Cyber Monday 블로그 번들로 블로그를 개선하는 방법
게시 됨: 2024-12-12지루한 블로그에 지치셨나요? Divi Cyber Monday Sale은 블로그를 개편하고 블로그에 새 생명을 불어넣을 수 있는 독특한 기회를 제공합니다. 세일 기간 동안 블로그의 디자인, 기능 및 사용자 경험을 향상시키는 강력한 도구가 포함된 Cyber Monday 블로그 번들을 70% 할인 받으실 수 있습니다 .
이 게시물에서는 번들에 대해 논의하고 해당 제품을 사용하여 블로그를 매력적이고 유익한 정보 허브로 전환하는 방법을 보여 드리겠습니다.
- 1 Cyber Monday 블로그 번들에 포함된 내용
- 1.1 Cyber Monday 블로그 번들에 포함된 내용
- 1.2 이 번들의 제품
- 2 블로그를 개편하는 데 사용할 제품
- 2.1 DiviSwift Ajax 검색
- 2.2 Divi 블로그 모듈 팩
- 2.3 Divi 블로그 추가 기능
- 2.4 Divi 목차 메이커
- 3 Cyber Monday 블로그 번들로 블로그를 개편하는 방법
- 3.1 1단계: Marketplace 제품 설치
- 3.2 2단계: Divi 블로그 모듈 팩 설치
- 3.3 3단계: Divi Blog Extras를 사용하여 기능 섹션 만들기
- 3.4 4단계: Divi 블로그 모듈 팩에서 레이아웃 선택
- 3.5 5단계: Divi Blog Extras를 사용하여 블로그 아카이브 페이지 만들기
- 3.6 6단계: 블로그 게시물에 목차 추가
- 3.7 7단계: DiviSwift Ajax 검색 구성
- 4 사이버 먼데이 세일 기간 동안 놀라운 할인 혜택을 받으세요
- 5 블로그 번들 70% 할인
Cyber Monday 블로그 번들에 포함된 내용

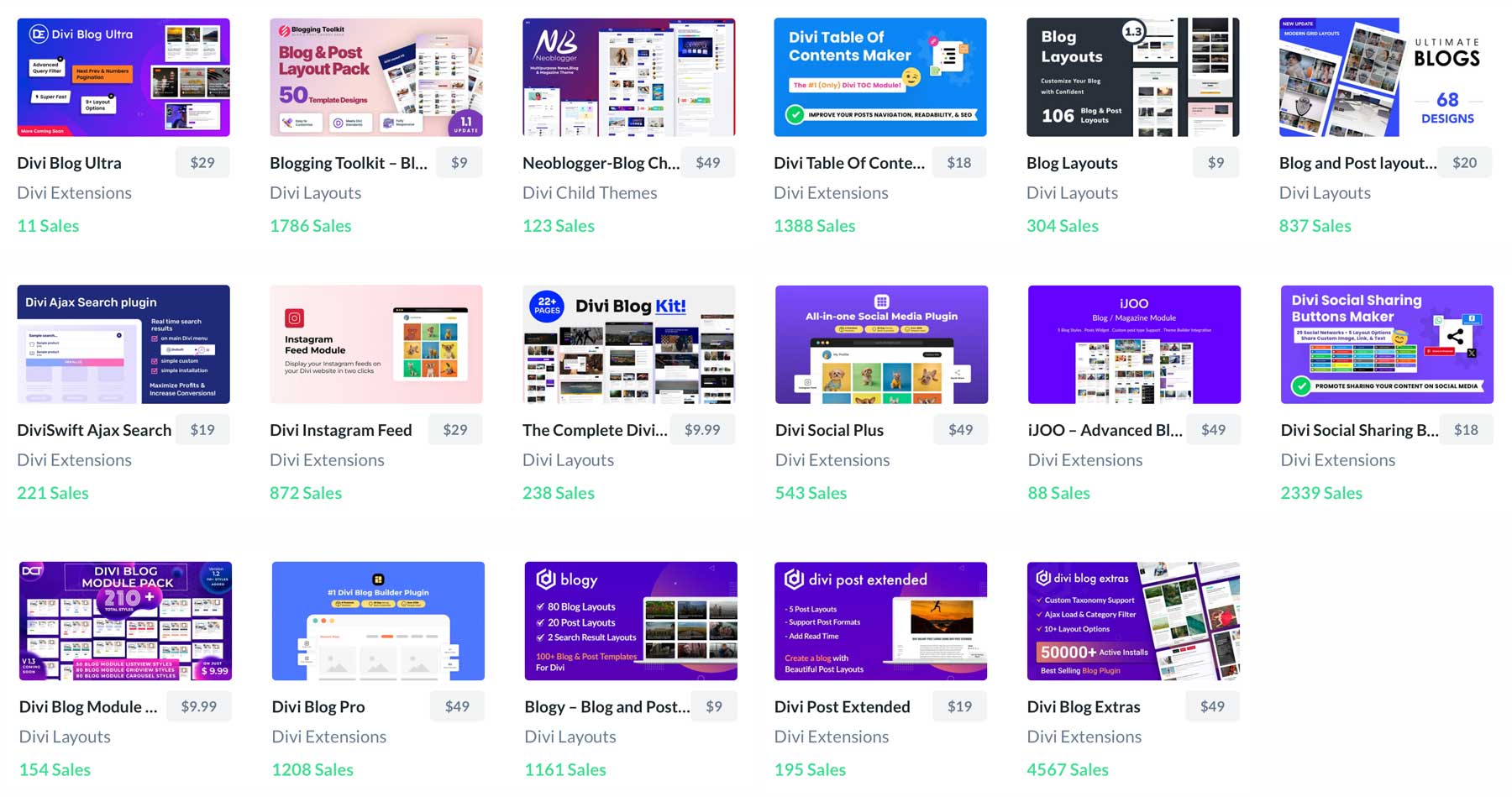
Cyber Monday 블로그 번들은 최고의 Cyber Monday 거래 중 하나입니다. 수백 개의 Divi용 레이아웃, 확장 프로그램, 하위 테마로 블로그를 변화시켜 보세요. 제품 그리드, 소셜 미디어 버튼, Instagram 피드, Ajax 검색 등 중에서 선택하세요. 17가지 프리미엄 제품으로 잊을 수 없는 블로그를 만들 수 있습니다.
Cyber Monday 블로그 번들 받기
Cyber Monday 블로그 번들에 포함된 내용
| 제품 | 당신이 얻는 것 | 정가 | 번들 가격 (70% 할인) | |
|---|---|---|---|---|
| 1 | 디비 블로그 울트라 | 블로그 게시물, 아카이브 등을 표시하도록 설계된 모듈 및 레이아웃 모음 | | ️ |
| 2 | 블로깅 툴킷 | 50개 이상의 블로그 및 게시물 레이아웃 템플릿 | | ️ |
| 3 | 네오블로거 | Divi를 위한 다목적 뉴스, 블로그, 잡지 어린이 테마 | | ️ |
| 4 | Divi 목차 작성기 | Divi에 목차 모듈을 추가합니다. | | ️ |
| 5 | 블로그 레이아웃 | Divi를 위한 106개의 블로그 및 게시물 레이아웃 모음 | | ️ |
| 6 | Divi의 블로그 및 게시물 레이아웃 | Divi를 위한 68가지 최신 게시물 및 블로그 레이아웃 | | ️ |
| 7 | DiviSwift Ajax 검색 | 입력에 따라 결과를 생성하는 Divi용 Ajax 검색 모듈 | | ️ |
| 8 | Divi 인스타그램 피드 | Instagram 콘텐츠를 표시하기 위해 Divi에 모듈을 추가합니다. | | ️ |
| 9 | 완전한 Divi 블로그 키트 | Divi로 블로그를 만들기 위한 페이지 및 템플릿 모음 | | ️ |
| 10 | 디비 소셜 플러스 | Divi에 소셜 공유 및 Instagram 피드 모듈을 추가합니다. | | ️ |
| 11 | iJOO – 고급 블로그/잡지 모듈 | Divi용 블로그 및 잡지 모듈 | | ️ |
| 12 | Divi 소셜 공유 버튼 메이커 | 5가지 레이아웃 옵션과 29가지 소셜 미디어 네트워크를 갖춘 소셜 공유 버튼을 Divi에 추가합니다. | | ️ |
| 13 | Divi 블로그 모듈 팩 | 210개의 사전 디자인된 레이아웃이 포함된 Divi 블로그 레이아웃 팩 | | ️ |
| 14 | Divi 블로그 프로 | Divi를 위한 8가지 프리미엄 블로그 모듈 모음 | | ️ |
| 15 | Blogy – 블로그 및 게시물 레이아웃 | Divi용 블로그 80개, 게시물 20개, 검색 결과 레이아웃 2개 | | ️ |
| 16 | Divi 포스트 확장 | Divi를 위한 5가지 게시물 레이아웃 | | ️ |
| 17 | Divi 블로그 추가 기능 | Divi를 위한 10가지 블로그 레이아웃 모음 | | ️ |
| 사이버 먼데이 블로그 부스터 번들 | WordPress 블로그를 향상시키는 확장 프로그램, 레이아웃 및 하위 테마 모음 | | $151.20 |
이 번들에 포함된 제품

지금 Cyber Monday 블로그 번들을 받아보세요 $503.98 $151.20
내부 내용을 살펴보세요
블로그를 개편하는 데 사용할 제품
블로그 번들에 포함된 놀라운 제품 컬렉션을 보여주기 위해 4개의 제품을 선택했으며 이를 기존 블로그에 통합하는 방법을 보여 드리겠습니다. 이러한 제품을 추가하면 독자층을 늘리고 더 많은 기능을 추가하며 블로그를 더욱 사용자 친화적으로 만들 수 있습니다.
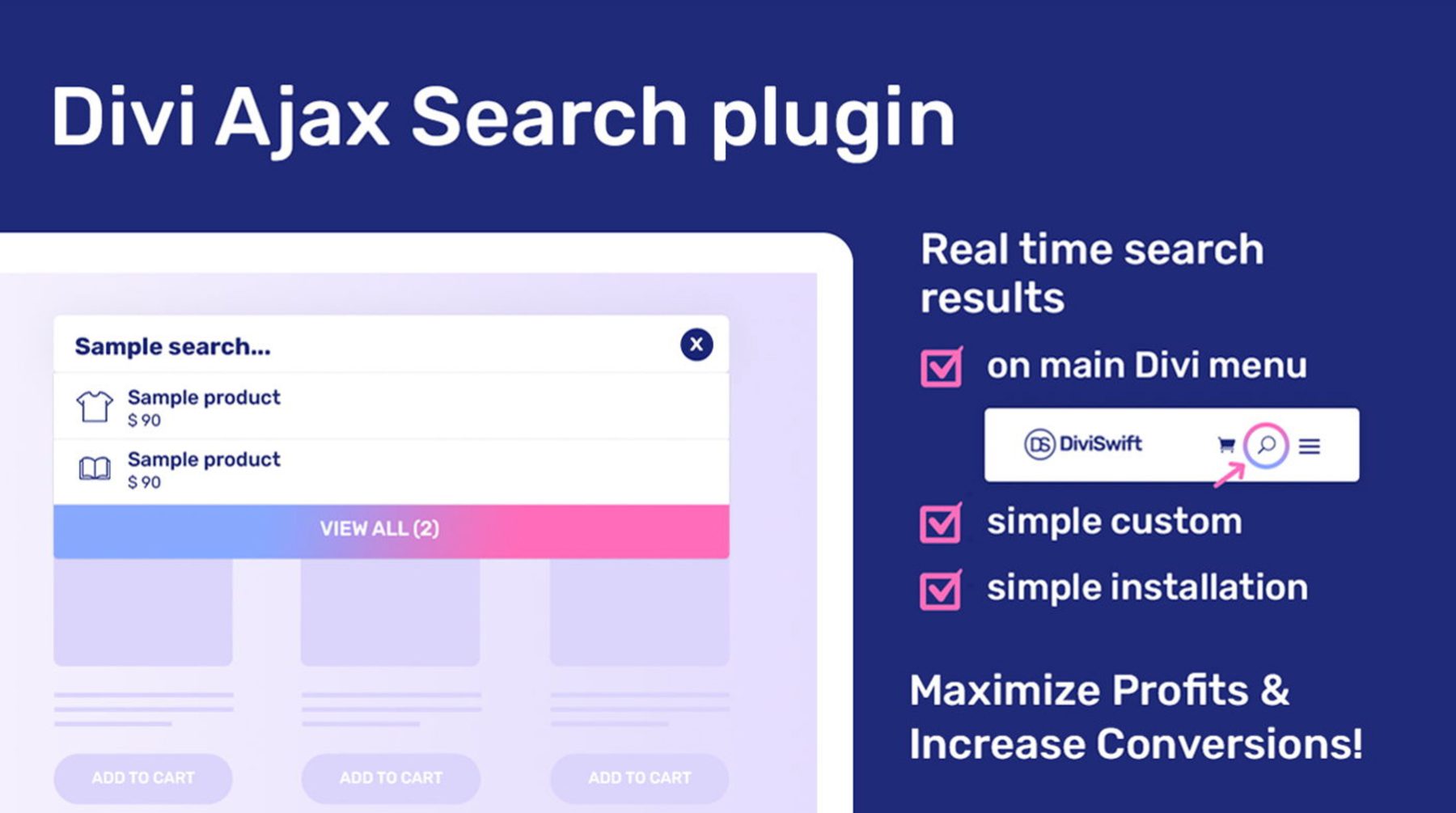
DiviSwift Ajax 검색

DiviSwift Ajax 검색 확장 프로그램은 Divi에 대한 실시간 검색 결과를 추가합니다. 방문자가 쉽게 블로그를 탐색하고 원하는 정확한 콘텐츠를 즉시 찾을 수 있다고 상상해 보십시오. 매우 빠른 실시간 검색 결과를 제공함으로써 사용자 경험을 크게 향상시키고 방문자의 참여를 유지할 수 있습니다.
자세히 알아보기
Divi 블로그 모듈 팩

성공적인 블로그의 가장 중요한 측면 중 하나는 디자인입니다. 청중의 마음을 사로잡으려면 시각적으로 멋진 블로그가 필수적입니다. Divi 블로그 모듈 팩은 미리 디자인된 다양한 블로그 레이아웃을 제공하므로 독특하고 눈길을 끄는 블로그 게시물을 만들 수 있습니다. 클래식한 레이아웃부터 모던하고 미니멀한 디자인까지, 브랜드에 꼭 맞는 스타일을 찾아보세요.
자세히 알아보기
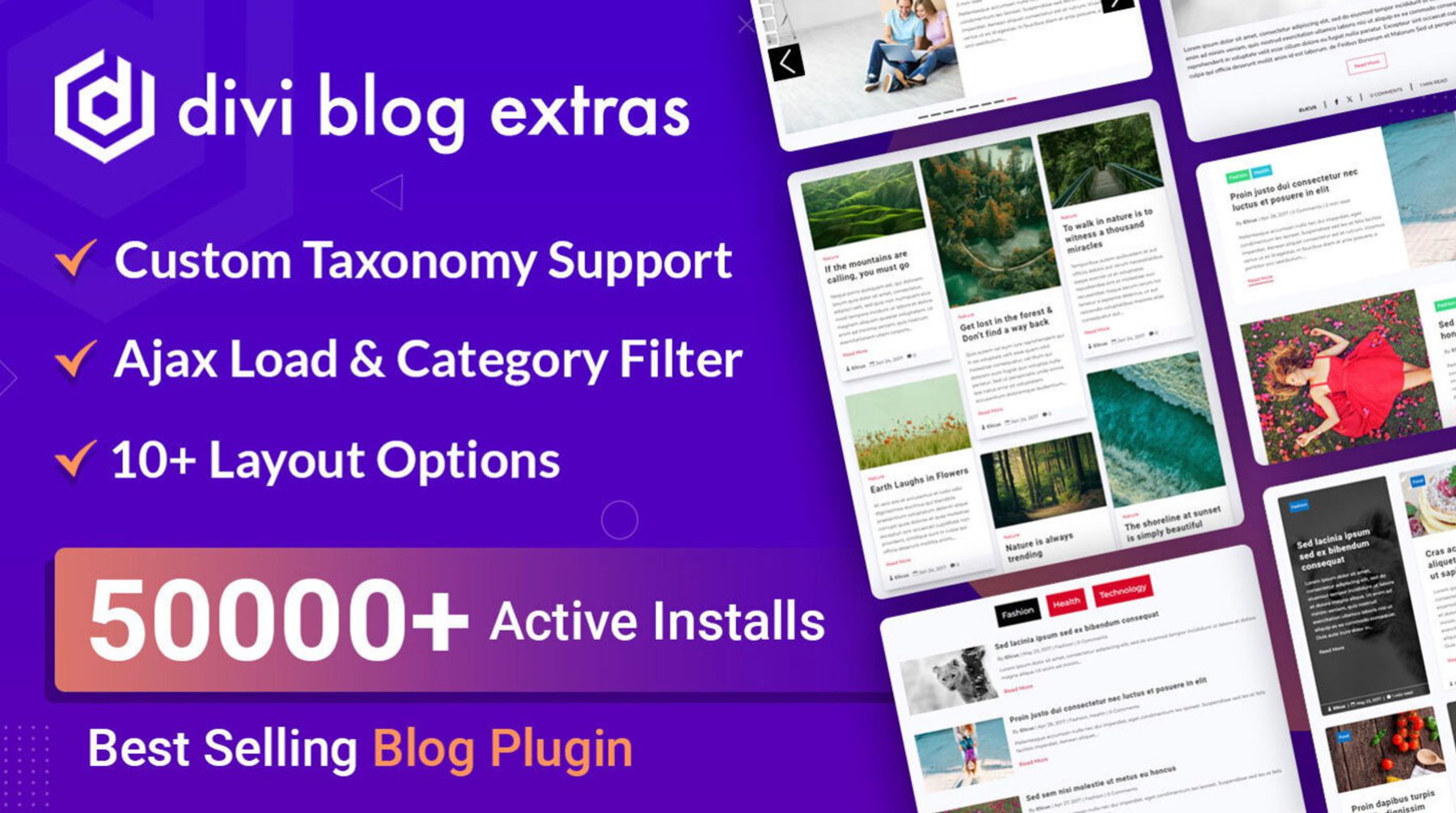
Divi 블로그 추가 기능

Divi Blog Extras는 블로그를 한 단계 더 발전시키는 데 도움이 됩니다. 이 강력한 플러그인은 사용자 정의 게시물 유형 지원을 포함한 새로운 기능을 제공합니다. 플러그인을 사용하면 작성자 약력, 게시물 카테고리 등과 같은 추가 정보를 게시물에 추가할 수도 있습니다. 다양한 게시물 유형에 맞게 사용자 정의 게시물 템플릿을 디자인하여 일관된 모양과 느낌을 보장할 수도 있습니다.
자세히 알아보기
Divi 목차 작성기

마지막으로 Divi Table of Contents Maker는 가독성을 향상시키는 훌륭한 방법입니다. 결국, 잘 구성된 블로그 게시물은 읽고 이해하기가 더 쉽습니다. 이 플러그인을 사용하면 목차를 생성하여 독자가 특정 섹션으로 빠르게 이동하여 원하는 내용을 더 빨리 찾을 수 있습니다.
자세히 알아보기
Cyber Monday 블로그 번들로 블로그를 개편하는 방법
Blog Bundle 제품 중 일부를 귀하의 웹사이트에 통합하는 것은 간단합니다. 블로그의 모양과 느낌을 향상시키는 것이 얼마나 쉬운지 보여주기 위해 일부 플러그인을 설치하고 스타일을 지정하는 과정을 안내해 드리겠습니다.
1단계: Marketplace 제품 설치
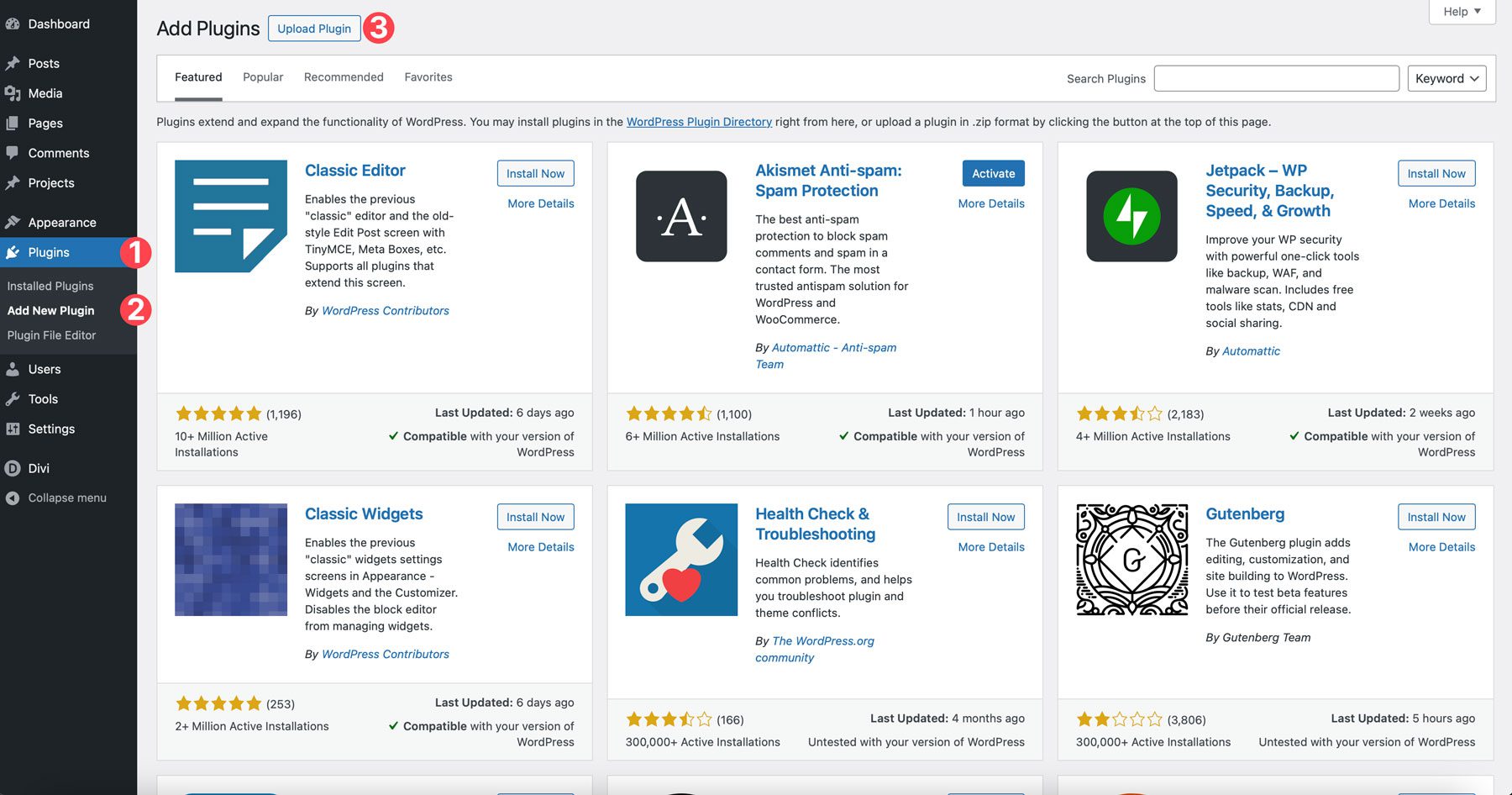
블로그를 개편하기 전에 먼저 플러그인을 설치해야 합니다. WordPress 관리 대시보드에 로그인하여 시작하세요. 플러그인 탭을 찾아 새 플러그인 추가를 클릭하세요. 그런 다음 화면 왼쪽 상단에 있는 플러그인 업로드 버튼을 클릭하세요.

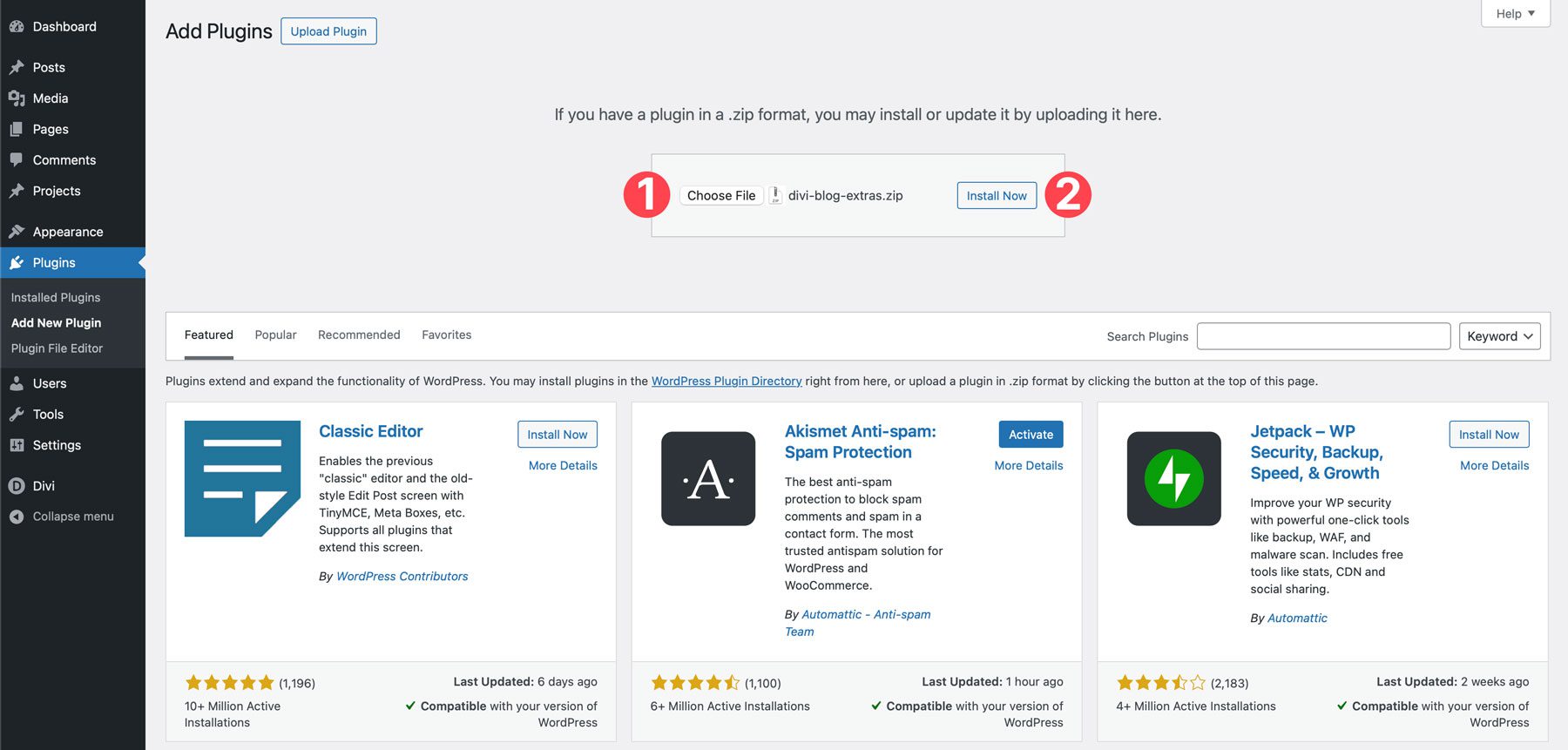
파일 선택 버튼을 클릭하고 컴퓨터에서 업로드할 첫 번째 플러그인인 Divi Blog Extras 를 찾으세요. 로드되면 지금 설치 를 클릭합니다.

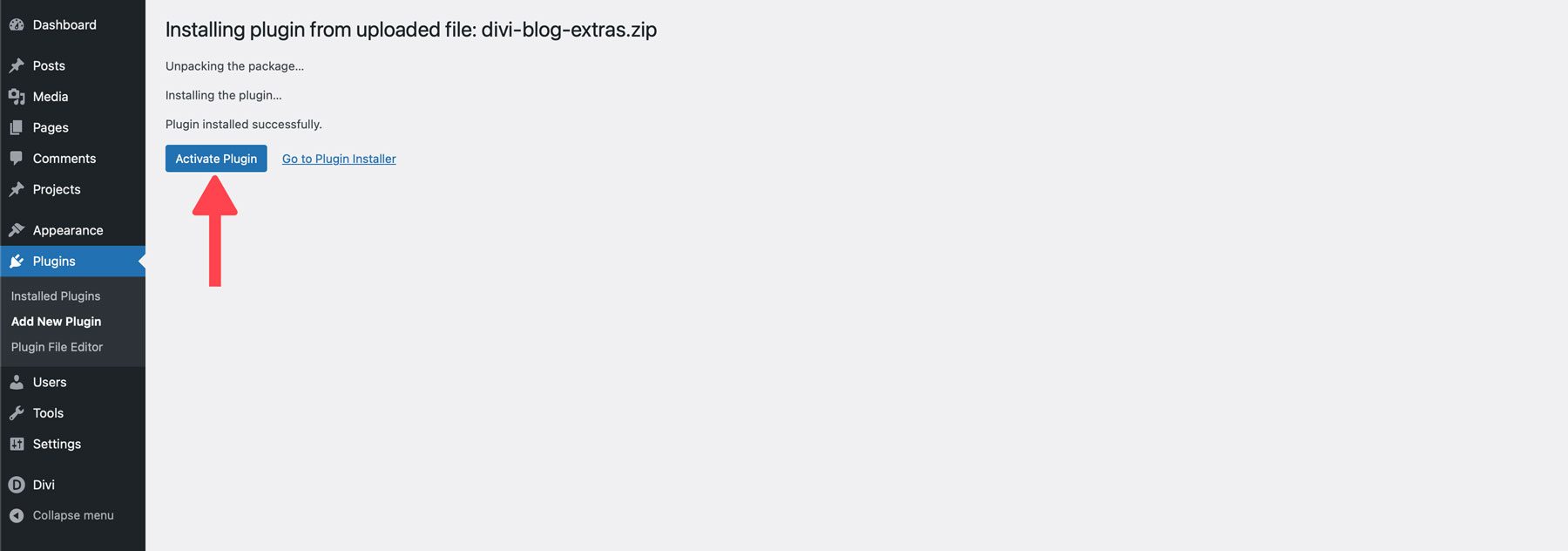
플러그인이 설치되면 플러그인 활성화 버튼을 클릭하세요.

위의 단계에 따라 나머지 플러그인인 DiviSwift Ajax Search 및 Divi Table Of Contents Maker를 설치하세요. 마지막 제품인 Divi 블로그 모듈 팩에는 다음 단계에서 검토할 다른 설정이 필요합니다.
참고: DiviSwift Ajax 검색이 올바르게 작동하려면 WooCommerce가 설치되어 있어야 합니다.
2단계: Divi 블로그 모듈 팩 설치
앞서 언급했듯이 Divi 블로그 모듈 팩은 플러그인과 약간 다르게 설치됩니다. 기본 폴더 내에는 여러 폴더와 파일이 있습니다. 폴더에는 회전판 스타일, 모듈 그리드 보기 스타일 및 모듈 목록 보기 스타일에 대한 팩의 모든 레이아웃이 포함되어 있습니다. 더 쉽게 해독할 수 있도록 개발자는 팩의 모든 레이아웃을 설치할 수 있는 포괄적인 JSON 파일을 만들었습니다.
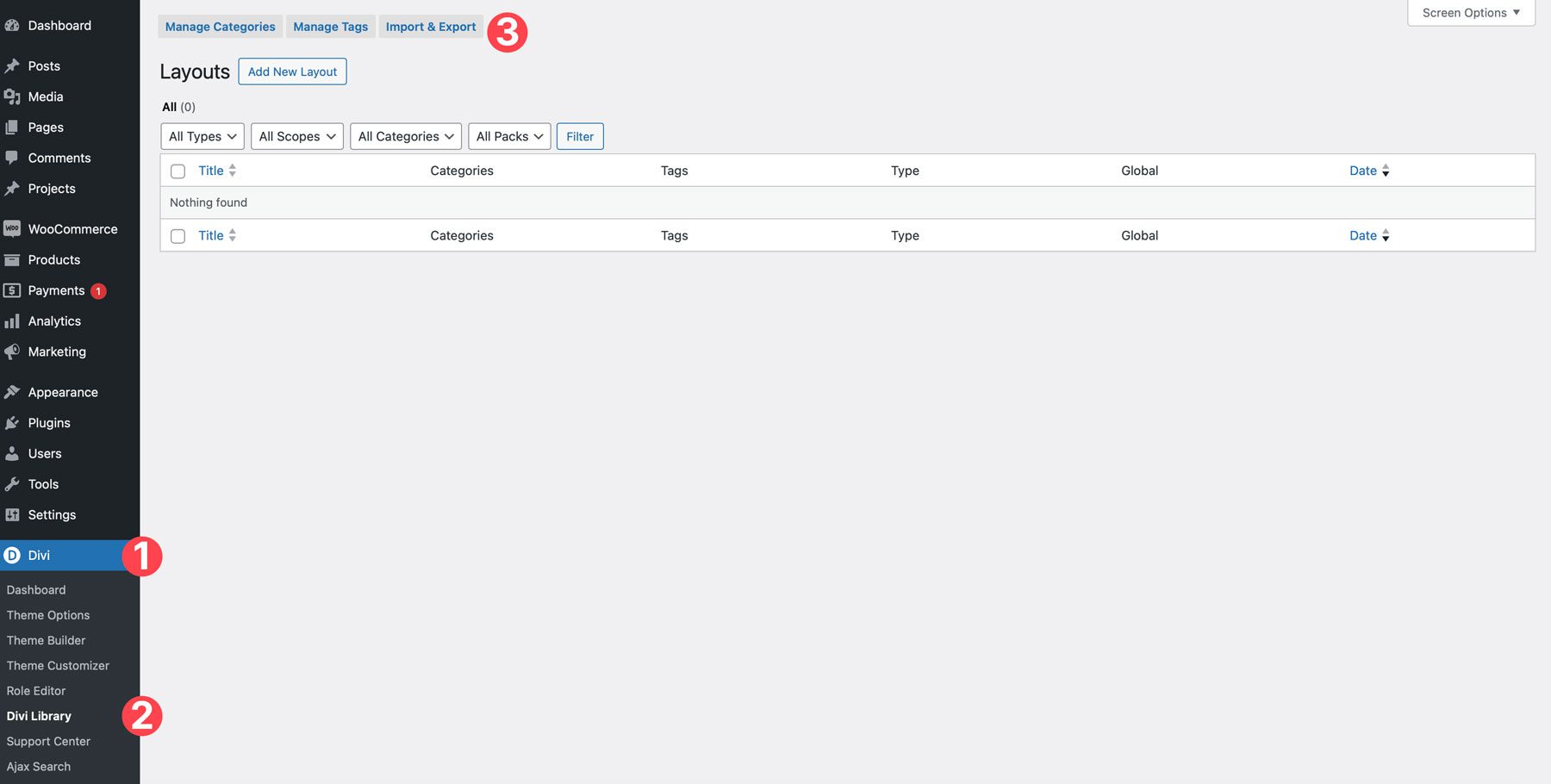
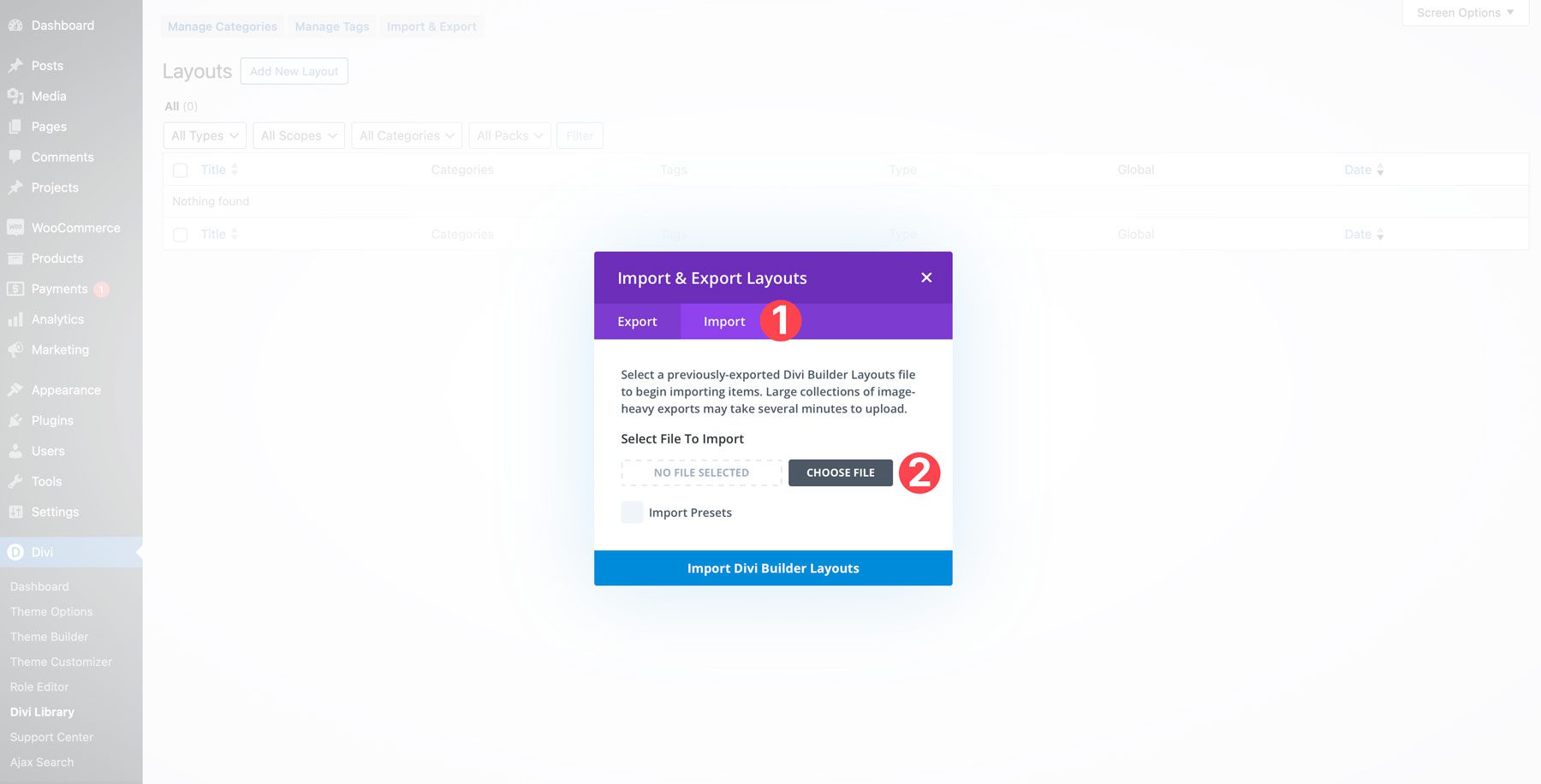
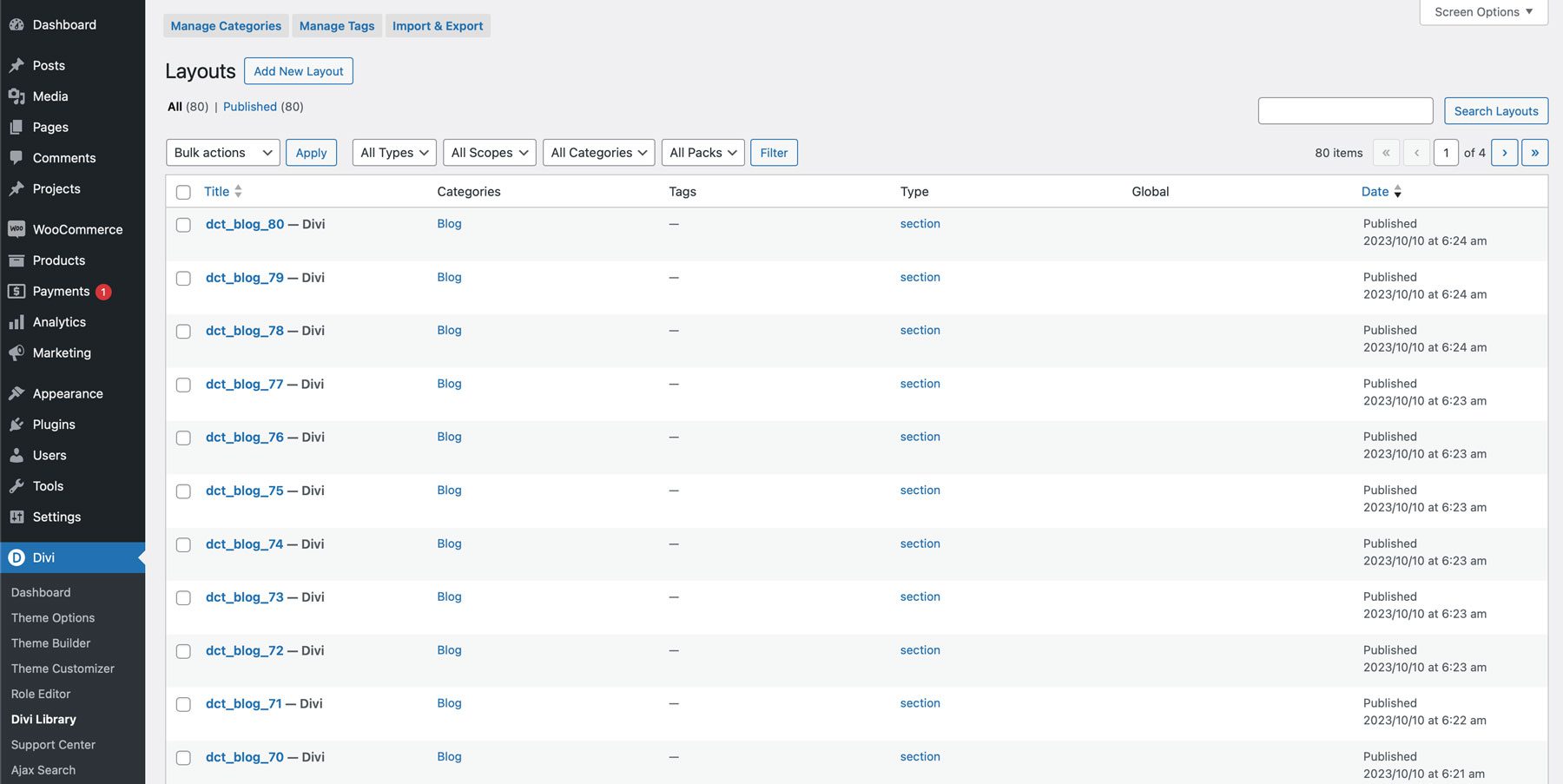
레이아웃을 설치하려면 WordPress 대시보드에서 Divi > Divi Library를 클릭하세요. 그런 다음 Divi Library 화면 오른쪽 상단에 있는 가져오기 및 내보내기 버튼을 클릭하세요.

가져오기 탭을 클릭하고 파일 선택 을 선택합니다.

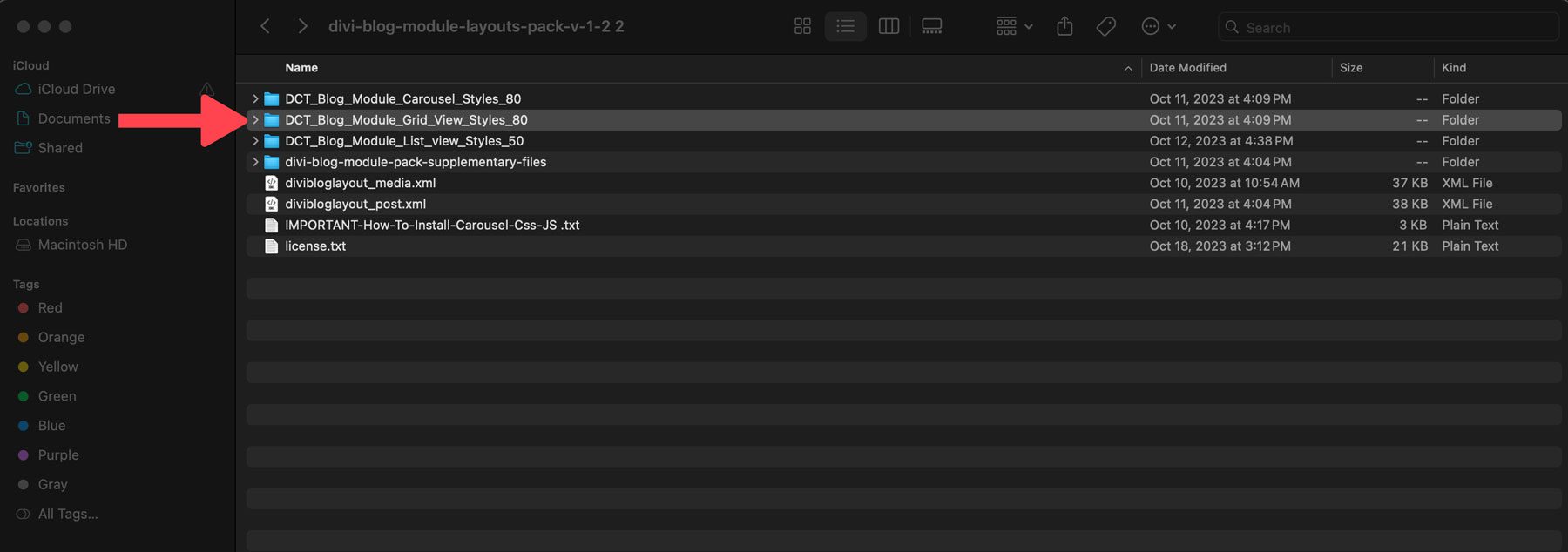
컴퓨터에서 압축이 풀린 Divi 블로그 모듈 팩 파일로 이동하세요. 우리는 팩에 있는 레이아웃 중 일부만 설치하겠습니다. 대신 아래 그림과 같이 DCT_Blog_Module_Grid_View_Styles_80 폴더를 선택하겠습니다.


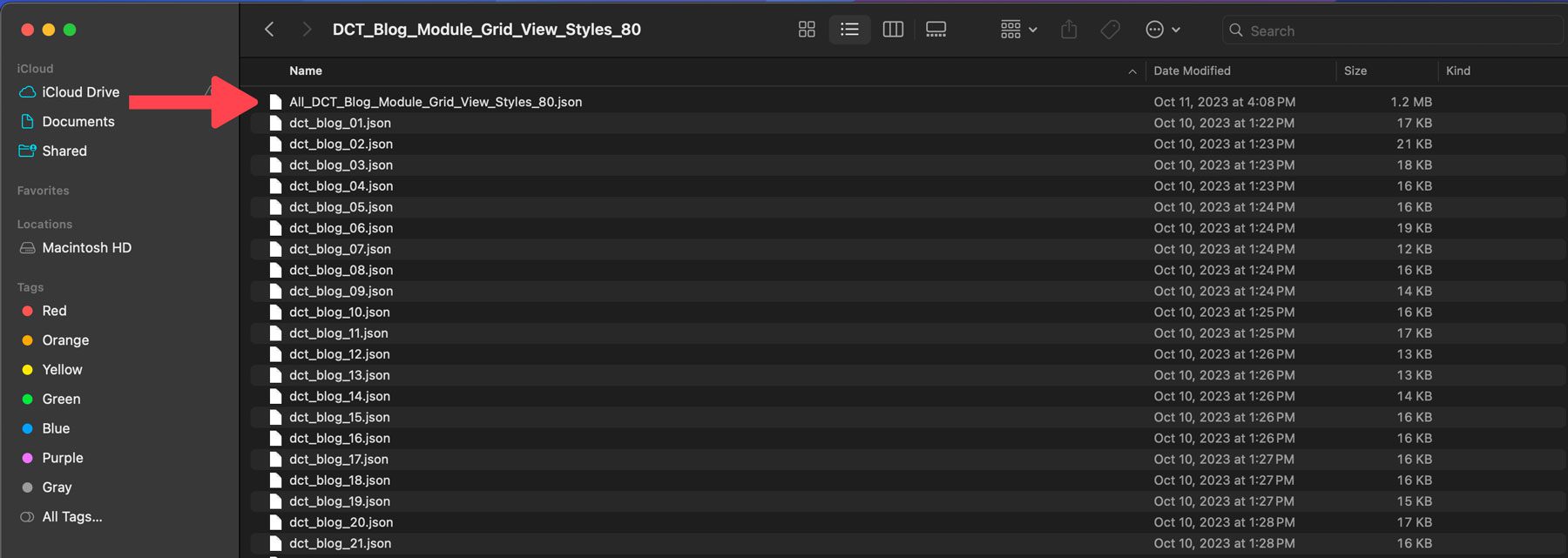
폴더를 열려면 클릭하세요. All_DCT_Blog_Module_Grid_View_Styles_80.json 파일을 선택하여 Divi 라이브러리로 가져옵니다.

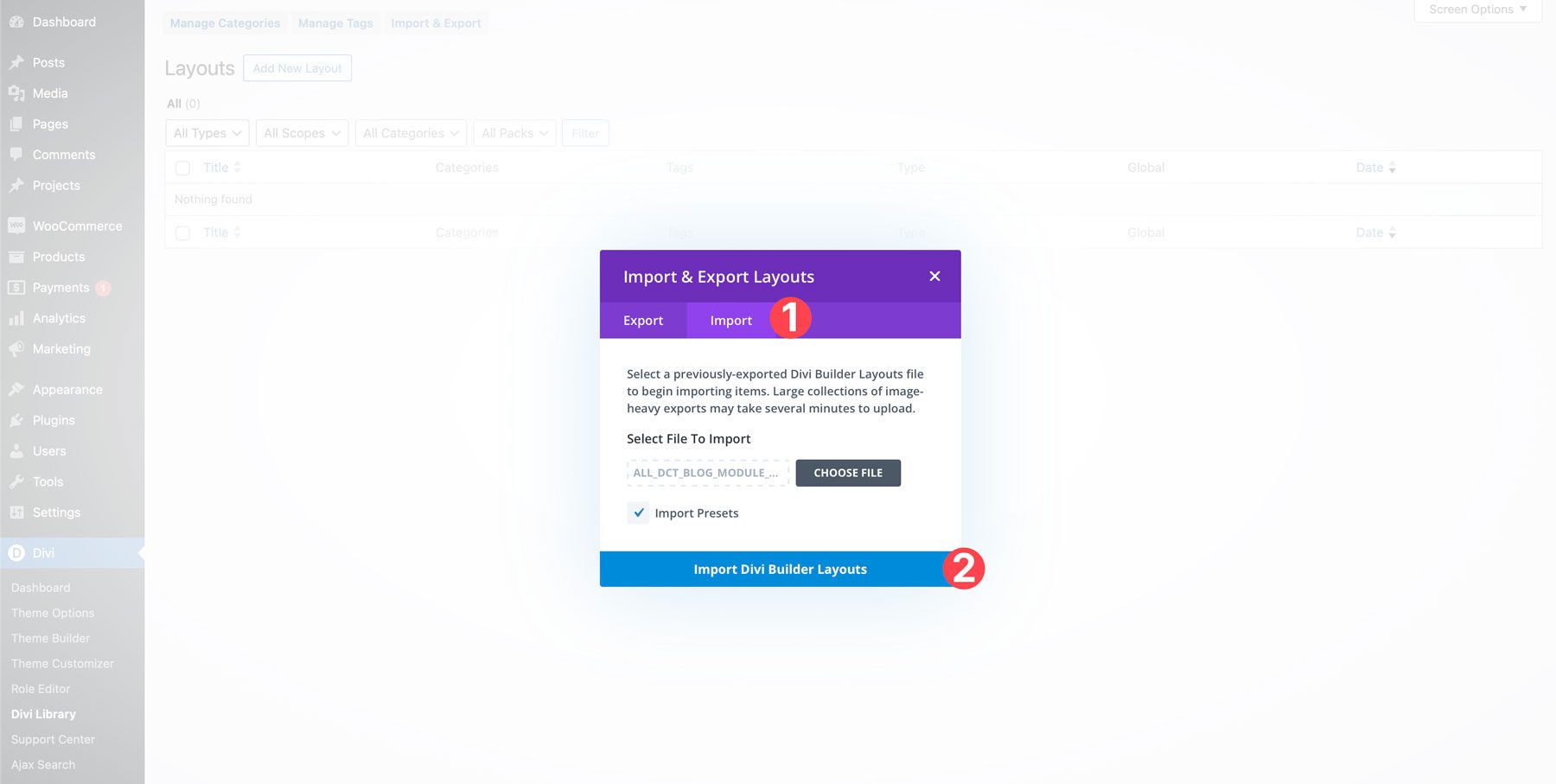
파일이 로드된 상태에서 사전 설정을 가져올 것인지 선택한 다음 Divi Builder 레이아웃 가져오기를 클릭합니다.

모든 레이아웃이 로드되면 Divi 라이브러리에 나타납니다.

Divi Builder에서는 레이아웃을 미리 볼 수 없지만 개발자 웹사이트에서 볼 수 있습니다. 여기서는 Divi 라이브러리의 레이아웃 제목에 맞게 편리하게 번호가 매겨진 모든 그리드 보기, 목록 보기 및 캐러셀 레이아웃을 찾을 수 있습니다.
3단계: Divi Blog Extras를 사용하여 기능 섹션 만들기
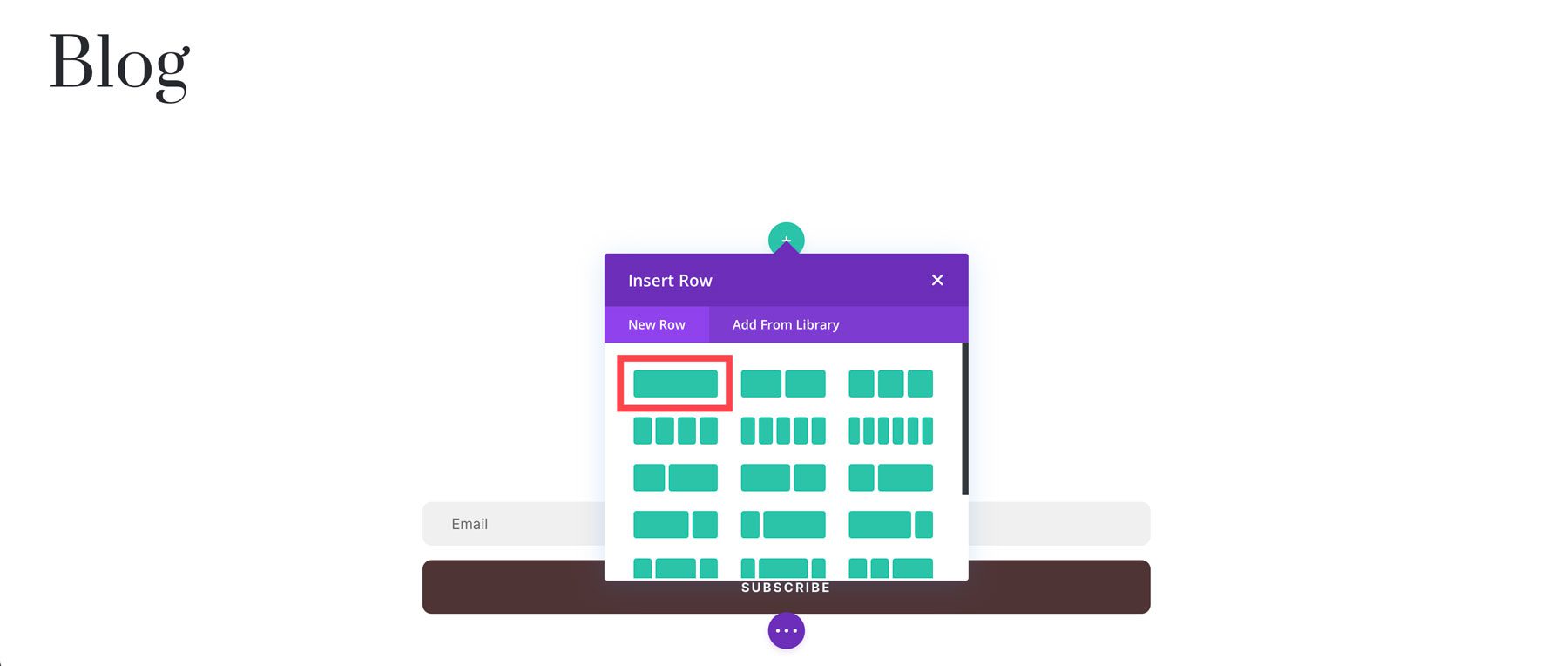
블로그 페이지의 경우 블로그의 게시물 하나를 보여주는 히어로 섹션을 원합니다. 이렇게 하려면 블로그 페이지 상단에 새로운 단일 행 섹션을 만드세요.

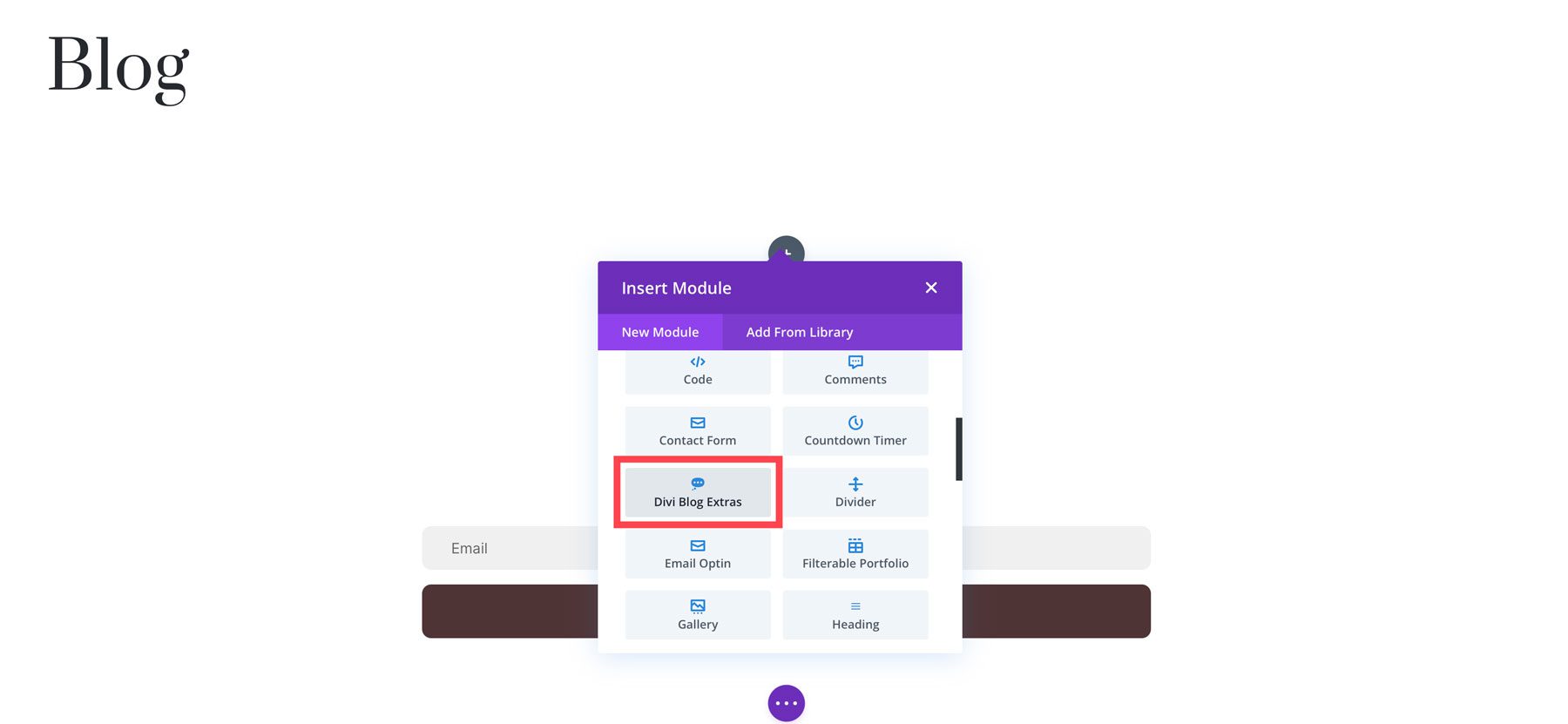
Divi Blog Extras 모듈을 행에 추가하려면 클릭하세요.

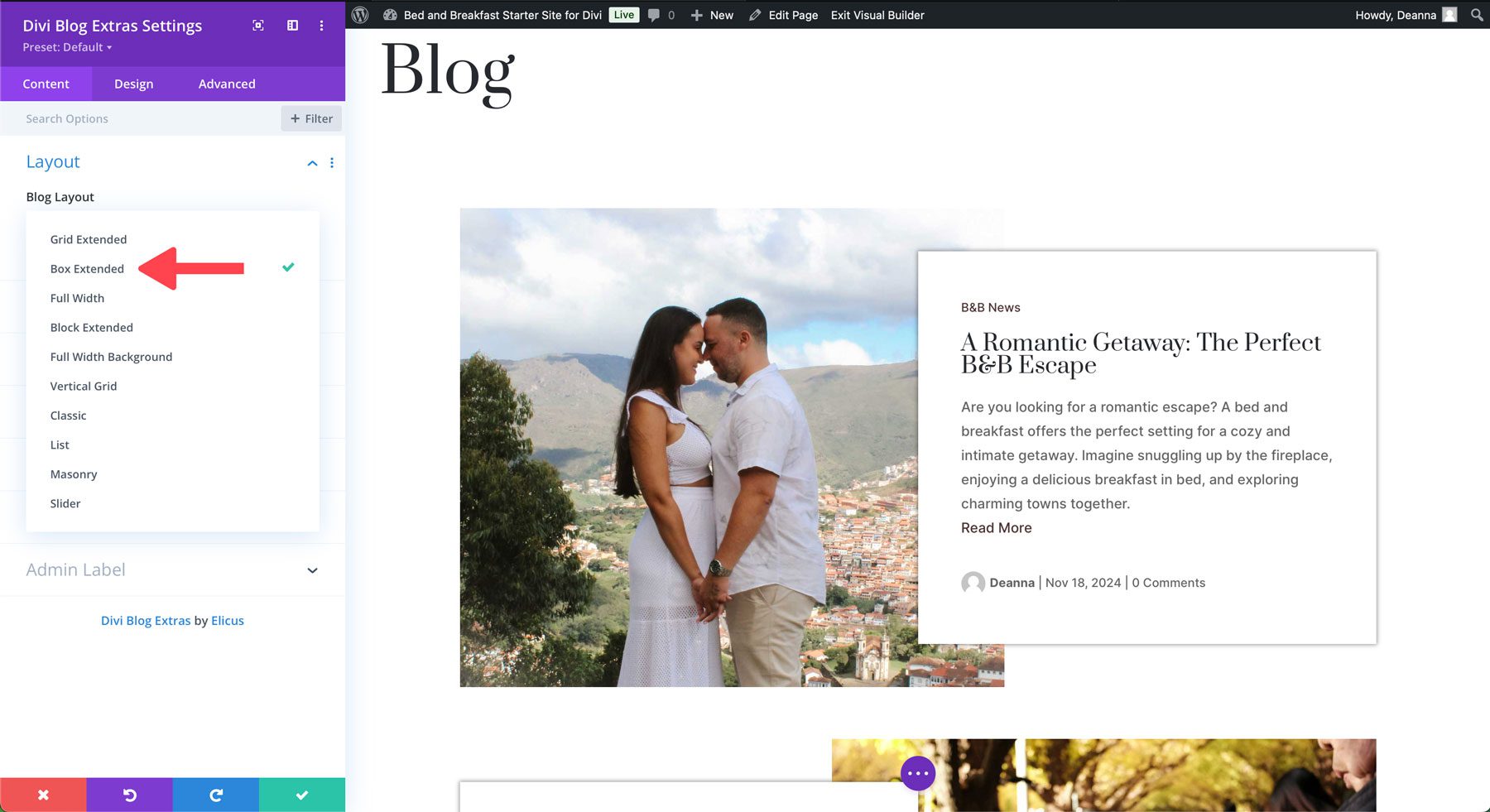
모듈 설정이 열리면 블로그 레이아웃 드롭다운 메뉴에서 레이아웃을 선택합니다. Box Extended 를 선택하겠습니다.

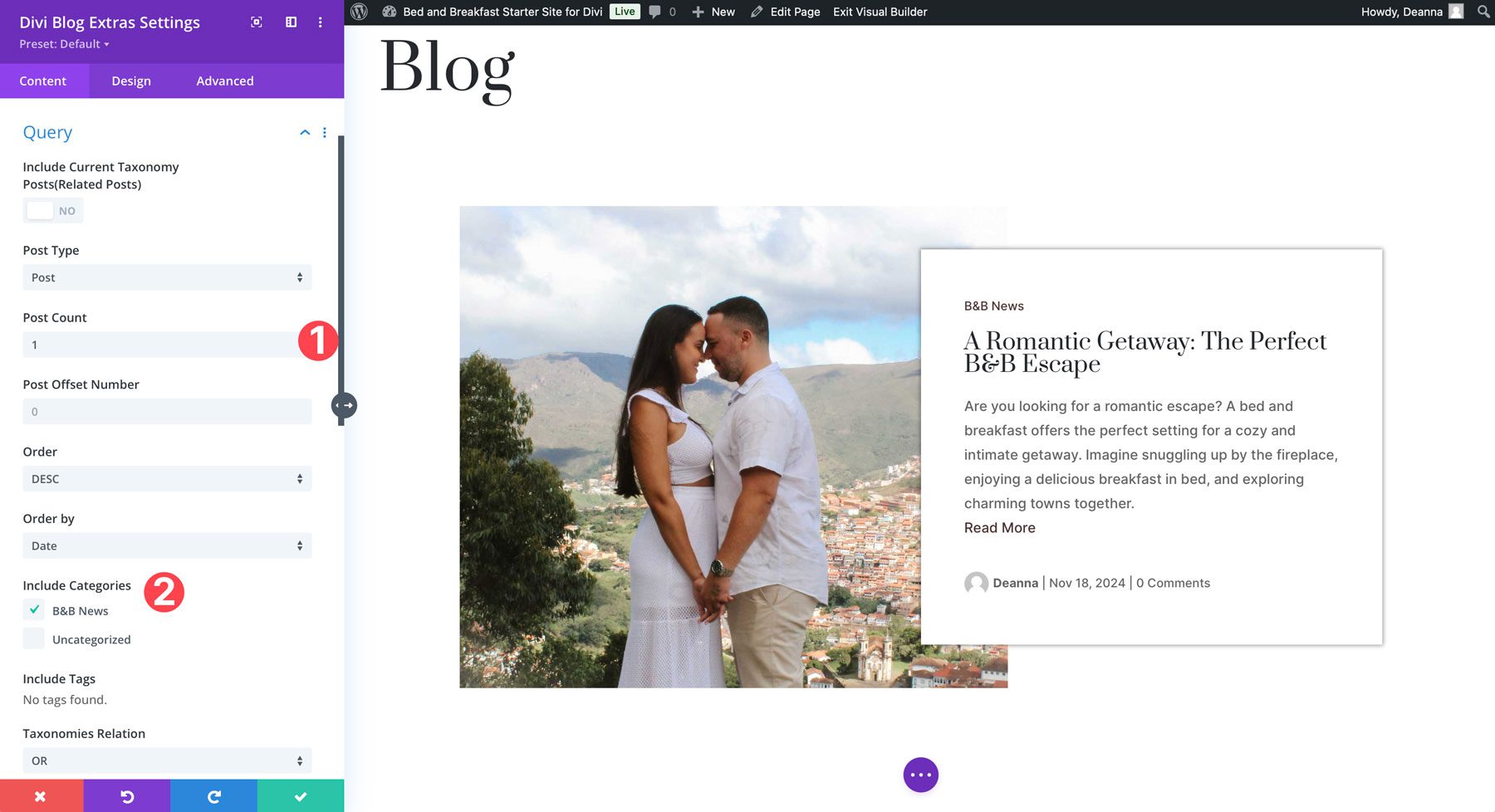
쿼리 탭에서 게시물 유형과 게시물 수를 선택합니다. 이 섹션에서는 1을 선택하겠습니다. 적절한 카테고리도 선택하세요.

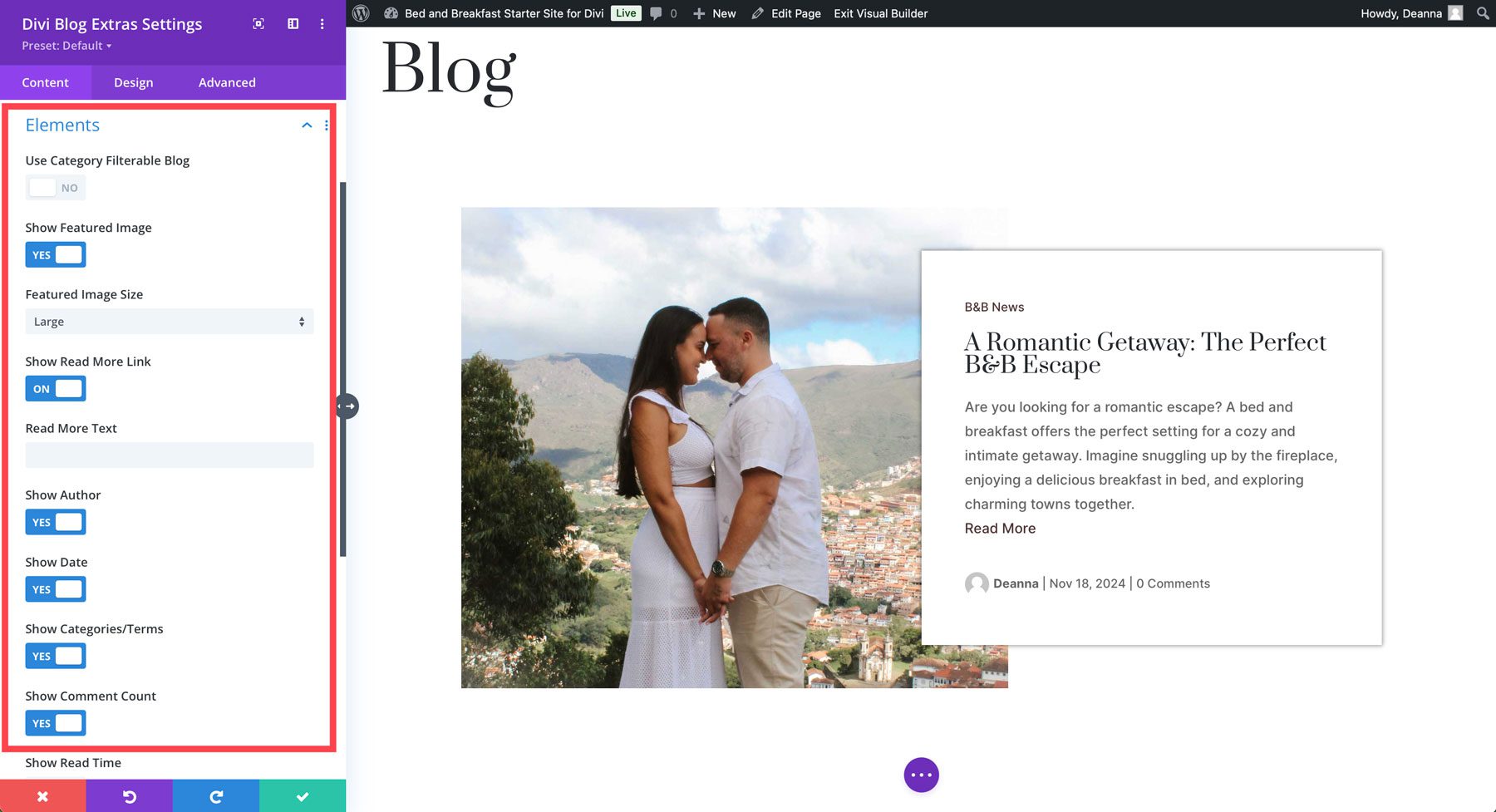
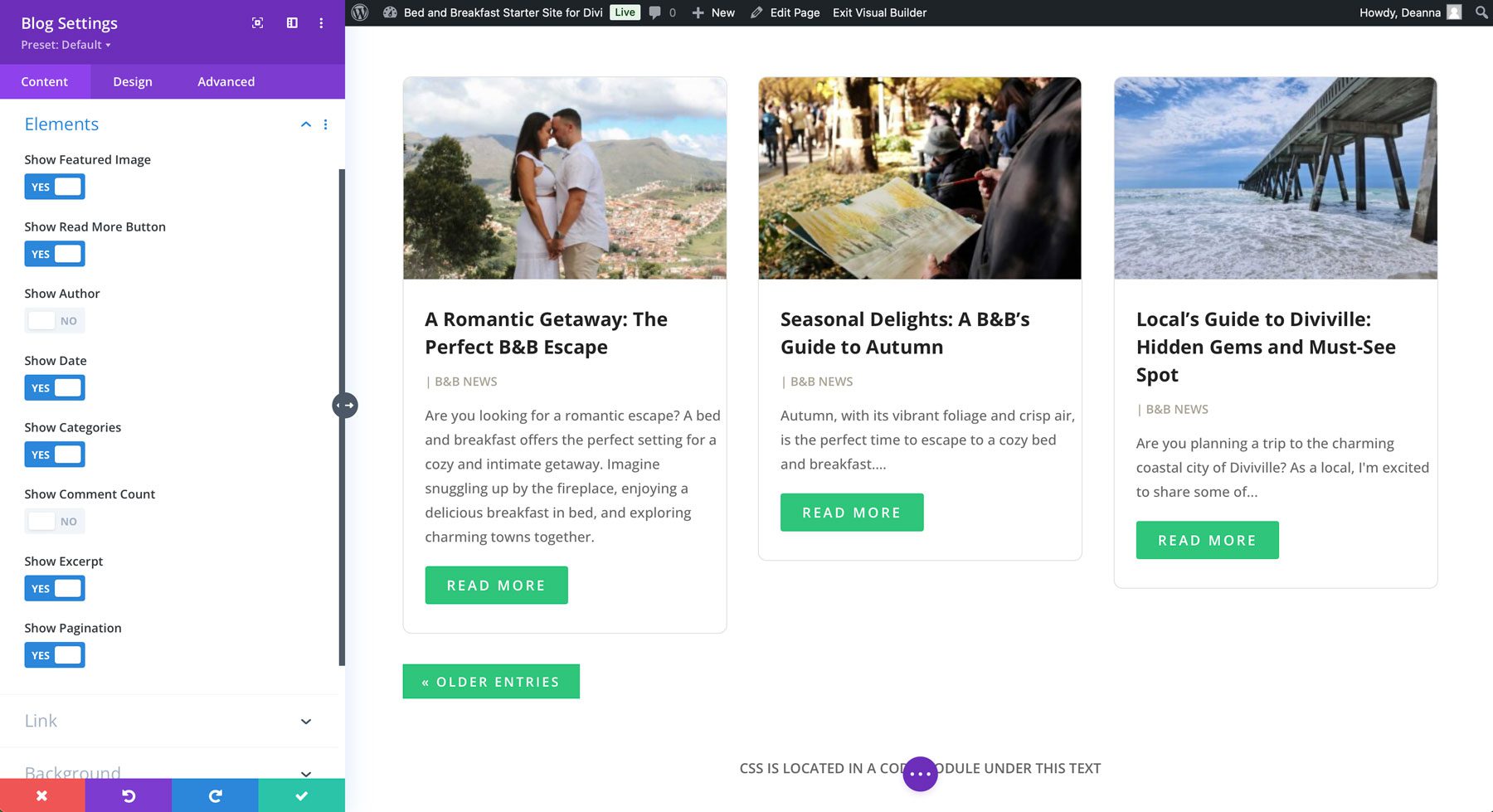
요소 아래에서 추천 이미지 표시 여부, 더 많은 링크 읽기, 작성자, 날짜 및 기타 메타 정보를 포함하여 사용하려는 설정을 선택합니다.

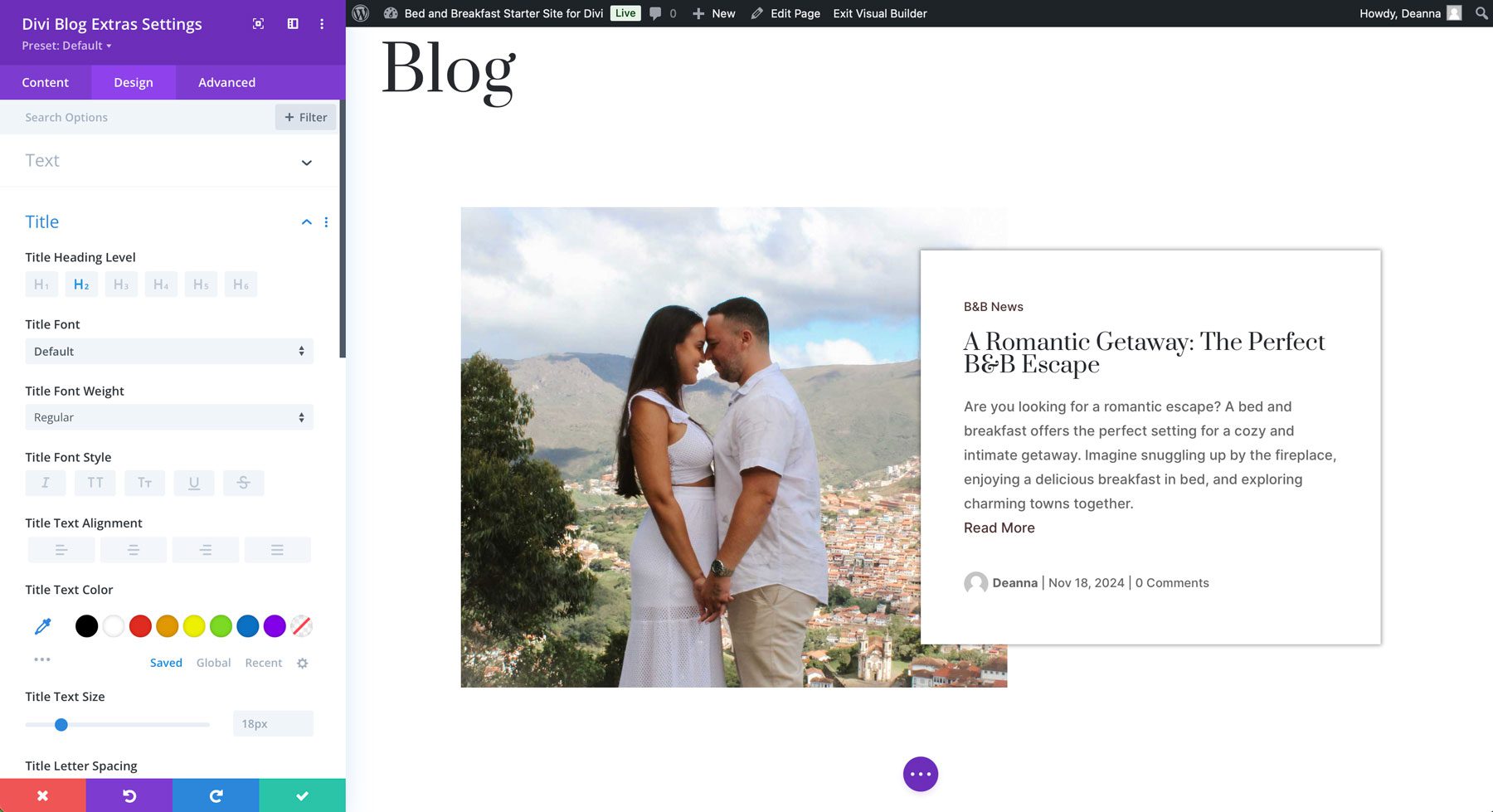
디자인 탭에서는 제목, 본문 텍스트, 작성자 및 메타 정보의 스타일을 지정할 수 있습니다. 사이트에서 전체 색상과 글꼴을 사용하는 경우 Divi Blog Extras가 자동으로 기본 설정을 로드하므로 모듈을 브랜드와 일치시키기 위해 변경할 필요가 없습니다.

4단계: Divi 블로그 모듈 팩에서 레이아웃 선택
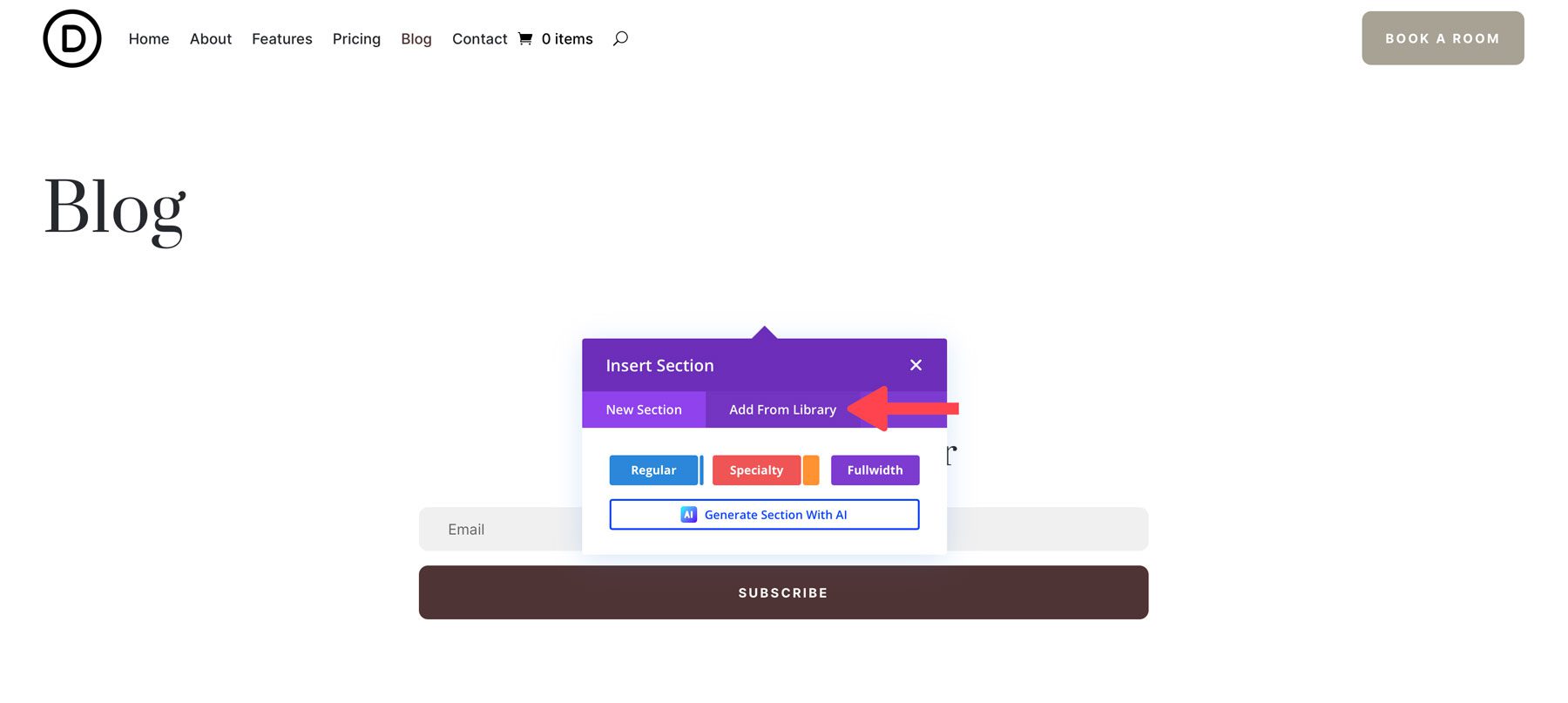
다음으로 Divi 블로그 모듈 팩의 레이아웃을 추가하여 나머지 블로그 게시물을 표시하겠습니다. 팩에서 미리 만들어진 레이아웃을 추가하려면 영웅 섹션 아래에 새 행을 추가하세요. 다음으로 라이브러리에서 추가 탭을 클릭합니다.

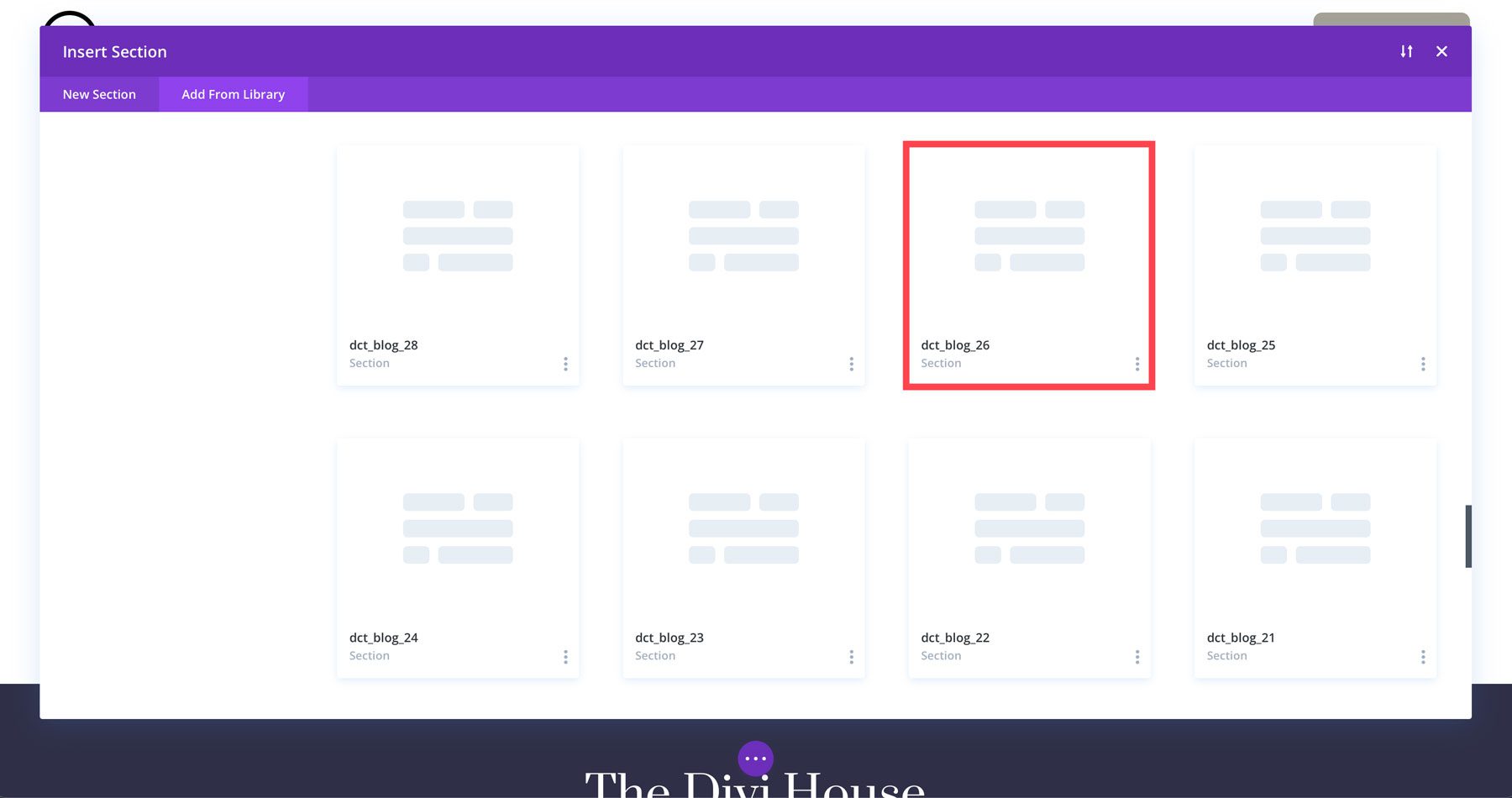
대화 상자가 나타나면 팩에서 레이아웃을 클릭합니다. 스타일 26을 선택하겠습니다.

레이아웃이 로드되면 Visual Builder에서 원하는 대로 직접 수정할 수 있습니다.

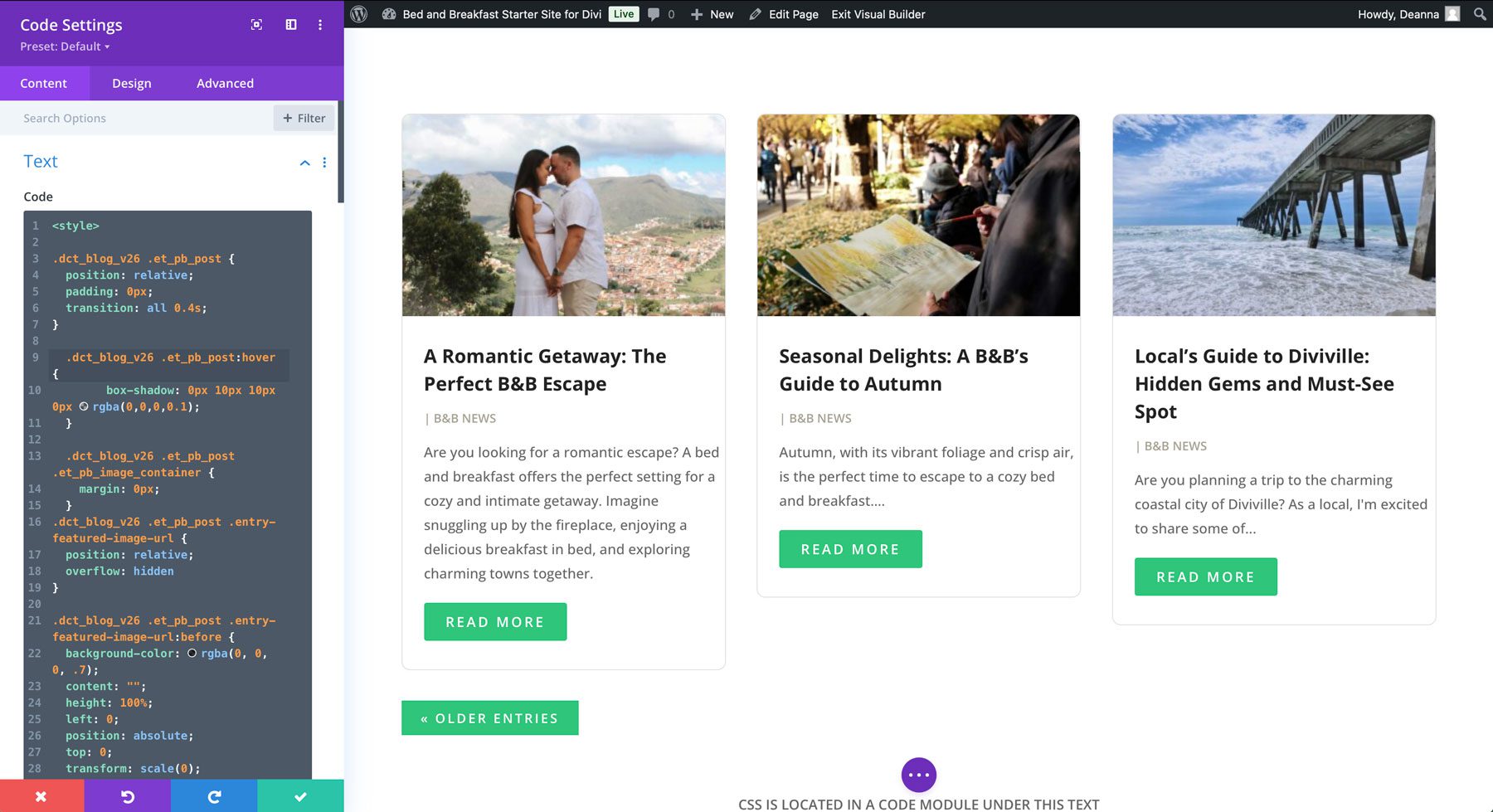
두 개의 코드 모듈이 있습니다. 하나는 JavaScript용이고 다른 하나는 CSS용입니다. CSS 코드 모듈은 버튼 및 배경 색상, 애니메이션 등을 포함하여 브랜드에 맞게 변경할 수 있습니다.

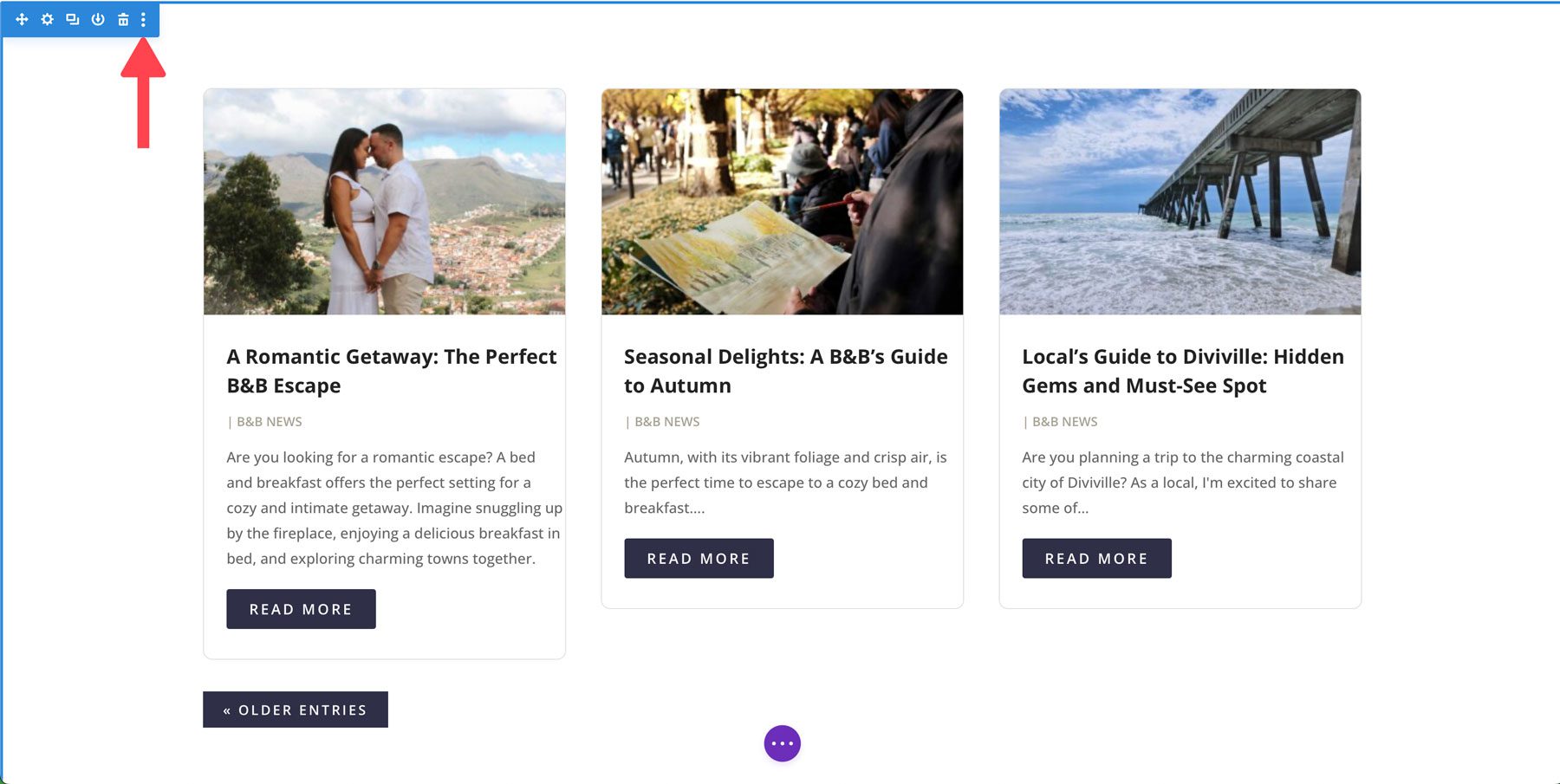
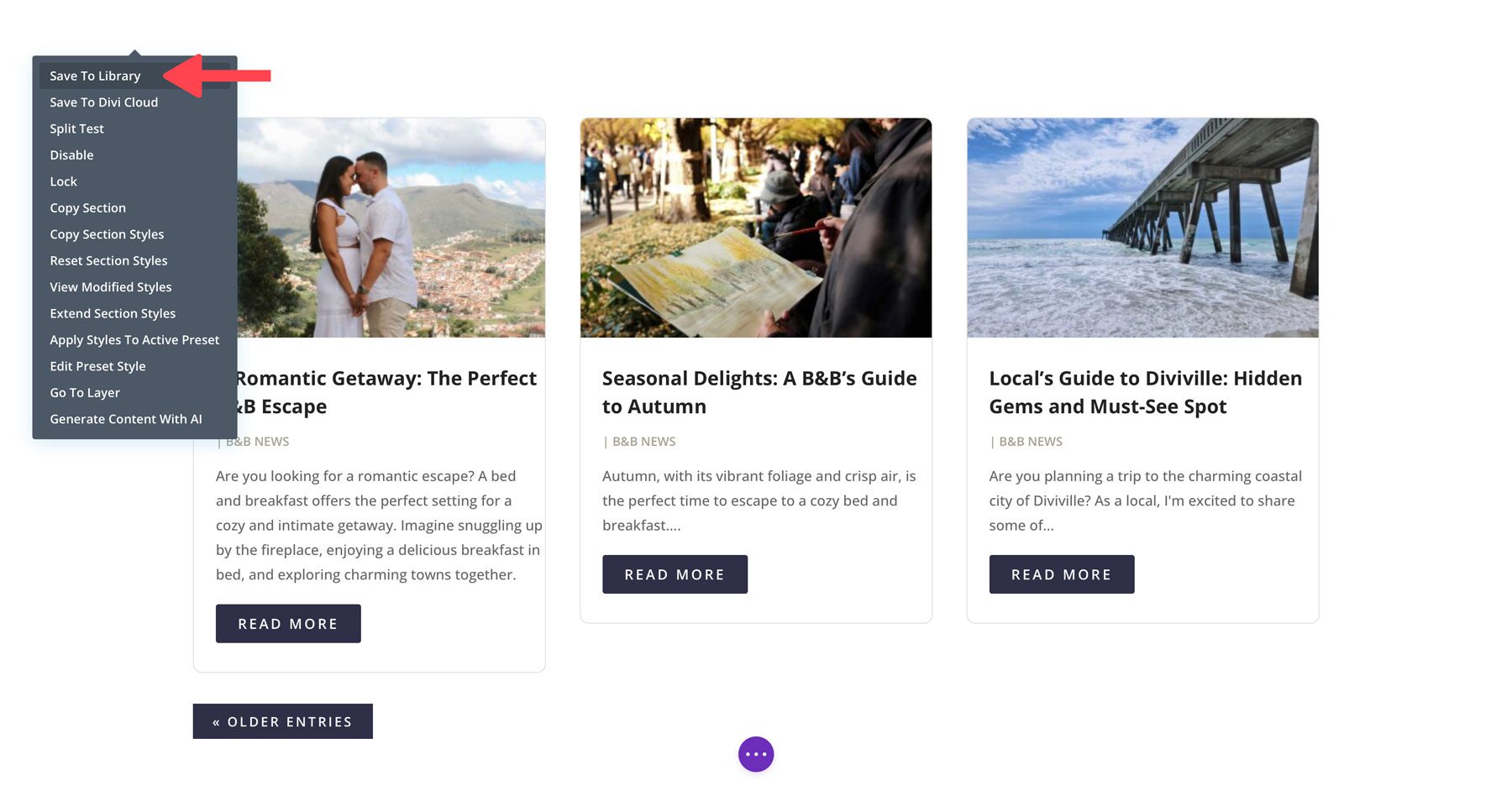
Visual Builder를 종료하기 전에 업데이트된 섹션을 Divi 라이브러리에 저장해야 합니다. 이는 다음 단계에서 아카이브 템플릿을 만드는 데 도움이 됩니다. 섹션을 저장하려면 해당 섹션 위에 마우스를 올려 설정을 표시하세요. 섹션의 오른쪽 상단에 있는 줄임표 메뉴를 클릭하세요.

그런 다음 라이브러리에 저장 을 클릭합니다.

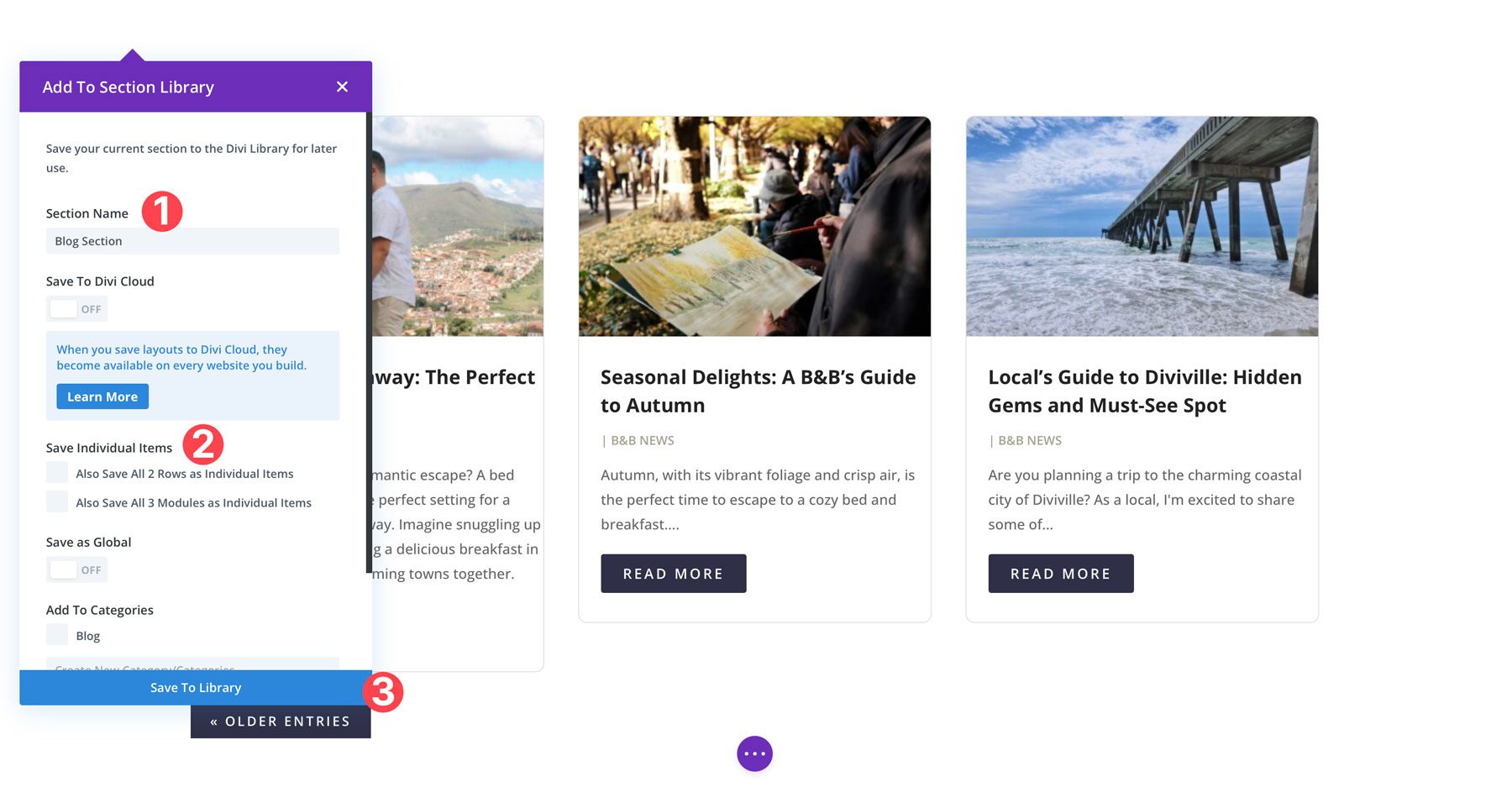
레이아웃에 인식 가능한 이름을 지정하고 적절한 옵션을 선택한 다음 라이브러리에 저장 을 클릭합니다.

변경한 후 페이지를 저장하여 새 블로그 페이지를 볼 수 있습니다.
5단계: Divi Blog Extras를 사용하여 블로그 아카이브 페이지 만들기
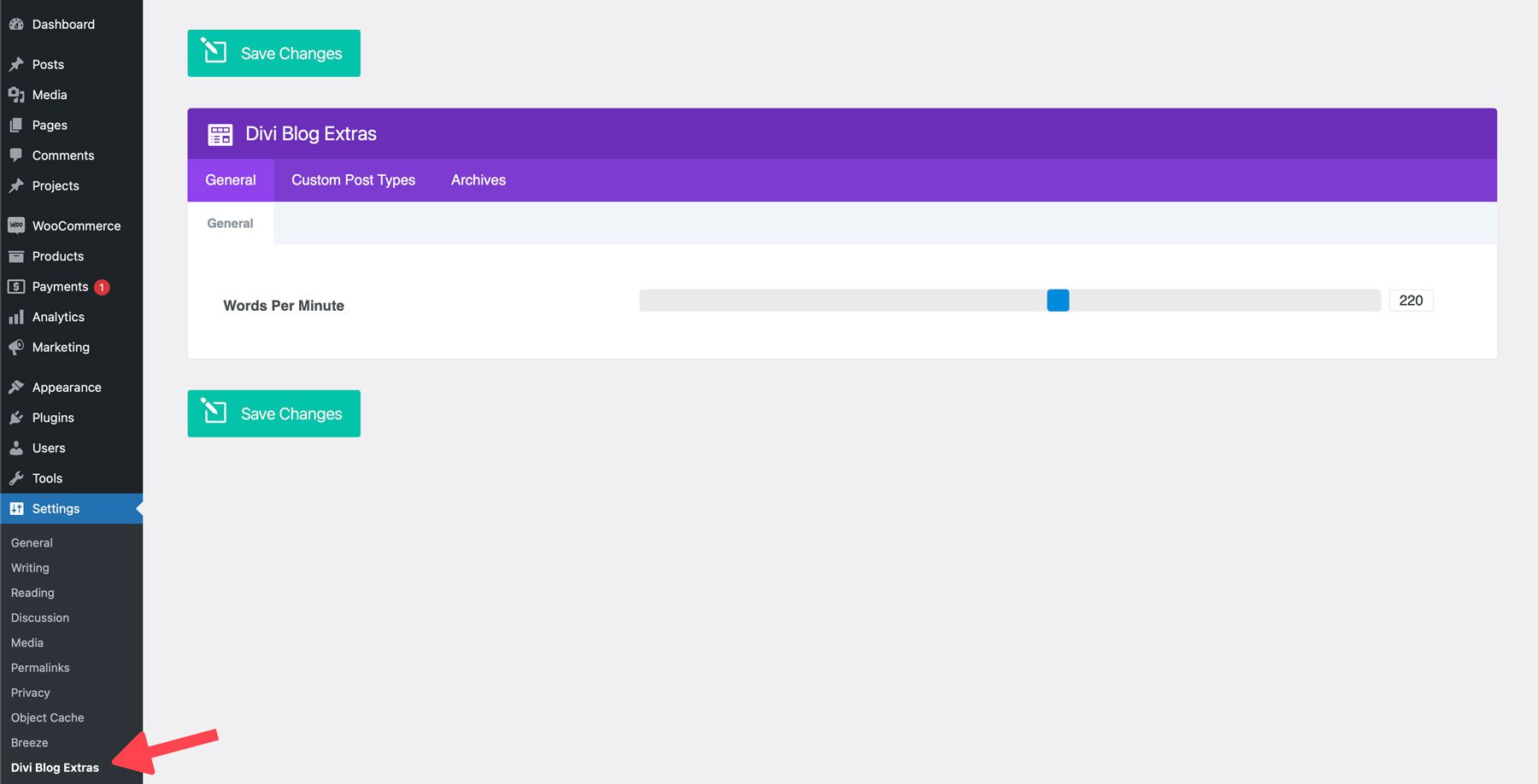
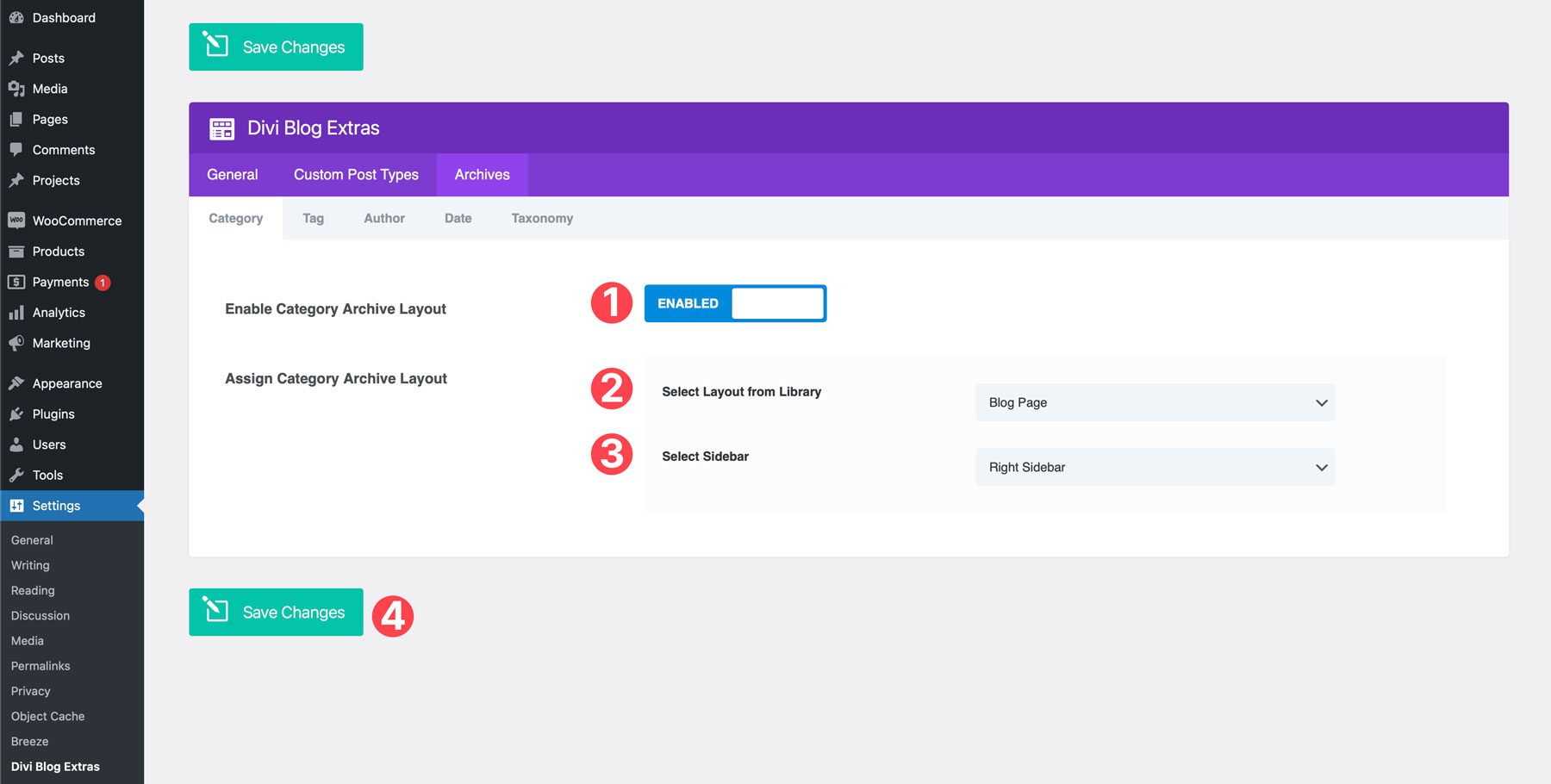
이제 기본 블로그 페이지 스타일이 지정되었으므로 다음 단계는 검색 결과를 위한 아카이브 페이지를 만드는 것입니다. 이를 위해 Divi Blog Extras 플러그인을 통합할 예정입니다. 아카이브 페이지를 생성하려면 일부 설정을 활성화해야 하므로 설정 및 Divi Blog Extras 로 이동하여 시작해 보겠습니다.

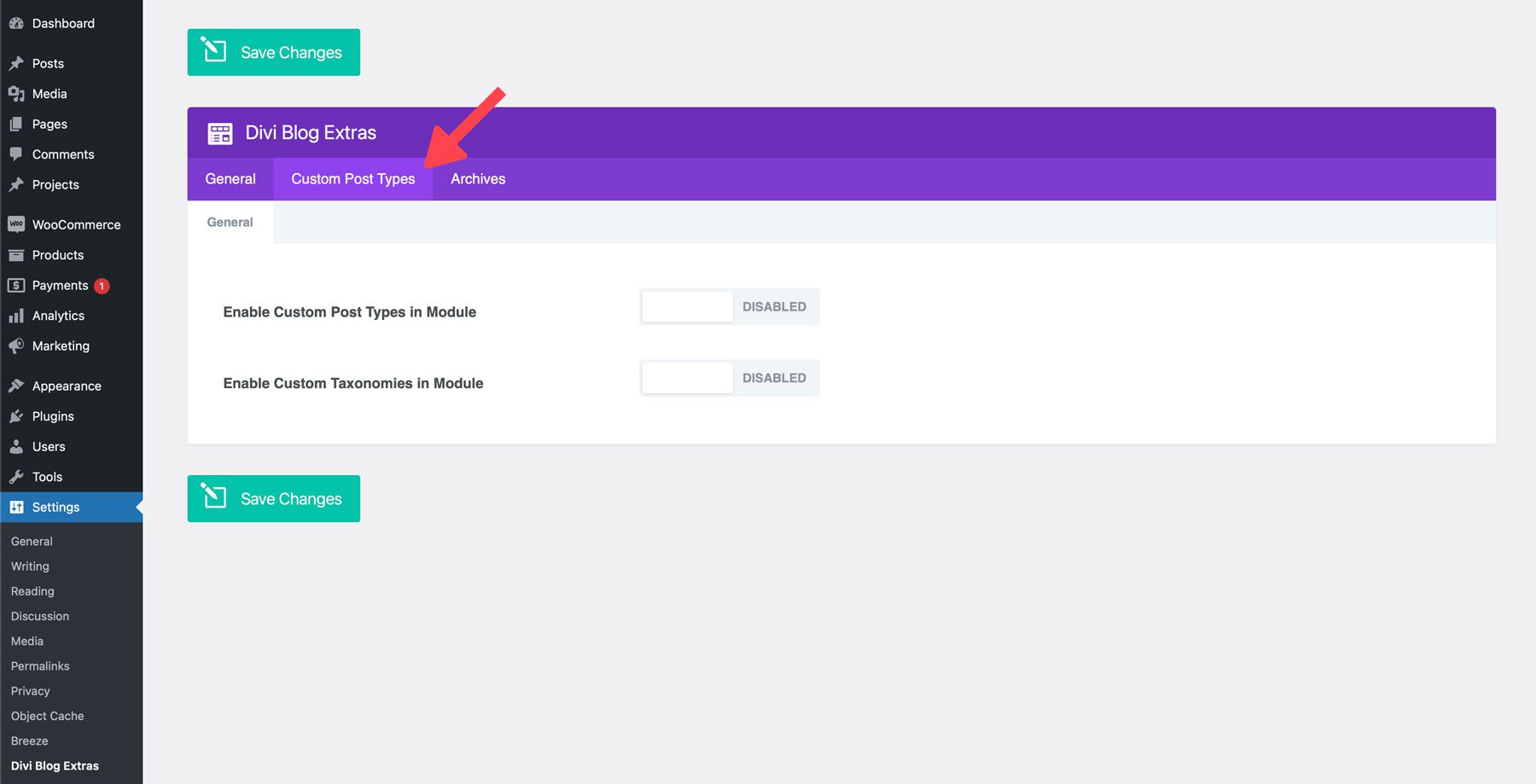
설정 페이지에서 사용자 정의 게시물 유형 탭을 클릭합니다. 여기에서 모듈에서 사용자 정의 게시물 유형과 사용자 정의 분류를 활성화할 수 있습니다. 이를 통해 Divi 블로그 모듈에 사용자 정의 게시물 유형을 추가하여 블로그 게시물 이외의 콘텐츠를 선보일 수 있습니다. 이는 부동산 사이트, 포트폴리오, 전자상거래 사이트 등 모든 종류의 웹사이트에 유용할 수 있습니다.

아카이브 탭에서 카테고리, 태그, 작성자 페이지, 날짜 및 분류에 대한 다양한 레이아웃을 활성화할 수 있습니다. 각 탭 또는 맞춤 레이아웃을 사용하려는 탭에서 전환을 허용하려면 클릭하세요. 예를 들어 카테고리 아카이브 레이아웃을 활성화하면 하나 이상의 Divi Blog Extras 모듈이 있는 Divi 라이브러리 레이아웃을 선택하라는 메시지가 표시됩니다. Divi Blog Extras 모듈을 사용하여 블로그 페이지를 만들었으므로 해당 모듈을 아카이브 템플릿에 사용하겠습니다. 사이드바를 사용할지 전체 너비 레이아웃을 사용할지 선택하고 변경 사항 저장을 클릭하여 계속하세요.

활성화되면 Divi Blog Extras가 카테고리 페이지를 더욱 간소화된 모습으로 개편합니다.
6단계: 블로그 게시물에 목차 추가
블로그를 홍보하는 또 다른 방법은 블로그 게시물에 목차를 추가하는 것입니다. 목차를 사용하면 긴 형식의 콘텐츠를 쉽게 탐색할 수 있으므로 방문자가 원하는 것을 찾는 데 도움이 됩니다. 이를 수행하는 가장 쉬운 방법은 블로그 게시물 테마 빌더 템플릿에 목차를 추가하는 것입니다.
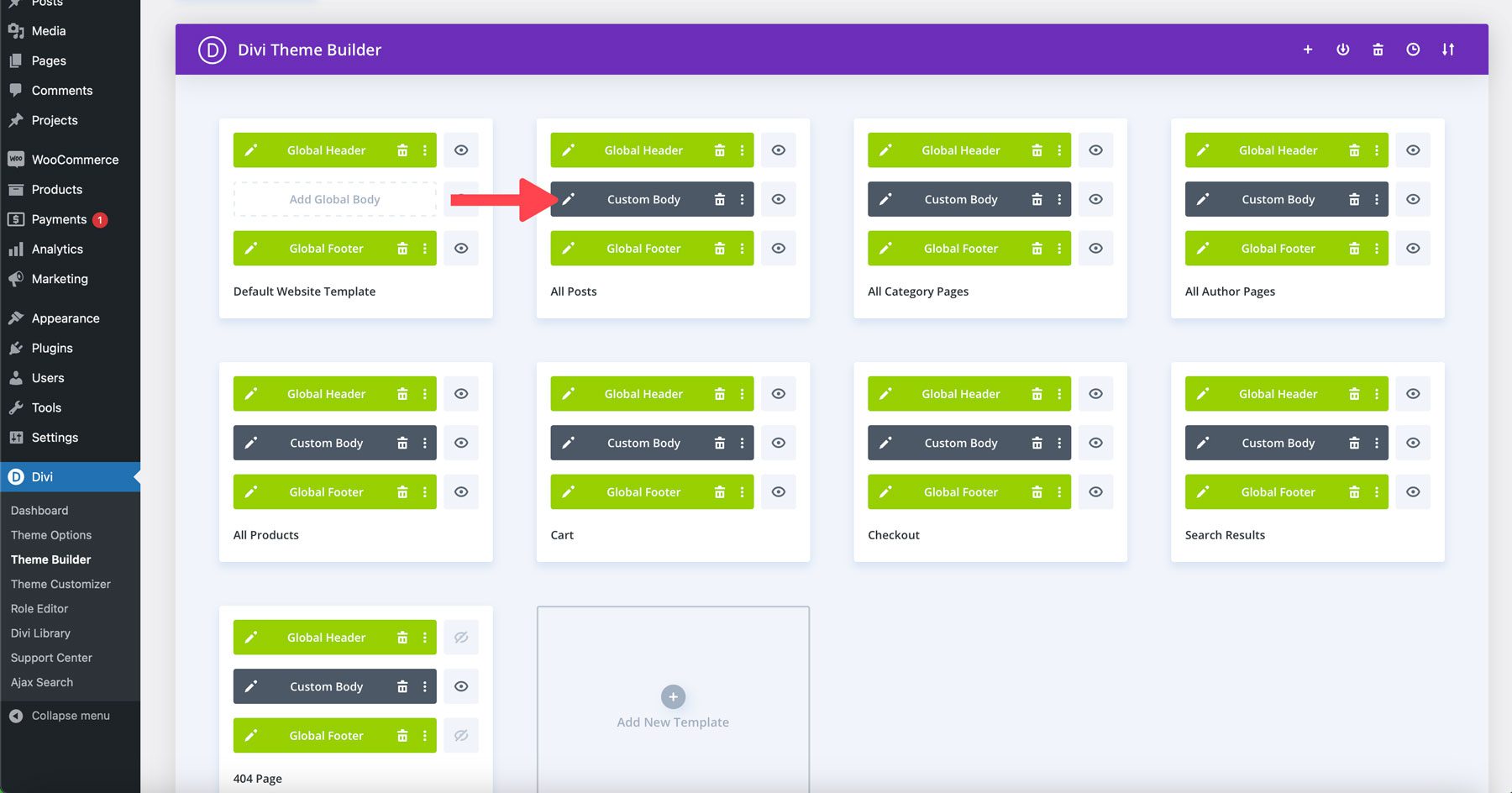
Divi > Theme Builder 로 이동하여 시작하세요. 여기에서 귀하의 웹사이트와 관련된 모든 템플릿을 찾을 수 있습니다. 대부분의 기존 Divi 웹사이트에는 이미 블로그 게시물 템플릿이 있으므로 이를 편집하기만 하면 됩니다. 그렇지 않은 경우 Divi 모듈 조합을 사용하여 쉽게 만들 수 있습니다. 이 게시물에서는 템플릿을 만드는 방법을 이미 알고 있거나 이미 가지고 있다고 가정합니다.
테마 빌더에서 블로그 게시물과 관련된 템플릿을 찾으세요. 편집하려면 사용자 정의 본문 섹션을 클릭하세요.

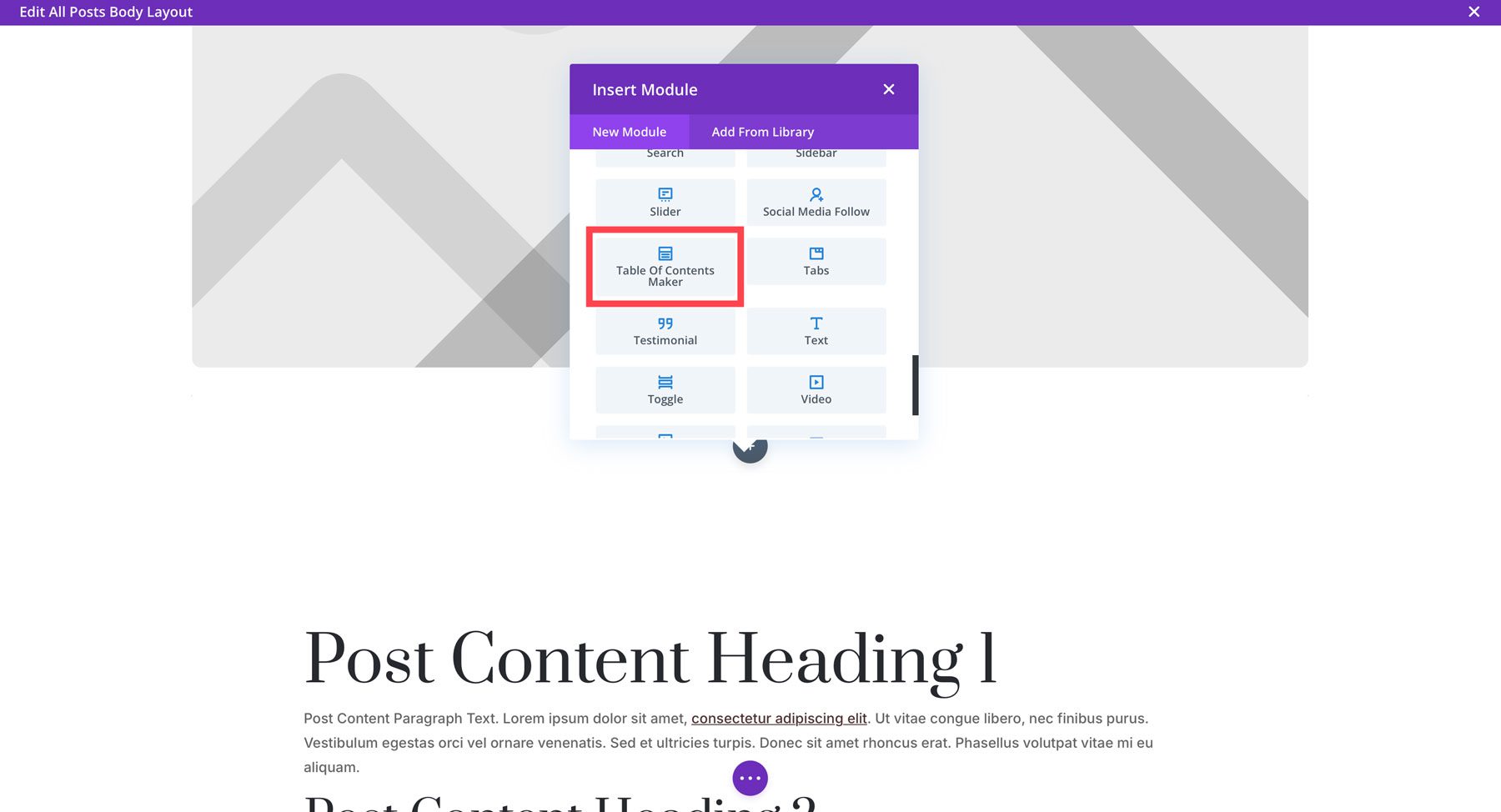
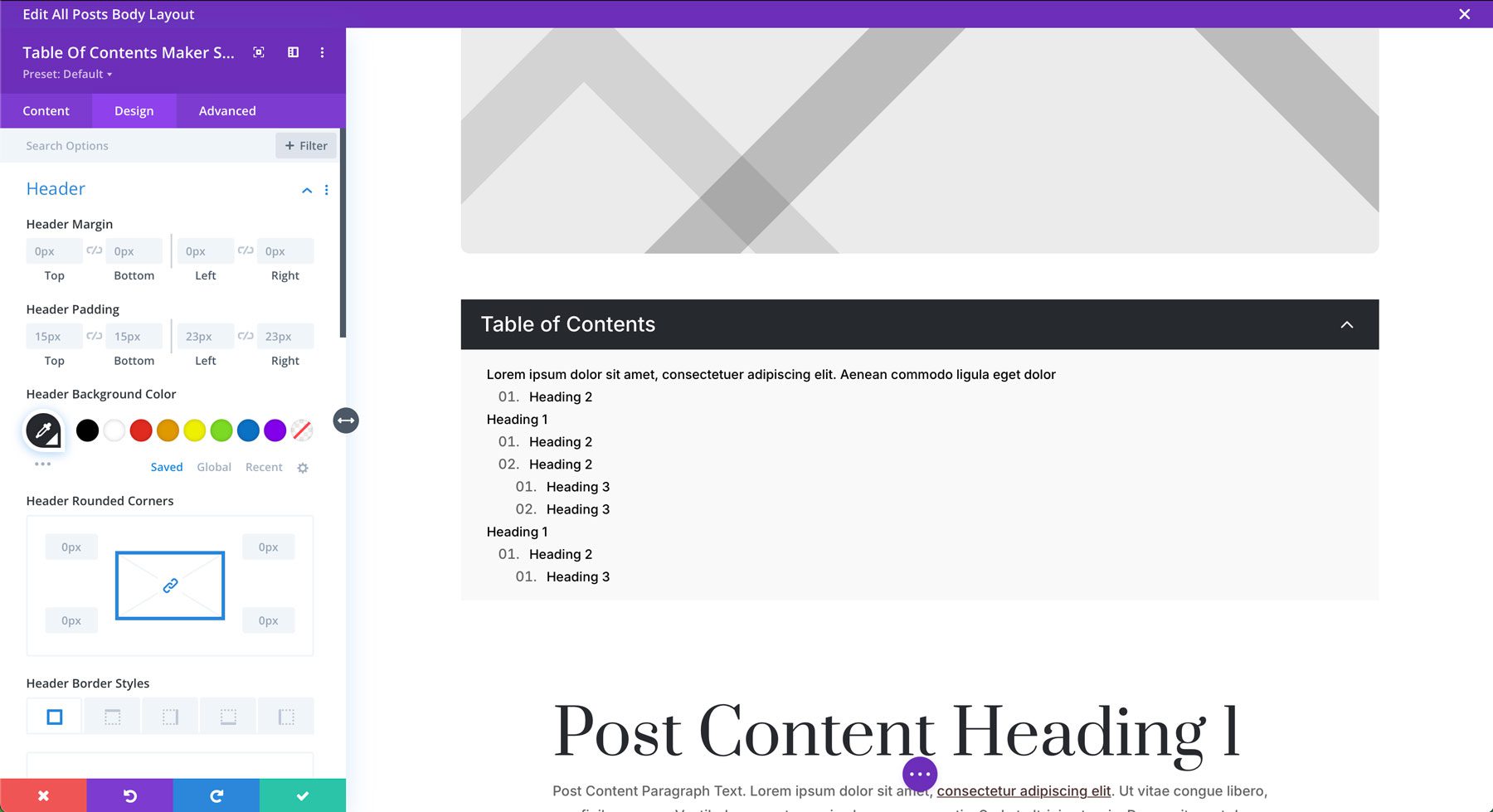
추천 이미지 아래에 새 행을 추가하려면 클릭하세요. 목차 작성기 모듈을 찾아 클릭하여 템플릿에 추가합니다.

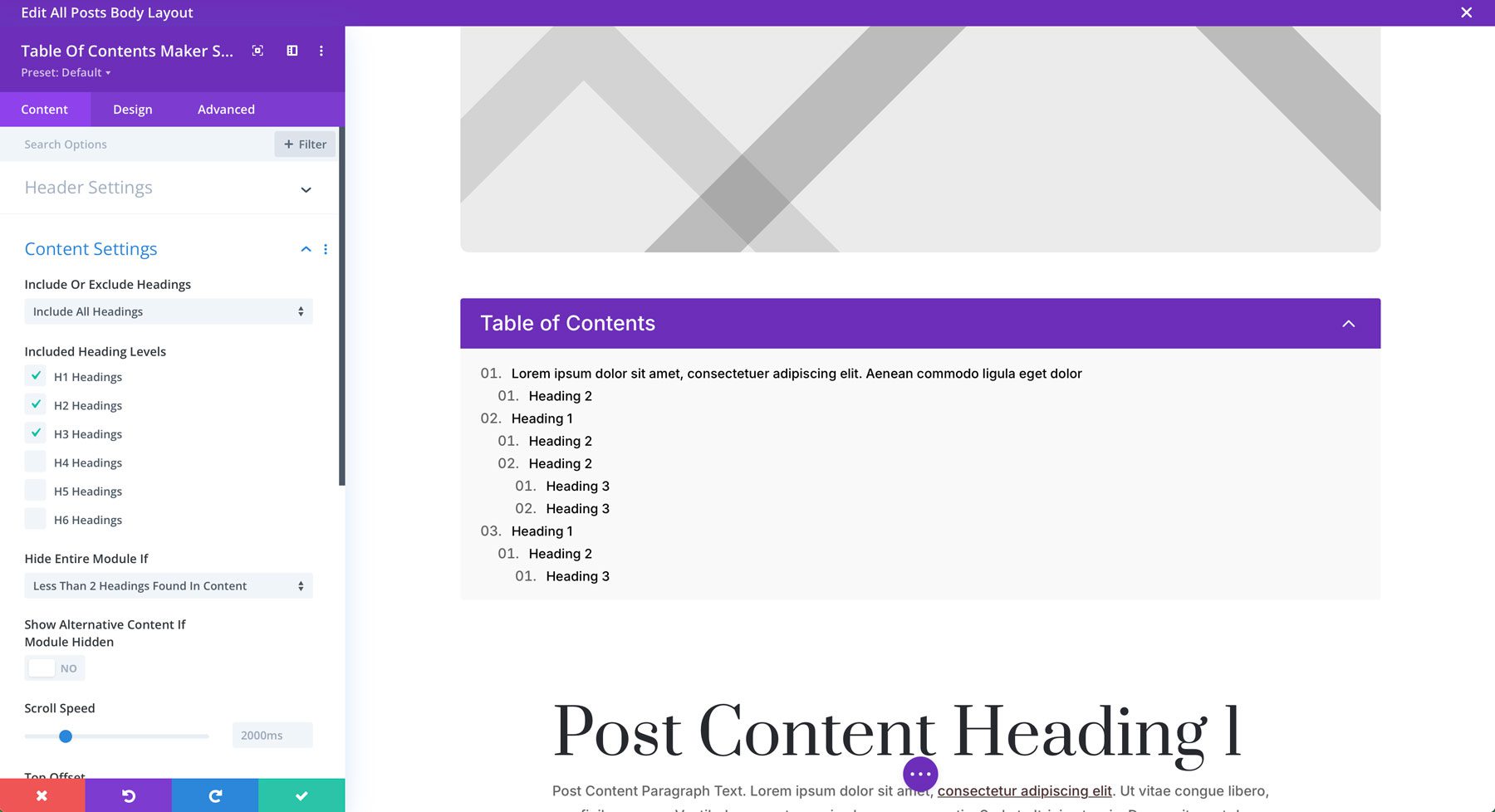
다음으로 콘텐츠 설정을 구성합니다. 헤더를 표시하거나 숨기고, 모든 제목을 포함하거나 특정 제목 수준을 선택하고, 키워드 텍스트 강조 표시를 추가하고, 스크롤 속도를 조정하는 등의 작업을 수행할 수 있습니다.

디자인 탭에서는 모듈 헤더, 제목 텍스트, 아이콘, 키워드 강조 표시(활성화된 경우) 등의 스타일을 지정할 수 있습니다.

설정이 완료되면 템플릿을 저장하고 게시물 중 하나를 미리 보고 어떻게 보이는지 확인하세요!
7단계: DiviSwift Ajax 검색 구성
마지막 단계는 DiviSwift Ajax 검색 확장에 대한 검색 옵션을 구성하는 것입니다. 기본적으로 DiviSwift Ajax Search는 표준 Divi 검색 모듈 및 사이트 기본 헤더 내의 검색 기능과 통합됩니다. 표준 헤더를 사용하든 전역 헤더 템플릿을 생성하든 확장 기능의 기능은 이미 내장되어 있습니다. 해야 할 일은 기존 사이트에 맞게 스타일을 지정하는 것뿐입니다.
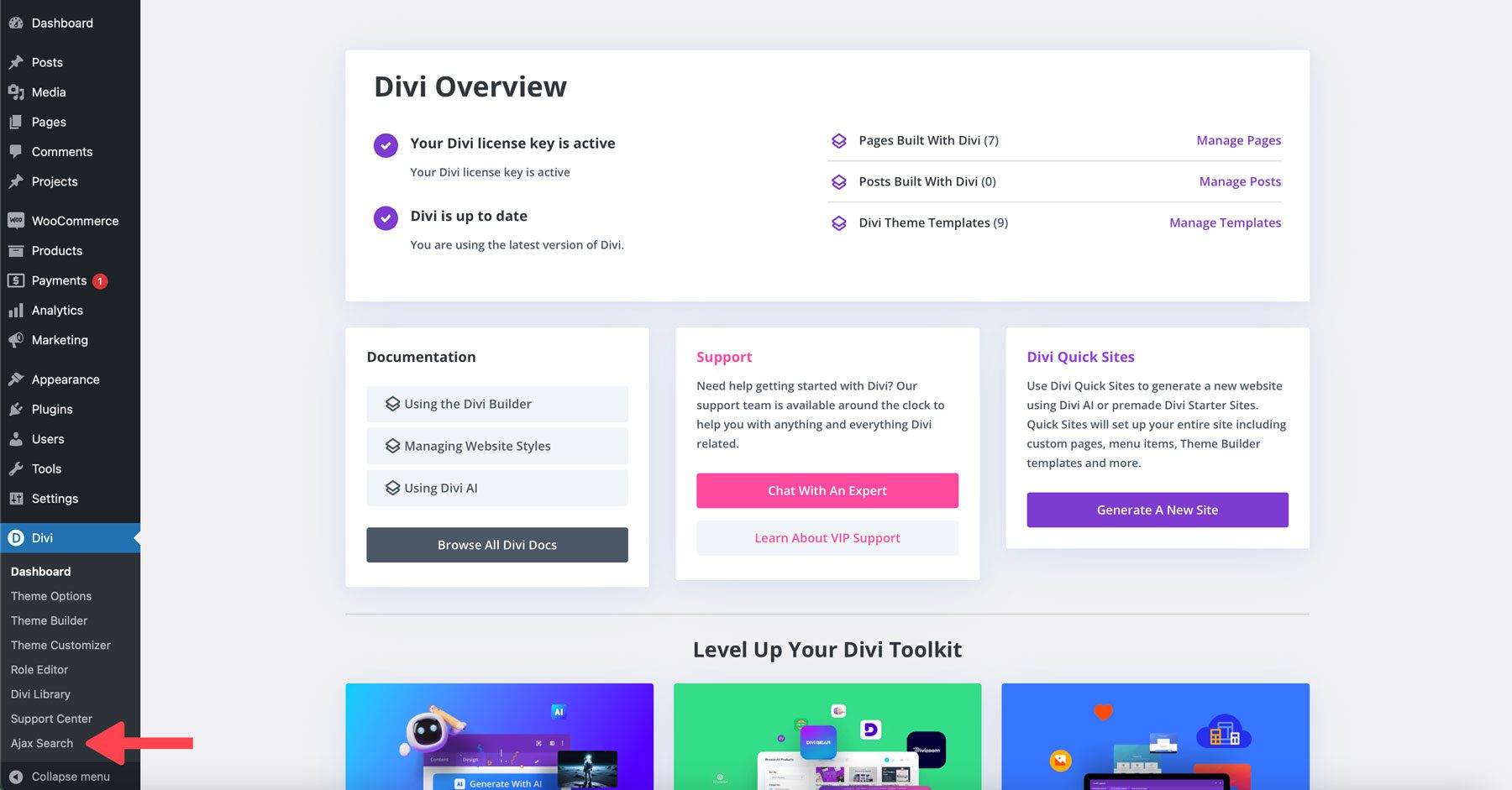
설정을 구성하려면 WordPress 대시보드에서 Divi > Ajax Search 로 이동하세요.

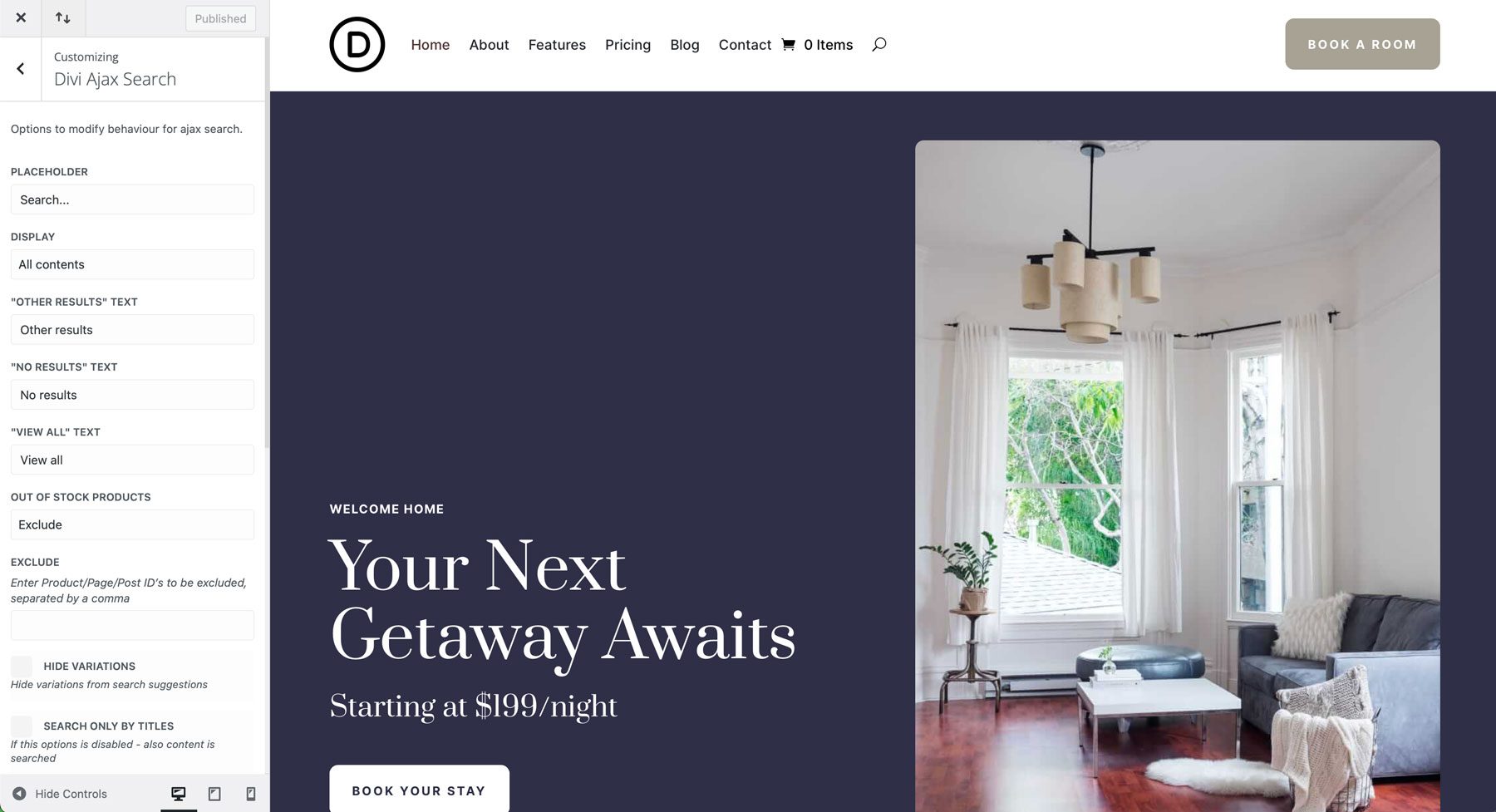
클릭하면 Divi Theme Customizer가 실행되어 확장 프로그램의 설정이 표시됩니다. 여기에서 검색 텍스트를 사용자 정의하고, 표시할 내용을 선택하고, 기타 결과 텍스트를 사용자 정의할 수 있습니다. 품절된 제품에 대한 옵션을 구성하거나, 검색 결과에서 특정 페이지를 제외하거나, 제품 변형을 숨길 수도 있습니다.

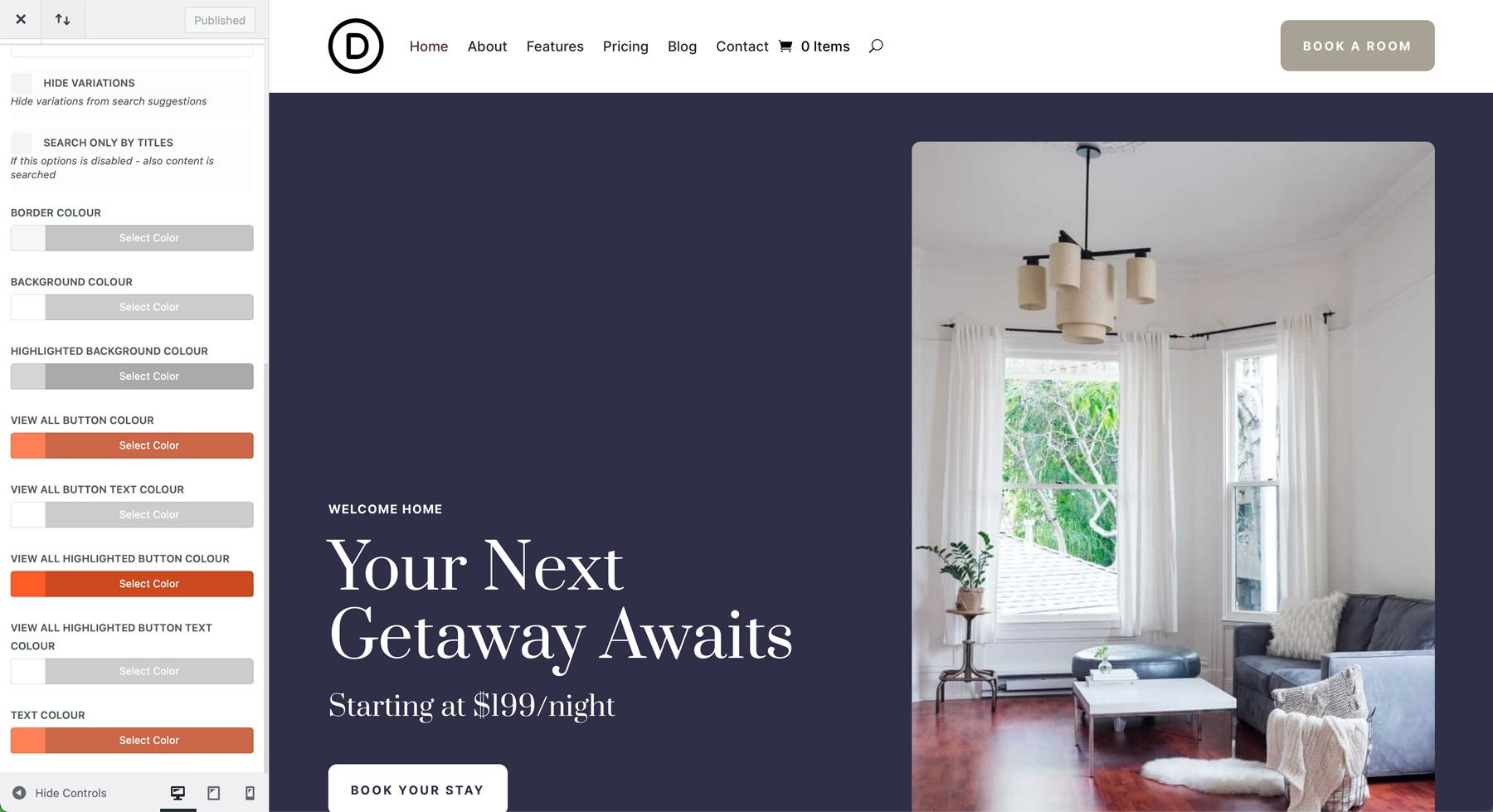
DiviSwift를 사용하면 검색 모듈의 테두리, 배경, 버튼 및 하이라이트를 사용자 정의할 수도 있습니다.

원하는 대로 변경한 후 게시하세요. 그런 다음 기능을 테스트하고 필요에 따라 추가로 변경할 수 있습니다.
Cyber Monday 블로그 번들을 구매하면 블로그를 개선하기 위해 큰 변화를 만들 수 있습니다. 이 게시물에서는 번들의 몇 가지 제품만 사용했지만 그것이 얼마나 유익한지 쉽게 알 수 있습니다. 단 몇 분만에 방문자가 원하는 내용을 더 쉽게 찾을 수 있도록 블로그에 기능을 추가하고, 블로그 게시물과 페이지의 모양과 느낌을 향상시키며, 사용자 친화적인 검색 기술을 추가할 수 있습니다. 약간의 노력.

사이버 먼데이 세일 기간 동안 놀라운 할인 혜택을 받으세요

사이버 먼데이가 다가왔습니다! Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP 및 Divi Marketplace에서 올해 최대 할인 혜택을 누려보세요. 제한된 시간 동안만 제공되는 독점 거래를 활용해 보세요!
- Divi Pro를 73% 할인된 가격으로 구매하세요 — 최고의 Cyber Monday 혜택! Divi Pro를 사용하면 서비스 전반에 걸쳐 추가 할인을 받을 수 있을 뿐만 아니라 전체 Divi 제품군(Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams 및 $50 Divi Marketplace 크레딧)을 누릴 수 있습니다. Divi 5와 같은 향후 업데이트를 포함하여 지속적인 웹사이트 구축 액세스를 위해 평생 구독을 구매하세요.
- 최대 73% 할인으로 구독 재패키지 — 기존 회원은 새로운 Divi Pro 번들 구독을 재구매하여 큰 비용을 절감할 수도 있습니다. 더 적은 비용으로 더 많은 기능을 이용하고 툴킷을 강화하세요.
- Divi AI를 68% 할인된 가격으로 구매하세요 — Divi AI는 웹사이트 제작을 위한 개인 AI 비서입니다. 콘텐츠, 사용자 정의 코드, 이미지 등을 몇 초 만에 생성할 수 있으며 Divi에 직접 통합되어 손쉽게 웹 사이트를 구축할 수 있습니다.
- Divi Cloud를 44% 할인 받으세요 — Divi Cloud는 Divi용 Dropbox와 같습니다. Divi Library의 항목을 저장하고 프로젝트 전체에서 즉시 액세스하세요.
- Divi Teams를 44% 할인된 가격으로 받으세요 — Divi Teams는 관리되는 역할과 권한을 통해 Divi에 대한 공유 액세스를 제공하여 팀원 및 고객과 원활한 협업을 가능하게 합니다.
- 44% 할인된 가격으로 Divi VIP 받기 — Divi VIP는 판매 가격에 더해 30분 응답 시간과 마켓플레이스에서 10% 할인을 포함한 프리미엄 연중무휴 지원을 제공합니다.
- 독점 Divi 마켓플레이스 번들을 70% 할인받으세요 — 아주 적은 비용으로 Divi 마켓플레이스 번들을 통해 놀라운 가치를 얻으세요. 이 번들은 프리미엄 도구를 사용하여 프로젝트를 향상시키는 데 적합합니다!
연간 멤버십 가격은 일반적으로 $89이며, 평생 라이센스 가격은 $249입니다. Cyber Monday 세일 기간 동안 Divi와 모든 제품에 대해 연간 $179만 지불하시면 됩니다. 이는 수백 달러를 더 청구하는 경쟁업체에 비하면 도둑질입니다. Divi는 곧 출시될 Divi 5를 포함하여 당사 도구 및 서비스에 대한 전체 액세스 권한을 제공합니다.
세일 현장으로 데려가주세요
블로그 번들 70% 할인
Divi 블로그가 다소 진부하다고 느껴지거나 청중의 관심을 끌 만한 시각적 매력이 부족하다면 Divi 사이버 먼데이 세일은 블로그에 새 생명을 불어넣을 수 있는 완벽한 기회를 제공합니다. Cyber Monday 블로그 번들을 70% 할인 받으면 아름다운 블로그를 만드는 데 필요한 모든 도구를 놀라운 가격에 얻을 수 있습니다. 광범위한 레이아웃, 확장 프로그램 및 하위 테마 컬렉션을 사용하여 블로그의 디자인, 기능 및 사용자 경험을 향상시킬 수 있습니다. 제품 그리드 표시부터 소셜 미디어 버튼, Instagram 피드, Ajax 검색 기능 통합까지 블로그 번들은 독자의 관심을 끌 수 있는 잊을 수 없는 블로그를 만드는 데 도움이 됩니다.
이 놀라운 기회를 놓치지 마세요. 사이버 먼데이 세일에 참여하여 블로그 번들을 저렴하게 획득하세요!
Cyber Monday 블로그 번들 받기
