웹 사이트의 이미지 파일 크기를 어떻게 줄입니까?
게시 됨: 2022-12-02- 웹용 이미지를 최적화하는 것이 중요한 이유
- 이미지 압축 작동 방식
- 웹사이트용 사진의 MB 크기를 줄이는 5가지 방법
- 결론
대부분의 웹사이트에는 수십 또는 수백 개의 이미지가 있습니다. 이미지는 웹의 핵심 요소 중 하나이며 이미지가 없으면 사이트가 지루해 보일 수 있습니다. 이미지 파일 크기를 줄이는 방법을 배우면 사이트 속도를 저하시키지 않고 필요한 만큼 이미지를 사용할 수 있습니다.
해결책은 포트폴리오나 사진 사이트에서 사진을 없애는 것이 아니라 파일 크기를 줄이는 방법을 찾는 것입니다. 이 프로세스를 이미지 "최적화"라고 하며 사이트를 보다 사용자 친화적으로 만들고 로딩 시간을 단축하는 데 도움이 될 수 있습니다.
이 기사에서는 이미지 파일 크기를 줄이는 것이 웹 사이트에서 필수적인 이유를 설명합니다. 그런 다음 웹 사이트용 사진의 MB 크기를 줄이는 데 사용할 수 있는 다양한 방법을 살펴보고 장단점에 대해 논의합니다. 시작하자!
웹용 이미지를 최적화하는 것이 중요한 이유
이미지가 없는 웹사이트를 거의 볼 수 없는 이유가 있습니다. 시각적 요소는 콘텐츠에 구조를 제공하고 스토리 및 기사에 대한 컨텍스트를 제공하는 데 도움이 됩니다. 온라인 상점을 운영하는 경우 고화질 사진을 통해 방문자는 제품이 어떻게 생겼는지 확인할 수 있습니다.
아마도 웹사이트에서 사진을 사용하는 유일한 단점은 사진이 페이지 크기를 부풀릴 수 있다는 것입니다. 스톡 사진 웹사이트에 가서 고해상도 이미지를 다운로드하면 무게가 적어도 몇 메가바이트는 될 것입니다.
이제 각각 무게가 몇 메가바이트인 수십 장의 사진이 있는 페이지가 있다고 상상해 보십시오. 고속 인터넷과 최신 장치에 액세스할 수 있는 사용자에게는 괜찮을 수 있습니다.
그러나 페이지에 많은 파일이 포함되어 있으면 대부분의 방문자가 좋은 사용자 경험을 갖지 못할 수 있습니다. 페이지를 로드하는 데 너무 오래 걸리거나 응답하지 않을 수 있습니다.
"이미지 최적화" 는 관리하기 쉽도록 MB 크기를 줄이는 약어입니다. 이미지의 파일 크기를 줄이는 것은 해상도를 압축하거나 낮추는 것과 관련됩니다. 특정 페이지의 모든 이미지에 대해 이 작업을 수행하면 로딩 시간이 훨씬 빨라지는 경우가 많습니다.
로딩 시간은 사용자 경험에 매우 중요 합니다. 통계에 따르면 페이지를 로드하는 데 2초 이상이 걸리면 사용자가 사이트를 떠납니다. 로딩 시간이 길수록 더 많은 방문자를 잃게 되며 이미지 최적화는 이러한 숫자에서 큰 역할을 합니다.
이미지 압축 작동 방식
파일 압축의 개념에 익숙할 것입니다. 이 프로세스에는 파일을 가져와 사용할 수 없게 만들거나 데이터 무결성을 변경하지 않고 크기를 줄이는 작업이 포함됩니다.
마찬가지로 이미지 압축에는 품질을 유지하면서 사진이나 다른 유형의 그래픽 파일 크기를 줄이는 작업이 포함됩니다.
사용할 수 있는 두 가지 주요 이미지 압축 방법이 있습니다.
- 무손실: 이 유형의 압축은 품질에 영향을 주지 않고 이미지 파일 크기를 줄이는 것을 목표로 합니다.
- 손실: 이 유형의 압축은 파일 크기를 훨씬 더 작게 만들 수 있지만 그 과정에서 이미지 품질에도 영향을 미칠 수 있습니다.
일반적으로 무손실 압축을 사용하면 파일 크기가 더 작아집니다. 대부분의 압축 도구는 손실 접근 방식을 사용하지만 더 나은 최적화를 제공하기 위해 품질 손실을 최소화하려고 시도합니다.
사용하는 압축 유형은 사진의 MB 크기를 줄이기 위해 구현하는 방법에 따라 다릅니다. 다음 섹션에서는 손실 압축과 무손실 압축을 모두 사용하는 옵션을 살펴보겠습니다.
웹사이트용 사진의 MB 크기를 줄이는 5가지 방법
웹 사이트의 이미지 파일 크기를 줄이는 방법에는 여러 가지가 있습니다. 모든 경우에 완벽한 단일 방법은 없지만 일부 접근 방식은 다른 접근 방식보다 더 효율적입니다.
이 섹션에서는 이미지를 최적화하는 다양한 방법을 안내하고 각 방법의 장단점에 대해 논의합니다.
1. 이미지 최적화 웹사이트 사용
자동으로 사진을 최적화하는 웹사이트가 많이 있습니다. 이미지를 업로드하고 사이트가 작동하기를 기다리기만 하면 됩니다. 프로세스는 일반적으로 몇 초 정도 걸립니다.
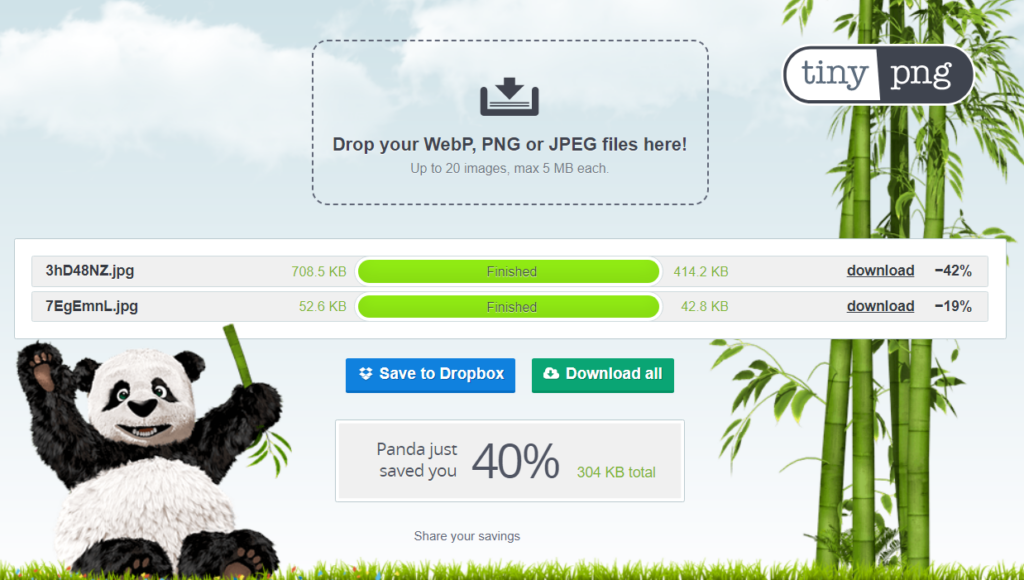
예를 들어 TinyPNG를 사용하면 5MB 미만의 PNG, JPEG 및 WebP 파일 을 업로드할 수 있습니다. 한 번에 여러 이미지를 업로드하면 사이트에서 이미지를 최적화합니다.

다른 이미지 최적화 서비스는 다른 유형의 압축을 사용한다는 점을 염두에 두십시오. 예를 들어 TinyPNG는 손실 압축을 사용합니다.
앞서 논의한 바와 같이 손실 압축은 이미지 품질이 어느 정도 저하됨을 의미합니다. 그러나 대부분의 서비스에서 품질 손실은 육안으로 눈에 띄지 않습니다.
타사 이미지 최적화 웹사이트 사용 의 단점 은 대부분 압축할 수 있는 이미지 수가 제한된다는 것입니다. 마찬가지로 프리미엄 계정에 대해 비용을 지불하지 않는 한 업로드할 수 있는 이미지의 MB 크기에 제한이 있을 수 있습니다.
수백 개의 이미지를 최적화한 다음 사이트에 수동으로 업로드해야 하는 경우 이 방법은 가장 효율적이지 않습니다. 그러나 자동화된 이미지 최적화 도구(예: WordPress 플러그인)에 액세스할 수 없는 경우 이 옵션이 좋습니다.

2. 이미지 최적화 플러그인 사용
WordPress를 사용하는 경우 대시보드에서 바로 이미지를 압축할 수 있는 플러그인이 많이 있습니다. 이러한 플러그인은 이미 미디어 라이브러리에 있는 이미지를 최적화하고 새 이미지를 자동으로 압축하며 크기를 조정할 수도 있습니다.
이러한 플러그인의 한 예는 Smush입니다.

Smush를 활성화하면 플러그인이 WordPress에 업로드하는 모든 이미지를 자동으로 최적화합니다. 이는 미디어 라이브러리에 직접 업로드하는 이미지와 블록 편집기를 사용하는 동안 사이트에 추가하는 파일에 적용됩니다.
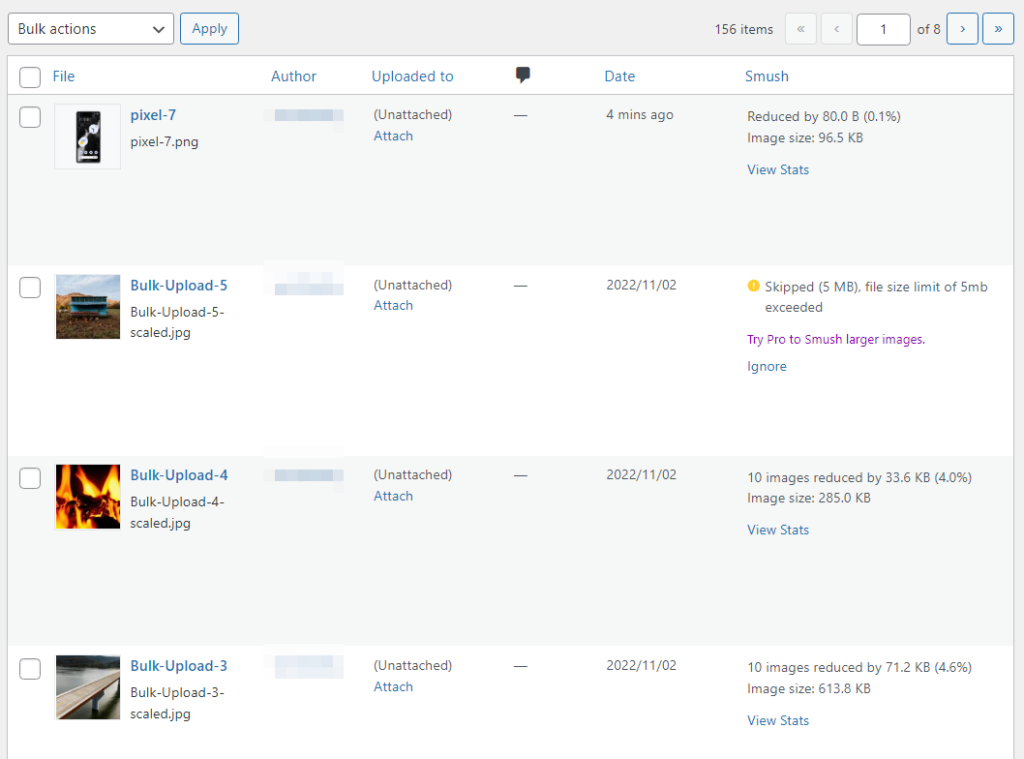
미디어 라이브러리 로 이동하면 탭에서 각 이미지의 MB 절감량을 확인할 수 있습니다.

이러한 플러그인의 대부분은 완전 무료가 아닙니다. 예를 들어 Smush를 사용하면 이미지를 무제한으로 최적화할 수 있지만 무게가 5MB 미만인 경우에만 가능합니다.
대부분의 플러그인은 라이선스를 구매하지 않는 한 월별로 최적화할 수 있는 이미지 수를 제한합니다. 일부는 사진을 업로드할 때 자동으로 압축되지 않으므로 수동으로 압축해야 합니다.
WordPress를 사용한다면 이미지 최적화 플러그인을 사용하지 않을 이유 가 없습니다 . 이미지 최적화 프로세스를 완전히 자동화하는 데 도움이 될 수 있습니다. 필요에 맞는 도구를 찾기 위해 약간의 조사를 수행하는 것이 좋습니다.
3. 컴퓨터에서 이미지 파일 크기 조정
최근에 찍은 사진을 보면 해상도가 매우 높다는 것을 알 수 있습니다. 이는 최신 장치가 고해상도 사진을 염두에 두고 제작되었기 때문입니다.
사진을 더 자세하게 볼 수 있기 때문에 사진 촬영을 즐기는 경우 좋습니다. 그러나 이러한 사진은 파일 크기가 클 수 있습니다.
이 문제에 대한 간단한 해결책은 줄이는 것 입니다. 웹에 사진을 업로드하기 전에 해당 파일 크기. 대부분의 경우 원본 사진 해상도가 이미 너무 커서 대부분의 장치에서 감상할 수 없기 때문에 눈에 띄는 디테일 손실이 발생하지 않습니다.
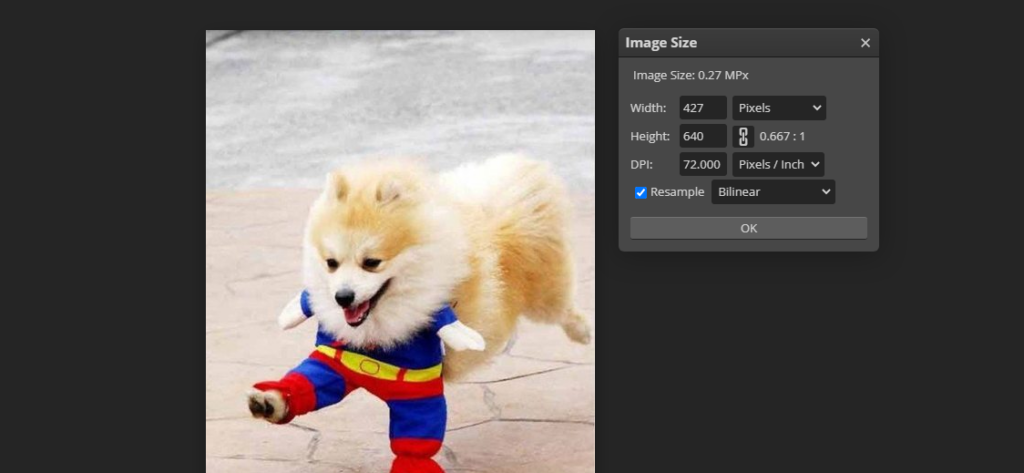
이미지 크기 조정은 비교적 간단한 프로세스입니다. 좋아하는 이미지 편집기를 사용하여 사진을 열고 크기 조정 옵션을 찾을 수 있습니다. 예를 들어 무료 이미지 편집 도구인 Photopea를 사용하여 특정 해상도(픽셀)를 설정하여 이미지 크기를 조정할 수 있습니다.

일반적으로 대부분의 웹사이트에는 너비가 1,000~2,000픽셀을 초과 하는 이미지가 필요하지 않습니다. 품질에 특별한 주의를 기울이는 한 사례별로 사진 크기를 조정할 수 있습니다.
WordPress를 사용하는 경우 일부 이미지 최적화 플러그인을 사용하면 이미지를 업로드할 때 이미지 크기를 자동으로 조정할 수 있습니다. 이를 수행할 수 있는 플러그인의 예로는 Smush, 업로드 후 이미지 크기 조정 및 Imagify가 있습니다.
4. WebP 이미지 사용
웹에서 가장 많이 사용되는 이미지 형식에는 JPEG, PNG 및 GIF가 있습니다. 많은 웹사이트에서 PNG와 JPEG를 서로 바꿔서 사용합니다. 이러한 형식 간에 파일 크기 절약 측면에서 차이가 거의 없기 때문입니다. 또한 이러한 형식은 모든 최신 브라우저에서 지원됩니다.
WebP는 Google에서 개발한 비교적 새로운 이미지 형식입니다. 파일 크기 측면에서 무손실 WebP 파일은 PNG에 비해 평균 26% 가볍습니다. 한편, 손실이 있는 WebP 이미지를 사용하면 PNG와 비교할 때 파일 크기가 25-34% 감소합니다.
Chrome, Safari, Firefox, Edge 및 Opera를 포함한 대부분의 최신 브라우저는 이미 WebP를 지원합니다. 즉, 웹사이트의 기본 이미지 형식을 WebP로 전환하기로 결정한 경우 대부분의 사이트 방문자에게 문제가 발생하지 않아야 합니다.
WordPress 사용자라면 콘텐츠 관리 시스템(CMS)이 기본적으로 WebP를 지원한다는 사실을 알아야 합니다. 또한 향후 버전에서 WordPress의 기본 이미지 형식으로 WebP를 구현할 계획이 있습니다.
Imagify와 같은 플러그인을 사용하여 이미지를 WebP 형식으로 쉽게 변환할 수 있습니다. 이 도구는 PNG 및 JPEG 이미지를 WebP로 자동 변환하고 파일 형식을 지원하는 브라우저에 새 이미지 형식을 제공합니다.
5. 이미지에서 EXIF 메타데이터 제거
EXIF 메타데이터는 이미지가 생성된 날짜, 사용된 장치, 작성자 등과 같은 정보를 나타냅니다. 이 정보는 일부 웹사이트에 중요할 수 있지만 대부분의 경우 사용자 경험에 어떤 식으로든 영향을 미치지 않습니다.
이미지에서 해당 데이터를 제거하면 파일 크기가 줄어들 수 있습니다. Windows 사용자인 경우 파일을 마우스 오른쪽 버튼으로 클릭하고 속성 으로 이동한 다음 세부 정보 를 선택합니다. 탭.
내부에는 속성 제거 라는 옵션이 있습니다. 그리고 개인정보 :
이미지 메타데이터를 제거해도 파일 크기에 큰 영향을 미치지 않을 수 있다는 점에 유의 해야 합니다. 그것은 우리가 소량의 정보에 대해 이야기하고 있기 때문입니다. 그러나 EXIF 데이터에는 일부 개인 정보가 포함될 수 있으므로 개인 정보를 보호하려는 경우 이 최적화 방법이 도움이 될 수 있습니다.
결론
웹사이트에서 사진의 MB 크기를 줄이는 것은 가장 효과적인 최적화 중 하나입니다. 이미지의 무게가 적을수록 로드하는 데 걸리는 시간이 줄어듭니다. 웹사이트의 모든 이미지를 최적화하면 전반적으로 로드 시간이 크게 개선되는 것을 볼 수 있습니다.
WordPress 사용 여부에 관계없이 이미지 파일 크기를 줄이는 방법에는 여러 가지가 있습니다.
사용할 수 있는 방법은 다음과 같습니다.
- TinyPNG와 같은 이미지 최적화 웹사이트를 사용하세요.
- Smush와 같은 이미지 최적화 플러그인을 사용하세요.
- 컴퓨터에서 이미지 파일의 크기를 조정하십시오.
- WebP 이미지를 사용합니다.
- 이미지에서 EXIF 메타데이터를 제거합니다.
웹사이트용 사진의 MB 크기를 줄이는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
