WordPress에서 축소판으로 관련 게시물을 표시하는 방법은 무엇입니까?
게시 됨: 2022-03-31WordPress에서 축소판으로 관련 게시물을 표시하는 방법 을 알고 싶습니까? 글쎄, 우리는 당신을 위해 답을 가지고 있습니다.
여러분 중 블로거와 작가는 많은 콘텐츠를 제공합니다. 그리고 새로운 사용자가 독자에게 제공하는 훌륭한 콘텐츠를 탐색하는 것은 상당히 어려울 수 있습니다. 아마도 독자들은 귀하의 사이트에서 더 많은 것에 관심을 가질 것입니다.
관련 게시물은 바로 그러한 정보를 제공할 수 있는 좋은 방법입니다!
각 블로그 게시물 뒤에 관련 게시물이 있으면 사용자 사이에 열정과 호기심을 불러일으키고 사이트의 추가 콘텐츠를 살펴보게 됩니다. 이 참여를 통해 귀하의 작업이 검색 결과의 최상위 위치에 표시되는 위치에 놓이게 됩니다.
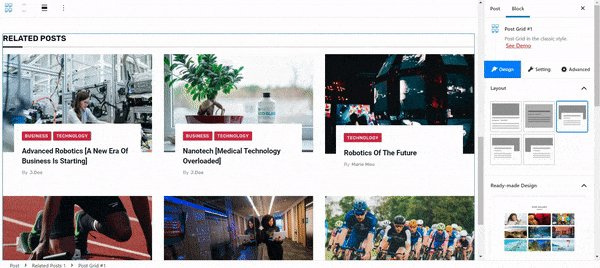
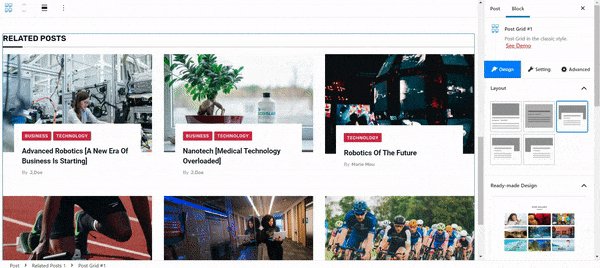
오늘의 토론은 독자들에게 미리보기 이미지와 함께 관련 게시물을 보여주는 것에 관한 것입니다. 항상 그렇듯이 PostX 플러그인을 사용하여 관련 게시물 을 보여줄 수 있는 다양한 방법을 보여드리겠습니다.
또한 WordPress 사이트에서 관련 콘텐츠를 축소판과 함께 표시하는 수동 방법을 보여줍니다. 또한, 우리는 그 과정에서 몇 가지 중요한 질문에 대한 답변을 공유할 것입니다.
시작하자!
WordPress에서 축소판으로 관련 게시물을 표시하는 방법 [방법!]
WordPress에서 관련 게시물을 축소판으로 표시하는 방법에는 몇 가지가 있습니다. PostX Gutenberg 블록 플러그인을 사용하여 관련 게시물을 매우 쉽게 표시할 수 있습니다. 모든 힘든 일을 하지 않아도 되므로 창의력에 집중할 수 있습니다.

다음 옵션은 수동 방식입니다(하지만 PostX와 함께 보여드리겠습니다). 여기에서 위젯을 사용하여 관련 게시물을 축소판과 함께 표시할 수 있습니다.
마지막 옵션은 코드를 사용하여 WordPress 콘텐츠에 관련된 게시물을 표시하는 것입니다. 여러분 중 일부가 코딩 마법사가 아닐 수도 있다는 사실을 고려할 때 이것은 약간 어려울 수 있습니다. 그리고 때로는 복잡해질 수 있습니다.
이제 WordPress를 사용하여 관련 게시물과 해당 썸네일을 표시하는 각 옵션을 살펴보겠습니다.
PostX 플러그인을 사용하여 관련 게시물 표시
앞서 언급했듯이 PostX 플러그인 에는 고유한 기능이 많이 있습니다. 그리고 이러한 모든 기능은 일반 사용자가 창의력을 최대한 발휘할 수 있도록 도와줍니다.
그리고 가장 좋은 점은 이 독특한 플러그인을 사용하여 사용자에게 가능한 최고의 경험을 쉽게 만들 수 있다는 것입니다.
이제 블록 수준 테마 를 사용하지 않는 경우 위젯을 사용하여 관련 썸네일과 함께 관련 게시물을 표시할 수 있습니다. 이 작업을 수행하는 방법은 이후 섹션에서 보여드리겠습니다.
참고: 단일 WordPress 게시물에서 축소판과 함께 관련 게시물을 확실히 표시 할 수 있습니다. 불행히도 프로세스는 직관적이지 않습니다. 또한 사용자 정의 옵션이 거의 없으므로 PostX로 얻을 수 있는 사용성 수준을 고려할 때 이상적이지 않습니다. 불가능하다고 말하는 것은 아니지만 여기서 처리해야 할 주의 사항이 너무 많습니다.
지금은 PostX로 관련 게시물을 표시하는 방법을 살펴보겠습니다.
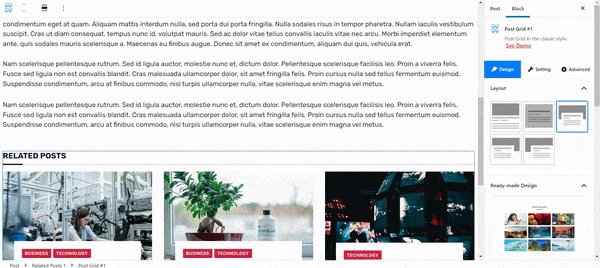
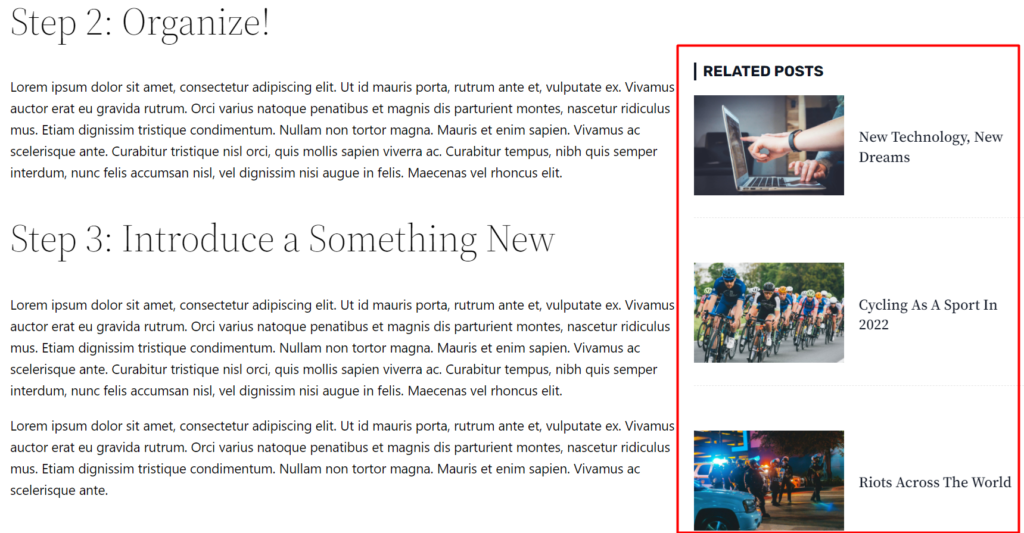
단일 블로그 게시물의 맨 아래에 관련 게시물을 표시하려면(물론 썸네일 포함) 다음을 수행해야 합니다.
- WordPress 대시보드에서 게시물 콘텐츠로 이동합니다.
- 게시물 하단으로 스크롤합니다.
- 블록 라이브러리를 클릭합니다(이 시점에서 WordPress 웹사이트에 PostX가 설치되어 있다고 가정합니다. 그렇지 않은 경우 이 리소스를 살펴보고 플러그인을 설치할 수 있습니다).

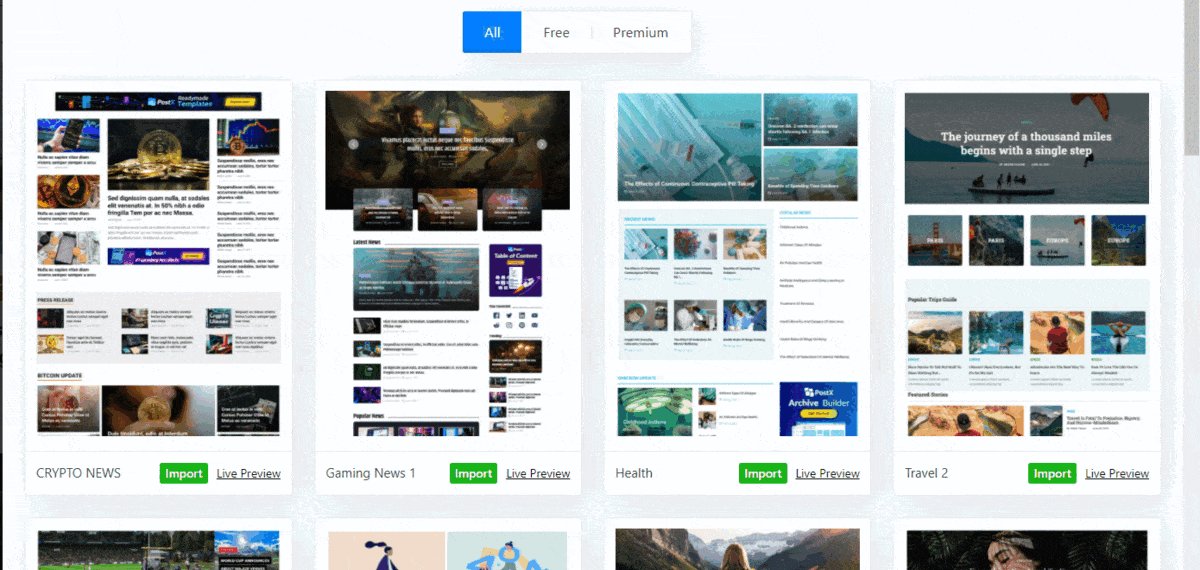
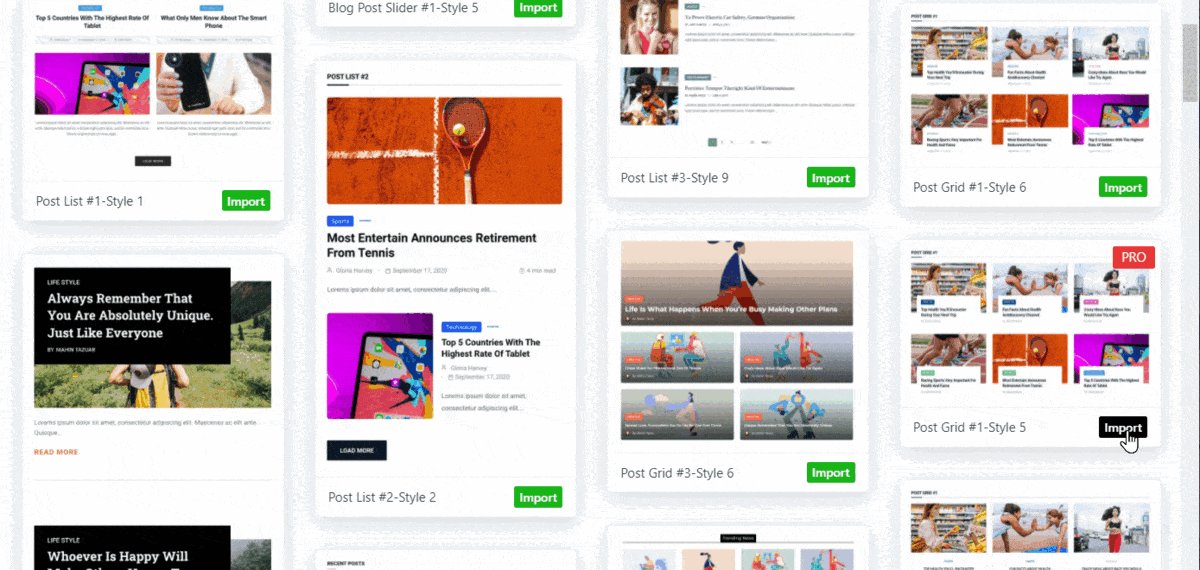
- 원하는 블록 디자인을 선택하십시오.
- 가져오기를 클릭합니다.
가져오기를 클릭 하면 디자인이 WordPress 웹사이트로 가져옵니다. 목표는 관련 게시물과 함께 썸네일을 표시하는 것이므로 PostX에는 게시물 썸네일을 표시하고 필요에 따라 편집할 수 있는 모든 옵션이 있습니다.
그러나 그 전에 '올바른' 관련 게시물을 표시하는 방법에 대한 간단한 참고 사항이 있습니다. 웹사이트의 모든 게시물이 특정 게시물과 '관련'되는 것을 원하지 않기 때문입니다.
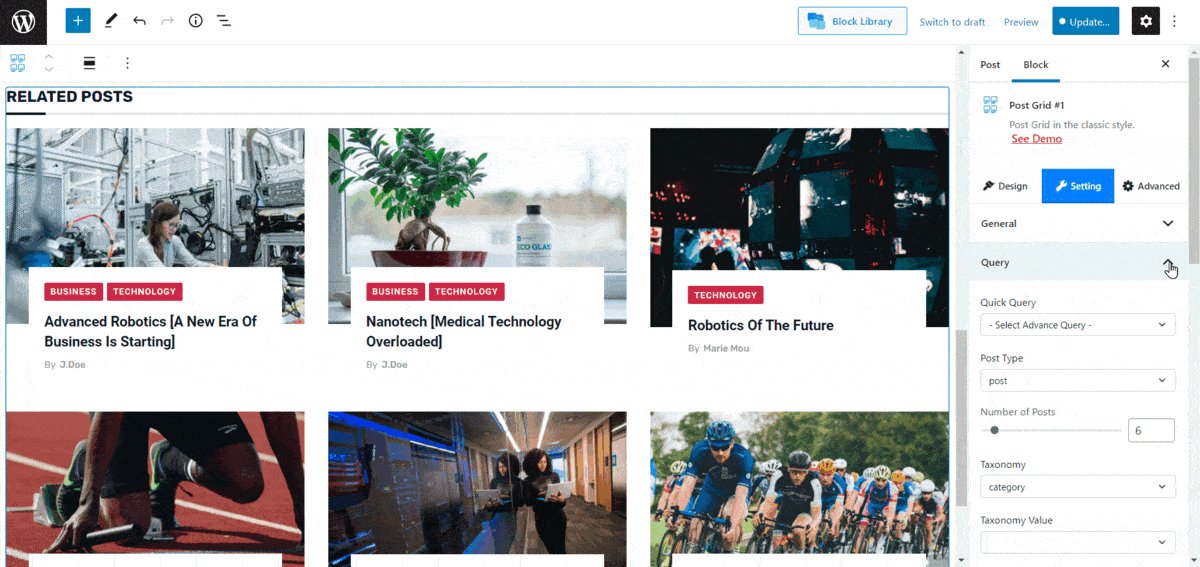
썸네일과 함께 가장 '관련된' 게시물 을 표시하려면 PostX 퀵 쿼리 빌더 를 사용해야 합니다. 고급 쿼리 빌더의 분류 섹션과 순서 지정 기능은 특정 콘텐츠에 대한 올바른 '관련' 게시물을 표시하는 데 매우 중요합니다.
수행해야 할 작업은 다음과 같습니다.
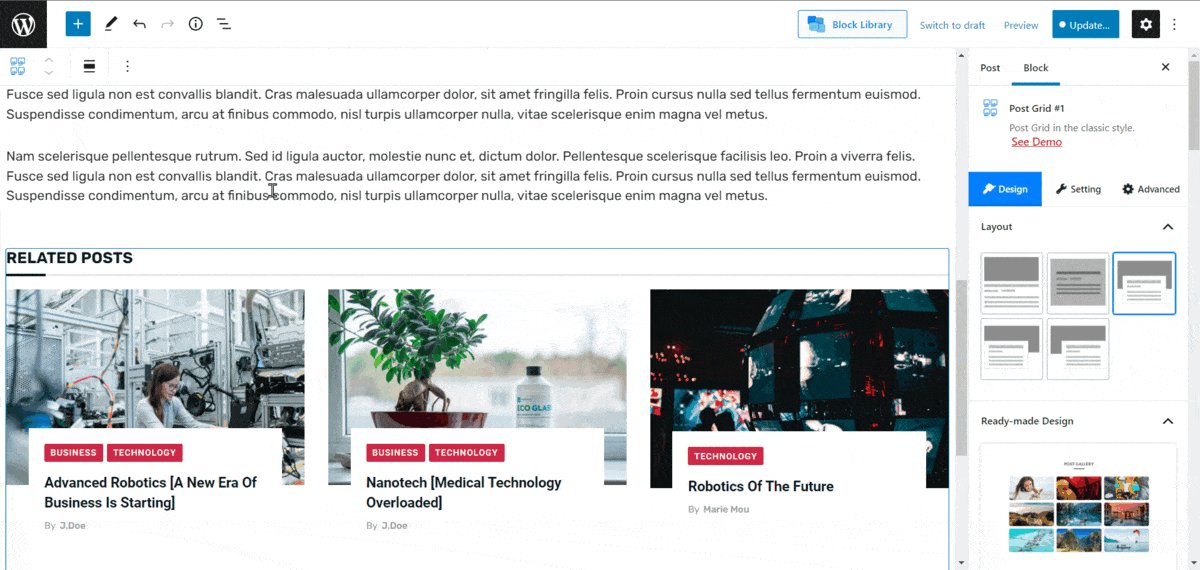
- 가져온 블록을 선택하여 관련 게시물을 표시합니다.
- 블록의 '설정' 섹션으로 이동합니다. 여기에서 '쿼리' 설정을 찾을 수 있습니다.
빠른 쿼리 설정에서 분류 설정을 찾을 수 있습니다. 그 특정에는 2개 이상의 관련 옵션이 있습니다. 하나는 분류 값이고 다른 하나는 분류 관계입니다.

일부 특정 게시물을 관련 게시물로 썸네일과 함께 표시하려면(물론 목표입니다) 다음을 수행할 수 있습니다.
- 분류로 게시물 '카테고리' 를 선택합니다.
- 범주 분류 값을 선택합니다(게시물 범주 선택).
- 분류 관계를 선택합니다.
이러한 용어에 대해 명확하지 않은 경우 아래 관련 리소스를 살펴보십시오.
관련 리소스:
1. 워드프레스 쿼리 빌더의 효과적인 사용
2. WordPress에서 축소판으로 최근 게시물을 표시하는 방법
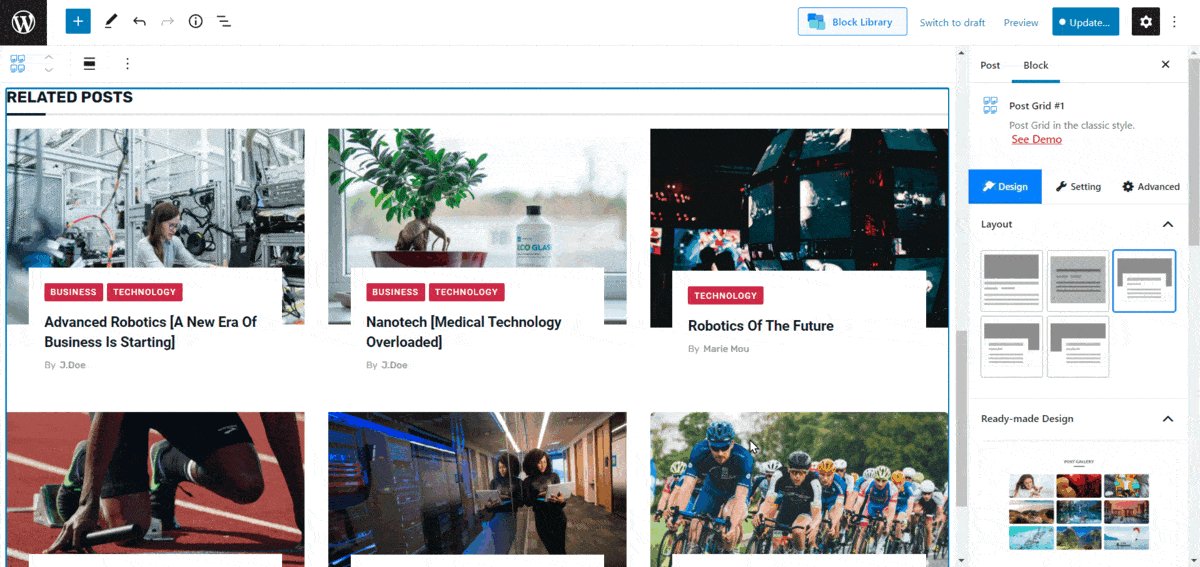
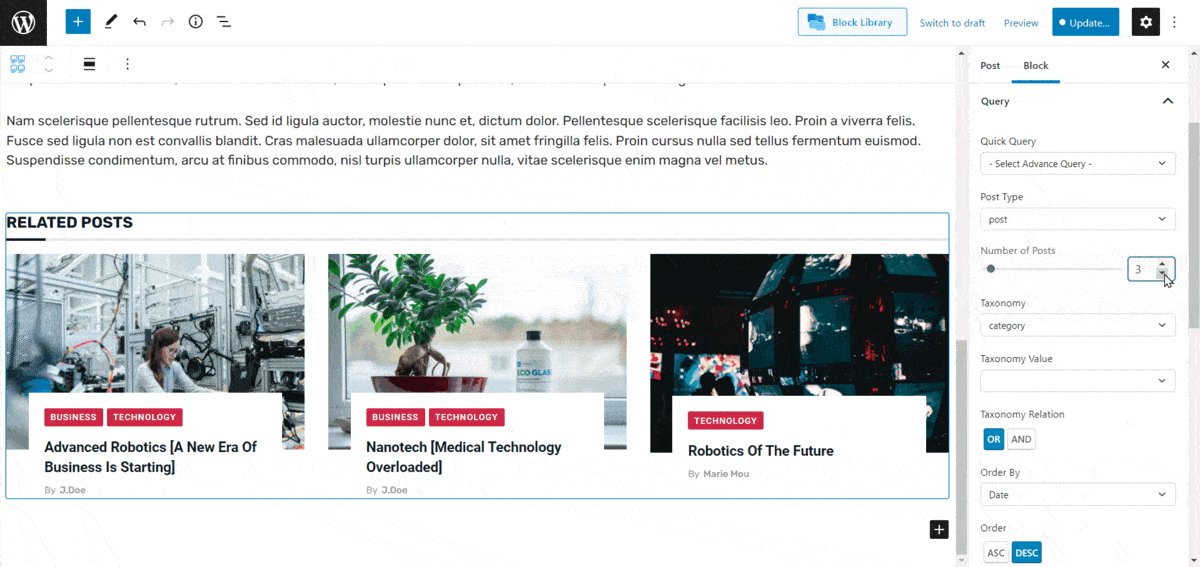
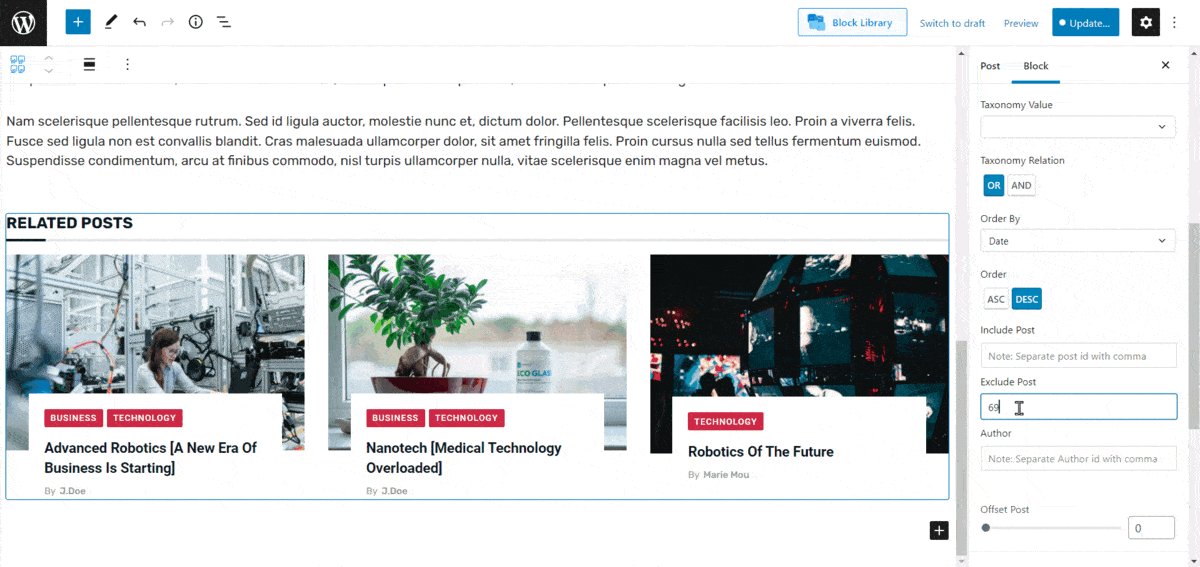
고급 쿼리 빌더에서 사용할 수 있는 추가 옵션이 있습니다. 예를 들어 슬라이더를 사용하여 관련 게시물을 표시하기 위해 선택한 블록의 게시물 수를 표시할 수 있습니다.
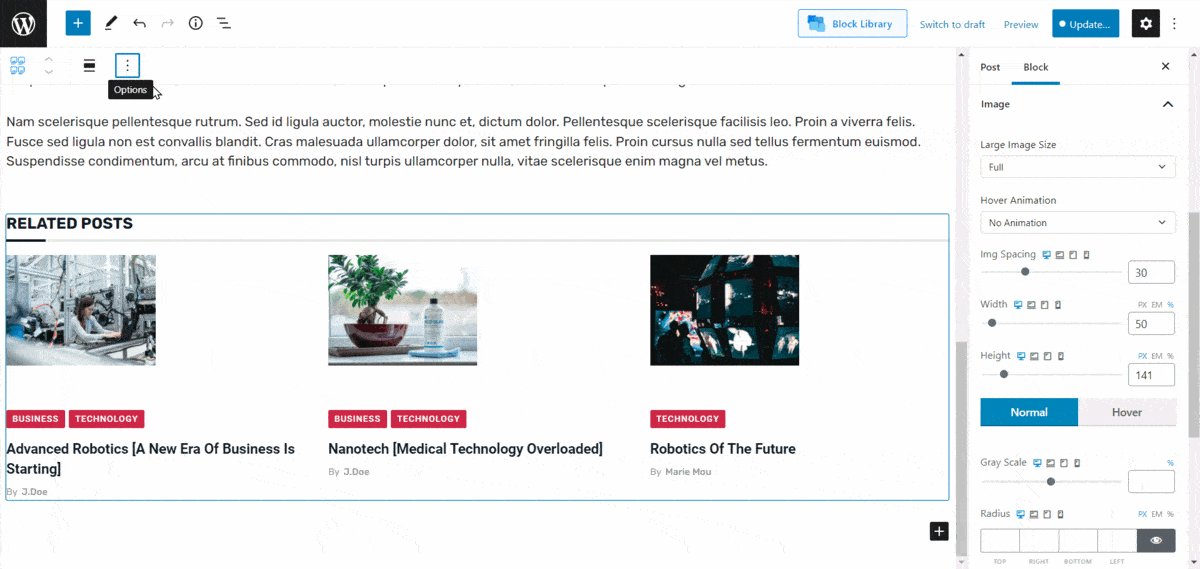
이미지 썸네일을 어떻게 표시합니까?
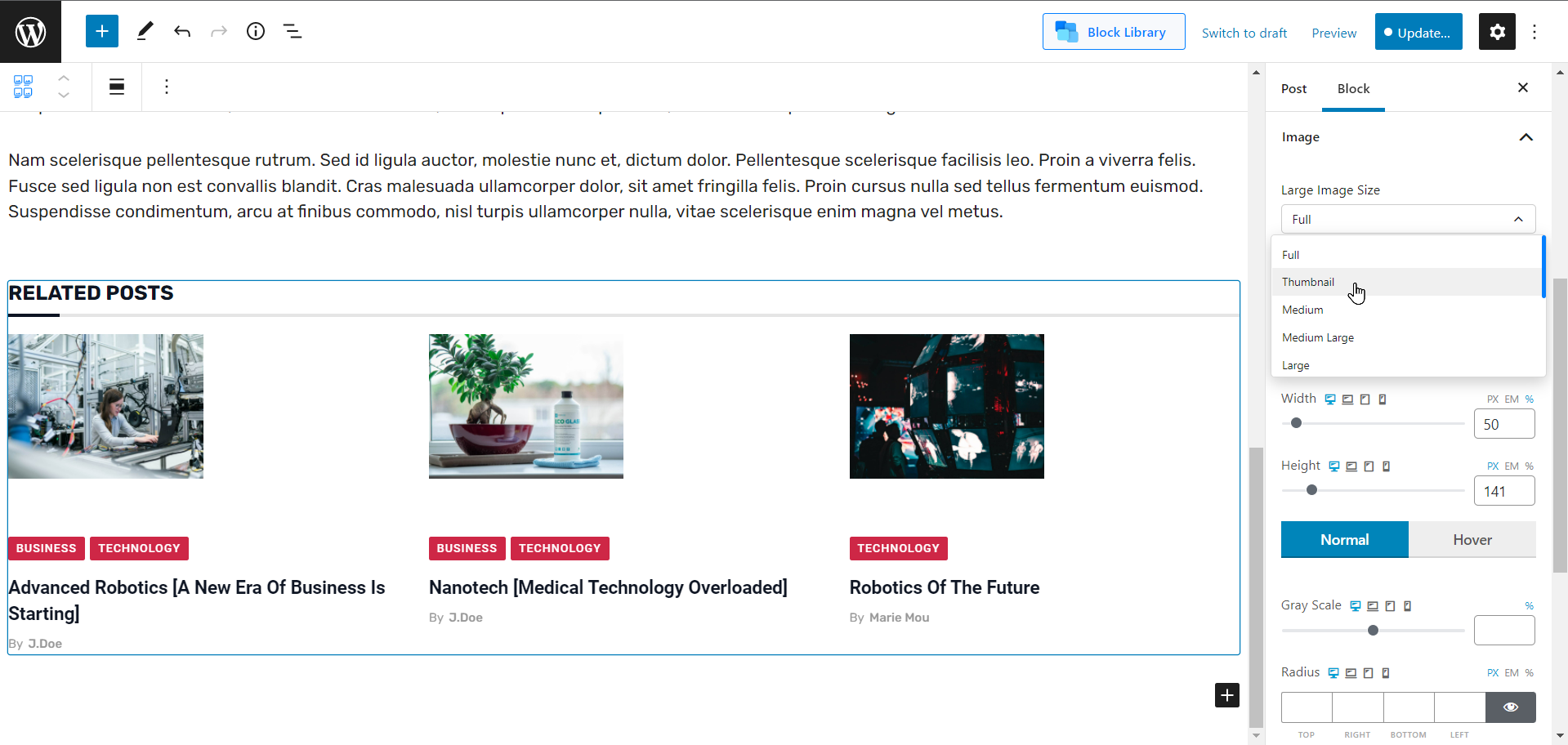
PostX 블록 라이브러리에서 기성품 블록을 선택하면 블로그의 '설정' 섹션에서 이미지 썸네일 설정을 지정할 수 있습니다. 블록을 클릭하고 해당 특정 블로그의 '이미지' 설정으로 이동하기만 하면 됩니다. 거기에서 이미지를 썸네일로 설정하거나 '큰 이미지 크기' 설정에서 이미지 크기를 변경할 수 있습니다.


또한 탐색할 수 있는 다른 설정도 있습니다.
모든 단일 게시물에 대해 이 작업을 수행해야 합니까?
여기에서 위젯을 사용하여 관련 게시물을 썸네일로 표시할 수 있습니다.
대답은 예입니다. 각 특정 게시물에 대한 관련 게시물을 표시해야 합니다. 그러나 이를 수행하는 빠른 방법이 있습니다. 방법은 다음과 같습니다.
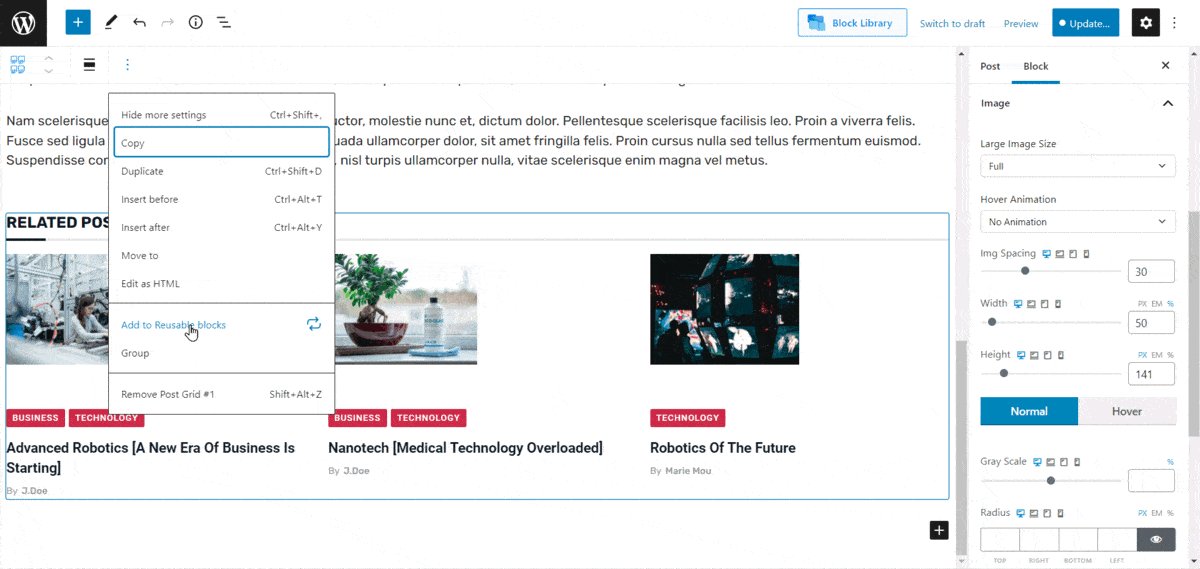
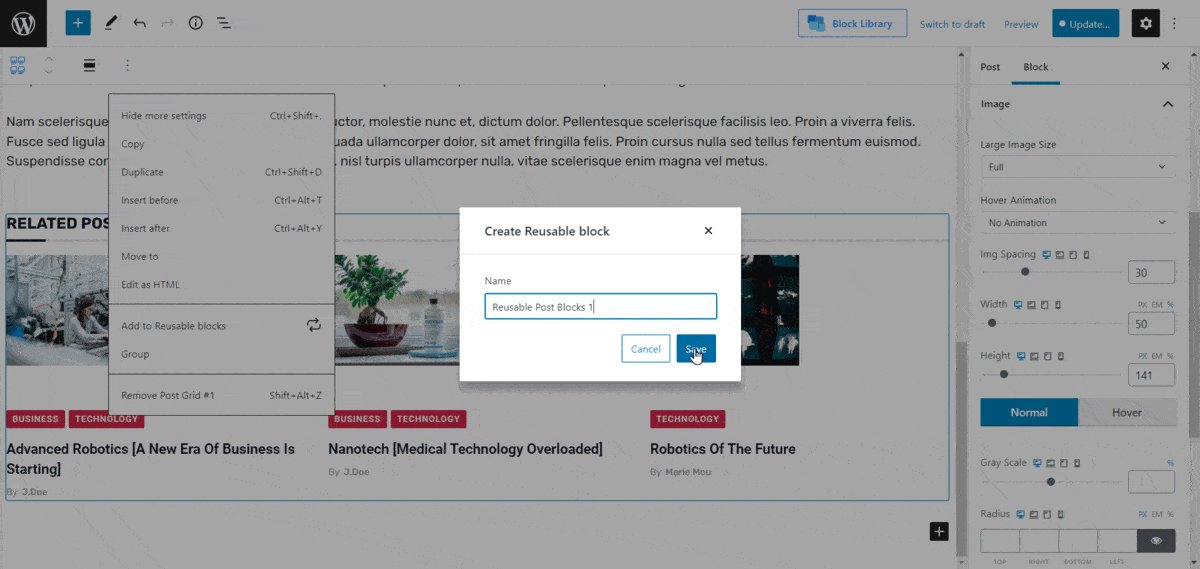
- 차단 설정을 클릭합니다.
- "재사용 가능한 블록에 추가"를 선택하십시오.

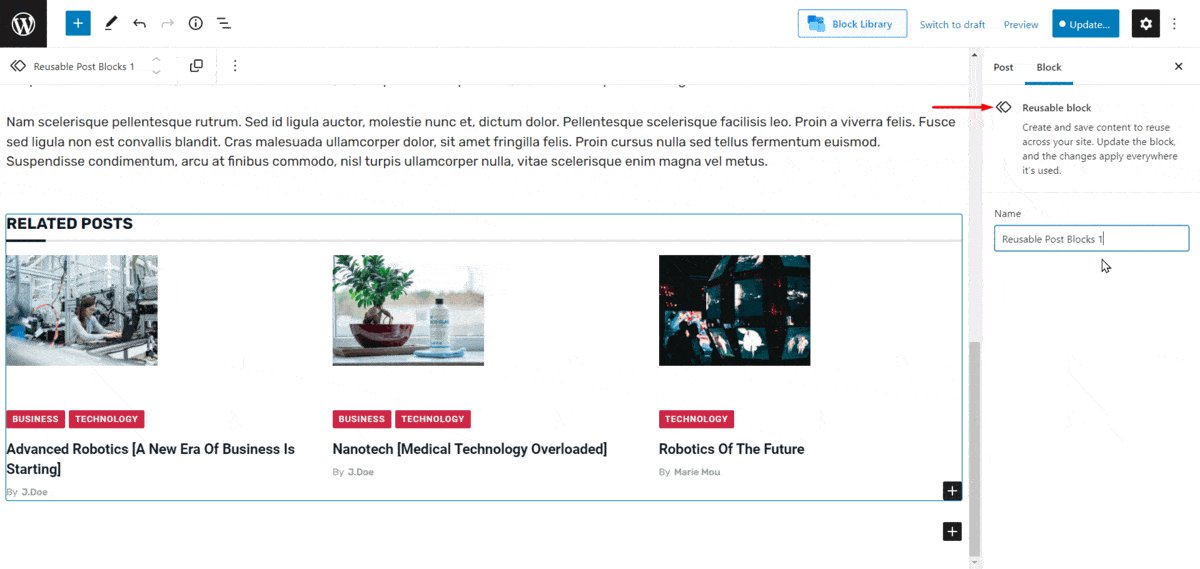
- 블록에 이름을 지정하고 저장합니다.
재사용 가능한 블록으로 저장하면 다른 게시물에서도 사용할 수 있습니다. 관련 이름이 있는 블록을 검색하여 게시물에 추가하기만 하면 됩니다.
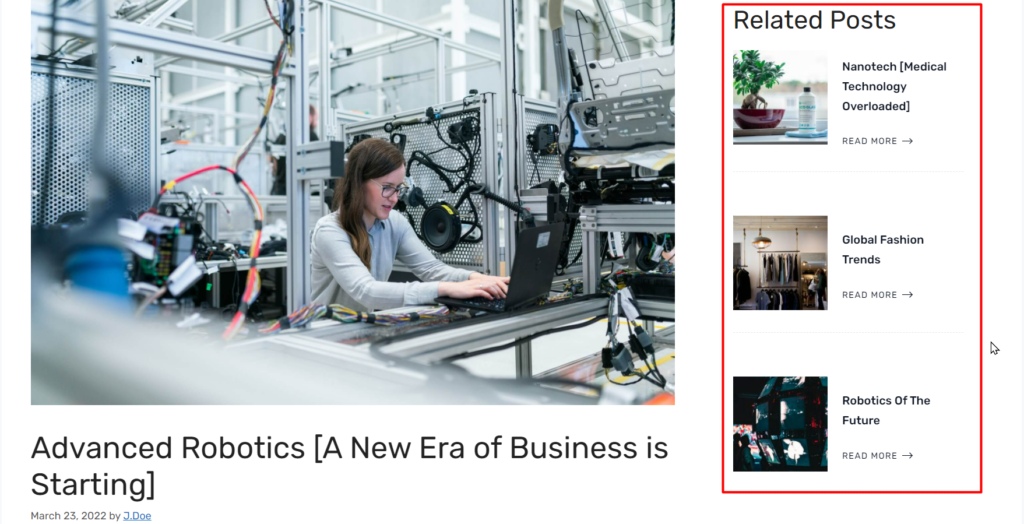
사이드바에 썸네일이 있는 관련 게시물을 표시하는 방법은 무엇입니까?
좋은 질문입니다. 이전에 이에 대한 힌트를 제공했을 수 있습니다!
블록 수준 테마가 아니면 위젯을 사용하세요. 관련 게시물을 썸네일로 표시하는 가장 쉬운 방법입니다. 다음 작업만 하면 됩니다.
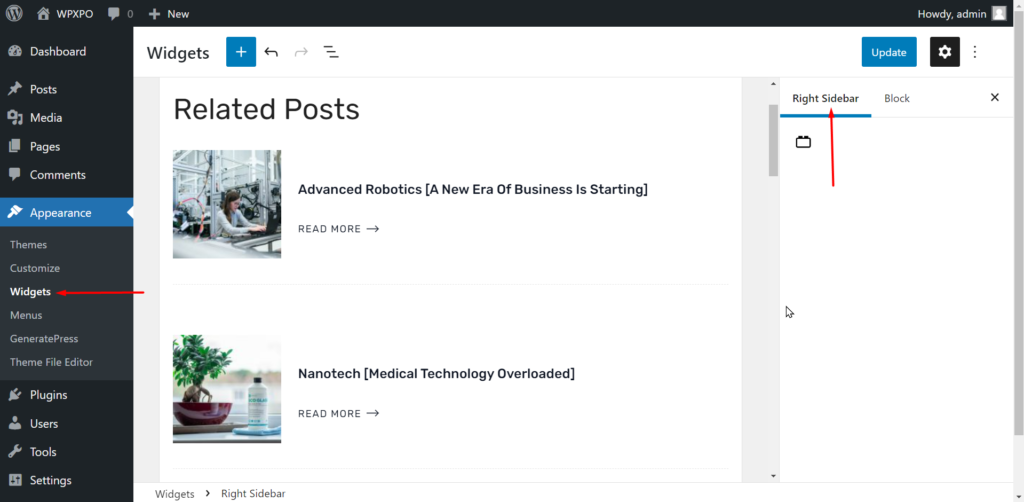
- WordPress 대시보드의 테마 설정에서 '위젯' 으로 이동합니다.
- 특정 테마에 대한 특정 위젯 설정이 있습니다. 예를 들어, 'GeneratePress' 테마를 사용하는 경우 각 사이드바 섹션에 대한 옵션이 있습니다.

- 이전과 같이 PostX 기성품 블록 을 추가하십시오.
- 마지막으로 업데이트를 클릭합니다.
참고: 다른 테마에 대해 다른 설정을 처리해야 할 수도 있습니다. 예를 들어, GeneratePress 테마(PostX에 대한 훌륭한 테마이지만 PostX에 대한 다른 권장 테마도 확인할 수 있음)를 사용하면 테마 사용자 정의 설정에서 위젯 사이드바를 표시할 수 있는 옵션이 있습니다. 콘텐츠 메뉴에 사이드바를 표시하거나 숨기는 옵션도 있습니다.

다음 부분으로 넘어가기 전에 마지막으로 언급하고 싶은 것이 있습니다. 그리고 페이지 매김입니다. 예, PostX에는 기능의 무기고 내에 이 기능이 있습니다. PostX 차단 설정 메뉴에서 쉽게 활성화할 수 있습니다.
참고: 그건 그렇고, 우리는 당신에게 예를 보여주기 위해 포스트 그리드와 포스트 리스트 블록 스타일을 사용했습니다. PostX 블록 라이브러리를 탐색하여 관련 게시물을 축소판과 함께 표시하는 데 적합한 블록을 확인할 수 있습니다.
Twenty Twenty-two 테마에서 관련 게시물을 축소판으로 표시하는 방법
앞서 언급했듯이 22개의 블록 수준 테마에는 몇 가지 문제가 있습니다. 디자인 측면에서 할 일이 너무 없습니다. 하지만 썸네일이 있는 단일 게시물에 관련 게시물을 표시할 수 있습니다.
이를 위해 22개의 WordPress 테마를 사용할 것입니다. 다음 작업만 하면 됩니다.
- WordPress 대시보드에서 특정 게시물로 이동합니다.
- 게시물 설정으로 이동합니다.
- '페이지 템플릿' 섹션에서 수정을 클릭합니다.
편집을 클릭하면 단일 게시물 템플릿으로 이동합니다. 여기에서 기본 WordPress 라이브러리에서 관련 게시물 블록 레이아웃을 추가할 수 있습니다.
참고: 여기서 문제는 기본 제공 레이아웃이 관련 게시물을 제대로 볼 수 없다는 사실입니다. 적절한 레이아웃과 블록이 부족할 뿐만 아니라 관련 게시물에 내장된 블록도 깨져 보일 수 있습니다.
다음은 최신 22개의 WordPress 테마에 대해 자세히 알아보는 데 도움이 되는 빠른 리소스입니다.
WordPress 전체 사이트 편집
이에 대한 솔루션도 있습니다. 그리고 PostX 플러그인을 사용해야 하는 빠르고 쉬운 솔루션입니다(최신 버전의 PostX 및 2222와 같은 블록 수준 테마와 뛰어난 호환성을 제공합니다).
그러나 관련 게시물 블록을 개별적으로 추가해야 합니다. 여기서 플러스 측면은 템플릿이나 다른 것을 변경하는 것에 대해 걱정할 필요가 없다는 사실입니다. 블록을 재사용 가능하게 만들 수도 있습니다.
다음은 간략한 보기입니다.

코드를 사용하여 WordPress에서 축소판으로 관련 게시물을 표시하는 방법
물론 코드를 사용하여 WordPress 웹사이트에 관련 게시물을 표시 할 수 있습니다. 여기에도 몇 가지 주의 사항이 있습니다.
우선 코딩에 대한 사전 지식이 없다면 이 길을 가지 않는 것이 좋습니다. WordPress 웹 사이트에 잠재적인 문제가 발생할 수 있습니다. 이전 방법 중 하나를 사용하는 것이 가장 좋은 방법일 것입니다.
그러나 한 가지 단점은 플러그인을 사용할 필요가 없다는 것입니다. 불행히도 PostX와 같은 플러그인에는 멋진 기능이 많이 있습니다. 따라서 코드를 사용할 수 있습니다(특히 숙련된 전문가인 경우). 사이트를 빠르고 원활하게 유지합니다.
그러나 기능이 제한됩니다!
다음은 축소판과 함께 관련 게시물을 표시하는 데 사용할 수 있는 코드 스니펫입니다.
<?php $related = get_posts( array( 'category__in' => wp_get_post_categories($post->ID), 'numberposts' => 5, 'post__not_in' => array($post->ID) ) ); if( $related ) foreach( $related as $post ) { setup_postdata($post); ?> <ul> <li> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a> <?php the_content('Read the rest of this entry »'); ?> </li> </ul> <?php } wp_reset_postdata(); ?>관련 게시물을 표시해야 하는 이유는 무엇입니까?
그 이유는 간단합니다.
더 많은 사용자가 사이트 콘텐츠와 상호작용하기를 원합니다. 그리고 이 상호작용을 통해 검색 엔진 결과 페이지에서 더 높이 올라갈 수 있습니다.
사용자는 일반적으로 특정 문제를 해결하는 콘텐츠에 시간을 보냅니다. 그렇게 하는 동안 그들은 웹사이트에서 다른 관련 콘텐츠를 이동하는 데 시간을 보내고 싶어합니다.
여기에서 관련 게시물의 효율성이 나옵니다. 사용자가 유용하다고 생각하는 내용과 유사한 내용이 있을 수 있습니다. 문제를 추가로 해결하기 위한 팁을 공유할 수도 있습니다. 사용자는 사이트에서 추가 가치를 얻을 수 있으므로 매우 감사할 것입니다.
이 상호 작용은 귀하의 웹사이트를 SERP로 가져오기 위해 귀하에게 유리하게 작용할 것입니다. 그리고 그것이 궁극적인 목표겠죠?
마지막 생각들
오늘의 게시물이 WordPress에서 관련 게시물을 썸네일로 표시하는 방법을 이해하는 데 도움이 되기를 바랍니다.
우리는 오늘 토론이 일종의 일방적인 것이라는 데 동의합니다. 그래도 오늘의 주요 목표는 관련 게시물을 썸네일로 표시하는 방법을 보여주는 것이었습니다.
문제에 대한 귀하의 생각을 공유하려면 아래 댓글을 참고하세요.
나중에 봐요.
