WordPress에서 예상 글 읽기 시간을 표시하는 방법(플러그인+코드)
게시 됨: 2024-07-26WordPress 사이트에 예상 블로그 읽기 시간을 표시하려면 올바른 위치에 있습니다. 이 튜토리얼에서는 WordPress에서 플러그인을 사용하여 수동으로 블로그 읽기 시간을 추가하는 방법을 보여 드리겠습니다.
현실을 직시하자면, 우리의 주의 집중 시간은 그 어느 때보다 짧아졌습니다.
독자들은 블로그 게시물을 읽기로 결정하기 전에 블로그 게시물에 얼마나 많은 시간을 투자해야 하는지 알고 싶어하는 경우가 많습니다. 따라서 게시물 상단에 예상 독서 시간을 표시하는 것은 WordPress 사이트에 대한 혁신적인 아이디어가 될 수 있습니다.
이 간단한 기능은 독자의 기대치를 관리하는 데 도움이 되며 사용자 경험을 크게 향상시킬 수 있습니다. 이는 당신이 그들의 시간을 소중히 여기고 원활한 독서 경험을 제공하기 위해 노력하고 있음을 보여주는 미묘한 방법입니다.
따라서 WordPress 사이트에서 이 간단한 기능을 쉽게 구현하는 방법을 알아보려면 계속 읽어보세요!
블로그 독서 시간을 표시해야 하는 이유
블로그 읽기 시간을 표시하면 사용자 경험이 향상될 수 있다는 점은 이미 말씀드렸습니다. 그 외에도 사이트에 이 기능을 구현하는 주요 이유는 다음과 같습니다.
- 독자의 시간 존중: 게시물을 읽는 데 걸리는 시간을 미리 예측함으로써 독자의 시간을 존중하는 것입니다.
- 참여도 향상: 독자는 게시물이 사용 가능한 시간에 맞는다는 것을 알고 있으면 게시물을 클릭할 가능성이 더 높습니다. 이를 통해 클릭률을 크게 높일 수 있습니다.
- 사이트에 머무르는 시간 늘리기: 독자가 귀하의 콘텐츠를 소비할 시간이 충분하다는 사실을 알게 되면 귀하의 사이트에 머무르며 다른 기사를 탐색할 가능성이 더 커집니다.
이제 독자의 평균 읽기 속도는 얼마나 되는지 알아봅시다!
평균 읽기 속도는 얼마입니까?
WordPress 블로그에 독서 시간을 추가하는 기술에 대해 알아보기 전에 일반 독자에 대해 이야기해 보겠습니다. 연령, 교육, 텍스트의 복잡성 등의 요인에 따라 달라질 수 있지만,
평균 읽기 속도에 대한 적절한 추정치는 분당 약 200-250단어입니다.
이는 단지 평균일 뿐이라는 점을 명심하세요. 일부 독자는 더 빨리 읽을 수 있지만 다른 독자는 시간이 걸릴 수 있습니다. 그렇기 때문에 예상 독서 시간을 제공하는 것이 매우 중요합니다. 이는 기대치를 설정하는 데 도움이 됩니다.
블로그의 예상 독서 시간을 계산할 때 분당 평균 200~250단어를 사용하는 것이 좋은 출발점입니다.
플러그인과 코드를 사용하여 WordPress에서 블로그 읽기 시간을 추가하는 방법

앞서 말했듯이 WordPress 사이트에 블로그 읽기 시간을 추가하는 두 가지 방법을 보여 드리겠습니다. 2가지 방법이 있습니다.
- 읽기 측정기 플러그인을 사용하여 블로그 읽기 시간 추가
- 코딩으로 블로그 독서 시간 추가
먼저 읽기 측정기 플러그인을 사용하여 블로그 읽기 시간을 추가하는 방법을 보여드리겠습니다!
방법 01: 플러그인을 사용하여 예상 글 읽기 시간을 표시하는 방법
WordPress 웹사이트에 독서 시간을 추가하는 인기 플러그인이 몇 가지 있습니다. 그중에서도 이 튜토리얼에서는 Read Meter 플러그인을 사용할 것입니다. 초보자에게 매우 친숙하고 무료로 사용할 수 있는 플러그인입니다.
먼저 사이트에 플러그인을 설치해야 합니다.
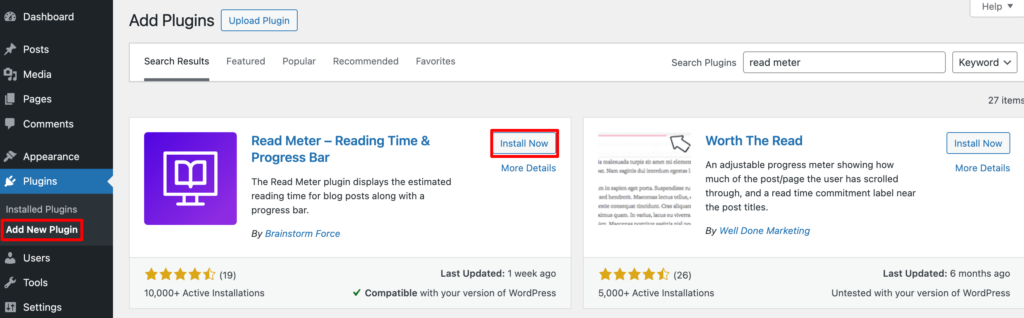
그렇게 하려면 WordPress 대시보드 -> 플러그인 -> 새 플러그인 추가로 이동하세요. 그런 다음 플러그인을 검색하고 검색 결과에서 플러그인을 설치하십시오. 플러그인이 설치되면 활성화하는 것을 잊지 마십시오.

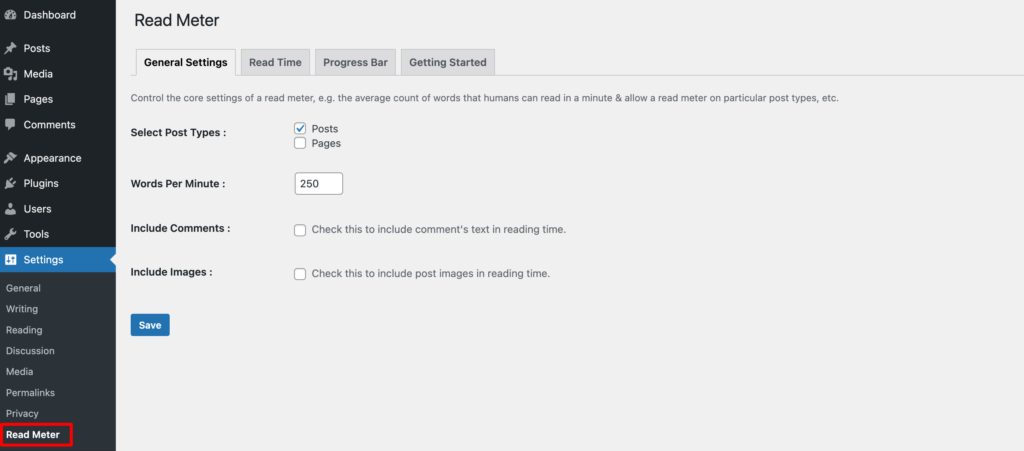
플러그인을 활성화한 후 WordPress 대시보드에서 설정 -> 측정기 읽기 페이지를 방문하여 플러그인 설정을 구성해야 합니다.
' 일반 설정 ' 탭에서는 독서 시간을 표시할 게시물 유형을 선택할 수 있습니다. 예를 들어, 플러그인을 사용하면 블로그 게시물과 페이지에 독서 시간을 표시할 수 있습니다. 블로그 읽기 시간을 표시할 것이므로 여기서는 Posts를 선택하겠습니다.
평균 읽기 속도도 조정할 수 있습니다. 기본적으로 플러그인은 분당 275단어의 읽기 속도를 추정하여 읽기 시간을 계산합니다.
블로그 게시물을 읽는 데 걸리는 시간을 추정할 때 댓글과 이미지를 포함하는 옵션도 있습니다.
완료되면 저장 버튼을 클릭하세요.

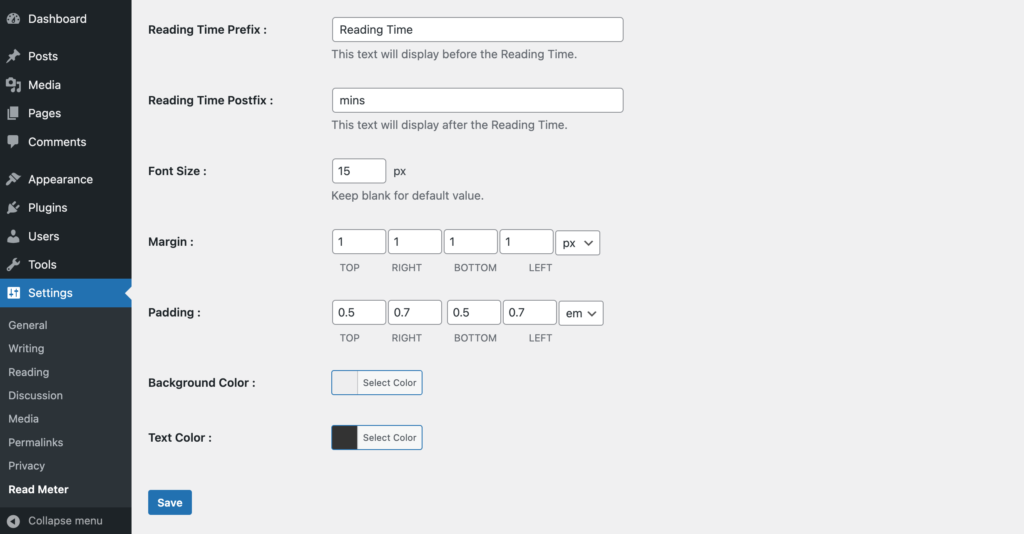
그런 다음 읽기 시간 탭을 클릭합니다. 여기에서 읽기 시간 위치, 글꼴 크기, 여백, 패딩, 색상 등을 변경할 수 있습니다. 그런 다음 저장 버튼을 누릅니다.

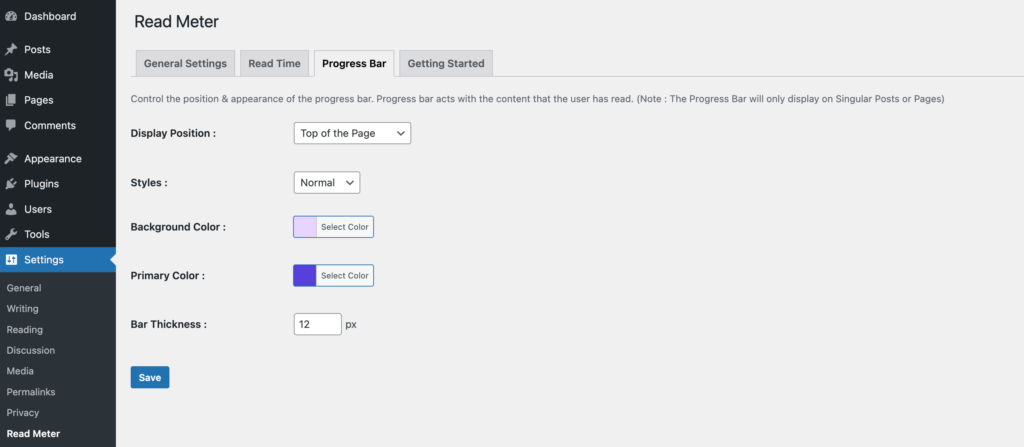
그 후 ' 진행 표시줄 ' 탭으로 이동하여 설정을 편집할 수 있습니다. 막대 위치(페이지 상단 또는 하단)를 선택하거나 WordPress 사이트에서 완전히 비활성화하는 옵션이 표시됩니다.

스타일, 배경색, 기본 색상 및 막대 두께를 변경할 수도 있습니다.
저장 버튼을 클릭하는 것을 잊지 마세요.

그게 다야!
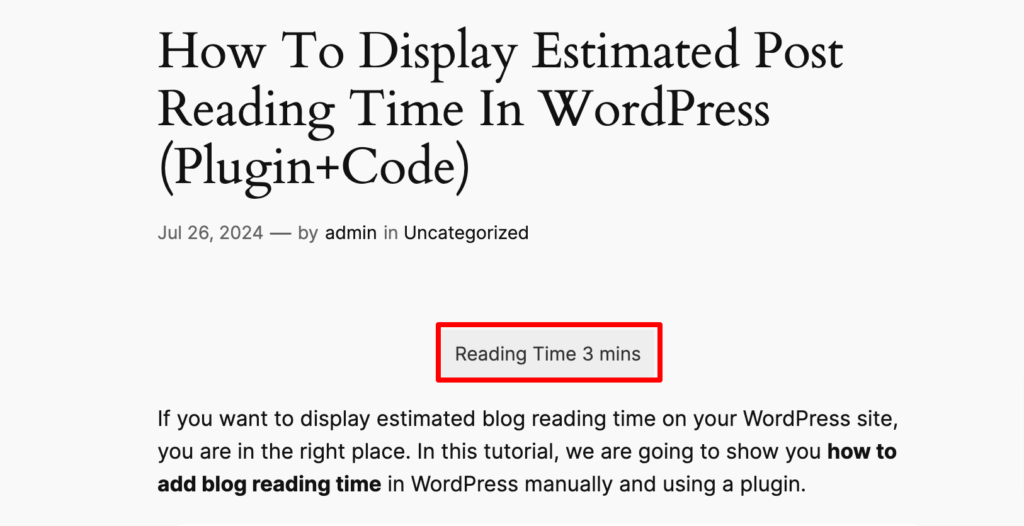
이제 작동하는지 아닌지 확인해보자. 여기 미리보기가 있습니다!

그것은 그렇게 간단합니다!
방법 02: 코딩으로 글읽기 시간 추가하기
추가 플러그인으로 WordPress 웹사이트를 포화시키고 싶지 않다면 다음 코드를 사용하여 블로그 게시물의 예상 시간을 표시할 수 있습니다.
사용 중인 테마에 다음 코드를 넣어야 합니다.
<?php /** * Estimated Reading Time * * Use by adding it to a hook like add_action( 'prefix_after_entry', 'prefix_estimated_reading_time' ); * * @return void */ function prefix_estimated_reading_time() { // get the content $the_content = $post->post_content; // count the number of words $words = str_word_count( strip_tags( $the_content ) ); // rounding off and deviding per 200 words per minute $minute = floor( $words / 200 ); // rounding off to get the seconds $second = floor( $words % 200 / ( 200 / 60 ) ); // calculate the amount of time needed to read $estimate = $minute . ' minute' . ( $minute == 1 ? '' : 's' ) . ', ' . $second . ' second' . ( $second == 1 ? '' : 's' ); // create output $output = '<p>Estimated reading time: ' . $estimate . '</p>'; // return the estimate return $output; }콘텐츠에 사용된 단어 수를 세어 200 으로 나눈 후 분, 초로 표시하는 기능입니다. 그러나 이 코드 조각에서는 200이 기본 WPM이며 필요에 따라 언제든지 변경할 수 있습니다.

WordPress 게시물 읽기 시간 마무리
이미 전체 튜토리얼을 완료했다면 감사 인사를 전하세요. 그리고 사용자 편의성을 추가하여 블로그 사이트를 더욱 흥미롭게 만들고 싶다면 기사에 예상 시간을 추가하는 것보다 더 좋은 방법은 없습니다.
게다가 블로그 독서 시간을 추가하는 것도 쉽죠? 그래서, 당신은 무엇을 기다리고 있습니까? 이 튜토리얼을 따라 WordPress 사이트에 블로그 읽기 시간 기능을 직접 추가하세요 .
블로그 읽기 시간과 마찬가지로 사이트에 인기 있는 블로그 게시물을 표시하는 등 사용자 경험을 더욱 향상시키기 위해 수행할 수 있는 또 다른 작은 조정이 있습니다. 튜토리얼을 따라 인기 블로그 게시물 표시 기능을 구현하고 마법을 확인하세요.
이제 이 튜토리얼과 관련된 피드백이 있으면 아래 댓글 상자를 사용하여 자유롭게 공유해 주세요. 독자 여러분의 어떠한 피드백에도 감사드립니다.
