WooCommerce 체크아웃 필드를 재정렬하는 방법
게시 됨: 2022-01-13온라인 스토어에서 WooCommerce 체크아웃 필드를 재정렬 하시겠습니까? 이 튜토리얼에서 체크아웃 필드를 재정렬하는 가장 좋은 방법을 모두 보여드리겠습니다.
WooCommerce를 사용하면 전자 상거래 웹사이트의 여러 요소를 재정렬하고 재정렬하여 전환율을 높일 수 있습니다. 그 중 체크아웃 필드는 웹사이트와 고객의 요구에 맞게 재정렬할 수도 있습니다.
그러나 단계를 진행하기 전에 변경해야 하는 이유를 살펴보겠습니다.
결제 필드의 순서를 변경하는 이유는 무엇입니까?
온라인 스토어에 WooCommerce를 설치하면 플러그인이 기본적으로 생성하는 몇 가지 필수 페이지가 있습니다. 여기에는 장바구니, 쇼핑, 내 계정, 결제 페이지 등이 포함됩니다. 그러나 결제 페이지의 경우 기본 필드가 모든 유형의 전자 상거래 웹 사이트에 적용되지 않을 수 있습니다 .
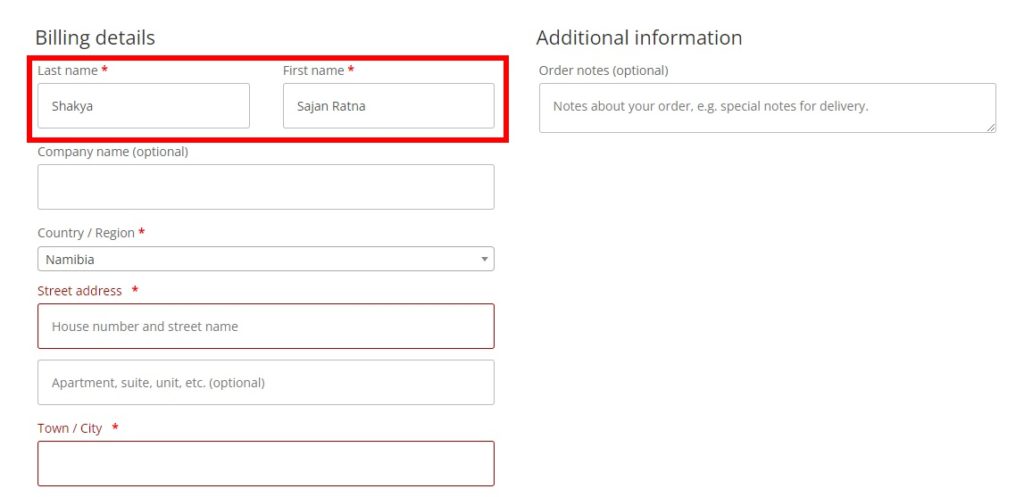
웹사이트와 고객에 따라 WooCommerce 체크아웃 필드를 수시로 재정렬해야 할 수도 있습니다. 예를 들어, 기본 결제 페이지에서 고객은 이름 다음에 성을 입력해야 합니다. 그러나 어떤 경우에는 처음에 성을 입력하거나 고객의 청구서 수신 주소를 먼저 묻는 것이 더 적절할 수 있습니다.
따라서 유사한 상황을 기반으로 이러한 필드를 사용자 지정하려면 순서를 다시 지정해야 합니다.
WooCommerce 체크아웃 필드를 재정렬하는 방법은 무엇입니까?
WordPress에서 두 가지 주요 방법 을 사용하여 WooCommerce 체크아웃 필드를 재정렬할 수 있습니다.
- 플러그인 포함
- 프로그래밍 방식으로
이 가이드의 각 단계를 자세히 살펴보겠습니다. 그러나 시작하기 전에 웹사이트에 WooCommerce를 올바르게 설정하고 호환되는 WooCommerce 테마 중 하나를 사용하는지 확인하십시오.
플러그인으로 WooCommerce 체크아웃 필드 재정렬
플러그인은 웹사이트의 기능을 향상시키는 데 많은 도움이 될 수 있습니다. 마찬가지로 WooCommerce 필드를 재정렬 하는 가장 쉬운 방법 중 하나는 플러그인을 사용하는 것입니다. WordPress 웹사이트에 플러그인을 설치하고 이를 통해 체크아웃 필드를 재정렬하기만 하면 됩니다.
체크아웃 페이지를 사용자 정의하는 데 사용할 수 있는 WooCommerce 체크아웃 플러그인이 많이 있습니다. 그러나 WooCommerce에서 결제 필드를 재정렬하는 옵션을 제공하는 곳은 소수에 불과합니다.
이 튜토리얼에서는 사용하기 매우 쉽기 때문에 WooCommerce 플러그인용 Checkout Manager 를 사용할 것입니다. 또한 체크아웃 페이지를 사용자 정의하는 최고의 플러그인 중 하나이며 체크아웃 필드를 재정렬하는 데 사용할 수도 있습니다.

그러나 플러그인을 사용하려면 플러그인을 설치하고 활성화해야 합니다.
1. 플러그인 설치 및 활성화
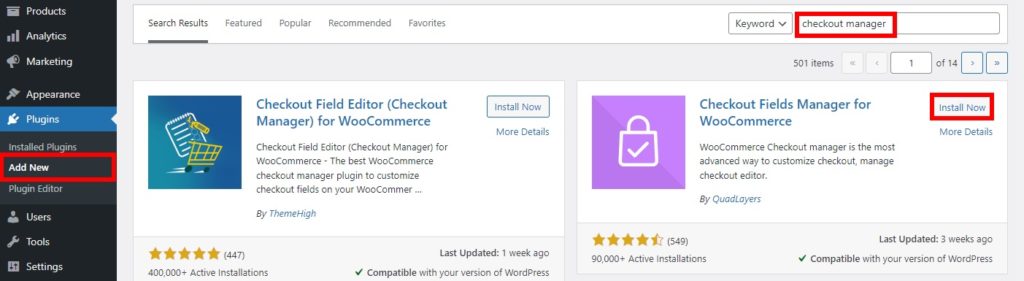
플러그인을 설치하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 플러그인 키워드를 검색합니다. 플러그인을 찾으면 지금 설치 를 클릭합니다.

설치가 완료되면 플러그인을 활성화 합니다.
프리미엄 플러그인이나 WordPress 저장소에 포함되지 않은 플러그인을 사용하려는 경우 플러그인을 수동으로 설치할 수도 있습니다. 플러그인은 마켓플레이스에서 다운로드하여 웹사이트에 업로드해야 합니다. 자세한 내용은 WordPress 플러그인을 수동으로 설치하는 가이드를 참조하세요.
2. 플러그인 옵션에서 WooCommerce 체크아웃 필드 재정렬
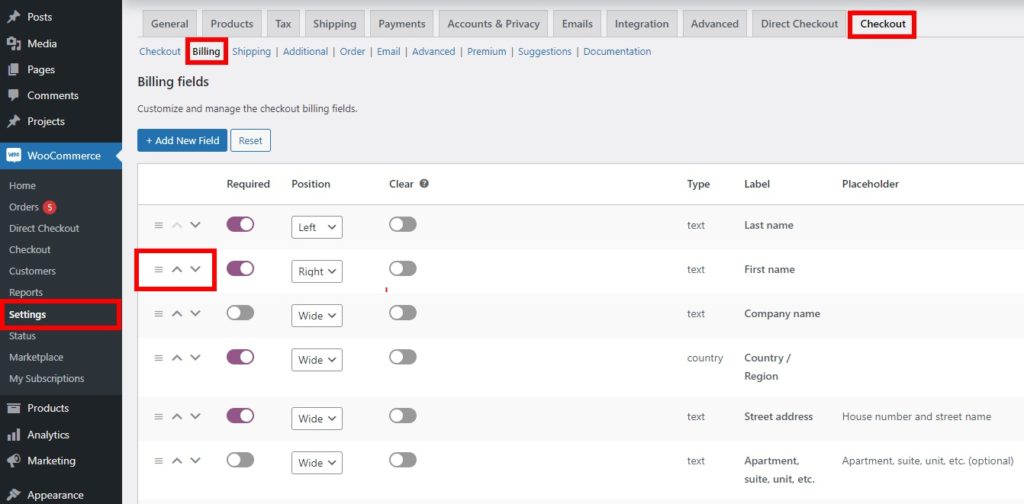
플러그인이 활성화되면 이를 사용하여 WooCommerce 체크아웃 필드를 재정렬할 수 있습니다. WordPress 대시보드에서 WooCommerce > 설정 으로 이동하여 체크아웃 탭을 엽니다.
결제 페이지에는 일반적으로 청구 및 배송 세부 정보가 포함됩니다. 청구 필드를 먼저 재정렬합니다. 따라서 Checkout 탭에서 Billing 옵션을 선택하십시오. 여기에서 청구 세부 정보에 대한 모든 필드를 볼 수 있습니다.
이제 드래그 앤 드롭을 사용하여 청구 세부 정보 필드를 재정렬하기만 하면 됩니다. 필드를 끌어서 체크아웃 페이지에서 배치하려는 위치 에 놓기만 하면 됩니다. 위쪽 및 아래쪽 화살표 를 사용하여 필드를 원하는 위치로 이동할 수도 있습니다.

또한 각 필드에 대한 위치 옵션도 있습니다. 필드는 화면의 왼쪽이나 오른쪽 또는 넓은 필드 영역에 배치할 수 있습니다. 비활성화됨 열에서 토글을 활성화하여 필요한 경우 필드를 숨길 수도 있습니다.
WooCommerce 스토어의 모든 체크아웃 필드를 재정렬한 후 변경 사항 저장 을 클릭합니다. 결제 페이지를 새로고침하면 새로 주문한 필드를 볼 수 있습니다.
같은 방법으로 배송 세부 정보 필드도 재정렬할 수 있습니다. 체크아웃 탭에서 배송 옵션을 선택하고 필드를 다시 정렬하기만 하면 됩니다. 필요한 모든 필드를 재정렬하면 프런트엔드 체크아웃 페이지에서도 재정렬된 것을 볼 수 있습니다.

프로그래밍 방식으로 WooCommerce 체크아웃 필드 재정렬
웹사이트에 플러그인을 추가하지 않으려는 경우 코드 조각을 사용하여 WooCommerce 체크아웃 필드를 재정렬할 수도 있습니다. 그러나 이 접근 방식은 프로그래밍에 대한 고급 지식이 있는 경우에만 적합합니다.
또한 코드 조각은 웹사이트의 functions.php 파일에 추가되며 WordPress 테마를 업데이트할 때 코드 조각이 손실될 수 있습니다. 따라서 스니펫을 추가하려면 하위 테마를 만들어야 합니다. 도움이 필요한 경우 WordPress용 최고의 하위 테마 플러그인 중 하나를 사용하여 만들 수도 있습니다.
그러나 코드 조각을 추가하기 전에 WordPress 웹사이트를 백업하는 것이 좋습니다. functions.php 파일은 웹사이트의 핵심 파일 중 하나이며 원치 않는 변경으로 인해 더 많은 문제가 발생할 수 있습니다. 이제 프로세스를 진행해 보겠습니다.
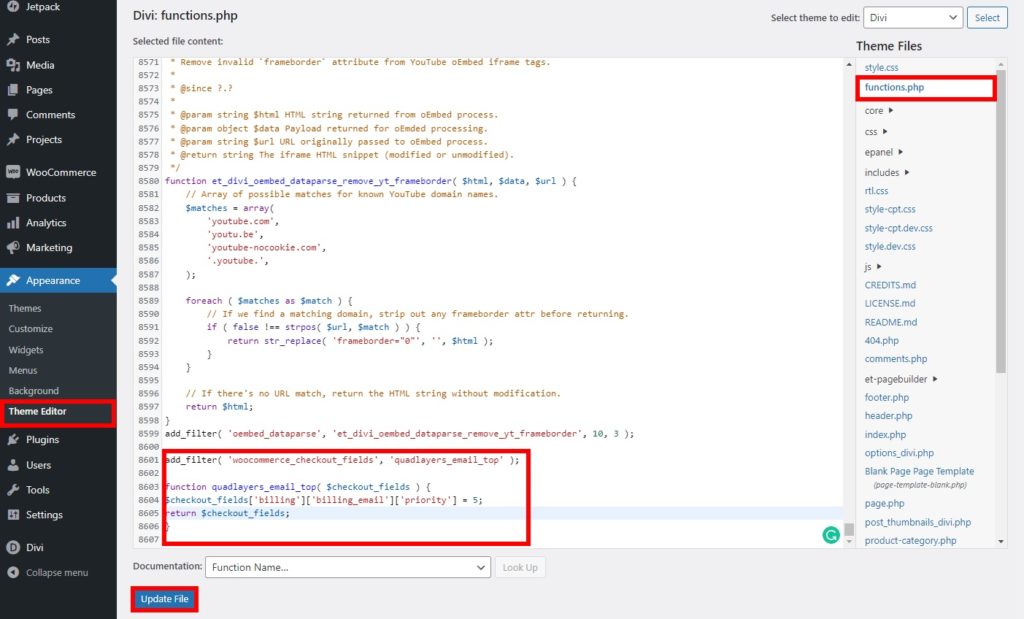
1. 테마 편집기에서 functions.php 파일에 액세스합니다.
테마 편집기에서 functions.php 파일에 코드 조각을 추가해야 합니다. 액세스하려면 WordPress 대시보드에서 모양 > 테마 편집기 로 이동합니다. 그런 다음 테마 파일에서 화면 오른쪽의 functions.php 파일을 선택합니다.

이제 편집기의 맨 아래로 스크롤 하고 파일을 업데이트 한 후 코드 조각 추가를 시작할 수 있습니다. 이 튜토리얼에서는 Divi 테마를 사용했습니다. 따라서 사용하는 테마에 따라 편집기와 약간 다르게 보일 수 있습니다.
2. 코드 조각 추가
WooCommerce 체크아웃 필드를 재정렬하기 위해 웹사이트에 추가할 수 있는 여러 코드 스니펫이 있습니다. 그러나 먼저 필드가 4개의 그룹으로 나누어져 있음을 이해해야 합니다.
- 청구지 주소 – 청구
- 배송 주소 - 배송
- 계정 로그인 – 계정
- 추가 정보 – 주문
또한 이러한 그룹의 각 필드에는 특정 우선 순위가 있습니다. 또한 필드를 재정렬하려면 우선 순위를 알아야 합니다.
아래 목록에서 필드를 찾을 수 있습니다. 필드 뒤에 표시된 숫자가 우선 순위입니다.
- 청구
-
billing_first_name– 10 -
billing_last_name– 20 -
billing_company– 30 -
billing_address_1– 40 -
billing_address_2– 50 -
billing_city– 60 -
billing_postcode– 70 -
billing_country– 80 -
billing_state– 90 -
billing_email– 100 -
billing_phone– 110
-
- 배송
-
shipping_first_name– 10 -
shipping_last_name– 20 -
shipping_company– 30 -
shipping_address_1– 40 -
shipping_address_2– 50 -
shipping_city– 60 -
shipping_postcode_우편번호 – 70 -
shipping_country– 80 -
shipping_state- 90
-
- 계정
-
account_password(우선순위 없음)
-
- 주문하다
-
order_comments(우선순위 없음)
-
이제 몇 가지 예를 살펴보겠습니다.

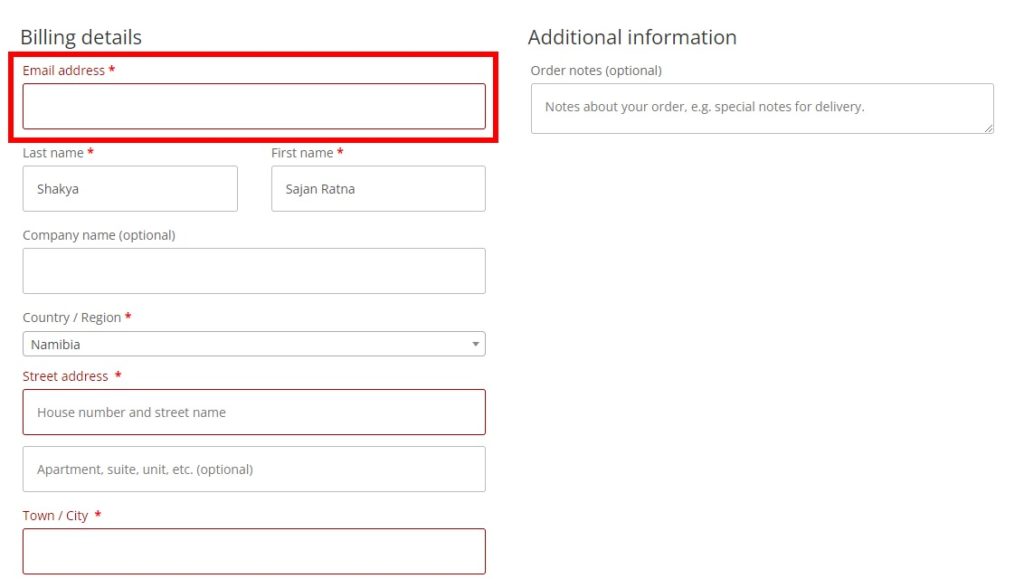
2.1. 필드를 맨 위로 이동
체크아웃 필드를 이동하여 맨 위 또는 첫 번째 행에 표시하려면 다음 코드 스니펫을 사용할 수 있습니다.
add_filter( 'woocommerce_checkout_fields', 'quadlayers_email_top' );
기능 quadlayers_email_top( $checkout_fields ) {
$checkout_fields['청구']['청구_이메일']['우선순위'] = 5;
$checkout_fields 반환;
}기본적으로 이름은 10으로 가장 높은 우선 순위를 갖습니다. 따라서 필드를 맨 위로 재정렬 하려면 필드의 우선 순위가 10 미만 인지 확인하십시오.
우리의 경우 이메일 필드의 우선 순위는 5입니다. 이것이 체크 아웃 필드의 맨 위에 배치되는 이유입니다.

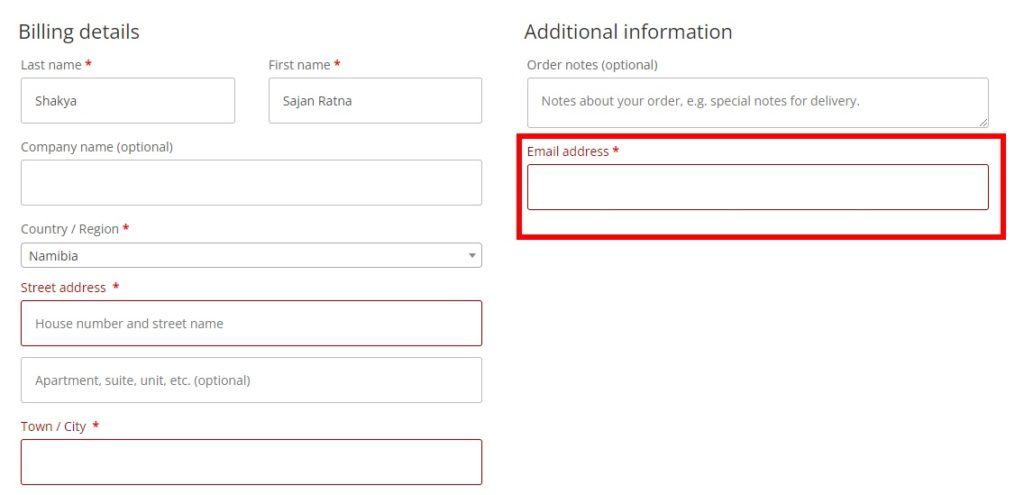
2.2. 필드를 다른 그룹으로 이동
코드 스니펫을 사용하여 WooCommerce 체크아웃 필드를 재정렬하는 것은 필드를 맨 위로 이동하는 것에만 국한되지 않습니다. 필드를 다른 그룹으로 이동하기 위해 더 많은 코드 조각을 수정하거나 생성할 수도 있습니다.
예를 들어 다음 스니펫을 살펴보겠습니다.
add_filter( 'woocommerce_checkout_fields', 'quadlayers_billing_email_another_group' );
기능 quadlayers_billing_email_another_group( $checkout_fields ){
// 1. 여기에서 다른 그룹에 필드 배열을 할당합니다.
$checkout_fields['order']['billing_email'] = $checkout_fields['billing']['billing_email'];
// 2. 이전 위치에서 필드 제거
unset( $checkout_fields['billing']['billing_email'] );
$checkout_fields 반환;
}보시다시피 청구 이메일이 추가 정보 그룹으로 이동되었습니다. 마찬가지로, 웹사이트의 필요에 따라 코드를 변경하고 다른 그룹의 필드를 이동하는 데 사용할 수도 있습니다.

도움이 더 필요한 경우 WooCommerce에서도 코드를 사용하여 결제 필드를 편집하는 자세한 가이드를 제공했습니다. 여기를 클릭하면 볼 수 있습니다.
보너스: WooCommerce에서 직접 결제 활성화
이제 WooCommerce 체크아웃 필드를 재정렬하는 프로세스에 익숙해졌으므로 웹사이트 의 체크아웃 프로세스도 단축하는 것이 더 나을 수 있습니다. 프로세스를 단순화 하려면 장바구니 페이지를 건너뛰는 것이 모범 사례 중 하나입니다. 이러한 방식으로 고객이 몇 가지 제품만 구매하려는 경우 결제 페이지로 직접 리디렉션할 수 있습니다.
직접 결제를 활성화하기 위해 WooCommerce 플러그인에 대한 Direct Checkout을 사용합니다. 고객이 장바구니 페이지를 건너뛰고 결제 페이지로 리디렉션할 수 있는 간단한 플러그인입니다. 그러나 플러그인 사용을 시작하려면 먼저 플러그인을 설치하고 활성화해야 합니다.

따라서 WordPress 대시보드에서 플러그인 > 새로 추가 로 다시 이동하여 플러그인을 검색합니다. 그런 다음 지금 설치 를 클릭하고 설치가 완료되는 즉시 플러그인을 활성화합니다 .
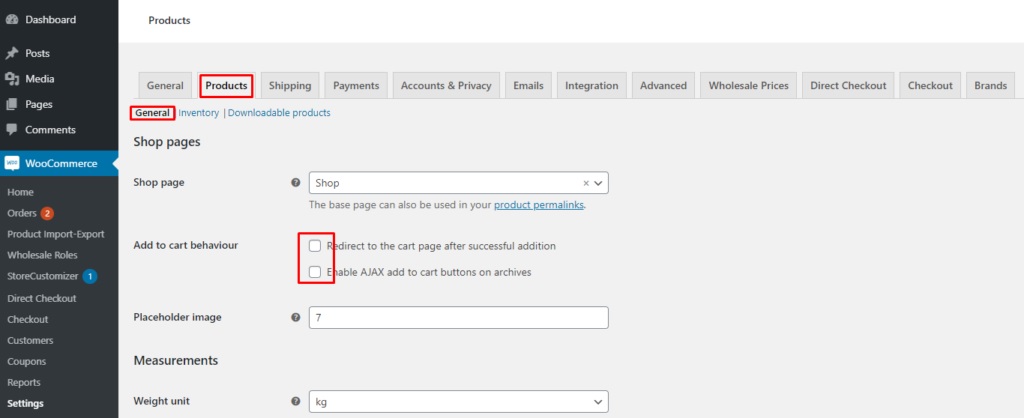
이제 몇 가지 기본 WooCommerce 설정을 조정해야 합니다. WordPress 대시보드의 제품 탭 아래 WooCommerce > 설정 에서 찾을 수 있습니다. 여기에서 일반 옵션을 선택하면 WooCommerce 제품에 대한 일반 옵션을 볼 수 있습니다.
그런 다음 장바구니에 추가 동작으로 이동하고 플러그인 설정을 방해하지 않도록 두 옵션을 모두 확인합니다 .

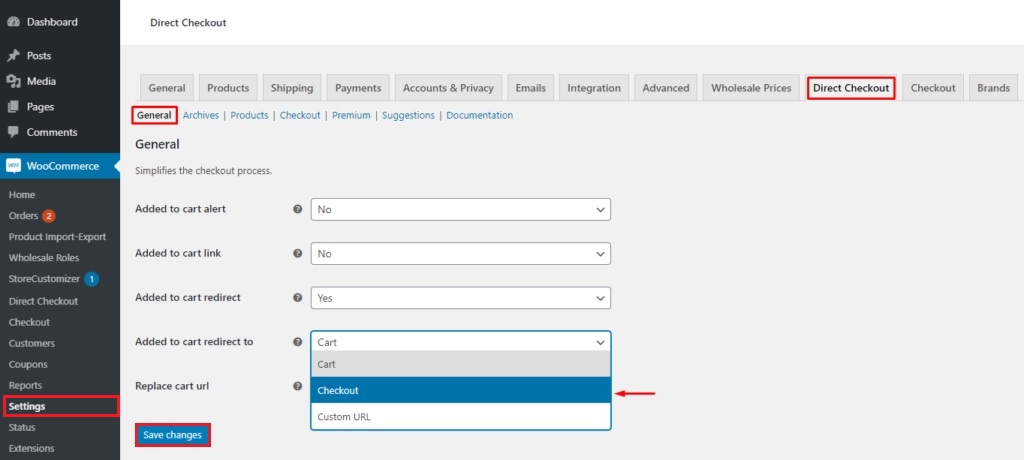
그런 다음 직접 결제 탭을 열고 여기에서도 일반 옵션을 선택합니다. 이제 드롭다운 메뉴에서 장바구니에 추가됨 리디렉션을 체크아웃 으로 설정합니다. 마지막으로 변경 사항을 저장합니다 .

즉, 고객은 웹사이트의 장바구니 페이지 대신 결제 페이지로 리디렉션됩니다. 추가 정보가 필요한 경우 장바구니 페이지를 건너뛸 수 있는 자세한 가이드도 있습니다.
결론
다음은 웹사이트에서 WooCommerce 체크아웃 필드를 재정렬 할 수 있는 다양한 방법입니다. 고객 만족을 위해 결제 페이지에 적용할 수 있는 아주 좋은 커스터마이징입니다. 웹사이트에 따라 더 쉬울 수도 있습니다.
요약하자면 , 우리는 체크아웃 필드를 재정렬하는 가장 좋은 두 가지 방법을 검토했습니다. 그들은:
- 플러그인 사용
- 프로그래밍 방식으로
플러그인을 사용하는 것은 필드를 재정렬하는 가장 빠른 방법 중 하나입니다. WooCommerce 대시보드에서 일부 옵션을 조정하고 필드를 재정렬하기만 하면 됩니다. 그러나 보다 고급 접근 방식을 원하고 기술 지식이 있는 경우 코드 조각을 사용하여 재정렬할 수도 있습니다.
또한 장바구니 페이지를 건너뛰어 결제 프로세스를 간소화할 수 있는 짧은 자습서도 포함되어 있습니다. 결제 페이지를 더 개선하고 싶다면 WooCommerce 결제 최적화, 1페이지 결제 생성, 결제 진행 텍스트 변경 등에 대한 자세한 가이드도 있습니다.
이 튜토리얼이 도움이 되었기를 바랍니다. 다음은 귀하가 관심을 가질 만한 기사입니다.
- WooCommerce Checkout 오류 메시지를 변경하는 방법
- 최고의 WooCommerce 한 페이지 체크아웃 플러그인(무료 및 유료)
- WooCommerce 결제에 조건부 필드를 추가하는 방법
이제 결제 필드를 재정렬할 수 있습니까? 문제가 있었나요? 댓글로 알려주세요!
