플러그인을 사용하여 WordPress AMP를 수동으로 설정하는 방법
게시 됨: 2024-01-11
WordPress AMP를 사용하는 것은 웹사이트 속도를 높이고 더 나은 사용자 경험을 제공하는 한 가지 방법입니다.
사용 가능한 데이터에 따르면 Google 검색의 50% 이상이 휴대기기에서 발생합니다. 그러나 많은 사이트의 속도가 느려 사용자 환경이 좋지 않습니다. AMP는 모바일 속도 문제를 해결하기 위한 Google의 이니셔티브입니다. 모바일 장치에서 사이트를 빠르고 쉽게 탐색할 수 있도록 설계되었습니다.
따라서 이 기사에서는 WordPress AMP 에 대해 알아야 할 모든 것을 살펴보겠습니다. AMP가 무엇인지, 그리고 그 장점에 대해 살펴보겠습니다. 또한 WP AMP를 수동으로 구현하는 방법과 플러그인을 사용하여 설명합니다.
목차:
- AMP란 무엇인가요?
- WordPress AMP의 장점
- 사이트에 WordPress AMP 구현
- AMP 플러그인을 사용하여 WordPress AMP를 구현하는 방법
- 기타 WP AMP 플러그인
- 코드를 사용하여 수동으로 AMP 페이지를 만드는 방법
- WordPress에서 AMP 페이지 만들기
- WordPress AMP의 구성 요소
- 결론
- 자주 묻는 질문
AMP란 무엇인가요?
AMP(이전 Accelerated Mobile Pages)는 Google 이 2015년에 시작한 오픈 소스 프로젝트입니다 . 이 프로젝트는 Apple News 및 Facebook Instant Articles에 대한 Google의 대안으로 만들어졌습니다.
AMP 페이지는 속도를 높이기 위해 많은 자산을 제거한 일반 웹페이지입니다 . 제한된 HTML, CSS 및 JavaScript로 구축되어 로드하는 데 걸리는 시간이 줄어듭니다.
AMP 페이지는 Google AMP 캐시에서도 호스팅됩니다. 사용자는 클릭하여 페이지에 액세스하면 캐시된 버전을 얻을 수 있습니다.
Google AMP는 출시 이후 몇 가지 변화를 겪었습니다. 하지만 오늘날 AMP는 더 이상 모바일 페이지만을 위한 것이 아닙니다. 이제 모바일 및 데스크톱 장치에서 사용할 수 있는 완벽하게 반응하는 웹 구성 요소 프레임워크입니다.
LinkedIn 및 Washington Post와 같은 몇몇 주요 기업에서는 웹페이지 속도를 높이기 위해 AMP를 구현했습니다.
WordPress AMP의 장점
WordPress 사이트에 AMP를 고려해야 하는 몇 가지 이유는 다음과 같습니다.
1. 빠른 페이지 속도
Google AMP의 가장 확실한 이점 중 하나는 웹페이지 로드 속도가 빨라진다는 것입니다. AMP 페이지는 Google AMP 캐시에 저장됩니다. 이로 인해 기존 모바일 페이지보다 더 빠르게 로드됩니다.
Washington Post는 AMP를 구현한 후 로드 시간이 88% 더 빨라졌습니다. 또한 7일 만에 모바일 사용자 비율이 23% 증가했습니다. Gizmodo는 AMP를 구현한 후 로딩 속도가 3배 증가했습니다.
2. 이탈률 감소
AMP 페이지의 평균 로드 시간은 1초로 이탈률을 줄이는 데 도움이 됩니다. 연구에 따르면 사람들은 로드하는 데 3초 이상 걸리는 웹사이트를 떠나는 것으로 나타났습니다. 즉, AMP를 추가하면 이탈률이 낮아지고 전환율이 높아집니다.
DoubleClick 연구 에서는 AMP 페이지와 비AMP 페이지를 비교했습니다. AMP를 구현한 게시자의 90% 이상이 참여도와 클릭률이 더 높은 것으로 나타났습니다. 또한 AMP가 아닌 페이지에 비해 조회가능성도 더 높았습니다.
3. 검색 엔진 순위 개선
AMP를 구현한다고 해서 Google 검색 엔진 순위가 직접적으로 높아지는 것은 아닙니다. 그러나 주요 순위 요소인 사이트의 모바일 친화성과 로딩 속도가 향상됩니다. Slate는 AMP를 구현한 후 월간 순 방문자 수가 44% 증가했습니다.
4. 더 나은 사용자 경험
잘 디자인된 AMP 페이지를 가지면 사이트 속도가 향상될 뿐만 아니라 사용자 경험도 향상됩니다. AMP 페이지 디자인은 훨씬 적은 수의 구성 요소로 간단하므로 더 빠르고 쉽게 탐색할 수 있습니다.
5. Google 권장 사항 준수
AMP는 웹페이지의 세 가지 측면, 즉 로딩 성능, 시각적 안정성, 상호작용성을 다룹니다. CSS 및 JavaScript의 제한된 사용과 같은 몇 가지 권장 웹 성능 관행을 강제합니다.
이렇게 하면 WordPress 사이트에 움직이는 부분이 너무 많지 않은 간단한 인터페이스가 제공됩니다.
웹사이트에 WordPress AMP 구현
WordPress 사이트에 AMP를 구현하는 방법에는 두 가지가 있습니다. 수동으로 수행하거나 플러그인을 사용하여 수행할 수 있습니다. 플러그인을 사용하여 WordPress AMP 페이지를 만드는 방법을 살펴 보겠습니다 .
AMP 플러그인을 사용하여 WordPress AMP를 구현하는 방법
WordPress 웹사이트에서 AMP를 활성화하는 가장 쉬운 방법 중 하나는 WordPress AMP 플러그인을 설치하는 것입니다.

AMP 는 Google 팀의 공식 AMP 플러그인이자 WordPress용 최고의 AMP 플러그인입니다. 플러그인을 사용하면 AMP를 웹사이트에 손쉽게 통합할 수 있습니다. AMP에 유효한 마크업을 생성하여 사용자가 최고의 AMP 원칙에 따라 최적화된 아름답고 빠른 AMP 페이지를 만들 수 있도록 합니다.
플러그인에는 AMP 프로젝트의 문제를 식별하는 여러 기능이 함께 제공됩니다. 또한 이러한 문제가 발생할 때마다 이를 해결할 수 있는 도구도 제공합니다.
비용: AMP는 무료 플러그인입니다.
AMP 플러그인을 사용하여 AMP 페이지를 설정하는 방법
사이트에 AMP를 구현하려면 먼저 Google AMP 플러그인을 설치해야 합니다.
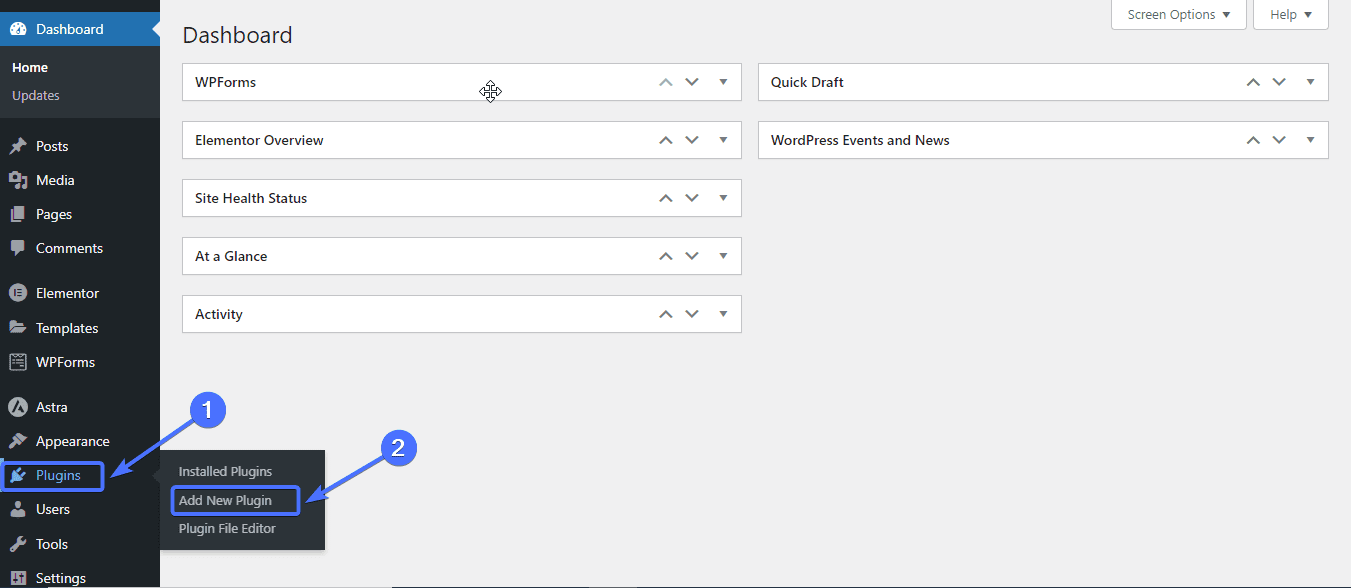
이렇게 하려면 WordPress 대시보드에 로그인하세요. 그런 다음 플러그인 >> 새로 추가 로 이동합니다 .

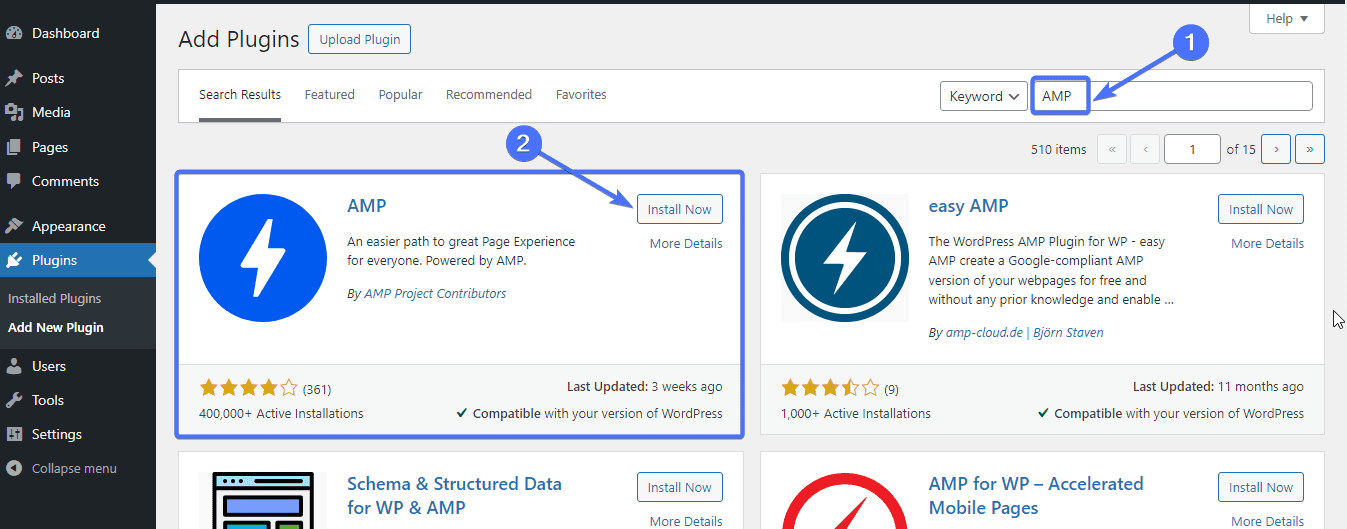
검색창에 "AMP"를 입력하세요. 그런 다음지금 설치를 클릭하여 AMP 플러그인을 설치합니다.

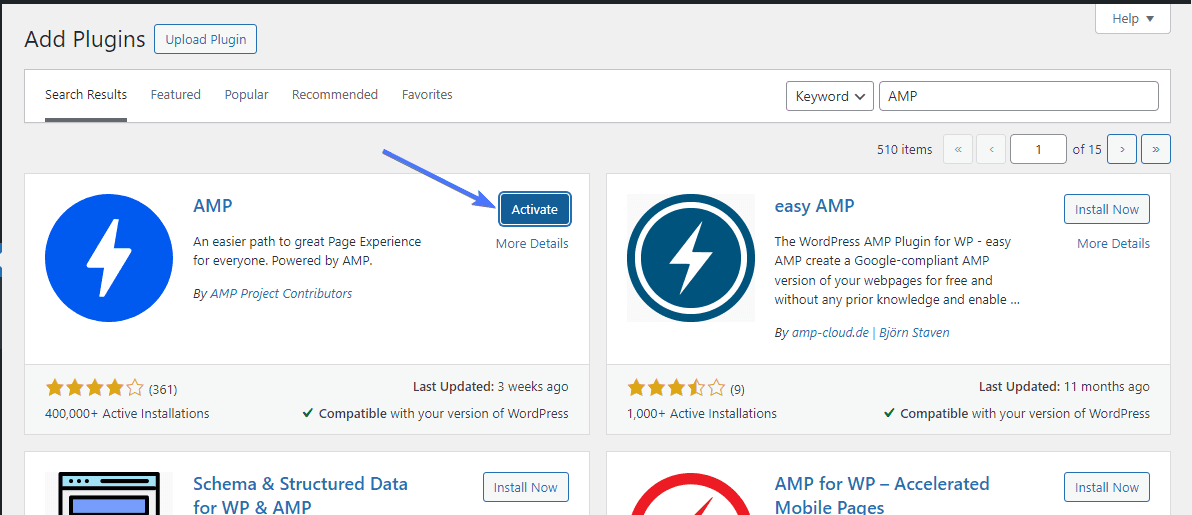
설치가 완료되면활성화 를 클릭합니다.

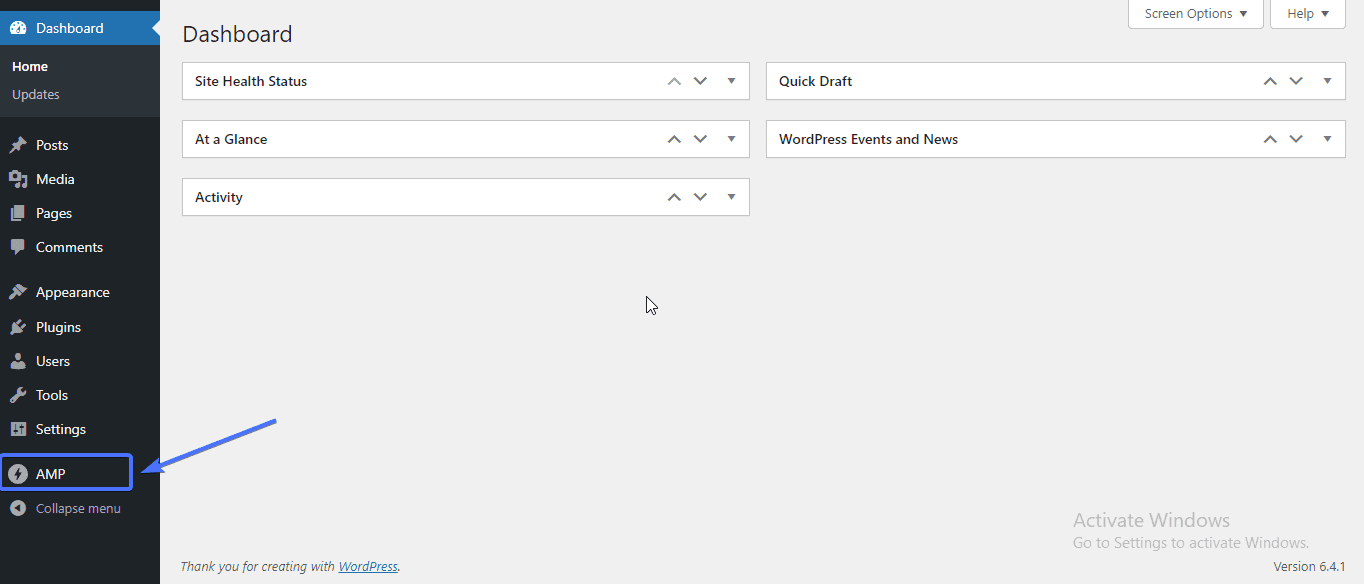
활성화되면 플러그인이 WordPress 대시보드에 “AMP”로 표시됩니다.

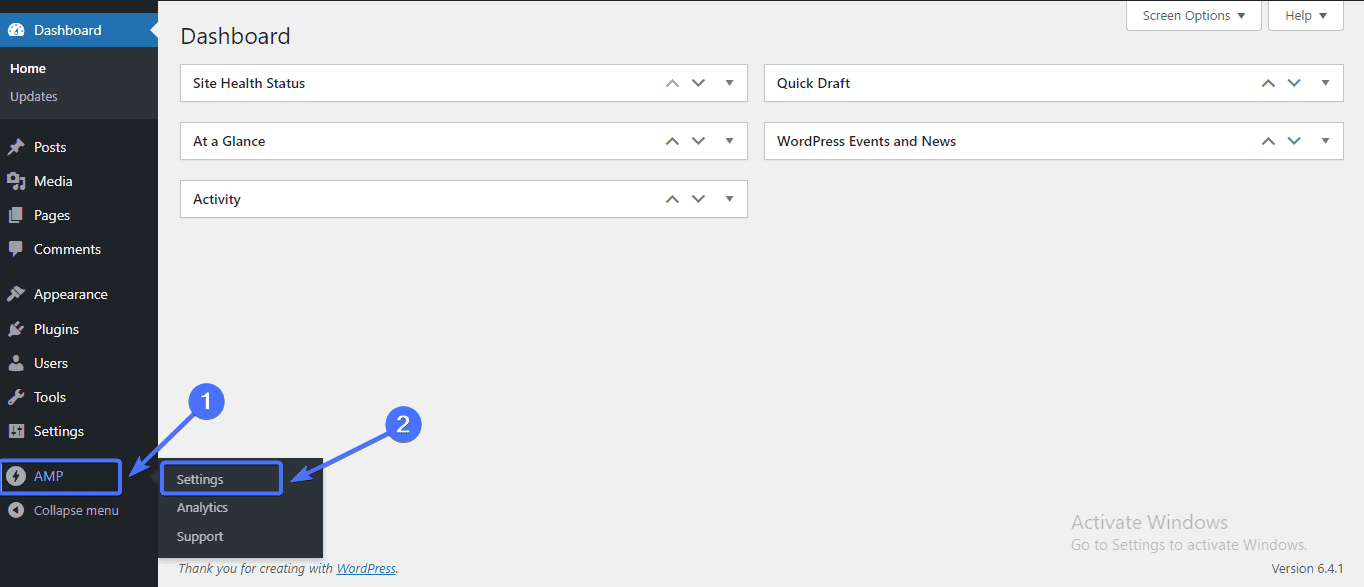
이제 플러그인을 설정하려면AMP >> 설정 으로 이동하세요.

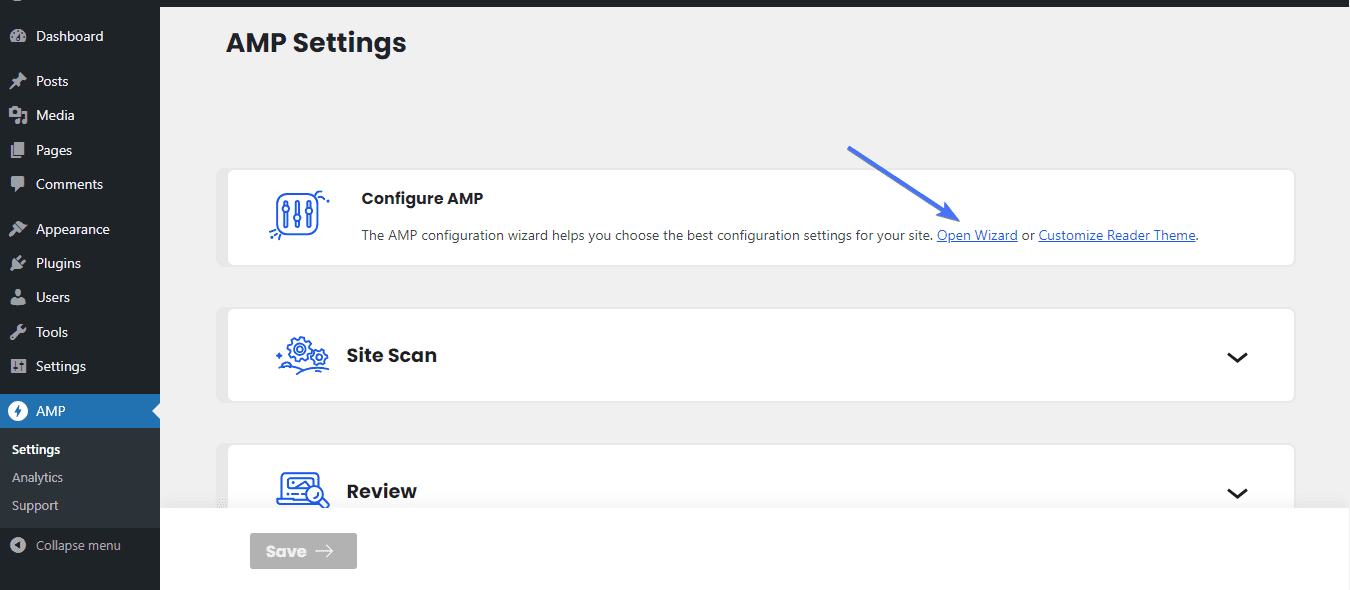
“AMP 설정” 화면에서마법사 열기 링크를 클릭하세요 .그러면 플러그인 설정 페이지로 이동됩니다.

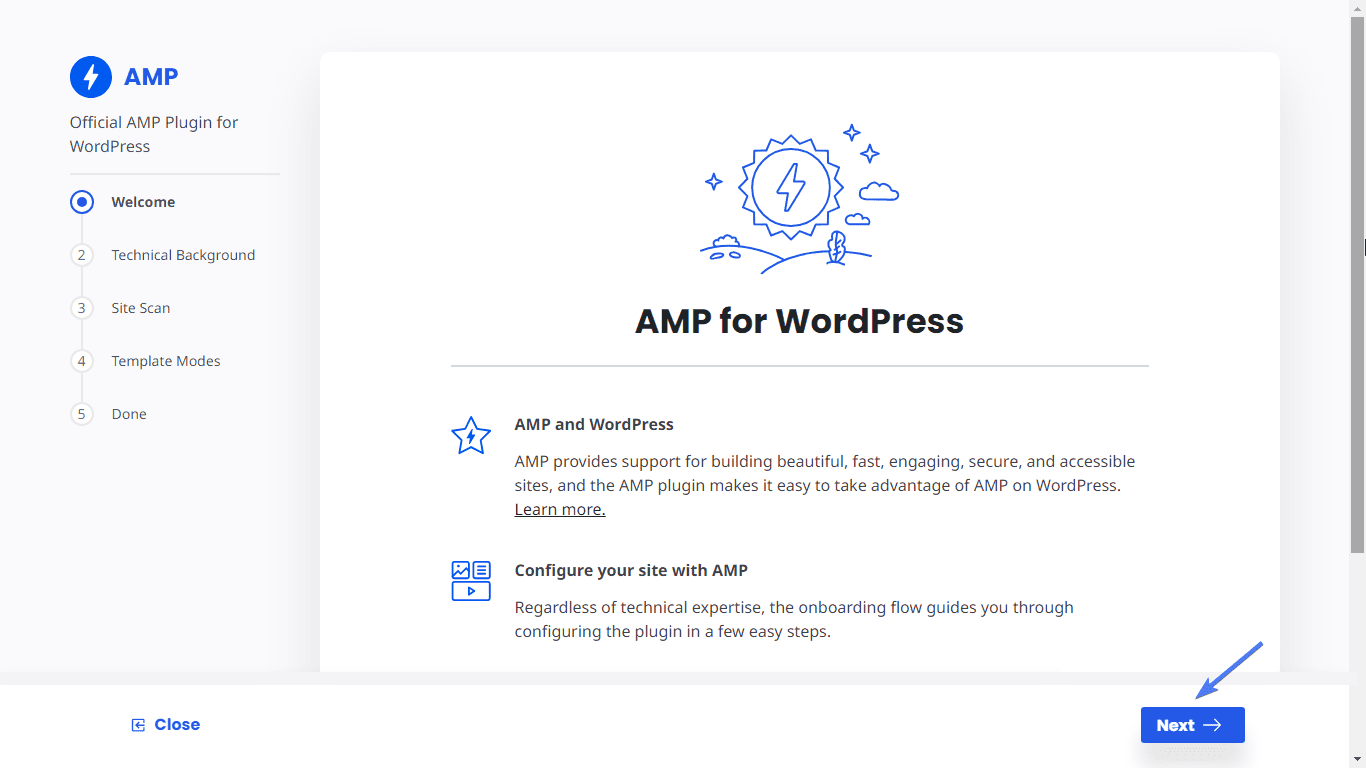
“환영합니다” 화면에서다음을 클릭하세요 .

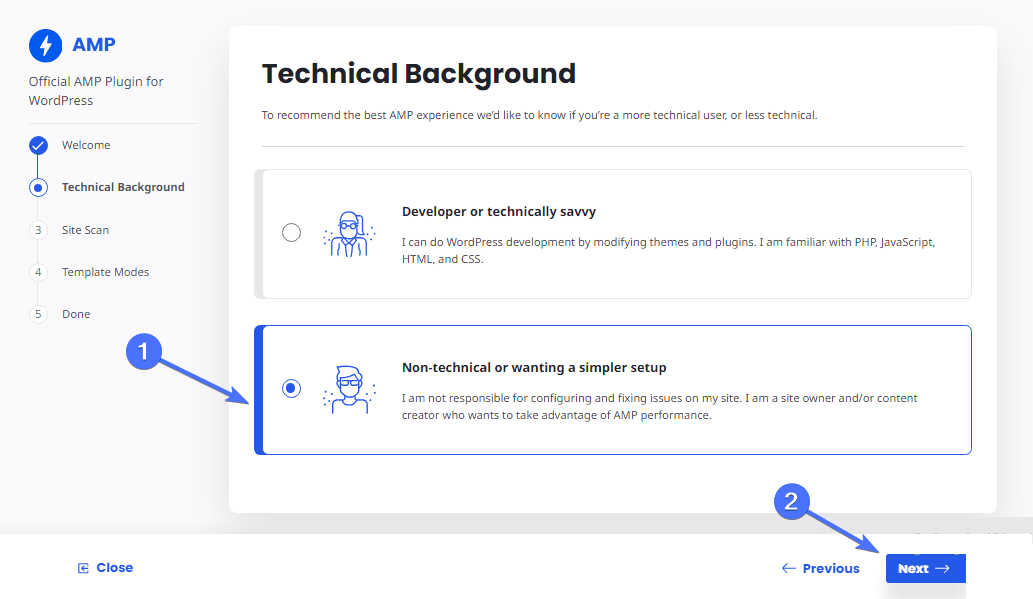
초보자인 경우 '기술적 배경'에서 '기술적이지 않거나 더 간단한 설정을 원함'을 선택하세요 .
그런 다음다음 을 클릭합니다.

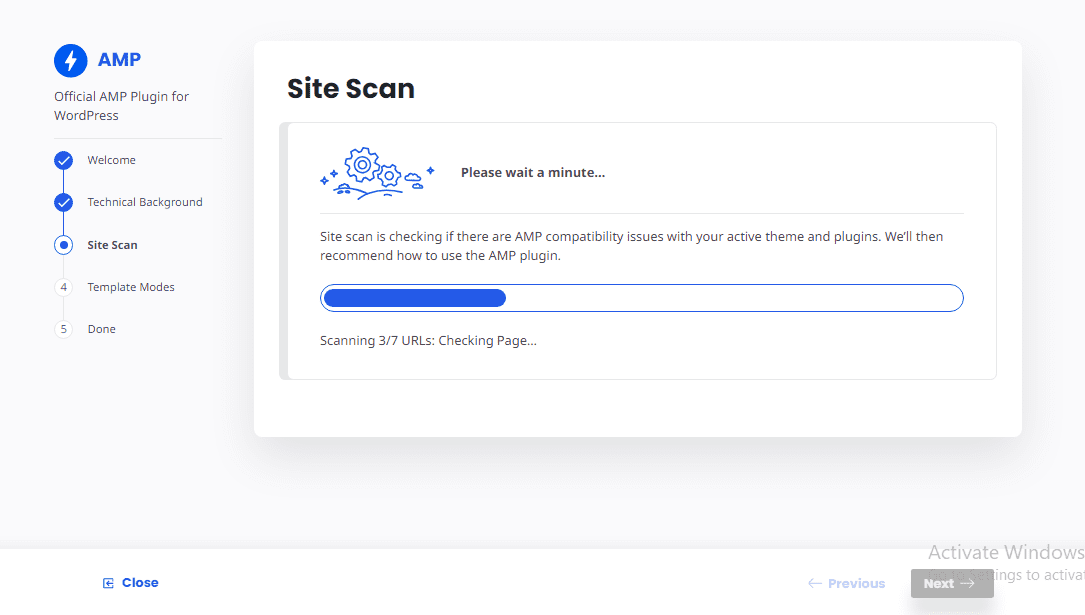
이제 플러그인이 사이트 스캔을 시작합니다. 완료하는 데 약 1분 정도 걸릴 수 있습니다.

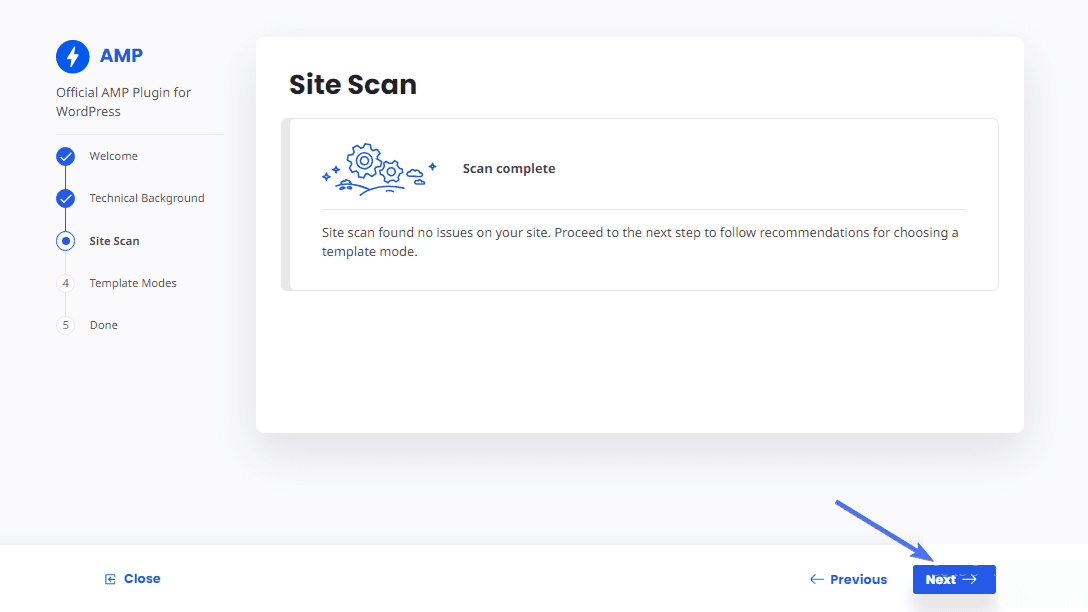
검사가 완료되면다음 을 클릭합니다.

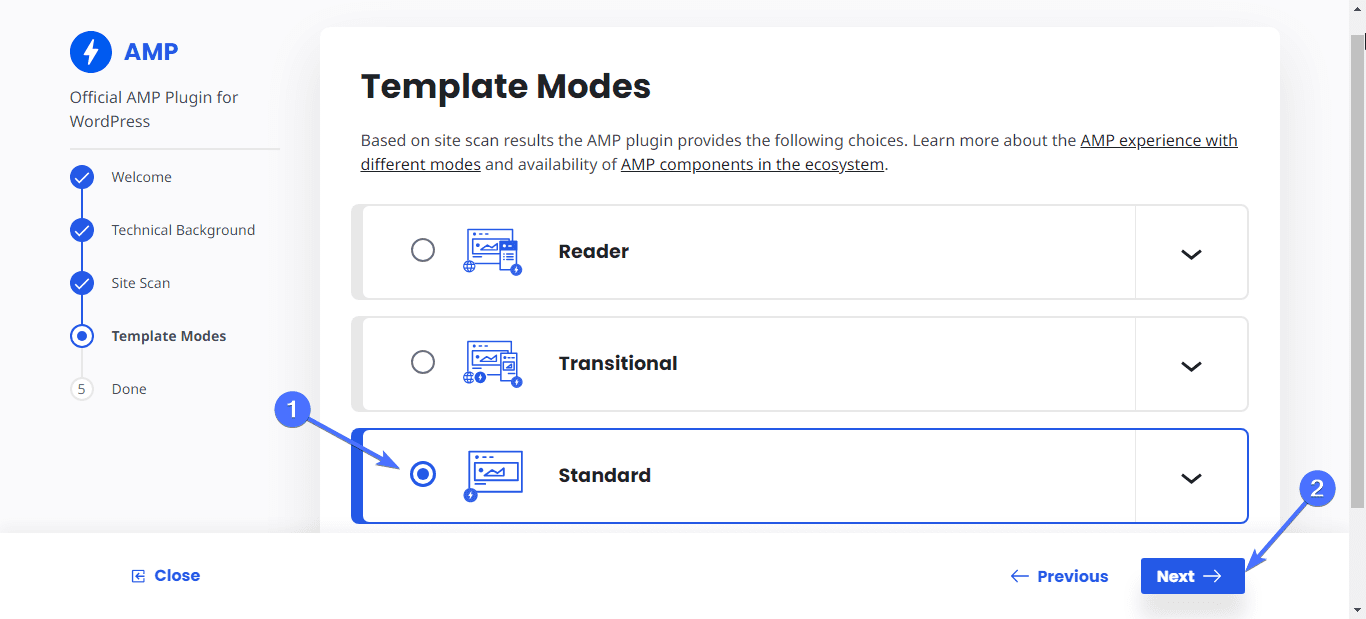
이제 AMP에 원하는 템플릿 모드를 선택해야 합니다. 세 가지 모드를 사용할 수 있습니다.
- 리더: 리더 모드는 다른 AMP WordPress 테마를 사용하여 사이트의 AMP 버전을 생성합니다.
- 전환: 전환 모드는 동일한 테마를 사용하여 웹페이지의 추가 AMP 버전도 생성합니다.
- 표준: 표준 모드는 달리 지정하는 페이지를 제외하고 전체 사이트를 완전히 AMP로 만듭니다.
전체 웹사이트를 더 빠르게 만들고 싶다면 "표준" 모드를 선택하세요.
그런 다음 다음 을 클릭합니다.

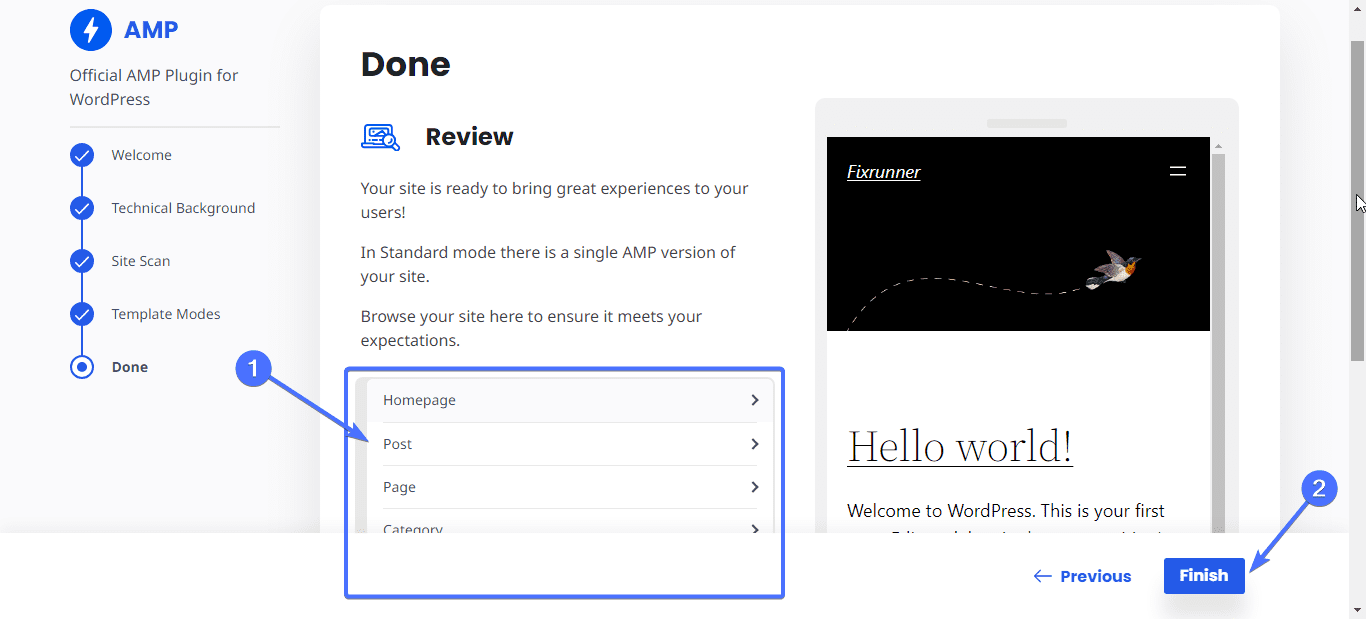
AMP 버전을 미리 보려면 각 페이지를 클릭하세요. 그런 다음마침을 클릭하여 설정을 완료합니다.

그리고 그게 다입니다. 모바일 및 데스크톱 장치에 맞게 웹사이트를 매우 빠르게 만들었습니다. 사용자가 귀하의 사이트를 방문하면 빠르게 로드되는 AMP 웹페이지로 리디렉션됩니다.
기타 WP AMP 플러그인
웹사이트에 AMP 페이지를 생성하기 위해 설치할 수 있는 다른 WordPress AMP 플러그인은 다음과 같습니다.
WP용 AMP – 가속 모바일 페이지

WP용 AMP는 WordPress 웹사이트에 AMP 페이지를 자동으로 추가합니다. 플러그인은 기술 지식에 관계없이 0에서 AMP 페이지 게시로 전환하는 이상적인 솔루션입니다.
플러그인을 설치한 후에는 지식 수준을 선택해야 합니다. 기본(초보자인 경우) 또는 고급(AMP에 대해 잘 알고 있는 경우)을 선택하세요.
'초보자'를 선택하면 코드 한 줄도 작성하지 않고 AMP 사이트를 만드는 방법에 대한 보다 심층적인 가이드가 제공됩니다. 이 플러그인은 Yoast SEO 및 Rank Math SEO를 포함한 여러 WordPress SEO 플러그인과 잘 작동합니다 .
비용: WP용 AMP 플러그인에는 무료 버전이 있습니다.PRO 버전의 가격은 약 $10입니다.
AMP WP – WordPress용 Google AMP

AMP WP 는 사이트에 AMP 기능을 추가하는 WordPress용 무료 AMP 플러그인입니다. 플러그인은 웹사이트를 자동으로 최적화하여 웹사이트 속도를 약 5배 더 빠르게 만듭니다 .
웹사이트에 구현할 수 있는 4가지 AMP 디자인을 포함하여 여러 기능과 사용자 정의 옵션을 제공합니다. 플러그인에는 방문자를 위해 AMP 모바일 리디렉션을 숨기거나 표시하는 옵션도 있습니다.
또한 AMP 호환 페이지를 빠르게 구축하는 데 사용할 수 있는 드래그 앤 드롭 기능도 있습니다.
비용: AMP WP는 무료 플러그인입니다.
코드를 사용하여 수동으로 AMP 페이지를 만드는 방법
AMP를 수동으로 구현하면 페이지를 원하는 대로 설정할 수 있습니다. 아래 단계를 따르세요.
AMP 템플릿 받기
프로세스는 간단하지만 시간이 많이 걸리고 코딩도 필요합니다. 모든 웹페이지에서 편집하고 사용할 수 있는 AMP 템플릿을 만드는 것부터 시작해 보세요.
다음은 AMP 페이지의 기본 템플릿입니다.
<!doctype html> <html > <머리> <메타문자 집합="utf-8"/> <title>내 AMP 페이지</title> <linkrel="표준"href="self.html"/> <메타이름="뷰포트"콘텐츠="너비=장치 너비"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8s단계(1,end) 0s 1 일반 둘 다;-moz-animation:-amp-start 8초 단계(1,end) 0초 1 정상 둘 다;-ms-animation:-amp-start 8초 단계(1,end) 0초 1 정상 둘 다;animation:-amp-start 8s단계(1,end) 0s 1 일반 둘 다}@-webkit-keyframes-amp-start{{visible:hidden}에서{visible:visible}}까지@-moz-keyframes-amp-start {{가시성:hidden}에서{가시성:visible}}@-ms-keyframes-amp-start{{가시성:hidden}에서{가시성:visible}}@-o-키프레임-amp-start{{가시성에서:hidden}에서{visible:visible}}@keyframes-amp-start{{visible:hidden}에서{visible:visible}}로</style><noscript><styleamp-boilerplate>body{-webkit-animation: 없음;-moz-애니메이션:없음;-ms-애니메이션:없음;애니메이션:없음}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"></script> <스타일앰프-커스텀> h1{ 마진: 1rem; } </style> </head> <본문> <h1>안녕하세요, AMPHTML World!</h1> </body> </html> |
여기에서 기성품인 다른 AMP 디자인을 찾을 수 있습니다 .

WordPress에서 AMP 페이지 만들기
템플릿이 있으면 다음 단계는 템플릿을 WordPress로 옮기고 AMP 페이지를 만드는 것입니다.
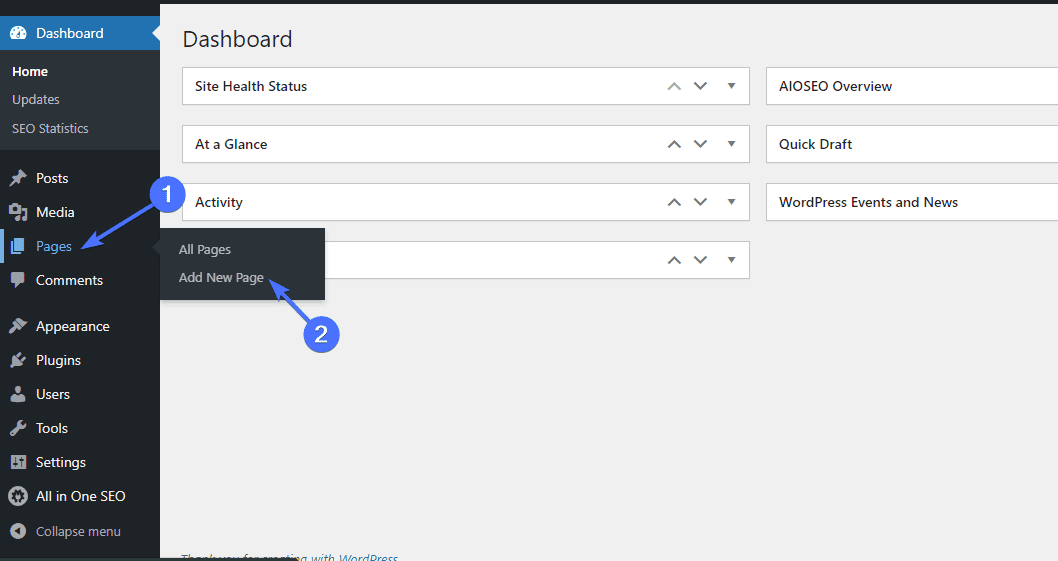
이렇게 하려면 페이지 >> 새 페이지 추가 로 이동하세요.

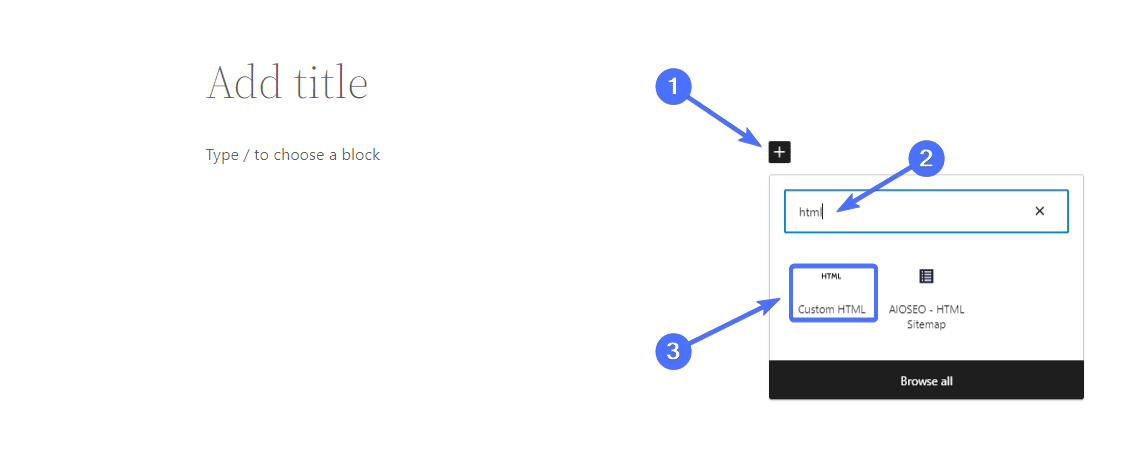
“새 페이지” 화면에 나타나면 더하기 아이콘을 클릭하세요.
그런 다음 검색창에 'HTML'을 입력하고맞춤 HTML을 클릭합니다 .

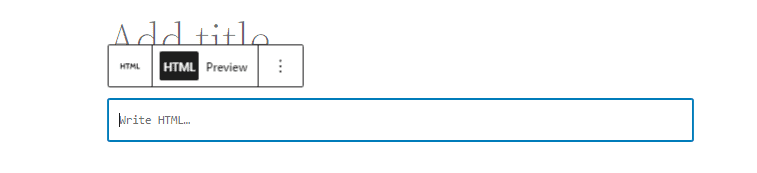
그러면 사용자 정의 HTML 위젯이 로드됩니다.

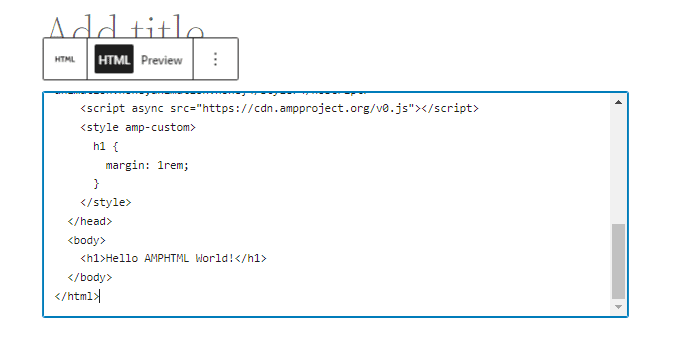
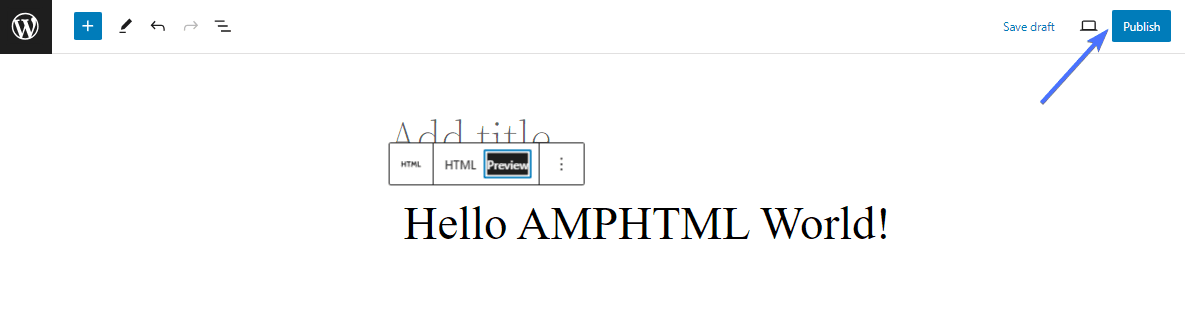
이제 AMP HTML 템플릿을 붙여넣으세요. 위의 템플릿을 사용하겠습니다.

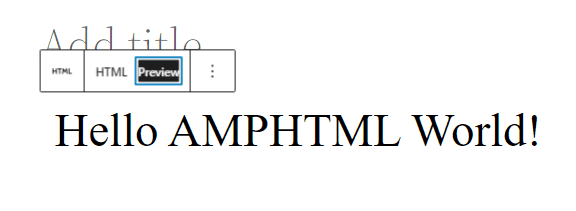
미리보기를 클릭하면 페이지가 게시될 때 어떻게 보일지 확인할 수 있습니다.

적합하다고 판단되면 코드를 추가로 편집할 수 있습니다. 만족스러우면게시를 클릭하세요.

여기 우리가 만든 페이지가 있습니다.

WordPress AMP의 구성요소
AMP는 HTML, CSS, Javascript로 구성됩니다.
AMP HTML/CSS
AMP HTML은 경량성을 보장하기 위해 제한된 요소만 포함할 수 있습니다. AMP 페이지에서 일반 태그 대신 사용해야 하는 몇 가지 태그가 있습니다. 여기에는 다음이 포함됩니다.
- HTML 문서는 <!doctype html>로 시작해야 합니다. 이는 예상되는 문서 유형을 브라우저에 알려줍니다.
- 문서에는 최상위 <html > 또는 <html amp> 태그가 포함되어야 합니다.
- 이미지: 이미지를 추가하려면 <img> 대신 <amp-img> 태그를 사용해야 합니다.예: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” 너비=”600″ 높이=”300″> </amp-img>
- 동영상: 동영상을 추가하려면 <video> 태그 대신 <amp-video> 태그를 사용해야 합니다.
- CSS 스타일링: AMP는 스타일 지정을 허용합니다.그러나 모든 CSS 코드는 문서의 <head>에 있는 <style amp-custom> 태그 내에 포함되어야 합니다.
AMP HTML 문서에 대해 자세히 알아보려면 공식 AMP 문서를 확인하세요 .
AMP 자바스크립트
AMP를 사용하면 <script> 대신 <amp-script> 구성요소를 사용하여 JavaScript를 사용할 수 있습니다. 단, JavaScript 문서의 크기는 150KB를 초과할 수 없습니다. 최적의 성능을 보장하기 위한 지침에 따라 자체 JavaScript를 작성할 수 있습니다.
AMP 캐시
AMP 캐시는 사용자가 요청하기 전에 유효한 AMP 페이지를 미리 가져와서 제공하기 위해 생성됩니다. 웹사이트를 캐시하면 WordPress 호스팅 및 기타 요인으로 인해 발생하는 속도 저하 문제를 방지하는 데 도움이 됩니다.
AMP 캐시에는 Google AMP 캐시 와 Bing AMP 캐시라는 두 가지 주요 AMP 캐시가 있습니다 . 페이지 콘텐츠를 검색하고 캐시하려면 AMP 캐시에 <html > 또는 <html amp> 태그를 사용해야 합니다.
결론
요약하자면, 사이트에 AMP를 구현하면 여러 가지 이점이 있으며, 그 중 가장 큰 장점은 위에서 본 것처럼 속도가 향상된다는 것입니다. 다행히 이 문서에 나열된 단계에 따라 웹사이트에서 수동으로 또는 플러그인을 사용하여 AMP를 구현할 수 있습니다.
AMP에 대해 자세히 알아보려면 최고의 WordPress AMP 플러그인 에 관한 이 기사를 확인하세요 .
귀하의 사이트에 대한 AMP 페이지를 만들고 싶거나 단지 속도를 높이고 싶으시다면 FixRunner 팀이 도움을 드릴 수 있다는 점을 기억하세요. 자세한 내용을 알아보려면 당사에 문의하세요.
자주 묻는 질문
WordPress의 AMP란 무엇인가요?
WordPress AMP는 WordPress 웹사이트 소유자가 빠르게 로드되는 웹페이지를 만들 수 있게 해주는 HTML 프레임워크입니다. WordPress 웹사이트에 AMP를 구현하면 모바일 및 데스크톱 기기에서 훨씬 더 빠르게 로드되는 페이지를 만들 수 있습니다.
WordPress용 AMP는 무료인가요?
예. 웹사이트에 AMP를 구현하기 위해 비용을 지불할 필요가 없습니다. 코드를 사용하거나 플러그인을 사용하여 AMP를 수동으로 구현할 수 있습니다. 공식 Google AMP 플러그인을 포함한 대부분의 WordPress AMP 플러그인도 무료입니다. 플러그인을 설치하고 설정하기만 하면 사이트에 대한 페이지가 자동으로 생성됩니다.
WordPress용 AMP는 가치가 있나요?
웹사이트 페이지가 느린 경우 AMP가 매우 유용할 수 있습니다. AMP를 구현하면 웹사이트 속도가 최대 5배 빨라질 수 있습니다. 하지만 웹페이지가 모바일과 데스크톱 기기 모두에서 빠르게 로드되는 경우 AMP를 구현할 필요가 없습니다.
WordPress에서 AMP는 무엇을 의미하나요?
AMP는 이전에 Accelerated Mobile Pages를 의미했습니다. 그러나 AMP 페이지는 더 이상 모바일 페이지로 제한되지 않습니다. 즉, WordPress 웹사이트에 AMP를 구현하면 페이지가 모바일과 데스크톱 장치 모두에 최적화된다는 의미입니다.
AMP가 Google 순위 요소인가요?
직접적으로는 아닙니다. AMP는 Google 알고리즘에 나열된 순위 요소 중 하나가 아닙니다. 그러나 AMP를 구현하면 웹 사이트 속도가 향상될 수 있으며 웹 사이트 속도는 순위 요소입니다. 따라서 AMP 페이지를 만들면 검색 엔진 순위가 간접적으로 높아집니다.
