홈페이지 또는 다른 페이지에 WooCommerce 제품을 표시하는 방법
게시 됨: 2023-02-10웹사이트의 여러 페이지에 추천 제품을 표시하고 싶습니까? 이 블로그에서는 홈페이지 또는 WordPress의 다른 페이지에 WooCommerce 제품을 표시하는 방법을 공유합니다.
WooCommerce를 설치하면 자동으로 상점 페이지가 생성됩니다. WooCommerce 상점 페이지는 모든 전자상거래 제품을 한 페이지에 표시합니다.
그러나 온라인 상점에서 가장 많이 방문한 다른 페이지에 WooCommerce 제품을 표시할 수도 있습니다. 다양한 페이지에 추천 상품이나 인기 상품을 표시하면 고객의 호기심을 높이고 전환율을 높일 수 있습니다.
홈페이지 또는 온라인 상점의 다른 페이지/게시물에 WooCommerce 제품을 표시하는 두 가지 방법을 보여드리겠습니다.
- 단축 코드를 사용하여 WooCommerce 제품 표시
- 블록을 사용하여 WooCommerce 제품 표시
기본 쿼리부터 시작-
WooCommerce의 여러 페이지에 제품을 표시해야 하는 이유
WooCommerce 내부에는 필요한 세부 정보와 함께 체계적으로 제품을 시연할 수 있는 전용 상점 페이지가 있습니다. 그러나 상점 페이지에만 제품을 표시하는 것은 좋은 생각이 아닙니다. 수익에 직접적인 영향을 미치는 고객 경험을 제한할 수 있습니다.

또한 디지털 고객은 항상 빠른 솔루션을 찾고 있습니다. 급하게 제품 페이지를 놓치고 제품에 대해 알지 못한 채 다른 웹사이트로 이동할 수 있습니다. 이것이 바로 귀하의 제품, 특히 웹사이트의 다양한 페이지에 가장 많이 판매되는 제품을 표시해야 하는 이유입니다.
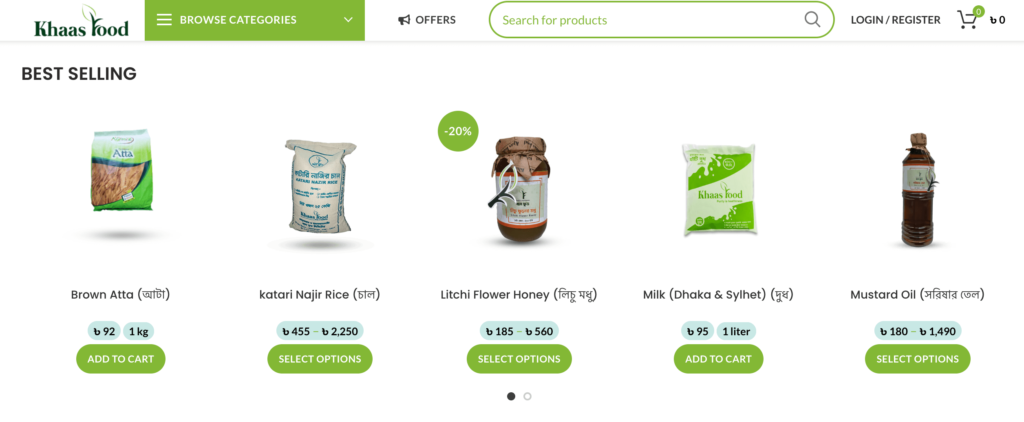
예를 들어 서로 다른 카테고리의 베스트 셀러 제품 5개를 홈 페이지의 섹션으로 추가할 수 있습니다. 또 다른 좋은 아이디어는 웹사이트에서 가장 많이 방문한 페이지에 인기 있는 항목을 표시하는 것입니다. 이러한 제품에 대한 특별 할인도 제공할 수 있습니다.

단축 코드를 사용하여 홈페이지 또는 기타 페이지에 WooCommerce 제품을 표시하는 방법

WooCommerce는 풍부한 단축 코드 라이브러리를 지원합니다. 이를 사용하여 게시물 및 페이지 내부에 콘텐츠를 추가할 수 있습니다. 두 단락 또는 다른 블록 사이의 원하는 위치에 이 단축 코드를 삽입합니다.
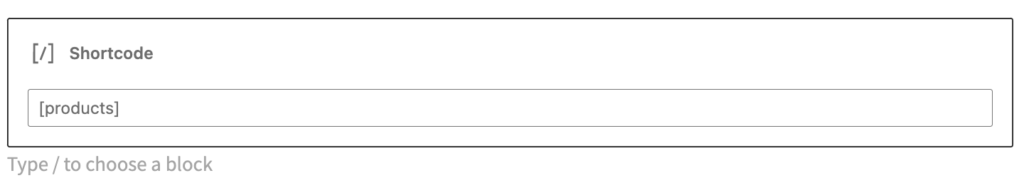
이제 Gutenberg는 기본 WordPress 페이지 빌더로 작동합니다. "단축 코드" 블록을 선택하고 필드에 올바른 단축 코드를 붙여넣습니다. Elementor와 같은 페이지 빌더도 같은 방식으로 작동합니다.
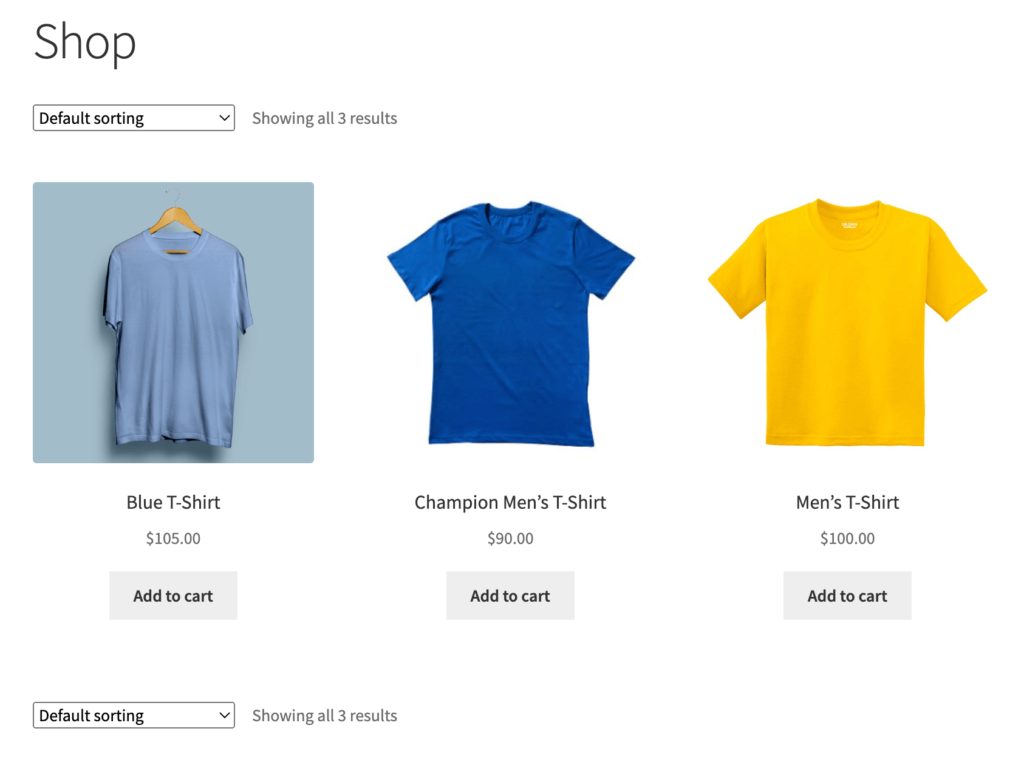
페이지에 단축 코드(아래 이미지 참조)를 추가하면 상점 페이지의 모든 제품이 표시됩니다. 제품은 페이지 매김, 임의 정렬 및 제품 태그를 지원하여 게시물 ID, SKU, 카테고리 및 속성별로 표시됩니다.

이제 특정 제품을 페이지에 표시하고 싶다고 가정해 보겠습니다. 이 경우 속성을 사용하여 제품을 정의할 수 있습니다. 인수 또는 속성 값과 함께 이러한 속성을 언급하십시오. 따라서 페이지에 표시할 제품에 대한 확장된 제어 권한을 갖게 됩니다.
단축 코드의 괄호 안에 인수와 함께 이러한 속성을 쉽게 삽입할 수 있습니다.
예를 들어 홈페이지에 5개의 제품만 표시하려고 합니다. 이 단축 코드로 제품 수를 제한할 수 있습니다.
[products limit="5"]여기서 "limit"는 속성이고 "5"는 인수입니다. 각 속성은 허용 가능한 인수 세트를 지원합니다.
이제 판매 중인 5개의 제품을 표시하려고 합니다. 단축 코드 사용-
[products limit="5" on_sale="true"]개별 기준의 제품을 표시하기 위해 다양한 속성을 포함할 수 있습니다. 귀하의 요구 사항에 따라 best_selling 또는 top_rated와 같은. 올바른 위치에 단축 코드를 추가하기만 하면 됩니다.
WooCommerce 항목을 표시하는 데 사용할 수 있는 제품 속성
아래에서 ['products'] 단축 코드와 함께 사용할 속성을 찾을 수 있습니다. 이해하기 쉽도록 3가지로 나눴습니다.
- 제품 속성 표시
- 콘텐츠 제품 속성
- 특별한 제품 속성
1. 제품 속성 표시
한도: 표시할 제품 수를 지정합니다. 표시할 제품 수를 인수로 추가하십시오. 상점 페이지의 모든 제품을 표시하려면 기본값은 -1입니다.
열: 사이트 디자인을 기반으로 구조적 레이아웃을 설정할 열 수를 정의합니다. 기본값은 4이지만 임의의 숫자를 인수로 사용할 수 있습니다.
paginate: 페이지 매김을 켭니다. 한도와 함께 사용할 수 있습니다. 인수 값은 true 및 false입니다. 기본값은 false이며 페이지를 나누기 위해 true로 설정할 수 있습니다.
orderby: 입력한 옵션에 의해 표시되는 상품을 분류합니다. 두 슬러그 사이에 공백을 두고 추가하여 여러 옵션을 삽입할 수 있습니다. 사용 가능한 옵션은 날짜, id, menu_order, 인기도, rand, 등급 및 제목입니다.
카테고리: 특정 카테고리의 제품을 표시할 기회를 얻습니다. 범주 슬러그를 인수로 사용합니다. 또한 여러 범주에서 제품을 검색할 수 있습니다. 카테고리 슬러그를 쉼표로 구분하기만 하면 됩니다.
태그: 특정 태그가 있는 제품을 표시합니다. 태그 슬러그를 인수로 사용하십시오. 태그 슬러그 목록을 쉼표로 구분하여 여러 태그를 검색할 수 있습니다.
sku: 특정 SKU가 있는 제품을 표시합니다. SKU 번호를 인수로 사용하십시오. SKU 목록을 쉼표로 구분하여 여러 제품을 정의할 수 있습니다.
order: orderby에 설정된 방법을 사용하여 제품 주문이 오름차순(ASC)인지 내림차순(DESC)인지 정의합니다. 기본값은 ASC입니다.
class: 사용자 지정 CSS로 특정 출력을 사용자 지정하는 HTML 래퍼 클래스를 포함합니다.
2. 콘텐츠 제품 속성
속성: 지정된 속성 슬러그를 사용하여 제품을 표시합니다. 속성 슬러그를 인수로 사용합니다. 속성 슬러그 목록을 쉼표로 구분하여 여러 속성을 정의할 수 있습니다.
용어: 특정 용어를 사용하여 제품 다양성을 표시합니다. 슬러그라는 용어를 인수로 사용할 수 있습니다. 용어 슬러그 목록을 쉼표로 구분하여 여러 용어를 추가합니다.
term_operator: 속성 용어를 비교하는 데 사용됩니다. 여기에서 AND, IN 및 NOT IN 옵션을 찾을 수 있습니다. AND 는 선택한 모든 속성의 제품을 표시하고 IN은 선택한 속성이 있는 제품을 표시하며 NOT IN은 선택한 속성이 없는 제품을 표시합니다.
tag_operator: 태그를 비교하는 데 사용됩니다. 여기에서 AND, IN 및 NOT IN 옵션을 찾을 수 있습니다. AND 는 선택한 모든 태그의 제품을 표시하고 IN은 선택한 태그가 있는 제품을 표시하며 NOT IN은 선택한 태그가 없는 제품을 표시합니다.
가시성 : 선택한 가시성을 고려하여 제품을 선보입니다. 표시, 카탈로그, 검색, 숨김 및 추천 등.
카테고리: 특정 카테고리 슬러그를 사용하는 제품을 선택합니다.
태그: 지정된 태그 슬러그가 있는 제품을 표시합니다.
cat_operator: 범주 용어를 비교하는 데 사용됩니다. 여기에서 AND, IN 및 NOT IN 옵션을 찾을 수 있습니다.

ids: 특정 제품 ID가 있는 제품을 표시합니다. 제품 ID를 인수로 사용하십시오. 제품 ID 목록을 쉼표로 구분하여 여러 제품을 검색할 수도 있습니다.
3. 특별한 제품 속성
가장 많이 판매되는 제품이나 특별 할인 제품을 표시하려면 이 특별 제품 속성을 사용하십시오. 그러나 위에서 언급한 "컨텐츠 속성"과 함께 이러한 속성을 사용할 수 없습니다. 혼합하면 충돌이 발생할 수 있으며 결과적으로 제품이 제대로 표시되지 않습니다.
한 번에 다음 특수 속성 중 하나만 사용하십시오.
- on_sale: 판매 중인 상품을 표시합니다. 값을 true로 설정하십시오. 이 속성은 best_selling 또는 top_rated와 함께 사용할 수 없습니다.
- best_selling: 베스트셀러 상품을 검색합니다. 값을 true로 설정하십시오. on_sale 또는 top_rated와 함께 이 속성을 사용할 수 없습니다.
- top_rated: 최고 등급 제품만 표시합니다. 사용 가능한 인수는 true 및 false입니다. on_sale 또는 best_selling과 함께 이 속성을 사용할 수 없습니다.

온라인 상점 페이지에서 제품 단축 코드가 작동하는 방식
여기에서는 단축 코드, 속성 및 인수를 사용하여 제품을 표시하는 몇 가지 예를 보여줍니다.
예 1: 페이지의 2개 열에 4개의 최근 제품을 표시합니다. 단축 코드 사용-
[recent_products per_page="4" columns="2"]'페이지당' 단축 코드는 페이지에 표시할 제품 수를 결정하고 열 속성은 제품이 표시될 열 번호를 할당합니다.

예 2: 2개의 열에 "추천"으로 설정된 4개의 제품 표시-
[featured_products per_page="4" columns="2"]2개의 열에 4개의 추천 제품이 표시됩니다.

예 3: ID로 WooCommerce 제품을 표시하려면 아래 단축 코드를 확인하십시오.
[products ids="12, 24, 26, 28"]또는 SKU별로 제품을 분류하고 날짜별로 정렬할 수 있습니다.
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]그러나 Gutenberg 블록을 사용하여 다른 페이지에서 WooCommerce 제품을 선보일 수도 있습니다. 과정을 보여드리겠습니다-
블록을 사용하여 모든 페이지에 WooCommerce 제품 표시
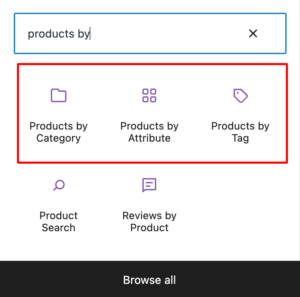
아시다시피 Gutenberg는 WordPress의 기본 브라우저로 작동합니다. WordPress 사이트에 WooCommerce를 설치하면 편집기에 추가 블록이 자동으로 추가됩니다. 이 블록을 사용하여 페이지나 게시물에 제품을 추가할 수 있습니다.
그러나 블록은 단축 코드로 즐기는 것과 같은 유연성을 제공하지 않습니다. 여기에서 카테고리, 속성 및 태그별로 제품을 추가할 수 있습니다. Elementor와 같은 페이지 빌더를 사용하는 경우 광범위한 사용자 지정으로 사용자 지정 옵션을 확장할 수 있습니다.

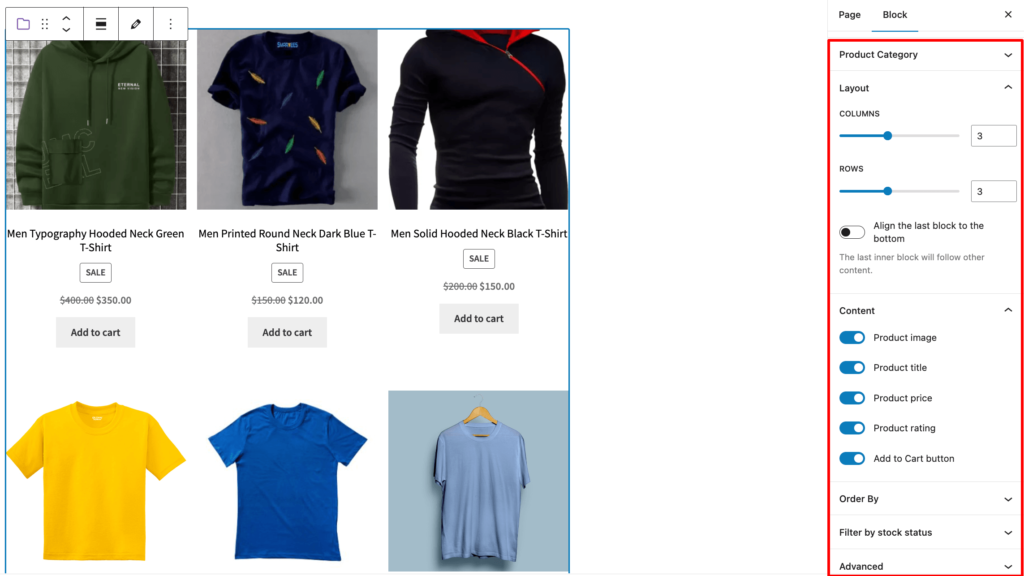
원하는 블록을 추가한 후 목록에서 카테고리, 속성 또는 태그를 설정할 수 있습니다. 또한 화면 오른쪽에는 사용자 지정 패널이 있습니다. 열과 행을 사용하여 표시되는 제품 수를 관리할 수 있습니다.

콘텐츠 아래에는 제품과 함께 표시되는 세부 정보를 제어하는 옵션이 있습니다. 제목, 가격, 등급 및 장바구니에 추가 버튼과 같이 제품과 함께 표시할 속성을 선택합니다. 신제품, 가격, 평점, 매출, 타이틀 등을 고려하여 제품을 주문할 수도 있습니다.
FAQ
"Catalog Visibility"에서 "Hidden"으로 설정했는지 확인하십시오.
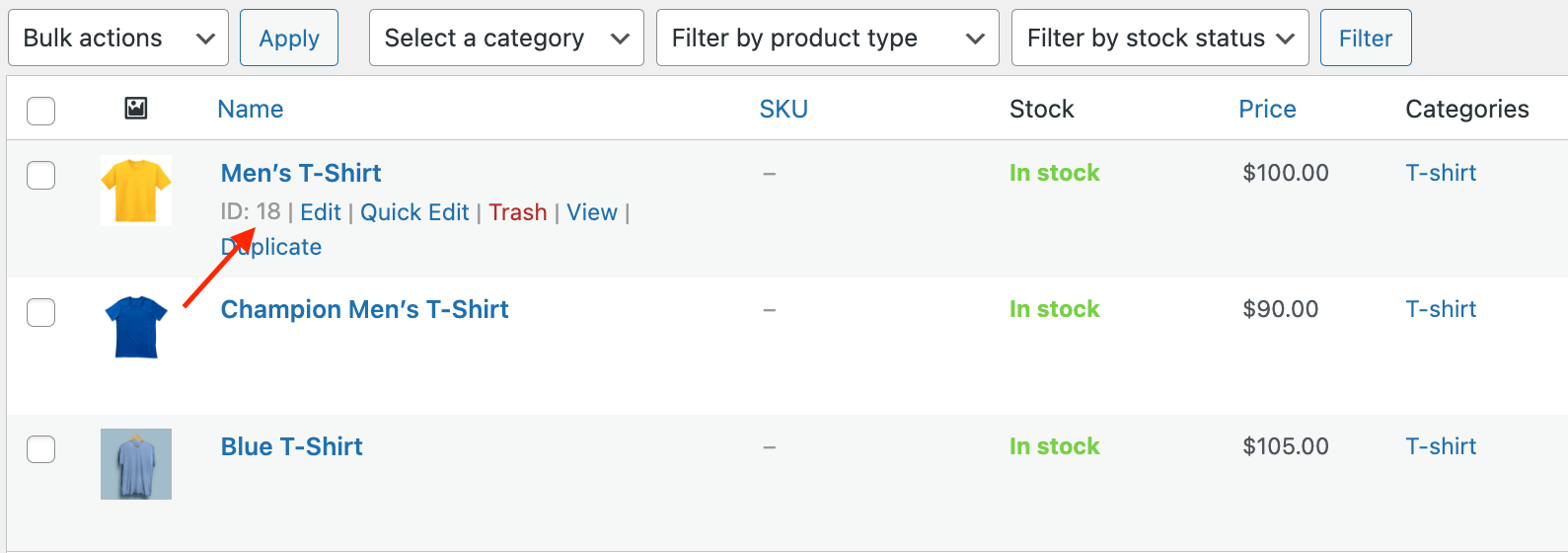
WordPress 대시보드에서 제품 탭으로 이동합니다. 아이디를 알고 싶은 상품에 마우스 오버 후 아래와 같이 아이디가 나타나는지 확인하세요- 
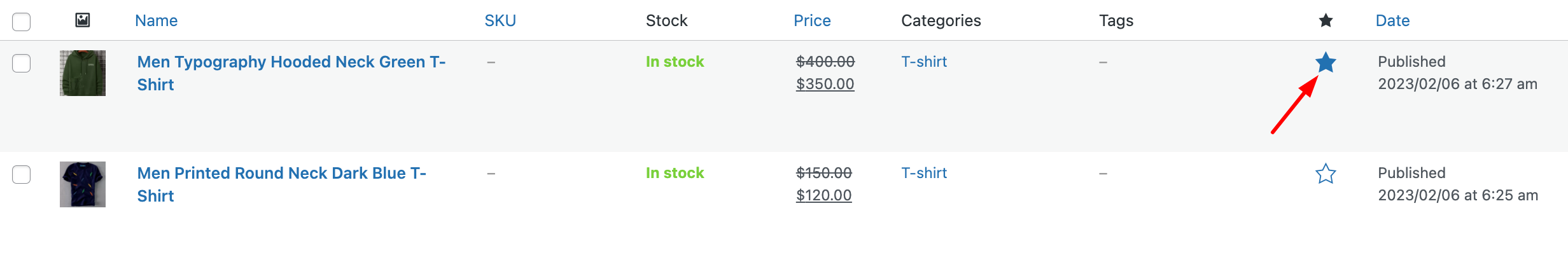
WordPress 대시보드에서 제품 > 모든 제품으로 이동합니다. 추천하고 싶은 제품을 찾아 Featured Star를 누르세요. 
홈페이지 또는 온라인 상점의 다른 페이지에 WooCommerce 제품 표시
WooCommerce는 온라인에서 제품을 구축하고 판매하는 효과적인 방법을 지원합니다. 다양한 유용한 기능과 무제한 사용자 지정 옵션이 함께 제공됩니다. 따라서 사용자는 요구 사항에 따라 기능을 쉽게 만들 수 있습니다.
WooCommerce는 모든 제품을 매력적인 방식으로 표시하는 기본 상점 페이지와 함께 제공됩니다. 사용자 경험을 확장하기 위해 다른 중요한 페이지에도 특별 제품을 표시할 수 있습니다.
WooCommerce 단축 코드 또는 Gutenberg 블록을 사용하여 WooCommerce 상점의 게시물이나 페이지에 제품을 추가하십시오.
홈페이지에 WooCommerce 제품을 표시하는 방법에 대한 추가 질문이 있는 경우 아래 설명 섹션을 사용하십시오.
