Divi Fullwidth 헤더 모듈에서 호버 배경 이미지를 표시하는 방법
게시 됨: 2023-02-08Divi의 전체 너비 헤더 모듈에는 모든 Divi 웹사이트에 흥미로운 디자인 요소를 추가하는 많은 기능이 있습니다. 한 가지 예는 사용자가 모듈 위로 마우스를 가져갈 때 배경 이미지를 표시하는 기능입니다. 이것은 대부분의 사용자가 기대하지 않는 추가 수준의 세부 정보를 추가합니다. 이것은 Divi로 쉽게 할 수 있습니다.
이 게시물에서는 Divi Fullwidth 헤더 모듈에서 호버 배경 이미지를 표시하는 방법을 살펴보겠습니다. 또한 Divi의 무료 레이아웃 팩 중 하나를 기반으로 처음부터 전체 너비 헤더를 생성합니다.
시작하자.
시사
먼저 이 게시물에서 빌드할 항목의 미리 보기를 살펴보겠습니다. 마우스로 호버링하는 것은 전화기의 옵션이 아니므로 사용자가 배경을 터치할 때 전화기에 대한 디자인을 포함했습니다.
호버가 없는 데스크탑

호버가 있는 데스크탑

호버가 없는 전화

화면 탭이 있는 전화

호버 배경 이미지 전체 너비 헤더 만들기
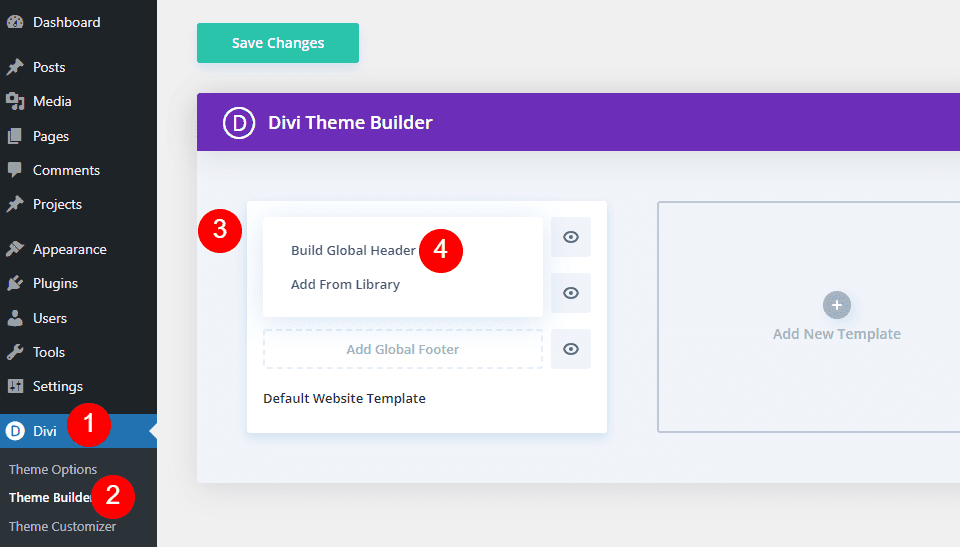
먼저 예제에서 사용할 전체 너비 헤더를 빌드해 보겠습니다. Divi Theme Builder 를 열고 Add Global Header 를 클릭하여 새 템플릿을 만듭니다. Build a Global Header 를 선택하여 처음부터 새로 만듭니다.

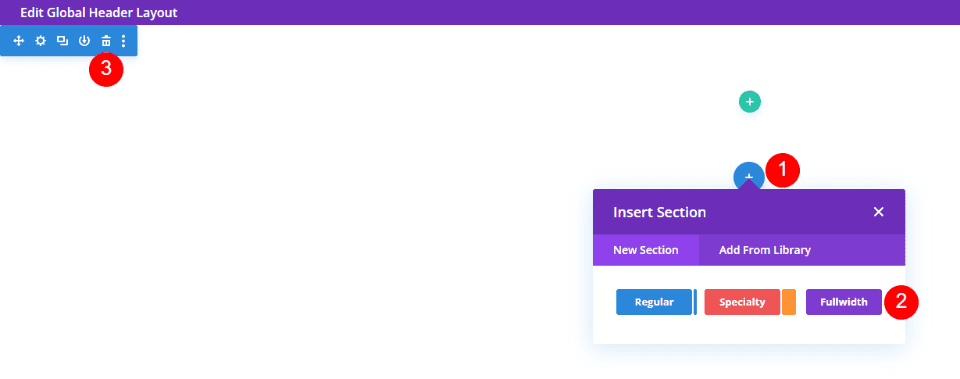
다음으로 전체 너비 섹션 을 추가하고 일반 섹션을 삭제합니다.

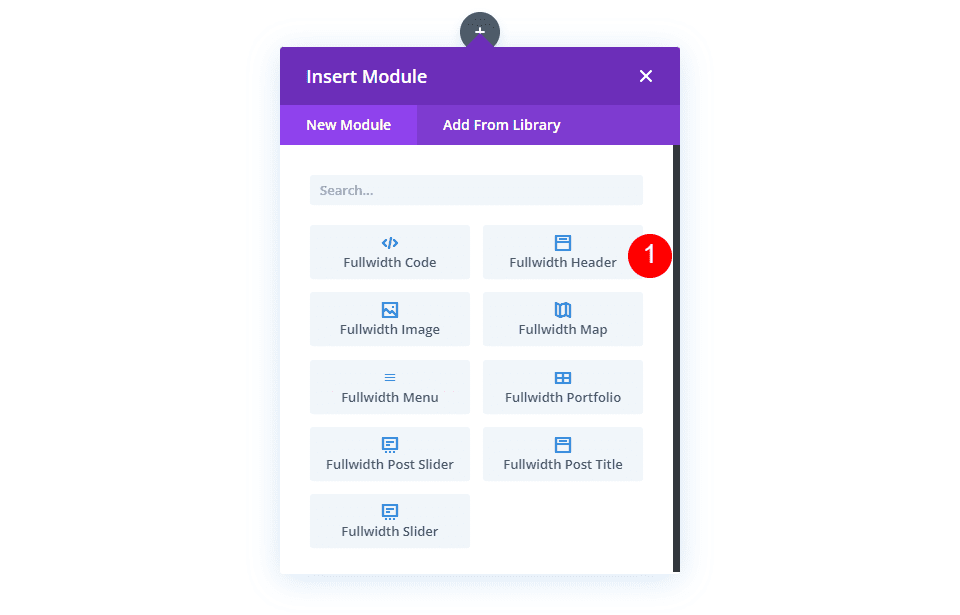
마지막으로 전체 너비 헤더 모듈 을 새 섹션에 추가합니다.

이제 호버 공개 배경을 만들고 모듈의 스타일을 지정할 수 있습니다. 이 예에서는 Divi 내에서 사용할 수 있는 무료 금융 서비스 랜딩 페이지의 영웅 섹션에서 디자인 단서를 사용하고 있습니다.
호버 배경 이미지 만들기
모듈의 스타일을 지정하기 전에 Fullwidth 헤더 모듈에 대한 호버 표시 기능을 만드는 것부터 시작하겠습니다. 만드는 방법과 작동 방식을 확인한 후에 미리 보기 예제와 일치하도록 나머지 모듈의 스타일을 지정합니다.
호버 표시 배경 이미지
호버 표시 배경에는 두 가지 요소가 있습니다. 첫 번째는 정상적으로 표시되는 배경색입니다. 원하는 경우 그래디언트나 이미지를 사용할 수도 있습니다. 두 번째는 사용자가 전체 너비 헤더 모듈 위로 마우스를 가져갈 때 표시되는 요소입니다. 우리의 경우 이것은 이미지이지만 배경색이나 그라디언트를 쉽게 사용할 수 있습니다.
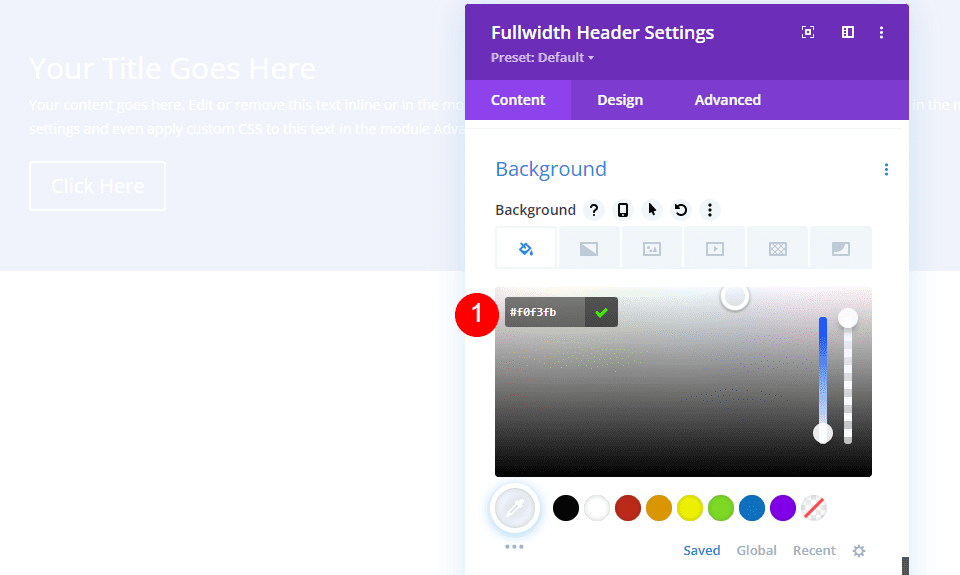
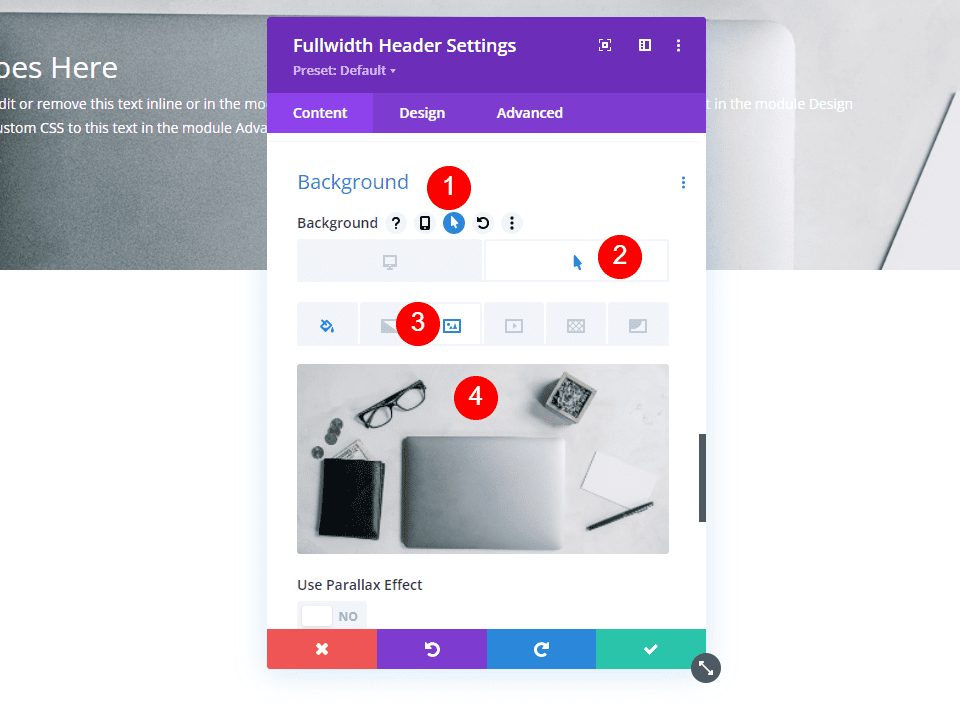
먼저 Background 까지 아래로 스크롤합니다. 배경색 탭에서 색상을 #f0f3fb로 변경합니다.
- 배경 색상: #f0f3fb

그런 다음 호버 상태 아이콘 을 선택합니다. 이것은 마우스 커서 아이콘입니다. 클릭하면 일반 및 호버 상태 설정 중에서 선택할 수 있는 탭 세트가 열립니다. 호버 상태 탭 을 선택하여 호버 옵션으로 변경합니다. 다음으로 배경 이미지 탭 을 선택하고 배경 이미지를 선택합니다. 저는 Financial-services-9라는 금융 서비스 레이아웃 팩의 배경 이미지를 사용하고 있습니다.
- 호버 상태 배경 이미지: 금융 서비스-9

이제 사용자가 Fullwidth 헤더 모듈 위로 마우스를 가져갈 때 표시되는 이미지가 있습니다. 모든 가리키기 상태 옵션은 이러한 방식으로 작동합니다.
호버 배경 이미지 전체 너비 헤더 모듈 스타일 지정
이제 마우스 오버 배경 이미지가 준비되었으므로 나머지 모듈의 스타일을 지정해 보겠습니다.
호버 배경 이미지 콘텐츠
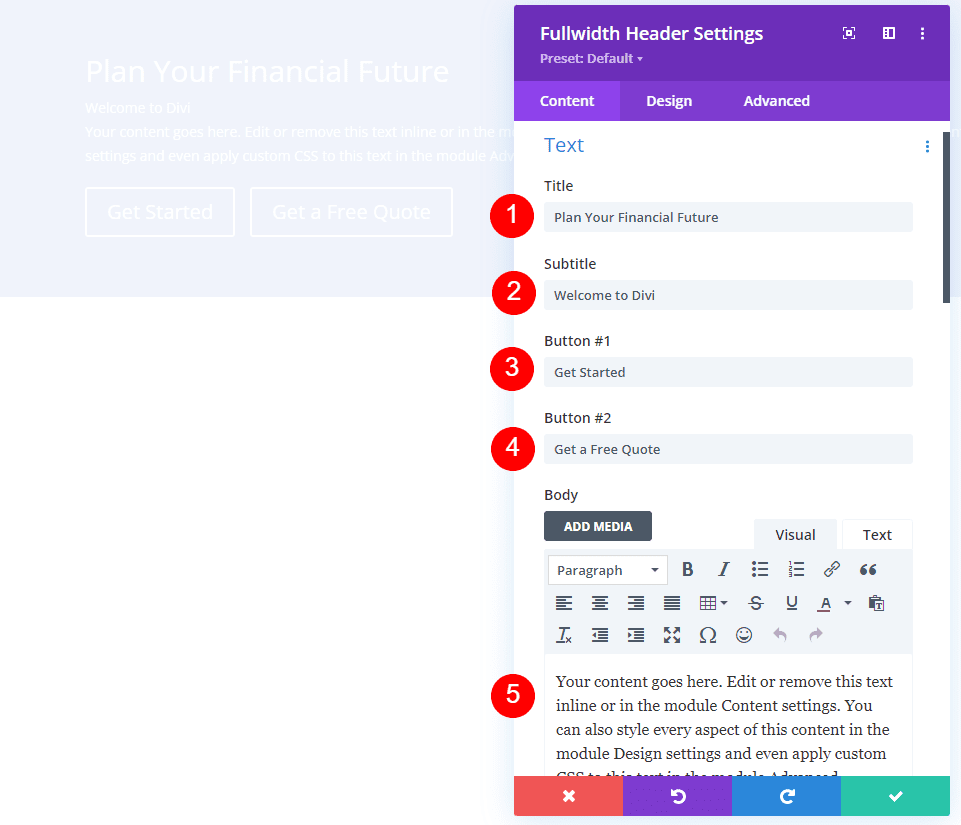
필드, 본문 및 버튼에 대한 콘텐츠 부터 시작하겠습니다. 제목, 부제, 버튼 1, 버튼 2 및 본문 콘텐츠를 추가합니다.
- 제목: 재정적 미래 계획
- 부제: Welcome to Divi
- 버튼 1: 시작하기
- 버튼 2: 무료 견적 받기
- 본문 콘텐츠: 귀하의 콘텐츠

호버 배경 이미지 레이아웃
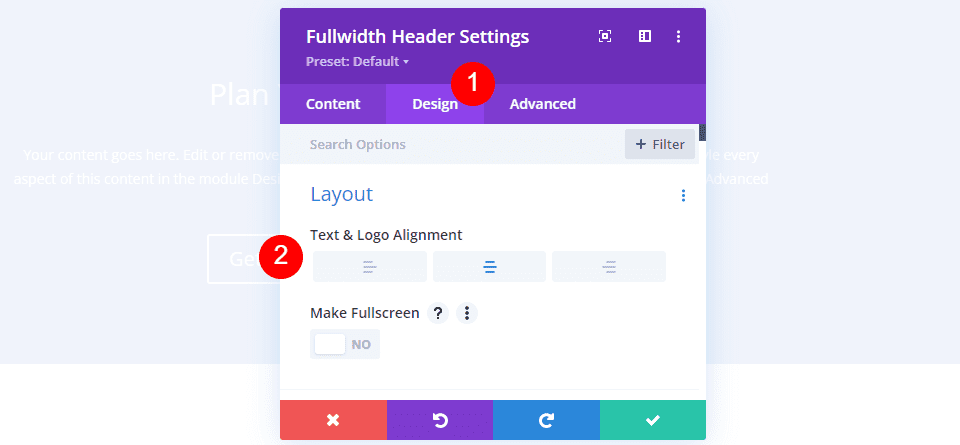
다음으로 디자인 탭을 선택합니다. 로고 및 텍스트 정렬 을 가운데로 변경합니다.
- 로고 및 텍스트 정렬: 중앙

호버 배경 이미지 아래로 스크롤 아이콘
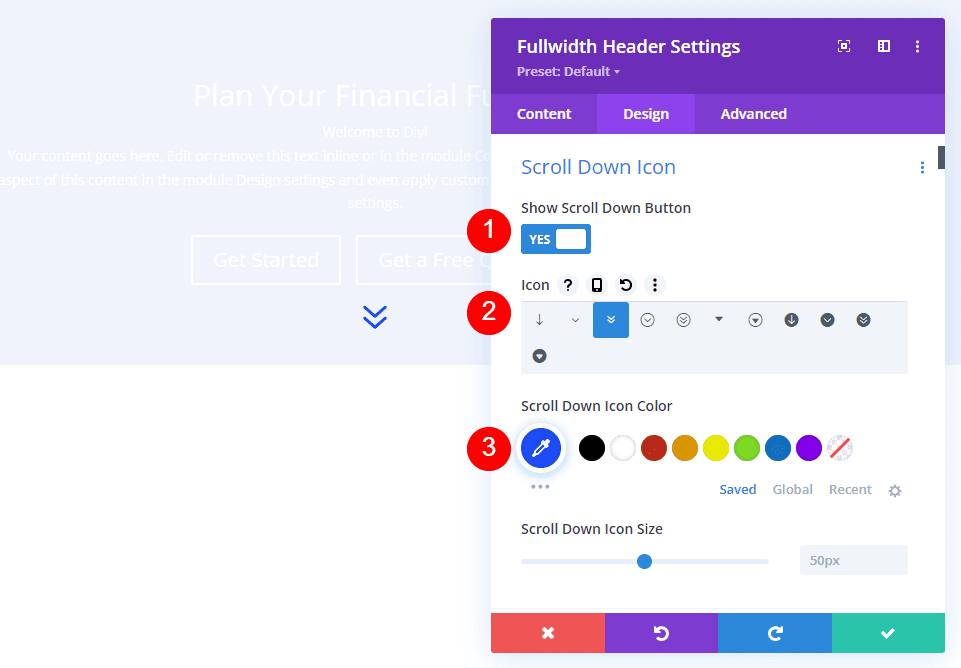
아래로 스크롤 버튼 표시 를 선택합니다. 세 번째 아이콘을 선택하고 색상을 #1d4eff로 변경합니다. 크기는 기본 설정으로 둡니다.
- 아래로 스크롤 버튼 표시: 예
- 아이콘: 3 번째
- 색상: #1d4eff

호버 배경 이미지 제목 텍스트
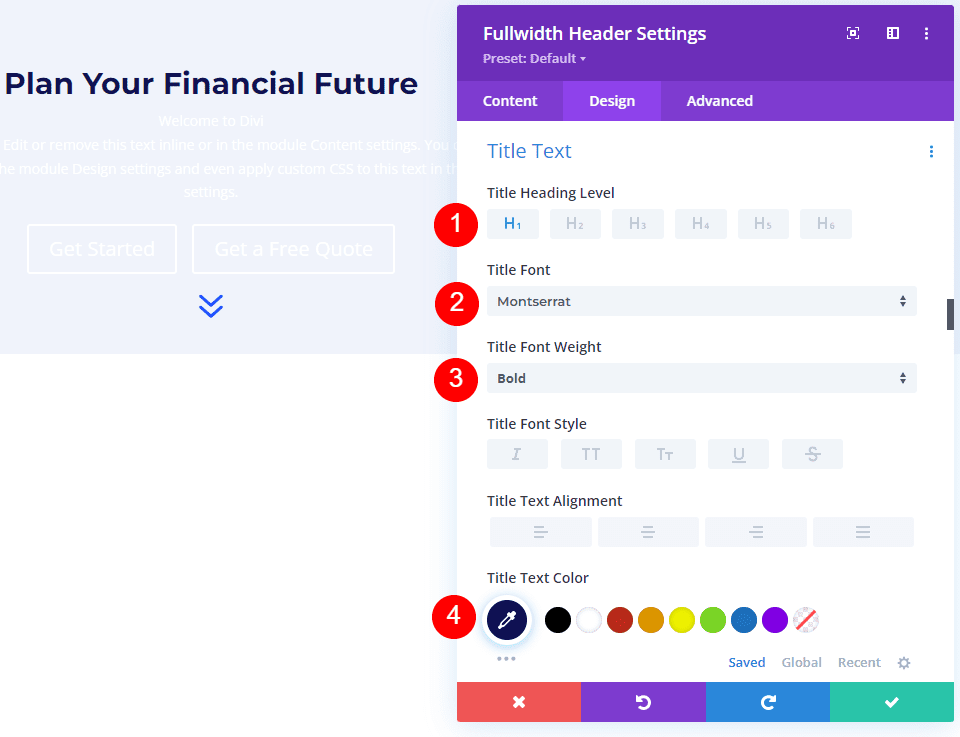
그런 다음 Title Text 까지 아래로 스크롤합니다. 표제 수준으로 H1을 선택합니다. 글꼴로 Montserrat를 선택하고 Weight를 굵게 설정하고 색상 을 #0f1154로 변경합니다.
- 제목 수준: H1
- 글꼴: 몬세라트
- 무게: 굵게
- 색상: #0f1154

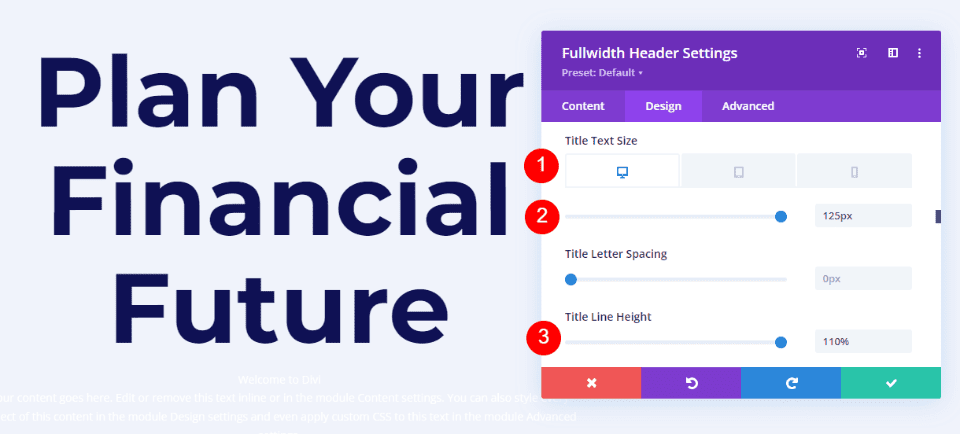
글꼴 크기 를 데스크톱의 경우 125px, 태블릿의 경우 40px, 휴대폰의 경우 24px로 변경합니다. 선 높이 를 110%로 설정합니다. 이것은 우리에게 어떤 화면 크기에서도 잘 보이는 큰 제목을 제공합니다.
- 크기: 125px 데스크톱, 40px 태블릿, 24px 전화
- 선 높이: 110%

Hover 배경 이미지 본문 텍스트
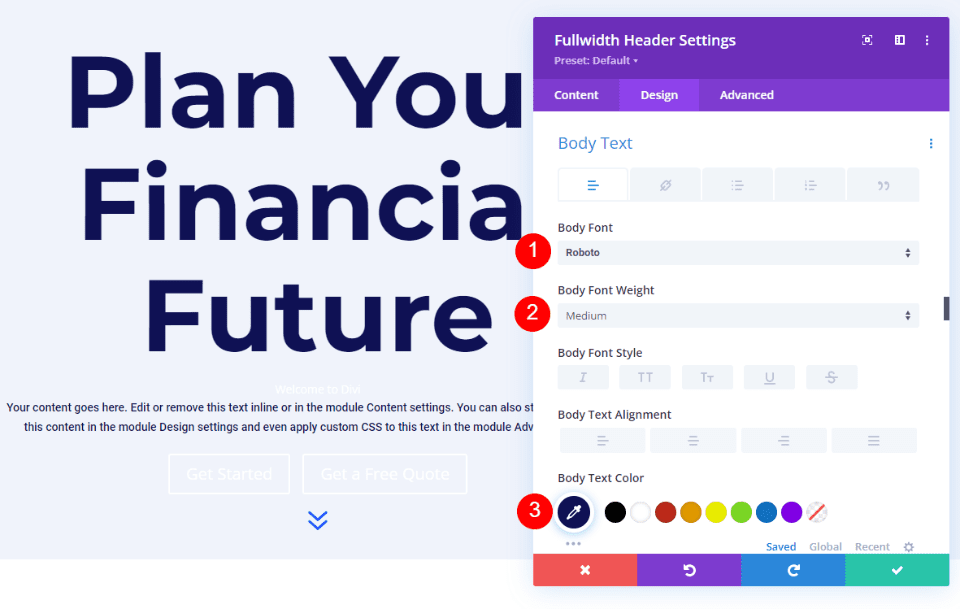
그런 다음 본문으로 스크롤합니다. 글꼴을 Roboto로 변경하고 가중치를 중간으로 설정하고 색상을 #0f1154로 변경합니다.
- 글꼴: Roboto
- 무게: 중간
- 색상: #0f1154


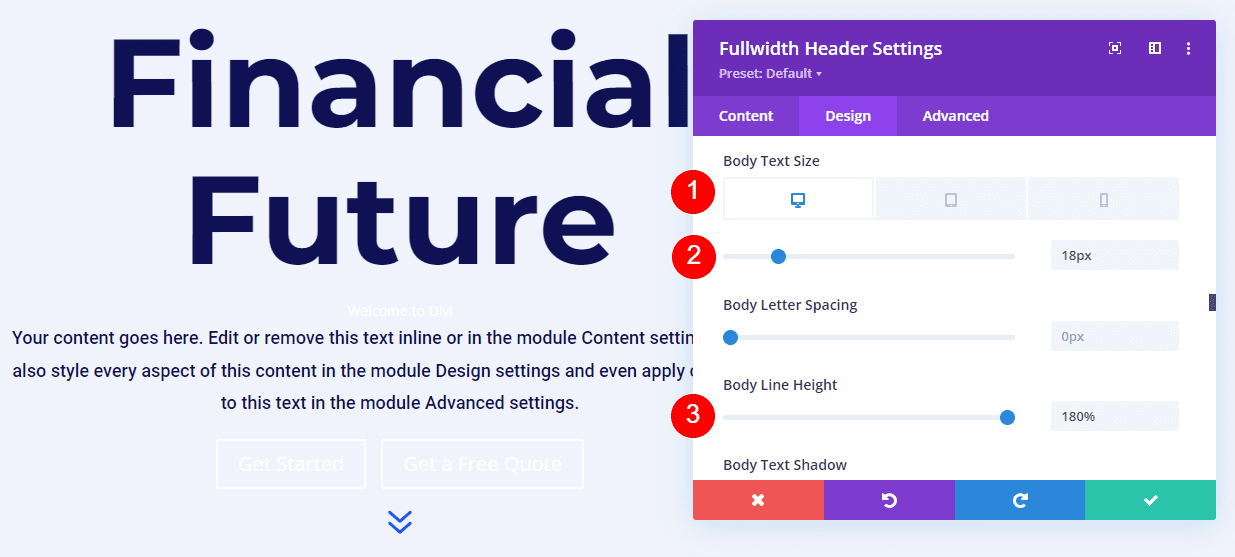
데스크톱 및 태블릿의 경우 글꼴 크기 를 18px로, 휴대폰의 경우 14px로 변경합니다. 선 높이 를 180%로 설정합니다. 이것은 본문 텍스트에 충분한 호흡 공간을 제공합니다.
- 크기: 18px 데스크톱 및 태블릿, 14px 전화
- 선 높이: 180%

마우스 오버 배경 이미지 자막 텍스트
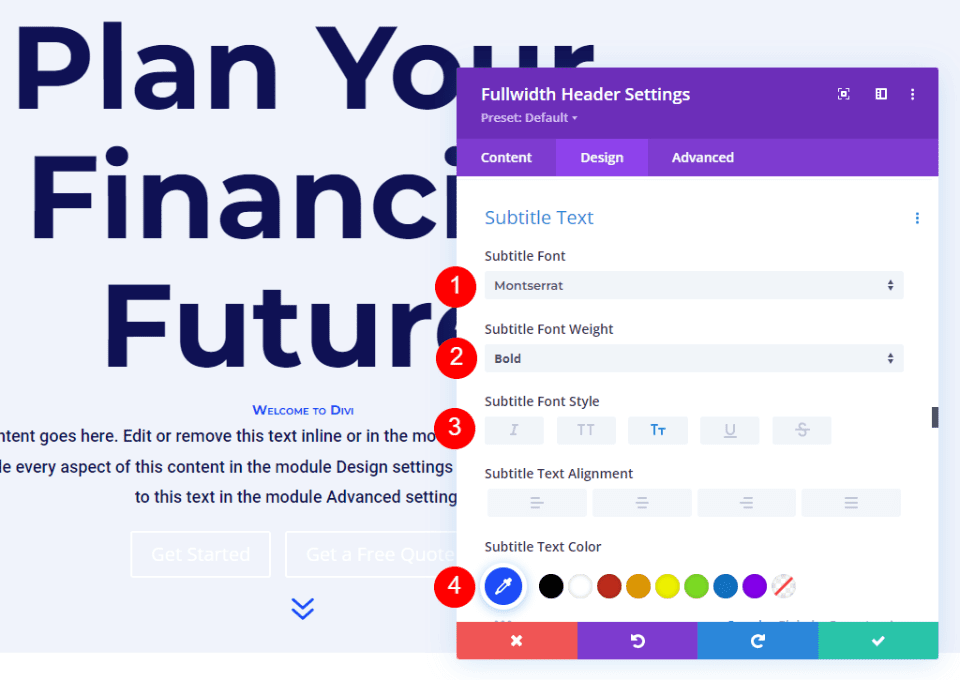
그런 다음 자막 텍스트 로 스크롤합니다. 글꼴을 Montserrat로 변경합니다. Weight를 굵게 설정하고 Style을 TT로 변경하고 Color를 #1d4eff로 변경합니다.
- 글꼴: 몬세라트
- 무게: 굵게
- 스타일: TT
- 색상: #1d4eff

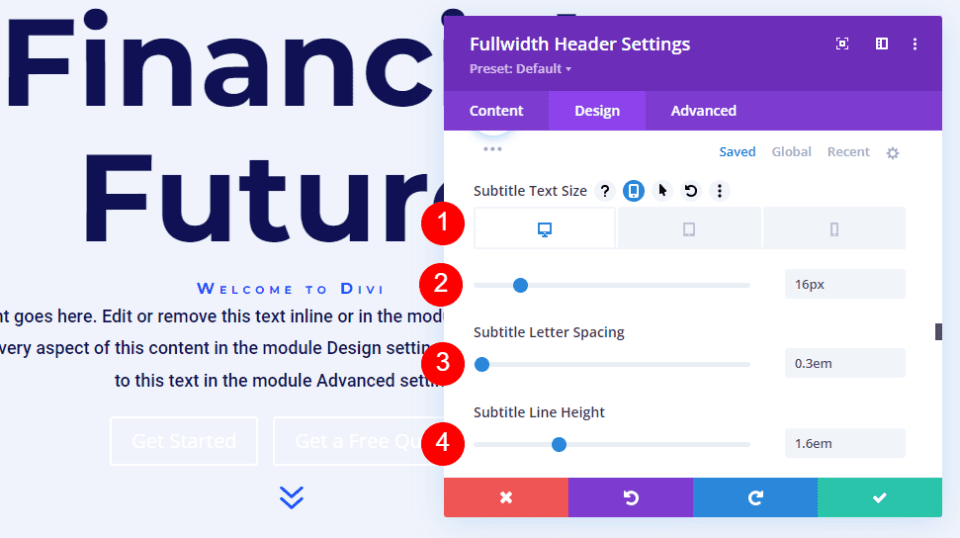
글꼴 크기 를 데스크톱의 경우 16px, 태블릿의 경우 14px, 휴대폰의 경우 12px로 변경합니다. 줄 간격 을 0.3em으로, 줄 높이 를 1.6em으로 변경합니다. 이렇게 하면 많은 공간을 차지하지 않고 자막이 제목 및 내용과 구분됩니다.
- 크기: 16px 데스크톱, 14px 태블릿, 12px 전화
- 문자 간격: 0.3em
- 라인 높이: 1.6em

호버 배경 이미지 버튼 하나
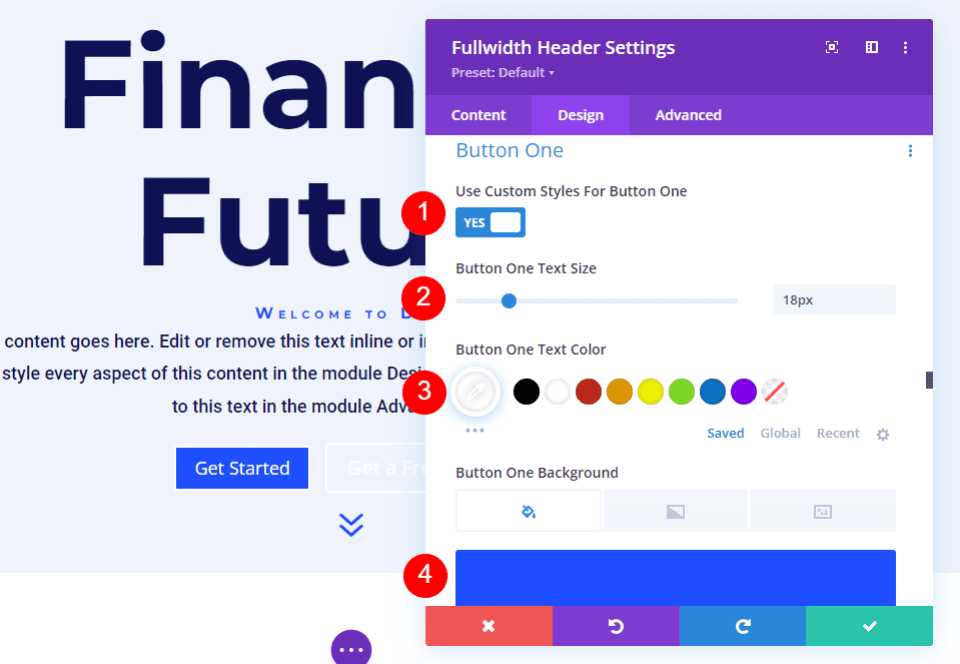
그런 다음 버튼 1까지 아래로 스크롤하고 버튼 1 에 사용자 정의 스타일 사용 을 활성화합니다. 텍스트 크기를 18px로 변경합니다. 텍스트 색상을 흰색으로 변경하고 배경 색상을 #1d4eff로 변경합니다.
- 버튼 1에 사용자 지정 스타일 사용: 예
- 텍스트 크기: 18px
- 텍스트 색상: #ffffff
- 배경 색상: #1d4eff

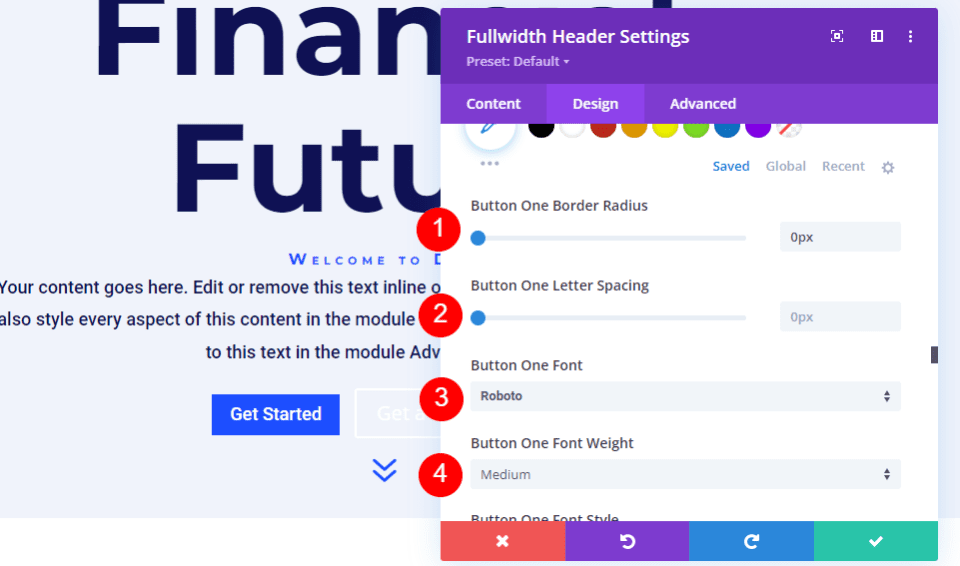
그런 다음 테두리 너비 와 반경 을 0px로 변경합니다. 글꼴로 Roboto를 선택하고 가중치를 중간으로 설정합니다.
- 너비: 0px
- 반경: 0px
- 글꼴: Roboto
- 무게: 중간

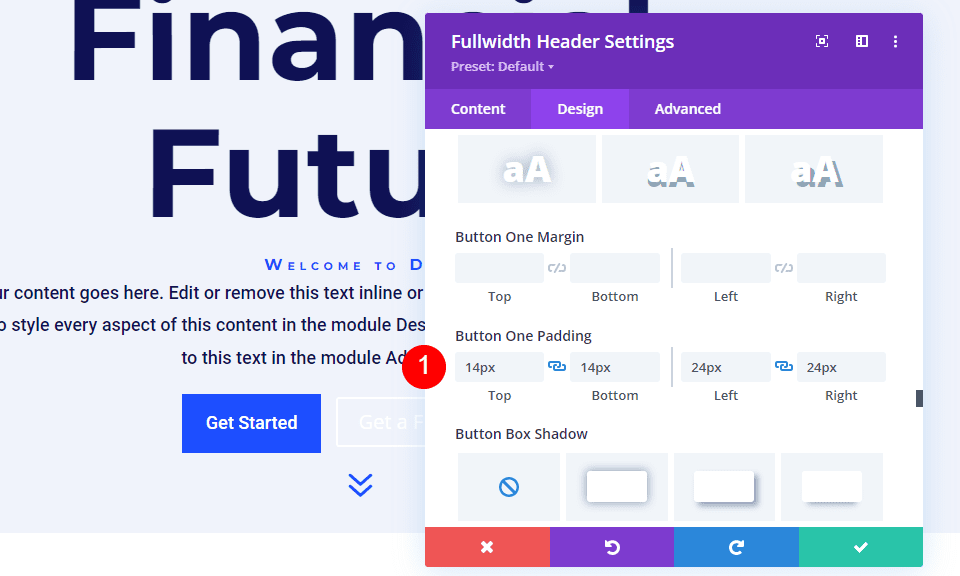
버튼 1 패딩 까지 아래로 스크롤합니다. 위쪽 및 아래쪽 패딩에 14px를 추가하고 오른쪽 및 왼쪽 패딩에 24px를 추가합니다.
- 패딩: 상하 14px, 좌우 24px

호버 배경 이미지 버튼 2
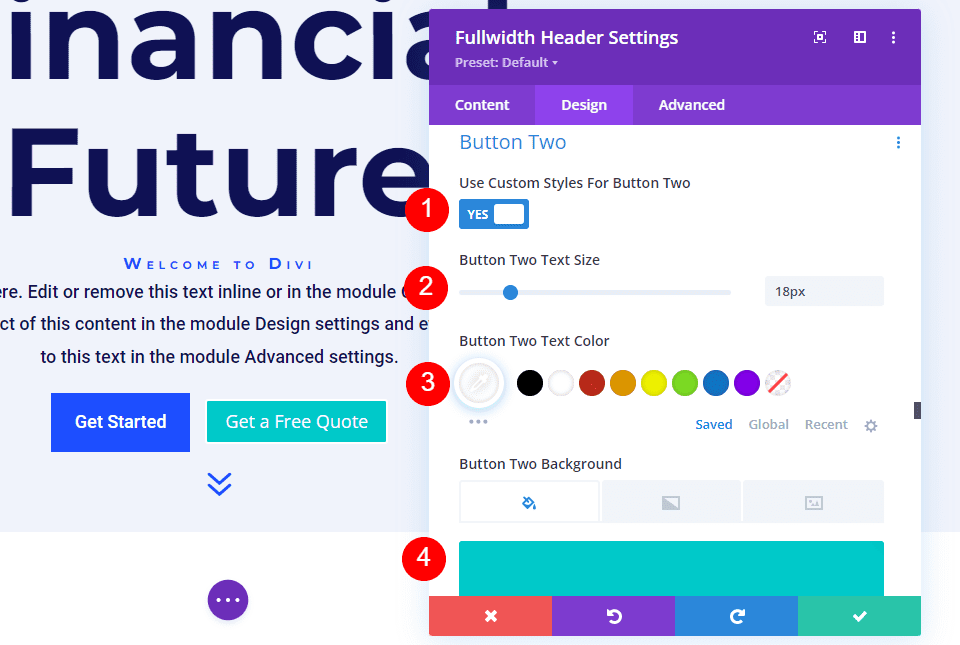
그런 다음 버튼 2까지 아래로 스크롤하고 버튼 2 에 사용자 정의 스타일 사용 을 활성화합니다. 이러한 설정의 대부분은 Button One과 동일합니다. 텍스트 크기를 18px로, 텍스트 색상을 흰색으로, 배경색을 #00c9c9로 변경합니다.
- 버튼 2에 사용자 지정 스타일 사용: 예
- 텍스트 크기: 18px
- 텍스트 색상: #ffffff
- 배경 색상: #00c9c9

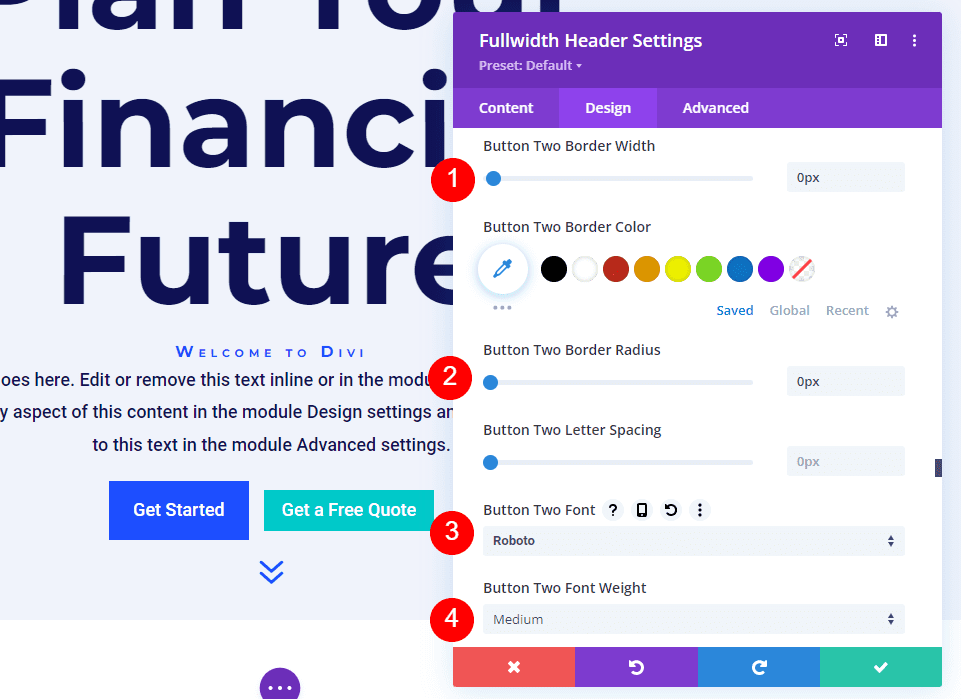
그런 다음 테두리 너비 와 반경 을 0px로 변경합니다. 글꼴로 Roboto를 선택하고 가중치를 중간으로 설정합니다.
- 너비: 0px
- 반경: 0px
- 글꼴: Roboto
- 무게: 중간

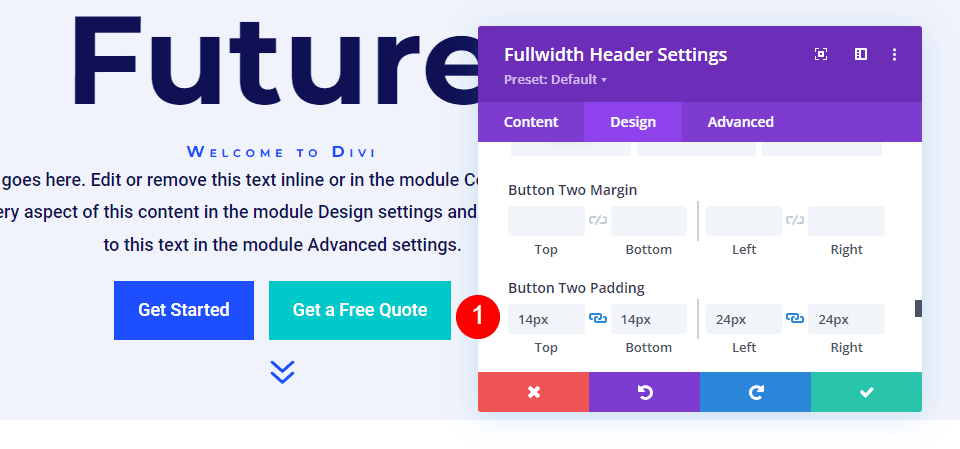
버튼 2 패딩 까지 아래로 스크롤합니다. 위쪽 및 아래쪽 패딩에 14px를 추가하고 오른쪽 및 왼쪽 패딩에 24px를 추가합니다.
- 패딩: 상하 14px, 좌우 24px

호버 배경 이미지 간격
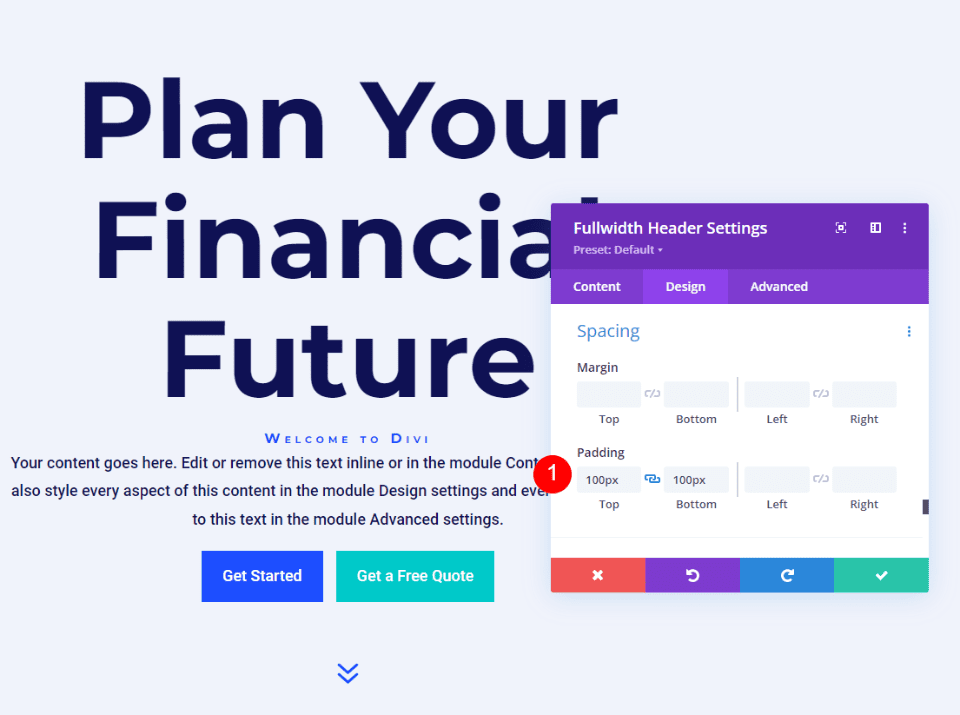
그런 다음 간격 으로 아래로 스크롤하고 상단과 하단에 100px 패딩을 추가합니다. 이렇게 하면 레이아웃 설정에서 전체 화면 옵션을 사용하지 않고 전체 너비 헤더의 크기가 증가합니다. 내 예에서 전체 너비 헤더는 다음 섹션이 표시되는 화면 하단에 약간의 공간을 남겨 둡니다. 물론 원하는 경우 패딩 대신 전체 화면 설정을 사용할 수 있습니다.
- 패딩: 상단 및 하단 100px

호버 배경 이미지 상자 그림자
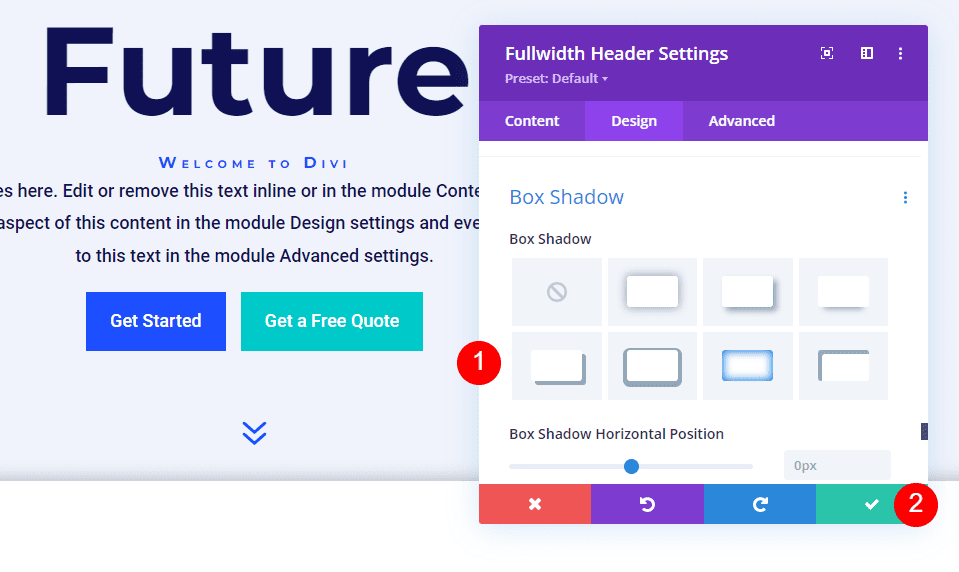
마지막으로 Box Shadow 까지 아래로 스크롤하여 6 번째 Box Shadow 옵션을 선택합니다. 이렇게 하면 헤더가 더 독특한 모양을 갖게 됩니다. Fullwidth Header Module을 닫고 설정을 저장합니다.
- 박스 섀도우: 6 번째

결과
호버가 없는 데스크탑

호버가 있는 데스크탑

호버가 없는 전화

화면 탭이 있는 전화

결말 생각
이것이 Divi Fullwidth 헤더 모듈에서 호버 배경 이미지를 표시하는 방법입니다. 배경 이미지의 호버 상태는 간단한 설정이지만 사이트 디자인에 큰 영향을 미칠 수 있습니다. 관심을 끌 수 있는 좋은 방법입니다. Gradient Stops, 오버레이, 이미지 변경 등을 추가하려는 경우 디자인을 더욱 발전시킬 수 있습니다. Divi Fullwidth 헤더 모듈의 호버 배경 설정을 가지고 놀면서 무엇을 만들 수 있는지 확인하는 것이 좋습니다.
여러분의 의견을 듣고 싶습니다. Divi Fullwidth 헤더 모듈에서 호버 배경 이미지를 사용합니까? 의견에 대해 알려주십시오.
