온라인에서 여러 이미지의 크기를 조정하고 압축하는 방법(쉬운 방법)
게시 됨: 2021-05-18온라인에서 한 번에 여러 이미지를 압축하고 크기를 조정하는 방법이 어려우신가요?
이미지가 많은 경우 각 이미지를 하나씩 수동으로 크기를 조정하고 압축하는 문제를 겪고 싶지 않을 것입니다. 수백 개의 이미지를 처리하는 경우 시간 낭비이며 완전히 불가능합니다.
고맙게도 한 번에 여러 이미지의 크기를 자동으로 조정하고 압축하는 데 도움이 되는 몇 가지 훌륭한 도구가 있습니다. 이미지를 업로드하고 도구가 마법처럼 작동하도록 하기만 하면 완벽하게 크기가 조정되고 압축된 이미지를 사용할 수 있습니다.
이 게시물에서는 다양한 도구를 사용하여 온라인에서 한 번에 사진 크기를 대량으로 조정하고 압축하는 데 사용할 수 있는 몇 가지 다른 전략을 보여 드리겠습니다.
- WordPress – WordPress 사이트에 이미지를 추가하는 것이 목표인 경우 WordPress에 이미지를 업로드할 때 이미지 크기를 자동으로 조정하고 압축하는( 또한 기존 이미지를 대량으로 최적화 할 수 있는) 몇 가지 훌륭한 플러그인을 찾을 수 있습니다.
- 웹사이트/브라우저 내 최적화 – WordPress를 사용하지 않는 경우 이미지를 업로드하고 이미지를 대량으로 크기 조정하거나 압축할 수 있는 웹사이트를 찾을 수 있습니다. 50-100개 미만의 이미지로 작업하는 경우에 좋지만 수백 개의 이미지가 있는 경우 다루기 어려울 수 있습니다.
- 데스크탑 소프트웨어 – 수백 또는 수천 개의 이미지를 처리하고 WordPress를 사용 하지 않는 경우 온라인 도구 대신 데스크탑 소프트웨어를 사용하여 크기를 조정하고 압축하고 싶을 것입니다.
모든 방법을 살펴보고 어떻게 작동하는지 보여드리겠습니다!
WordPress로 한 번에 여러 이미지를 압축하고 크기를 조정하는 방법
이미지를 WordPress 웹사이트에 업로드할 계획이라면 여러 이미지를 대량으로 압축하고 크기를 조정하는 가장 쉬운 방법은 Imagify와 같은 이미지 최적화 플러그인을 사용하는 것입니다.
Imagify를 사용하면 플러그인을 설치하고 다음과 같은 몇 가지 선택만 하면 됩니다.
- 이미지 크기를 조정하려는 최대 해상도입니다.
- 사용하려는 압축 수준입니다.
그런 다음 Imageify는 다음을 수행합니다.
- 새 이미지를 WordPress에 업로드할 때 자동으로 최적화합니다.
- 기존 WordPress 이미지를 일괄 최적화할 수 있는 옵션을 제공합니다.
사용 방법은 다음과 같습니다.
1. Imagify 플러그인 설치 및 활성화
시작하려면 WordPress 사이트로 이동하여 WordPress.org에서 무료 Imagify 플러그인을 설치하고 활성화하십시오.
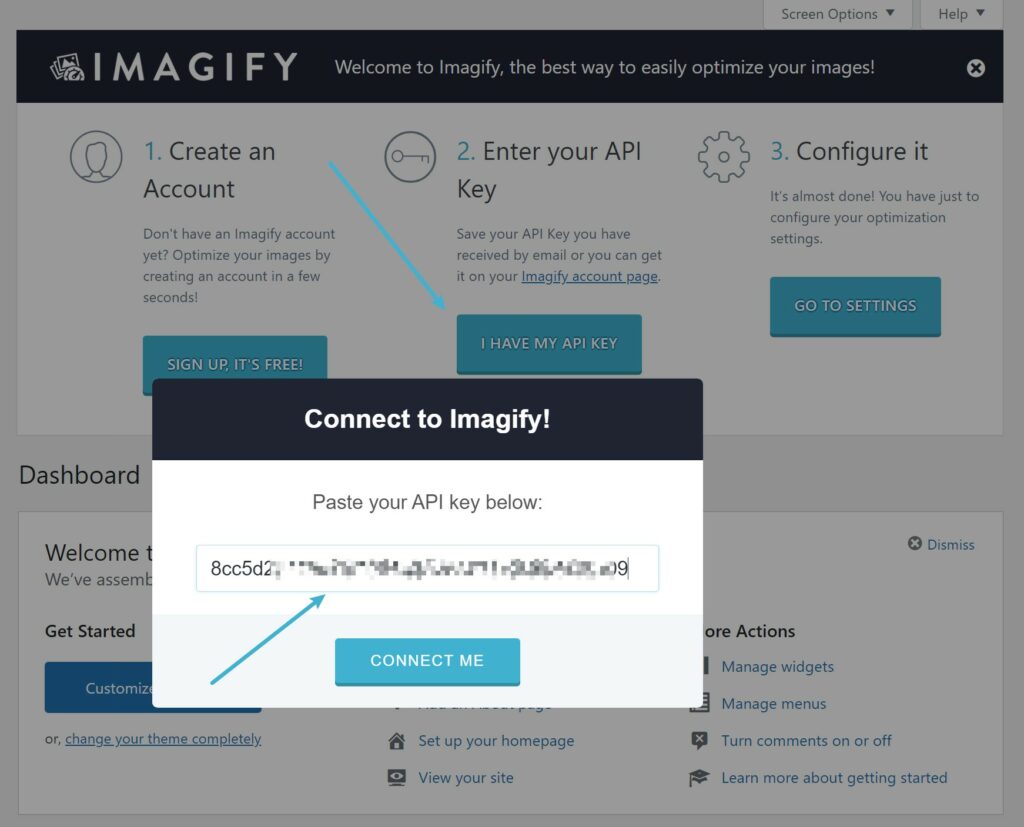
활성화하면 계정을 만들고 Imagify API 키를 입력하라는 메시지가 표시됩니다. Imagify API 키를 얻는 것은 무료입니다. 여기에서 계정을 등록하기만 하면 됩니다.
무료 API 키를 사용하면 한 달에 20MB에 해당하는 이미지의 크기를 조정하고 압축할 수 있습니다. 그 후에는 500GB의 경우 월 $4.99, 무제한 사용의 경우 월 $9.99를 지불할 수 있습니다.
API 키가 있으면 Imagify 플러그인 설정에 입력하기만 하면 됩니다.

2. 크기 조정 및 압축 설정 구성
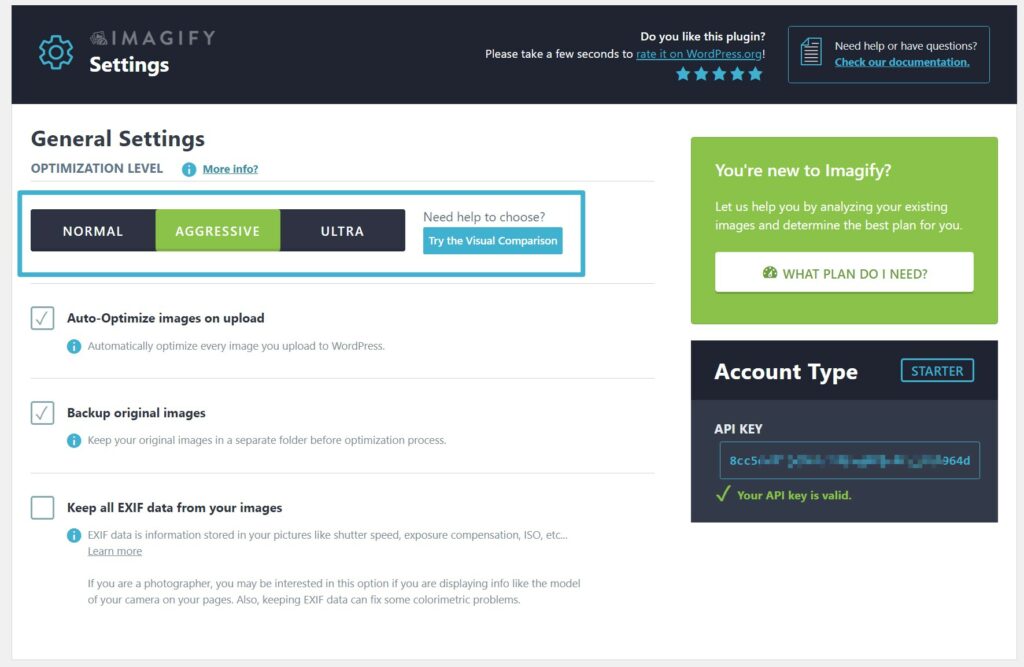
다음으로 설정 → Imagify 로 이동하여 여러 이미지의 크기를 조정하고 압축하는 방법을 선택할 수 있습니다. Imageify는 세 가지 압축 수준을 제공합니다.
- 일반 – 무손실 압축.
- 공격적 - 손실 압축.
- Ultra – 최대 파일 절약을 위한 훨씬 더 공격적인 손실 압축.
대부분의 사람들에게 가장 좋은 출발점은 적극적인 것입니다. 시각적 비교 도구를 사용하여 다양한 압축 수준이 이미지 품질에 미치는 영향을 확인할 수 있습니다.

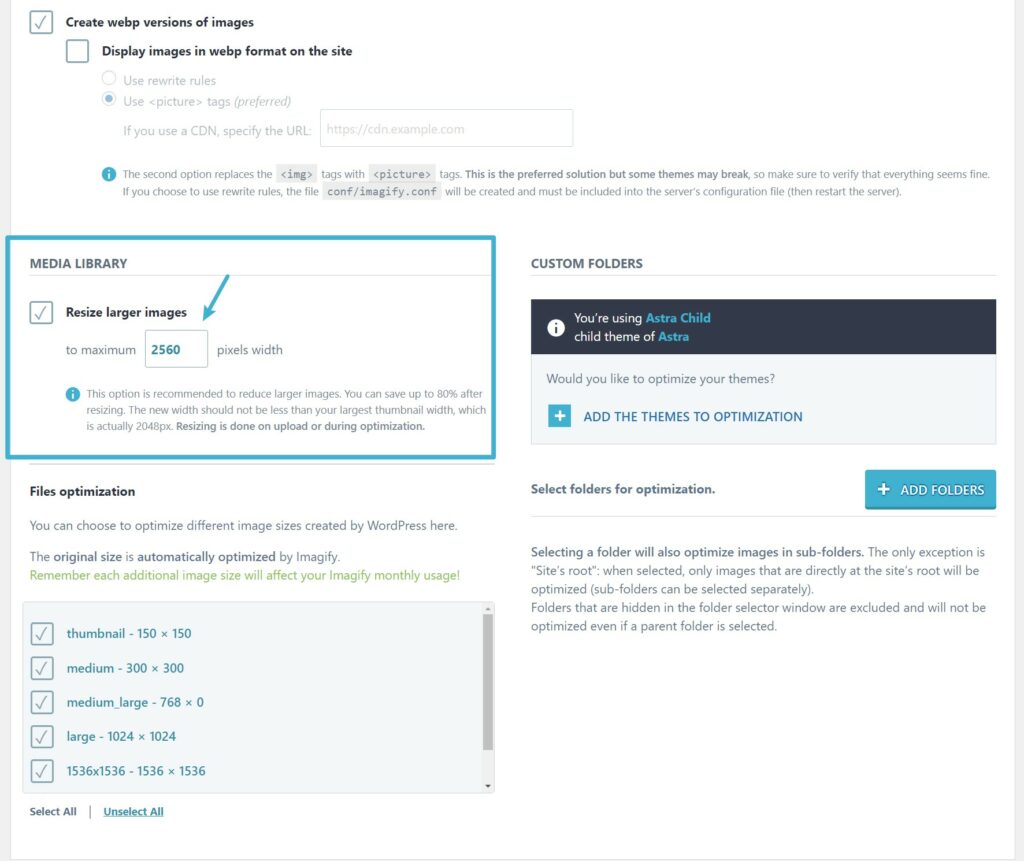
페이지 아래로 더 큰 이미지 크기 조정 설정을 사용하여 이미지 크기를 특정 최대 크기로 자동 조정할 수 있습니다. 예를 들어 최대값을 1200px로 설정하면 Imagify는 1200px보다 큰 모든 이미지의 크기를 1200px로 조정합니다( 그러나 품질이 저하되므로 더 작은 이미지는 확대하지 않음 ).

3. 이미지 최적화
이제 Imagify는 WordPress 웹사이트에 업로드하는 모든 새 이미지를 자동으로 최적화합니다.
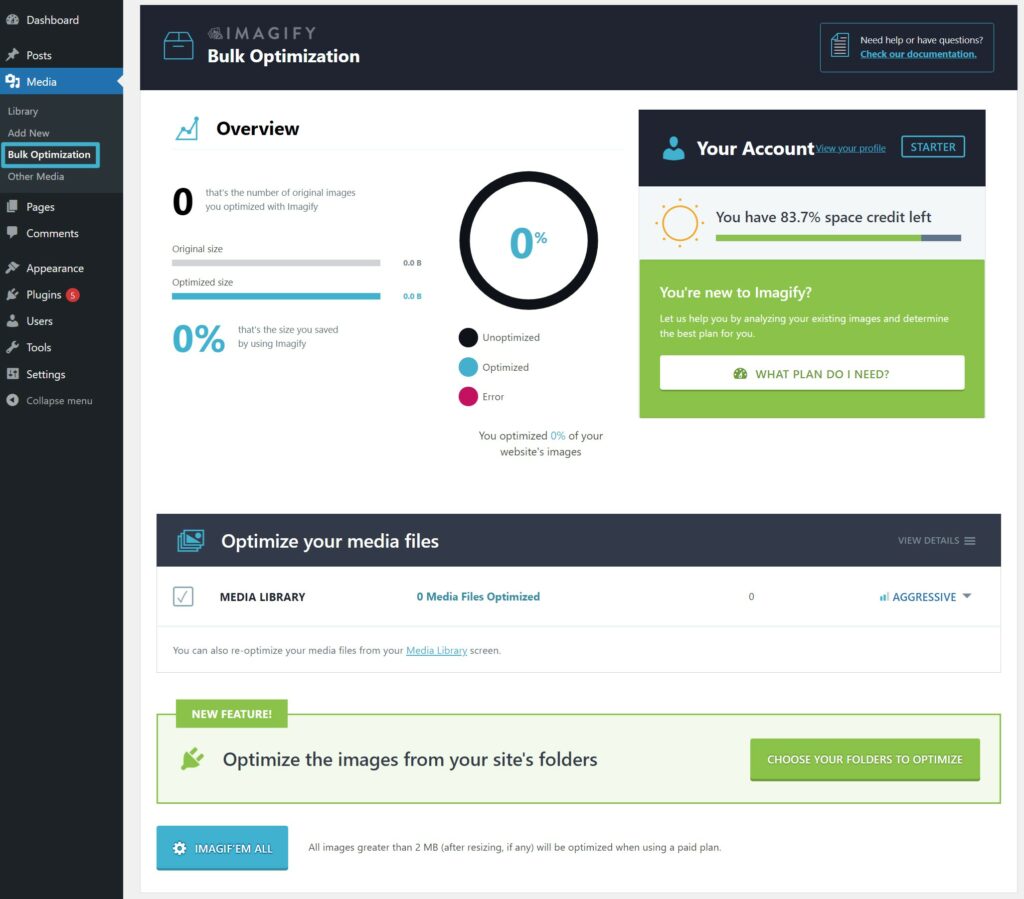
사이트의 기존 이미지를 대량으로 크기 조정하고 압축하려면 미디어 → 대량 최적화 로 이동하여 클릭 한 번으로 사이트 이미지의 일부 또는 전체를 최적화할 수 있습니다.

웹 사이트를 사용하여 온라인에서 여러 이미지의 크기를 조정하고 압축하는 방법(클라우드 기반 도구)
WordPress를 사용하지 않는 경우 이미지를 대량으로 크기 조정하고 압축할 수 있는 무료 및 유료 웹사이트를 찾을 수 있습니다.
일반적으로 무료 도구를 사용하려면 별도의 웹사이트를 사용하여 이미지 크기를 조정하고 압축해야 합니다. 또는 Imagify의 웹 앱을 사용하여 단일 인터페이스에서 이미지를 압축하고 크기를 조정할 수도 있습니다( 그러나 사용량에 따라 비용을 지불해야 할 수도 있음 ).
먼저 무료 옵션을 살펴보고 Imagify에서 어떻게 작동하는지 보여드리겠습니다.
1. 대량 크기 조정 도구 사용
먼저 여러 이미지의 크기를 적절한 크기로 조정해야 합니다. 여기에 몇 가지 좋은 옵션이 있습니다.
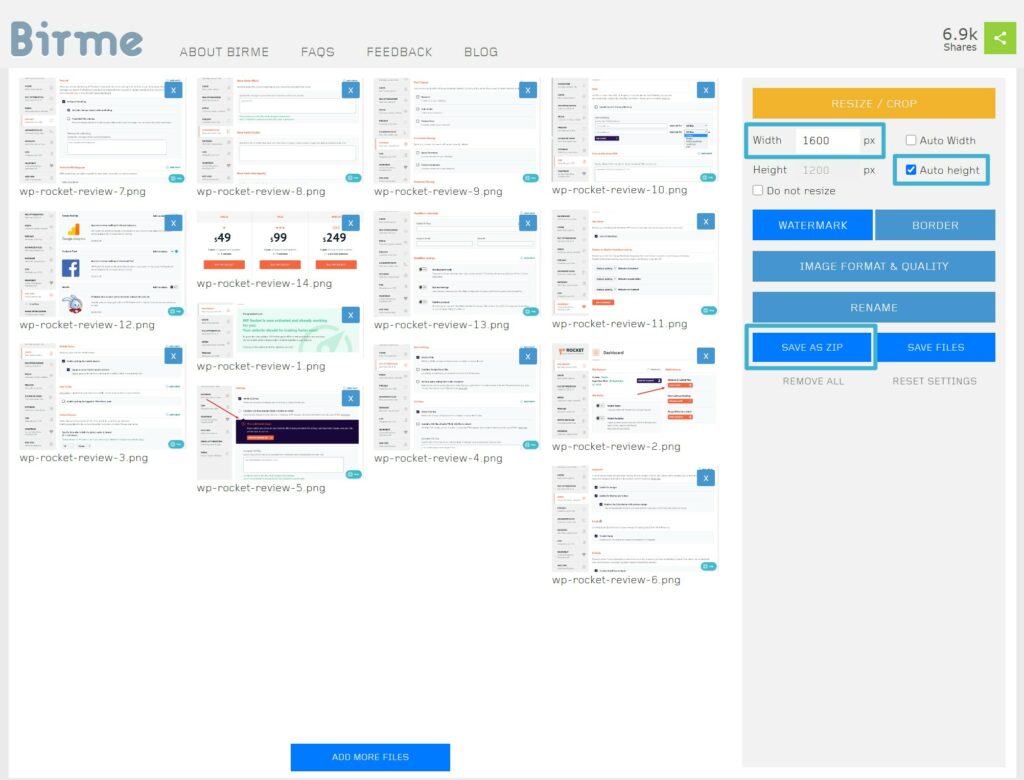
- BIRME(Bulk Image Resizing Made Easy) – 이것은 제가 사용하는 도구이며 아래 스크린샷에서 보여드릴 것입니다.
- 사진 대량 크기 조정 – 또 다른 유사한 도구입니다.
두 도구를 사용하면 모든 것이 브라우저( JavaScript 사용 )에서 발생하므로 실제로 타사 서버에서 파일을 업로드 및 다운로드할 필요가 없습니다. 즉, 50개 이상의 이미지 크기를 조정하더라도 모두 로컬에서 발생하기 때문에 파일을 업로드/다운로드할 때까지 기다릴 필요가 없습니다.

시작하려면 크기를 조정하려는 이미지를 인터페이스로 드래그하여 추가할 수 있습니다. 그런 다음 측면에 있는 옵션을 사용하여 이미지 크기를 조정하는 방법을 제어할 수 있습니다.
동일한 종횡비를 유지하면서 새로운 최대 너비를 설정하려면 다음을 수행해야 합니다.
- 너비를 원하는 최대 너비 와 동일하게 설정합니다.
- 도구가 해당 너비에 대해 동일한 종횡비를 유지하도록 자동 높이 상자를 선택합니다.
원하는 경우 이미지 형식 및 품질 설정을 사용하여 JPEG 또는 WebP 이미지로 변환할 수도 있습니다.
설정에 만족하면 ZIP 으로 저장 버튼을 클릭하여 크기가 조정된 모든 이미지와 함께 zip 파일을 저장합니다.

2. 대량 압축 도구 사용
크기를 조정한 이미지가 있으면 다른 도구를 사용하여 손실 또는 무손실 압축을 사용하여 대량 압축할 수 있습니다.
여러 이미지를 일괄 업로드하고 압축 파일의 Zip을 다운로드할 수 있는 많은 옵션을 찾을 수 있습니다. 몇 가지 좋은 점은 다음과 같습니다.
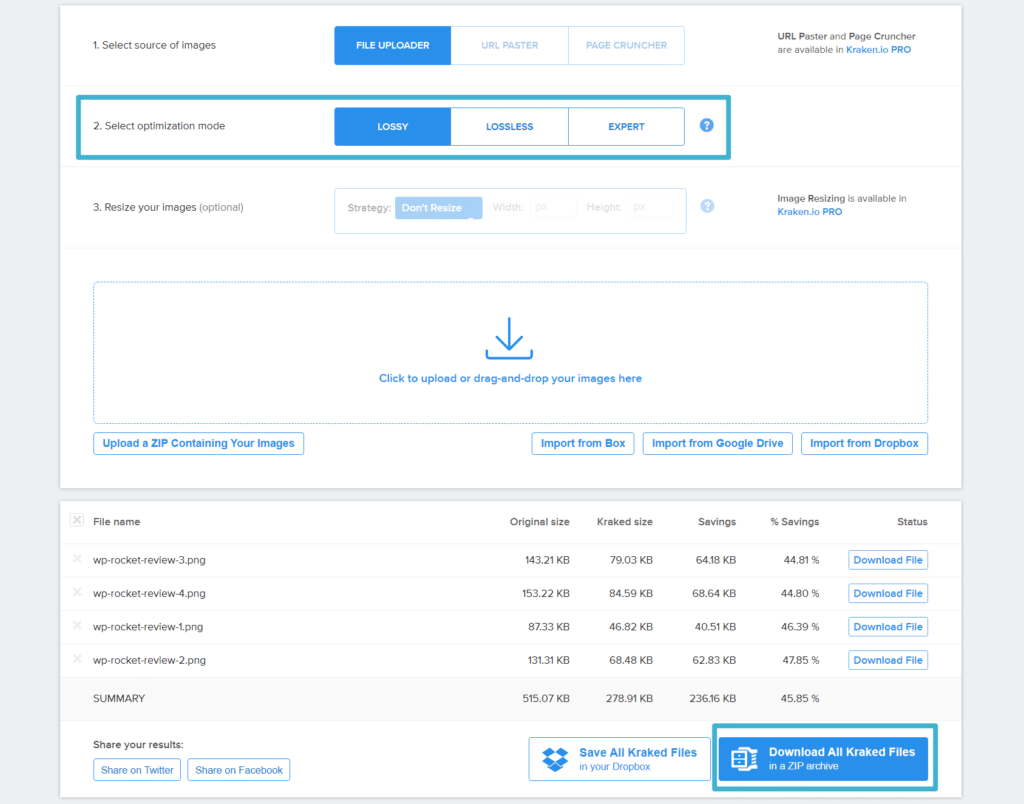
- Kraken 웹 인터페이스 – 손실, 무손실 또는 전문가 압축 수준 중에서 선택할 수 있기 때문에 이 인터페이스가 좋습니다. "전문가"를 사용하여 사용자 정의 품질 수준을 입력할 수 있습니다. 개별 이미지는 1MB를 초과할 수 없습니다 .
- TinyJPG 및 TinyPNG - 이 도구를 사용하면 손실 압축을 사용할 수 있습니다. 무손실 옵션은 없습니다. 한 번에 20개의 이미지만 업로드할 수 있으며 개별 이미지는 5MB를 초과할 수 없습니다.
- 일괄 압축 – 크기 조정 도구와 같이 브라우저에서 압축이 직접 발생합니다. 이것은 타사 서버에 파일을 업로드할 필요가 없기 때문에 좋지만 다른 압축 수준을 선택할 수는 없습니다.
Kraken을 사용하면 원하는 압축 수준을 선택하기만 하면 됩니다. 그런 다음 이전 단계에서 크기를 조정한 이미지를 업로드할 수 있습니다.
압축이 완료되면 모든 파일이 포함된 ZIP을 다운로드할 수 있습니다.

Imagify로 시간 절약 – 한 웹사이트에서 압축 및 크기 조정
이미지 크기를 조정하고 압축하기 위해 별도의 웹사이트를 사용하는 것의 장점은 무제한 사용을 위해 무료 도구를 사용할 수 있다는 것입니다. 그러나 기본적으로 작업을 두 배로 하기 때문에( 두 개의 웹사이트를 사용해야 하기 때문에) 확실히 불편합니다.
시간을 절약하려는 경우 Imagify에는 단일 인터페이스에서 여러 이미지를 압축 하고 크기를 조정할 수 있는 웹 인터페이스도 포함되어 있습니다.
Imagify WordPress 플러그인과 마찬가지로 매월 20MB의 이미지를 무료로 최적화할 수 있습니다. 그 후에는 500MB의 경우 월 $4.99, 무제한 사용의 경우 $9.99를 지불할 수 있습니다.
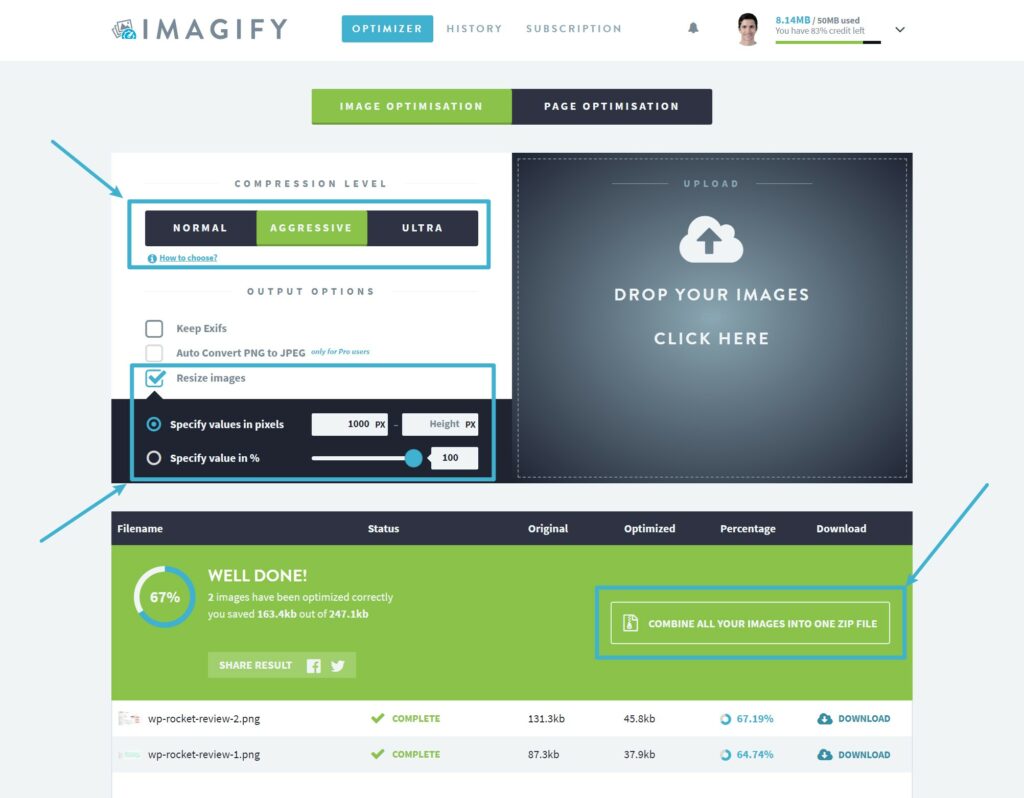
시작하려면 Imagify의 웹 앱으로 이동하십시오. 그런 다음 원하는 압축 수준을 설정하고 이미지 크기 조정 상자를 선택하여 이미지 크기를 최대 크기 또는 특정 비율로 자동 조정합니다.
선택을 마치면 이미지를 오른쪽 상자로 끌어서 자동으로 크기를 조정하고 압축합니다. 압축이 완료되면 ZIP 파일로 다운로드할 수 있습니다.

데스크탑 소프트웨어로 여러 이미지의 크기를 조정하고 압축하는 방법
WordPress를 사용하지 않고 수백 또는 수천 개의 이미지를 처리하는 경우 모든 원본 버전을 업로드한 다음 압축된 버전을 다운로드하는 것이 어려울 수 있으므로 클라우드 기반 도구 중 하나를 사용하는 것은 옵션이 아닐 수 있습니다.
이 경우 자신의 컴퓨터에서 모든 작업을 수행할 수 있도록 데스크톱 소프트웨어로 전환할 수 있습니다.
다음은 인기 있는 무료 및 유료 옵션입니다.
- IrfanView – 널리 알려진 Windows용 이미지 도구입니다.
- Optimage – 사용하기 쉬운 macOS 전용 소프트웨어입니다.
- RIOT(급진적 이미지 최적화 도구)
또는 JavaScript를 사용하여 브라우저에서 모든 처리를 수행하는 웹 사이트 중 하나를 사용할 수도 있습니다. 이러한 웹 사이트는 실제로 타사 서버에 이미지를 업로드할 필요가 없기 때문입니다. 여기서 좋은 콤보는 BIRME를 사용하여 이미지 크기를 조정한 다음 Batch Compress를 사용하여 압축하는 것입니다.
대량 이미지 압축 및 크기 조정으로 시간 절약 시작
이미지 크기를 조정하고 압축하면 공간을 덜 차지하도록 이미지를 축소하는 데 도움이 됩니다. 웹에서 사용하는 경우 웹 사이트를 더 빠르게 로드할 수 있는 추가 이점이 있습니다.
그러나 이미지가 많은 경우 개별 이미지의 크기를 수동으로 조정하고 압축하는 데 시간이 오래 걸리거나 불가능할 수 있습니다.
이 게시물에서는 10개의 이미지로 작업하든 수백 개의 이미지로 작업하든 시간을 절약할 수 있도록 온라인에서 여러 이미지의 크기를 조정하고 압축하는 방법을 보여주었습니다.
WordPress를 사용하는 경우 Imagify 플러그인은 사이트에 업로드하는 모든 새 이미지를 자동으로 압축하고 크기를 조정하고 이전 이미지를 일괄 최적화할 수 있습니다.
WordPress를 사용하지 않는 경우 별도의 도구를 사용하여 이미지 크기를 조정하고 압축할 수 있습니다. 또는 Imagify의 웹 인터페이스를 사용하여 두 가지를 동시에 수행할 수 있습니다.
이미지를 대량으로 크기 조정하고 압축하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
