적절한 웹사이트 속도 테스트를 실행하는 방법 + 5가지 최고의 도구
게시 됨: 2022-09-26오늘날에는 로딩 시간이 조금이라도 지연되더라도 방문자가 웹사이트에서 멀어질 수 있습니다. 실제로 연구에 따르면 사이트가 로드되는 데 400밀리초(또는 0.4초)보다 오래 걸리는 경우 사용자는 대안으로 전환할 가능성이 더 큽니다. 여기에서 웹사이트의 속도를 결정하는 것이 중요한 역할을 합니다. 그러나 귀하의 사이트가 시청자에게 눈에 띄기에 충분히 빠른지 어떻게 알 수 있습니까? 이 기사에서는 적절한 웹사이트 속도 테스트 를 실행하는 방법에 대한 완전한 가이드를 제공합니다.

웹 사이트의 속도는 SEO 순위에 중요합니다
이름에서 이미 알 수 있듯이 웹사이트 속도 는 기본적 으로 웹사이트가 로드되는 속도를 측정하여 방문자의 경험을 결정하는 것부터 시작합니다. 일반적으로 여러 페이지 속도의 평균을 기반으로 하며 페이지의 모든 요소(텍스트 및 이미지)가 완전히 로드되는 데 걸리는 시간을 나타냅니다.
검색 엔진, 특히 Google 은 검색 엔진 결과 페이지(SERP) 상단에 표시할 웹사이트를 결정할 때 웹사이트의 속도와 성능을 매우 중요하게 생각합니다. 더 구체적으로 말하면, 웹사이트 속도는 2010년부터 데스크톱 검색의 중요한 순위 요소였습니다. 2018년에는 모바일 검색이 따라잡았고 웹사이트 속도도 중요한 순위 신호가 되었습니다.
로드 시간이 100밀리초 지연되면 전환율이 7% 감소 할 수 있습니다.
46%의 사람들은 모바일에서 웹을 탐색할 때 페이지가 로드되기를 기다리는 것이 가장 싫다고 말합니다.
웹사이트 성능에 문제가 있는 웹 쇼핑객의 79% 가 사이트를 다시 방문하지 않을 것이라고 말합니다.
따라서 느리고 응답이 없는 웹사이트는 일반적으로 검색 엔진에서 충분한 유기적 트래픽을 얻지 못합니다. 그러나 무엇보다도 그들은 종종 방문자를 잃고 결국 높은 이탈률, 낮은 전환율 및 정말 낮은 순위로 이어집니다.
웹사이트 속도에 영향을 받는 기타 매개변수
웹사이트의 성능은 검색 엔진 결과와 사용자 경험에만 영향을 미치는 것이 아닙니다. 그와 함께 다음과 같은 낮은 웹사이트 속도의 영향을 받을 수 있는 다른 요인 및 매개변수가 있습니다.

구글 유료 검색
유료 Google Ads 에서 얻을 수 있는 결과의 품질은 사이트 로드 속도와 반응 속도에 따라 달라집니다. 사이트 방문 페이지의 사용자 경험은 웹사이트의 품질평가점수, Google 광고의 포지셔닝 및 PPC 비용에 직접적인 영향을 미칩니다. 귀하의 사이트가 빠르게 로드되면 귀하가 실행하는 모든 유료 Google 광고는 더 큰 영향을 미칠 것입니다.
소셜 미디어 광고
다양한 소셜 미디어 플랫폼에서 광고 전달 및 경매는 웹사이트 방문 페이지의 속도에 큰 영향을 받습니다. Facebook과 Instagram 모두 소셜 미디어 광고를 승인하기 전에 광고주의 웹사이트를 미리 가져오거나 미리 로드 하므로 사용자가 광고주의 웹사이트를 보기 위해 클릭할 때 오랜 시간을 기다릴 필요가 없습니다. Facebook에서 발표한 연구에 따르면 로드 시간이 빠를수록 웹사이트의 전반적인 성능과 함께 광고주 웹사이트에 대한 광고 클릭의 양과 효과가 모두 증가합니다.
몇 단계로 웹 사이트 속도 테스트를 올바르게 실행하는 방법은 무엇입니까?
이제 웹 사이트에 대한 적절한 속도 테스트를 수행하는 방법에 대한 단계별 가이드를 살펴보겠습니다. 가이드에 구체적으로 설명할 7단계는 많지 않지만 최상의 결과를 얻으려면 단계를 주의 깊게 따르는 것이 중요합니다.
1단계: 웹사이트 및 브라우저 캐싱 켜기
웹사이트 속도 테스트를 수행하기 전에 항상 캐싱이 활성화되어 있는지 확인하십시오. 캐시는 웹 사이트 콘텐츠와 문서를 로컬에 임시로 저장하는 데 사용되어 서버 로드와 웹 사이트 속도 저하를 줄입니다.

웹사이트의 캐시를 활성화하면 서버에서 일반 반복 사용자의 요청을 식별하고 사용자 가 돌아올 때 더 빠른 로딩 경험을 제공할 수 있습니다. 사용자는 메인 서버에 대한 요청 대신 캐시(로컬 스토리지)에서 자료를 수신하므로 페이지 로드 시간이 단축되고 경험이 향상됩니다. 자세한 내용은 WordPress에서 실행되는 웹 사이트에 대한 캐싱을 활성화하는 방법에 대한 전체 블로그 를 참조하십시오.
2단계: 콘텐츠 전송 네트워크(CDN) 활성화
로드 시간을 줄이고 웹사이트 속도를 높이는 또 다른 훌륭한 기술은 웹사이트 에 CDN(콘텐츠 전송 네트워크)을 활성화하는 것 입니다. CDN은 사용자 요청을 처리하는 프록시 서버 네트워크를 제공합니다. 사용자가 CDN 없이 웹사이트를 방문하면 원본 서버가 모든 트래픽 요청을 관리합니다.
반면 CDN은 서버에서 일부 요청을 처리하여 프로세스 속도를 높입니다. 때때로 이러한 CDN은 지리적으로 더 가깝기 때문에 사용자에게 더 가까운 서버 위치에서 콘텐츠를 제공할 수 있으므로 콘텐츠를 전달하는 데 걸리는 시간을 크게 줄일 수 있습니다. 뉴욕과 주변 지역에서 귀하의 웹사이트를 방문하는 사람들의 경우 그곳에 서버가 필요합니다.
3단계: 여러 웹사이트 속도 테스트 위치 사용

서버의 위치와 속도 테스트가 수행될 위치는 웹사이트 속도 테스트 결과에 상당한 영향을 미칠 수 있습니다. 이 때문에 대상 인구 통계에 가능한 한 가까운 테스트 위치를 선택해야 합니다.
서버가 런던에 있고 웹 사이트 사용자가 인도에 있다고 가정합니다. 런던에 가까운 서버에서 테스트하면 신뢰할 수 있는 결과를 얻지 못할 수 있습니다. 인도 사이트 방문자가 받는 것과 동일한 로드 시간이 표시되지 않습니다. 대신 인도 사용자를 위해 사이트가 얼마나 빨리 로드되는지 평가하려면 가까운 위치에서 테스트해야 합니다. 테스트 위치에 실제로 있지 않은 경우 VPN(가상 사설망) 을 사용하여 테스트를 실행합니다.
그러나 시청자가 너무 멀리 떨어져 있는 동안 테스트 속도를 높이는 것이 좋습니다. 이 예에서는 런던에서도 테스트해야 합니다. 여러 위치 또는 전 세계의 방문자를 대상으로 하는 경우 사이트의 글로벌 로드 시간을 더 잘 이해하기 위해 여러 위치에서 여러 테스트를 실행하고 싶을 것입니다.
4단계: 여러 장치 및 다른 브라우저에서 테스트 실행
다양한 기기와 다양한 웹 브라우저에서 웹사이트 속도 테스트를 실행하는 것도 좋은 생각입니다. 이는 사용자가 웹사이트를 보기 위해 사용하는 장치나 브라우저에 따라 다르게 로드될 수 있기 때문에 중요합니다.

웹사이트 방문자가 많을 때 누군가가 iPhone의 Safari와 Samsung Galaxy 장치의 Google Chrome을 사용하여 사이트에 액세스할 수 있습니다. JavaScript가 많은 웹 사이트는 고성능 데스크톱 컴퓨터보다 저전력 스마트폰에서 훨씬 느리게 로드된다는 사실을 아는 것도 유용합니다.
5단계: 연결 속도 테스트에 주의
또한 귀하의 웹사이트를 방문하는 모든 사람들이 동일한 연결 속도를 가지는 것은 아니며, 특히 이들이 세계 여러 지역에서 온 경우에는 더욱 그렇습니다. 따라서 사용자 경험을 정확하게 측정하려면 사용자가 경험하는 속도에 가깝게 제어된 연결을 사용해야 합니다.
6단계: 속도 테스트를 여러 번 반복
모든 요소가 설정되면 단일 테스트 변동성을 피하기 위해 속도 테스트를 여러 번 실행해야 합니다. 위에서 이미 언급했듯이 웹 사이트 속도 테스트는 여러 테스트의 ' 평균 '입니다. 왜 그래? 매번 다른 결과를 얻을 수 있기 때문입니다. 또한 사이트의 캐시된 버전과 캐시되지 않은 버전 모두 로드 속도가 빠른지 테스트하고 조치를 취하는 것이 좋습니다.


7단계: 올바른 웹사이트 속도 테스트 도구 선택
마지막으로 서버와 실행하려는 테스트 유형에 가장 적합한 웹사이트 속도 테스트 도구를 선택합니다. 다양한 도구는 다양한 데이터 또는 메트릭과 더 많거나 더 적은 수의 구성 옵션을 제공하므로 필요와 기본 설정에 따라 가장 좋은 것을 선택해야 합니다.
웹사이트 속도 테스트를 실행하는 최고의 5가지 도구
웹사이트에 적합한 도구를 선택할 수 있도록 웹사이트 속도 테스트를 위한 최고의 무료 및 프리미엄 솔루션 목록을 제공합니다. 귀하의 모든 요구 사항에 가장 적합한 것이 무엇인지 확인하십시오.
Pingdom 웹사이트 속도 테스트 도구:

목록을 시작하기 위해 가동 시간 및 웹 사이트 성능 모니터링을 위한 가장 인기 있는 무료 도구 중 하나인 Pingdom 속도 테스트 도구 가 있으며 14일 평가판 을 제공합니다. 70개의 서로 다른 지리적 위치를 기반으로 속도 테스트를 실행할 수 있는 능력으로 인해 시장의 모든 경쟁업체와 차별화됩니다.
또한 속도 테스트를 수행할 때 결과가 명확하게 제공되기 때문에 초보자와 숙련된 사용자 모두에게 탁월한 도구입니다. 12가지 핵심 요소를 기반으로 속도 성능을 100점 만점으로 평가합니다. 이를 사용하여 성능 등급, 로드 시간, 페이지 및 콘텐츠 크기, 전체 요청 수를 검사할 수 있습니다. 또한 속도 향상을 위한 권장 사항도 제공합니다. 이렇게 하면 웹 사이트 속도를 늦추는 요인을 식별하고 올바른 속도 조정을 수행하는 데 도움이 될 수 있습니다.
Google PageSpeed 인사이트
다음으로 Google PageSpeed Insights 도구는 다음 두 가지 이유로 웹사이트 속도 테스트에 적합합니다.

구글의 공식 속도 테스트 도구 입니다. Google에서 순위를 매기고 싶다면 속도 테스트에 사용하는 것이 가장 좋은 솔루션입니다. Google 자체에서 설정하는 것보다 집중해야 할 측정항목을 더 잘 알 수 있는 방법이 어디 있겠습니까?
웹사이트 방문 페이지의 단순함과 거의 흡사하며 사용이 매우 쉽고 간단합니다. 위 이미지와 같이 텍스트 상자에 웹 사이트 URL을 복사하여 붙여넣고 몇 초만 기다리면 속도 테스트 결과가 즉시 나타나는 것을 관찰하기만 하면 됩니다.
또한 Google PageSpeed Insights는 결과를 분석하고 0~100점 범위의 성능 점수를 제공합니다. 다양한 고급 데이터를 기반으로 분석하여 웹사이트가 데스크톱과 모바일 장치 모두에서 얼마나 잘 작동하는지 확인할 수 있습니다.
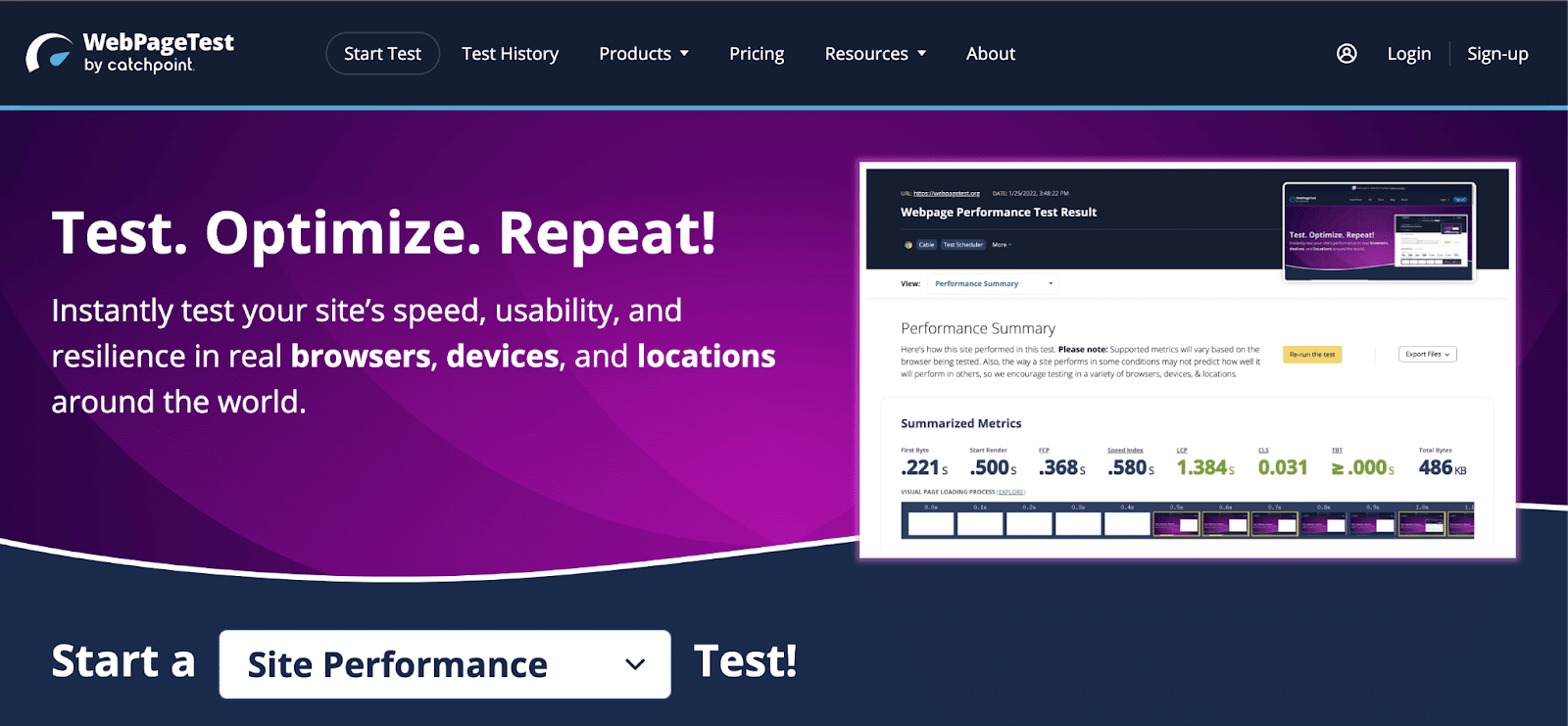
CatchPoint에 의한 WebPageTest

Google의 Chrome 엔지니어가 만든 WebPageTest 는 무료로 사용할 수 있는 오픈 소스 웹사이트 속도 테스트 도구입니다. 이를 통해 전 세계 여러 위치에서 손쉬운 웹 사이트 속도 테스트를 실행하여 고급 데이터와 통찰력을 얻을 수 있습니다.
이것은 비디오 캡처, 콘텐츠 차단, 다단계 트랜잭션 등을 포함하여 매우 복잡한 데이터를 제공하므로 자세한 분석이 필요한 고급 사용자에게 좋은 선택입니다. 그러나 새로운 웹 사이트 사용자는 간단한 생성도 선택할 수 있으므로 걱정할 필요가 없습니다. 더 나은 이해를 위해 보고합니다.
여러 다른 위치에서 사이트를 테스트할 수 있을 뿐만 아니라 다양한 브라우저와 장치에서 웹사이트 속도를 확인할 수도 있습니다. 또한 시각적 페이지 로드 타임라인, 폭포수 차트, 핵심 웹 핵심 개요 등을 포함하는 페이지 성능에 대한 자세한 분석을 얻을 수 있습니다.
DareBoost By 콘텐츠스퀘어

DareBoost 는 또 다른 훌륭한 웹사이트 속도 테스트 도구입니다. 회사는 프리미엄 서비스이지만 웹 사이트 속도 테스트 도구를 사용하여 월 5회 무료 보고서를 작성할 수 있습니다. 테스트를 실행하면 쉽게 이해할 수 있도록 사용자 친화적인 그래픽 인터페이스에 결과가 멋지게 표시됩니다.
이 도구는 80가지 이상의 데이터 유형을 분석하므로 개선 영역을 쉽고 빠르게 식별할 수 있습니다. 특히 DareBoost에는 페이지 로드 재생을 실시간으로 보거나 속도를 늦출 수 있는 비디오 재생 기능도 포함되어 있습니다. 슬라이더도 있어 프레임별로 프로세스를 볼 수 있습니다. 또한 SEO 순위를 높이기 위해 웹사이트 속도를 개선하기 위한 권장 사항 목록을 받게 됩니다.
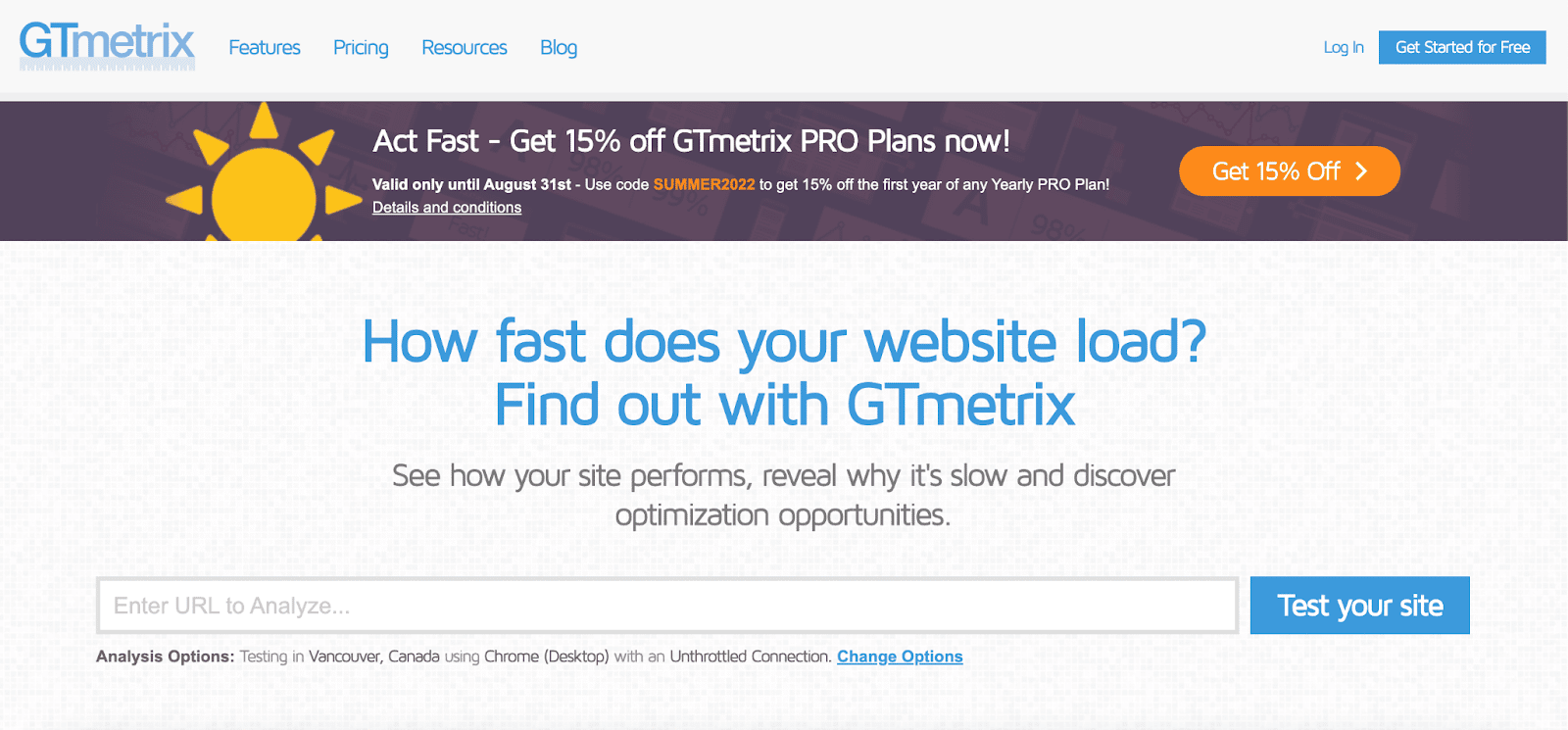
GTmetrix – 웹사이트 테스트 및 모니터링

목록의 마지막에 있지만 다른 도구와 마찬가지로 강력한 GTmetrix 는 사용자가 YSlow 및 PageSpeed와 같은 강력한 도구를 통해 웹 사이트를 방문할 수 있게 해주는 인기 있는 웹 사이트 모니터링 도구입니다.
이 웹사이트 속도 테스트 도구를 사용하는 것은 매우 쉽습니다. URL을 입력하기만 하면 됩니다. 몇 초 안에 전체 페이지 로드 시간, 페이지 크기, 우리 기사에 나열된 다른 도구와 마찬가지로 요청 수를 보여주는 짧은 요약이 표시됩니다. 또한 이 도구는 문제 영역과 병목 현상을 식별하는 데 유용할 수 있는 폭포수 차트로 요청을 표시합니다.
보너스: 최고의 성능을 위해 모든 주요 브라우저에 대해 캐시 지우기

이것으로 적절한 웹 사이트 속도 테스트를 실행하는 방법에 대한 자세한 블로그를 마칩니다. 위에 나열된 모범 사례를 사용하는 경우 댓글을 통해 경험을 알려주십시오. 최고의 속도 성능을 위해 모든 주요 브라우저의 캐시를 지우는 방법에 대한 가이드도 확인할 수 있습니다 .
방문하는 것을 잊지 마세요. 블로그 페이지 에서 WordPress 및 기타 관련 업데이트, 블로그 또는 자습서를 확인하고 친근한 Facebook 커뮤니티 에 가입하여 모든 WordPress 전문가와 연결하십시오.
