Divi 문의 양식을 작성한 후 리디렉션하는 방법
게시 됨: 2023-05-03연락처 양식을 작성한 후 리디렉션하는 것은 종종 간과되는 상호 작용 중 하나입니다. 그러나 중요한 상호 작용입니다. 사용자에게 메시지를 받았음을 알리고 다음에 무엇을 기대해야 하는지 알려줍니다. 다행스럽게도 Divi의 문의 양식 모듈을 사용하면 리디렉션이 쉽습니다. 이 게시물에서는 Divi 문의 양식을 작성한 후 리디렉션하는 방법을 살펴보겠습니다. 또한 자신만의 페이지를 만드는 데 도움이 되는 리디렉션 페이지의 예도 볼 수 있습니다.
시작하자.
- 1 미리보기
- 1.1 사용자 정의 메시지가 있는 데스크탑 리디렉션 문의 양식 페이지
- 1.2 사용자 지정 메시지가 있는 전화 리디렉션 문의 양식 페이지
- 2 Divi 문의 양식을 작성한 후 리디렉션하는 방법
- 3 Divi 연락처 양식을 리디렉션할 위치를 선택하는 방법
- 4 사용자 정의 메시지로 리디렉션 연락처 양식 페이지 만들기
- 4.1 첫 번째 리디렉션 문의 양식 페이지 섹션
- 4.2 첫 번째 행
- 4.3 제목
- 4.4 두 번째 리디렉션 문의 양식 페이지 섹션 및 행
- 4.5 연락처 양식 페이지 설명 텍스트 제목 리디렉션
- 4.6 연락처 양식 페이지 설명 텍스트 본문 리디렉션
- 4.7 FAQ 텍스트 제목
- 4.8 FAQ 텍스트 본문
- 4.9 연락처 양식 페이지 버튼 리디렉션
- 5 결과
- 5.1 사용자 지정 메시지가 있는 데스크톱 리디렉션 연락처 양식 페이지
- 5.2 사용자 지정 메시지가 있는 전화 리디렉션 문의 양식 페이지
- 6 마무리 생각
시사
사용자 지정 메시지가 있는 데스크톱 리디렉션 문의 양식 페이지

사용자 지정 메시지가 있는 전화 리디렉션 연락처 양식 페이지

Divi 문의 양식을 작성한 후 리디렉션하는 방법
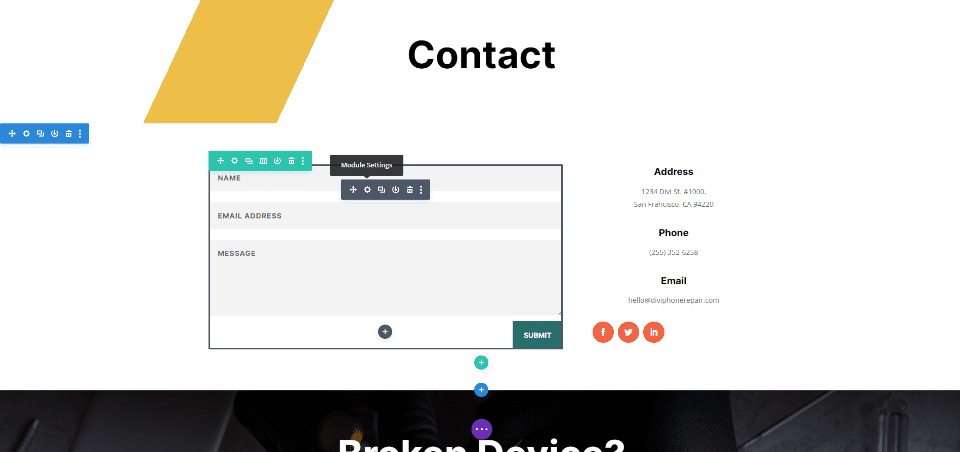
Divi 연락처 양식 모듈의 일반 탭에서 리디렉션 옵션을 찾을 수 있습니다. 이 예에서는 Divi 내에서 사용할 수 있는 무료 장치 수리 레이아웃 팩의 연락처 페이지를 사용하고 있습니다.
설정에 액세스하려면 호버에 표시되는 진한 회색 아이콘을 클릭하여 모듈을 엽니다.

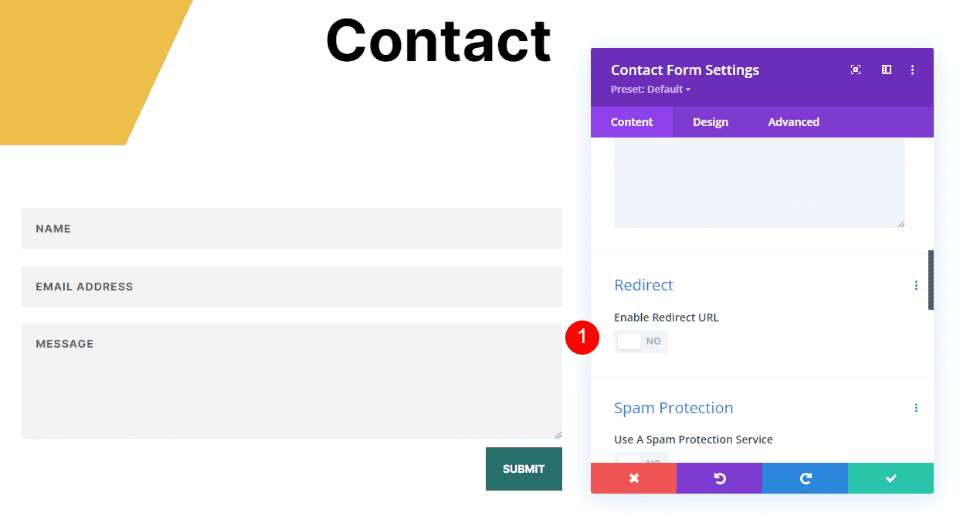
그런 다음 리디렉션 섹션까지 아래로 스크롤하고 리디렉션 옵션을 활성화합니다 .
- 리디렉션 URL 활성화: 예

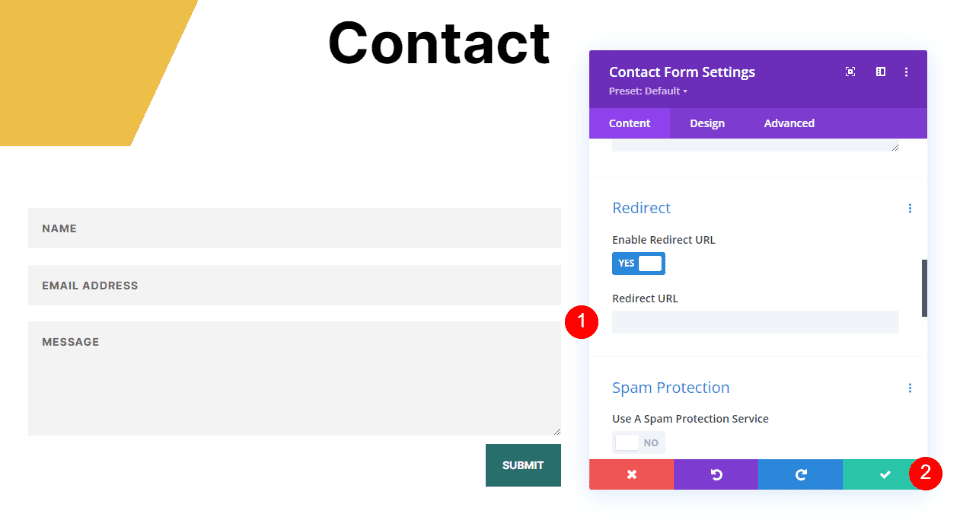
리디렉션할 URL을 입력합니다 . 모듈을 닫고 설정을 저장하십시오. 보시다시피 리디렉션을 활성화하는 것은 간단합니다. 어려운 부분은 어디로 보낼지 아는 것입니다.
- 리디렉션 URL: 리디렉션 페이지의 URL

Divi 연락처 양식을 리디렉션할 위치를 선택하는 방법
리디렉션 URL 필드에 원하는 URL을 입력할 수 있지만 리디렉션하는 페이지가 이해가 되어야 합니다. 연락처 프로세스의 일부여야 하며 유용한 정보를 포함해야 합니다. 그것은 그들과 소통하고, 자연스러운 진행처럼 느껴지고, 당신의 웹사이트처럼 보여야 합니다.
홈 페이지, 블로그 또는 유사한 페이지로 리디렉션하는 대신 메시지를 받은 정보가 있는 사용자 지정 페이지로 사용자를 리디렉션하는 것이 가장 좋습니다. 다음에 일어날 일에 대한 정보를 포함하고 그들이 사용할 수 있는 몇 가지 링크를 제공할 수 있습니다. 다운로드 링크, FAQ 등을 포함할 수 있습니다.
레이아웃의 스타일을 사용하여 사용자 지정 페이지를 만드는 것이 좋습니다.
사용자 지정 메시지가 있는 리디렉션 연락처 양식 페이지 만들기
사용자 지정 메시지에 대한 페이지를 만들어 봅시다. 장치 수리 레이아웃 팩 연락처 페이지의 스타일링 단서를 사용하겠습니다. 이렇게 하면 사용자 정의 메시지 페이지가 레이아웃과 일치하도록 스타일이 지정됩니다.
첫 번째 리디렉션 연락처 양식 페이지 섹션
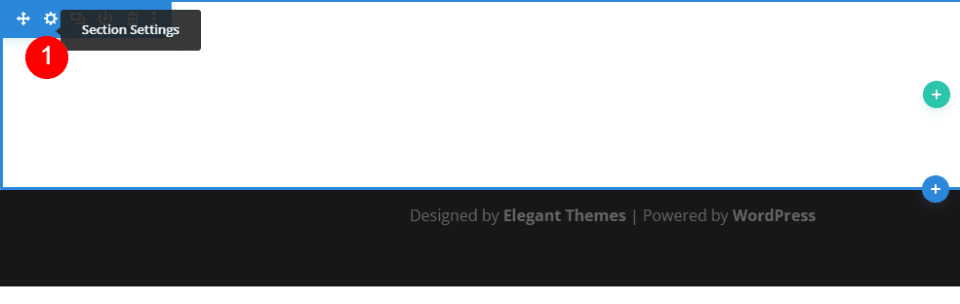
파란색 기어 아이콘 을 클릭하여 페이지를 만들고 섹션 설정을 엽니다.

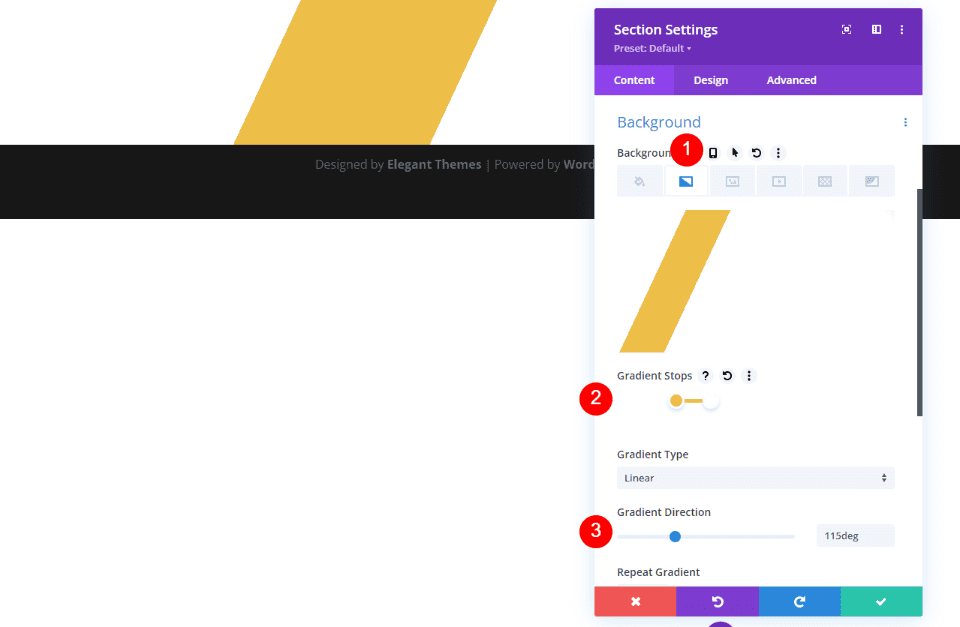
그런 다음 배경 까지 아래로 스크롤하고 그라데이션 탭을 선택합니다. 4개의 기울기 중지를 만듭니다. 첫 번째로 흰색을 선택하고 20%로 설정합니다. 두 번째로 #edbf48을 선택하고 첫 번째 위에 설정합니다. 세 번째로 #edbf48을 선택하고 33%로 설정합니다. 네 번째로 흰색을 선택하고 세 번째 위에 놓습니다. 그라데이션 방향을 115deg로 변경합니다. 이렇게 하면 배경에 스트라이프가 생성됩니다. 설정을 닫습니다.
- 첫 번째 그라데이션 중지: 20%, #ffffff
- 두 번째 기울기 정지: 20%, #edbf48
- 세 번째 기울기 중지: 33%, #edbf48
- 네 번째 기울기 정지: 33%, #ffffff
- 기울기 방향: 115deg

첫번째 줄
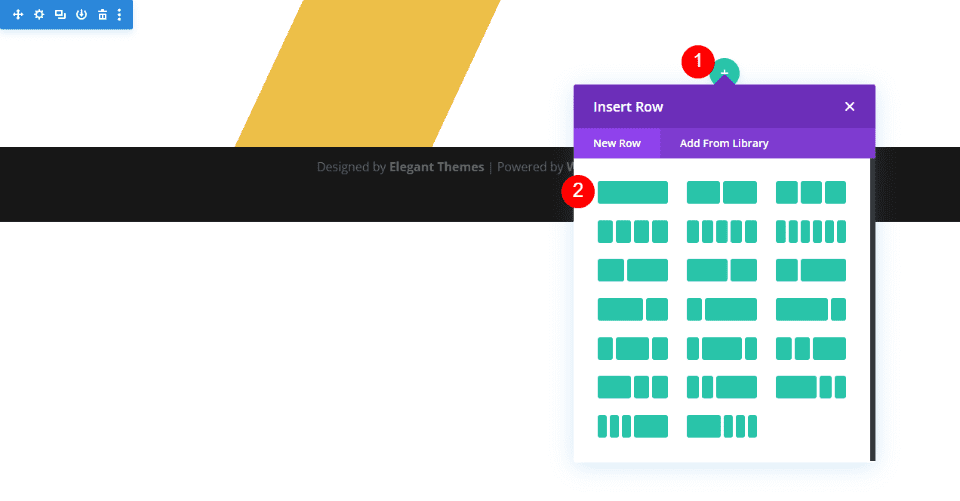
다음으로 단일 열 Row 를 추가합니다. 기본 설정을 사용합니다.

제목
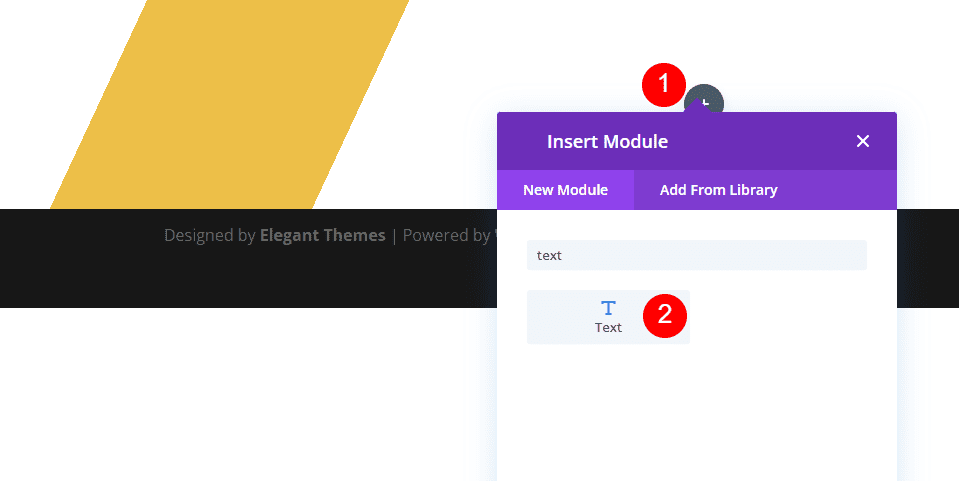
다음으로 텍스트 모듈을 추가합니다.

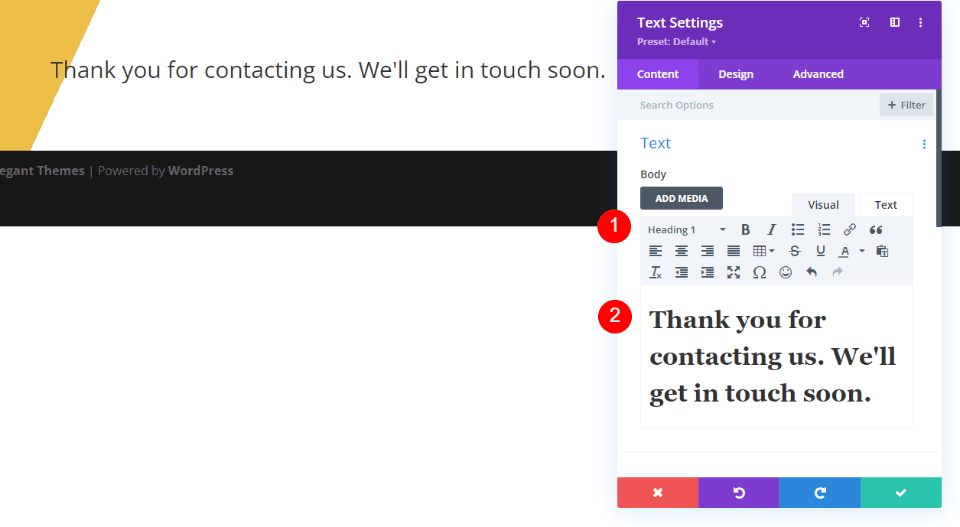
Content Type을 Heading 1로 설정하고 Content Editor 에 메시지를 입력합니다.
- 콘텐츠 유형: 제목 1
- 본문 텍스트: 문의해 주셔서 감사합니다. 곧 연락드리겠습니다.

텍스트
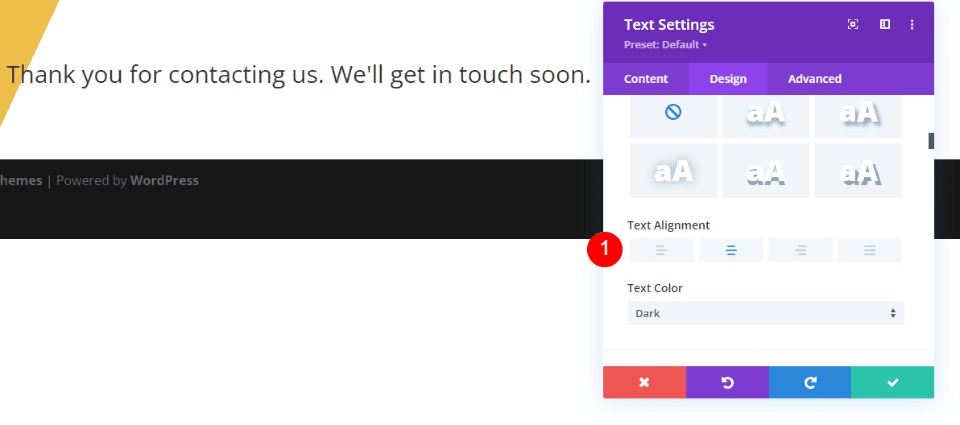
다음으로 디자인 탭을 선택합니다. 아래로 스크롤하여 텍스트 정렬을 가운데로 변경합니다.
- 텍스트 정렬: 가운데 맞춤

제목 텍스트
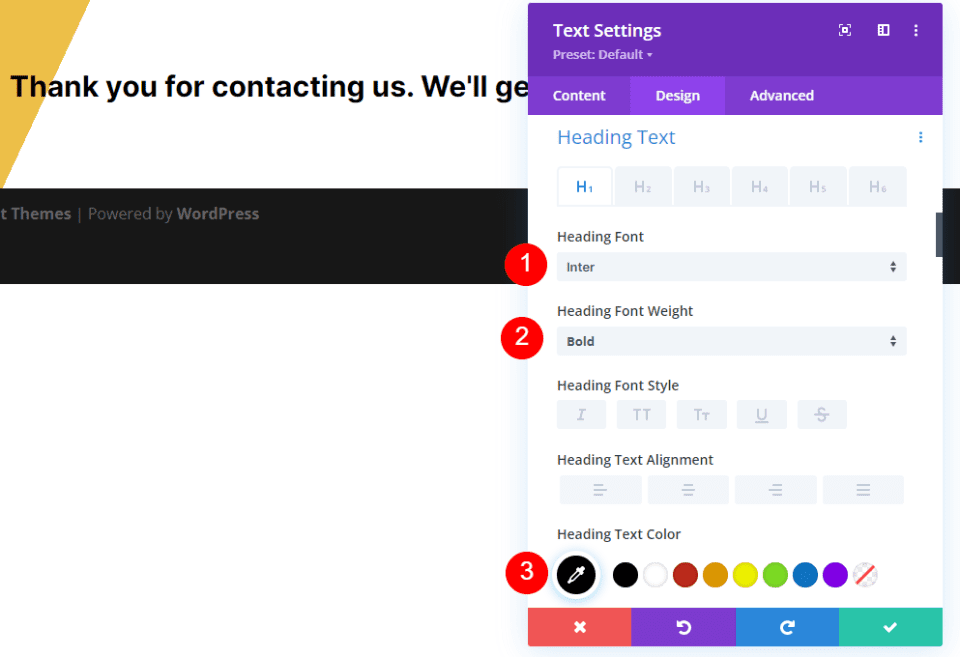
제목 텍스트 까지 아래로 스크롤합니다. 글꼴 에 Inter를 선택합니다. Weight를 Bold로, Color를 검은색으로 설정합니다.
- 글꼴: 인터
- 무게: 굵게
- 색상: #000000

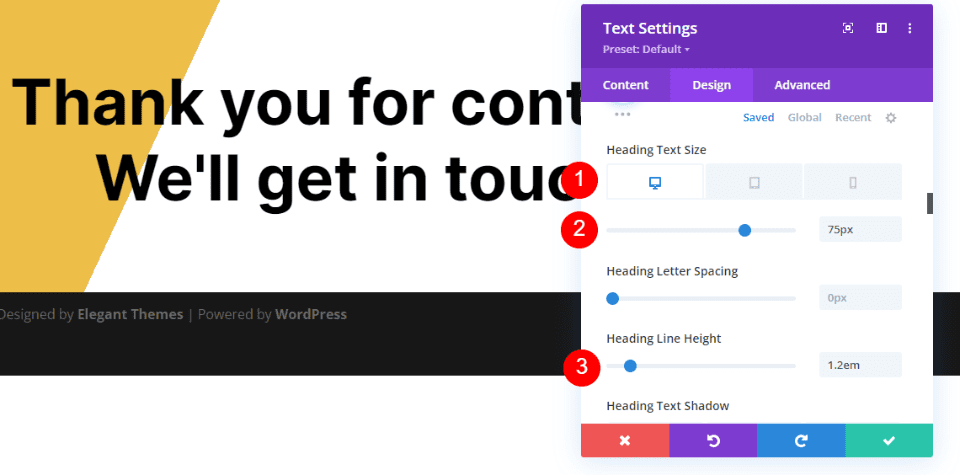
글꼴 크기를 데스크톱의 경우 75px, 태블릿의 경우 40px, 휴대폰의 경우 24px로 변경합니다. 선 높이를 1.2em으로 변경합니다. 모듈을 닫습니다.
- 크기: 75px 데스크톱, 40px 태블릿, 24px 전화
- 라인 높이: 1.2em

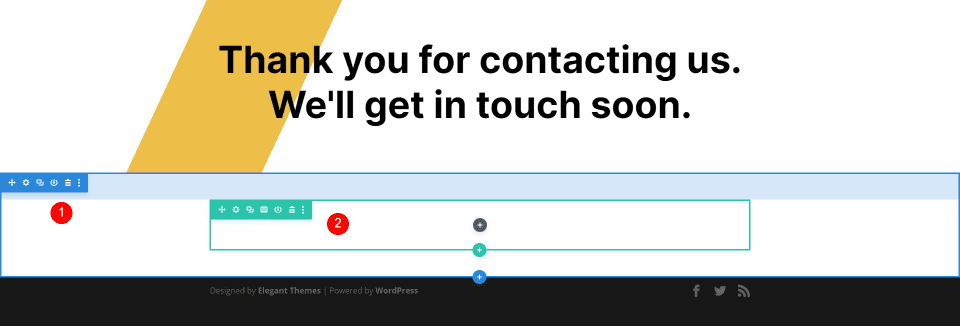
두 번째 리디렉션 연락처 양식 페이지 섹션 및 행
그런 다음 첫 번째 섹션 아래에 새 섹션을 추가하고 단일 열 행을 추가합니다. 기본 설정을 사용합니다.

리디렉션 연락처 양식 페이지 설명 텍스트 제목
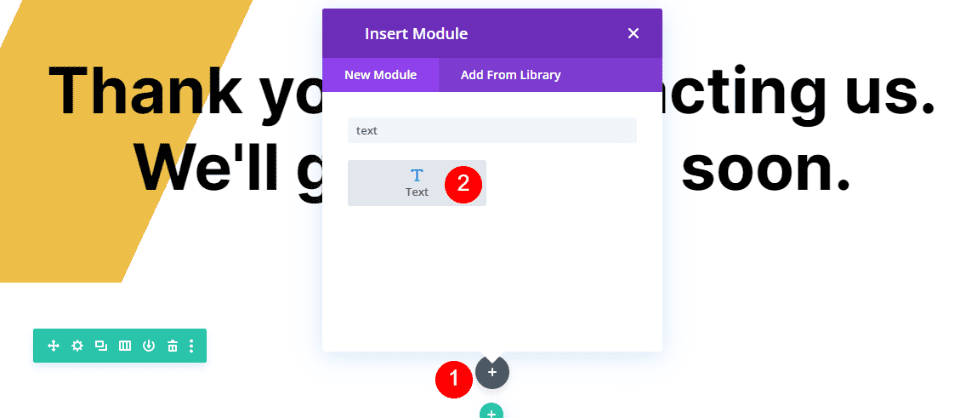
두 번째 행에 텍스트 모듈을 추가하고 해당 설정을 엽니다.

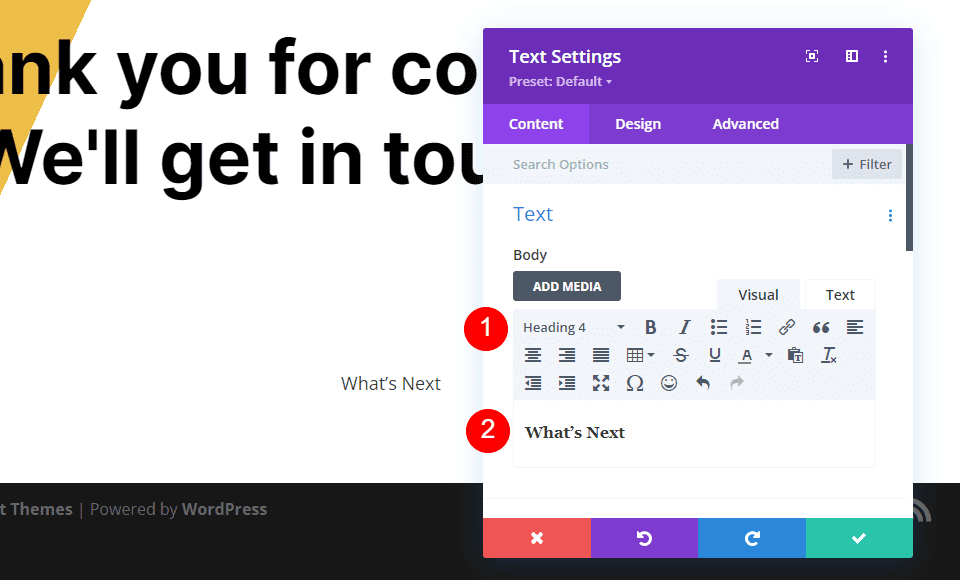
Content를 Heading 4로 변경하고 Content Editor 에 제목을 입력합니다. What's Next라는 제목을 사용하고 있으므로 이 콘텐츠가 무엇인지 한눈에 알 수 있습니다.

- 콘텐츠 유형: 제목 4
- 콘텐츠 본문: 다음 단계

텍스트
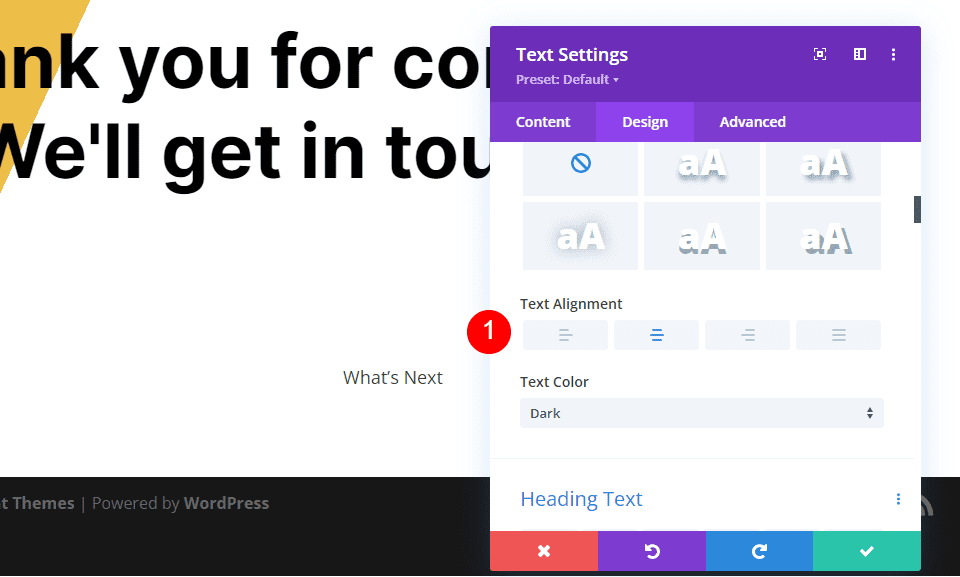
디자인 탭을 선택하고 텍스트 정렬을 가운데로 설정합니다.
- 텍스트 정렬: 가운데 맞춤

제목 텍스트
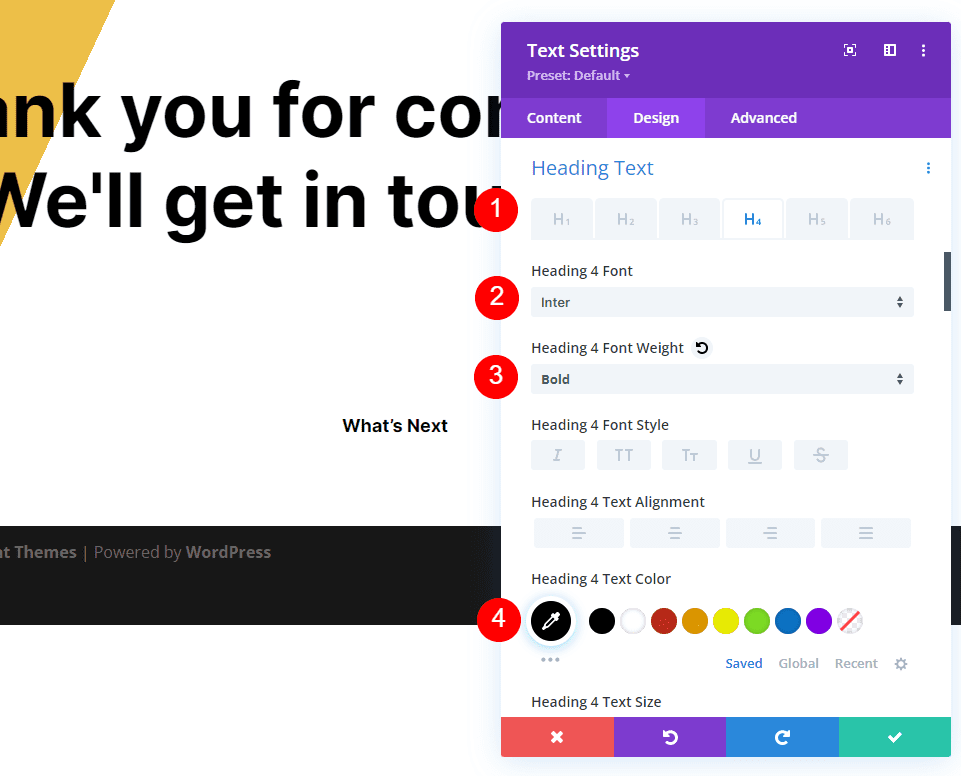
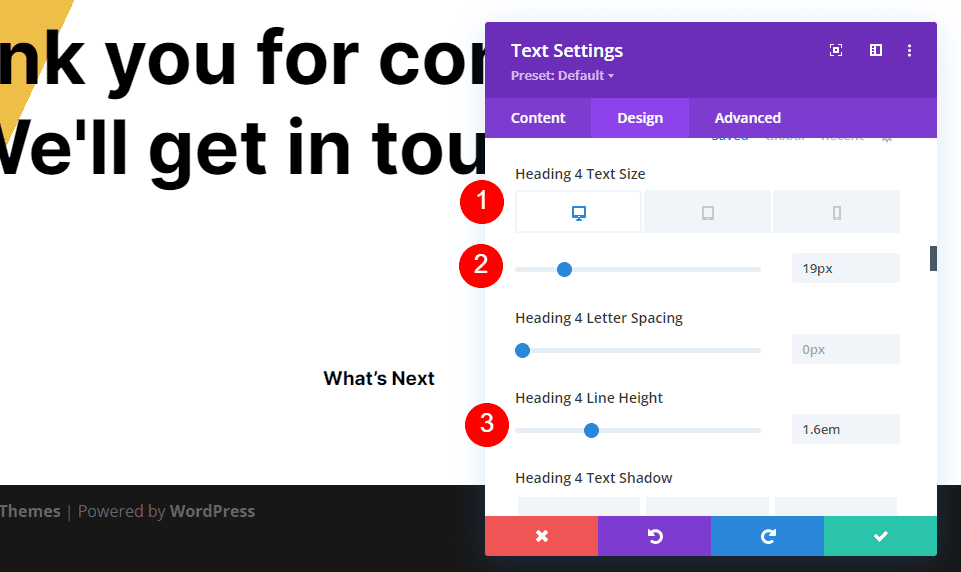
제목 텍스트 까지 아래로 스크롤하고 H4 탭을 선택합니다. 글꼴 로 Inter를 선택하고 Weight를 Bold로, Color를 검은색으로 설정합니다.
- 글꼴: 인터
- 무게: 굵게
- 색상: #000000

데스크톱의 경우 크기를 19ps, 태블릿의 경우 16px, 휴대폰의 경우 14px로 변경합니다. 선 높이를 1.6em으로 설정합니다.
- 크기: 19px 데스크톱, 16px 태블릿, 14px 전화
- 라인 높이: 1.6em

간격
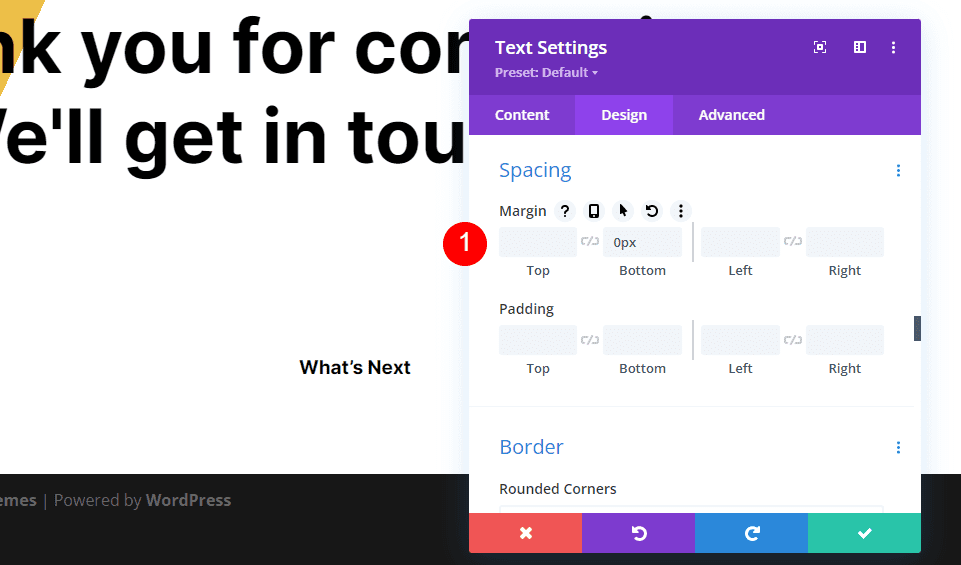
그런 다음 간격 으로 아래로 스크롤하고 하단 여백 에 0px를 추가합니다. 모듈을 닫습니다.
- 하단 여백: 0px

연락처 양식 페이지 설명 텍스트 본문 리디렉션
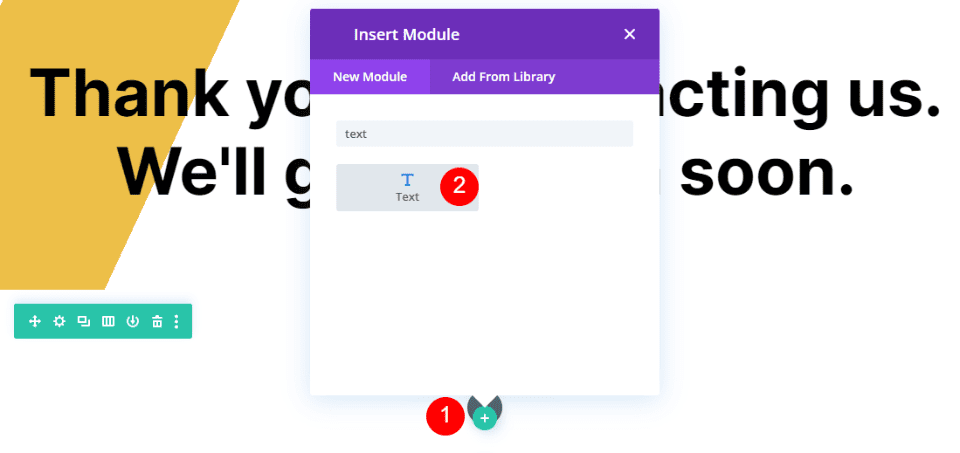
다음으로 설명 제목 아래에 텍스트 모듈을 추가합니다.

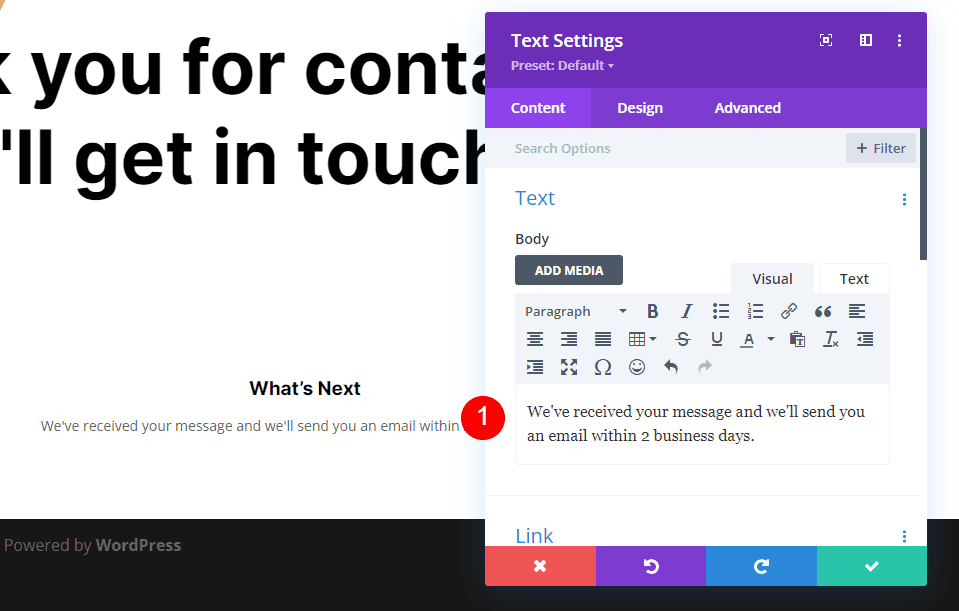
Content Editor 본문에 설명 텍스트를 추가합니다. 이 텍스트는 응답을 예상할 때 사용자에게 알려줍니다. 나는 또한 그들의 메시지를 받았다는 메모를 추가하고 있습니다.
- 콘텐츠 본문: 귀하의 메시지를 받았으며 영업일 기준 2일 이내에 이메일을 보내드리겠습니다.

텍스트
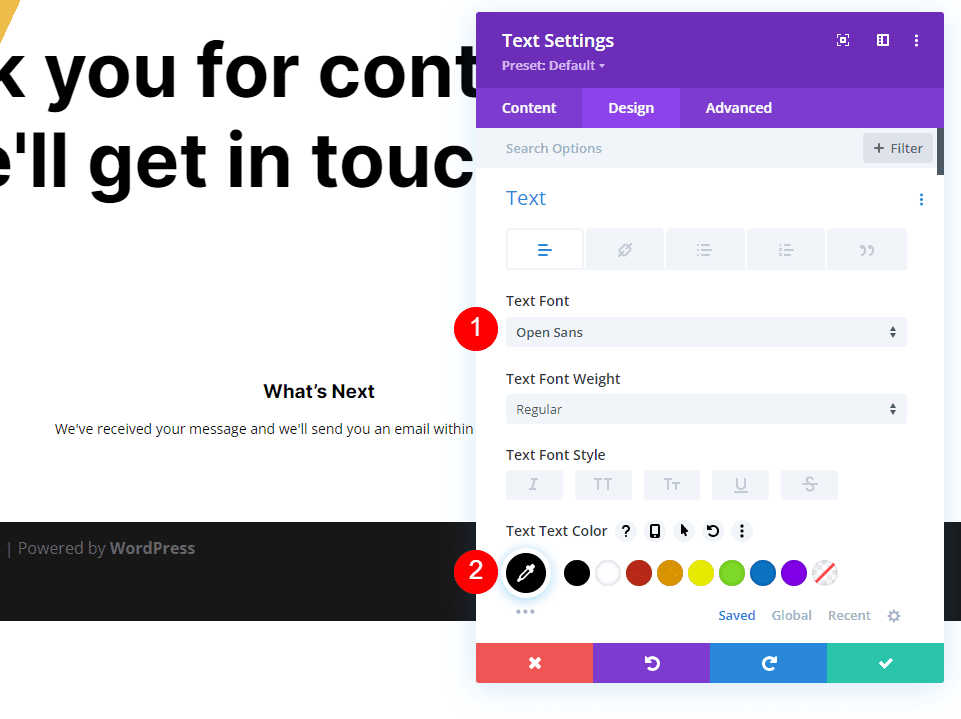
디자인 탭으로 이동하여 글꼴 에 대해 Open Sans를 선택하고 색상을 검정색으로 변경합니다.
- 글꼴: Open Sans
- 색상: #000000

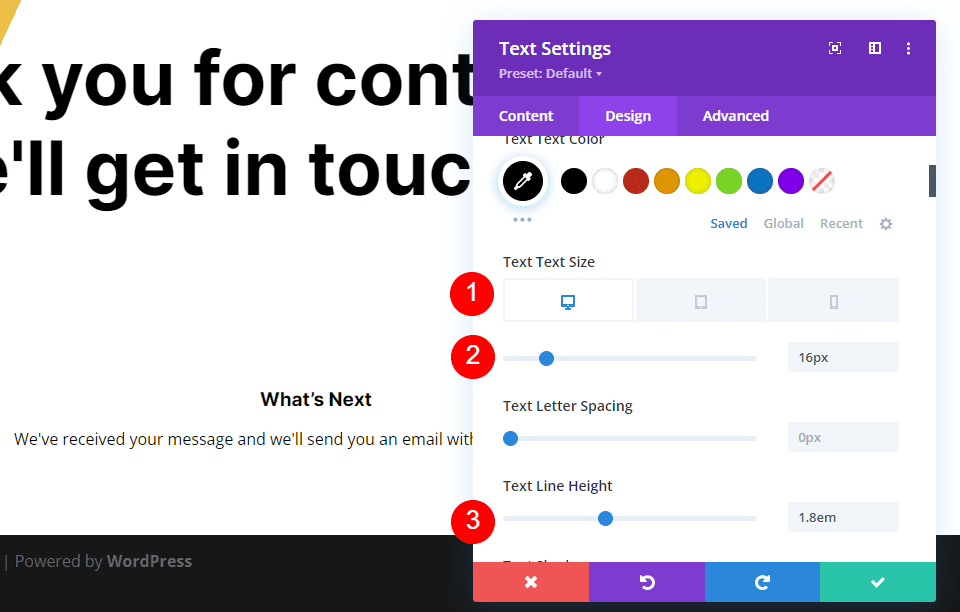
데스크톱의 경우 크기를 16px, 태블릿의 경우 15ps, 휴대폰의 경우 14px로 변경합니다. 선 높이를 1.8em으로 설정합니다.
- 크기: 16px 데스크톱, 15px 태블릿, 14px 전화
- 라인 높이: 1.8em

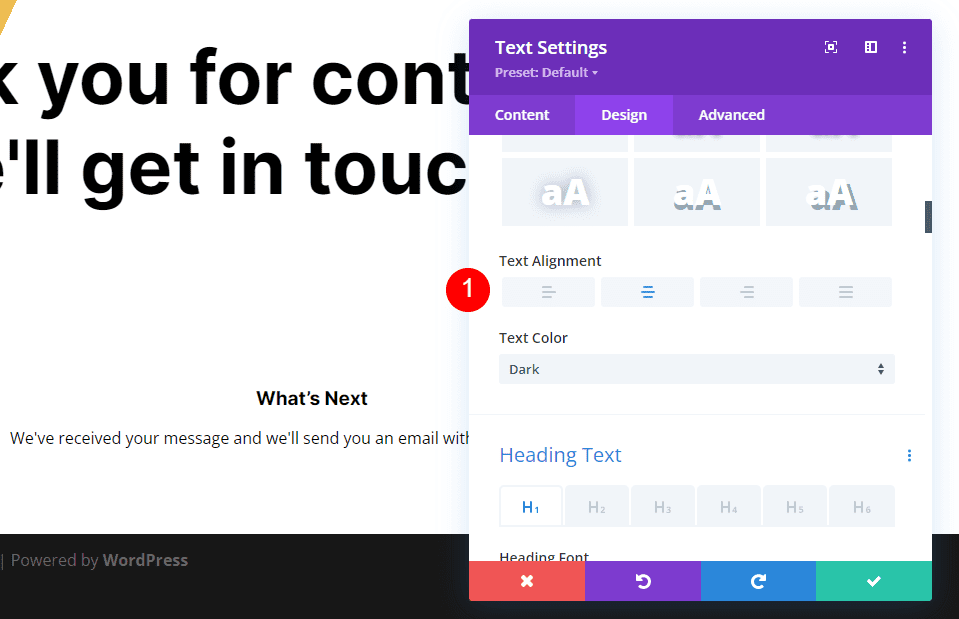
텍스트 정렬 까지 아래로 스크롤하고 가운데 맞춤을 선택합니다. 모듈을 닫습니다.
- 텍스트 정렬: 가운데 맞춤

FAQ 텍스트 제목
다음으로 FAQ 페이지에 대한 정보와 링크를 추가합니다. 먼저 설명의 제목 텍스트 모듈을 복사하여 설명 텍스트 모듈 아래로 드래그합니다.

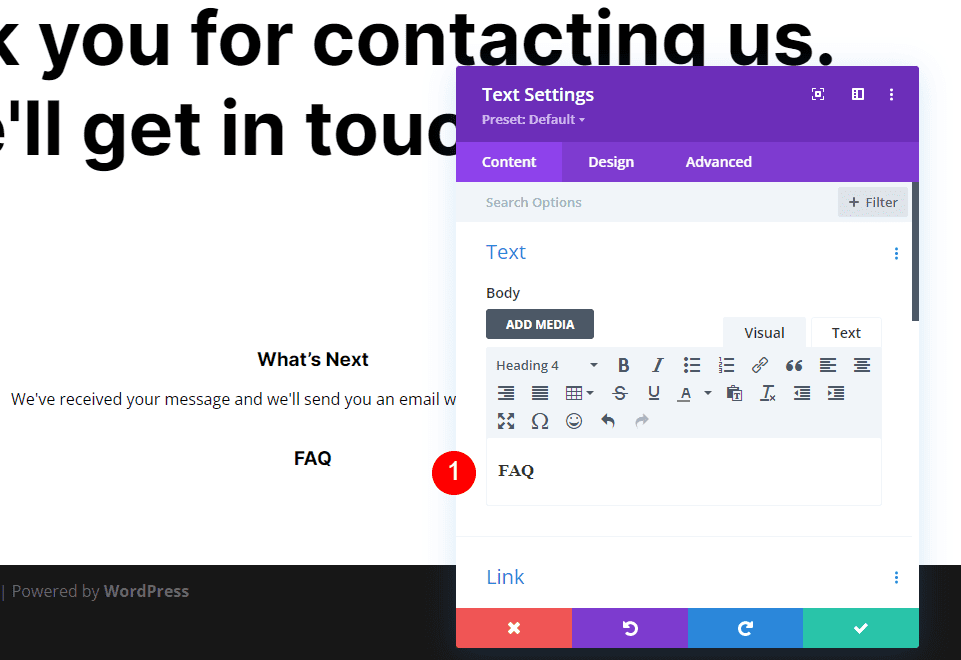
제목 4의 Content Type은 그대로 두고 Body Content는 FAQ로 변경합니다. 다른 모든 설정은 이미 존재하므로 모듈을 닫을 수 있습니다.
- 콘텐츠 유형: 제목 4
- 콘텐츠 본문: FAQ

FAQ 텍스트 본문
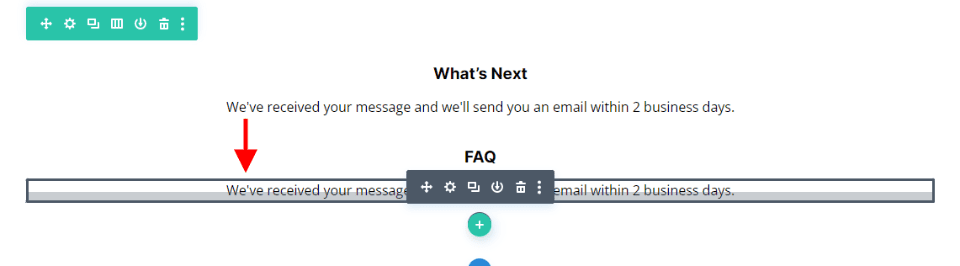
그런 다음 설명의 텍스트 모듈을 복사하여 FAQ 제목 텍스트 모듈 아래로 드래그합니다.

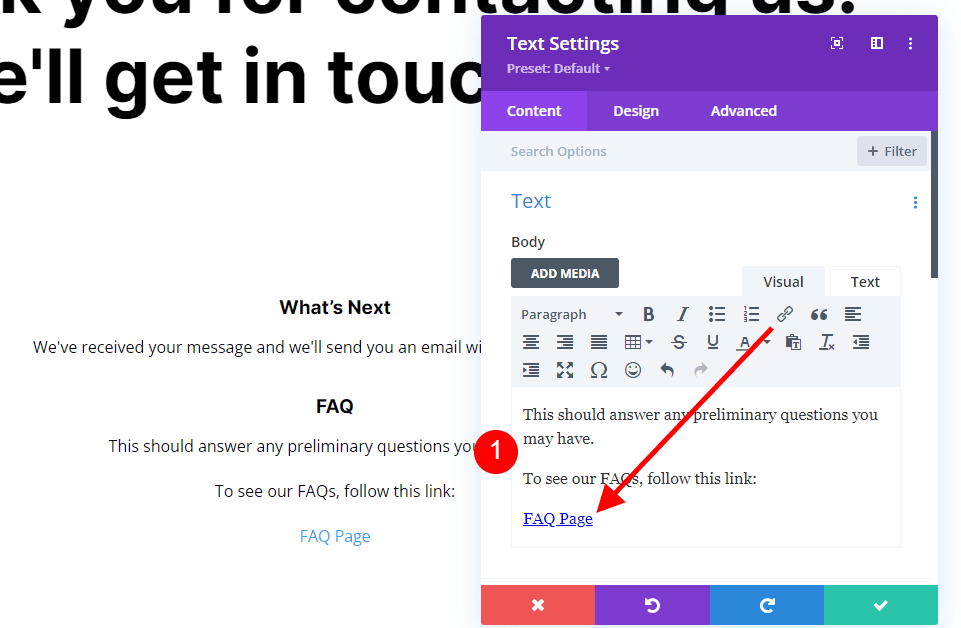
이 모듈에 한 가지 변경 사항을 적용할 것이지만 먼저 텍스트를 추가하십시오 . 원하는 레이아웃을 만들기 위해 필요에 따라 공백을 추가합니다. 예제에서 볼 수 있듯이 FAQ 링크를 자체 줄에 배치하기 위해 공백을 추가하고 있습니다. FAQ 페이지 텍스트에 대한 링크를 추가했으므로 이제 FAQ 페이지로 연결됩니다. 색상을 변경해야 합니다.
- 콘텐츠 본문: 기다리는 동안 자주 묻는 질문을 살펴보세요. 이것은 당신이 가질 수 있는 모든 예비 질문에 대한 답이 될 것입니다. FAQ를 보려면 다음 링크를 클릭하십시오. FAQ 페이지

텍스트 링크
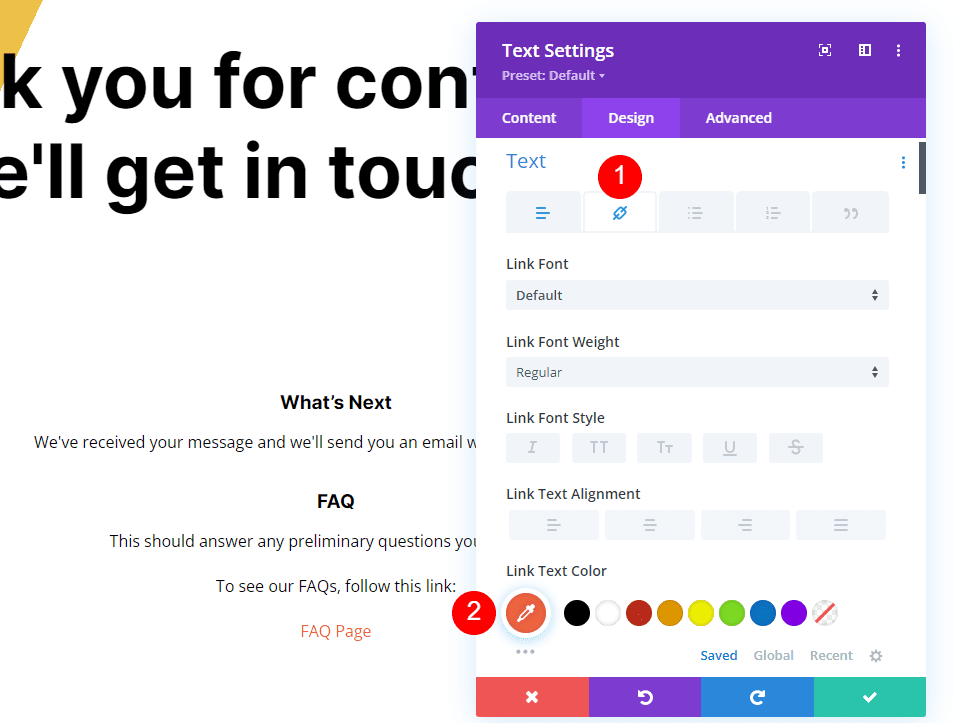
이제 디자인 탭에서 텍스트 섹션으로 이동하여 링크 탭을 선택하고 색상을 #f26440으로 변경합니다. 일반 텍스트 설정을 따르도록 나머지 설정은 기본값으로 둡니다. 모듈을 닫습니다.
- 링크 텍스트 색상: #f26440

연락처 양식 페이지 버튼 리디렉션
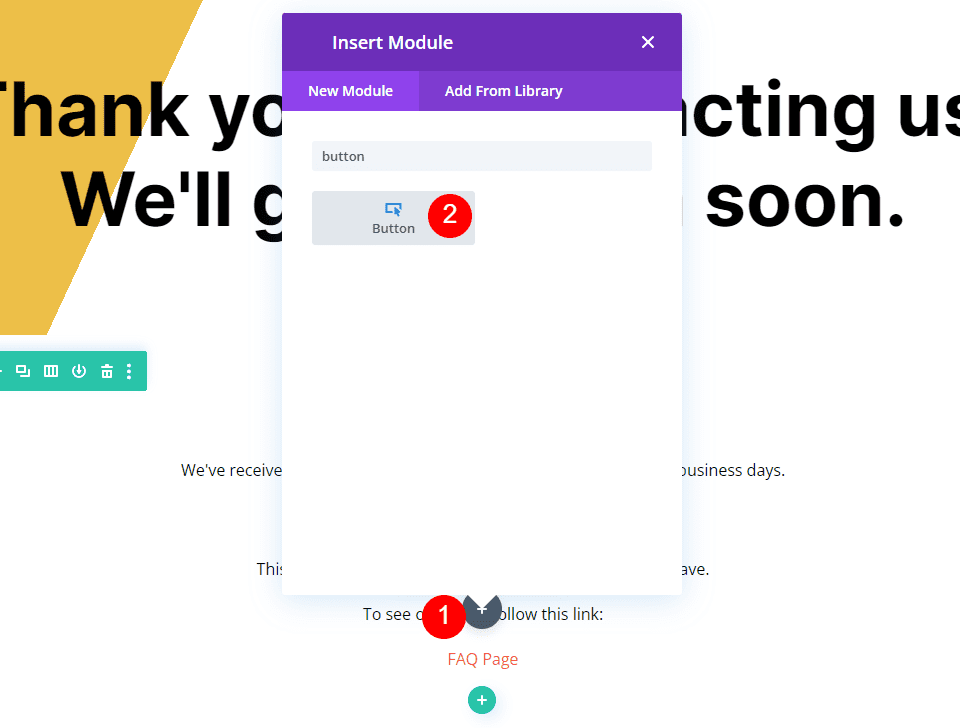
마지막으로 사용자를 홈페이지로 다시 안내하는 버튼을 추가해 보겠습니다. 마지막 텍스트 모듈 아래에 버튼 모듈을 추가합니다.

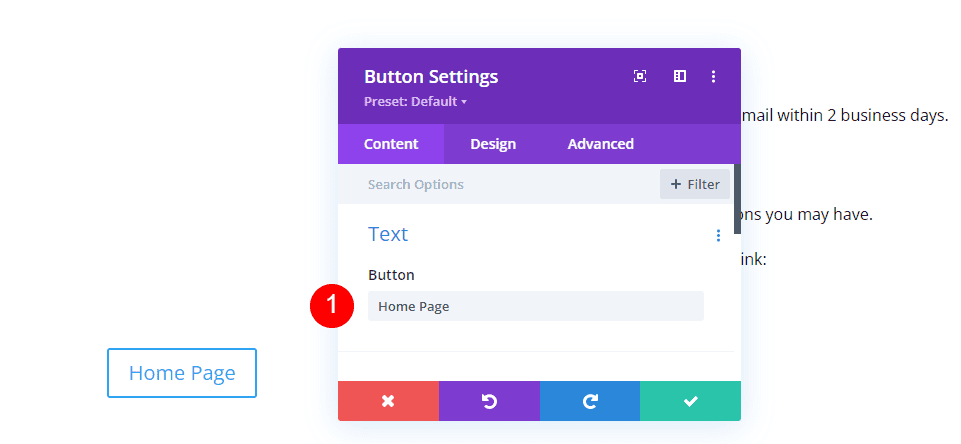
버튼 모듈의 설정을 열고 버튼 텍스트를 홈 페이지로 변경합니다.
- 텍스트: 홈페이지

링크
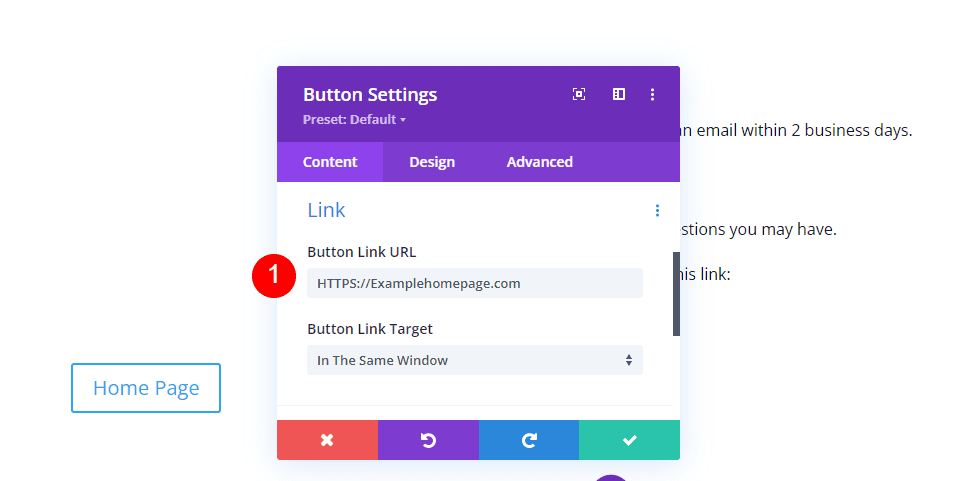
그런 다음 URL 필드에 홈 페이지의 URL을 입력하십시오. 링크가 같은 창에서 열리도록 링크 대상을 기본 설정으로 둡니다.
- 버튼 링크 URL: 홈페이지 URL

조정
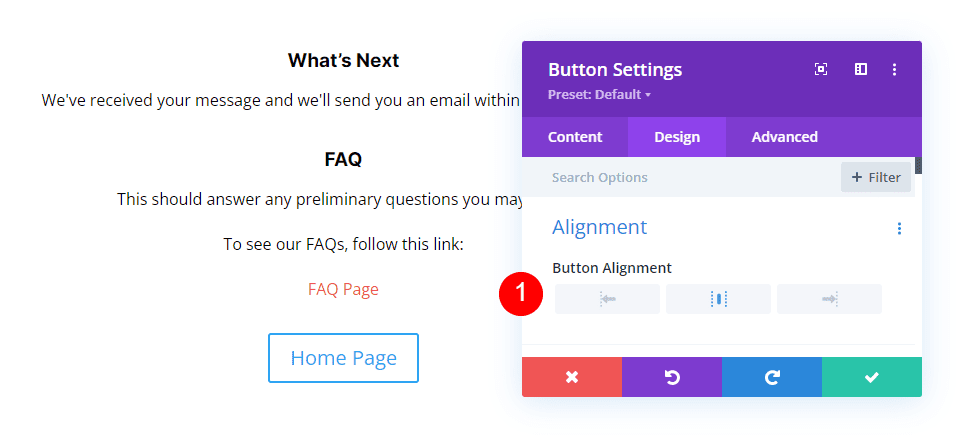
다음으로 디자인 탭을 선택합니다. 정렬 아래에서 버튼 정렬 에 대해 중심을 선택합니다.
- 버튼 정렬: 중앙

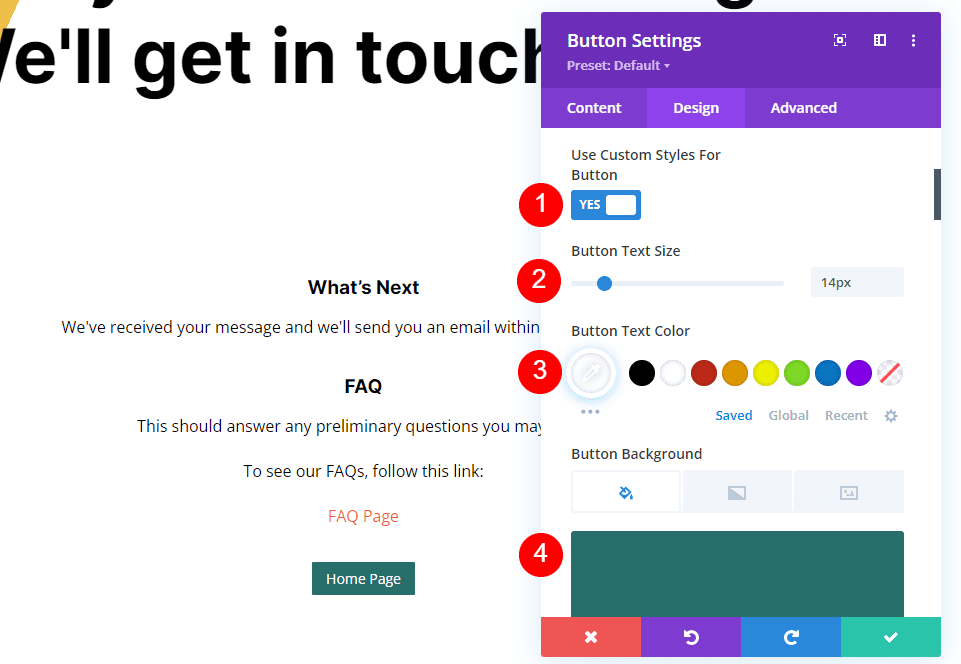
단추
버튼 까지 아래로 스크롤하고 Use Custom Styles for Button 을 활성화합니다. 글꼴 크기를 14px로 변경합니다. 글꼴 색상을 흰색으로 설정하고 배경 색상을 #286f6c로 설정합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 텍스트 크기: 14px
- 텍스트 색상: #ffffff
- 배경 색상: #286f6c

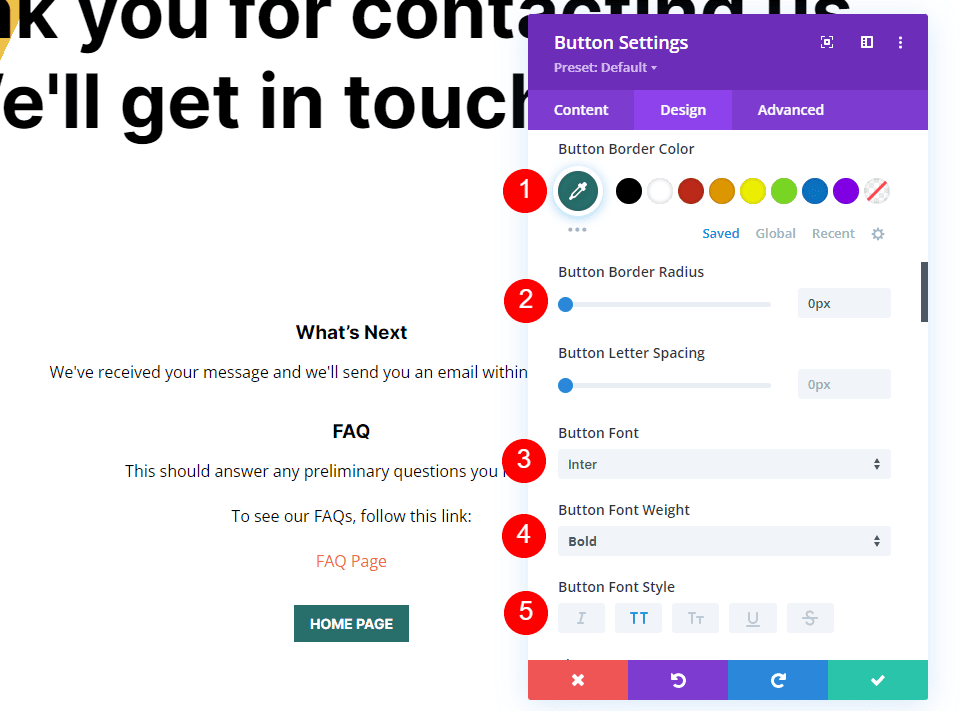
테두리 색상을 #286f6c로 변경하고 반경을 0px로 설정합니다. 글꼴 로 Inter를 선택하고 Weight를 Bold로, Style을 TT로 설정합니다.
- 테두리 색상: #286f6c
- 테두리 반경: 0px
- 글꼴: 인터
- 무게: 굵게
- 스타일: TT

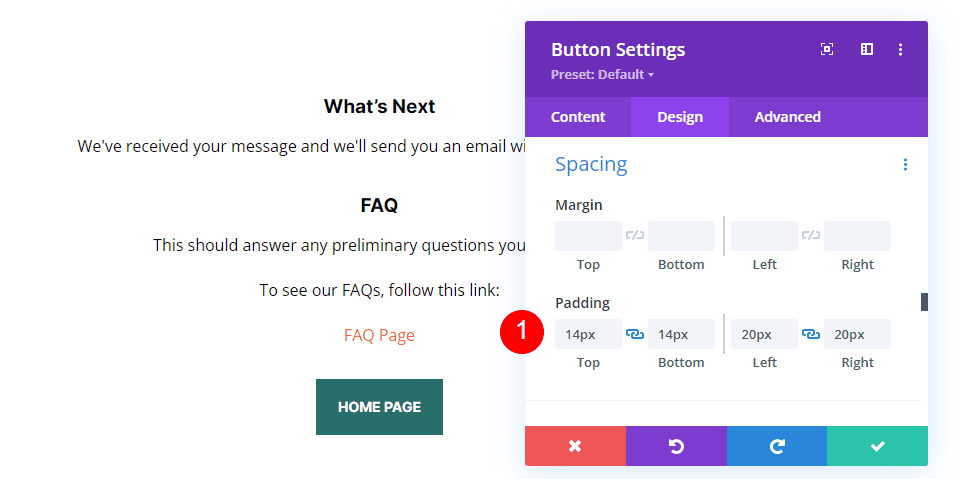
간격
마지막으로 Spacing 까지 아래로 스크롤합니다. 위쪽 및 아래쪽 패딩을 14ps로 변경하고 왼쪽 및 오른쪽 패딩을 20px로 변경합니다. 모듈을 닫고 설정을 저장하십시오.
- 패딩: 상하 14px, 좌우 20px

결과
사용자 지정 메시지가 있는 데스크톱 리디렉션 문의 양식 페이지

사용자 지정 메시지가 있는 전화 리디렉션 연락처 양식 페이지

결말 생각
이것이 Divi 문의 양식을 작성한 후 리디렉션하는 방법입니다. 리디렉션 설정은 Divi의 문의 양식 모듈에서 쉽게 수행할 수 있습니다. 리디렉션 전용 페이지를 만들고 페이지를 사용하여 특정 정보와 링크를 제공하는 것이 좋습니다. 방문자는 추가 노력에 감사할 것이며 연락 프로세스를 더 이해하기 쉽고 만족스럽게 만들 것입니다.
여러분의 의견을 듣고 싶습니다. 연락처 양식을 작성한 후 사용자 지정 페이지를 사용하여 리디렉션합니까? 의견에 귀하의 경험에 대해 알려주십시오.
