이탈률을 줄이는 6가지 입증된 방법
게시 됨: 2024-10-15웹사이트 이탈률을 줄이고 싶으신가요? 현명한 움직임! 반송률은 얼마나 많은 방문자가 사이트에 머무르고 콘텐츠에 참여하는지를 나타냅니다.
매력적인 콘텐츠를 제작하고 멋진 디자인을 만드는 데 노력을 기울였으므로 모든 것이 인정받기를 원합니다. 어쩌면 유료 광고를 통해 고객 확보에 막대한 투자를 했을 수도 있습니다. 따라서 방문자가 귀하의 사이트를 방문하면 즉시 사이트를 떠나는 것이 가장 바람직하지 않습니까?
괜찮아요. 우리가 도와드리겠습니다! 이 기사에서는 다음 내용을 자세히 설명합니다.
- 반송률이란 무엇이며 어떻게 계산하나요?
- 업계에 따라 이탈률이 좋거나 나쁠 수 있는 기준은 무엇입니까?
- 이탈률이 높은 7가지 주요 원인
- 이탈률을 빠르게 낮추는 데 도움이 되는 실행 가능한 팁입니다.
사이트 참여도를 높이고 방문자의 이탈을 방지할 준비가 되셨나요?
뛰어들어보자!
이탈률은 무엇이며 왜 중요한가요?
이탈률은 웹사이트를 방문했지만 상호작용 없이 거의 즉시 떠나는 사용자의 비율입니다. 이는 얼마나 많은 방문자가 사이트에서 조치를 취하지 않고 사이트를 떠났는지 알려주므로 사용자 참여를 측정하는 데 필수적인 측정항목입니다.
Google에 따르면 사용자 세션이 다음 조건 중 하나를 충족하면 '반송'이 발생합니다.
- 세션은 10초 미만 동안 지속됩니다.
- 주요 작업은 수행되지 않습니다(예: 버튼 클릭).
- 추가 페이지 조회수나 화면 조회수가 없습니다.
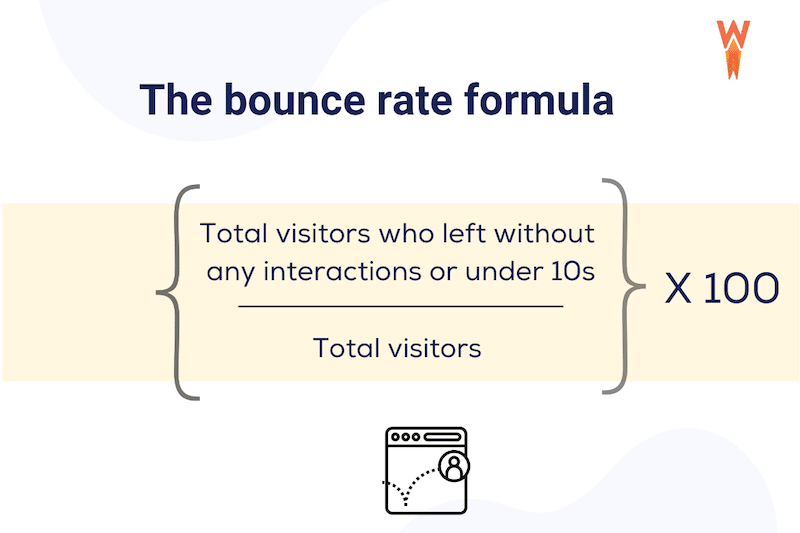
반송률을 계산하는 방법은 무엇입니까?
반송률은 다음과 같이 계산됩니다.
이탈률 = (단일 페이지 방문수 ¼ 총 방문수) x 100

예: 웹 사이트 방문자가 1,000명이고 그 중 400명이 한 페이지를 본 후 떠난 경우 이탈률은 다음과 같이 계산됩니다.
이탈률 = (400 ¼ 1,000) x 100 = 40%
이 경우 웹사이트의 이탈률은 40%가 됩니다.
| 힌트: Google Analytics 보고서에서 이탈률을 확인할 수 있습니다. 보고서 > 획득 > 사용자 또는 트래픽 획득 > 참여 > 페이지 및 화면 으로 이동하고 오른쪽 상단에 있는 펜을 사용하여 "이탈률" 지표를 추가합니다. |
이탈률은 높아야 할까요, 아니면 낮아야 할까요?
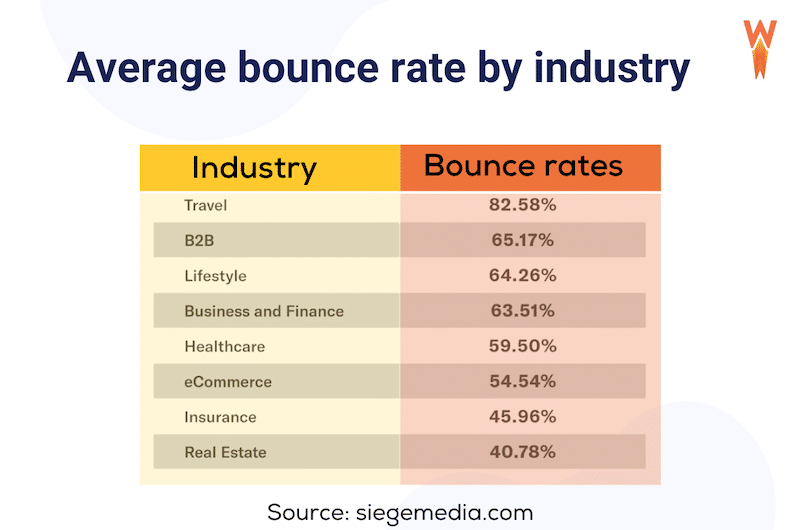
일반적으로 이탈률을 최대한 낮추는 것을 목표로 해야 합니다. Siegemedia가 실시한 연구에 따르면 업계에 따라 다르지만 합리적인 이탈률은 대략 50% 이하입니다.

| 힌트: 이탈률이 60%보다 높다는 것은 방문자의 절반 이상이 다른 사이트 페이지를 방문하지 않고 떠난다는 의미입니다. |
그러나 귀하의 웹사이트 유형에 따라 약간의 차이가 있으며 매우 특정한 상황에서는 높은 이탈률이 "허용될 수 있습니다".
예 1: 사용자가 여러 페이지(예: 제품 페이지 및 결제 프로세스)를 보는지 여부에 따라 성공 여부가 결정되는 전자 상거래 사이트를 운영하는 경우 높은 이탈률이 문제가 됩니다. 이는 사용자가 한 페이지만 보고 떠난다는 의미입니다.
예 2: 반면, 간단한 이력서와 같은 단일 페이지 사이트의 경우 사용자가 한 페이지로만 이동하기를 기대하므로 이탈률이 높은 것이 일반적입니다. 사용자가 페이지에 접속하여 올바른 정보를 신속하게 찾고 떠나는 Wikipedia의 경우도 마찬가지입니다. 일반적으로 더 많은 페이지를 탐색할 필요는 없습니다.
이탈률이 왜 그렇게 높은가요?
반송률이 높다는 것은 페이지가 방문자가 사이트를 더 많이 탐색하도록 유도하지 않는다는 것을 의미하는 경우가 많습니다. 유용성이나 콘텐츠에 문제가 있음을 드러낼 수 있습니다. 이탈률이 높은 7가지 일반적인 이유는 다음과 같습니다.
1. 웹사이트가 너무 느립니다
사이트를 로드하는 데 시간이 너무 오래 걸리면 방문자는 콘텐츠를 보기 전에 사이트를 떠납니다. 페이지가 열릴 때까지 몇 초 정도 기다린다고 상상해 보십시오. 이는 실망스럽고 대부분의 사람들이 페이지를 계속 기다리지 않을 것입니다.
2. 탐색 불량
복잡한 메뉴나 찾기 어려운 링크는 방문자에게 혼란을 줄 수 있습니다. 미로에서 길을 찾는 것과 같이 원하는 것을 찾는 데 어려움을 겪는다면 사이트를 떠날 것입니다.
3. 너무 많은 광고와 팝업
귀하의 페이지가 팝업 설문조사, 이메일 가입 또는 광고로 가득 차면 방문자는 충격을 받고 떠날 수 있습니다. 이는 마치 매장에 들어서자마자 여러 영업사원이 접근하는 것과 같습니다. 정말 압도적입니다!
4. 끊어진 링크
방문자가 버튼이나 링크를 클릭했지만 아무 일도 일어나지 않으면 좌절감을 느끼고 종료할 가능성이 높습니다.
5. 일치하지 않는 메타 제목과 콘텐츠
방문자가 검색 결과의 메타 설명이 페이지의 내용과 일치하지 않는다는 것을 알게 되면 오해를 받게 될 것입니다. 예를 들어, 건강한 요리법에 대한 기사를 기대하고 링크를 클릭했지만 식사 배달 서비스에 대한 페이지로 연결되면 빠르게 떠날 것입니다.
6. 페이지가 모바일 친화적이지 않습니다.
사이트가 모바일 장치에서 제대로 작동하지 않으면 사용자는 떠날 것입니다. 작은 텍스트를 읽거나 버튼이 너무 작은 페이지를 탐색하려고 한다고 상상해 보십시오. 대부분의 사람들은 포기할 것입니다.
7. 방문자는 정보를 빠르게 찾습니다.
때로는 높은 이탈률이 걱정스럽지 않은 경우도 있습니다. 방문자가 귀하의 블로그 게시물을 방문하고 원하는 답변을 빠르게 찾아 떠난다면 귀하의 콘텐츠가 제대로 작동했다는 의미입니다. 예를 들어, 누군가 "비밀번호 재설정 방법"을 검색하면 가이드를 읽고 문제를 해결한 후 즉시 떠날 수 있습니다. 임무가 완수된 것입니다!
이제 이탈률이 높은 이유를 이해했으므로 이탈률을 줄이기 위한 전략을 살펴보겠습니다.
반송률을 낮추는 방법
낮은 이탈률을 달성하려면 성능, 간단한 탐색, 반응형 디자인, 고품질 콘텐츠라는 4가지 핵심 요소를 중심으로 하는 4단계 전략을 구현할 수 있습니다.
전략의 각 부분에 대해 이탈률, 취할 수 있는 주요 조치, 조치 계획을 따르기 위한 최고의 도구에 대한 놀라운 통계를 제공했습니다.
1. 사이트 성능 향상
반송률을 줄이는 가장 좋은 방법 중 하나는 사이트 성능을 향상시키는 것입니다. 귀하의 웹사이트를 로드하는 데 너무 오랜 시간이 걸리면 방문자는 좌절감을 느끼고 경쟁업체의 사이트로 떠날 것입니다.
반송률 통계
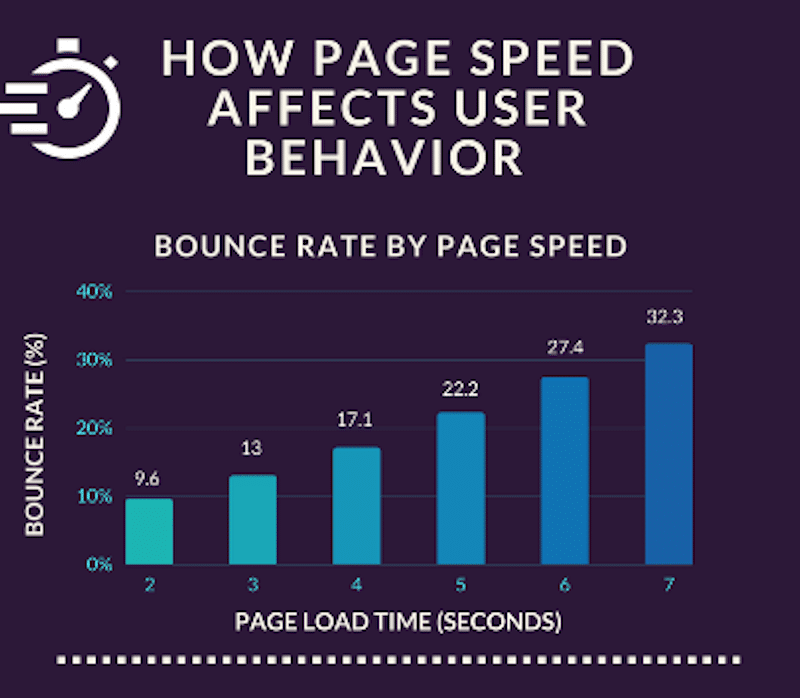
- Section.io의 연구에 따르면 모바일 장치의 페이지 속도와 이탈률 사이에는 상관 관계가 있습니다. 사이트 로드 속도가 느릴수록 이탈률이 높아집니다.

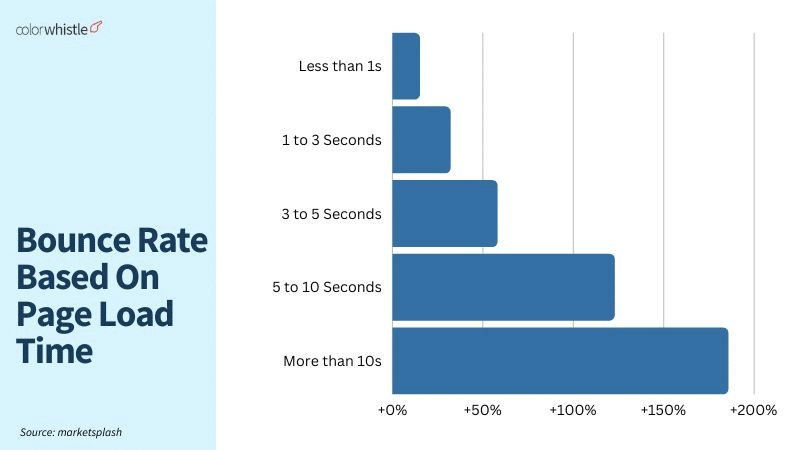
- "10년 동안의 디지털 마케팅 통찰력"에 발표된 Google의 또 다른 연구에 따르면 웹 사이트 로드 시간이 10초 지연될 때마다 이탈률이 123% 증가합니다.
- Marketsplash의 또 다른 연구에 따르면 사이트 속도가 빠를수록 이탈률이 낮아진다는 사실이 확인되었습니다.

반송률을 줄이기 위해 취할 수 있는 쉬운 조치
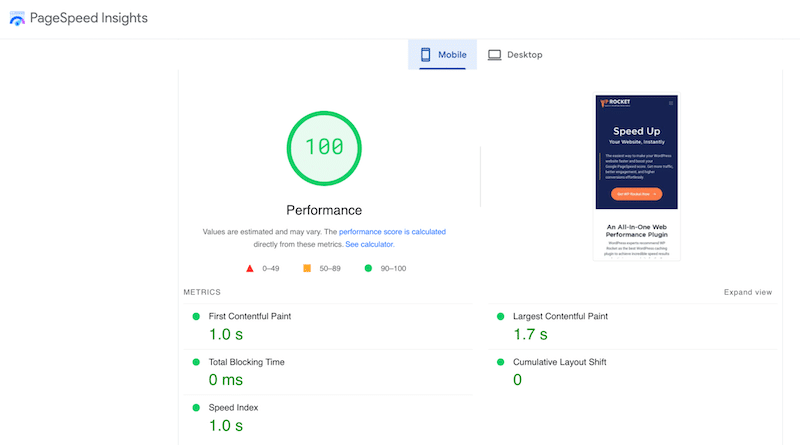
PageSpeed Insights를 사용하여 사이트 성능을 분석하고 개선이 필요한 영역을 식별하세요. URL을 추가하고 분석 버튼을 클릭하여 감사를 시작하세요.

캐싱 구현: 캐싱은 후속 방문을 위해 웹 사이트 버전을 저장하여 페이지 로드 시간을 크게 줄일 수 있습니다.
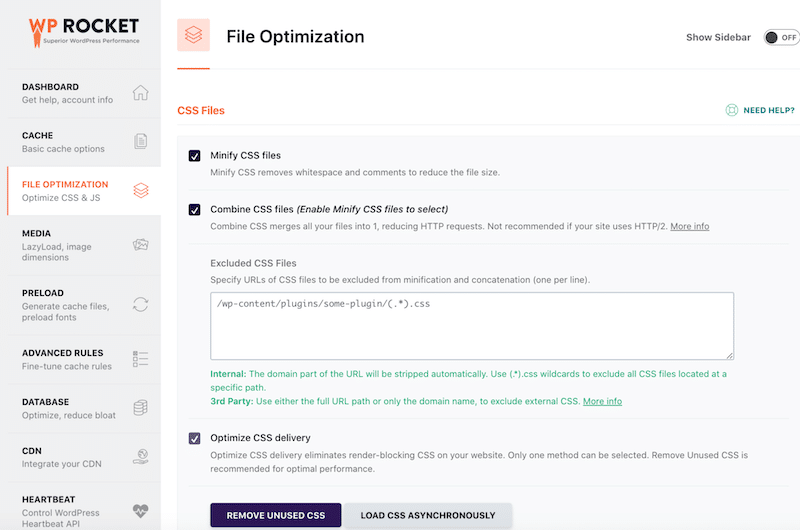
코드를 최적화하세요.
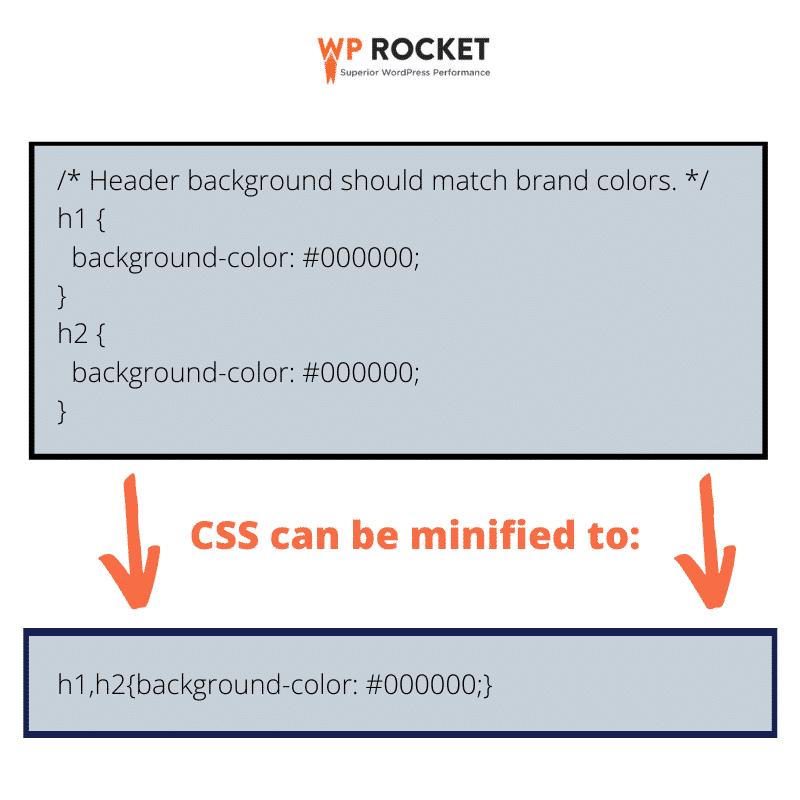
- 불필요한 코드 문자(예: 공백 및 주석)를 제거하여 JS 및 CSS를 축소합니다.
- 페이지의 보이는 부분에 필요한 CSS만 로드하기 위해 사용되지 않는 CSS를 줄입니다. 이는 렌더링 속도를 높이는 데 도움이 됩니다.
예를 들어 코드 축소는 다음과 같습니다.

- 페이지 콘텐츠가 먼저 로드될 수 있도록 필수적이지 않은 JavaScript를 지연합니다. 라이브 채팅 위젯이나 Google Analytics 스크립트와 같이 필수적이지 않은 JavaScript를 지연시켜 기본 콘텐츠를 먼저 로드하는 우선순위를 정할 수 있습니다. 이를 통해 텍스트, 이미지 및 주요 기능이 더 빠르게 표시되어 사용자 경험이 향상되고 이탈률이 줄어듭니다.
이미지 최적화:
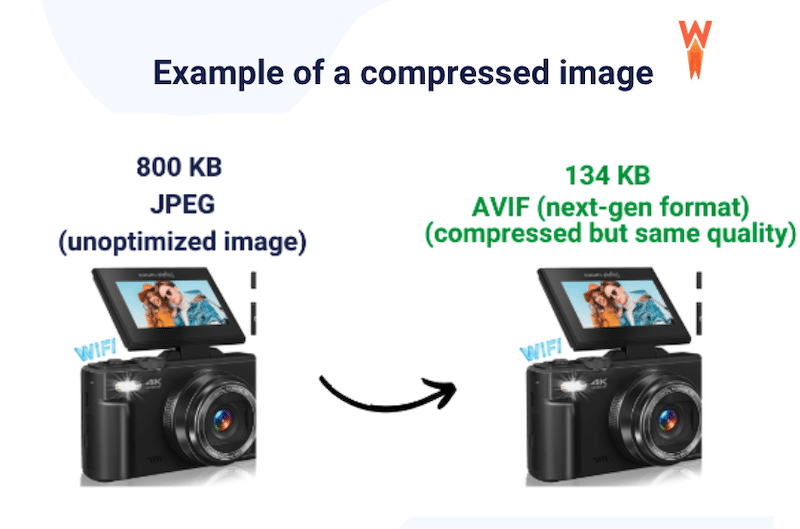
- 품질 저하 없이 파일 크기를 줄이려면 압축을 적용하세요.
- JPEG 또는 PNG 사진을 WebP 또는 AVIF와 같은 차세대 형식으로 변환합니다(Google 권장).
다음은 완전히 최적화된 이미지의 예입니다. 품질의 차이가 보이시나요? 하지만 오른쪽 파일 크기는 훨씬 작습니다.

- 이미지와 비디오에 지연 로딩을 사용하면 방문자의 화면에 보이는 것만 먼저 로드됩니다.
| 힌트 : 이미지 최적화는 더 작은 파일 크기, 더 가벼운 페이지, 더 빠른 로딩 시간을 의미합니다! 이 기술을 사용하면 품질을 희생할 필요가 없습니다. |
️ 추천 도구
- GTmetrix 또는 PageSpeed Insights를 사용하여 사이트 성능을 측정하세요.
- 속도를 높이려면 WordPress 호스팅 전용 서버를 고려하세요.
- 빠른 WordPress 테마를 선택하세요.
- 활성화 시 성능 모범 사례의 80%를 적용하는 최고의 WordPress 성능 플러그인 중 하나인 WP Rocket을 설치하세요. 캐싱, 지연 로딩, 코드 최적화와 같은 기능이 포함되어 있습니다.

- Imagify를 사용하여 이미지를 쉽게 최적화하세요. 품질 저하 없이 파일을 압축하고 WebP 또는 AVIF 형식으로 변환합니다.
| 힌트 : GTmetrix에서는 성능을 향상하고 핵심 웹 바이탈을 향상시키기 위해 Imagify와 WP Rocket을 모두 권장합니다. 이는 Google에서 사이트 순위를 높이는 데 도움이 됩니다. 또한 성능을 향상하면 이탈률도 감소합니다! |
2. 웹사이트 디자인 및 탐색 개선
웹사이트의 디자인과 탐색은 사용자 참여와 이탈률에 직접적인 영향을 미칩니다. 디자인이 어수선하거나 탐색이 혼란스러우면 사용자가 사이트를 빨리 떠나게 되고 사이트의 신뢰성이 손상될 수 있습니다. 깔끔하고 직관적인 디자인은 방문자가 콘텐츠를 더 깊이 탐색하고 참여하도록 유도합니다.
이탈률 통계
- 평균적으로 사용자는 사이트의 기본 탐색 메뉴를 검토하는 데 약 6.44초를 소비합니다. 이는 긍정적인 사용자 경험을 위해서는 명확하고 접근 가능한 탐색의 중요성을 강조합니다. (출처: CXL)
- 응답자의 61.5% 는 잘못된 탐색으로 인해 사이트를 떠나게 된다고 답했습니다. (출처: 굿펌)
- 38.5%는 오래된 디자인으로 인해 이탈하고, 34.6%는 열악한 콘텐츠 구조로 인해 이탈합니다. (출처: 굿펌)
반송률을 줄이는 쉬운 단계
- 클릭 유도 문구(CTA)가 눈에 띄도록 하고 사용자에게 다음에 무엇을 하길 원하는지 정확하게 알려주세요(예: "지금 쇼핑하기", "시작하기").
- 사용자 신뢰와 시각적 매력을 높이는 최신 템플릿을 사용하여 깔끔하고 최신 디자인을 선택하세요.
- 메뉴를 간단하게 유지하고 탐색경로를 추가하여 방문자의 관심을 유지하세요.
- 사용자가 신속하게 검색 범위를 좁힐 수 있도록 필터가 포함된 고급 검색 기능을 추가하는 것을 고려해 보세요(예: 부동산 웹사이트의 대화형 지도).
️ 추천 도구
- WordPress와 원활하게 작동하는 깔끔하고 직관적인 템플릿을 위해 Astra와 같은 테마를 사용하세요.
- 전문적인 디자인 레이아웃을 위해 ThriveArchitect와 같은 랜딩 페이지 빌더를 사용해 보세요.
- 반응성 테스트 도구와 같은 도구를 사용하여 사이트의 반응성을 테스트하세요.
- JetSmartFilters와 같은 플러그인을 사용하면 효율적인 필터링 및 정렬 시스템을 추가하여 사용자 탐색을 개선할 수 있습니다.
3. 웹사이트의 반응성을 높이세요
귀하의 사이트가 모든 기기에서 제대로 표시되지 않으면(응답성 부족) 이탈률이 크게 높아질 수 있습니다.

이유는 다음과 같습니다.
사용자가 모바일 웹사이트에 접속했다가 빠르게 떠나는 경우는 웹사이트가 사용자의 기대에 부응하지 않았거나 모바일 장치에 최적화되지 않았음을 의미하는 경우가 많습니다. 반응형 디자인이 아닌 경우 작은 텍스트, 왜곡된 이미지, 불분명한 클릭 유도 문구 등의 문제가 발생합니다. 또한 사용자가 웹사이트 콘텐츠와 상호작용할 가능성이 낮기 때문에 전환율이 낮아질 수도 있습니다.
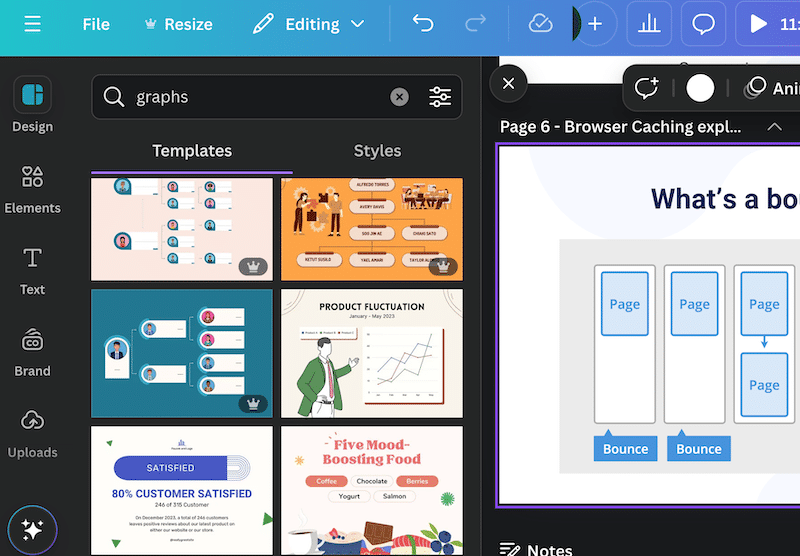
다음은 반응형 사이트와 비반응형 사이트의 두 가지 예입니다. 어느 쪽을 조사하고 몇 페이지를 더 열어보고 싶나요? 두 번째 사이트의 글꼴이 너무 작아서 내용이 잘리므로 첫 번째 시나리오를 선택할 수 있습니다.
| 반응형 디자인 = 이탈률 감소 | 열악한 반응형 디자인 = 높은 이탈률 |
이탈률 통계
- 73.1%의 사용자는 웹사이트의 다양한 기기에 대한 응답성이 부족하여 더 이상 상호 작용할 수 없다고 보고했습니다. (출처: 굿펌)
- Fasteracapital에 따르면 반응형 디자인을 구현한 소매 웹사이트에서는 이탈률이 20% 감소했습니다. 재설계에는 더 큰 버튼, 단순화된 탐색, 더 빠른 로딩 시간이 포함되었습니다.
- 반응형 디자인을 갖춘 웹사이트는 모바일 사용자의 이탈률이 50% 더 낮습니다. (출처: Maxcensus).
- 모바일 친화적인 내비게이션으로 모바일 이탈률이 30% 감소합니다. (출처: Maxcensus).
반송률을 줄이는 쉬운 단계
- 사이트가 모든 기기에서 제대로 작동하도록 모바일 우선 접근 방식으로 구축하세요. 예를 들어 페이지 빌더를 사용하여 페이지를 디자인할 때 모바일 보기를 선택할 수 있습니다.
- 디자이너에게 모바일 버전을 보여달라고 요청하여 손가락/엄지손가락 탐색이 가능한지 확인하세요.

- 이미지를 적절한 크기와 형식으로 제공하여 모바일용으로 최적화하세요. 목표는 갑작스러운 종료를 방지하기 위해 대역폭을 절약하고 방문자에게 콘텐츠를 더 빠르게 제공하는 것입니다.
- 실수로 탭하는 것을 방지하려면 버튼 주위에 충분한 공간을 확보하세요.
- 반응형 그리드 레이아웃과 CSS 미디어 쿼리를 사용하여 다양한 화면 크기에 적응하세요.
- 적절한 크기의 이미지를 제공하여 대역폭을 절약하고 콘텐츠를 더 빠르게 로드하여 이탈을 방지하세요.
- 확대/축소 없이 가독성을 보장하려면 기본 글꼴 크기 16px을 사용하세요.
- '햄버거' 메뉴 등 모바일에서 쉽게 접근할 수 있는 메뉴를 구현합니다.
️ 추천 도구
- 모바일 우선 웹사이트 디자인에는 Balsamiq 또는 Figma를 사용하세요. Figma를 사용하면 디자이너는 모바일 디자인 프로토타입을 공동 작업자와 쉽게 공유할 수 있으므로 디자인 인터페이스에서 직접 실시간 피드백과 의견을 얻을 수 있습니다.
- 반응형 사이트를 만들려면 Divi 또는 Beaver Builder와 같은 페이지 빌더를 사용하세요.
- WP Rocket을 구현하여 모바일 사이트를 캐시하고 속도를 높여 참여도를 높이고 반송률을 줄이세요.
4. 공예 참여 콘텐츠
품질이 낮은 콘텐츠는 이탈률이 높은 주요 원인이 되는 경우가 많습니다. 방문자가 원하는 것을 찾지 못하거나 콘텐츠가 온라인 읽기에 최적화되어 있지 않으면 방문자는 빠르게 떠날 것입니다. 콘텐츠가 제대로 작동하는지 확인하려면 다음 네 가지 질문을 스스로에게 물어보세요.
- 간단하고 명확한 문장으로 쓰고 있나요?
- 헤더 태그를 사용하여 콘텐츠를 쉽게 검색할 수 있습니까?
- 방문자가 그것을 찾는 데 사용한 검색어를 기반으로 질문에 대답합니까?
- 텍스트를 분리하고 시각적으로 매력적으로 만들기 위해 이미지를 포함시켰습니까?
이탈률 통계
- 38%의 사람들은 콘텐츠나 레이아웃이 매력적이지 않으면 웹사이트 이용을 중단합니다. (출처: 어도비 리서치)
- 사용자는 웹사이트에 작성된 콘텐츠를 보는 데 평균 5.59초를 소비합니다. (출처: 미주리 과학기술대학교)
반송률을 줄이는 쉬운 단계
- 별점으로 리뷰를 추가하고 Trustpilot 또는 Google 로고와 같은 신뢰 신호를 표시하세요. 보안 결제 아이콘을 사용하여 방문자에게 거래 안전에 대해 확신을 주세요.
- 인상적인 시각적 요소를 사용하고 깔끔한 디자인의 다이어그램, 그래프 또는 표를 포함하여 텍스트를 나누고 참여도를 높입니다.

- 톤과 스타일이 타겟 고객에게 적합한지 확인하세요. 예를 들어, 어린이를 위한 블로그는 법률 회사 웹사이트와 분위기가 많이 다릅니다.
- 콘텐츠가 최신 정보이고 유익하다는 점을 보여주는 날짜를 포함하여 방문자가 귀중한 정보를 얻고 있다는 확신을 가지세요.
- 고품질 콘텐츠를 작성하고, 텍스트가 유용하고 잘 작성되었는지 확인하고, 가독성을 위해 적절한 글꼴을 사용하세요.
- 방문자가 귀하의 사이트와 더 많이 상호 작용하고 더 많은 제품을 찾아볼 수 있도록 "좋아할 만한 제품"을 추가하십시오.
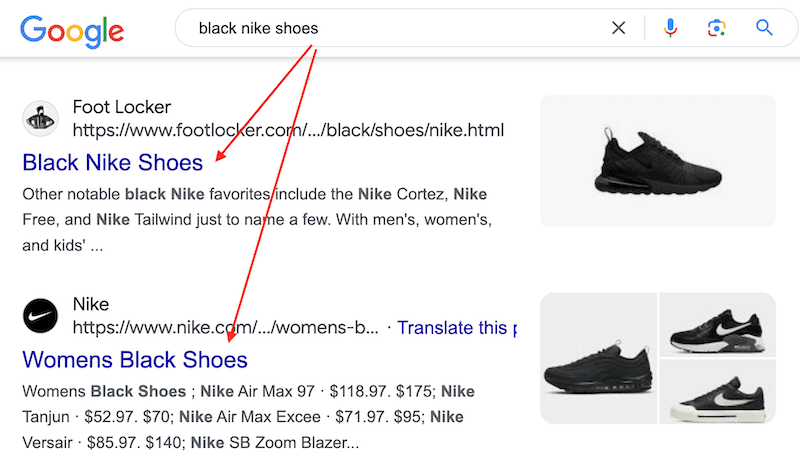
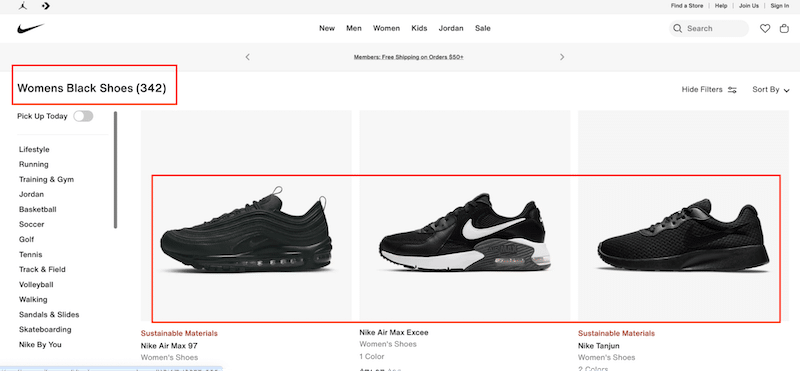
- 눈에 띄는 제목과 메타 설명을 작성하고 페이지 콘텐츠와 일치하는지 확인하여 방문자의 오해를 불러일으키는 일이 없도록 하세요.
예를 들어, 검색 의도가 "검은색 Nike 신발"이고 메타 제목과 설명에 아래와 같은 키워드가 표시되는 경우:

그런 다음 방문 페이지에서는 Nike 검정색 신발 판매를 제안해야 합니다(이 경우).

올바른 제품 색상을 제공하면 사용자가 사이트와 상호 작용할 가능성이 높아져 이탈률이 감소합니다.
️ 추천 도구
- RankMath: 클릭률을 높이기 위해 맞춤형 메타 설명을 작성하는 데 도움이 되는 SEO 플러그인입니다.
- Readable.com: 그것 기사의 가독성을 측정하여 이해하기 쉬운지 확인합니다.
- 문법: 철자, 문법 및 쓰기 명확성을 확인합니다.
- Canva: 참여도를 높이기 위해 인포그래픽, 그래프, 표, 동영상용 템플릿을 제공하는 무료 디자인 도구입니다.
- WooCommerce: WordPress용 최고의 장바구니 플러그인 중 하나이며 "당신이 좋아할 만한 제품" 기능이 함께 제공됩니다. 그러나 "당신도 좋아할 수도 있습니다" 추천의 효과를 최대화하려면 WooCommerce Order Bump와 같은 플러그인을 사용하는 것이 좋습니다.
5. 팝업을 신중하게 사용하세요
팝업은 사용자 경험을 방해할 가능성이 있기 때문에 UX에서 좋지 않은 평판을 받는 경우가 많습니다. 그러나 이탈률을 줄이는 데 도움이 될 수 있습니다.
예를 들어, 종료 의도 팝업은 사용자가 떠나기 전에 참여시켜 이탈률을 줄일 수 있습니다. 일반적으로 브라우저의 닫기 버튼이나 뒤로 화살표를 향한 마우스 움직임을 감지하여 사용자가 웹 사이트를 떠나려고 할 때 트리거됩니다.
예: 방문자가 페이지를 닫는 방향으로 커서를 움직이면 팝업이 나타나 할인 코드를 제공하거나 뉴스레터 구독을 요청합니다.

이탈률 통계
- 종료 의도 팝업은 웹사이트를 떠나려는 방문자의 15% 이상을 전환시킵니다.
- 웹사이트에 카운트다운 타이머나 기간 한정 혜택을 추가하면 전환율을 41%까지 높일 수 있습니다. (출처: Wisernotify).
반송률을 줄이는 쉬운 단계
다음 모범 사례를 따르면 사용자가 팝업을 받아들이고 평가할 가능성이 더 높아집니다.
- 관련 콘텐츠에 집중하여 사용자의 현재 작업과 직접적인 관련이 있는지 확인하세요.
예: 사용자가 제품 페이지를 종료하려는 경우 무료 배송 또는 카운트다운과 함께 20% 할인을 제공하는 관련 팝업이 표시됩니다. - 작업 흐름의 중요한 지점에서 작업이나 결정을 확인하려면 팝업을 사용하세요.
예: 사용자가 나가려고 할 때 “재고가 한 개 밖에 남지 않았습니다.”와 같은 확인을 묻는 팝업이 나타날 수 있습니다. 정말 떠나시겠어요?” - 팝업을 통해 유용한 피드백이나 조언을 제공하세요.
예: 사용자가 제품 페이지를 방문합니다. 오늘 밤까지 프로모션이 있다는 팝업이 표시될 수 있으므로 서두르라고 조언합니다.
️ 추천 도구
- Popup Maker: Popup Maker는 이메일 수신 동의 및 리드 생성 캠페인과 같은 다양한 팝업을 생성하는 데 가장 널리 사용되는 WordPress 플러그인 중 하나입니다. 종료 의도 기능을 사용하려면 프리미엄 업그레이드가 필요합니다.
- Popup Builder: Popup Builder는 이미지 팝업부터 카운트다운 및 종료 의도 팝업까지 광범위한 WordPress 팝업을 제공하여 전환율이 높은 홍보용 정보 팝업을 생성하여 전환율을 높이는 데 도움을 줍니다.
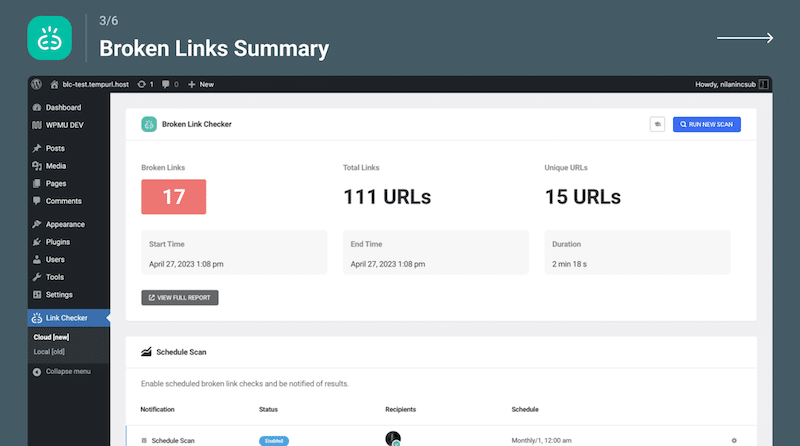
6. 끊어진 링크 수정
검색 엔진이 사용자 행동을 품질 신호로 추적하므로 끊어진 링크는 사용자 경험을 저하시키고 이탈률을 높여 마케팅 및 SEO 노력에 부정적인 영향을 미칠 수 있습니다. 웹사이트의 깨진 링크로 인해 사용자가 필요한 내용을 탐색하고 찾기가 어려워지고, 이로 인해 사이트를 떠나게 될 수도 있습니다. 링크가 끊어지는 일반적인 원인으로는 적절한 301 리디렉션 없이 웹 사이트를 마이그레이션하거나 재구성하는 경우, 오타, 삭제된 페이지, 이름이 변경된 슬러그 또는 도메인 변경 등이 있습니다.
예를 들어 방문자가 더 이상 존재하지 않는 URL을 방문하는 경우 일반적인 "오류 404: 페이지를 찾을 수 없음"이 발생할 수 있습니다.
이탈률 통계
Ahrefs의 연구에 따르면 링크가 손실되는 가장 일반적인 두 가지 이유는 다음과 같습니다.
- 삭제됨(47.7%) : 페이지를 크롤링하거나 색인화할 수 없거나 도메인이 더 이상 존재하지 않기 때문에 페이지가 삭제될 수 있습니다.
- 링크 제거됨(34.2%) : 페이지가 여전히 존재하지만 더 이상 귀하에게 링크되지 않습니다. 누군가 자신의 콘텐츠를 업데이트하거나, 링크를 다른 링크로 바꾸거나, 회사 정책으로 인해 삭제한 경우 이런 일이 발생할 수 있습니다. 경쟁업체가 귀하와의 연결을 중단하기로 결정했을 수도 있습니다.
반송률을 줄이는 쉬운 단계
- 귀하의 사이트에서 깨진 링크를 식별하십시오.
- 사용자가 나중에 "죽은" 링크를 접하지 않도록 정기적으로 링크를 모니터링하십시오.
- 깨진 링크를 올바른 링크로 바꾸거나 리디렉션을 설정하세요.
- 영구적으로 이동된 페이지에는 항상 301 리디렉션을 사용하세요.
예를 들어, 원래 URL www.example.com/old-post에 블로그 게시물이 있었고 이를 새 URL인 www.example.com/new-post로 이동하기로 결정한 경우 다음에서 301 리디렉션을 설정해야 합니다. 이전 URL을 새 URL로 변경합니다. - 깨진 링크가 뉴스 기사나 외부 블로그 게시물에서 귀하의 사이트를 가리키는 경우 게시자에게 연락하여 깨진 링크를 올바른 URL로 업데이트할 의향이 있는지 물어보세요.
- 누락된 페이지가 표시되는 경우 사용자의 주의를 끌 수 있도록 매력적인 404 오류 페이지를 만드세요.

️ 추천 도구
- Ahrefs 또는 SEMrush는 웹사이트를 꼼꼼하게 크롤링하고, 내부 및 외부 링크를 분석하고, 링크 구조 문제를 강조하는 자세한 보고서를 생성할 수 있습니다.
- Broken Links Checker 플러그인은 WordPress에서 깨진 링크를 찾는 데 가장 널리 사용되는 플러그인 중 하나로, 70만 명 이상의 사용자가 신뢰하고 있습니다.

마무리
페이지 속도, 콘텐츠 품질, 탐색, 전반적인 디자인 등 다양한 요인이 이탈률에 영향을 미칩니다. 전자상거래 전환율만큼 중요한 KPI는 아니지만 이탈률을 최적화하는 것은 여전히 시간과 노력을 들일 가치가 있습니다.
이 기사 전체에서 이탈률을 낮추는 효과적인 전략을 배웠습니다. 첫 번째는 웹 사이트 성능을 개선하는 것입니다. 실행 계획의 일부 단계가 어려워 보일 수 있지만 좋은 소식이 있습니다. 모든 작업을 수동으로 구현할 필요는 없습니다.
WP Rocket은 코딩 기술 없이도 캐싱 및 기타 최적화 기술을 자동으로 적용합니다. 게다가 14일 환불 보장 덕분에 위험 부담도 없습니다.
WP Rocket을 사용해 성능을 개선하고 결과를 모니터링하여 시간이 지남에 따라 반송률에 어떤 영향을 미치는지 확인하세요.
