Divi 문의 양식 필드의 최소 길이를 설정하는 방법
게시 됨: 2023-12-25특정 필드 중 하나인 입력 필드를 사용하면 Divi 문의 양식 모듈 내부 필드의 최소 문자 길이를 설정할 수 있습니다. 이는 필드의 내용을 제어할 수 있는 좋은 방법입니다. 이 게시물에서는 필요한 정확한 정보를 얻는 데 도움이 되도록 문의 양식 필드의 최소 길이를 설정하는 방법을 살펴보겠습니다. 또한 어떻게 사용할 수 있는지에 대한 몇 가지 예를 살펴보고 Divi 레이아웃에 문의 양식을 추가하는 예도 살펴보겠습니다.
시작하자.
- 1 미리보기
- 1.1 문의 양식 필드의 데스크톱 최소 길이 예
- 1.2 연락처 양식 필드의 전화 최소 길이 예
- 2 문의 양식 필드의 최소 길이를 설정하는 방법
- 2.1 필드 옵션
- 3 문의 양식 필드의 최소 길이를 설정하는 이유는 무엇입니까?
- 3.1 우편번호 예시
- 3.2 상세 설명 예시
- 4 문의 양식 필드의 최소 길이 예
- 4.1 문의 양식 모듈 추가
- 4.2 필드 설정
- 4.3 텍스트
- 4.4 필드
- 4.5 보안 문자 텍스트
- 4.6 버튼
- 4.7 크기 조정
- 4.8 CSS
- 5 개 결과
- 5.1 문의 양식 필드의 데스크톱 최소 길이 예
- 5.2 연락처 양식 필드의 전화 최소 길이 예
- 6 결말 생각
시사
문의 양식 필드의 데스크톱 최소 길이 예

연락처 양식 필드의 전화 최소 길이 예

연락처 양식 필드의 최소 길이를 설정하는 방법
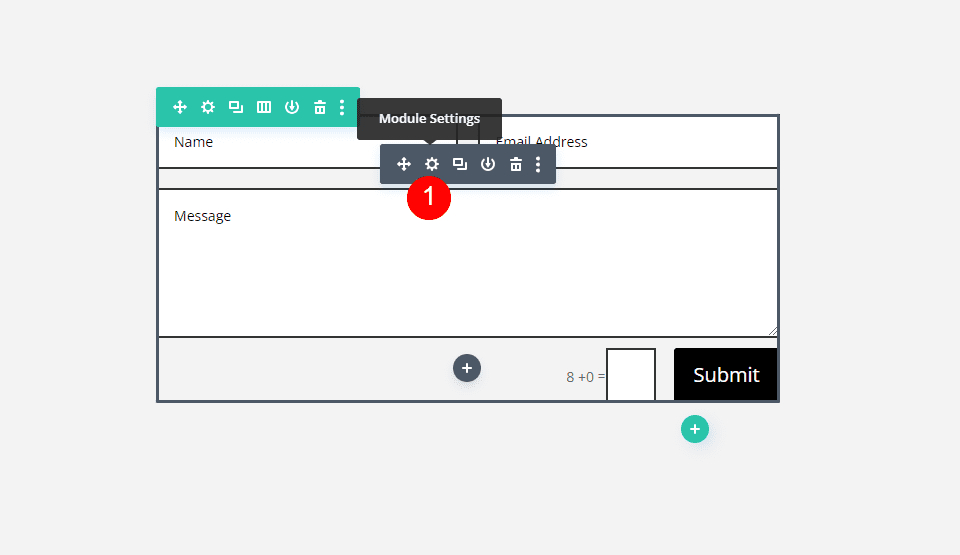
먼저 문의 양식 모듈 위로 마우스를 가져간 다음 어두운 회색 기어 아이콘을 클릭하여 평소와 같이 문의 양식 설정을 엽니다.

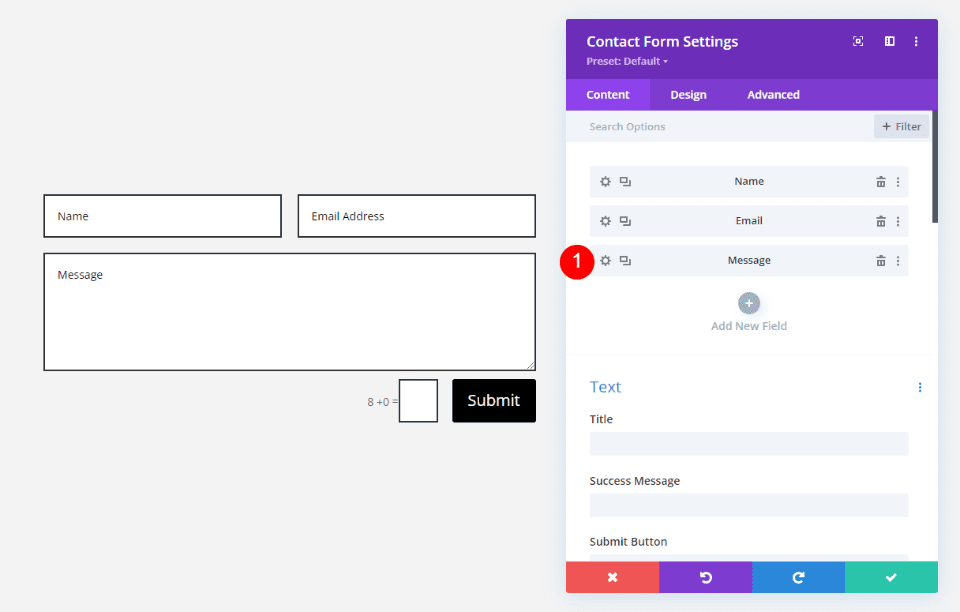
그런 다음 새 필드를 추가하거나 해당 기어 아이콘 을 클릭하여 제한하려는 필드에 대한 설정을 엽니다. 이 예에서는 메시지 필드의 최소 길이를 설정하겠습니다.

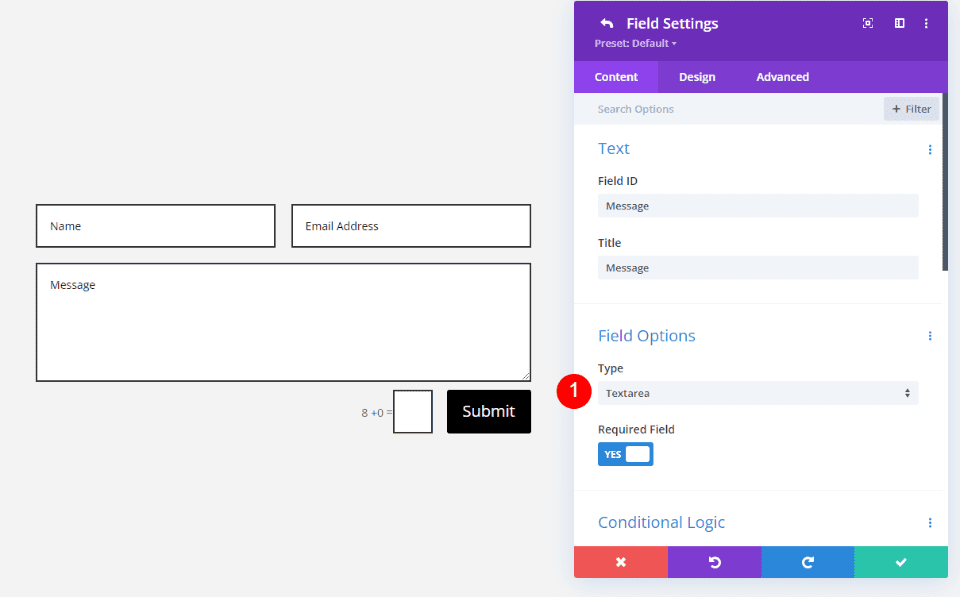
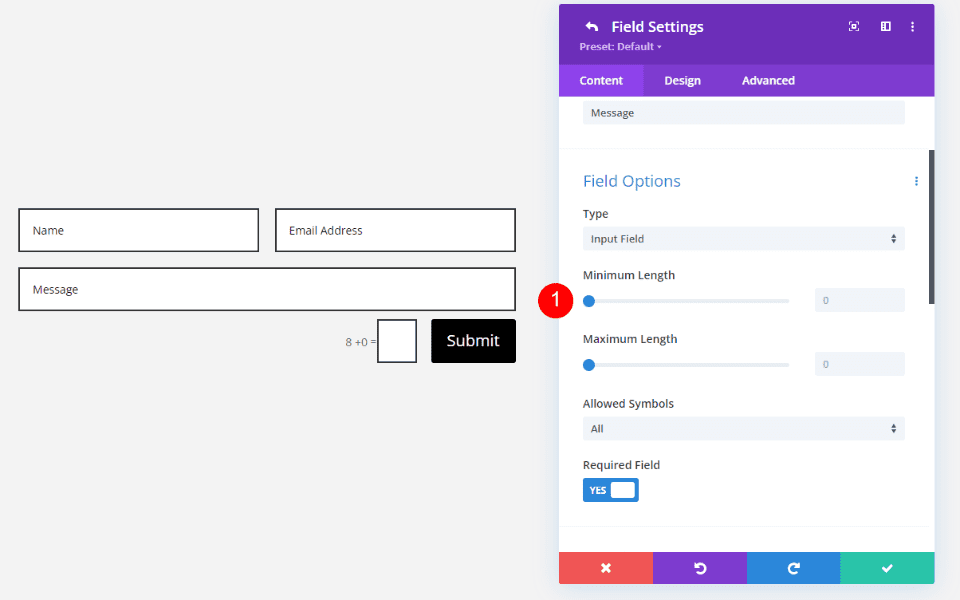
필드 옵션
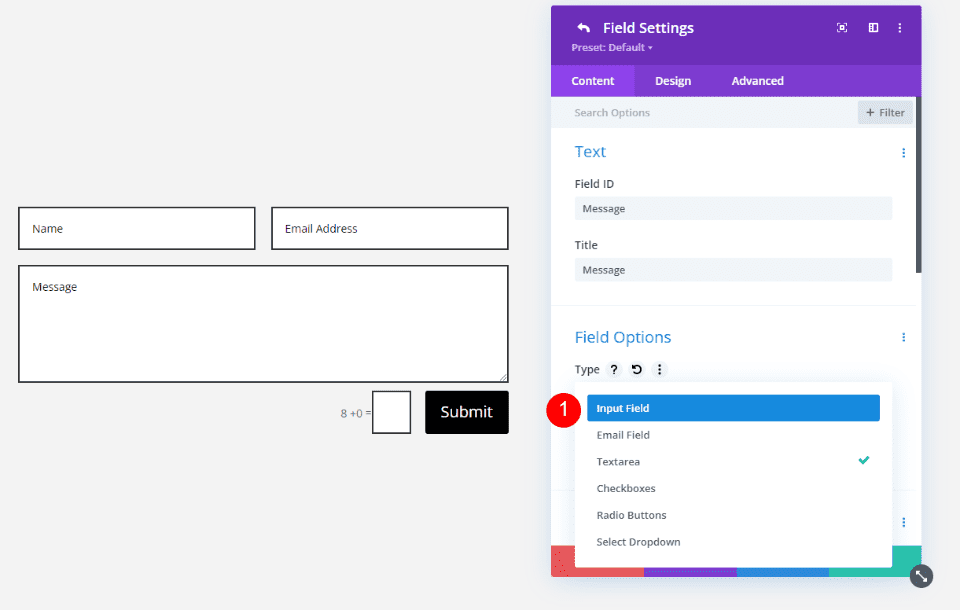
그런 다음 필드 옵션 까지 아래로 스크롤합니다. 옵션을 보려면 유형 드롭다운 상자를 선택하세요.

선택 사항 중에서 입력 필드를 선택합니다. 입력 필드에서는 사용자가 문자, 숫자 또는 기호를 입력할 수 있으며 이를 제어할 수 있습니다.

이렇게 하면 필드 유형이 변경되고 최소 길이, 최대 길이 및 허용되는 기호를 포함한 새로운 옵션 세트가 열립니다.

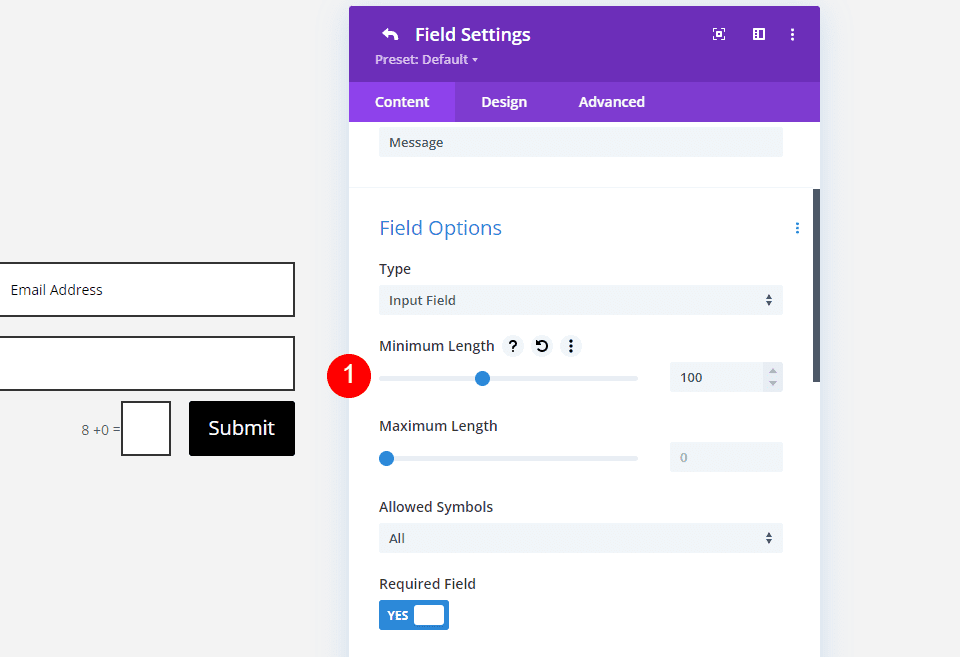
최소 길이를 조정하려면 필요한 최소 문자 수로 사용하려는 문자 수를 입력하세요. 슬라이더를 사용하거나 필드 에 숫자를 입력합니다.

문의 양식 필드의 최소 길이를 설정하는 이유는 무엇입니까?
입력 필드의 최소 및 최대 문자를 제한하면 필요한 데이터를 얻는 데 도움이 됩니다. 이를 통해 사용자가 전화번호나 우편번호 등 잘못된 문자 수를 입력하는 것을 방지하고 제공할 수 있는 정보의 양을 제한할 수 있습니다.
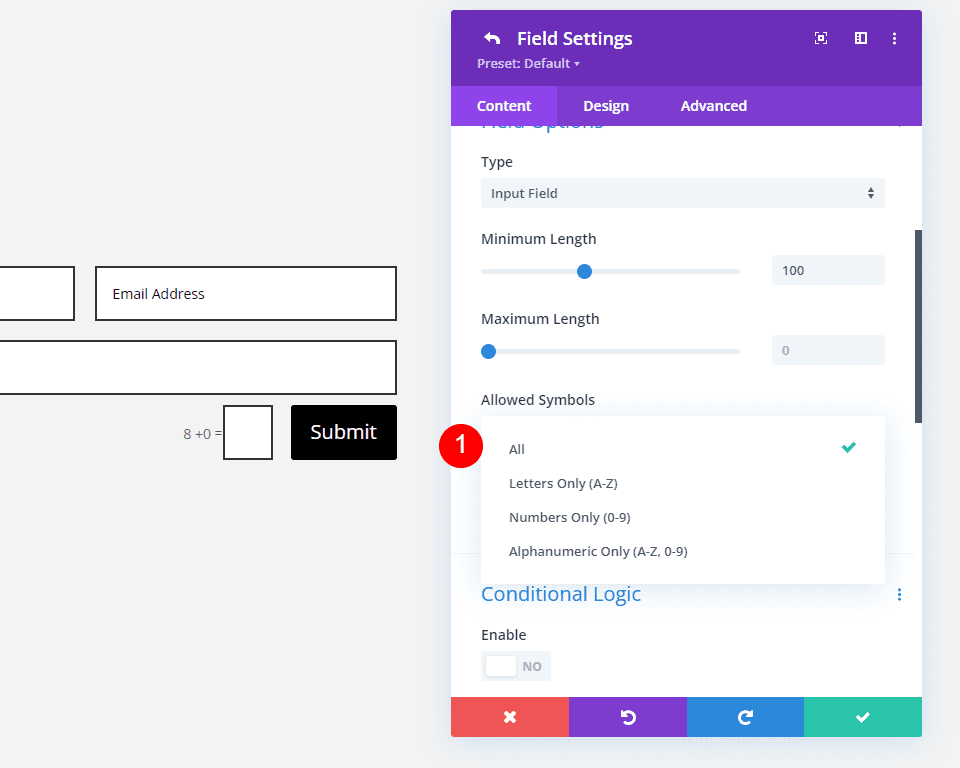
입력 필드의 허용되는 기호 옵션을 사용하면 필드 사용 방법을 선택할 수 있습니다. 문자만, 숫자만 또는 둘 다 중에서 선택하세요. 이러한 옵션을 사용하면 사용자가 필드에 입력할 수 있는 데이터 유형을 결정할 수 있습니다.
일반적으로 100자는 약 16단어입니다. 따라서 약 100단어를 원할 경우 최소 길이를 1600으로 설정하면 됩니다. 일반적인 단락은 약 50단어입니다(물론 이는 글쓰기 유형에 따라 다릅니다). 일반적인 텍스트 단락을 원할 경우 최소값을 800자로 설정할 수 있습니다. 너무 많은 단어를 요구하지 마세요. 사용자가 문의 양식을 포기할 수 있습니다. 필요한 정보를 얻으려면 한도를 최대한 낮게 설정하십시오.

우편번호 예
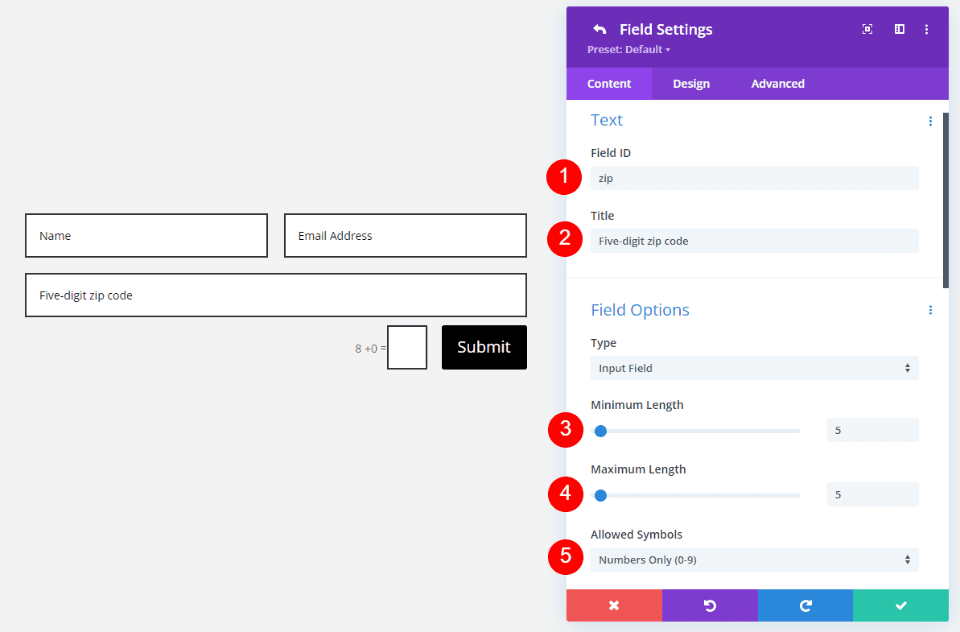
예를 들어 필드가 5자리 우편번호를 가져오는 데 사용되는 경우 숫자만 허용하도록 필드를 설정하고 최소값과 최대값을 모두 5로 제한할 수 있습니다. 아래 예에서는 필드 ID 와 필드를 변경했습니다. 필드의 목적을 식별하는 제목입니다 . 최소 및 최대 길이를 모두 5로 설정했습니다. 허용되는 기호 에 대해 숫자만을 선택했습니다.

사용자는 숫자만 입력할 수 있습니다. 문자를 추가했거나 최소 및 최대 문자 수를 충족하지 못한 경우 오류 메시지가 표시됩니다.


상세 설명 예
또 다른 예로, 사용자로부터 자세한 설명을 얻으려면 입력 필드에 대한 최소 길이 제한을 설정할 수 있습니다. 이는 필요한 도움을 결정하거나 제공하기 위한 모든 유형의 세부 정보에 이상적입니다. 예를 들어 입사 지원을 위한 정보 제공, 사용자가 요청한 작업에 대한 자세한 설명 등이 있습니다.
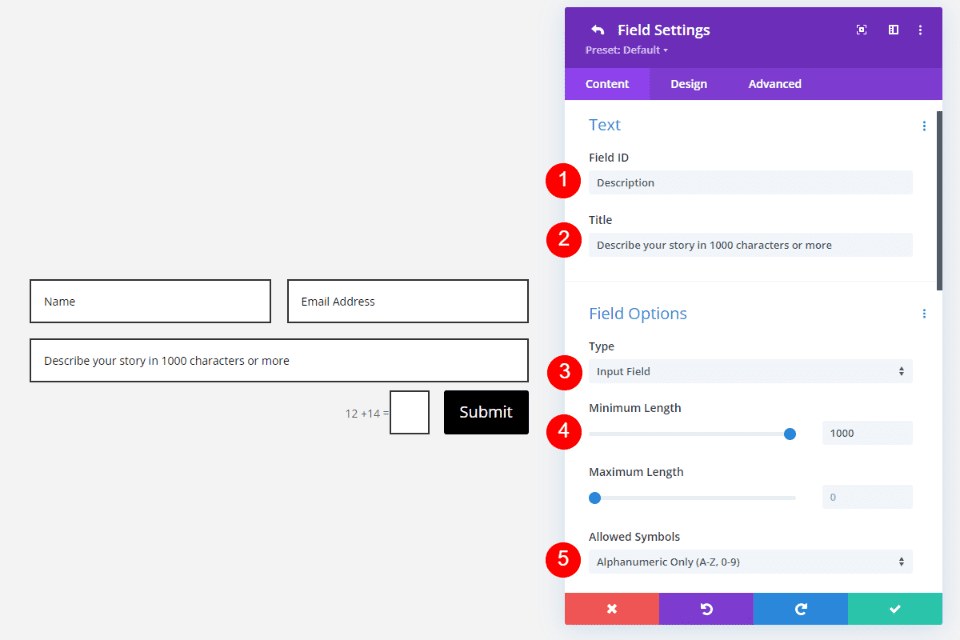
예를 들어 스토리를 게시한 경우 스토리 제출에 대해 최대한 많은 정보를 원할 것입니다. 필요한 세부 정보를 얻을 수 있도록 최소 길이를 설정하세요. 이 예에서는 필드를 설명하기 위해 필드 ID 와 제목을 설정했습니다. 필드 옵션 의 경우 최소 길이를 1000자로 설정하고 기호에 영숫자만 표시하도록 허용 했습니다.

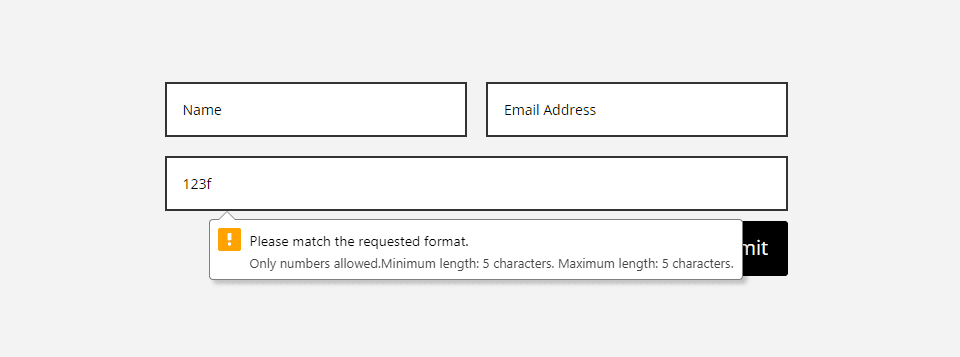
사용자가 충분한 문자를 입력하지 않으면 최소 문자 길이에 도달하지 않았다는 오류가 표시됩니다.


문의 양식 필드의 최소 길이 예
이제 Divi 레이아웃에 문의 양식을 추가해 보겠습니다. 이 예에서는 Divi 내에서 사용할 수 있는 무료 장치 수리 레이아웃 팩의 랜딩 페이지에 Divi 문의 양식 모듈을 추가하겠습니다. 문자 수를 제한하기 위해 메시지 텍스트 영역 필드를 입력 필드 로 변경하겠습니다. 이렇게 하면 사용자가 "작동하지 않습니다."와 같은 유용하지 않은 설명보다는 해결해야 하는 문제에 대해 더 많은 정보를 제공하도록 장려됩니다.
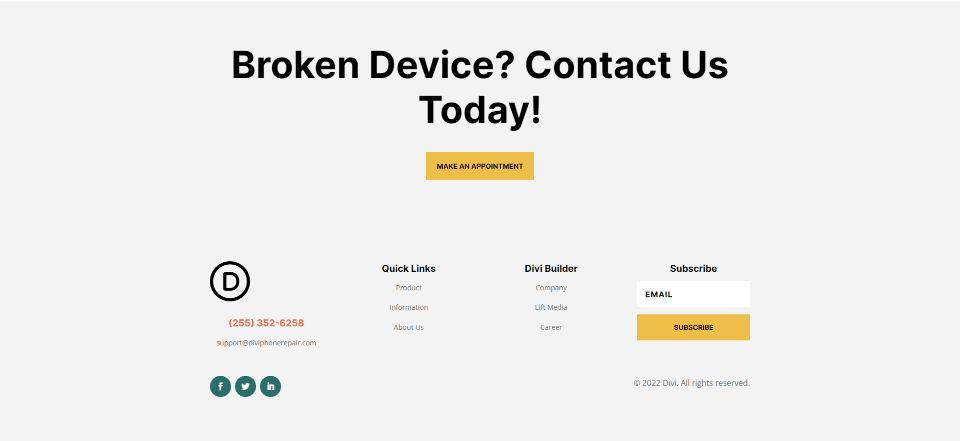
참고로 문의 양식 모듈을 추가하기 전 섹션을 살펴보세요. 버튼을 문의 양식으로 대체하겠습니다. 언제나 그렇듯이 레이아웃의 디자인 요소를 사용하고 새 모듈을 통합하겠습니다.

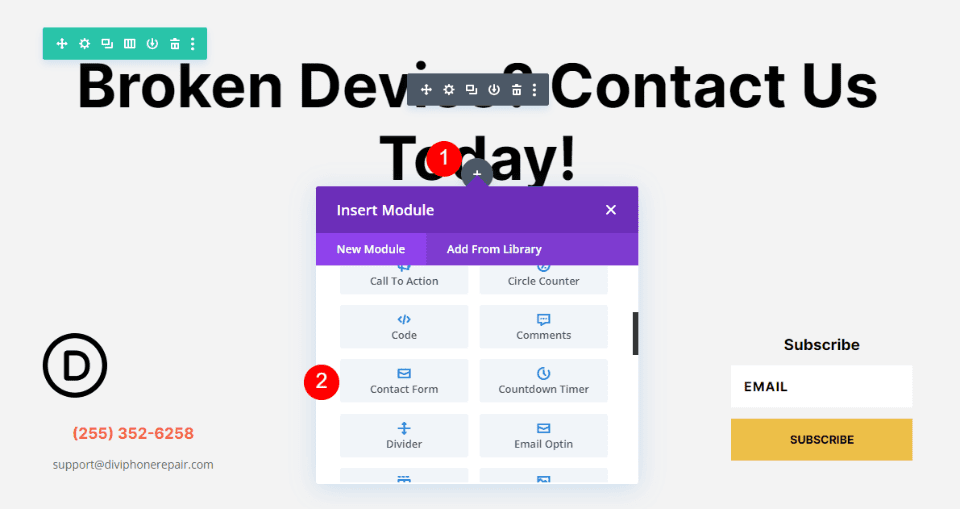
문의 양식 모듈 추가
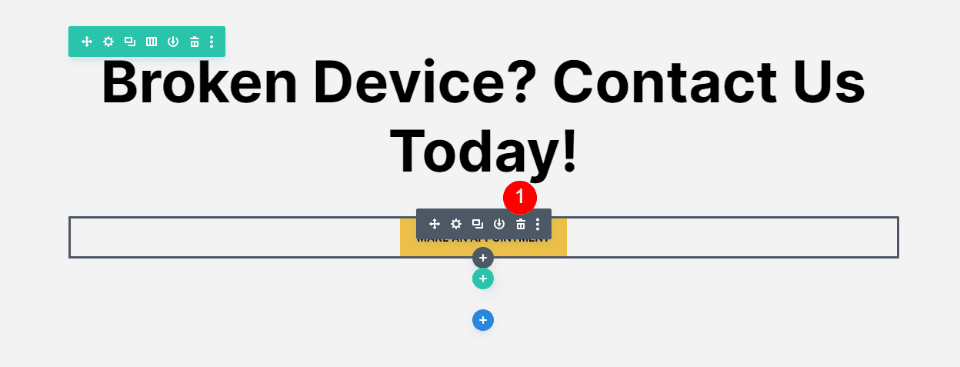
먼저 섹션의 제목 텍스트 모듈 아래에 있는 버튼 모듈을 삭제합니다 .

다음으로 그 자리에 문의 양식 모듈을 추가하세요.

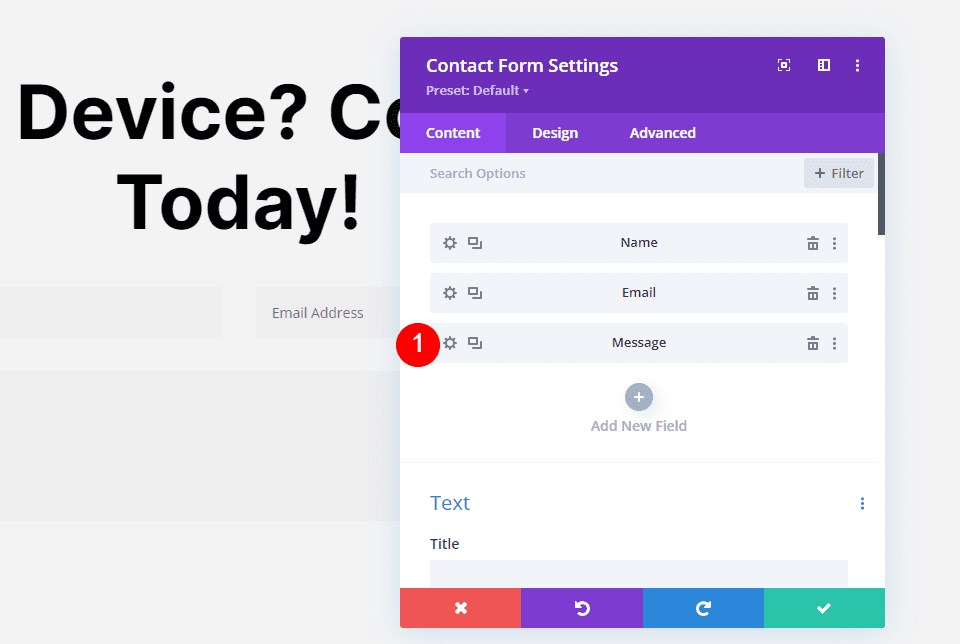
필드 설정
다음으로, 기어 아이콘을 클릭하여 메시지 필드 에 대한 필드 설정을 엽니다.

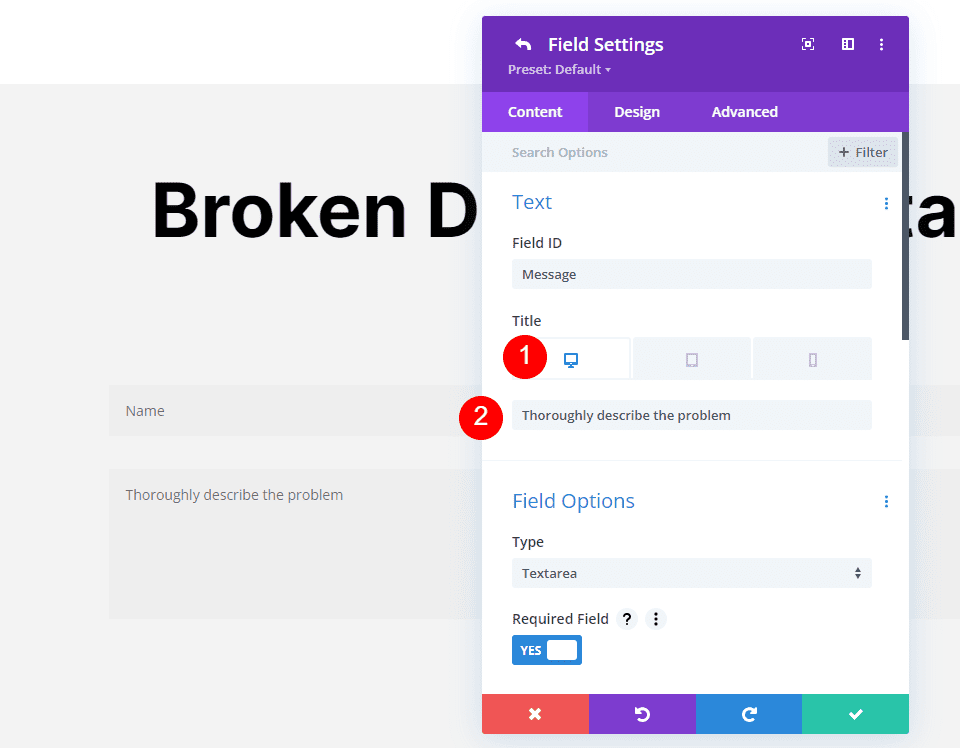
제목
이 필드에 적합하므로 동일한 필드 ID를 사용하겠습니다. 사용자에게 필드의 목적을 알리는 메시지로 제목을 변경합니다. 이 경우 지침을 제공하는 설명을 사용하겠습니다. 이 설명은 휴대폰의 경우 너무 길어서 더 짧은 버전이 제공됩니다.
- 제목(데스크톱 및 태블릿): 문제를 철저하게 설명합니다.
- 제목(전화): 문제 설명

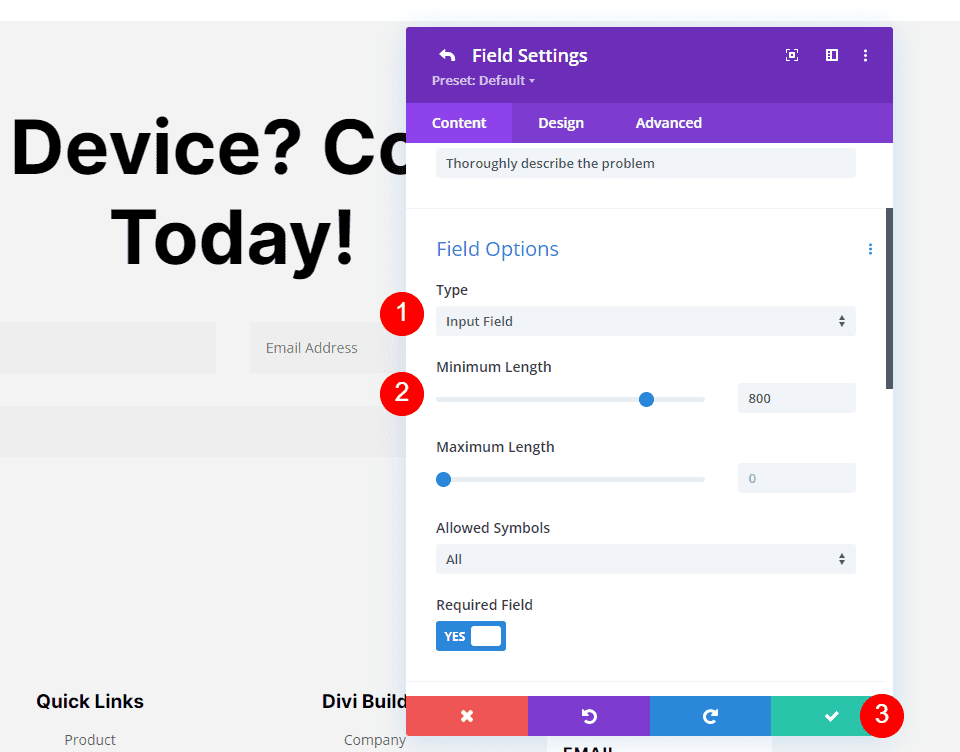
필드 옵션
유형 을 입력 필드로 변경합니다. 최소 길이를 800으로 설정했습니다. 이렇게 하면 최소 텍스트 양이 약 50단어로 설정됩니다. 우리는 사용자를 압도하는 것을 원하지 않습니다. 이는 문제에 대한 좋은 아이디어를 얻는 데 충분해야 합니다. 참고로 이 문단은 57단어입니다. 하위 모듈을 닫습니다.
- 유형: 입력 필드
- 최소 길이: 800

텍스트
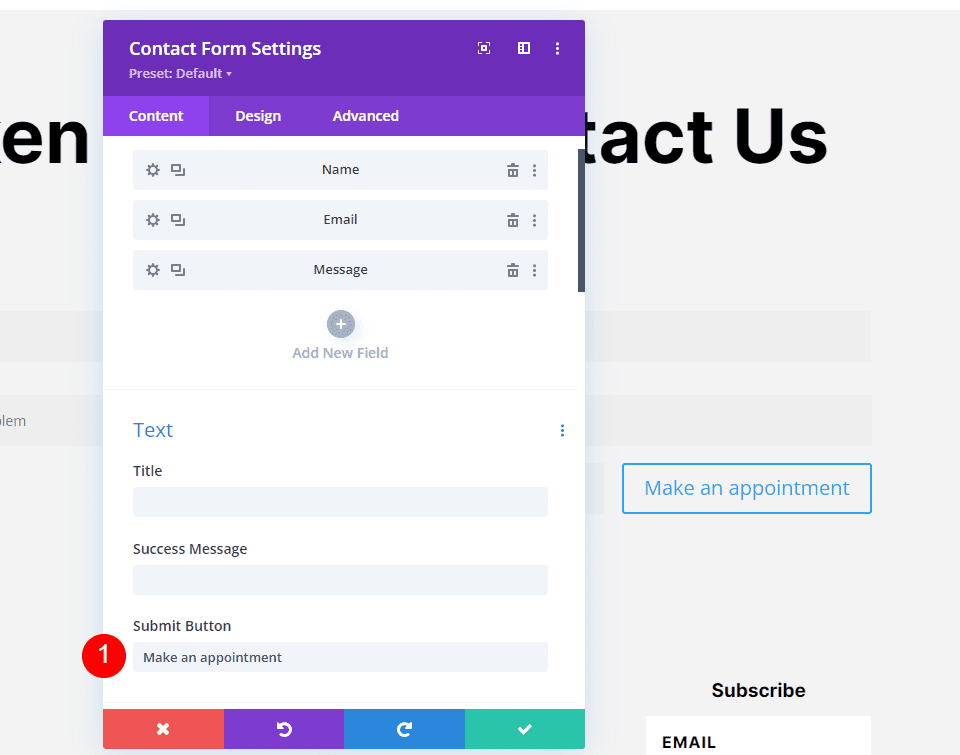
다음으로 문의 양식 모듈의 콘텐츠 탭에서 텍스트 설정을 조정하겠습니다. 제출 버튼 텍스트를 약속 만들기로 변경합니다. 이는 우리가 교체한 버튼과 일치합니다. 문의 양식 내에 해당 버튼을 다시 만들어 보겠습니다.
- 제출 버튼: 약속 잡기

필드
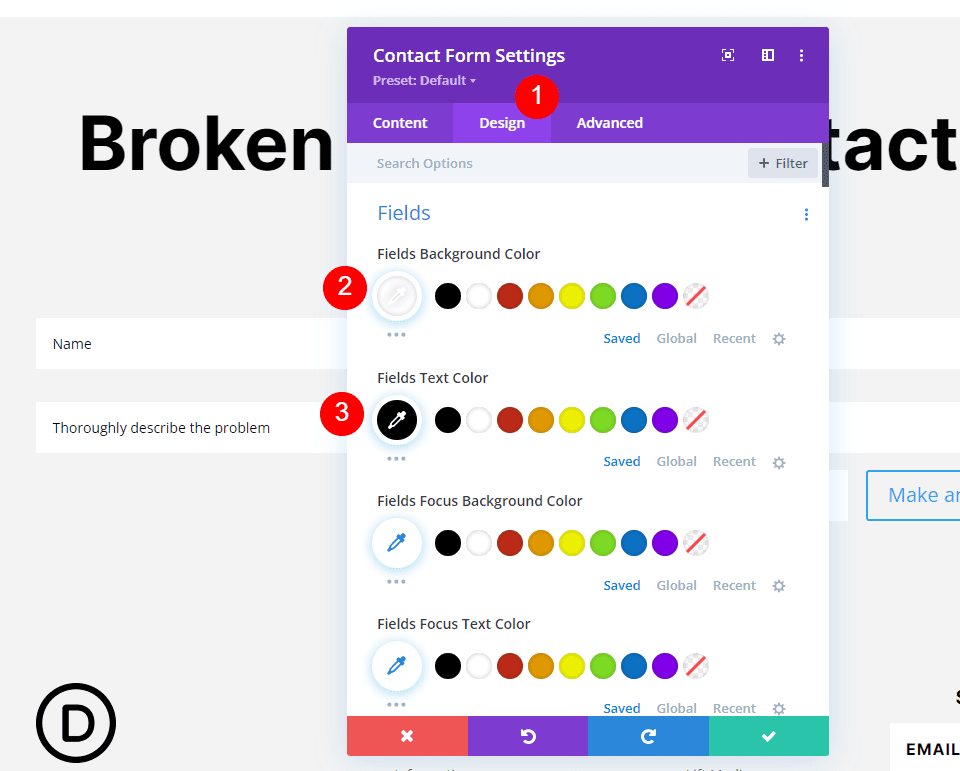
다음으로 디자인 탭으로 이동합니다. 필드 설정의 경우 필드 배경색을 흰색으로 변경하고 필드 텍스트 색상을 검정색으로 변경합니다.
- 배경색: #ffffff
- 텍스트 색상: #000000

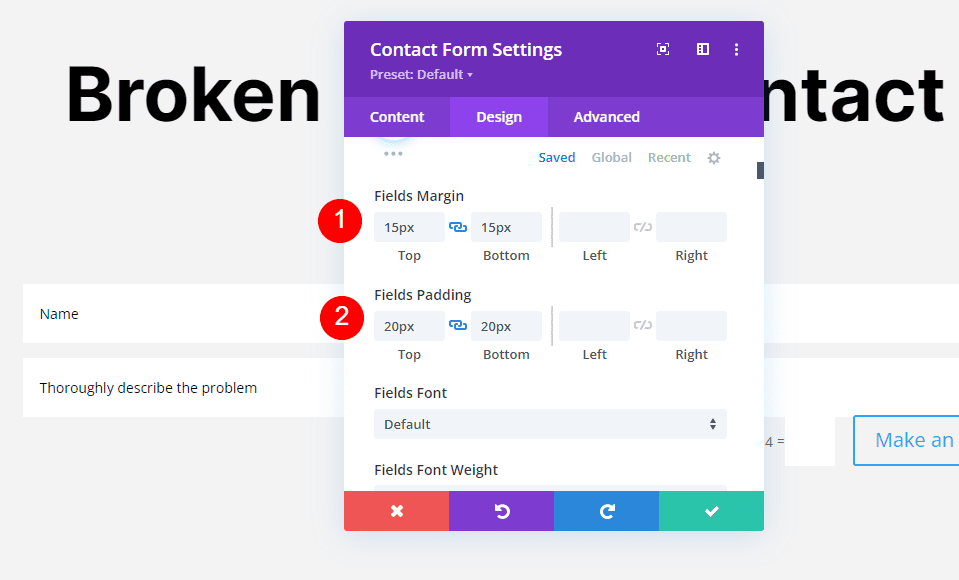
다음으로 Top 및 Bottom Margin 에 15px를 추가합니다. 이렇게 하면 필드가 수직으로 더 가까워집니다. 또한 Top 및 Bottom Padding 에 20px을 추가합니다. 이렇게 하면 필드의 수직 크기가 늘어납니다. 두 설정 모두 연락처 양식의 필드가 바닥글의 이메일 선택 양식과 일치하도록 만듭니다. 이는 Captcha 필드나 제출 버튼에 영향을 미치지 않으므로 CSS를 사용하여 조정하겠습니다.
- 필드 여백: 상단 및 하단 15px
- 필드 패딩: 상단 및 하단 20px

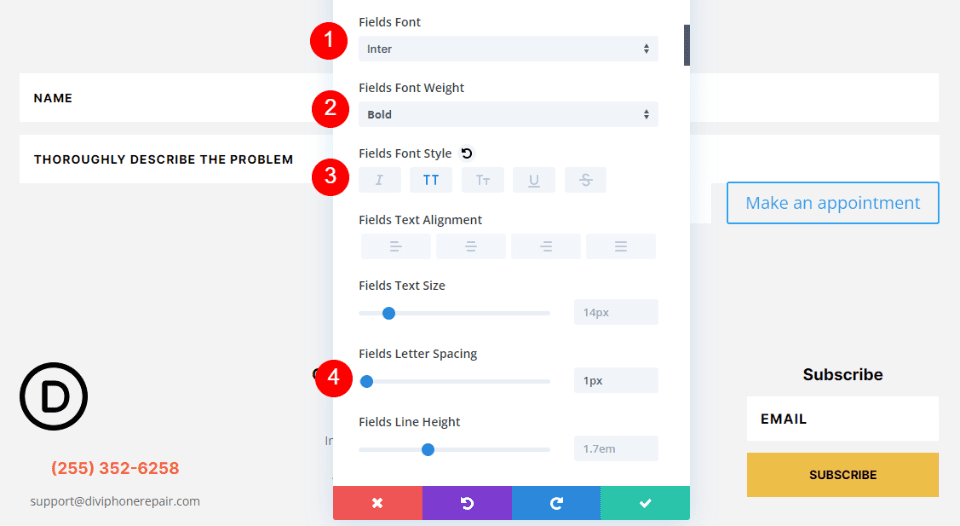
다음으로 Font를 Inter로 변경하고 Weight를 Bold로, Style을 TT로, Letter Spacing을 1px로 설정합니다. 이렇게 하면 텍스트가 바닥글의 이메일 양식과 일치하게 됩니다.
- 글꼴: Inter
- 무게: 굵은 글씨
- 스타일: TT
- 문자 간격: 1px

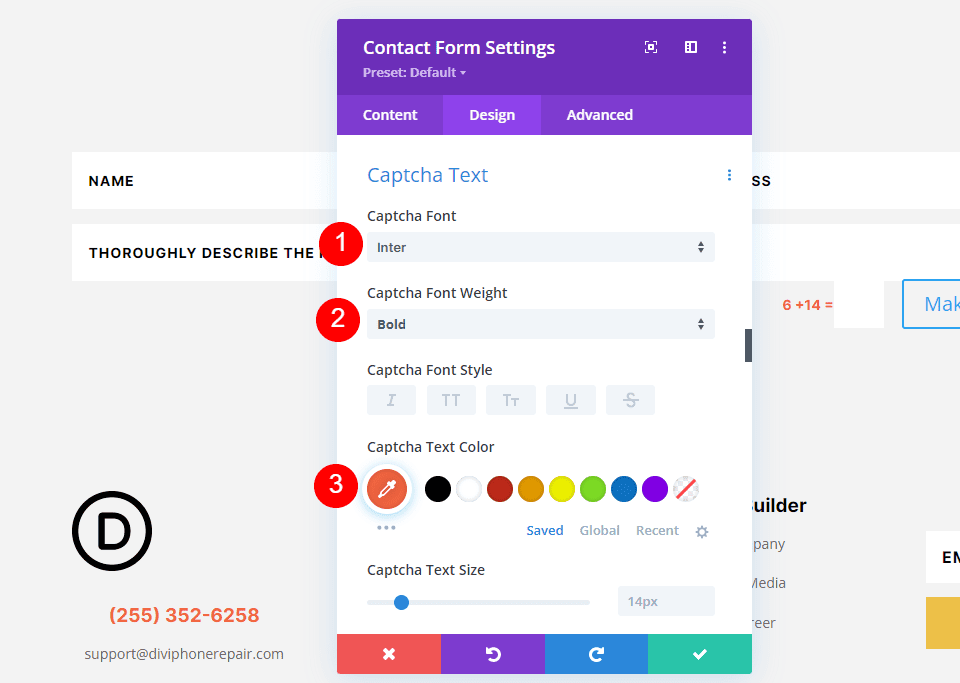
보안 문자 텍스트
그런 다음 보안 문자 텍스트(Captcha Text) 까지 아래로 스크롤합니다. 글꼴을 Inter로, Weight를 Bold로, 색상을 #f26440으로 설정합니다. 바닥글에 제공된 전화번호와 일치하지만 글꼴이 더 작습니다.
- 글꼴: Inter
- 무게: 굵은 글씨
- 색상: #f26440

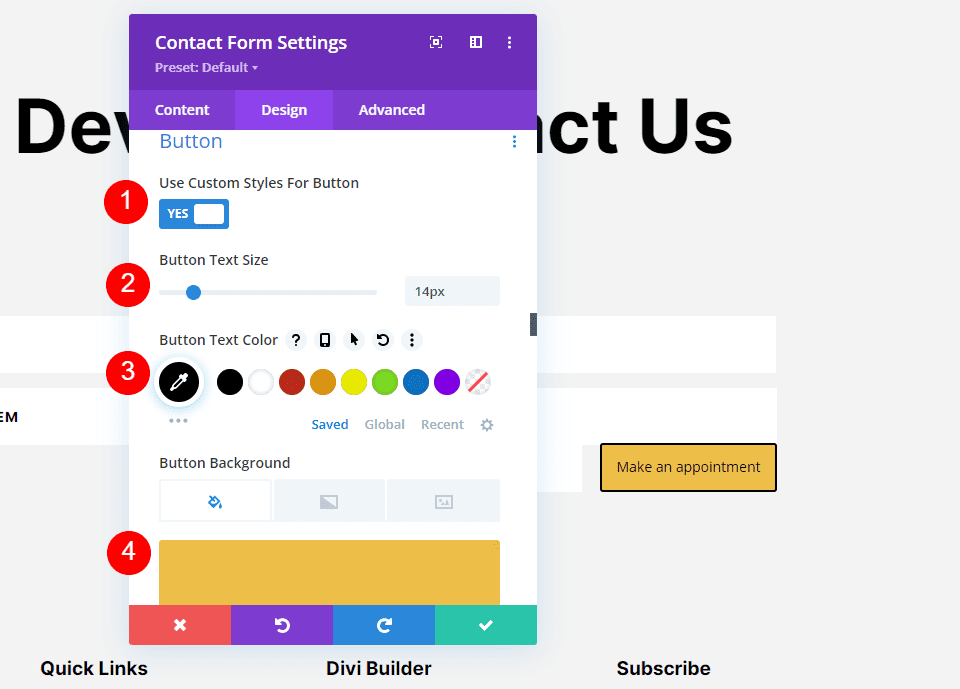
단추
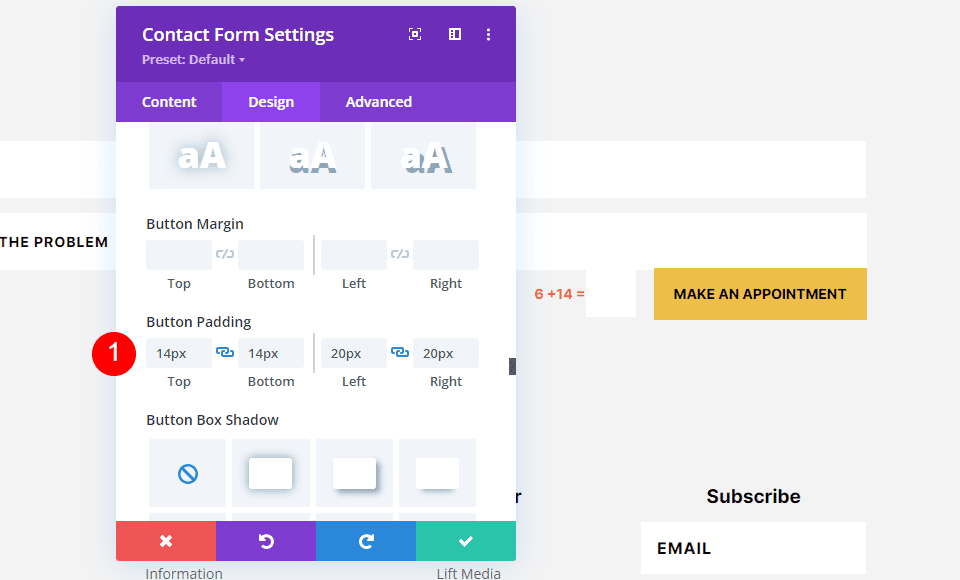
그런 다음 버튼 까지 아래로 스크롤하여 버튼에 사용자 정의 스타일 사용을 활성화합니다. 삭제한 원본과 일치하도록 버튼 스타일을 지정하겠습니다. 크기를 14px로, 색상을 검정색으로, 배경색을 #edbf48로 변경합니다.
- 텍스트 크기: 14px
- 글꼴 색상: #000000
- 배경색: #edbf48

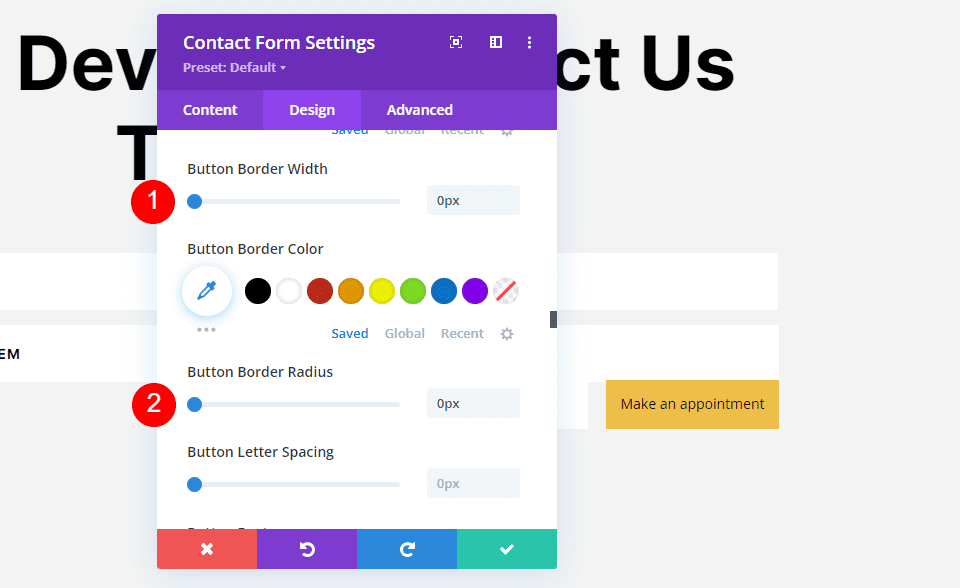
테두리 너비 와 테두리 반경을 0px로 설정합니다.
- 테두리 너비: 0px
- 테두리 반경: 0px

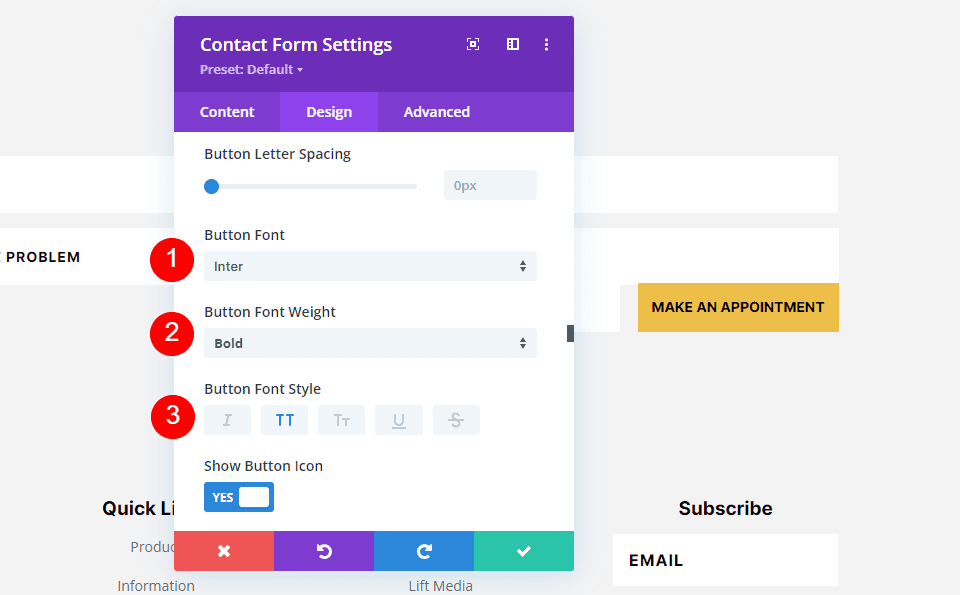
글꼴을 Inter로, Weight를 Bold로, 스타일을 TT로 변경합니다.
- 글꼴: Inter
- 무게: 굵은 글씨
- 스타일: TT

다음으로 Top 및 Bottom 에 14px를 추가하고 Left 및 Right Button Padding 에 20px을 추가합니다. 이제 버튼이 원본과 동일하게 보일 것입니다.
- 패딩: 상단 및 하단 14px, 왼쪽 및 오른쪽 20px

사이징
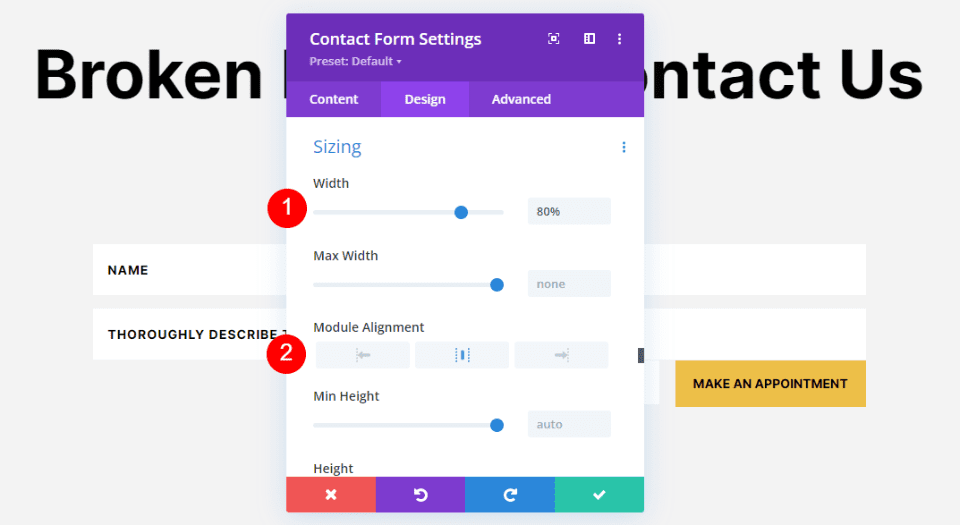
그런 다음 크기 조정 까지 아래로 스크롤합니다. 너비를 80%로 변경하고 모듈 정렬을 가운데로 변경합니다. 이렇게 하면 연락처 양식이 레이아웃에서 위치를 보다 자연스럽게 보이게 됩니다.
- 폭: 80%
- 모듈 정렬: 중앙

CSS
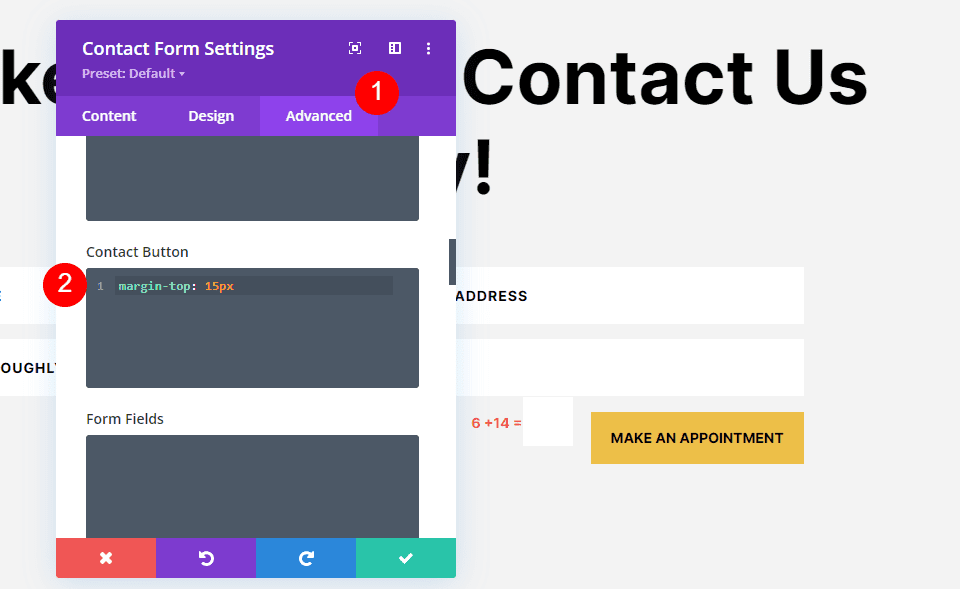
마지막으로 고급 탭으로 이동합니다. 여기서는 간단한 CSS를 추가하여 그 위의 양식 필드에서 Captcha 필드와 버튼을 제거하겠습니다. 연락처 버튼 까지 아래로 스크롤하고 다음 CSS를 필드에 추가합니다.
- 연락 버튼:
margin-top: 15px

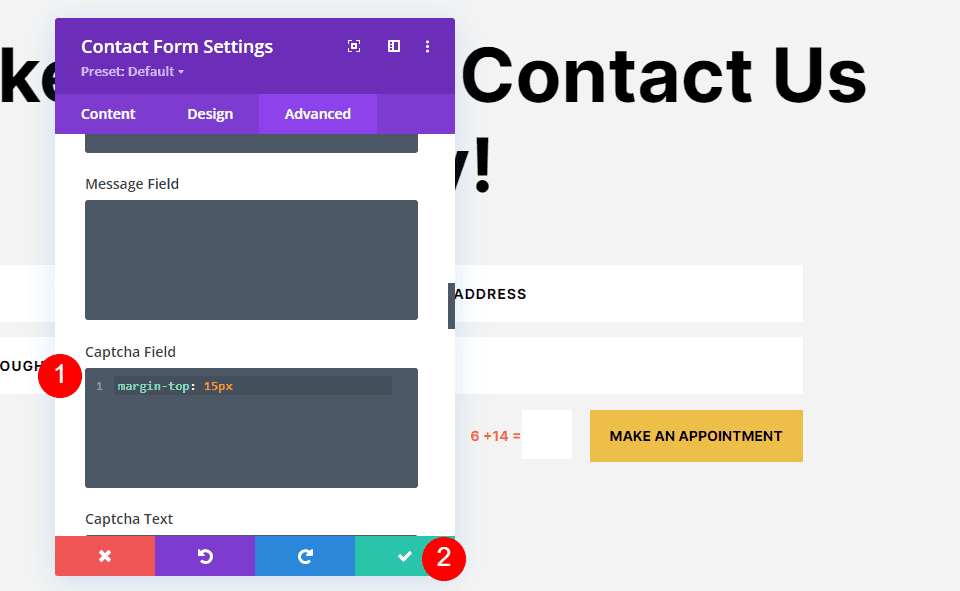
마지막으로 보안 문자 필드(Captcha Field) 까지 아래로 스크롤하고 필드에 다음 CSS를 입력합니다. 모듈을 닫고 설정을 저장합니다.
- 보안 문자 필드: margin-top: 15px

결과
문의 양식 필드의 데스크톱 최소 길이 예

연락처 양식 필드의 전화 최소 길이 예

결말 생각
연락처 양식 필드의 최소 길이를 설정하는 방법은 다음과 같습니다. 최소 및 최대 필드 길이를 설정하는 것은 간단하면서도 유익합니다. 입력 필드는 사용자가 입력할 수 있는 문자 수를 제한하거나 지정하는 좋은 방법으로, 연락처 양식에서 올바른 정보나 필요한 세부 정보를 얻는 데 도움이 됩니다.
우리는 당신의 의견을 듣고 싶습니다. 연락처 양식 필드의 최소 길이를 설정합니까? 의견을 통해 귀하의 경험을 알려주십시오.
