WordPress 파일 업로드 양식에 지불을 요구하는 방법
게시 됨: 2020-10-02WordPress 파일 업로드 양식에 결제를 요구하시겠습니까? 파일과 결제를 동시에 받으면 시간을 절약하고 전환율을 높이는 데 도움이 됩니다.
이 기사에서는 방문자가 웹사이트에 파일을 업로드할 때 비용을 지불하도록 하는 방법을 보여줍니다.
지금 파일 업로드 결제 양식 만들기
WordPress에서 지불 양식을 어떻게 만듭니 까?
WPForms 플러그인을 사용하여 WordPress에서 결제 양식을 만드는 것은 쉽습니다.
WPForms는 WordPress를 위한 최고의 양식 빌더 플러그인입니다. 코드를 작성하지 않고도 웹사이트를 위한 모든 종류의 양식을 작성할 수 있습니다.
WPForms의 가장 좋은 점은 사람들이 파일 업로드 및 지불 없이 양식을 제출하는 것을 막을 수 있다는 것입니다. 다음과 같은 양식에 유용합니다.
- 도매 주문 양식
- 에이본 주문서
- 사용자 제출 이벤트
- 수의사 환자 섭취 양식
WPForms를 사용하면 지불을 쫓거나 사람들이 필요한 파일을 보내지 않을 경우 주문을 취소하는 데 많은 시간을 절약할 수 있습니다.
신용 카드 결제 필드가 있는 파일 업로드 양식을 설정하는 것은 정말 쉽습니다. 프로세스를 단계별로 진행해 보겠습니다.
WordPress 파일 업로드 양식에 지불을 요구하는 방법
이 예에서는 비즈니스 웹 사이트에 대한 견적 수락 양식을 만들 것입니다. 프로젝트를 시작하려면 방문자가 파일을 업로드하고 보증금을 지불해야 합니다.
수행할 단계는 다음과 같습니다.
- WPForms 플러그인 설치
- 파일 업로드 양식 만들기
- 파일 업로드 양식에 Stripe 결제 추가
- Stripe 결제 설정 구성
- 파일 업로드 결제 양식 게시
플러그인 설치부터 시작하겠습니다.
1단계: WPForms 플러그인 설치
시작하려면 WPForms 플러그인을 설치하고 활성화해 보겠습니다. 이에 대한 도움이 필요하면 WordPress에 플러그인을 설치하는 방법에 대한 이 가이드로 이동하십시오.
다음으로 결제를 설정해 보겠습니다. 이 다음 부분을 위해 WordPress 대시보드를 유지하십시오.
Stripe 대 PayPal을 고려하고 있다면 좋은 소식은 WPForms에서 둘 다 사용할 수 있다는 것입니다. 원하는 경우 Authorize.Net을 사용하여 결제할 수도 있습니다.
이 예에서는 Stripe를 사용합니다.
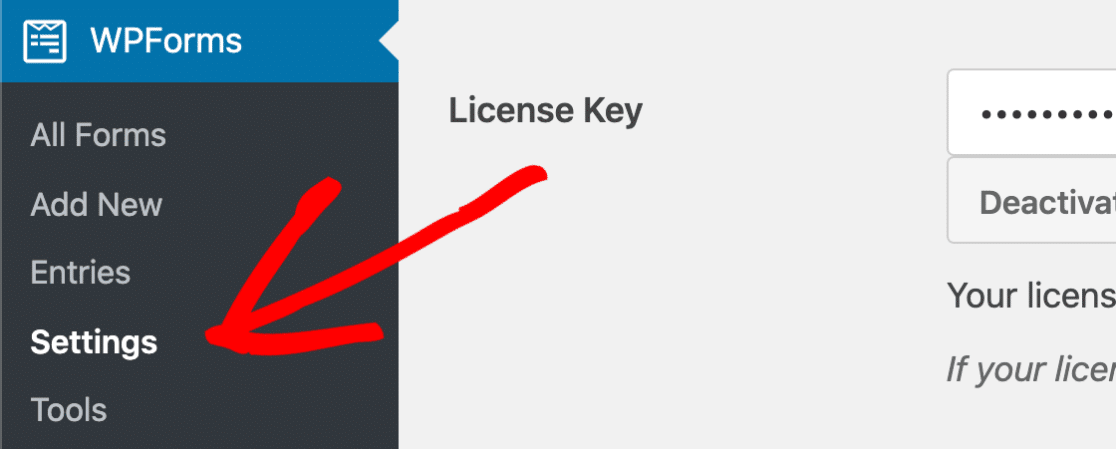
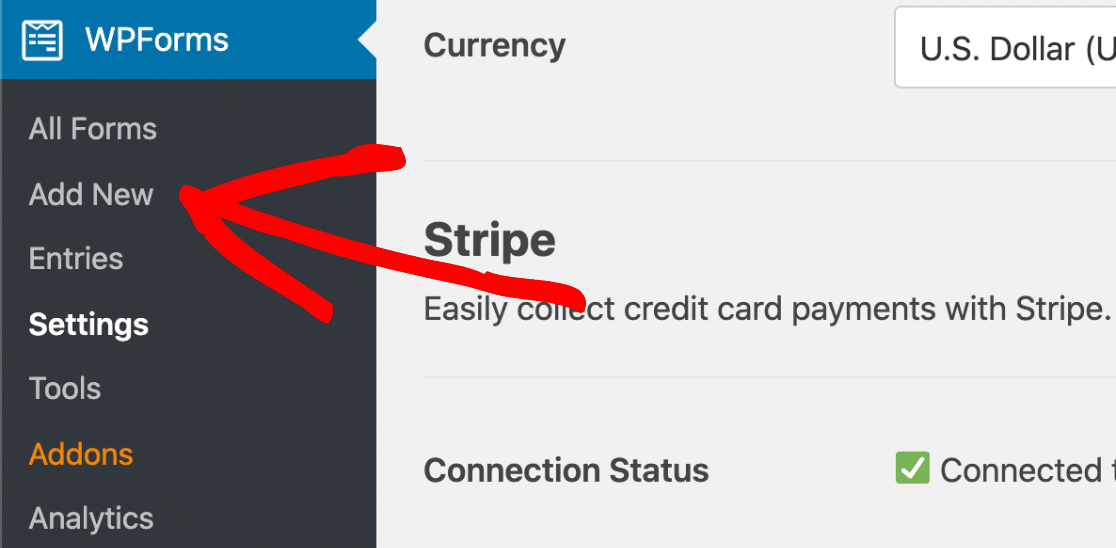
시작하려면 왼쪽 탐색 모음에서 WPForms 를 클릭한 다음 설정 을 클릭해야 합니다 .

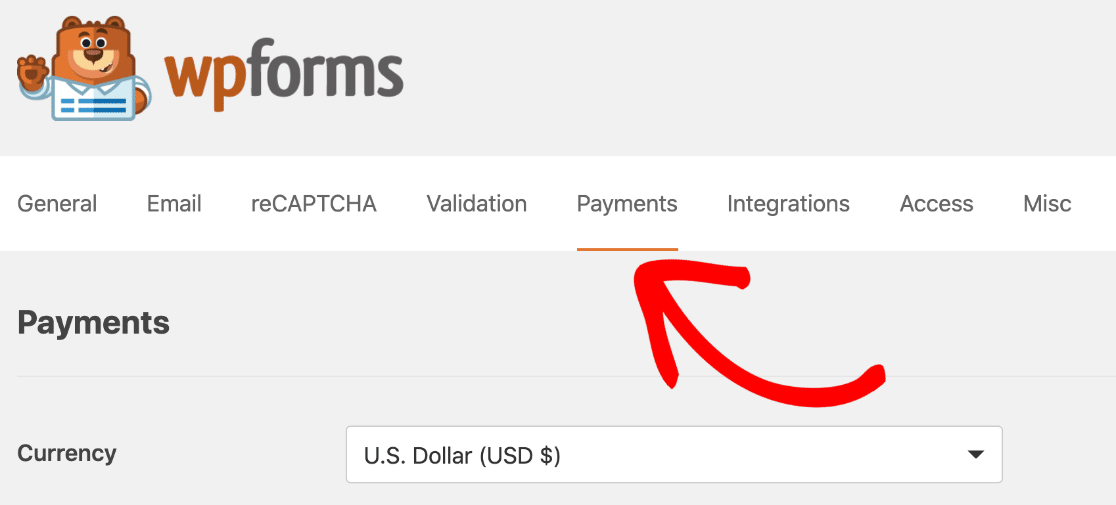
이제 상단의 결제 탭을 클릭합니다.

먼저 통화 가 올바르게 설정되었는지 확인하십시오. 그렇지 않은 경우 드롭다운에서 변경할 수 있습니다.
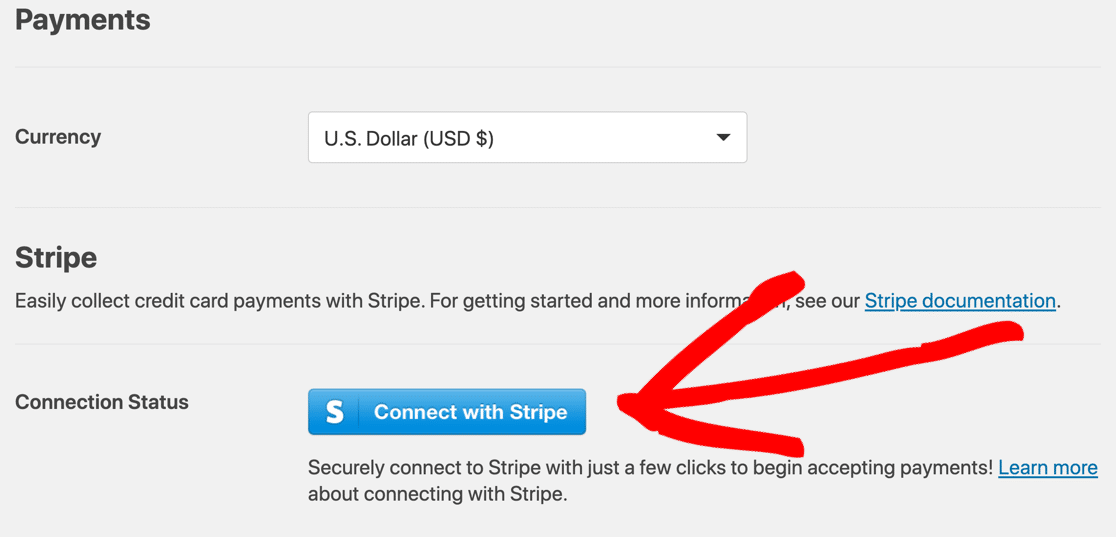
그런 다음 Stripe 섹션까지 아래로 스크롤하고 파란색 Connect with Stripe 버튼을 클릭합니다.

지금 Stripe 계정을 만들거나 기존 계정에 로그인할 수 있습니다. 도움이 필요하면 WPForms와 함께 Stripe 애드온을 사용하는 방법에 대한 자세한 문서를 확인하세요.
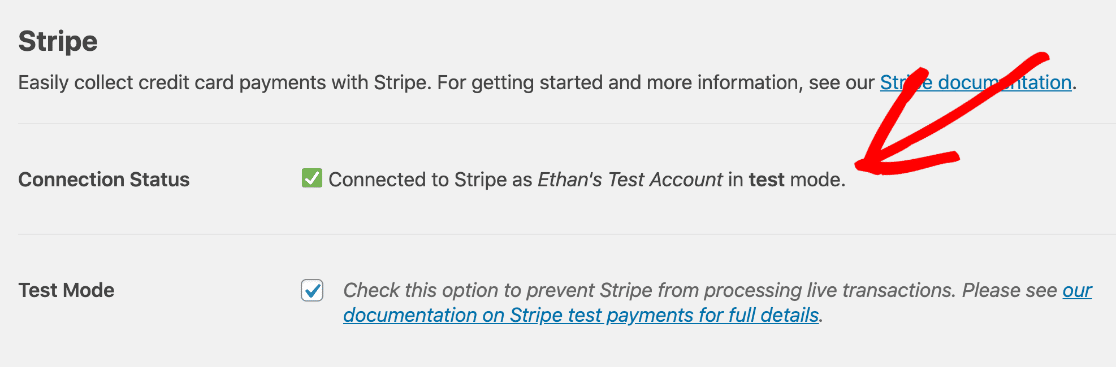
Stripe가 연결되면 페이지의 Stripe 섹션에 모든 설정이 완료되었음을 확인하는 메시지가 표시됩니다.

우리가 테스트 모드에서 Stripe를 실행하고 있다는 사실을 눈치채셨나요? 실제 지불하지 않고 양식을 시험해보고 싶다면 테스트 모드 상자를 선택하여 켤 수 있습니다.
자, 이제 Stripe가 작동하므로 양식을 만들어 보겠습니다.
2단계: 파일 업로드 양식 만들기
이제 고객이 견적을 수락할 수 있는 양식을 만들 것입니다. 이 양식에서 보증금을 지불하고 문서를 첨부해야 합니다.
양식은 일반 파일 업로드 양식과 유사하지만 Stripe에 대한 몇 가지 추가 필드가 있습니다.
WPForms는 최고의 WordPress 파일 업로드 플러그인입니다. 100개 이상의 양식 템플릿이 제공되므로 모든 종류의 양식을 만드는 것이 정말 쉽습니다. Simple Contact Form 템플릿을 사용하여 사용자 지정해 보겠습니다.
시작하려면 WPForms 메뉴에서 Add New 를 클릭합니다.

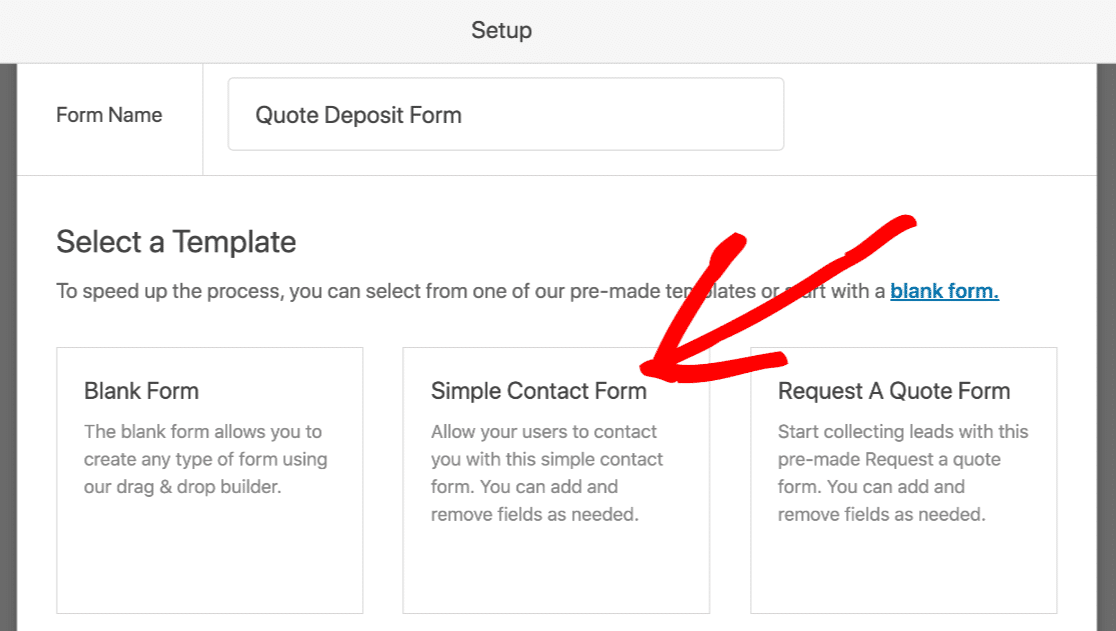
양식 작성기의 상단에 양식 이름을 입력합니다. 그런 다음 단순 연락처 양식 템플릿을 클릭합니다.

이 템플릿은 연락처 양식용이지만 원하는 방식으로 작동하도록 더 많은 필드를 추가할 수 있습니다.
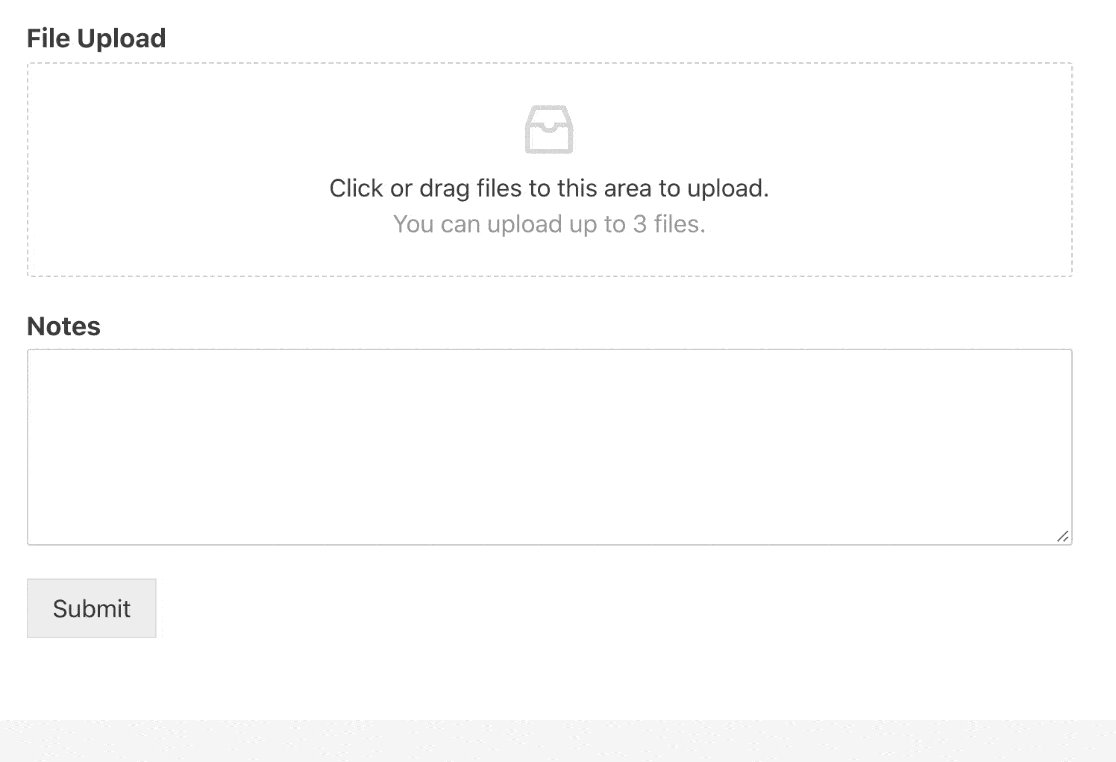
브라우저에서 WPForms 양식 빌더가 열립니다. 오른쪽 창에 항상 라이브 양식 미리보기가 표시되어 완성된 양식이 어떻게 보일지 쉽게 확인할 수 있습니다. 왼쪽에 추가할 수 있는 필드 목록이 표시됩니다.
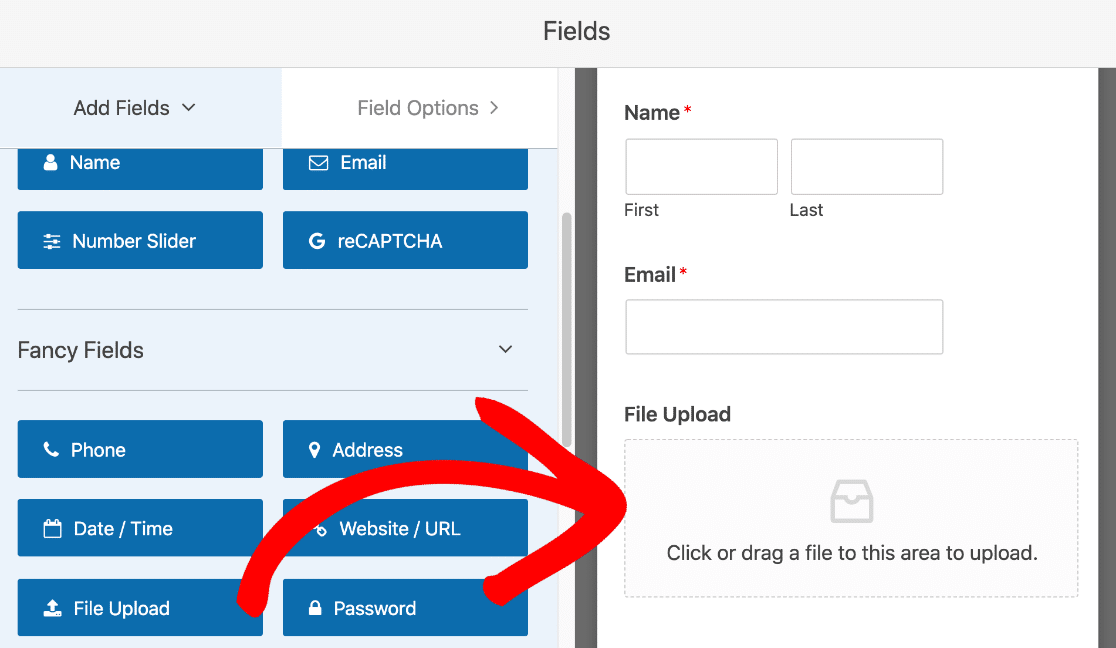
파일 업로드 필드를 클릭하여 왼쪽 창에서 오른쪽 창으로 끌어 보겠습니다.

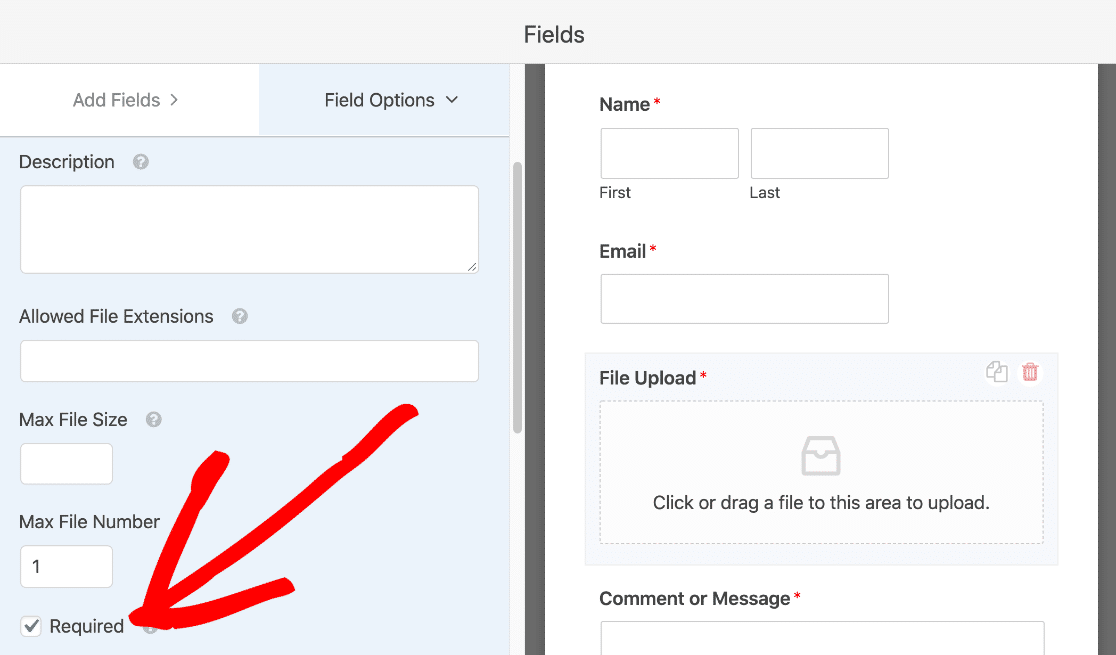
이제 파일 업로드 필드를 클릭하고 필수 확인란을 클릭합니다.

이제 사용자가 파일을 추가하지 않으면 양식이 제출되지 않습니다.
아래로 스크롤하여 고급 옵션 섹션을 확장하겠습니다. 현장에 모던 스타일을 사용하고 있다는 사실을 눈치채셨나요?
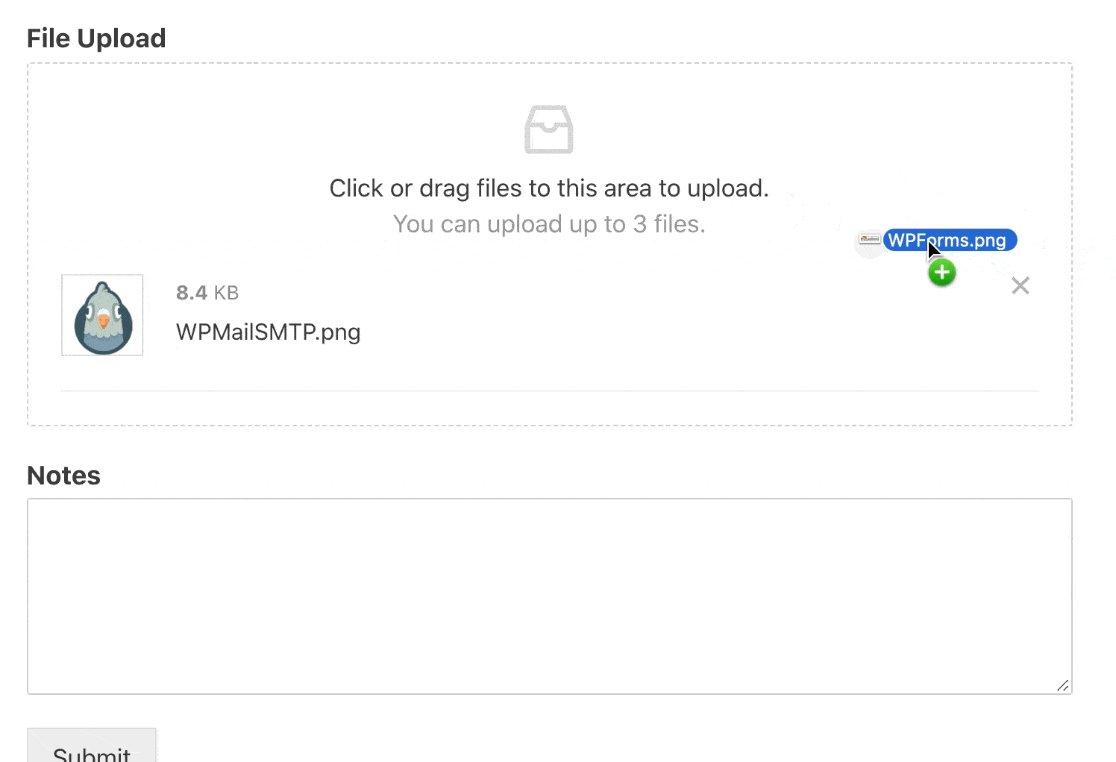
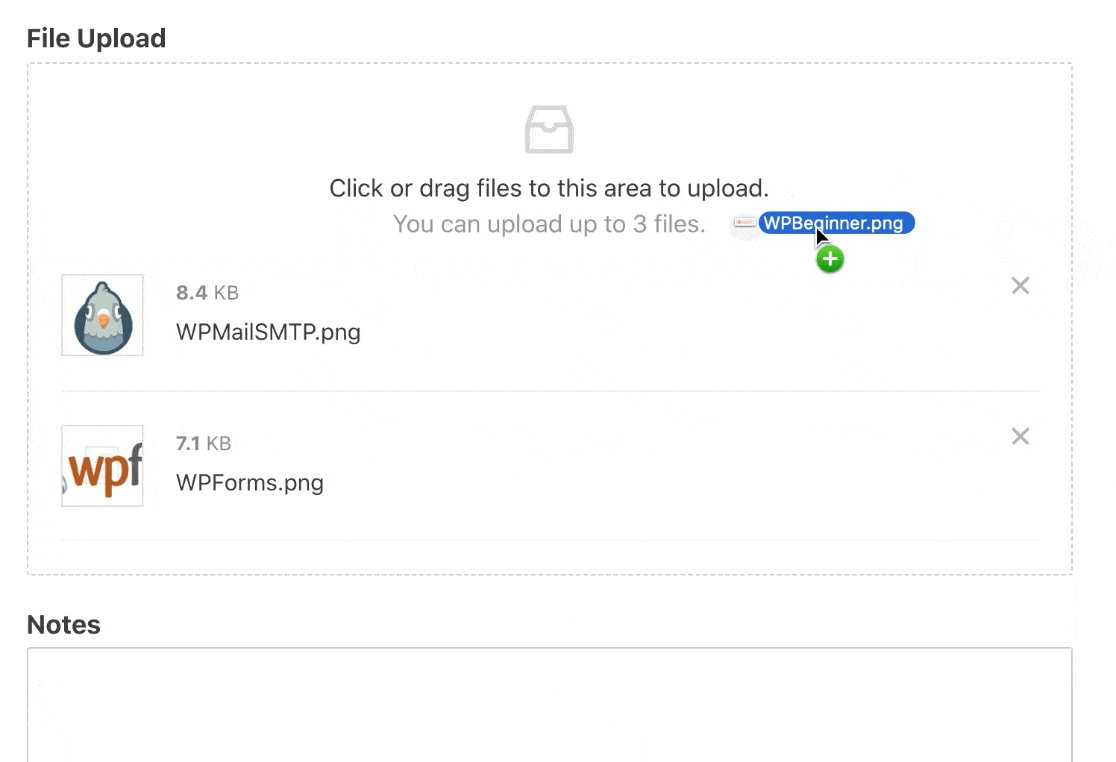
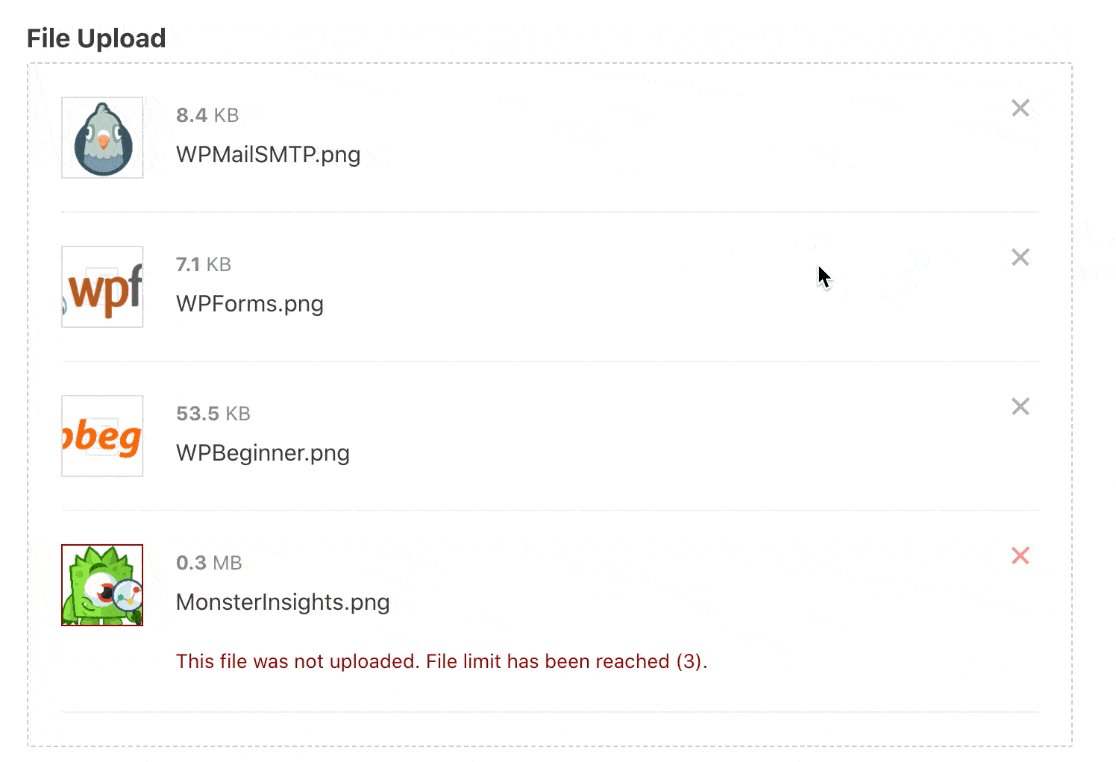
모던 스타일은 사람들이 파일을 필드로 끌어다 놓아 업로드할 수 있기 때문에 가장 좋습니다. 동일한 형식의 여러 파일을 수락할 수도 있습니다.


양식을 설정하는 데 추가 도움이 필요한 경우 WordPress에서 간단한 문의 양식을 만드는 방법에 대한 이 가이드에서 자세한 내용을 확인하세요.
이제 양식에 파일 업로드 필드가 있으므로 지불 필드를 추가하기만 하면 됩니다.
지금까지의 진행 상황을 저장하려면 상단의 저장 을 클릭하세요.
3단계: 파일 업로드 양식에 Stripe Payment 추가
이제 작업 파일 업로드 양식이 생겼습니다. 보안 지불 필드를 사용하여 고객으로부터 보증금을 받기만 하면 됩니다.
이 양식의 경우 2개의 필드가 있는 정말 간단한 예를 만들어 보겠습니다.
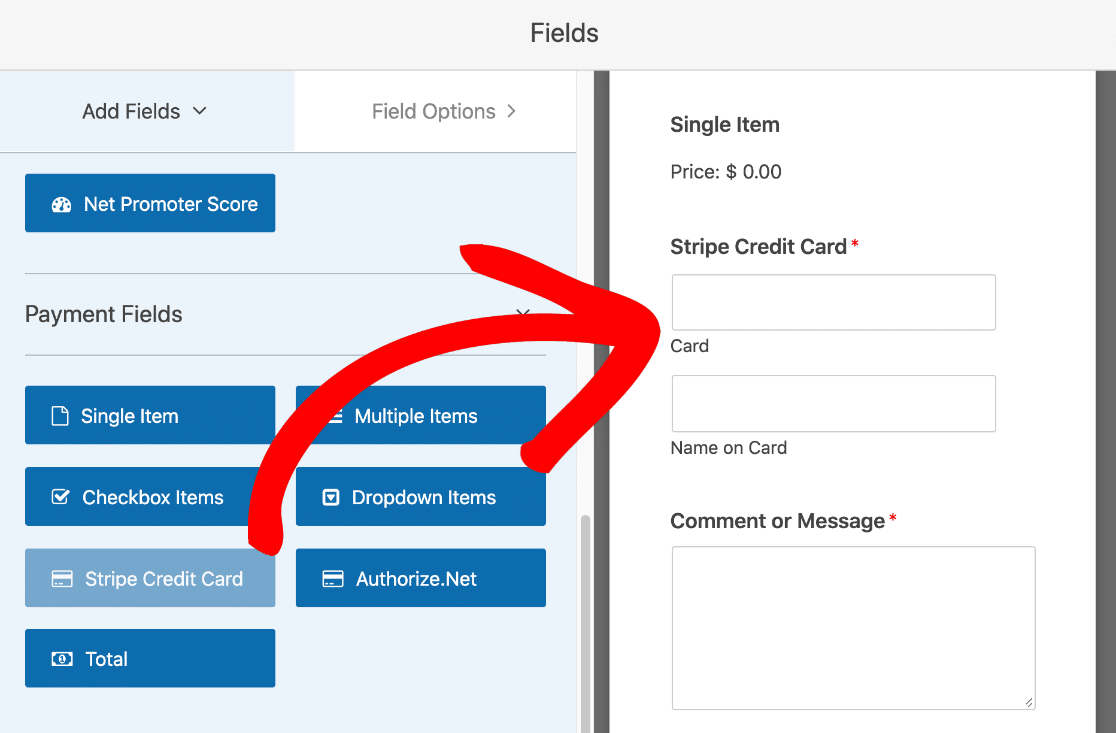
- 단일 항목 필드
- 스트라이프 신용 카드 필드.
왼쪽 창에서 이 2개의 필드를 오른쪽 양식으로 끌어다 놓습니다.

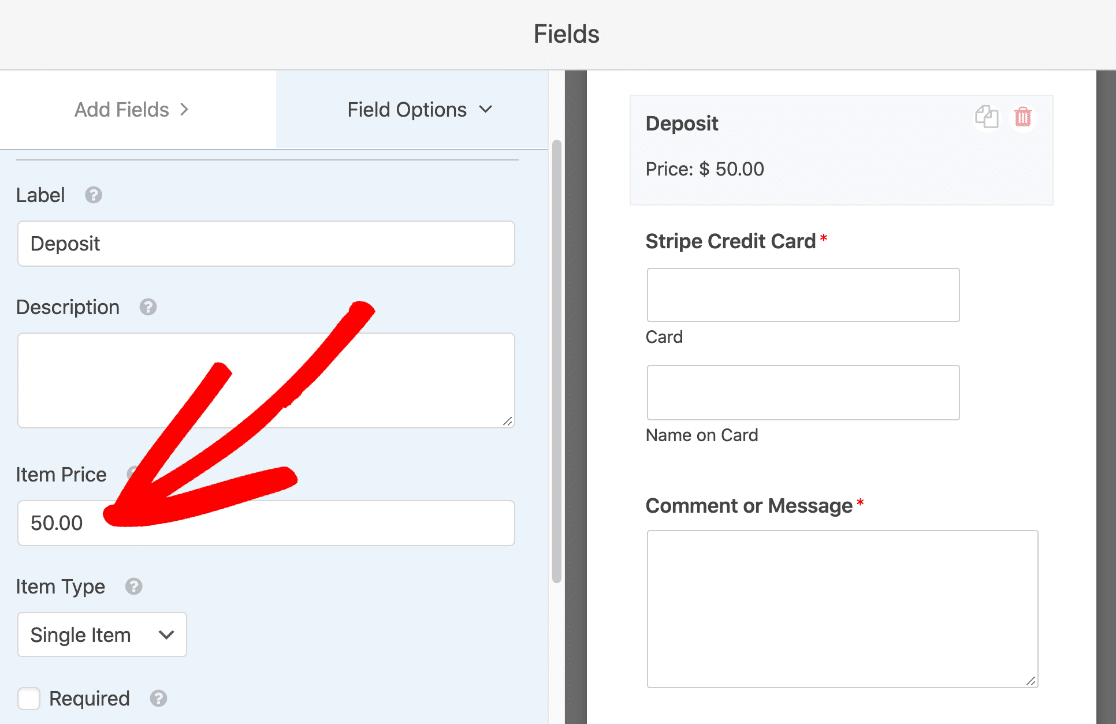
이제 단일 항목 필드를 클릭하여 설정을 엽니다. 품목 가격 에 고객에게 청구할 가격을 입력합니다.

그게 다야 결제 필드가 완료되었습니다!
지불 필드를 더 추가하려면 양식에 지불 총액을 요구하는 방법에 대한 이 가이드를 확인하십시오. 합계 필드를 추가하면 누군가가 $0.00 지불을 보내는 것을 방지할 수 있습니다. 이 경우 고정 가격 1개를 사용하기 때문에 Total 필드가 필요하지 않습니다.
좋아요. 여기까지 완료되었으므로 양식 지불 설정으로 이동하겠습니다.
4단계: Stripe 결제 설정 구성
힘든 작업이 완료되었습니다! 우리는 홈 스트레치에 있습니다. 양식이 제출될 때 Stripe에서 무엇을 하고 싶은지 WPForms에 정확히 알려야 합니다.
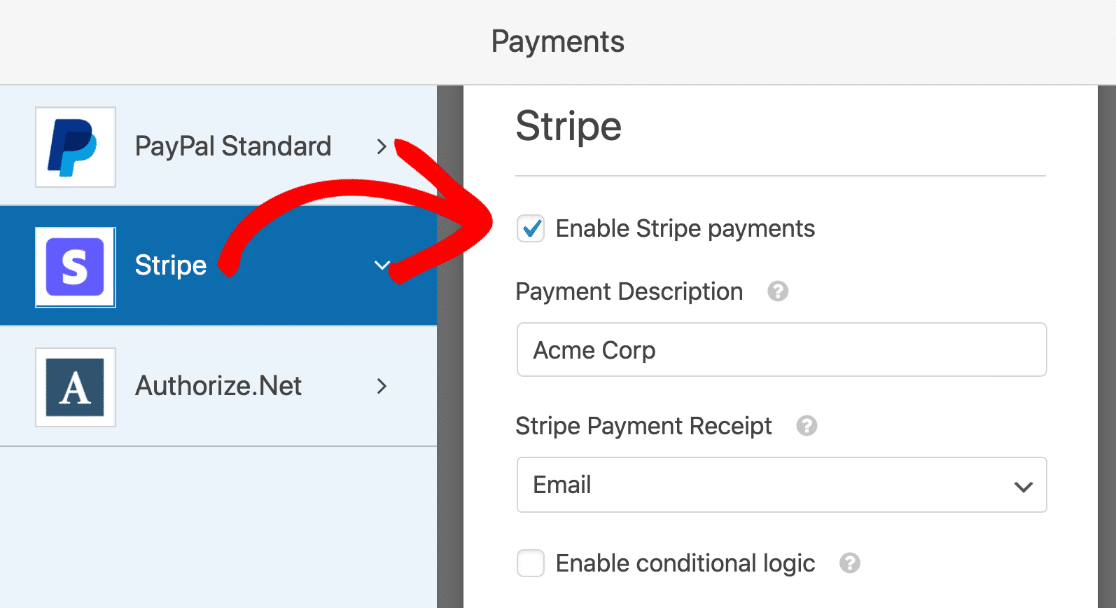
양식 작성기에서 결제 » 스트라이프를 클릭합니다. 거기에서 Stripe 결제 활성화 상자를 클릭하십시오.

여기에서 사용자 정의할 수 있는 몇 가지 설정이 있습니다.
- 지불 설명 – 고객의 신용 카드 명세서에 표시되는 설명입니다. 일반적으로 여기에 비즈니스 이름을 입력해야 합니다.
- Stripe 지불 영수증 – 드롭다운에서 이메일 을 선택하여 방문자가 양식에 입력한 이메일 주소로 영수증을 보냅니다.
- 조건부 논리 활성화 - 특정 조건이 충족되는 경우에만 결제를 처리하는 데 사용할 수 있습니다. 결제하기 전에 중요한 필드가 채워져 있는지 확인하려는 경우에 유용합니다.
나머지 설정은 반복 결제에 대한 것이므로 지금 수정할 필요가 없습니다.
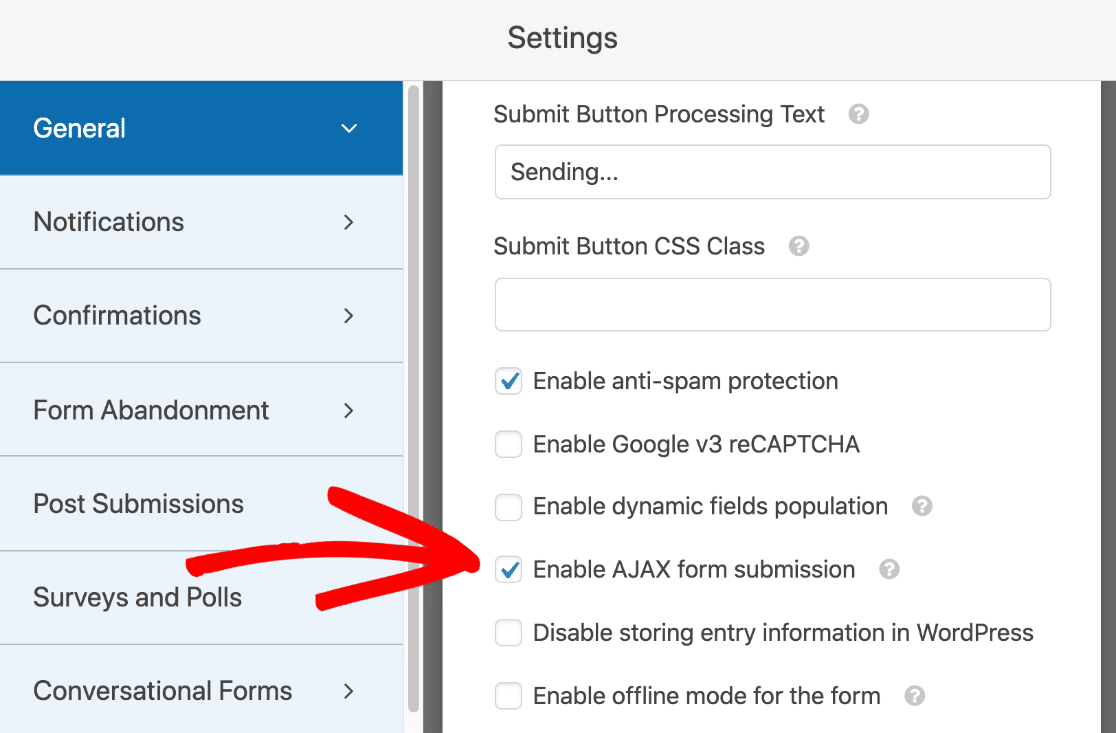
마지막 단계입니다. 왼쪽에서 설정을 클릭하고 AJAX 양식 제출 활성화 확인란을 클릭합니다.

원하는 경우 여기에서 추가 양식 알림을 추가하고 확인 메시지를 변경할 수 있습니다.
모두 완료? 상단에서 저장 을 클릭합니다.
앞으로 한 걸음만 더!
5단계: 파일 업로드 결제 양식 게시
이제 양식을 게시할 준비가 되었습니다. 이것은 가장 쉬운 부분입니다.
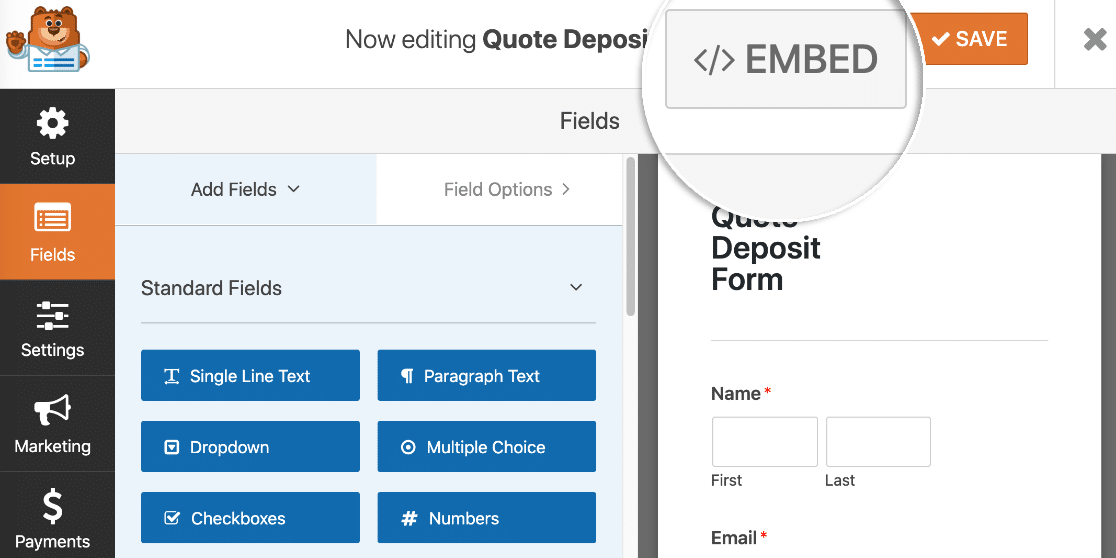
폼 빌더 창 상단에서 삽입을 클릭합니다.

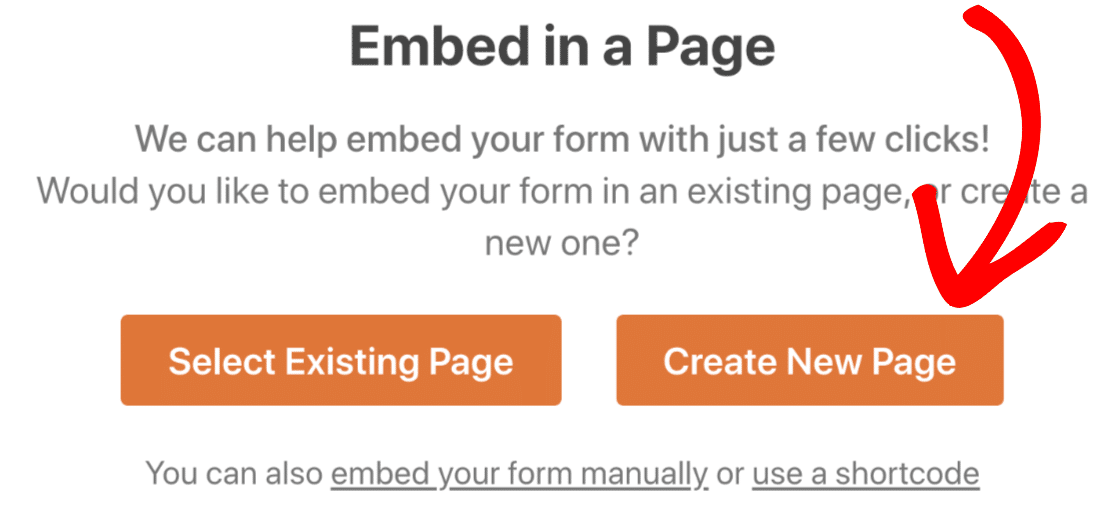
이 예에서는 새 페이지 만들기 를 수행합니다 .

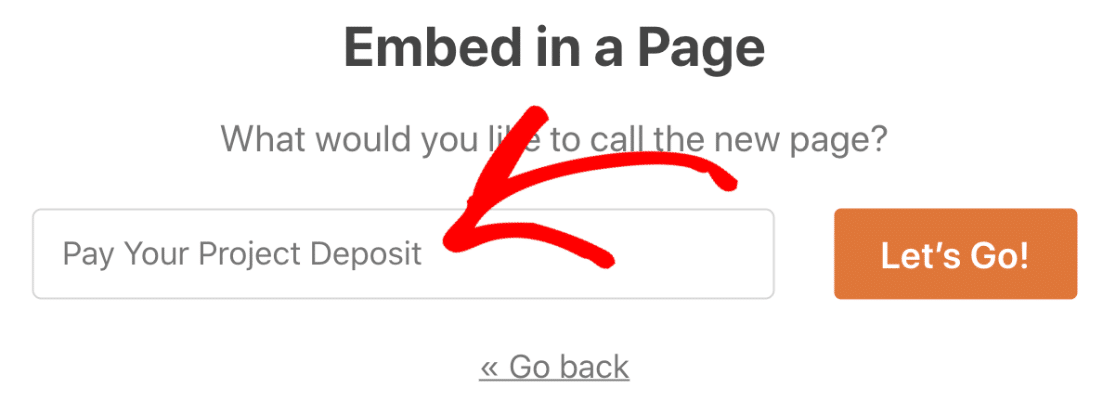
페이지 이름을 Pay Your Project Deposit로 지정하겠습니다. 여기에 원하는 페이지 이름을 입력한 다음 Let's Go 를 클릭 합니다 .

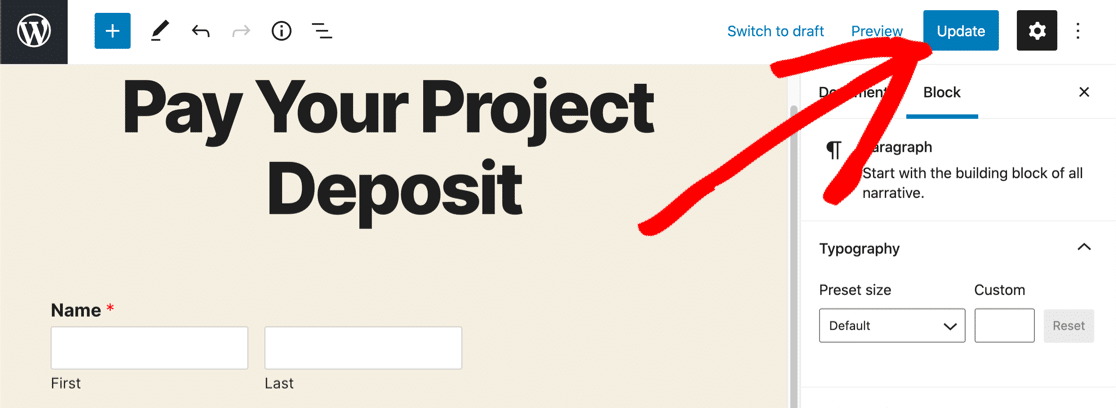
WPForms는 이제 새 페이지를 만들고 우리가 만든 양식을 추가합니다. 오른쪽 상단에 있는 게시 또는 업데이트 버튼을 클릭하기만 하면 됩니다.

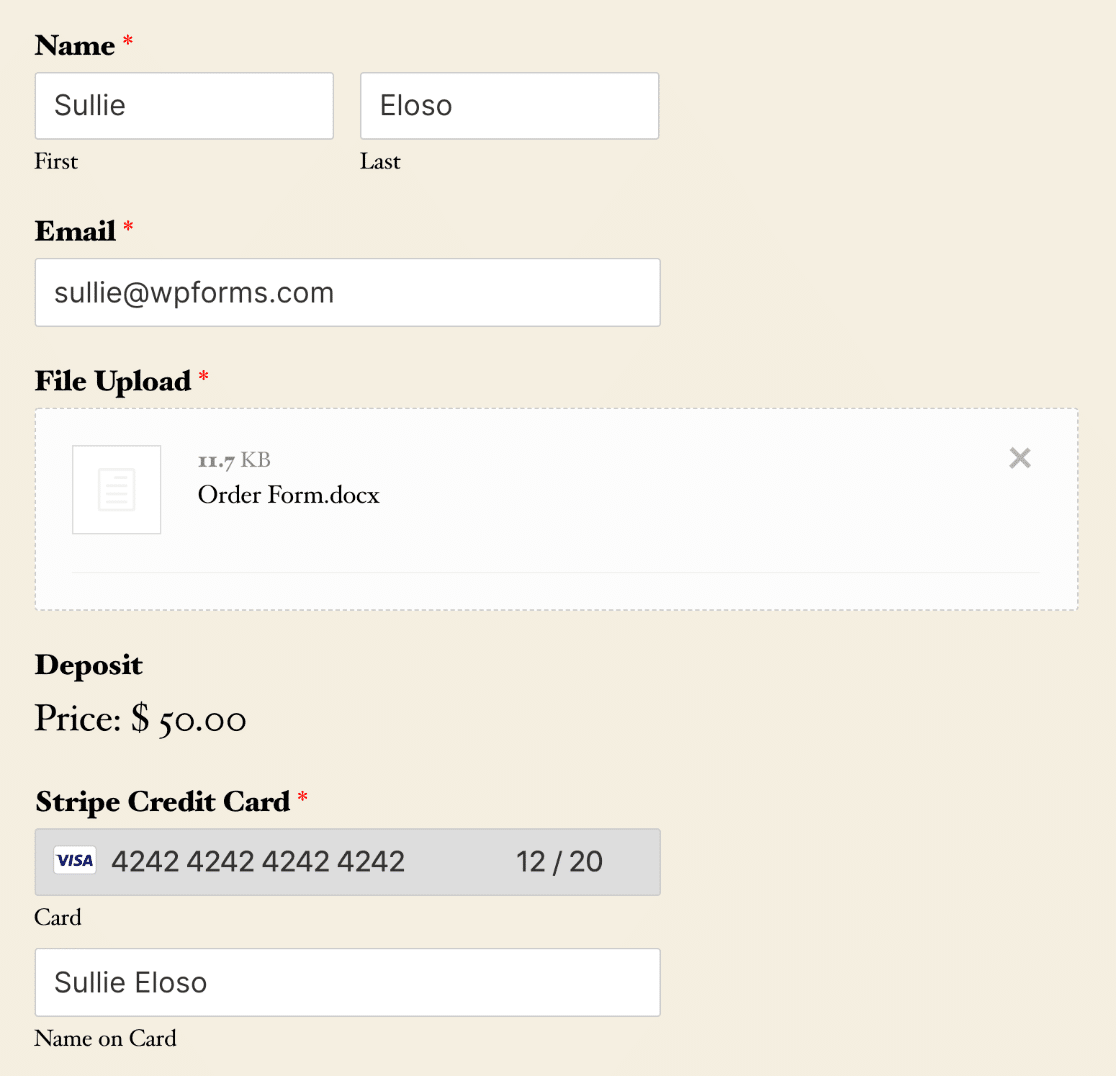
이제 양식이 활성화되었습니다. 하나의 양식으로 결제하고 파일을 업로드할 준비가 되었습니다!

테스트 제출에 특수 카드 번호를 사용했다는 사실을 알고 계셨습니까? 테스트 모드에 있는 경우 동일한 카드 세부 정보를 사용하여 Stripe 양식을 시험해 볼 수 있습니다.
그리고 그게 다야! WordPress 파일 업로드 양식으로 결제할 준비가 되었습니다.
지금 파일 업로드 결제 양식 만들기
다음: 양식에 선택적 결제 추가
선택적 결제로 파일 업로드를 하시겠습니까? 이것은 자선 단체나 비영리 단체에 기부하는 좋은 방법이 될 수 있습니다.
지불을 선택적으로 만드는 방법을 알아보려면 양식에 선택적 지불 필드를 추가하는 방법에 대한 이 문서를 확인하십시오.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 파일 업로드 양식 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
