WordPress에서 페이지 제목을 제거하는 방법? (초보자 가이드 2023)
게시 됨: 2022-12-29WordPress에서 페이지 제목을 제거하는 방법을 알고 싶으십니까? '예'라고 대답했다면 이 문서는 당신을 위한 것입니다.
페이지 제목은 페이지의 중요한 부분입니다. 그러나 모든 페이지에 제목이 필요한 것은 아닙니다. 그 외에 다른 섹션에서 제목을 제거하고 배치하면 페이지에 더 미적인 느낌을 줄 수 있습니다.
따라서 이 기사에서는 WordPress에서 페이지 제목을 제거하는 방법에 대한 다양한 방법을 언급했습니다. 글을 끝까지 따라오세요. WordPress에서 페이지 제목을 제거하는 방법을 배우기 전에 WordPress에서 페이지 또는 게시물 제목을 제거하면 얻을 수 있는 몇 가지 이점에 대해 알아보겠습니다.
WordPress에서 페이지 제목을 제거하는 이유는 무엇입니까?
페이지 또는 게시물 제목은 검색 엔진에 중요합니다. 또한 페이지 및 게시물 제목은 사용자가 현재 어디에 있는지 또는 어느 페이지에 있는지 알려주는 데 유용합니다.
그러나 랜딩이나 홈페이지와 같은 일부 페이지에는 반드시 제목이 필요하지 않습니다. 그 외에 일부 페이지는 고유한 디자인을 원할 수도 있습니다.
게다가 WordPress에는 제목의 위치가 고정되어 있습니다. 그러나 모든 사람이 웹사이트 디자인에 대해 같은 취향을 가지고 있는 것은 아닙니다. 따라서 제목 페이지를 다른 위치에 배치할 수 있습니다.
다음은 WordPress에서 페이지 제목을 제거해야 하는 몇 가지 이유입니다.
WordPress에서 페이지 제목을 제거하는 방법?
지금까지 WordPress에서 페이지 제목을 제거하는 것의 중요성을 알고 있었습니다. 그럼 페이지와 게시물에서 제목 태그를 제거하는 실제 과정에 대해 알아보겠습니다.
방법 1: 워드프레스 테마(Zakra 테마) 사용
페이지 헤더를 제거하는 첫 번째 방법은 WordPress 테마 편집기를 사용하는 것입니다. 많은 테마에서 페이지 제목을 제거할 수 있습니다. 그럼에도 불구하고 페이지 헤더를 쉽게 제거하고 많은 사용자 지정 옵션이 있는 테마가 필요합니다.
Zakra는 이러한 테마 중 하나입니다. 다용도이며, 속도에 최적화되어 있고, 고도로 사용자 정의가 가능하고, SEO에 최적화되어 있습니다.

Zakra를 사용하여 개별 페이지 헤더를 제거하려면 대시보드에 Zakra를 설치하고 활성화해야 합니다. 활성화하면 선택한 데모를 가져올 수 있습니다.
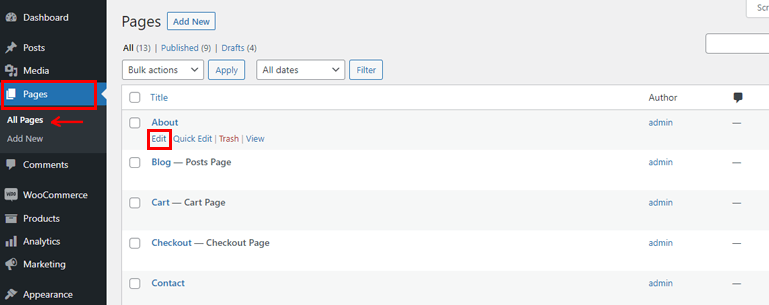
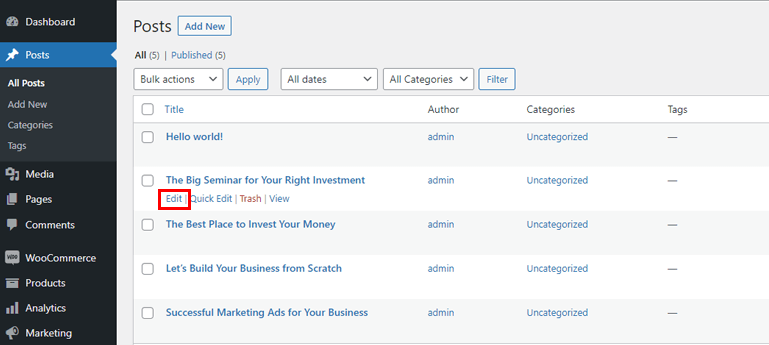
그런 다음 왼쪽 사이드바 메뉴에서 페이지 섹션으로 이동합니다. 미리 만들어진 페이지와 새로 생성된 페이지를 모두 찾을 수 있습니다. 사용자 지정하려는 페이지를 선택하고 편집 옵션을 클릭합니다.

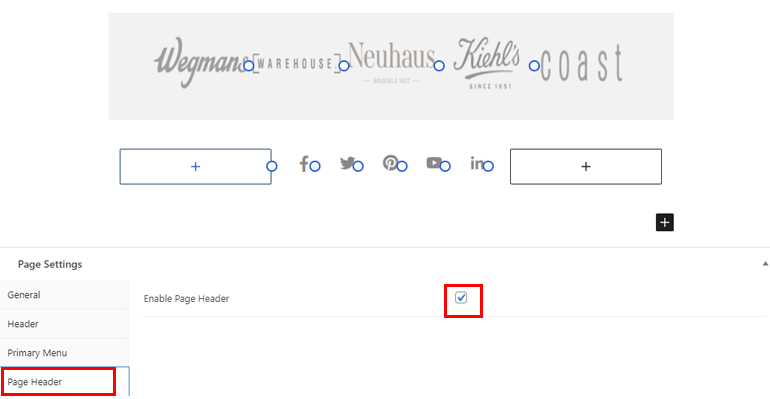
페이지 편집기에서 페이지 설정 옵션을 찾을 때까지 아래로 스크롤합니다. 이제 페이지 머리글 섹션에서 페이지 머리글 활성화 확인란을 선택 취소하여 페이지 머리글을 비활성화합니다.

업데이트 버튼을 누르기만 하면 됩니다. Zakra를 사용하여 페이지 제목을 성공적으로 제거했습니다.
방법 2: 플러그인을 사용하여 페이지 제목 제거
WordPress에서 페이지 제목을 제거하는 방법에 대한 두 번째 방법은 WordPress 플러그인을 사용하는 것입니다.
다시 말하지만, 어떤 플러그인을 사용해야 하는지가 여기서 질문입니다. 음, AMS Hide Page and Post Title은 우리가 기꺼이 제안하는 플러그인입니다.

AMS 페이지 및 게시물 제목 숨기기에는 현재 1000개 이상의 활성 설치 가 있습니다. 이 플러그인을 사용하면 게시물 편집 화면을 통해 개별 페이지와 게시물 제목 태그를 숨길 수 있습니다.
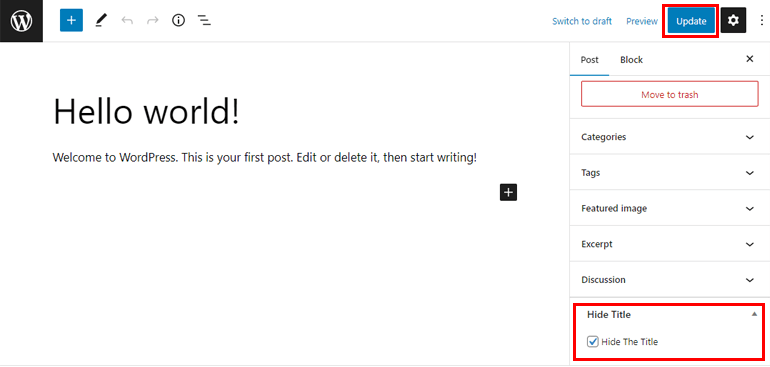
플러그인을 성공적으로 설치한 후 편집하려는 페이지 또는 게시물을 엽니다. 오른쪽에는 다양한 게시물 사용자 지정 옵션이 있습니다. 제목 숨기기 옵션을 찾을 때까지 아래로 스크롤합니다. 이제 제목 숨기기 확인란을 선택하고 게시물 또는 페이지를 각각 업데이트 하거나 게시 하십시오.

아무 소란없이 제목이 제거 된 것을 볼 수 있습니다.
방법 3: CSS를 사용하여 특정 페이지 또는 게시물에서 제목 제거
WordPress에서 페이지 제목을 제거하는 세 번째 방법은 추가 CSS를 사용하는 것입니다.

WordPress 대시보드에서 페이지 또는 게시물 섹션으로 이동합니다. 이제 편집 하려는 페이지/게시물을 선택합니다.

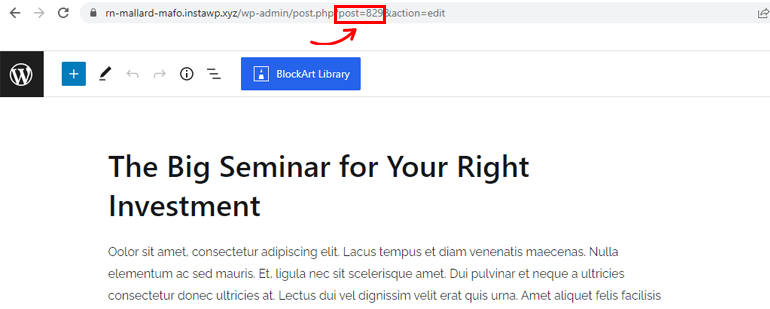
그런 다음 브라우저에서 URL 주소를 확인합니다. 아래 이미지에서 'post = 829'와 같은 것을 볼 수 있습니다. 나중에 CSS 코드에 필요한 게시물의 ID이므로 이 번호를 복사하여 저장하기만 하면 됩니다.

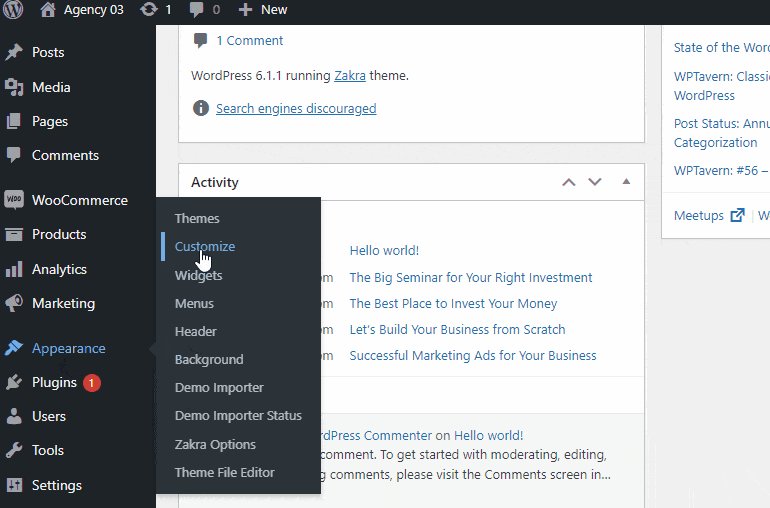
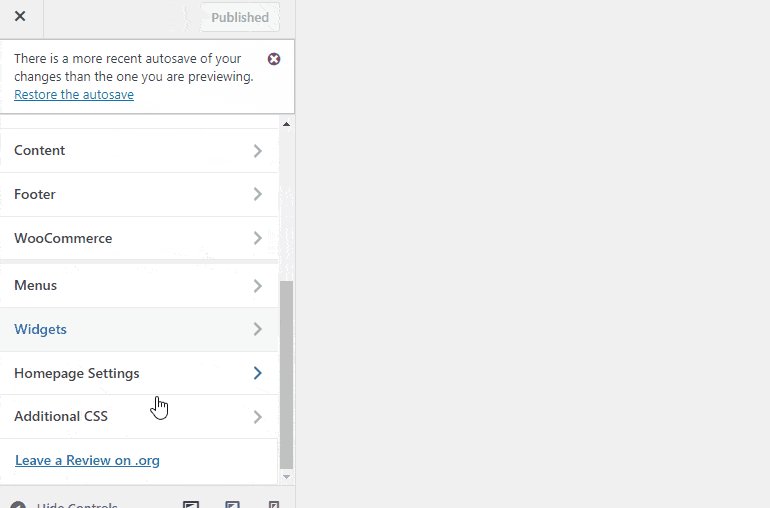
그런 다음 모양 >> 사용자 지정 으로 이동합니다. WordPress 사용자 지정 프로그램으로 리디렉션됩니다. 왼쪽에서 모든 사용자 지정 메뉴를 찾을 수 있습니다. 추가 CSS 옵션을 선택합니다.

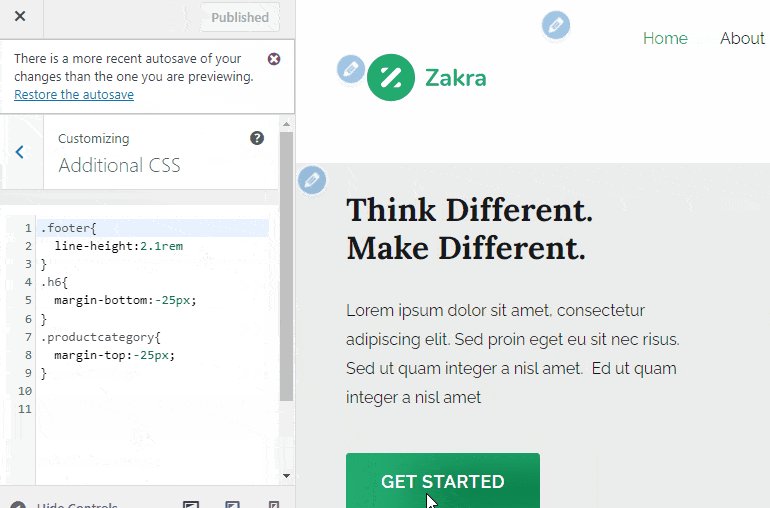
텍스트 편집기 섹션에 다음 코드 스니펫을 추가합니다.
.postid-829 .entry-제목 {
디스플레이: 없음;
}
URL에 표시된 숫자로 '829'를 바꾸십시오. 모든 변경 사항을 저장하려면 게시 버튼을 누르는 것을 잊지 마십시오.

아직도 제목이 보이시죠? 이는 WordPress 테마가 다른 CSS 클래스를 사용하기 때문일 수 있습니다. 즉, 게시물/페이지 ID는 URL에 표시된 번호와 다릅니다.
올바른 ID를 찾으려면 다음 단계를 따르십시오.
제목을 제거하려는 페이지 또는 게시물을 엽니다. 그런 다음 브라우저의 개발자 콘솔을 엽니다. 크롬을 사용하는 경우 단축키 Ctrl + Shift + J 를 사용하세요. 마찬가지로 Mac에서 Command + Option + J 단축키를 사용합니다.
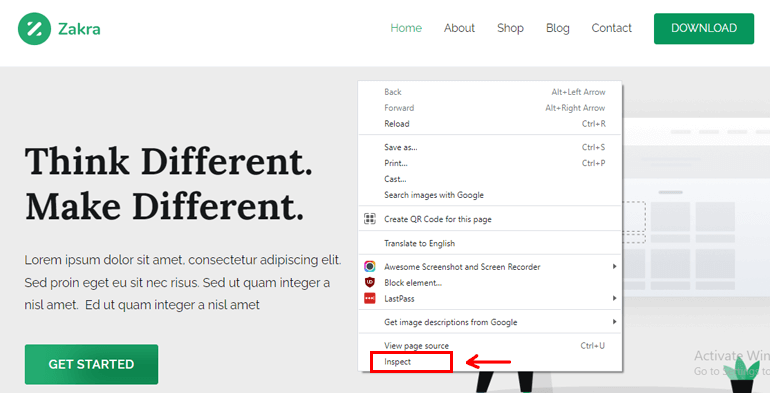
그 외에도 마우스 오른쪽 버튼을 클릭할 수도 있습니다. 그런 다음 검사 옵션을 선택하십시오.

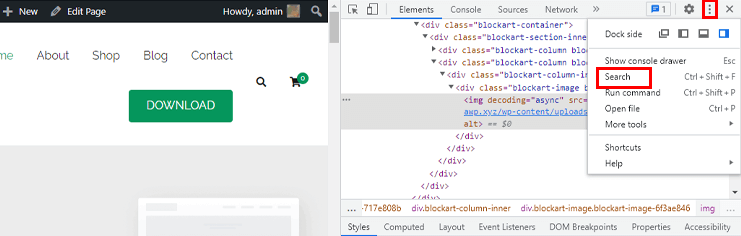
개발자 콘솔에서 세 개의 점선 아이콘을 클릭하고 검색 옵션을 선택하거나 단축키 Ctrl+Shift+F 를 사용합니다.

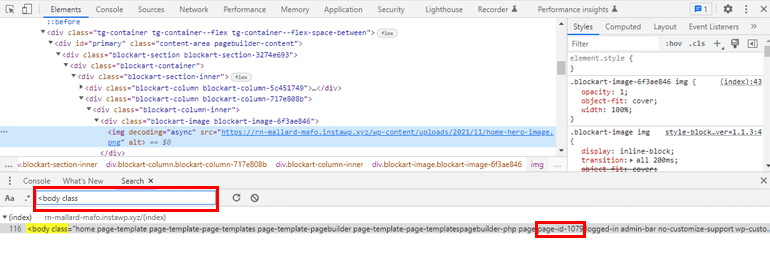
개발자 콘솔 하단에서 검색창을 찾을 수 있습니다. 검색 창에 <body class 를 입력하고 Enter 키를 누릅니다.

WordPress 페이지를 열면 다음과 같은 것을 찾을 수 있습니다.
<본체 클래스 =”홈 페이지 템플릿 페이지 템플릿 페이지 템플릿 페이지 템플릿 페이지 빌더 페이지 템플릿 페이지 템플릿페이지 빌더 PHP 페이지 페이지 ID-1079 로그인 관리자 바 사용자 지정 지원 없음 wp-맞춤형 -logo theme-zakra woocommerce-no-js tg-no-content-margin tg-site-layout–stretched tg-container–wide has-page-header has-breadcrumbs woocommerce-active”>
위의 샘플 코드에서 페이지 ID가 1079임을 알 수 있습니다. 마찬가지로 WordPress 게시물을 검사하는 동안 다음을 볼 수 있습니다.
<body class="post-template-default single single-post postid-829 single-format-standard login-in admin-bar no-customize-support wp-custom-logo theme-zakra woocommerce-no-js tg-site- 레이아웃–오른쪽 tg-컨테이너–전체 페이지 헤더 있음-빵 부스러기 woocommerce-활성”>
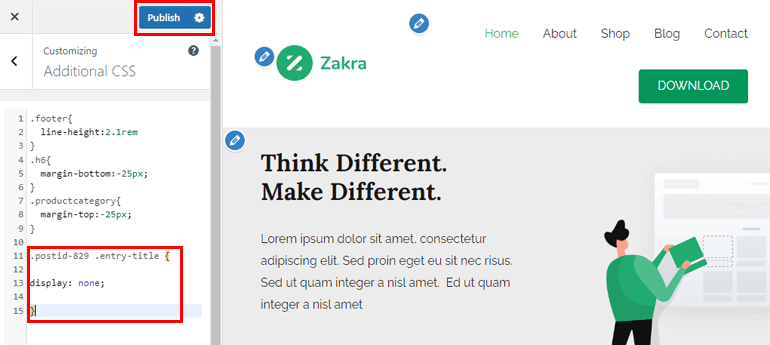
여기서 postid는 829입니다. 이전에 텍스트 편집기에서 추가한 CSS 코드에 postid 또는 page-id 값을 추가하기만 하면 됩니다.
게시 버튼을 클릭하는 것을 잊지 마십시오. 이제 페이지/게시물 제목이 제거된 것을 볼 수 있습니다.
위의 프로세스는 개별 게시물 및 페이지에서 제목을 제거합니다. 모든 페이지와 게시물에서 제목을 제거하려면 이 코드 스니펫을 텍스트 편집기에 추가하십시오.
.entry-제목{
디스플레이: 없음;
}
페이지에서 제목만 숨기고 게시물은 숨기려면 다음 코드를 추가하십시오.
.page .entry-title{
디스플레이:없음;
}
마찬가지로 게시물에서만 제목을 숨기려면 텍스트 편집기에 다음 코드를 추가하세요.
.post .entry-title{
디스플레이:없음;
}
마무리하기!
마지막으로 이 기사의 끝입니다. WordPress에서 페이지 또는 게시물 제목을 제거하기 위해 구현할 수 있는 세 가지 방법을 설명했습니다. 편하신 방법을 선택해주세요. Zakra 테마, AMS Hide Page 및 Post Title 플러그인을 사용하거나 CSS 코드를 사용하여 제목을 숨길 수 있습니다.
이 기사가 도움이 되었기를 바랍니다. 그렇다면 소셜 미디어에서 친구 및 가족과 공유하십시오. 정기적인 업데이트와 흥미로운 뉴스를 보려면 Twitter와 Facebook에서 우리를 팔로우할 수도 있습니다.
떠나기 전에 WordPress에서 투명한 헤더를 만들고 WordPress에서 사용자 지정 홈페이지를 만드는 방법에 대한 놀라운 기사를 살펴보십시오. 자세한 내용을 알고 싶으시면 언제든지 저희 블로그를 확인하십시오.
