WordPress 웹사이트를 재설계하는 방법 – 단계별 가이드
게시 됨: 2024-09-26성능이 낮고 최적화 수준이 낮기 때문에 WordPress 웹사이트 디자인이 만족스럽지 않으신가요? 그렇다면 올바른 위치에 도달하신 것입니다.
웹 사이트의 핵심 웹 바이탈이 좋지 않고, 모바일 반응이 좋지 않고, 이탈률이 높으며, 페이지 로드가 느리고, 트래픽이 크게 감소하는 경우, 이제 혁신이 필요한 시기입니다.
하지만 어떻게 그럴 수 있는지 궁금할 것입니다. 걱정하지 마세요. 저희가 이 블로그에서 도와드리겠습니다. 따라서 WordPress 웹사이트를 쉽게 다시 디자인하는 방법을 알아보려면 끝까지 읽어보세요.
더 이상 지체하지 말고 시작해 보겠습니다.
언제 WordPress 웹사이트 재설계를 고려해야 합니까?
웹사이트를 다시 디자인하는 것은 쉬운 일이 아니며 많은 시간과 노력이 필요합니다. 따라서 지루하다고 해서 단순히 워드프레스 웹사이트를 다시 디자인할 수는 없습니다. 대신 다음과 같은 경우에만 재설계를 고려하세요.
- 심심해서 디자인을 바꾸지 마세요 : 웹사이트를 디자인하는 것은 시간이 걸리기 때문에 꼭 필요한 경우에만 해야 합니다.
- 트래픽 감소 : 사이트에서 방문자가 줄어들고 있다면 웹사이트가 더 이상 사용자의 요구 사항을 충족하지 않는다는 의미일 수 있으므로 재설계가 도움이 될 수 있습니다.
- 첫인상 : 사이트가 낡아 보이면 브랜드나 비즈니스에 좋지 않은 인상을 줄 수 있습니다.
- 열악한 사용자 환경 : 방문자가 중요한 정보를 찾는 데 어려움을 겪는 경우 더 나은 메뉴나 링크를 추가하는 등 탐색 기능을 개선하기 위해 재설계가 필요할 수 있습니다.
- 속도 문제 : 사이트를 최적화하려고 해도 속도가 느리다면 디자인이 너무 복잡해서 더 가벼운 디자인이 필요할 수 있습니다.
- 모바일 문제 : 노력에도 불구하고 사이트가 모바일 기기에서 제대로 작동하지 않는다면 테마가 오래된 것일 수 있으므로 모바일 친화적인 디자인을 사용하면 이 문제를 해결할 수 있습니다.
- 브랜드 불일치 : 귀하의 웹사이트가 더 이상 귀하의 브랜드나 귀하가 제공하는 제품을 대표하지 않는다면, 이제 재설계가 필요할 때입니다.
- 전환 : 귀하의 사이트가 방문자를 고객이나 구독자로 전환시키지 못하는 경우 재설계를 통해 귀하의 비즈니스와 온라인 인지도를 높이는 데 도움이 될 수 있습니다.
WordPress 웹사이트를 재설계하는 단계
WordPress 사이트 재설계를 시작하는 간단하고 효율적인 방법을 따르는 데 도움이 되는 단계를 확인하세요.
1단계: 웹사이트 성능 데이터 수집 및 보고서 분석
데이터를 수집하는 이유는 무엇입니까?
트래픽과 전환이 감소하고 있다는 것을 이미 알고 있더라도 문제를 확인하려면 데이터가 필요합니다. 또한 재설계 후에는 이 데이터를 사용하여 변경 사항이 도움이 되는지 확인할 수 있습니다.
벤치마크 설정: 재설계 전 데이터를 수집하면 재설계 전과 후의 사이트 성능을 비교할 수 있는 시작점(벤치마크)이 제공됩니다. 이는 재설계로 인해 개선된 사항이 있는지 측정하는 데 도움이 됩니다.
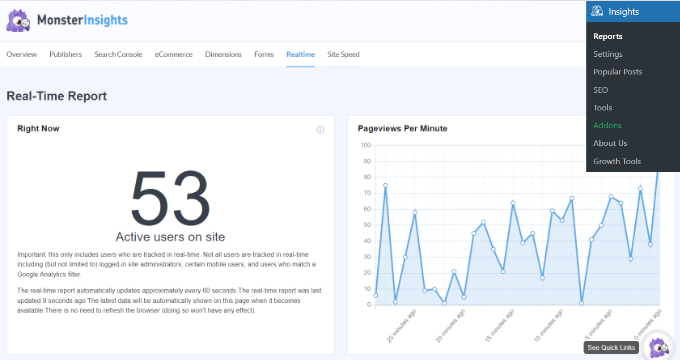
권장 도구: 이를 위해 Google Analytics를 WordPress 사이트에 연결하는 MonsterInsights 플러그인을 고려할 수 있습니다. 대시보드에서 직접 중요한 성능 지표를 추적하는 데 도움이 됩니다.

측정 대상:
- 전체 트래픽: 얼마나 많은 방문자가 귀하의 사이트를 방문합니까? 이는 재설계로 인해 가시성이 향상되었는지를 보여줍니다.
- 이탈률: 한 페이지만 보고 떠나는 사람은 몇 명입니까? 좋은 재설계는 방문자의 참여를 유지할 수 있습니다.
- 전환율: 원하는 작업(구매, 가입 등)을 완료한 방문자는 몇 명입니까? 재설계를 통해 이 문제가 개선되는지 추적할 수 있습니다.
- 상위 페이지: 가장 인기 있는 페이지는 무엇입니까? 청중의 만족도를 유지하려면 재설계하는 동안 이를 보호하세요.
- 트래픽 소스: 방문자는 어디에서 옵니까(검색 엔진, 소셜 미디어 등)? 이러한 채널을 지원하도록 사이트를 디자인하세요.
- 세션 기간: 방문자가 귀하의 사이트에 얼마나 오래 머무르나요? 재설계를 통해 더 오래 머물도록 유도할 수 있습니다.
- 세션당 페이지 조회 수: 각 방문자가 보는 페이지 수는 얼마나 됩니까? 더 나은 디자인은 탐색을 향상시켜 사용자가 더 많은 것을 탐색할 수 있도록 해줍니다.
- 모바일 및 데스크톱 트래픽: 더 많은 방문자가 모바일 또는 데스크톱을 사용하는지 파악하고 해당 장치에서 잘 작동하도록 사이트를 디자인하세요.
데이터에 대한 쉬운 액세스: MonsterInsights를 사용하면 AI 도구를 사용하여 사이트 성능에 대해 질문할 수도 있으므로 필요한 정보를 더 쉽게 얻을 수 있습니다.

2단계: 완전한 WordPress 사이트 감사 수행
변경하기 전에 앞서 발견한 성능 문제의 원인이 무엇인지 파악해야 합니다. 이를 통해 수정이 필요한 부분과 이미 잘 작동하는 부분을 결정하는 데 도움이 됩니다. 그 목적을 위해,
- 웹사이트 감사 실시 : 웹사이트 감사는 사용자가 현재 사이트를 어떻게 경험하는지 이해하는 데 도움이 됩니다. 이는 현명한 재설계 결정을 내리는 데 도움이 될 것입니다.
- 사용자 피드백 받기 : 사용자에게 사이트에서의 경험(좋아하는 점, 싫어하는 점, 혼란스러운 점)에 대해 직접 물어보세요. UserFeedback 플러그인을 사용하면 사이트에 설문조사를 추가하여 방문자가 자신의 의견을 공유할 수 있습니다. 이를 통해 청중으로부터 직접 귀중한 통찰력을 얻을 수 있습니다.
- 사용자 여정 평가 : 방문자가 구매를 하거나 양식을 작성하기 전에 사이트를 어떻게 탐색하는지 살펴보세요. 장애물이 있으면 무엇을 고쳐야 할지 알게 될 것입니다. MonsterInsights User Journey 애드온은 특히 WooCommerce와 같은 전자상거래 사이트에서 이 여정을 추적하는 데 도움이 됩니다.
- 리드 추적 도구 사용 : 사이트가 리드 생성(예: 사람들이 양식을 작성하도록 유도)에 중점을 두는 경우 WPForms는 User Journey 애드온과 잘 작동합니다. 방문자가 어디에서 왔는지, 양식을 제출하기 전에 수행한 단계를 보여줍니다.
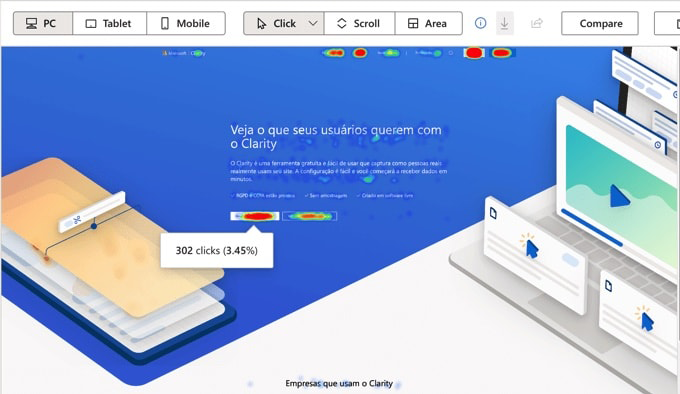
- 더 깊은 통찰력을 위한 히트맵 : 히트맵은 방문자가 페이지를 클릭하거나 스크롤하거나 마우스를 가져가는 위치를 표시하여 사람들이 사이트를 사용하는 방식을 시각적으로 이해할 수 있도록 해줍니다. 히트맵 및 기타 유용한 데이터를 제공하는 무료 도구로 Microsoft Clarity를 권장합니다.

3단계: 사이트를 라이브 상태로 둘 것인지 유지 관리 상태로 둘 것인지 결정
WordPress 사이트를 재설계할 때 사이트를 계속 실행할지(온라인) 아니면 오프라인으로 전환할지(유지 관리 모드) 선택해야 합니다.

이는 재설계 과정에서 방문자와 검색 엔진이 사이트를 보는 방식에 영향을 미칩니다.
생각해 볼 사항:
- 재설계 규모는 얼마나 되나요? 몇 가지 사항만 변경하고 있습니까, 아니면 전체 사이트를 완전히 다시 만들고 있습니까?
- 얼마나 걸릴까요? 며칠이 걸리는 빠른 작업인가요, 아니면 몇 주가 걸리는 작업인가요?
- 귀하의 사이트가 오프라인 상태일 수 있나요? 귀하의 사이트가 한동안 작동하지 않으면 귀하의 비즈니스가 살아남을 수 있습니까?
- 방문객은 몇 명이나 되나요? 많은 사람들이 귀하의 사이트를 방문하는 경우 사이트가 다운되면 사이트를 떠날 수도 있습니다.
- 사이트 작동 방식을 변경하고 있나요? 그냥 다르게 보이게 만드는 건가요, 아니면 물건을 옮기는 건가요?
- 귀하의 사이트가 귀하의 비즈니스에 중요합니까? 귀하의 사이트가 판매나 기타 업무에 중요한 경우 온라인 상태로 유지하는 것이 더 중요합니다.
가능하면 사이트를 온라인 상태로 유지하십시오 . 일반적으로 재설계하는 동안 사이트를 계속 실행하는 것이 좋습니다. 온라인 상태로 유지하면 방문자 손실이나 검색 엔진 순위 저하 문제를 피할 수 있습니다. 이렇게 하려면:
- 실제 사이트에 영향을 주지 않고 변경 사항을 테스트할 수 있는 사이트의 복사본인 준비 사이트를 사용하세요.
- 또는 컴퓨터의 로컬 사이트를 사용하여 개인적으로 재설계 작업을 수행하세요.
빠른 재설계를 위한 유지 관리 모드 : 재설계 기간이 짧고 비즈니스에 지장을 주지 않는 경우 유지 관리 모드를 사용하여 사이트를 오프라인으로 전환할 수 있습니다. 하지만 다음과 같은 이유로 조심하세요.
- 검색 엔진 순위가 하락할 수 있습니다.
- 방문자가 사이트가 다운되었음을 알 수 있도록 특별한 리디렉션을 설정해야 할 수도 있습니다.
유용한 도구 :
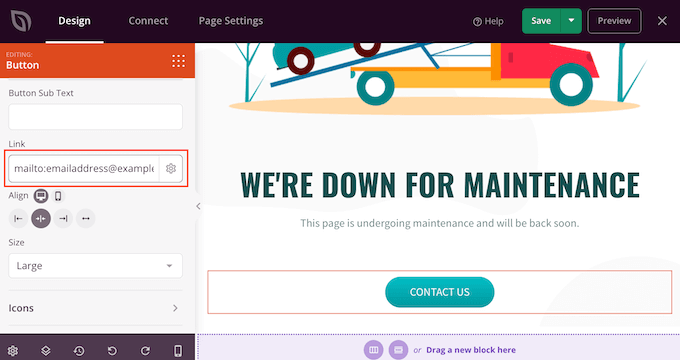
- SeedProd는 사이트를 유지 관리 모드로 전환하고 방문자에게 재설계에 대해 알리는 멋진 페이지를 만드는 데 도움을 줍니다. 또한 사이트가 언제 다시 돌아왔는지 알고 싶어하는 방문자로부터 이메일을 수집하는 데도 도움이 될 수 있습니다.
- SeedProd는 또한 검색 엔진에 특수 신호를 보내 사이트가 일시적으로 다운되었음을 알려 SEO에 도움이 될 수 있도록 합니다.
4단계: 귀하에게 적합한 리디자인 방법을 선택하세요
이제 재설계 부분이 나옵니다. 귀하의 필요에 가장 잘 맞는 가장 적합하고 쉬운 방법을 선택하십시오. 세 가지 옵션이 있습니다:
옵션 1: 현재 테마 변경

- 대상 : 현재 디자인이 마음에 들지만 좀 더 신선해 보이도록 하거나 새로운 기능을 추가하고 싶은 사람들.
- 장점 :
- 당신은 이미 현재 설정을 사용하는 방법을 알고 있습니다.
- 더 빠르고, 더 쉽고, 더 저렴합니다.
- 방문자는 귀하의 웹사이트를 알아볼 것입니다.
- 단점 :
- 현재 테마에서 허용하는 내용에 따라서만 변경할 수 있습니다.
더 많은 변경을 원하지만 코딩 방법을 모르는 경우 다음 도구를 사용할 수 있습니다.

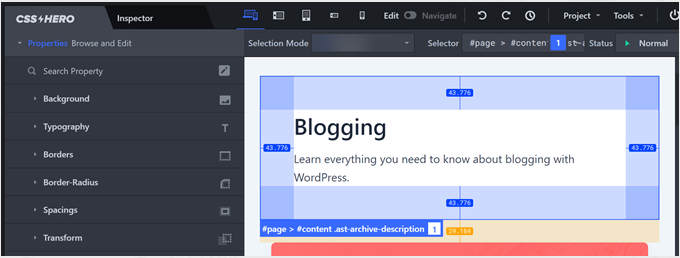
- CSS Hero : 코딩 없이 웹사이트 디자인을 변경할 수 있도록 도와줍니다.
- WPCode : 사이트를 손상시키지 않고 안전하게 사용자 정의 기능을 추가할 수 있습니다.
옵션 2: 새 테마를 선택하고 사용자 정의하세요.
- 대상 : 대대적인 디자인 변경을 원하거나 새롭고 현대적인 기능을 사용하고 싶은 사람들.

- 장점 :
- 새로운 디자인과 기능으로 새롭게 시작해보세요.
- 귀하의 웹 사이트를 더 빠르고 좋게 만들 수 있습니다.
- 단점 :
- 새 테마를 사용하는 방법을 배워야 할 수도 있습니다.
- 새 테마가 현재 플러그인과 작동하는지 확인해야 합니다.
이를 더 쉽게 하기 위해 SeedProd 와 같은 도구를 사용할 수 있습니다. 이 도구를 사용하면 전문 기술 없이도 조각을 끌어서 놓아 페이지를 구축할 수 있습니다.
옵션 3: 전문 디자이너 고용
- 대상 : 맞춤형 웹사이트를 만들고 싶지만 직접 만들 시간이나 기술이 없는 사람들.
- 장점 :
- 당신만을 위한 특별한 디자인을 만나보세요.
- 아무것도 디자인하거나 코딩하는 것에 대해 걱정할 필요가 없습니다.
- 단점 :
- 더 비싸요.
- 디자이너가 작업을 완료할 때까지 기다려야 합니다.
새로운 웹사이트를 만들고 싶지만 직접 만들고 싶지 않다면 디자이너를 고용하는 것이 좋은 선택입니다. 비용은 더 많이 들지만 맞춤형 웹사이트와 전문가의 도움을 받을 수 있습니다.
5단계: 활성화하기 전에 백업 생성
절대 건너뛰어서는 안되는 가장 중요한 단계 중 하나입니다. 편집을 시작하기 전, 심지어 편집을 마친 후에도 항상 웹사이트의 백업을 생성하는 것을 잊지 마세요. 이는 문제가 발생할 경우 원활한 프로세스를 보장하는 데 도움이 됩니다.
이것이 왜 중요합니까?
- 실수 수정 : 문제가 발생하면 이전 사이트를 다시 가져올 수 있습니다.
- 사용자 반응 : 사람들이 새로운 디자인을 좋아하지 않으면 쉽게 다시 전환할 수 있습니다.
- 중요한 내용 저장 : 콘텐츠나 설정이 손실되지 않습니다.
- 안전함 : 필요한 경우 사이트를 복구할 수 있다는 사실을 알면 기분이 좋아질 것입니다.
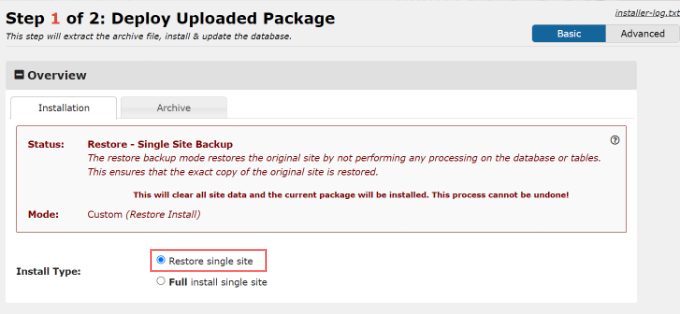
이렇게 하려면 Duplicator 와 같은 도구를 사용할 수 있습니다. 사이트를 쉽게 백업할 수 있으며 컴퓨터나 클라우드(예: Dropbox)에 저장할 수 있습니다. 사이트를 복원해야 하는 경우 백업 파일을 끌어서 놓기만 하면 됩니다.

6단계: 웹사이트를 시작하고 사이트 감사를 다시 실행하세요.
모든 것을 마무리하고 사이트 재설계가 완료되었다고 생각되면 사이트를 활성화하고 최종 감사 테스트를 실행하세요.
이를 위해 SpyFu, PageSpeed Insights, Ubersuggest 등과 같은 다양한 무료 도구를 사용할 수 있습니다. 그러나 SEMrush 또는 Ahrefs와 같은 프리미엄 도구를 사용할 수 있다면 훌륭한 도구이며 충분한 분석 및 감사 보고서를 제공할 것입니다. .
감사 결과가 만족스러운 것으로 판명되면 Microsoft Clarity에서 사용자 행동과 경험도 확인하세요.
방문자가 웹사이트를 탐색하고 스크롤하는 동안 문제가 발생하지 않는지 확인하세요.

결론
이것이 끝이 아닙니다. 일단 웹사이트를 시작하면 웹사이트 관리자로서의 임무는 끝나지 않습니다. 사이트를 빠르게 유지하고, 공격으로부터 보호하고, 오류가 없도록 정기적인 유지 관리를 수행해야 합니다.
괜찮아요! 우리는 웹사이트를 건강하게 유지하기 위한 팁과 요령에 관한 여러 게시물과 지식 기반을 보유하고 있습니다.
- 사이트를 WordPress 유지 관리 모드로 전환하는 방법은 무엇입니까?
- 웹사이트 유지관리 비용: 2024년 전체 분석 가이드
- WordPress 사이트를 보호하는 방법: 최고의 WordPress 보안 체크리스트
- WordPress 성능 속도를 높이는 22가지 최고의 방법
도움이 필요하신가요?
이 모든 것이 부담스러워 보이고 약간의 예산이 있다면 WPOven에서 유지 관리 서비스를 고용하는 것을 고려해 보십시오. 당신이 얻는 것은 다음과 같습니다:
- 연중무휴 유지보수 및 지원
- 귀하의 사이트가 항상 온라인 상태인지 확인하기 위한 지속적인 모니터링
- WordPress 핵심, 테마 및 플러그인에 대한 정기 업데이트
- 정기적인 백업 및 악성코드 제거
- 필요할 때 긴급 지원
당사의 전문가들은 자동화된 도구가 간과할 수 있는 복잡한 문제를 식별하고 해결하여 귀하의 특정 요구 사항에 맞는 솔루션을 맞춤화할 수 있습니다.
이 기사가 WordPress 사이트를 재설계하는 방법을 이해하는 데 도움이 되기를 바랍니다. 그러나 마음 속에 의심이나 제안 사항이 있으면 아래 의견란에 알려주십시오.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. Rahul은 세부 사항에 대한 관심과 매력적인 콘텐츠 제작 능력으로 인해 온라인 인지도를 향상하려는 모든 브랜드에 귀중한 자산이 되었습니다.