2024년 WooCommerce에서 무료 배송을 설정하는 방법
게시 됨: 2024-03-07WooCommerce 판매를 늘리는 효과적인 방법 중 하나는 고객에게 무료 배송을 제공하는 것입니다. 이 전략은 방문자를 구매자로 전환하고 장바구니 포기를 최소화하며 전환율을 크게 향상시킬 수 있습니다.
이 글에서는 WooCommerce에서 다양한 무료 배송 방법을 설정하는 방법을 단계별로 안내합니다. 조건 없는 무료배송부터 쿠폰사용, 최소주문금액 사용까지, 각 방법을 쉽게 구현하는 방법을 알아봅니다.
계속 진행하면서 매장의 매력을 강화하고 더 많은 판매를 쉽게 유도하는 방법을 배우게 됩니다.
주요 시사점
- 쉬운 설정: WooCommerce에서 무료 배송을 설정하는 것은 간단하며 몇 단계만 거치면 완료할 수 있습니다. WooCommerce 스토어 소유자는 최소 주문 금액, 쿠폰 사용 등 다양한 조건에 따라 구성할 수 있습니다.
- 배송 클래스: WooCommerce를 사용하면 배송 클래스를 생성하여 특정 제품에 대해 다양한 배송료를 관리할 수 있습니다. 이 기능은 특정 제품에 대해 무료 배송을 제공하는 동시에 다른 제품에 대해 다른 요금을 유지하는 데 도움이 됩니다.
- 무료 배송 진행률 표시줄: WowStore 플러그인은 무료 배송 진행률 표시줄이 포함된 사용자 정의 가능한 장바구니 페이지를 제공하여 WooCommerce를 향상시킵니다. 쇼핑 경험을 향상시키기 위해 사전 제작된 템플릿과 광범위한 사용자 정의 옵션을 제공합니다.
WooCommerce의 무료 배송이란 무엇입니까?
무료 배송은 매장 주인이 설정한 일부 조건에 따라 고객이 배송비 없이 제품을 구매할 수 있는 WooCommerce의 배송 옵션입니다. 배송이 무료이고 쿠폰이나 할인을 사용할 필요가 없을 때 고객은 더 많은 구매를 하도록 권장됩니다. 배송비 걱정 없이 상품을 구매할 수 있기 때문에 고객이 장바구니에 상품을 남길 가능성이 줄어듭니다.
무료 배송의 이점은 무엇입니까?
WooCommerce의 무료 배송은 고객 유치부터 판매 증대, 장바구니 포기 감소 또는 중요한 역할을 하는 모든 곳에서 전환율 증가에 이르기까지 다양한 이점을 제공합니다.
이를 매장주가 자신의 매장에 적용하면 고객은 상품 가격에 추가 비용을 들이지 않아도 되므로 상품 구매에 영향을 미치고, 결과적으로 매장 매출이 즉시 확대된다.
Wharton의 마케팅 교수인 David Bell에 따르면 많은 고객은 10달러 할인보다 6.99달러 절약 제안이 더 매력적이라고 생각합니다.
연구에 따르면 온라인 구매자의 50% 이상이 장바구니에 상품을 추가하여 이 속성을 충족하며, 온라인 구매자의 90% 이상이 이 기능을 사용할 수 있을 때 추가 구매할 가능성이 더 높습니다.
단계별 가이드: WooCommerce에서 무료 배송 설정
WooCommerce에서 배송을 설정하는 과정은 간단합니다. 무료배송의 경우에도 마찬가지입니다. WooCommerce 매장에서 무료 배송을 설정하려면 다음 네 단계를 따라야 합니다.
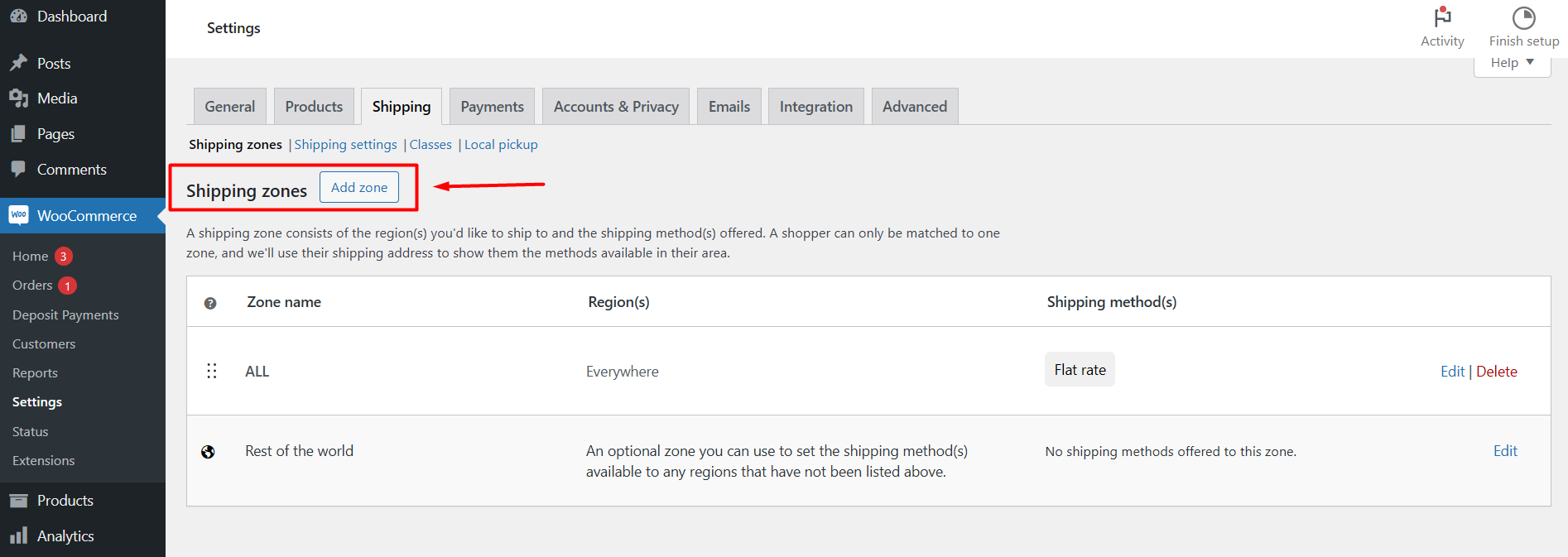
1단계: 배송 지역 설정
먼저 WooCommerce로 이동한 후 '설정' 버튼을 클릭하세요. 설정에 들어가면 ' 배송 ' 옵션이 있습니다.
이것을 선택하면 상단에 " 배송 지역"이 표시됩니다. 이제 " 지역 추가" 버튼을 클릭하세요.

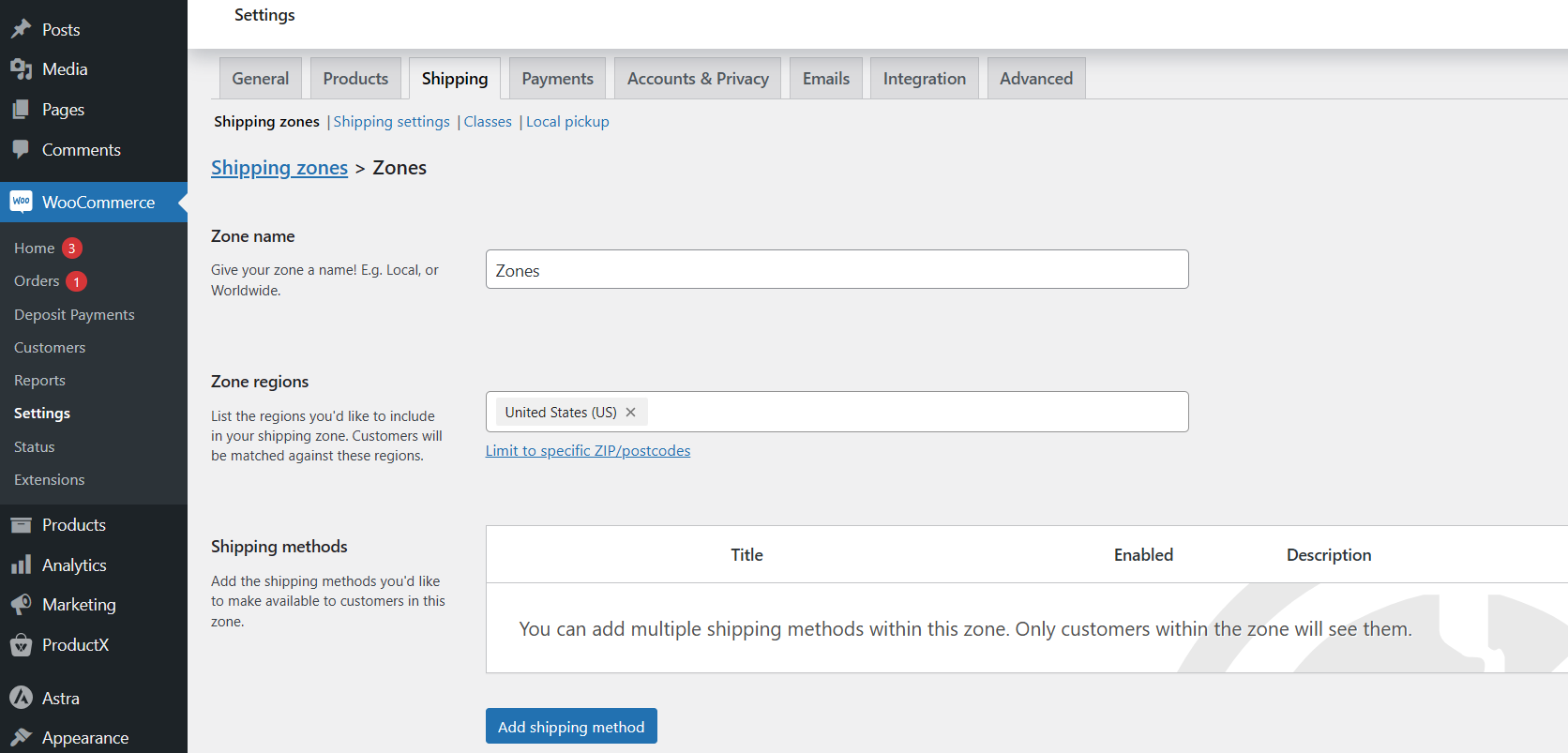
2단계: "지역 정보" 및 "배송 방법" 생성
' 영역 추가 ' 페이지에 도달하면 다음을 포함한 세 가지 옵션이 표시됩니다.
- 영역 이름 : 이 기능을 위해 매장에서 고유하게 식별하는 데 사용할 이름입니다.
- Zone 지역 : 배송비 없이 제품을 판매하고 싶은 선호하는 위치를 입력하세요. 전 세계 여러 위치를 입력하고 선택할 수 있습니다.
- 배송 방법 : 배송 방법 영역 하단에 " 배송 방법 추가 "라는 파란색 레벨 버튼이 있습니다.

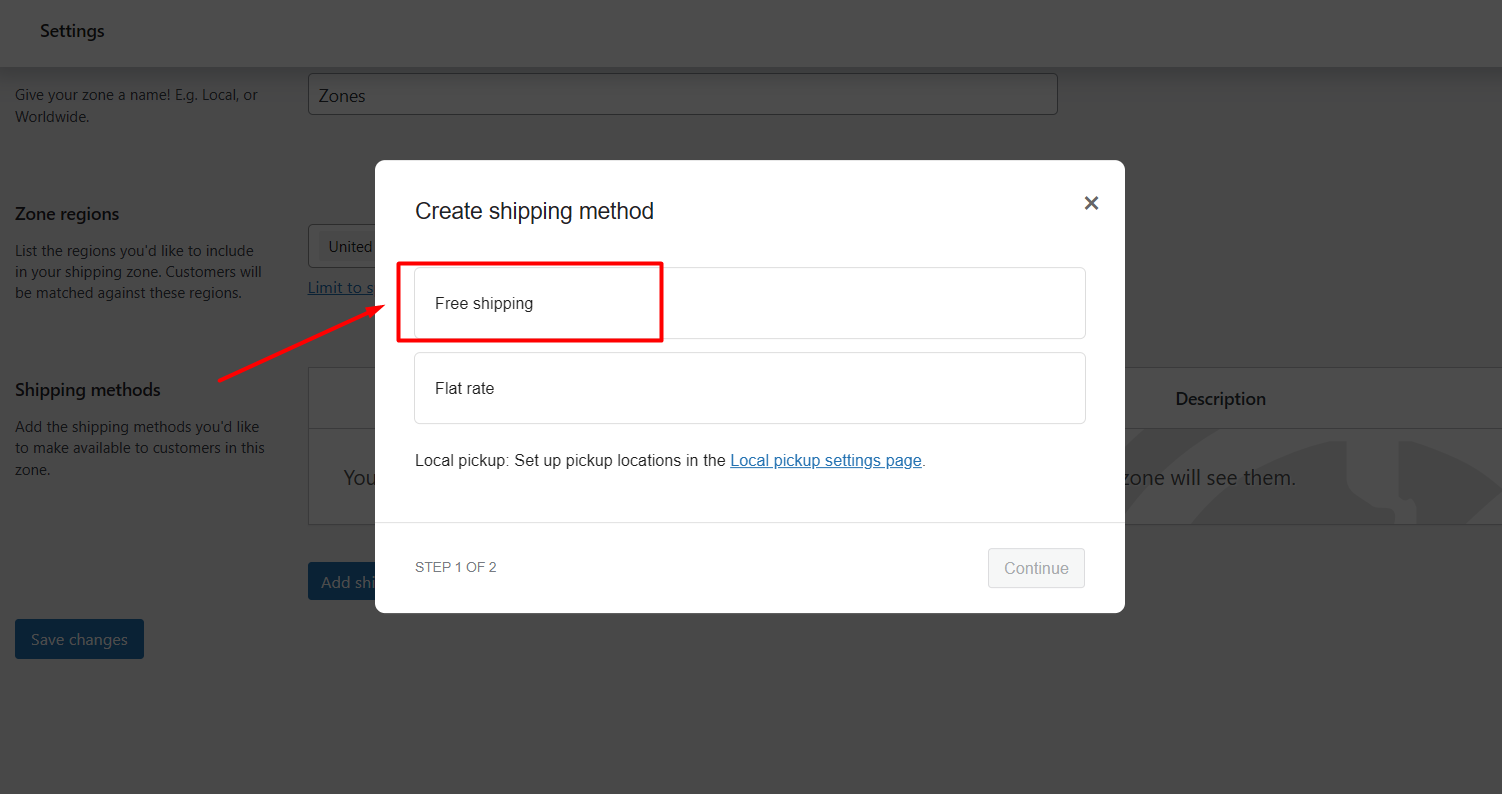
3단계: 배송 방법으로 "무료 배송" 추가
이를 배송 방법으로 설정하려면 " 배송 방법 추가 "를 클릭하세요.
다음과 같은 세 가지 기본 설정이 표시됩니다.
- 무료 배송 - 비용 없이 배송을 가능하게 합니다.
- 정액 요금 - 표준 요금으로 배송비를 설정합니다.
- 현지 픽업 - 특정 위치를 선택하면 고객이 요금 유무에 관계없이 제품을 받을 수 있습니다.
세 가지 옵션 중 첫 번째 옵션을 선택 해야 합니다.
마지막으로 ' 계속 ' 버튼을 눌러 이 단계를 완료하세요.

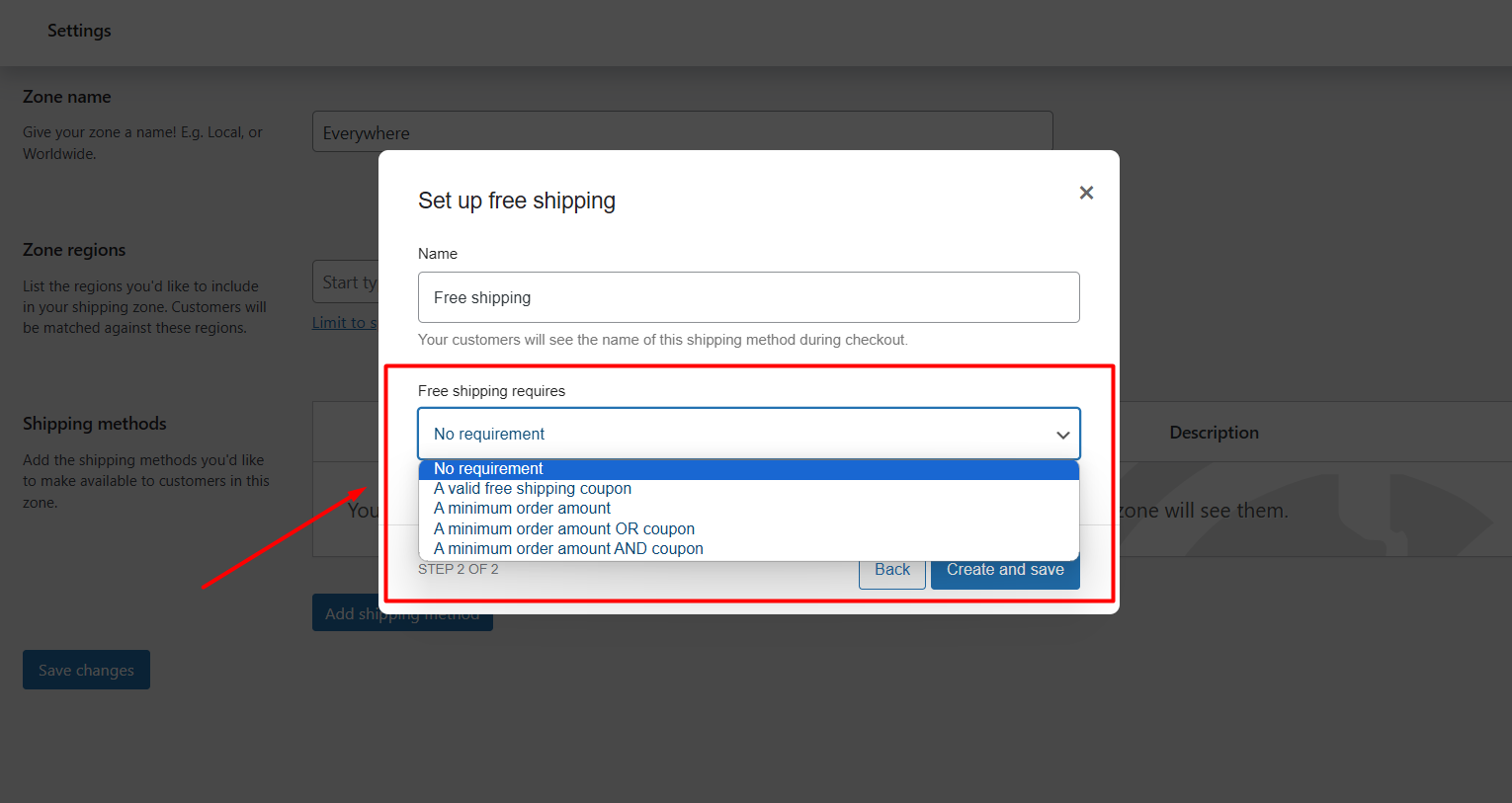
4단계: 무료 배송 요건 선택
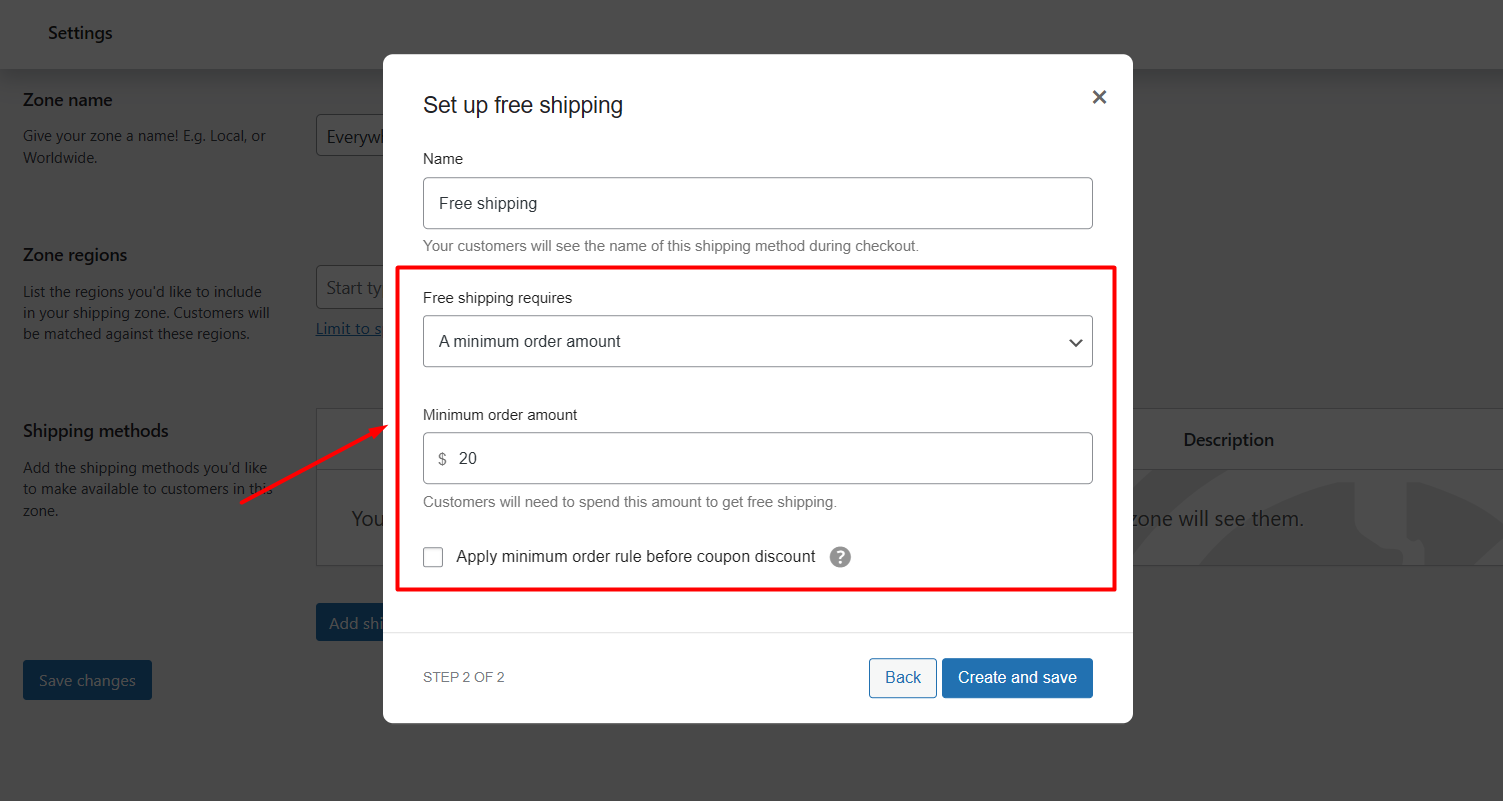
이제 ' 무료 배송 설정 '이라는 제목의 상자가 표시됩니다. 여기에서 이 속성에 대한 요구 사항을 설정할 수 있습니다.
" 무료 배송 요구 사항" 에서는 다음과 같은 다양한 선택 사항이 제공됩니다.
- 요구사항 없음 : 이를 설정하면 고객은 비용 없이 배송을 받게 됩니다.
- 유효한 무료 배송 쿠폰 : 매장에서 제공한 쿠폰이 있는 고객은 이 혜택을 받을 수 있습니다.
- 최소 주문 금액 : 구매자는 이 혜택을 이용하려면 매장에서 일정 금액을 지출해야 합니다.
- 최소 주문 금액 또는 쿠폰 : 구매 금액 또는 쿠폰별로 고객에게 무료 배송을 제공하도록 이 옵션을 설정할 수 있으며, 요구 사항을 충족하면 기회를 얻을 수 있습니다.
- 최소 주문 금액 및 쿠폰 : 이를 받으려면 고객이 두 가지 조건을 모두 충족해야 합니다. 고객은 유효한 쿠폰과 매장 주인이 설정한 고정 구매 금액이 필요합니다.

이제 고객에게 더 적은 배송 기회를 청구할 수 있는 원하는 옵션을 선택하십시오 . 지금은 ' 요구사항 없음 ' 옵션을 선택하겠습니다.
이제 장바구니 페이지에 제품을 추가하여 결과를 볼 수 있습니다.
축하합니다. 귀하의 매장에서 이 기능을 사용할 수 있습니다!
주문 금액에 따라 무료 배송을 설정하는 방법은 무엇입니까?
주문 금액에 따라 이 기회를 활용하는 방법은 귀하가 설정하는 요구 사항에 따라 다릅니다.
배송지역 설정 후 지역정보를 생성해야 합니다. 그런 다음 배송 방법 추가 버튼을 클릭하여 배송 방법을 무료 배송으로 설정해야 합니다. 이제 " 최소 주문 금액 "만 설정하면 됩니다.
이전 섹션에서 이러한 설정에 대해 논의한 것처럼 문제가 발생하면 위로 스크롤하세요.
선택하면 ' 최소 주문 금액 '이라는 제목의 상자가 표시됩니다.

귀하가 선호하는 최소 구매 금액을 제공해 주십시오. WooCommerce 매장에서 고객을 위한 기능을 만나보세요.
WooCommerce에서 유효한 무료 배송 쿠폰을 만드는 방법은 무엇입니까?
쿠폰을 사용하면 더 적은 배송비를 청구할 수 있으며 WooCommerce에서는 매우 쉽습니다. 설정하는 요구 사항에 따라 다릅니다. 그럼 어떻게 작동하는지 살펴보겠습니다.
이전 섹션에서 이러한 설정에 대해 논의한 것처럼 문제가 발생하면 위로 스크롤하세요.
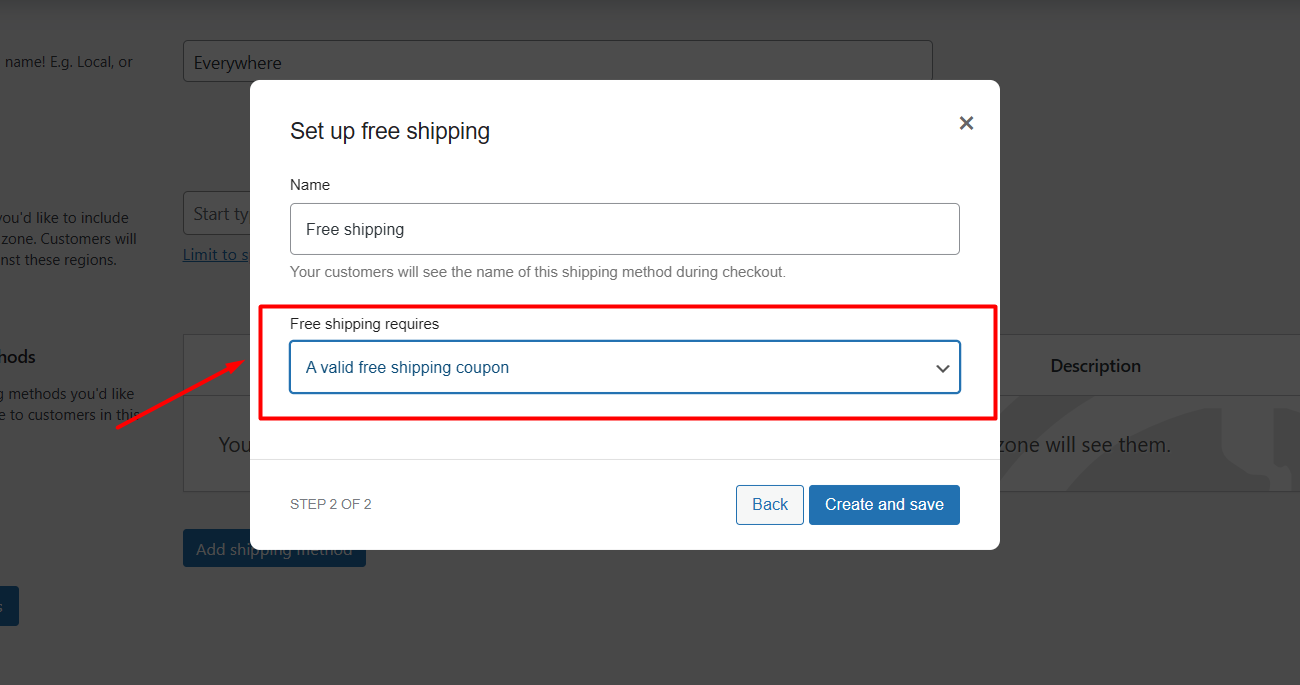
다양한 옵션에서 " 유효한 무료 배송 쿠폰 " 요구 사항을 설정하기만 하면 됩니다.

이제 모든 고객은 유효한 쿠폰을 사용하여 혜택을 받을 수 있습니다.
WooCommerce에서 특정 제품에 대해 무료 배송을 설정하는 방법은 무엇입니까?
WooCommerce에서는 특정 제품에 대해 무료 배송 설정도 가능합니다. 이를 위해서는 운송 클래스를 사용해야 합니다. 특정 제품에 직접 배송 방법을 사용할 수 없기 때문입니다.
특정 제품에 대한 클래스인 "무료 배송", 일반 배송료보다 배송비가 더 높은 클래스인 "무거운" 클래스, 제품에 따른 기타 클래스와 같이 제품에 따라 다양한 클래스를 만들 수 있습니다.
생각만큼 어렵지는 않으니 걱정하지 마세요. 다음 3단계를 올바르게 따르면 쉽게 이 작업을 수행할 수 있습니다.
1단계: 배송 분류 생성
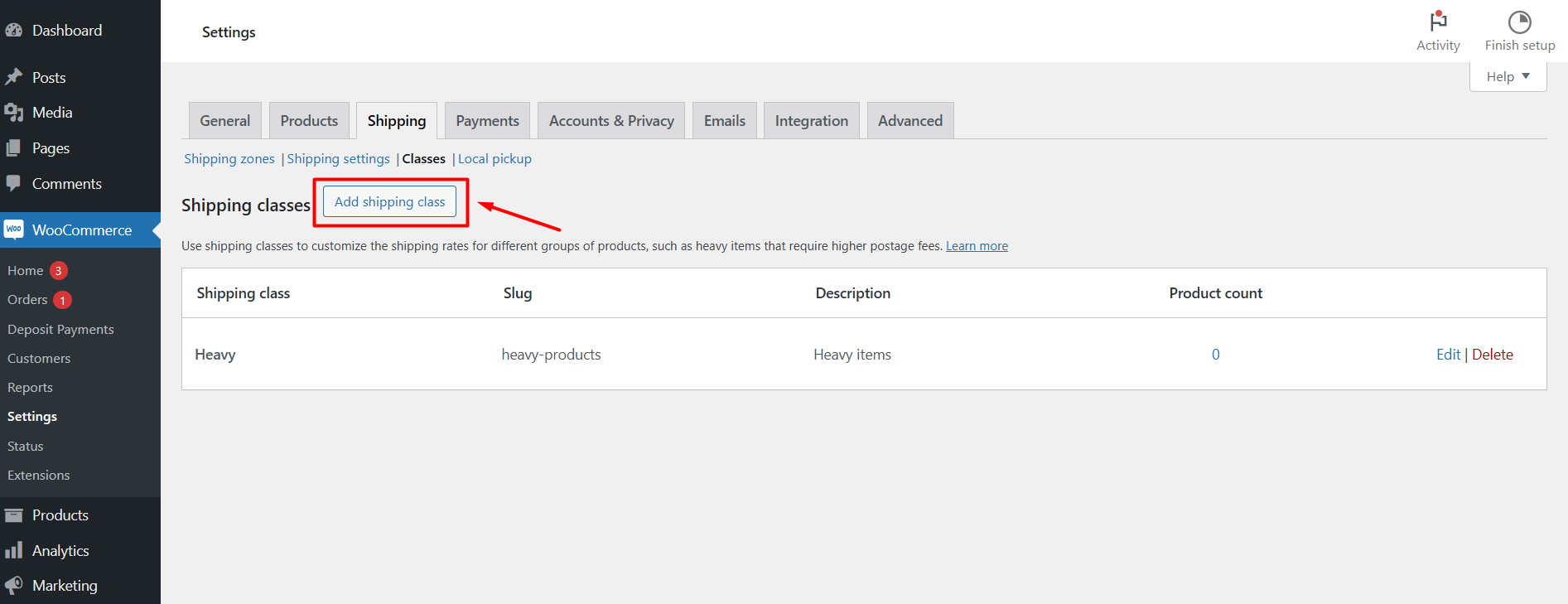
배송 클래스를 생성하는 것은 매우 쉽습니다. 대시보드에서 WooCommerce “ 설정 ” 옵션으로 이동해야 합니다. 이제 ' 배송 ' 옵션을 선택하세요.
배송 섹션에서 배송 지역 근처에 " 클래스 "가 표시됩니다. 이 옵션을 선택하세요(배송 지역→ 배송 설정→ " 클래스" ).

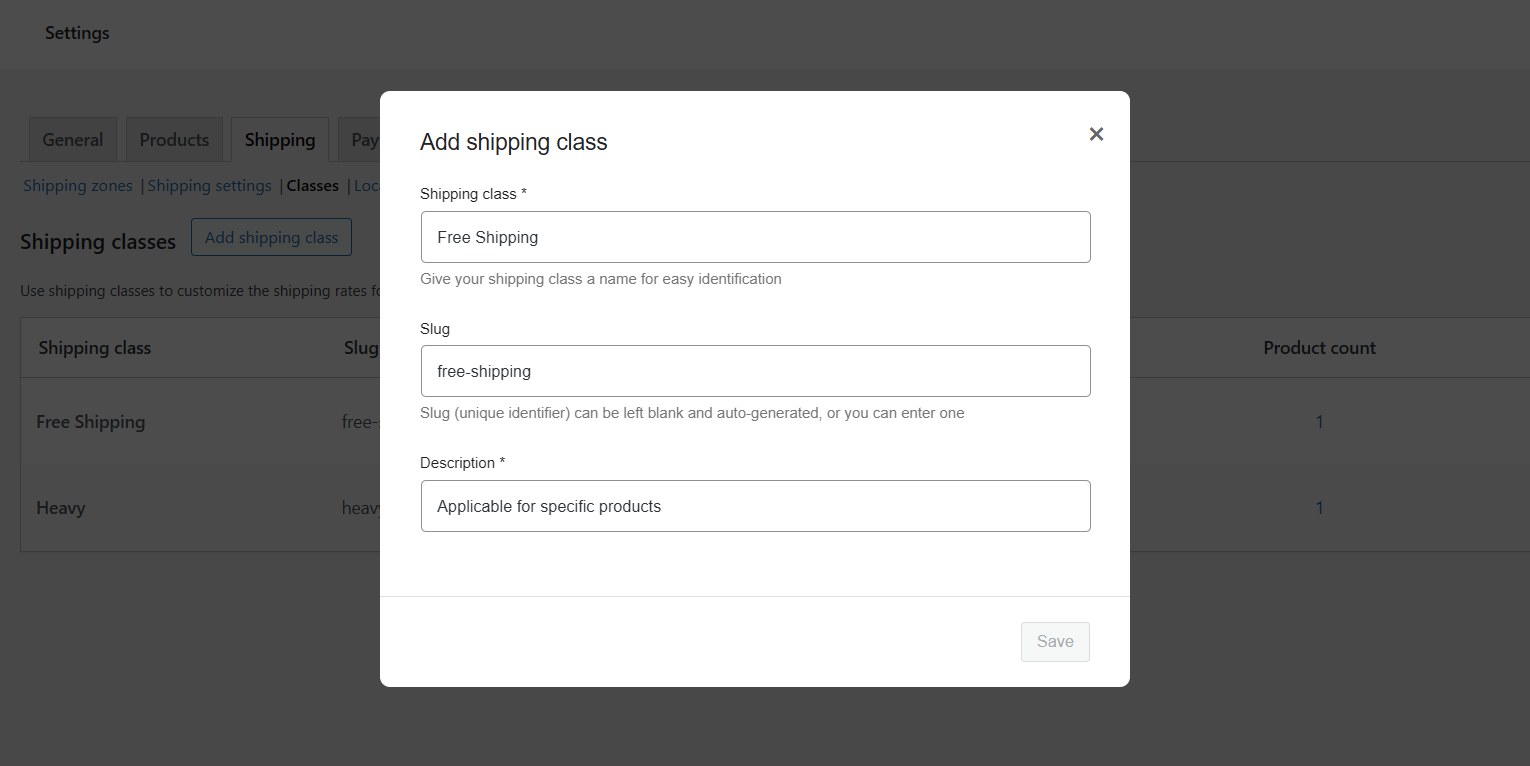
" 배송 클래스 추가 "를 누르면 배송 클래스, 슬러그, 설명을 포함한 3가지 옵션이 있는 상자가 표시됩니다. 첫 번째 상자와 마지막 상자를 모두 작성하세요. 둘 다 필요합니다.
배송 등급 상자에 답변으로 "무료 배송"을 입력합니다(예:). 필수 설명 상자에서 특정 요구 사항을 간략하게 설명할 수 있습니다.

2단계: 배송 방법 구성
배송 방법을 구성하려면 “ 배송 구역 ”으로 이동해야 합니다. " 영역 이름 "을 제공하고 " 영역 지역 "을 선택합니다.
그런 다음 ' 배송 방법 추가 '를 클릭하여 배송 방법을 설정하세요. 배송 방법을 " 정액 요금 " 옵션을 선택하고 " 계속 " 버튼을 누릅니다.

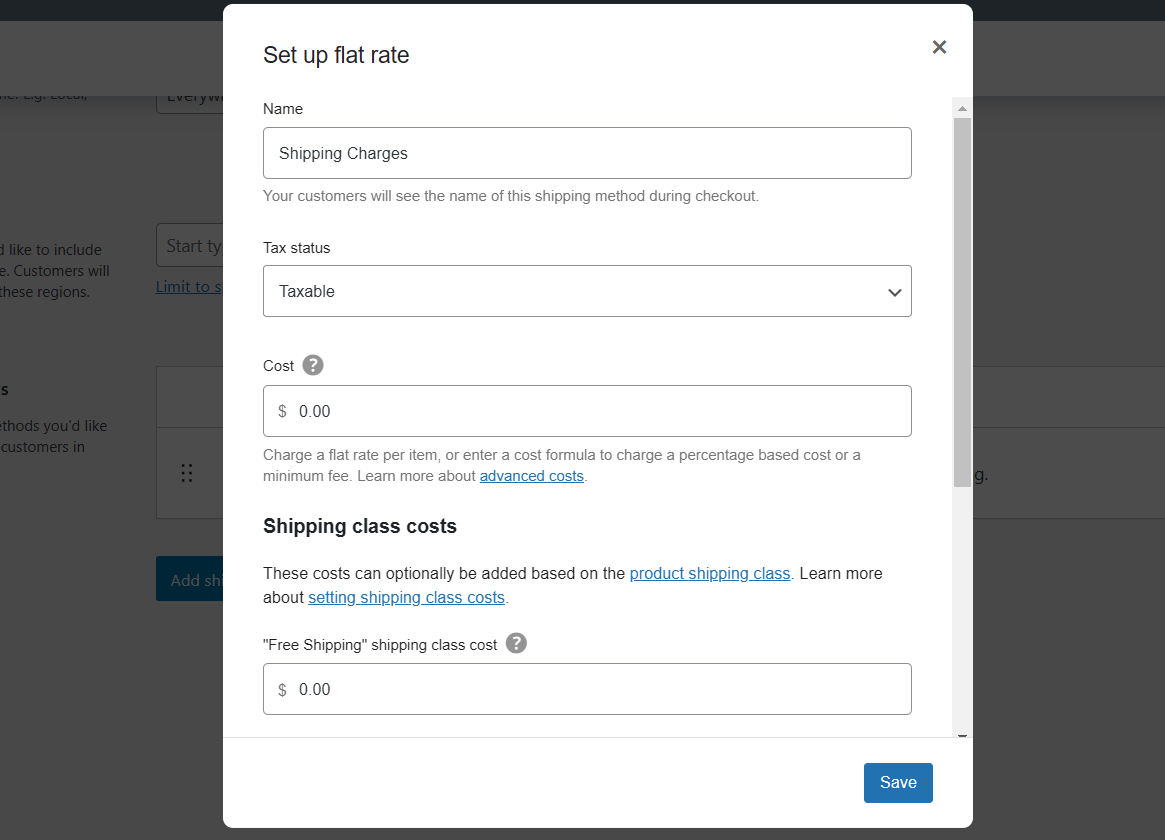
이 섹션에서는 다양한 제품 클래스의 배송 가격을 표시하게 됩니다. 따라서 첫 번째 상자의 이름을 "Flat sale" → " Shipping Charges "로 변경해야 하며 여기서 이름을 바꾸면 장바구니 페이지의 배송비 제목으로 표시됩니다. (원하는 이름으로 지정할 수 있습니다.)/im
[ 단일 방법으로 여러 배송 클래스를 관리할 수 있으므로 정액 요금에서 배송 요금으로 이름을 변경했습니다 . ]
제품을 "과세 대상" 또는 "여기에서 제외"로 설정할 수 있습니다. 다음 버튼에는 비용을 설정하는 옵션이 표시되며 "비용" → 0을 설정합니다.
“ 배송 클래스 비용 ”
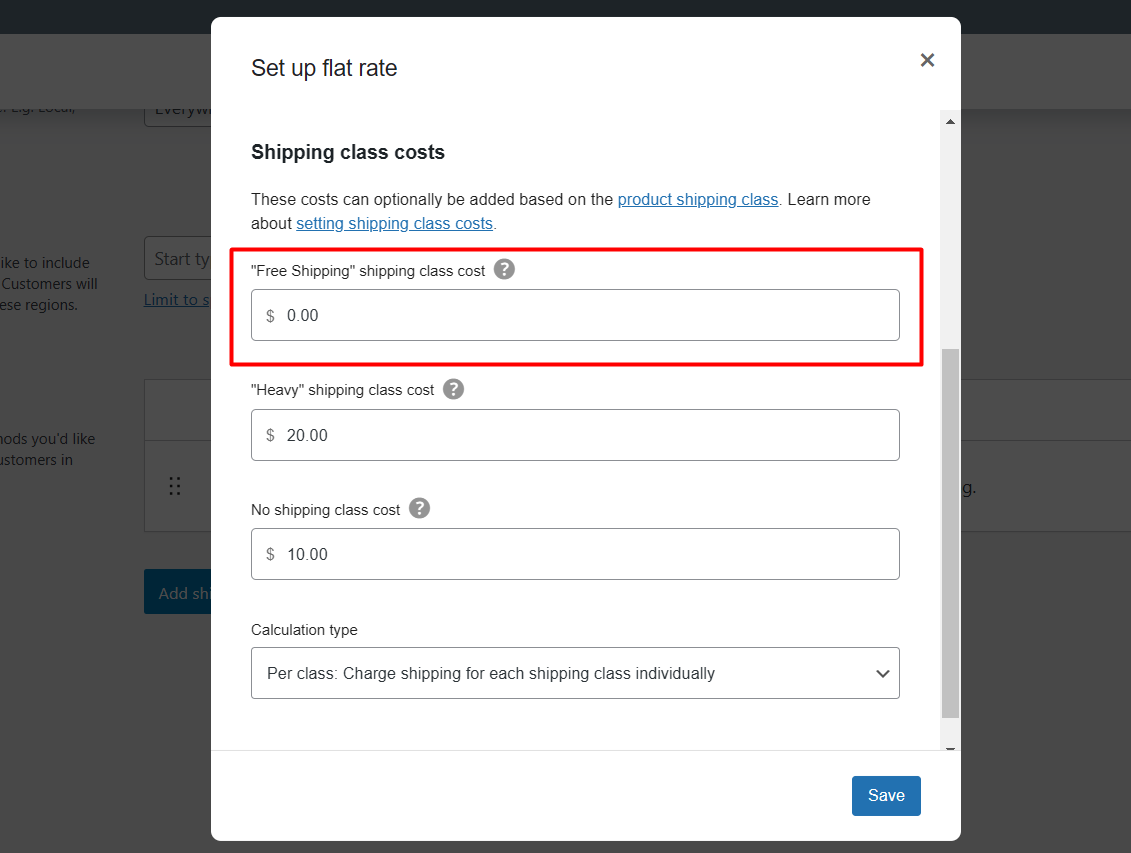
여기에서 우리가 생성한 배송 클래스에 대한 가격 요율을 설정할 수 있습니다. 우리는 이 섹션의 모든 배송 비용을 통제하고 있습니다. "무료 배송"이라는 클래스만 만들었으므로 여기에 표시됩니다. 클래스를 2/3개 더 추가하면 여기에도 표시됩니다.
- "무료 배송" 배송 클래스 비용 – 무료 배송 클래스로 이름을 지정했으므로 비용으로 0을 사용합니다.
- 배송 클래스 비용 없음 – 따라서 무료 배송 클래스에 속하지 않는 다른 제품은 이 비용을 배송비로 표시합니다(무료 배송 클래스를 제외한 다른 클래스의 제품에 대한 예로 10$를 설정했습니다).

" 계산 유형 " 상자에서 첫 번째 옵션인 "클래스별: 각 배송 클래스에 대해 개별적으로 배송비 청구"를 선택합니다. 이 단계를 완료하려면 " 만들기 " 버튼을 클릭하세요.
3단계: 특정 제품에 무료 배송 추가
이제 필수 클래스로 배송 방법을 구성했습니다. 이제 특정 제품을 클래스에 추가해야 합니다.
이렇게 하려면 WooCommerce의 제품 목록에서 " 모든 제품 목록 "으로 이동하세요. 매장에서 배송비 무료 제품으로 제공하려는 특정 제품을 선택하십시오 . 특정 제품의 “ 수정 ” 버튼을 클릭하세요.

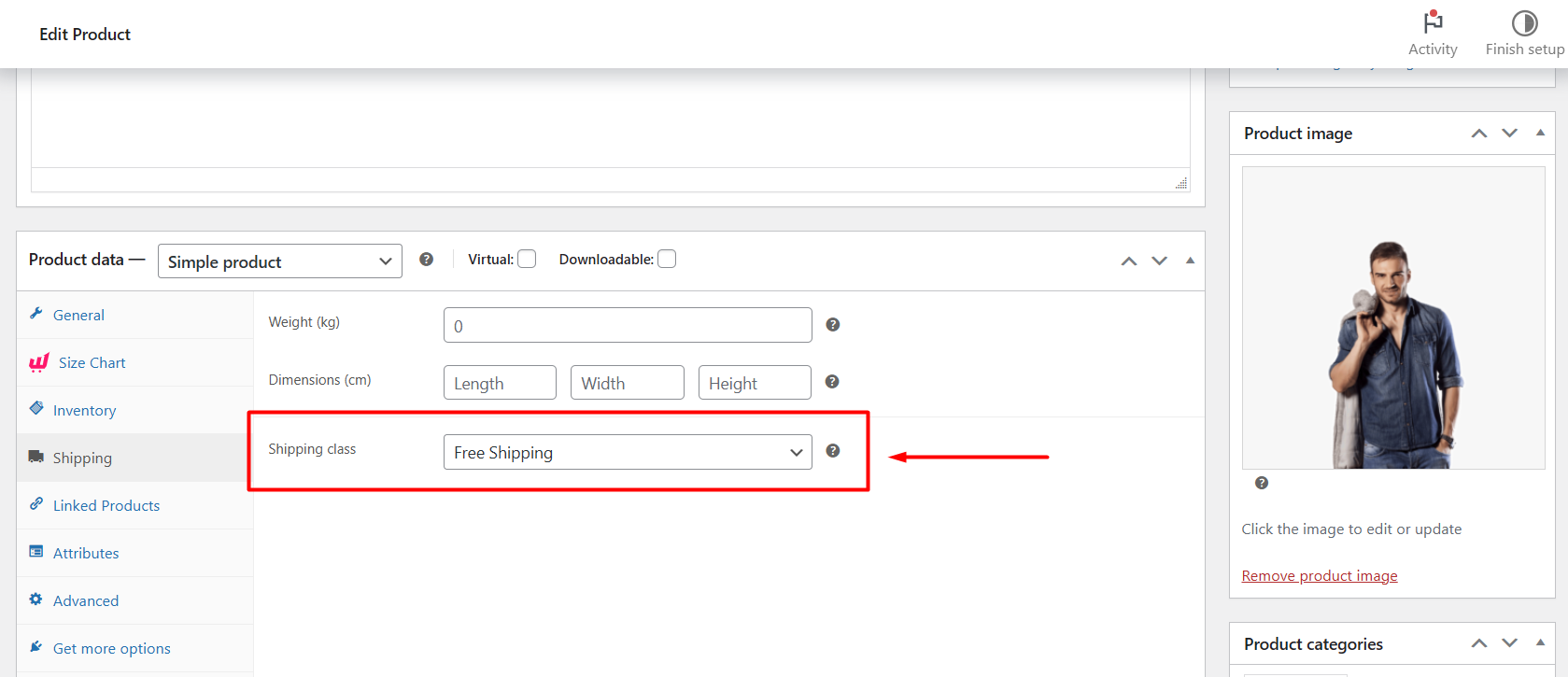
' 제품 데이터 ' 섹션의 왼쪽에 ' 배송 ' 옵션이 있습니다. 그것을 클릭하면 세 가지 옵션이 표시됩니다. 마지막 옵션은 " 배송 클래스 "입니다.

상자에서 " 무료 배송 "을 선택하세요. 이제 변경 사항을 " 업데이트 "하십시오.
이제 특정 상품을 “ Car t” 옵션에 추가하면 그 결과를 확인할 수 있습니다.
인상적인! 당신은 훌륭한 일을 해냈습니다.
WooCommerce에서 무료 배송 바를 설정하는 방법은 무엇입니까?
WooCommerce에서 이 바를 설정하는 것은 기본 WooCommerce 장바구니 페이지에서 제공되지 않으므로 불가능합니다. 그러나 이 기능을 통해 고객은 무료 배송 자격을 얻기 위해 얼마나 더 많은 비용을 지출해야 하는지 확인할 수 있습니다.
WooCommerce에서 이 바를 설정하려면 추가 플러그인이 필요합니다. WowStore는 무료 배송 바를 제공하는 최고의 WooCommerce 플러그인입니다.
배치, 색상, 텍스트까지 완전히 사용자 정의할 수 있습니다. 또한 이 바, 카트 테이블 및 카트 전체 옵션을 포함한 완전한 카트 페이지 솔루션을 제공합니다. 미리 만들어진 템플릿이나 처음부터 사용자 정의할 수 있습니다.
다양한 단계에서 이 환상적인 기능을 살펴보겠습니다 →
1단계: “WowStore” 플러그인 설치 및 활성화
이를 설정하려면 먼저 다음을 수행해야 합니다. 플러그인 섹션에서 WowStore를 설치하세요.
그런 다음 WowStore 대시보드에서 Woo Builder 애드온을 활성화해야 합니다.
2단계: WooBuilder에서 무료 배송 바가 있는 장바구니 페이지 만들기
이제 무료 배송 바가 포함된 장바구니 페이지를 만드는 것이 WowStore를 사용할 때 가장 쉬운 옵션이 되었습니다. 이 기능을 포함하는 미리 만들어진 템플릿이 여러 개 있습니다.
WowStore는 매장 소유자가 미리 만들어진 템플릿에서 바, 카트 테이블 및 카트 전체 옵션을 사용자 정의할 수 있으므로 완벽한 카트 페이지 솔루션을 제공합니다.
무료 배송 바가 있는 장바구니 페이지를 생성하려면:
대시보드에서 WowStore 플러그인을 선택한 다음 "Woo Builder" 옵션을 선택하세요. 오른쪽에 있는 " +장바구니 템플릿 만들기 " 버튼을 클릭하세요.
" 모든 카트 템플릿 " 섹션에서 미리 만들어진 여러 개의 인상적인 템플릿을 볼 수 있으며 원하는 대로 선택하세요.

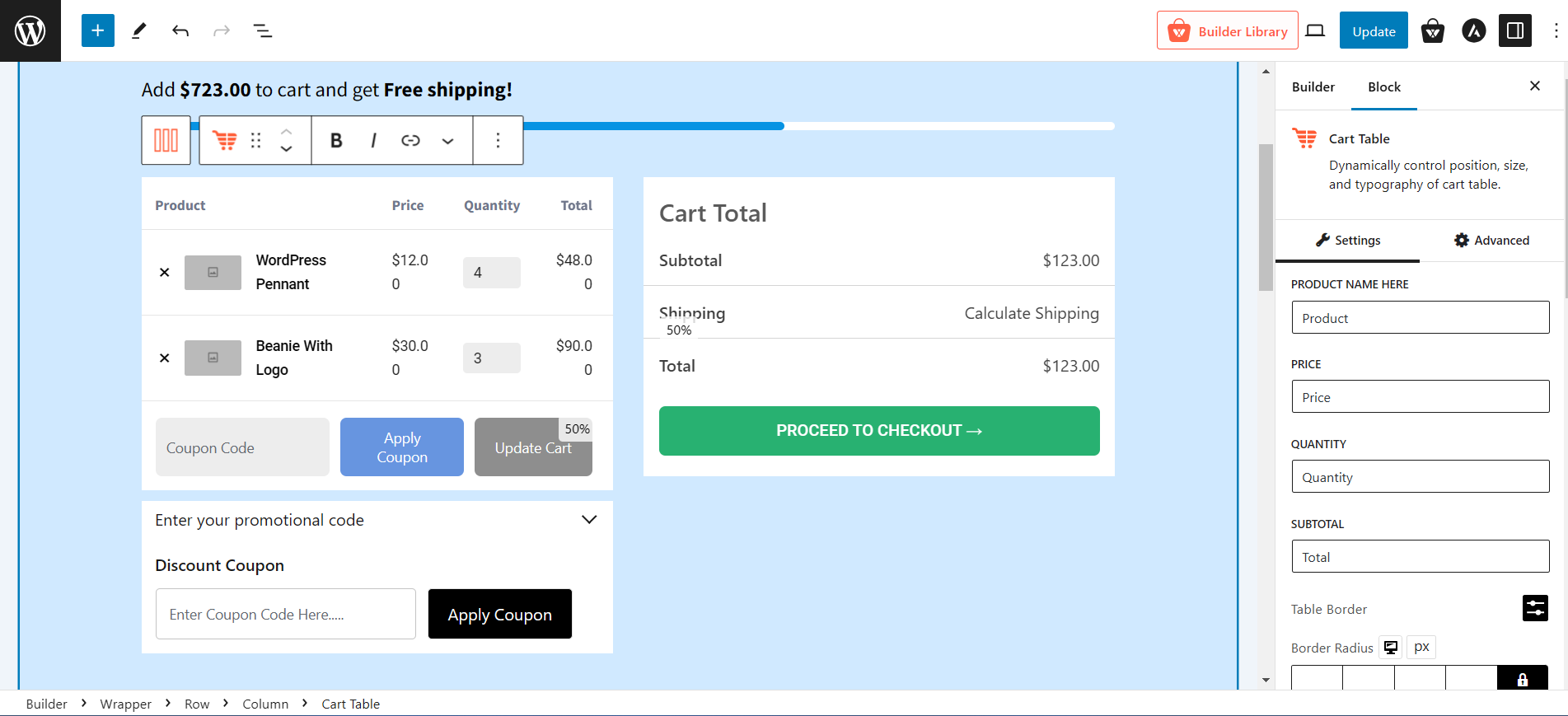
따라서 빌더의 장바구니 페이지 '블록' 섹션에는 '무료 배송 진행률 표시줄'을 포함한 여러 블록이 표시되며, 원하는 위치에 이 블록을 추가하거나 제거할 수 있습니다. 전체 장바구니 페이지를 사용자 정의할 수도 있습니다.
3단계: 장바구니 페이지 사용자 정의
WowStore의 가장 좋은 점 중 하나는 일반 설정에서 가격 텍스트 전후를 포함하여 배송 표시줄을 수정할 수 있다는 것입니다. 또한 글꼴, 테두리, 테두리 반경, 패딩, 배경 및 색상을 변경할 수 있습니다.
진행률 표시줄을 활성화하고, 높이를 조정하고, 가득 찬 배경과 빈 배경의 색상을 변경하고, 테두리와 테두리 반경을 변경할 수도 있습니다.

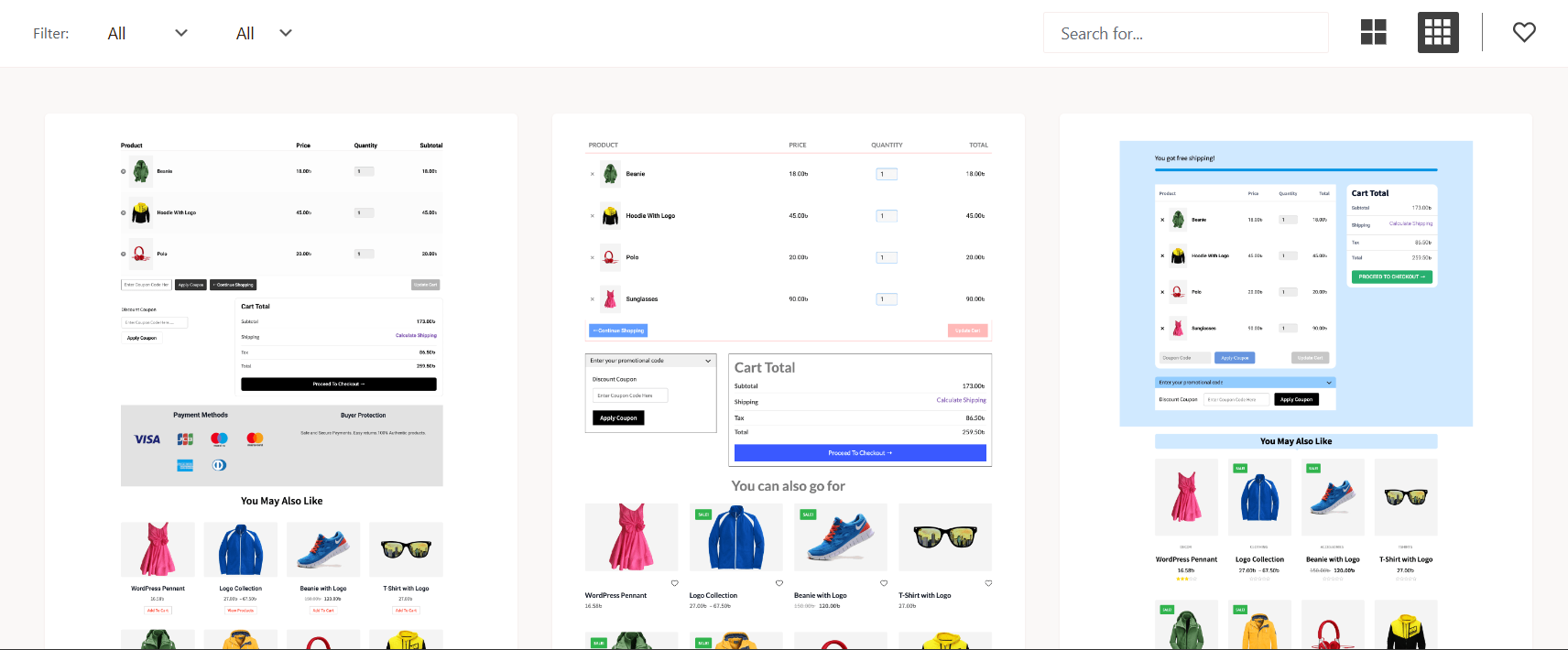
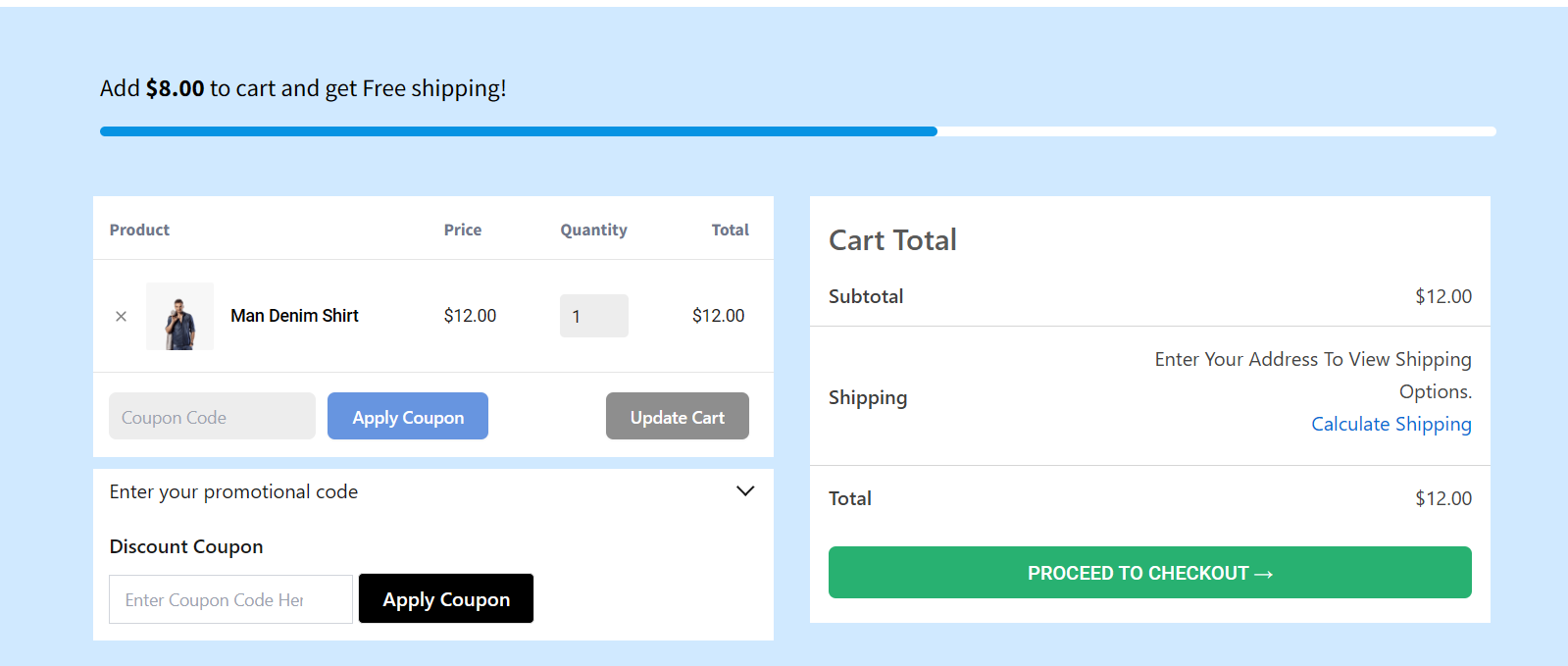
사용자 정의에 만족하면 게시 버튼을 클릭하기만 하면 됩니다. 장바구니 페이지가 업데이트됩니다. 이제 이 기능이 프런트 엔드에서 어떻게 보이는지 살펴보겠습니다.

WowStore는 이 기능으로 맞춤형 장바구니 페이지를 생성하는 기능만 제공하는 것이 아닙니다. 시각적으로 매력적이고 전환 중심의 온라인 상점을 만들기 위한 올인원 솔루션입니다. 따라서 모든 기능을 살펴보십시오.
결론
이 블로그 게시물이 귀하에게 도움이 되기를 바랍니다. 이제 가능한 모든 기준을 사용하여 무료 배송을 설정할 수 있습니다. 이제 직접 해보고 고객이 더 늦지 않고 빨리 주문하도록 권장할 때입니다. 그리고 무료 진행률 표시줄을 최대한 활용하여 수입을 늘리는 것도 잊지 마세요. 아래 섹션에 댓글을 달아 피드백과 제안 사항을 자유롭게 공유해 주세요.
