Divi의 Gradient Builder로 이미지 모양을 만드는 방법
게시 됨: 2022-07-27이미지 마스크는 종종 이미지에 흥미로운 모양을 추가하는 데 사용됩니다. 이미지가 모양을 통해 엿볼 수 있게 하여 페이지에 독특한 디자인 요소를 부여합니다. Divi의 Gradient Builder를 사용하면 모양을 만들기 위해 반드시 마스크를 사용할 필요가 없습니다. 대신 그라디언트 정지점 및 설정을 사용하여 생성할 수 있습니다! 이 게시물에서는 Divi의 Gradient Builder를 사용하여 이미지에 독특한 디자인을 추가하는 방법을 살펴보겠습니다.
시작하자.
시사
먼저 이 튜토리얼에서 빌드할 내용을 살펴보겠습니다.
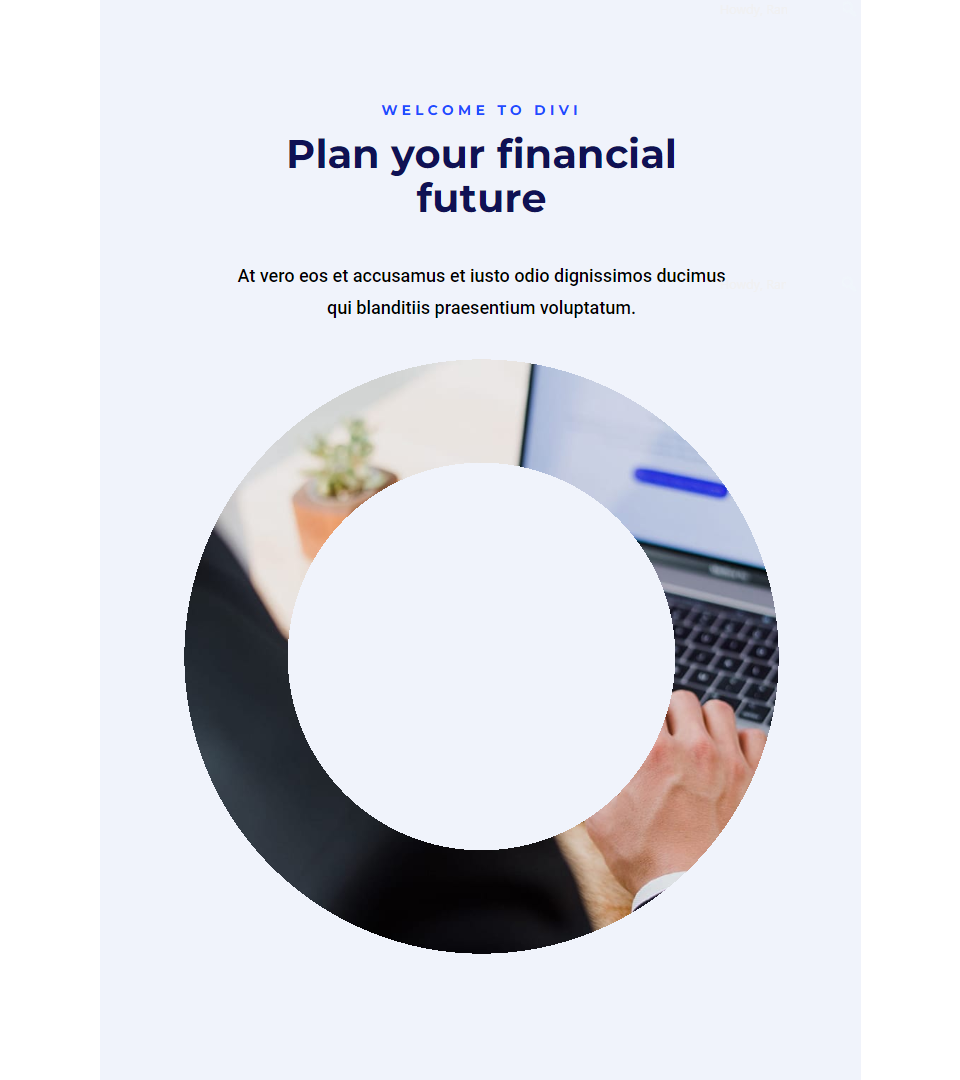
첫 번째 예 – 원형 이미지 모양
데스크탑

태블릿

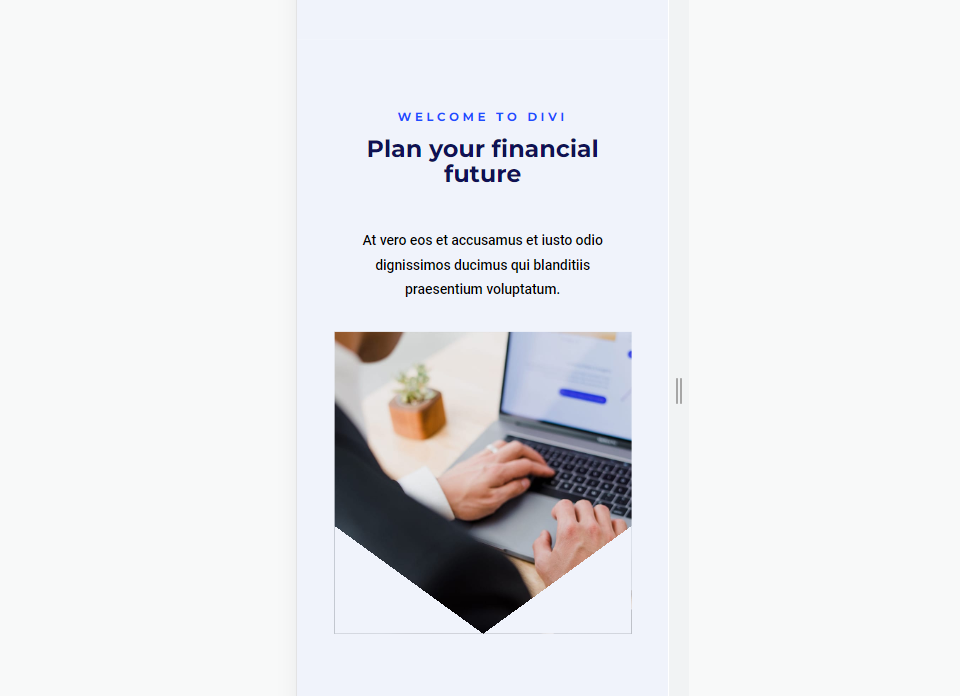
핸드폰

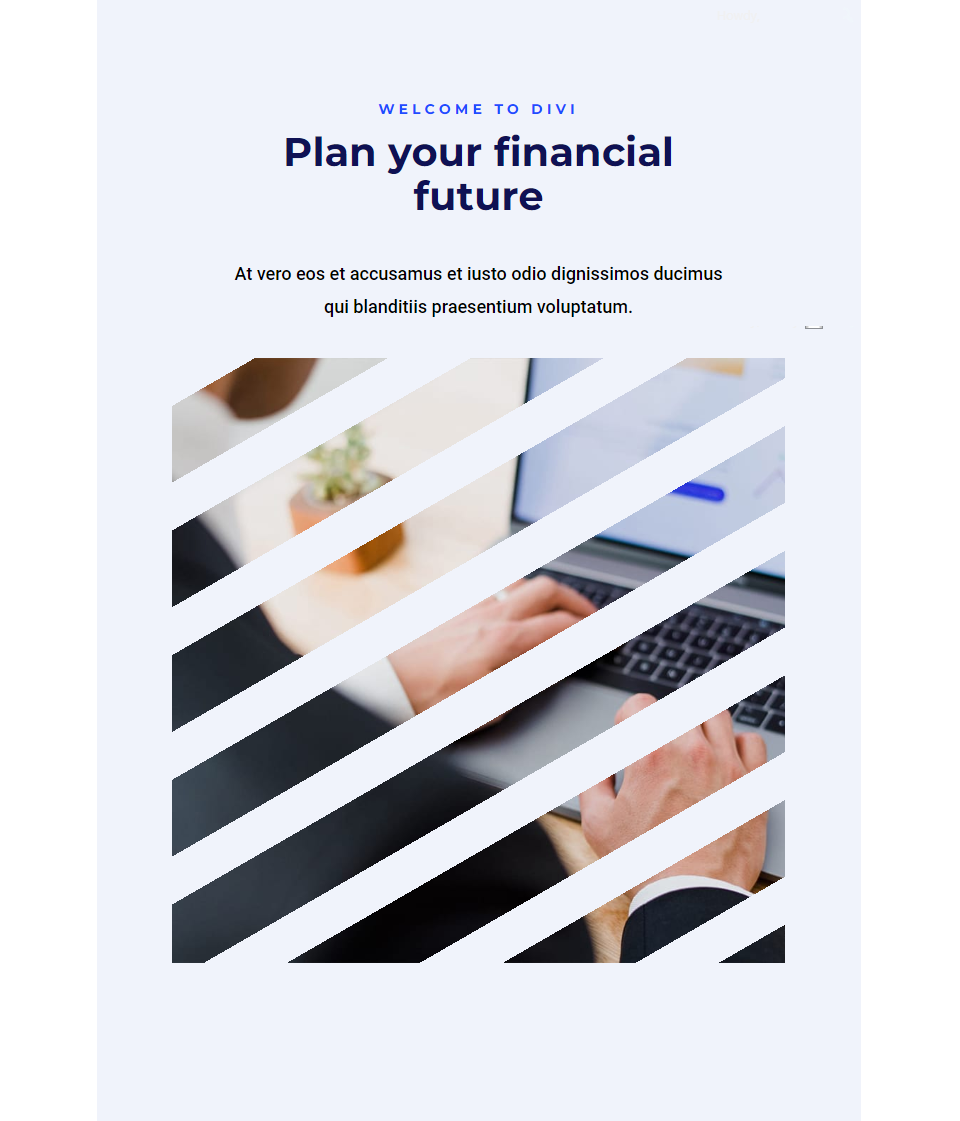
두 번째 예 - 선형 이미지 모양
데스크탑

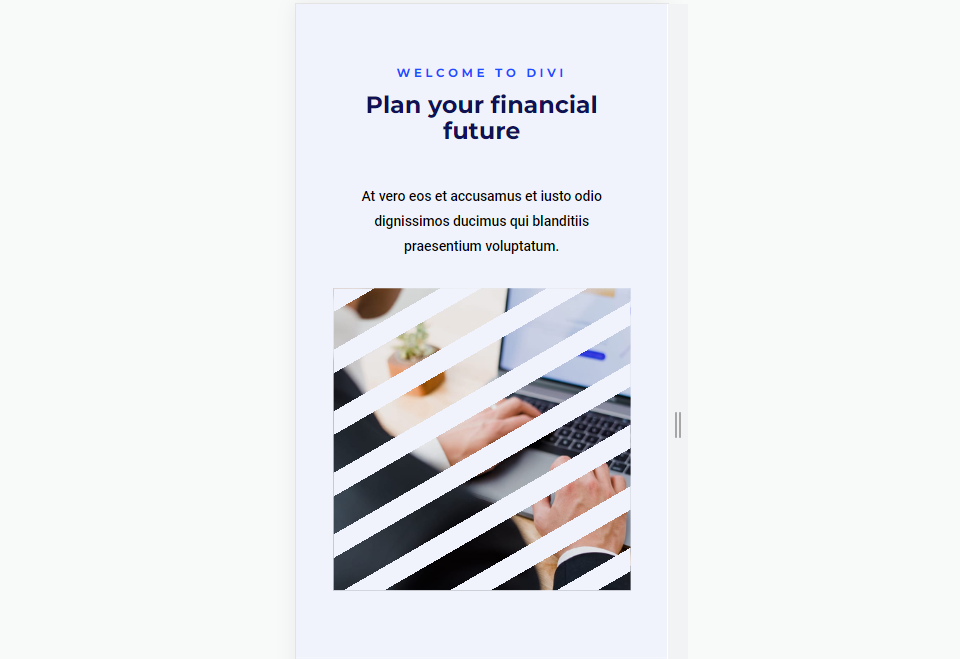
태블릿

핸드폰

세 번째 예 - 타원형 이미지 모양
데스크탑

태블릿

핸드폰

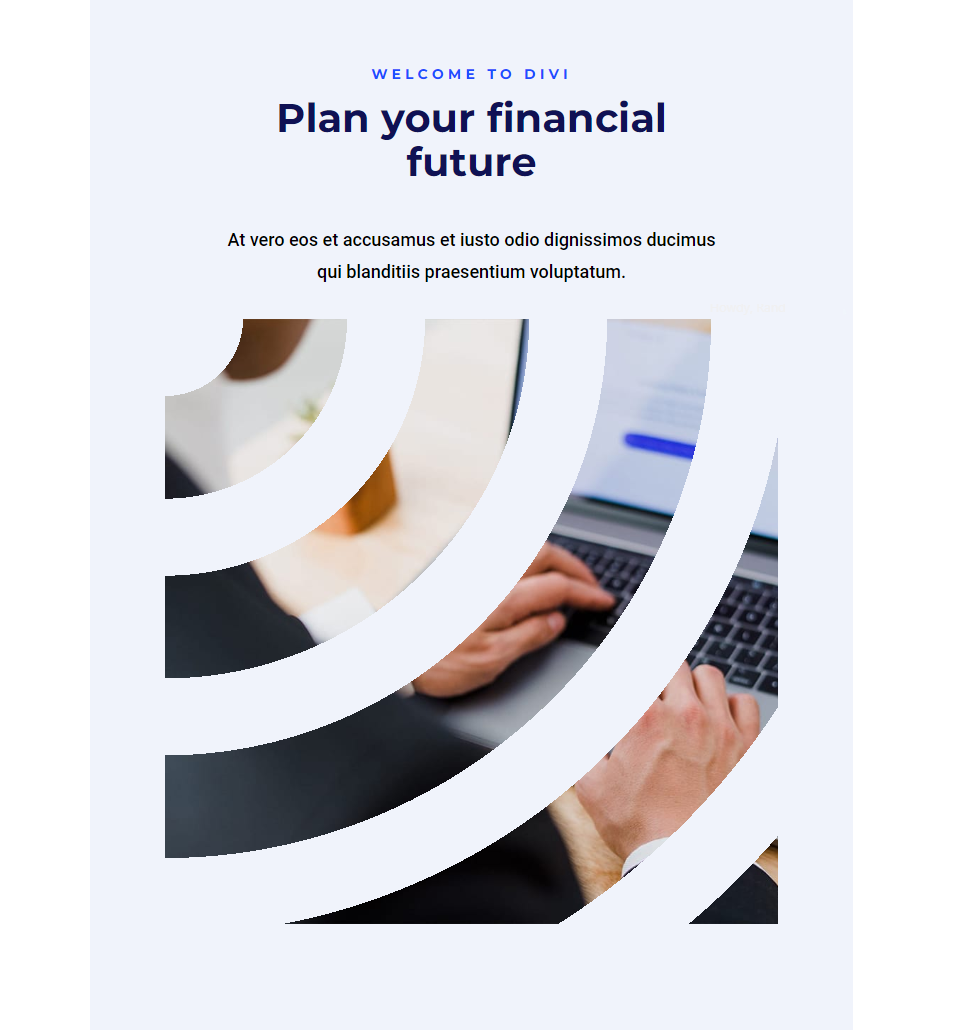
네 번째 예 – 원뿔형 이미지 모양
데스크탑

태블릿

핸드폰

레이아웃 만들기
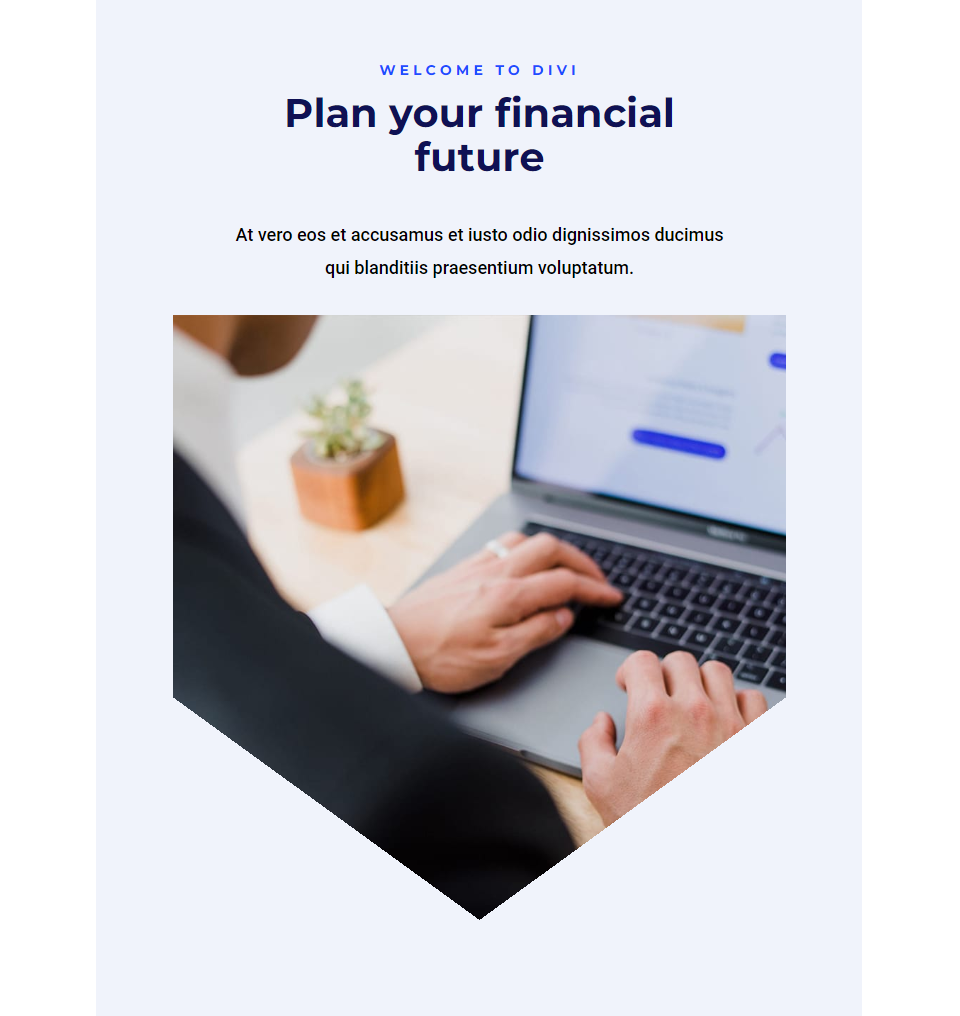
먼저 모든 예제에서 사용할 레이아웃을 만들어 보겠습니다. 이 레이아웃은 영웅 섹션으로 사용할 수 있습니다. 한 면에는 제목과 설명이, 다른 면에는 이미지가 포함됩니다. 그런 다음 해당 레이아웃과 이미지를 예제에 사용합니다.
섹션 사용자 정의
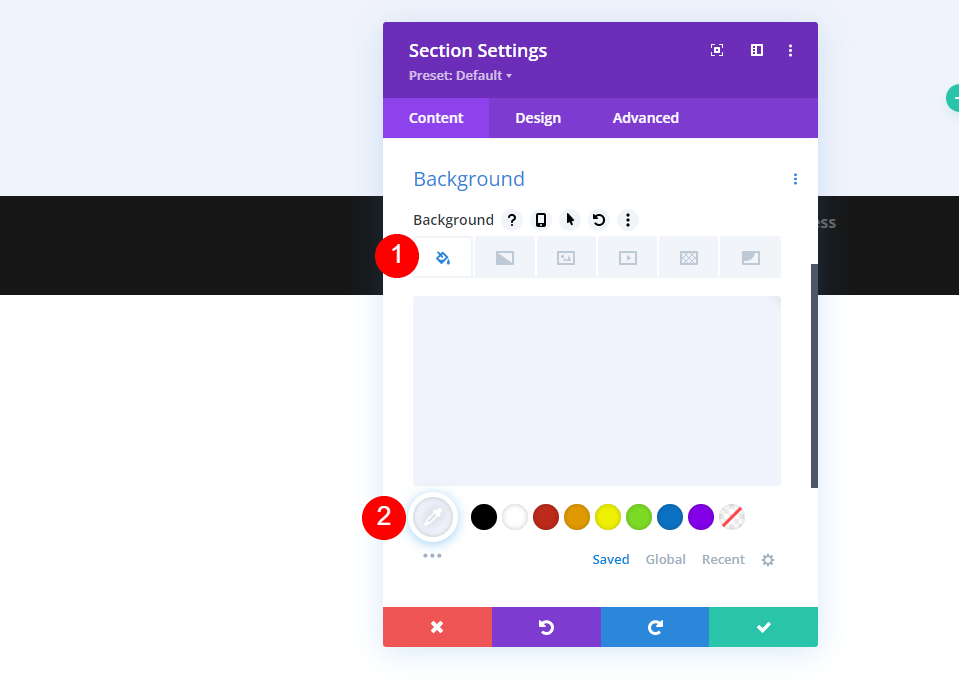
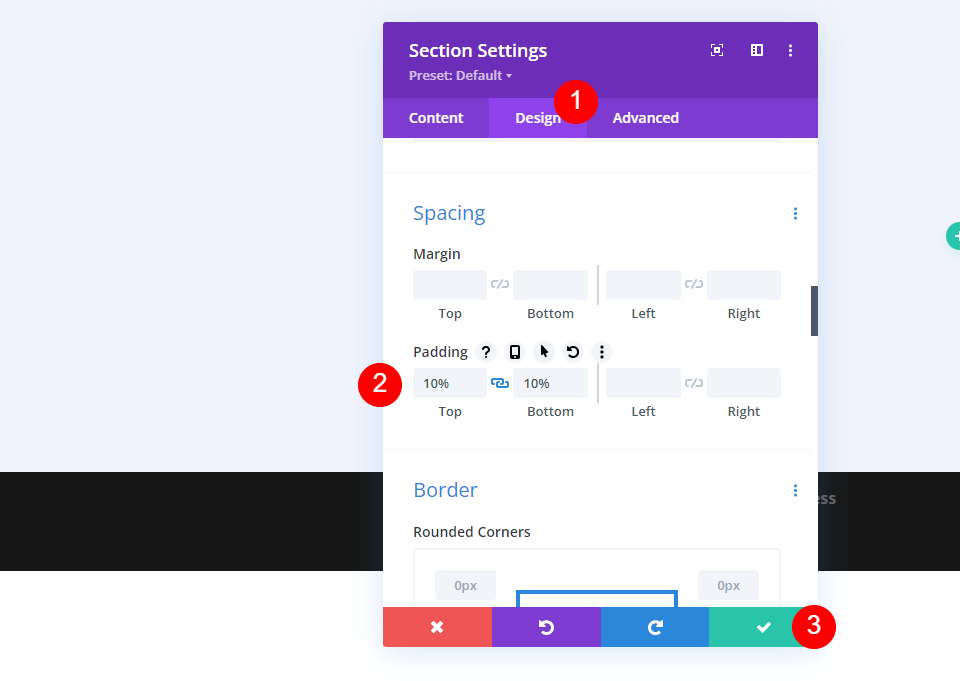
먼저 새 Divi 페이지를 만들고 섹션을 사용자 지정합니다. 섹션의 설정을 열고 배경색 을 #f0f3fb로 변경합니다.
- 배경색: #f0f3fb

그런 다음 디자인 탭으로 이동하여 상단 및 하단에 10% 패딩 을 추가합니다. 설정을 닫습니다.
- 패딩: 10% 상단, 하단

행 추가
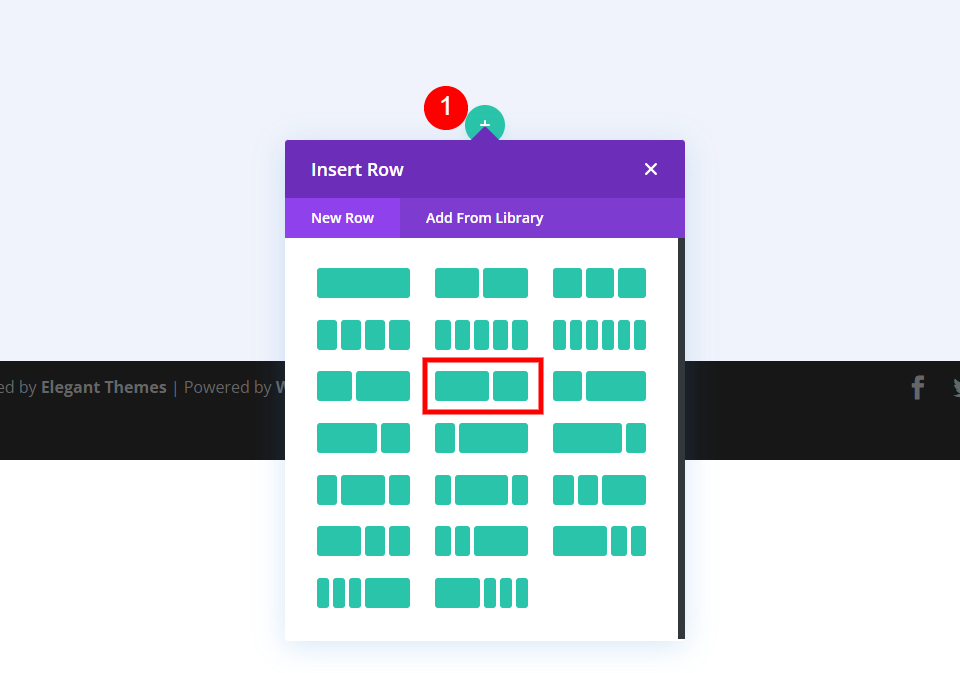
다음으로 2/3 열과 1/3 열이 있는 행 을 추가합니다.
- 2/3, 1/3 행

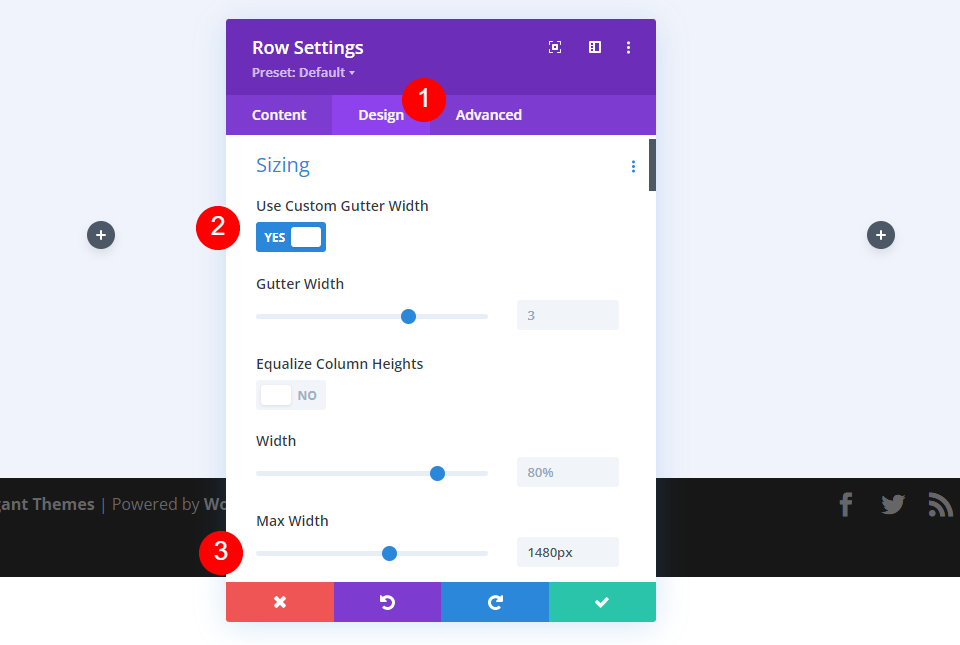
디자인 탭으로 이동합니다. Use Custom Gutter Width 를 활성화하고 Max Width 를 1480px로 설정합니다.
- 사용자 지정 거터 너비 사용: 예
- 최대 너비: 1480px

첫 번째 열 설정
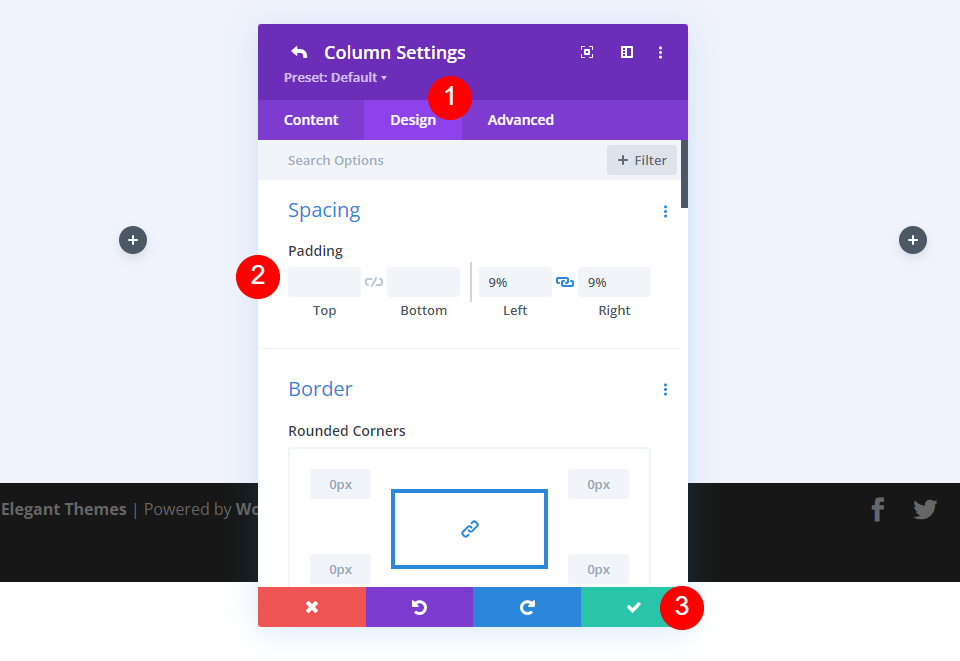
행의 내용 탭에서 행의 첫 번째 열에 대한 설정을 열고 디자인 탭으로 이동하여 왼쪽과 오른쪽에 9% 패딩 을 추가합니다. 열 및 행 설정을 닫습니다.
- 패딩: 9% 왼쪽, 오른쪽

첫 번째 텍스트 모듈 설정
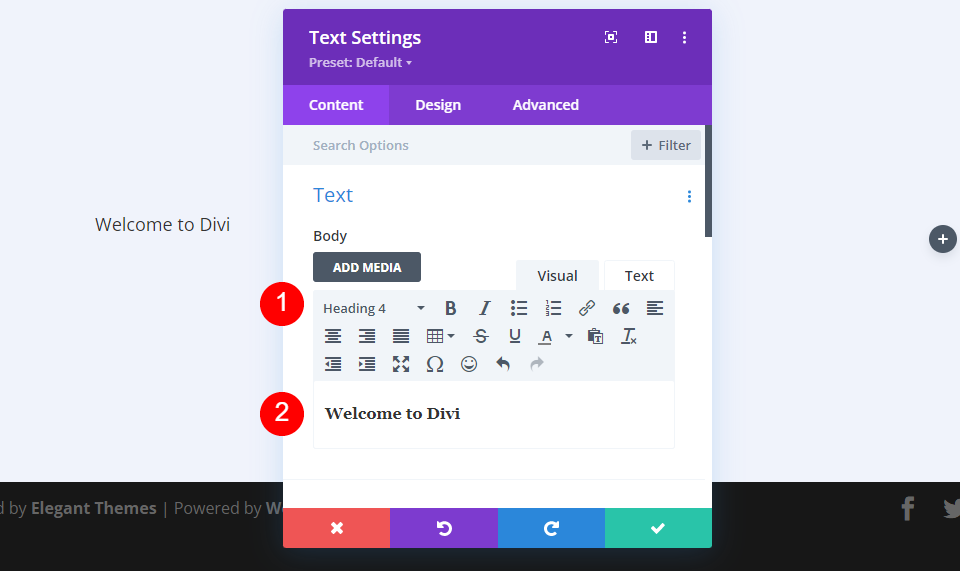
그런 다음 왼쪽 열에 텍스트 모듈 을 추가합니다.

콘텐츠 텍스트로 제목 4를 선택하고 본문 콘텐츠를 추가합니다.
- 제목: 4
- 본문: Divi에 오신 것을 환영합니다.

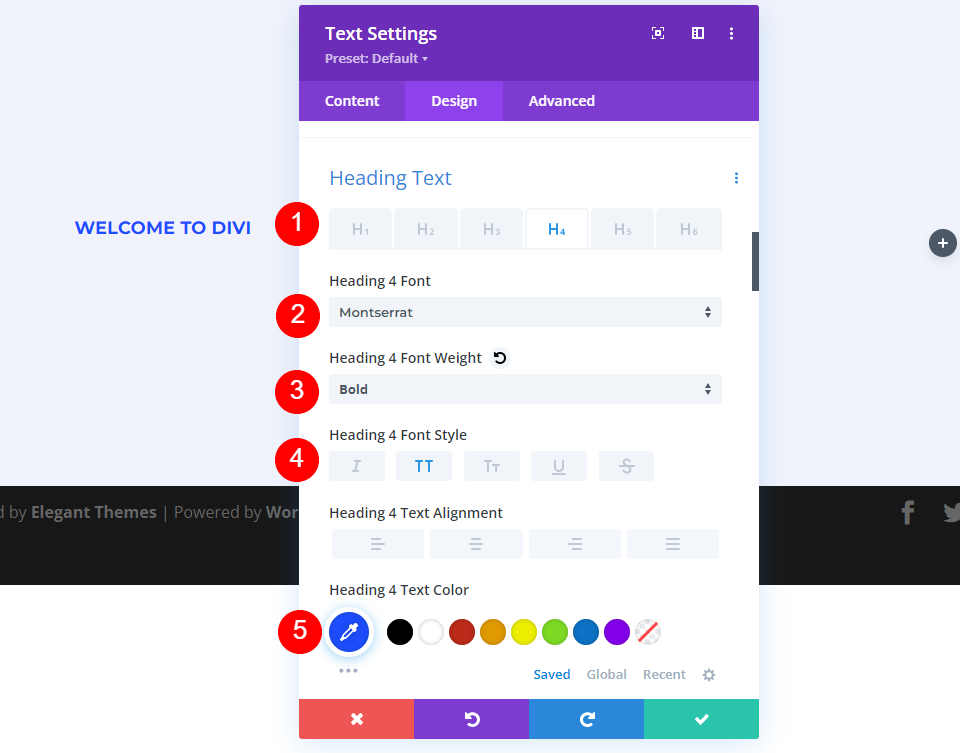
다음으로 디자인 탭으로 이동합니다. H4 글꼴을 Montserrat로, Weight를 bold로, Style을 TT로, Color를 #1d4eff로 설정합니다.
- 제목 4 글꼴: 몬세라트
- 무게: 굵게
- 스타일: TT
- 색상: #1d4eff

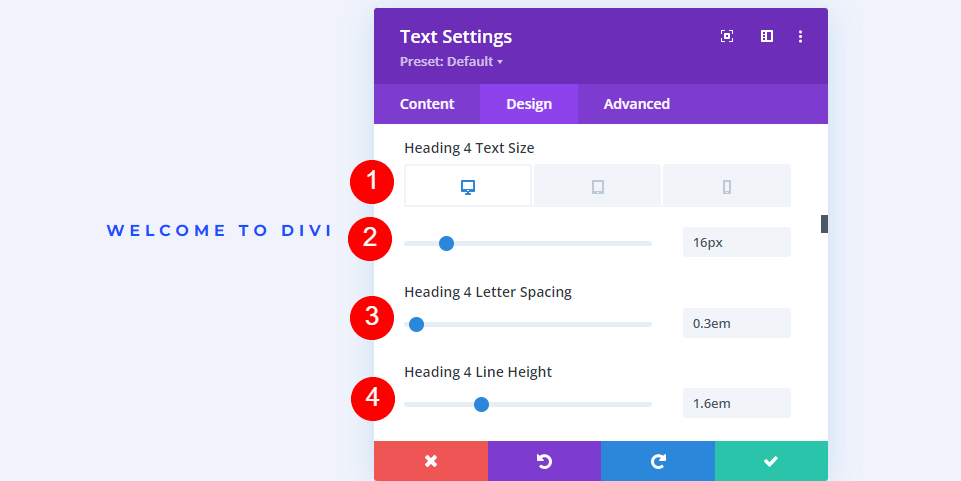
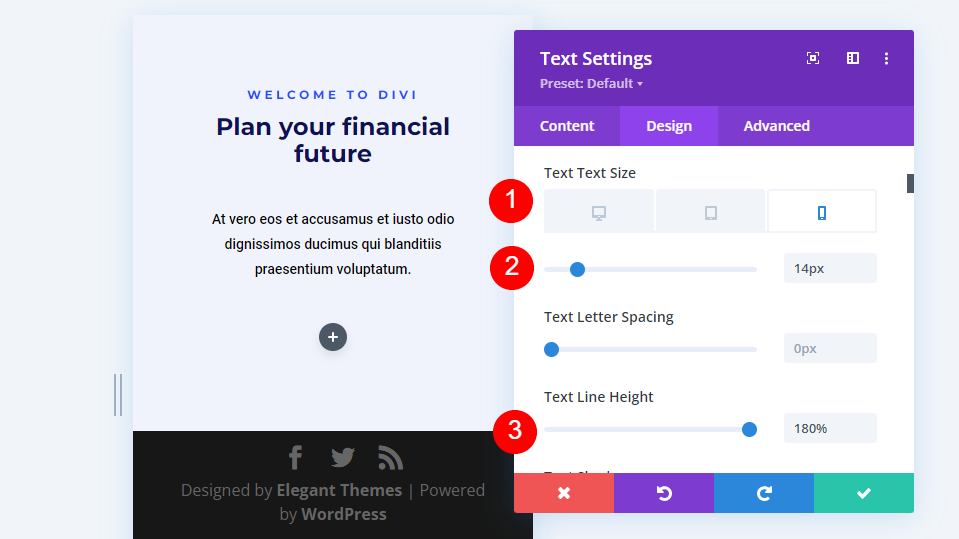
바탕 화면 글꼴 크기를 16px로, 태블릿 크기를 14px로, 휴대폰 크기를 12px로 설정합니다. 문자 간격을 0.3em으로, 줄 높이를 1.6em으로 변경합니다.
- 크기: 16px 데스크탑, 14px 태블릿, 12px 전화
- 문자 간격: 0.3em
- 라인 높이: 1.6em

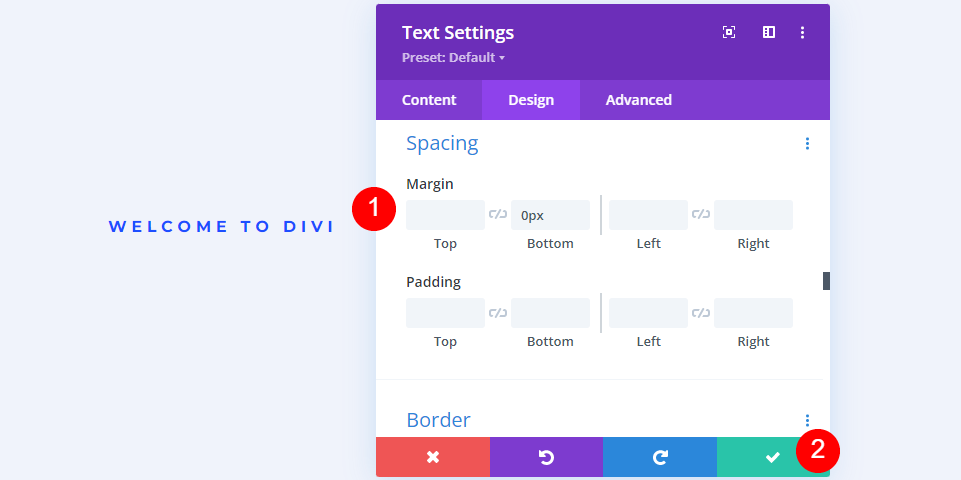
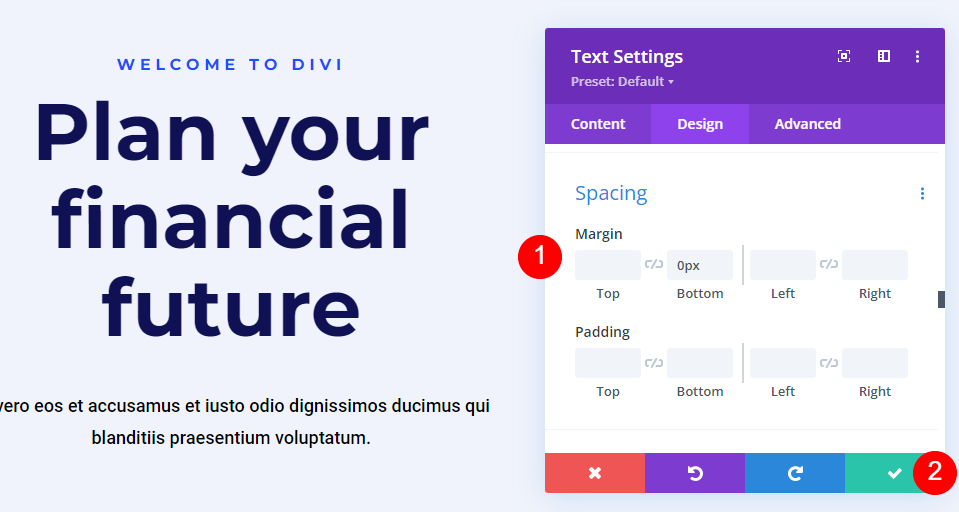
아래로 스크롤하여 간격 을 지정하고 하단 여백을 0px로 변경합니다. 모듈을 닫습니다.
- 여백: 0px 하단

두 번째 텍스트 모듈 설정
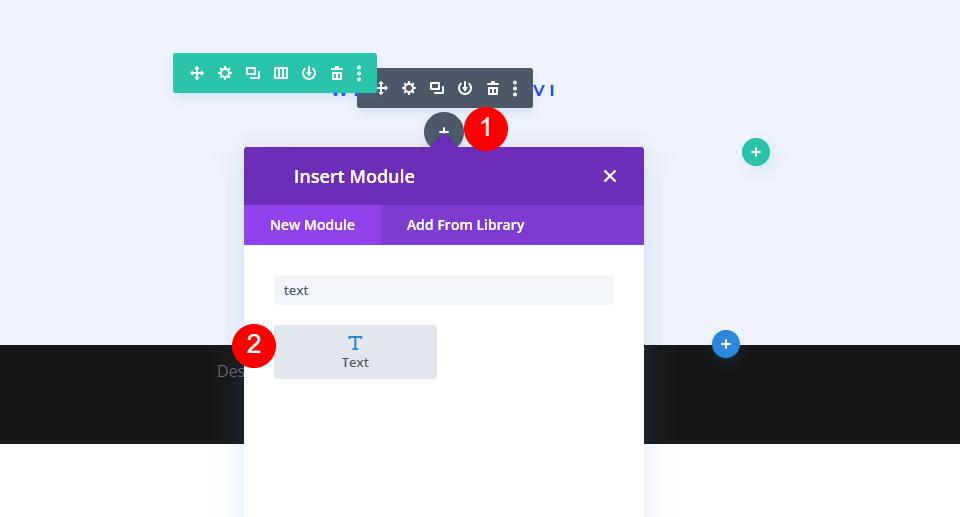
그런 다음 첫 번째 모듈 아래에 텍스트 모듈 을 추가합니다.

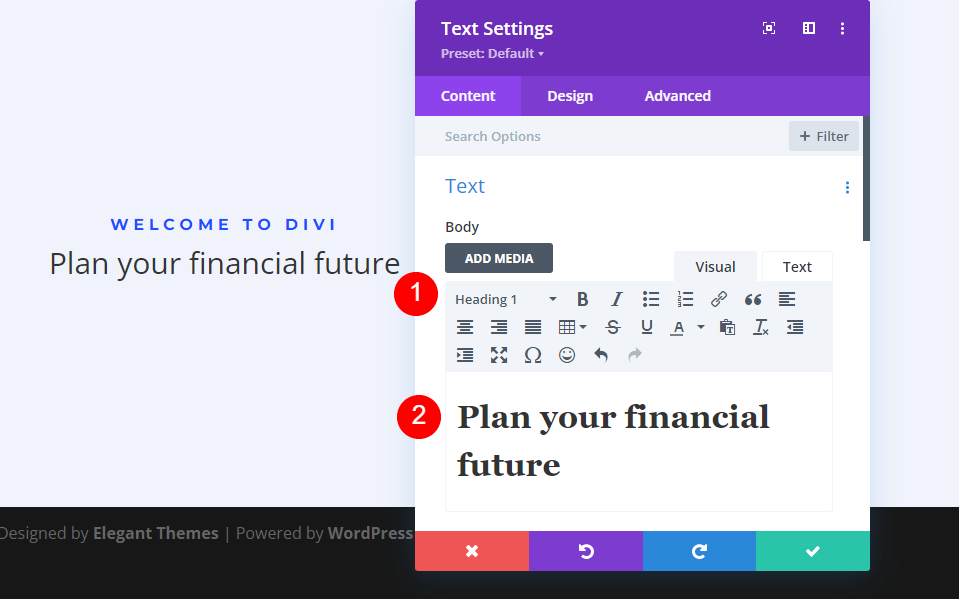
텍스트 유형을 제목 1로 설정하고 본문 내용을 추가합니다.
- 제목: 1
- 본문: 재정적 미래를 계획하십시오

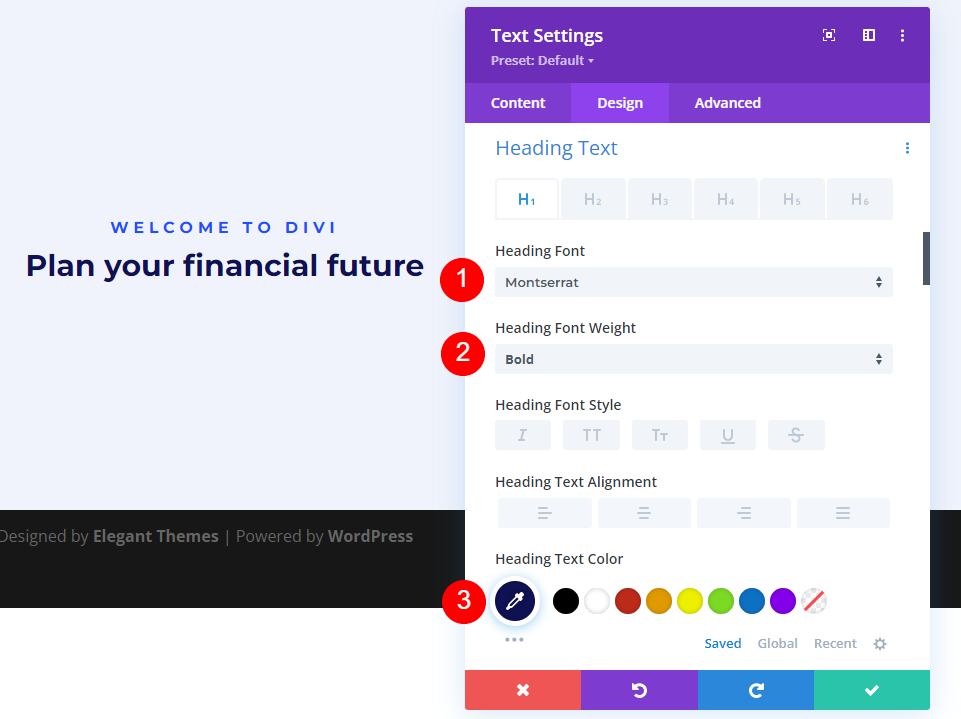
그런 다음 디자인 탭을 선택합니다. 제목 글꼴 을 Montserrat로, Weight를 Bold로, Color를 #0f1154로 변경합니다.
- 제목 1 글꼴: 몬세라트
- 무게: 굵게
- 색상: #0f1154

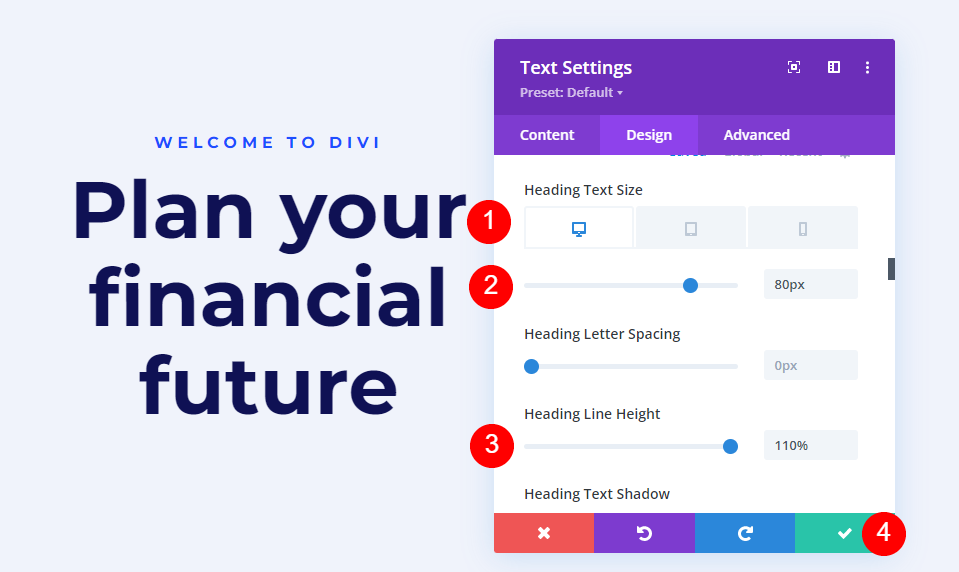
글꼴 크기를 데스크탑의 경우 80px, 태블릿의 경우 40px, 휴대폰의 경우 24px로 설정합니다. 줄 높이를 110%로 변경합니다. 모듈을 닫습니다.
- 크기: 80px 데스크탑, 40px 태블릿, 24px 폰
- 줄 높이: 110%

세 번째 텍스트 모듈 설정
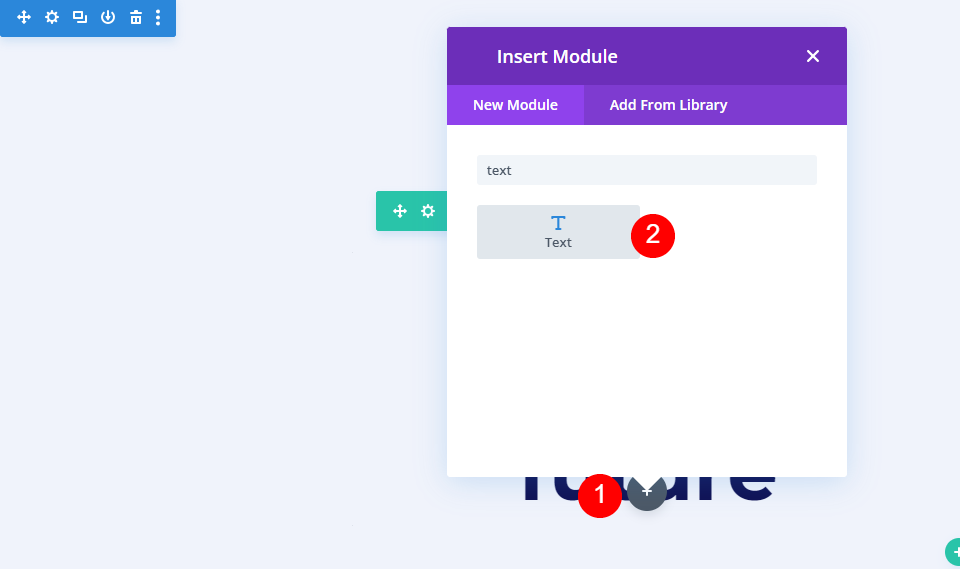
다음으로 두 번째 모듈 아래에 텍스트 모듈 을 추가합니다.

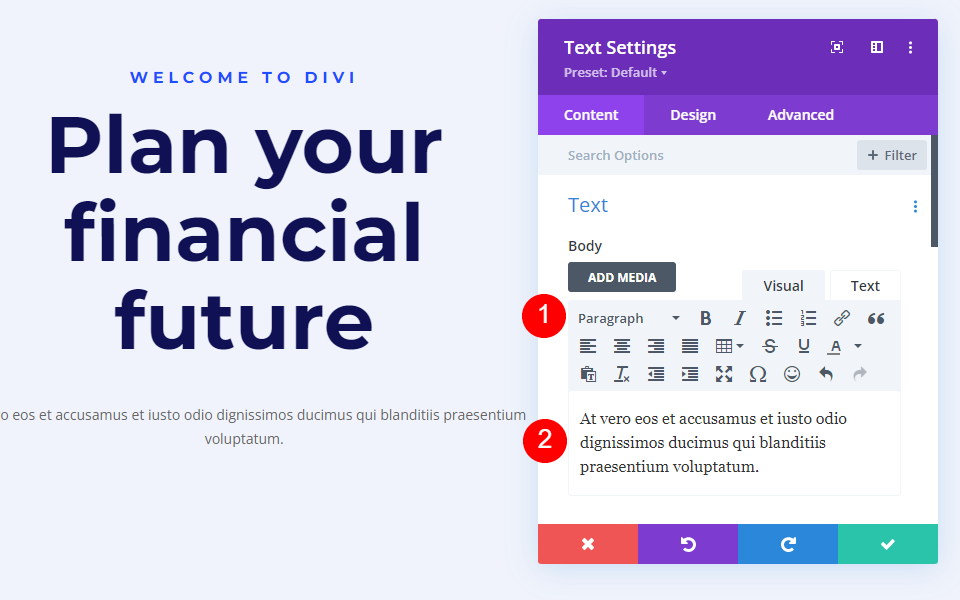
텍스트 유형을 단락으로 두고 본문 내용을 추가합니다.
- 제목: 단락
- 본문: 내용

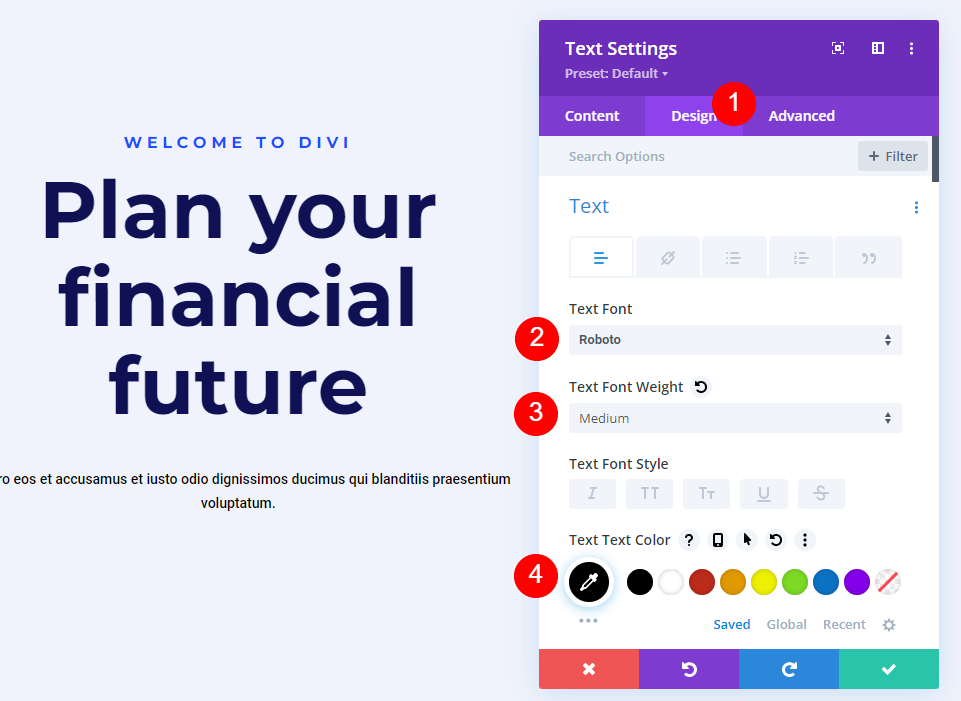
다음으로 디자인 탭으로 이동합니다. 텍스트 글꼴 을 Roboto로 변경하고 Weight를 Medium으로, Color를 검정색으로 설정합니다.
- 텍스트 글꼴: Roboto
- 무게: 중간
- 색상: #000000

데스크톱 및 태블릿의 크기 를 18px로, 휴대폰의 경우 14px로 변경합니다. 라인 높이를 180%로 설정합니다.
- 크기: 18px 데스크탑, 18px 태블릿, 14px 전화
- 라인 높이: 180%

마지막으로 Spacing 까지 아래로 스크롤하고 Bottom Margin을 0%로 설정합니다. 모듈의 설정을 닫습니다.
- 여백: 0px 하단

이미지 모듈 설정
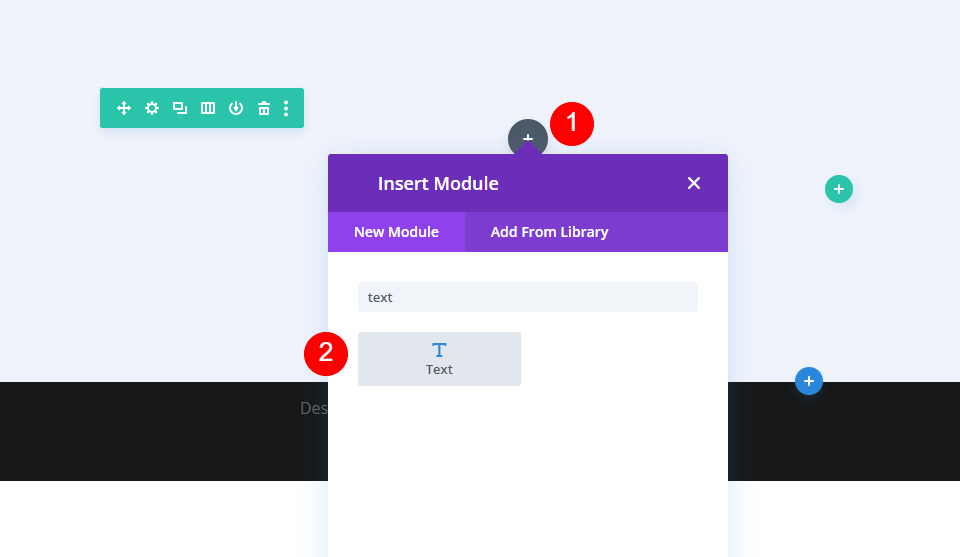
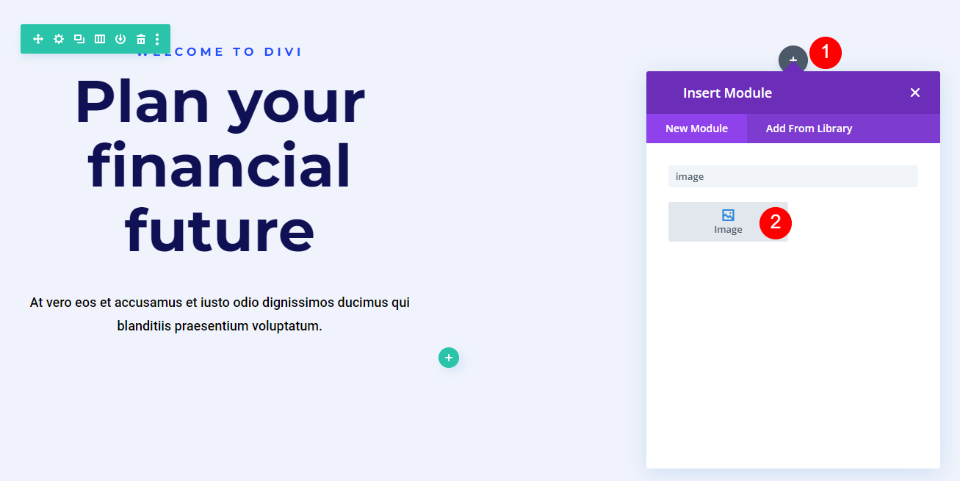
이제 오른쪽 열에 Image Module 을 추가합니다.

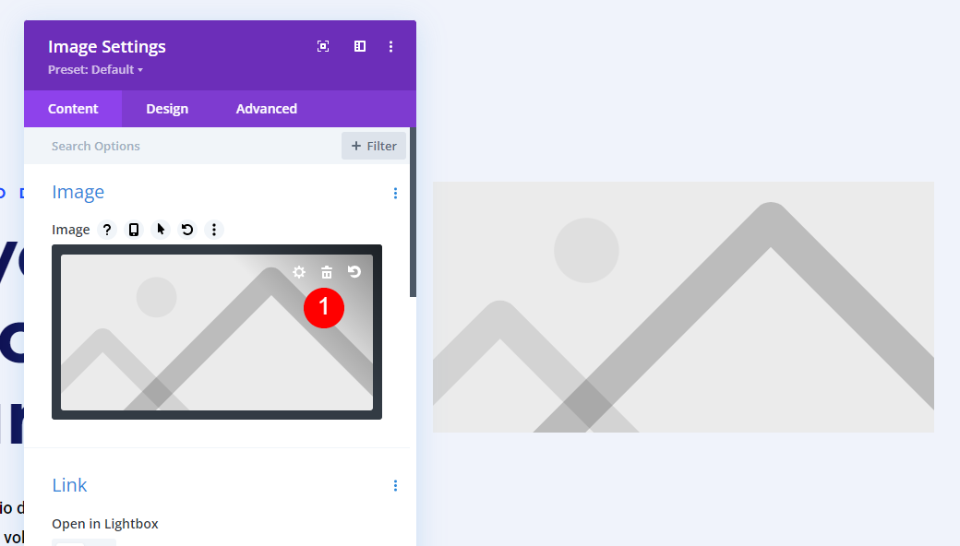
먼저 휴지통이나 이미지 위의 재설정 아이콘을 클릭 하여 더미 이미지를 삭제합니다 .

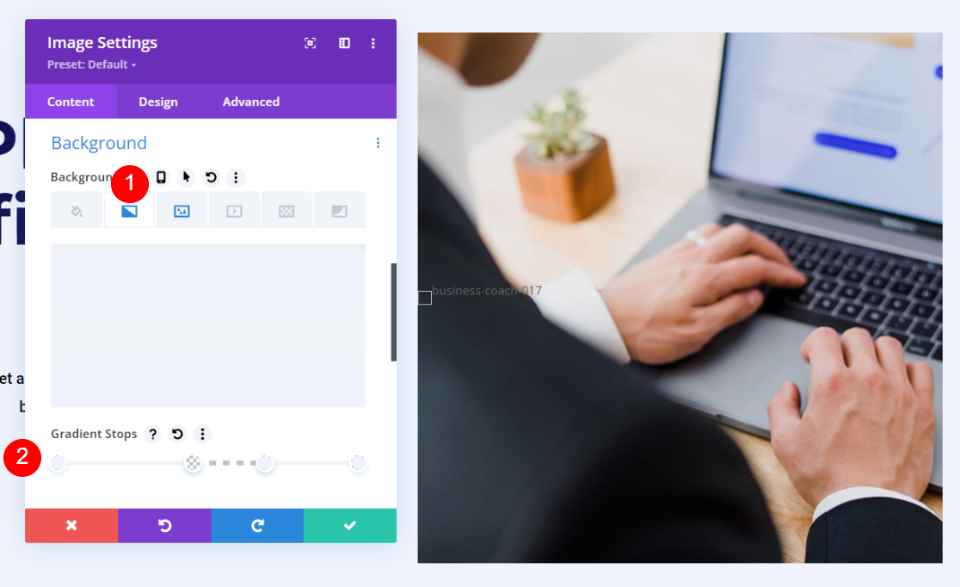
그런 다음 배경 을 아래로 스크롤하고 이미지 탭을 선택한 다음 이미지를 추가합니다. 모든 이미지 설정을 기본값으로 둡니다. 처음에는 이미지가 많이 표시되지 않습니다. 진행하면서 이 문제를 해결하겠습니다.


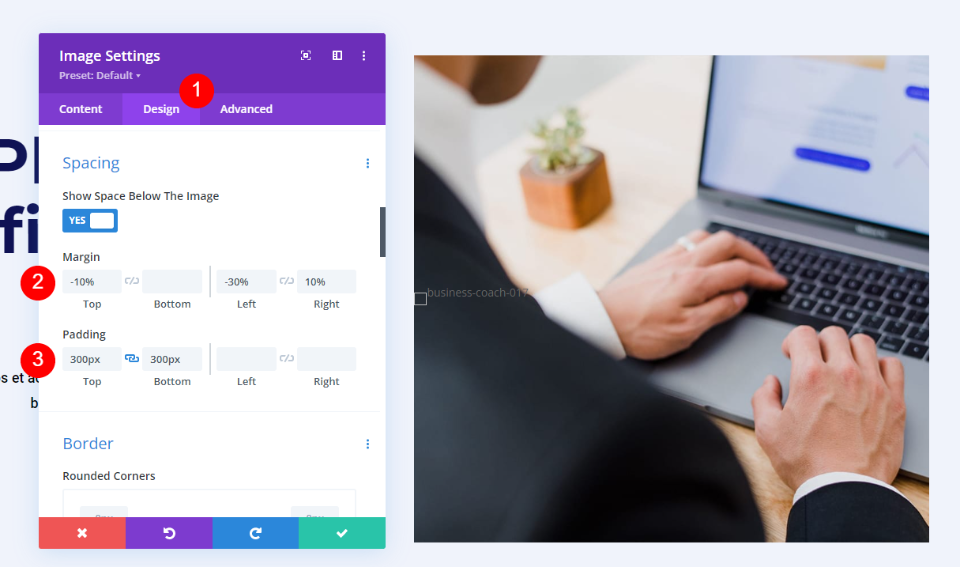
그런 다음 디자인 탭을 선택하고 간격 까지 아래로 스크롤합니다. 데스크탑의 경우 -10% 위쪽, -30% 왼쪽, 10% 오른쪽 여백을 추가합니다. 300px 상단 및 하단 패딩을 추가합니다. 데스크탑 설정입니다. 태블릿과 휴대전화에 맞게 조정하겠습니다.
- 여백(데스크톱): 위쪽 -10%, 왼쪽 -30%, 오른쪽 10%
- 패딩: 상단 300px, 하단 300px

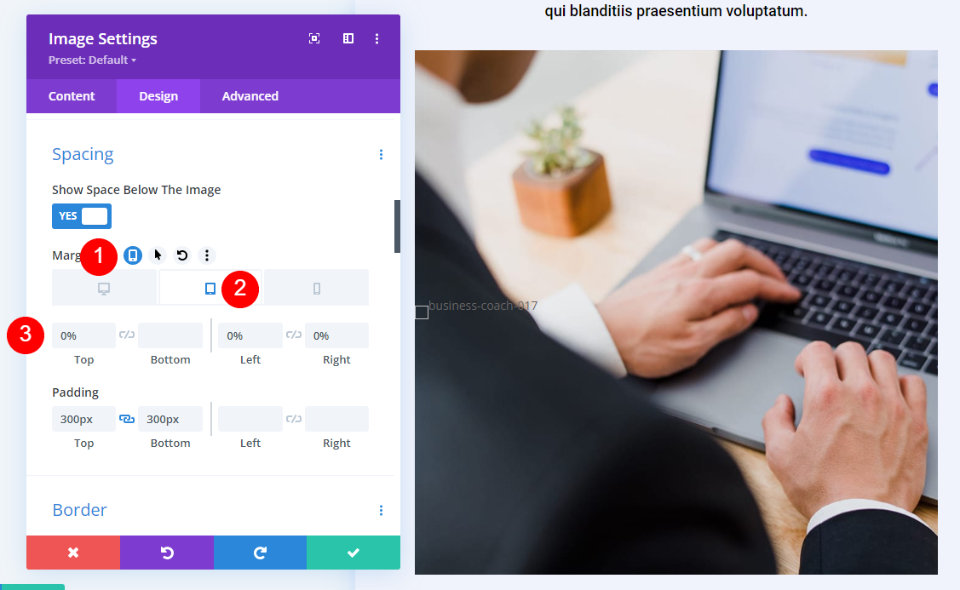
다음으로 이미지 모양이 반응하는지 확인하려고 합니다. 태블릿 아이콘을 선택하여 태블릿 및 휴대폰에 대한 설정을 엽니다. 여백 설정 위로 마우스를 가져간 다음 표시되는 태블릿 아이콘을 선택합니다. 그러면 각 장치 유형에 대한 탭이 있는 탭 집합이 열립니다. 태블릿 탭을 선택하고 여백을 0% 위쪽, 0% 왼쪽, 0% 오른쪽 여백으로 변경합니다. 전화 탭은 태블릿 설정을 따르므로 여백에 대해 조정할 필요가 없습니다.
- 여백(태블릿/휴대전화): 위쪽 0%, 왼쪽 0%, 오른쪽 0%

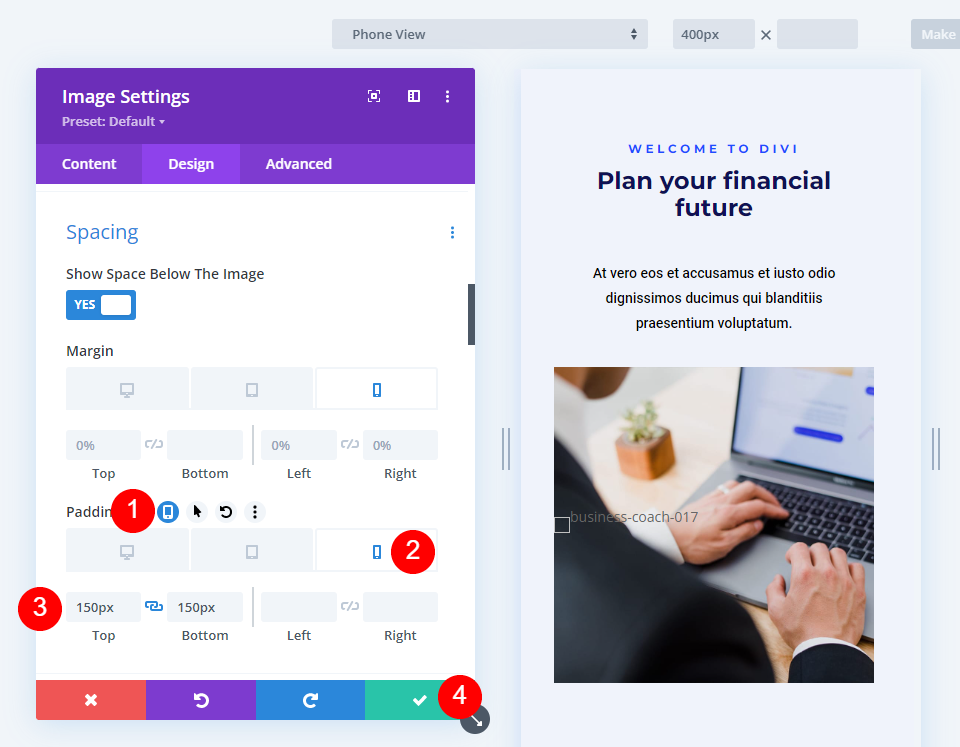
그런 다음 패딩 설정 위로 마우스를 가져갈 때 표시되는 태블릿 아이콘을 선택합니다. 전화 탭을 선택하고 패딩을 위쪽 150px 및 아래쪽 150px로 변경합니다. 태블릿 패딩은 바탕 화면 설정을 따릅니다. 모듈의 설정을 닫습니다.
- 패딩: 상단 150px, 하단 150px

Divi의 Gradient Builder 예제로 이미지 모양 만들기
다음으로 이러한 설정을 사용하고 Divi의 Gradient Builder로 이미지를 형성합니다. 앞으로 살펴보겠지만 몇 가지 설정을 통해 Divi의 Gradient Builder로 흥미로운 이미지 모양을 만들 수 있습니다.
염두에 두어야 할 몇 가지 주요 설정에는 그라디언트 정지점을 쌓고 패턴을 반복하도록 설정하는 것이 포함됩니다. 모양이 마음에 드는지 확인하려면 모든 화면 크기에서 패턴을 테스트하십시오.
Divi의 그라디언트 빌더 사용에 대한 자세한 내용은 "그라디언트 빌더"에 대한 우아한 테마 블로그를 검색하십시오. 컨트롤 및 설정을 단계별로 안내하는 자세한 자습서가 포함된 여러 게시물을 찾을 수 있습니다.
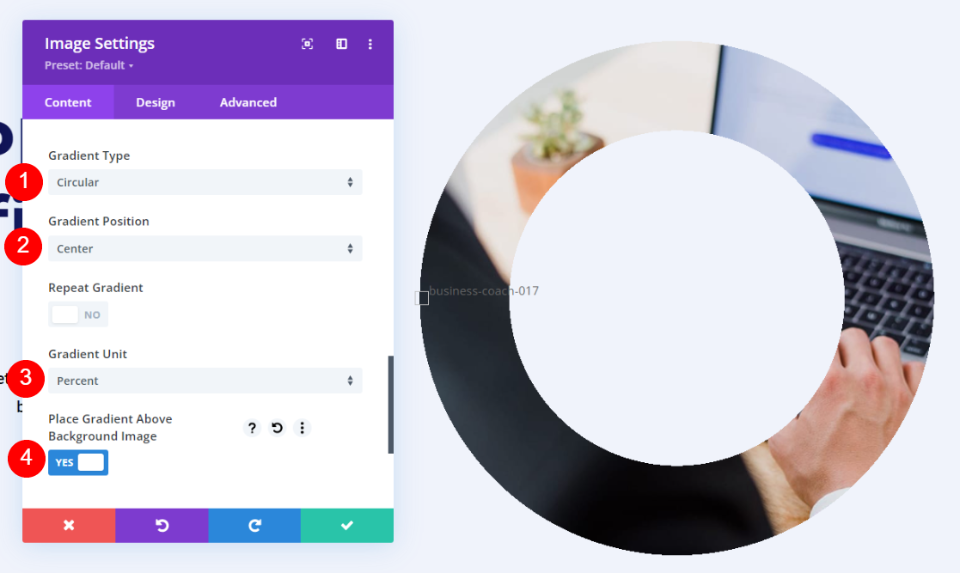
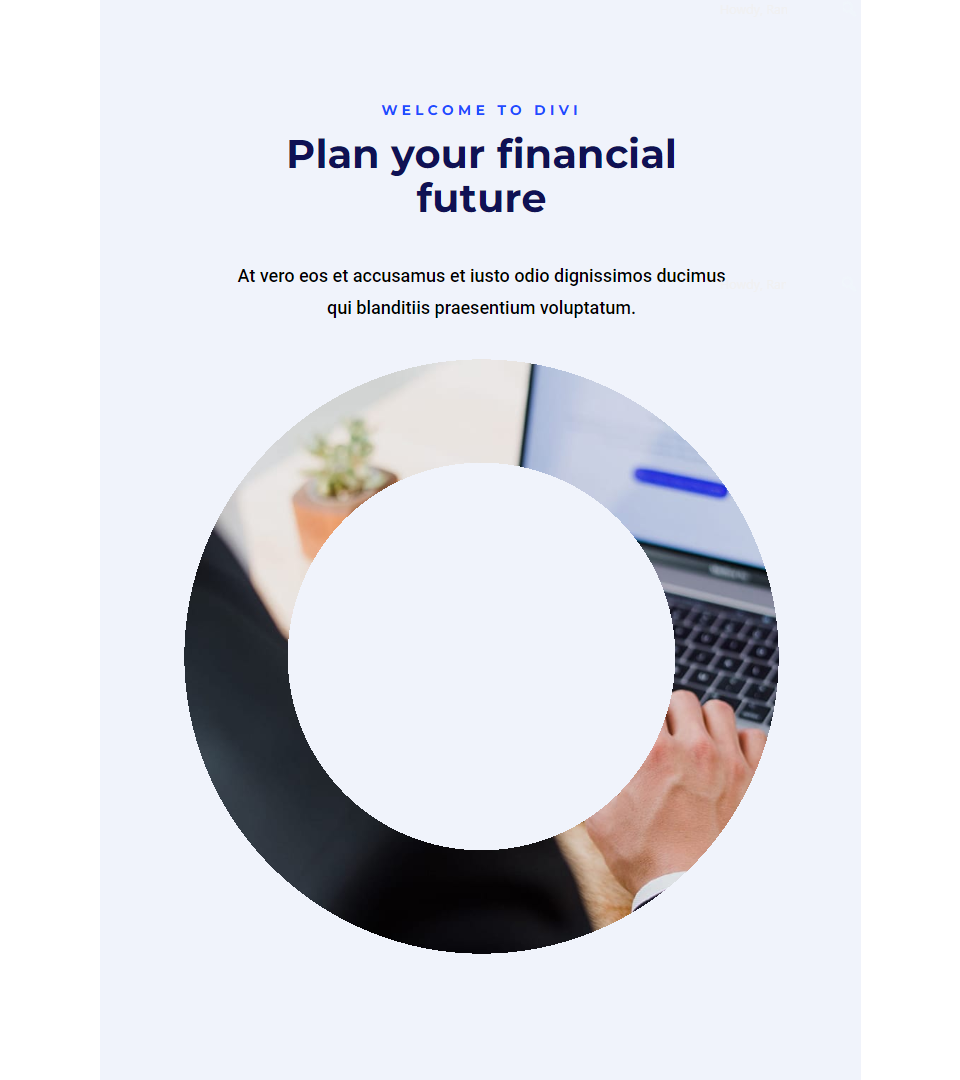
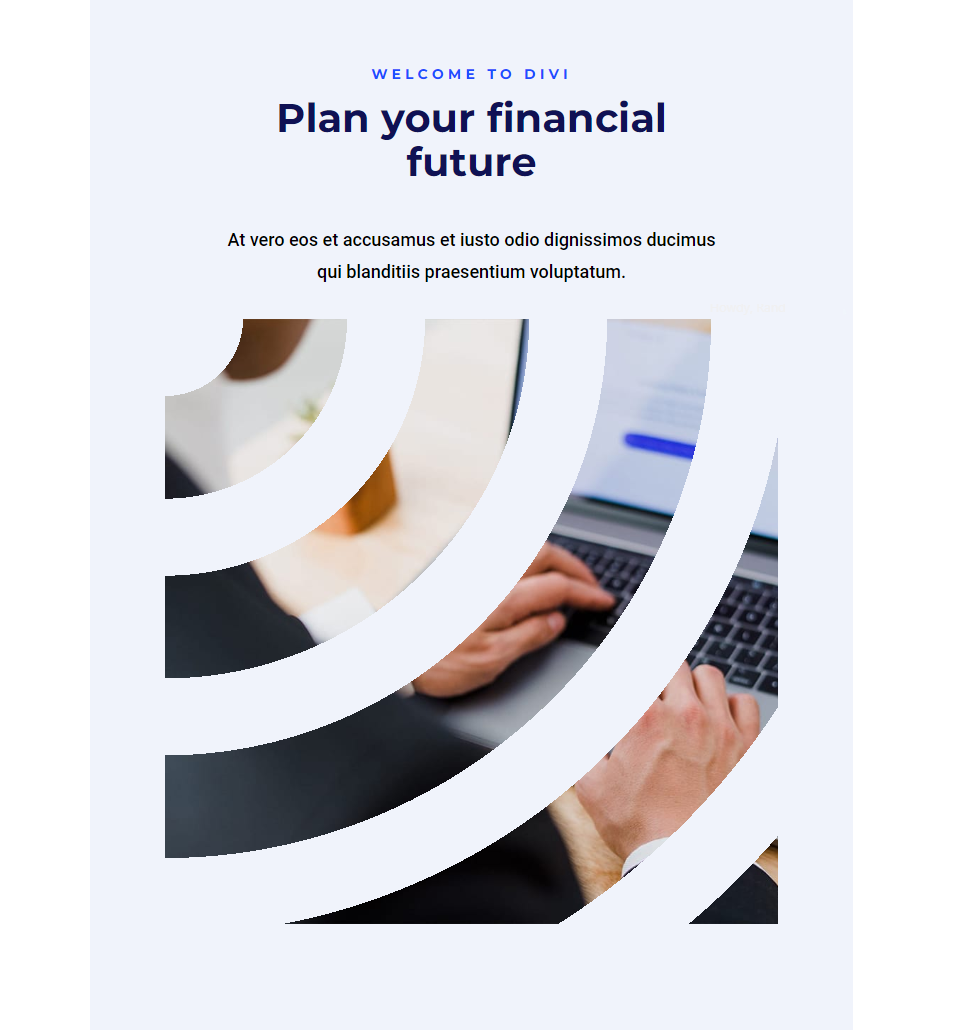
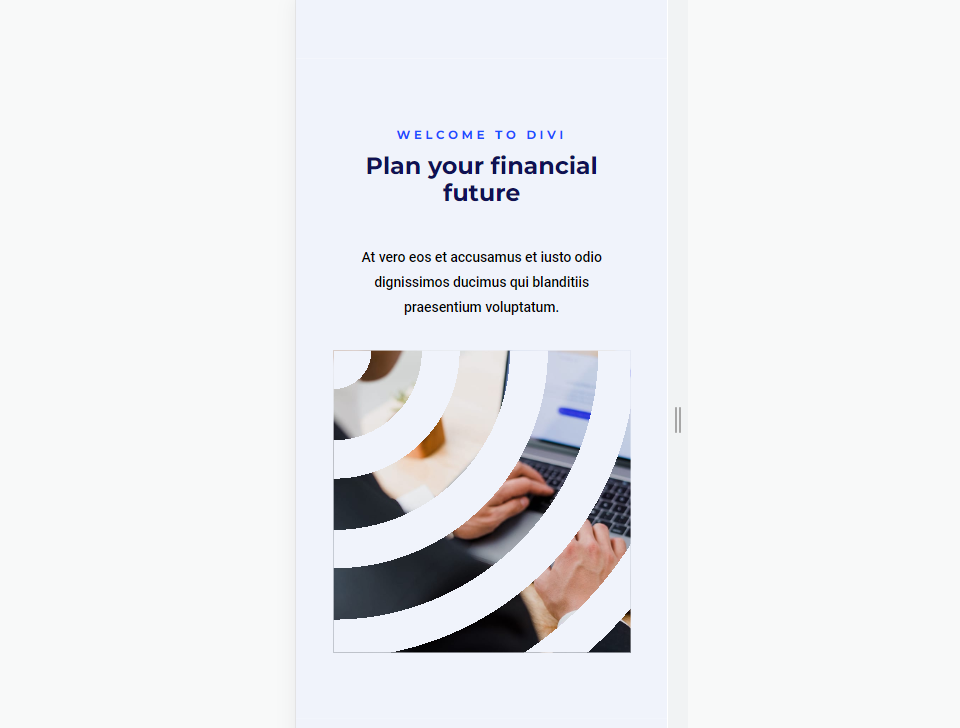
첫 번째 예 – 원형 그라디언트 빌더 이미지 모양
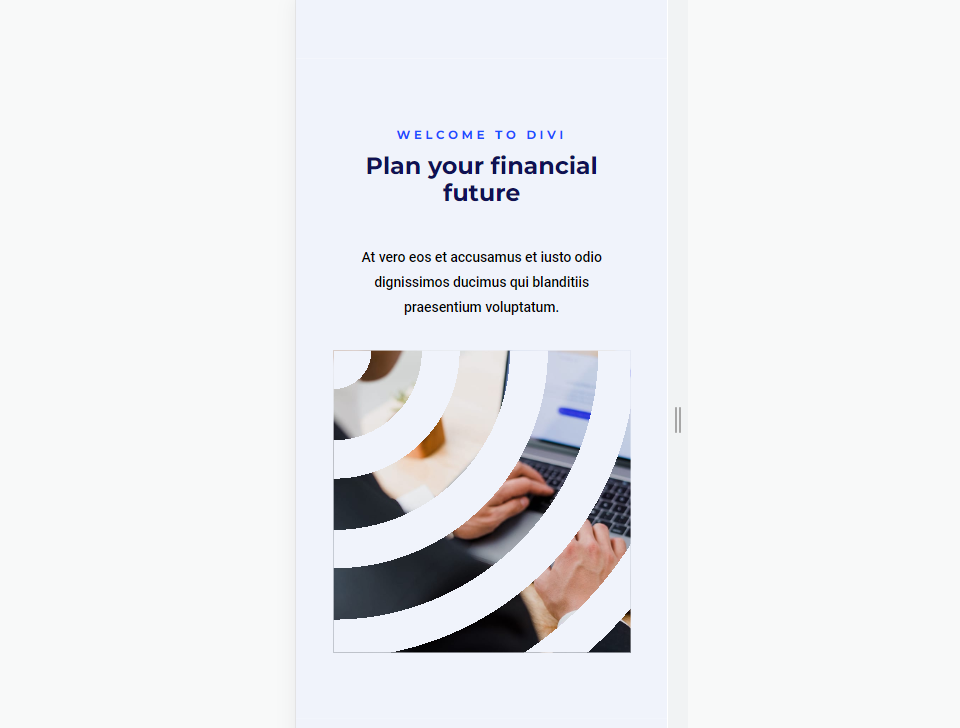
첫 번째 예에서는 이미지에 중앙에 구멍이 있는 원형 모양을 제공합니다.

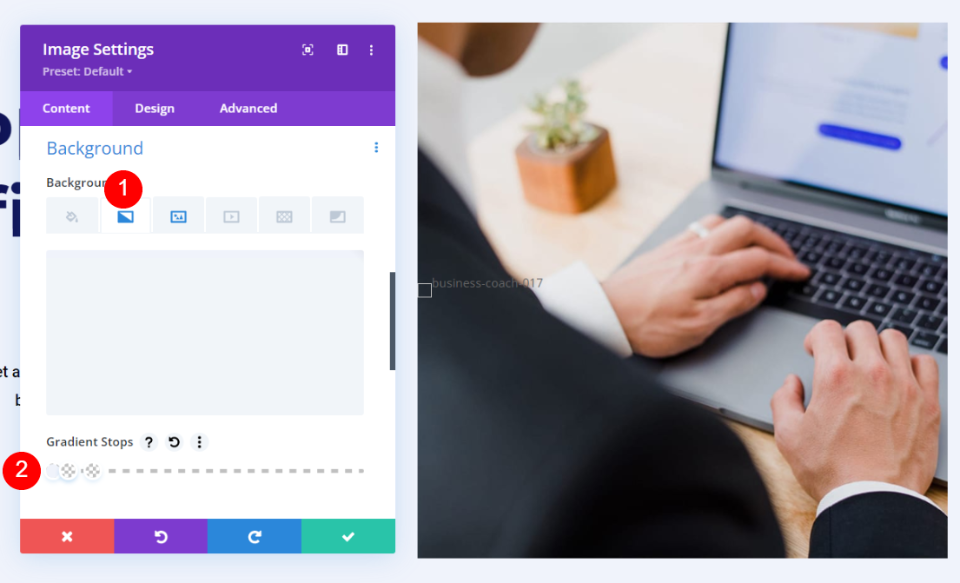
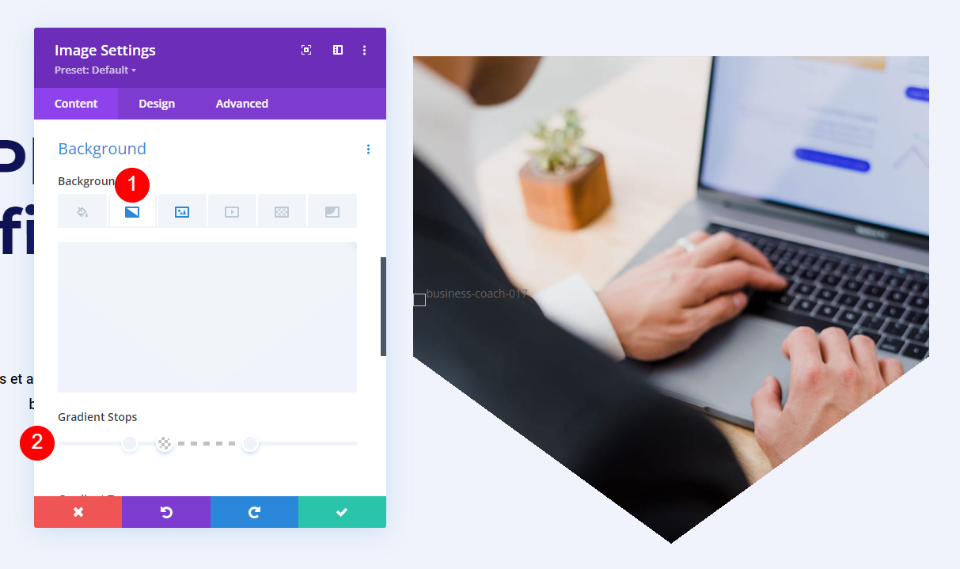
이미지 모듈의 설정을 열고 배경 까지 아래로 스크롤합니다. Background Gradient 탭 을 선택하고 6개의 Gradient Stops를 설정합니다.
- 첫 번째 중지: 0%, #f0f3fb
- 두 번째: 45%, #f0f3fb
- 세 번째(두 번째 위에): 45%, rgba(41,196,169,0)
- 4위: 69%, rgba(250,255,214,0)
- 다섯 번째(네 번째 위에): 69%, #f0f3fb
- 여섯 번째: 100%, #f0f3fb

다음으로, 그라디언트 유형에 대해 원형을 선택하고 위치를 중앙으로 설정하고 단위에 퍼센트를 사용하고 배경 이미지 위에 그라디언트 배치를 활성화합니다.
- 유형: 원형
- 위치: 센터
- 단위: 퍼센트
- 배경 이미지 위에 그라디언트 배치: 예

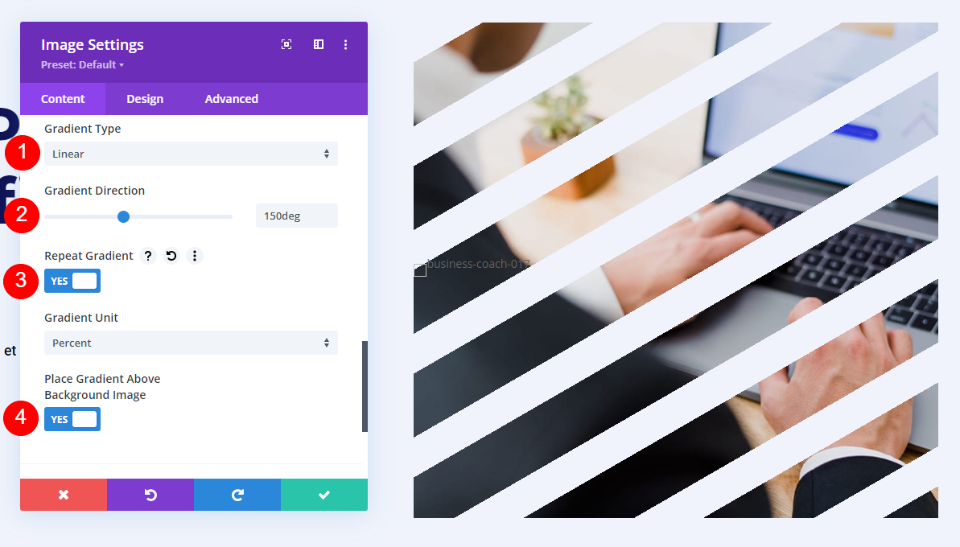
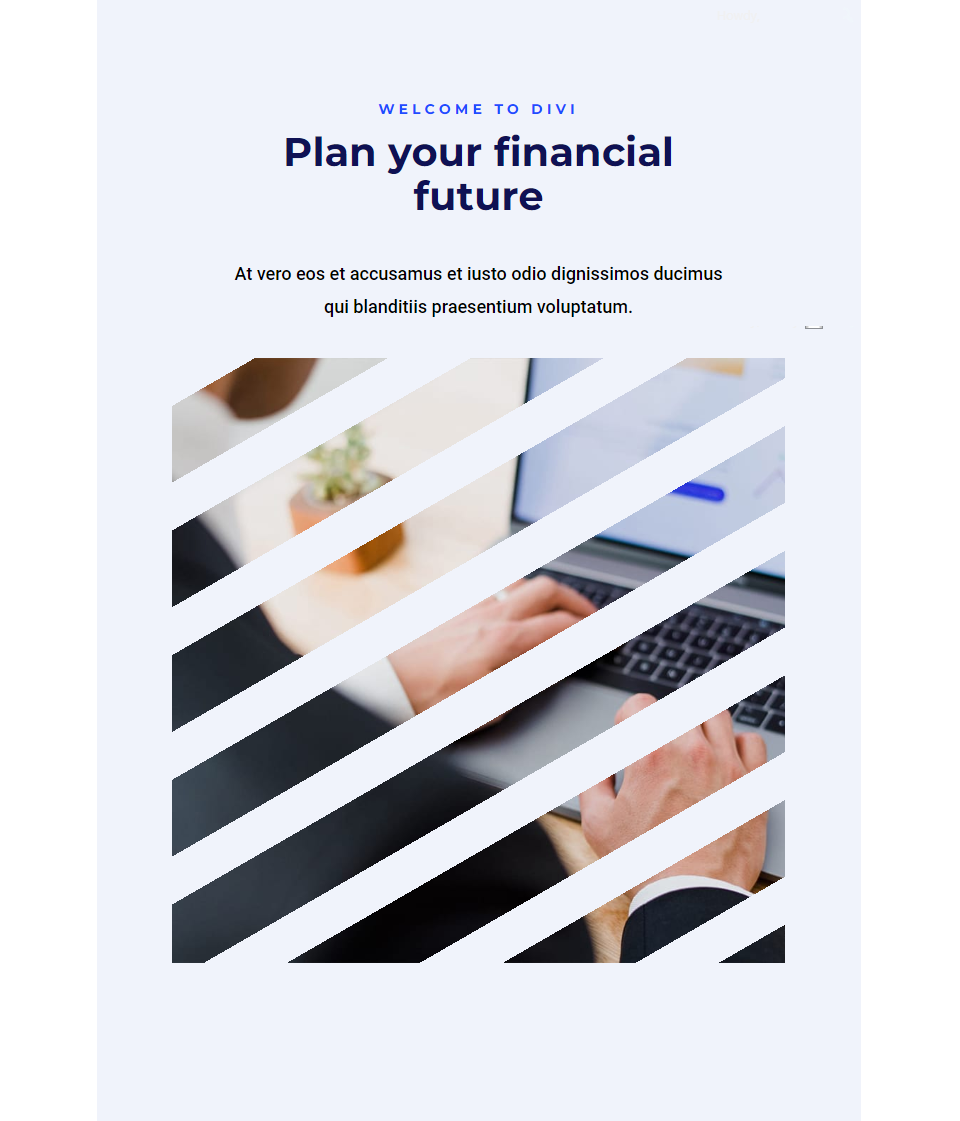
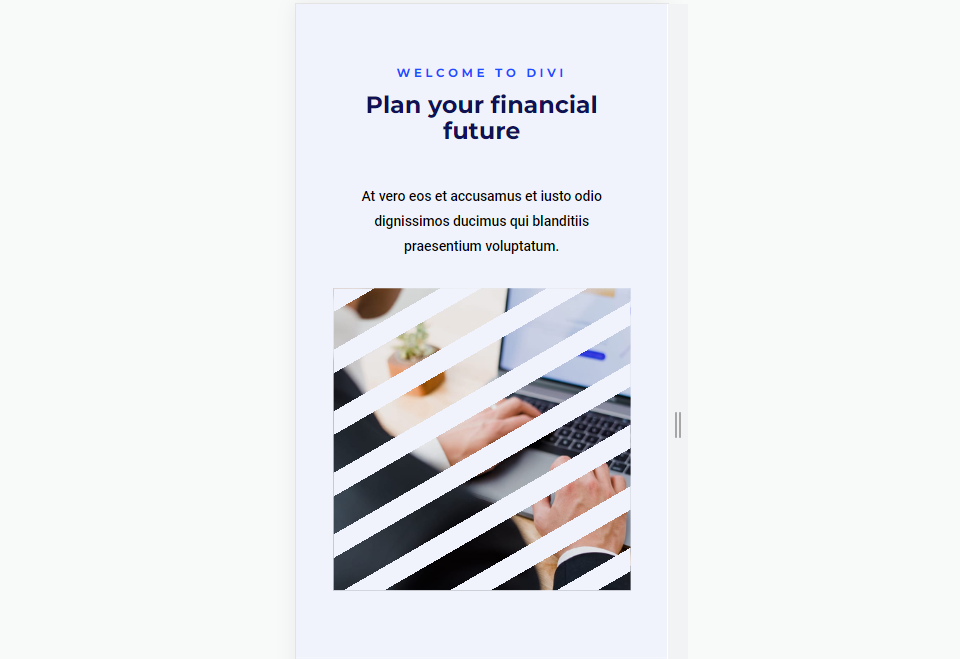
두 번째 예 - 선형 그라디언트 빌더 이미지 모양
다음은 두 번째 이미지 모양의 예입니다. 이 예에서는 이미지에 대각선을 배치합니다.

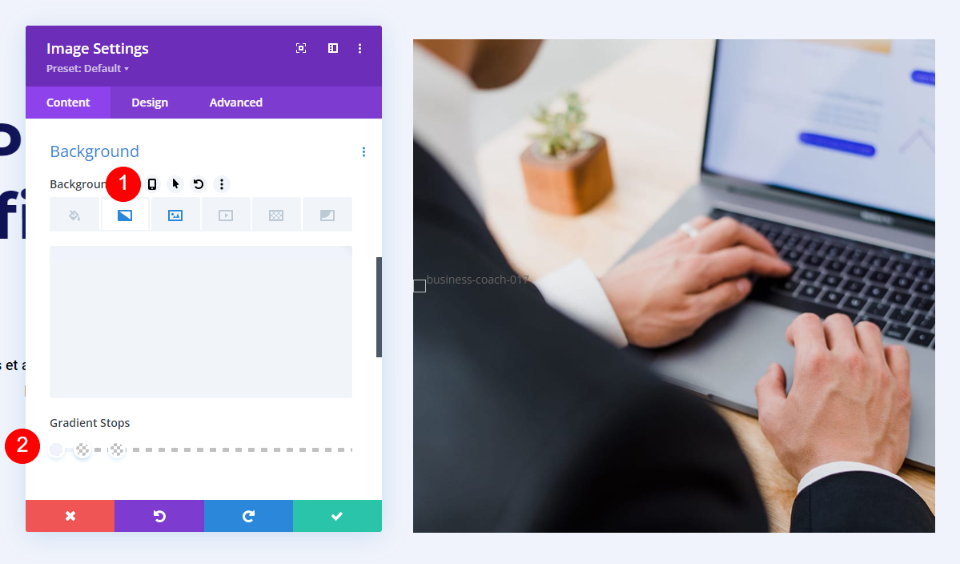
설정을 열고 배경 으로 스크롤한 다음 배경 그라데이션 탭 을 선택합니다. 4개의 그라디언트 정지점 추가:
- 첫 번째 중지: 0%, #f0f3fb
- 두 번째: 5%, #f0f3fb
- 세 번째(두 번째 위에): 5%, rgba(175,175,175,0)
- 4위: 13%, rgba(41,196,169,0)

그라디언트 유형을 방향이 150deg인 선형으로 설정합니다. 반복으로 설정합니다. 단위에 백분율을 사용하고 배경 이미지 위에 그라디언트 배치를 활성화합니다.
- 유형: 선형
- 방향: 150deg
- 반복: 예
- 단위: 퍼센트
- 배경 이미지 위에 그라디언트 배치: 예

세 번째 예 - 타원형 그라디언트 빌더 이미지 모양
다음은 세 번째 이미지 모양의 예입니다. 이것은 타원형을 사용합니다.

이미지 모듈의 설정을 열고 배경 까지 아래로 스크롤합니다. 배경 그라디언트 탭을 선택하고 4개의 그라디언트 정지점을 만듭니다.
- 첫 번째 중지: 0%, #f0f3fb
- 두 번째: 9%, #f0f3fb
- 세 번째(두 번째 위에): 9%, rgba(175,175,175,0)
- 4위: 21%, rgba(41,196,169,0)

그런 다음 그라디언트 유형을 타원형으로 변경하고 위치를 왼쪽 상단으로 설정합니다. 반복 그라디언트를 선택하고 백분율을 단위로 사용하고 배경 이미지 위에 그라디언트 배치를 활성화합니다.
- 유형: 타원형
- 위치: 왼쪽 상단
- 반복 기울기: 예
- 단위: 퍼센트
- 배경 이미지 위에 그라디언트 배치: 예

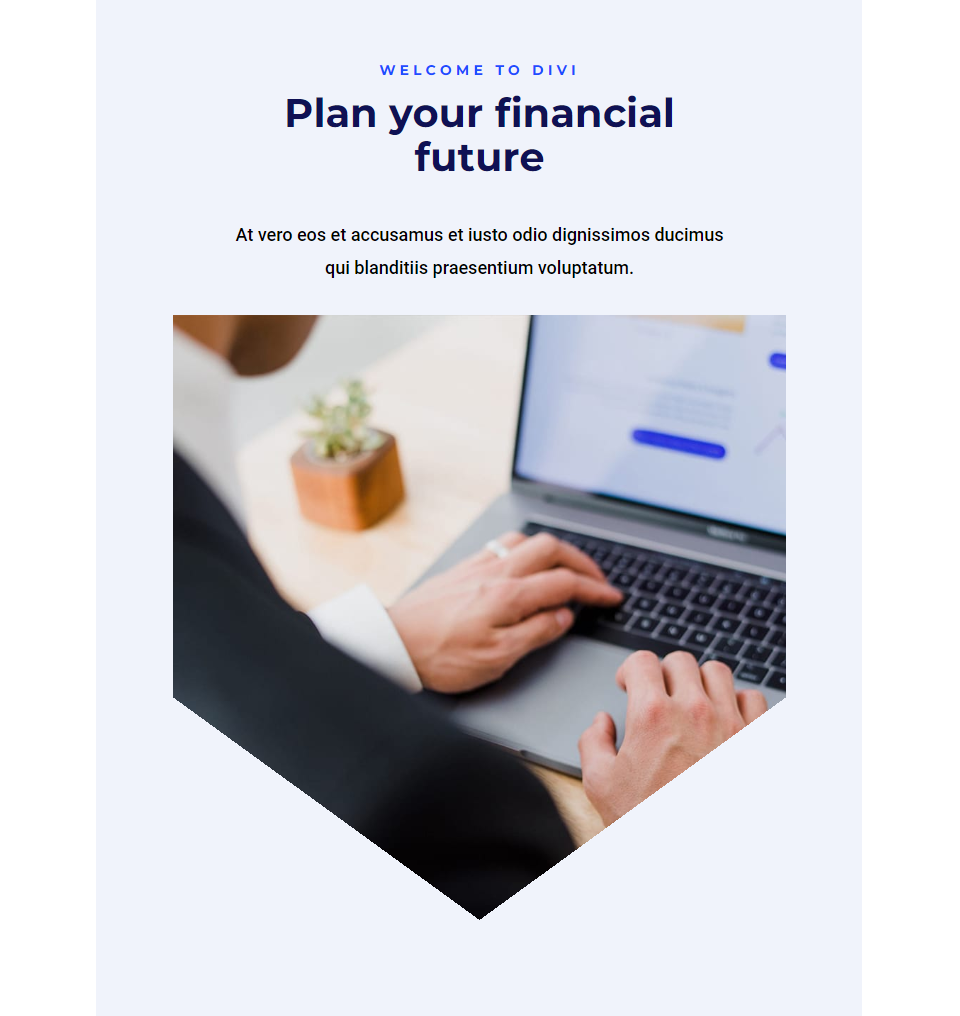
네 번째 예 - 원뿔형 그라디언트 빌더 이미지 모양
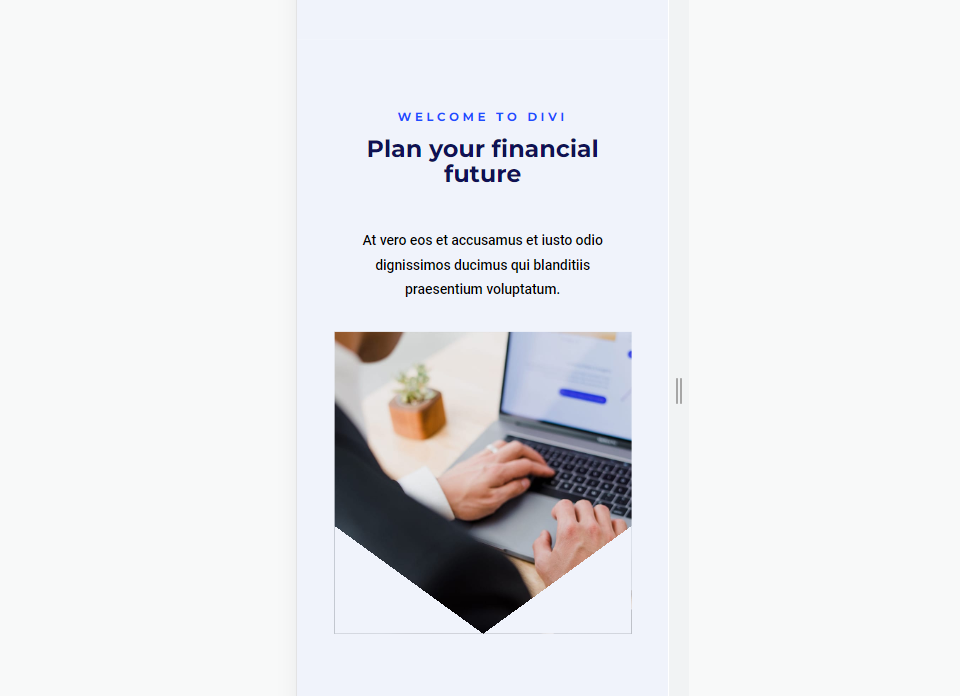
네 번째 예에서는 Conical을 사용하여 고유한 이미지 모양을 만듭니다.

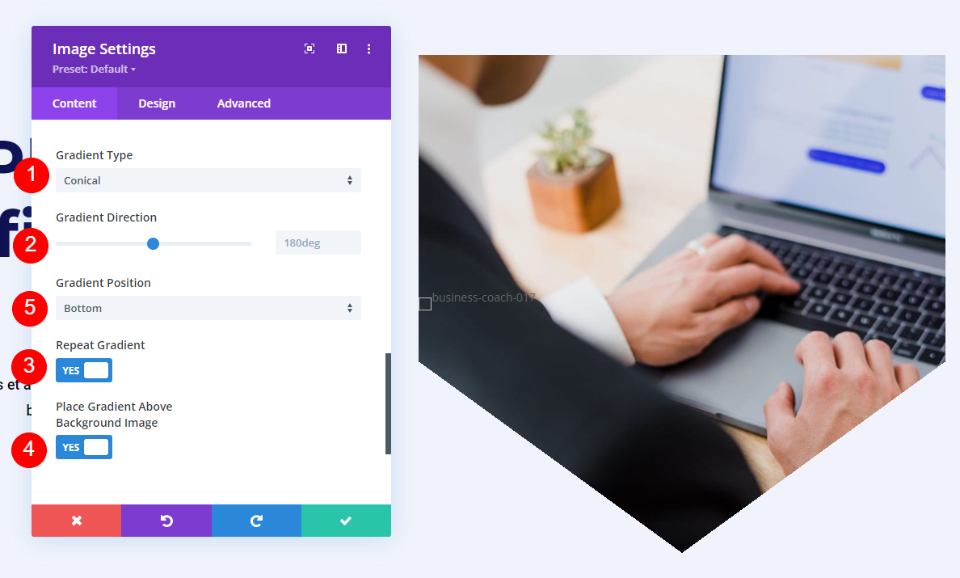
Image Module의 설정을 열고 Background 로 스크롤한 다음 Background Gradient 탭을 선택합니다. 여기에는 5개의 그라디언트 스톱이 있습니다.
- 첫 번째 중지: 23%, #f0f3fb
- 두 번째: 35%, #f0f3fb
- 세 번째(두 번째 위에): 35%, rgba(41,196,169,0)
- 4위: 65%, rgba(250,255,214,0)
- 다섯 번째(네 번째 위에): 65%, #f0f3fb

그라디언트 유형을 원뿔형으로 설정하고 방향을 기본 설정으로 둡니다. 위치를 맨 아래로 설정하고 단위에 백분율을 사용하고 배경 이미지 위에 그라디언트 배치를 활성화합니다.
- 유형: 원추형
- 방향: 180deg
- 위치: 하단
- 단위: 퍼센트
- 배경 이미지 위에 그라디언트 배치: 예

그라데이션 Bulder 모양 결과
모든 레이아웃이 잘 나왔습니다. 이미지 모양이 눈에 띄고 이미지가 여전히 이해하기 쉽습니다. 모두 반응이 좋기 때문에 모든 장치에서 멋지게 보입니다.
첫 번째 예 – 원형 이미지 모양
데스크탑

태블릿

핸드폰

두 번째 예 - 선형 이미지 모양
데스크탑

태블릿

핸드폰

세 번째 예 - 타원형 이미지 모양
데스크탑

태블릿

핸드폰

네 번째 예 – 원뿔형 이미지 모양
데스크탑

태블릿

핸드폰

마무리 생각
이것이 Divi의 Gradient Builder를 사용하여 이미지를 형성하는 방법을 살펴보았습니다. Gradient Builder는 흥미로운 이미지 모양을 만들 수 있습니다. 그라디언트 정지점을 가지고 놀고, 다양한 그라디언트 유형을 시도하고, 그라디언트 반복을 활성화하는 것은 새로운 디자인을 만드는 좋은 방법입니다. 모든 화면 크기에서 디자인을 확인하고 필요한 경우 조정하십시오.
우리는 당신의 의견을 듣고 싶습니다. Divi의 Gradient Builder를 사용하여 이미지를 만들어 보셨습니까? 의견에 귀하의 경험에 대해 알려주십시오.
