Divi의 필터링 가능한 포트폴리오 모듈용 WordPress 프로젝트를 설정하는 방법
게시 됨: 2022-12-19Divi용 Filterable Portfolio Module은 WordPress 프로젝트를 표시하는 훌륭한 모듈입니다. WordPress 내에서 프로젝트를 쉽게 만들고 관리할 수 있습니다. 일단 생성하면 Divi의 Filterable Portfolio Module은 선택 항목에 따라 원하는 수의 프로젝트를 표시합니다. 귀하의 웹사이트 방문자는 관심 있는 작업을 보기 위해 범주별로 쉽게 정렬할 수 있습니다.
이 게시물에서는 Divi의 Filterable Portfolio 모듈에 대한 WordPress 프로젝트를 설정하는 방법을 살펴보겠습니다.
시작하자!
필터링 가능한 포트폴리오 모듈 미리보기
먼저 이 튜토리얼에서 무엇을 빌드할지 살펴보겠습니다.
데스크톱

핸드폰

WordPress 프로젝트 설정
프로젝트는 WordPress에 내장된 사용자 정의 게시물 유형입니다. 모든 게시물 유형처럼 작동하지만 자체 편집기, 목록, 범주, 태그 등이 있습니다. 프로젝트 게시물 유형은 작업을 선보일 포트폴리오를 만드는 데 적합합니다. 제대로 사용하려면 적절한 카테고리와 태그로 설정하는 방법을 아는 것이 중요합니다.
프로젝트를 보거나 생성하려면 WordPress 대시보드에서 프로젝트로 이동하십시오. 모든 프로젝트, 새로 추가, 범주 및 태그가 포함된 메뉴가 표시됩니다. 하나하나 살펴보겠습니다.
모든 프로젝트
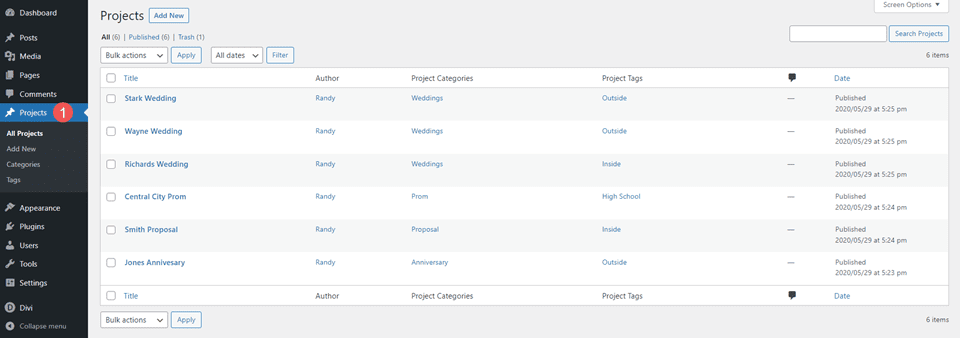
프로젝트 메뉴 에는 여러 옵션이 있습니다. 프로젝트 링크를 선택하면 모든 프로젝트 가 열립니다. 이 화면에는 제목, 작성자, 범주, 태그, 설명 및 날짜와 함께 모든 프로젝트가 나열됩니다. 각 프로젝트를 개별적으로 편집하고 일괄 편집하고 새 프로젝트를 만들 수 있습니다.

새로운 걸 더하다
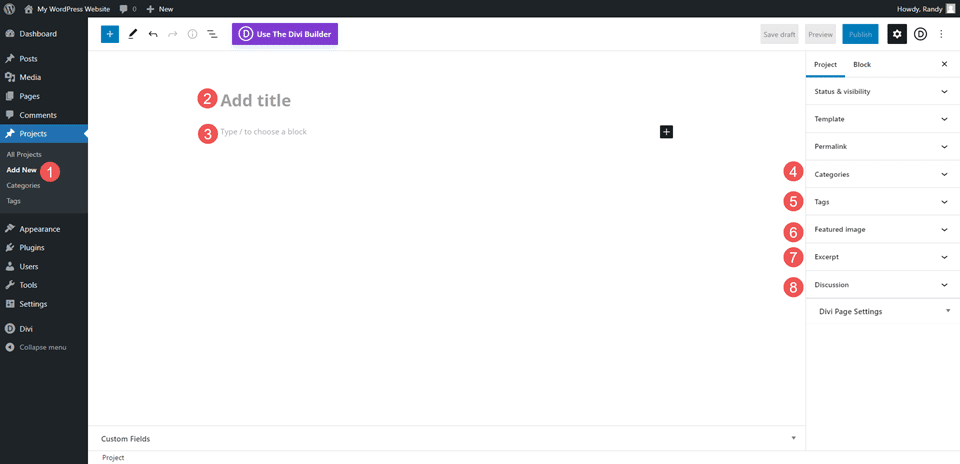
새 프로젝트를 만들려면 모든 프로젝트 화면이나 프로젝트 대시보드 메뉴에서 새로 추가 를 선택합니다. 이렇게 하면 프로젝트 편집기가 열립니다. 일반 게시물 유형과 동일하게 작동하며 제목, 본문 내용, 범주, 태그, 추천 이미지, 발췌 및 토론 옵션을 포함합니다.

카테고리
카테고리는 프로젝트에 한정된다는 점을 제외하면 일반 게시물 카테고리와 동일하게 작동합니다. 프로젝트 게시물 유형은 이러한 카테고리를 사용할 유일한 게시물 유형입니다. 다른 게시물 유형에 대한 기존 카테고리는 프로젝트 게시물 유형에서 사용할 수 없습니다. 프로젝트 게시물 유형에 대해 특별히 만들어야 합니다.
범주를 만들 때 프로젝트와 관련된 범주를 사용하고 전반적으로 좋은 설명을 제공해야 합니다. 프로젝트가 속하는 광범위한 주제로 생각하십시오. 하지만 너무 광범위하게 가지 마세요.
예를 들어 집 수리에 대한 범주를 만드는 경우 전기, 배관, 건설 등에 대한 별도의 범주가 있을 수 있습니다. 이 경우 집 수리는 웹 사이트의 주제이므로 범주가 아닙니다. 주택 수리는 신축 공사, 오래된 건축물 수리, 산업 및 주거용 건축 공사 등을 수행하는 대기업의 주제일 수 있습니다. 따라서 범주는 웹 사이트에 맞아야 합니다.
예를 들어 이 웹사이트에서 제공하는 사진 유형을 설명하는 카테고리를 만들었습니다. 그들은 "어떤 유형의 사진인가?"라는 질문에 답합니다.
예를 들어 카테고리를 만들었습니다.
- 결혼식
- 제안
- 기념일
- 무도회
- 눈금
이러한 각 범주는 클라이언트가 찾을 수 있는 특정 유형의 사진을 설명합니다. 이상적으로는 각 프로젝트가 하나의 범주에 속해야 합니다.
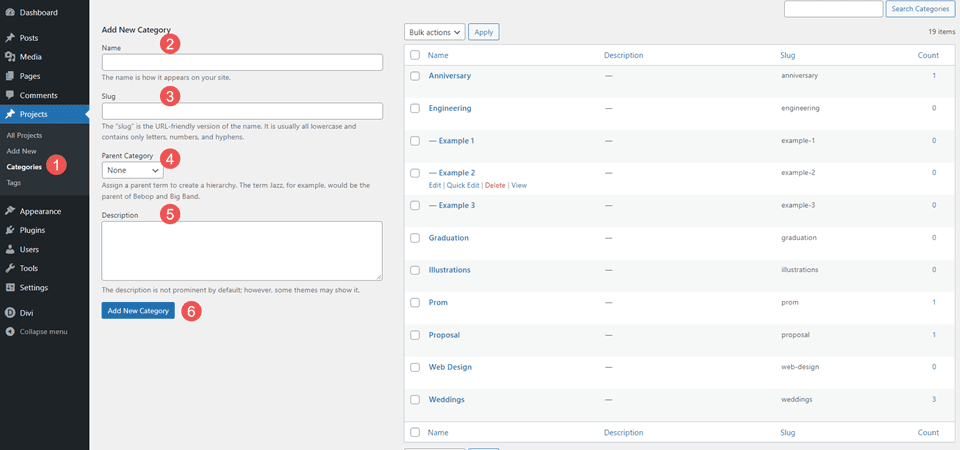
범주를 만들려면 필드를 채우고 새 범주 추가 를 클릭하십시오. 범주 필드에는 이름, 슬러그, 상위 범주 및 설명이 포함됩니다. 목록에서 범주를 보고 편집할 수도 있습니다.

태그
카테고리와 마찬가지로 태그는 일반 게시물 카테고리와 동일한 방식으로 작동하지만 프로젝트 게시물 유형에 대해 특별히 생성됩니다. 범주 내의 항목을 설명하는 데 도움이 되는 태그를 만듭니다. 주제를 좁히는 데 도움이 될 수 있습니다.
집 수리 예의 경우 기기를 범주로 사용하고 가스 및 전기를 태그로 사용할 수 있습니다. 필요한 만큼 태그를 사용하십시오.
예를 들어 6개의 태그를 만들었습니다.
- 내부에
- 밖의
- 고등학교
- 회사
- 교회에
- 가족
이것은 클라이언트에게 각 사진 촬영에 대해 조금 더 알려줍니다. 군중의 유형을 크거나 작게, 사진의 유형을 컬러 또는 흑백 등으로 설명하고 싶다면 더 나아갈 수 있습니다.
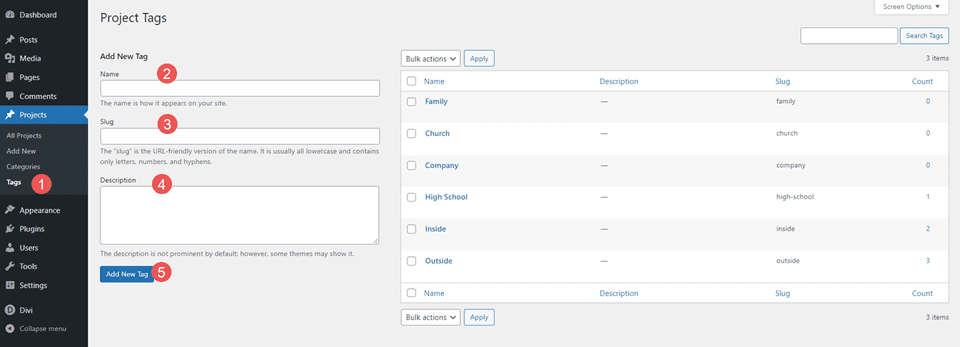
태그 편집기에는 이름, 슬러그 및 설명이 포함됩니다. 목록에서 편집할 수 있습니다.

프로젝트 예시
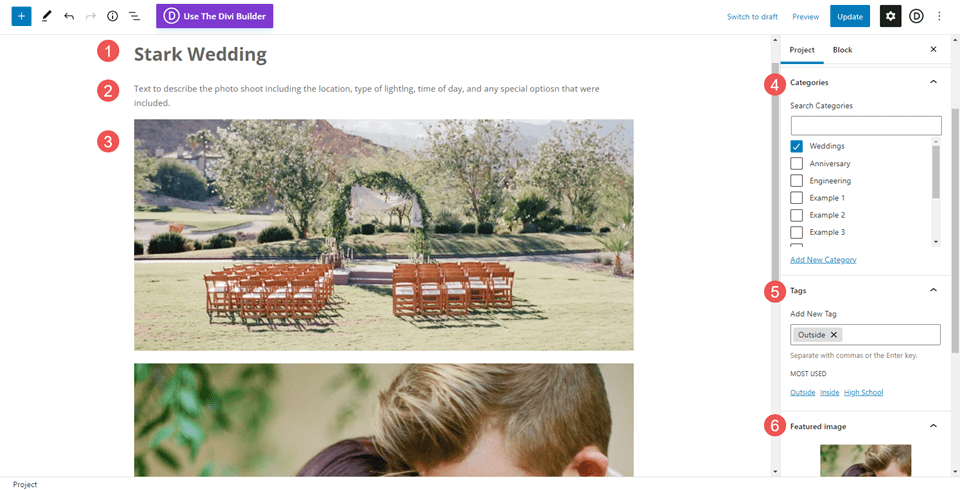
이 예에서는 제목, 설명 및 사진을 포함한 일부 본문 내용, 범주, 태그 및 추천 이미지를 추가했습니다. 카테고리로 Weddings를 선택하고 태그로 Outside를 선택했습니다. 결혼식에 대한 설명으로 태그를 사용하고 있습니다. 필요한 경우 태그를 더 추가할 수 있습니다.

Divi의 필터링 가능한 포트폴리오 모듈
프로젝트를 생성하면 Divi의 Filterable Portfolio Module이 해당 프로젝트를 표시할 수 있습니다. 사용자는 범주별로 프로젝트를 필터링하여 관심 있는 특정 프로젝트를 볼 수 있습니다. 범주, 표시할 번호 등을 선택할 수 있습니다. 이 모듈은 전체 너비 및 그리드 레이아웃으로 프로젝트를 표시하므로 선택할 수 있는 여러 디자인이 있습니다.
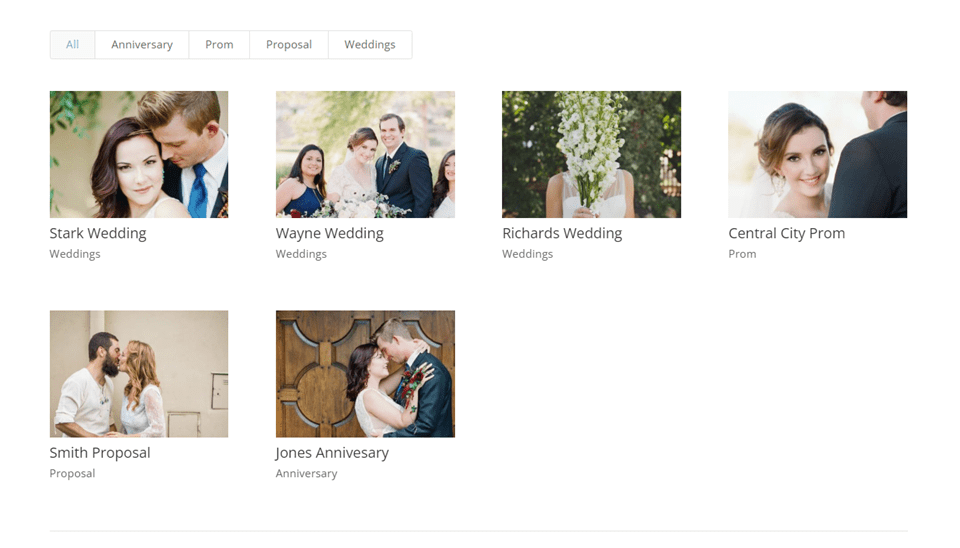
이 예에서는 모든 프로젝트가 한 번에 표시되도록 그리드 레이아웃을 선택했습니다. 범주가 있는 필터를 표시합니다. 각 프로젝트는 주요 이미지, 제목 및 카테고리를 보여줍니다.

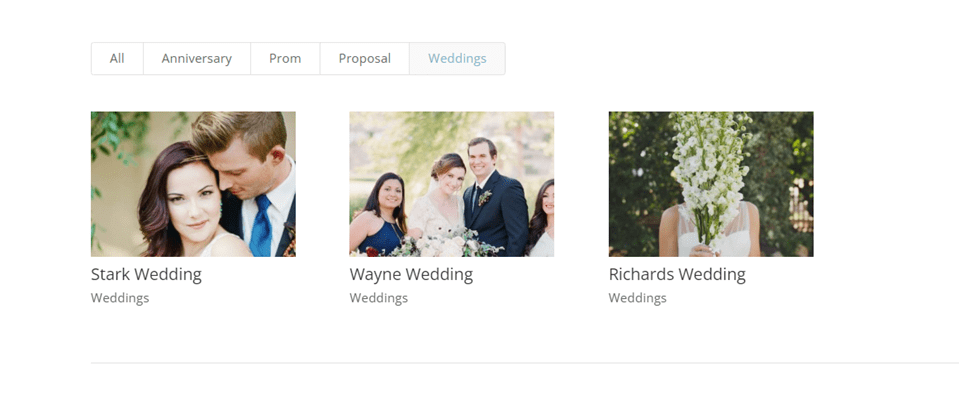
필터링 가능한 포트폴리오 모듈은 상단에 필터를 표시합니다. 필터는 범주를 표시하고 클릭할 수 있습니다. 방문자는 모든 범주를 보거나 특정 범주를 선택할 수 있습니다. 이 예는 결혼식 카테고리를 보여줍니다.

Divi의 필터링 가능한 포트폴리오 모듈 스타일링
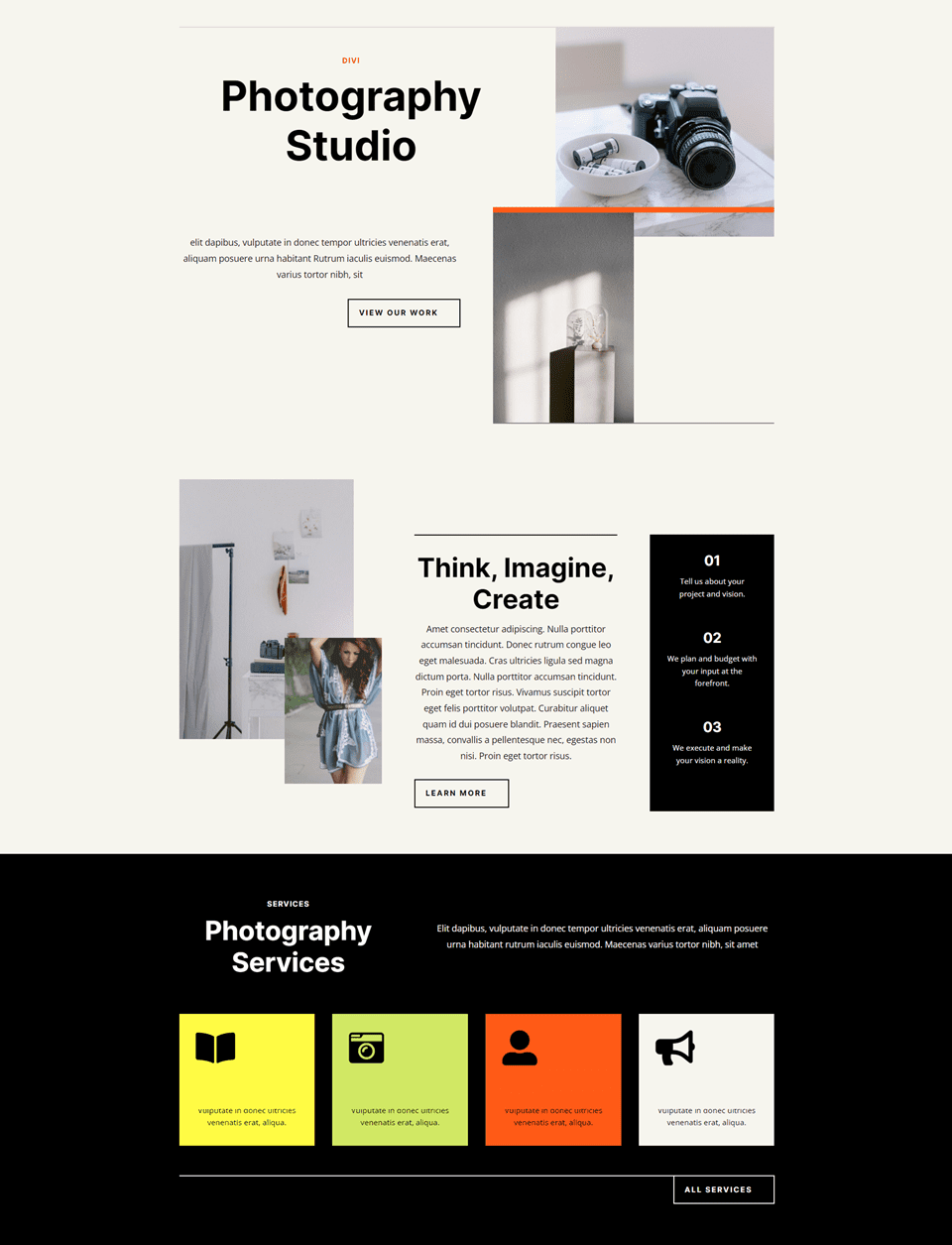
다음으로 Filterable Portfolio Module의 스타일을 지정하는 방법을 살펴보겠습니다. 예를 들어 Divi 내에서 사용할 수 있는 무료 Photography Studio 레이아웃 팩의 랜딩 페이지에 프로젝트 섹션을 추가하고 있습니다.
또는 원하는 프로젝트에 할당할 수 있는 Divi Theme Builder 템플릿으로 프로젝트 페이지의 스타일을 지정할 수 있습니다. 자세한 내용은 Divi 및 ACF로 동적 포트폴리오 프로젝트 템플릿을 만드는 방법 게시물을 참조하십시오.
다음은 레이아웃의 처음 몇 섹션입니다. 영웅 섹션 뒤에 포트폴리오를 추가하겠습니다. 레이아웃 자체의 디자인 단서를 사용하겠습니다.

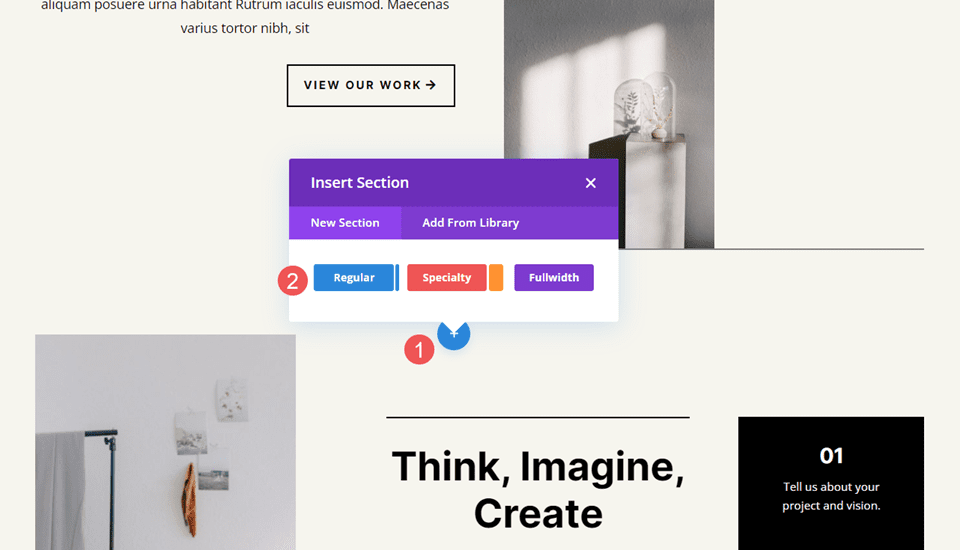
섹션 추가
먼저 영웅 섹션 아래에 새 섹션 을 추가합니다.

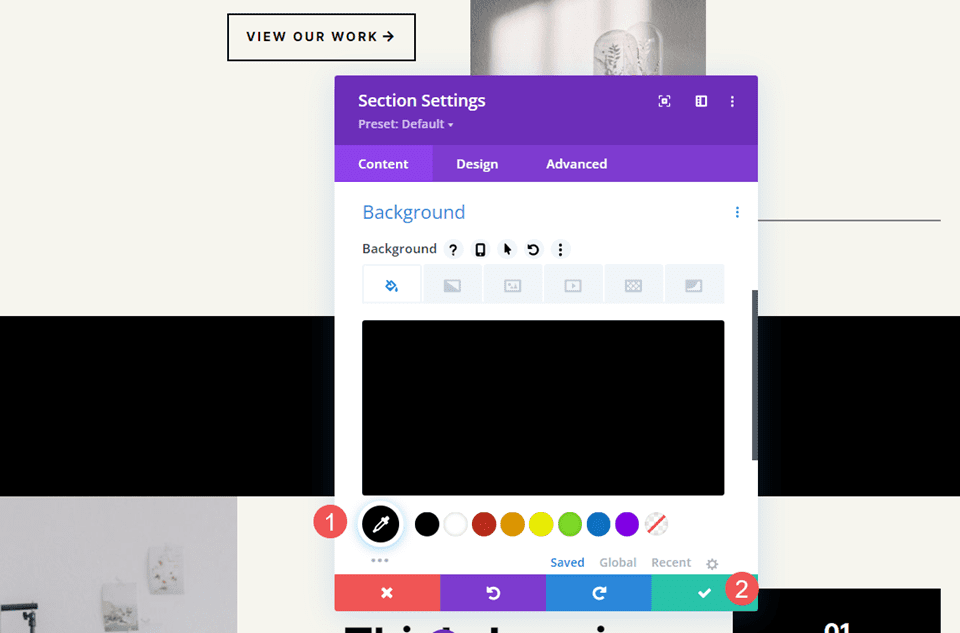
섹션의 설정을 열고 Background 까지 아래로 스크롤한 다음 Background Color 를 검은색으로 변경합니다. 섹션의 설정을 닫습니다.

- 배경 색상: #000000

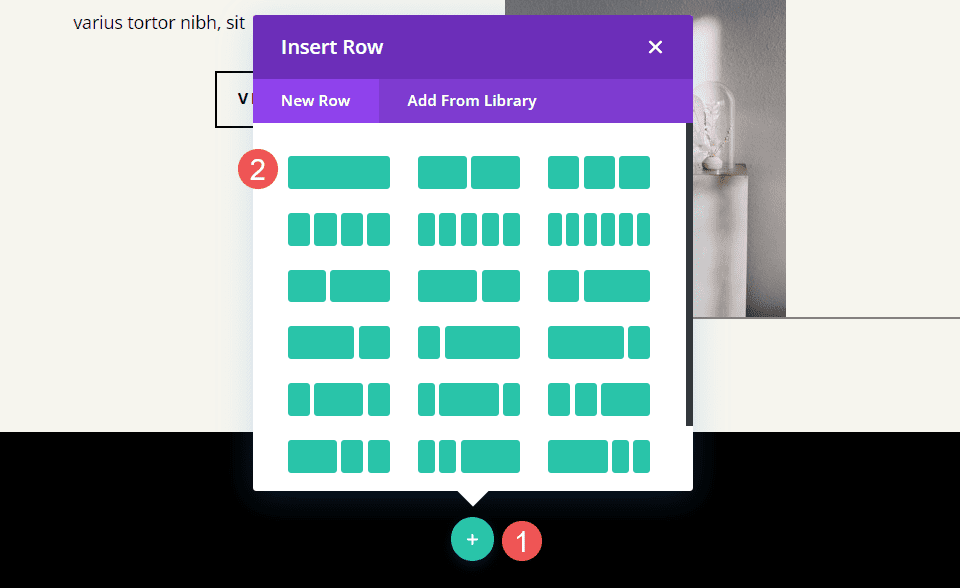
행 추가
다음으로 단일 열 Row 를 추가합니다.

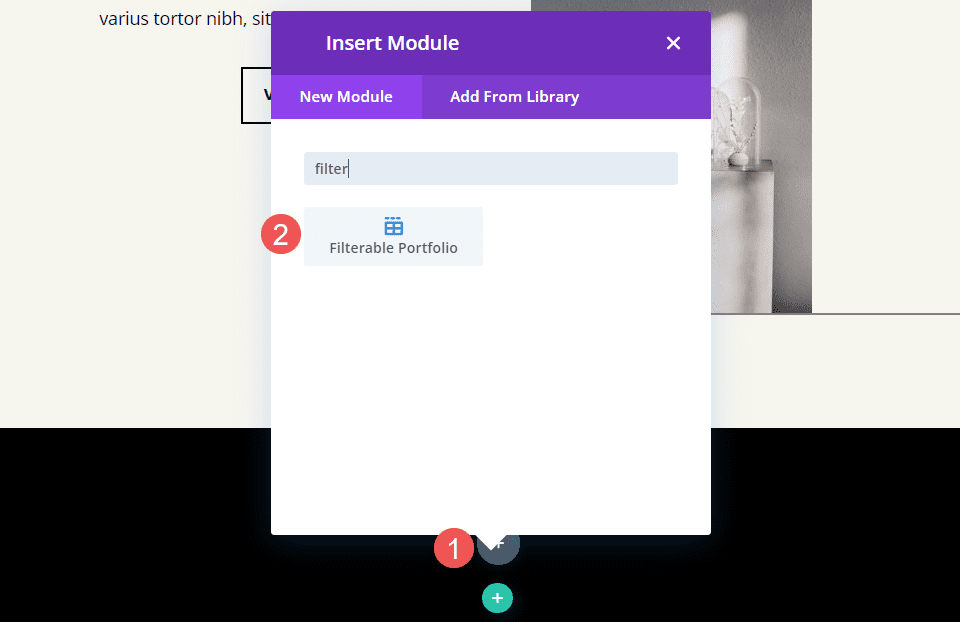
필터링 가능한 포트폴리오 모듈 추가
마지막으로 모듈 목록에서 Filterable Portfolio Module 을 추가합니다.

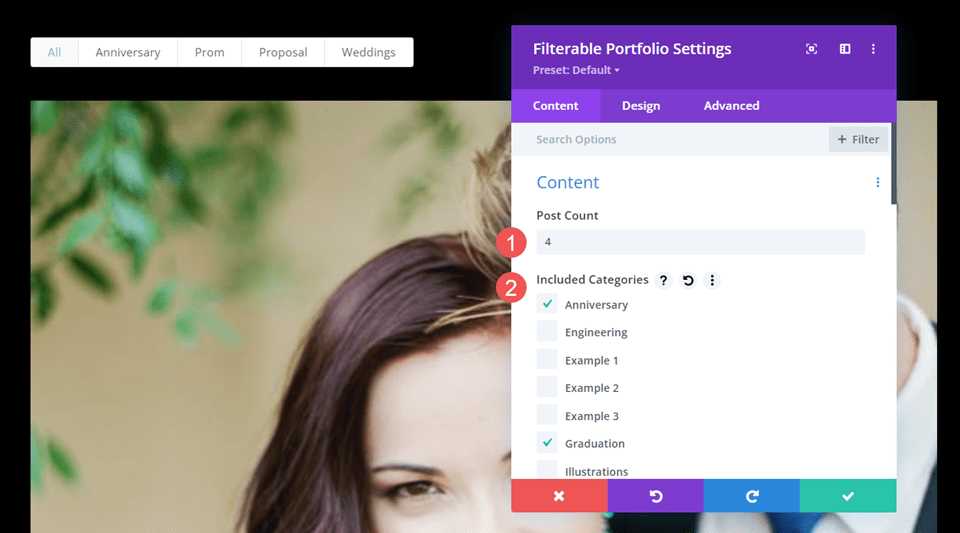
필터링 가능한 포트폴리오 모듈 콘텐츠
Post Count 의 경우 필드에 4를 입력합니다. 다음으로 필터링 가능한 포트폴리오 모듈에 표시할 범주 를 선택합니다. 기본적으로 모듈은 제목, 범주 및 페이지 매김을 표시합니다. 기본 설정으로 두겠습니다.
- 게시물 수: 4
- 카테고리: 원하는 카테고리

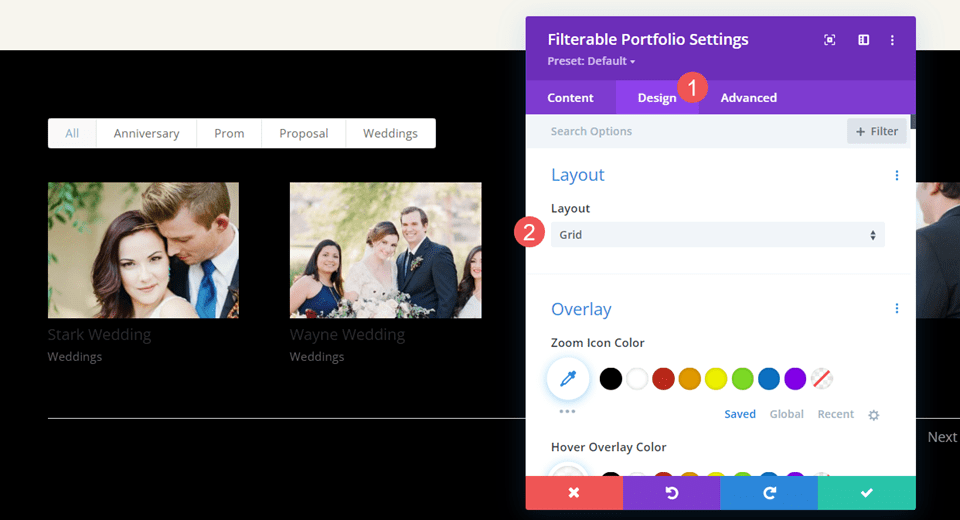
필터링 가능한 포트폴리오 모듈 레이아웃
다음으로 디자인 탭으로 이동합니다. 첫 번째 섹션은 레이아웃 입니다. 모듈은 기본적으로 전체 너비로 표시되지만 그리드에 프로젝트를 표시하고 싶습니다. 레이아웃을 그리드로 변경합니다. 이미지와 오버레이는 기본값으로 두겠습니다.
- 레이아웃: 그리드

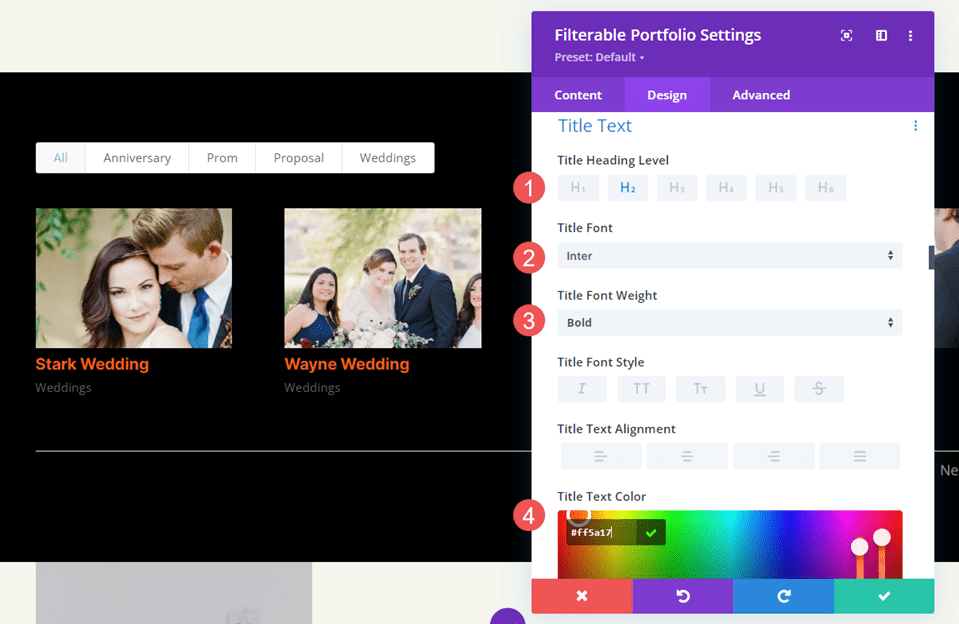
필터링 가능한 포트폴리오 모듈 제목 텍스트
제목 텍스트 까지 아래로 스크롤합니다. 제목 수준 에 H2를 사용하고 글꼴 을 Inter로, 스타일 을 Bold로, 색상 을 #ff5a17로 변경합니다.
- 제목 수준: H2
- 글꼴: 인터
- 스타일: 대담한
- 색상: #ff5a17

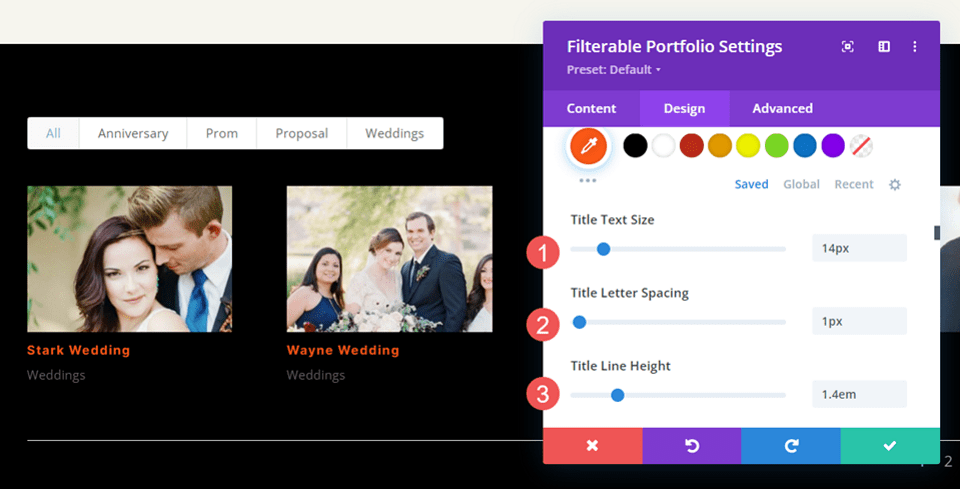
크기 를 14px로, 글자 간격 을 1px로, 줄 높이 를 1.4em으로 변경합니다.
- 크기: 14px
- 문자 간격 1px
- 라인 높이: 1.4em

필터링 가능한 포트폴리오 모듈 필터 기준 텍스트
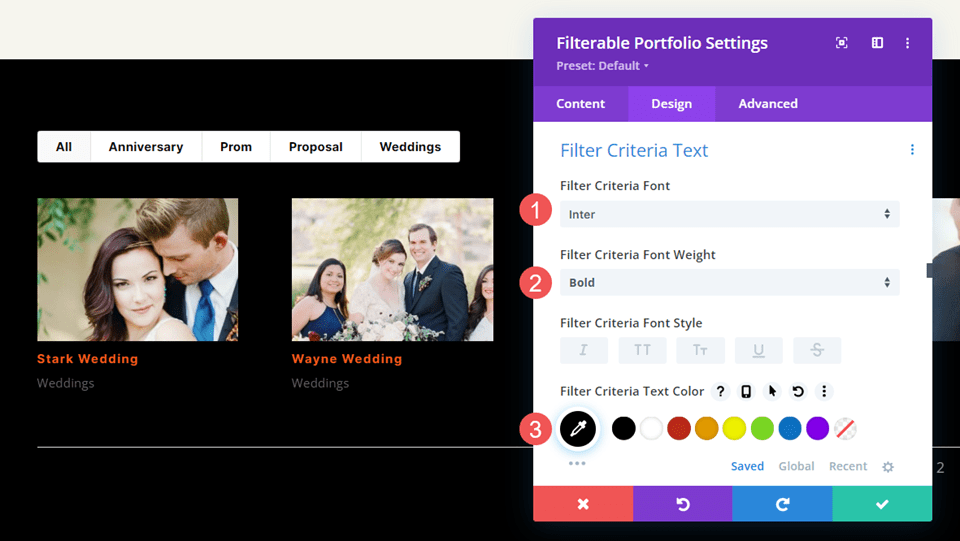
그런 다음 Filter Criteria Text 까지 아래로 스크롤합니다. 글꼴 을 인터로, 스타일 을 굵게, 색상 을 검은색으로 변경합니다. 이것은 필터에 레이아웃과 일치하고 포트폴리오에서 눈에 띄는 스타일을 제공합니다.
- 글꼴: 인터
- 스타일: 대담한
- 색상: #000000

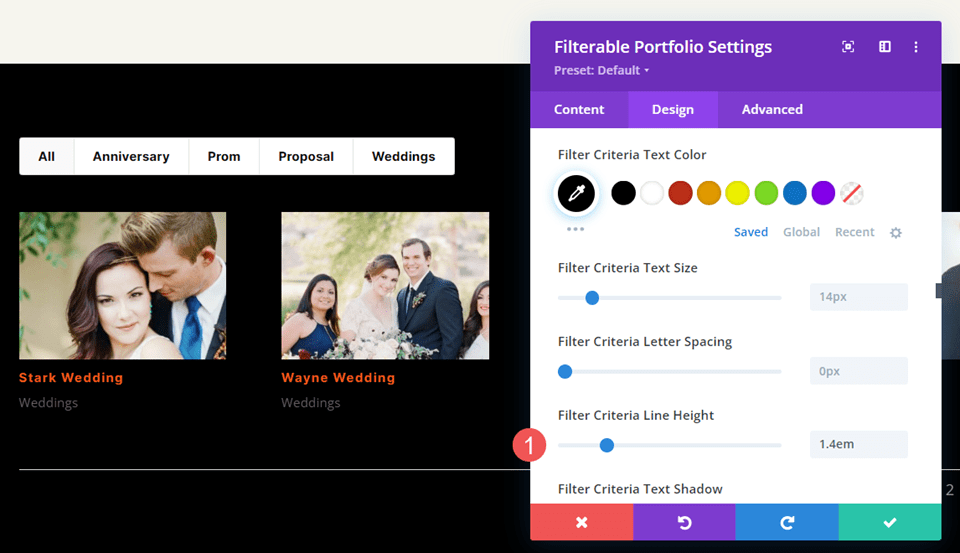
글꼴 크기 는 기본 설정인 14로 그대로 둡니다. 선 높이 를 1.4em으로 변경합니다.
- 크기: 14px
- 라인 높이: 1.4em

필터링 가능한 포트폴리오 모듈 메타 텍스트
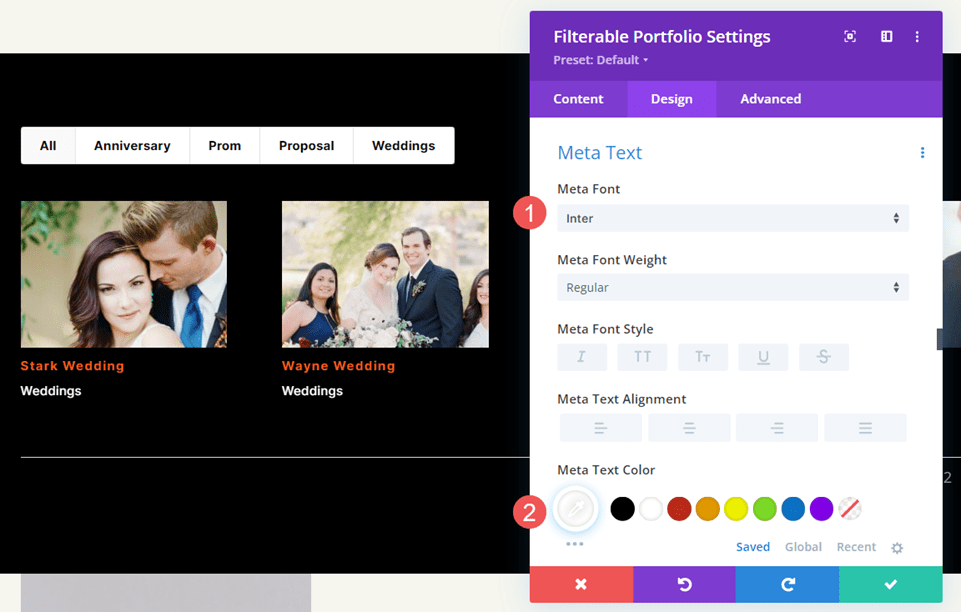
그런 다음 Meta Text 까지 아래로 스크롤합니다. 글꼴 을 Inter로 변경하고 색상 을 흰색으로 변경합니다.
- 글꼴: 인터
- 색상: #ffffff

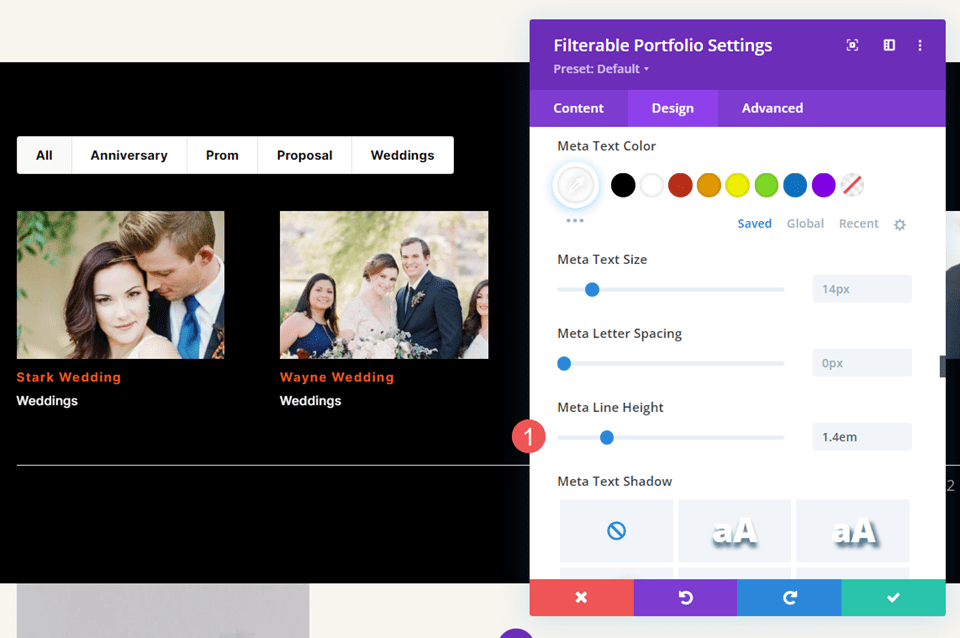
선 높이 를 1.4em으로 변경합니다.
- 라인 높이: 1.4em

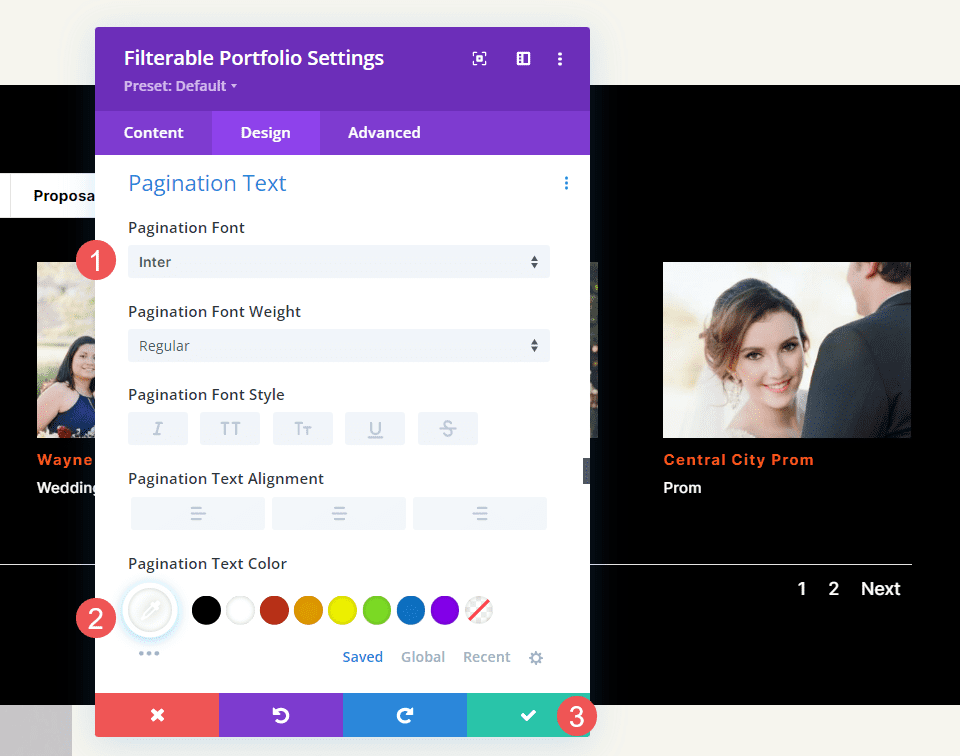
필터링 가능한 포트폴리오 모듈 페이지 매김
마지막으로 Pagination 까지 아래로 스크롤합니다. 글꼴 을 Inter로 변경하고 색상 을 흰색으로 변경합니다. 모듈을 닫고 설정을 저장하십시오.
- 글꼴: 인터
- 색상: #ffffff

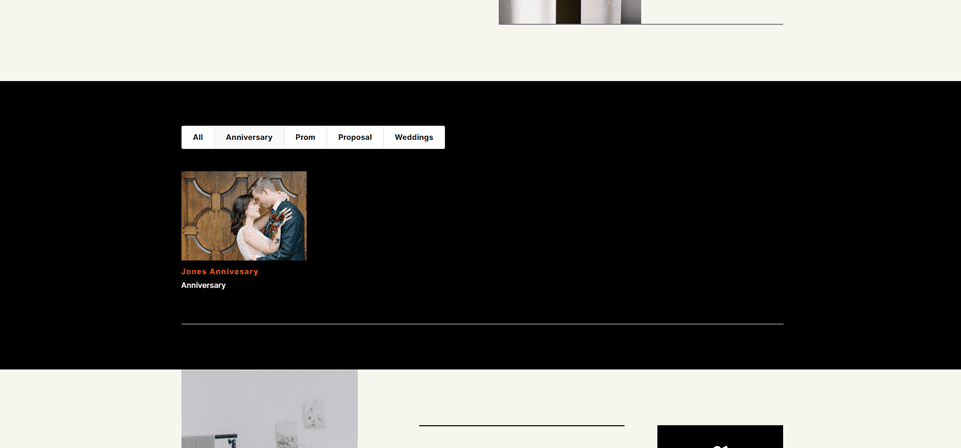
필터링 가능한 포트폴리오 모듈 결과
이제 레이아웃 내에서 멋지게 보이는 필터링 가능한 포트폴리오가 있습니다. 다음은 하나의 범주를 표시하기 위해 필터링된 모양을 보여줍니다. 그런 다음 레이아웃의 더 큰 이미지 내에서 어떻게 보이는지 볼 수 있습니다. 
데스크톱

핸드폰

Divi의 필터링 가능한 포트폴리오 모듈 설정에 대한 생각 끝내기
이것이 Divi의 Filterable Portfolio Module용 WordPress 프로젝트를 설정하는 방법입니다. 프로젝트 생성은 WordPress에서 콘텐츠를 생성하는 것만큼 간단합니다. 프로젝트를 만든 후에는 Divi의 Filterable Portfolio Module을 모든 페이지 또는 템플릿에 추가하여 웹 사이트 어디에서나 작업을 선보일 수 있습니다. 필터는 방문자가 찾고 있는 작업 유형을 빠르게 볼 수 있으므로 방문자에게 추가적인 유용성을 제공합니다.
여러분의 의견을 듣고 싶습니다. Divi Filterable Portfolio용 WordPress 프로젝트를 설정했습니까? 의견에 대해 알려주십시오.
