Divi 문의 양식을 설정하는 방법
게시 됨: 2023-01-04연락처 양식은 웹사이트에 추가할 수 있는 훌륭한 기능입니다. 비즈니스 소유자는 연락처 양식을 사용하여 잠재 고객이 메시지를 보낼 수 있도록 할 수 있습니다. 인플루언서로서 웹사이트에 연락처 양식을 설정하면 브랜드 거래의 문을 열 수 있습니다. 연락처 양식은 웹 사이트 방문자로부터 정보를 수집하는 것부터 시청자가 연결할 수 있도록 하는 것까지 다양한 용도로 사용됩니다. 물론 Divi 내에서 구축한 웹사이트에 사용할 수 있는 맞춤형 문의 양식 모듈을 찾을 수 있습니다.
Divi에서 연락처 양식을 설정하기 시작할 때 고려해야 할 몇 가지 사항을 살펴보겠습니다. 우리는 Print Designer Layout Pack 내에서 Contact Page Layout을 사용할 것입니다.
필드 추가: 정리하자
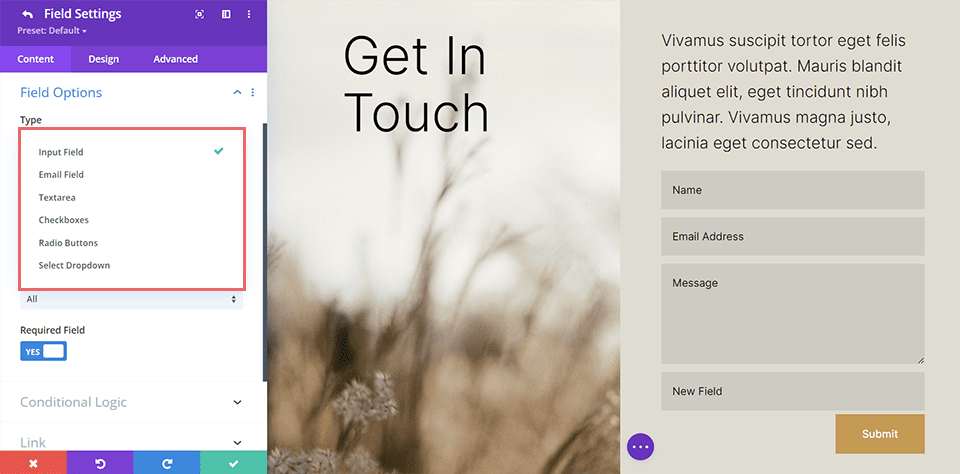
Divi에서 연락처 양식을 설정할 때 만능 솔루션은 없습니다. 그럼에도 불구하고 양식의 목적이 무엇인지에 대한 아이디어가 필요합니다. Divi 문의 양식 모듈 내에서 사용할 필드 유형은 웹사이트 방문자로부터 관련 데이터를 수집하는 데 도움이 됩니다. Divi 연락처 양식 모듈에는 양식 내에서 사용할 수 있는 6개의 필드 유형이 있습니다.
Divi 문의 양식 모듈 필드
입력 필드: 입력 필드는 양식에서 사용할 가장 일반적인 양식 필드 중 하나입니다. 사용자가 질문에 대한 짧은 답변을 입력할 수 있습니다. 입력 필드의 예는 "이름"일 수 있습니다.
이메일 입력란: 매우 직관적인 입력란인 이메일 입력란을 사용하면 양식 내에서 이메일 주소를 수집할 수 있습니다. 양식을 제출한 사용자에게 연락하려면 양식에 이 필드를 추가해야 할 수 있습니다.
텍스트 영역: 입력 필드와 유사하게 텍스트 영역 필드를 사용하면 사용자가 텍스트를 입력할 수 있습니다. 그러나 텍스트 영역 필드를 사용하면 입력 필드보다 훨씬 더 많이 쓸 수 있습니다. 텍스트 영역 필드를 사용할 수 있는 경우의 예는 고객이 보내려는 프로젝트에 대한 정보를 수집하려는 경우일 수 있습니다.
확인란: 확인란을 사용하면 사용자가 제공하는 옵션 목록에서 여러 항목을 선택할 수 있습니다. 연락처 양식을 통해 주문할 케이크에 대해 여러 가지 다른 맛을 선택하기 위해 사용자 지정 필드가 필요한 경우 확인란 필드를 사용할 수 있습니다.
라디오 버튼: 확인란과 마찬가지로 라디오 버튼은 사용자가 선택할 수 있는 다양한 선택 사항을 제공합니다. 확인란과 달리 라디오 버튼을 사용하면 사용자가 제공한 옵션 중 하나만 선택할 수 있습니다.
드롭다운 선택: 드롭다운 필드를 통해 웹 사이트 사용자는 선택 목록에서 옵션을 선택할 수 있습니다. 체크박스, 라디오 버튼 및 드롭다운은 모두 사용자에게 항목 목록에서 선택할 수 있는 옵션을 제공하지만, 그 사용은 당신이 요청하는 질문과 그들로부터 받고자 하는 대답에 따라 달라집니다.

양식을 오프라인으로 계획하기
이제 Divi 연락처 양식 모듈 내에서 사용할 수 있는 다양한 유형의 필드에 대해 조금 알게 되었으므로 양식 필드를 계획할 차례입니다. 펜과 종이 또는 Google 문서와 같은 간단한 것을 사용하여 먼저 양식의 목적을 결정할 수 있습니다. 목적에 따라 양식에 추가하는 데 필요한 필드를 계획할 수 있습니다. 그런 다음 해당 질문에 적합한 필드를 선택해야 합니다.
예를 들어 단순히 양식의 이름을 수집하기 위해 텍스트 영역 필드를 사용하지 않습니다. 마찬가지로 드롭다운 필드를 사용하여 다른 사람의 이메일 주소를 수집하지 않습니다. 양식을 신중하게 계획하면 웹 사이트를 구축할 때 성공할 수 있습니다. 이것은 또한 잠재적인 웹사이트 방문자에게 좋은 사용자 경험을 제공할 것입니다.
필수 입력란 결정
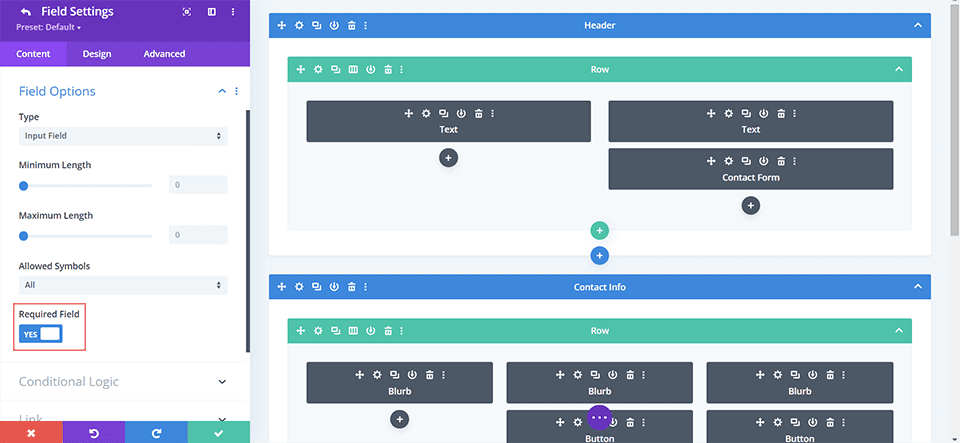
양식에 추가할 필드를 결정한 후에 사용자가 양식을 제출하기 위해 채워야 하는 필드를 고려하십시오. 필드를 필수로 지정하려는 이유는 무엇입니까? 펜과 종이로 만든 연락처 양식 계획으로 돌아가 보겠습니다. 우리가 인플루언서라면 우리에게 다가가는 사람의 이름을 알고 싶을 것입니다. 우리는 잠재적인 브랜드 거래를 보내는 사람을 적절하게 처리할 수 있도록 이름 필드를 필수로 지정하려고 합니다.
또는 이메일 주소 필드도 필수 항목으로 만들 수 있습니다. 이렇게 하면 이 사람에게 다시 연락할 수 있습니다. 그러나 국제 번호가 있거나 너무 개인적이고 거슬리는 것을 원하지 않는 경우 전화 필드를 선택 사항으로 만들 수 있습니다. 이 경우 양식을 작성하고 제출한 사람과 적절하게 통신할 수 있도록 양식에서 이름 필드와 이메일 주소 필드를 필수로 지정해야 합니다.

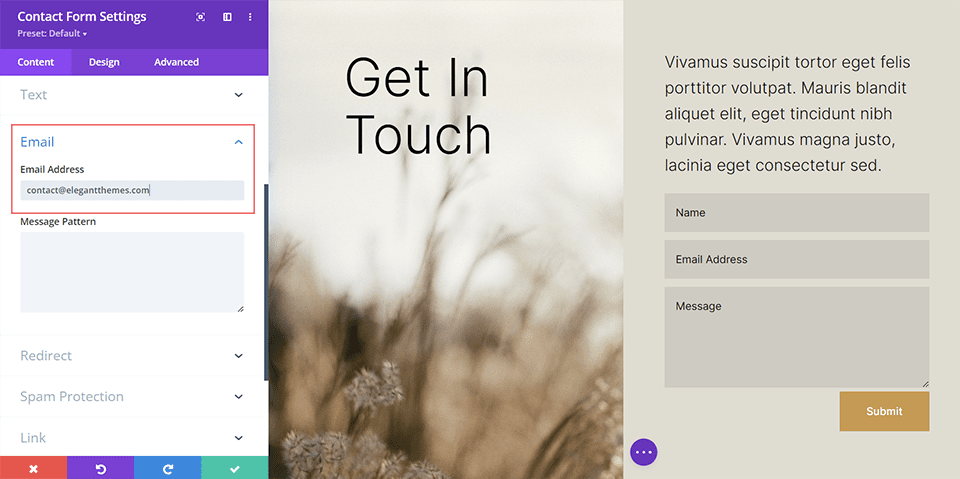
이메일 주소 설정
이제 우리는 양식 내에서 사용할 필드를 알고 사용자로부터 관련 정보를 수집할 수 있도록 필수 필드를 지정해야 합니다. 다음으로 이메일 주소를 설정해야 합니다. 기본적으로 Divi 연락처 양식의 모든 양식 항목은 콘텐츠 탭 아래의 이메일 섹션에 입력한 이메일 주소로 이메일로 전송됩니다. 이 양식에서 항목을 수집하기 위해 쉽게 액세스할 수 있는 이메일 주소가 있어야 합니다. 연락처 양식 모듈의 콘텐츠 탭에 해당 이메일 주소를 입력합니다. 여러 이메일 주소를 쉼표로 구분하여 이메일 필드에 추가할 수 있습니다.


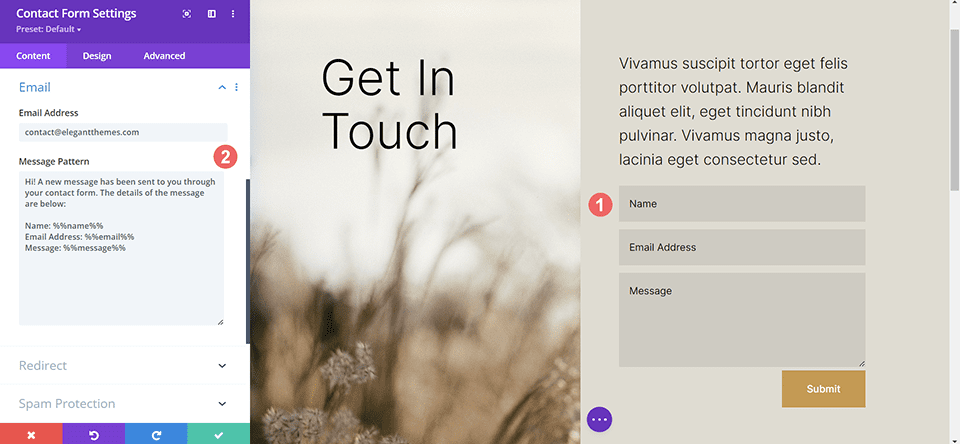
메시지 패턴 만들기
다음으로 방금 전송된 양식 제출의 내용을 제대로 읽을 수 있기를 원합니다. 이렇게 하려면 생성한 각 양식 필드에 사용한 필드 ID를 추적해야 합니다. 양식 필드를 편집하여 각 양식 필드의 필드 ID를 쉽게 찾을 수 있습니다. 메시지 패턴 텍스트 상자를 사용하면 웹사이트 소유자로서 수신하는 이메일의 내용을 제어할 수 있습니다. 필드 ID를 사용하여 자신에게 명확하고 일관된 메시지를 작성할 수 있습니다.

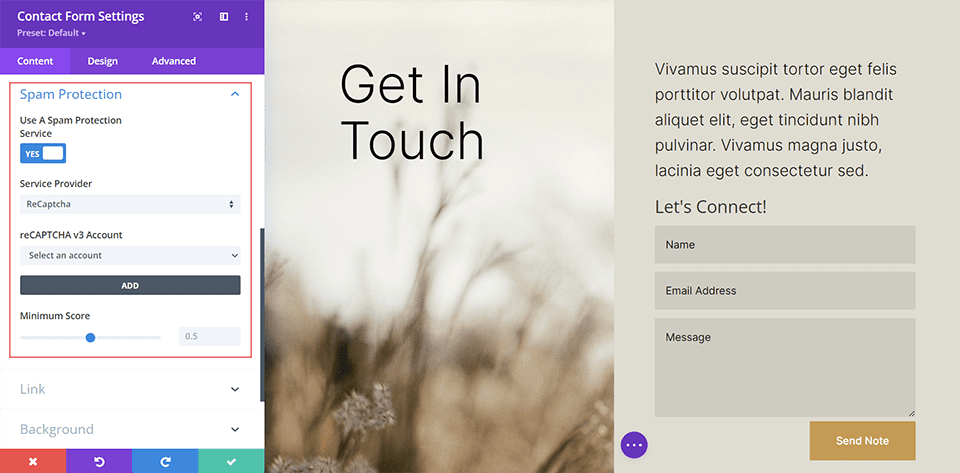
보안: 스팸 방지 방법
기억할 수 있는 한 스팸은 인터넷에서 문제였으며 귀하의 웹사이트는 공평한 몫을 차지할 수 있습니다. 그러나 삶을 좀 더 쉽게 만드는 데 도움이 되는 스팸 방지 서비스가 있습니다. Divi 연락처 양식 모듈은 reCaptcha에 통합될 수 있습니다. reCaptcha는 성가신 스패머로부터 양식과 웹사이트를 보호하는 인터넷 서비스입니다. 계정을 양식 모듈에 연결할 수 있습니다. 일반적으로 사이트 프런트엔드에 작은 화살표가 표시되어 사이트가 보호되고 있음을 나타냅니다.

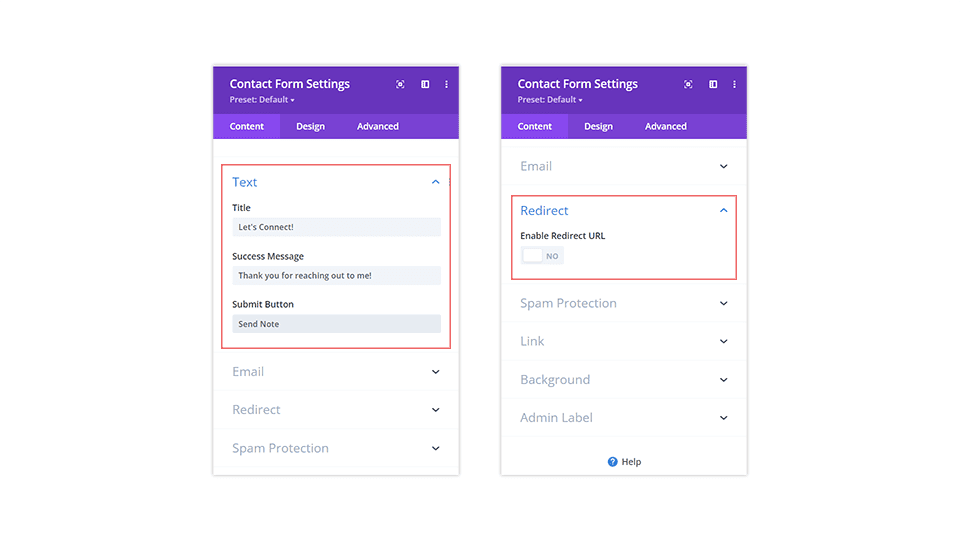
성공 메시지 추가
양식을 제출한 후 염두에 두어야 할 몇 가지 다른 요소가 있습니다. 첫째, 양식을 성공적으로 제출한 사람들에게 성공 메시지를 간략하게 표시하도록 결정할 수 있습니다. 콘텐츠 탭의 텍스트 드롭다운 내에서 성공 메시지 필드를 작성하여 이 메시지를 확인할 수 있습니다. 또는 리디렉션 URL 스위치를 활성화하여 사용자가 완전히 다른 페이지로 모두 함께 보내도록 할 수 있습니다. 선택은 당신의 것입니다. 그러나 양식의 전반적인 목적과 용도를 염두에 두십시오.

디자인이 귀하의 웹사이트와 일치하는지 확인하기
기본적으로 Divi 연락처 양식은 흰색 배경으로 제공되며 모양 > 사용자 지정 아래의 사용자 지정 탭을 통해 설정된 버튼 스타일을 상속합니다. 그러나 그렇다고 해서 rad 문의 양식을 사용하지 못하게 해서는 안 됩니다!
연락처 양식을 눈에 띄게 만드는 몇 가지 방법은 다음과 같습니다.
- 테두리 추가: 양식 필드에 색상 테두리를 추가하면 흥미를 더할 수 있습니다. 이렇게 하면 더 많은 사람들이 귀하의 양식을 작성하도록 장려할 수 있습니다. 양식을 사용하여 리드, 제품 주문 등을 수집하는 경우 이것은 좋은 일입니다!
- 초점 색상 변경: 양식 필드의 초점 색상을 변경할 수 있습니다. 누군가 필드를 클릭하면 이제 다른 스타일이 적용됩니다. 이것은 양식에 대한 관심을 높이는 또 다른 방법입니다.
- 들판의 길이로 놀기
- 제출 버튼에 호버 효과 추가: 용도와 중요성에 따라 웹사이트의 모든 버튼에 스타일을 지정하는 것이 좋습니다. 이는 문의 양식의 제출 버튼에도 적용됩니다! 이 필드의 스타일 지정을 게을리하지 마십시오. 한 단계 더 나아가 호버 및 애니메이션 효과를 추가할 수도 있습니다!
결국 웹사이트의 나머지 브랜딩과 일치하도록 연락처 양식을 사용자 지정하고 스타일을 지정하는 것이 이상적입니다.
원하는 경우 양식에 제목을 추가할 수 있습니다. 이것은 웹 사이트의 기본 제목 스타일을 사용합니다. 그러나 연락처 양식 모듈 내의 디자인 탭을 사용하여 이를 다르게 스타일 지정할 수 있습니다. 웹 사이트 전체의 다양한 모듈에서 브랜딩을 유지하는 것은 항상 좋은 생각입니다. 제출 버튼의 문구를 제출이라는 단어가 아닌 다른 것으로 변경하는 것도 고려할 수 있습니다.
Divi 문의 양식 설정에 대한 생각 끝내기
웹사이트에 연락처 양식이 있으면 사용자가 귀하와 상호 작용하도록 크게 장려할 수 있습니다. 주문 접수에서 피드백 수집에 이르기까지 귀하의 연락처 양식은 귀하와 귀하의 사이트 방문자 간의 커뮤니케이션 수단을 제공합니다. 오늘 귀하의 사이트에서 Divi 연락처 양식 모듈을 사용하여 스타일을 지정하고, 수정하고, 보호하고, 정보 수집을 간단하게 함으로써 귀하의 연락처 양식을 제공합니다. 더 나은 웹사이트, 블로그 및 온라인 상점을 운영하는 데 도움이 될 수 있습니다.
