느린 WooCommerce 웹 사이트 속도를 높이는 방법
게시 됨: 2022-02-10 Woocommerce 스토어가 느리면 사이트 수익에 영향을 미칩니다. 온라인 쇼핑객은 전자 상거래 상점이 고품질 이미지 및 비디오, 라이브 채팅, 실시간 재고 업데이트, 장바구니 사용자 정의 및 기타 다양한 디지털 쇼핑 도구를 제공하면서도 빠른 쇼핑 경험을 제공하기를 기대합니다.
Woocommerce 스토어가 느리면 사이트 수익에 영향을 미칩니다. 온라인 쇼핑객은 전자 상거래 상점이 고품질 이미지 및 비디오, 라이브 채팅, 실시간 재고 업데이트, 장바구니 사용자 정의 및 기타 다양한 디지털 쇼핑 도구를 제공하면서도 빠른 쇼핑 경험을 제공하기를 기대합니다.
이러한 모든 기능은 올바르게 설정되지 않은 경우 WooCommerce 스토어 속도를 저하시킬 수 있습니다. 이는 고객이 집중하는 시간이 매우 짧고 느린 WooCommerce 웹사이트를 빠르게 포기할 것이기 때문에 상점의 성공에 영향을 미칠 수 있습니다 .
귀하의 웹사이트가 귀하와 동일한 기능을 실행하는 다른 상점에 비해 충분히 빠르지 않거나 느리다고 느끼십니까? WooCommerce 사이트 속도를 높이는 방법을 배우고 싶다면 이 기사가 적합합니다.
느린 WooCommerce 사이트 문제를 해결하는 간단한 단계를 살펴보겠습니다.
콘텐츠:
- 속도가 중요하다
- WooCommerce 스토어가 얼마나 빠른지 알아보세요
- WooCommerce 사이트 속도를 높이는 방법
- 호스팅 업그레이드
- 캐싱 활성화
- 콘텐츠 전송 네트워크 사용
- 최신 WordPress 및 PHP 버전 사용
- 하트비트 비활성화
- 이미지 최적화
- 가벼운 테마 사용
- WooCommerce 사이트 하드 코딩
- 리소스를 많이 사용하는 플러그인 피하기
- 나쁜 봇 차단
- 결론
속도가 중요하다
속도는 전자 상거래 웹 사이트의 현금입니다. WooCommerce 웹 사이트가 빠를수록 쇼핑 경험이 향상됩니다. 더 나은 사용자 경험은 더 나은 SEO, 더 나은 체크아웃 완료율, 더 즐거운 방문자를 의미합니다. 이 모든 것이 더 많은 수입과 수입에 기여합니다.
웹사이트가 첫 페이지를 로드하는 데 평균 3초 이상 걸리면 사용자는 대체 상점을 찾는 것으로 나타났습니다. 곰곰이 생각해보면 당신도 쇼핑을 하면서 이런 식으로 행동했다는 것을 알게 될 것입니다. 따라서 상점의 속도를 높이는 것이 중요합니다.
Woocommerce 사이트 속도를 확인하는 방법
현재 WooCommerce 사이트의 속도 측정기가 없으면 개선이 필요한지 또는 개선 방법을 알 수 없습니다.
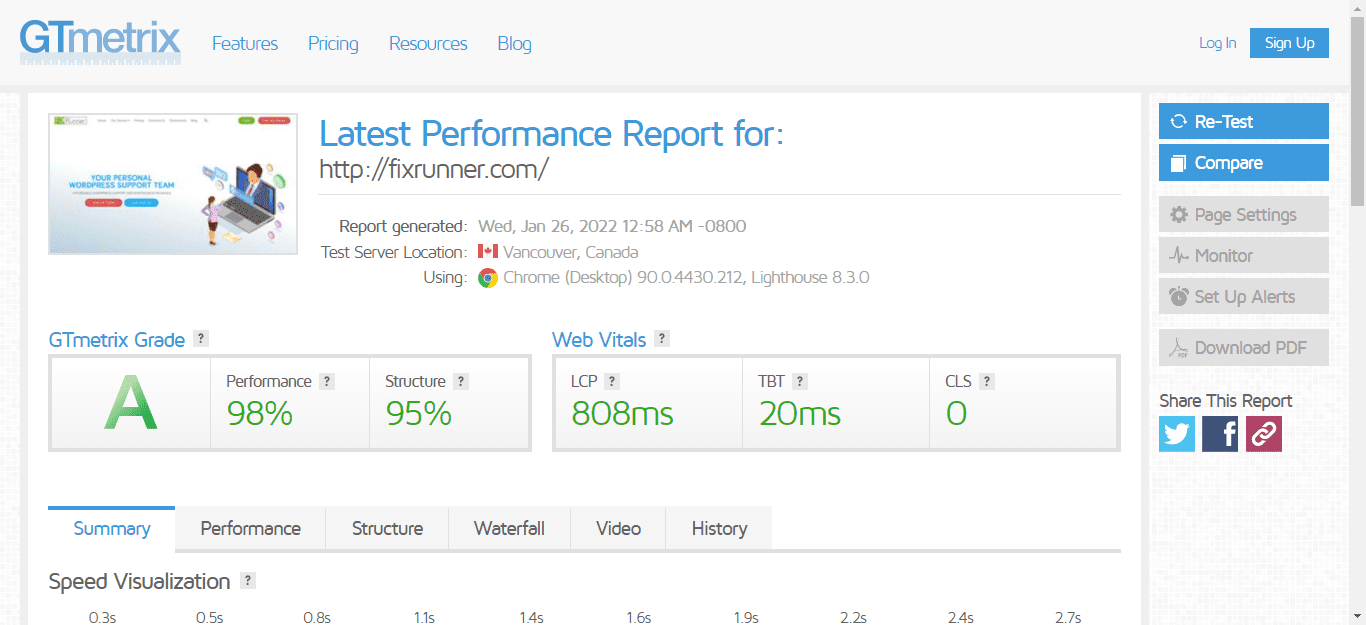
WooCommerce 사이트 속도를 측정하는 가장 좋은 방법 중 하나는 웹사이트 속도 테스트 도구를 사용하는 것입니다. 이러한 도구는 WooCommerce 사이트의 속도와 응답성을 모두 테스트할 수 있습니다. Google PageSpeed Insights 및 GTMetrix 및 이를 위한 두 가지 강력한 도구.
이러한 도구를 사용하여 웹사이트의 현재 속도에 대한 벤치마크를 얻으십시오.

위에서 FixRunner에 대한 결과를 볼 수 있습니다. 비슷한 결과가 나오면 잘한 것입니다. 최적화가 거의 필요하지 않습니다. 그러나 결과가 좋지 않은 경우 아래 단계가 문제를 해결하는 데 도움이 됩니다.
느린 로딩 Woocommerce 스토어를 수정하는 방법
아래에서는 WooCommerce 성능을 개선하기 위해 전자 상거래 상점에 적용할 수 있는 10가지 팁을 보여줍니다.
호스팅 업그레이드
저렴한 웹 호스팅은 일반 사이트에 적합할 수 있습니다. 그러나 사이트에서 비즈니스를 운영하는 경우 더 저렴한 WordPress 호스팅 계획은 종종 느리기 때문에 고품질 WordPress 호스팅 계획을 선택해야 합니다.
사이트를 최적화하기 위해 다음을 수행할 수 있습니다.
- 적절한 공유 호스팅 사용 : 대부분의 공유 호스팅 계획은 다른 고객과 서버 리소스를 공유하기 때문에 WooCommerce 웹사이트에 많은 리소스(디스크 공간, 메모리 또는 대역폭)를 할당하지 않습니다. 따라서 소규모로 시작하여 공유 호스팅을 사용해야 하는 경우 빠른 속도와 충분한 리소스를 제공하는 것으로 알려진 호스팅을 선택하십시오. 이 정보를 얻으려면 고객 리뷰를 검색할 수 있습니다.
- 관리형 호스팅으로 업그레이드 : WooCommerce 사이트가 많은 트래픽을 유도할 것임을 알고 있는 경우 가장 적합한 옵션입니다. 또한 대부분의 웹사이트에 권장되는 장기 솔루션입니다. 비싸긴 하지만 WooCommerce 사이트를 더 빠르게 만드는 가장 효율적인 방법입니다.
중요한 참고 사항은 주로 고객이 살고 있는 지리적 영역에 서버가 있는 호스트를 선택하는 것입니다. 즉, 대부분의 고객이 영국에 있는 경우 영국에 데이터 센터가 있는 호스트 서버를 선택하십시오.
한편, WordPress 웹 사이트를 위한 최고의 호스팅 제공업체 에 대한 권장 사항을 확인하십시오.
느린 WooCommerce 스토어 문제를 해결하기 위해 캐싱 활성화
WooCommerce 스토어가 느릴 수 있는 또 다른 이유는 캐싱 플러그인을 잘못 구성하거나 플러그인이 전혀 없기 때문입니다.
캐싱 플러그인이 하는 일은 사용자가 다시 방문할 때마다 데이터베이스에서 해당 페이지를 생성하는 대신 WooCommerce 사이트의 저장된 페이지를 전달하는 것입니다. 이렇게 하면 페이지 로드 속도가 빨라집니다.
가장 잘 알려진 캐싱 플러그인 중 세 가지는 W3 Total Cache, WP Super Cache 및 WP Rocket입니다.
또한 캐싱 플러그인에 대한 올바른 구성을 아는 것도 중요합니다. 구성이 잘못되면 플러그인이 도움이 되기보다 문제가 될 수 있기 때문입니다.
예를 들어, 쇼핑객에게 문제를 일으켜 구매를 완료하지 못하게 할 수 있으므로 캐싱에서 체크아웃 및 장바구니 페이지를 제외해야 합니다.
콘텐츠 전송 네트워크 사용
Content Delivery Network, 줄여서 CDN은 전 세계에 위치한 서버 네트워크입니다. Javascript, 이미지, 비디오 및 CSS와 같은 WooCommerce 웹사이트의 정적 파일을 저장하고 사용자에게 전달합니다.
WooCommerce 사이트에 CDN을 추가하면 고객이 서버에 가까울수록 웹 사이트가 브라우저에서 더 빨리 로드되기 때문에 속도가 향상됩니다. CDN이 거의 모든 국가에 퍼져 있으므로 방문자는 항상 서버와 가깝습니다.
사용할 CDN 서비스가 많이 있으며 가장 일반적인 서비스는 다음과 같습니다. Cloudflare, MaxCDN, Jetpack 및 KeyCDN. 자세히 알아보려면 WordPress용 최고의 무료 CDN 기사를 읽어보세요.
최신 WordPress 및 PHP 버전 사용
WooCommerce 사이트가 느린 또 다른 이유는 오래된 PHP 버전을 사용하고 있기 때문입니다. 이 문제를 해결하려면 WooCommerce가 PHP 7.4 이상을 실행 중인지 확인하십시오. 더 높은 PHP 버전은 사이트의 속도와 보안을 향상시킵니다. 버전을 변경하는 방법을 알아보려면 WordPress 가이드의 PHP 버전 업데이트를 참조하세요.

거기에 있는 동안 플러그인, 테마 및 WordPress 코어도 최신 상태로 유지해야 합니다 .
하트비트 비활성화
WordPress 하트비트는 실시간 플러그인 수정을 보여주는 스크립트입니다. 또한 다른 사용자가 WordPress 웹사이트에서 게시물을 편집할 때 업데이트를 표시합니다. 15-60초마다 요청을 생성하므로 WooCommerce 사이트 속도가 느려질 수 있으므로 사이트 속도를 향상시키려면 이 기능을 비활성화해야 합니다.
수동으로 또는 플러그인을 사용하여 하트비트를 비활성화할 수 있습니다. 수동 프로세스를 권장합니다.
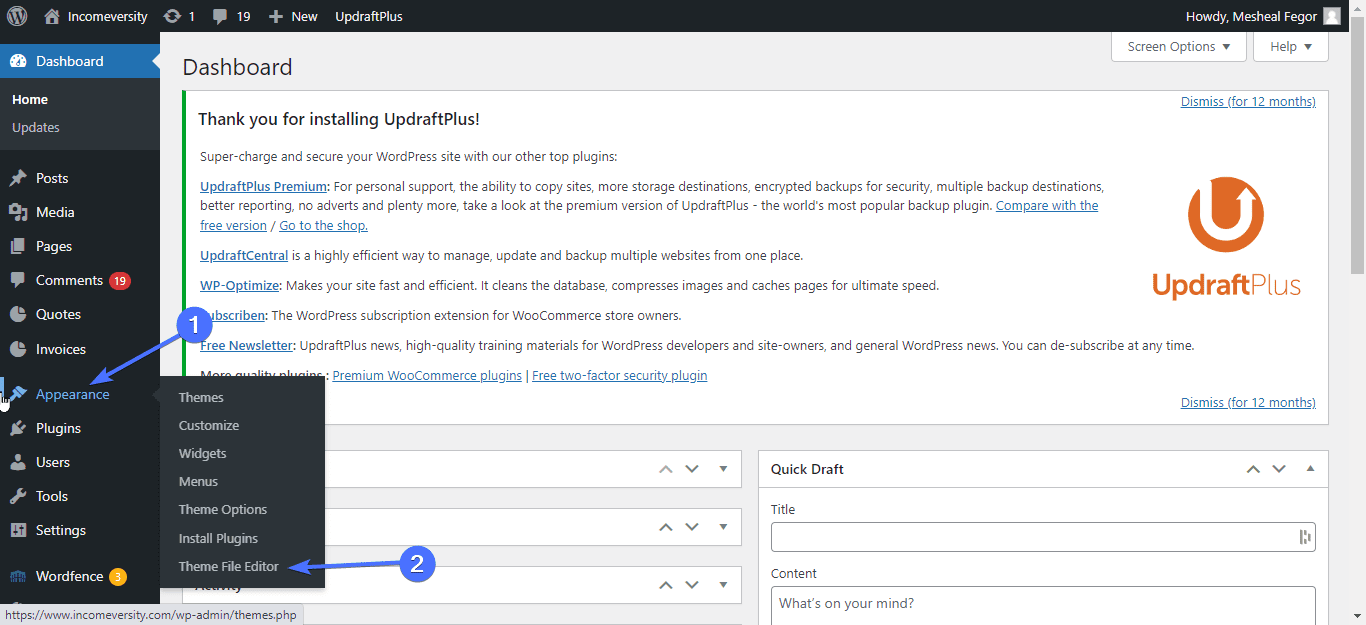
하트비트를 수동으로 비활성화하려면 대시보드에 로그인하고 모양 >> 테마 편집기 로 이동합니다.

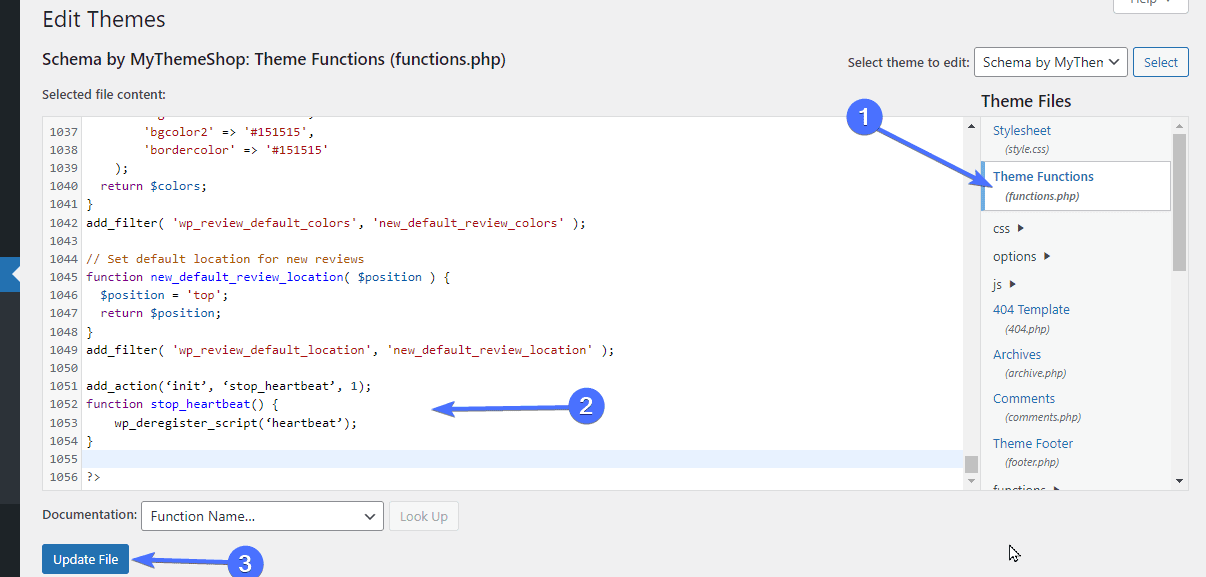
여기에서 function.php 파일을 찾아 클릭하십시오. 그런 다음 아래 코드를 복사하여 파일 맨 아래에 붙여넣습니다.
add_action('init', 'stop_heartbeat', 1);
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}완료되면 업데이트 파일 을 클릭합니다.

위에서 언급했듯이 Heartbeat Control 플러그인 을 사용하여 이 기능을 비활성화할 수도 있습니다. 또한 WP Rocket 및 대부분의 속도 플러그인에는 하트비트를 비활성화하는 옵션이 있습니다.
느린 WooCommerce 사이트를 수정하기 위해 이미지 최적화
최적화 형식 없이 WooCommerce 스토어에 제품 이미지를 업로드하면 원래 크기가 유지되어 WooCommerce가 느려질 수 있습니다. 이 문제를 해결하려면 이미지를 최적화해야 하며 이를 수행하는 몇 가지 방법이 있습니다.
- 이미지 압축: 이를 위해 업로드된 이미지 압축을 처리하는 EWWW Image Optimizer 플러그인을 설치 및 설정할 수 있습니다. 대부분의 캐싱 플러그인에는 이미지 압축 기능도 함께 제공됩니다.
- 이미지 크기 조정: 파일 크기가 큰 이미지를 업로드하기 전에 권장 크기(최대 너비 800px)로 크기를 조정합니다. 이미지 크기 조정을 위한 온라인 도구가 많이 있습니다.
- 적응형 이미지 사용: 모바일 사용자에게 더 작은 제품 이미지를 제공하면 사이트의 모바일 속도가 향상됩니다. EWWW 플러그인은 적응형 이미지를 제공할 수 있습니다.
- 이미지 로드 지연: 이미지가 표시될 때만 로드되므로 사이트 속도가 빨라집니다. EWWW 플러그인도 이를 처리합니다.
- 이미지를 WebP로 변환: 사이트에서 사용하기 전에 이미지를 .webp 형식으로 변환합니다. 다행히 EWWW에서도 이 기능을 사용할 수 있습니다.
- 핫링크 비활성화: 대역폭을 소모하므로 사람들이 다른 블로그 및 사이트에 미디어 파일을 복사하여 붙여넣는 것을 차단합니다. Cloudflare 또는 WP Rocket으로 이 작업을 수행할 수 있습니다.
가벼운 테마 사용
부풀려진 WordPress 테마는 웹사이트가 느린 이유 중 하나입니다. 이러한 테마 중 일부는 오래된 스크립트도 사용합니다.
현재 테마의 리뷰를 확인하거나 전문가에게 테마가 속도 문제에 기여하는지 확인하도록 하십시오. 그렇다면 빠르고 가벼운 WordPress 테마로 교체해야 합니다.
페이지 빌더도 WooCommerce 사이트에 추가 스크립트와 스타일을 추가하여 느린 로딩을 유발하기 때문에 범인입니다.
WordPress에 Gutenberg 블록을 추가하면 페이지 빌더가 필요하지 않은 멋진 미학으로 WooCommerce를 훨씬 쉽게 구축할 수 있습니다.
귀하의 온라인 상점에 가장 빠른 WooCommerce 테마 목록을 확인하십시오.
느린 WooCommerce 사이트를 수정하기 위해 상점을 하드 코딩하십시오
WooCommerce 사이트의 많은 부분에 플러그인을 사용하는 것이 더 쉬워 보이지만 이러한 플러그인 중 일부는 사이트에 불필요한 코드를 추가한다는 단점이 있습니다.
헤더, 바닥글, 메뉴 및 블로그 사이드바와 같이 업데이트가 많이 필요하지 않은 WooCommerce 사이트의 주요 부분을 개발자에게 하드코딩하도록 해야 합니다.
처음에는 추가 비용이 들 수 있지만 그만한 가치가 있습니다.
리소스 호깅 플러그인 피하기
플러그인은 WooCommerce 사이트에 개선 사항을 제공하지만 실행하려면 메모리도 필요합니다. 특히 리소스를 많이 차지하는 플러그인을 너무 많이 사용하면 사이트 속도가 느려질 수 있습니다.
Query Monitor WordPress 플러그인을 사용하여 WooCommerce 사이트의 성능 저하를 일으키는 테마, 플러그인 및 기능을 찾을 수 있습니다.
GTMetrix Waterfall Chart를 사용하여 리소스를 많이 차지하는 플러그인 목록을 얻을 수도 있습니다.
문제를 일으키는 플러그인을 찾으면 다음 단계는 개발자에게 문의하거나 플러그인을 유사하고 더 최적화된 플러그인으로 교체하는 것입니다.
나쁜 봇 차단
검색 엔진에서 WooCommerce 사이트 순위를 지정하는 좋은 방법은 봇이 사이트 콘텐츠를 크롤링할 수 있도록 하는 것입니다. 그러나 사이트를 크롤링할 때 배포하는 스크립트 때문에 사이트에서 CPU 로드를 소모하게 하는 몇 가지 불량 봇이 있습니다.
WooCommerce 매장 방문에 대한 실시간 트래픽 보고서를 추적하고 비인간적인 속도로 반복되는 방문을 차단하는 데 도움이 되는 WordFence 플러그인을 설치해야 합니다.
이 플러그인은 사이트 보안에도 필수적이므로 두 가지 기능을 제공합니다.
WordFence 외에도 Cloudflare 방화벽 규칙 을 사용하여 이러한 스팸봇을 차단할 수도 있습니다(물론 사이트에서 Cloudflare를 사용하는 경우).
결론 - 느린 Woocommerce 스토어 수정
페이지 로딩이 느리면 상점에서 매출이 감소할 수 있습니다. 이 가이드에서 다루는 속도 최적화 팁이 WooCommerce 느린 페이지 로드 시간을 수정하는 데 도움이 되었기를 바랍니다. 이미지 압축 플러그인과 캐싱 플러그인을 사용하면 WooCommerce 웹사이트의 로딩 속도가 크게 향상됩니다. 따라서 귀하의 사이트에 설치되어 있는지 확인하십시오.
사이트의 로딩 속도를 향상시키기 위해 데이터베이스 최적화와 같이 수행할 수 있는 다른 고급 문제 해결 팁이 있습니다. 매장과 전체 사이트를 더욱 최적화하려면 전체 WordPress 속도 및 핵심 웹 바이탈 최적화 가이드를 읽어보세요.
또한 Fixrunner.com에서 WordPress 사이트에 대한 연중무휴 지원 서비스를 제공하여 WordPress 및 WooCommerce 사이트 문제를 도와드립니다. 이 서비스에서는 느린 WooCommerce와 같은 문제가 발생하지 않습니다.
더 많은 WordPress 팁은 WP College에서 확인할 수 있습니다. 사이트를 관리하고 일반적인 WordPress 문제를 해결하는 방법을 알아보세요.
