WooCommerce에서 체크아웃 필드를 사용자 지정하는 3가지 쉬운 방법
게시 됨: 2023-01-13WooCommerce 결제 필드를 제거하는 방법이 궁금하십니까? 체크아웃 프로세스는 쉽고 빠르며 안전해야 합니다. 비즈니스 특성에 따라 체크아웃 페이지에 표시할 필드를 결정해야 합니다.
최근 연구에 따르면 다음과 같습니다.
거의 71%의 고객이 결제 페이지가 복잡하다는 이유만으로 전자상거래 카트를 포기합니다.
결제 페이지가 최적화되지 않은 경우 많은 잠재 고객을 잃을 수도 있습니다.
WooCommerce의 기본 결제에는 모든 유형의 비즈니스 틈새 시장을 포괄하는 여러 필드가 있습니다. 그러나 모든 비즈니스에는 고유한 사용자 기반과 운영 체제가 있습니다. 더 많은 판매 및 수익을 창출하려면 사용자 인구 통계에 따라 페이지를 사용자 정의해야 합니다.
이 블로그에서는 WooCommerce 체크아웃 페이지에서 원하지 않는 체크아웃 필드를 제거하는 3가지 쉬운 기술을 보여줍니다.
기본 쿼리부터 시작하겠습니다.
WooCommerce 결제 페이지에서 불필요한 필드를 제거하는 이유
간단한 대답은 장바구니 포기를 줄여 더 많은 일회성 방문자를 충성 고객으로 전환하는 것입니다.
귀하의 온라인 상점은 잘 최적화되어 있으며 정기적으로 균형 잡힌 트래픽을 얻습니다. 하지만 여전히 수익이 목표를 달성하지 못하고 있습니다. 그래서, 그 격차는 어디입니까?
사람들이 구매하지 않고 사이트를 떠나는 데는 몇 가지 이유가 있을 수 있습니다. 한 가지 가능한 이유는 길고 정리되지 않은 체크아웃 필드일 수 있습니다.
모든 WooCommerce 결제 필드는 모든 비즈니스 유형에 적합하지 않습니다. WooCommerce는 온라인 상점을 풍부하게 하는 표준 레이아웃을 제공합니다. 그러나 모든 사용자 인구 통계를 재고하고 그에 따라 페이지를 업데이트하는 것은 귀하의 의무입니다.
예를 들어 시나리오를 설명하겠습니다.
온라인 패션 매장을 방문하여 다음 유럽 여행을 위해 트렌디한 가죽 재킷을 선택한다고 가정해 보겠습니다. 가격 및 기타 속성이 요구 사항을 충족하는지 확인합니다. 장바구니에 담아 결제를 진행합니다.
결제 시 구매를 완료하기 위해 작성할 양식이 제공됩니다. 그러나 많은 결제 필드가 구매하려는 제품과 관련이 없는 것 같습니다.
다음에 무엇을 합니까?
90%의 확률로 사이트를 떠나 더 나은 사용자 경험을 제공하는 다른 사이트로 전환합니다.
그렇기 때문에 WooCommerce 체크아웃 페이지를 수정하고 경험을 방해하는 불필요한 필드를 모두 제거하는 것이 매우 중요합니다.

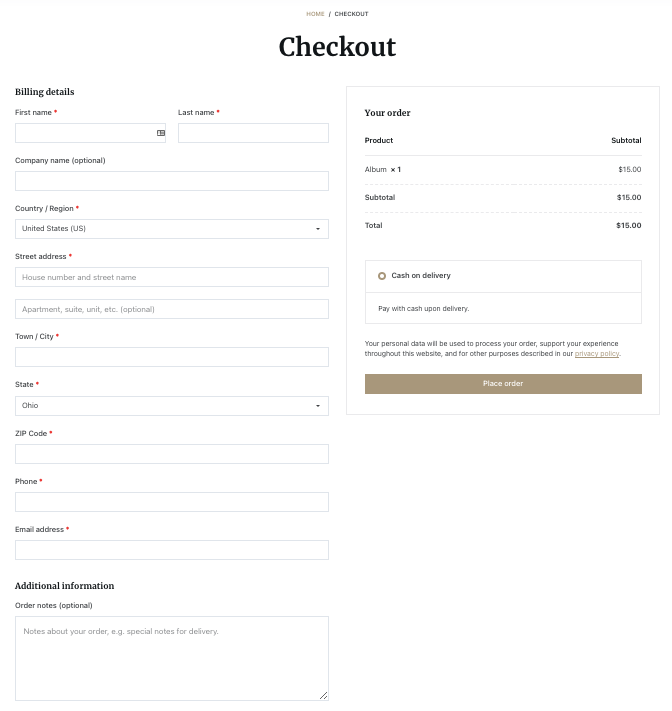
여기에서 WooCommerce의 기본 결제 양식을 볼 수 있습니다. 이 양식은 모든 유형의 비즈니스를 대상으로 설계되었습니다. 필요에 따라 최적화해야 합니다.
기본 WooCommerce 결제 필드 이름
WooCommerce는 상점의 결제 페이지에 필요한 모든 필수 필드를 제공합니다. 기본적으로 구매자에게 다음을 요청합니다.
- 결제 세부 정보
- 이름
- 성
- 회사 이름
- 국가
- 주소
- 타운/시
- 구역
- 우편번호
- 핸드폰
- 이메일 주소
- 주문 메모
그러나 모든 기업이 체크아웃 페이지의 모든 필드를 필요로 하지 않을 수 있습니다. 게다가 긴 체크아웃 과정은 성가시고 번거로울 수 있습니다. 따라서 필수 필드만 사용하여 체크아웃 페이지를 최적화해야 합니다.
WooCommerce 결제 필드를 제거하는 방법에 대한 단계별 가이드를 보여드리겠습니다.
WooCommerce 결제 필드를 제거하는 방법: 3가지 쉬운 방법

여기에서 WooCommerce 체크아웃 페이지를 사용자 지정하는 3가지 방법을 공유합니다.
- WooCommerce 커스터마이저 사용
- PHP 스크립트에 사용자 지정 코드 삽입
- 타사 WordPress 플러그인 사용
방법 1: WooCommerce 커스터마이저 사용
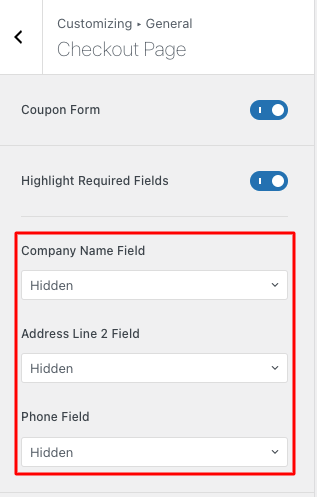
먼저 개인 자격 증명을 사용하여 WordPress 대시보드에 로그인합니다. 다음으로 Appearance → Customize → WooCommerce → General → Checkout 을 통해 WooCommerce Customizer로 이동합니다.
왼쪽 패널에는 체크아웃 페이지에서 세 개의 필드를 제거하는 옵션이 있습니다. 그들은 회사 이름 필드, 주소 라인 2 필드 및 전화 필드입니다. 표시하지 않으려는 필드의 드롭다운 메뉴에서 "숨김"을 선택합니다.

이 작업을 완료한 후 게시 버튼을 클릭합니다. 체크아웃 페이지에서 필드를 제거하고 상태를 "숨김"으로 설정했습니다.
그러나 결제 페이지에서 다른 필드도 숨겨야 할 수 있습니다. 기본적으로 WooCommerce는 이를 허용하지 않습니다. 체크아웃 페이지에서 다른 체크아웃 필드를 제거하려면 아래 방법을 확인하십시오.
방법 2: 사용자 지정 코드 사용
중요 참고 사항: 상위 테마의 파일을 수정하는 대신 하위 테마를 생성하는 것이 좋습니다. 하위 테마를 편집하면 상위 테마가 업그레이드될 때 사용자 정의가 무시되지 않습니다. 또는 전체 웹사이트의 백업을 유지할 수 있습니다. 따라서 문제가 발생하면 모든 것을 복원할 수 있습니다.
새 코드는 다른 확장 프로그램 및 플러그인과 충돌을 일으킬 수 있으므로 스테이징 사이트에서 먼저 시도할 수도 있습니다.
이 부분에서는 코드를 삽입하여 WooCommerce Checkout에서 필드를 삭제하는 방법을 보여줍니다. 이를 위해 woocommerce_checkout_fields 후크를 사용합니다. 여기서는 wedevs__remove_checkout_fields라고 합니다.
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');이것은 실행할 때 무언가를 반환해야 함을 의미하는 필터 후크입니다. 삭제하려는 필드가 있는 데이터를 반환합니다.
예를 들어 성 필드를 제거하려면 아래 코드를 사용하십시오.
unset($fields['billing']['billing_last_name']);이제 첫 번째 단계의 필터 후크와 이름이 같은 함수( wedevs_remove_checkout_fields )에 삽입해야 합니다.
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }마지막으로 자식 테마의 functions.php 파일에 전체 스크립트를 구현합니다. WooCommerce 결제 페이지에서 성을 제거합니다. 아래 코드를 확인하십시오-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Functions.php 파일 끝에 스니펫을 추가한 후 파일을 저장합니다. 이렇게 하면 결제 페이지에서 성 필드가 제거된 것을 볼 수 있습니다.

귀하의 편의를 위해 결제 페이지에서 모든 필드를 제거하는 전체 코드를 여기에서 공유하고 있습니다. 제거할 필드만 포함해야 합니다.
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );이 코드를 자식 테마의 functions.php 파일에 추가할 수 있습니다. 테마 파일을 편집하지 않고 사이트에 코드를 삽입할 수 있는 코드 스니펫 플러그인을 사용하는 또 다른 쉬운 방법입니다.
중요 참고 사항: 국가 필드는 필수입니다. 이 필드 데이터가 없으면 주문을 완료할 수 없습니다. 삭제하면 체크아웃 양식에 "계속하려면 주소를 입력하십시오."라는 오류가 표시됩니다.
삭제된 필드를 다시 복원하려면 어떻게 해야 합니까?
체크아웃 페이지에서 필드를 삭제하고 나중에 다시 표시해야 한다는 사실을 알게 되더라도 걱정하지 마십시오. 표시하려는 필드를 숨기는 코드 줄을 제거하기만 하면 됩니다. 청구 섹션에서 전화 필드를 삭제하고 다시 활성화하기로 결정했다고 가정합니다. 자식 테마의 functions.php 파일에서 다음 줄을 삭제하십시오.
unset( $fields['billing']['billing_phone'] );다른 필드나 여러 필드를 한 번에 표시하려면 유사한 방법을 따르십시오.
방법 3: 타사 WordPress 플러그인 사용
코딩에 자신이 없다면 적절한 플러그인을 받으세요. 이를 통해 필요에 따라 체크아웃 페이지를 사용자 정의할 수 있습니다.
아시다시피 WordPress는 온라인 비즈니스를 원활하게 운영할 수 있는 거의 모든 유형의 기능을 제공하는 풍부한 플러그인 라이브러리를 지원합니다. WooCommerce 결제 필드를 제거하는 데 사용할 수 있는 이 플러그인 목록을 확인하세요.
- WooCommerce에 대한 직접 결제
- 결제 필드 편집기 플러그인
- WooCommerce용 결제 필드 관리자
이 플러그인은 거의 구별하지 않고 거의 유사하게 작동합니다. 이러한 도구를 사용하면 원하는 결제 필드를 쉽게 제거할 수 있습니다. 아마도 더 복잡하거나 취약할 가능성이 있습니다. 플러그인을 활성화할 때 웹사이트의 코드를 변경하는 것처럼.
그러나 편안하다면 사용자 지정 스크립트를 삽입하는 것이 가장 안전한 옵션입니다. 귀하를 대신하여 전문가를 고용할 수도 있습니다.
제거해야 하는 WooCommerce 체크아웃 필드

비즈니스 유형, 사용자 선호도 및 사용자로부터 수집하려는 정보에 따라 다릅니다. 체크아웃 양식이 길면 고객이 구매를 완료하지 못하게 됩니다. 결제 페이지를 디자인할 때 이 점을 염두에 두어야 합니다.
이는 고객에 대한 정보를 수집할 수 있는 좋은 기회를 제공하기 때문에 모든 필드를 삭제한다는 의미는 아닙니다. 따라서 이를 사용하여 향후 고객을 다시 확보할 수 있습니다.
다음은 체크아웃 페이지를 짧게 만드는 몇 가지 팁입니다.
- 디지털 제품을 판매하는 동안 주소, 우편 번호, 도시 등과 같은 배송과 관련된 모든 필드를 제거하십시오.
- 회사 이름과 같은 모든 선택적 필드 숨기기 또는 제거
- 결제 페이지에서 마찰을 피하기 위해 WooCommerce 우편 번호 확인을 비활성화하십시오.
- 사용자의 여정을 보다 편리하게 만들기 위해 가능한 경우 자동 완성 제공
- 실제 제품의 경우 청구 또는 배송 중 하나의 주소 옵션을 표시할 수 있습니다.
- 이름에 대해 3개의 필드(이름, 중간 이름 및 성)를 표시하는 대신 전체 이름에 대해 하나의 필드만 제공합니다.
또는 온라인 상점에 WooCommerce 빠른 구매 버튼을 추가하여 고객의 구매 프로세스를 더 빠르게 할 수 있습니다.
WooCommerce 결제 필드를 제거하기 전에 고려해야 할 사항

전환이라는 주제에서 체크아웃이 사용자 여정에서 가장 중요한 단계라는 데 동의해야 합니다. 불필요하거나 긴 단계는 사용자 경험과 브랜드 평판을 저해할 수 있습니다. 이로 인해 전환율도 낮아집니다.
반면에 제품을 성공적으로 배송하려면 고객에 대한 정보가 필요합니다. 또한 구매 후 마케팅 전략에는 고객의 정보가 필요합니다. 따라서 향후 프로모션을 위해 고객에게 쉽게 도달할 수 있습니다. 낯선 사람보다 흥미로운 고객을 설득하는 것이 훨씬 더 편리하고 비용 효율적이기 때문입니다.
이 두 가지 상황을 고려하여 매장에 표시할 결제 필드를 선택해야 합니다.
더 읽어보기: WooCommerce 체크아웃 페이지에 추가 필드를 추가하는 방법.
WooCommerce 결제 필드를 제거하는 방법에 대한 최종 평결
온라인 소매업체로서 주요 관심사는 더 나은 사용자 경험을 보장하는 것입니다. 행복한 고객을 만들려면 웹 사이트의 모든 부분에서 작업해야 합니다. 체크아웃은 전환을 위한 중요한 장소 중 하나이므로 전자상거래의 이 부분을 최적화하는 데 더 주의를 기울여야 합니다.
비즈니스와 관련이 없는 일부 불필요한 필드를 제거하여 체크아웃 프로세스를 쉽게 단순화할 수 있습니다. 당신의 편의에 , 위에서 언급한 세 가지 방법 중 하나를 선택할 수 있습니다.
WooCommerce에 대한 질문이 더 있는 경우 답변이 있는 WooCommerce에 대한 일반적인 질문인 이 블로그를 확인할 수 있습니다.
추가 질문이 있으시면 아래의 의견 섹션을 사용하십시오.
