WordPress에서 주요 요청을 미리 로드하는 방법은 무엇입니까? 나의 간단한 가이드를 확인해보세요!
게시 됨: 2024-10-10
WordPress에서 주요 요청을 미리 로드하는 방법은 무엇입니까? 이것이 당신의 질문입니까? 그렇다면 Google PageSpeed Insights 도구에서 제공한 이 제안을 수정하시겠습니까? 귀하의 사이트 성능을 향상시킬 수 있도록 이 문제를 해결하는 방법을 안내해 드리겠습니다.
키 요청 사전 로드란 무엇이며 WordPress에서 어떻게 수행할 수 있나요? 이 속도 관련 요소를 통해 핵심 웹 바이탈 점수를 어떻게 향상시킬 수 있습니까? 이러한 질문이 마음 속에 울리고 있다면 긴장을 푸십시오.
키 요청을 미리 로드하는 것은 이해하기 그리 복잡하지 않습니다. 간단히 말해서 페이지 로드 중에 이미지, 글꼴 등과 같은 특정 리소스의 우선 순위를 지정하도록 브라우저에 지시하는 것을 의미합니다. 이를 통해 사용자는 지체 없이 즉시 정보를 얻을 수 있습니다.
독자의 요구 사항을 충족하면 Google은 귀하에게 SERP(검색 엔진 결과 페이지)에서 상위 순위를 부여할 것입니다. 이것이 바로 키 요청 사전 로드를 활성화해야 하는 이유입니다. 아래에서는 이것이 어떻게 가능하고 어떻게 할 수 있는지 설명하겠습니다. 그럼, 자세한 내용을 알아보겠습니다!
WordPress에서 "키 요청 사전 로드"는 무엇을 의미합니까?
사전 로드 키 요청을 이해하려면 탐색 프로세스가 어떻게 작동하는지 알아야 합니다. 따라서 페이지로 이동하면 브라우저는 이미지, 스타일시트, 글꼴, 스크립트와 같은 리소스를 가져오기 위해 서버에 일련의 요청을 보냅니다.
그런 다음 서버는 이러한 요청에 응답하지만 TTFB(Time to First Byte)라는 특정 시간이 걸립니다. 서버가 응답한 후 브라우저는 파일을 렌더링하여 화면에 표시하고 이제 키 요청 미리 로드가 작동합니다.
키 요청을 미리 로드하면 방문자가 콘텐츠에 쉽게 액세스할 수 있도록 글꼴, 이미지, 비디오 등과 같은 특정 파일을 먼저 렌더링하도록 브라우저에 지시합니다. 이제 명확해지기를 바랍니다. 주제를 더 자세히 조사해 보겠습니다!
주요 요청을 미리 로드하는 것이 중요합니까?
키 요청을 미리 로드하는 것이 중요한지 궁금할 수 있습니다. 대답은 '예'입니다! 왜 그렇지 않을까요?
앞서 설명했듯이 사전 로드는 브라우저에 특정 파일을 다른 파일보다 먼저 로드하도록 지시하여 사용자가 필요한 정보를 빠르게 얻을 수 있도록 합니다. 이는 결국 Google이 사이트 순위를 결정할 때 고려하는 가장 중요한 요소 중 하나인 사용자 경험을 향상시킵니다.
"Google의 핵심 순위 시스템은 좋은 페이지 경험을 제공하는 콘텐츠에 보상을 제공하는 것"을 알아두시기 바랍니다.
WordPress에서 주요 요청을 미리 로드하는 방법은 무엇입니까? 수동 솔루션
WordPress에서 키 요청을 미리 로드하는 방법에는 두 가지가 있습니다. 첫 번째는 웹사이트 헤더의 preloading 속성을 사용하는 수동이고, 다른 하나는 플러그인을 사용합니다.
두 옵션 모두 작동하지만 특히 동일한 결과를 얻을 때 플러그인을 사용하여 시간을 절약하는 것이 더 좋다고 생각합니다. 하지만 걱정하지 마세요. 선택은 귀하의 몫입니다. 도움의 손길을 드리고자 두 가지 방법을 자세히 알려드리겠습니다.
다음은 WordPress 사이트에 주요 자산을 미리 로드하기 위한 스크립트입니다. 이 코드를 HTML 섹션에 추가하면 사전 로드 키 요청 프로세스가 시작됩니다.
이미지 미리 로드:
<link rel="preload" as="image" href="URL_of_your_image" as="image">Google 글꼴 사전 로드:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>CSS를 미리 로드합니다:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>자바스크립트 사전 로드:
<head> <link rel="preload" href="ui.js" as="script" /> </head>플러그인을 사용하여 WordPress에서 주요 요청 미리 로드하기
사전 로드 키 요청을 위해 많은 플러그인을 사용해 보았습니다. 많은 사람들이 이 작업을 수행한다고 주장하지만 실제로 작동하는 경우는 거의 없습니다.

예를 들어 WPRocket은 링크와 글꼴을 미리 로드하는 기능을 제공하는 반면 Litespeed 캐시는 링크만 미리 로드합니다.
이것이 제가 Perfmatters를 선택한 이유입니다. 더 나은 사용자 경험을 제공하기 위해 링크, 이미지, CSS, JSS 및 모든 것을 미리 로드합니다.
먼저, 사전 로딩을 위한 플러그인을 설치하세요. 유료이므로 액세스하려면 구독 계획 중 하나를 선택해야 합니다.
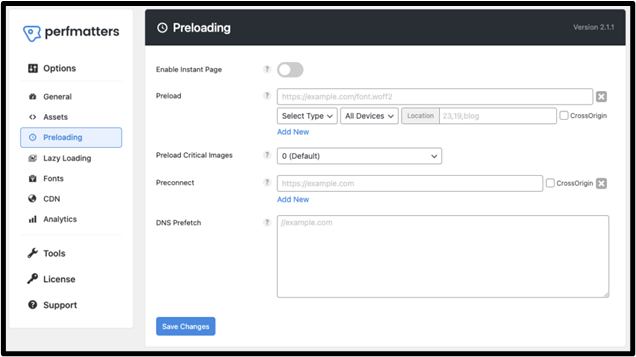
플러그인을 활성화한 후 대시보드에서 " Perfmatters "를 선택하고 세 번째 옵션인 " Preloading "을 선택합니다.

이 페이지에는 인스턴트 페이지 활성화, 미리 로드, 중요한 이미지 미리 로드 등과 같은 다양한 옵션이 있습니다. 미리 로드에 사용할 수 있는 기능은 다음과 같습니다.
- 인스턴트 페이지 활성화: 이 기능을 사용하면 브라우저가 백그라운드에서 웹 페이지를 미리 가져오고 미리 렌더링할 수 있습니다. 사용자가 링크 위로 마우스를 가져가거나 링크를 클릭하면 다음 페이지가 즉시 로드되어 원활한 경험을 제공합니다.
- 사전 로드: 사전 로드 옵션을 사용하면 먼저 로드해야 할 리소스를 지정하여 사이트의 우선 순위를 제어할 수 있습니다. ' 유형 선택 '에서 이미지, 글꼴, 비디오 등을 미리 로드할 수 있습니다. 또한 장치 유형을 유연하게 선택할 수 있습니다.
- 중요한 이미지 미리 로드: 이 옵션을 사용하면 미리 로드할 중요한 이미지 수를 선택할 수 있습니다(일반적으로 0~5). 브라우저에 과부하가 걸리지 않고 최적의 성능을 얻으려면 2 또는 3으로 설정하는 것이 좋습니다.
자주 묻는 질문
예압이 좋은가요, 나쁜가요?
사전 로딩은 일반적으로 양호합니다. 이미지, 글꼴 및 스크립트에 대한 사전 로드를 활성화하면 방문자에게 페이지가 빠르게 로드되어 좋은 사용자 경험을 제공할 수 있습니다.
WordPress에서 글꼴을 미리 로드하는 방법은 무엇입니까?
HTML 섹션에 스크립트를 추가하거나 Perfmatters 또는 기타 플러그인을 사용하여 WordPress에서 글꼴을 수동으로 미리 로드할 수 있습니다. 수동 프로세스의 경우 다음 코드를 페이지의 <head> 섹션에 붙여넣습니다.
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>사전 로드의 단점은 무엇입니까?
사전 로드의 유일한 단점은 이 기능을 과도하게 사용하면 페이지 로드 속도가 느려질 수 있다는 것입니다. 브라우저가 로드해야 하는 리소스가 많을수록 부담이 커지기 때문입니다. 가장 좋은 해결책은 필요한 사전 로드 요소만 활성화하는 것입니다.
마무리
WordPress에 주요 요청을 미리 로드하면 글꼴 및 스크립트와 같은 필수 리소스를 가져와 페이지 속도가 확실히 향상됩니다. 더 일찍 로드되고 방문자에게 더 빠른 상호 작용을 제공하면 사이트의 SEO 성능을 향상시키는 것이 더 쉬워집니다.
귀하의 질문 "WordPress에서 주요 요청을 어떻게 미리 로드합니까?"에 대해 두 가지 답변을 제공했습니다. 수동 방법과 환상적인 플러그인을 사용합니다. 그러나 결정은 귀하에게 달려 있습니다. 작업을 더 빠르게 완료하려면 Perfmatters와 같은 플러그인을 사용하는 것이 좋습니다.
WPRocket이나 Nitropack과 같은 기타 사전 로드 플러그인을 사용할 수도 있습니다. 그러나 요금제를 선택하기 전에 미리 로드할 수 있는 기능과 요소를 확인하세요. 또한 예산 범위 내에서 제공되는지 확인하세요. 사이트 속도를 높이는 데 도움이 필요하면 이메일을 보내세요!
