라이브 시작하기 전에 WordPress 웹 사이트를 미리 보는 방법
게시 됨: 2022-06-08라이브를 시작하기 전에 WordPress 웹사이트를 미리 보시겠습니까?
웹사이트를 게시하기 전에 미리 보면 오류, 디자인 문제, 누락된 항목, 철자 또는 문법 오류를 파악할 수 있습니다.
이 기사에서는 사용자 경험을 해치지 않으면서 라이브로 전환하기 전에 웹사이트를 미리 보는 방법을 보여줍니다.

다음은 이 가이드에서 다룰 주제에 대한 간략한 개요입니다. 아래 링크를 사용하여 특정 섹션으로 이동하십시오.
- 출시 예정 모드로 시작하기 전에 WordPress 사이트 미리보기
- 고객이 라이브 시작 전에 WordPress 사이트를 미리 볼 수 있도록 허용
- 변경 사항을 미리 보기 위한 준비 웹 사이트 만들기
- 게시하기 전에 게시물 및 페이지 미리보기
- 전환하기 전에 WordPress 테마 미리보기
- WordPress 테마 사용자 정의 미리보기
- 사용자 정의 WordPress 테마 미리보기(SeedProd)
- WordPress 랜딩 페이지 미리보기(SeedProd)
준비가 된? 시작하자.
출시 예정 모드로 시작하기 전에 WordPress 사이트 미리보기
새 WordPress 웹 사이트를 만드는 경우 사이트에서 작업하는 동안 출시 예정 모드를 활성화하는 것이 좋습니다.
이를 통해 웹사이트 방문자에게 적절한 출시 예정 페이지를 표시할 수 있습니다. 여전히 WordPress 관리 영역에 로그인하여 웹사이트에서 작업할 수 있지만 방문자는 볼 수 없습니다.
가장 좋은 점은 웹사이트를 미리 볼 수 있고 웹사이트를 게시하기 전에 필요한 모든 테스트를 수행할 수 있다는 것입니다.
이렇게 하려면 SeedProd가 필요합니다. 그것은 시장에서 최고의 WordPress 웹 사이트 빌더이며 곧 아름다운 페이지를 쉽게 보여줄 수 있습니다.
이 튜토리얼에서는 모든 템플릿과 고급 기능을 사용할 수 있도록 SeedProd의 프로 버전을 사용할 것입니다. 그러나 간단한 출시 예정 페이지를 쉽게 만드는 데 사용할 수 있는 무료 버전도 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화 시 SeedProd » 설정 페이지를 방문하여 라이센스 키를 입력해야 합니다. SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

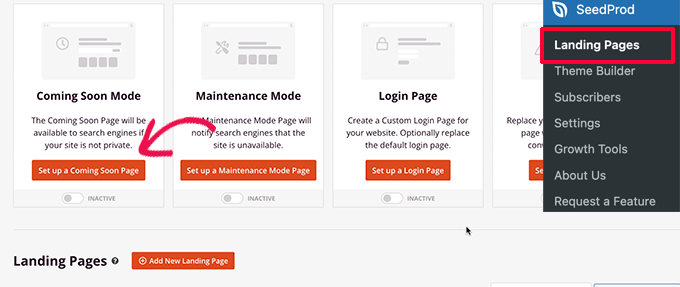
다음으로 SeedProd » 방문 페이지 를 방문해야 합니다.
여기에서 '출시 예정 페이지 설정' 버튼을 클릭하기만 하면 됩니다.

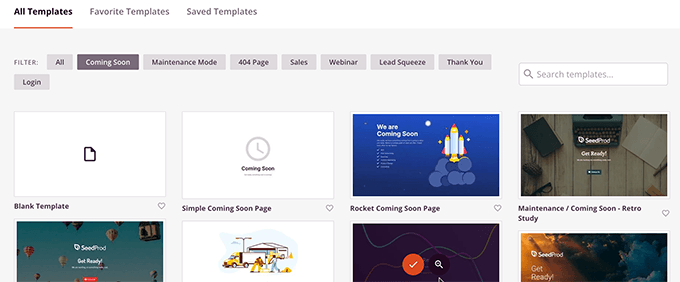
그 후 플러그인은 곧 출시될 페이지의 템플릿을 선택하라는 메시지를 표시합니다.
SeedProd는 전환율을 높이도록 전문적으로 설계된 몇 가지 아름다운 곧 출시될 템플릿과 함께 제공됩니다.

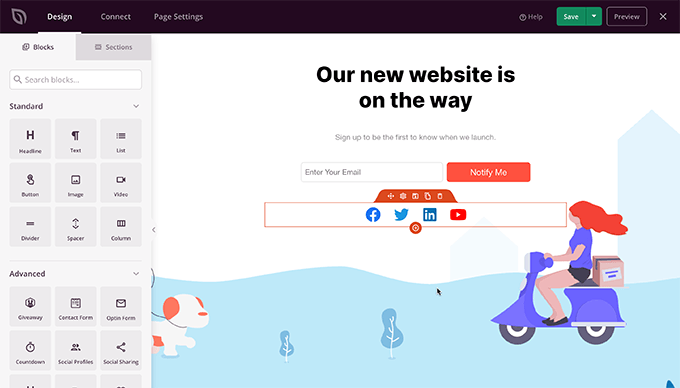
템플릿을 선택하면 SeedProd의 페이지 빌더 인터페이스가 시작됩니다.
페이지 빌더는 간단히 가리키고 클릭하여 항목을 편집하거나 새 항목을 레이아웃으로 끌어다 놓을 수 있는 직관적인 디자인 도구입니다.

곧 출시될 페이지에 이메일 가입 양식과 소셜 미디어 버튼을 추가하여 사용자가 출시 전에도 브랜드를 팔로우할 수 있습니다.
페이지 디자인이 끝나면 연결 탭으로 전환해야 합니다. 여기에서 이메일 마케팅 서비스와 통합하여 목록을 늘리고 사이트가 활성화될 때 사람들에게 알릴 수 있습니다.

완료되면 저장 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
그런 다음 게시를 선택하여 곧 출시될 페이지를 사용할 수 있도록 합니다. 걱정하지 마세요. 아직 웹사이트에서 활성화되지 않았습니다. 다음 단계에서 이를 수행합니다.

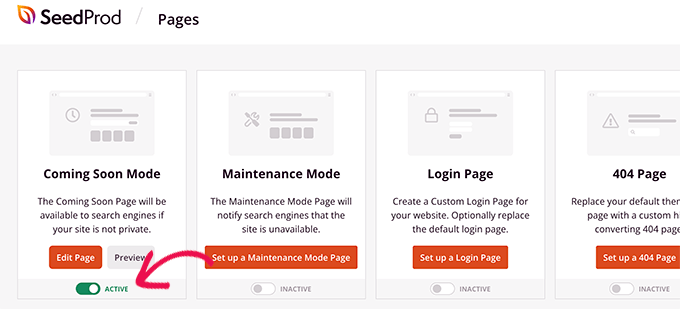
이제 SeedProd » 랜딩 페이지 페이지로 돌아갈 페이지 빌더 인터페이스를 닫을 수 있습니다.
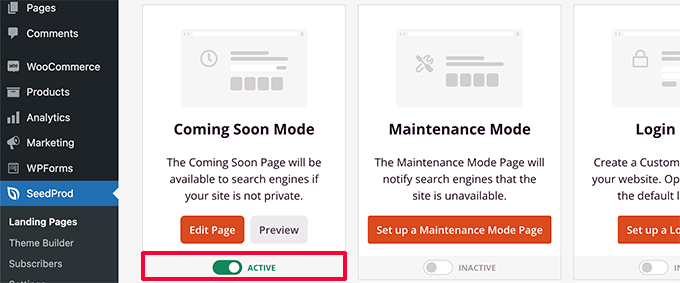
여기에서 아래의 출시 예정 페이지 상자를 활성으로 클릭해야 합니다. 이렇게 하면 모든 웹사이트 방문자가 실제 웹사이트 대신 새로운 곧 출시될 페이지를 보게 됩니다.

이제 WordPress 관리 영역에서 로그아웃하거나 시크릿 모드에서 웹사이트를 방문할 수 있습니다.
웹사이트에서 곧 출시될 페이지를 실시간으로 볼 수 있습니다.

여전히 WordPress 관리 영역에 로그인하여 웹사이트에서 작업을 계속할 수 있습니다.
로그인하면 라이브 웹사이트를 미리 볼 수도 있습니다.

웹사이트 작업을 마치면 SeedProd » 랜딩 페이지 페이지로 이동하여 곧 출시될 페이지를 끌 수 있습니다.
다시 비활성화하려면 '활성' 슬라이더를 클릭하기만 하면 됩니다.

SeedProd를 사용하면 실시간 미리보기로 웹사이트에서 작업하는 동안 웹사이트를 유지 관리 모드로 쉽게 전환할 수 있습니다.
고객이 라이브 시작 전에 WordPress 사이트를 미리 볼 수 있도록 허용
클라이언트 웹사이트에서 작업하는 경우 클라이언트가 게시하기 전에 WordPress 웹사이트에서 변경 사항을 미리 볼 수 있도록 하는 몇 가지 방법이 있습니다.
그러나 가장 쉬운 방법은 위에서 보여드린 것처럼 SeedProd로 만든 출시 예정 페이지를 사용하는 것입니다.
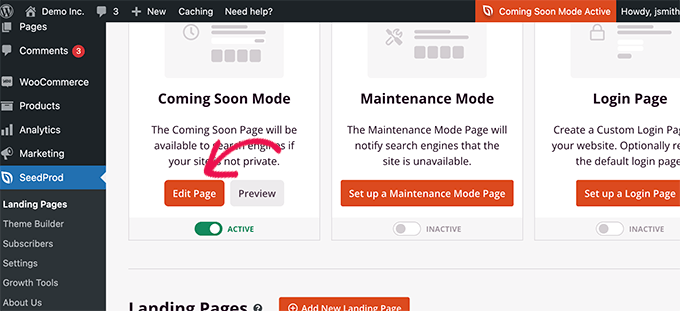
출시 예정 모드를 활성화하면 '페이지 편집' 버튼을 클릭해야 합니다.

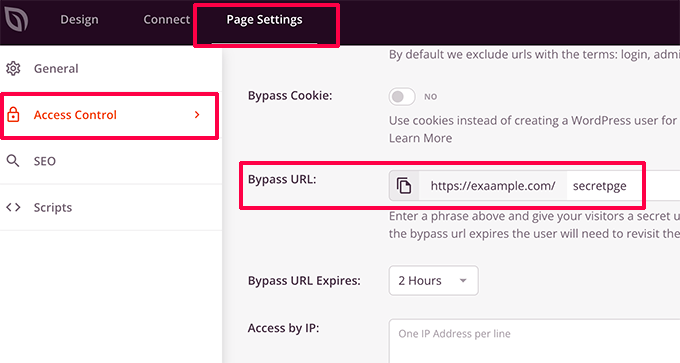
페이지 빌더 화면에서 페이지 설정 탭으로 전환해야 합니다.
그런 다음 액세스 제어 섹션을 클릭하십시오.

여기에서 우회 URL을 생성하고 URL 만료 기간을 선택할 수 있습니다. 변경 사항을 저장하는 것을 잊지 마십시오.
이제 클라이언트는 비밀 URL을 사용하여 곧 출시될 페이지를 건너뛰고 웹사이트를 미리 볼 수 있습니다.
웹사이트가 이미 활성화되어 있고 웹사이트를 시작하기 전에 변경 사항을 고객과 공유하려는 경우 다음 단계에서 이에 대해 다룹니다.
변경 사항을 미리 보기 위해 WordPress 스테이징 웹 사이트 만들기
스테이징 웹 사이트를 만드는 것은 웹 전문가들 사이에서 표준 모범 사례이므로 라이브 웹 사이트에 적용하기 전에 변경 사항을 테스트하고 미리 볼 수 있습니다.
준비 웹 사이트는 웹 사이트의 개인 복제본입니다. 주요 대중에게 숨겨져 있으므로 라이브 서버에서 변경 사항을 테스트하고 미리 볼 수 있는 이점이 있습니다.
많은 최고의 WordPress 호스팅 회사는 원 클릭 스테이징 웹 사이트를 제공합니다. 버튼을 클릭하기만 하면 스테이징 웹사이트를 만들고 변경 사항을 라이브 사이트와 쉽게 동기화할 수 있습니다.
이 기사를 위해 Bluehost에서 스테이징 웹 사이트를 만드는 방법을 보여 드리겠습니다.
Bluehost는 세계에서 가장 큰 호스팅 회사 중 하나이며 공식적으로 권장되는 WordPress 호스팅 제공업체입니다. 그들은 모든 WordPress 고객에게 원 클릭 스테이징 사이트 기능을 제공합니다.
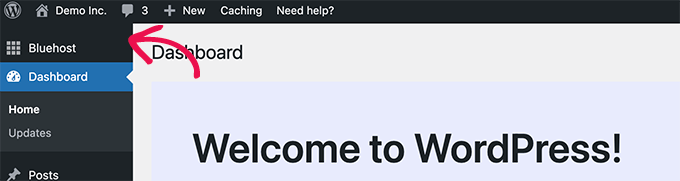
먼저 Bluehost 플러그인이 웹사이트에 설치 및 활성화되어 있는지 확인해야 합니다. 이미 활성화된 경우 WordPress 관리 메뉴 상단에 Bluehost 메뉴 항목이 표시됩니다.

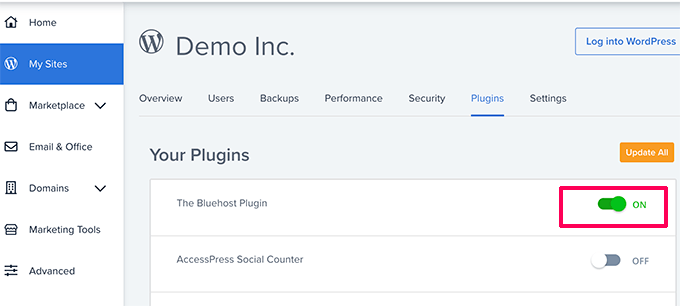
Bluehost 메뉴가 표시되지 않으면 Bluehost 호스팅 계정 제어판에 로그인하고 사이트 관리 버튼을 클릭할 수 있습니다.
사이트 관리 영역에서 플러그인 탭으로 전환하고 Bluehost 플러그인을 활성화하기만 하면 됩니다.

Bluehost 플러그인이 설치되었는지 확인했으면 준비 사이트를 만들 준비가 된 것입니다.
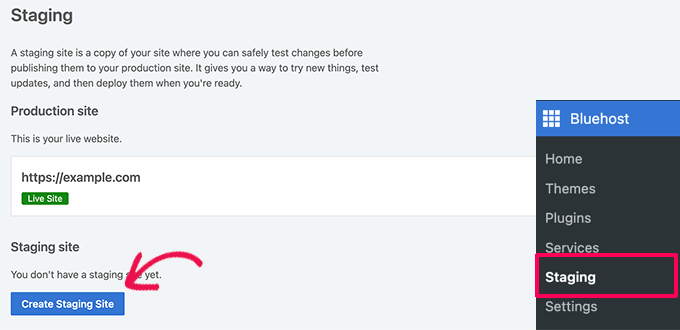
WordPress 관리 영역에서 Bluehost » 스테이징 페이지로 이동하여 스테이징 사이트 생성 버튼을 클릭합니다.

그러면 플러그인이 스테이징 웹사이트를 생성합니다.
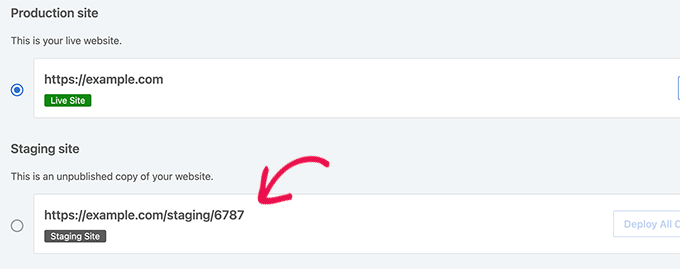
완료되면 스테이징 사이트를 클릭하여 해당 사이트로 전환하고 작업을 시작할 수 있습니다.

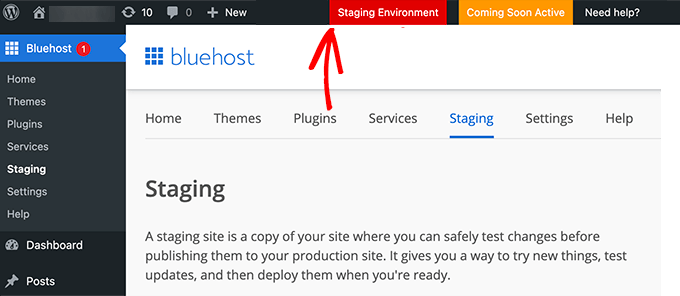
이제 스테이징 웹 사이트에서 작업하고 웹 사이트의 실시간 미리 보기에서 변경 사항을 볼 수 있습니다.
실제 사이트와의 차이점을 쉽게 알 수 있도록 WordPress 관리 표시줄에 빨간색 'Staging Environment' 알림이 표시됩니다.

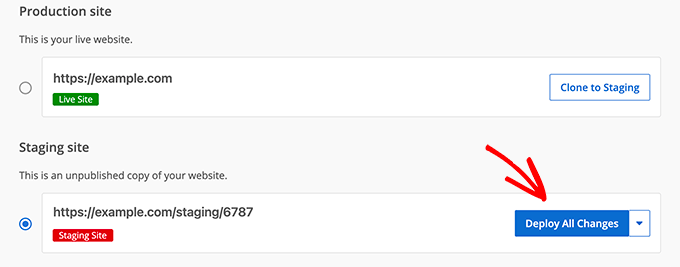
스테이징 웹사이트에서 변경 사항 미리보기를 마치면 스테이징 사이트의 Bluehost » 스테이징 페이지로 이동할 수 있습니다.
여기에서 모든 변경 사항 배포 버튼을 클릭해야 합니다.

다른 호스팅 환경에 대한 자세한 내용과 지침은 WordPress용 스테이징 사이트를 만드는 방법에 대한 자세한 가이드를 참조하세요.
게시하기 전에 WordPress 게시물 및 페이지 미리보기
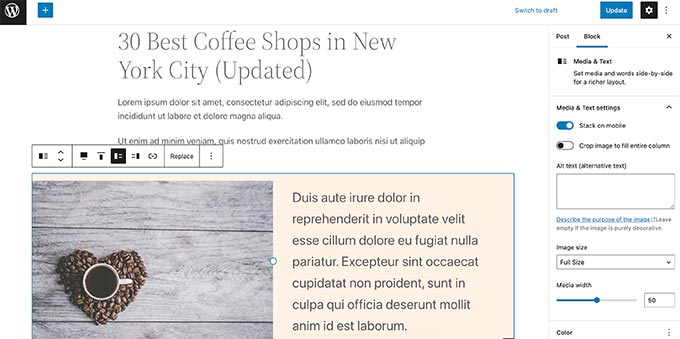
WordPress는 테마의 스타일을 자동으로 사용하여 게시물과 페이지의 실시간 미리보기를 표시하는 직관적인 블록 편집기를 사용합니다.

그러나 헤더, 사이드바 및 페이지의 다른 모든 항목이 포함된 게시물이나 페이지가 웹사이트에서 어떻게 보이는지 명확하지 않을 수 있습니다.
운 좋게도 블록 편집기를 사용하면 게시하지 않고도 게시물이나 페이지를 미리 볼 수 있습니다.

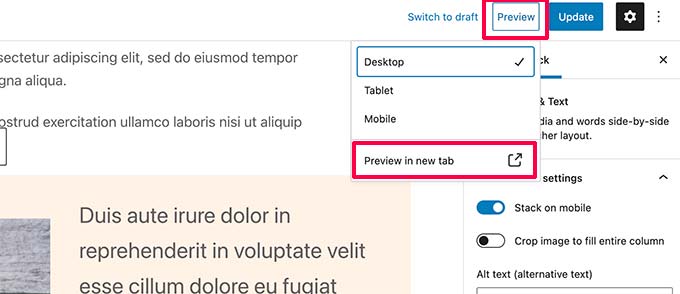
오른쪽 상단 모서리에 있는 미리보기 버튼을 클릭하기만 하면 됩니다.

데스크톱, 태블릿 및 모바일 미리 보기 옵션 중에서 선택할 수 있지만 이러한 옵션은 콘텐츠 편집기 내에서 미리 보기만 표시합니다.
장치 유형을 선택한 후 웹사이트에서 전체 미리보기를 보려면 '새 탭에서 미리보기' 옵션을 클릭해야 합니다.
WordPress는 게시하기 전에 게시물이나 페이지의 미리보기를 표시합니다.
다른 사람이 게시되지 않은 게시물 중 하나를 미리 볼 수 있는 독점적인 액세스 권한을 허용하려면 WordPress에서 공개 게시물 미리보기를 허용하는 방법에 대한 가이드를 참조하세요.
전환하기 전에 WordPress 테마 미리보기
일반적으로 WordPress 테마를 활성화하면 웹사이트에 즉시 적용됩니다.
준비 웹 사이트를 사용하지 않는 경우 사용자는 사용자 정의 없이 새 테마를 보게 됩니다.
웹사이트에서 활성화하기 전에 WordPress 테마를 미리 볼 수 있다면 좋지 않을까요?
운 좋게도 WordPress를 사용하면 테마를 활성화하기 전에 미리 볼 수 있습니다.
미리 보고 싶은 WordPress 테마를 설치하기만 하면 됩니다. 자세한 내용은 WordPress 테마 설치 방법에 대한 가이드를 참조하세요.
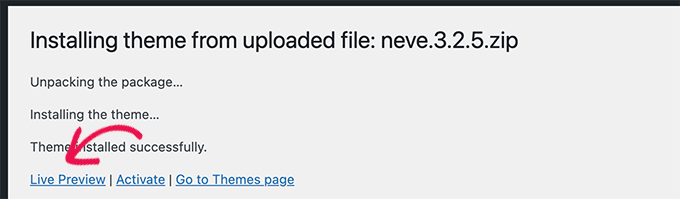
테마를 설치한 후 Live Preview 링크를 클릭하기만 하면 됩니다.

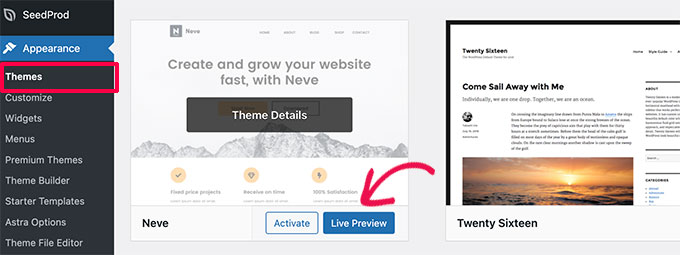
또는 모양 » 테마 페이지로 이동하여 설치된 테마 위로 마우스를 가져갈 수 있습니다.
라이브 미리 보기를 시작하는 버튼이 표시됩니다.

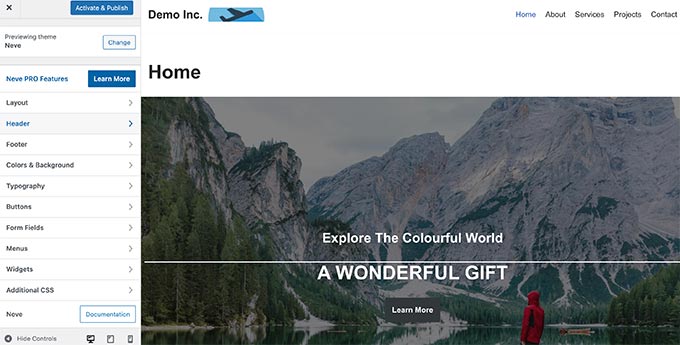
WordPress는 테마 사용자 정의 프로그램을 시작합니다.
여기에서 현재 콘텐츠가 포함된 테마의 실시간 미리 보기를 볼 수 있습니다.

테마 사용자 지정 프로그램은 기존 콘텐츠 및 탐색 메뉴를 사용합니다. 왼쪽 패널에서 다양한 테마 설정을 시도해 볼 수 있습니다.
테마를 활성화하지 않고 테마 커스터마이저를 종료할 수 있습니다. 그러나 사용자 정의 내용은 저장되지 않습니다.
테마 모양이 마음에 들면 메뉴 상단의 '활성화 및 게시' 버튼을 클릭하여 테마를 활성화할 수 있습니다.
테마를 전환하는 데 도움이 필요하십니까? WordPress 테마를 올바르게 전환하는 방법에 대한 자습서를 참조하십시오.
WordPress 테마 사용자 정의 미리보기
WordPress 테마를 변경하고 싶지만 라이브 사이트에서 어떻게 보일지 확신이 서지 않습니까?
WordPress에는 변경 사항을 적용하기 전에 WordPress 테마를 미리 볼 수 있는 다양한 방법이 있습니다.
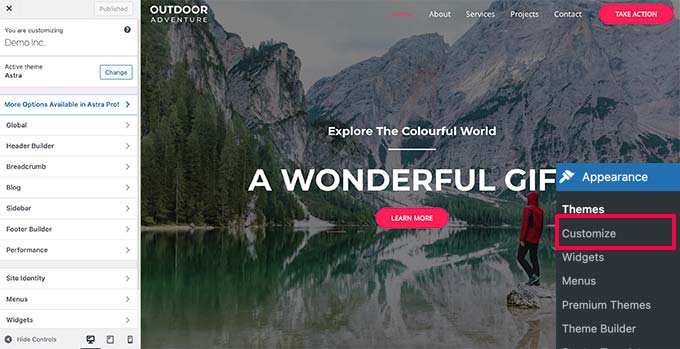
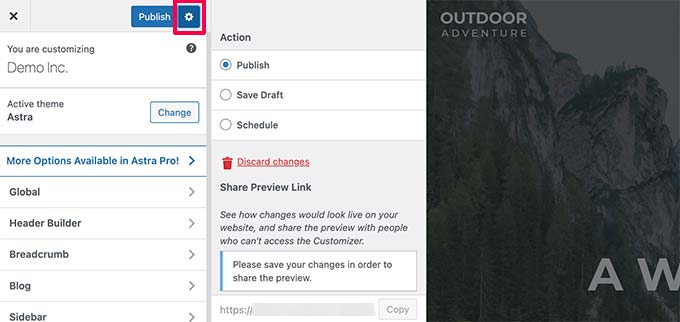
대부분의 WordPress 테마의 경우 테마 사용자 지정 프로그램을 사용하여 변경 사항을 미리 볼 수 있습니다. 모양 » 사용자 정의 페이지로 이동하여 테마 사용자 정의 프로그램을 실행하기만 하면 됩니다.

여기에서 다양한 테마 옵션을 시도하고, 메뉴를 변경하고, 위젯을 사용자 정의하고, 사용자 정의 CSS를 추가하는 등의 작업을 수행할 수 있습니다.
이렇게 하면 실제로 웹사이트에 적용하지 않고도 테마 변경 사항을 미리 볼 수 있습니다.
변경 사항에 만족하면 게시 버튼을 클릭하여 변경 사항을 적용할 수 있습니다. 선택적으로 톱니바퀴 아이콘을 클릭하여 변경 사항을 초안으로 저장하고, 변경 사항을 예약하고, 클라이언트와 미리보기 링크를 공유할 수도 있습니다.

이제 전체 사이트 편집기를 사용하는 일부 최신 WordPress 테마에서는 이 방법을 사용하지 못할 수 있습니다.
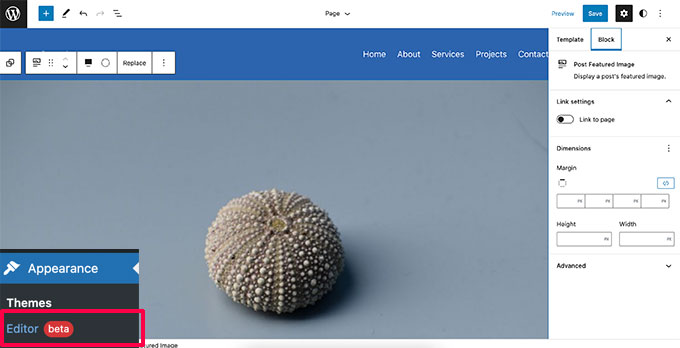
전체 사이트 편집기 테마를 사용하는 경우 모양 » 편집기 메뉴를 방문하여 편집기를 시작할 수 있습니다.

전체 사이트 편집기를 사용하면 블록을 사용하여 WordPress 테마를 편집할 수 있습니다. 웹사이트의 실시간 미리보기로 개별 템플릿 파일을 편집할 수 있습니다.
그러나 테마 사용자 지정 프로그램과 달리 변경 사항을 초안으로 저장할 수 없습니다. 이러한 변경 사항은 변경 사항을 저장할 때 적용되며 저장하지 않고 종료하면 손실됩니다.
사용자 정의 WordPress 테마 미리보기
실시간 미리보기로 완전히 사용자 정의된 WordPress 테마를 만들고 싶습니까?
SeedProd는 실시간 미리보기가 포함된 드래그 앤 드롭 인터페이스를 사용하여 맞춤형 WordPress 테마를 만들 수 있는 최고의 WordPress 사이트 빌더입니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화 시 SeedProd » 설정 을 방문하여 라이센스 키를 입력해야 합니다. SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

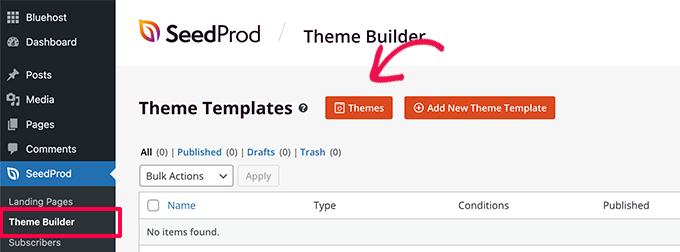
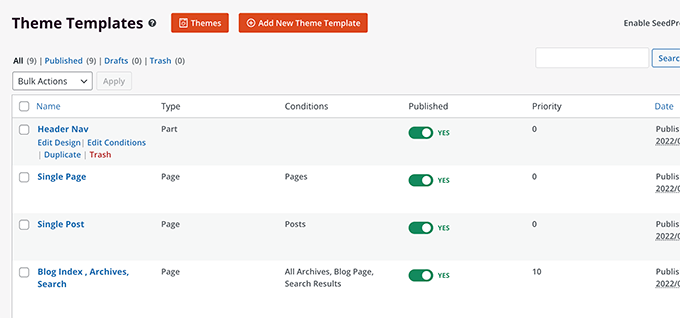
다음으로 SeedProd » Theme Builder 페이지를 방문해야 합니다.
여기에서 테마 버튼을 클릭합니다.

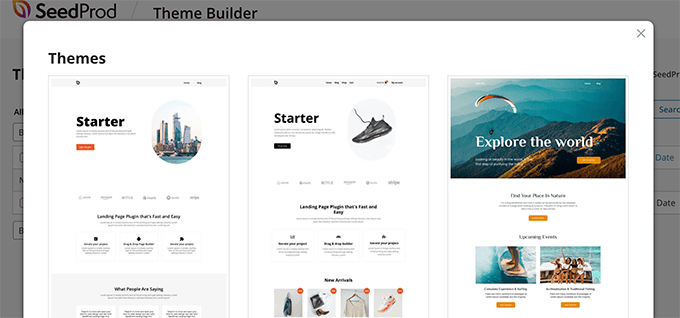
그러면 시작점으로 사용할 테마를 선택할 수 있는 팝업이 나타납니다.
SeedProd에는 사용자 정의할 수 있는 아름다운 테마가 많이 있습니다.

테마를 선택하기 위해 클릭하기만 하면 SeedProd가 모든 테마 템플릿 파일을 생성합니다.
이제 이러한 테마 파일을 클릭하여 테마 빌더에서 편집할 수 있습니다.

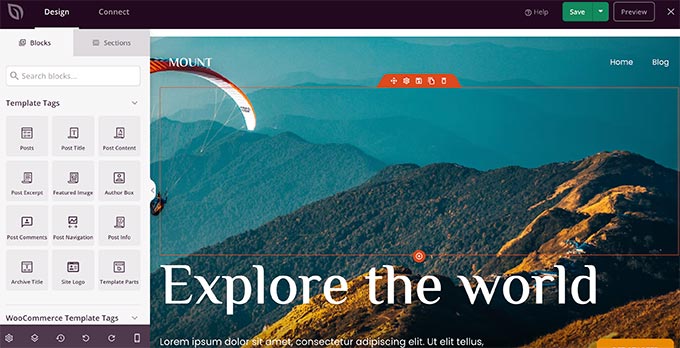
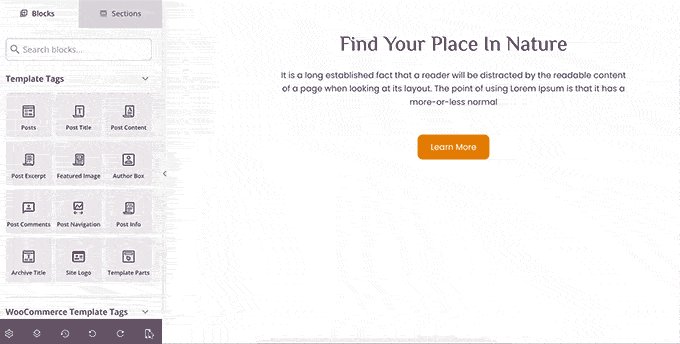
SeedProd는 블록과 섹션을 사용하여 아름다운 레이아웃을 만드는 직관적인 드래그 앤 드롭 빌더와 함께 제공됩니다.
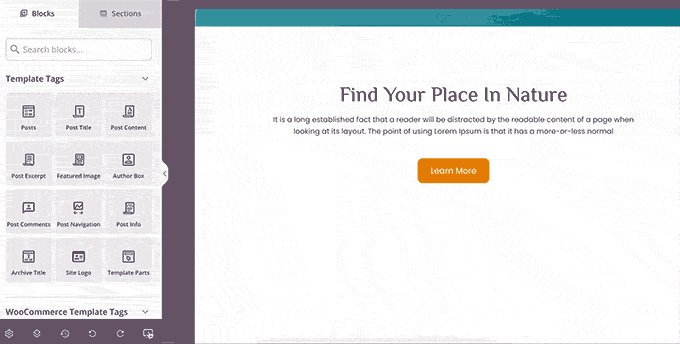
왼쪽 열에서 디자인에 블록을 추가할 수 있습니다. 오른쪽에 테마 템플릿의 실시간 편집 가능한 미리보기가 표시됩니다.

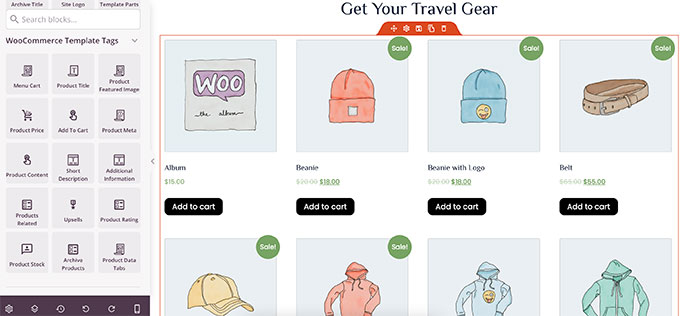
SeedProd는 WooCommerce를 완벽하게 지원합니다.
즉, 제품 페이지, 결제 페이지 등을 포함하여 온라인 상점을 디자인하고 미리 볼 수 있습니다.

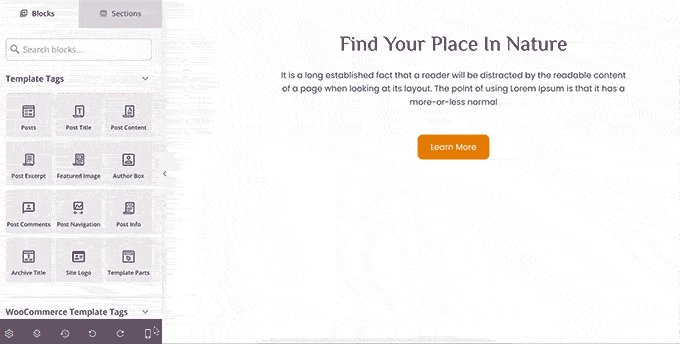
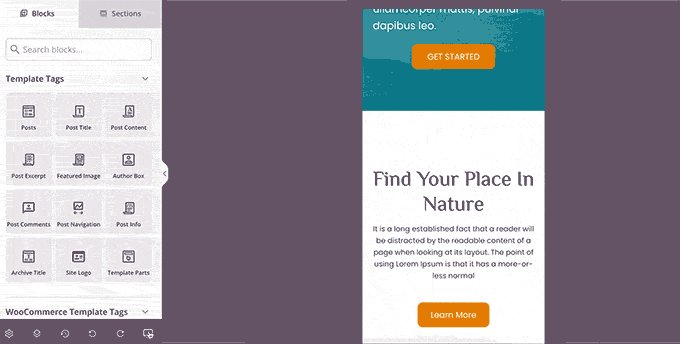
모바일 장치용 테마를 미리 보고 싶으십니까?
하단 표시줄에서 모바일 아이콘을 클릭하기만 하면 SeedProd가 테마의 모바일 미리보기를 표시합니다.

테마 편집이 끝나면 오른쪽 상단의 저장 버튼을 클릭하고 빌더를 종료할 수 있습니다. 그런 다음 필요한 경우 다른 템플릿을 편집할 수 있습니다.
사용자 정의 테마를 배포할 준비가 되면 테마 빌더 페이지에서 'SeedProd 테마 활성화' 토글을 켜기만 하면 됩니다.

이제 사용자 정의 테마가 실행됩니다. 즉, 기존 WordPress 테마를 대체합니다.
SeedProd 사용자 지정 테마 빌더에 대해 자세히 알아보려면 코드를 작성하지 않고 사용자 지정 WordPress 테마를 만드는 방법에 대한 자습서를 참조하세요.
시작하기 전에 WordPress 랜딩 페이지 미리보기
랜딩 페이지는 마케팅 캠페인에 사용되는 특수 페이지입니다. 이 페이지는 전환 및 판매에 매우 최적화되어 있습니다.
일부 WordPress 테마에는 블록 편집기를 사용하여 사용자화할 수 있는 랜딩 페이지 템플릿이 있습니다.
그러나 더 많은 디자인 옵션이 필요한 경우 SeedProd가 필요합니다. 최고의 WordPress 랜딩 페이지 빌더이며 웹사이트를 위한 아름다운 랜딩 페이지를 쉽게 만들 수 있습니다.
SeedProd는 시작할 수 있도록 전문적으로 디자인된 수십 개의 랜딩 페이지 템플릿과 함께 제공됩니다. 또한 방문 페이지는 모든 화면 크기에서 똑같이 멋지게 보입니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 활성화 시 SeedProd » 설정 페이지를 방문하여 라이센스 키를 입력해야 합니다. SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

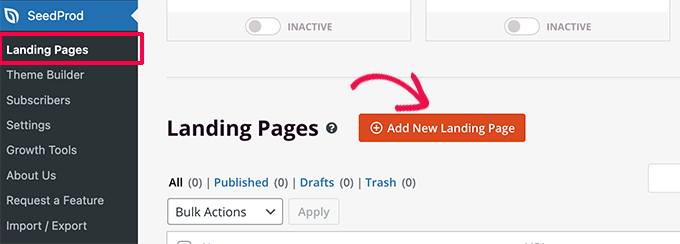
그런 다음 SeedProd » 랜딩 페이지 페이지로 이동합니다.
페이지 디자인을 시작하려면 새 방문 페이지 추가 버튼을 클릭하십시오.

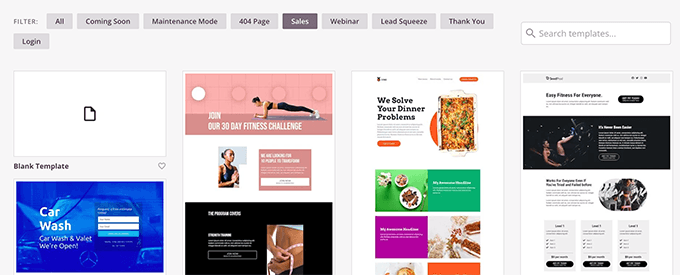
다음으로 템플릿을 선택해야 합니다.
시작점으로 사용하거나 빈 템플릿으로 시작할 수 있는 몇 가지 고도로 최적화된 템플릿이 있습니다.

그러면 방문 페이지의 이름을 입력하고 URL 슬러그를 선택해야 하는 팝업이 나타납니다.
그런 다음 '저장 및 페이지 편집 시작' 버튼을 클릭하여 계속하십시오.

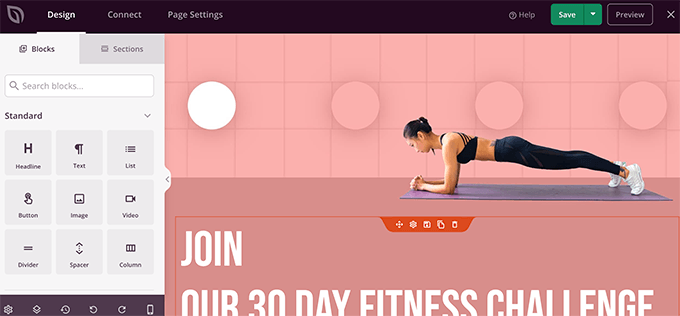
그러면 페이지 빌더 인터페이스가 시작됩니다.
실시간 미리보기로 페이지를 디자인할 수 있는 드래그 앤 드롭 디자인 도구입니다.

랜딩 페이지 편집이 완료되면 저장 버튼을 클릭하고 게시를 선택하여 웹사이트에 게시할 수 있습니다.
자세히 알아보려면 WordPress에서 랜딩 페이지를 만드는 방법에 대한 자습서를 참조하세요.
이 기사가 게시하기 전에 WordPress 웹 사이트를 미리 보는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 블록 패턴 사용에 대한 가이드를 보거나 웹사이트를 홍보하기 위한 전체 WordPress SEO 가이드를 참조할 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
