WordPress에서 중첩 블록을 선택하고 사용하는 방법
게시 됨: 2023-06-23WordPress에서 중첩 블록을 선택하고 사용하는 방법을 배우고 싶습니까?
WordPress Gutenberg 중첩 블록 기능을 사용하면 상위 블록 내에 여러 블록을 추가할 수 있습니다. 그런 다음 서로 다른 블록 요소를 동시에 사용자 정의하고 게시물 콘텐츠를 효율적으로 구성하고 더 많은 디자인 유연성에 액세스할 수 있습니다.
이 글에서는 워드프레스 중첩 블록을 쉽게 선택하고 사용하는 방법을 알려드립니다.

WordPress 중첩 블록이란 무엇입니까?
WordPress Gutenberg 중첩 블록 기능을 사용하면 다른 블록 내에 하나 이상의 블록을 삽입(또는 '중첩')할 수 있습니다.
중첩된 블록은 서로 내부에 여러 블록을 추가하여 WordPress 웹사이트에서 더 복잡한 레이아웃을 만드는 데 도움이 됩니다. 이를 통해 페이지 및 게시물의 콘텐츠를 디자인하고 서식을 지정할 때 더 많은 유연성을 얻을 수 있습니다.
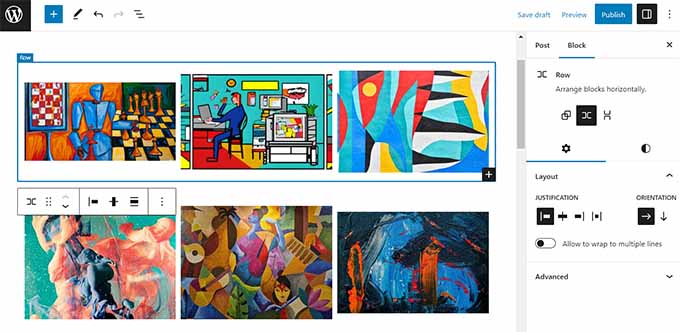
예를 들어 그룹 블록 내에 여러 이미지 블록을 중첩하여 특정 이벤트의 사진 세트 또는 특정 기술을 사용하여 만든 일련의 예술 작품을 표시할 수 있습니다.

또한 중첩 블록 기능을 사용하면 개별 블록을 개별적으로 편집할 수 있습니다. 즉, 다른 블록에 영향을 주지 않고 필요에 따라 각 블록을 사용자 정의할 수 있습니다. 그 결과 콘텐츠 구성이 개선되고 콘텐츠가 더욱 매력적으로 만들어지며 콘텐츠 생성 프로세스가 간소화됩니다.
즉, WordPress Gutenberg 중첩 블록을 쉽게 선택하고 사용하는 방법을 살펴보겠습니다.
WordPress 중첩 블록을 사용하는 방법
Gutenberg 블록 편집기의 그룹 또는 열 블록을 사용하여 여러 블록을 쉽게 중첩할 수 있습니다.
먼저 WordPress 관리 사이드바의 블록 편집기에서 기존 또는 새 게시물을 열어야 합니다.
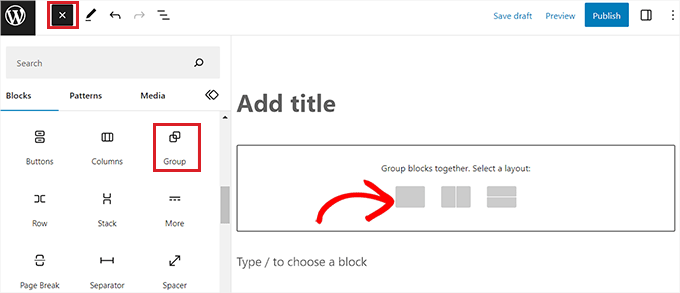
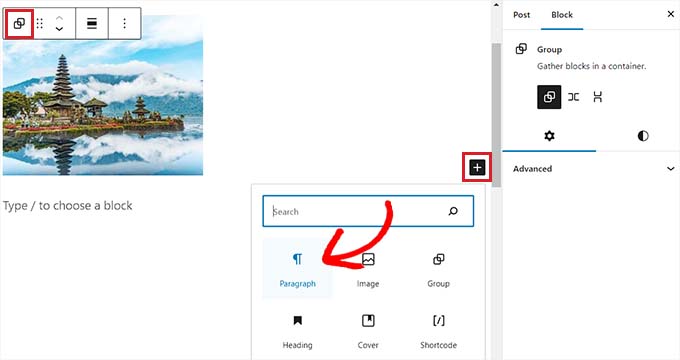
여기에서 화면 왼쪽 상단의 '+' 버튼을 클릭하고 '그룹' 블록을 찾으세요. 클릭하고 페이지에 추가하면 함께 중첩할 블록의 레이아웃을 선택해야 합니다.
이 자습서에서는 '그룹' 레이아웃을 선택합니다.

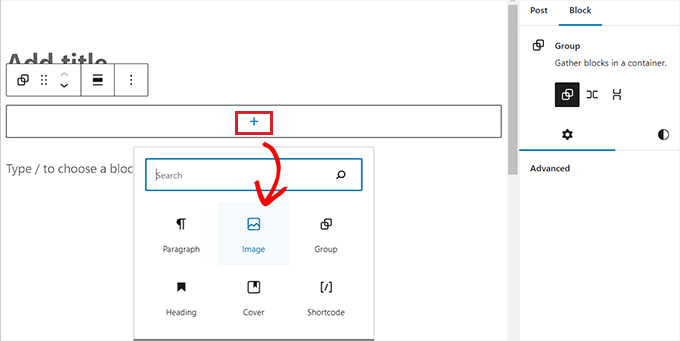
다음으로 화면의 '+' 버튼을 클릭하기만 하면 상위 블록 내에 콘텐츠 추가가 시작됩니다.
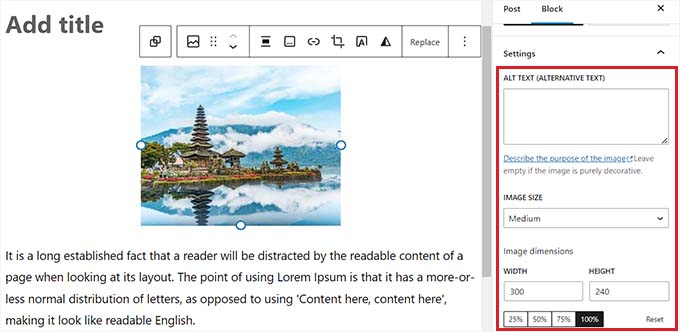
이 튜토리얼을 위해 이미지 블록을 추가할 것입니다.

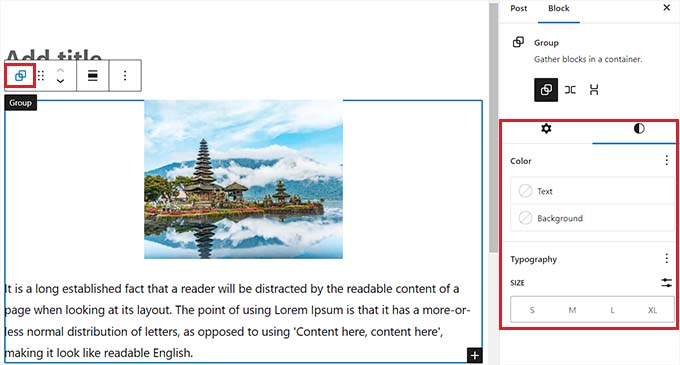
이미지 블록을 추가한 후 상단의 블록 도구 모음에서 '그룹' 버튼을 클릭하면 상위 블록을 선택할 수 있습니다.
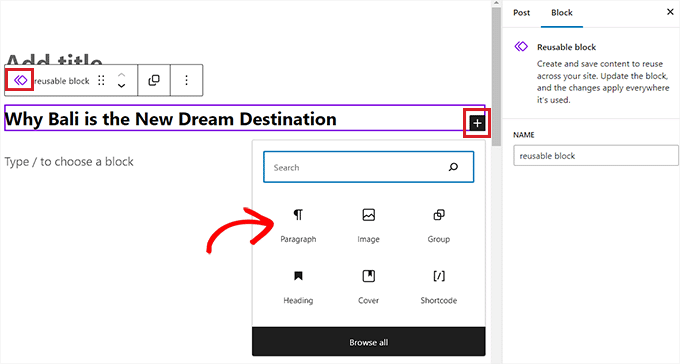
다음으로, 추가할 다른 블록을 선택할 수 있는 블록 메뉴를 열려면 '+' 버튼을 클릭해야 합니다.

WordPress 중첩 블록 설정을 구성하는 방법
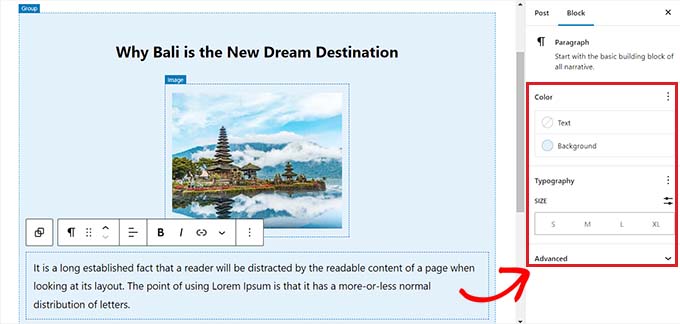
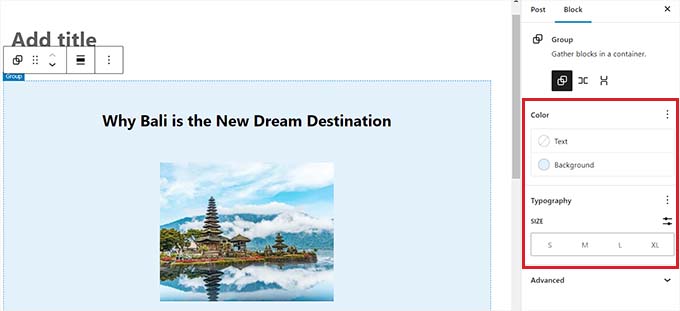
여러 블록을 중첩한 후에는 각 블록을 클릭하여 개별 설정을 구성할 수 있습니다. 그러면 화면 오른쪽 열에 블록 설정이 열립니다.
여기에서 내포된 다른 블록에 영향을 주지 않고 개별 블록의 배경색, 텍스트 색상 및 크기를 조정할 수 있습니다.

중첩된 모든 블록의 설정을 함께 구성하려면 상단의 블록 도구 모음에서 '그룹' 버튼을 클릭해야 합니다. 그러면 오른쪽 열에 상위 블록 설정이 열립니다.
이제 모든 중첩 블록의 맞춤, 방향, 배경 색상, 텍스트 색상 및 타이포그래피를 구성할 수 있습니다.
이러한 설정은 상위 블록 내에 내포된 모든 블록에 영향을 미친다는 점에 유의하십시오.

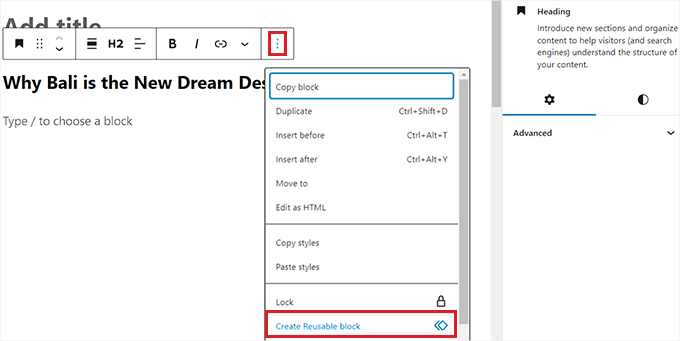
블록의 상단 도구 모음에서 '옵션' 버튼을 클릭하여 기존 개별 블록을 중첩된 블록으로 변환할 수도 있습니다.

이렇게 하면 '재사용 가능한 블록 만들기' 옵션을 선택해야 하는 메뉴 프롬프트가 열립니다.

이 작업을 완료하면 여러 블록을 추가할 수 있는 재사용 가능한 새 블록이 생성됩니다.
완료한 후에는 '게시' 또는 '업데이트' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

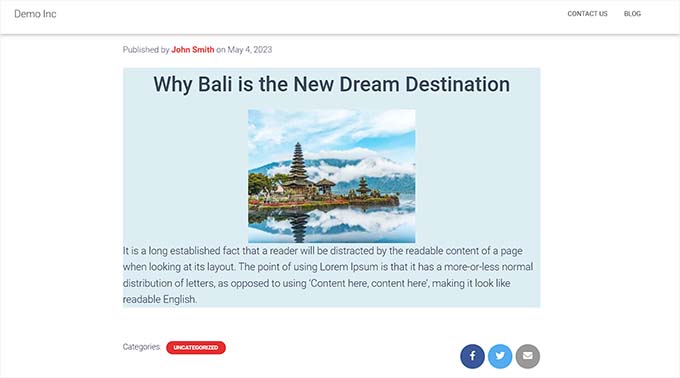
이 예에서는 그룹 블록 내에 제목, 이미지 및 단락 블록을 중첩했습니다. 이것이 데모 웹 사이트에서 중첩된 블록의 모습입니다.

보너스: Wayfinder 플러그인을 사용하여 중첩된 블록을 쉽게 선택
때로는 여러 블록이 함께 중첩되어 있을 때 개별 블록을 선택하고 구성하는 것이 어려울 수 있습니다.
운 좋게도 Wayfinder 플러그인을 사용하면 상위 블록에서 중첩된 블록을 매우 쉽게 선택할 수 있으며 블록의 유형과 클래스도 알려줍니다.
먼저 Wayfinder 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
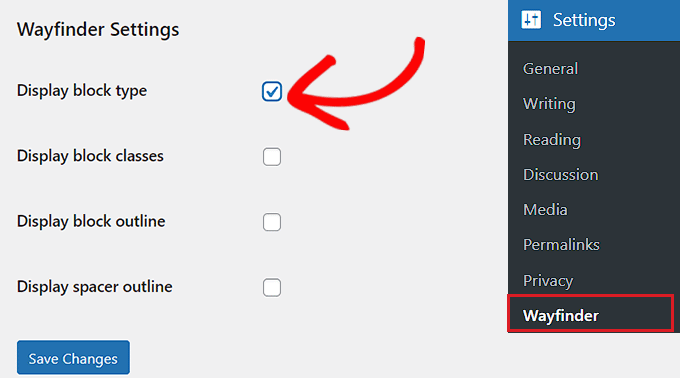
활성화되면 WordPress 관리자 사이드바에서 설정 » Wayfinder 페이지로 이동합니다.
거기에 있으면 모든 설정이 이미 활성화되어 있습니다. 사용하지 않으려는 설정 옆의 확인란을 선택 취소하기만 하면 됩니다.
예를 들어 Wayfinder가 편집기의 모든 블록에 대한 블록 유형을 표시하도록 하려면 '블록 유형 표시' 옵션 옆의 상자를 선택된 상태로 유지하십시오.

그러나 플러그인이 블록 클래스를 표시하지 않도록 하려면 해당 옵션 옆의 상자를 선택 취소하면 됩니다.
설정을 구성한 후 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.
다음으로 WordPress 관리자 사이드바에서 기존 또는 새 게시물을 열어야 합니다.
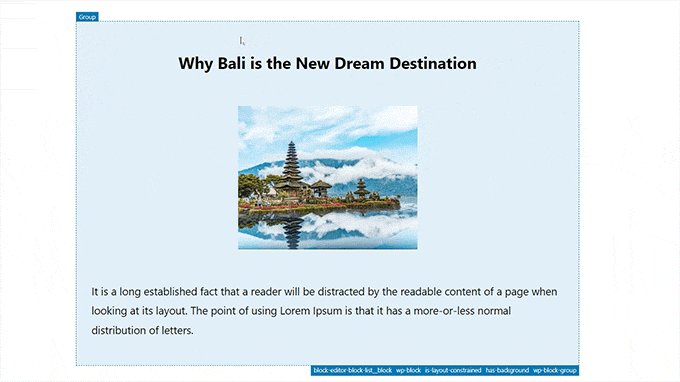
거기에 있으면 아무 블록 위로 마우스를 가져가면 해당 이름과 함께 윤곽선이 표시됩니다. 또한 상위 블록 내에 중첩된 블록의 개요와 이름을 볼 수 있습니다.

이렇게 하면 그룹 또는 열 블록 내에 중첩된 모든 다른 블록을 식별하는 데 도움이 됩니다.
여기에서 상위 블록의 개별 블록을 쉽게 선택하여 해당 설정을 구성할 수 있습니다.

'열' 또는 '그룹' 머리글을 클릭하기만 하면 중첩된 모든 블록을 동시에 선택할 수도 있습니다. 그러면 오른쪽 열에 상위 블록 설정이 열립니다.
차단 설정을 구성했으면 '업데이트' 또는 '게시' 버튼을 클릭하기만 하면 변경 사항이 저장됩니다.

이 기사가 WordPress 중첩 블록을 선택하고 사용하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress에서 블록 높이와 너비를 변경하는 방법에 대한 자습서와 사이트 성장에 도움이 되는 필수 WordPress 플러그인에 대한 최고의 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
