WooCommerce 사이드바를 제거하는 방법
게시 됨: 2023-06-17WooCommerce 사이드바를 제거 하시겠습니까? WooCommerce 스토어를 더 조정하고 변경하려는 경우 사이드바 옵션을 수정하는 것이 가장 좋은 방법 중 하나입니다. 제대로 수행하는 방법을 모르는 경우 이 기사를 계속 읽으십시오.
여기에서는 설치에서 사이드바를 제거하는 데 사용할 수 있는 단계별 프로세스를 보여줍니다.
계속 진행하기 전에 사이드바가 무엇인지 살펴보겠습니다.
사이드바란 무엇입니까?
사이드바는 페이지 콘텐츠와 관련된 추가 정보 또는 기능을 포함하는 웹 페이지 측면의 좁은 열입니다. WooCommerce의 맥락에서 사이드바는 일반적으로 제품 카테고리, 장바구니 정보 및 온라인 상점과 관련된 기타 관련 요소를 표시합니다.
WooCommerce 사이드바는 고객이 온라인 상점을 탐색하고 쇼핑 경험을 보다 사용자 친화적으로 만드는 데 도움이 되도록 설계되었습니다. 사이드바에 제품 카테고리 및 기타 정보를 표시함으로써 고객은 원하는 제품을 빠르게 찾고 장바구니에 추가할 수 있습니다.
사이드바는 일부 웹사이트에 도움이 될 수 있지만 다른 웹사이트에는 방해가 되거나 불필요할 수도 있습니다. 일부 웹사이트 소유자는 사이드바가 포함되지 않은 깔끔하고 미니멀한 디자인을 선호할 수 있습니다. 이러한 경우 WooCommerce 사이드바를 제거하여 웹사이트 디자인을 단순화하고 사용자 경험을 개선할 수 있습니다.
WooCommerce 사이드바를 제거하는 이유
웹사이트 소유자가 온라인 상점에서 WooCommerce 사이드바를 제거하기로 선택한 데에는 몇 가지 이유가 있습니다.
- 웹사이트 디자인 단순화: 사이드바를 제거하면 웹사이트를 더 깔끔하고 미니멀한 디자인으로 만들 수 있습니다. 이렇게 하면 웹 사이트의 전체적인 모양과 느낌이 향상되어 시각적으로 더 매력적이고 탐색하기 쉬워집니다.
- 페이지 로딩 속도 향상: 사이드바는 웹사이트에서 페이지 로딩 시간을 늘릴 수 있습니다. 사이드바를 제거하여 페이지 로딩 속도를 개선하여 사용자 경험을 개선하고 검색 엔진 순위를 높일 수 있습니다.
- 제품에 집중: 사이드바의 방해 요소를 제거하여 고객의 관심을 제품에 집중시킬 수 있습니다. 이를 통해 전환율을 개선하고 더 많은 판매를 촉진할 수 있습니다.
- 보다 모바일 친화적인 웹 사이트 만들기: 사이드바는 화면이 작은 모바일 장치에서 탐색하기 어려울 수 있습니다. WooCommerce 사이드바를 제거하여 고객이 모바일 장치에서 더 쉽게 사용할 수 있는 보다 모바일 친화적인 웹 사이트를 만들 수 있습니다.
이제 사이드바를 제거하는 것이 좋은 선택인 이유를 알았습니다. 다음으로 작업을 완료하는 방법을 살펴보겠습니다.
WooCommerce 사이드바를 제거하는 방법?
상점의 여러 위치에서 WooCommerce 사이드바를 제거하는 몇 가지 방법이 있습니다. 다음에서 WooCommerce 사이드바를 제거할 수 있습니다.
- 매장 전체
- 개별 제품 페이지
- 상점 페이지
- 정적 페이지
이러한 옵션을 하나씩 살펴보겠습니다. 그러나 이 작업에서는 몇 줄의 PHP 코드를 다룰 것입니다. 따라서 이러한 작업을 수행하기 전에 WordPress 사이트를 완전히 백업하는 것이 좋습니다. 또는 로컬 WordPress 설치를 만들고 여기에서 모든 코드를 테스트할 수도 있습니다.
더 이상 고민하지 않고 튜토리얼을 시작하겠습니다.
1) 매장 전체에서
전체 스토어에서 사이드바를 제거해야 하는 경우 이 방법을 따르십시오. 가장 먼저 해야 할 일은 WooCommerce 스토어에 로그인하고 테마 편집기를 여는 것입니다.

기본적으로 페이지는 style.css 파일을 엽니다. 이제 오른쪽에서 functions.php 파일을 선택합니다.

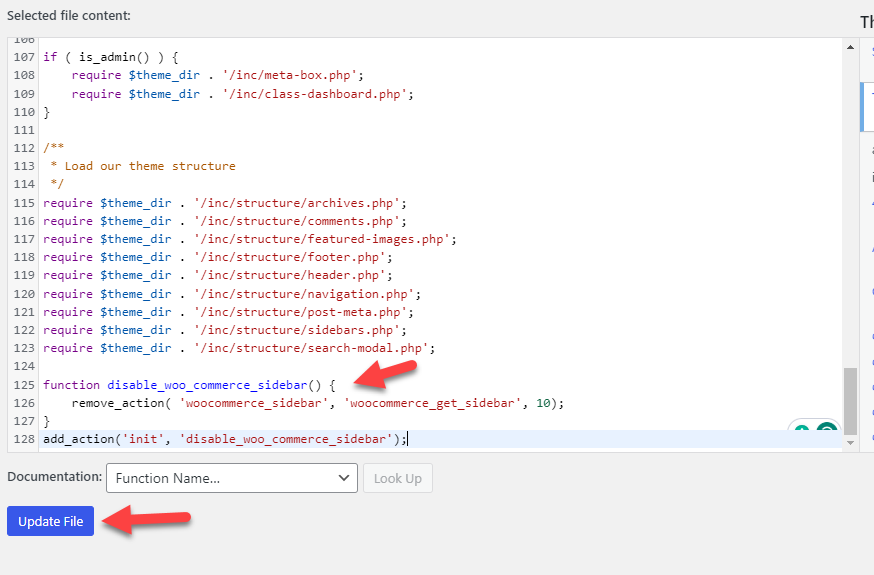
다음으로 이 코드를 함수 파일에 추가합니다.
함수 disable_woo_commerce_sidebar() {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');스니펫을 추가했으면 파일을 업데이트합니다.

이 코드는 모든 WooCommerce 페이지에서 사이드바를 제거하는 WooCommerce 제품 카트 추가 섹션에 필터를 추가합니다.
전체 매장에서 WooCommerce 사이드바를 제거하면 고객에게 제품에만 집중하는 간소화된 쇼핑 경험을 제공할 수 있습니다.
참고: functions.php 파일을 직접 편집하는 대신 Code Snippets 플러그인을 사용할 수도 있습니다. 이렇게 하면 추가한 사용자 지정 코드가 테마 업데이트 후에 대체되지 않도록 할 수 있습니다.
2) 개별 제품 페이지에서
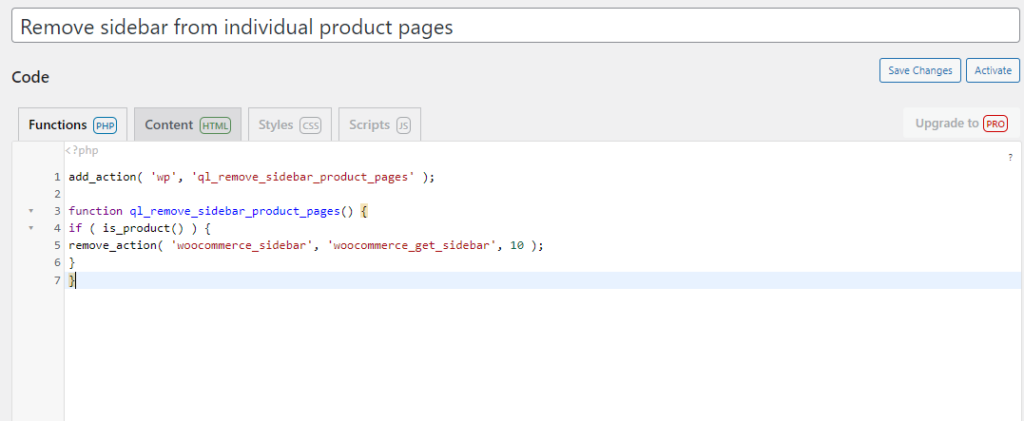
개별 제품 페이지에서 사이드바를 제거하는 것은 다음으로 배워야 할 사항입니다. 이를 수행하려면 functions.php 파일 또는 Code Snippets 플러그인을 엽니다. 이제부터 Code Snippets 플러그인을 사용하기 시작합니다. 다음으로 이 코드를 복사합니다.
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
함수 ql_remove_sidebar_product_pages() {
if ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}플러그인 설정에 붙여넣고 스니펫을 활성화합니다.

이제 끝났습니다!
WooCommerce 상점에 있는 개별 제품 페이지를 확인하면 왼쪽 또는 오른쪽에 사이드바가 표시되지 않습니다. Storefront WordPress 테마를 사용하는 경우 다음 코드를 사용해야 합니다.
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
함수 ql_remove_storefront_sidebar() {
if ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}다음으로 전체 상점 아카이브에서 사이드바를 제거하는 방법을 알려줄 마지막 주제로 이동하겠습니다.
3) 상점 페이지에서
특히 상점 페이지에서 WooCommerce 사이드바를 제거하려면 이 가이드를 따르십시오. 일부 WordPress 테마에는 전용 설정 패널이 있습니다. 거기에서 WordPress 웹 사이트의 모든 부분을 조정할 수 있습니다. 더미 WordPress 설치에서는 인기 있는 Astra 테마를 사용하고 있습니다.

전용 테마 옵션이 함께 제공됩니다. 사용자 지정 프로그램을 확인하면 전용 WooCommerce 설정이 표시됩니다.

여기에서 제품 카탈로그 옵션을 엽니다.

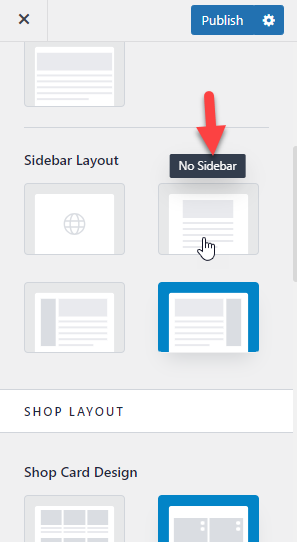
그런 다음 사이드바 사용자 지정 옵션을 열고 사이드바 없음 옵션을 선택합니다.

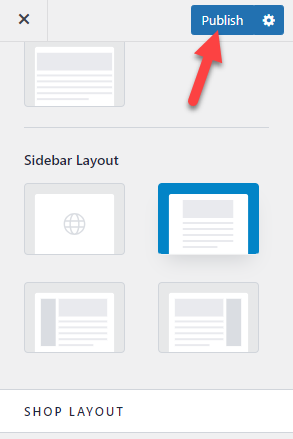
사이드바 없음 옵션을 선택한 후 업데이트를 게시합니다.

이렇게 하면 상점 페이지에서 사이드바를 제거할 수 있습니다. 코딩이 포함되어 있지 않기 때문에 이 방법은 대부분의 초보자에게 적합합니다.
4) 정적 페이지에서
최신 WordPress 테마에는 사이드바가 없는 전체 너비 템플릿이 포함됩니다. 웹 사이트에서 이러한 템플릿 중 하나를 정적 페이지로 사용할 수 있습니다. 스타일을 변경하는 데 몇 분 밖에 걸리지 않습니다. 방법은 다음과 같습니다.
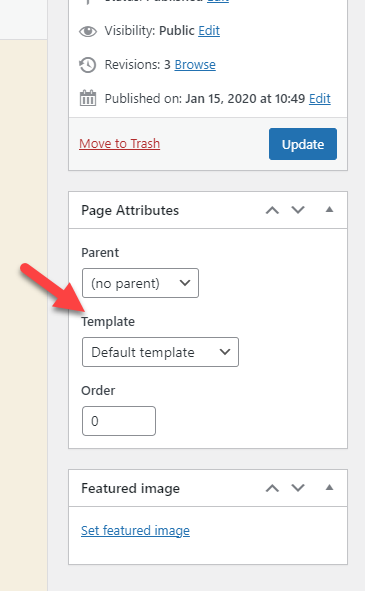
먼저 전체 너비 템플릿을 적용하는 데 필요한 페이지를 엽니다. 그렇게 하면 오른쪽에 페이지 속성 > 템플릿 옵션이 표시됩니다.

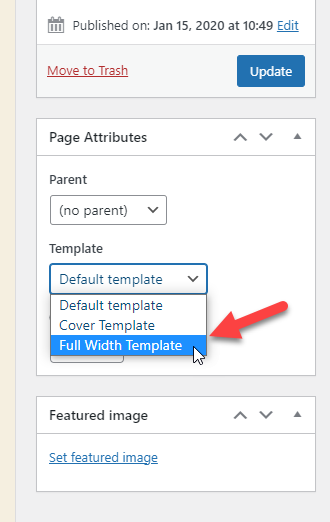
드롭다운에서 Full Width Template 을 선택합니다.

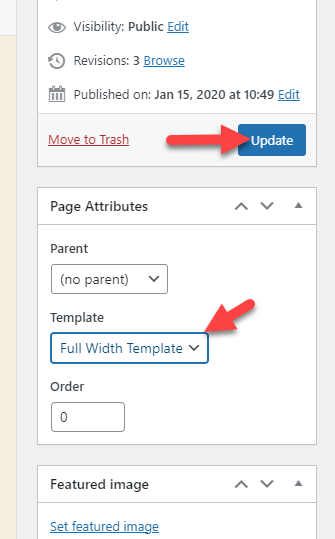
항목을 선택했으면 페이지를 게시(또는 업데이트)합니다 .

이제 프런트 엔드에서 페이지를 확인하여 사이드바가 없는 사용자 정의 페이지를 확인하십시오. 사이드바를 제거해야 하는 모든 페이지에서 이 작업을 수동으로 수행할 수 있습니다.
보너스: 최고의 WordPress 사이드바 플러그인
사이드바 사용자 정의를 처리하기 위해 플러그인을 사용하려면 이 옵션을 확인하십시오.
1) WP 스티커 사이드바

웹사이트에 고정 사이드바 위젯을 만들어야 하는 경우 WP 고정 사이드바를 사용해야 합니다. 이 도구를 사용하면 한 줄의 CSS 코드를 건드리지 않고 플로팅 사이드바를 만들 수 있습니다. 가벼운 도구이므로 웹 사이트의 속도와 성능에 영향을 미치지 않습니다.
WP Sticky Sidebar의 또 다른 주목할만한 기능은 원하는 WordPress 테마와 함께 플러그인을 사용할 수 있다는 것입니다. 이 도구는 시장에서 사용 가능한 대부분의 테마와 호환됩니다. 플러그인 설정을 통해 고정 사이드바에 CSS 코드를 추가할 수 있습니다. 이것은 사이드바를 추가로 사용자화해야 할 때 훌륭한 옵션이 될 것입니다.
마지막으로 게시물, 페이지 또는 사용자 지정 게시물 유형에서 플로팅 사이드바를 비활성화해야 하는 경우에도 가능합니다. 플러그인은 freemium 도구 이며 무료 버전에 관심이 있으시면 저장소를 확인하십시오.
프리미엄 버전은 연간 $19이며 여기에서 다운로드할 수 있습니다.
2) 커스텀 사이드바

사이드바 사용자 정의를 한 단계 더 발전시켜야 하는 경우 사용자 정의 사이드바를 확인해야 합니다. 개별 게시물 및 페이지에 다른 사이드바를 만드는 데 도움이 되는 플러그인입니다. 플러그인은 최소한의 구성으로 제공되며 코딩 지식이 필요하지 않습니다. 고맙게도 이 플러그인은 WordPress 웹사이트 간에 구성 옵션을 가져오거나 내보내는 데도 도움이 됩니다.
따라서 웹 사이트가 있고 유사한 사용자 지정 옵션이 필요한 경우 가져오기/내보내기 기능을 쉽게 사용할 수 있습니다. 사용자 역할에 따라 가시성 옵션을 설정할 수도 있습니다.
사용자 지정 사이드바는 무료 도구 입니다. WordPress 플러그인 저장소에서 다운로드할 수 있습니다.
결론
WooCommerce 사이드바를 제거할 수 있습니다. 제품에 사용 가능한 공간을 100% 제공해야 하는 경우 사이드바를 제거하는 것이 가능한 옵션 중 하나입니다. WordPress를 사용하면 웹 사이트를 완전히 제어할 수 있습니다. 이 문서에서 본 것처럼 사이드바 제거 프로세스를 처리하는 데 사용할 수 있는 여러 가지 방법이 있습니다.
에서 사이드바를 제거할 수 있습니다.
- 전체 매장에서
- 개별 페이지
- 상점 페이지
- 정적 페이지
전용 플러그인을 사용하거나 일부 사용자 지정 코드를 추가하기만 하면 됩니다. 그러나 코드로 작업하기 전에 완전한 웹사이트 백업을 생성하는 것이 좋습니다. 요구 사항에 따라 사이드바를 처리하고 웹 사이트에서 제거할 수 있습니다.
이 기사가 도움이 되었고 즐겁게 읽으셨기를 바랍니다. 그렇다면 이 게시물을 소셜 미디어에서 친구 및 동료 블로거와 공유하는 것을 고려해 보십시오.
비슷한 기사:
- WooCommerce에서 사용자 지정 사이드바를 만드는 방법
- WordPress를 위한 최고의 WooCommerce 코드 스니펫
- WordPress 게시물 수정을 제한하는 방법(플러그인 포함 및 제외)
