WordPress에서 이미지를 교체하고 크기를 줄이는 방법
게시 됨: 2024-12-02고품질 이미지는 웹사이트의 프레젠테이션에 큰 영향을 미칩니다. 사이트가 오래됨에 따라 이미지를 업데이트하는 것은 최신 상태를 유지하고 관련성을 유지하는 데 중요한 부분입니다. 높은 수준의 품질을 유지하면서 파일 크기를 줄이기 위해 이미지를 최적화하는 것은 경쟁력 있는 사이트를 운영하는 데 있어 또 다른 중요한 부분입니다.
이미지 압축 유형은 수년에 걸쳐 변화하고 개선되었습니다. 가능한 최고의 사용자 경험을 제공하고 경쟁에서 이기고 싶다면 때때로 최신의 고품질 작은 이미지로 사이트를 업데이트해야 합니다.
하지만 미디어 파일만 삭제할 수는 없습니다. 단순히 미디어 라이브러리에서 이미지를 삭제하면 해당 이미지를 사용하는 모든 게시물의 링크가 깨져 오래된 이미지를 그대로 두는 것보다 더 많은 문제가 발생합니다. 대신 오래된 이미지를 교체하려면 생각과 계획이 필요합니다.
다행히 WordPress에서 이미지를 교체하는 과정은 간단합니다. 몇 가지 지침만 따르면 됩니다. 이 기사에서는 웹사이트에 더 큰 문제를 일으키지 않고 WordPress에서 이미지를 교체하는 방법과 이미지 크기를 줄이는 방법을 알아봅니다.
살펴 보겠습니다.
이미지를 교체하는 일반적인 이유
사진은 페이지와 게시물에 꼭 필요한 시각적 자극을 추가합니다. 텍스트를 분리하고 관심을 유지하며 감정을 불러일으키거나 방문자가 원하는 행동을 취하도록 미묘하게 안내하는 데에도 사용할 수 있습니다.
당연히 웹사이트가 성장함에 따라 미디어 라이브러리도 확장됩니다. 수년에 걸쳐 다양한 품질의 이미지가 더 많이 추가됨에 따라 기존 이미지를 교체할 수도 있습니다.
왜?
페이지 로드 속도와 성능을 향상하려면
대용량 이미지를 고품질, 파일 크기가 작은 버전으로 교체하면 목표 달성에 놀라운 효과를 얻을 수 있습니다.
사이트에 있는 대용량 이미지 파일의 무게를 줄이면 로드 시간이 더 빨라지고, 로드 시간이 빨라지면 웹 사이트 기반 작업에 대한 거의 모든 것이 향상될 수 있기 때문입니다. 더 나은 모습을 기대할 수 있습니다.
재방문자율
대용량 이미지 파일은 웹사이트에 부담을 주고 로드 속도를 느리게 만듭니다. 느린 웹사이트는 방문자를 짜증나게 합니다. 웹사이트는 로드되는 데 몇 초 이상 기다리지 않습니다. 그리고 잠시 동안 머무르더라도 사이트가 항상 느리게 실행되면 다시 돌아오지 않을 것입니다.
반송률
로딩 속도가 느리면 이탈률도 높아집니다. Pingdom에 따르면 로드하는 데 3초 이상 걸리는 웹사이트는 로드하는 데 2초 이하인 사이트에 비해 이탈률이 4배 더 높습니다.
전환율
다시 말하지만, 방문자는 로딩 속도가 느린 사이트에 머물지 않을 것입니다. 따라서 사이트의 목표가 리드를 수집하거나 판매하는 것이라면 탐색이 원활하고 직관적이기를 원하며 사이트가 빠르게 로드되기를 원할 것입니다.
검색 엔진 최적화
성능이 향상되면 SEO도 향상됩니다. 페이지 속도는 검색 엔진 순위 요소입니다. 페이지 속도가 느리면 순위가 낮아집니다.
현재 이미지의 문제를 해결하려면
이미지가 깨지면 방문자는 이미지 대신 대체 텍스트나 아이콘을 보게 되는데, 이는 전혀 도움이 되지 않고 매력적이지 않습니다. 결국 이는 사이트의 신뢰성과 효율성을 감소시킵니다. 손상된 이미지를 즉시 교체하고 싶을 것입니다.
이미지 품질을 향상하려면
오늘날의 이미지는 그 어느 때보다 더 선명하고 생생하며 생생합니다. 10년 전의 오래된 휴대폰 사진을 보면 이는 매우 분명합니다. 그러나 전문적인 이미지라도 시간이 지나면 구식으로 보입니다. 가능한 최고의 웹사이트를 운영하는 것을 진지하게 생각한다면 이미지를 정기적으로 업데이트하여 유물처럼 보이지 않도록 해야 합니다.
시각적 브랜딩을 업데이트하려면
웹 사이트는 시간이 지남에 따라 브랜드를 변경하거나 조정하는 경우가 많으므로 새로운 디자인에 맞게 이미지를 업데이트해야 할 수 있습니다. 로고 디자인을 새로 고치거나, 배경색을 변경하거나, 새 브랜드의 전체적인 모양과 느낌에 더 잘 맞는 사진을 사용해야 할 수도 있습니다.
제품을 업데이트하려면
온라인 상점에서는 시간이 지남에 따라 제품 사진이 변경되므로 제품 사진을 업데이트해야 합니다. 이를 통해 고객은 자신이 받게 될 제품에 대한 정확한 설명을 볼 수 있으므로 반품, 불만 및 나쁜 리뷰가 줄어듭니다.
WordPress에서 이미지를 교체하기 전에 해야 할 일
사이트 성능을 높이기 위해 WordPress에서 이미지만 교체하려는 경우 모든 페이지와 게시물을 살펴보고 오래된 사진을 삭제한 다음 새 사진을 업로드하는 것은 매우 비현실적입니다.
대신, 플러그인을 사용하면 모든 이미지 파일을 훨씬 더 효율적으로 최적화할 수 있습니다. 시간이 절약되고 이미지가 자동으로 최적화됩니다.
Jetpack Boost는 이를 위한 최고의 옵션입니다.
Jetpack Boost와 같은 도구 설치
Jetpack Boost는 이미지 크기 조정 프로세스를 자동화하여 놀라운 시간 절약 효과를 제공합니다.
Image CDN 기능은 Jetpack의 글로벌 콘텐츠 전송 네트워크에서 미디어 파일을 제공합니다. 자동으로 이미지 크기를 조정하고 보다 효율적인 형식으로 변환한 후 각 방문자에게 가장 가까운 서버에서 이미지를 전달합니다.
이미지 가이드 도구는 이미지의 파일 크기, 최적이 아닌 해상도 및 종횡비를 자동으로 수정하여 사용자 경험과 로드 시간을 모두 개선합니다.
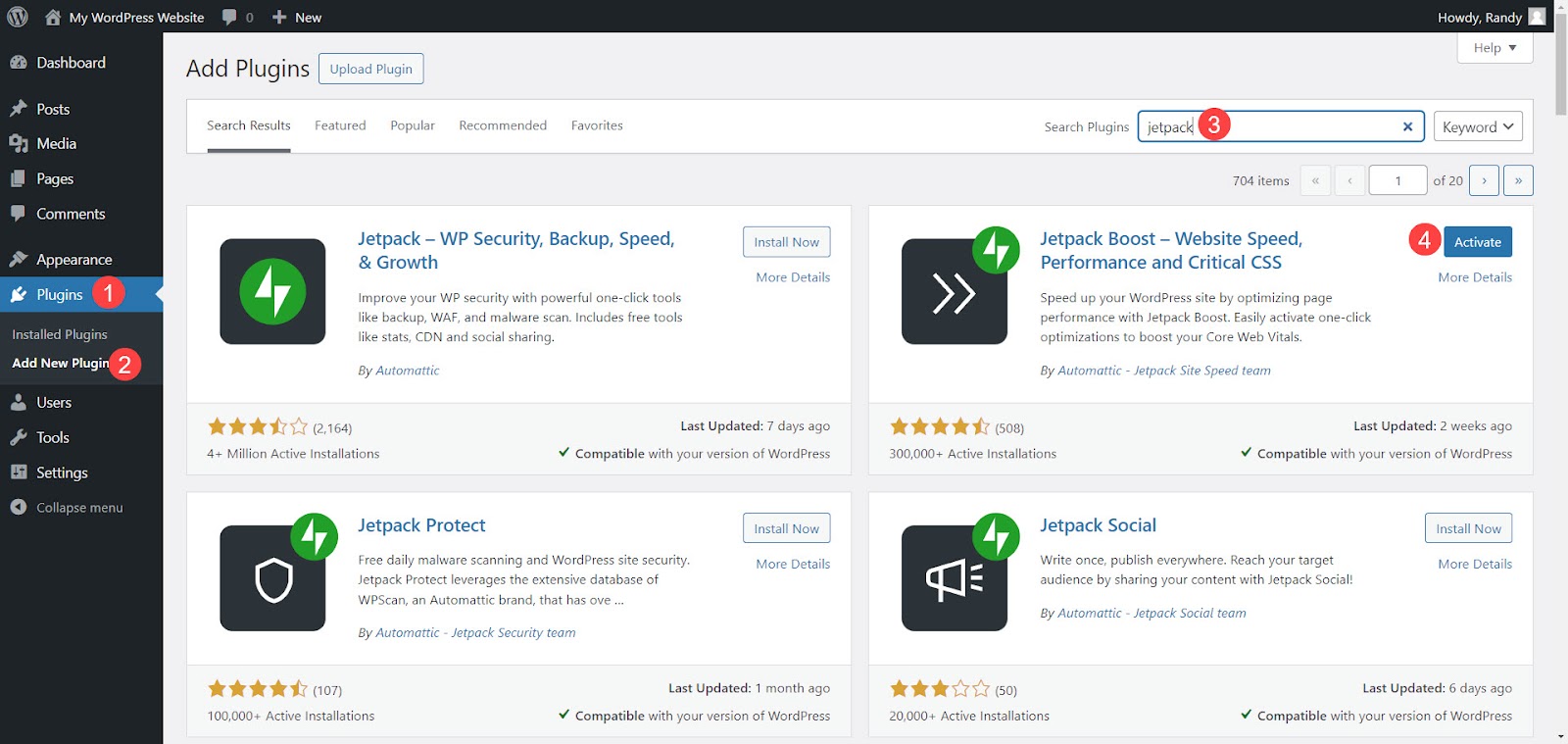
Jetpack Boost를 설치하려면 WordPress 대시보드에서 플러그인 → 새 플러그인 추가 로 이동하세요. Jetpack Boost를 검색하세요. 옵션에서 찾아 설치 → 활성화를 클릭하세요.

"이미지 가이드" 및 "이미지 CDN"을 활성화합니다.
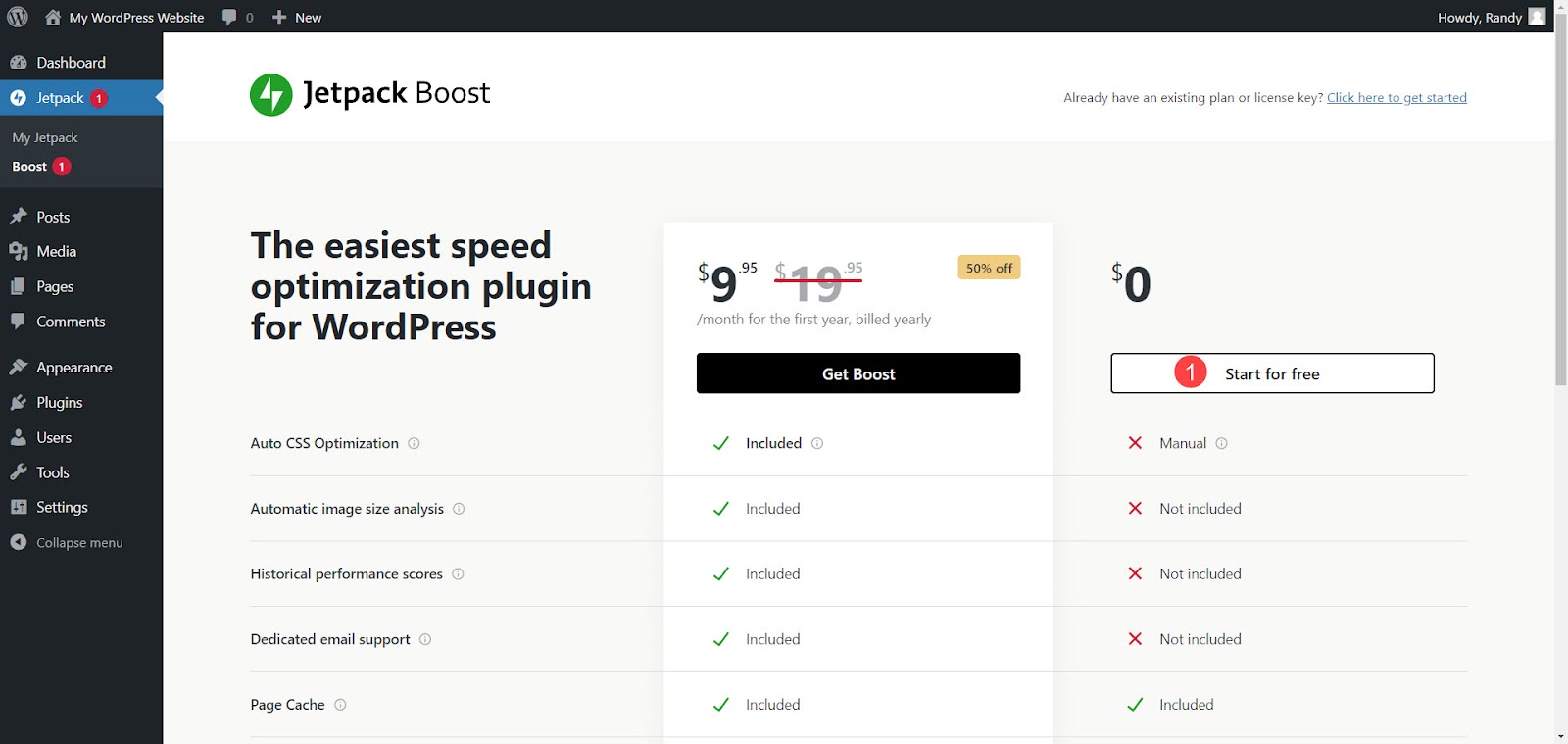
Jetpack Boost가 설치되고 활성화되면 무료 또는 프리미엄 중에서 원하는 버전을 선택하라는 메시지가 표시됩니다.
무료 버전은 다음과 같은 도움을 줄 수 있습니다.
- 중요한 CSS 로딩 최적화
- 캐시 사이트 페이지
- 필수적이지 않은 JavaScript 연기
- JavaScript와 CSS 연결
- 이미지 CDN의 힘을 활용하세요
- 이미지 크기 오류 수정
프리미엄 버전에는 다음과 같은 기능이 추가됩니다.
- 자동 CSS 최적화
- 자동 이미지 크기 분석
- 과거 성능 점수
- 이미지 CDN 품질 설정
- 전용 이메일 지원
이 튜토리얼에서는 무료 버전을 사용하고 있습니다. 시작하려면 무료로 시작을 클릭하세요.

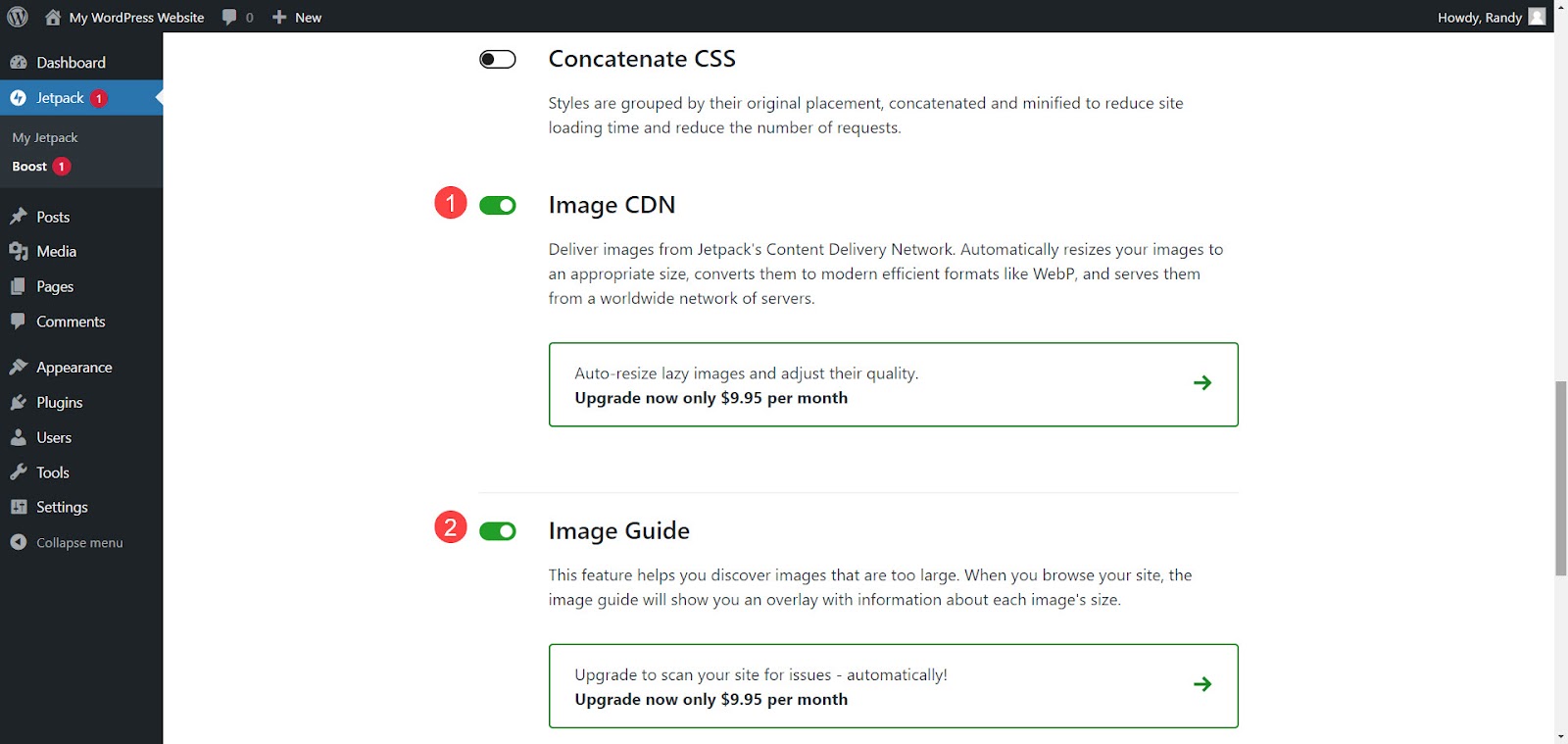
페이지가 설정 화면으로 새로고침되면 아래로 스크롤하여 Image CDN 및 Image Guide 로 이동합니다. 두 토글을 모두 활성화합니다. Image CDN과 Image Guide 모두 이미지를 최적화할 준비가 되어 있습니다.

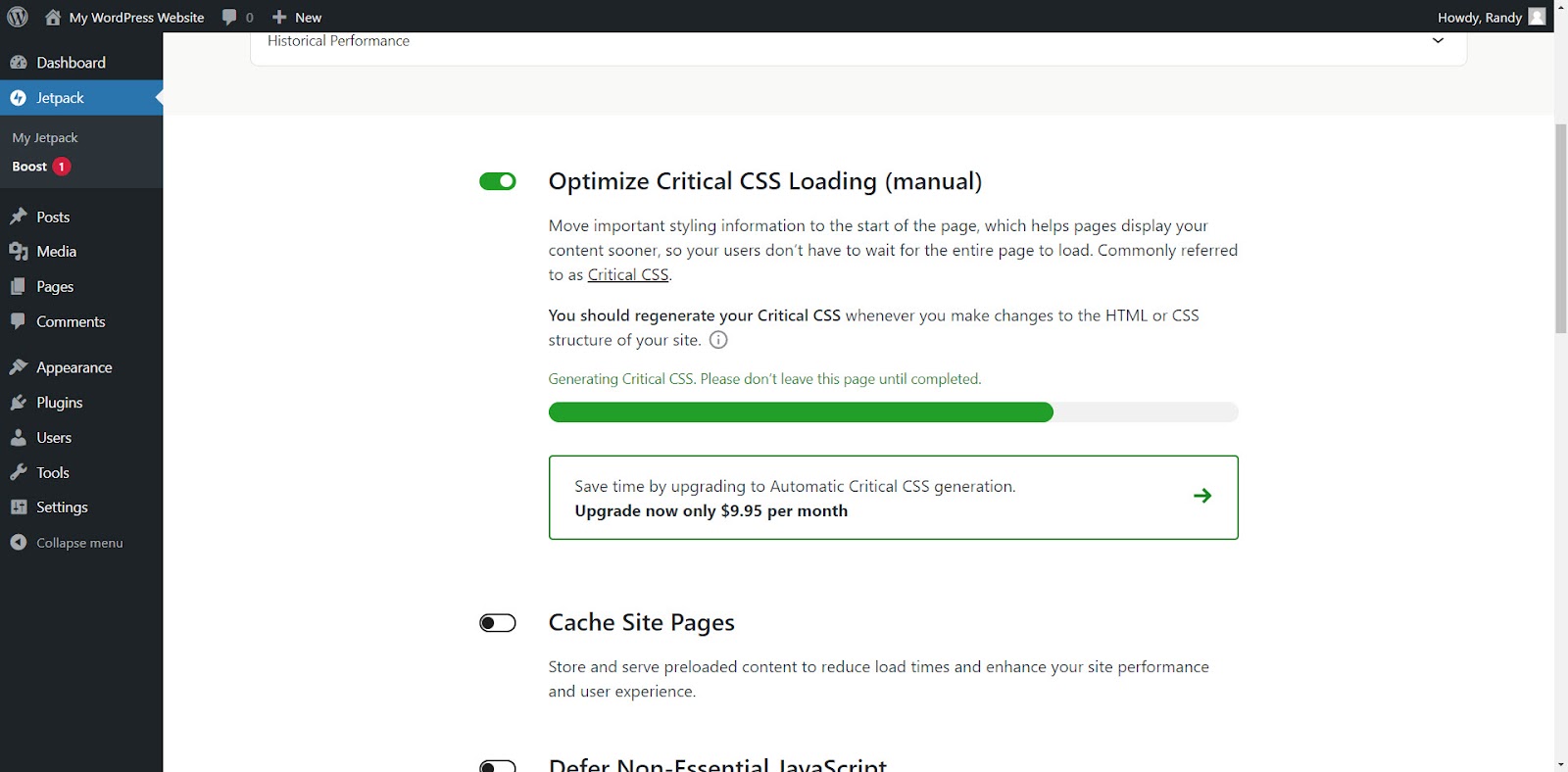
중요 CSS 로딩 최적화는 기본적으로 활성화되어 있습니다. 중요한 CSS를 자동으로 생성합니다. 프로세스가 완료될 때까지 이 페이지에 머무르세요.

자동 이미지 크기 조정 및 최적화를 위해 Jetpack Boost 사용
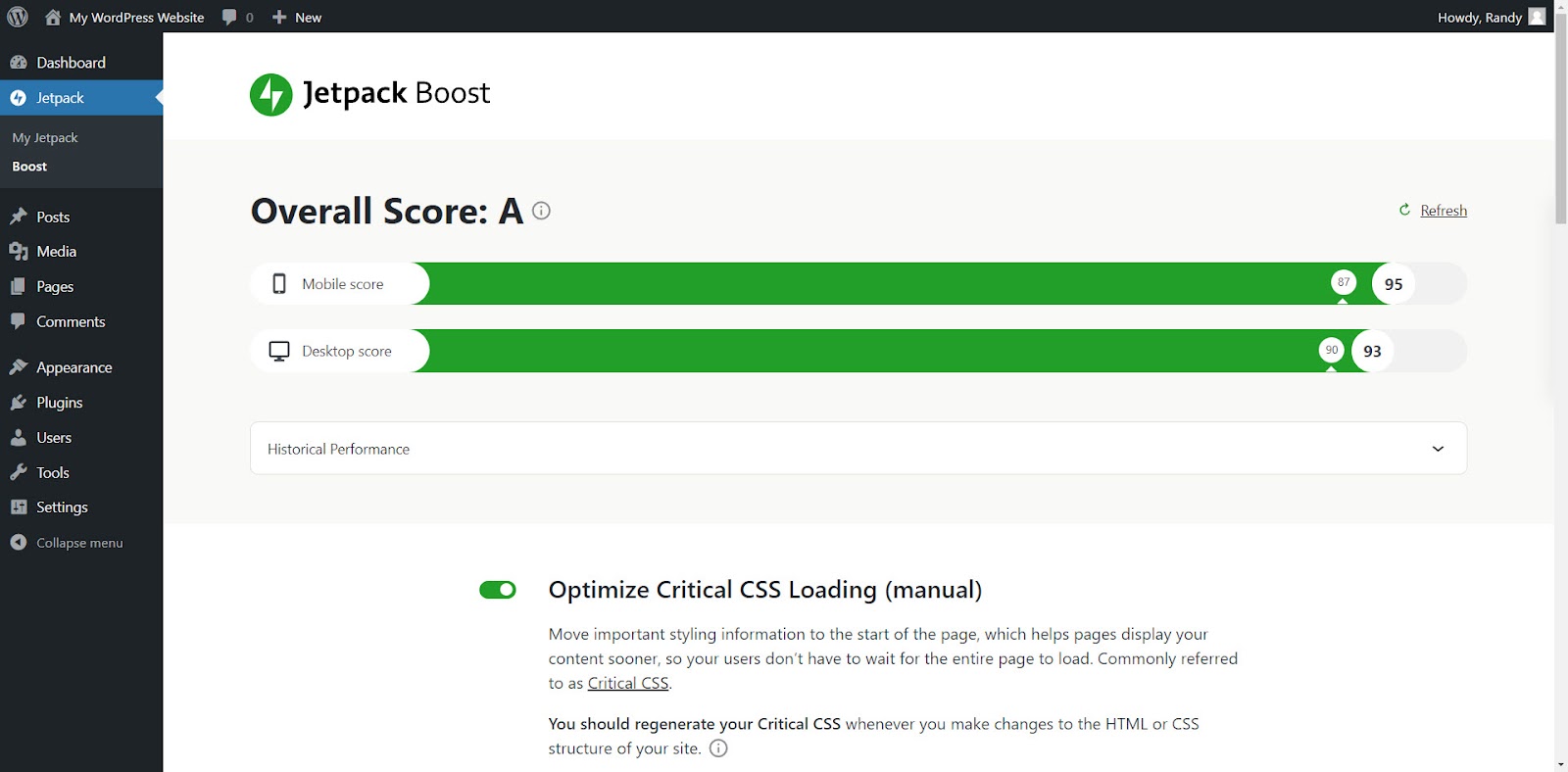
Image CDN 및 Image Guide는 백그라운드에서 작동합니다. 설정을 조정할 필요가 없습니다. 활성화되면 Boost는 사이트에 대한 전체 점수를 제공합니다.
종합점수
전체 점수는 모바일과 데스크톱에 대한 개별 결과를 표시합니다. 이는 사이트의 속도와 과거 성능을 보여줍니다. 점수는 무료 기능의 일부이며, 과거 성능을 잠금 해제하려면 프리미엄 버전이 필요합니다. 점수를 보려면 Jetpack → Boost 로 이동하고 새로 고침을 선택하여 최신 점수를 확인하세요.
점수는 사이트의 콘텐츠와 최적화에 따라 달라집니다. Boost를 활성화하기 전에 테스트 사이트에서 모바일의 경우 87점, 데스크톱의 경우 90점을 받았다고 가정해 보겠습니다. 그런 다음 플러그인을 활성화하면 각각 93점과 95점을 얻습니다. 이제 사이트가 더 빠르게 로드되고 더 적은 서버 리소스를 사용합니다.

이미지 가이드
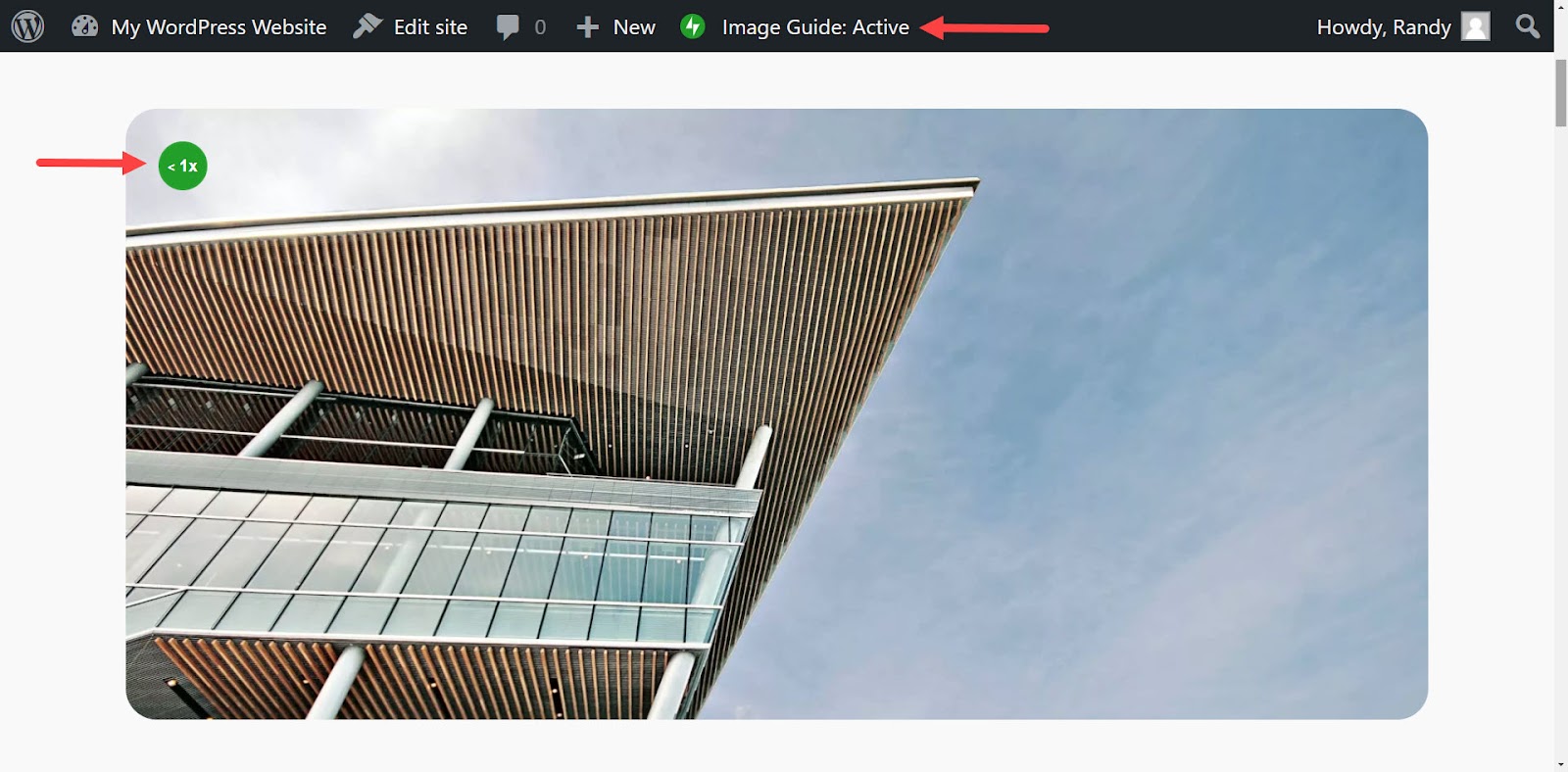
이미지 가이드는 웹사이트 전면에 정보를 표시합니다. 상단 메뉴의 이미지 가이드를 클릭해 활성화하거나 일시정지하세요. 활성화되면 각 이미지의 왼쪽 상단에 있는 녹색 원 안에 정보가 나타납니다.

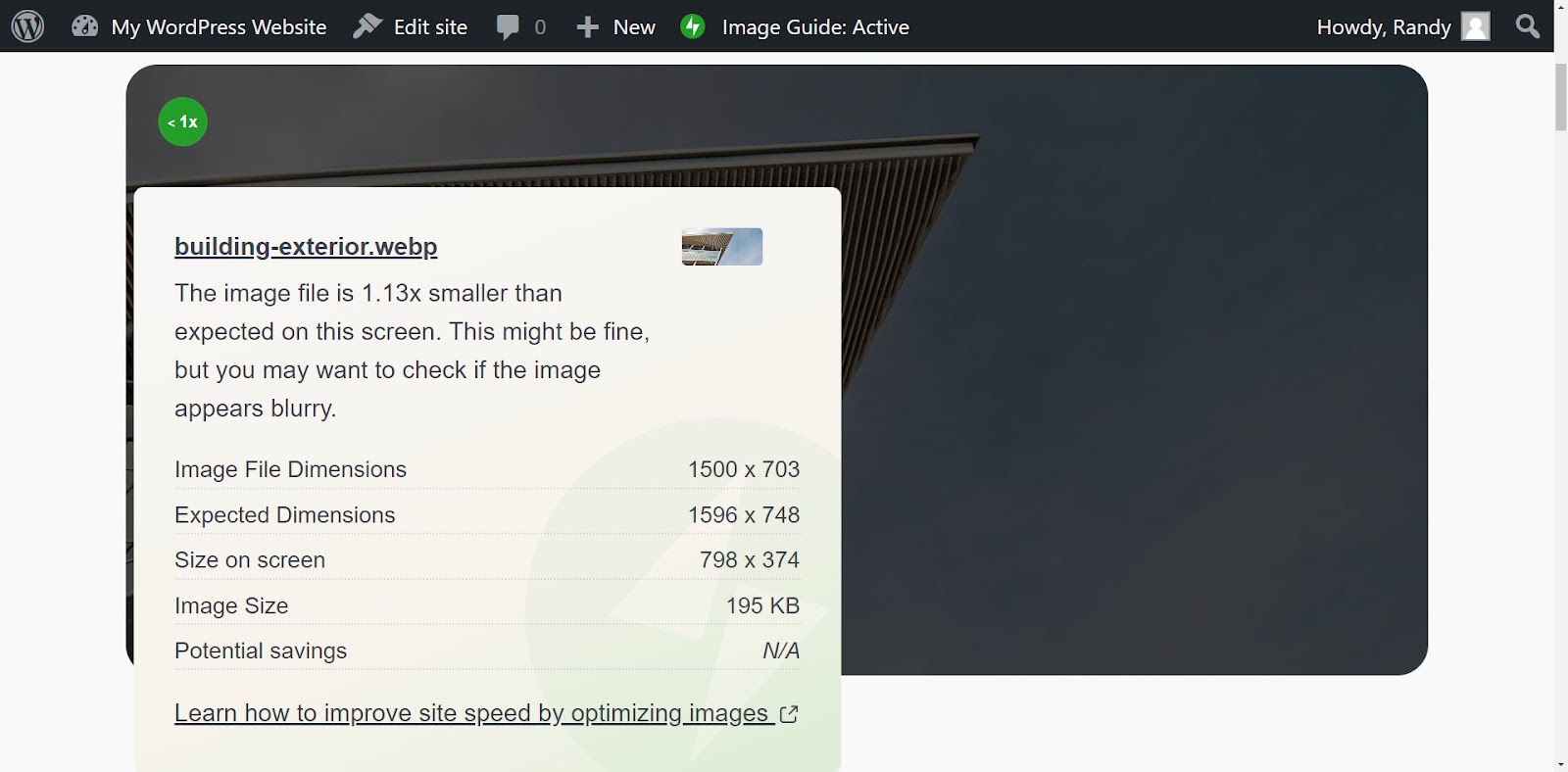
해당 이미지 위로 마우스를 가져가면 해당 이미지에 대한 정보를 볼 수 있습니다. 팝업에는 파일 확장자, 이미지 크기, 잠재적 저장 용량에 관한 정보와 이미지 최적화 방법을 배울 수 있는 링크가 제공됩니다.
이 예에서는 이미지가 이 화면에서 예상한 것보다 1.14배 작아서 흐릿하게 나타날 수 있음을 보여줍니다. 또한 파일 크기, 화면 크기 및 파일 크기도 제공합니다.

WordPress에서 이미지를 교체하는 방법(4가지 방법)
WordPress 미디어 라이브러리에서 이미지를 교체하든 특정 콘텐츠 내에서든 오류를 발생시키지 않고 WordPress에서 이미지를 교체하는 방법에는 여러 가지가 있습니다. WordPress에서 이미지를 교체하는 네 가지 방법을 살펴보겠습니다.
방법 1: 블록 편집기 사용
이 방법은 이전 이미지를 WordPress 미디어 라이브러리에 남겨두고 콘텐츠에서 교체합니다. 이전 이미지를 사용하는 다른 콘텐츠는 계속해서 사용됩니다. 이는 다른 게시물의 원본을 유지하면서 한두 위치의 이미지만 교체하려는 경우에 이상적입니다.
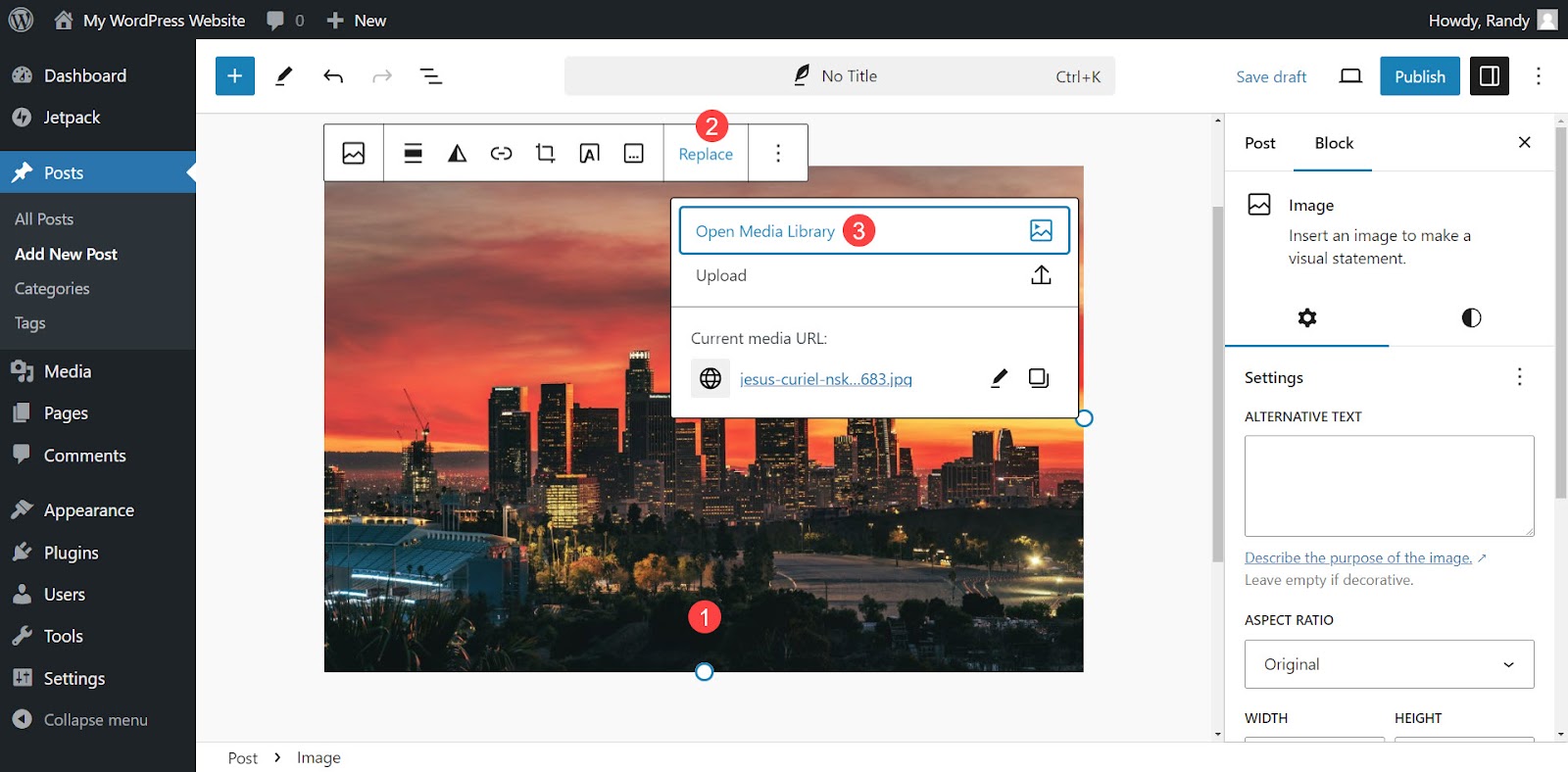
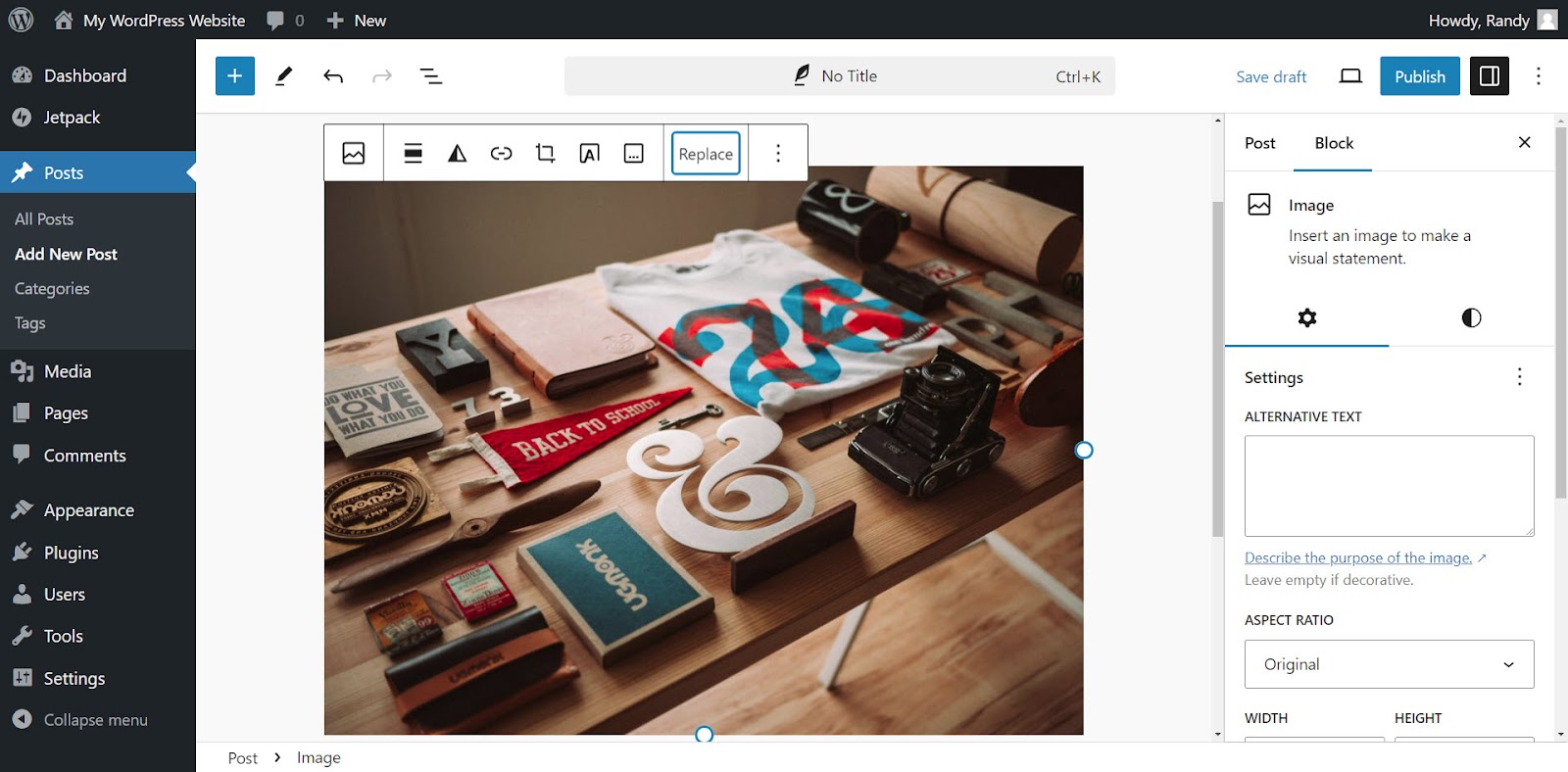
콘텐츠를 열고 교체하려는 이미지를 선택하세요. 그러면 이미지 블록 위에 메뉴가 열립니다. 바꾸기를 클릭하면 작은 팝업이 표시됩니다. 미디어 라이브러리 열기 를 선택합니다.

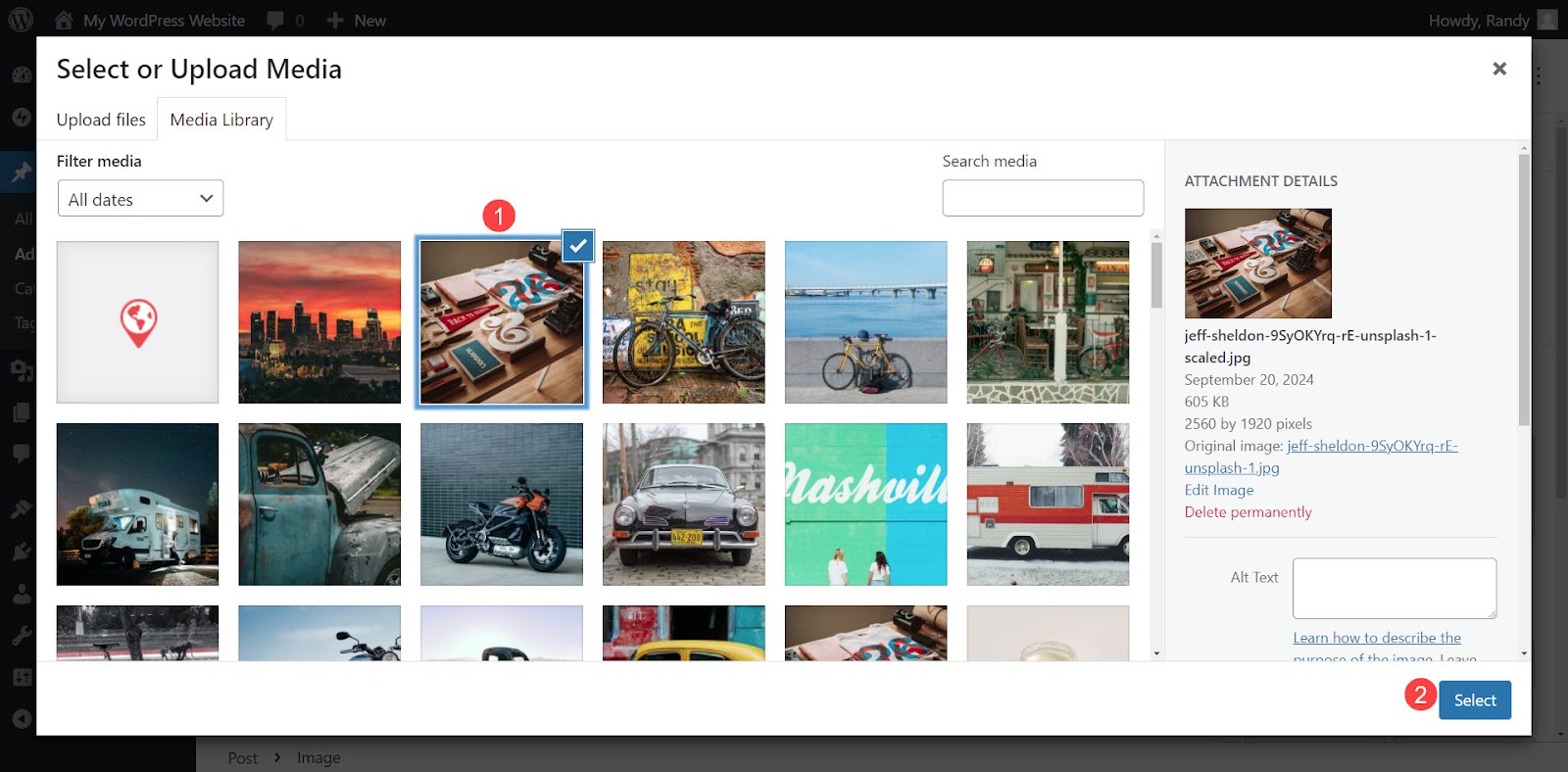
WordPress 미디어 라이브러리에서 사용하려는 이미지로 이동하여 선택하세요. 이렇게 하려면 라이브러리 오른쪽 하단에 있는 선택을 클릭하세요.

새 이미지가 WordPress 블록의 이전 이미지를 대체합니다. 원본 이미지는 여전히 미디어 라이브러리에 존재하며 이를 사용하는 다른 모든 페이지나 게시물은 여전히 정상적으로 표시됩니다.

몇 개의 게시물 내에서 이미지를 수동으로 교체하는 데는 많은 시간이 걸리지 않지만, 많은 게시물 내에서 여러 이미지를 교체해야 하는 경우 시간이 많이 걸립니다. 모든 위치에서 이미지를 교체하는 대신 이전 이미지를 그대로 유지하여 게시물을 놓칠 수도 있습니다.
따라서 여러 게시물에서 사용되는 이미지이고 모든 위치에서 이미지를 교체하려는 경우 미디어 라이브러리의 이미지를 교체하는 것이 좋습니다.
방법 2: WordPress 미디어 라이브러리 사용
이 방법은 WordPress 미디어 라이브러리 내의 이전 이미지를 대체합니다. 이전 이미지를 사용하는 모든 콘텐츠에는 이전 이미지 대신 새 이미지가 포함됩니다. 이 방법은 해당 이미지가 웹사이트의 많은 게시물에 사용되고 이전 이미지를 전혀 유지하고 싶지 않은 경우에 이상적입니다. URL을 그대로 유지하여 웹사이트 내의 링크 오류를 줄입니다.
플러그인 설치
플러그인을 사용하여 미디어 라이브러리 내부의 이미지를 교체하는 옵션을 추가하세요. 플러그인은 콘텐츠 내에서 오류를 일으키지 않고 이미지를 대체합니다. 선택할 수 있는 몇 가지 좋은 플러그인이 있습니다. 미디어 교체 활성화 플러그인이 가장 널리 사용됩니다. 이를 통해 교체 프로세스를 제어할 수 있습니다.
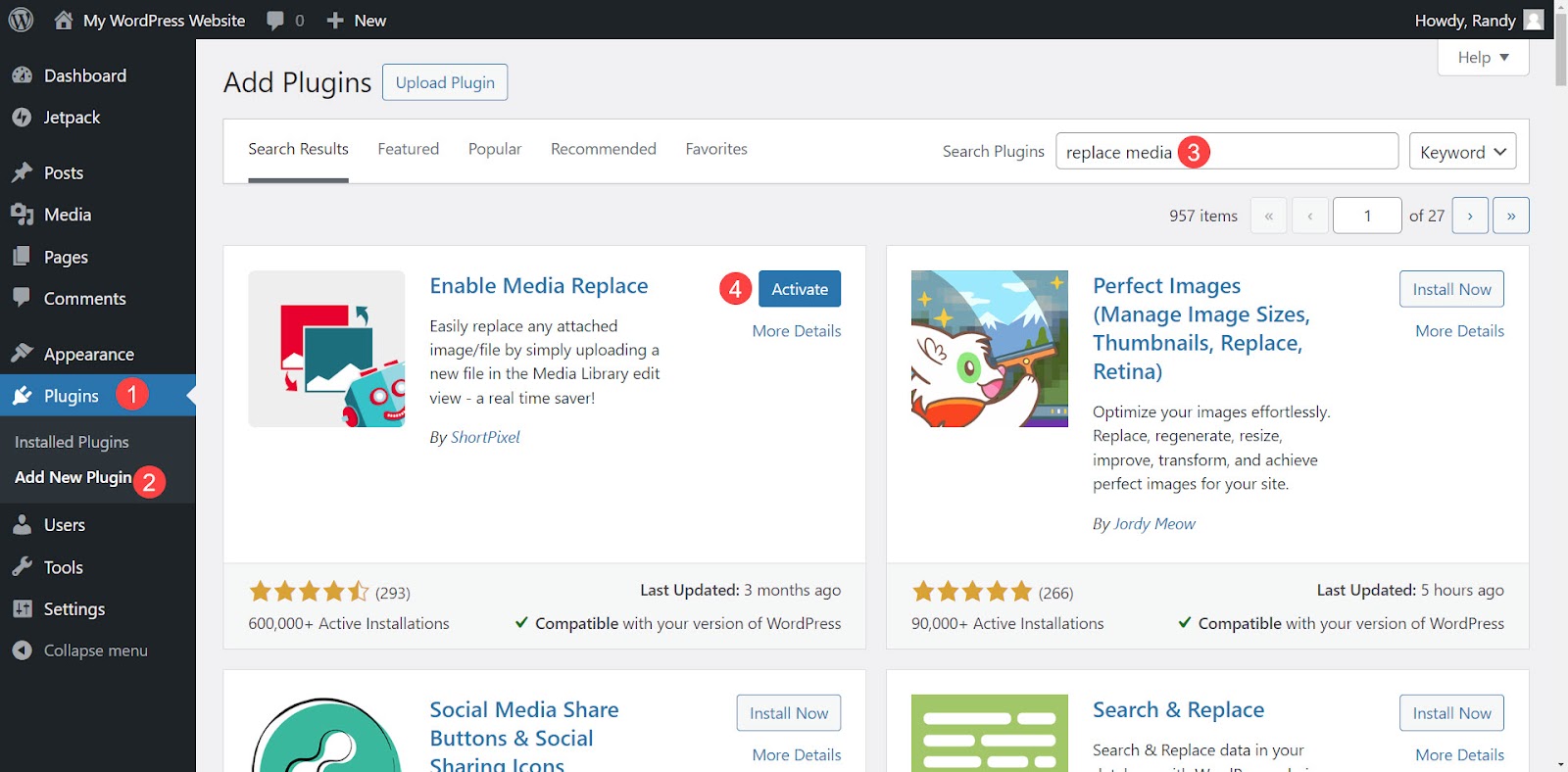
미디어 교체 활성화 플러그인을 설치하려면 WordPress 대시보드에서 플러그인 → 새 플러그인 추가 로 이동하세요. "미디어 교체 활성화"를 검색하십시오. 나열된 옵션에서 플러그인을 찾은 다음 지금 설치 , 활성화 를 차례로 클릭합니다. 일단 설치되면 미디어 교체가 미디어 라이브러리 내 옵션이 됩니다.

WordPress를 위한 가장 쉬운 속도 최적화 플러그인
Jetpack Boost는 개발자가 필요 없이 귀하의 사이트에 세계 최고의 웹사이트와 동일한 성능 이점을 제공합니다.
무료로 사이트를 강화하세요목록 보기에서 미디어 라이브러리의 이미지 교체
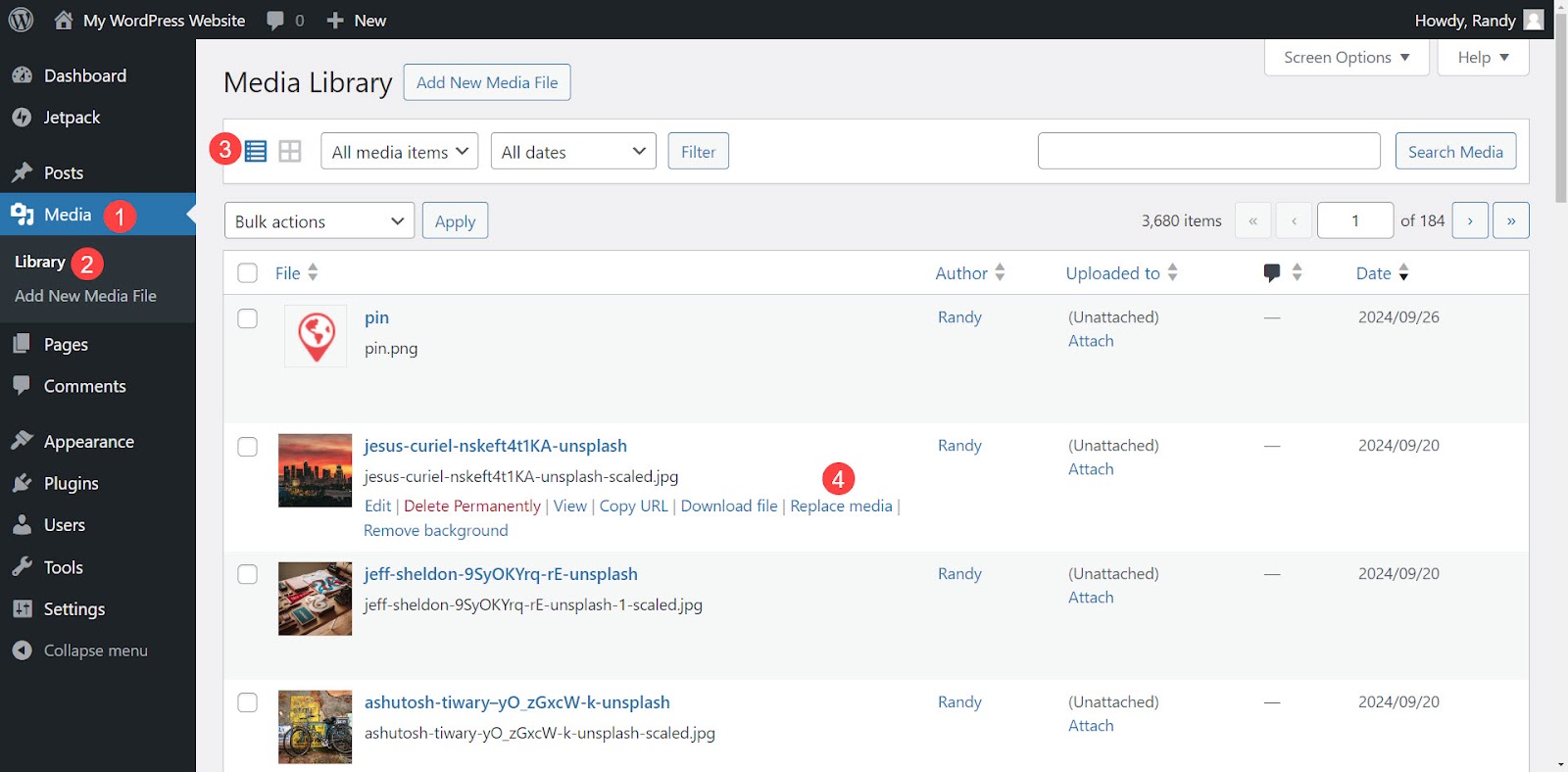
미디어 교체 활성화 플러그인을 사용하여 미디어 라이브러리의 이미지를 교체하는 것은 간단합니다. WordPress 대시보드에서 미디어 → 라이브러리 로 이동합니다. 목록 아이콘 을 선택하고 교체하려는 이미지를 검색한 후 해당 이미지 위에 마우스를 놓고 미디어 교체 를 클릭합니다.

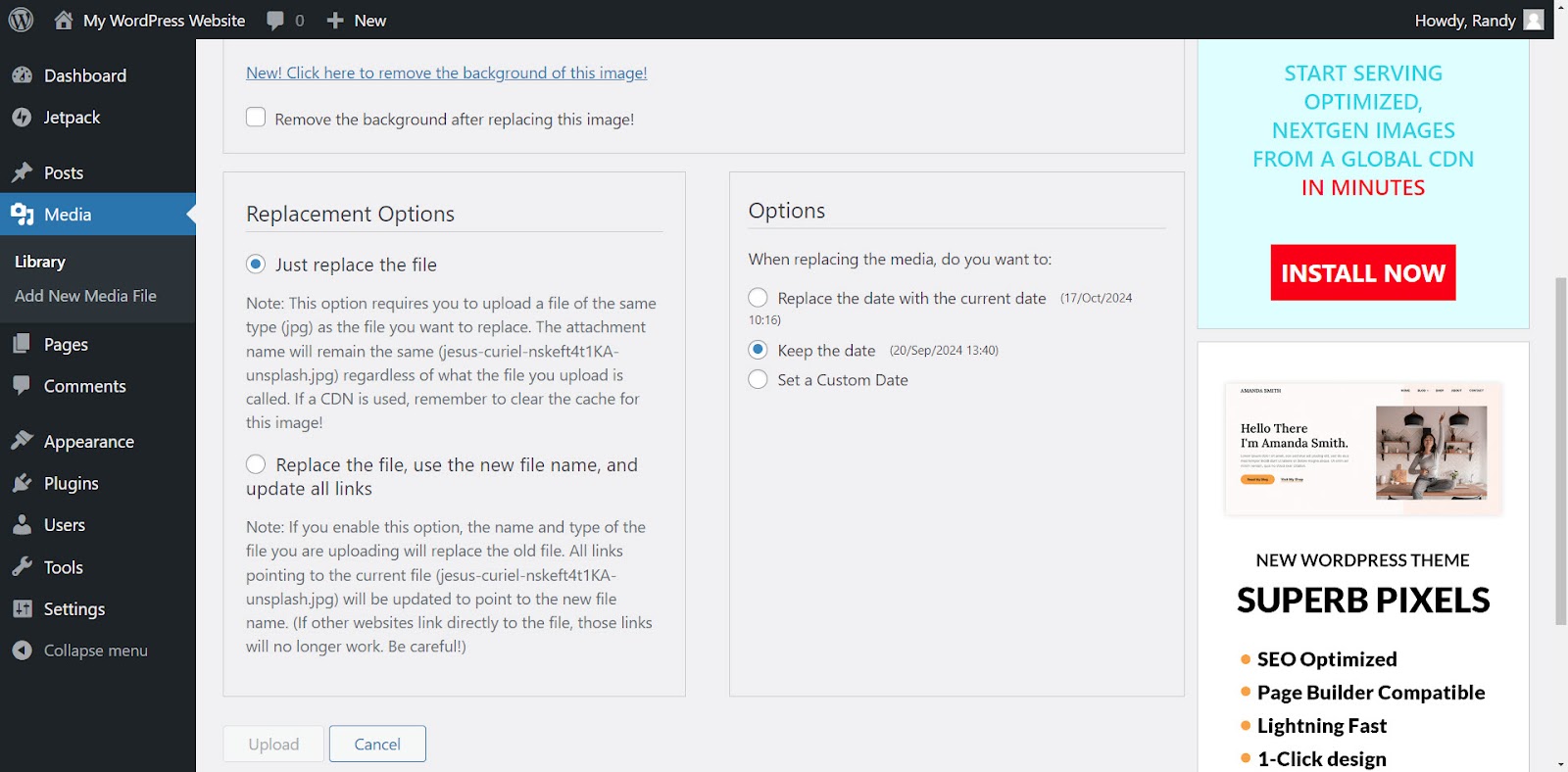
교체 옵션이 포함된 새 창이 열립니다. 새 이미지를 선택하기 전에 화면 하단에서 옵션을 선택하세요. 이 플러그인에는 다음을 포함한 두 가지 대체 옵션이 있습니다.
- 파일을 교체하십시오 . 동일한 유형의 미디어 파일을 사용하고 파일 이름을 유지하세요. 이렇게 하면 파일만 교체됩니다.
- 파일을 교체하고, 새 미디어 파일 이름을 사용하고, 모든 링크를 업데이트하세요 . 파일 이름을 바꾸고 모든 콘텐츠를 업데이트하여 새 파일을 표시합니다. 그러나 새 이미지에 직접 연결되는 외부 웹사이트는 업데이트되지 않으므로 해당 링크는 더 이상 작동하지 않습니다.
선택한 대체 옵션에 관계없이 새 파일 날짜에 대한 옵션도 선택할 수 있습니다. 옵션은 다음과 같습니다:

- 원래 날짜를 현재 날짜로 바꿉니다.
- 원래 날짜를 유지하세요.
- 사용자 정의 날짜를 사용하십시오.

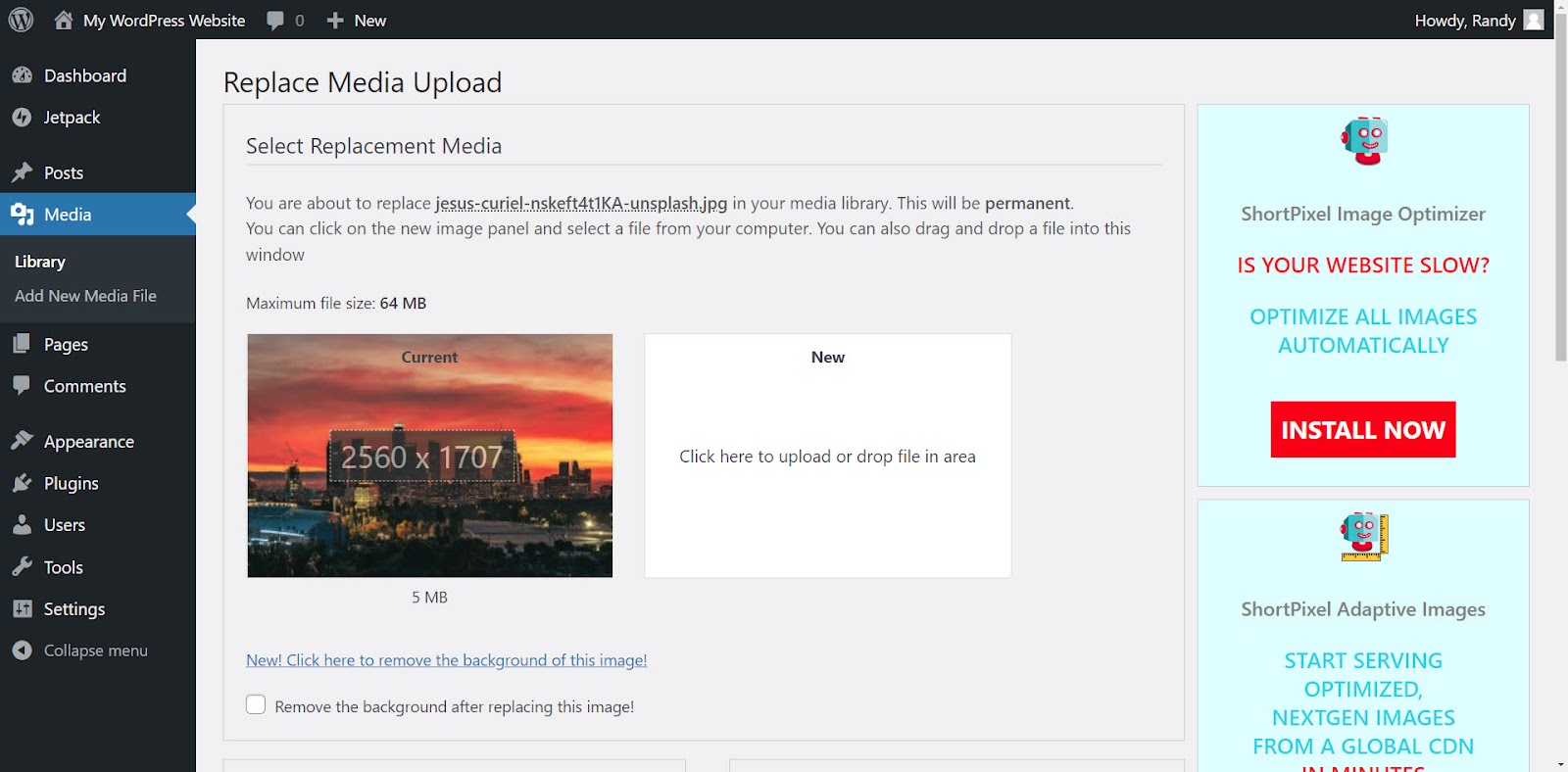
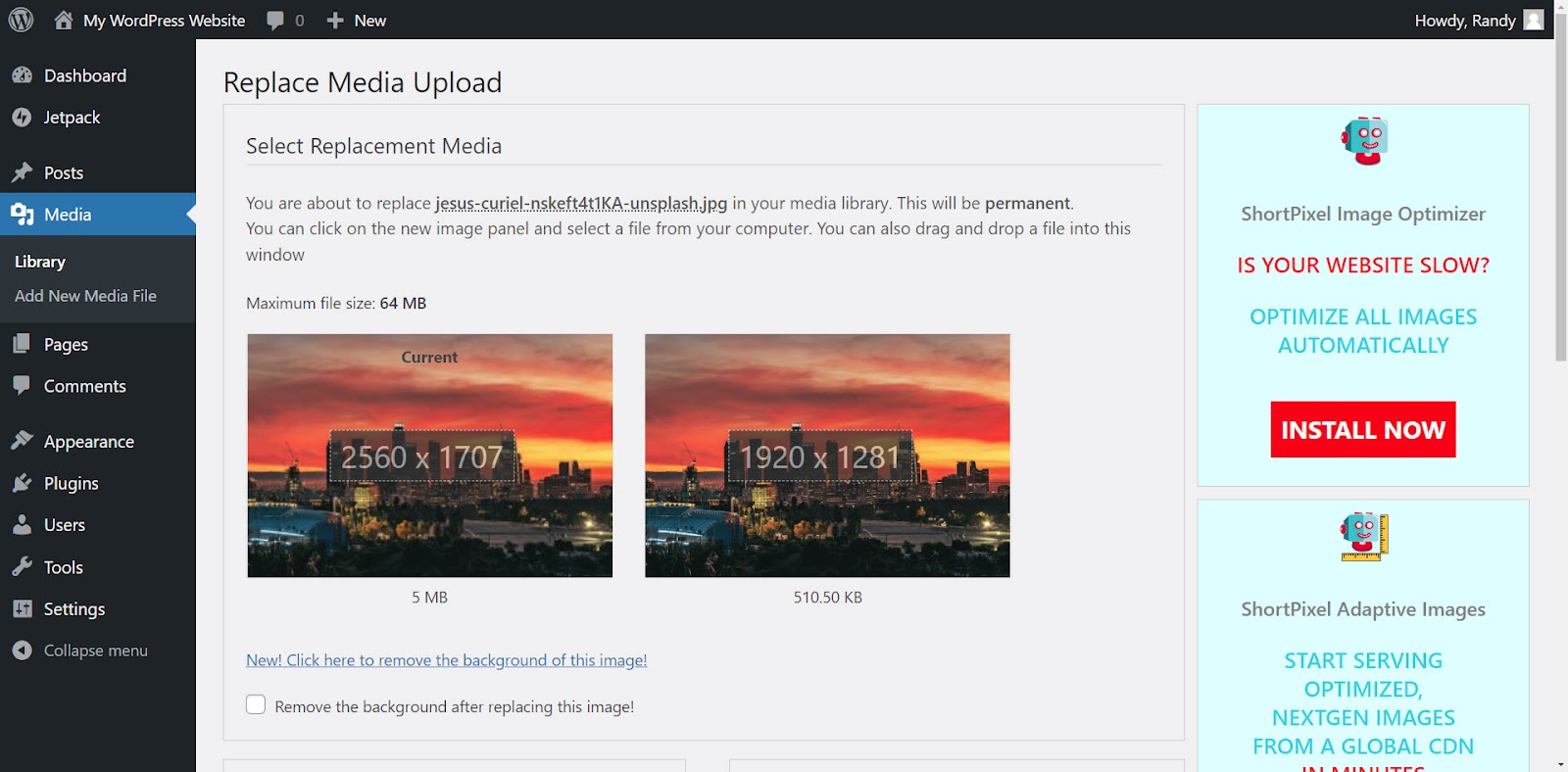
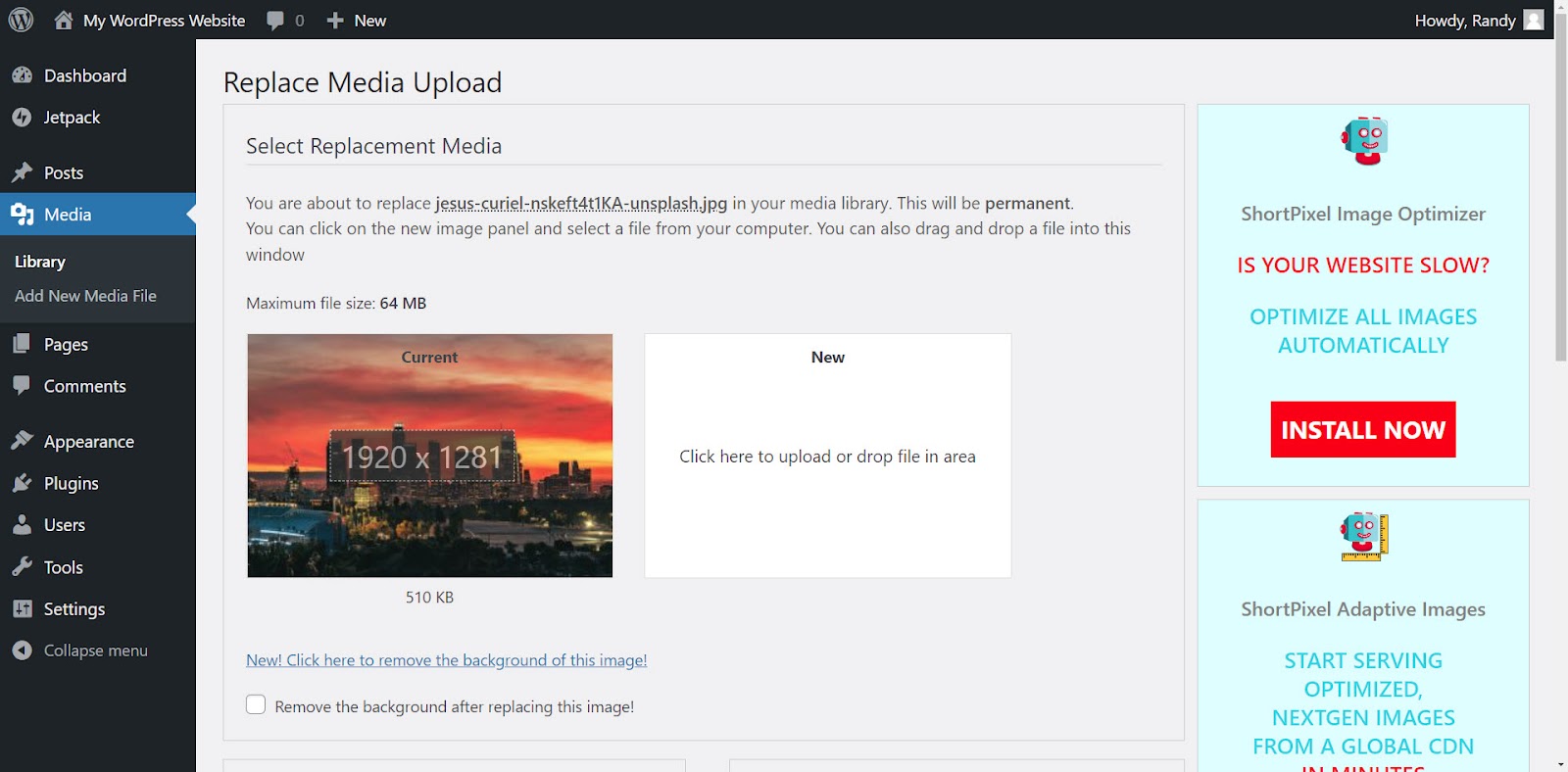
미디어 교체 활성화 화면 상단에 교체 미디어 선택 이라는 영역이 표시됩니다. 왼쪽에는 현재 파일이 표시되고 오른쪽에는 새 파일에 대한 영역이 표시됩니다. 새로 만들기 를 클릭하여 컴퓨터의 위치를 열거나 새 파일을 바탕 화면의 해당 영역으로 드래그합니다.

새 이미지를 미리 보고 이미지를 업로드하기 전과 후를 비교하세요. 이 예에서는 크기가 조정된 이미지가 510KB로 업로드되고 있으며 이는 원본 5MB보다 훨씬 작습니다. 이미지는 이미지 편집기를 통해 수동으로 크기를 조정하고 압축했습니다.

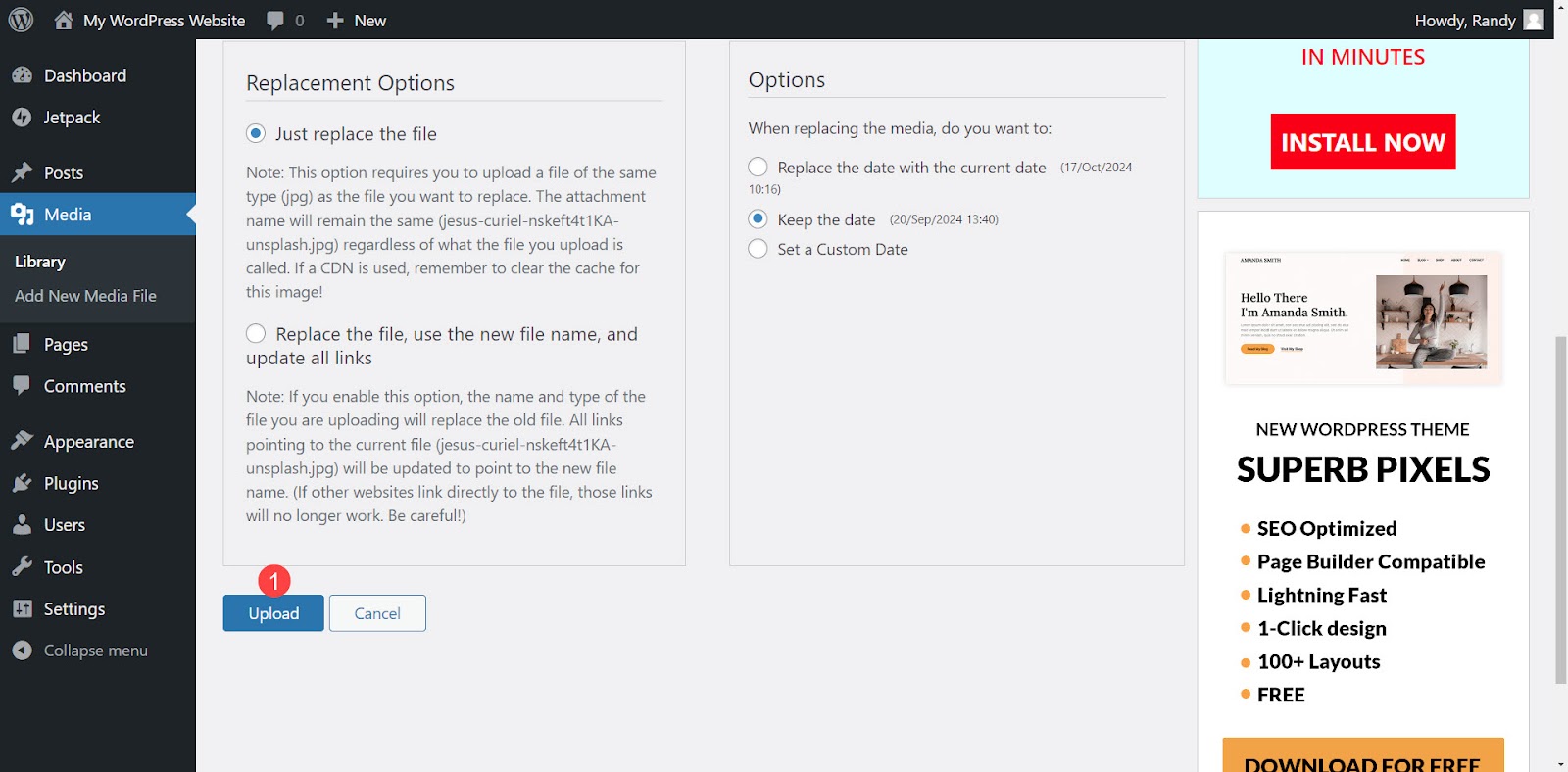
페이지 하단의 업로드를 클릭하세요.

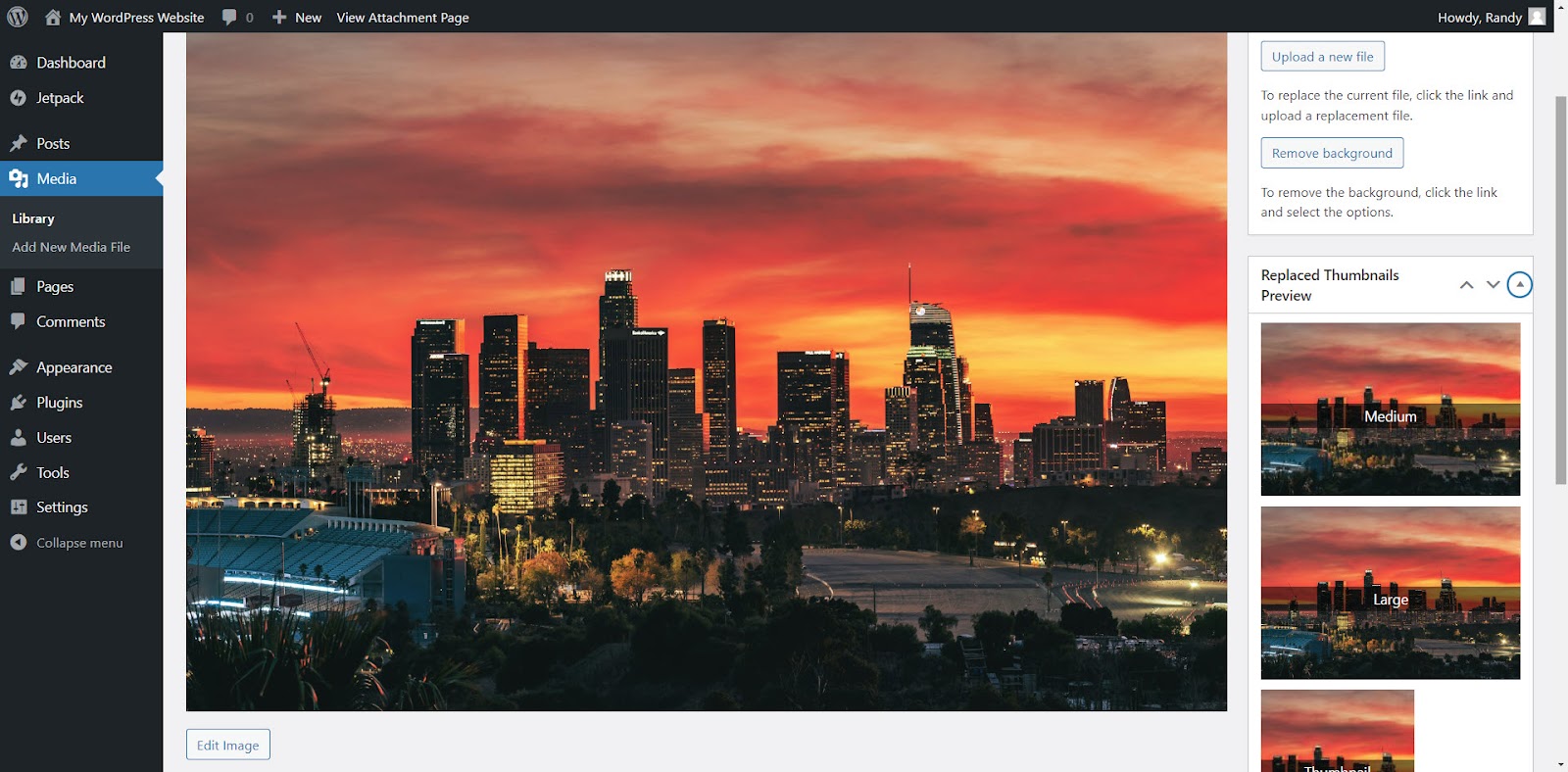
업로드가 완료되면 파일이 교체되었다는 메시지가 표시되고 이미지 편집기로 이동됩니다. 원하는 경우 이 편집기에서 새 이미지를 업로드하고 아래로 스크롤하여 오른쪽 사이드바에서 썸네일로 사용할 이미지 크기를 선택하세요.

그리드 보기에서 미디어 라이브러리의 이미지 교체
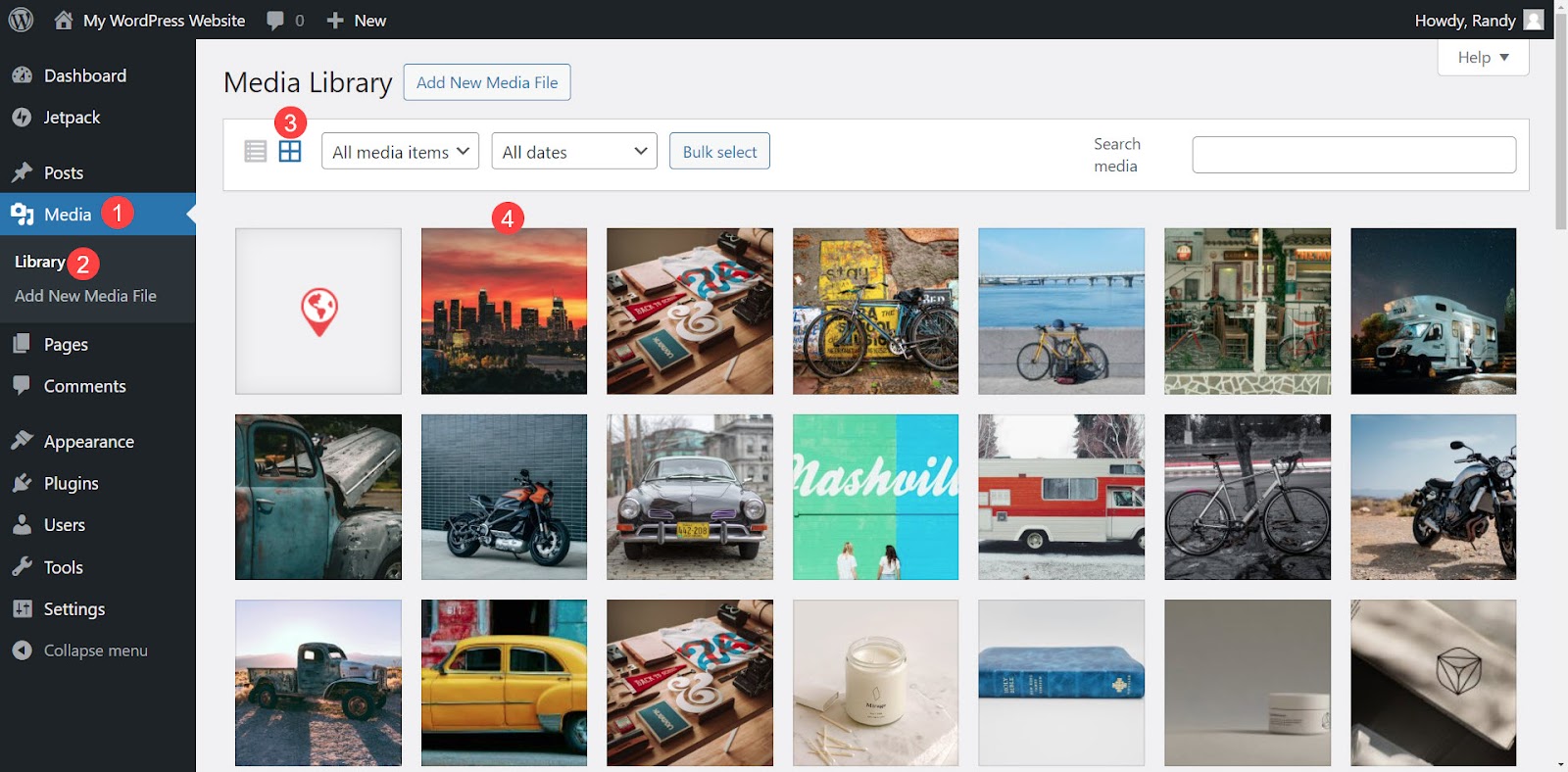
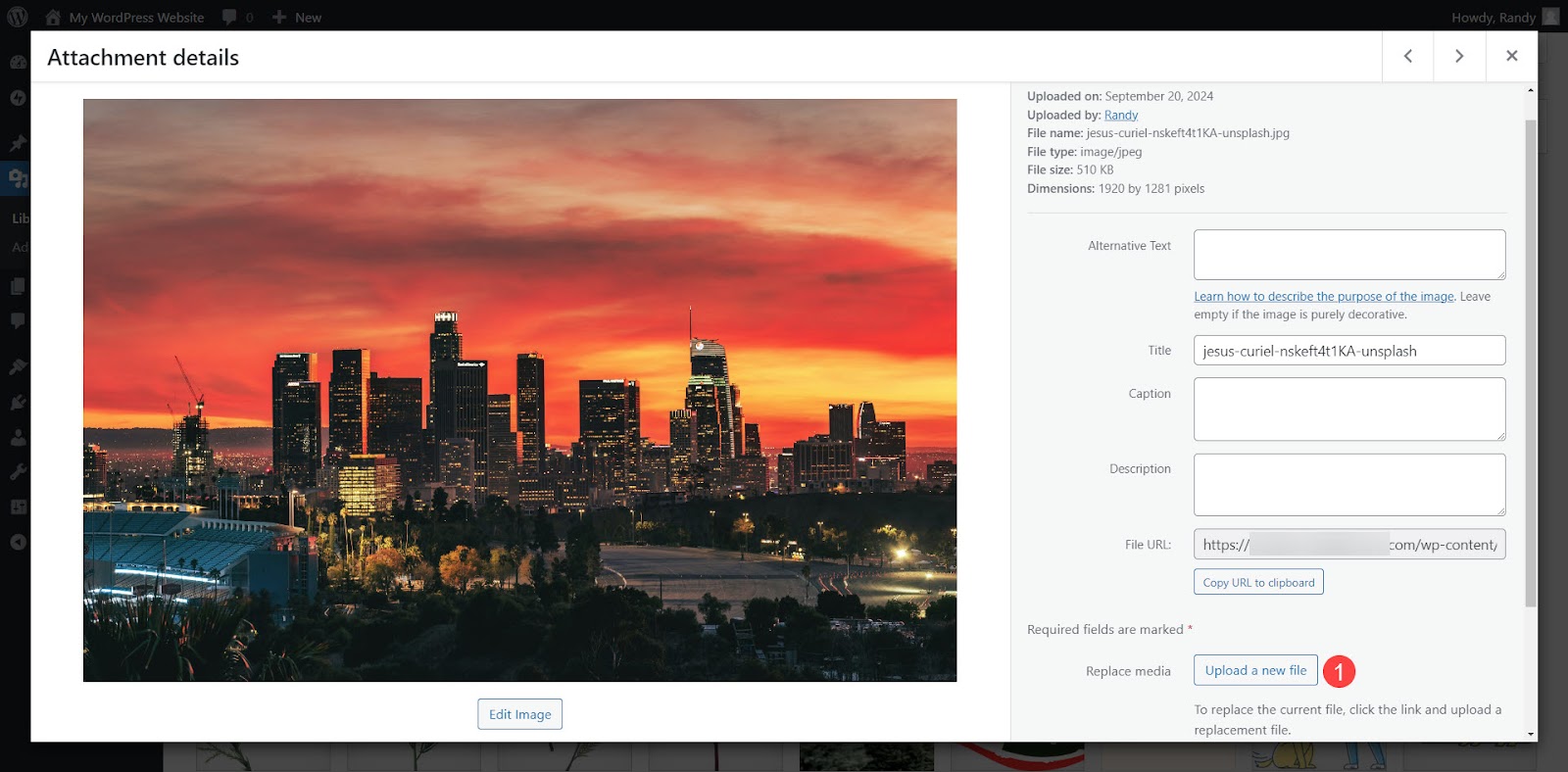
교체하려는 이미지를 선택하여 첨부 파일 세부정보를 엽니다. 활성화되지 않은 경우 그리드 아이콘을 선택합니다.

팝업 오른쪽에서 새 파일 업로드 버튼을 클릭하세요.

이전 예에서 설명한 대로 이미지를 교체할 수 있는 미디어 업로드 교체 화면으로 이동합니다.

방법 3: 페이지 빌더의 편집기 사용
이 방법은 블록 편집기를 사용하는 프로세스와 유사하게 작동합니다. 콘텐츠 내의 이전 이미지를 대체하지만 미디어 라이브러리에는 유지됩니다. 이렇게 하면 이전 이미지를 사용하는 다른 모든 콘텐츠에서 여전히 해당 이미지를 사용합니다. 이는 몇몇 게시물의 이미지를 교체하고 다른 게시물에 사용할 수 있도록 원본을 라이브러리에 보관하려는 경우에 이상적입니다.
Elementor는 가장 인기 있는 페이지 빌더 중 하나이므로 이를 사용하여 이미지를 교체하는 방법에 대해 논의해 보겠습니다.
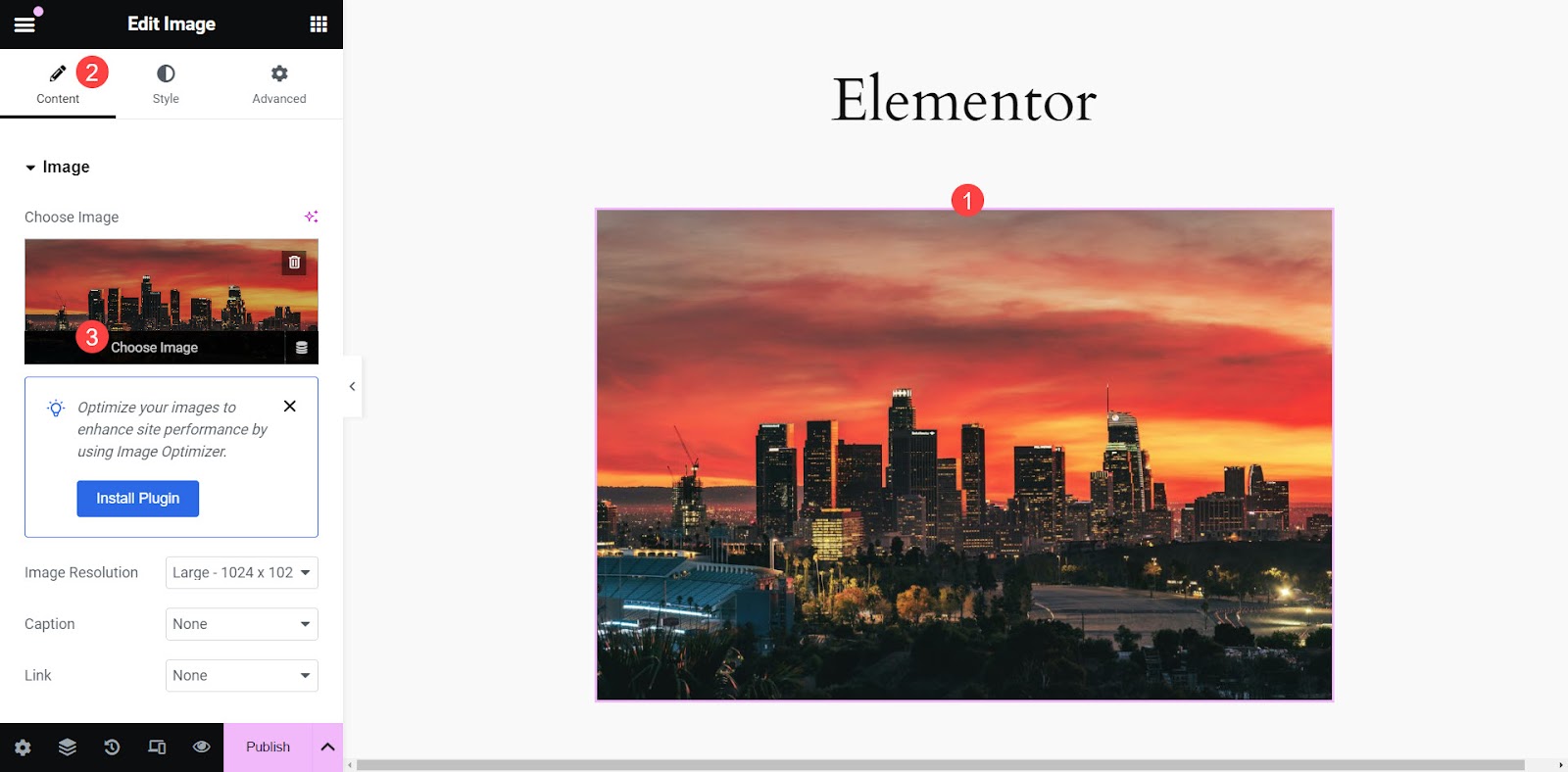
Elementor에서 이미지를 교체하려면 콘텐츠에서 교체하려는 이미지를 클릭하세요. 화면 왼쪽에 메뉴가 열립니다. 이 메뉴에는 이미지 블록에 대한 모든 옵션이 포함되어 있습니다. 메뉴 상단에는 세 개의 탭이 있어야 합니다.
아직 선택하지 않은 경우 콘텐츠 탭을 선택합니다. 메뉴의 이미지 위에 마우스를 올려보세요. 메뉴의 이미지 하단에 작은 버튼이 나타나면 이미지 선택 버튼을 클릭하여 미디어 라이브러리를 엽니다.

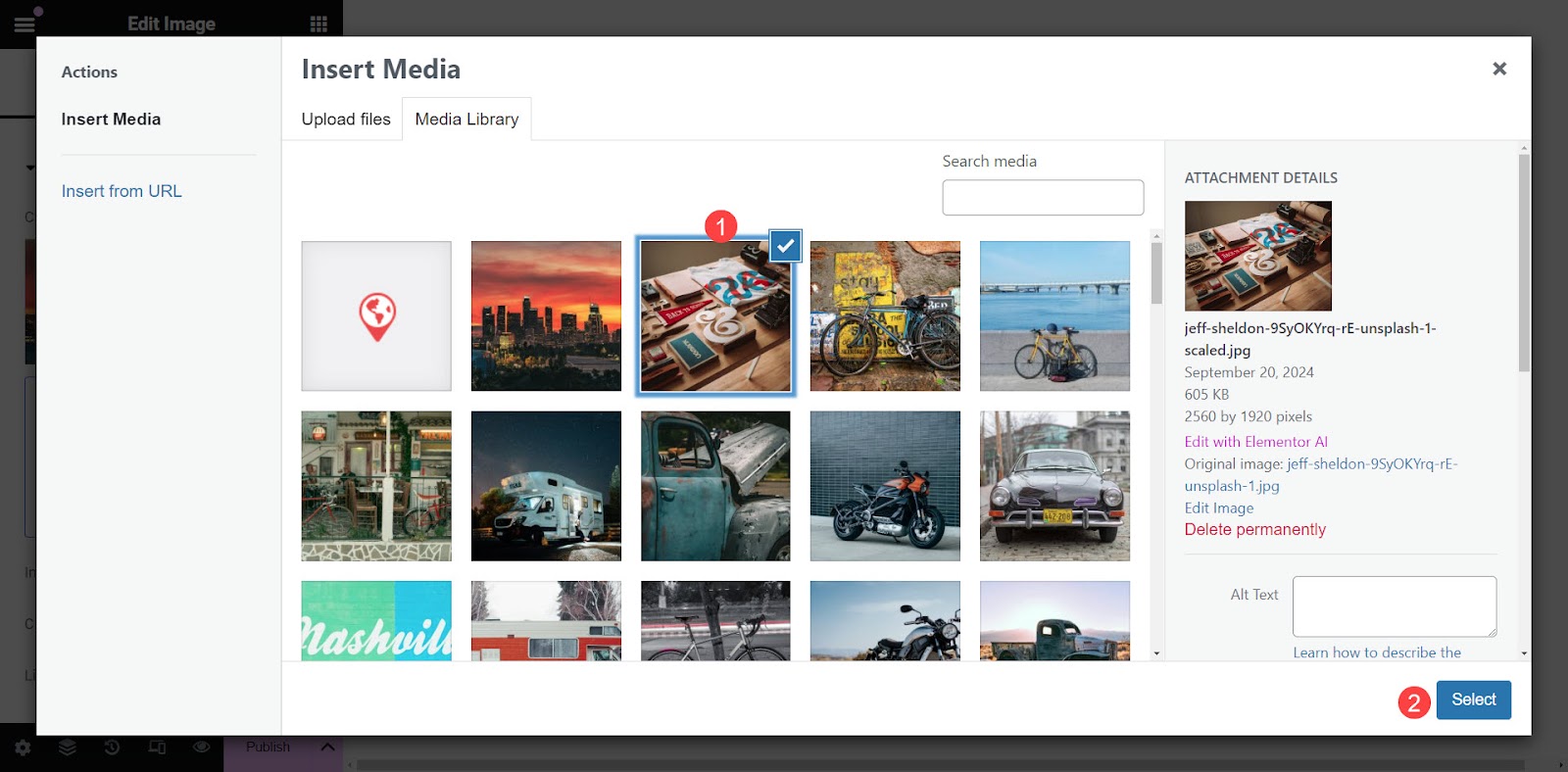
새 이미지를 선택하고 미디어 라이브러리 화면 오른쪽 하단에 있는 선택 버튼을 클릭하세요.

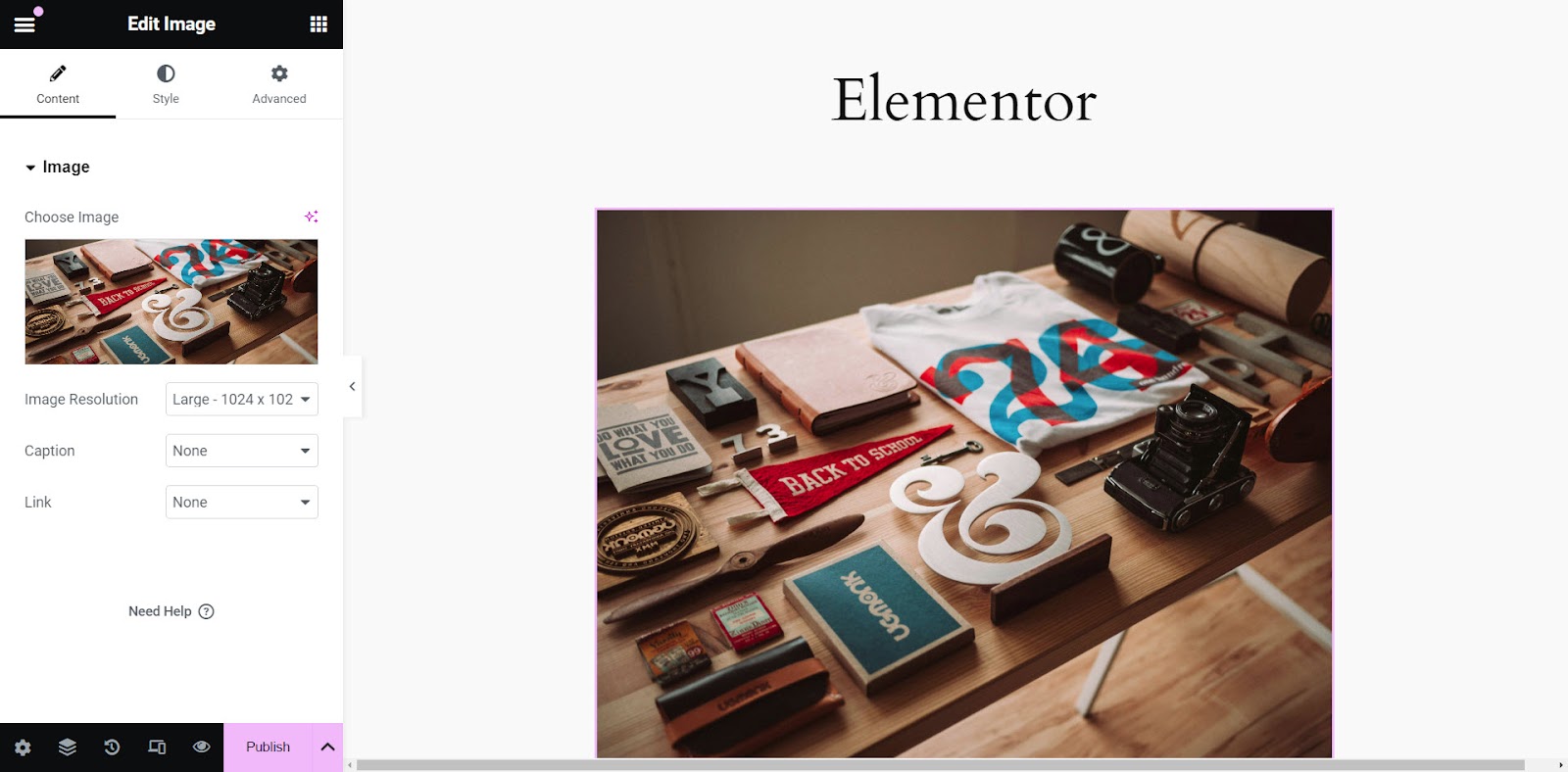
새 이미지는 콘텐츠의 이전 이미지를 대체하지만 원본 이미지는 다른 콘텐츠에서 사용할 수 있도록 미디어 라이브러리에 계속 존재합니다.

방법 4: FTP 또는 호스팅 파일 관리자를 통해
또 다른 옵션은 FTP 또는 호스트의 파일 관리자를 사용하여 이미지의 URL을 그대로 유지하면서 미디어 라이브러리의 이전 이미지를 새 이미지로 바꾸는 것입니다. 이 접근 방식은 사용되는 모든 위치에서 이미지를 교체하기 위해 플러그인을 사용하지 않으려는 경우에 이상적입니다.
호스팅 회사에서 제공하는 FTP 클라이언트나 파일 관리자가 필요합니다. 파일 탐색은 둘 다 동일합니다. 이 튜토리얼에서는 파일 관리자를 사용해 보겠습니다.
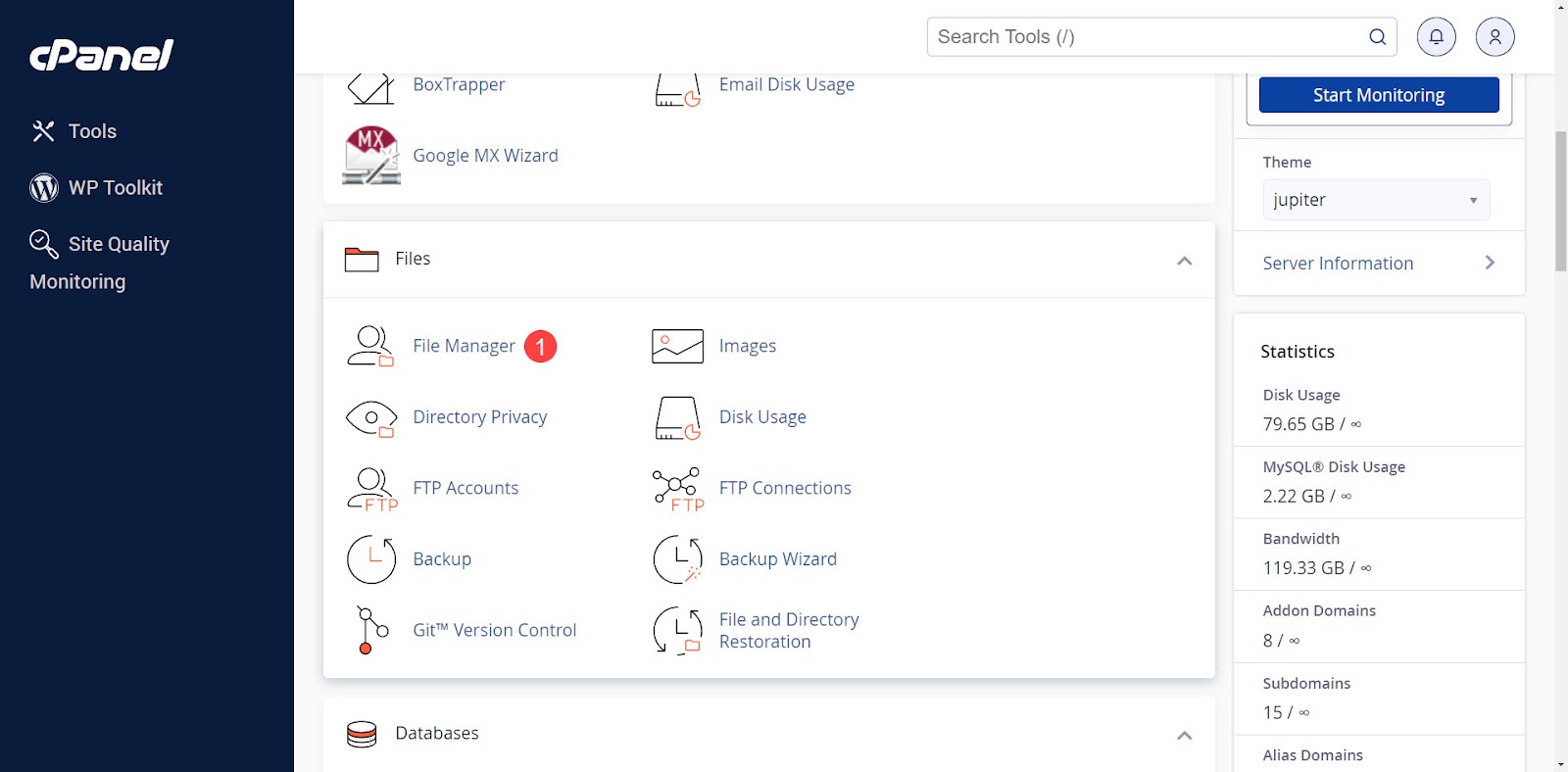
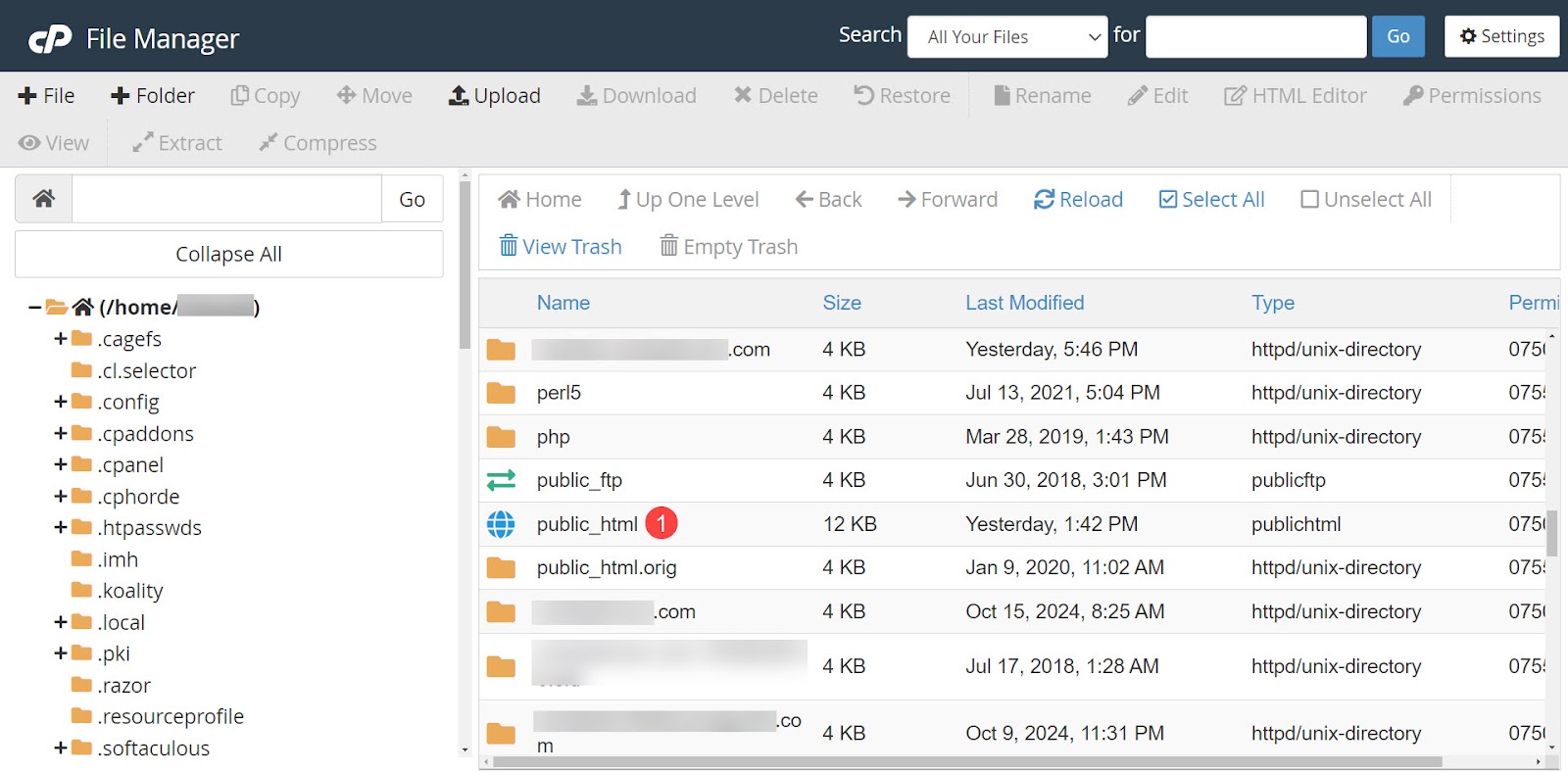
cPanel에 로그인하고 메뉴 옵션에서 파일 관리자를 선택하세요.

웹사이트가 여러 개인 경우 수정하려는 웹사이트의 폴더를 클릭하세요. 웹사이트가 하나이거나 기본 웹사이트를 수정하려면 public_html 을 클릭하세요.

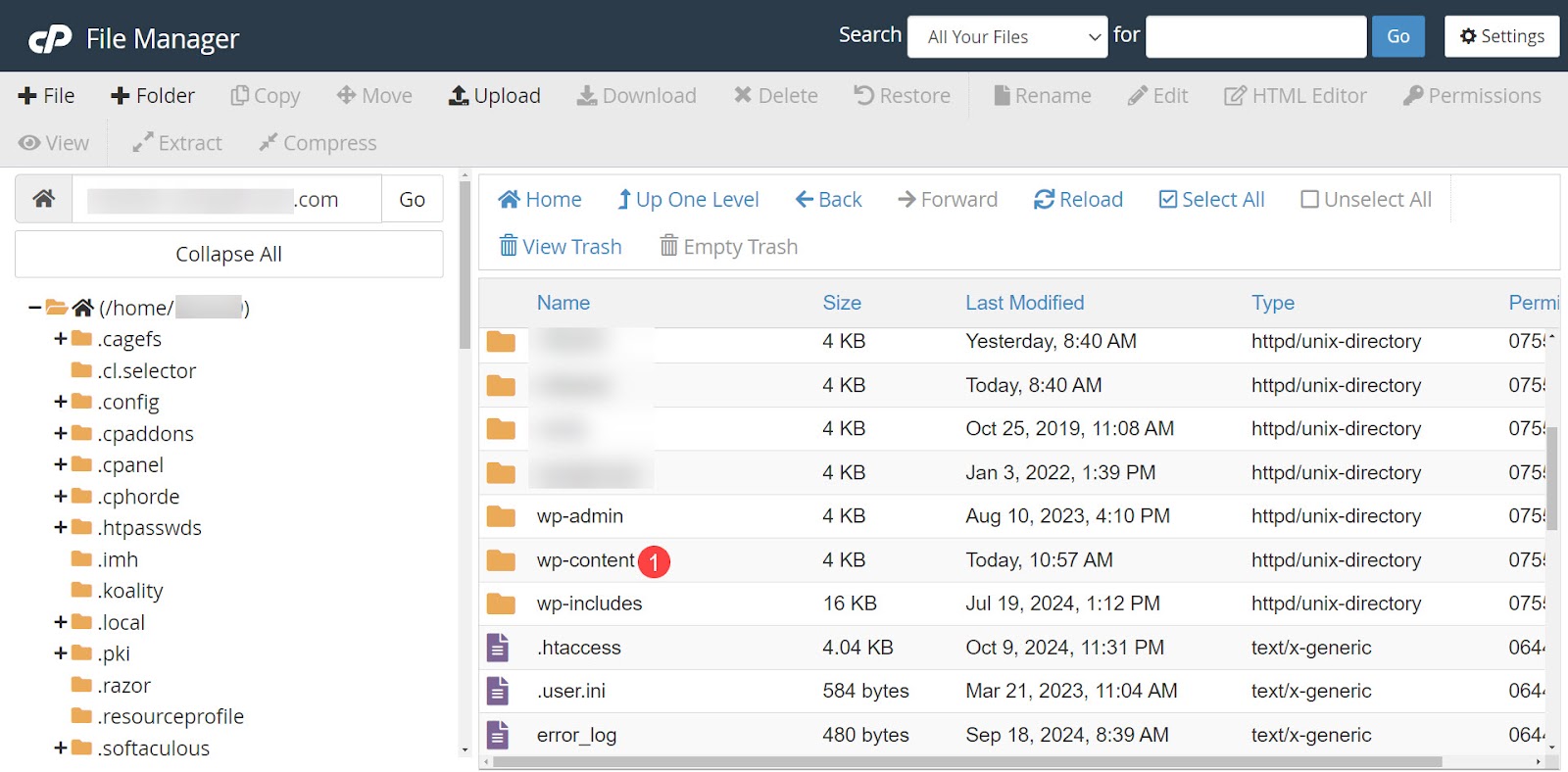
wp_content 폴더를 엽니다.

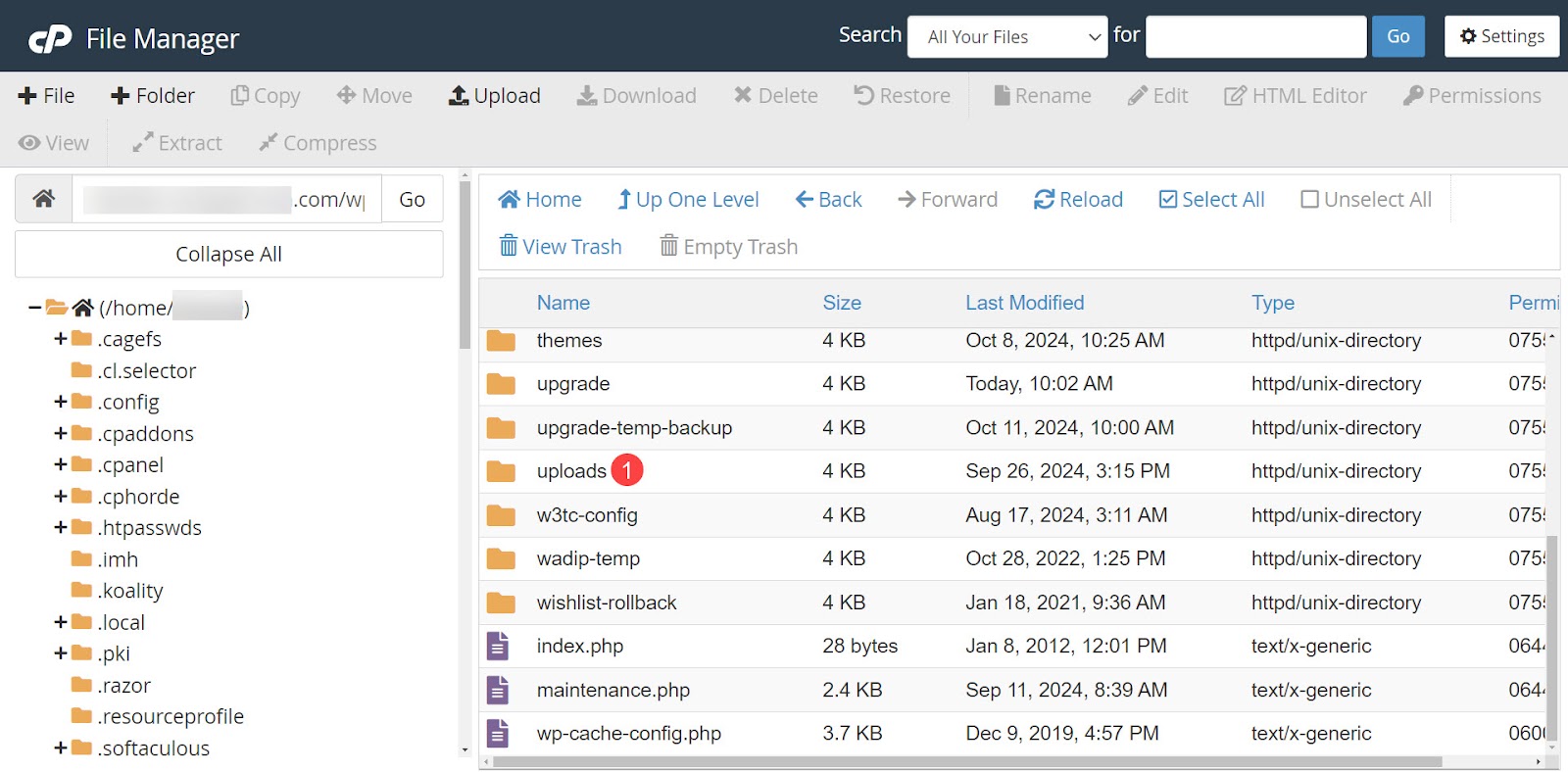
그런 다음 업로드 폴더를 엽니다. 이 폴더에는 WordPress 웹사이트에 업로드한 모든 파일이 포함되어 있습니다.

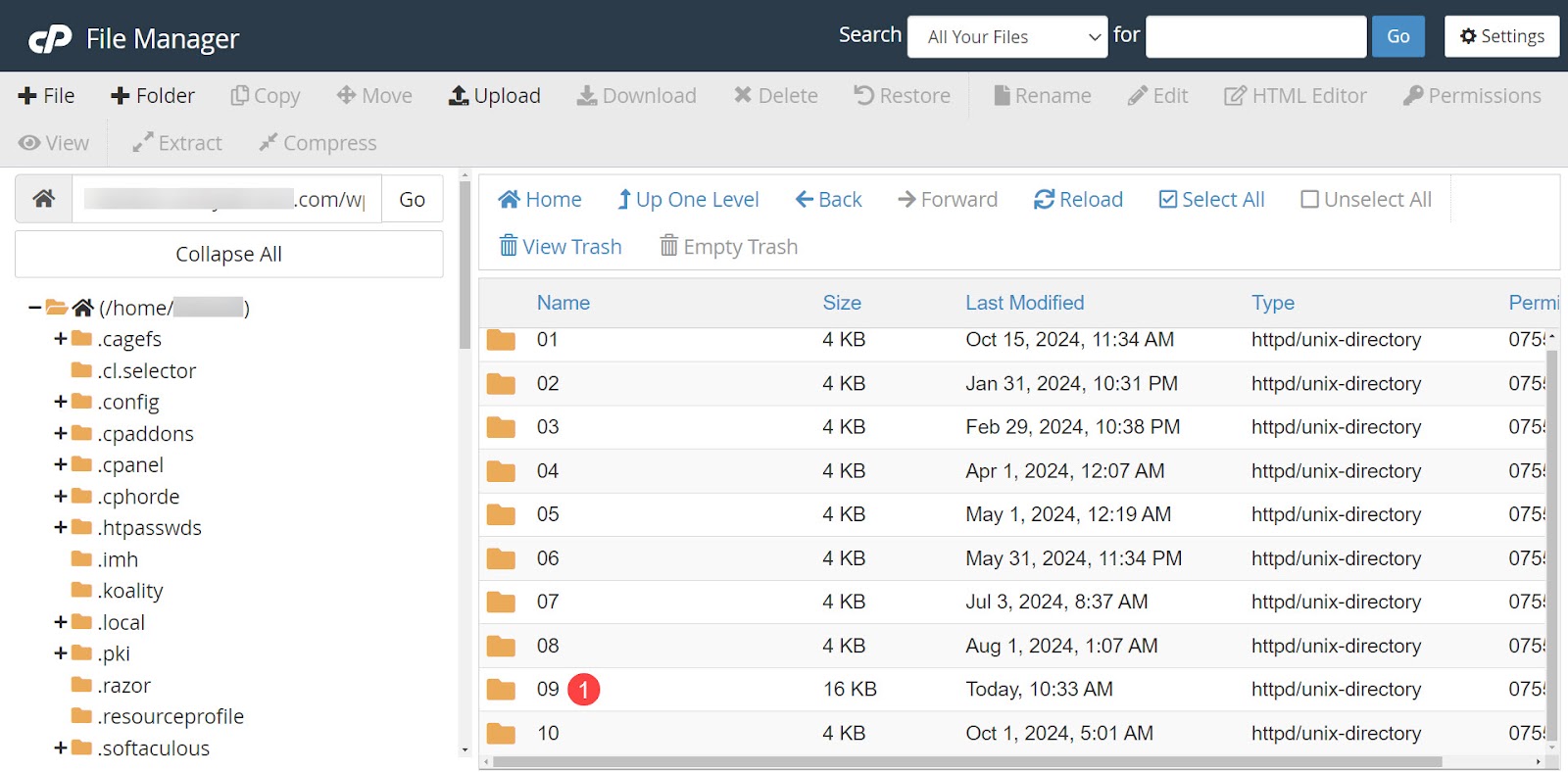
파일은 연도별로 폴더로 정렬됩니다. 이미지를 업로드한 연도의 폴더를 선택한 다음 월을 선택하세요.

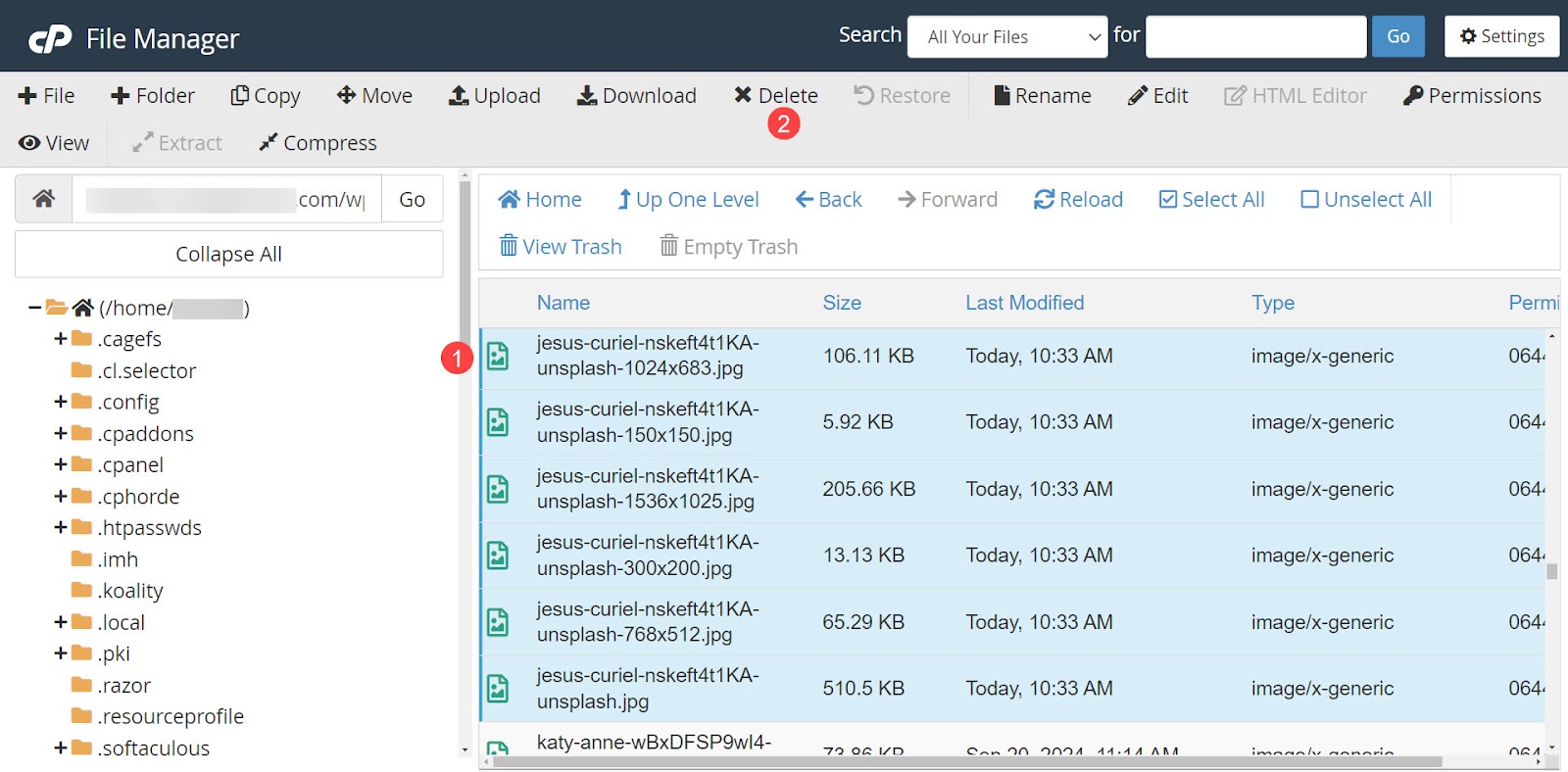
이 폴더 안에는 해당 달에 업로드한 모든 이미지가 표시됩니다. 업로드하기 전에 기존 파일을 덮어쓰거나 삭제하려는 이미지와 동일한 이름으로 새 이미지를 업로드할 수 있습니다. 덮어쓰려면 업로드 를 클릭하세요.
이전 파일을 삭제하려면 이미지의 모든 버전을 선택하고 삭제하세요. 이렇게 하면 모든 크기가 새 이미지로 업데이트됩니다. WordPress는 다양한 크기의 새 이미지의 여러 버전을 자동으로 생성합니다.

파일을 삭제하려면 확인을 클릭하세요.
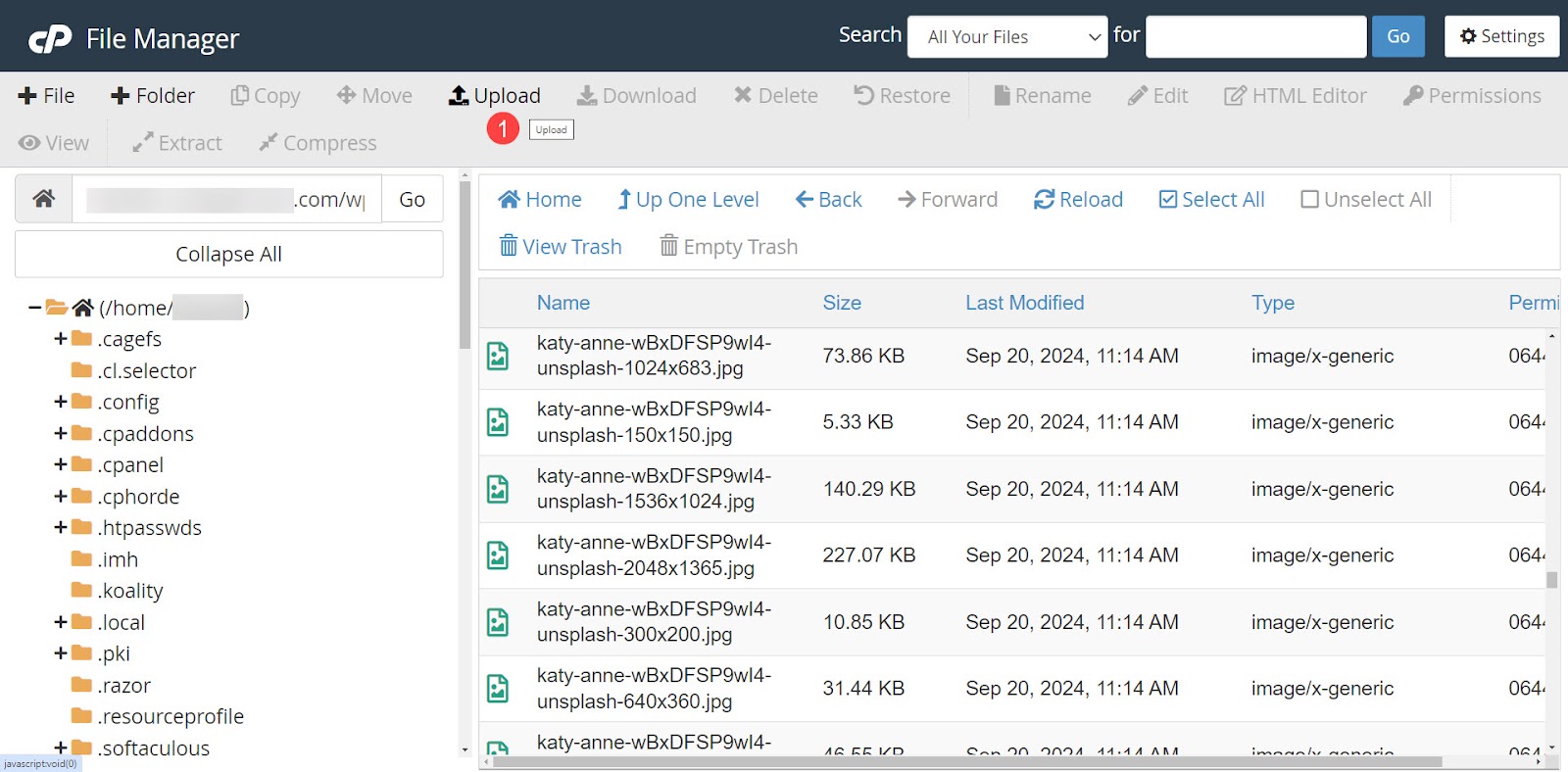
그런 다음 화면 상단에서 업로드를 선택하세요.

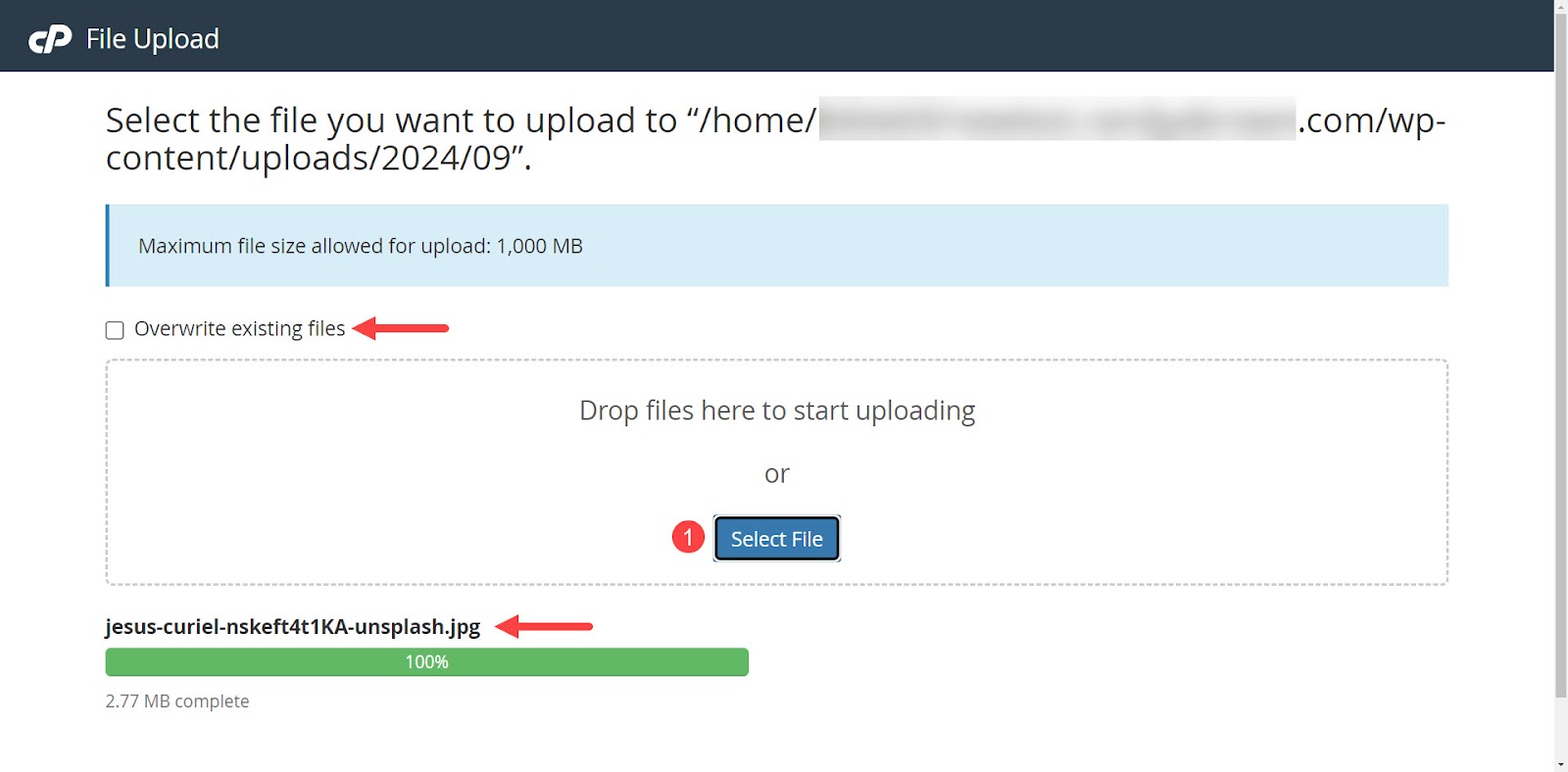
기존 파일을 삭제하는 대신 덮어쓰려면 업로드 화면에서 기존 파일 덮어쓰기를 선택하세요. 이전 이미지와 동일한 이름으로 새 이미지를 업로드하세요. 이전 이미지를 사용했던 모든 게시물은 이제 새 이미지를 사용하게 됩니다.

이미지 교체 및 관리 모범 사례
WordPress에서 미디어 파일을 교체하고 관리할 때 몇 가지 모범 사례를 따르는 것이 중요합니다. 그렇지 않으면 WordPress 미디어 라이브러리가 비대해지고 이미지가 느리게 로드됩니다. 또한 사이트에서 작업을 시도할 때 미디어 라이브러리 자체가 백엔드에서 느리게 로드됩니다.
올바른 이미지 형식을 선택하세요
다양한 파일 형식을 사용할 수 있으며 각 형식에는 장점이 있습니다. 모든 요구에 맞는 완벽한 형식은 없습니다. 하지만 올바른 파일 형식을 선택하는 것이 중요하므로 콘텐츠에 가장 적합한 형식을 기준으로 품질과 파일 크기의 균형을 맞추는 형식을 선택하세요.
결정하는 데 도움이 되는 몇 가지 지침은 다음과 같습니다.
- JPEG . 자세한 사진과 그라데이션이 포함된 이미지에는 JPEG를 사용하세요. 이 래스터 형식은 손실이 많은 압축과 낮은 파일 크기를 제공합니다. 품질에는 약간의 손실이 있지만 작은 이미지에서는 눈에 덜 띄게 됩니다.
- PNG . 날카로운 모서리와 투명도가 있는 텍스트, 로고, 그래픽의 경우 PNG를 선택하세요. 이 래스터 형식은 무손실 압축을 제공하여 이미지 품질을 유지하지만 파일 크기가 더 커집니다.
- SVG . 이것은 크기가 커져도 선명하게 유지되는 무손실 압축을 사용하는 벡터 그래픽입니다. 어떤 크기에서도 선명하게 유지되어야 하는 로고와 아이콘에 적합합니다.
- 웹피 . 고압축을 위해서는 WebP와 같은 최신 형식을 고려하세요. 이 형식은 파일 크기가 낮고 중간 품질의 이미지를 제공합니다. 그러나 최신 형식을 사용할 때는 브라우저 호환성을 확인하십시오.
일관된 이미지 품질 유지
웹사이트 전체에서 이미지 품질을 일관되게 유지하세요. 일관되지 않은 이미지 품질은 전문가답지 못한 것처럼 보입니다. 일관성은 사이트의 브랜딩을 구축하고 전반적으로 전문적인 모습을 유지하는 데 도움이 됩니다.
정기적으로 이미지 업데이트 및 감사
이미지를 정기적으로 업데이트하면 일관성을 유지하는 데도 도움이 됩니다. 또한 더 이상 브랜드에 존재하지 않거나 원하는 품질 수준이 부족한 오래된 이미지를 업데이트할 수 있는 기회도 제공합니다. 이미지 감사를 주기적으로 수행하면 로드 시간이 단축되고 스토리지 사용량도 줄일 수 있습니다.
Jetpack Boost가 이러한 모범 사례를 자동화하는 데 어떻게 도움이 됩니까?
Boost는 이러한 모범 사례를 간단한 방법으로 수행하는 데 필요한 도구를 제공합니다. 자동으로 이미지 크기를 조정하고 적절한 크기의 최상의 형식으로 변환합니다. Boost는 상위 5개 성능 플러그인을 능가하므로 웹사이트 최적화를 위한 탁월한 선택입니다.
이미지 가이드 및 이미지 CDN과 같은 도구는 추측을 통해 이미지를 식별하여 개선하고 로드 시간을 단축합니다. 자동화된 코드 최적화는 프리미엄 수준의 성능을 위해 사이트 파일을 더욱 간소화합니다.
마지막으로, Jetpack Boost에 관한 모든 것은 검색 엔진 순위를 높이는 데 핵심인 핵심 웹 바이탈 점수를 돕기 위한 것입니다.
시간과 지갑을 보호하면서 사이트 속도를 높이고 싶다면 Jetpack Boost가 바로 여러분이 찾고 있던 플러그인입니다.
자주 묻는 질문
여기에서는 WordPress에서 이미지를 교체하는 방법에 대해 많은 내용을 다루었지만 아직 답변을 받지 못한 질문이 있는 경우 다음을 통해 해결하세요.
WordPress에서는 어떤 이미지 파일 형식을 사용할 수 있나요?
WordPress는 기본적으로 JPEG, PNG, GIF 및 ICO(파비콘에 사용되는 형식) 이미지 파일 형식을 지원합니다. WordPress는 SVG, BMP, WebP와 같은 미디어 파일 형식을 지원할 수 있지만 이를 위해서는 플러그인이 필요합니다.
WordPress의 미디어 라이브러리는 어디에서 찾을 수 있나요?
WordPress에서 미디어 라이브러리를 찾으려면 대시보드로 이동한 다음 미디어 → 라이브러리를 클릭하세요. 라이브러리에 있는 모든 이미지가 표시됩니다. 여기에서 이미지를 정렬, 검색 또는 선택할 수 있습니다. 새 이미지 파일을 추가하려면 미디어 → 새 미디어 파일 추가 로 이동하세요.
WordPress에서 이미지를 대량으로 교체할 수 있나요?
플러그인 없이는 WordPress에서 이미지를 대량으로 교체할 수 없습니다. 기본적으로 미디어 라이브러리에는 이미지 삭제를 위한 대량 선택 기능만 있습니다.
WordPress 사이트에서 실수로 이미지를 삭제한 경우 어떻게 해야 합니까?
실수로 이미지를 삭제한 경우 다시 업로드하거나 최근 백업을 복원할 수 있습니다. 아무것도 손실되지 않도록 실시간 백업을 제공하는 서비스를 사용하는 것이 가장 좋습니다.
최고 품질의 백업을 위해서는 Jetpack VaultPress Backup과 같은 플러그인을 사용하세요. 실시간 클라우드 백업, 10GB의 백업 스토리지, 30일 아카이브 로그 및 원클릭 복원 기능을 갖춘 프리미엄 플러그인입니다.
웹 사이트 속도에 이미지 최적화가 중요한 이유는 무엇입니까?
대용량 미디어 파일은 느리게 로드되어 반송률이 높아지고 방문자가 돌아오는 횟수가 줄어들며 검색 엔진 순위가 낮아지기 때문에 이미지 최적화는 웹사이트 속도에 중요합니다. 파일 크기가 클수록 더 많은 저장 공간과 대역폭이 필요합니다.
이미지가 내 웹사이트에 비해 너무 큰지 어떻게 알 수 있나요?
Jetpack Boost의 이미지 가이드 기능은 이미지 크기를 한눈에 테스트할 수 있는 도구를 제공합니다. 최적이 아닌 해상도, 종횡비 및 크기가 드러납니다.
CDN이란 무엇이며, 이미지 전달에 어떻게 도움이 됩니까?
CDN(Content Delivery Network)은 사용자가 요청할 때까지 이미지를 압축하여 저장하는 네트워크입니다. 그런 다음 이미지는 실시간으로 압축이 풀려 사용자 위치를 기반으로 전달됩니다. CDN은 이미지를 더 빠르게 전달하고 웹사이트 서버의 부담을 줄여줍니다. Jetpack Boost는 최적화된 이미지를 효과적으로 전달하는 데 도움이 되는 Image CDN을 제공합니다.
내 WordPress 사이트에서 WebP 이미지를 사용하면 어떤 이점이 있나요?
Google에서 개발한 WebP 이미지 형식은 작은 파일 크기에서도 적절한 이미지 품질을 유지하면서 웹사이트 로딩 속도를 향상시킵니다. 그 결과 페이지 로딩 속도가 빨라지고 사용자 경험이 향상되며 검색 엔진 순위가 향상됩니다. 편리하게도 Jetpack Boost의 Image CDN은 WordPress에 WebP 호환성을 추가합니다.
WordPress에서 이미지 최적화 프로세스를 자동화할 수 있나요?
예. Jetpack Boost는 자동화된 이미지 최적화를 제공합니다.
Jetpack Boost는 어떤 다른 WordPress 최적화 기능을 제공합니까?
Jetpack Boost는 무료 및 프리미엄 버전으로 제공됩니다. 무료 버전에는 중요한 CSS 최적화, 사이트 페이지 캐싱, 필수적이지 않은 JavaScript 연기 기능, JavaScript와 CSS 연결 기능이 포함되어 있습니다.
프리미엄 버전에는 자동 CSS 최적화, 이미지 크기 분석, 기록 성능 점수, 이미지 CDN, 자동 이미지 크기 조정 및 전용 이메일 지원이 포함됩니다.
Jetpack Boost에 대해 어디에서 자세히 알아볼 수 있나요?
Jetpack Boost 제품 페이지에서 Jetpack Boost 및 해당 기능에 대해 자세히 알아볼 수 있습니다.
