Instagram에서 WooCommerce 제품을 판매하는 방법
게시 됨: 2023-09-18Instagram에서 제품을 판매할 수 있는 방법을 찾고 계십니까?
Instagram에서 제품을 판매하면 더 많은 잠재 고객에게 다가갈 수 있고, 더 많은 매출을 창출할 수 있으며, 브랜드에 대한 공동체 의식을 형성할 수도 있습니다.
이 글에서는 Instagram에서 WooCommerce 제품을 쉽게 판매하는 방법을 보여드리겠습니다.

이 게시물에서는 많은 주제를 다룰 것이며, 아래의 빠른 링크를 사용하여 다른 섹션으로 이동할 수 있습니다.
- Instagram에서 WooCommerce 제품을 판매하는 이유는 무엇입니까?
- 인스타그램 쇼핑 이용의 단점
- Instagram 쇼핑으로 Instagram에서 제품을 판매하는 방법
- WordPress 웹사이트에서 Instagram 쇼핑을 설정하는 방법
- 보너스: 제휴 마케팅을 통해 제품을 홍보하세요
Instagram에서 WooCommerce 제품을 판매하는 이유는 무엇인가요?
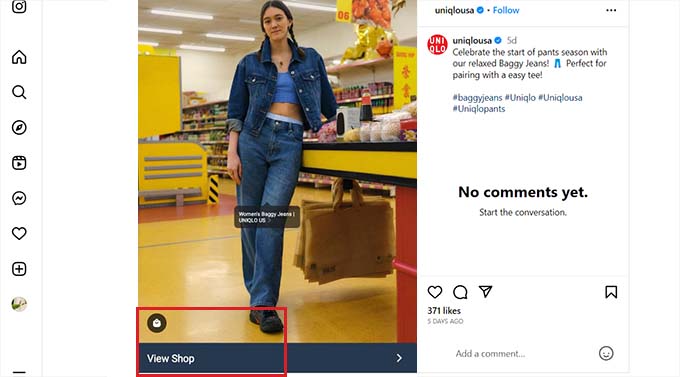
Instagram 쇼핑 기능을 사용하면 Instagram 계정의 사진에 제품 카탈로그와 가격을 표시할 수 있습니다.
이는 귀하의 Instagram 계정을 탐색하는 사용자가 귀하의 게시물에서 '제품 보기' 아이콘을 볼 수 있음을 의미합니다.
클릭하면 게시물에 태그된 제품의 이름, 설명, 가격을 볼 수 있으며, 추가로 클릭하면 모든 제품을 볼 수 있는 인스타그램 스토어로 이동됩니다.

다시 탭하면 사용자는 Instagram 계정에 연결된 WooCommerce 스토어로 이동됩니다.
이를 통해 Instagram 플랫폼에서 온라인 상점을 위한 매장을 만들고 소셜 미디어에서 제품을 직접 홍보하여 매출을 늘릴 수 있습니다.
또한 Instagram은 10억 명이 넘는 활성 사용자가 사용하므로 더 많은 잠재고객에게 다가갈 수 있습니다.
인스타그램 쇼핑 이용의 단점
인스타그램 쇼핑이 매출 증대에 도움이 될 수 있지만 설정이 쉽지 않습니다. 인스타그램 쇼핑 스토어를 설정하려면 먼저 인스타그램 요구 사항을 충족해야 하기 때문입니다.
다음은 Instagram 쇼핑 스토어를 설정하기 위해 충족해야 하는 모든 요구 사항 목록입니다.
- 최신 버전의 Instagram 앱이 있어야 합니다.
- 제품을 판매하려면 사이트가 전자상거래 플랫폼에 연결되어 있어야 합니다.
- Instagram 계정을 비즈니스 계정으로 전환하고 공개 비즈니스 정보를 추가해야 합니다.
- Facebook 페이지 관리자가 되거나 Facebook 비즈니스 관리자 계정을 설정하세요.
- Instagram 계정이 Facebook 페이지에 연결되어 있어야 합니다.
- Instagram에서 제품을 판매하려면 적합한 제품 카탈로그를 Facebook Shop과 연결하세요.
- 도메인 확인 절차를 진행하세요.
- Instagram의 모든 상거래 정책을 따르세요.
인스타그램 쇼핑의 또 다른 단점은 플랫폼에서 실제 제품만 판매할 수 있다는 것입니다. 게시물에는 실제 제품만 태그할 수 있기 때문입니다.
예를 들어, 음악과 같은 디지털 다운로드를 온라인으로 판매하는 경우 이에 대한 Instagram 스토어를 설정할 수 없습니다.
게다가 인스타그램은 일부 국가에서는 아직 인스타그램 쇼핑 기능을 도입하지 않았습니다. 즉, 요구 사항을 충족하더라도 해당 지역에서 해당 기능을 사용할 수 없다는 이유로 Instagram에서 제품을 판매하지 못할 수도 있습니다.
그렇다면 WordPress에서 Instagram 쇼핑을 설정하는 방법을 살펴보겠습니다.
Instagram 쇼핑으로 Instagram에서 제품을 판매하는 방법
Instagram 쇼핑 기능을 켜면 Instagram에서 WooCommerce 제품을 판매할 수 있습니다.
하지만 이를 위해서는 Instagram에 비즈니스 계정이 필요하다는 점을 명심하세요. 또한 플랫폼의 요구 사항을 충족하고 먼저 승인을 기다려야 합니다.
또한 먼저 WooCommerce 상점을 설정해야 합니다. 아직 이 작업을 수행하지 않았다면 전체 WooCommerce 튜토리얼을 참조하세요.
1단계: Instagram 검토를 위해 WooCommerce 스토어 제출
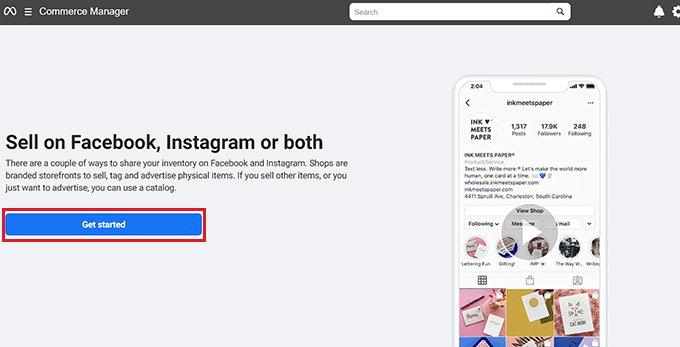
플랫폼 승인을 위해 WooCommerce 스토어를 보내려면 Meta 웹사이트의 상거래 관리자 페이지를 방문해야 합니다.
여기에서 '시작하기' 버튼을 클릭하면 다음 화면으로 이동합니다.

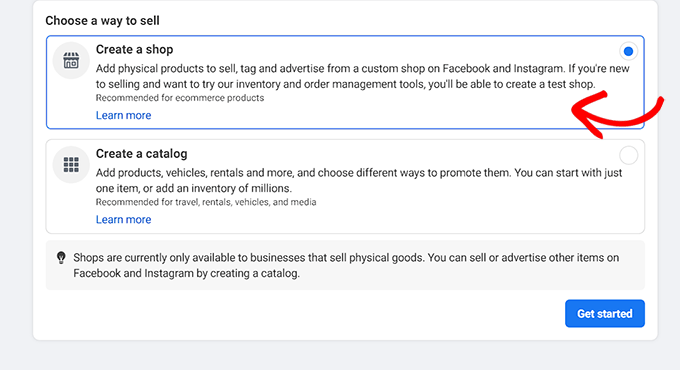
Instagram에서 제품을 판매하려면 여기에서 '상점 만들기' 옵션을 선택해야 합니다.
그런 다음 계속하려면 '시작하기' 버튼을 클릭하세요.

다음으로, 카탈로그에 제품을 추가한 다음 검토를 위해 Instagram에 스토어를 제출하세요.
해당 작업을 완료하면 Instagram에서 온라인 상점을 검토한 후 며칠 내에 이메일을 통해 답변을 보내드립니다.
2단계: 계정에서 Instagram 쇼핑 기능 켜기
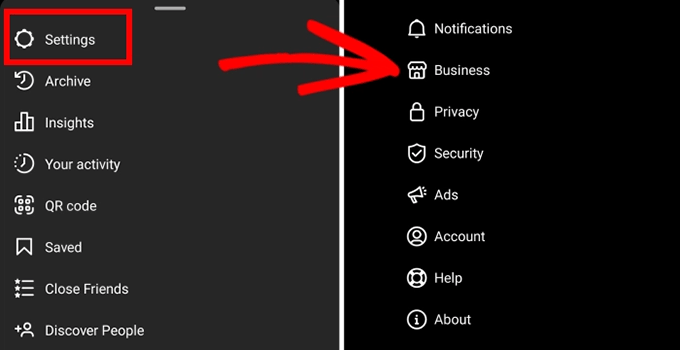
비즈니스 Instagram 계정을 설정하고 온라인 상점이 Instagram의 승인을 받은 후에는 Instagram 앱을 열고 화면 오른쪽 상단에 있는 3줄 메뉴를 선택해야 합니다.
그러면 설정 » 비즈니스 옵션을 선택해야 하는 프롬프트가 열립니다.

플랫폼에서 귀하의 계정이 Instagram 쇼핑에 대해 승인된 경우 클릭하거나 탭해야 하는 '쇼핑' 메뉴가 화면에 표시됩니다.
다음으로 화면에서 '계속' 버튼을 선택한 다음 제품 카탈로그 중 하나를 선택하여 Instagram 쇼핑을 설정해야 합니다.
완료한 후에는 '완료' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.
이제 Instagram 쇼핑 스토어를 성공적으로 설정했습니다.
3단계: 제품 태그를 사용하여 Instagram Shop에 제품 추가
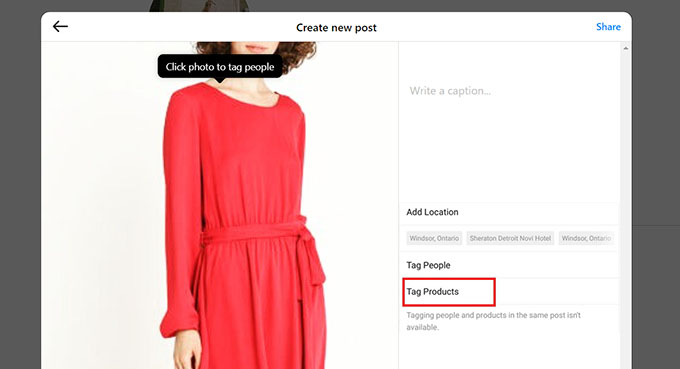
이제 Instagram 상점을 설정했으므로 '사진 공유' 버튼을 클릭하여 제품에 대한 게시물을 쉽게 추가할 수 있습니다.
캡션에 제품 설명과 제품에 대한 클릭 유도 문구(CTA)를 추가한 다음 '제품 태그' 옵션을 클릭해야 합니다.
그런 다음 게시물에서 제품 태그를 추가하려는 섹션을 탭하세요.

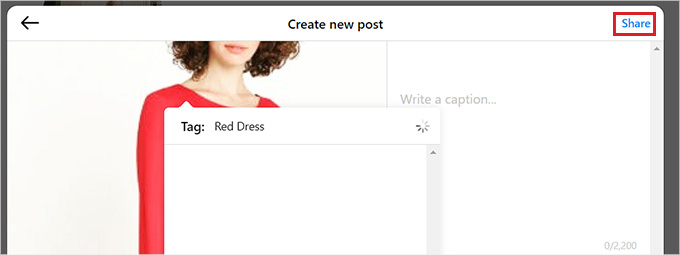
그러면 제품 이름을 입력하고 화면에서 선택해야 하는 검색 상자가 열립니다.
마지막으로 '완료' 버튼을 클릭한 후 상단의 '공유' 버튼을 클릭하면 제품 게시물이 인스타그램 계정에 게시됩니다.
이제 사용자는 게시물에서 제품 세부 정보를 볼 수 있으며 태그를 클릭하면 Instagram 쇼핑 스토어가 열립니다.

WordPress 웹사이트에서 Instagram 쇼핑을 설정하는 방법
Instagram 쇼핑을 통해 수익을 높일 수 있지만 매장을 설정하고 승인을 받는 것은 매우 어렵습니다.
Instagram에서 제품을 판매하는 또 다른 쉬운 방법은 WordPress 웹사이트에 쇼핑 가능한 Instagram 피드를 표시하는 것입니다.
이렇게 하면 방문자는 Instagram 계정을 방문하지 않고도 Instagram 제품 릴, 게시물 및 비디오를 쉽게 볼 수 있습니다. 또한 온라인 상점에서 직접 제품을 구매할 수도 있습니다.
Smash Balloon Instagram Feed Pro 플러그인을 사용하면 WordPress 사이트를 Instagram 계정과 쉽게 연결할 수 있습니다.
WordPress 사이트의 모든 페이지나 게시물에 쇼핑 가능한 Instagram 피드를 쉽게 생성, 사용자 정의 및 삽입할 수 있는 최고의 WordPress용 Instagram 플러그인입니다.
먼저 Instagram Feed Pro 플러그인을 설치하고 활성화해야 합니다. 자세한 지침을 보려면 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하세요.
참고: Instagram Feed Pro 플러그인의 무료 버전을 사용할 수도 있습니다. 하지만 이 튜토리얼에서는 프리미엄 플랜을 사용하겠습니다.
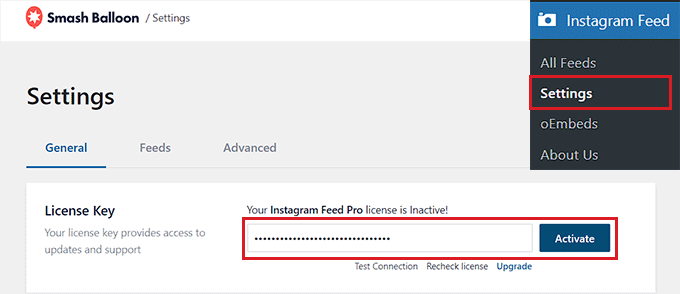
활성화되면 WordPress 관리 사이드바에서 Instagram 피드 » 설정 페이지로 이동해야 합니다.
거기에 도착하면 해당 필드에 플러그인의 Smash Balloon 라이센스 키를 입력하고 '활성화' 버튼을 클릭하세요.
이 정보는 Smash Balloon 웹사이트의 계정에서 확인할 수 있습니다.

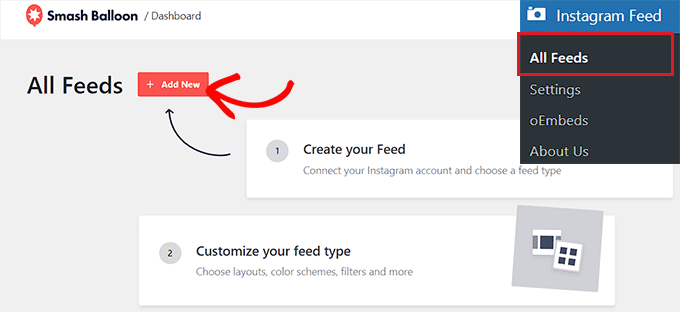
그런 다음 WordPress 대시보드에서 Instagram 피드 » 모든 피드 페이지를 방문하여 '+ 새로 추가' 버튼을 클릭하세요.
이제 WordPress용 쇼핑 가능한 Instagram 피드를 직접 만들 수 있습니다.

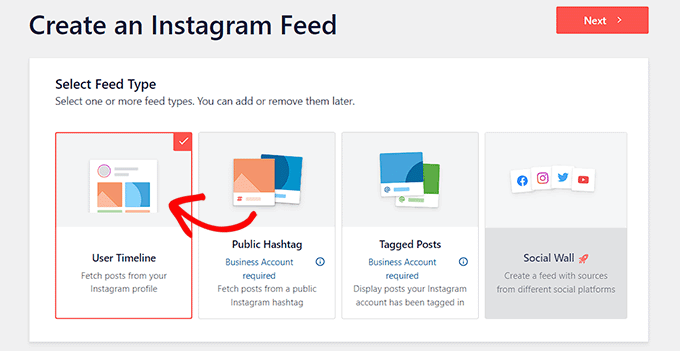
그러면 피드 유형으로 '사용자 타임라인' 옵션을 선택하고 '다음' 버튼을 클릭해야 하는 '인스타그램 피드 만들기' 페이지로 이동됩니다.
즉, Smash Balloon은 Instagram 계정에서 피드에 대한 게시물을 직접 가져오고 Instagram 계정에 새 사진을 게시하면 자동으로 피드를 업데이트할 수도 있습니다.

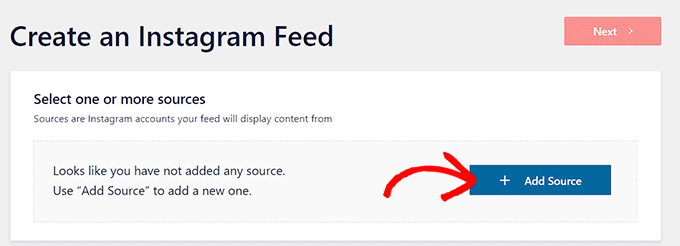
이제 Instagram 계정을 연결해야 하는 '하나 이상의 소스 선택' 페이지로 이동하게 됩니다.
이렇게 하려면 '+ 소스 추가' 버튼을 클릭하세요.

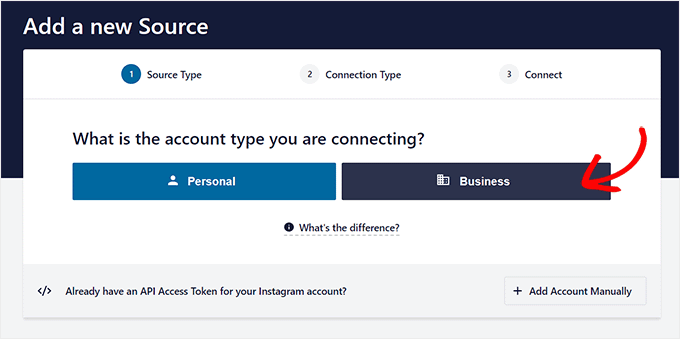
그러면 Smash Balloon 웹사이트로 이동하여 Instagram 계정 유형을 선택하라는 메시지가 표시됩니다.

여기에서 '비즈니스' 옵션을 클릭하여 다음 단계로 이동하세요. 그러면 이전에 Smash Balloon을 사용하여 Facebook 계정을 연결한 적이 있는지 묻는 메시지가 표시됩니다.
여기에서 답변을 선택하고 다음 단계로 이동하세요.

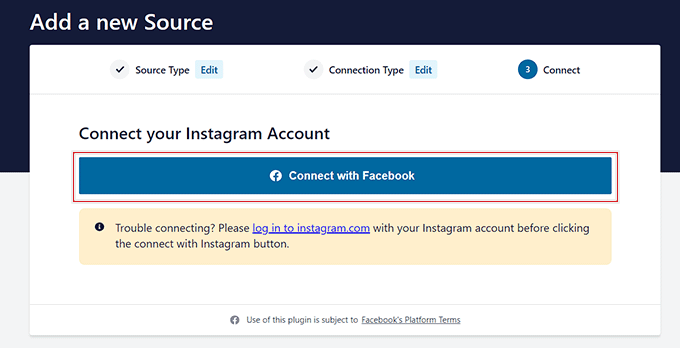
Instagram 계정을 WordPress에 연결하려면 먼저 Instagram 계정을 Facebook 페이지에 연결해야 합니다.
이렇게 하려면 'Facebook에 연결' 버튼을 클릭하세요.

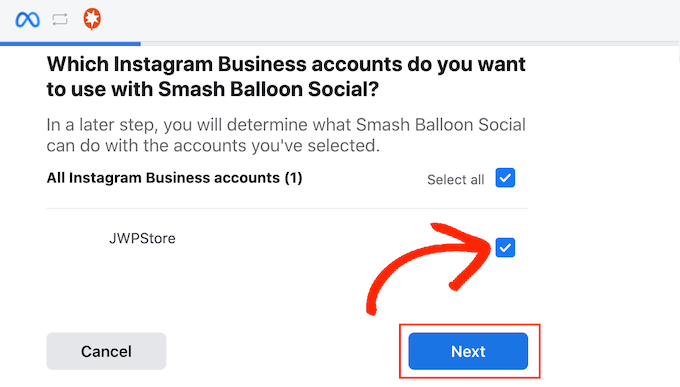
그러면 메시지에서 비즈니스 Instagram 계정을 선택해야 하는 Facebook 계정으로 연결됩니다.
그 후 '다음' 버튼을 클릭하여 계속 진행하세요.

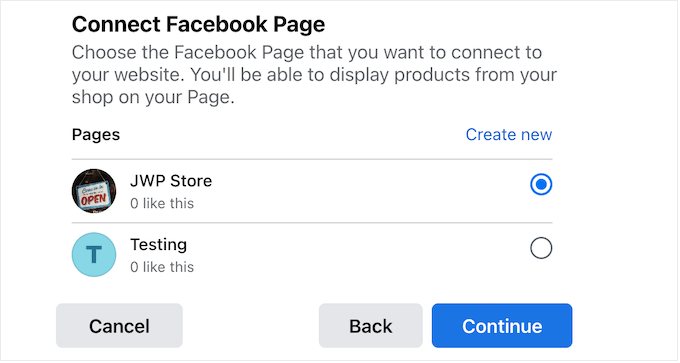
다음으로 WordPress 사이트에 연결하려는 Facebook 페이지를 선택해야 합니다.
이 작업을 완료한 후 '다음' 버튼을 클릭하여 계속 진행하세요.

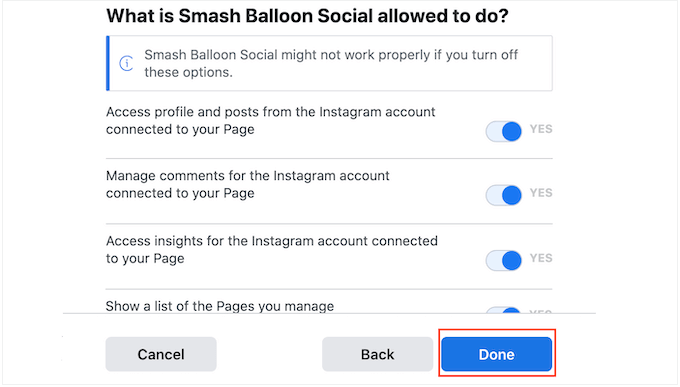
이제 Facebook은 귀하의 Facebook 페이지에 대한 플러그인 액세스 규칙을 관리하도록 요청합니다.
Smash Balloon이 귀하의 Facebook 페이지에 액세스할 수 있도록 허용하려면 '완료' 버튼을 클릭하기만 하면 됩니다.

그렇게 하면 WordPress 대시보드로 리디렉션되어 이제 Instagram 및 Facebook 계정을 웹사이트에 성공적으로 연결하게 됩니다.
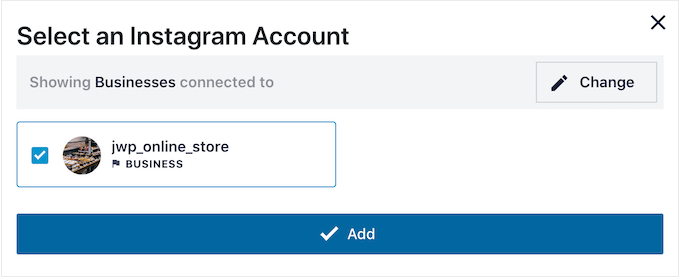
피드 생성을 시작하려면 방금 웹사이트에 연결한 Instagram 계정의 팝업을 클릭해야 합니다.
그 후 '다음' 버튼을 클릭하여 계속 진행하세요.

WordPress 사이트에 대한 Instagram 피드를 만드는 방법
계정을 선택하면 Smash Balloon은 라이브 피드 편집기에서 Instagram 피드를 엽니다.
여기서는 화면 왼쪽 열에 있는 모든 사용자 정의 옵션과 함께 오른쪽에 피드의 실시간 미리보기가 표시됩니다.
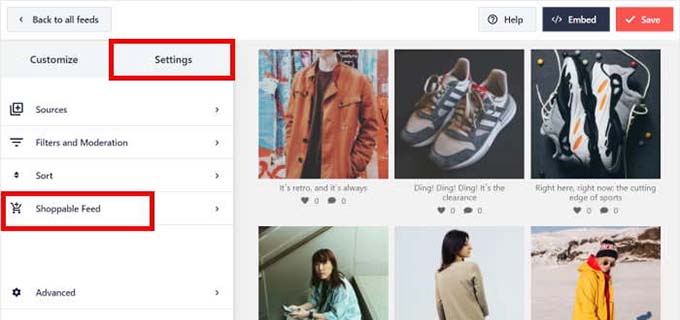
여기에서 설정 » 쇼핑 가능한 피드 탭을 클릭하면 더 많은 설정을 열 수 있습니다.

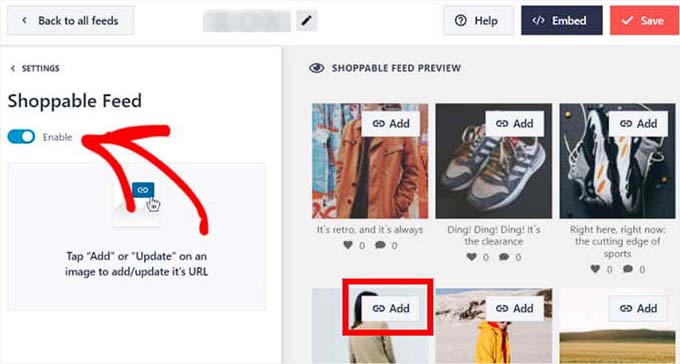
새 화면에서 토글을 켜서 쇼핑 가능한 피드 기능을 활성화하세요.
Smash Balloon은 이제 Instagram 피드의 모든 제품 게시물 옆에 '추가' 버튼을 표시합니다.

그런 다음 피드의 Instagram 게시물 위에 있는 '추가' 버튼을 클릭하여 왼쪽 열에서 해당 설정을 엽니다.
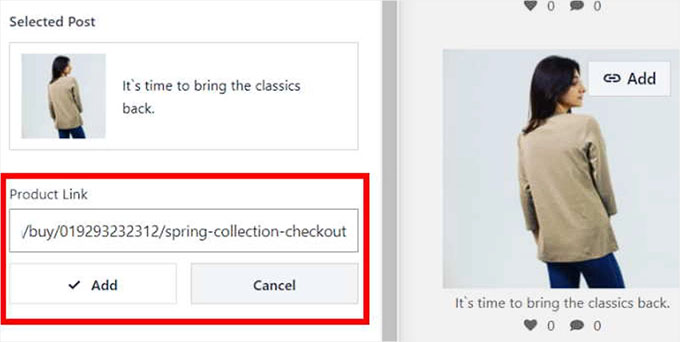
그런 다음 WooCommerce 상점의 제품 URL을 '제품 링크' 필드에 입력하고 '추가' 버튼을 클릭하세요.
이제 사용자가 Instagram 피드를 탐색하는 동안 이 제품을 클릭하면 WooCommerce 스토어의 제품 페이지로 바로 이동됩니다.

이제 피드의 모든 게시물에 대해 이 단계를 반복하여 제품을 쇼핑 가능하게 만들 수 있습니다.
게시물의 '업데이트' 버튼을 클릭하면 제품의 URL을 변경할 수도 있습니다.
마지막으로 상단의 '저장' 버튼을 클릭하여 설정을 저장하세요. 이제 Instagram 쇼핑 계정을 WooCommerce 매장과 성공적으로 연결했습니다.
Instagram 쇼핑 피드를 사용자 정의하는 방법
라이브 피드 편집기를 사용하여 방금 만든 Instagram 쇼핑 피드를 쉽게 맞춤 설정할 수 있습니다.
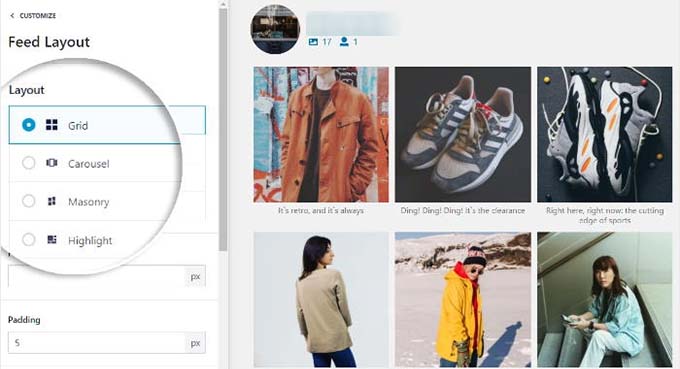
먼저, 왼쪽 열의 '피드 레이아웃' 탭을 클릭하여 Instagram 피드의 레이아웃을 변경할 수 있습니다.
여기에서 그리드, 캐러셀, 벽돌 또는 하이라이트 옵션을 사용할 수 있습니다. 라이브 피드 미리보기는 선택한 옵션에 따라 자동으로 업데이트됩니다.

레이아웃에 따라 피드를 미세 조정하는 데 사용할 수 있는 몇 가지 추가 설정이 제공됩니다.
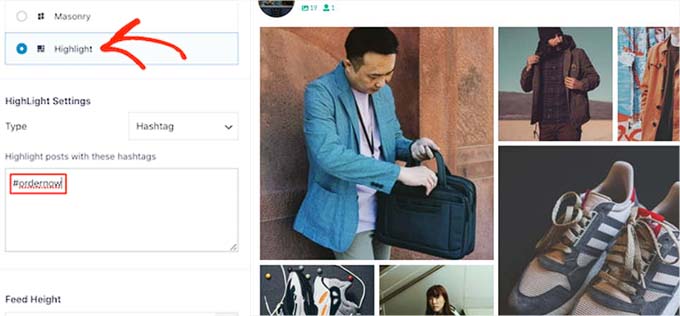
예를 들어 '강조표시' 옵션을 선택하면 패턴, 게시물 ID, 해시태그 등 다양한 게시물을 강조하는 데 사용할 요소를 선택할 수 있습니다.
해당 필드를 채워 피드의 패딩과 높이를 선택할 수도 있습니다.
변경한 후에는 '저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.

Smash Balloon의 라이브 피드 편집기를 사용하면 색 구성표와 헤더를 사용자 정의하고, 추가 로드 버튼을 추가하고, Instagram 피드를 추가로 사용자 정의할 수도 있습니다.
이에 대한 자세한 지침은 WordPress에서 Instagram 쇼핑 가능 이미지를 추가하는 방법에 대한 튜토리얼을 참조하세요.
웹사이트에 Instagram 쇼핑 피드를 추가하는 방법
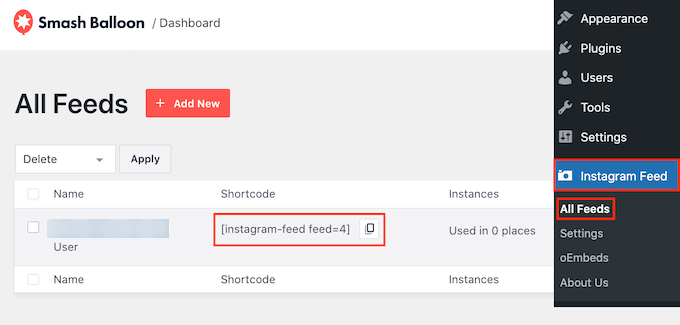
웹사이트에 Instagram 쇼핑 피드를 추가하려면 WordPress 대시보드에서 Instagram 피드 » 모든 피드 페이지를 방문해야 합니다.
여기에서 생성한 Instagram 피드 옆에 있는 단축 코드를 복사하세요.

그런 다음 블록 편집기에서 페이지나 게시물을 엽니다.
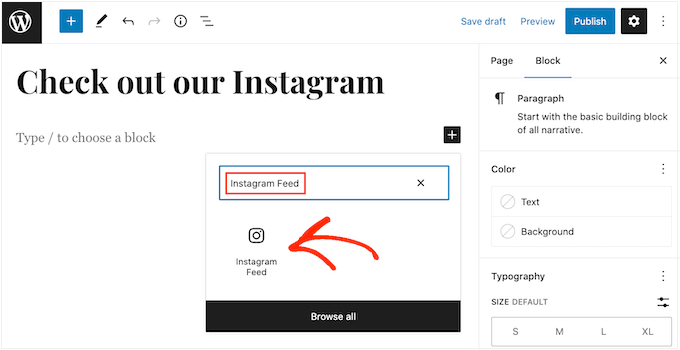
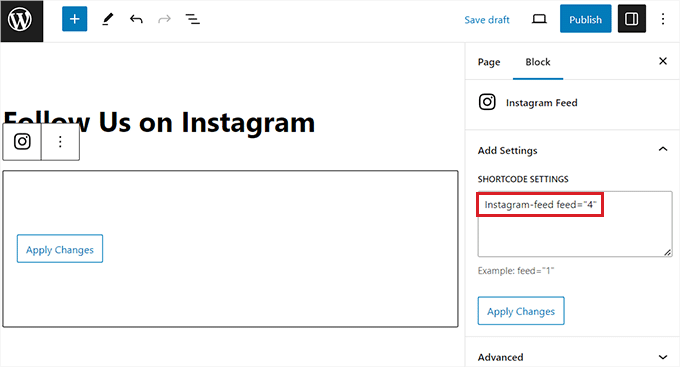
그곳에 도착하면 화면의 '+' 버튼을 클릭하여 블록 메뉴를 엽니다. 다음으로 Instagram 피드 블록을 찾아 페이지에 추가하세요.

기본적으로 스매시 풍선은 무작위 피드를 표시합니다.
페이지에 Instagram 피드를 삽입하려면 차단 패널의 '단축 코드 설정' 섹션에 단축 코드를 붙여넣고 '변경 사항 적용' 버튼을 클릭하세요.

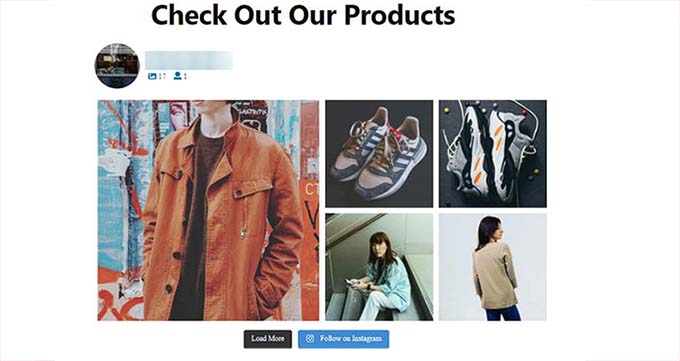
마지막으로 '업데이트' 또는 '게시' 버튼을 클릭하여 설정을 저장하세요.
이제 Instagram 쇼핑 피드를 WooCommerce 스토어에 성공적으로 추가했습니다.

보너스: 제휴 마케팅을 통해 제품을 홍보하세요
Instagram에서 제품을 판매하는 것 외에도 자신만의 제휴 프로그램을 시작하여 온라인 상점에서 수익을 창출할 수도 있습니다.
다른 소규모 기업이나 영향력 있는 사람들은 귀하의 추천 프로그램에 참여하고 커미션을 받는 대가로 그들의 웹사이트에서 귀하의 제품이나 서비스를 홍보할 수 있습니다.
이는 귀하의 제품이나 서비스를 광고하는 비용 효율적인 방법이 될 수 있습니다. 귀하의 제품에 열정을 갖고 귀하의 입소문을 기꺼이 도울 수 있는 제휴사 커뮤니티를 구축하는 데도 도움이 될 수 있습니다.
귀하의 웹사이트를 위한 제휴 프로그램을 구축하는 가장 쉬운 방법은 WordPress용 최고의 자체 호스팅 제휴 프로그램 플러그인인 AffiliateWP를 사용하는 것입니다.
초보자가 쉽게 추천 프로그램을 시작하고 WooCommerce, Easy Digital Downloads 및 WPForms와 같은 WordPress 플러그인과 통합하여 온라인 판매를 늘릴 수 있습니다.

또한 AffiliateWP를 사용하면 제휴 클릭, 판매 및 지불을 모니터링할 수 있으며 내장 제휴 대시보드, 제휴 쿠폰 추적, 추천 링크 생성 등과 같은 놀라운 기능이 함께 제공됩니다.
자세히 알아보려면 WooCommerce에 제휴 프로그램을 쉽게 추가하는 방법에 대한 튜토리얼을 참조하세요.
이 기사가 Instagram에서 WooCommerce 제품을 판매하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 WooCommerce 호스팅과 귀하의 온라인 상점에 가장 적합한 WooCommerce 플러그인에 대한 전문가의 추천을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
