데스크톱에서 WordPress 사이트의 모바일 버전을 보는 방법
게시 됨: 2023-05-19WordPress 사이트의 모바일 버전을 미리 보시겠습니까?
모바일 레이아웃을 미리 보면 모바일 장치에서 웹 사이트가 어떻게 보이는지 확인할 수 있습니다. 사이트가 개발 중이거나 라이브 상태일 때도 데스크톱 컴퓨터에서 모바일 버전을 보는 것이 더 쉬운 경우가 많습니다. 그런 다음 신속하게 변경하고 그 효과를 확인할 수 있습니다.
이 기사에서는 데스크톱에서 WordPress 사이트의 모바일 버전을 보는 방법을 보여줍니다.

모바일 레이아웃을 미리 봐야 하는 이유
웹사이트 방문자의 50% 이상이 휴대폰을 사용하여 사이트에 액세스합니다. 약 3%가 태블릿을 사용합니다.
이는 모바일에서 멋지게 보이는 사이트를 갖는 것이 매우 중요하다는 것을 의미합니다.
실제로 모바일은 매우 중요하기 때문에 Google은 현재 웹사이트 순위 알고리즘에 모바일 우선 인덱스를 사용하고 있습니다. 이는 Google이 인덱싱을 위해 사이트의 모바일 버전을 사용함을 의미합니다. WordPress SEO에 대한 궁극적인 가이드를 읽으면 더 많은 것을 배울 수 있습니다.
반응형 WordPress 테마를 사용하는 경우에도 사이트가 모바일에서 어떻게 보이는지 확인해야 합니다. 모바일 사용자의 요구에 최적화된 다양한 버전의 주요 랜딩 페이지를 생성할 수 있습니다.
다양한 모바일 화면 크기와 브라우저가 있기 때문에 대부분의 모바일 미리보기는 완전히 완벽하지 않을 수 있다는 점을 염두에 두는 것이 중요합니다. 최종 테스트는 항상 실제 모바일 장치에서 사이트를 보는 것입니다.
즉, 데스크톱에서 WordPress 웹사이트의 모바일 버전을 보는 방법을 살펴보겠습니다.
데스크톱 브라우저를 사용하여 모바일에서 사이트가 어떻게 보이는지 테스트하는 두 가지 방법을 다룰 것입니다. 아래 링크를 클릭하여 원하는 섹션으로 이동할 수 있습니다.
- 방법 1: WordPress의 테마 사용자 지정 프로그램 사용
- 방법 2: Google Chrome의 DevTools 장치 모드 사용
- 보너스: WordPress에서 모바일 전용 콘텐츠를 만드는 방법
비디오 튜토리얼
서면 지침을 선호하는 경우 계속 읽으십시오.
방법 1: WordPress의 테마 사용자 지정 프로그램 사용
WordPress 테마 사용자 지정 프로그램을 사용하여 WordPress 사이트의 모바일 버전을 미리 볼 수 있습니다.
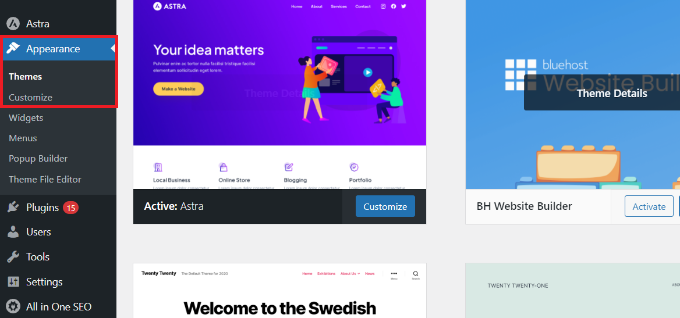
WordPress 대시보드에 로그인하고 모양 » 사용자 지정 화면으로 이동하기만 하면 됩니다.

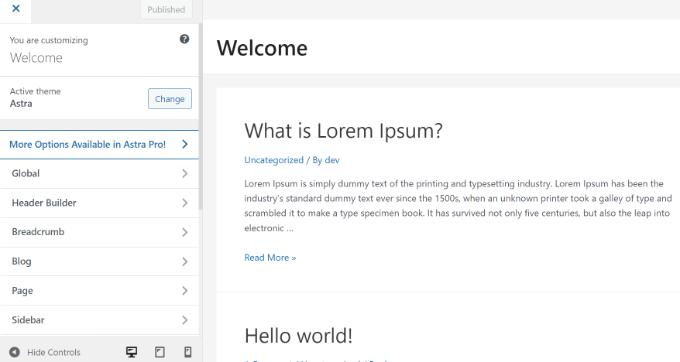
이렇게 하면 WordPress 테마 사용자 지정 프로그램이 열립니다. 이 튜토리얼에서는 Astra 테마를 사용합니다.
사용 중인 테마에 따라 왼쪽 메뉴에 약간 다른 옵션이 표시될 수 있습니다.

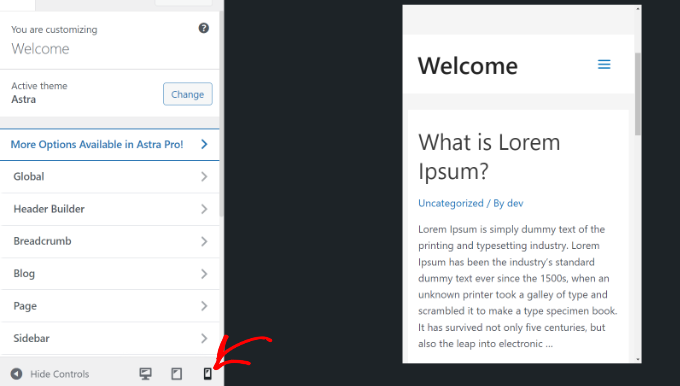
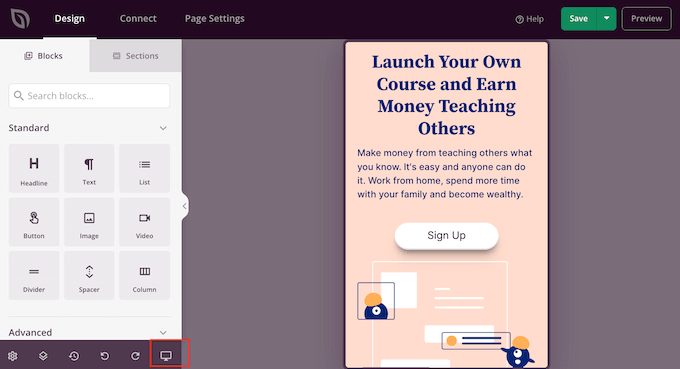
화면 하단에서 모바일 아이콘을 클릭하기만 하면 됩니다.
그러면 모바일 장치에서 사이트가 어떻게 보이는지 미리 볼 수 있습니다.

모바일 버전을 미리 보는 이 방법은 블로그 만들기를 아직 완료하지 않았거나 유지 관리 모드에 있을 때 특히 유용합니다.
이제 웹사이트를 변경하고 라이브로 푸시하기 전에 어떻게 보이는지 확인할 수 있습니다.

방법 2: Google Chrome의 DevTools 장치 모드 사용
Google Chrome 브라우저에는 모바일 장치에서 어떻게 보이는지 미리 보기를 포함하여 모든 웹사이트에서 다양한 검사를 실행할 수 있는 일련의 개발자 도구가 있습니다.
데스크톱에서 Google Chrome 브라우저를 열고 확인하려는 페이지를 방문하기만 하면 됩니다. 이것은 귀하의 사이트에 있는 페이지의 미리보기일 수도 있고 경쟁업체의 웹사이트일 수도 있습니다.
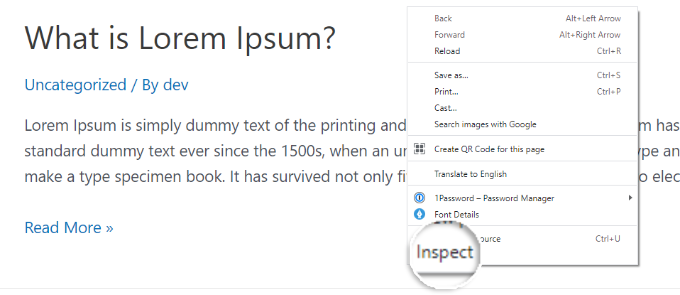
다음으로 페이지를 마우스 오른쪽 버튼으로 클릭하고 '검사' 옵션을 선택해야 합니다.

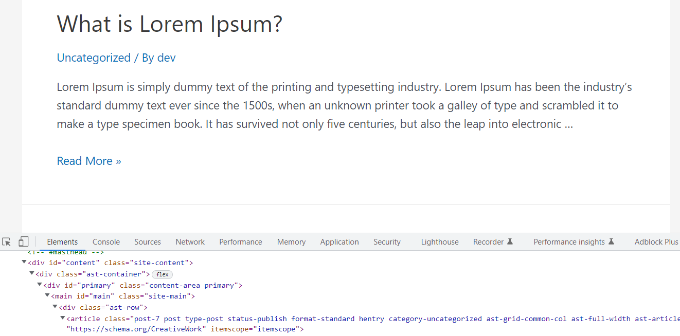
새 패널이 오른쪽이나 화면 하단에 열립니다.
다음과 같이 표시됩니다.

개발자 보기에서 사이트의 HTML 소스 코드, CSS 및 기타 세부 정보를 볼 수 있습니다.
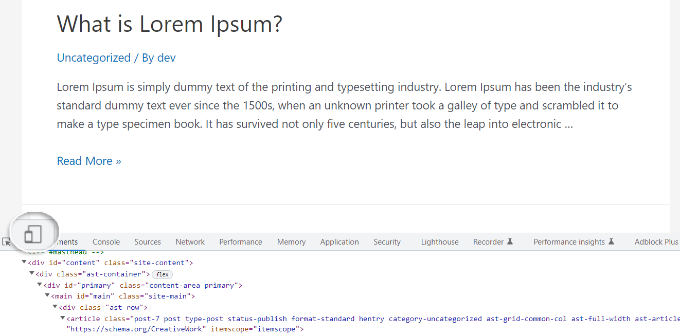
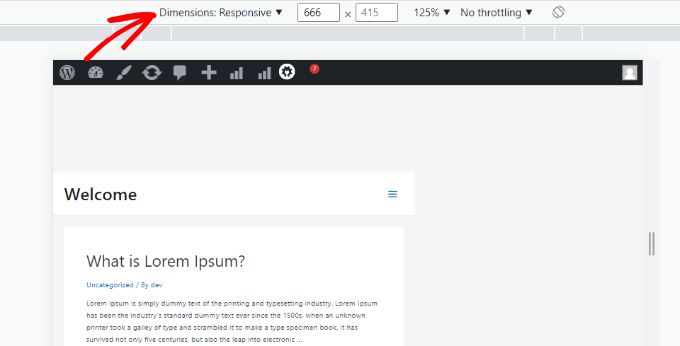
다음으로 'Toggle Device Toolbar' 버튼을 클릭하여 모바일 보기로 변경해야 합니다.

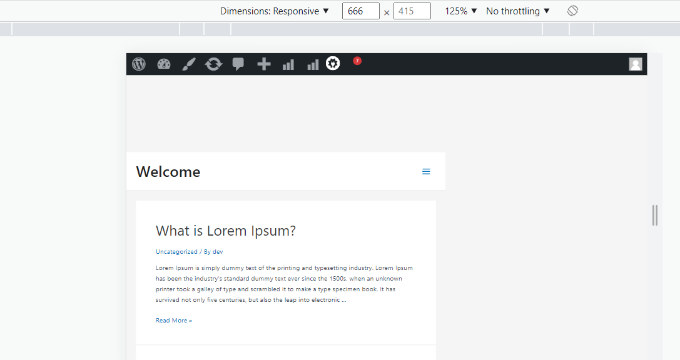
웹사이트 미리보기가 모바일 화면 크기로 축소되는 것을 볼 수 있습니다.
웹 사이트의 일반적인 모양도 모바일 보기에서 변경됩니다. 예를 들어 메뉴가 축소되고 추가 아이콘이 메뉴 오른쪽이 아닌 왼쪽으로 이동합니다.

사이트의 모바일 보기 위로 마우스 커서를 가져가면 원이 됩니다. 이 원은 마우스로 이동하여 모바일 장치의 터치스크린을 모방할 수 있습니다.
또한 'Shift' 키를 누른 상태에서 마우스를 클릭하고 이동하여 모바일 화면을 핀치하여 확대 또는 축소하는 시뮬레이션을 할 수 있습니다.
사이트의 모바일 보기 위에 몇 가지 추가 옵션이 표시됩니다.

이러한 설정을 통해 몇 가지 추가 작업을 수행할 수 있습니다. 다양한 유형의 스마트폰에서 사이트가 어떻게 보이는지 확인할 수 있습니다.
예를 들어 iPhone과 같은 모바일 장치를 선택하고 사이트가 장치에 어떻게 표시되는지 확인할 수 있습니다.
빠르거나 느린 3G 연결에서 사이트 성능을 시뮬레이션할 수도 있습니다. 회전 아이콘을 사용하여 모바일 화면을 회전할 수도 있습니다.
보너스: WordPress에서 모바일 전용 콘텐츠를 만드는 방법
모바일 방문자가 웹사이트를 쉽게 탐색할 수 있도록 웹사이트가 반응형 디자인을 갖는 것이 중요합니다.
그러나 반응형 사이트를 갖는 것만으로는 충분하지 않을 수 있습니다. 휴대기기 사용자는 데스크톱 사용자와 다른 것을 찾는 경우가 많습니다.
많은 프리미엄 테마와 플러그인을 사용하면 데스크톱과 모바일에서 다르게 표시되는 요소를 만들 수 있습니다. SeedProd와 같은 페이지 빌더 플러그인을 사용하여 모바일 보기에서 랜딩 페이지를 편집할 수도 있습니다.

리드 생성 양식을 위한 모바일 전용 콘텐츠를 만드는 것을 고려해야 합니다. 모바일 장치에서 이러한 양식은 최소한의 정보, 이상적으로는 이메일 주소를 요구해야 합니다. 보기에도 좋고 닫기도 쉬워야 합니다.
자세한 내용은 WordPress에서 랜딩 페이지를 만드는 방법에 대한 가이드를 참조하십시오.
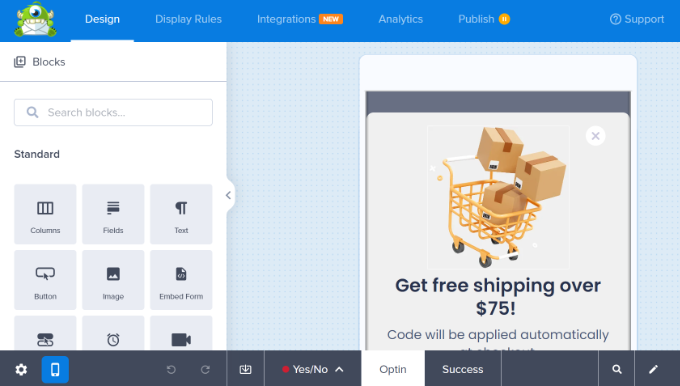
모바일 전용 팝업 및 리드 생성 양식을 만드는 또 다른 좋은 방법은 OptinMonster를 사용하는 것입니다. 시장에서 가장 강력한 WordPress 팝업 플러그인 및 리드 생성 도구입니다.

OptinMonster에는 모바일 사용자와 데스크톱 사용자에게 서로 다른 캠페인을 표시할 수 있는 특정 장치 타겟팅 표시 규칙이 있습니다. 이를 OptinMonster의 지역 타겟팅 기능 및 기타 고급 개인화 기능과 결합하여 최상의 전환을 얻을 수도 있습니다.
자세한 내용은 전환되는 모바일 팝업을 만드는 방법에 대한 가이드를 참조하세요.
이 기사가 사이트의 모바일 레이아웃을 미리 보는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 사이트를 모바일 앱으로 변환하고 블로그 트래픽을 늘리는 방법을 배우기 위한 최고의 플러그인에 대한 전문가의 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
