Divi의 전체 너비 메뉴 모듈에서 반응형 로고 크기를 최적화하는 방법
게시 됨: 2022-08-31Divi의 전체 너비 메뉴 모듈은 Divi 사용자에게 디자인에 대한 많은 제어 권한을 제공합니다. 여기에는 모든 로고를 완벽하게 반응하도록 만드는 기능이 포함됩니다. 하나의 컨트롤 세트인 로고 너비와 로고 최대 너비는 함께 사용하여 로고 크기를 지정합니다. 몇 가지 조정만으로 모든 Divi 사용자는 로고가 모든 화면에서 잘 작동하도록 할 수 있습니다. 이 게시물에서는 Divi의 전체 너비 메뉴 모듈에서 Divi의 반응형 로고 크기를 최적화하는 방법을 살펴보겠습니다.
시작하자.
내 예제 전각 메뉴 모듈 설정 정보
시작하기 전에 제 예제와 설정을 살펴보겠습니다. 헤더의 로고가 큰 것을 볼 수 있습니다. 정사각형 로고입니다. 다른 크기와 모양에 대한 설정을 조정하는 방법도 알아보겠습니다. 이것은 우리에게 시작점을 제공하고 우리는 진행하면서 그것을 조정하는 방법을 볼 것입니다. 그것은 또한 우리가 그것을 조정해야 하는 이유를 보여줄 것입니다.
내 설정은 다음과 같습니다.
- 로고: 150×150
- 배경색: #f4f4f4
- 스타일: 왼쪽 정렬(설정을 설명하는 데 도움이 되면 인라인 가운데 로고도 표시하겠습니다)
- 드롭다운 메뉴 방향: 아래쪽
- 메뉴 링크를 전체 너비로 만들기: 아니요
- 메뉴 글꼴: Arvo
- 텍스트 색상: 블랙
- 글꼴 크기: 16px
- 패딩: 2vh 상단 및 하단
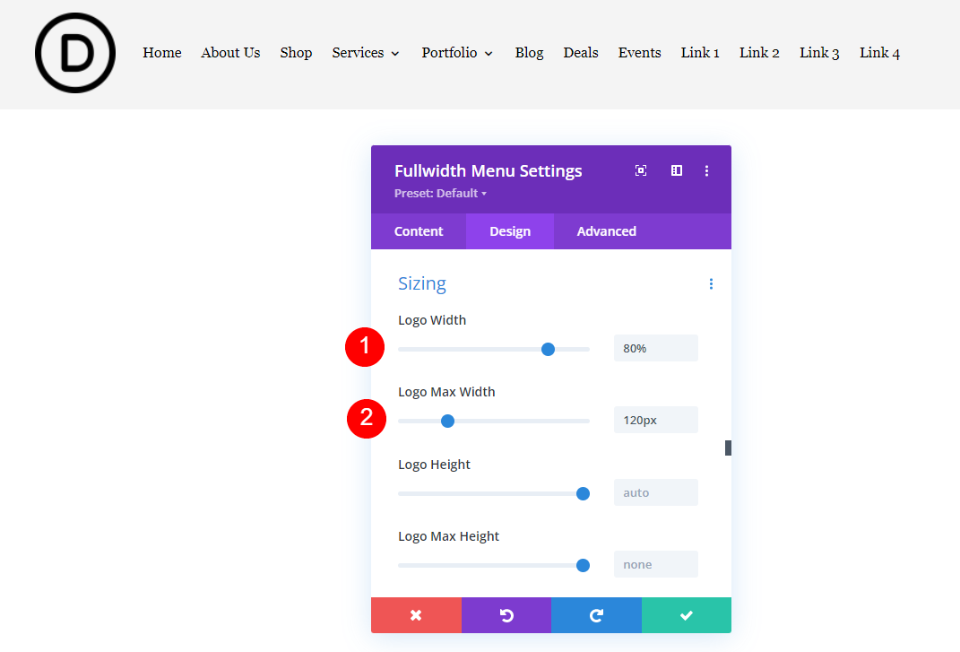
다음은 데스크탑에서 볼 때의 헤더입니다.

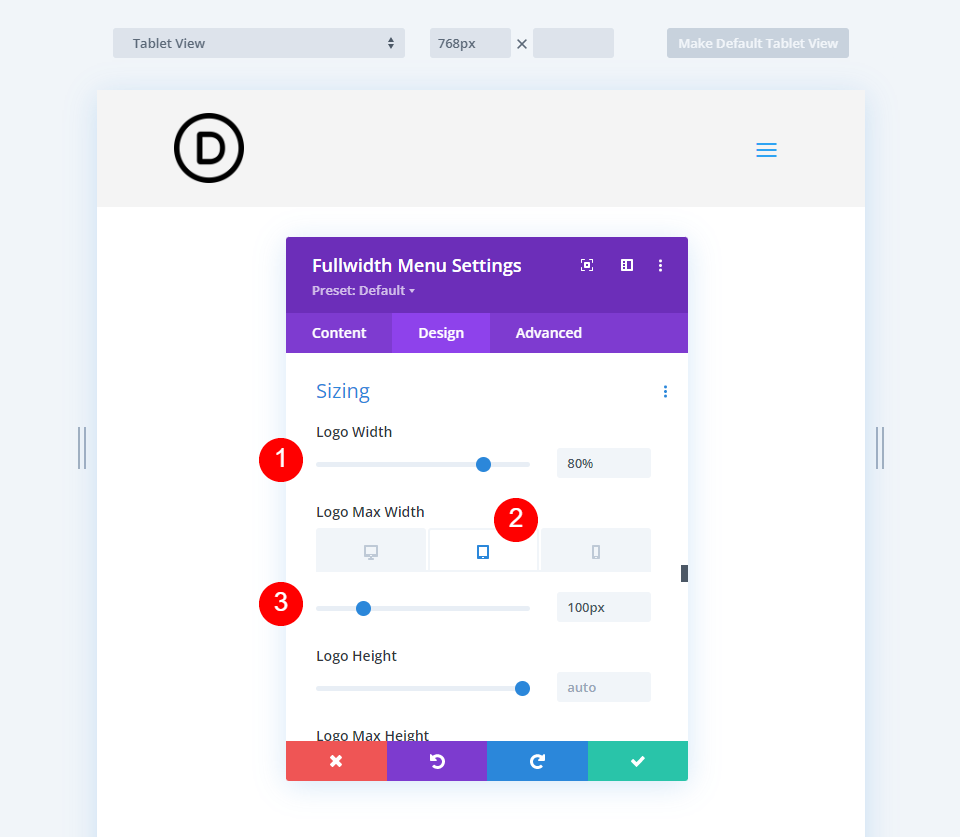
다음은 태블릿의 헤더입니다. 로고의 크기가 더욱 돋보입니다.

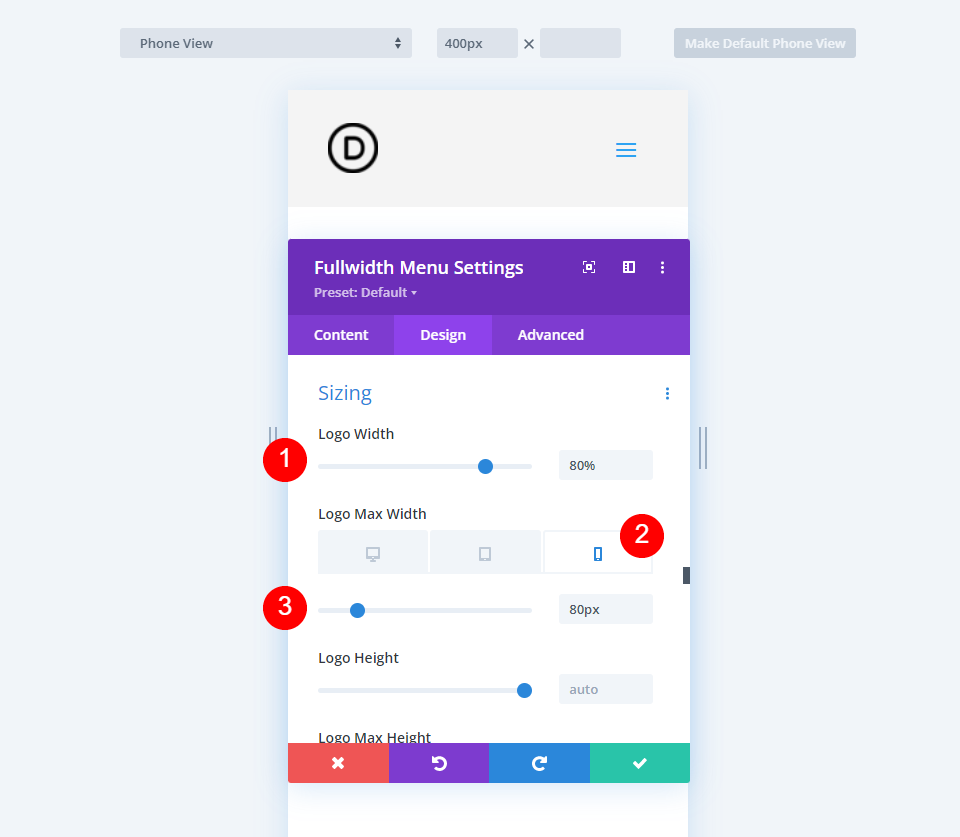
마지막으로 폰뷰입니다. 이것은 헤더를 너무 크게 만듭니다.

이 예는 전체 너비 메뉴 모듈의 로고가 반응해야 하는 이유를 잘 보여줍니다.
로고 크기 정보
권장 로고 크기는 웹에 따라 다릅니다. 가장 권장되는 크기는 일반적으로 250×100에서 250×150 사이입니다. Divi 레이아웃에 포함하는 로고는 일반적으로 160×50 또는 225×100 범위이지만 일부는 모양에 따라 많이 다릅니다.
저는 150×150 크기의 로고를 사용하고 있으며 로고 크기가 다른 몇 가지 예를 보여드리겠습니다. 로고의 이미지 크기에 따라 설정을 조정해야 합니다.
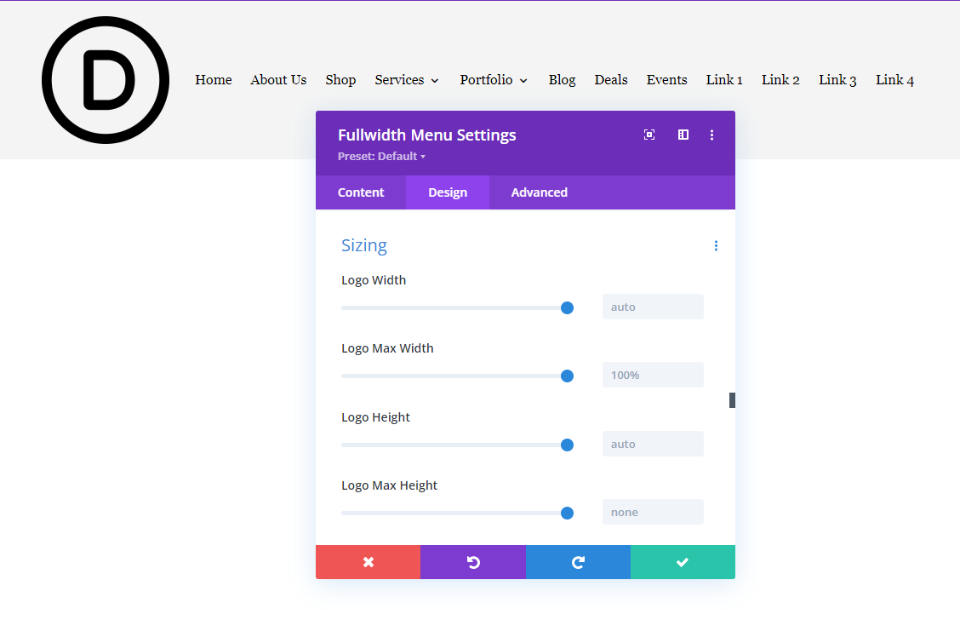
전각 메뉴 모듈 로고 크기 설정
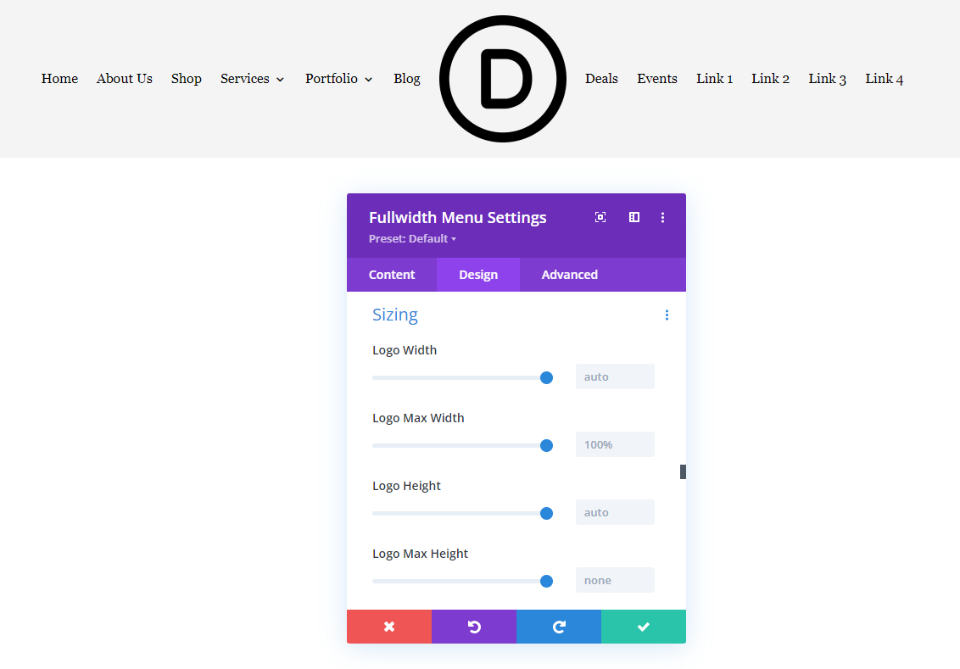
크기 조정 섹션에는 10개의 설정이 있습니다. 이러한 설정 중 4개는 로고를 대상으로 합니다.
설정에는 다음이 포함됩니다.
- 로고 너비 – 최대 너비의 백분율입니다. 기본값은 자동입니다.
- 로고 최대 너비 – 너비가 초과할 수 없는 최대 너비를 픽셀 단위로 설정합니다. 기본값은 100%입니다.
- 로고 높이 – 최대 높이의 백분율. 기본값은 자동입니다.
- 로고 최대 높이 – 높이가 초과할 수 없는 최대 높이를 픽셀 단위로 설정합니다. 기본값은 100%입니다.

너비 설정이 함께 작동하고 높이 설정이 함께 작동하지만 너비와 높이를 함께 사용하면 안 됩니다. 이러한 설정을 통해 로고의 너비 또는 높이를 미세하게 제어할 수 있습니다. 데스크톱, 태블릿 및 전화 설정과 함께 사용하면 사용자의 화면 크기에 관계없이 항상 완벽하게 반응하는 로고가 표시됩니다.
이 튜토리얼에서는 로고 너비와 로고 최대 너비에 중점을 둘 것입니다. 너비 설정을 사용할 때 높이는 자동으로, 최대 높이는 100%로 설정해야 합니다.
로고 너비 및 로고 최대 너비
로고 너비 설정은 로고 너비를 최대 너비 값의 백분율로 설정합니다. 최대 너비 값은 일반적으로 픽셀 또는 vw로 설정됩니다. 높이가 일치하여 크기가 변경되더라도 로고의 모양이 유지됩니다.
예를 들어 최대 너비가 50픽셀로 설정되고 너비가 80%로 설정된 경우 로고의 너비는 40픽셀로 표시됩니다.
너비의 최대 픽셀 수를 설정한 다음 로고 너비를 각 화면 크기에 대한 최대값의 백분율로 설정하면 로고가 항상 완벽하게 반응하도록 할 수 있습니다.
너비 및 최대 너비의 예
로고의 반응성을 보여주기 위해 몇 가지 좋은 예와 나쁜 예를 살펴보겠습니다. 이 예에서는 두 너비 설정을 모두 기본값으로 표시합니다. Inline Centered Logo를 선택하여 로고 양쪽에 너비를 표시했습니다.

나쁜 예
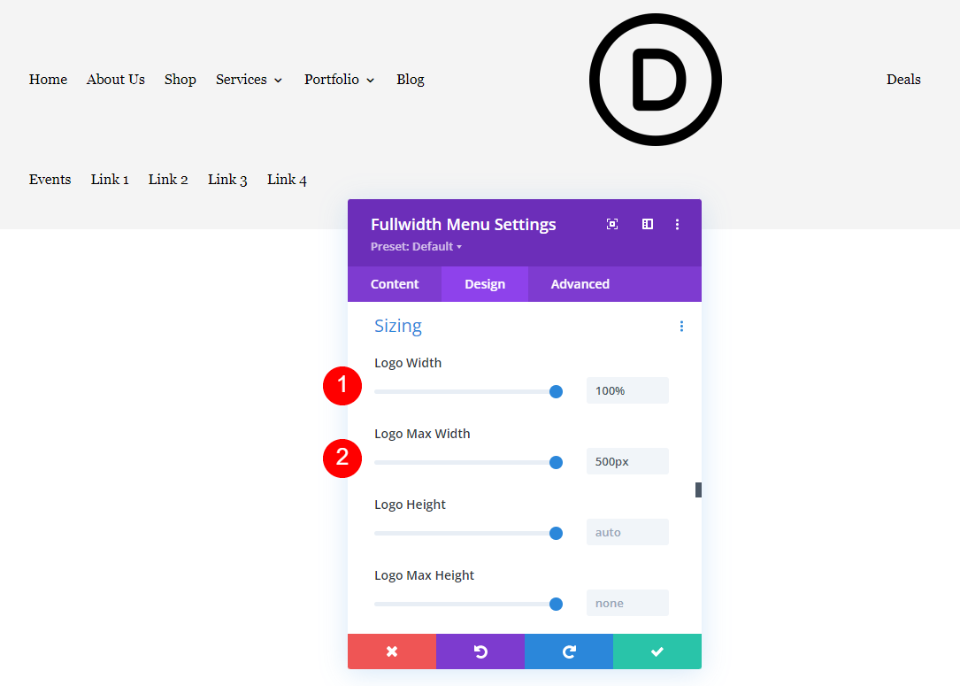
이제 나쁜 예를 살펴보겠습니다. 나는 그것을 더 명확하게하기 위해 숫자를 과장했습니다. Max Width를 늘리고 Width를 100%로 설정하면 메뉴 링크가 로고에서 멀어집니다. 이것은 태블릿과 휴대폰에서 더 나빠 보일 것입니다.
- 로고 너비: 100%
- 최대 너비: 500px

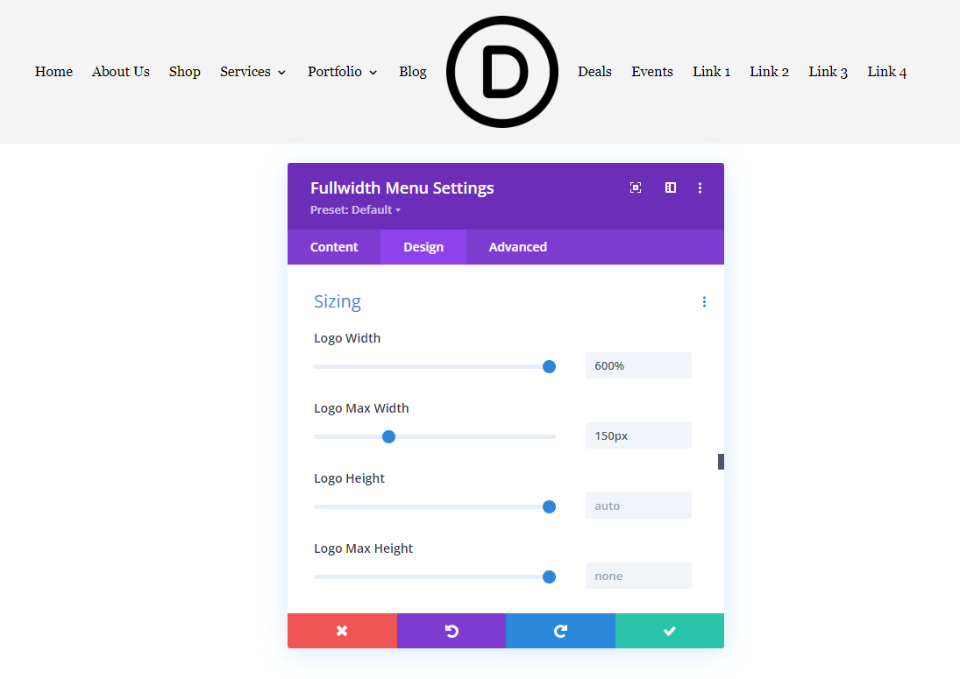
최대 너비를 사용하여 너비를 제한할 수 있습니다. 이 예에서는 최대 너비를 150px로, 너비를 600%로 설정했습니다. 너비는 최대 너비인 150px보다 높게 표시할 수 없습니다. 이렇게 하면 가능한 너비를 제한하고 응답성을 위해 로고 크기를 디자인하는 데 도움이 됩니다.
- 로고 너비: 600%
- 최대 너비: 150px

좋은 예
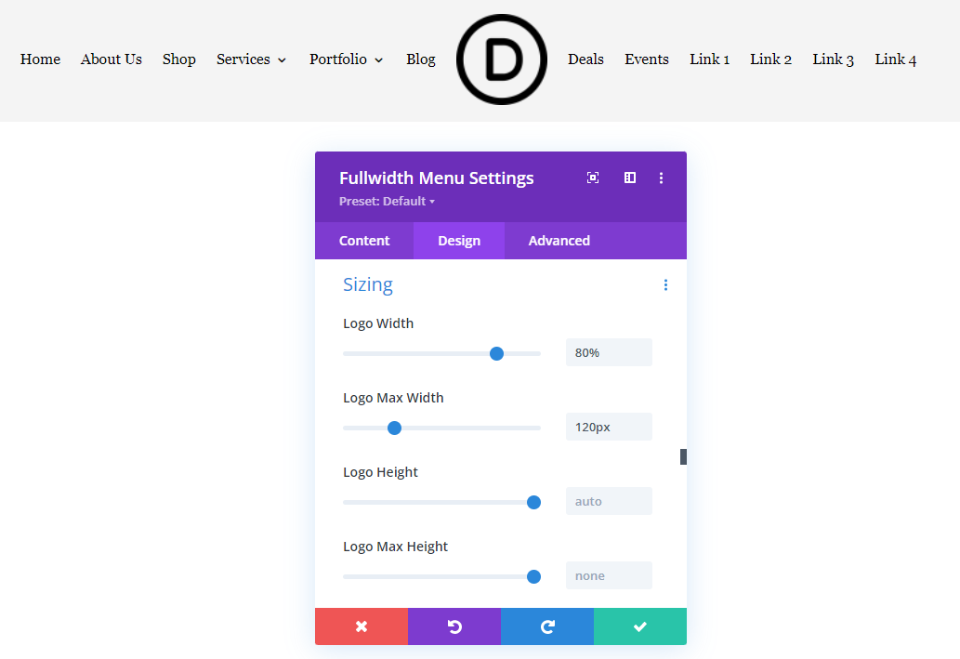
다음으로 좋은 예를 보자. 시작하려면 너비를 기본값으로 두고 로고에 적합한 픽셀 범위를 찾을 때까지 최대 너비를 조정하는 것이 좋습니다. 너비를 최대 너비의 80%, 즉 120px로 설정했습니다. 이 헤더에서 로고가 훨씬 좋아 보입니다.
- 로고 너비: 80%
- 최대 너비: 120px

최상의 응답 결과를 얻으려면 태블릿과 휴대폰을 서로 다른 최대 픽셀 너비로 설정해야 합니다. 다음은 데스크탑, 모바일 및 휴대폰용 왼쪽 맞춤 로고입니다. 데스크탑용으로 120픽셀, 태블릿용으로 100픽셀, 휴대폰용으로 80픽셀을 설정합니다.
- 로고 너비: 80%
- 최대 너비: 120px 데스크탑, 100px 태블릿, 80px 휴대폰
다음은 데스크탑 버전입니다.

다음은 테이블 버전입니다. 로고 최대 너비에 대해 태블릿 옵션을 선택하고 100px로 설정했습니다. 이것은 기본 설정보다 훨씬 좋아 보입니다.


마지막으로 80px의 전화 버전이 있습니다. 로고는 이제 세 가지 화면 옵션 모두에서 완벽하게 반응합니다.

반응형 로고 크기 예
지금까지 정사각형 로고를 보았습니다. 이제 너비 및 최대 너비 설정을 사용하는 방법을 알아보기 위해 몇 가지 다른 유형의 로고를 살펴보겠습니다. 전폭 메뉴 모듈을 포함하고 로고를 추가하도록 몇 가지 무료 Divi 헤더를 수정하겠습니다.
반응형 로고를 만들기 위해 이러한 설정을 할 수 있습니다. 웹사이트의 프론트 엔드에서 사용하는 방법의 예를 살펴보겠습니다.
첫 번째 반응형 로고 예
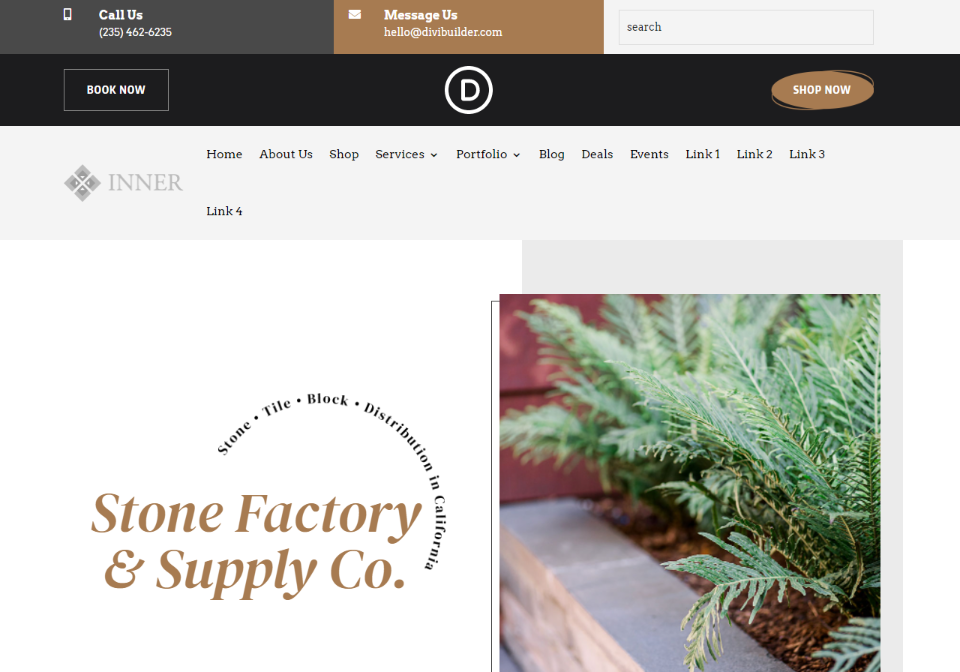
이 예에서는 Divi 내에서 사용할 수 있는 무료 Stone Factory 레이아웃 팩의 랜딩 페이지를 사용하고 있습니다. 무료 머리글 및 바닥글 템플릿의 수정된 버전을 사용하고 있습니다.
내부 로고입니다. 161×50 사이즈로 넓고 짧은 로고입니다. 현재 설정은 다음과 같습니다.
- 로고: 161×50
- 배경색: #f4f4f4
- 스타일: 왼쪽 정렬
- 드롭다운 메뉴 방향: 아래쪽
- 메뉴 링크를 전체 너비로 만들기: 아니요
- 메뉴 글꼴: Arvo
- 텍스트 색상: 블랙
- 글꼴 크기: 16px
기본 설정이 너무 넓어서 메뉴 링크가 다음 줄로 줄바꿈됩니다.

첫 번째 반응형 로고 크기 최적화
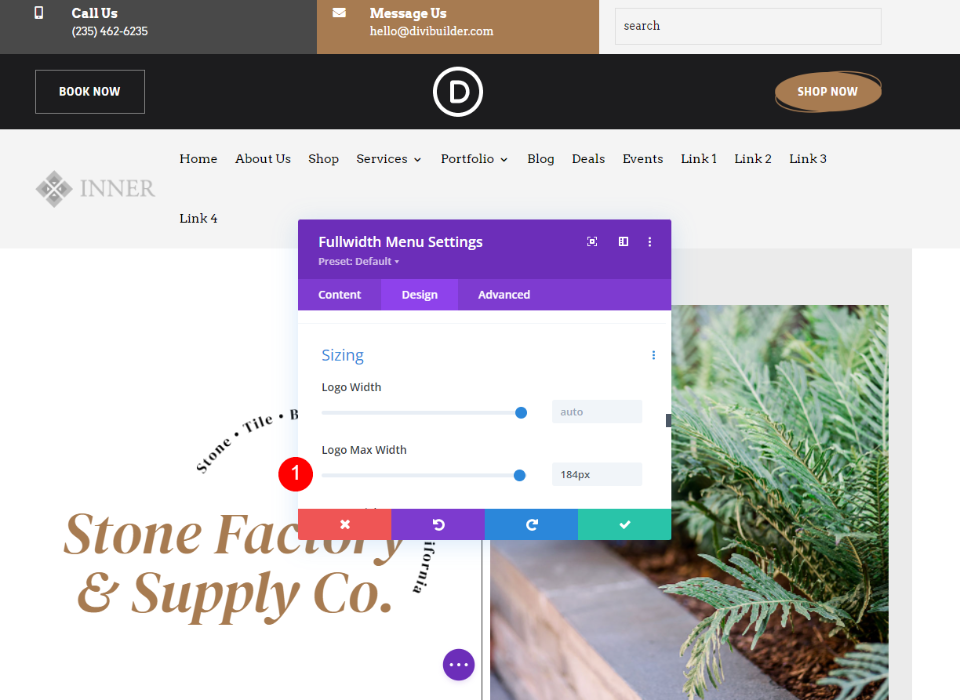
이제 논의한 크기 옵션을 사용하여 로고를 최적화해 보겠습니다. 진행하면서 설정을 보여드리겠습니다. 최대 너비가 184px이면 메뉴가 줄 바꿈되지만 183은 괜찮습니다.
- 로고 너비: 자동
- 최대 너비: 184px

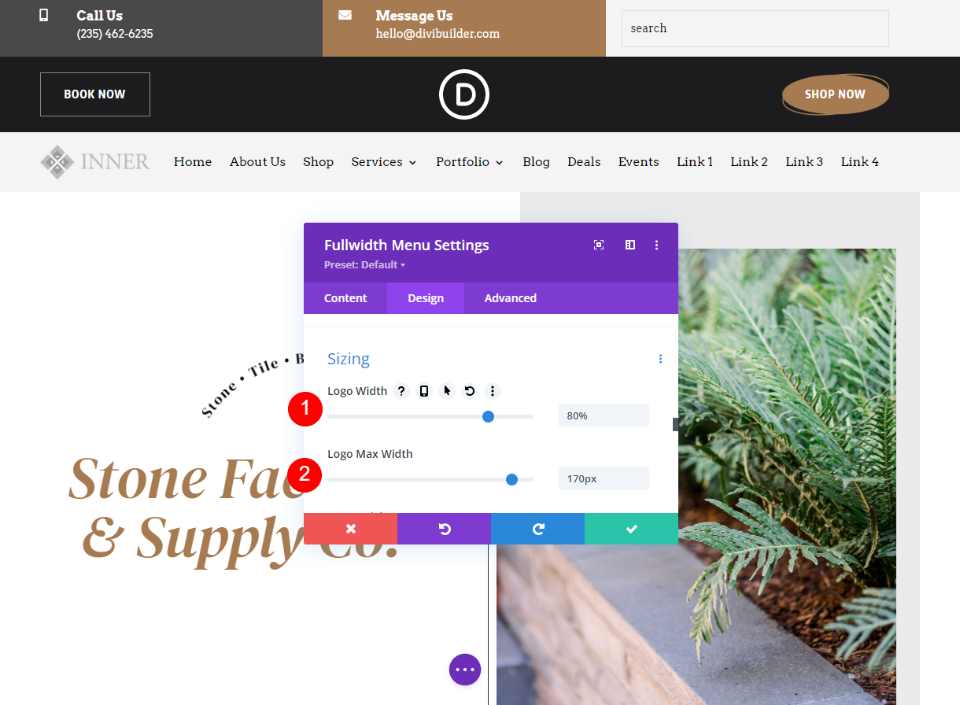
180에서 145픽셀 사이의 최대 너비는 데스크톱에 적합하므로 이를 잠정 범위로 사용하고 상한을 170픽셀로 설정하겠습니다. 너비를 80%로 설정하여 이 크기에서 항상 멋지게 보입니다.
- 로고 너비: 80%
- 최대 너비: 170px

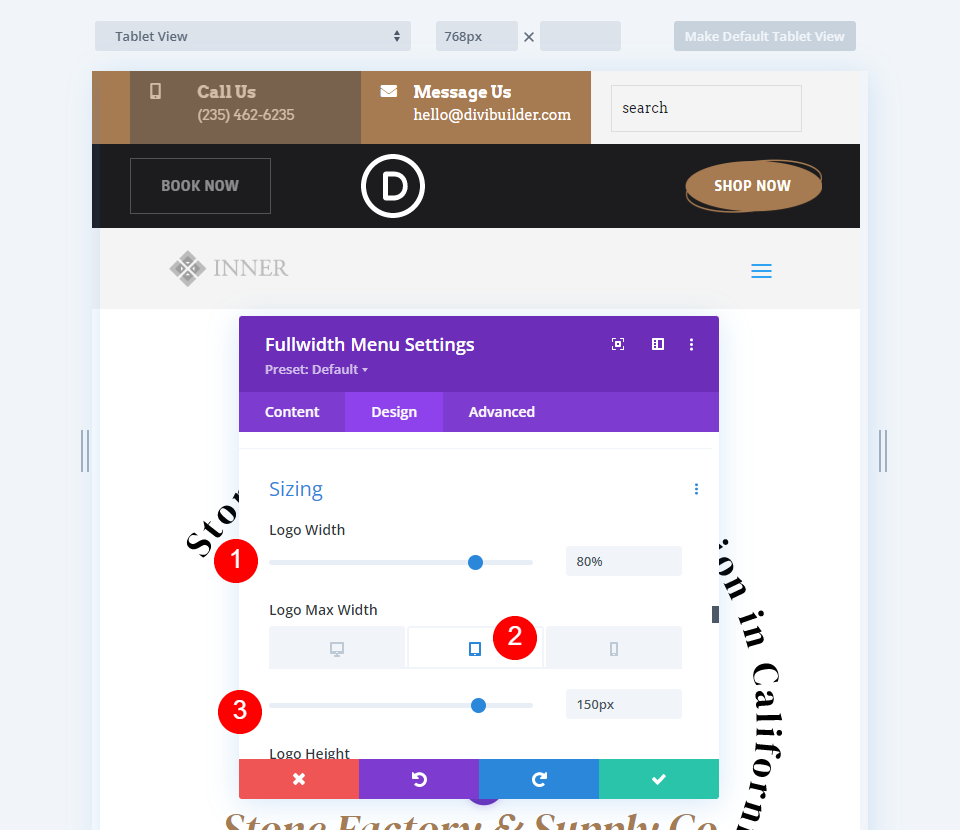
태블릿의 경우 170px의 최대 너비를 시작점으로 사용하고 150px로 줄였습니다. 너비를 80%로 유지했습니다.
- 로고 너비: 80%
- 최대 너비: 150px

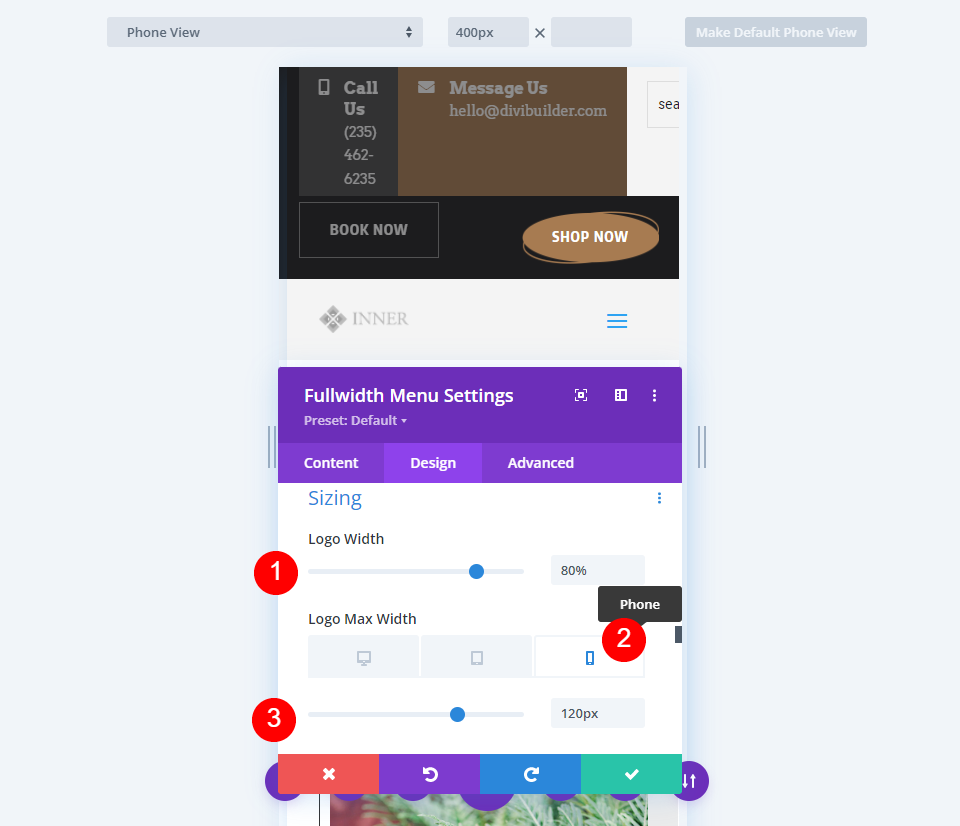
전화 버전의 경우 최대 너비를 120px로 줄였습니다. 이전과. 로고 너비를 80%로 남겨두었습니다.
- 로고 너비: 80%
- 최대 너비: 120px

두 번째 반응형 로고 예
이를 위해 저는 Divi 내에서 사용할 수 있는 무료 Electrical Services Layout Pack을 사용하고 있습니다. 무료 머리글 및 바닥글 템플릿의 수정된 버전을 사용하고 있습니다. 이것은 Job Line 로고를 사용합니다. 226×100 크기로, 지난 예제보다 더 크고 넓고 짧은 로고가 되었습니다. 전체 너비 메뉴 모듈에 대한 현재 설정은 다음과 같습니다.
- 로고: 226×100
- 배경색: 흰색
- 스타일: 왼쪽 정렬
- 드롭다운 메뉴 방향: 아래쪽
- 메뉴 링크를 전체 너비로 만들기: 아니요
- 메뉴 글꼴: Chakra Petch
- 스타일: 대담한
- 텍스트 색상: 블랙
- 글꼴 크기: 16px
마지막 예와 마찬가지로 기본 설정이 너무 넓어서 메뉴 링크가 다음 줄로 줄 바꿈됩니다.

두 번째 반응형 로고 크기 최적화
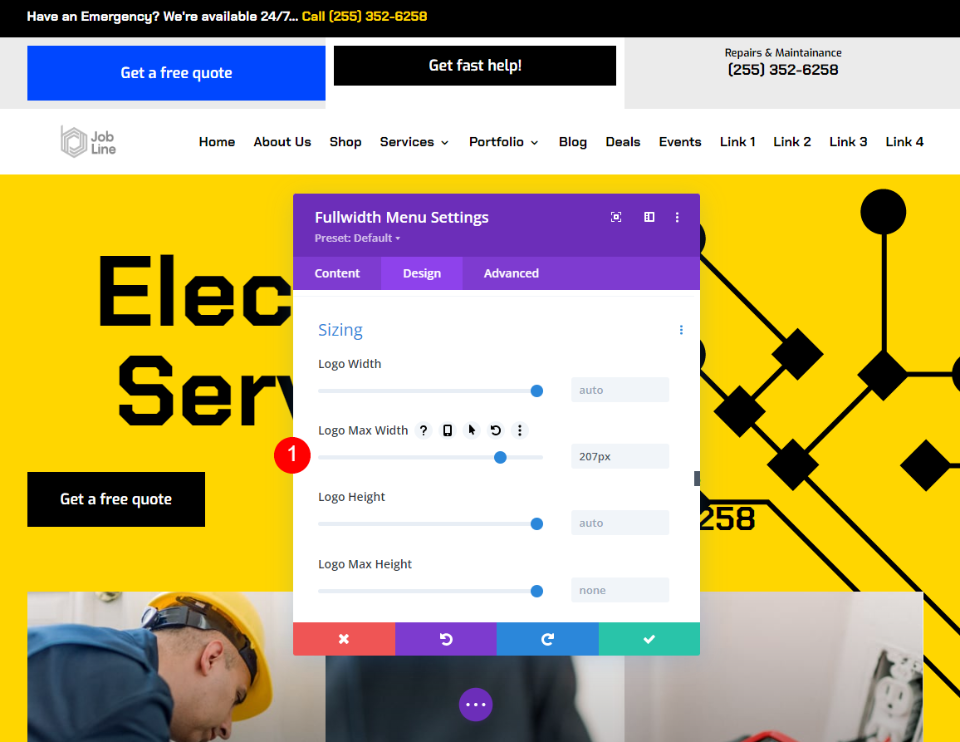
이제 논의한 크기 옵션을 사용하여 두 번째 로고를 최적화해 보겠습니다. 진행하면서 설정을 보여드리겠습니다. 이 로고는 190px에서 207px 사이의 최대 너비로 멋지게 보입니다.
- 로고 너비: 자동
- 최대 너비: 207px

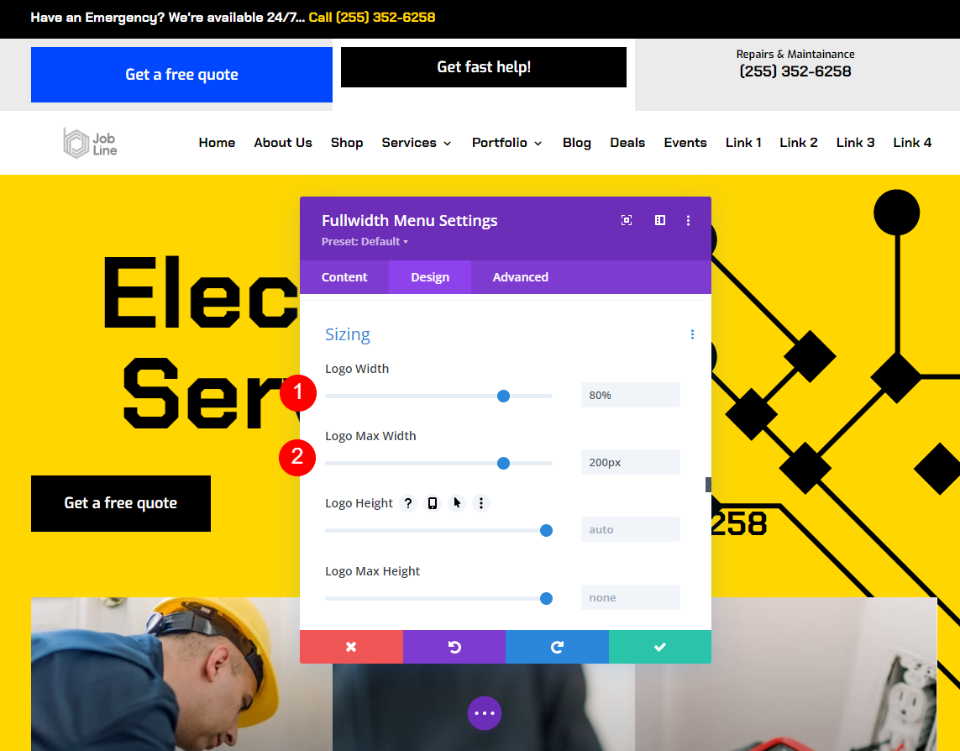
최대 너비로 200px를 사용하겠습니다. 너비를 80%로 설정하여 이 크기에서 항상 멋지게 보입니다.
- 로고 너비: 80%
- 최대 너비: 200px

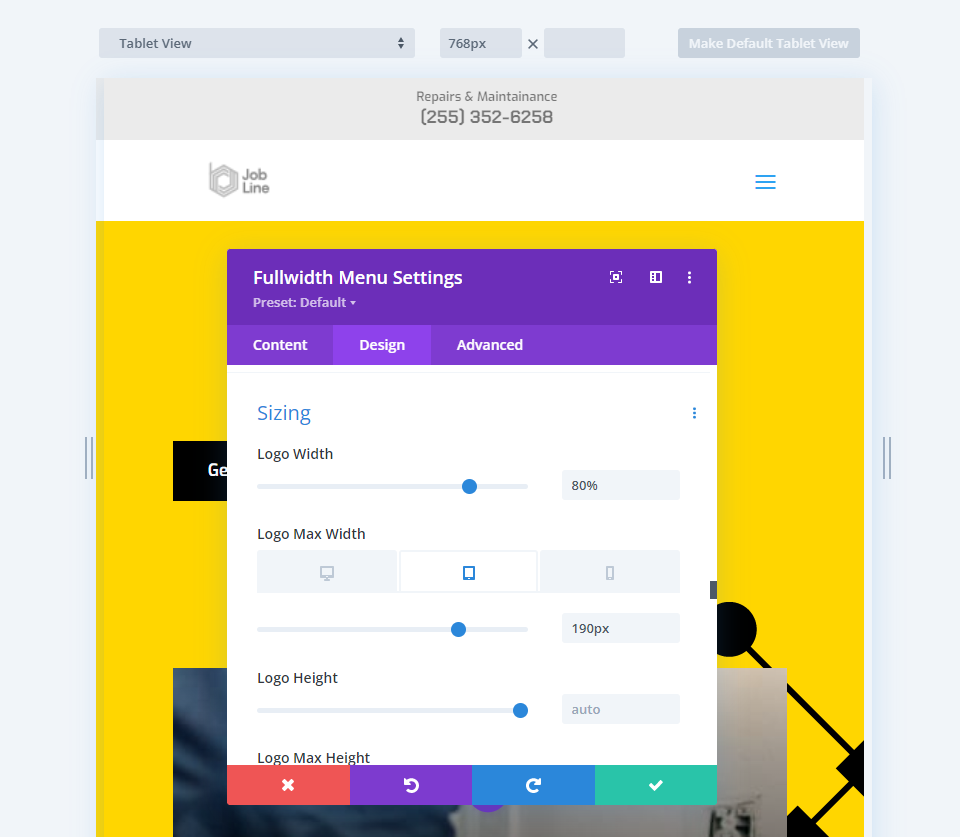
태블릿의 경우 시작점으로 Max Width 200px를 사용하고 190px로 줄였습니다. 너비를 80%로 유지했습니다.
- 로고 너비: 80%
- 최대 너비: 190px

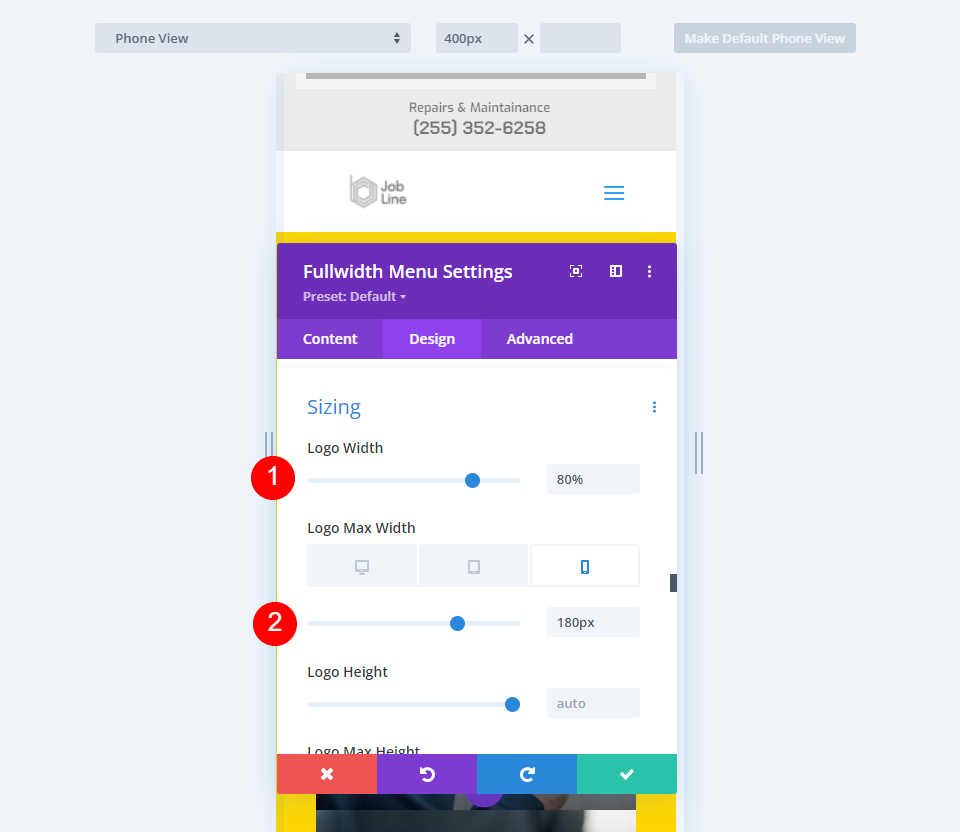
전화 버전의 경우 최대 너비를 180px로 줄였습니다. 이전과 마찬가지로 로고 너비를 80%로 유지했습니다.
- 로고 너비: 80%
- 최대 너비: 180px

마무리 생각
전체 너비 메뉴 모듈에서 Divi의 반응형 로고 크기를 최적화하는 방법을 살펴보았습니다. 너비 및 최대 너비 설정은 함께 작동하여 최적의 크기를 찾고 로고를 모든 화면에 대해 해당 크기로 제한하는 데 도움이 됩니다. 원하는 조정을 얻으려면 약간의 조정이 필요하지만 조정은 간단합니다. 몇 가지만 조정하면 Divi 로고가 어떤 화면에서도 완벽하게 반응할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi의 전체 너비 메뉴 모듈에서 로고 크기를 최적화했습니까? 의견에 알려주십시오.
