웹사이트를 재설계하는 방법
게시 됨: 2024-10-21재설계에 뛰어드는 것은 부담스러울 수 있으며 명확한 계획 없이는 길을 잃기 쉽습니다. 그렇기 때문에 Divi와 같은 탄탄한 전략과 올바른 도구를 갖추는 것이 필수적입니다. 우리는 최고의 웹사이트 재설계를 계획하고 실행하는 과정을 안내하기 위해 왔습니다. 또한 귀하의 새 사이트가 귀하의 브랜드에 맞는 결과를 얻을 수 있도록 몇 가지 유용한 팁을 알려드리겠습니다.
시작해 봅시다!
- 1 웹사이트 리디자인이란 무엇입니까?
- 1.1 웹사이트를 재설계하는 이유는 무엇입니까?
- 1.2 재설계해야 할까요, 아니면 새로 고쳐야 할까요?
- 2 웹사이트 재설계: 적절한 시기는 언제인가?
- 2.1 사이트가 오래되어 보이는 경우
- 2.2 일관성 없는 브랜딩
- 2.3 새로운 제품 또는 서비스
- 2.4 다가오는 마일스톤
- 2.5 전환 감소
- 3 웹사이트 재설계: 고려해야 할 사항
- 3.1 예산
- 3.2 모바일 우선 접근 방식
- 3.3 콘텐츠 전략 및 관리
- 3.4 브랜드 일관성
- 3.5 검색 엔진 최적화(SEO)
- 3.6 마케팅 도구와의 통합
- 3.7 확장성
- 4 웹사이트를 재설계하는 방법
- 4.1 올바른 스택 선택
- 4.2 출시 전략 계획
- 4.3 아웃라인/와이어프레임 스케치
- 4.4 사이트 탐색 계획
- 4.5 매력적이고 SEO 친화적인 콘텐츠 계획
- 4.6 여러 장치에 걸쳐 철저한 테스트
- 4.7 출시 후 피드백 수집 및 조치
- 5 개편, 재출시, 성공
웹사이트 리디자인이란 무엇입니까?
웹사이트를 재설계하려면 현재 비즈니스 목표와 고객 요구 사항에 맞게 모양, 기능, 사용자 경험을 업데이트하고 개선해야 합니다. 여기에는 시각적 디자인 업데이트, 탐색 개선, 모바일 사용 최적화, 사이트 속도 및 성능 향상이 포함됩니다.
이 프로세스에는 기술 업데이트, 콘텐츠 수정, 최신 브라우저 및 장치와의 호환성 보장도 포함됩니다. 목표는 브랜드를 정확하게 반영하고 마케팅 전략을 지원하며 방문자의 요구를 충족하는 보다 매력적이고 사용자 친화적인 온라인 사이트를 만드는 것입니다.
잘 실행된 재설계는 참여도를 높이고 비즈니스 목표를 달성하는 데 도움이 됩니다.
웹사이트를 재설계하는 이유는 무엇입니까?
실용적이고 관련성을 유지하려면 웹사이트를 다시 디자인해야 합니다. 사용자의 취향이 발전함에 따라 새로운 디자인은 탐색을 단순화하고 사이트 속도를 높이며 모든 장치에서 잘 작동하도록 보장할 수 있습니다. 웹사이트를 업데이트하면 현대적인 디자인 트렌드를 통합하여 브랜드를 더욱 신뢰할 수 있게 만들 수 있습니다.
귀하의 웹사이트는 귀하의 비즈니스가 성장함에 따라 새로운 제품, 서비스 및 목표를 반영하여 청중에게 정확한 정보를 제공해야 합니다. 또한 재설계를 통해 사이트의 검색 엔진 가시성을 향상시켜 더 많은 방문자를 유치할 수 있습니다.
이 과정에서 기술적 문제를 해결하고 보안을 강화하여 사용자에게 보다 안전한 환경을 보장할 수도 있습니다. 사려 깊은 웹사이트 재설계는 참여도를 높이고 전환율을 높이며 비즈니스 목표를 지원할 수 있습니다.
재설계해야 할까요, 아니면 새로 고쳐야 할까요?
웹사이트를 재설계하고 새로 고치는 것은 온라인 인지도를 높이는 것을 목표로 하지만 범위와 깊이가 다릅니다. 웹 사이트 새로 고침에는 기존 디자인과 콘텐츠에 대한 사소한 업데이트가 포함됩니다. 이는 기본 구조를 변경하지 않고 사이트를 최신 상태로 유지하기 위해 색 구성표 변경, 이미지 업데이트, 글꼴 조정 또는 작성된 콘텐츠 새로 고침을 의미할 수 있습니다. 이 접근 방식은 상당한 투자나 가동 중지 시간 없이 현대적인 외관을 유지하기 위해 빠른 업데이트가 필요한 기업에 이상적입니다.
반면, 웹사이트 재설계는 사이트의 미적 측면과 기능적 측면을 다루는 보다 포괄적인 점검입니다. 이 프로세스에는 사이트 백엔드 재검토, 탐색 개선, 사용자 경험 향상, 새로운 기술 또는 기능 통합이 포함되는 경우가 많습니다.
재설계에는 콘텐츠 전략 업데이트, 검색 엔진 최적화, 최신 장치 및 브라우저와의 호환성 보장도 포함될 수 있습니다. 새로 고침은 즉각적인 시각적 업데이트를 제공할 수 있지만 재설계는 비즈니스 목표 달성에 있어 성능, 사용자 참여 및 전반적인 효율성을 크게 향상시킬 수 있는 보다 근본적인 개선을 제공합니다.
웹사이트 재설계: 적절한 시기는 언제인가?
앞서 언급했듯이 웹사이트를 재설계하면 사용자 경험을 향상하고 브랜딩을 현대화하며 경쟁력을 유지할 수 있습니다. 온라인 인지도를 재설계할 시기임을 나타내는 주요 징후를 살펴보겠습니다.
사이트가 오래되어 보일 때
오래된 웹사이트는 브랜드의 신뢰성과 사용자 신뢰를 손상시킬 수 있습니다. 방문자가 오래된 그래픽, 오래된 레이아웃, 단조로운 색상 구성을 보면 귀하의 비즈니스가 트렌드와 기술에 뒤처지고 있다고 생각할 수도 있습니다. 오래된 디자인은 사용자가 필요한 정보를 탐색하고 빠르게 찾는 것을 어렵게 만들 수도 있습니다.
이로 인해 잠재 고객이 멀어지고 참여도가 낮아질 수 있습니다. 웹사이트의 모양과 기능을 정기적으로 확인하면 웹사이트를 현대적이고 매력적이며 사용하기 쉽게 유지할 수 있습니다. 이러한 접근 방식은 브랜드의 전문성을 강화하고, 품질에 대한 헌신을 보여주며, 방문자/고객에게 귀하의 조직이 시간과 함께 걸어가고 있음을 전달합니다.
일관성 없는 브랜딩
웹사이트를 포함한 모든 플랫폼에서 브랜딩의 일관성은 견고하고 인식 가능한 아이덴티티를 구축하는 데 중요합니다. 일치하지 않는 색상, 글꼴 또는 메시지는 방문자에게 혼란을 주고 브랜드 영향력을 약화시킬 수 있습니다. 응집력 있는 디자인 전략은 웹 사이트가 브랜드의 가치, 개성, 사명을 반영하는 데 도움이 되며, 이를 통해 청중 사이의 신뢰와 충성도를 높일 수 있습니다.
웹사이트와 기타 마케팅 자료가 다를 경우 신뢰도가 떨어지고 사용자 경험이 단절될 수 있습니다. 웹사이트 재설계는 모든 브랜딩 요소를 정렬할 수 있는 기회를 제공하여 귀하의 온라인 존재가 통일되고 브랜드의 본질을 효과적으로 전달할 수 있도록 보장합니다.
새로운 제품 또는 서비스
새롭고 중요한 제품이나 서비스를 소개하는 것은 웹사이트를 재설계할 수 있는 좋은 기회가 될 수 있는 큰 단계입니다. 귀하의 사이트는 이러한 새로운 추가 사항을 명확하게 표시하고 홍보해야 하며 사용자가 귀하의 제안을 이해하고 참여할 수 있도록 자세한 정보와 쉬운 탐색 기능을 제공해야 합니다.
새로운 디자인을 통해 특별한 섹션, 더 나은 시각적 요소, 대화형 기능을 추가하여 새로운 제품의 이점과 고유한 판매 포인트를 강조할 수 있습니다. 사이트 구조를 업데이트하면 전반적인 사용자 경험이 향상되어 방문자가 최신 제품이나 서비스를 더 쉽게 찾고 액세스할 수 있습니다.
다가오는 마일스톤
이는 위의 요점과 다소 연속됩니다. 기념일, 인수 또는 주요 캠페인과 같은 다가오는 중요 시점을 예상하고 계획하는 것은 웹 사이트를 재설계하는 전략적 이유가 될 수 있습니다. 새로운 디자인은 이러한 중요한 이벤트를 청중에게 효과적으로 전달하여 흥미와 참여를 이끌어내는 데 도움이 됩니다.
주제별 요소, 배너 또는 전용 섹션을 통합하여 방문자에게 관련성 있고 시의적절한 정보를 제공함으로써 이러한 이정표를 강조할 수 있습니다. 또한 새롭게 디자인된 웹사이트는 특별 판촉이나 이정표와 관련된 대화형 기능을 지원하는 기능을 향상시킬 수 있습니다.
웹사이트 디자인을 주요 비즈니스 이벤트에 맞춰 조정함으로써 마케팅 활동을 강화하고 중요한 기간 동안 브랜드의 존재감을 강화할 수 있습니다.
전환 감소
전환율이 떨어지면 웹사이트를 다시 디자인해야 할 때입니다. 전환율은 귀하의 사이트가 방문자에게 상품 구매, 뉴스레터 가입 또는 연락을 얼마나 잘 유도하는지를 보여줍니다. 열악한 사용자 경험, 불분명한 클릭 유도 문구, 느린 로딩 시간, 신뢰를 구축하지 못하는 오래된 디자인 요소 등 여러 요인으로 인해 전환율이 낮아질 수 있습니다.
철저한 재설계를 통해 탐색 개선, 페이지 레이아웃 최적화, 유용성 향상을 통해 이러한 문제를 해결할 수 있습니다. 데이터 기반 디자인 전략을 사용하면 사용자 여정을 더욱 설득력 있고 설득력 있게 만들어 더 많은 방문자를 고객으로 전환하는 데 도움이 될 수 있습니다.
웹사이트 재설계: 고려해야 할 사항
귀하의 웹사이트를 새로운 모습으로 바꾸고 싶으신가요? 이는 단순히 새로운 색상이나 글꼴을 선택하는 것 이상입니다. 잘 계획된 재설계는 온라인 활동에 새로운 활력을 불어넣고 비즈니스를 성장시킬 수 있습니다. 명심해야 할 사항은 다음과 같습니다.
예산
명확한 예산을 설정하는 것은 웹사이트를 재설계할 때 중요한 단계입니다. 과도한 지출 없이 디자인 및 개발부터 콘텐츠 제작 및 마케팅에 이르기까지 프로젝트의 모든 측면을 다루는 데 도움이 됩니다. 잘 정의된 예산을 사용하면 필수 기능에 집중하고 리소스를 효율적으로 할당하여 프로젝트를 방해할 수 있는 예상치 못한 비용을 방지할 수 있습니다.
또한 재정적 한계 내에서 올바른 도구, 기술 및 전문 서비스를 더 쉽게 선택할 수 있습니다. 또한 예산을 알면 디자이너 및 개발자와의 의사소통이 향상되어 재정적 요구 사항에 맞는 솔루션을 제안할 수 있습니다.
모바일 우선 접근 방식
휴대전화로 웹을 탐색할 때 일부 사이트가 어떻게 더 잘 작동하는지 눈치챘을 것입니다. 점점 더 많은 사람들이 휴대폰을 사용하여 온라인에 접속함에 따라 모바일 사용자를 염두에 두고 웹사이트를 디자인하는 것이 중요해졌습니다.
생각해 보십시오. 누군가가 어떤 장치를 사용하더라도 귀하의 사이트가 보기 좋고 잘 작동하기를 원하십니까? 이것이 바로 모바일 우선 디자인이 등장하는 이유입니다. 사이트가 빠르게 로드되고, 탐색하기 쉽고, 다양한 화면 크기에 맞게 잘 조정되도록 하는 것이 중요합니다.
먼저 모바일 사용자에게 초점을 맞추면 사이트가 스마트폰과 태블릿을 사용하는 모든 사람에게 더욱 사용자 친화적이게 됩니다. Google과 같은 검색 엔진은 더 많은 사람들이 온라인에서 귀하를 찾는 데 도움이 될 수 있는 모바일 친화적인 사이트를 선호합니다. 그리고 이는 귀하의 사이트에 더 오랫동안 머물게 하고 심지어 고객으로 전환시킬 수도 있습니다.
콘텐츠 전략 및 관리
성공적인 웹사이트 재설계를 위해서는 탄탄한 콘텐츠 전략이 매우 중요합니다. 이는 귀하의 사이트가 브랜드 메시지를 전달하고 타겟 고객의 참여를 유도하는 데 도움이 됩니다. 현재 콘텐츠를 검토 및 구성하고, 격차를 파악하고, 비즈니스 목표에 맞는 새로운 자료를 만드는 것부터 시작하세요. 또한 업계와 대상 고객에 따라 달라지는 콘텐츠의 색조를 고려하세요.
좋은 콘텐츠 관리에는 콘텐츠 캘린더 설정, 검색 엔진 최적화, 모든 페이지에서 일관된 톤과 스타일 유지가 포함됩니다. 이미지, 비디오, 인포그래픽과 같은 멀티미디어 요소를 추가하면 사용자 참여도를 높이고 정보 접근성을 높일 수 있습니다.
사용자 여정을 염두에 두고 콘텐츠를 계획하고 각 단계에서 귀중한 정보를 제공하여 방문자가 원하는 조치를 취하도록 안내하세요. 콘텐츠 전략과 관리에 집중함으로써 방문자의 관심을 끌고 지속적인 상호 작용을 장려하는 웹사이트를 구축할 수 있습니다.
브랜드 일관성
웹사이트를 재설계할 때 브랜드의 모양과 느낌을 전체적으로 일관되게 유지하는 것이 중요합니다. 이는 단순히 보기 좋게 보이는 것이 아니라 방문자와의 신뢰를 구축하고 방문자가 귀하를 즉시 알아볼 수 있도록 하는 것입니다.
재설계 작업을 진행하면서 모든 것이 브랜드의 스타일 가이드와 일치하는지 확인하세요. 그리고 글을 쓰는 방식도 잊지 마세요. 어조는 브랜드의 개성을 반영하고 타겟 고객에게 직접적으로 말해야 합니다.
일관된 브랜드 이미지를 고수하면 사람들이 기억할 강력한 온라인 존재감을 만들 수 있습니다. 이를 통해 신뢰도를 구축하고 고객이 다시 방문하도록 유도할 수 있습니다.
검색 엔진 최적화(SEO)
웹사이트를 재설계할 때 검색 엔진 최적화(SEO)는 가시성을 높이고 유기적인 트래픽을 유도하는 데 매우 중요합니다. 여기에는 검색 순위를 높이기 위해 키워드, 메타 태그, 제목 및 이미지 대체 텍스트를 최적화하는 작업이 포함됩니다.
재설계를 통해 사이트 구조를 재구성하여 검색 엔진의 크롤링 가능성과 색인 가능성을 향상할 수 있습니다. 또한 사이트 속도, 모바일 응답성, 사용자 경험(모두 중요한 SEO 요소)을 개선할 수 있는 기회이기도 합니다.
적절한 URL 구조를 구현하고 리디렉션을 설정하면 기존 검색 순위를 유지하는 데 도움이 됩니다. 재설계에서 SEO를 우선시하면 가시성을 높이고 타겟 트래픽을 유도하며 비즈니스 성장을 지원할 수 있습니다.
마케팅 도구와의 통합
웹사이트 재설계에 마케팅 도구를 통합하는 것은 성공을 위해 매우 중요합니다. 이러한 통합을 통해 마케팅 활동의 추적, 분석 및 최적화가 향상됩니다. CRM, 이메일 플랫폼 및 분석 도구를 연결하면 데이터 관리 및 고객 참여가 향상됩니다.
사이트를 소셜 미디어, 마케팅 자동화, 콘텐츠 관리 시스템에 연결하면 작업 흐름이 간소화되고 일관된 플랫폼 메시징이 보장됩니다. 적절한 통합을 통해 정확한 사용자 행동 추적이 가능하고 정보에 입각한 데이터 기반 결정이 가능해집니다.
새롭게 디자인된 웹사이트를 현재 및 미래의 마케팅 도구와 호환되게 만들면 전략을 개선하고, 캠페인 효과를 높이며, 더 높은 ROI를 달성할 수 있습니다. 이러한 접근 방식은 새로운 기술에 적응하고 온라인 존재의 영향력을 극대화하며 장기적인 비즈니스 성장 목표를 지원할 수 있는 강력한 마케팅 허브를 만듭니다. 웹사이트를 재설계하면서 마케팅 도구를 통합하는 것은 이를 수행하는 좋은 방법입니다.
확장성
확장성을 핵심 초점으로 하는 웹 사이트를 만드는 것은 미래 성장을 지원하고 변화하는 비즈니스 요구 사항에 적응하는 데 매우 중요합니다. 웹사이트에서 성능이나 사용자 경험을 저하시키지 않고 증가된 트래픽을 관리하고, 새로운 기능을 통합하고, 기능을 확장할 수 있도록 하는 것이 중요합니다.
이 프로세스에는 유연한 플랫폼 선택, 모듈식 설계 원칙 채택, 성장을 지원하는 강력한 백엔드 인프라 구축이 포함됩니다. 또한 확장성을 준비한다는 것은 향후 콘텐츠 추가를 계획하고, 새로운 기술을 통합하고, 웹 사이트의 아키텍처가 변화에 쉽게 적응할 수 있도록 보장하는 것을 의미합니다.
확장 가능한 사이트는 국제화 가능성도 고려하여 귀하의 비즈니스가 전 세계 고객에게 다가갈 때 여러 언어와 지역 콘텐츠를 허용합니다. 재설계 시 확장성을 강조함으로써 회사와 함께 발전할 수 있는 강력하고 적응력이 뛰어난 온라인 입지를 구축하고 장기적인 성공과 지속 가능성을 촉진할 수 있습니다.
웹사이트를 재설계하는 방법
우리가 확립한 것처럼 귀하의 웹사이트를 재설계하면 귀하의 온라인 존재감을 새로운 모습으로 바꾸고 더 나은 성능을 제공할 수 있습니다. 이제 새 사이트가 목표를 달성하고 방문자를 만족시킬 수 있는 실제 단계를 살펴보겠습니다.

올바른 스택을 선택하세요
기술 스택은 프런트엔드 및 백엔드 기술을 포함하여 웹사이트를 구축하고 실행하는 데 사용되는 도구 및 프레임워크 세트입니다. 다양한 웹 사이트 구축 도구를 사용할 수 있지만 WordPress는 비교할 수 없는 다양성이 돋보입니다.

WordPress를 사용하면 사이트 디자인과 사용자 정의를 완벽하게 제어할 수 있습니다. 다양한 테마와 플러그인 중에서 선택하여 검색 엔진에서 보기에도 좋고 성능도 좋은 사이트를 만들 수 있습니다. SEO 친화적인 기능과 광범위한 SEO 플러그인을 통해 사이트 최적화가 간단해집니다.
WordPress의 가장 좋은 측면 중 하나는 호스팅 비용 및 특정 플러그인을 제외하고 무료이며 오픈 소스라는 것입니다. 이는 널리 채택된 중요한 요인입니다. 현재 전 세계 모든 웹사이트의 43% 이상, 즉 약 11억 개의 사이트를 지원하고 있습니다.
WordPress 테마는 어떻습니까?
앞서 언급했듯이 WordPress의 강점은 테마와 플러그인에 있습니다. 테마는 웹 사이트의 구성 요소이며 Divi는 가장 다양한 선택 중 하나입니다. 사용자 친화적인 Visual Builder를 사용하면 코딩 기술 없이도 끌어서 놓아 멋진 웹 페이지를 디자인할 수 있습니다.

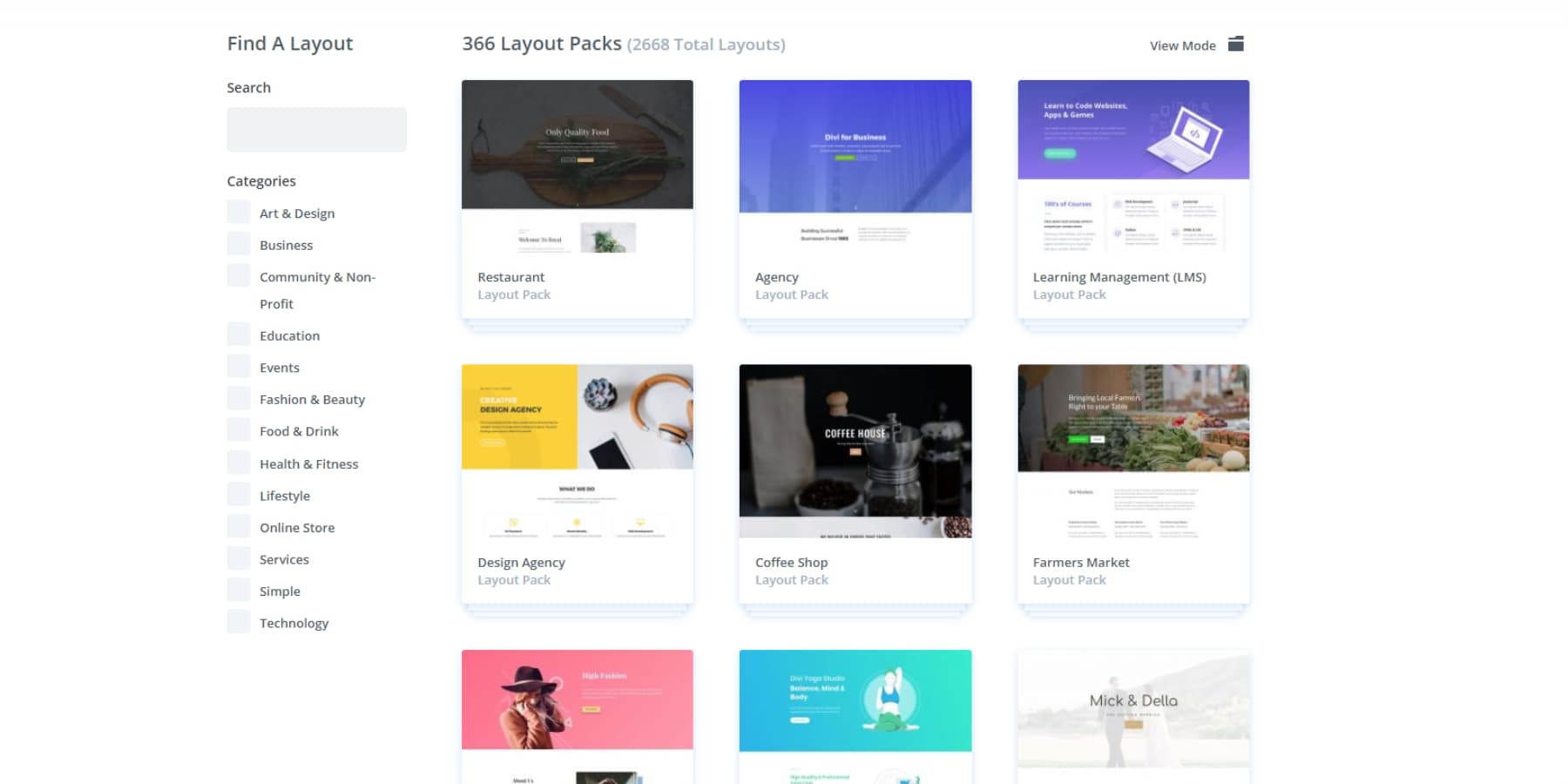
또한 200개 이상의 모듈에 액세스할 수 있어 무한한 창의적인 옵션을 제공합니다. 창의력이 부족해서 걱정되시나요? 그러지 마세요! Divi는 2000개가 넘는 미리 만들어진 레이아웃과 웹사이트 팩을 제공하므로 처음부터 시작할 필요가 없습니다.

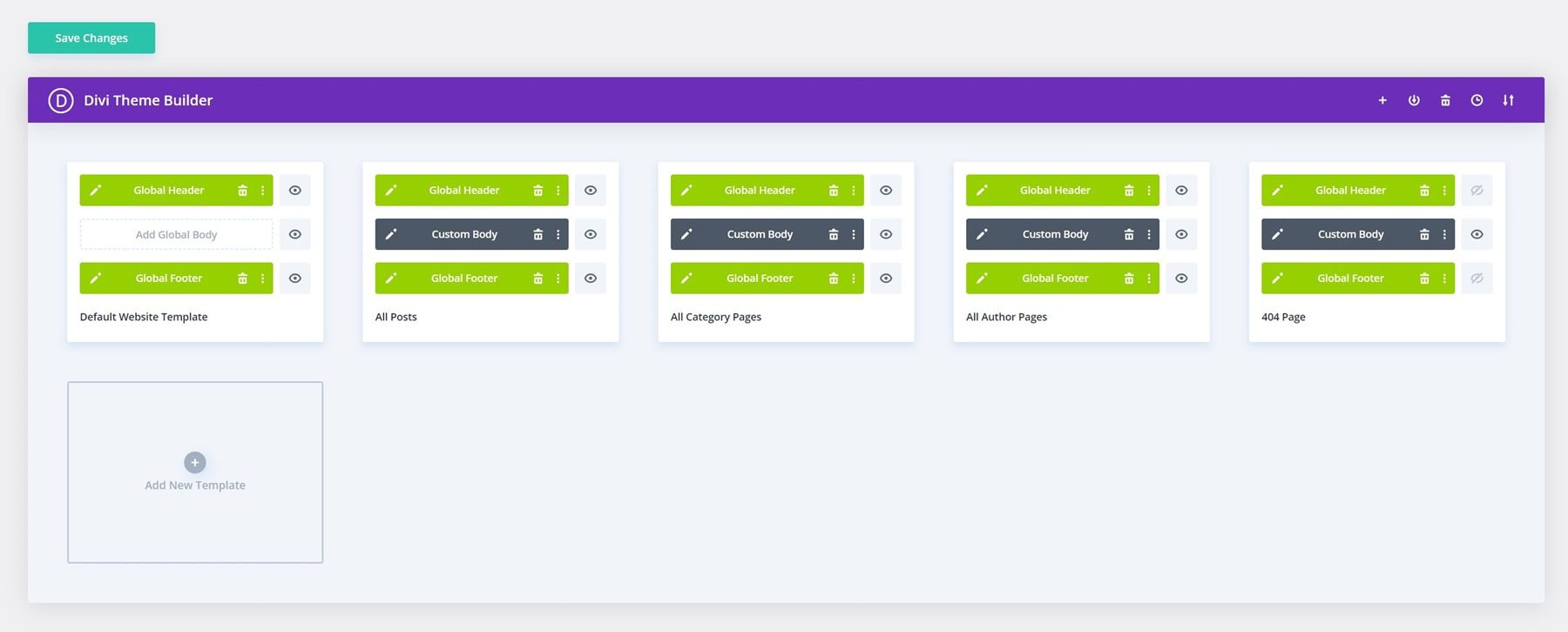
테마 빌더 기능은 게임 체인저입니다. 머리글과 바닥글의 아주 작은 세부사항부터 완전히 사용자 정의된 블로그 게시물 템플릿과 아카이브 페이지에 이르기까지 사이트의 모든 부분을 제어할 수 있습니다.

그게 다가 아니다…
Divi는 웹사이트 재설계를 위한 올인원 솔루션입니다. 예를 들어 Divi AI를 예로 들어 보겠습니다. 이 AI 기반 디자인 어시스턴트는 간단한 텍스트 프롬프트를 통해 브랜드에 맞는 텍스트를 작성하고, 사실적인 이미지를 생성하고, 호환되는 코드를 작성하고, 섹션을 생성하고 이미지를 편집할 수도 있습니다.
Divi Quick Sites를 사용하면 AI 기반 빌더를 통해 전체 웹사이트를 만들 수 있습니다. 비즈니스에 대한 몇 가지 세부 정보만 제공하면 Divi AI가 웹 디자이너, 카피라이터, 사진작가 역할을 하여 몇 분 만에 완전한 사이트를 구축합니다. 미리 만들어진 템플릿과 달리 비즈니스에 적합한 고유한 레이아웃, 잘 작성된 콘텐츠, 사용자 정의 이미지를 생성합니다.
Divi Quick Sites는 홈 페이지와 메뉴 설정부터 테마 빌더 템플릿 설치, 전체 색상 추가까지 모든 것을 처리합니다. 또한 WooCommerce를 설치하여 상점, 장바구니 및 결제 페이지를 사용자 정의함으로써 전자상거래를 지원합니다.
AI를 사용하지 않으려면 Divi의 사전 제작된 여러 시작 사이트 중 하나를 사용하여 시작할 수 있습니다. 우리 팀은 독특한 사진과 일러스트레이션을 사용하여 이러한 사이트를 직접 디자인했습니다. 귀하의 비즈니스에 맞는 디자인을 선택하고, 웹사이트 제목, 로고 등 기본 정보를 입력하고, 페이지 목록을 지정하세요. Quick Sites가 나머지 작업을 처리합니다. 귀하의 사이트는 1분 이내에 준비됩니다.
웹사이트 페이지, 메뉴, 테마 빌더 템플릿, 테마 사용자 정의 도구 설정, 사전 설정 등 모든 것이 자동으로 설정됩니다. 각 템플릿에는 수십 개의 Divi 사전 설정과 글로벌 글꼴 및 색상을 갖춘 완벽한 디자인 시스템이 있습니다. 새 모듈을 추가하면 사이트의 나머지 부분과 일치합니다! 사이트가 설정되면 빌더로 이동하여 콘텐츠를 맞춤화하세요.
Divi 받기
호스팅은 어떻습니까?
귀하의 웹사이트에 WordPress를 사용하여 Divi를 최대한 활용하려면 WordPress가 자체 호스팅되므로 뛰어난 호스팅이 필요합니다. 서버 공급자를 선택하고, 환경을 구성하고, WordPress를 설치하는 것은 까다로울 수 있습니다. 특히 기술에 능숙하지 않은 경우 더욱 그렇습니다. 그러나 SiteGround를 사용하면 WordPress와 웹 사이트를 호스팅할 때 필요한 모든 도구를 사전 설치하여 더 쉽게 사용할 수 있습니다.

SiteGround는 최고의 WordPress 호스팅 제공업체 중 하나입니다. 뛰어난 가동 시간, 빠른 로딩 속도 및 강력한 백업 기능을 제공합니다. 또한 우수한 연중무휴 고객 지원을 제공하며 WordPress 사용자만을 위한 많은 리소스를 제공합니다.
SiteGround를 사용하면 Divi를 쉽게 사용하고 모든 설정이 준비된 상태에서 WordPress 사이트를 빠르게 시작할 수 있습니다. 무료 SSL 인증서, 백업, 전문 캐싱 및 인기 플러그인과의 호환성과 같은 기능을 제공하므로 SiteGround는 새로운 웹 사이트를 호스팅하고 미래를 준비하기 위한 확실한 선택이 됩니다.
Siteground로 WordPress 웹사이트 시작하기
선택 개요
이 스택이 모든 개별 요구 사항을 어떻게 충족하는지 자세히 살펴보겠습니다. 위 섹션에서 고려해야 할 사항을 유용한 가이드로 활용하겠습니다.
- 예산: WordPress.org를 무료로 시작할 수 있지만 주요 비용은 Divi 및 SiteGround 호스팅입니다. Divi의 비용은 연간 89달러이거나 무제한 사이트에 걸쳐 평생 액세스하려면 249달러의 일회성 요금이 부과됩니다. Divi를 Divi AI 및 Divi Pro의 기타 기능과 결합하면 훨씬 더 큰 비용 절감 효과를 얻을 수 있습니다. SiteGround는 월 $2.99부터 시작하는 호스팅을 제공하므로 예산 친화적인 선택입니다.
- 모바일 우선 접근 방식: WordPress와 Divi는 처음부터 반응이 좋습니다. 최소한의 조정만으로 모든 기기에서 잘 작동하는 웹사이트를 쉽게 만들 수 있습니다.
- 브랜드 일관성: Divi의 글로벌 설정을 사용하면 색상, 글꼴, 간격 등을 포함하여 사이트의 마지막 픽셀까지 웹사이트 디자인을 완벽하게 제어할 수 있습니다. 모든 요소에서 브랜드 일관성을 보장할 수 있습니다.
- 검색 엔진 최적화(SEO): WordPress는 SEO 친화적이며 간단한 콘텐츠 최적화를 위해 Rank Math와 같은 플러그인을 제공합니다. Divi의 깔끔한 코드와 반응형 디자인은 사이트 성능과 SEO 플러그인과의 호환성을 향상시킵니다. Siteground의 최적화된 호스팅과 결합된 이러한 도구는 검색 엔진에서 높은 순위를 차지하는 모바일 친화적인 웹사이트를 만드는 데 도움이 됩니다.
- 마케팅 도구와의 통합: 대부분의 마케팅 도구는 최고의 콘텐츠 관리 시스템인 WordPress와 완벽하게 통합됩니다. Divi는 또한 75개 이상의 제품 및 서비스와 연결됩니다. 오픈 소스 제품인 Divi는 다양한 후크, 필터 및 포괄적인 모듈 API를 제공합니다. 이를 통해 귀하와 귀하의 개발자는 플랫폼을 맞춤화하고 추가 서비스를 원활하게 통합할 수 있습니다.
- 확장성: WordPress를 사용하면 필요한 만큼 많은 게시물, 페이지 및 제품을 만들 수 있습니다. Divi에는 그러한 제한도 없으며 사용할 수 있는 웹사이트 수도 제한하지 않습니다. 유일한 제약은 호스팅 계획이지만 SiteGround를 사용하면 필요할 때마다 업그레이드할 수 있으므로 성장을 위한 탁월한 선택이 됩니다.
WordPress, Divi 및 Siteground를 결합하면 다음 웹사이트 재설계를 위한 모든 기준을 충족하는 환상적인 기반을 만들 수 있습니다.
디비 회원이 되세요
출시 전략 계획
웹사이트 출시를 신중하게 계획하면 모든 일이 원활하게 진행되는 데 도움이 됩니다. 새 사이트에 대한 명확한 목표를 설정하는 것부터 시작하세요. 더 많은 방문자, 더 나은 판매 또는 멋진 모습을 원하십니까? 다음으로 타임라인을 만듭니다. 디자인부터 출시일까지 재설계의 각 부분이 언제 실행될지 결정하세요.
작업하는 팀이 있는 경우 모든 사람이 자신의 역할을 알 수 있도록 팀과 대화하세요. 이는 실수와 지연을 방지하는 데 도움이 됩니다. 청중에게 다가오는 변화에 대해 알려주십시오. 이메일, 소셜 미디어 또는 블로그 게시물을 사용하여 흥미를 유발하고 무엇을 기대하는지 알려주세요.
UpdraftPlus와 같은 플러그인을 사용하여 현재 웹사이트를 백업하세요. 이렇게 하면 문제가 발생하더라도 신속하게 복구할 수 있습니다. 또한 이를 통해 출시 중에 발생할 수 있는 모든 문제에 대비할 수 있습니다.
출시 전략을 잘 계획하면 새 웹사이트로 원활하게 전환할 수 있습니다. 이렇게 주의 깊게 준비하면 사이트가 문제 없이 운영되고 방문자를 행복하게 만드는 데 도움이 됩니다.
아웃라인/와이어프레임 스케치
디자인을 시작하기 전에 윤곽선을 스케치하거나 와이어프레임을 만드는 것이 필수적입니다. 이 단계는 새 웹사이트의 레이아웃과 구조를 시각화하는 데 도움이 됩니다. 좋은 와이어프레임에는 머리글, 탐색 메뉴, 콘텐츠 영역, 바닥글과 같은 핵심 요소가 포함되어야 합니다.
Divi Quick Sites를 사용하면 웹사이트의 와이어프레임을 생성할 수도 있습니다. 귀하의 비즈니스를 설명하고 로고를 추가한 후 '자리 표시자 이미지 사용' 옵션을 선택하세요. 머리글부터 바닥글, 페이지, 템플릿까지 모든 것을 포함하여 단 몇 분 만에 전체 와이어프레임을 개발할 수 있습니다.
이 개요는 디자이너와 개발자를 위한 로드맵 역할을 하여 모든 사람이 동일한 내용을 이해할 수 있도록 해줍니다.
사이트 탐색 계획
탐색 기능이 좋으면 웹사이트를 쉽게 사용할 수 있습니다. 현재 사이트의 메뉴를 살펴보는 것부터 시작하세요. 무엇이 효과가 있고 무엇이 효과가 없는지 확인하세요. 또한 분석을 통해 어떤 페이지가 가장 중요하고 쉽게 찾을 수 있는지 판단할 수 있습니다.
메뉴와 링크에 명확한 라벨을 사용하세요. 이를 통해 방문자는 혼란 없이 필요한 것을 찾을 수 있습니다. 콘텐츠를 논리적인 섹션으로 구성하세요. 사용자가 사이트를 자연스럽게 탐색할 수 있도록 비슷한 페이지를 그룹화하세요.
탐색경로 및 검색창과 같은 기능을 추가합니다. 탐색경로를 통해 사용자가 사이트의 현재 위치를 알 수 있고, 검색창을 통해 특정 정보를 빠르게 찾을 수 있습니다. 내비게이션이 모든 기기, 특히 휴대폰과 태블릿에서 잘 보이는지 확인하세요.
Divi의 Theme Builder를 사용하면 모든 페이지에서 일관된 탐색을 유지하는 것이 그리 어렵지 않습니다. 이를 통해 사이트 전체에 일관된 머리글과 바닥글을 적용할 수 있어 사용자가 길을 잃지 않고 이동할 수 있습니다. Divi 헤더를 어디서부터 시작해야 할지 모르시나요? 우리 마켓플레이스를 방문하여 전문가가 디자인한 멋진 머리글과 바닥글을 찾아보세요.
메뉴가 제대로 작동하고 사용하기 쉬운지 테스트해 보세요. 사이트 탐색을 신중하게 계획하면 방문자가 원하는 것을 쉽게 찾을 수 있습니다. 이를 통해 고객의 참여를 유지하고 사이트에 더 오래 머물도록 유도합니다.
참여도가 높고 SEO 친화적인 콘텐츠 계획
귀하의 웹사이트 콘텐츠는 방문자의 관심을 끌고 검색 엔진에서 높은 순위를 차지해야 합니다. 잠재고객이 무엇을 검색하는지 알아내는 것부터 시작하세요. Semrush와 같은 키워드 조사 도구를 사용할 수 있습니다. 글에 자연스럽게 어울리는 간단한 키워드를 사용하세요.
흥미롭고 유용한 콘텐츠를 만들어보세요. 명확하고 짧은 문장을 작성하고 제목을 사용하여 텍스트를 분리하세요. 사이트를 더욱 매력적이고 쉽게 이해할 수 있도록 이미지와 비디오를 추가하세요. 여기가 Divi AI가 절반의 시간과 비용으로 적절한 콘텐츠를 작성하는 데 도움이 되는 곳입니다.
방문자가 필요한 것을 빠르게 찾을 수 있도록 콘텐츠를 구성하세요. 목록과 글머리 기호를 사용하여 중요한 정보를 강조하세요. 사이트의 다른 페이지와 유용한 외부 리소스에 대한 링크입니다.
콘텐츠가 정기적으로 업데이트되는지 확인하세요. 신선한 콘텐츠는 방문자가 다시 방문하도록 유도하고 사이트의 관련성을 유지하는 데 도움이 됩니다. 모든 정보가 정확하고 최신인지 확인하세요. 매력적이고 SEO 친화적인 콘텐츠에 초점을 맞추면 귀하의 웹사이트가 방문자와 검색 엔진에게 더욱 매력적으로 보입니다. 이를 통해 더 많은 사람에게 다가가고 목표를 달성할 수 있습니다.
여러 장치에서 철저한 테스트
다양한 기기에서 웹사이트를 테스트하면 모든 사람에게 탁월한 경험이 보장됩니다. 컴퓨터, 태블릿, 스마트폰에서 사이트를 확인하는 것부터 시작하세요. 각 기기에서 사이트가 표시되거나 작동하는 방식에 문제가 있는지 찾아보세요. 운 좋게도 Divi의 편집기 내에서 그렇게 할 수 있으므로 뒤죽박죽일 필요가 없습니다.
Chrome, Firefox, Safari, Edge 등 다양한 웹 브라우저를 사용해 보세요. 각 브라우저는 사이트를 다르게 표시할 수 있으므로 모든 브라우저에서 제대로 작동하는지 확인하세요. 모든 링크, 버튼, 양식이 올바르게 작동하는지 확인하세요. 이미지가 빠르게 로드되고 비디오가 원활하게 재생되는지 확인하세요. 사이트 속도를 테스트하여 모든 사람이 빠르게 로드되는지 확인하세요. 일관된 성능을 위해 WP Rocket과 같은 캐싱 플러그인을 사용하십시오.
친구나 팀 구성원에게 사이트를 사용하고 피드백을 제공하도록 요청하세요. 그들은 당신이 눈치채지 못한 문제를 발견할 수도 있습니다. 출시하기 전에 그들의 의견을 활용하여 개선하세요. 철저하게 테스트하면 문제를 조기에 파악하고 해결할 수 있습니다. 이렇게 하면 방문자의 웹사이트 액세스 방식에 관계없이 모든 방문자가 웹사이트를 제대로 작동할 수 있습니다.
출시 후 피드백 수집 및 조치
웹사이트가 활성화된 후 방문자의 의견을 들어보세요. 설문조사나 피드백 양식을 통해 자신의 생각을 공유하고 의견과 제안을 고려하도록 요청하세요.
Google Analytics와 같은 도구를 사용하여 사람들이 귀하의 사이트를 어떻게 사용하고 있는지 확인하십시오. 어떤 페이지가 인기가 있는지, 방문자가 어디를 떠나는지 등을 살펴보세요. 이 데이터는 무엇이 효과가 있고 무엇이 개선이 필요한지 이해하는 데 도움이 됩니다. 피드백에 신속하게 응답하세요. 문제를 해결하고 사용자가 원하는 대로 변경하세요. 사이트를 최신 상태로 유지하고 가치 있게 유지하려면 계속 업데이트하세요.
소셜 미디어와 이메일을 통해 청중과 계속 소통하세요. 귀하가 그들의 의견을 소중히 여기며 사이트를 개선하기 위해 노력하고 있음을 알려주십시오. 피드백을 수집하고 이에 따라 조치를 취함으로써 웹사이트를 지속적으로 개선할 수 있으며, 이는 방문자의 요구 사항을 충족하고 비즈니스 목표를 달성하는 데 도움이 됩니다.
개선, 재출시, 성공
웹사이트를 개편하는 것은 사용자 경험을 변화시키고, 참여를 유도하며, 디지털 존재감을 비즈니스 비전과 동기화할 수 있는 판도를 바꾸는 것입니다. 오래된 디자인, 전환율 감소 또는 브랜드 불일치와 같은 위험 신호를 발견하면 새로 고칠 때가 되었다는 신호입니다.
이러한 변화를 시작할 때 예산을 염두에 두고, 모바일 친화적인 디자인의 우선순위를 정하고, 콘텐츠 전략을 확정하고, SEO를 잊지 마십시오. 이것이 성공적인 점검의 핵심입니다. 눈길을 끄는 사이트를 만드는 데 어려움을 주지 않고 모든 조건을 충족하는 다용도 테마인 Divi를 만나보세요. Divi AI는 이를 다음 단계로 끌어올려 시간을 절약해주며 브랜드 콘텐츠와 고유한 시각적 요소를 제한 없이 즉시 제공합니다.
이는 WordPress의 강력한 기능과 결합되어 방문자를 놀라게 하고 클릭을 고객으로 전환시키는 웹사이트를 구축하는 데 도움이 됩니다. 온라인 활동에 혁명을 일으킬 준비가 되셨나요? 오늘 Divi에 뛰어들어 웹사이트의 잠재력을 최대한 활용해보세요!
Divi 받기
