WordPress에서 숫자 계산 애니메이션을 표시하는 방법
게시 됨: 2022-11-10WordPress 사이트에 애니메이션 숫자 카운터를 표시하는 방법을 찾고 있습니까?
숫자 개수를 표시하면 방문자의 관심을 사로잡는 데 도움이 되며 이정표, 만족한 고객, 완료된 프로젝트 및 기타 중요한 통계를 웹사이트에 표시할 수 있습니다.
이 기사에서는 WordPress에서 숫자 계산 애니메이션을 표시하는 방법을 보여줍니다.

WordPress에 숫자 카운트 애니메이션을 추가하는 이유는 무엇입니까?
WordPress 웹사이트에 숫자 카운터를 표시하는 것은 사용자를 참여시키고 주의를 끌 수 있는 좋은 방법입니다.
이를 사용하여 월간 방문자 수 또는 WordPress 블로그의 기사 수와 같은 사이트의 중요한 통계를 표시할 수 있습니다.
마찬가지로 애니메이션 숫자 카운트를 사용하여 완료된 프로젝트, 만족한 고객 수, 클라이언트 수, 비즈니스에서 달성한 이정표 및 기타 중요한 정보를 표시할 수 있습니다.
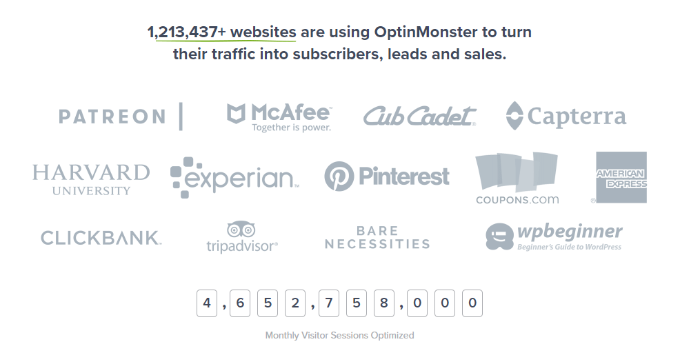
예를 들어 OptinMonster는 숫자 카운터를 사용하여 최적화된 월별 방문자 세션을 표시합니다.

WordPress에서 숫자 개수를 추가하고 사용자 지정하려면 일반적으로 코드 편집이 필요합니다. 이것은 코드 작성 방법을 모르는 초보자에게는 까다로울 수 있습니다.
즉, WordPress에서 애니메이션 숫자 카운터를 표시하는 방법을 살펴보겠습니다. 우리는 프리미엄 웹사이트 빌더와 무료 플러그인을 사용하는 2가지 간단한 방법을 다룰 것입니다.
아래 링크를 클릭하면 원하는 섹션으로 이동할 수 있습니다.
- 방법 1: SeedProd를 사용하여 숫자 카운트 애니메이션 표시
- 방법 2: 카운터 번호를 사용하여 숫자 카운트 애니메이션 표시
방법 1: SeedProd를 사용하여 숫자 카운트 애니메이션 표시
WordPress에 애니메이션 숫자 카운터를 추가하는 가장 좋은 방법은 SeedProd를 사용하는 것입니다. 드래그 앤 드롭 페이지 빌더와 많은 사용자 정의 옵션을 제공하는 최고의 WordPress 웹 사이트 빌더입니다.
이 튜토리얼에서는 고급 블록이 포함되어 있고 카운터를 추가할 수 있는 SeedProd Pro 버전을 사용합니다. 무료로 사용해 볼 수 있는 SeedProd Lite 버전도 있습니다.
가장 먼저 해야 할 일은 SeedProd를 설치하고 활성화하는 것입니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
활성화되면 SeedProd에서 라이센스 키를 입력하라는 메시지가 표시됩니다. 라이선스 키는 계정 영역과 구매 확인 이메일에서 찾을 수 있습니다.

다음으로 WordPress 관리자 패널에서 SeedProd » 랜딩 페이지 로 이동해야 합니다.
SeedProd를 사용하면 곧 출시될 페이지, 유지 관리 모드 페이지, 로그인 페이지 및 404 페이지를 포함하여 전문적으로 디자인된 맞춤형 랜딩 페이지를 만들 수 있습니다.
계속해서 '새 방문 페이지 추가' 버튼을 클릭하십시오.

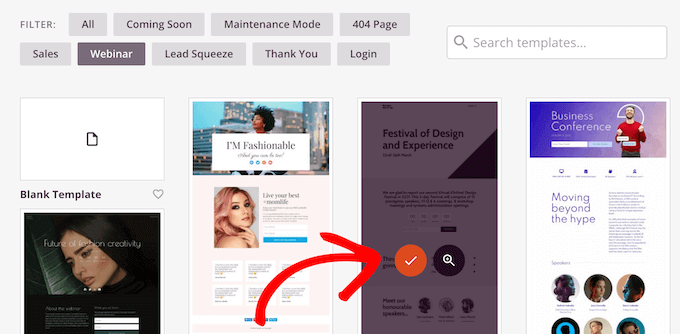
그런 다음 방문 페이지의 템플릿을 선택하고 애니메이션 숫자 카운터를 표시할 수 있습니다.
템플릿 위로 마우스를 가져간 다음 주황색 체크 버튼을 클릭하기만 하면 됩니다.

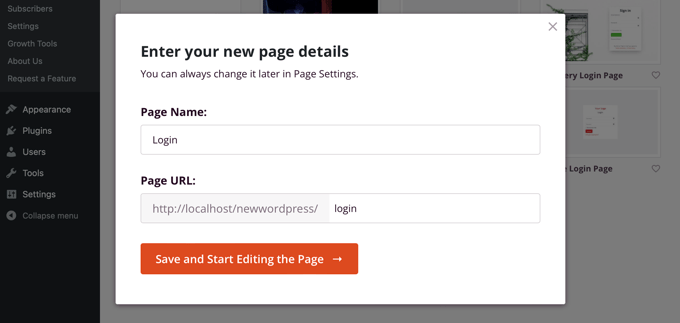
이제 팝업 창이 열립니다. 페이지 이름과 페이지 URL을 입력하기만 하면 됩니다.
그런 다음 '저장 및 페이지 편집 시작' 버튼을 클릭합니다.

그러면 SeedProd 끌어서 놓기 빌더가 시작됩니다.
다음으로 다른 블록을 추가하거나 페이지에서 기존 요소를 클릭하여 페이지 템플릿을 편집할 수 있습니다.
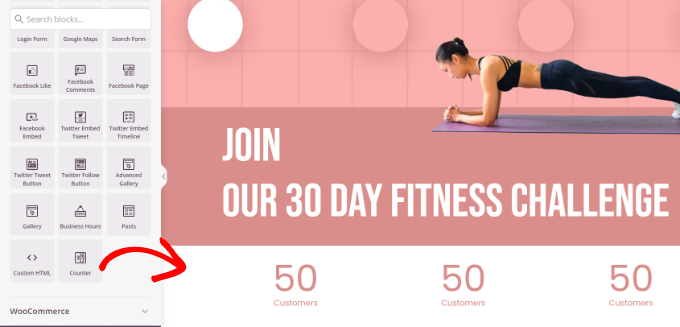
애니메이션 숫자 카운트를 추가하려면 왼쪽 메뉴에서 '카운터' 블록을 템플릿에 끌어다 놓기만 하면 됩니다.

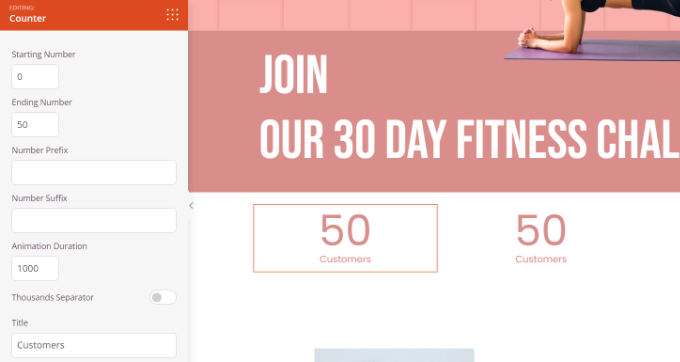
그런 다음 Counter 블록을 선택하여 추가로 사용자 지정할 수 있습니다.
예를 들어 카운터의 시작 및 끝 번호를 변경하고, 번호 접두사와 접미사를 입력하고, 제목을 편집하는 옵션이 있습니다.

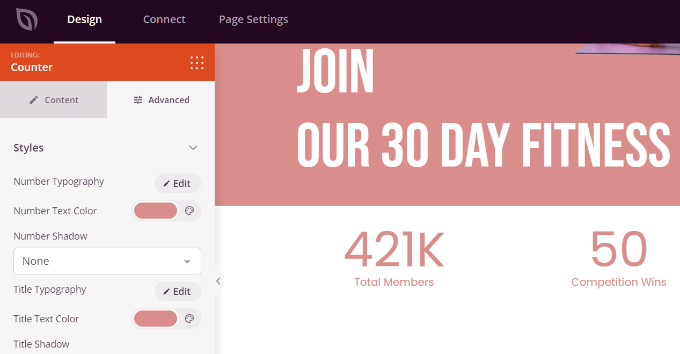
그런 다음 왼쪽의 카운터 차단 설정에서 '고급' 탭으로 전환할 수 있습니다.

여기에서 카운터 블록의 스타일, 색상, 간격, 글꼴 등을 변경할 수 있는 더 많은 옵션을 찾을 수 있습니다.

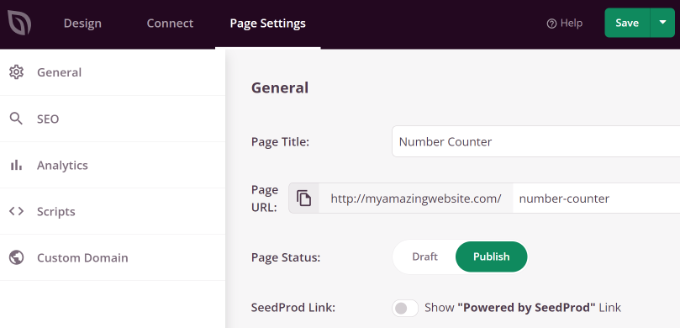
그런 다음 상단의 '페이지 설정' 탭으로 이동할 수 있습니다.
이제 '페이지 상태' 토글을 클릭하고 게시 로 변경합니다.

그런 다음 상단의 '저장' 버튼을 클릭하고 랜딩 페이지 빌더를 종료할 수 있습니다.
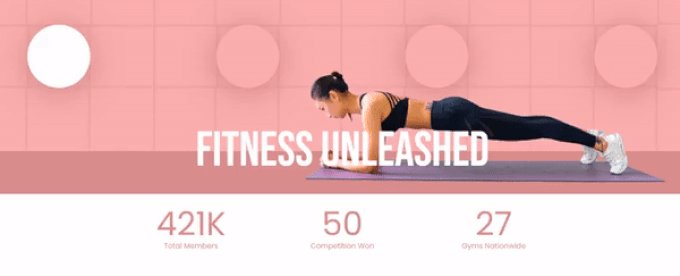
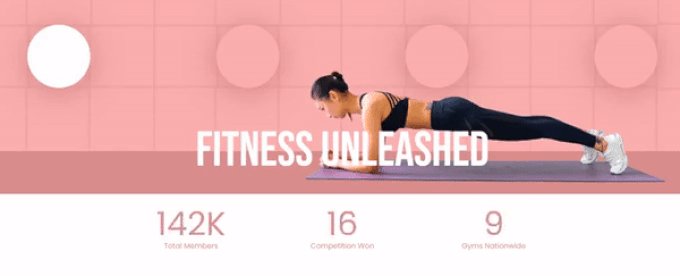
움직이는 숫자 카운터를 보려면 웹사이트를 방문하세요.

방법 2: 카운터 번호를 사용하여 숫자 카운트 애니메이션 표시
WordPress에서 숫자 계산 애니메이션을 추가할 수 있는 또 다른 방법은 Counter Number 플러그인을 사용하는 것입니다.
사용하기 쉽고 사이트에 대한 간단한 카운터 번호를 만들 수 있는 무료 WordPress 플러그인입니다.
먼저 Counter Number 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
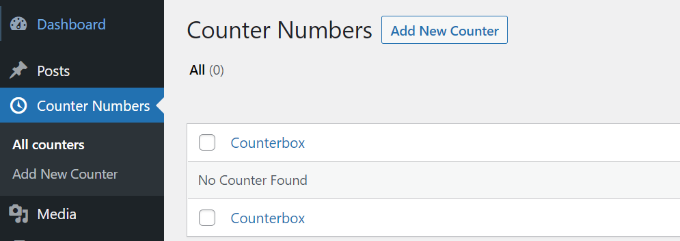
활성화되면 WordPress 대시보드에서 카운터 번호 » 모든 카운터 로 이동하여 '새 카운터 추가' 버튼을 클릭할 수 있습니다.

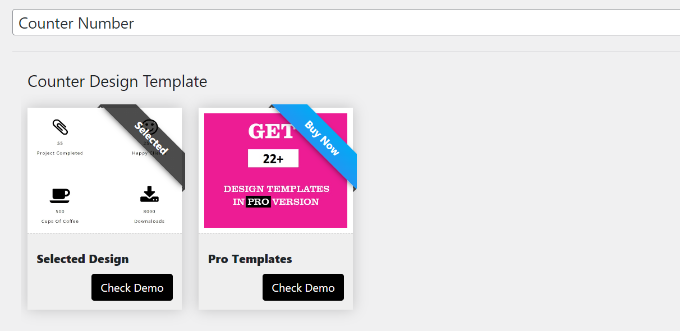
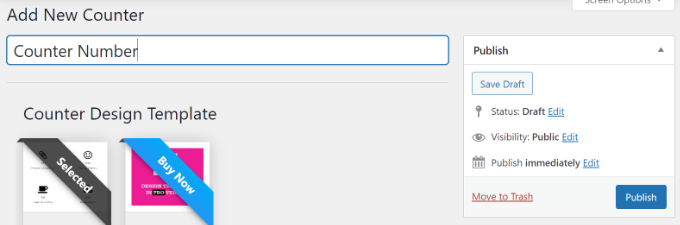
그런 다음 카운터 번호의 제목을 입력할 수 있습니다.
무료 버전에서는 일반 디자인 템플릿만 선택할 수 있습니다. 더 많은 템플릿과 사용자 정의 옵션을 원하면 SeedProd를 사용하는 것이 좋습니다.

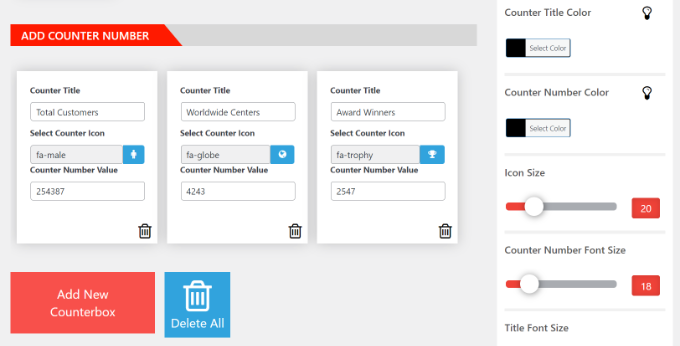
다음으로 카운터 번호 세부 정보를 추가할 수 있습니다. 카운터 제목을 편집하고 아이콘을 선택하고 카운터 번호 값을 입력하는 옵션이 있습니다.
하단의 '새 카운터박스 추가' 버튼을 클릭하여 카운터 번호를 원하는 만큼 추가할 수 있습니다.

그 외에도 오른쪽 패널에서 더 많은 사용자 정의 옵션을 얻을 수 있습니다.
예를 들어 플러그인을 사용하면 카운터 제목 색상, 숫자 색상, 아이콘 크기, 글꼴 크기, 글꼴 모음 등을 변경할 수 있습니다.
변경한 후 맨 위로 스크롤하여 카운터를 게시합니다.

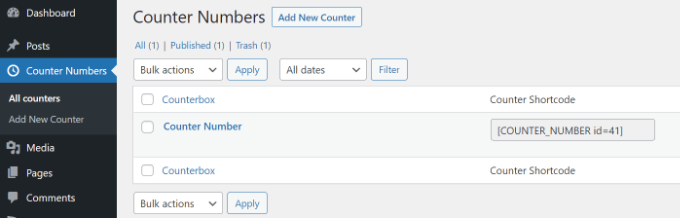
다음으로 WordPress 대시보드에서 카운터 번호 » 모든 카운터 로 이동할 수 있습니다.
계속해서 카운터 단축 코드를 복사하십시오. 다음과 같이 표시됩니다. [COUNTER_NUMBER id=41]

그런 다음 게시물과 페이지에서 사이드바에 이르기까지 웹사이트의 어느 곳에나 애니메이션 숫자 카운트를 배치할 수 있습니다.
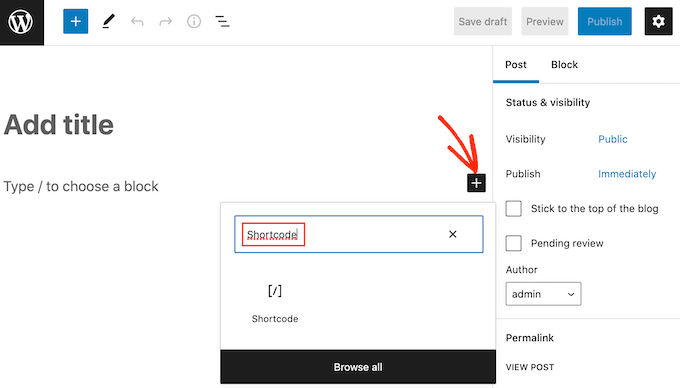
새 게시물이나 페이지를 추가하거나 기존 게시물을 수정하기만 하면 됩니다. 콘텐츠 편집기에서 '+' 기호를 클릭하고 Shortcode 블록을 추가하기만 하면 됩니다.

다음으로 블록에 카운터 번호 단축 코드를 붙여넣을 수 있습니다.
여기에서 페이지 또는 게시물을 미리 보고 게시하여 움직이는 숫자 개수를 확인하세요.

이 기사가 WordPress에서 숫자 계산 애니메이션을 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 보안에 대한 궁극적인 가이드와 소규모 비즈니스 웹사이트를 위한 최고의 WordPress 플러그인에 대한 전문가 선택도 볼 수 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
