WPForms로 WordPress 양식을 개인화하는 방법
게시 됨: 2024-09-30사용자를 위한 개인화된 경험을 만들면 참여도를 높이고 양식 완료율을 높이는 데 큰 변화를 가져올 수 있습니다.
WordPress 사이트를 관리하는 경우 복잡성을 추가하지 않고도 양식을 방문자에게 보다 관련성 있게 만들 수 있도록 양식을 맞춤화하는 방법이 궁금할 것입니다.
이 가이드에서는 개인화된 양식을 쉽게 생성할 수 있게 해주는 몇 가지 강력한 WPForms 기능을 안내하고 이러한 기능이 양식 작성을 변화시키고 사용자 만족도를 향상시킬 수 있는 방법을 설명합니다.
지금 WordPress 양식을 개인화하세요!
- 1. 양식 작성을 변화시키는 AI 선택
- 2. 타겟 개인화를 위한 지리적 위치
- 3. URL 매개변수 또는 쿼리 문자열을 사용하여 양식 필드 미리 채우기
- 4. 동적 양식에 조건부 논리 사용
- 5. 독특한 사용자 경험을 위한 다단계 양식
- 6. 블록 편집기를 사용하여 양식 스타일 지정
1. 양식 작성을 변화시키는 AI 선택
WPForms를 사용하면 양식을 빠르고 간단하게 만들 수 있지만 드롭다운 메뉴와 객관식 질문을 채우는 데는 여전히 시간이 걸립니다. 작업을 더 쉽게 하기 위해 AI Choices 기능을 사용할 수 있습니다.
버튼을 클릭하고 필요한 것을 설명하기만 하면 WPForms AI가 체크박스, 드롭다운 목록 및 객관식 옵션을 몇 초 안에 채워줄 것입니다!
무엇보다도 가장 좋은 점은 무료 또는 유료 WPForms 라이선스 보유 여부에 관계없이 모든 사람이 AI Choices를 사용할 수 있다는 것입니다. 사용 방법은 다음과 같습니다.
WPForms에서 AI 선택이 작동하는 방식
다중 선택 또는 드롭다운 필드를 사용하여 모든 종류의 양식을 만들거나 사전 제작된 양식 템플릿 중 하나를 사용하여 시간을 절약하세요. WPForms는 1,900개가 넘는 WordPress 양식 템플릿의 방대한 목록을 제공합니다.
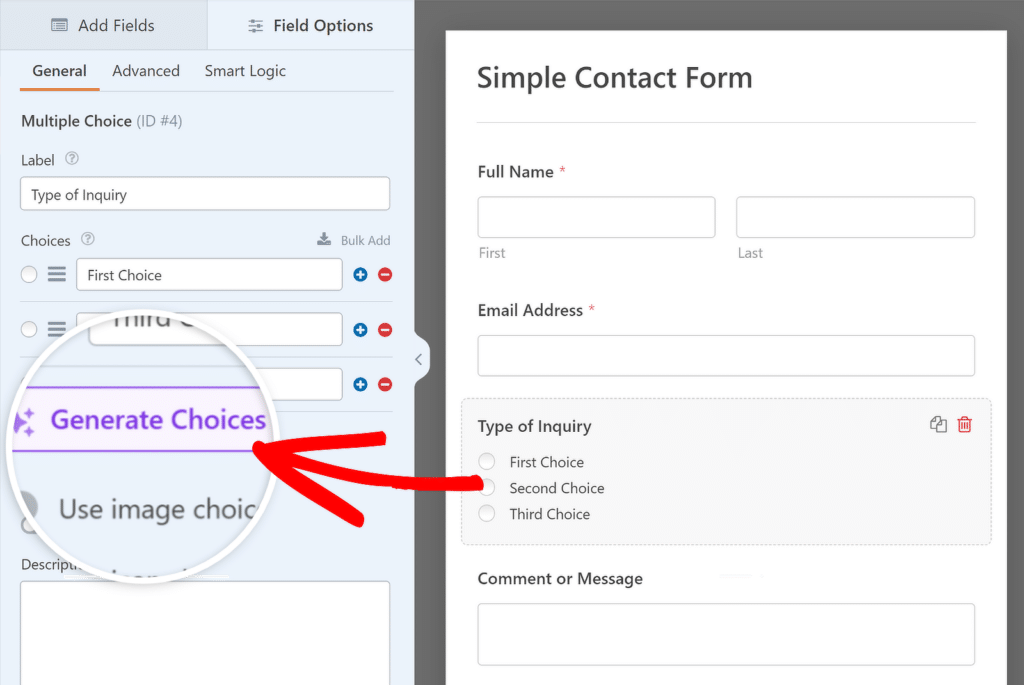
양식 작성기에 들어가면 관련 객관식 또는 드롭다운 필드에 대한 필드 옵션을 엽니다. 그런 다음 선택 생성 버튼을 클릭하여 AI 선택 목록 추가를 시작하세요!

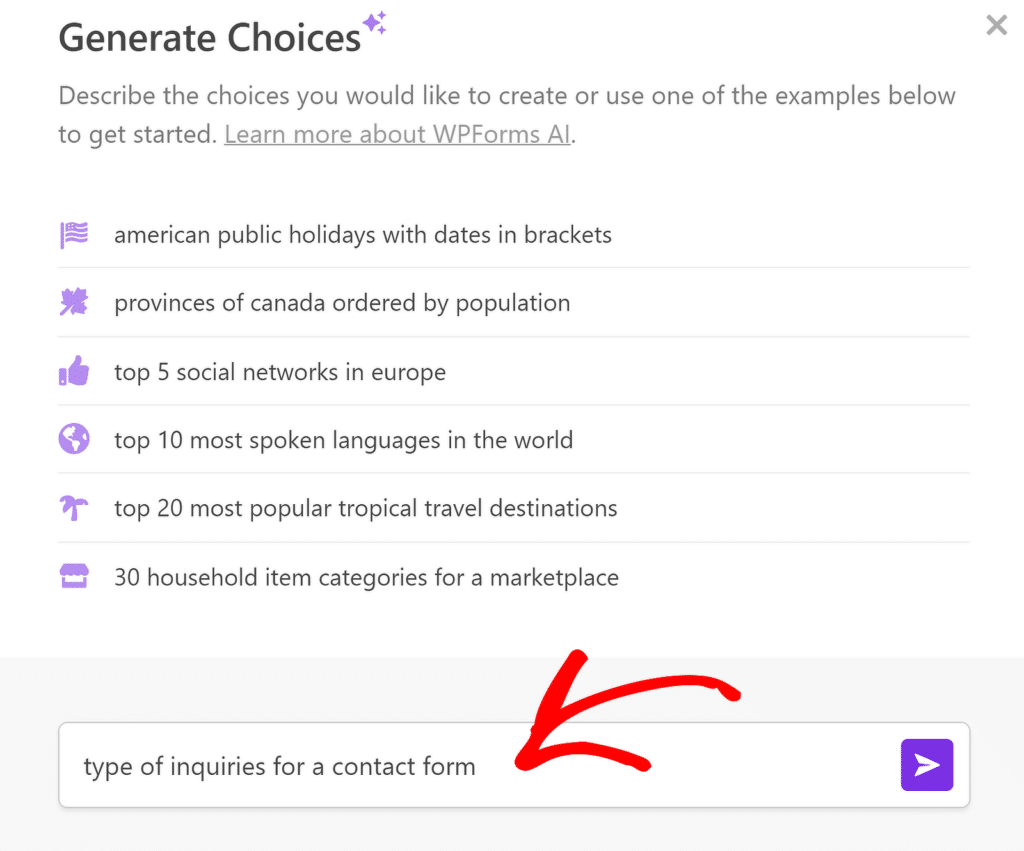
이제 필요한 목록에 대한 세부 정보를 한두 문장으로 추가할 수 있는 팝업 창이 나타납니다. 완료되면 Enter 버튼을 누르십시오.

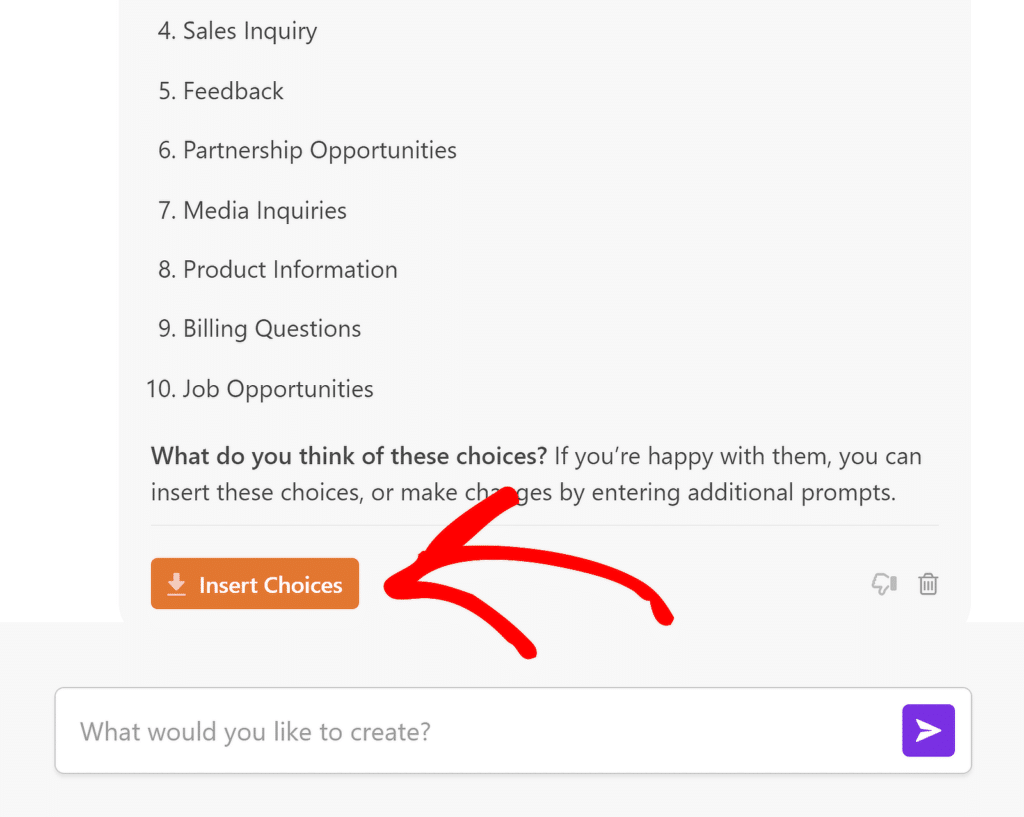
이제 WPForms AI 도우미가 선택 목록을 생성합니다. 복사하여 붙여넣을 필요가 없습니다. 선택 사항 삽입 버튼을 클릭하면 자동으로 양식에 추가됩니다 .

몇 시간이 걸리던 일을 이제는 몇 초 만에 처리할 수 있습니다. 목록을 재정렬하거나, 옵션을 제거하거나, 세부 정보를 추가할 수 있습니다. 가능성은 무궁무진합니다!
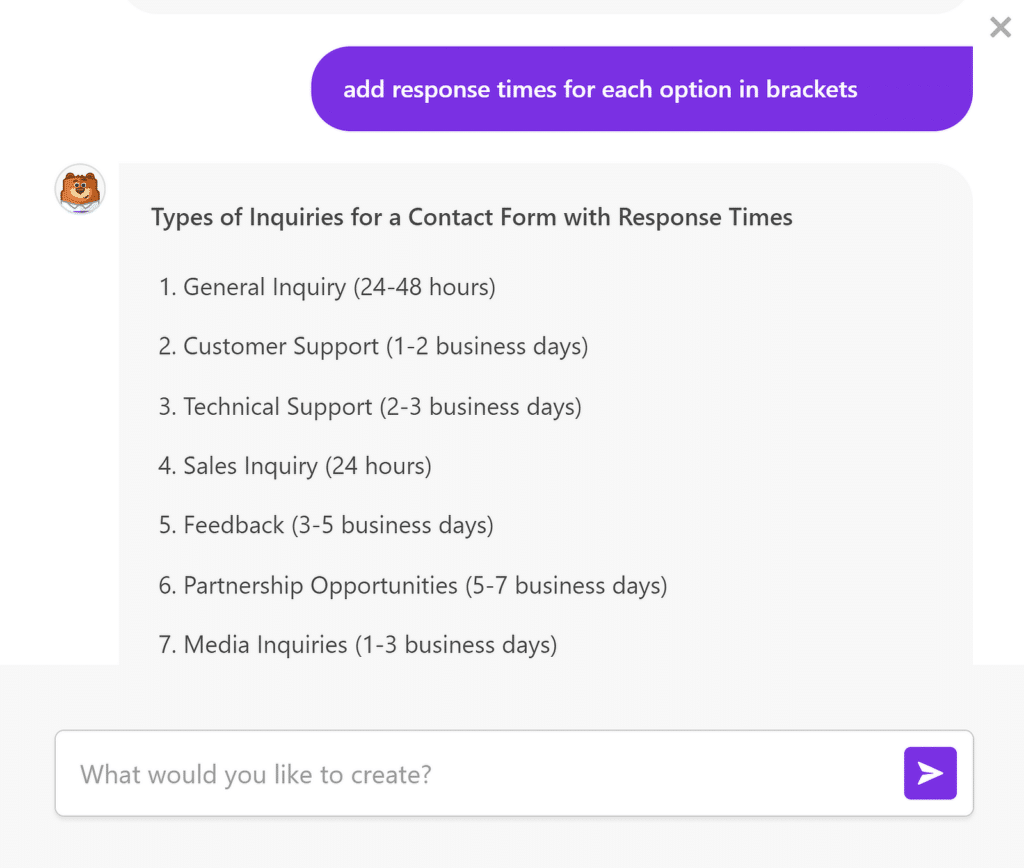
말할 것도 없이, 생성된 결과가 만족스럽지 않다면 언제든지 WPForms AI에 만족할 때까지 응답 개선을 요청할 수 있습니다.

2. 타겟 개인화를 위한 지리적 위치
WPForms Geolocation Addon은 방문자의 위치를 캡처하고 사용하여 양식 필드를 개인화하는 데 매우 유용한 도구입니다.
Google 지도와 통합하면 이 기능이 사용자의 도시, 주, 국가를 자동으로 감지하여 사용자의 위치에 따라 양식 환경을 맞춤설정할 수 있습니다.
예를 들어 드롭다운에서 기본 국가나 주를 자동으로 설정할 수 있으므로 사용자가 위치를 수동으로 선택하지 않고도 양식을 더 쉽게 작성할 수 있습니다.
WPForms에서 위치정보가 작동하는 방식
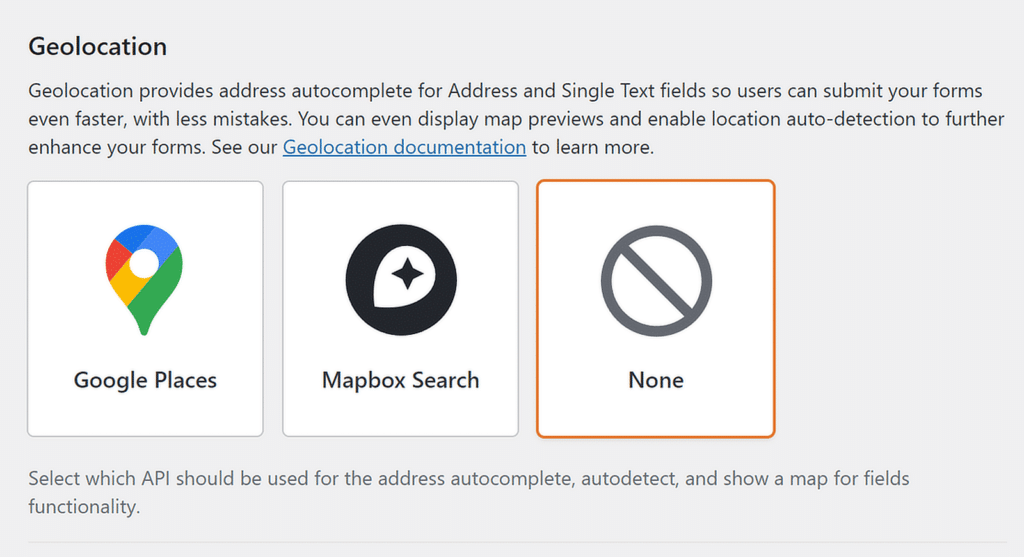
WPForms에서 위치정보를 설정하려면 위치정보 애드온을 설치하고 구성해야 합니다. 시작하는 단계에 대한 간략한 개요는 다음과 같습니다.
먼저 Geolocation Addon은 Pro 플랜에서만 사용할 수 있으므로 WPForms Pro가 있는지 확인하세요. 그런 다음 애드온을 설치하고 활성화하세요.

애드온을 활성화한 후 WPForms » 설정 으로 이동하고 위치정보 탭을 선택하여 설정을 구성할 수 있습니다. 그런 다음 이 가이드의 단계에 따라 양식을 Google 지역 정보와 연결하세요.

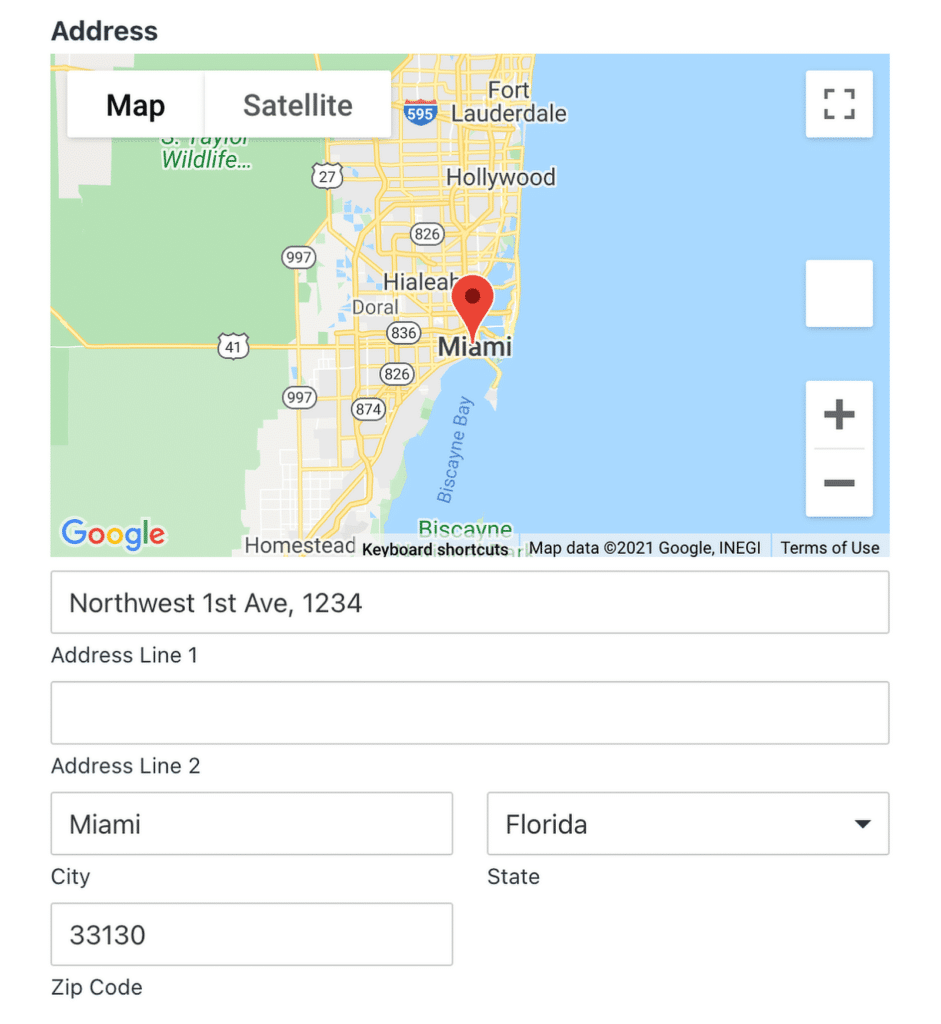
다음은 사용자가 양식을 더욱 빠르게 제출할 수 있도록 주소 및 지도 자동 완성 옵션이 활성화된 경우 사용자에게 양식이 어떻게 표시될 수 있는지 보여주는 예입니다.

3. URL 매개변수 또는 쿼리 문자열을 사용하여 양식 필드 미리 채우기
URL 매개변수 또는 쿼리 문자열을 사용하여 WPForms로 양식 필드를 미리 채우는 것은 특히 재방문객의 사용자 경험을 향상시킬 수 있는 좋은 방법입니다. 이를 통해 데이터를 양식에 직접 전달할 수 있어 사용자가 정보를 다시 입력하는 시간을 절약할 수 있습니다.
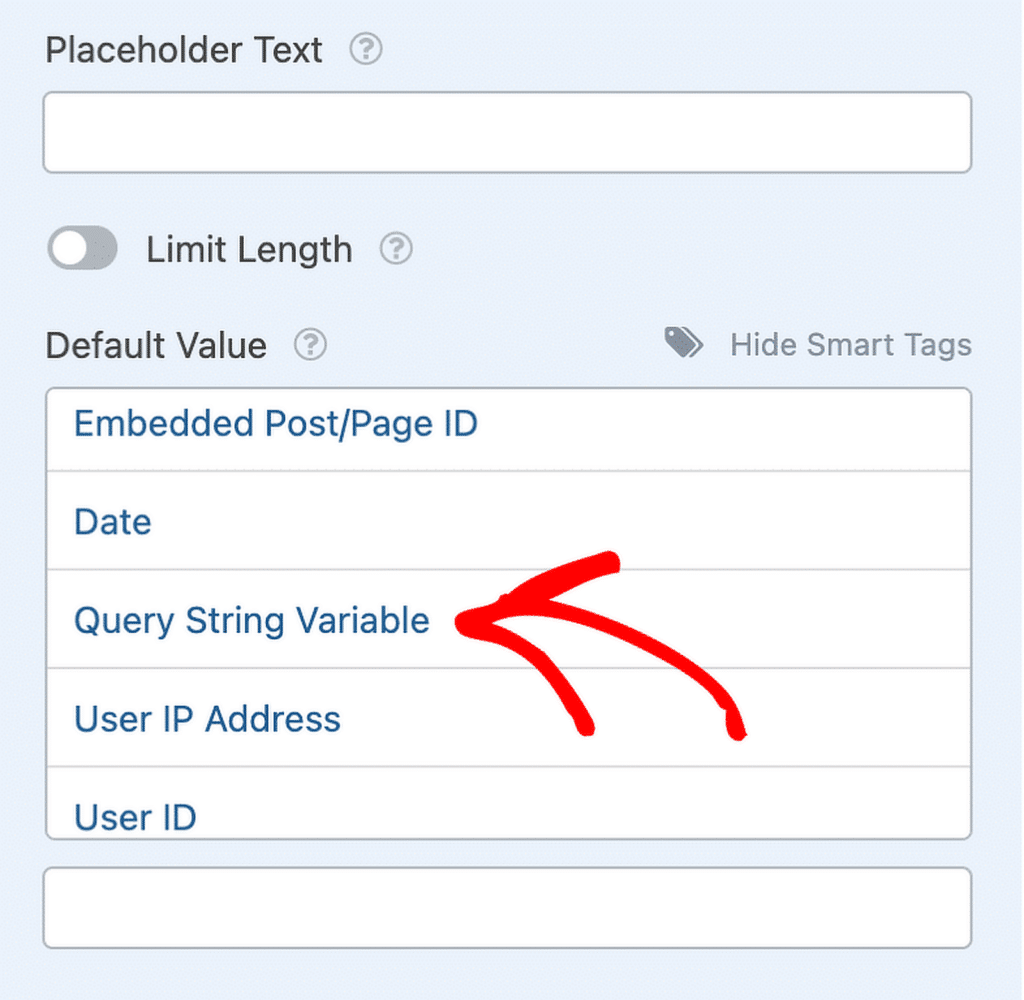
쿼리 문자열을 사용하여 텍스트 필드 자동 채우기
쿼리 문자열은 URL에 추가되는 작은 정보 조각으로, 대개 물음표(?) 뒤에 표시됩니다. 한 페이지에서 다른 페이지로 데이터를 전달하는 데 사용됩니다.
WPForms에서는 사용자가 특정 URL이 있는 페이지를 방문할 때 쿼리 문자열이 자동으로 양식 필드를 채울 수 있습니다.
이는 귀하의 사이트를 다시 방문하거나 이메일이나 광고에서 특별 링크를 클릭한 사용자를 위해 양식을 개인화하는 좋은 방법입니다.
예를 들어, 사용자 이름 필드를 미리 채우려면 다음과 같은 URL을 생성하면 됩니다.
https://yourwebsite.com/form-page/?name=존
이 경우 "name"은 양식 필드이고 "John"은 사용자가 페이지를 방문할 때 해당 필드에 자동으로 나타나는 값입니다.

쿼리 문자열을 사용하여 텍스트 필드를 자동으로 채우는 방법을 알아보려면 이 가이드를 확인하세요.
WPForms에서 미리 채워진 양식 설정하기
미리 채워진 양식 필드를 설정하는 또 다른 방법은 방문자가 먼저 기본 양식을 작성한 다음 제출 버튼을 클릭할 때 해당 정보를 두 번째 양식에 전달하도록 하는 것입니다.
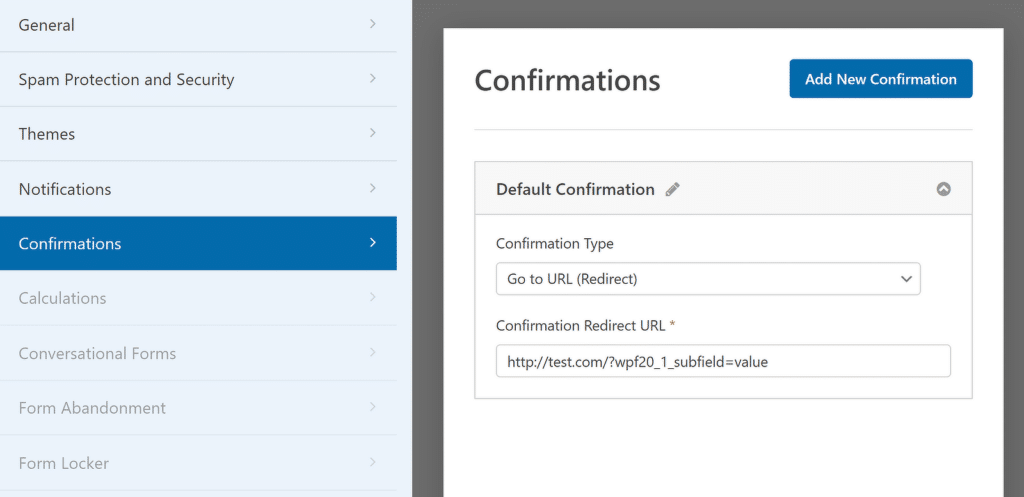
이렇게 하려면 확인 유형을 URL로 이동(리디렉션) 으로 설정하고 쿼리 문자열을 사용하여 입력할 필드를 구성해야 합니다.
예를 들어 동적 필드 채우기를 활성화하려면 리디렉션 URL에 다음과 같은 URL을 추가합니다.
- ?wpf: WPForms의 미리 채우기 기능에 대한 쿼리 문자열의 시작을 표시합니다.
- 양식 ID: 데이터가 어떤 양식으로 이동하는지 나타냅니다(이 경우 양식 ID는 20입니다).
- 필드 ID: 이는 대상으로 하는 양식의 필드를 식별합니다(여기서 필드 ID는 1입니다).
- 하위 필드 식별자(선택 사항): 이는 주소 필드의 도시(예: "하위 필드"로 레이블이 지정됨)와 같이 다중 부분 필드의 특정 부분을 대상으로 하는 경우 사용됩니다.
- =: 등호는 필드 값이 시작되는 위치를 시스템에 알려줍니다.
- 값: 필드에 자동으로 채우려는 데이터입니다. URL에서 제대로 작동하려면 값의 모든 공백을 %20으로 바꿔야 합니다.

4. 동적 양식에 조건부 논리 사용
WPForms의 조건부 논리는 이전 입력을 기반으로 사용자에게 표시되는 필드를 제어할 수 있는 강력한 기능입니다.

예를 들어 피드백을 수집하는 경우 사용자가 불만을 표시하면 더 자세한 후속 질문을 할 수 있습니다.
또 다른 예는 다양한 고객 유형에 맞게 양식을 맞춤화하는 것입니다. 사용자가 "개인" 대신 "비즈니스"를 선택하면 비즈니스 관련 문의와 관련된 필드가 표시되도록 양식을 동적으로 조정할 수 있습니다.
조건부 논리 설정
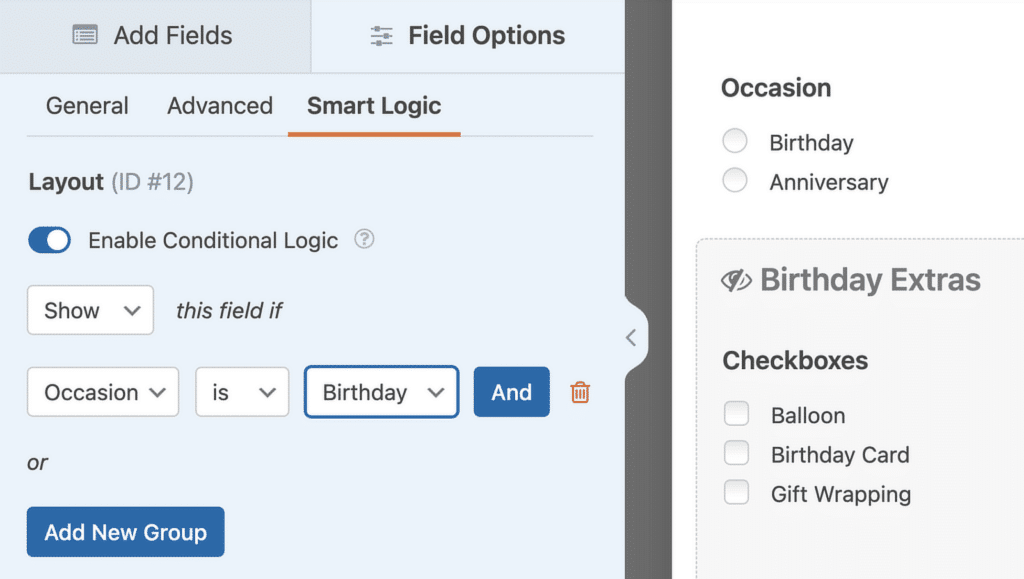
WPForms에서 조건부 논리를 사용하는 가장 실용적인 방법 중 하나는 사용자가 선택한 항목에 따라 필드를 표시하거나 사라지게 만드는 것입니다.
이렇게 하려면 먼저 양식 작성기를 열고 제어하려는 필드를 클릭하세요. 그러면 스마트 로직 탭이 있는 필드 옵션 패널이 나타납니다.
이 탭을 클릭하면 해당 필드에 대한 조건부 논리를 활성화할 수 있습니다. 개별 필드뿐만 아니라 양식의 전체 섹션에 조건부 논리를 적용할 수 있습니다.

조건부 논리를 활성화하면 사용자가 양식과 상호 작용하는 방식에 따라 필드를 표시하거나 숨길 수 있습니다. 입력에 따라 작업을 자동화하는 고급 규칙을 설정할 수도 있습니다.
예를 들어 사용자가 선호하는 결제 방법을 선택하거나, 알림을 맞춤설정하거나, 응답에 따라 자동으로 리드를 라우팅하도록 할 수 있습니다.
5. 독특한 사용자 경험을 위한 다단계 양식
양식을 여러 단계로 나누어 사람들이 한 번에 한 섹션에 집중할 수 있도록 보다 사용자 친화적인 환경을 조성할 수 있습니다.
이는 자세한 정보가 필요하거나 다양한 질문이 있는 양식에 특히 유용합니다. 사용자는 더 작고 관리하기 쉬운 부품을 제시할 때 부담감을 덜 느낍니다.
WPForms에서 다단계 양식 설정
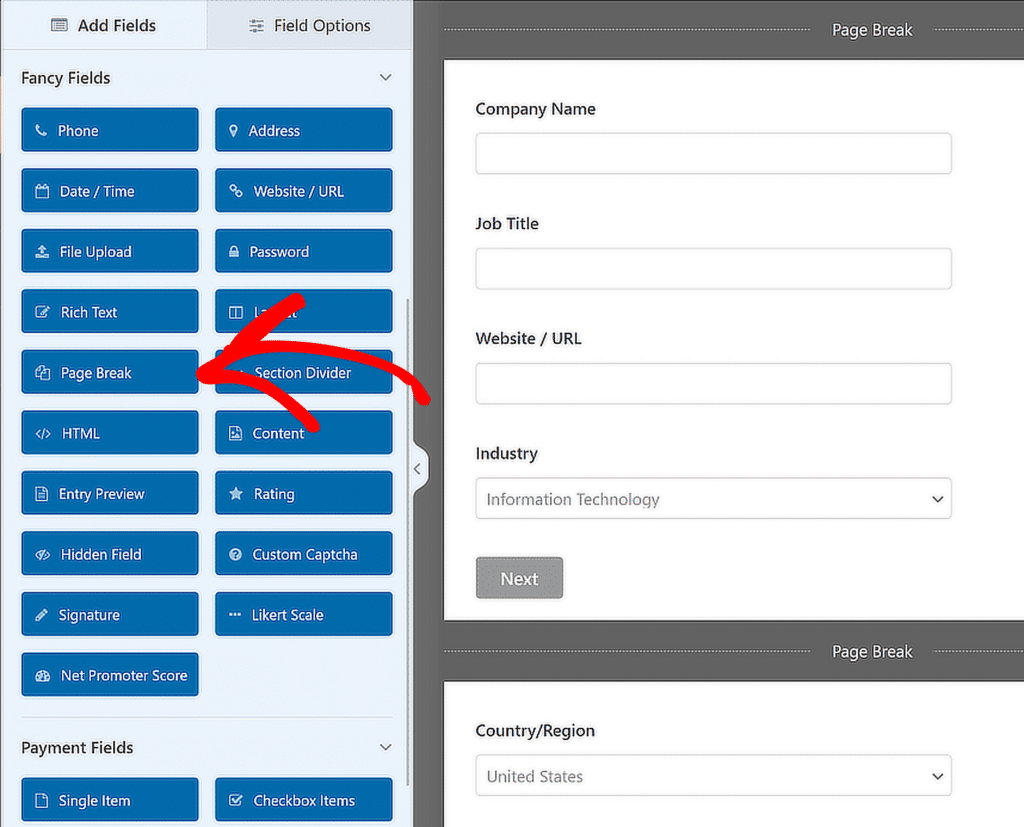
WPForms에서 다단계 양식을 만들려면 양식 작성기 내에서 평소와 같이 양식을 작성하는 것부터 시작합니다. 한 번에 너무 많은 필드로 사용자를 압도하는 대신 양식을 섹션이나 "단계"로 나눌 수 있습니다.
이는 페이지 나누기 필드를 사용하여 수행됩니다. 양식을 여러 부분으로 나누고 싶은 필드를 끌어서 놓기만 하면 됩니다.

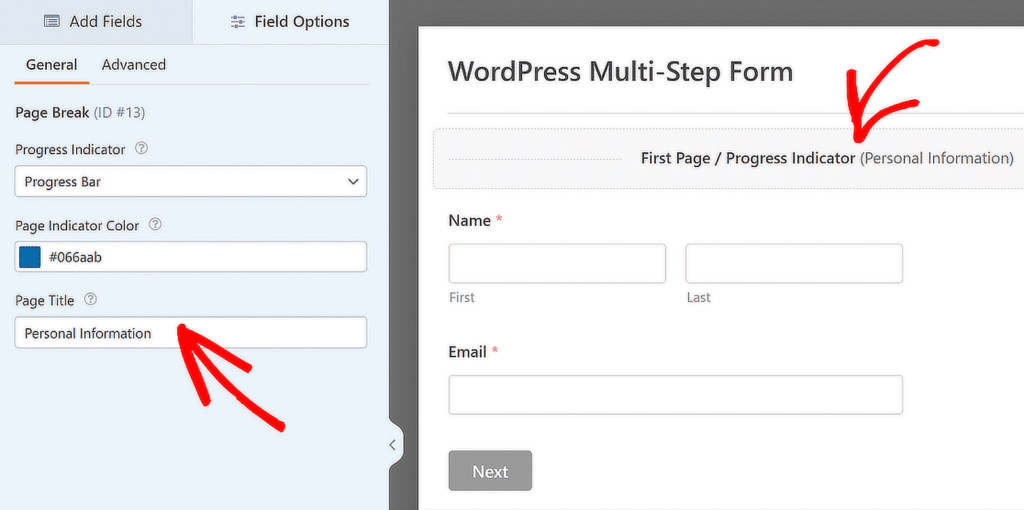
페이지 나누기가 추가되면 고유한 제목이나 설명으로 각 단계를 사용자 정의하여 사용자가 프로세스의 현재 위치를 이해하는 데 도움을 줄 수 있습니다.
또한 양식의 각 섹션을 통해 사용자를 안내하는 진행률 표시줄을 구성하여 경험을 더 부드럽고 덜 어렵게 만들 수도 있습니다.

6. 블록 편집기를 사용하여 양식 스타일 지정
양식에 개인화된 모양과 느낌을 부여하려는 경우 WPForms는 WordPress 블록 편집기와 완벽하게 통합됩니다. 이를 통해 사용자 정의 코드를 작성하지 않고도 양식 스타일을 지정할 수 있습니다.
명확한 제목으로 섹션을 나누고, 간격을 조정하고, 사용자 정의 글꼴이나 버튼을 추가함으로써 양식을 더욱 직관적이고 즐겁게 완성할 수 있습니다.
블록 편집기를 사용하여 양식 사용자 정의
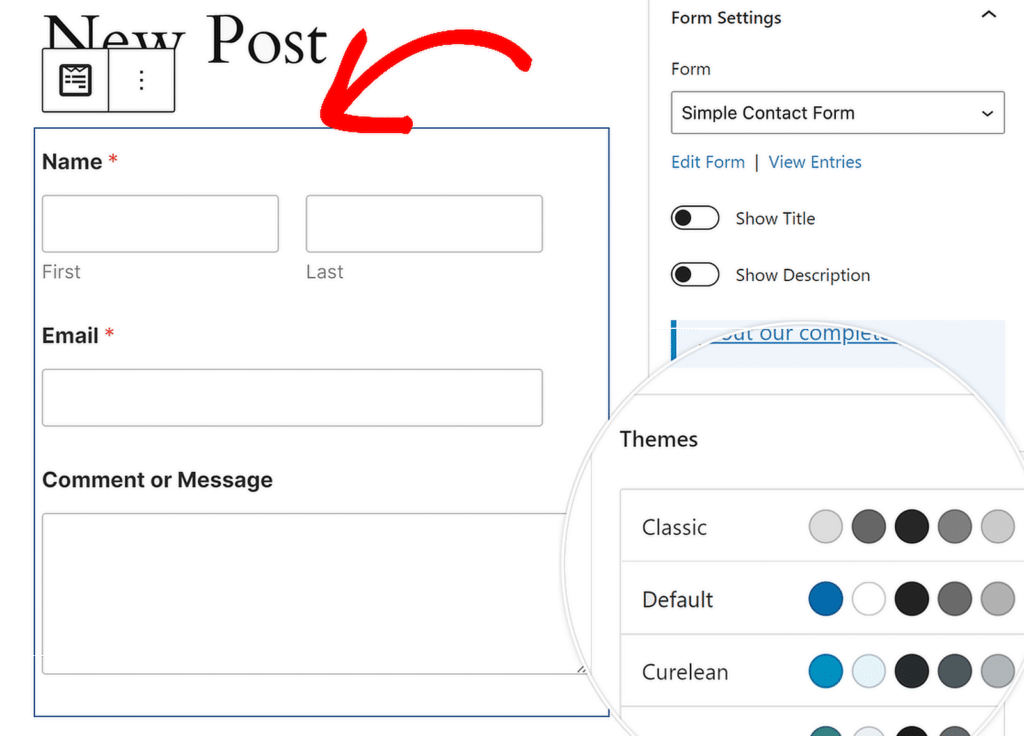
먼저 레이아웃을 쉽게 미리 보고 편집할 수 있는 블록 편집기에 양식을 직접 삽입하세요. 편집기 내에서 WPForms 블록을 사용하면 양식이 페이지에 표시되는 방식을 완전히 제어할 수 있습니다.

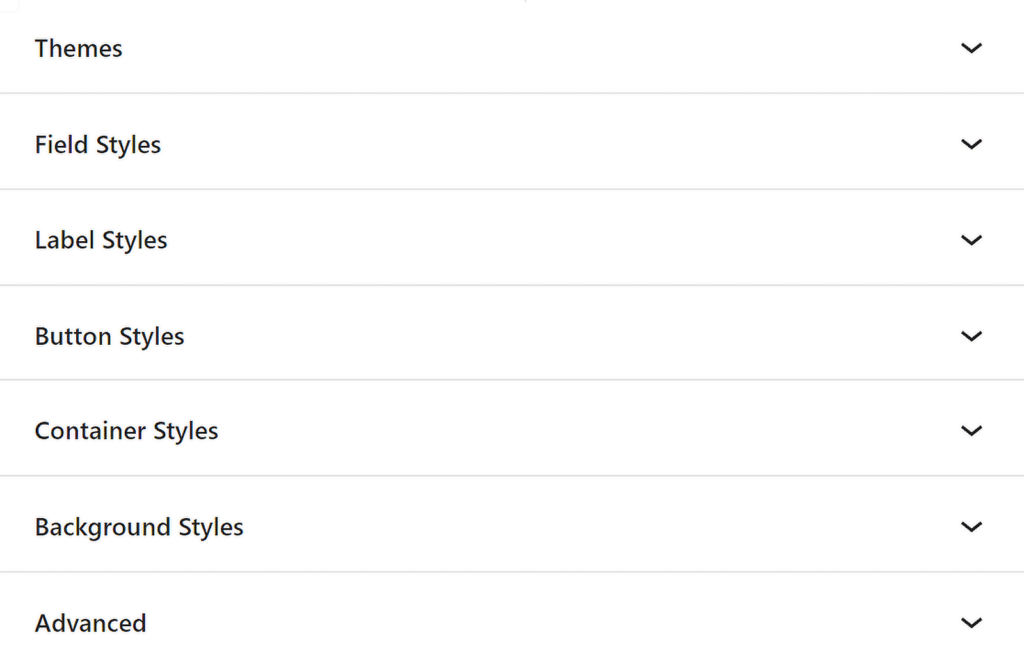
WPForms 블록 설정을 사용하면 색상 테마, 양식 필드, 레이블, 버튼은 물론 컨테이너 및 배경 스타일을 변경할 수 있습니다.

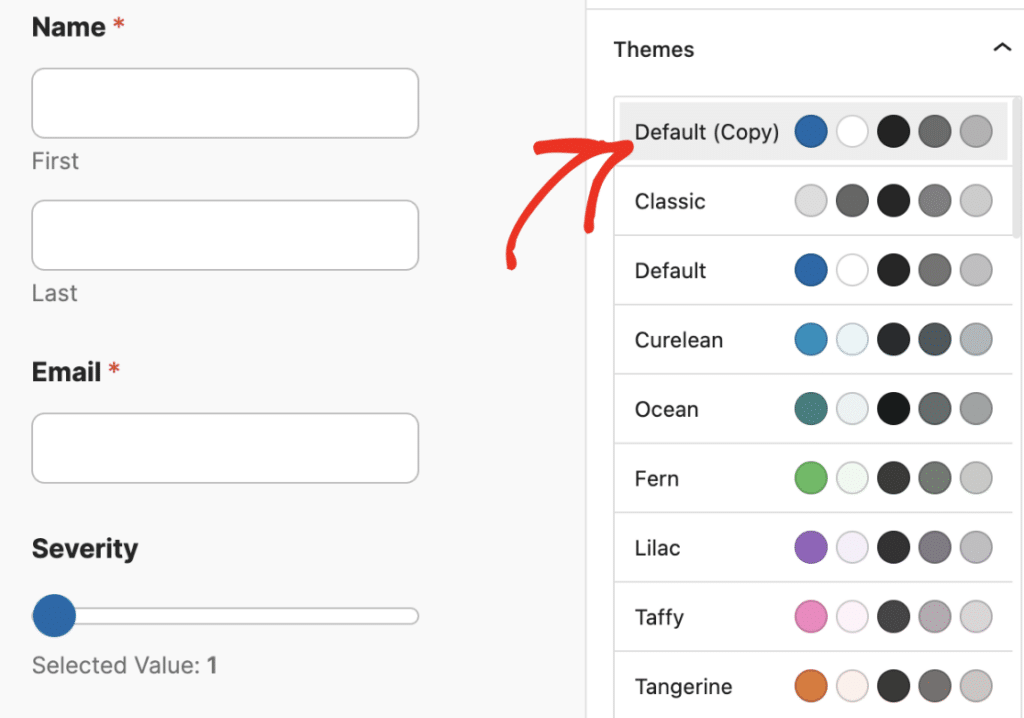
단 몇 번의 클릭만으로 양식 전체에 일관된 스타일을 적용할 수 있는 사전 구축된 양식 테마가 특히 마음에 들 것입니다.
이러한 테마는 각 요소의 스타일을 수동으로 지정하는 데 너무 많은 시간을 소비하지 않고 응집력 있는 모양을 유지하려는 경우 특히 유용합니다.

FAQ — WPForms로 WordPress 양식을 개인화하는 방법
WordPress 양식 개인화는 독자들 사이에서 인기 있는 관심 주제입니다. 이에 대한 몇 가지 일반적인 질문에 대한 답변은 다음과 같습니다.
WordPress에서 사용자 정의 양식을 만드는 방법은 무엇입니까?
WordPress에서 사용자 정의 양식을 만들려면 WPForms 플러그인을 사용할 수 있습니다. 플러그인을 설치한 후 WPForms » Add New 로 이동합니다. 여기에서 템플릿을 선택하거나 처음부터 시작하세요.
필드를 원하는 위치로 끌어다 놓아 양식을 사용자 정의한 다음 설정을 구성하세요. 마지막으로 단축 코드나 블록 편집기를 사용하여 모든 페이지에 양식을 삽입하세요.
WordPress에서 양식 디자인을 어떻게 변경합니까?
양식 테마를 사용하면 WPForms로 작성된 양식의 디자인을 쉽게 변경할 수 있습니다. 양식을 삽입한 후 블록 편집기로 이동하여 웹 사이트 스타일에 맞는 테마를 선택하세요. WPForms 블록을 사용하여 색상, 글꼴 및 레이아웃을 조정할 수도 있습니다.
WPForms에서 사용자 정의 스마트 태그를 어떻게 생성합니까?
WPForms에서 사용자 정의 스마트 태그를 생성하려면 약간의 코드가 필요합니다. wpforms_smart_tag_process를 사용하여 WPForms에 연결하고 태그 동작을 정의하는 함수를 작성해야 합니다.
설정한 후에는 양식 필드나 알림에 사용자 정의 스마트 태그를 사용하여 사용자 정보를 동적으로 삽입할 수 있습니다. 사용자 정의 스마트 태그 생성에 대한 자세한 내용은 이 가이드를 확인하세요.
WPForms를 사용자 정의할 수 있나요?
예, WPForms는 사용자 정의가 가능합니다. 조건부 논리를 사용하여 사용자 경험을 개인화하고, 양식 테마를 사용하여 디자인을 조정하고, 다양한 애드온을 사용하여 양식 경험을 사용자 정의할 수 있습니다.
WPForms는 또한 추가 사용자 정의를 위해 미리 채워진 양식, 위치 정보 및 스마트 태그와 같은 고급 기능을 제공합니다.
다음으로, 숨겨진 WPForms 기능을 살펴보세요
WPForms에는 즉시 명확하지는 않지만 작업 흐름과 생성하는 양식을 크게 향상시킬 수 있는 도구와 옵션이 포함되어 있습니다. 여러분의 레이더에 포착되지 않았을 수 있는 기능에 대해 알아보려면 이 가이드를 확인하세요.
지금 WordPress 양식 만들기
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
