Divi 문의 양식에서 확인란을 선택한 후 옵션 드롭다운을 표시하는 방법
게시 됨: 2022-08-28Divi의 문의 양식은 웹사이트 방문자로부터 정보와 서신을 수집할 수 있는 매우 다양한 모듈입니다. Divi의 문의 양식 모듈에 내장된 조건부 논리 설정을 사용하여 웹사이트를 위한 복잡하고 동적인 양식을 쉽게 만들 수 있습니다. 이 기능을 사용하면 연락처 양식의 이전 필드에 제공된 답변에 따라 추가 필드를 표시할 수 있으므로 추가 정보를 수집하거나 이전 답변에 따라서만 관련이 있을 수 있는 후속 질문을 제시할 수 있습니다. 예를 들어 제공하는 서비스에 대한 관심을 나타내는 확인란이 있을 수 있습니다. 확인란을 선택하면 사용자가 원하는 서비스 유형을 선택하거나 추가 정보를 제공할 수 있는 드롭다운을 표시할 수 있습니다. 조건부 논리를 사용하면 모든 사용자와 관련이 없을 수 있는 필드를 숨겨서 양식을 더 간단하고 접근하기 쉽게 만들고 누군가가 양식을 완성할 가능성이 높아집니다.
웹 사이트 유형에 관계없이 양식에 조건부 논리를 추가하는 사용 사례는 매우 많으며 사이트의 전반적인 사용자 경험을 개선하는 데 도움이 될 수 있습니다. 이 자습서에서는 Divi 문의 양식에서 확인란을 선택한 후 옵션 드롭다운을 표시하는 방법을 보여줍니다. 시작하자!
엿보기
다음은 우리가 디자인할 내용의 미리보기입니다.

시작하는 데 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹 사이트에 최신 버전의 Divi가 있는지 확인하십시오.
이제 시작할 준비가 되었습니다!
Divi 문의 양식에서 확인란을 선택한 후 옵션 드롭다운을 표시하는 방법
미리 만들어진 레이아웃으로 새 페이지 만들기
Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하여 시작하겠습니다. 이 디자인에서는 Home Baker 레이아웃 팩의 Home Baker 랜딩 페이지를 사용합니다.
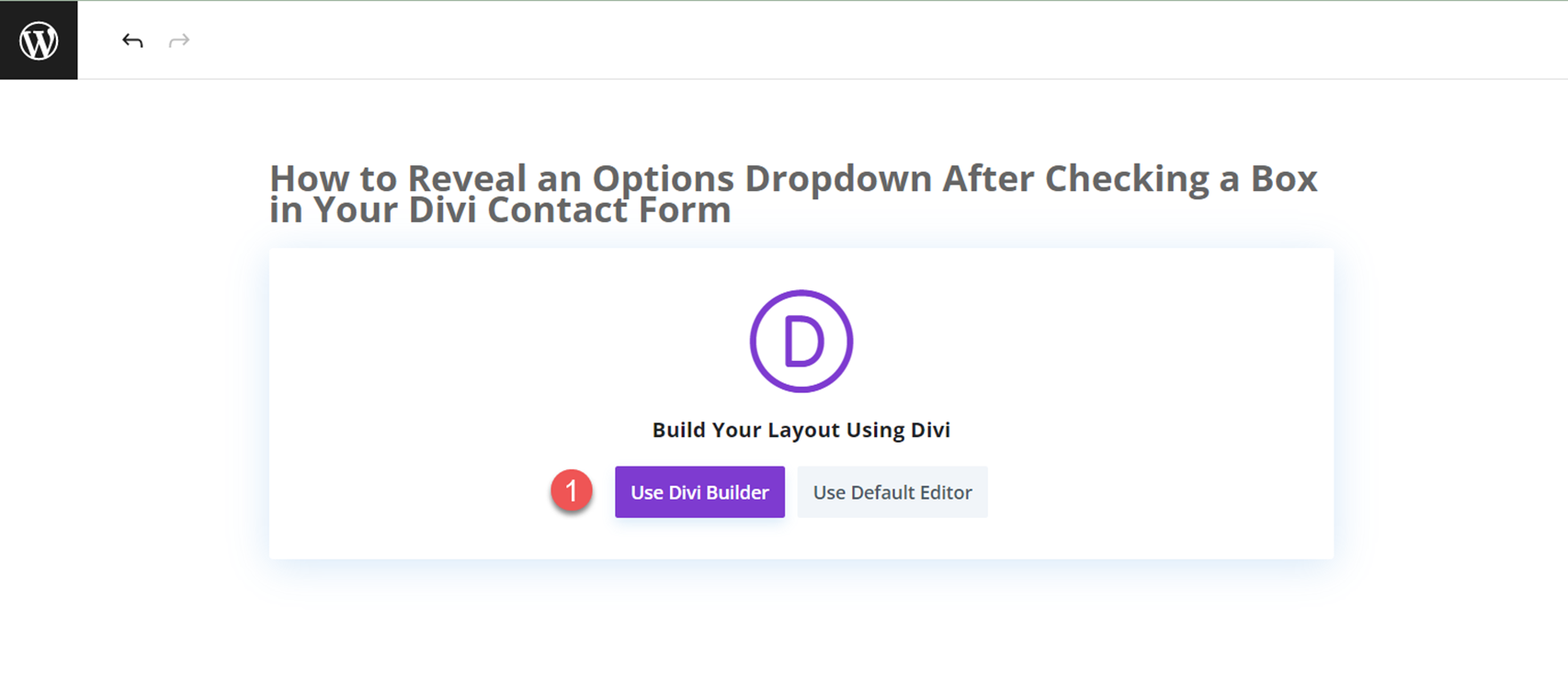
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

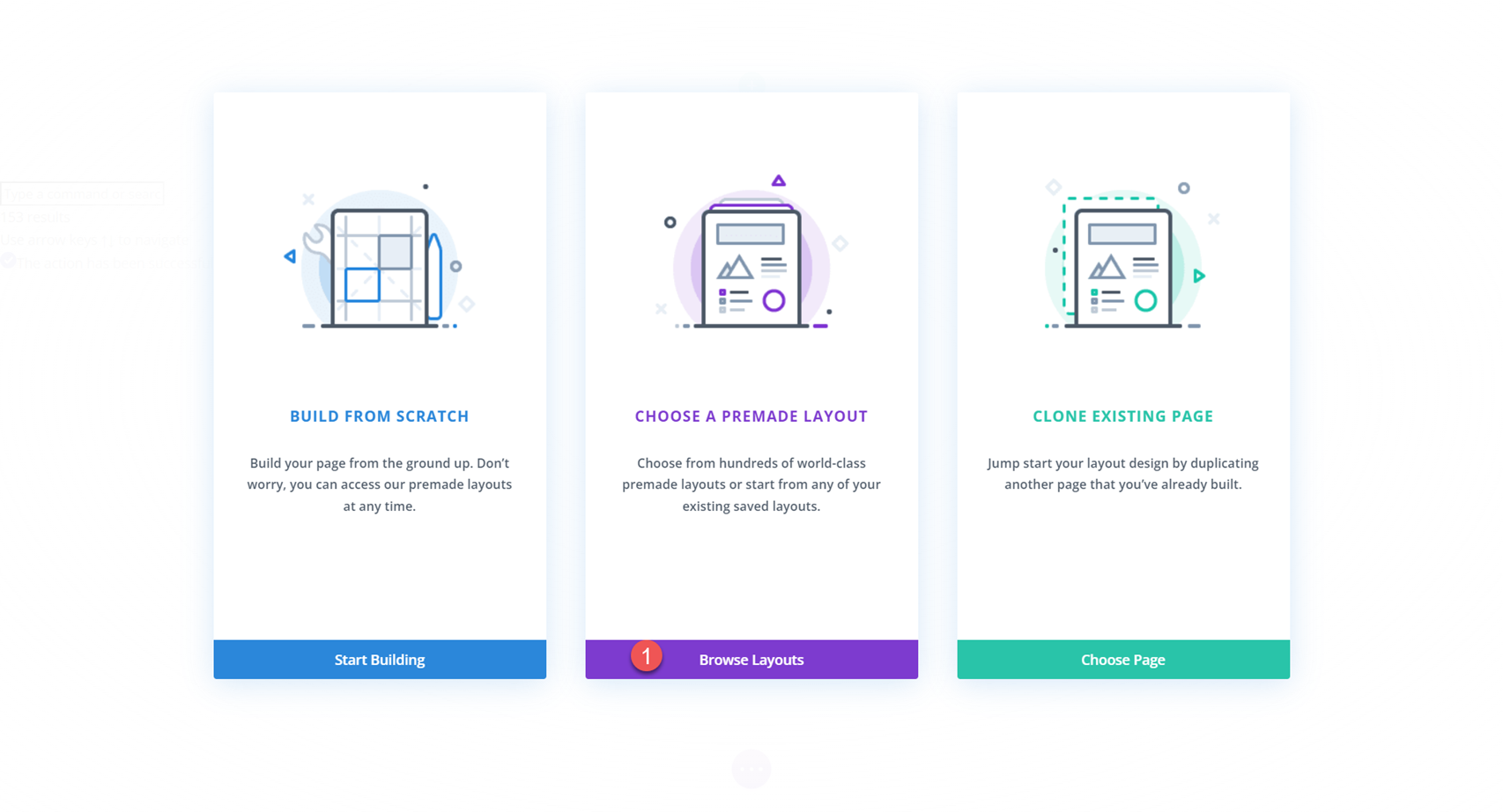
이 예에서는 Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

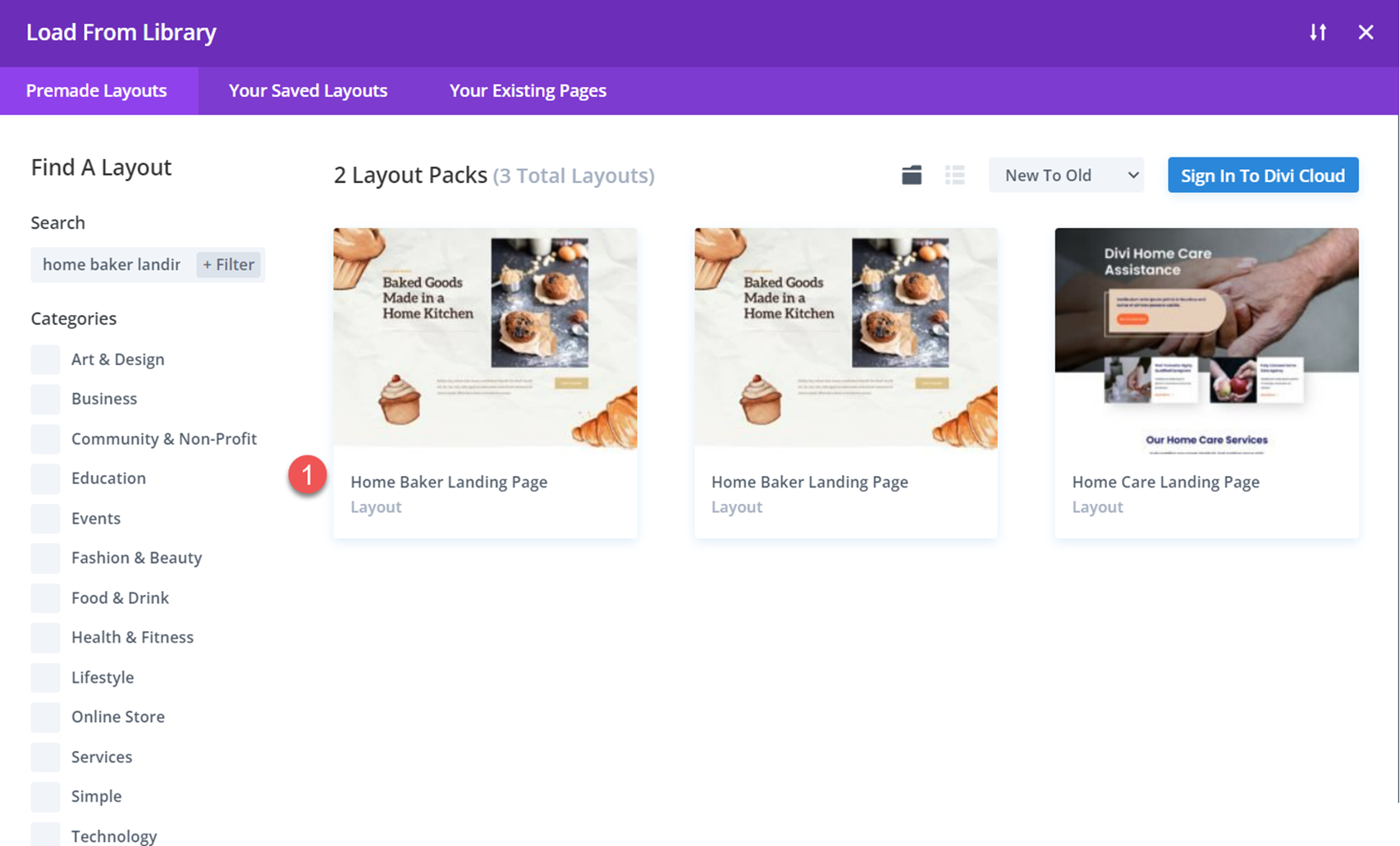
그런 다음 Home Baker 랜딩 페이지 레이아웃을 검색하여 선택합니다.

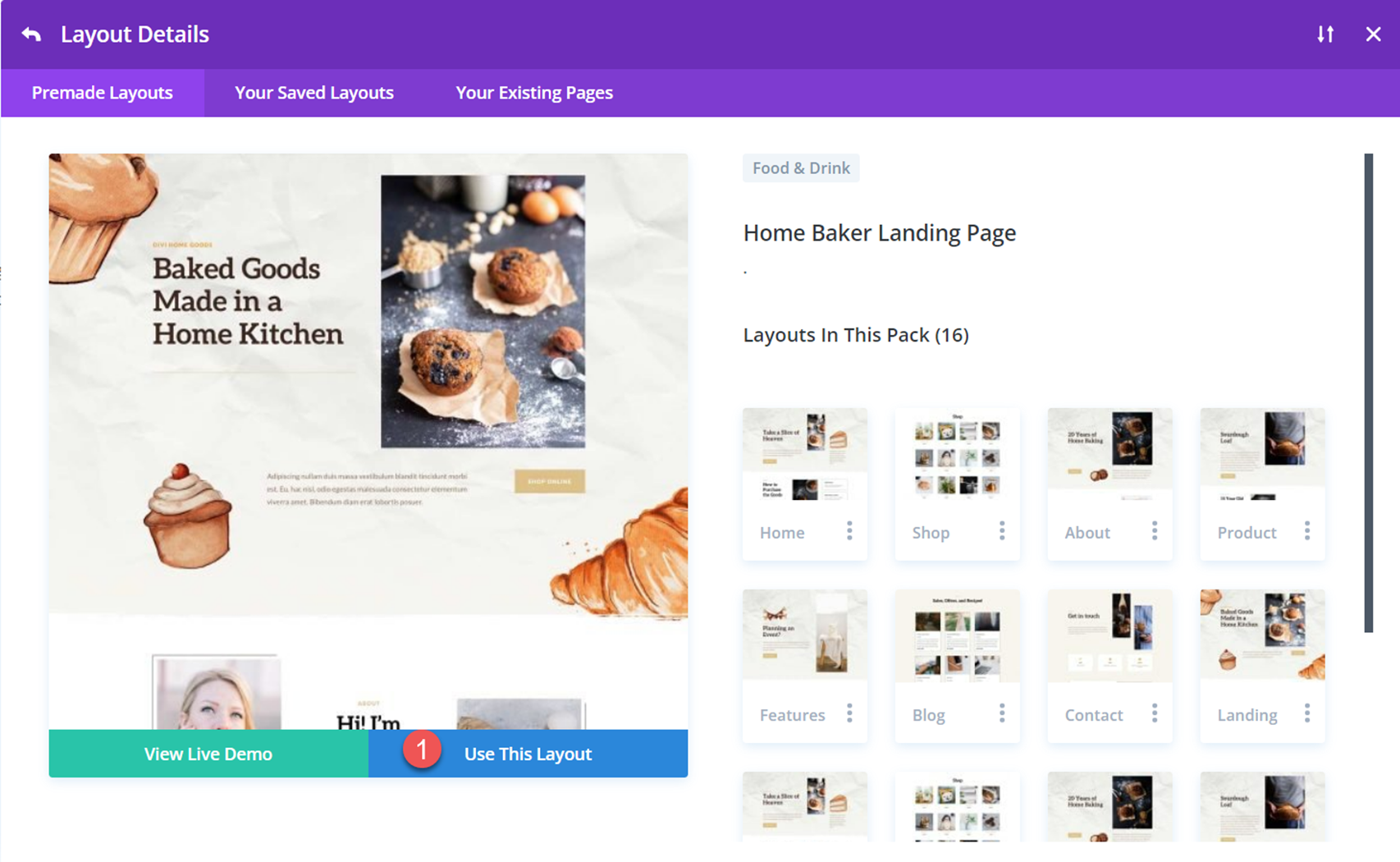
이 레이아웃 사용을 선택하여 페이지에 레이아웃을 추가합니다.

이제 디자인을 만들 준비가 되었습니다.
문의 양식 추가
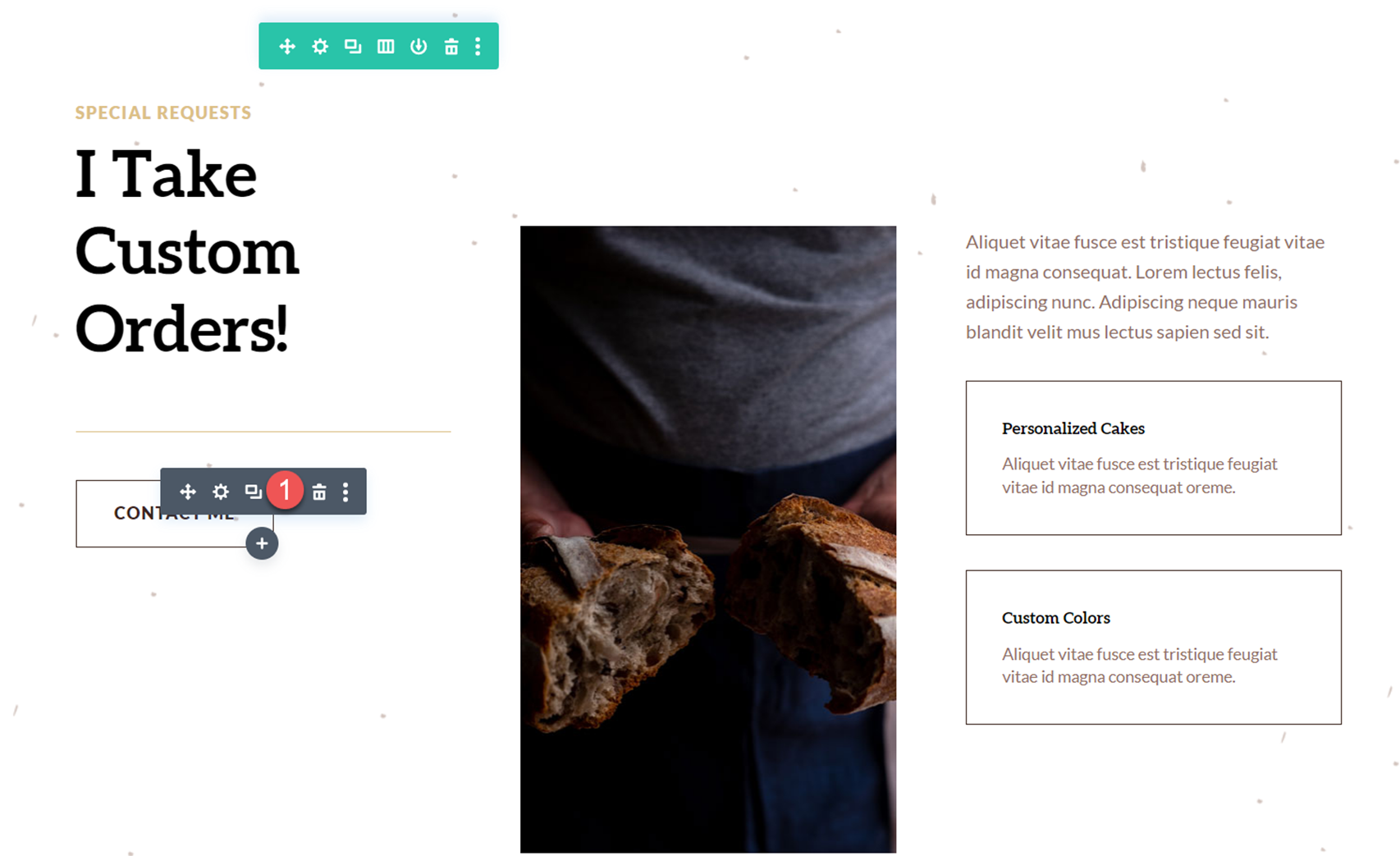
"맞춤 주문을 받습니다!"로 스크롤하십시오. 홈 베이커 레이아웃의 섹션입니다. 이 섹션에 문의 양식을 추가할 것입니다. 먼저 제목 텍스트 아래에 있는 "문의하기" 버튼을 삭제합니다.

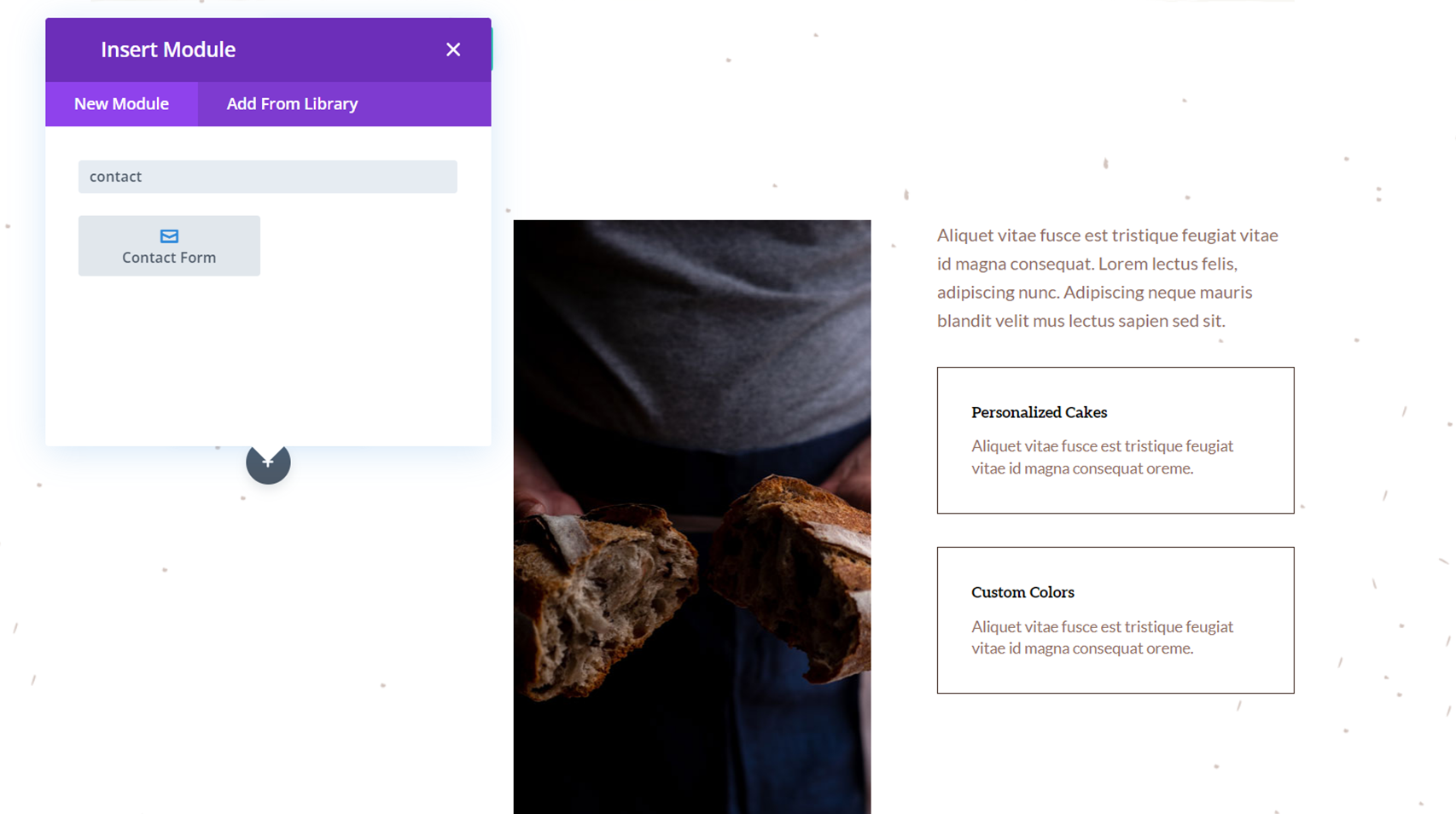
그런 다음 제목 텍스트 아래에 문의 양식 모듈을 삽입합니다.

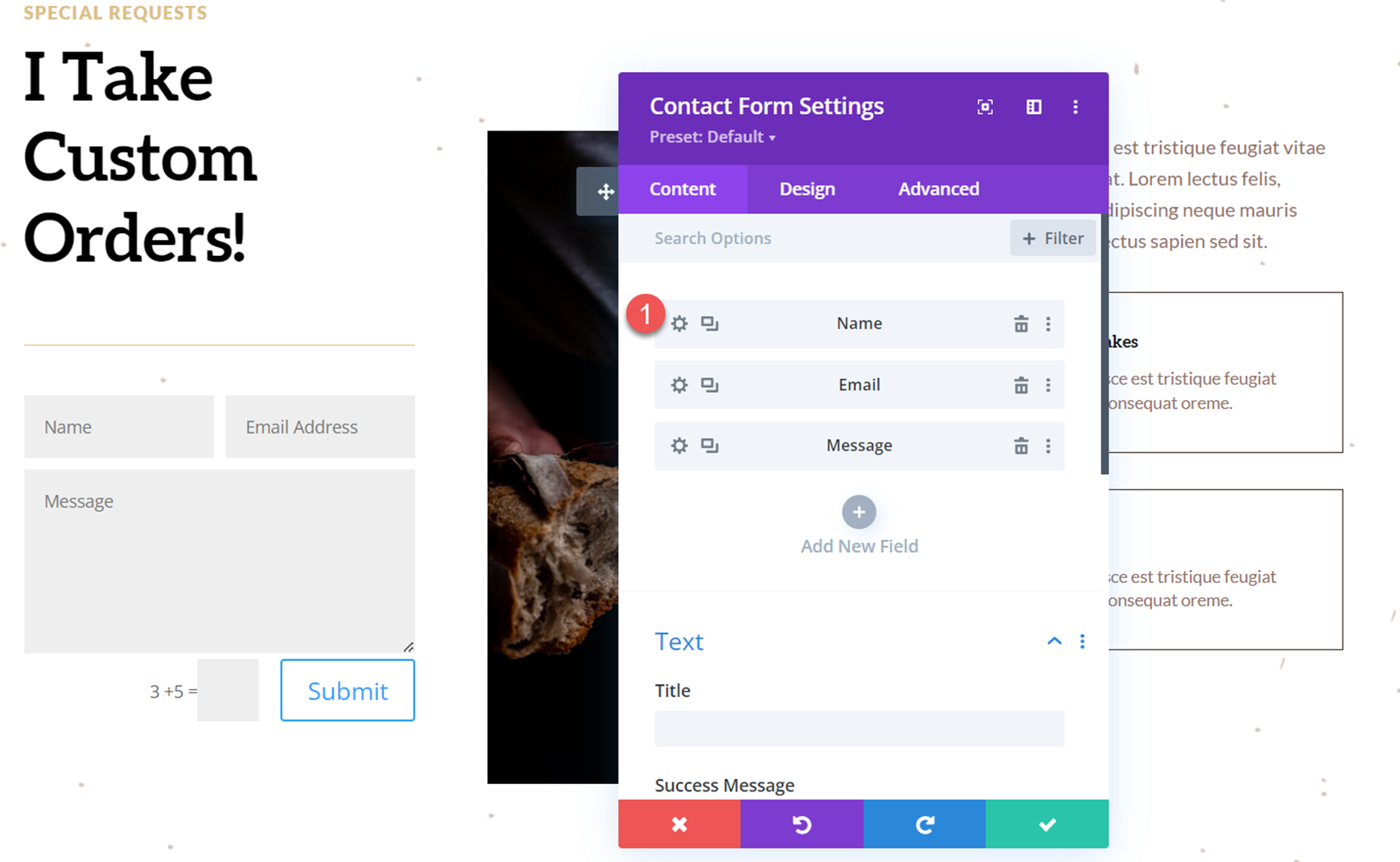
모든 필드가 양식의 전체 너비를 차지하도록 레이아웃을 조정해야 합니다. 연락처 양식 모듈 설정을 연 다음 이름 필드에 대한 설정을 엽니다.

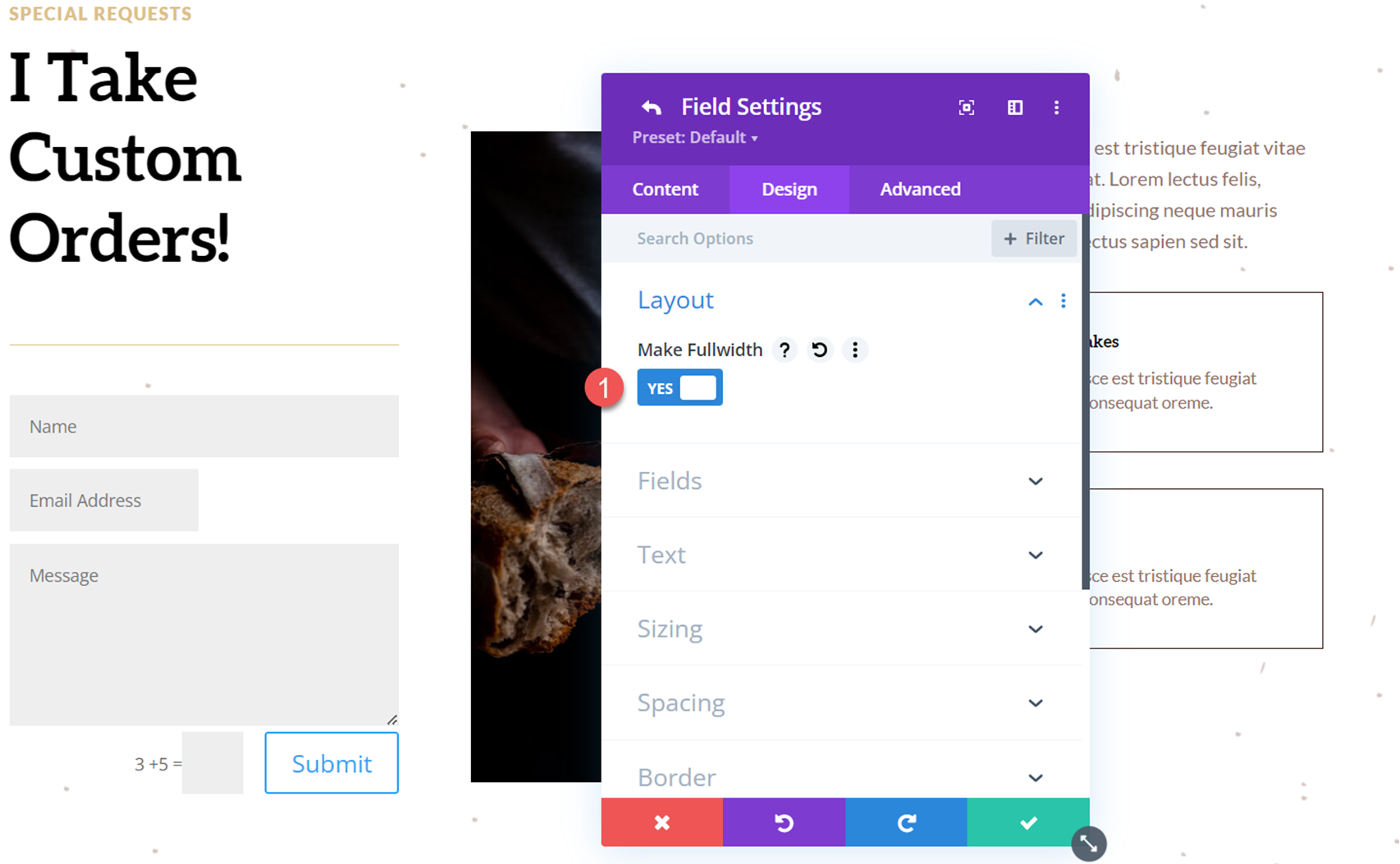
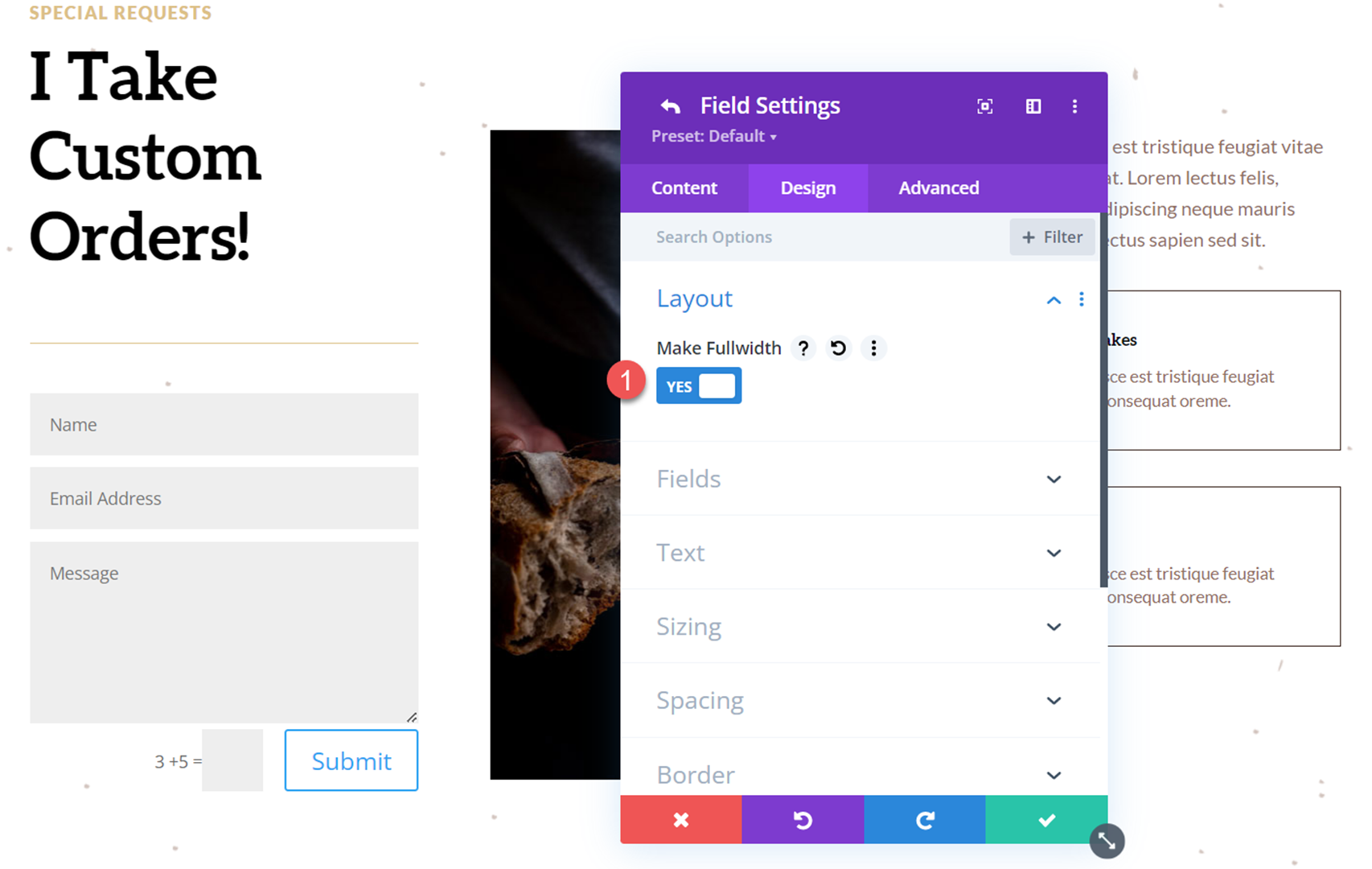
디자인 탭으로 이동하여 레이아웃 설정을 엽니다. 이름 필드를 전체 너비로 만듭니다.
- 전폭 만들기: 예

이메일 주소 필드에 대해 동일한 단계를 반복합니다. 이메일 필드 설정을 연 다음 디자인 탭에서 레이아웃 설정을 열고 필드를 전체 너비로 설정합니다.
- 전폭 만들기: 예

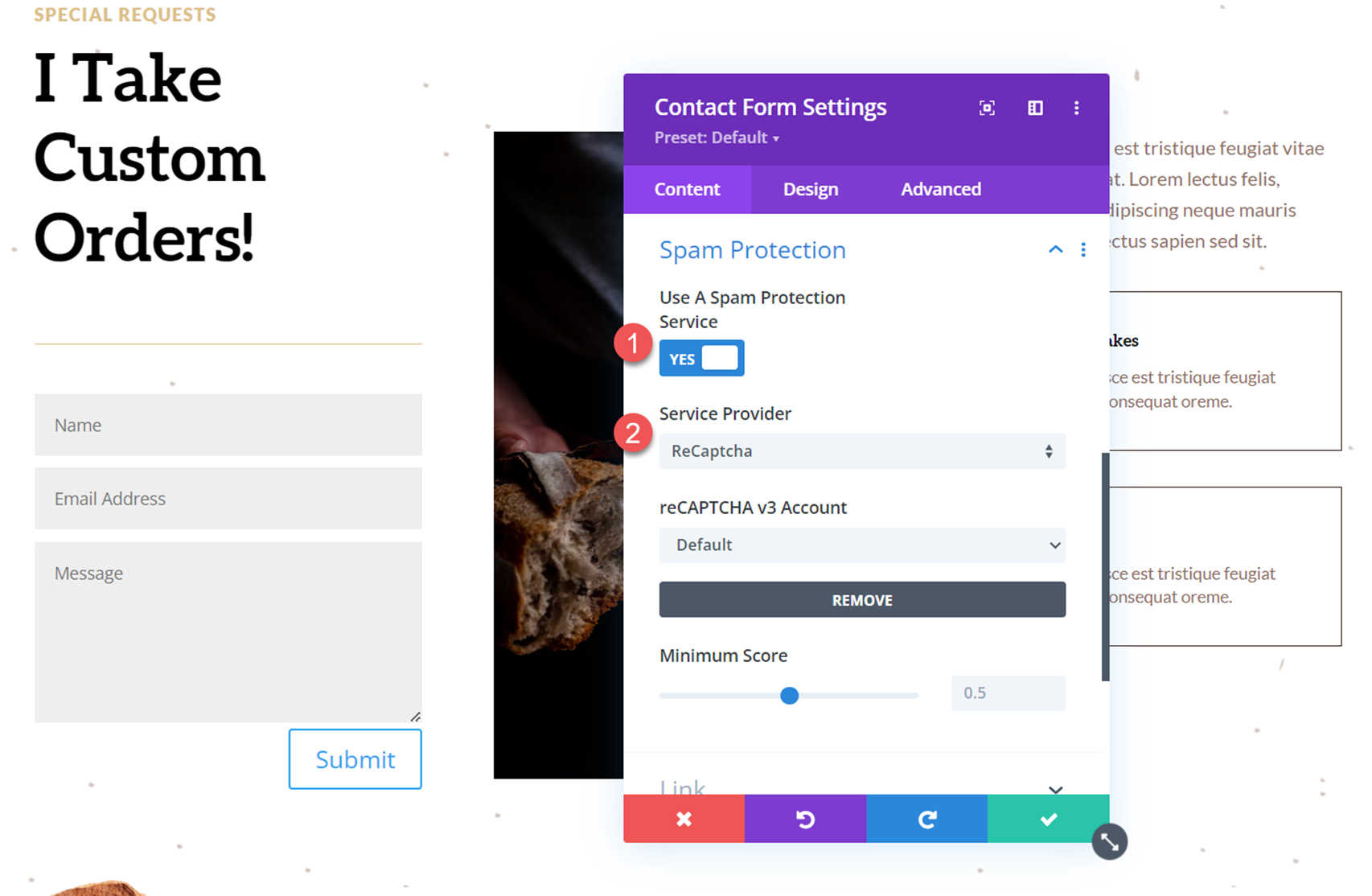
다음으로 문의 양식 설정의 콘텐츠 탭에서 스팸 방지 설정을 조정해 보겠습니다. 이 양식에는 ReCaptcha 보호 서비스를 사용하겠습니다.
- 스팸 방지 서비스 사용: 예
- 서비스 제공업체: ReCaptcha

양식에 공개 옵션 드롭다운 추가
이제 공개 옵션 드롭다운을 추가할 수 있습니다. 이 예에서는 사용자가 구운 제품에 대한 맞춤 주문에 관심이 있는지 묻는 확인란을 양식에 추가합니다. 상자를 선택하면 사용자가 주문에 관심이 있는 구운 식품 유형을 선택하는 드롭다운 필드가 나타납니다. 시작하자.
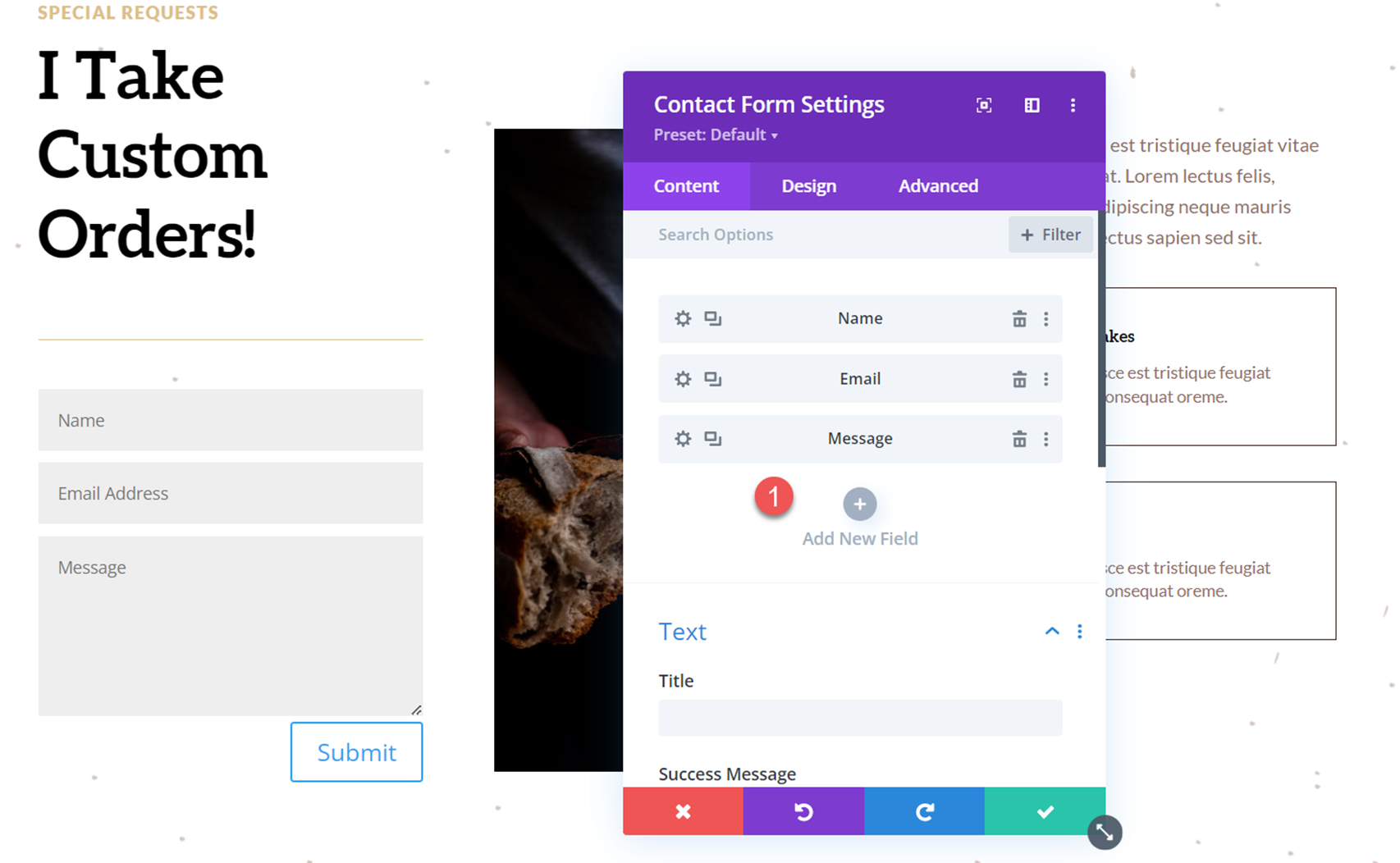
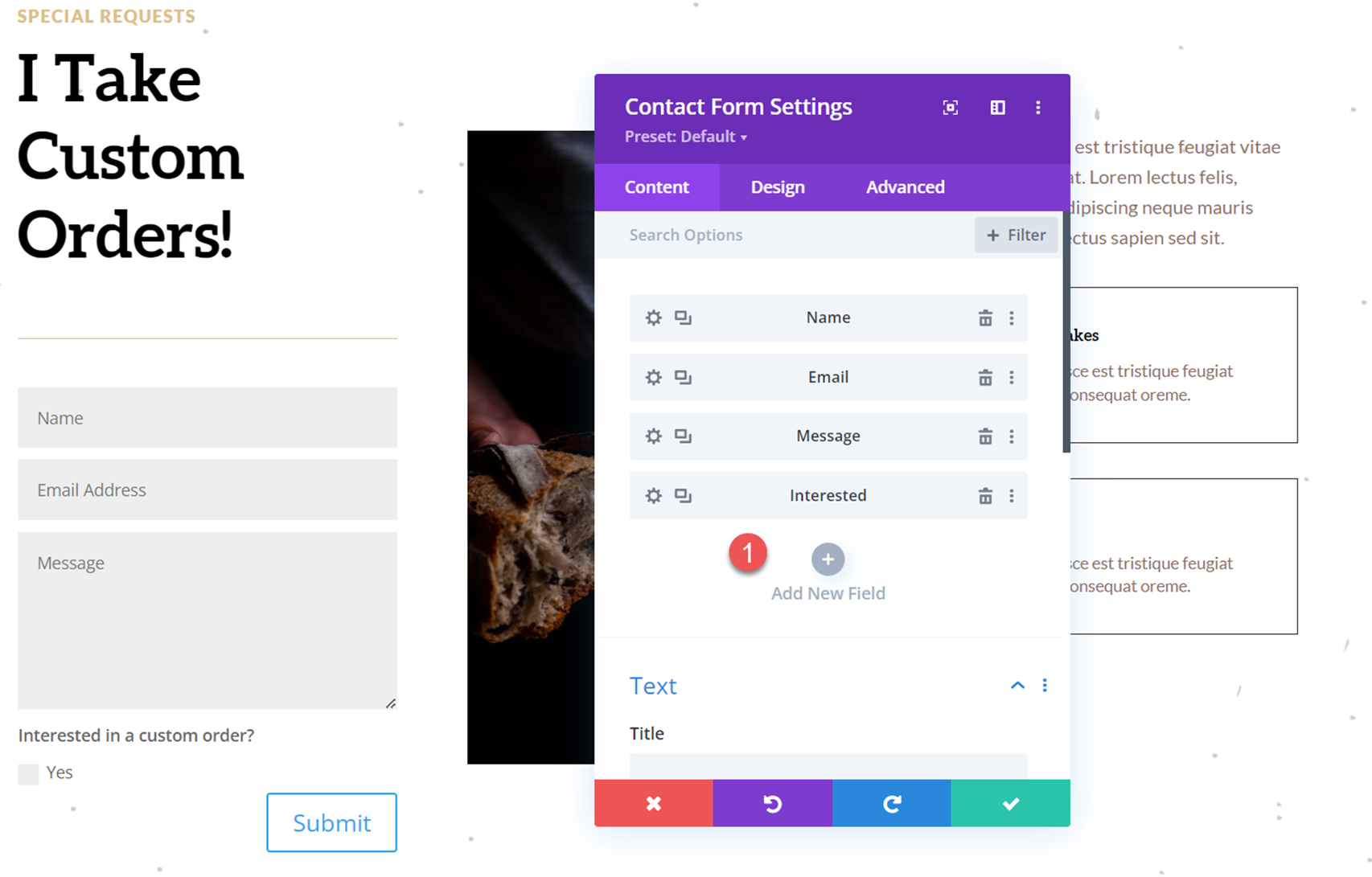
먼저 양식에 새 필드를 추가합니다.

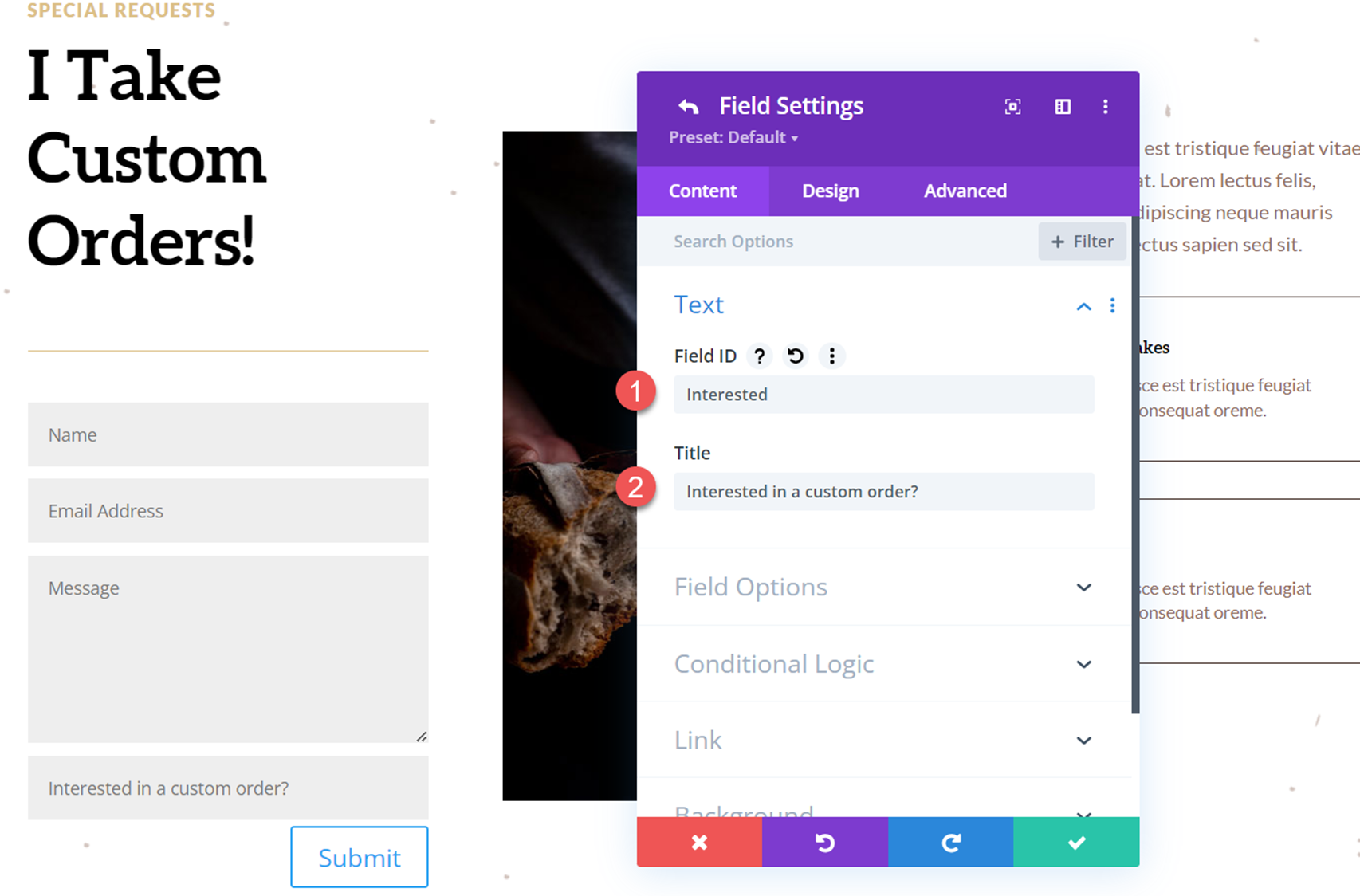
새 필드 설정을 열고 텍스트 설정 아래에 다음 내용을 추가합니다.
- 필드 ID: 관심
- 제목: 맞춤 주문에 관심이 있으십니까?


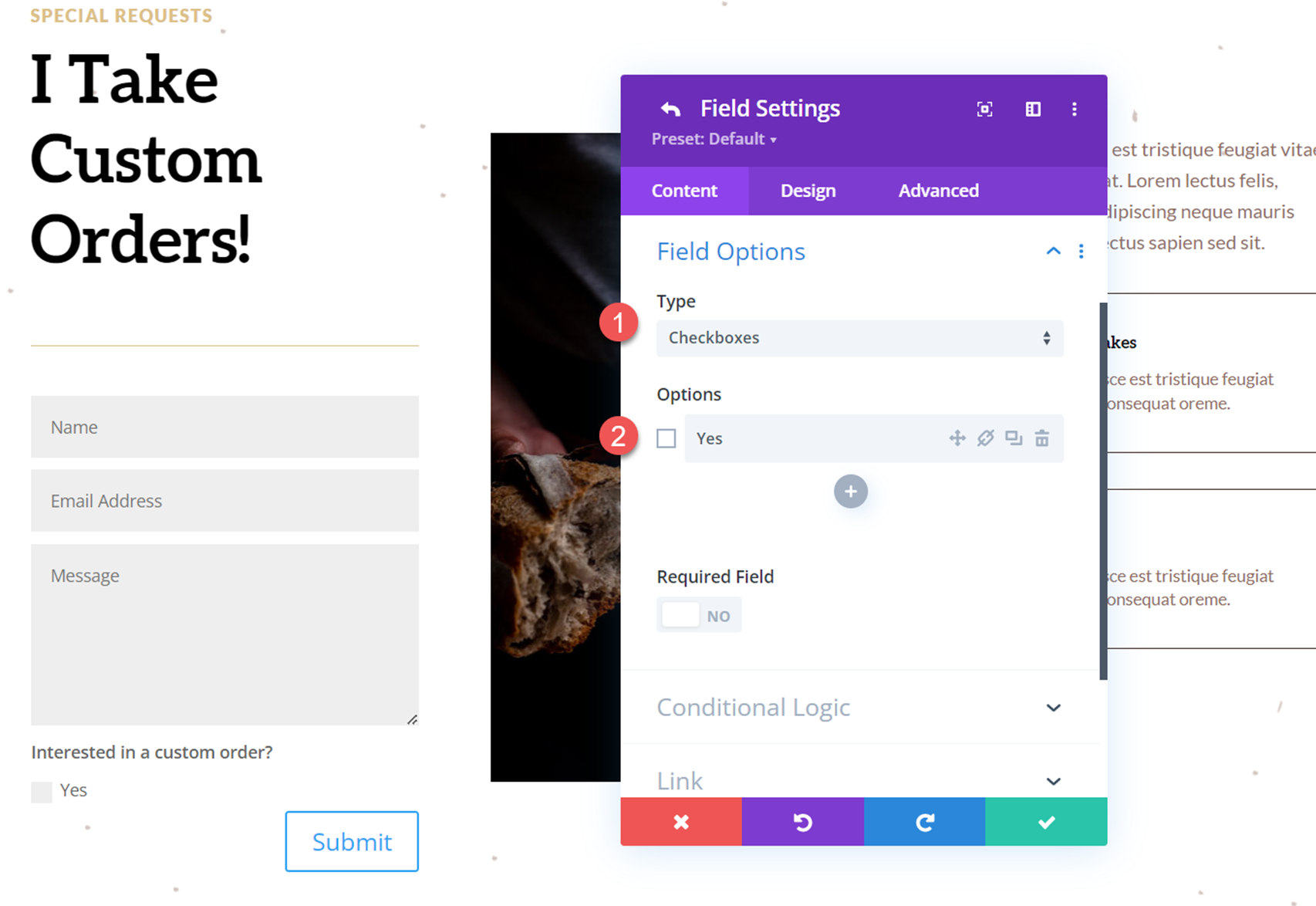
그런 다음 필드 옵션에서 다음을 설정합니다.
- 유형: 확인란
- 옵션: 예
- 필수 필드: 아니요

문의 양식 설정으로 돌아가서 다른 새 필드를 추가하십시오. 이것은 고객이 주문하려는 구운 식품 유형을 선택하는 공개된 옵션 드롭다운이 될 것입니다.

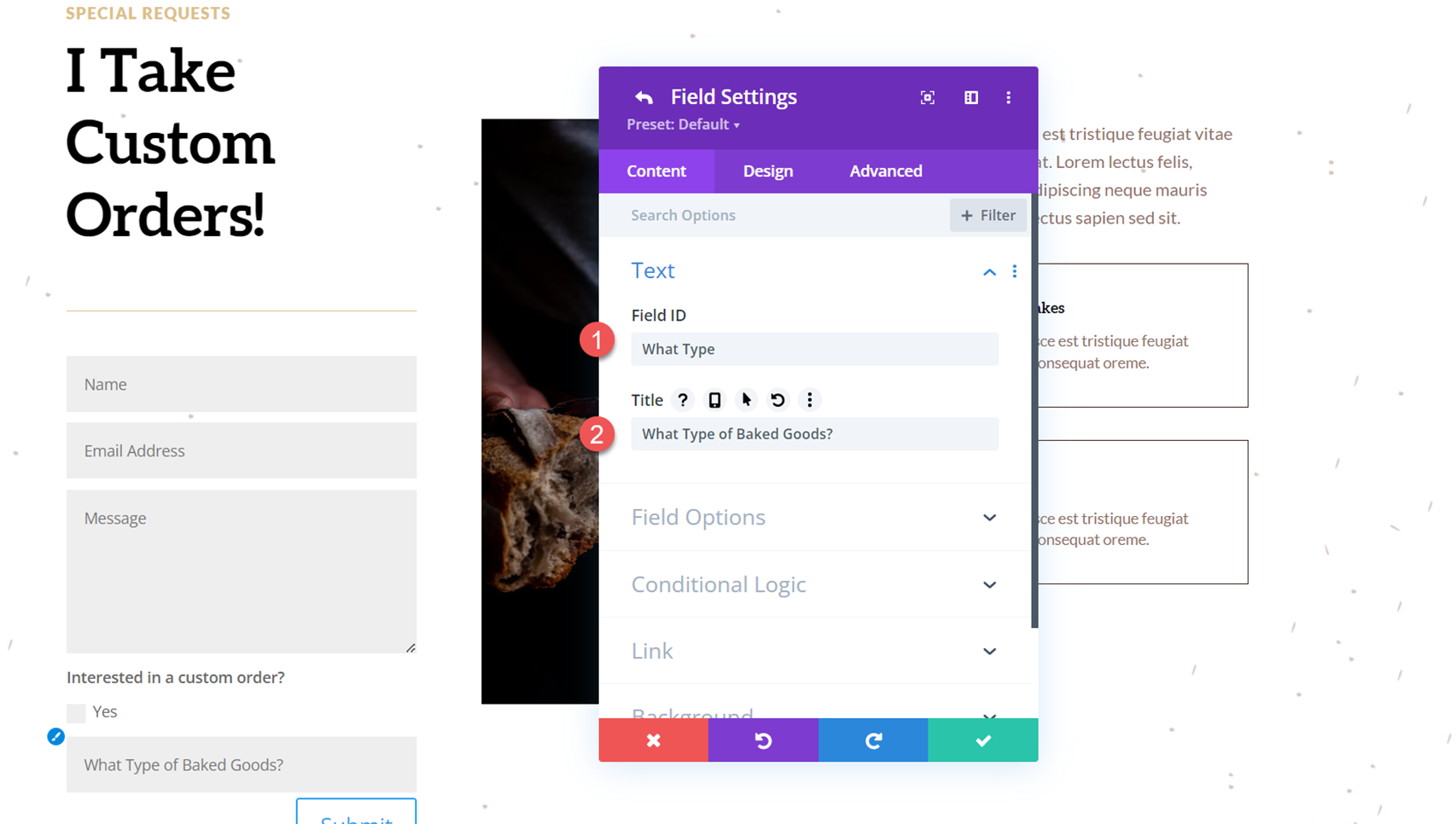
새 필드 옵션을 열고 다음 필드 ID와 제목을 추가합니다.
- 필드 ID: 유형
- 제목: 구운 식품의 종류는 무엇입니까?

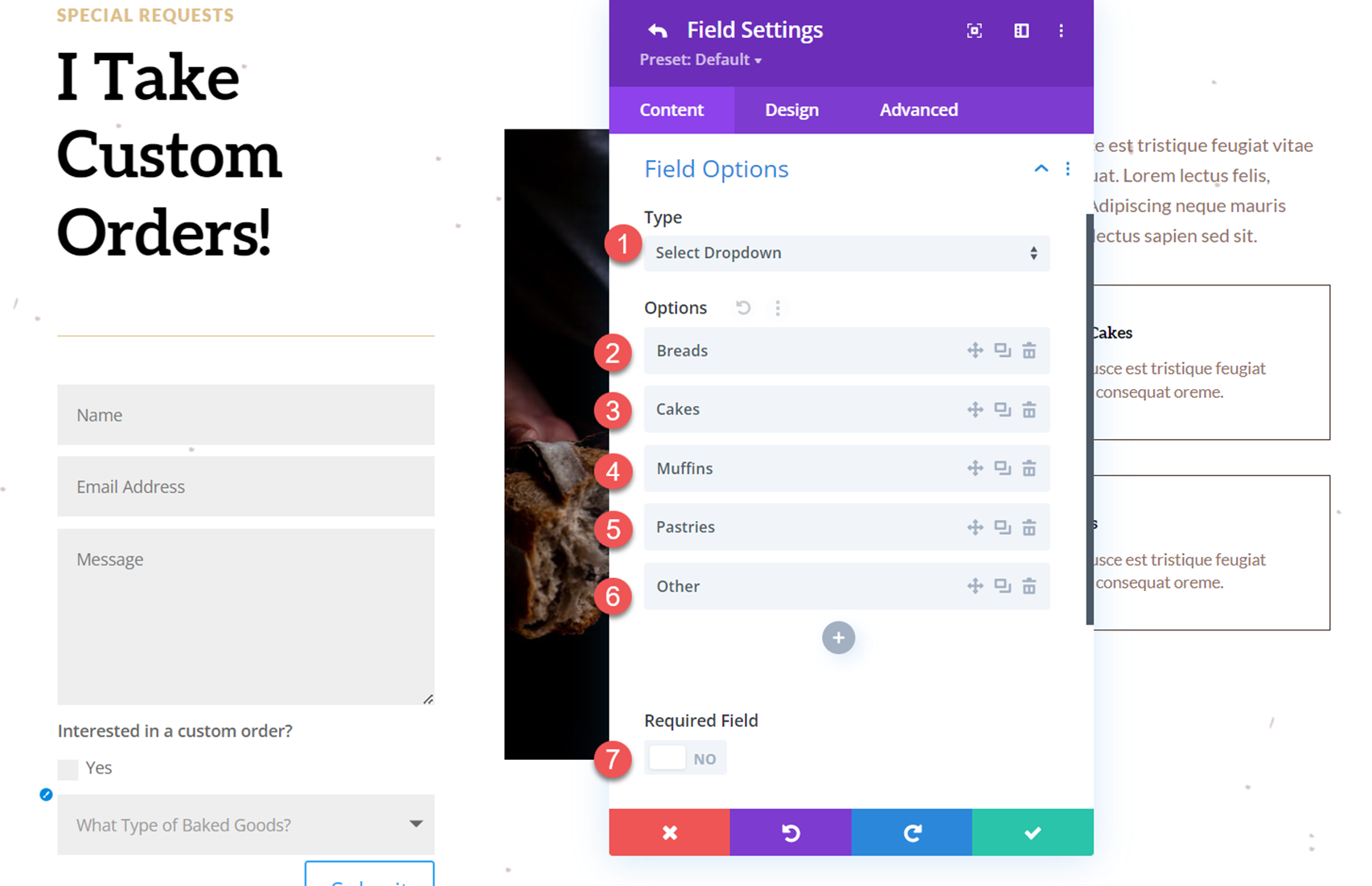
그런 다음 필드 옵션을 열고 필드 유형을 드롭다운 선택으로 설정합니다. 그런 다음 옵션을 추가합니다.
- 유형: 드롭다운 선택
- 옵션:
- 빵
- 케이크
- 머핀
- 패스트리
- 다른
- 필수 필드: 아니요

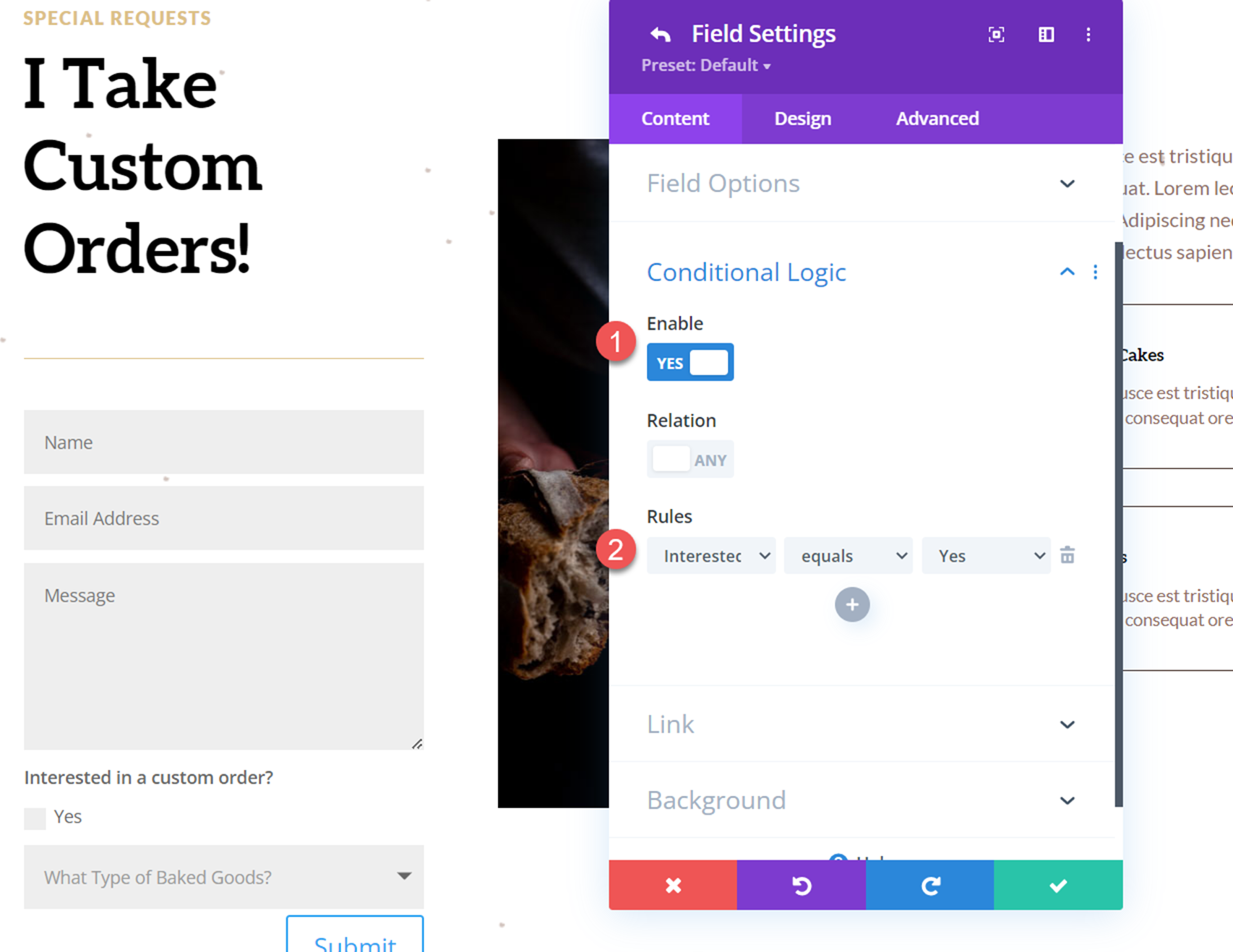
이제 조건부 논리 섹션으로 이동하여 조건부 논리 설정을 활성화합니다. 그런 다음 위의 확인란에 따라 필드를 표시하도록 규칙을 설정합니다.
- 활성화: 예
- 규칙: 관심이 있음 예
이 규칙은 위의 "예" 확인란을 선택하면 "구운 제품 유형" 필드가 나타나도록 양식을 설정합니다. 확인란을 선택하지 않으면 유형 필드가 숨겨진 상태로 유지됩니다.

문의 양식 디자인 사용자 지정
이제 문의 양식과 조건부 논리가 모두 설정되었으므로 페이지 레이아웃에 더 잘 맞도록 양식 디자인을 사용자 지정할 수 있습니다.
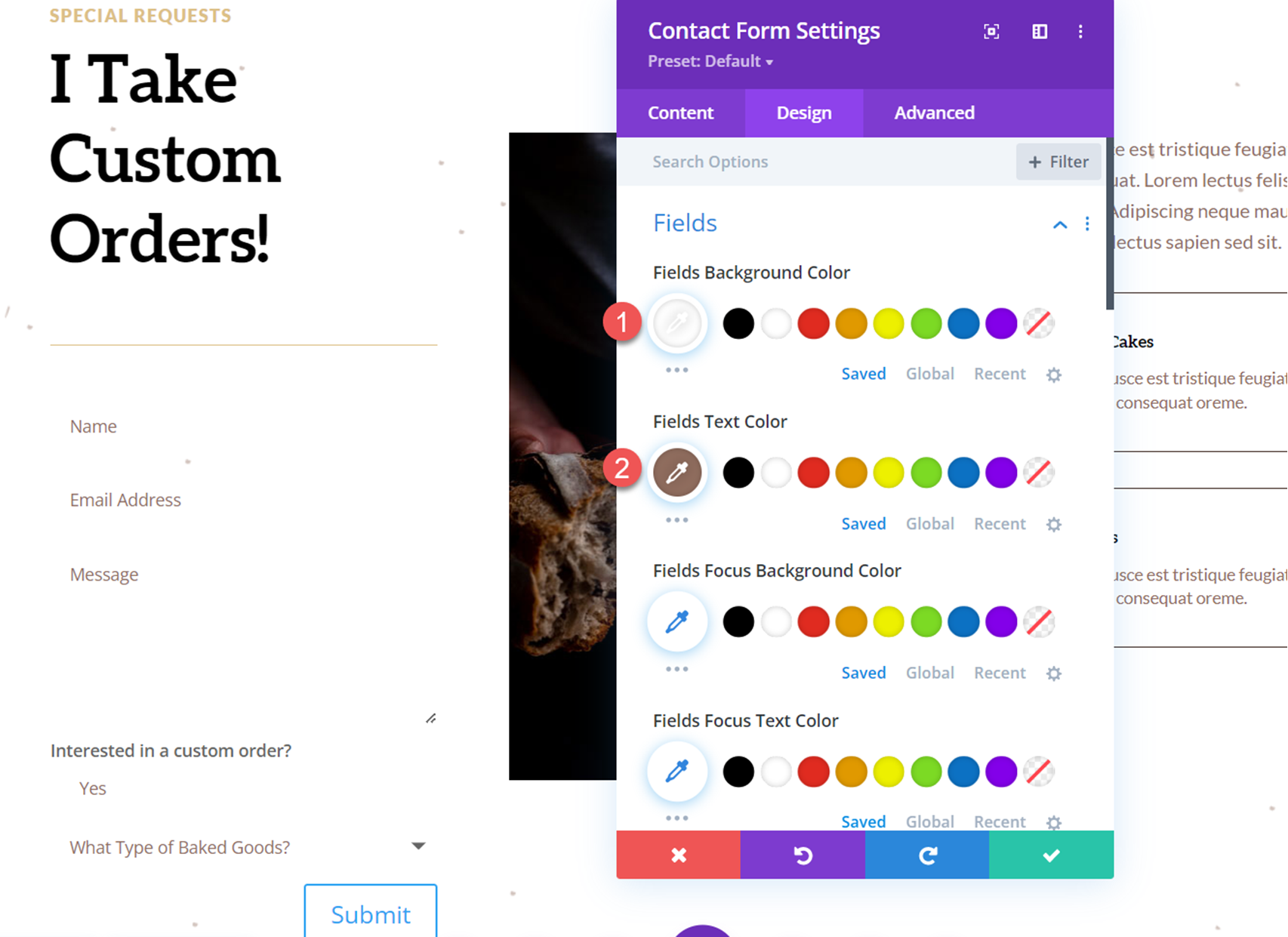
문의 양식 설정을 열고 디자인 탭으로 이동합니다. 필드 옵션에서 다음과 같이 설정을 사용자 지정합니다.
- 필드 배경색: #FFFFFF
- 필드 텍스트 색상: #906d5e

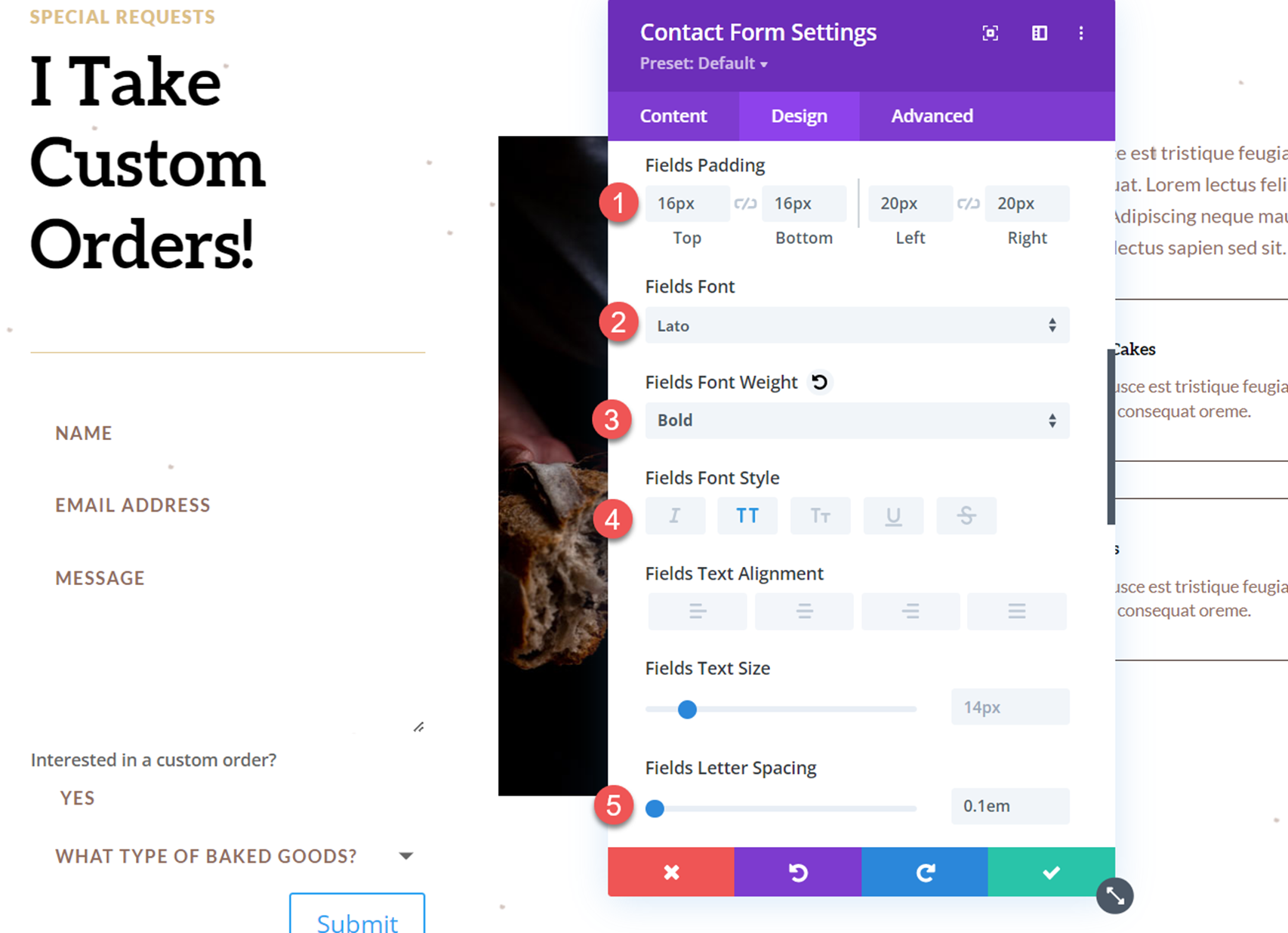
그런 다음 필드 패딩을 설정하고 글꼴 설정을 사용자 지정합니다.
- 필드 패딩 탑: 16px
- 필드 패딩 하단: 16px
- 왼쪽 여백: 20px
- 필드 패딩 오른쪽: 20px
- 필드 글꼴: Lato
- 필드 글꼴 두께: 굵게
- 필드 글꼴 스타일: 대문자(TT)
- 필드 문자 간격: 0.1em

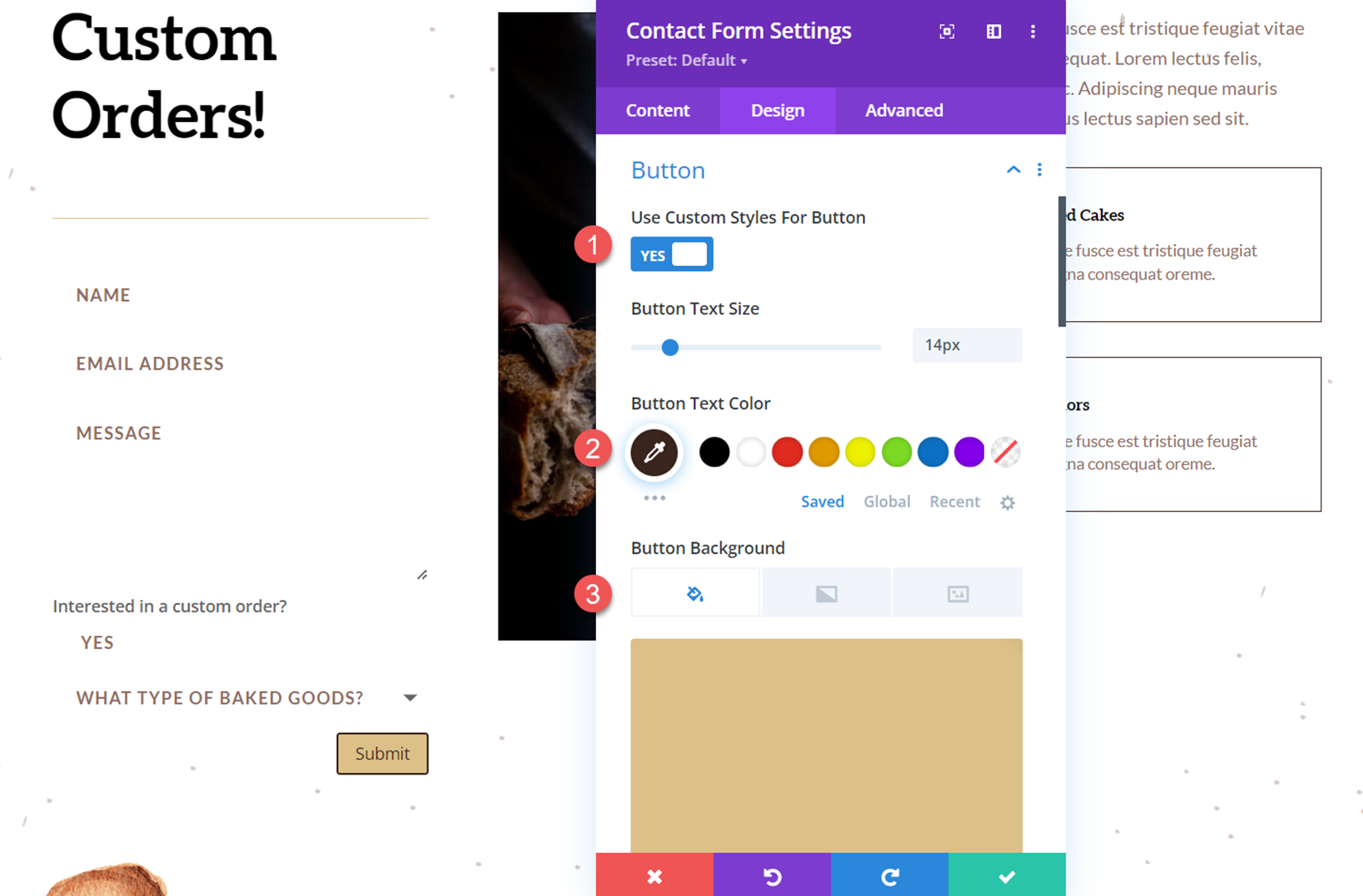
이제 버튼 설정으로 이동하여 다음과 같이 버튼 스타일을 사용자 지정합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 색상: #3b261e
- 버튼 배경: #dcc087

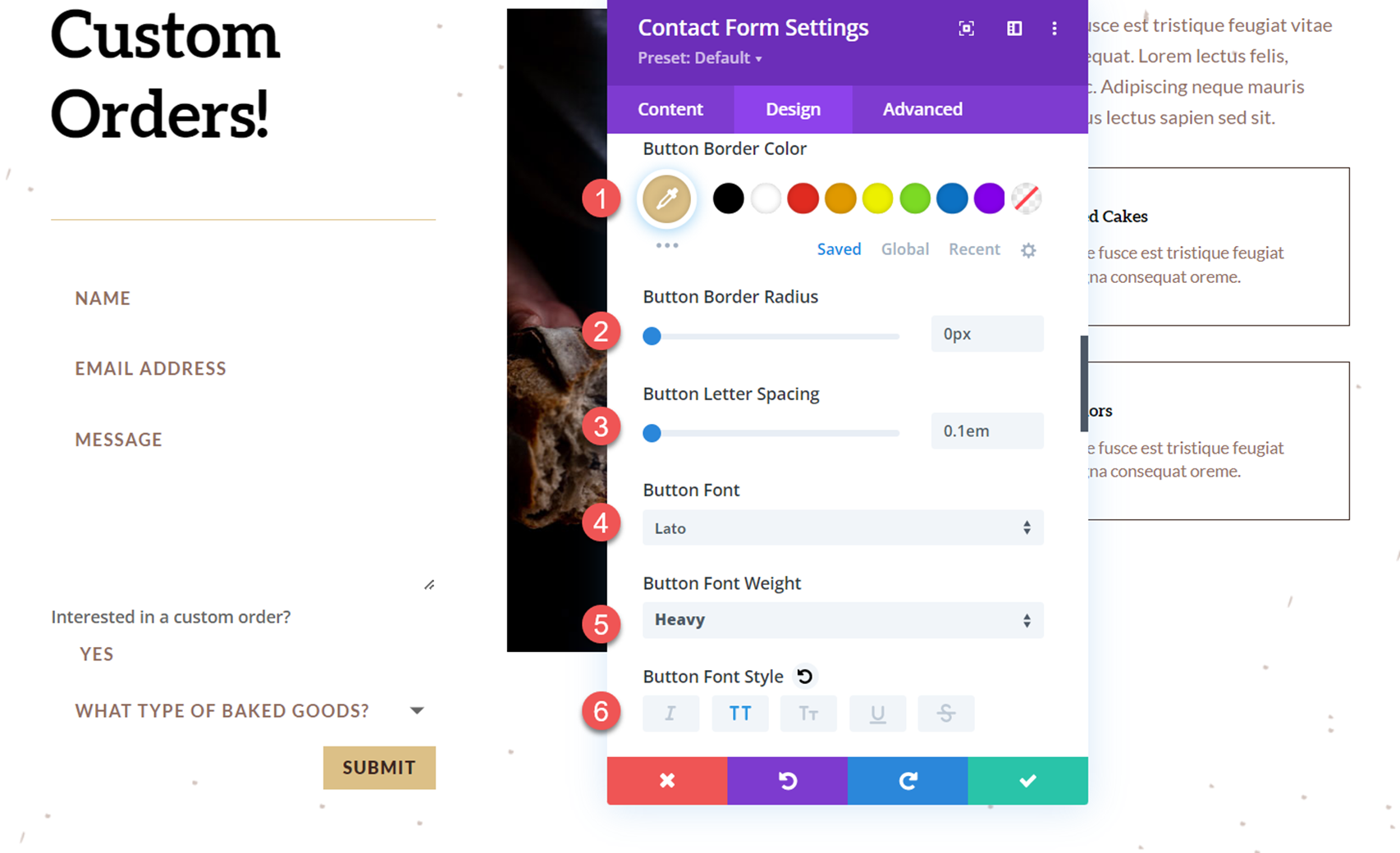
다음으로 버튼 테두리 및 글꼴 설정을 사용자 지정합니다.
- 버튼 테두리 색상: #dcc087
- 버튼 테두리 반경: 0px
- 버튼 문자 간격: 0.1em
- 버튼 글꼴: Lato
- 버튼 글꼴 두께: Heavy
- 버튼 글꼴 스타일: 대문자(TT)

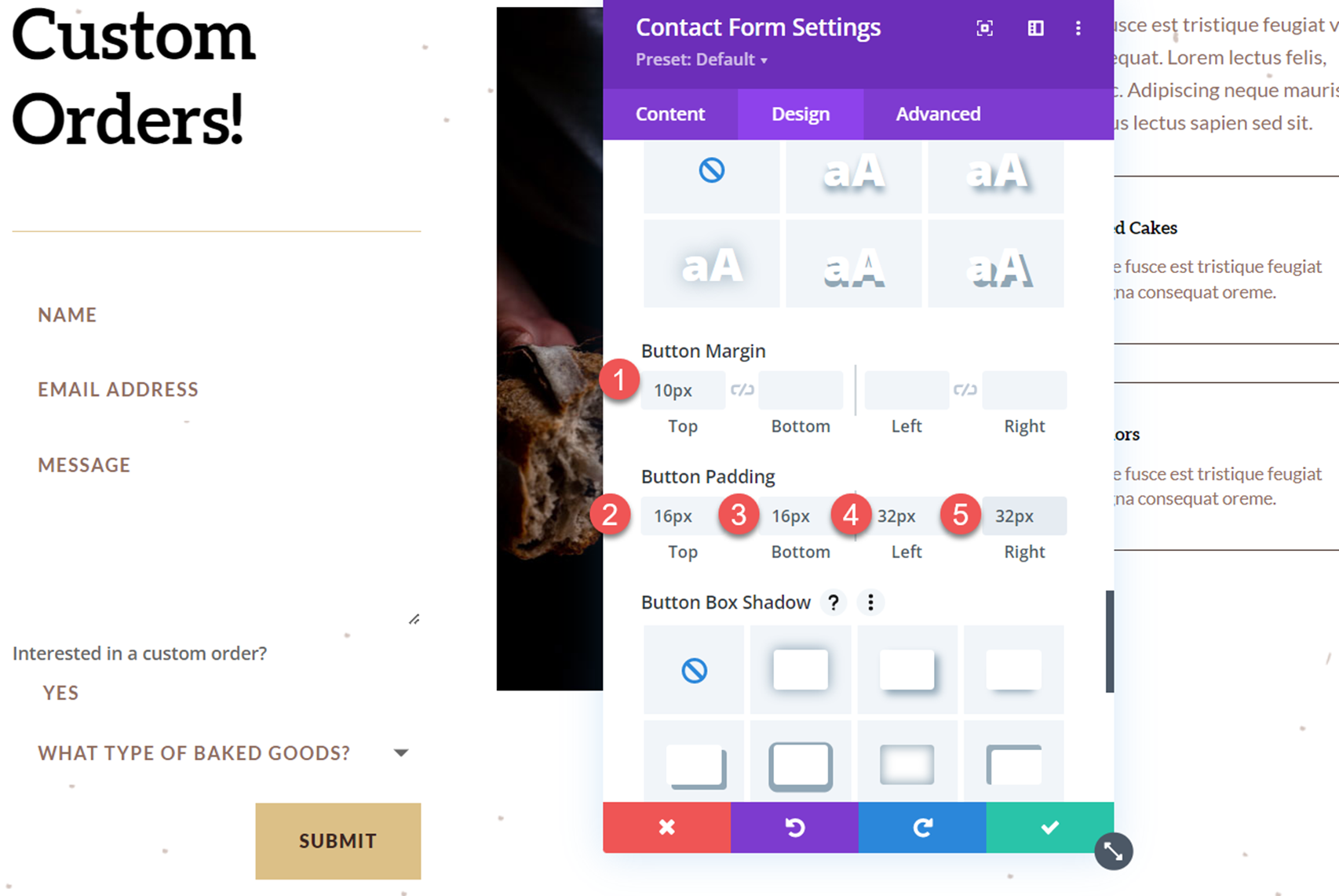
그런 다음 버튼 여백과 패딩을 다음과 같이 수정합니다.
- 버튼 여백 상단: 10px
- 버튼 패딩 탑: 16px
- 버튼 패딩 하단: 16px
- 버튼 패딩 왼쪽: 32px
- 버튼 패딩 오른쪽: 32px

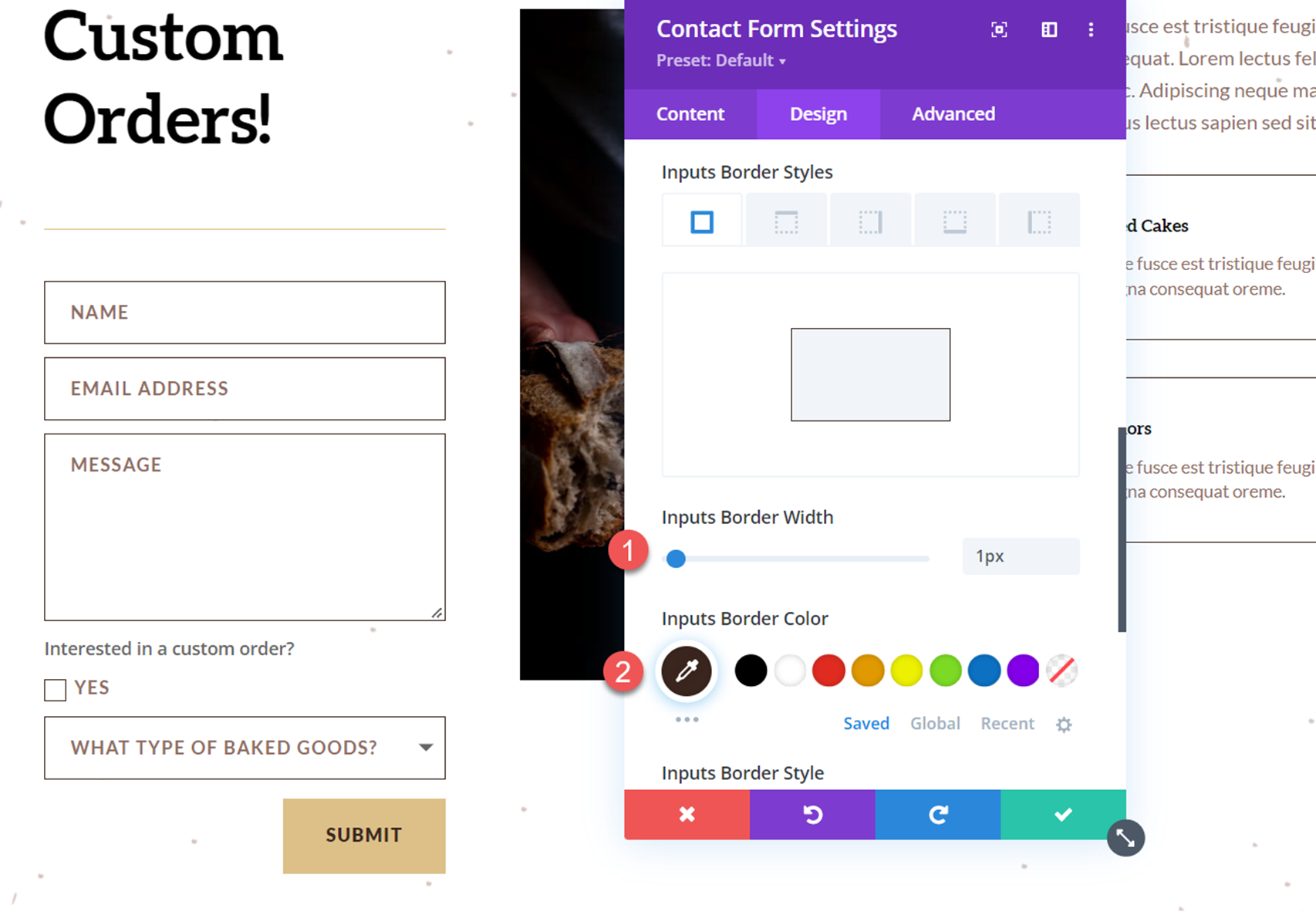
마지막으로 테두리 설정을 수정하여 양식 입력 주위에 테두리를 추가합니다.
- 테두리 너비 입력: 1px
- 테두리 색상 입력: #3b261e

최종 결과
이로써 연락처 양식의 전체 디자인이 완료됩니다. 표시 옵션 드롭다운과 함께 작동하는 양식을 살펴보겠습니다.

마지막 생각들
조건부 논리는 Divi의 문의 양식 모듈에서 구현하기 쉽고 이전 답변을 기반으로 사용자에게 관련 필드를 표시하는 동적 양식을 만들 수 있습니다. 이 자습서의 예제는 비교적 간단하지만 조건부 논리를 사용하여 조건부 논리의 여러 인스턴스가 있는 복잡한 양식을 만들 수 있습니다. Divi의 문의 양식 및 조건부 논리로 수행할 수 있는 작업에 대해 자세히 알아보려면 조건부 논리를 사용하여 다양한 Divi 문의 양식을 만드는 방법에 대한 이 기사를 확인하십시오. 웹사이트의 문의 양식에서 조건부 논리 옵션을 사용해 보셨습니까? 댓글로 여러분의 의견을 듣고 싶습니다!
