WordPress에서 Google AMP를 설정하는 방법
게시 됨: 2022-10-15모바일 사용자를 위해 더 나은 사용성과 반응형 페이지를 설정하면 웹사이트의 트래픽과 리드 전환 을 개선하는 데 큰 도움이 될 수 있습니다. 특히 모바일 사용자의 경우 빠른 로딩과 빠른 페이지 속도가 필요한 상황에서 Google AMP 는 웹사이트 뷰어를 잃지 않도록 하는 필수 도구가 되었습니다. 이것이 QuadLayers 에서 WordPress에서 Google AMP를 설정하는 방법에 대한 완전한 가이드를 제공한 이유입니다.
그러나 먼저 Google AMP와 사이트 최적화와 관련하여 테이블에 제공하는 내용을 살펴보겠습니다.
구글 AMP란? 왜 사용해야 합니까?
먼저 Google AMP 에 대해 알아보겠습니다. Google AMP는 모바일 장치에서 웹사이트의 로드를 개선하도록 설계된 오픈 소스 플랫폼입니다. 이는 CSS, iframe, 스크립트 등과 같은 많은 요소가 제거된 페이지의 AMP 버전을 생성하여 수행됩니다. 이로 인해 웹사이트는 모바일 장치에서 훨씬 빠르게 로드되어 모바일 방문자를 유지할 수 있습니다. 웹사이트가 모바일에 최적화되어 있지 않으면 잠재적인 매출의 33% 이상 을 잃을 수 있으므로 웹사이트 성능을 개선하는 것은 결국 매우 중요합니다.
Google은 웹사이트를 로드하는 데 5초 이상 걸리는 경우 이탈률이 최대 90% 이상 으로 올라갈 수 있다고 제안합니다.
또한 SEO 요소도 있습니다. 웹사이트의 페이지 속도가 더 높을 경우 웹사이트 순위가 더 높게 나타날 수 있습니다. 이것이 우리가 사용자에게 웹사이트의 AMP 버전을 구축할 것을 권장하는 이유입니다. 따라서 Google AMP를 사용해야 하는 이유를 찾고 있다면 다음과 같은 장점을 고려해야 합니다.
- 모바일 장치에서 페이지 속도와 사용자 경험을 제공하는 오픈 소스 방법입니다.
- 더 나은 클릭률, 더 나은 리드 생성 및 개선된 SERP 순위.
- 특히 모바일 브라우저를 위한 자동 미디어 및 이미지 최적화.
- 모바일 장치용 셀룰러 네트워크를 포함하여 느린 네트워크에서 더 나은 사이트 로딩 및 더 적은 데이터 사용량.
또한 사용자가 AMP 호환 WordPress 테마와 선택할 수 있는 수많은 Google AMP 플러그인을 사용하여 WordPress 웹사이트에서 Google AMP를 설정하는 것은 매우 쉽습니다.
WordPress에서 Google AMP를 설정하는 플러그인
이제 플랫폼이 무료이며 오픈 소스이지만 WordPress 웹사이트에서 Google AMP를 설정하는 가장 쉽고 가장 좋은 방법은 전용 Google AMP 플러그인을 사용하는 것입니다. 최상의 옵션을 찾고 있다면 WordPress용 최고의 Google AMP 플러그인 목록을 확인할 수 있습니다.
비교적 쉽게 Google AMP를 활성화하고 광고, SSL, 사용자 지정 가능한 템플릿 모드 등과 같은 더 많은 기능을 추가할 수 있는 무료 플러그인을 사용하는 것이 좋습니다. 권장 사항에 따라 사용할 수 있는 플러그인은 다음과 같습니다.
- 공식 Google AMP 플러그인
- WP용 AMP
- 제트팩
튜토리얼에서는 AMP for WP 를 사용할 것입니다.

WordPress 웹사이트에서 Google AMP를 설정하는 전체 프로세스는 대부분의 플러그인과 유사해야 합니다. 가이드와 함께 플러그인 설명서를 간략히 살펴보면 즉시 알아내는 데 도움이 될 것입니다. 그러나 프로세스에 어려움이 있는 경우 의견란에 알려 주시면 최선을 다해 도와드리겠습니다.
이제 플러그인을 사용하여 WordPress에서 Google AMP를 설정 하는 방법을 살펴보겠습니다.
WordPress에서 Google AMP를 설정하는 방법
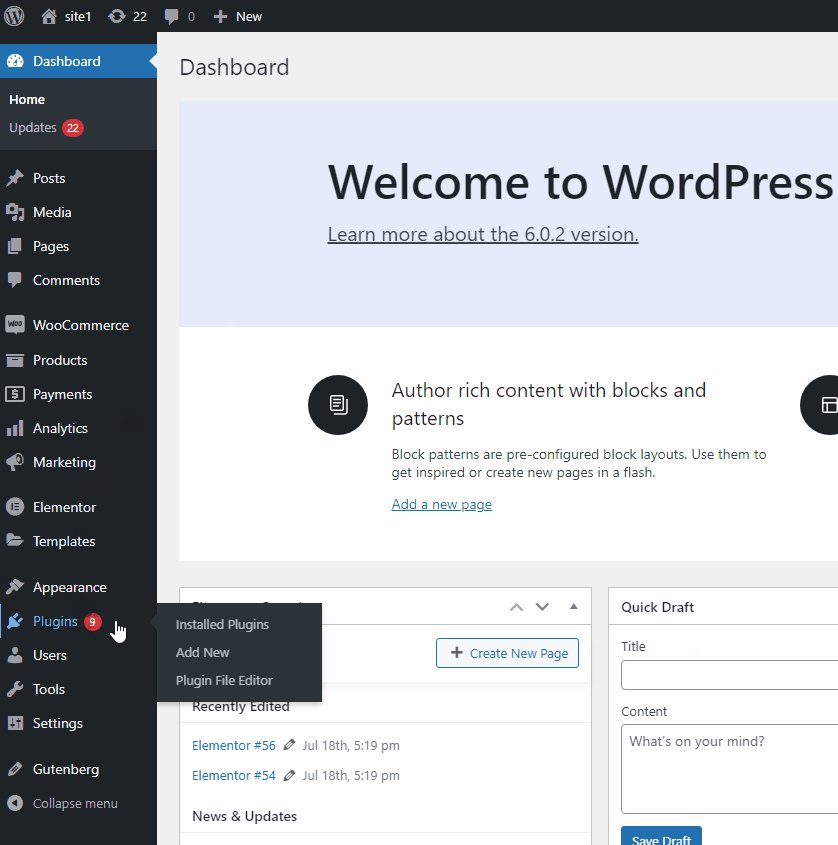
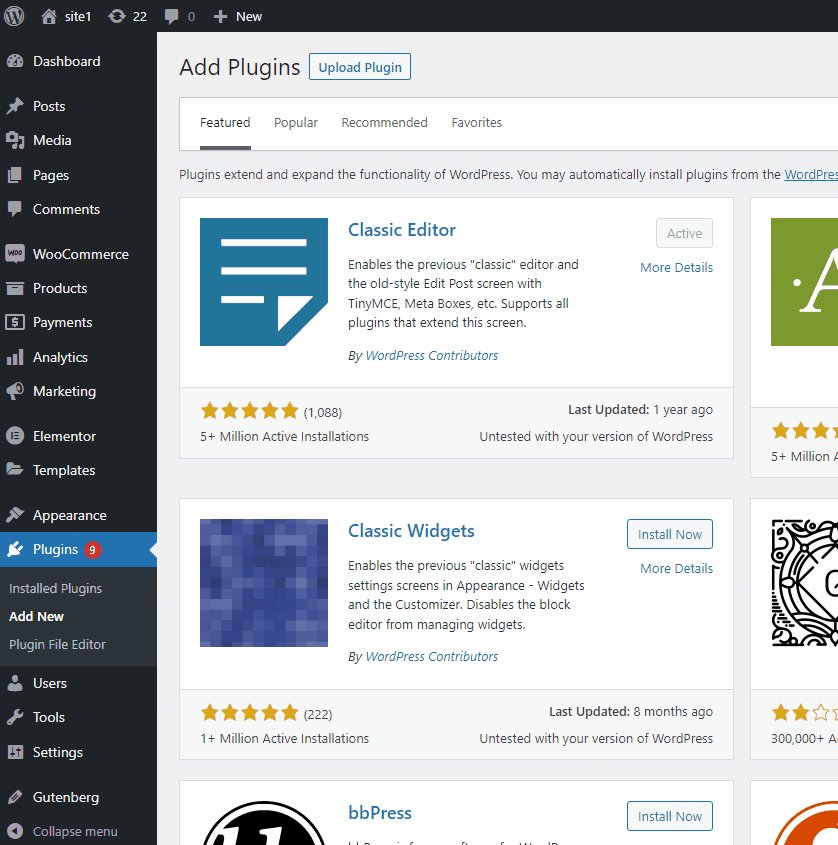
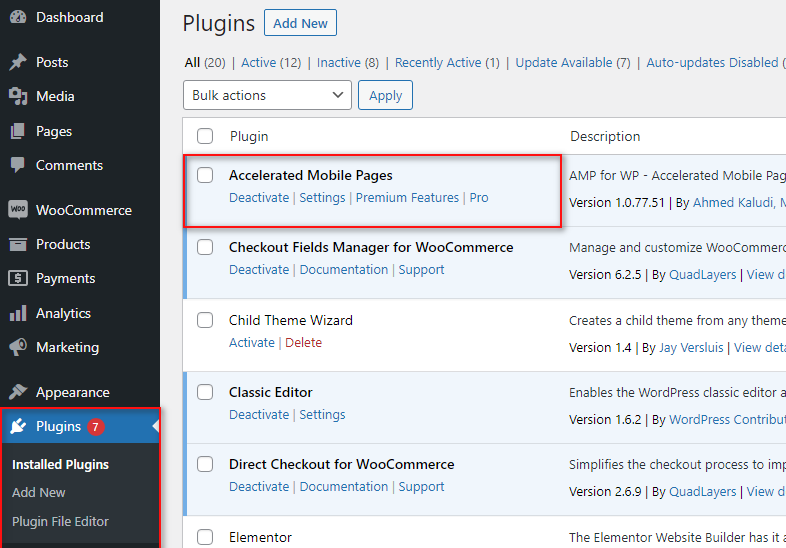
플러그인을 설치하고 활성화하여 시작하겠습니다. WP 관리 대시보드 를 열고 플러그인 > 새로 추가 를 클릭하여 시작하십시오.

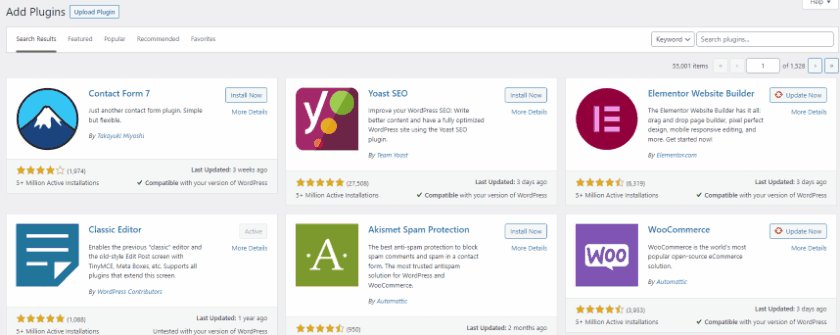
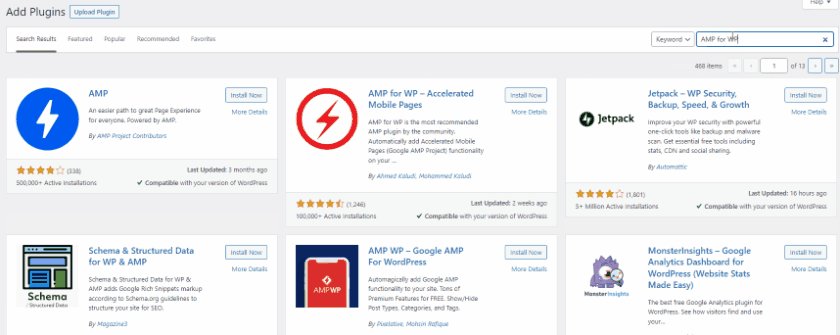
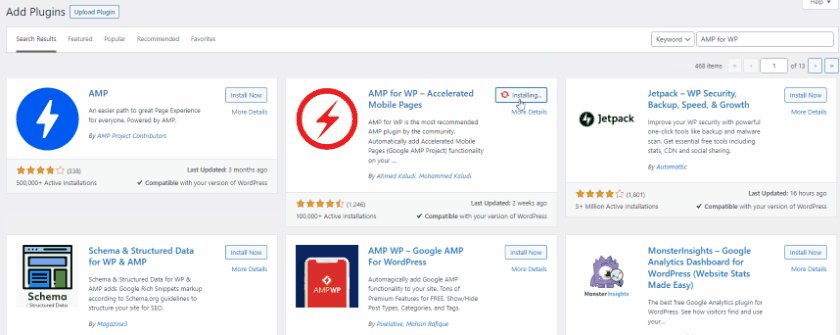
그런 다음 오른쪽 상단의 검색 창 을 사용하여 AMP for WP 를 검색합니다. 플러그인 탭에서 설치 를 클릭하고 버튼이 활성화로 전환되면 다시 클릭하여 사이트에서 플러그인을 활성화합니다.

또는 플러그인 페이지를 열고 플러그인 목록에서 활성화/비활성화 를 클릭하여 플러그인을 활성화/비활성화할 수 있습니다.

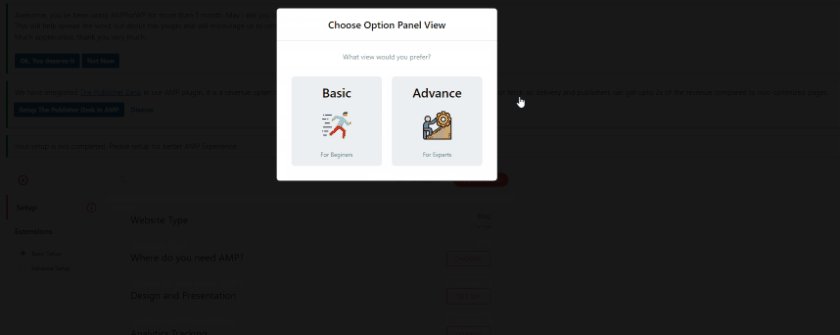
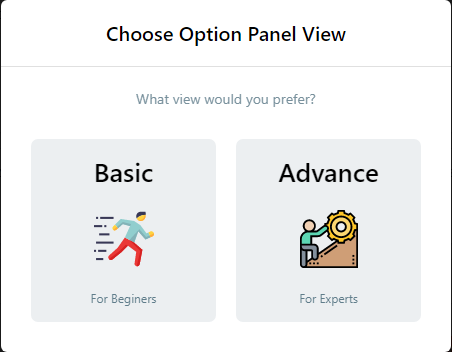
플러그인을 활성화하면 플러그인의 옵션 페이지로 이동하고 플러그인에 대한 패널 보기 중에서 선택하라는 메시지가 표시됩니다. 기본 및 고급 중에서 선택할 수 있습니다. Google AMP를 설정하기 위해 지금은 기본으로 진행하는 것이 좋습니다.

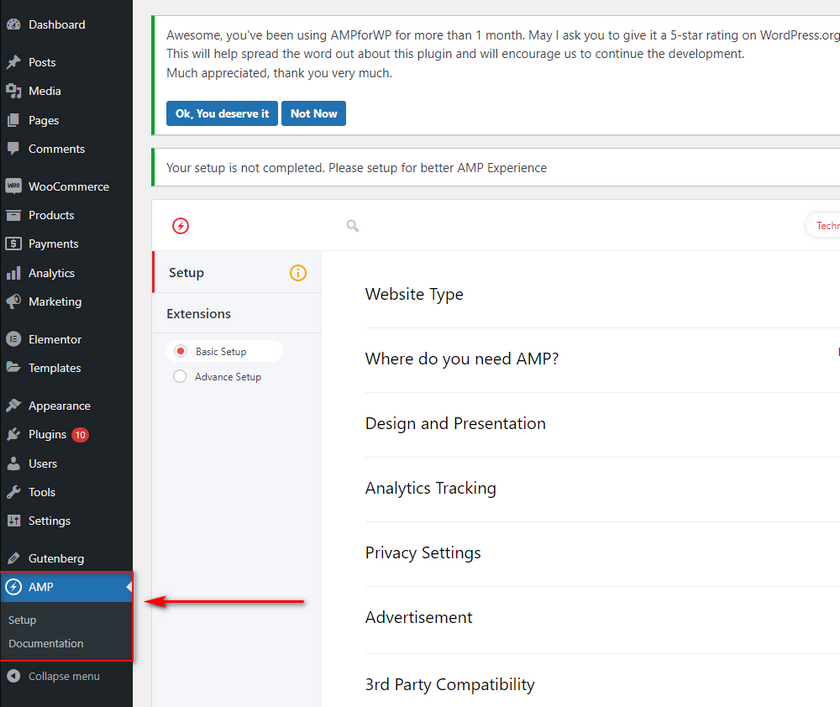
AMP for WP 플러그인 페이지를 수동으로 열려면 WP 관리 대시보드 에서 AMP 목록을 클릭하여 열 수도 있습니다.

WordPress 웹사이트에서 Google AMP를 활성화하려면 일부 설정을 조정해야 합니다. 각 단계를 하나씩 살펴보겠습니다.
AMP for WP를 사용하여 WordPress에서 Google AMP 설정
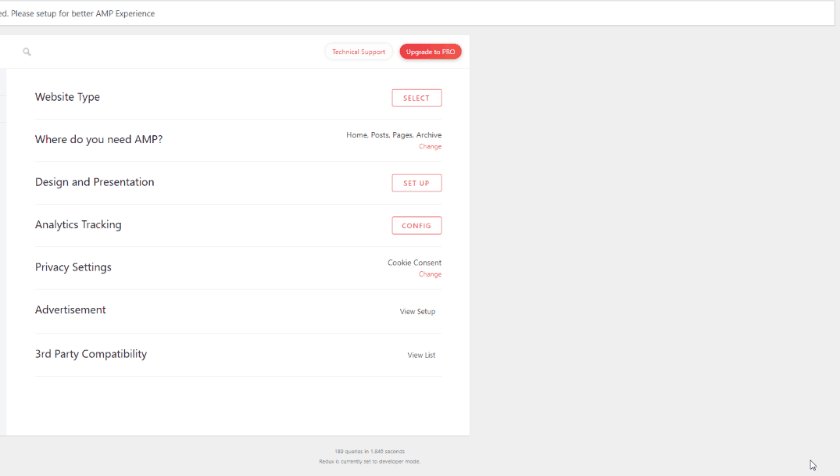
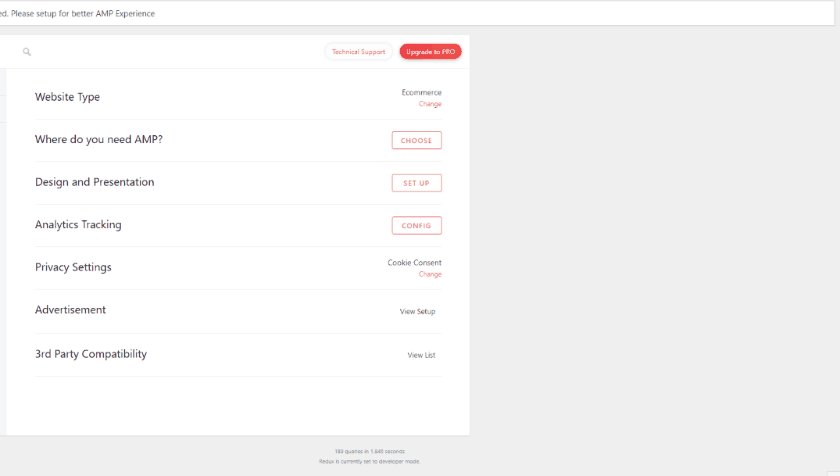
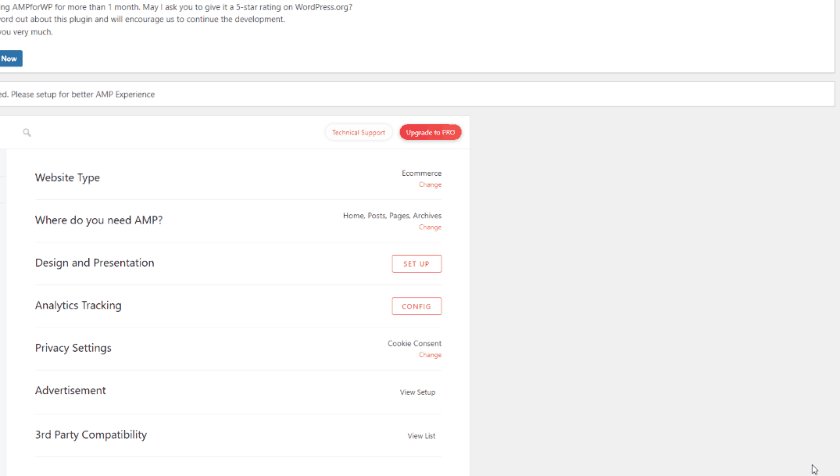
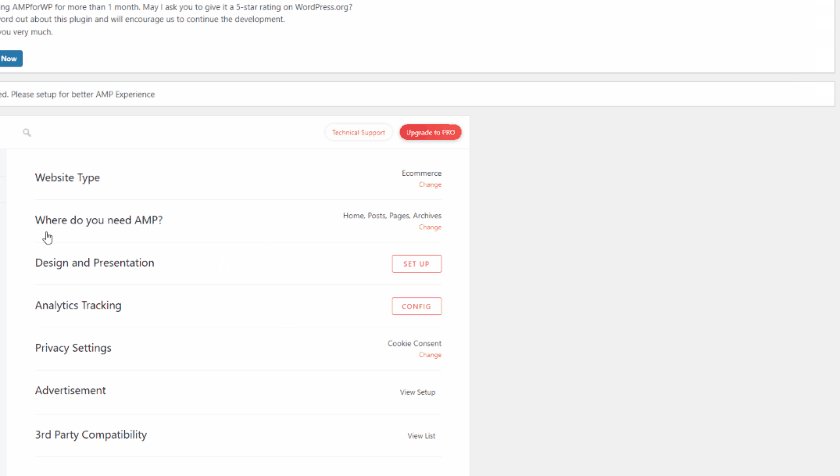
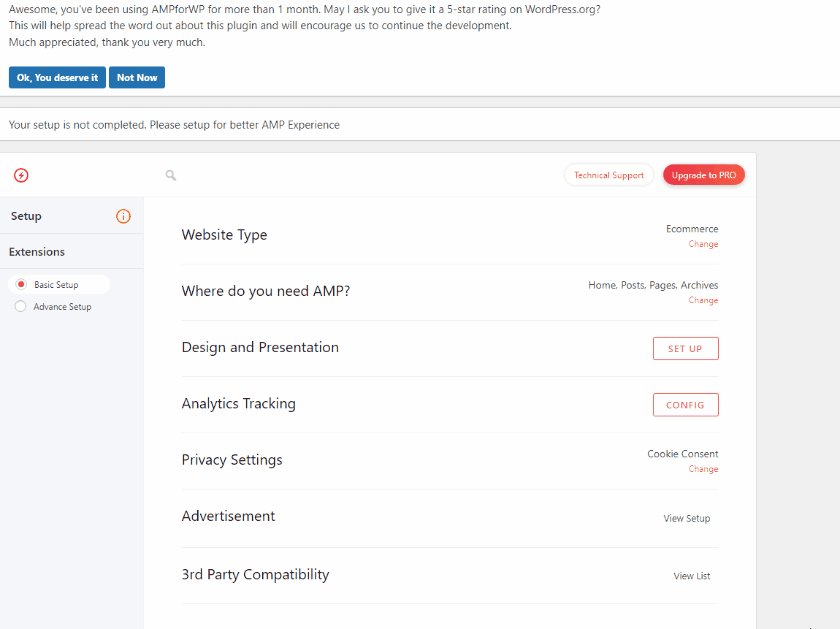
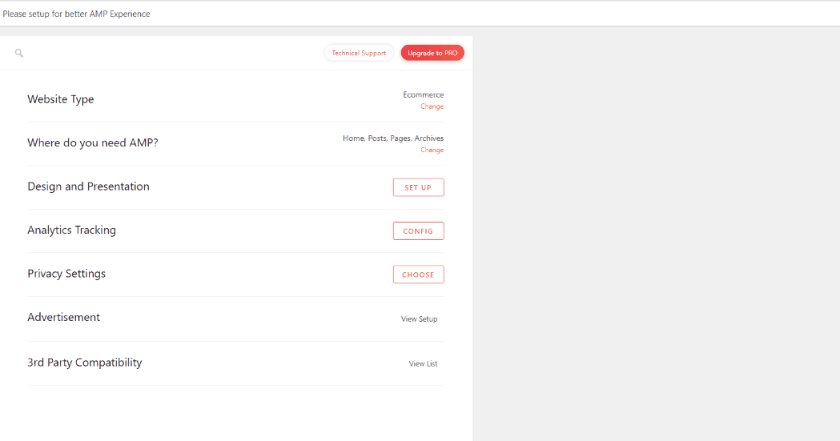
AMP for WP 플러그인을 사용하여 WordPress 웹사이트에서 Google AMP를 설정하려면 웹사이트 유형 및 웹사이트 페이지에 대한 AMP 선택 부터 시작하여 몇 가지 옵션 을 조정해야 합니다. 기타 옵션을 사용하고 원하는 경우 사용자 정의 웹 사이트 유형을 추가할 수도 있습니다.
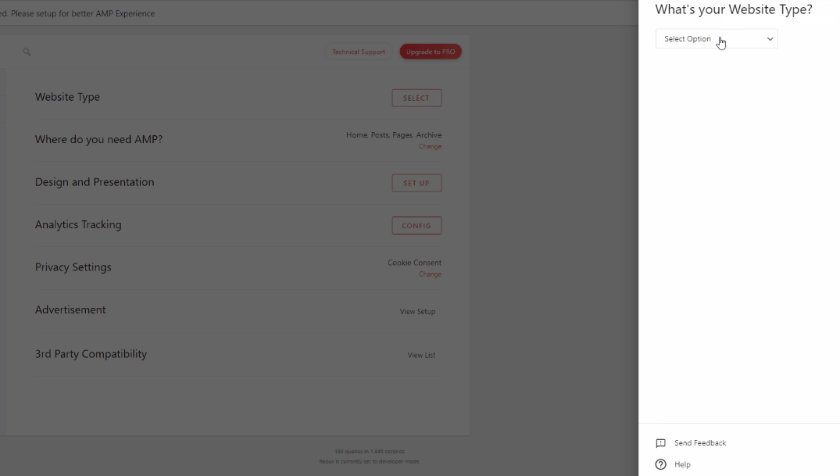
웹사이트 유형에서 선택 버튼 을 클릭하고 드롭다운 메뉴를 사용하여 웹사이트 유형 을 선택합니다.

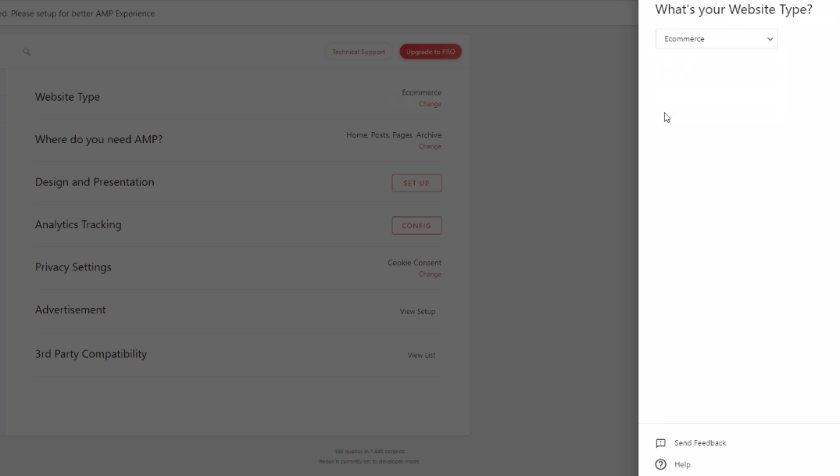
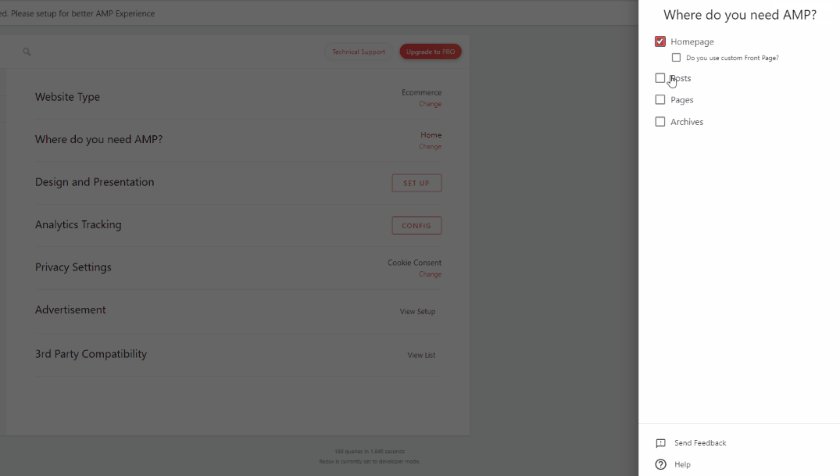
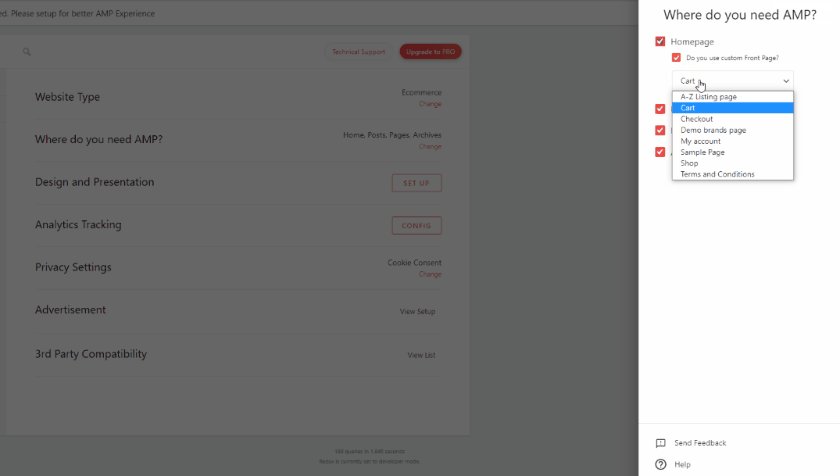
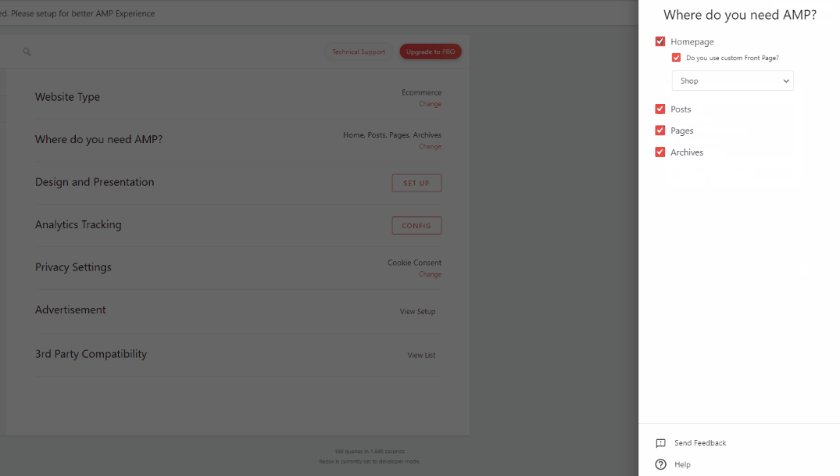
데모에서는 전자 상거래를 사용합니다. 다음으로 AMP를 활성화할 위치를 선택합니다. AMP가 필요한 위치를 사용하세요. 옵션을 선택하고 선택 을 클릭합니다. 이를 통해 다음에 AMP를 추가할 수 있습니다.
- 귀하의 홈페이지
- WP 페이지
- WP 게시물
- 보관소
또한 사용자 정의 홈페이지가 있는 경우 홈페이지 옵션을 사용하여 선택할 수도 있습니다.

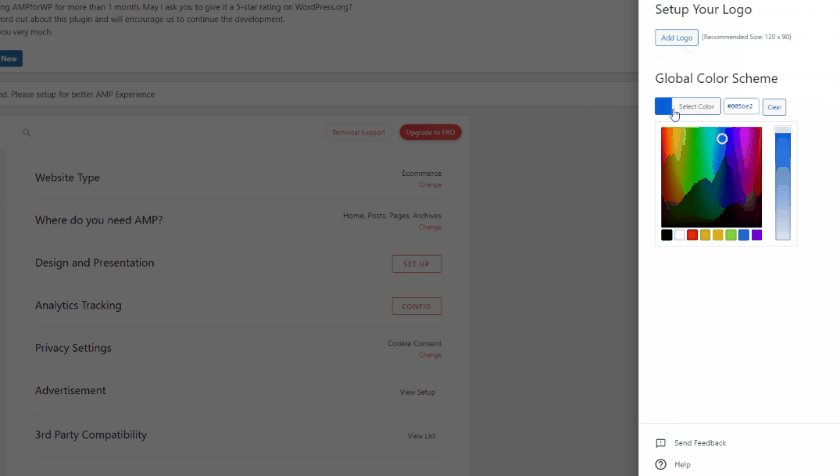
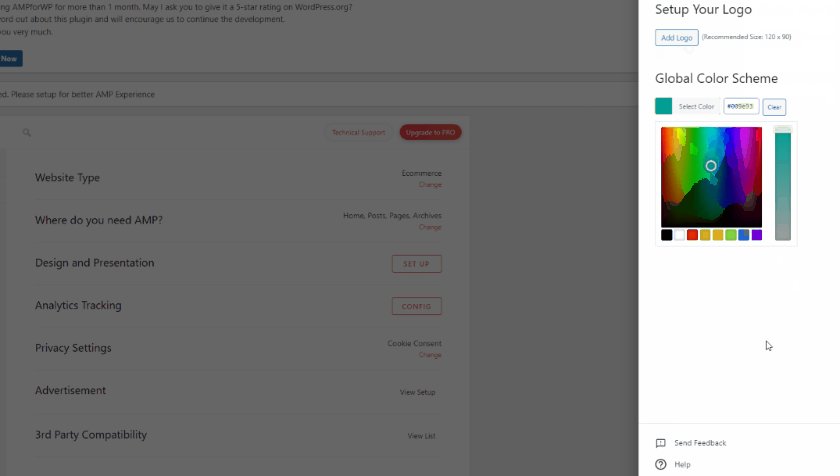
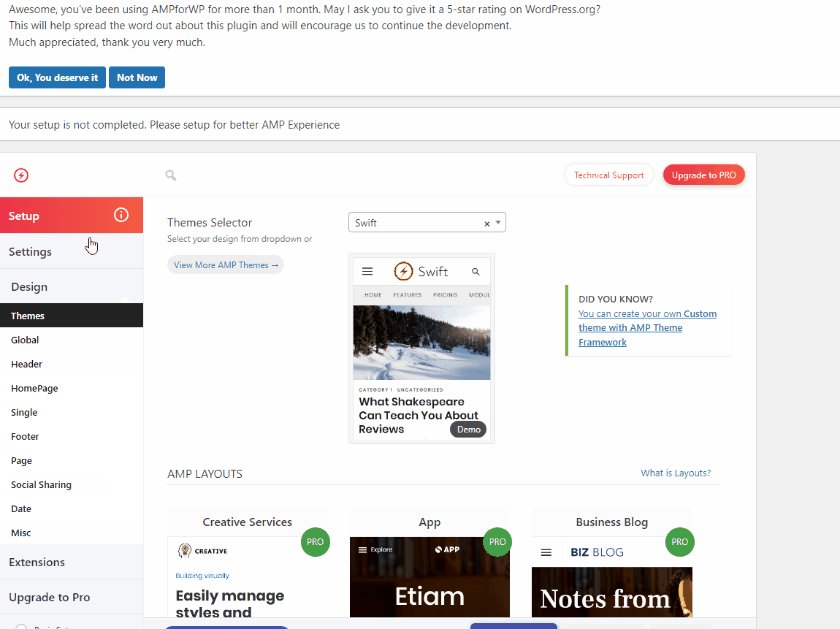
다음으로 디자인 및 프레젠테이션 옵션을 사용하여 AMP 페이지에 추가할 특정 로고와 고유한 글로벌 체계를 선택할 수 있습니다.

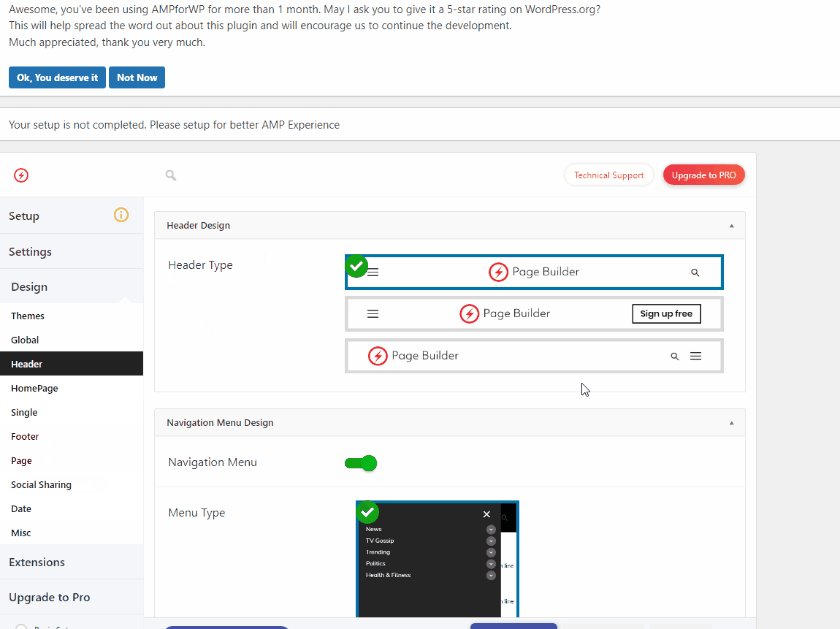
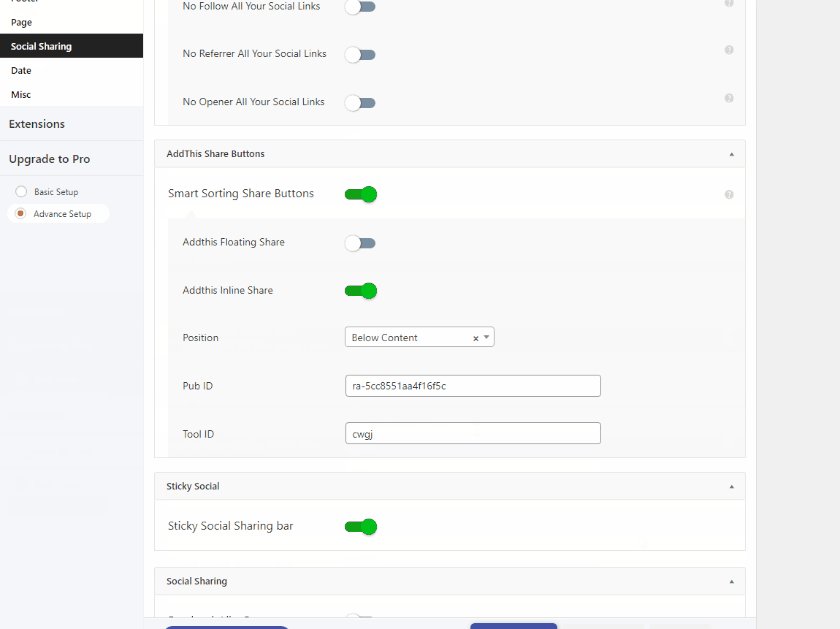
또한 고급 보기 를 활성화하면 머리글, 바닥글, 소셜 공유 버튼 등과 같은 고유한 AMP 테마와 맞춤 페이지 요소를 선택할 수도 있습니다.

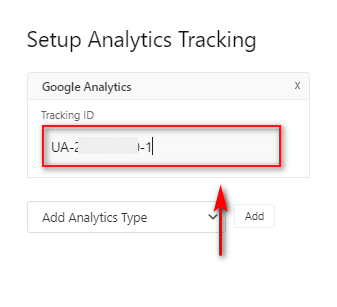
그런 다음 Analytics 옵션을 사용하여 AMP 페이지에 대한 Google Analytics 추적을 활성화할 수 있습니다. 이를 위해서는 Google 애널리틱스 추적 ID 가 필요합니다. 추적 ID를 얻는 방법을 배우려면 WordPress 웹 사이트에 대한 Google 추적을 활성화하는 방법에 대한 가이드를 사용할 수 있습니다.
위의 자습서에서 Analytics 추적 ID 를 가져오면 다음과 같이 추적 ID 필드에 붙여넣을 수 있습니다.

다음은 WordPress 웹사이트에서 Google AMP를 설정하기 위해 구성해야 하는 기본 설정입니다. 그러나 개인 정보 설정, 광고 및 타사 호환성을 비롯한 몇 가지 다른 옵션도 있습니다.
AMP용 WP에 대한 추가 옵션
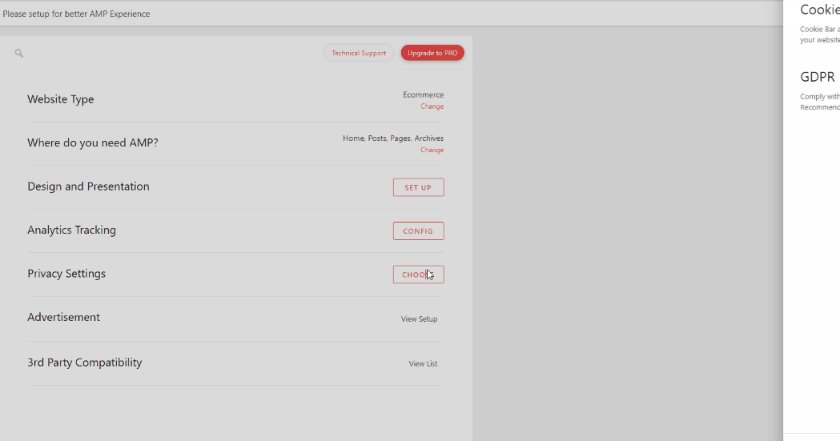
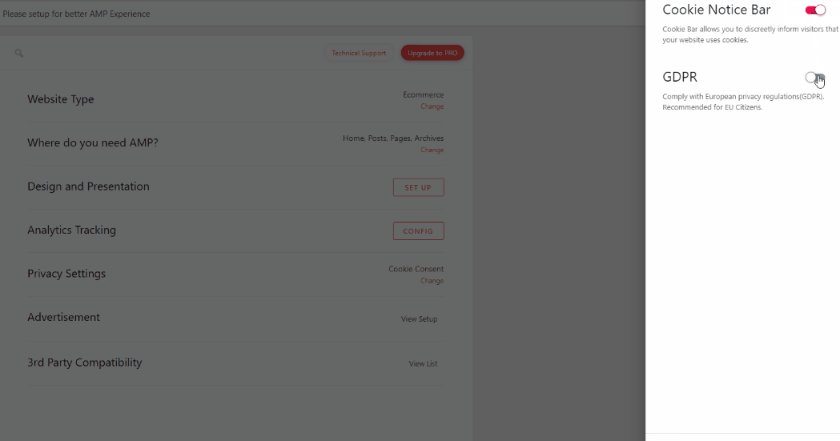
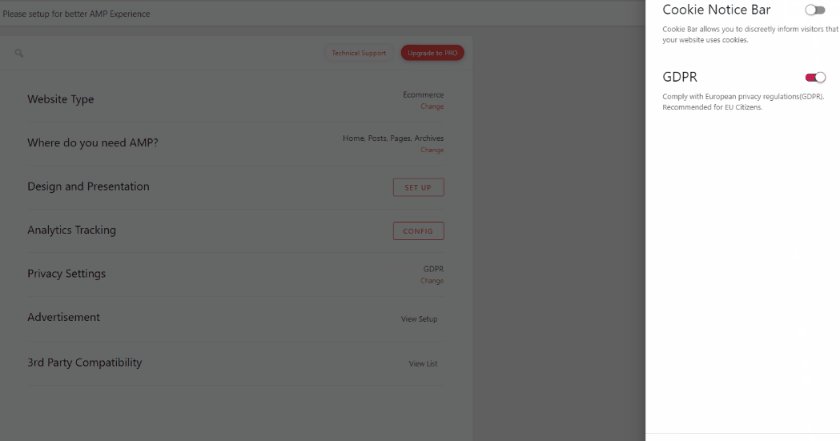
개인 정보 설정 옵션을 사용하면 쿠키 동의 표시줄 을 추가하고 AMP 페이지에 대해 GDPR 을 활성화할 수 있습니다. 개인 정보 설정 에서 선택 을 클릭하고 두 가지 옵션 중 하나를 활성화합니다.


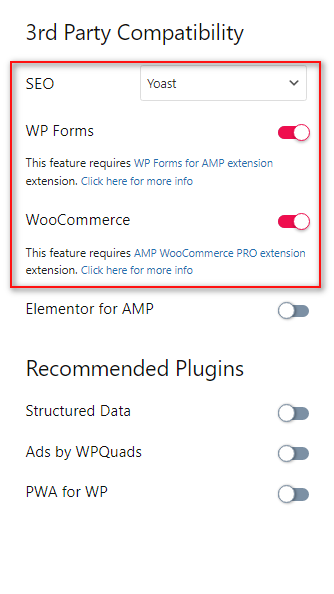
타사 호환성 옵션을 사용하면 사용하는 SEO 플러그인을 지정하고 무엇보다도 WooCommerce, Elementor 및 구조화된 데이터에 대한 추가 지원을 추가할 수 있습니다. 일부 기능에는 프리미엄 확장이 필요하므로 플러그인 설명서를 사용하여 원하는 옵션을 활성화하는 것이 좋습니다.

광고 설정을 사용하면 구체적으로 AMP 페이지에서 광고를 활성화할 수 있습니다. 이것은 구성하는 데 시간이 조금 더 걸리는 선택적 설정입니다. 이 옵션에 대해 자세히 알아보려면 이 문서의 보너스 섹션 으로 스크롤 하여 Google AMP에서 광고를 활성화하는 방법을 알아보세요.
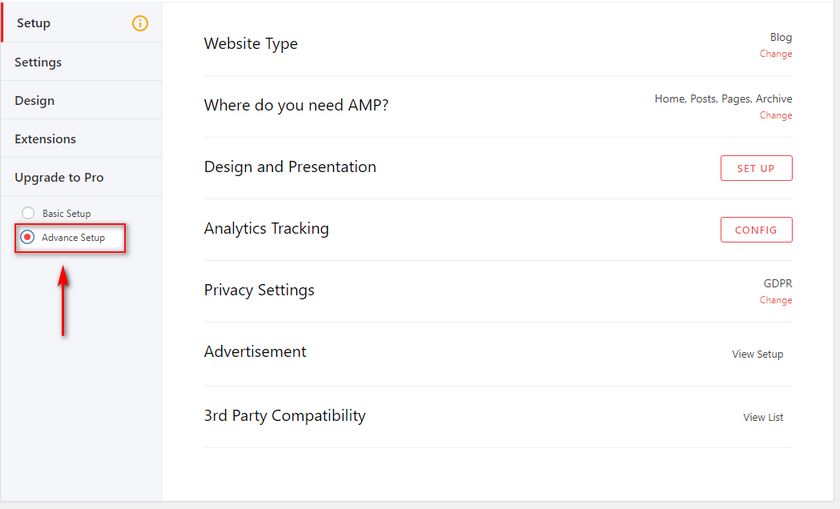
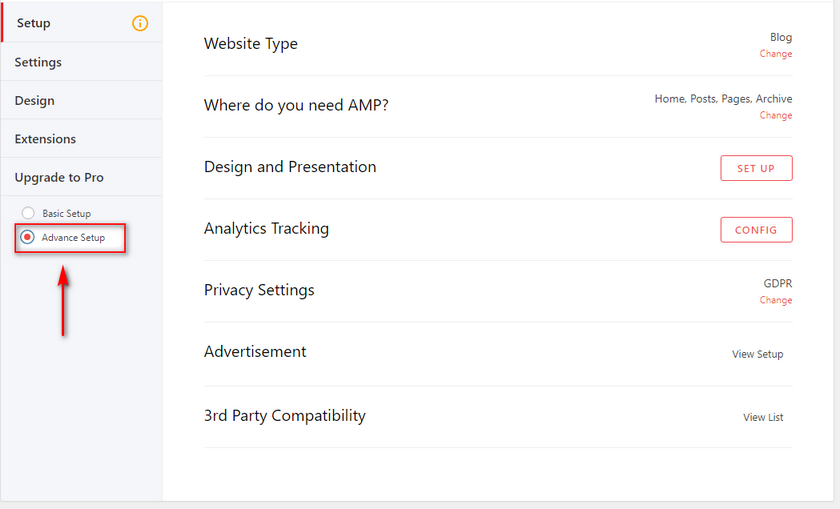
여기에는 WordPress 웹사이트에서 Google AMP를 설정하려는 기본 설정 이 포함됩니다. 그러나 고급 설정 옵션을 활성화하여 추가 사용자 지정 옵션에 액세스할 수도 있습니다.

고급 설정을 사용하여 다음을 수행할 수 있습니다.
- 맞춤 게시물 유형 및 분류를 위한 Google AMP를 추가합니다.
- SEO 플러그인을 지정하고 AMP 페이지에 대한 SEO 메타 설명을 사용자 지정하는 등의 작업을 수행합니다.
- Google AMP에 대한 WooCommerce 지원을 추가합니다.
- AMP용 구조화된 데이터 및 스키마를 추가하고 맞춤설정합니다.
- AMP 페이지에서 댓글을 활성화/비활성화합니다.
이는 AMP for WP가 제공하는 몇 가지 주요 기능일 뿐입니다. 그러나 이러한 기능 중 대부분은 선택 사항이며 보다 숙련된 사용자를 위해 설계되었으므로 자습서에서는 해당 기능을 건너뜁니다. 그러나 원하는 경우 플러그인 웹사이트를 빠르게 검토하여 활성화하는 방법을 배울 수 있습니다.
이러한 옵션을 완료하면 웹사이트에 대해 Google AMP를 활성화해야 합니다. Google AMP가 웹사이트에서 올바르게 작동하는지 확인하기 위해 몇 가지 유효성 검사 방법을 사용하여 AMP 기능을 테스트할 수 있습니다.
Google AMP 콘텐츠 검증 및 미리보기
이제 단순히 웹사이트의 AMP 콘텐츠를 미리 보고 싶다면 페이지 URL에 '/AMP'를 추가하면 됩니다. 예를 들어 페이지가 다음과 같은 경우
testwebsite.com/testpage
우리는 그것을 다음과 같이 바꿀 것입니다:
testwebsite.com/testpage/AMP
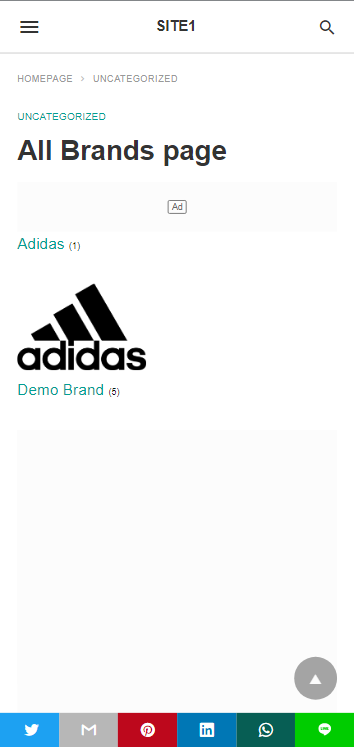
브라우저에서 이 URL 을 열면 웹사이트의 AMP 버전 이 표시됩니다. 물론 미리보기는 모바일 장치에서 훨씬 더 좋습니다.

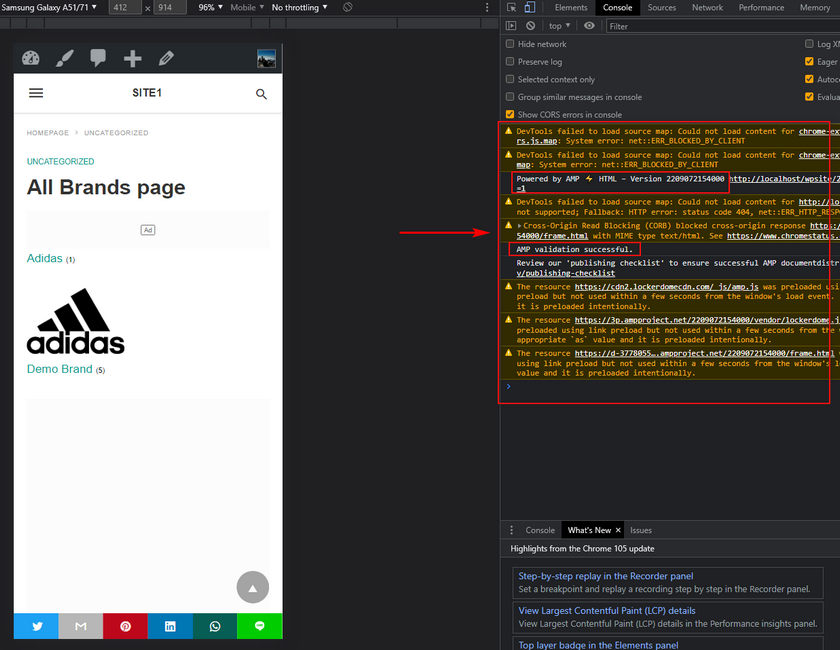
그러나 사이트의 Google AMP 버전이 작동하는지 여부를 확인하려는 경우 브라우저의 개발자를 사용하여 쉽게 확인할 수 있습니다. 먼저 Google AMP가 활성화된 페이지를 엽니다. 그런 다음 페이지의 AMP URL에 다음을 추가합니다.
#개발=1
따라서 위의 편집과 유사하게 다음과 같이 변경합니다.
testwebsite.com/testpage/amp#development=1
URL이 있는 위의 편집기로 새 페이지를 열고 브라우저에서 개발자 콘솔 모드를 활성화 합니다. 대부분의 Windows 브라우저의 경우 Ctrl + Shift + J 이고, Mac의 경우 Cmd + option + J 입니다.

이제 오른쪽 콘솔 창에 모든 유효성 검사 결과가 표시됩니다. 오류 메시지이기 때문에 빨간색 메시지를 확인하려고 합니다. Powered by AMP 및 AMP 유효성 검사 성공 알림 이 표시되면 Google AMP가 완벽하게 작동하는 것입니다.
보너스: Google AMP에서 광고 활성화
Google AMP의 특성으로 인해 기본적으로 AMP 페이지에서는 광고가 작동하지 않습니다. 그러나 AMP for WP와 같은 플러그인은 AMP 콘텐츠에 대한 광고를 활성화 하는 특정 기능도 제공합니다. Google AMP에서 광고를 활성화하는 방법을 간단히 살펴보겠습니다.
WP 관리자 사이드바 에서 AMP를 클릭하여 AMP for WP 플러그인 옵션으로 돌아갑니다.

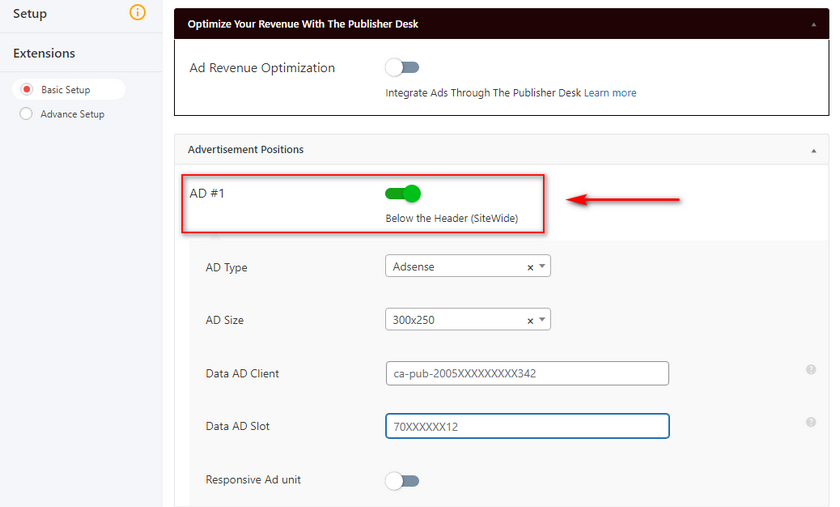
광고를 클릭하면 플러그인의 광고 설정으로 이동합니다. 광고 옵션 아래에서 원하는 위치에 따라 광고를 활성화합니다. 데모에서는 사이트 헤더 아래에 광고를 추가할 수 있는 AD#1 을 사용합니다.

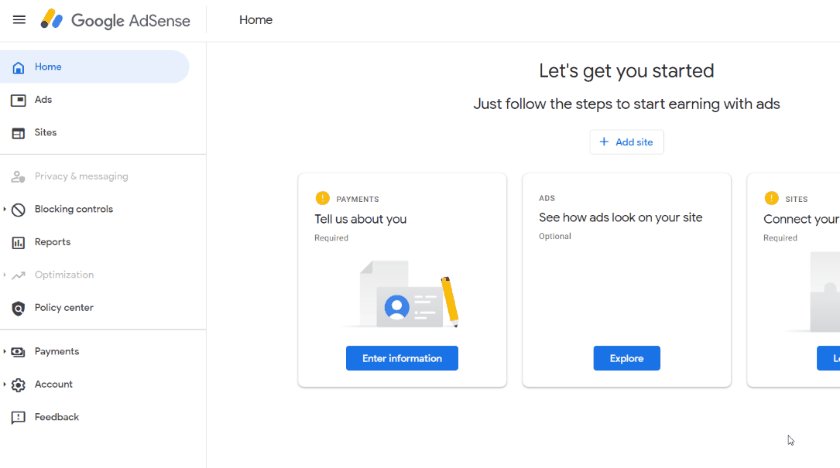
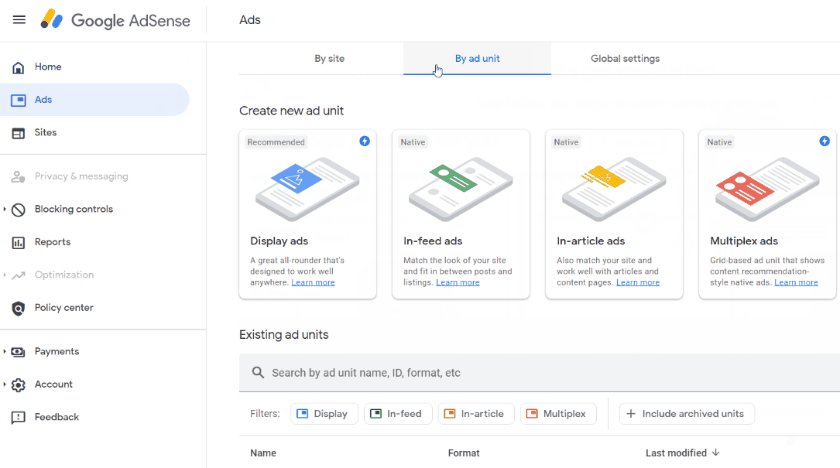
다음으로 Google Adsense 계정을 열고 광고 단위 정보 를 검색해야 합니다. 여기에는 AD 크기, AD 클라이언트 및 AD 슬롯이 포함됩니다.
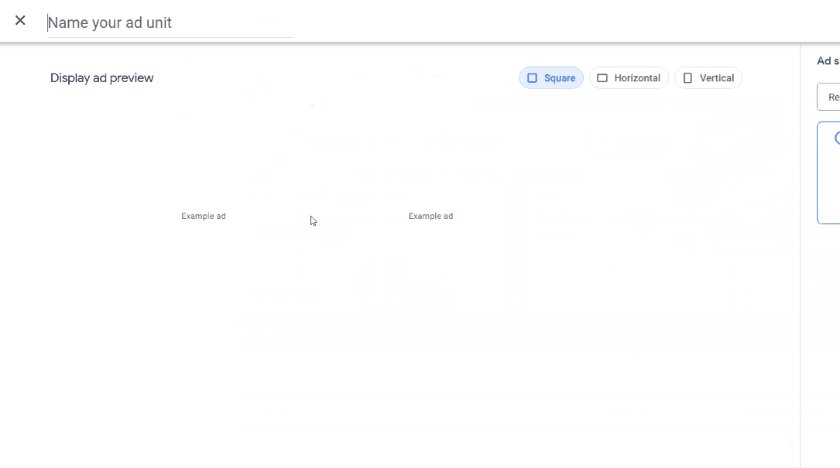
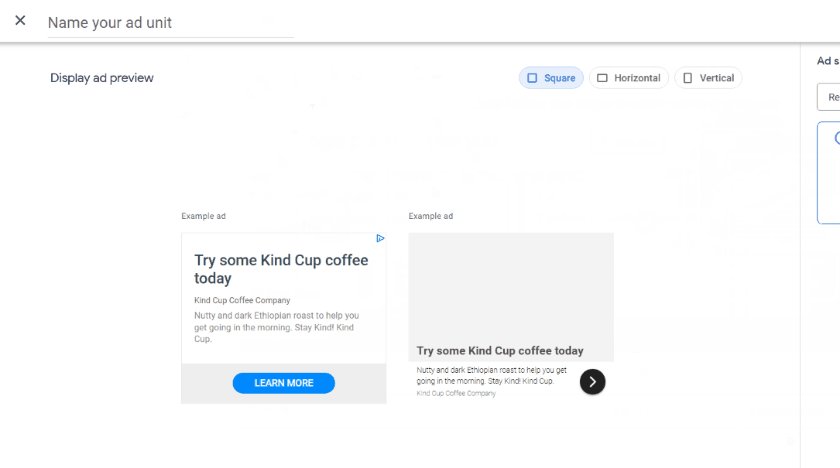
Adsense 계정에 로그인 하고 광고 > 광고 단위별을 클릭하면 됩니다. 새 광고 단위 만들기 아래에 표시된 광고 유형을 클릭합니다. 광고 이름을 지정하고 디스플레이 광고 미리보기를 선택합니다.

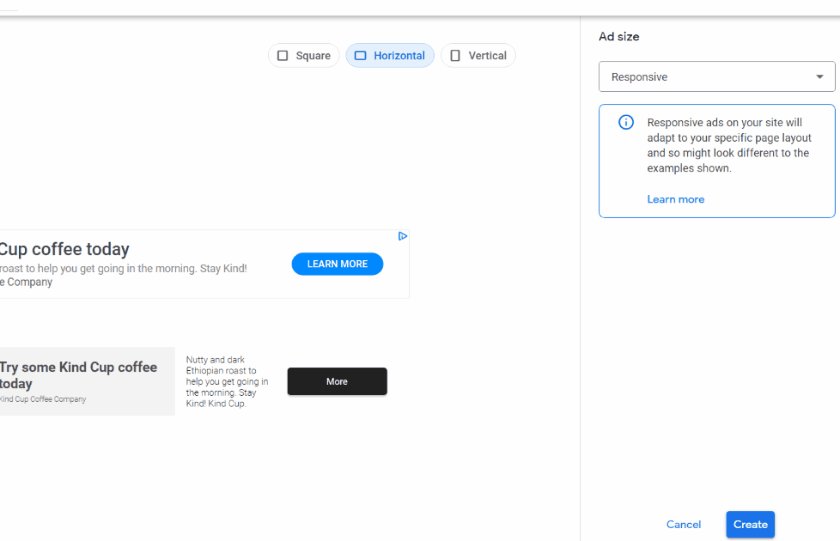
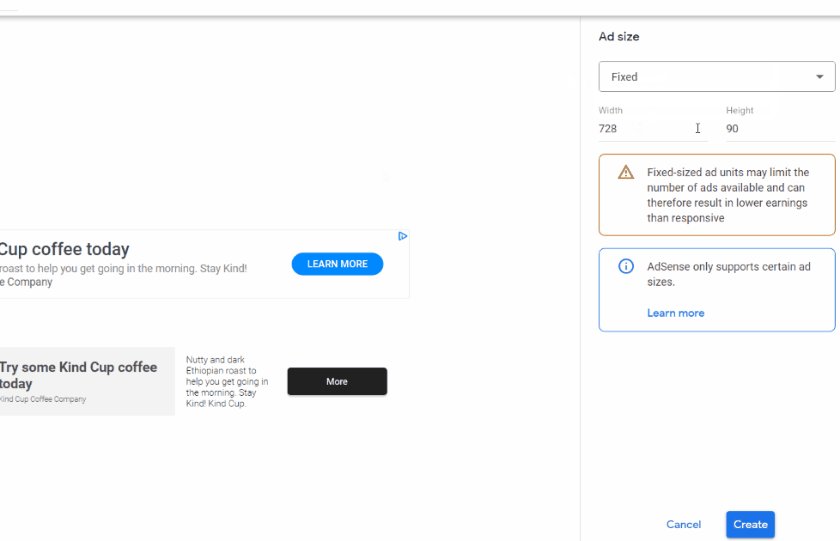
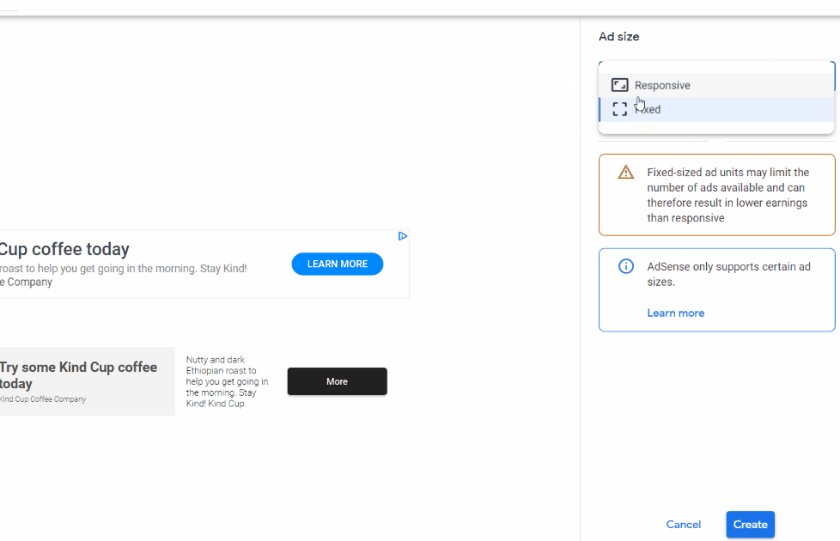
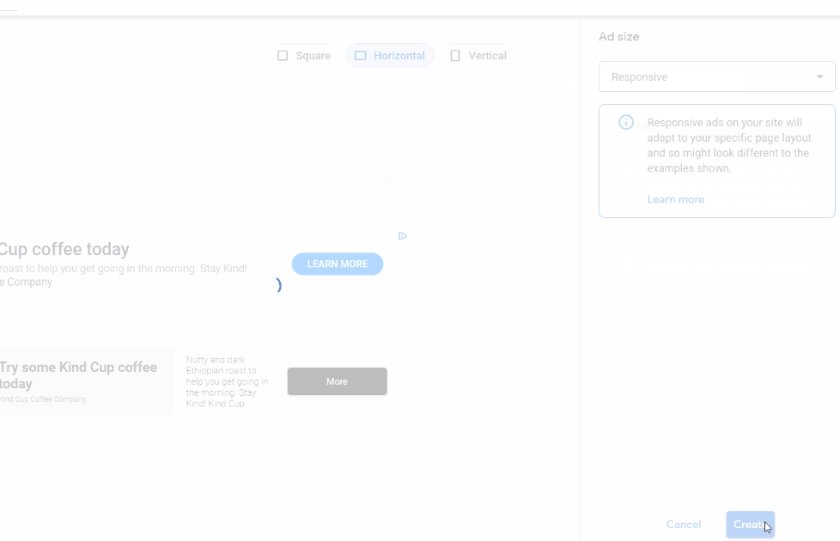
또한 오른쪽 사이드바에서 반응형 과 고정 (광고 크기 정의) 간에 광고 크기 를 변경할 수 있습니다.

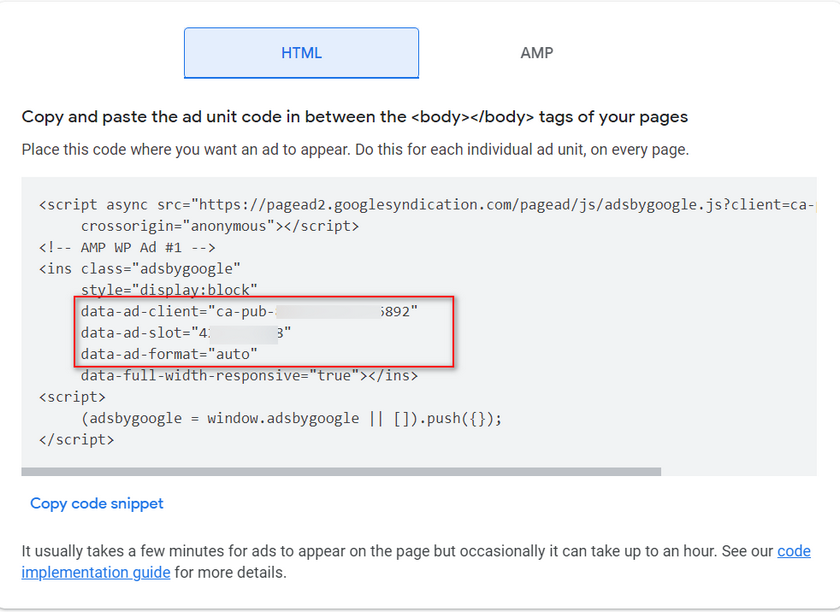
완료되면 광고에 대한 HTML 코드가 제공됩니다. 광고 클라이언트 및 광고 슬롯 세부정보를 기록해 둡니다.

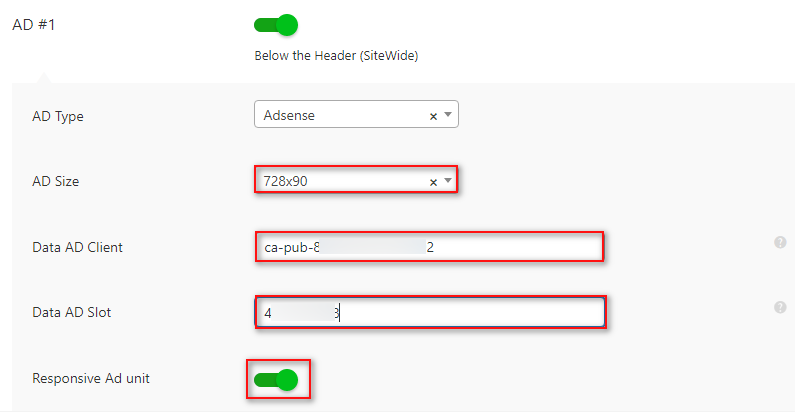
이제 플러그인 설정으로 돌아가 이전에 저장한 세부 정보를 해당 필드에 삽입합니다. 반응형 광고 단위를 활성화하고 광고 단위 설정에 따라 광고 크기를 전환할 수도 있습니다. 
완료되면 변경 사항 저장 을 클릭하면 애드센스 광고가 AMP 페이지에 표시됩니다.
결론
이것으로 WordPress에서 Google AMP를 설정하는 방법에 대한 가이드를 마칩니다. 오늘 기사에서 다룬 모든 내용을 간단히 요약해 보겠습니다.
- AMP for WP 플러그인 설치 및 활성화
- WP 콘텐츠에 AMP를 활성화하도록 플러그인을 구성합니다.
- AMP 콘텐츠에 사용할 수 있는 다양한 기본 및 고급 설정.
- AMP 페이지 확인 및 미리보기
- Google AMP에서 광고를 활성화합니다.
물론 이 튜토리얼의 일부는 초보자 WordPress 독자에게 혼란을 줄 수 있습니다. 그런 경우 댓글로 알려주시면 최선을 다해 도와드리겠습니다. 전반적으로 AMP for WP 플러그인과 함께 Google AMP를 사용하고 설정하는 것은 매우 쉬운 과정이며 함께 제공되는 추가 옵션은 설정하기가 매우 쉽습니다. 그러나 공식 AMP 플러그인을 다루기를 원하는 경우 알려주시면 바로 처리해 드리겠습니다.
또한 WordPress 웹사이트에 설정할 수 있는 다른 무료 최적화 도구에 대해 알아보려면 여기에서 다른 기사를 확인하세요.
- Google Search Console에 WordPress 사이트를 추가하는 방법
- Google 쇼핑에 WooCommerce 제품을 추가하는 방법
- 구글 애널리틱스로 WooCommerce 설정하기
