WordPress에서 푸시 알림을 보내는 방법
게시 됨: 2022-01-21WordPress에서 푸시 알림을 보내는 쉬운 방법을 찾고 있습니까?
푸시 알림은 브랜드 인지도를 높이는 간단하면서도 매우 효과적인 마케팅 도구입니다. 또한 적시에 업데이트하여 사용자와 계속 연락할 수 있습니다.
이 게시물에서는 WordPress 푸시 알림을 보내 사용자를 위한 흥미로운 항목이 있을 때마다 즉시 사용자에게 알리는 방법을 보여줍니다.
푸시 알림이란 무엇입니까?
푸시 알림은 고객이 사이트에서 알림을 수신하도록 선택한 후 고객의 데스크톱 및 휴대전화로 전송되는 메시지입니다.
요즘 모바일 앱은 사용자에 대한 대부분의 푸시 알림을 생성합니다. 그러나 앱이 없는 경우에도 여러 기기에서 웹 브라우저를 통해 사이트에서 푸시 알림을 보낼 수 있습니다.
푸시 알림의 가장 좋은 점은 생성이 매우 간단하고 이메일 및 SMS 캠페인보다 더 높은 클릭률과 ROI를 얻을 수 있다는 것입니다.
푸시 알림을 보내기 위해 PushEngage라는 WordPress 플러그인을 사용할 것입니다. 이 도구는 푸시 알림을 사용하여 여러 마케팅 분야에서 많은 비즈니스를 도왔습니다. 예를 들어:
- 온라인 비즈니스인 Vegis는 이메일에 비해 푸시 알림의 구독률이 10배 더 높았습니다.
- 푸시 알림을 사용하여 Ofertia는 반복 사용자를 39% 늘렸습니다.
- Salesduck은 이메일 뉴스레터에 비해 푸시 알림을 통한 오픈율이 400% 더 높은 것을 관찰했습니다.
그리고 이메일과 달리 푸시 알림이 사용자의 스팸 폴더에 들어가는 것에 대해 걱정할 필요가 없습니다.
사용자에게 WordPress 푸시 알림을 보내는 방법
WordPress 사이트에서 푸시 알림 캠페인을 설정하는 가장 쉬운 방법은 PushEngage를 사용하는 것입니다. 다음을 포함한 모든 주요 브라우저를 지원하는 프리미엄 WordPress 푸시 알림 플러그인입니다.
- 크롬
- 오페라
- 파이어폭스
- 원정 여행
- 마이크로소프트 엣지.
PushEngage는 사용 편의성, 사용자 정의 옵션 및 타겟팅 기능으로 인해 최고의 옵션입니다. 또한 WordPress, Shopify, WooCommerce 등을 포함한 모든 종류의 플랫폼을 광범위하게 지원합니다.
따라서 새 게시물을 게시할 때마다 사용자에게 경고하려는 블로그 중심 웹사이트이든, 판매 할인을 홍보하는 전자 상거래 상점이든 PushEngage는 이 모든 것을 처리하는 최고의 WordPress 푸시 알림 플러그인입니다.
이제 WordPress 사이트에 PushEngage를 설치하는 단계는 아래와 같이 매우 쉽습니다.
- PushEngage 계정 생성
- 푸시 인게이지 설치
- PushEngage로 WordPress 사이트 연결
- 설정 환영 알림
- 구독 구성 대화 상자
- 첫 번째 푸시 알림 보내기
의 시작하자.
1. PushEngage 계정 생성
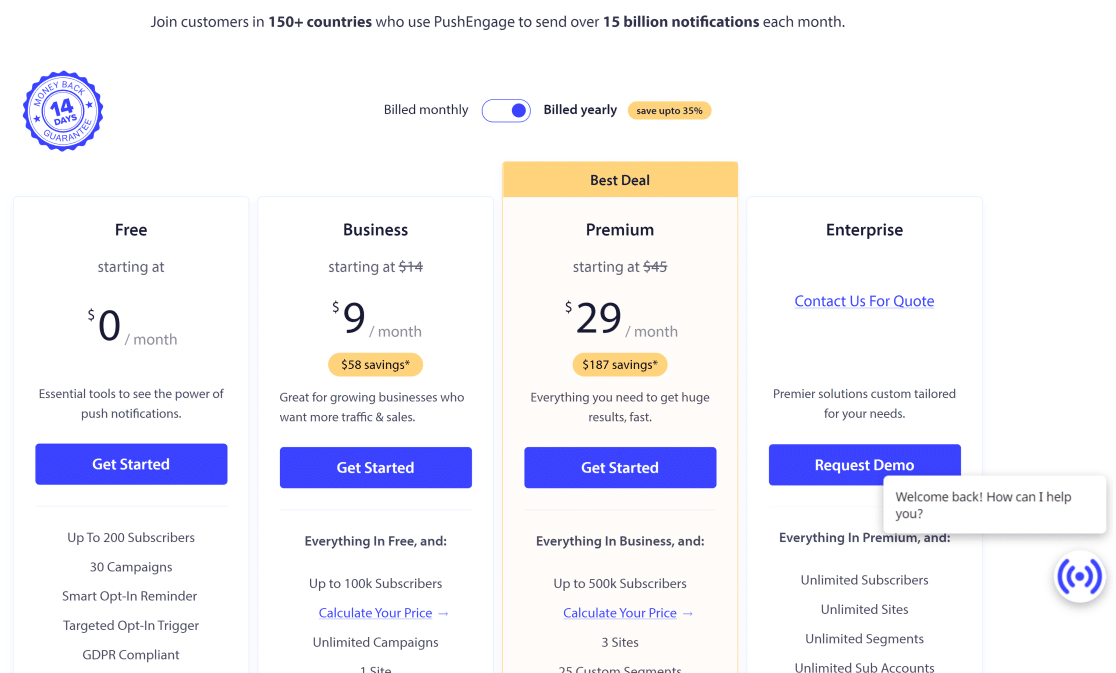
PushEngage를 방문하여 마케팅 목표에 가장 적합한 플랜을 선택하십시오.

화면의 지시에 따라 양식을 작성하여 PushEngage에 계정을 등록하십시오.
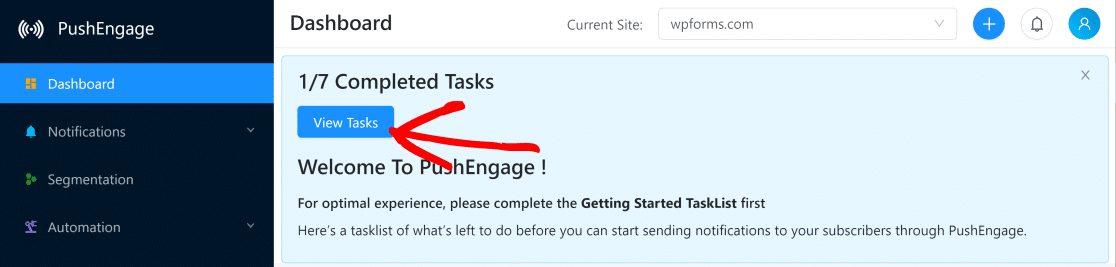
계정이 생성되면 기본 설정을 구성 및 변경할 수 있는 계정 영역으로 자동 리디렉션됩니다. 작업 보기 를 클릭하면 WordPress 사이트에서 푸시 알림을 보내기 전에 완료해야 하는 작업 목록을 볼 수 있습니다.

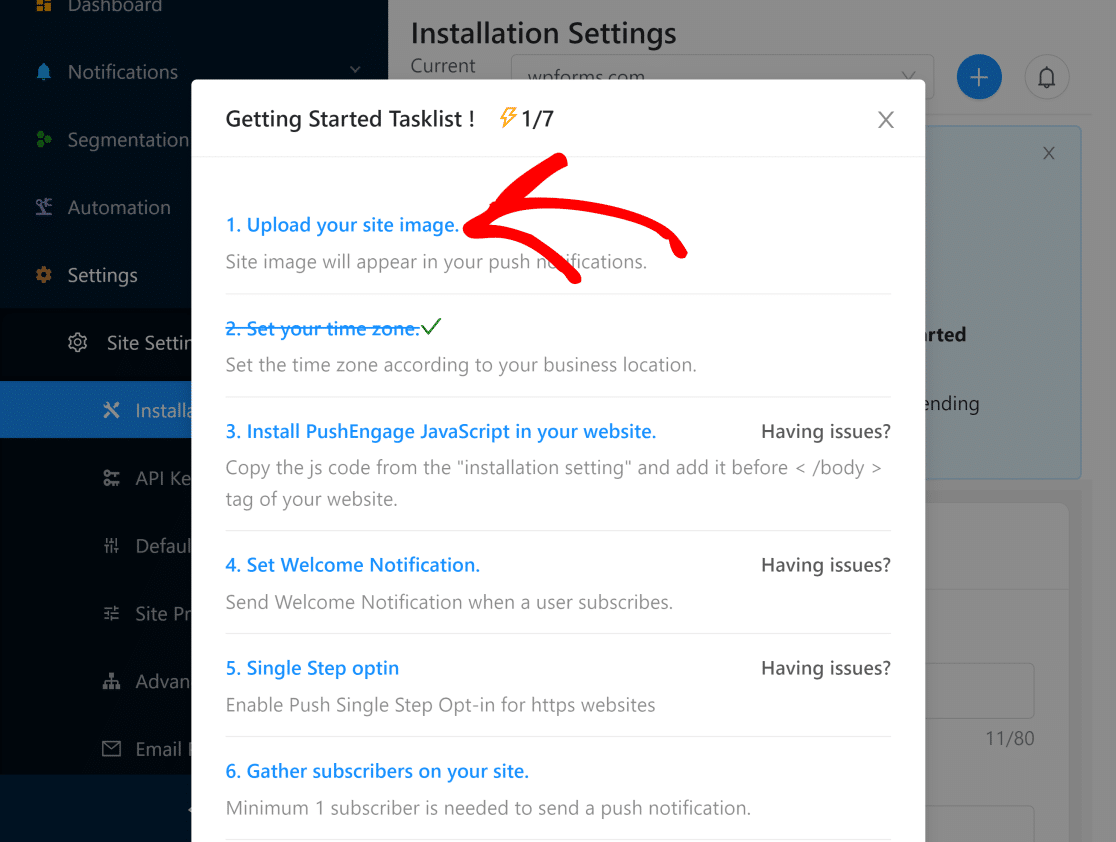
이 목록의 첫 번째 항목을 클릭하면 설치 설정으로 이동합니다.

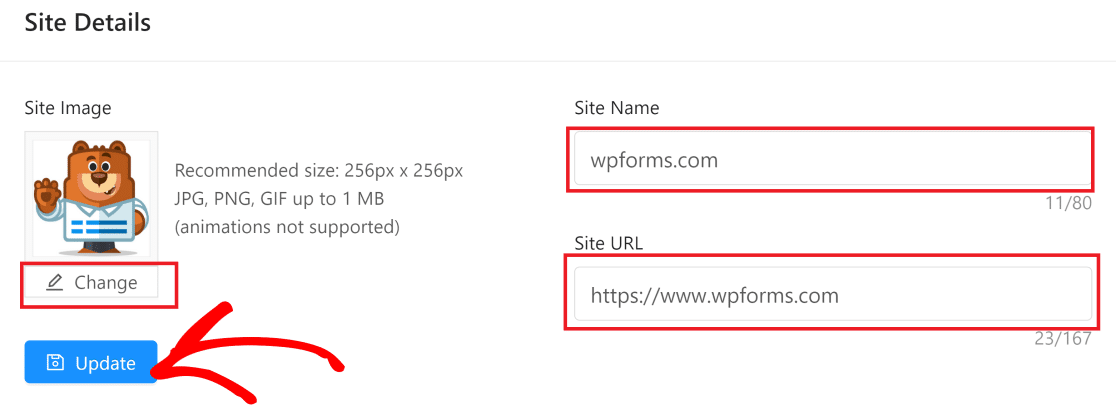
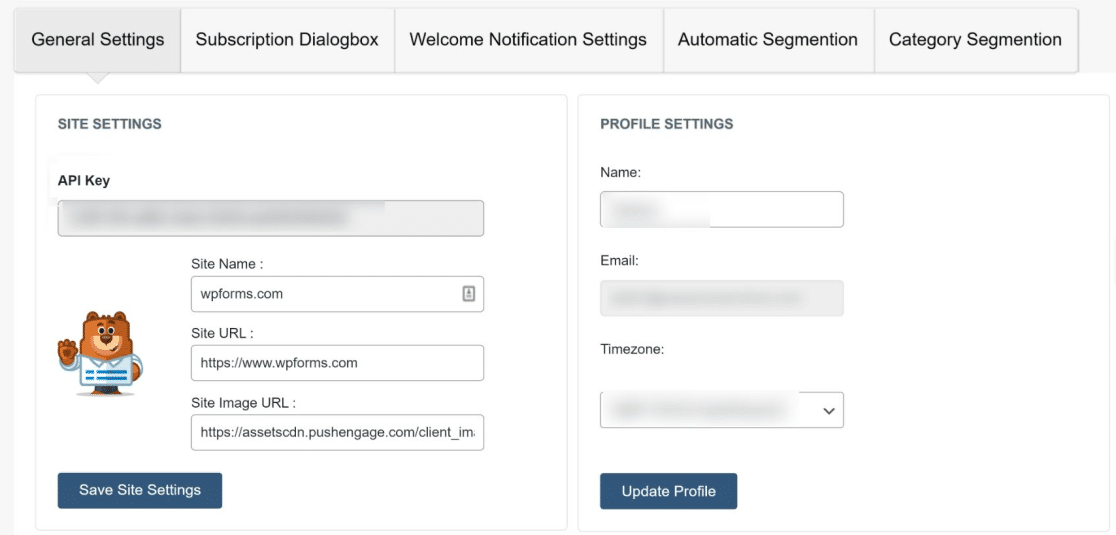
여기에서 푸시 알림에 표시될 이미지를 선택하여 시작할 수 있습니다(일반적으로 사이트 로고).

사이트 이름과 URL이 올바르게 입력되었는지도 여기에서 확인해야 합니다. 설정을 변경한 후 업데이트 를 클릭합니다.
2. 푸시 인게이지 설치
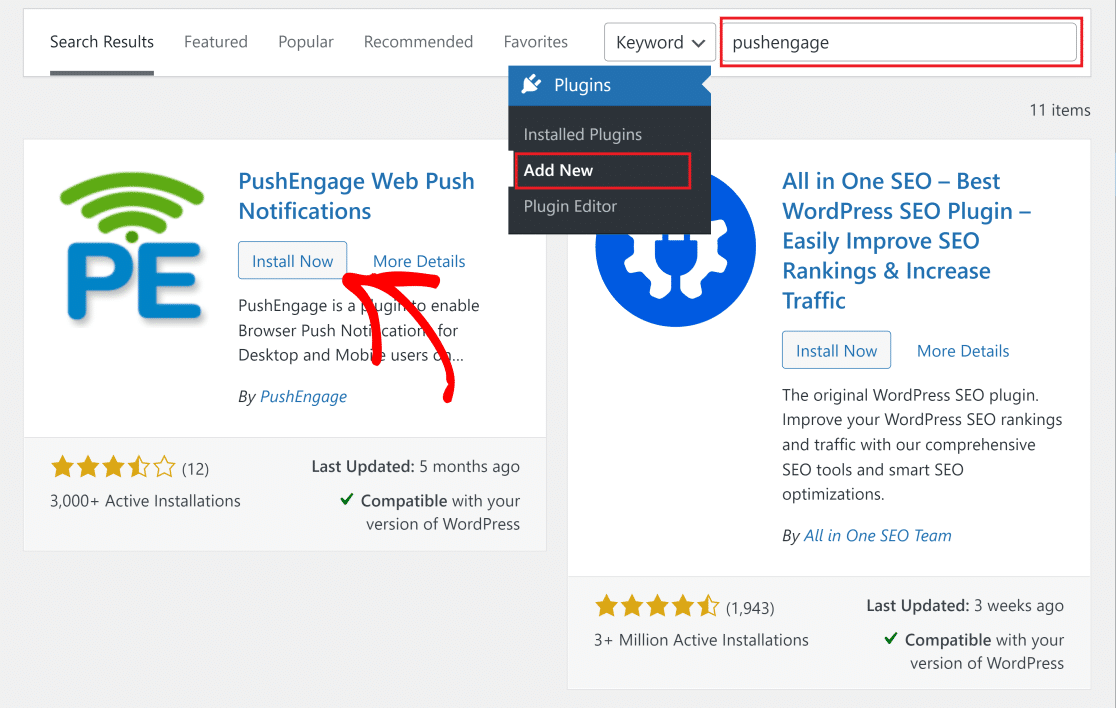
이제 WordPress용 PushEngage 푸시 알림 플러그인을 설치해야 합니다. 사이트의 WordPress 대시보드를 열고 플러그인 » 새로 추가 를 클릭하고 검색 필드에서 PushEngage 를 검색합니다.

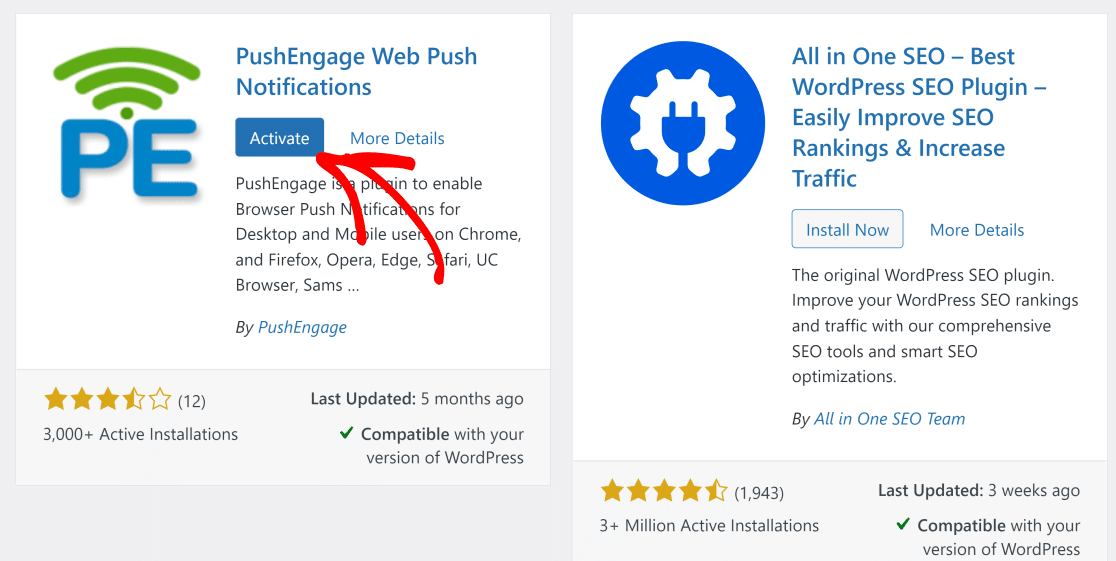
PushEngage에서 지금 설치 버튼을 클릭합니다. 설치가 완료되면 이제 동일한 버튼이 Activate 로 표시됩니다. 플러그인을 활성화하려면 누릅니다.

3. PushEngage로 WordPress 사이트 연결
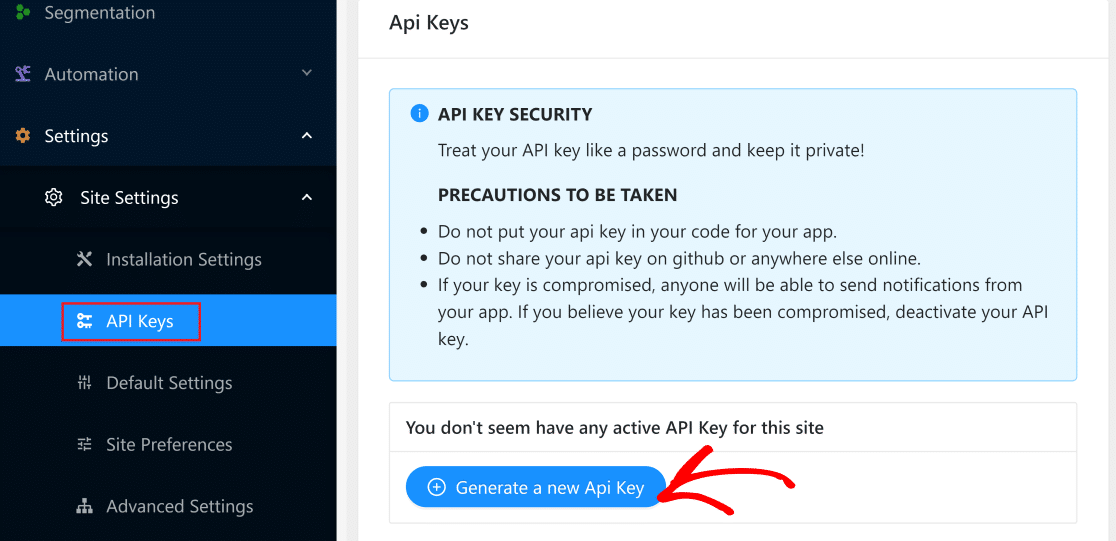
PushEngage 계정 영역을 다시 열고 설정 » 사이트 설정 » API 키 를 클릭하십시오. 그런 다음 새 API 키 생성 버튼을 누르고 키가 나타나면 복사합니다.


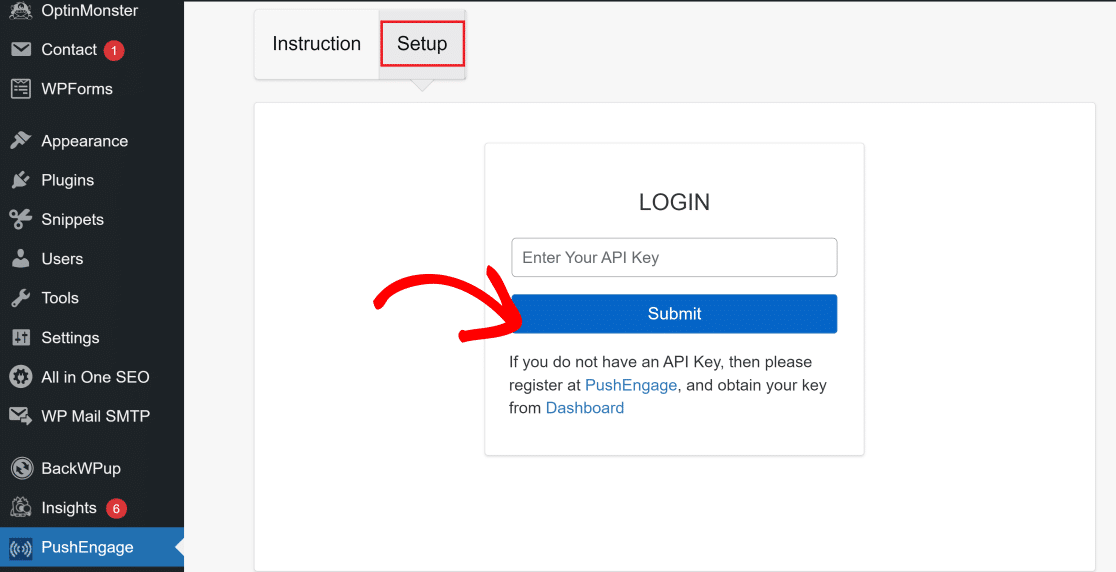
WordPress 대시보드로 다시 돌아가 왼쪽 메뉴에서 PushEngage 플러그인 을 클릭합니다. 이제 설정 탭을 클릭하고 API 키를 필드에 붙여넣습니다. 붙여넣은 후 제출 을 누릅니다.

이제 WordPress 사이트가 PushEngage와 연결되었으며 이제 PushEngage의 기본 일반 설정 페이지가 표시됩니다.

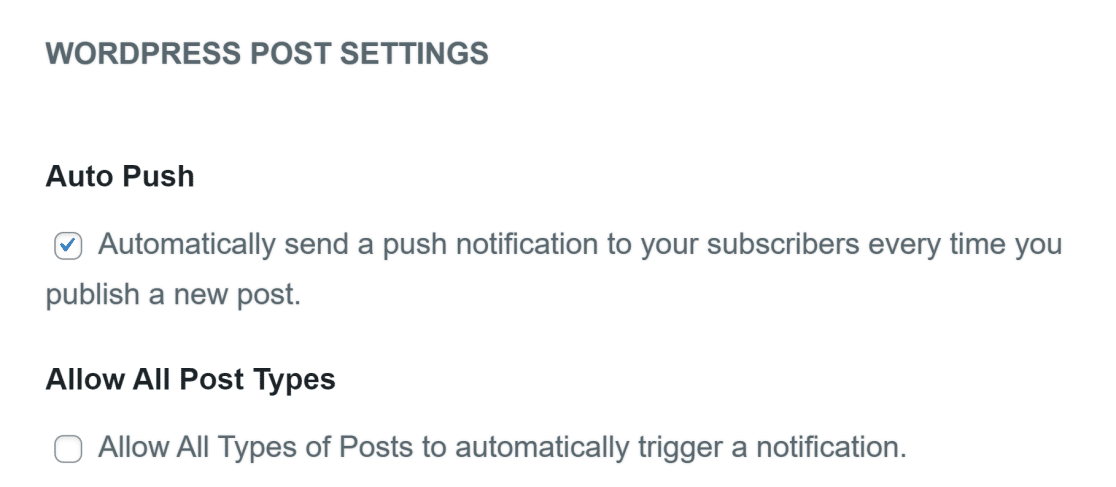
여기에서 몇 가지 매우 유용한 옵션에 액세스할 수 있습니다. 예를 들어 WordPress 게시물 설정 섹션으로 스크롤하면 새 게시물을 게시할 때마다 자동으로 알림을 보내도록 PushEngage를 설정할 수 있습니다.

이 기능을 활성화하려면 자동 푸시 옆의 확인란을 클릭한 다음 하단에 있는 WordPress 설정 저장 버튼을 클릭하여 설정 변경 사항을 저장하십시오.
4. 환영 알림 설정
다음 단계는 팔로어에 대한 환영 메시지를 설정하는 것입니다. 이것은 새 구독자가 귀하의 사이트에서 알림을 수신하도록 선택하면 푸시 알림으로 팝업되는 메시지입니다.
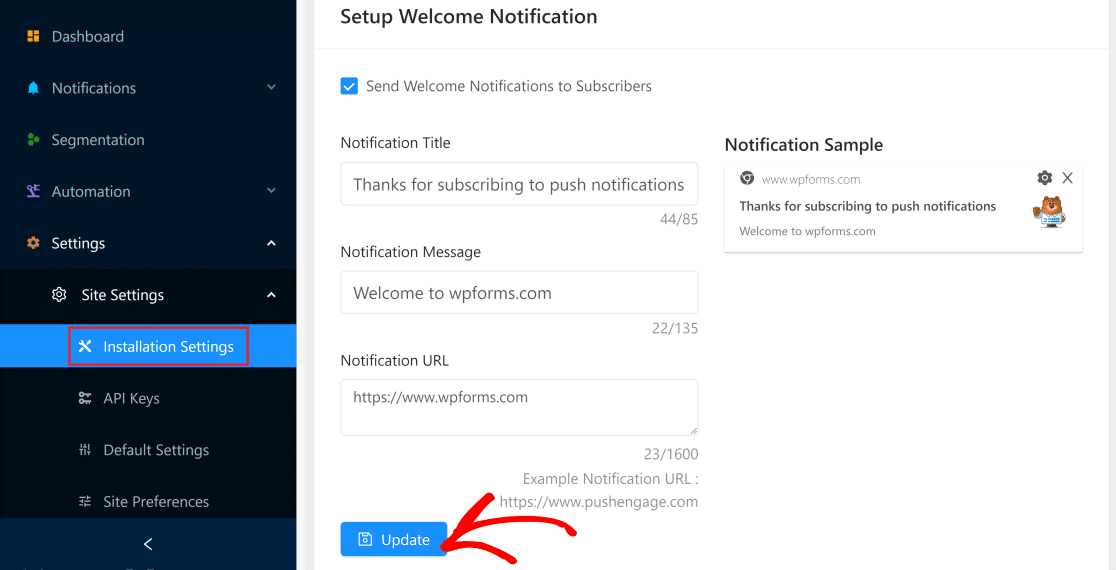
다시 PushEngage 대시보드로 이동하여 설정 » 사이트 설정 » 설치 설정 을 클릭합니다. 설정 페이지에서 아래로 스크롤하여 설정 시작 알림 을 찾습니다.

구독자에게 환영 알림 보내기 버튼이 선택되어 있는지 확인합니다. 그런 다음 필드를 작성하여 기본 설정에 따라 알림 제목, 메시지 및 URL을 변경합니다.
또한 PushEngage는 알림이 오른쪽에 어떻게 표시되는지 실시간 미리보기를 표시하므로 매우 편리합니다.
변경을 완료했으면 업데이트 버튼을 클릭하십시오.
5. 구독 구성 대화 상자
이제 구독자가 사이트를 방문할 때 브라우저에 표시되는 구독 대화 상자를 구성하겠습니다.
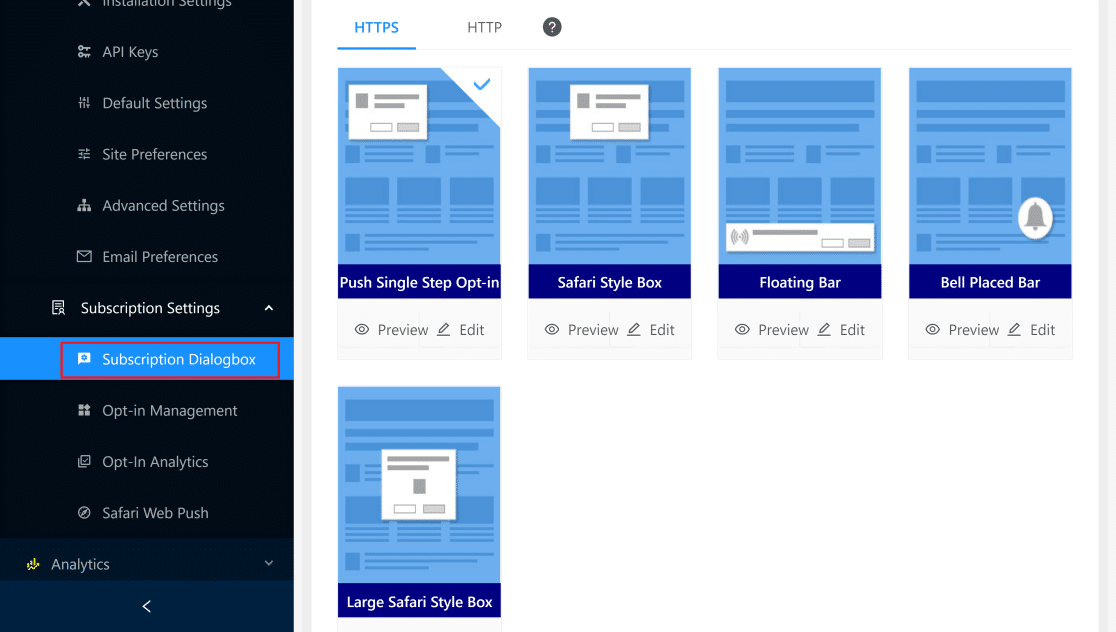
이 설정에 액세스하려면 PushEngage 대시보드를 열고 설정 » 구독 설정 » 구독 대화 상자로 이동합니다. PushEngage에는 다양한 스타일의 구독 대화 상자가 있습니다.

결정을 내리기 전에 각 상자 스타일을 미리 보거나 편집 할 수 있습니다. 준비가 되면 원하는 상자를 클릭하여 선택하십시오. 구독 대화 상자를 구성하는 것만큼 쉽습니다!
6. 첫 번째 푸시 알림 보내기
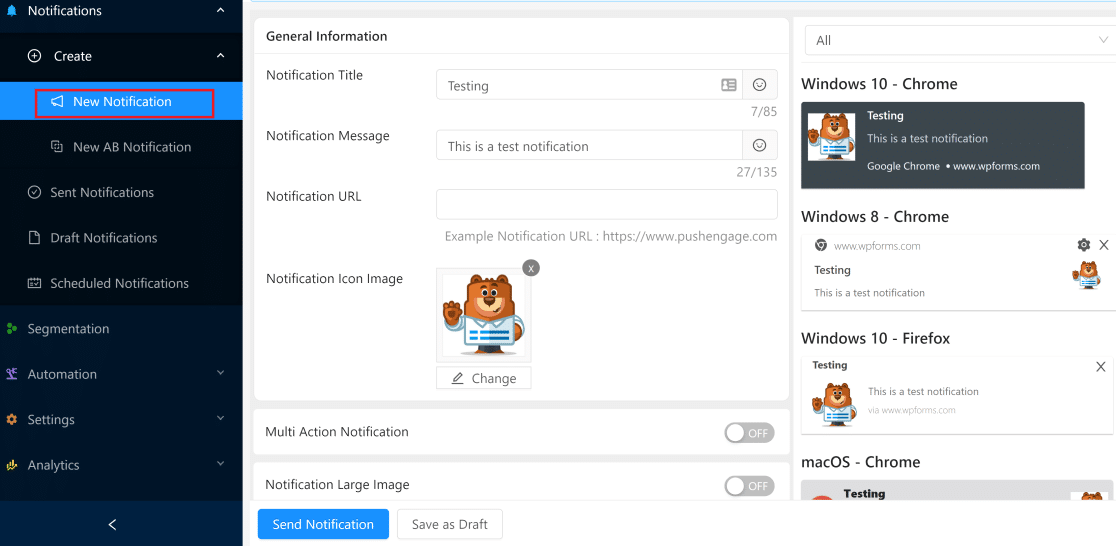
이제 PushEngage로 푸시 알림을 보낼 준비가 되었습니다. PushEngage 대시보드를 열고 알림 » 만들기 » 새 알림을 클릭합니다.

세부 정보를 입력하여 알림을 생성할 수 있는 인터페이스가 열립니다. 다양한 브라우저와 플랫폼에서 알림이 표시되는 방식을 표시하는 오른쪽 패널에서 실시간 미리보기를 볼 수 있습니다.
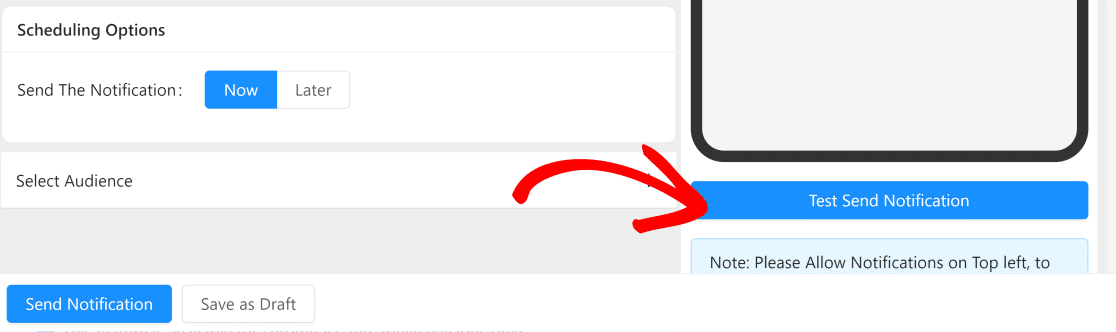
오른쪽 패널 하단에 있는 테스트 보내기 알림 버튼을 클릭하고 브라우저에서 메시지가 표시되면 알림을 허용합니다. 그러면 즉시 테스트 알림이 전송됩니다.

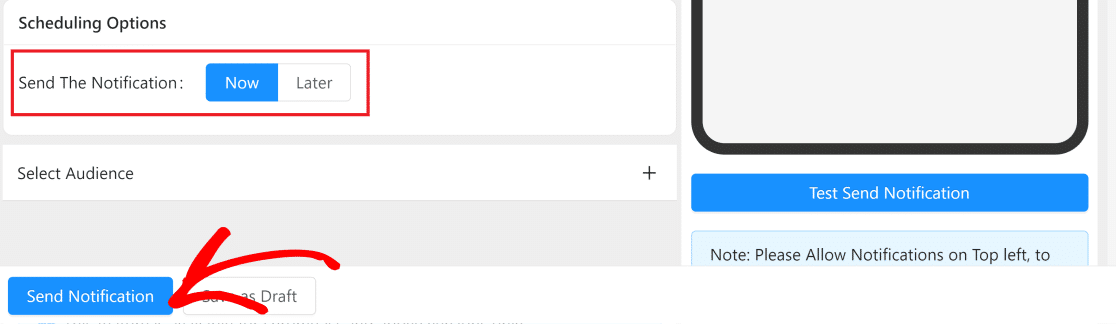
알림 메시지, URL, 이미지 및 제목 사용자 지정을 마쳤으면 알림 보내기 를 클릭하여 구독자에게 첫 번째 WordPress 푸시 알림을 보냅니다. 특정 시간에 나중에 보내도록 예약할 수도 있습니다.

그리고 그게 다야! 이제 푸시 알림을 보내 구독자에게 사이트의 모든 최신 업데이트 및 이벤트에 대한 최신 정보를 제공할 수 있습니다.
다음으로 WordPress 알림 표시줄 플러그인 추가
이제 WordPress 푸시 알림을 보내는 방법을 알았으므로 WordPress 알림 표시줄을 추가하여 중요한 공지 사항에 대한 고객의 관심을 쉽게 끌 수 있습니다. 매력적인 플로팅 바를 구축할 수 있는 최고의 WordPress 알림 표시줄 플러그인 목록을 참조하세요.
Slack과 통합할 수 있는 가장 유용한 WordPress 플러그인에 대해 알아보려면 WordPress용 Slack 통합에 대한 기사를 확인하세요.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 튜토리얼과 가이드를 더 많이 받으세요.
