WooCommerce 성능을 높이는 방법(12가지 팁)
게시 됨: 2022-10-05온라인 스토어의 WooCommerce 성능을 높이고 싶으십니까?
더 빠르게 로드되는 WooCommerce 스토어는 사용자 경험을 개선하고 판매 및 전환을 높이는 데 도움이 됩니다.
이 기사에서는 쉽고 실용적인 팁으로 WooCommerce 성능을 높이는 방법을 보여줍니다.

WooCommerce 속도가 중요한 이유는 무엇입니까?
WooCommerce 속도는 온라인 상점에서 사용자 경험을 개선하는 데 도움이 되기 때문에 중요합니다.
최근 연구에 따르면 페이지 속도가 1초 감소하면 전환율이 7% 감소하고 고객 만족도가 16% 감소하는 것으로 나타났습니다.

73% 이상의 사용자가 속도가 느린 웹사이트를 발견하면 경쟁업체로 전환합니다. 기본적으로 느린 WooCommerce 스토어는 전환율을 낮추고 매출을 감소시킵니다.
WooCommerce SEO 순위에도 영향을 미칩니다. 페이지 속도는 Google과 같은 검색 엔진이 웹사이트 순위를 지정하는 데 사용하는 중요한 요소 중 하나입니다.
속도와 성능을 위해 WooCommerce를 최적화하면 이러한 손실을 복구하고 전반적인 전환, 판매 및 고객 만족도 점수를 개선하는 데 도움이 될 수 있습니다.
즉, 다음 팁으로 WooCommerce 속도를 높이는 방법을 살펴보겠습니다.
- WooCommerce 호스팅 업그레이드
- WooCommerce 스토어에 대한 캐싱 설정
- WooCommerce 업데이트 유지
- WooCommerce에서 제품 이미지 최적화
- 더 빠른 로딩 WooCommerce 테마 선택
- 6. 잘못 코딩된 플러그인 및 확장 기능 교체
- 최신 PHP 버전 사용
- DNS 수준 방화벽 켜기
- SMTP 서비스를 사용하여 WooCommerce 이메일 보내기
- 전환 최적화 도구 업그레이드
- WooCommerce 데이터베이스 최적화
- JavaScript 및 CSS 파일 최적화
1. WooCommerce 호스팅 업그레이드
올바른 호스팅 제공업체를 선택하는 것은 WooCommerce 속도를 향상시키는 첫 번째 단계입니다.
호스팅은 모든 WooCommerce 파일이 저장되는 곳입니다. 호스팅 제공업체에 좋은 플랫폼이 없으면 고객의 WooCommerce 성능이 저하됩니다.
좋은 WooCommerce 호스팅이 없으면 속도와 성능을 개선하기 위한 다른 모든 팁이 작동하지 않습니다.
이제 막 시작했다면 SiteGround를 사용하는 것이 좋습니다. 그들은 WooCommerce가 권장하는 호스팅 제공 업체이며 호스팅 시장에서 최고의 회사 중 하나입니다.

그들은 SiteGround 쿠폰을 사용할 때 WPBeginner 사용자에게 넉넉한 할인을 제공하고 있으며 호스팅에는 Ultrafast PHP, 전자 상거래 캐싱 등과 같은 전자 상거래를 위한 강력한 기능이 포함되어 있습니다.
대체 옵션을 찾고 계신 분들은 WP 엔진 또는 호스팅어를 사용하는 것이 좋습니다.
WooCommerce 매장을 이전하는 데 도움이 필요하십니까?
자세한 지침은 WordPress를 새 호스트로 이동하는 방법에 대한 단계별 자습서를 따르십시오.
2. WooCommerce 스토어에 대한 캐싱 설정
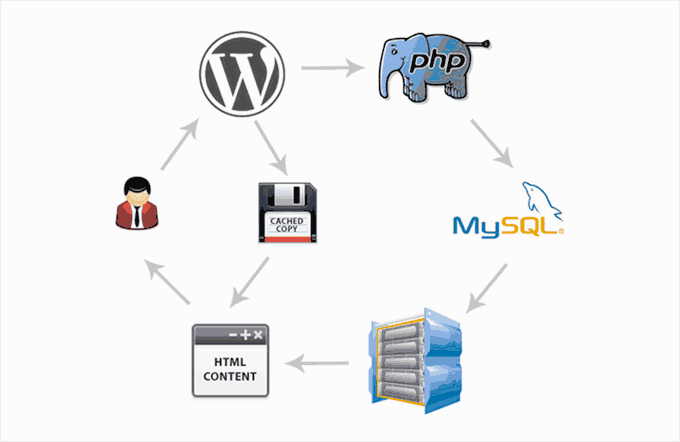
WooCommerce는 WordPress에서 실행됩니다. 사용자가 웹사이트를 방문할 때 자동으로 페이지를 생성합니다.
이것은 귀하의 웹사이트를 방문하는 더 많은 사람들이 귀하의 호스팅 서버를 더 오랫동안 바쁘게 유지할 것임을 의미합니다.
캐싱은 이 문제를 해결하는 데 도움이 됩니다.
즉석에서 페이지를 생성하는 대신 저장된 정적 사본을 사용자에게 제공합니다.

이렇게 하면 웹 사이트 서버 리소스가 확보되어 더 빠르고 응답성이 높아집니다.
WooCommerce 스토어에 캐싱을 추가하는 가장 좋은 방법은 WP Rocket을 사용하는 것입니다. 믿을 수 없을 정도로 강력하지만 완전히 초보자에게 친숙한 시장 최고의 WooCommerce 캐싱 플러그인입니다.
WP Rocket 플러그인을 설치하고 활성화하기만 하면 됩니다.
설치하면 자동으로 캐시를 생성하고 WooCommerce 관련 설정을 적용합니다.

자세한 내용은 WordPress에서 WP Rocket을 설정하는 방법에 대한 자습서를 확인하십시오.
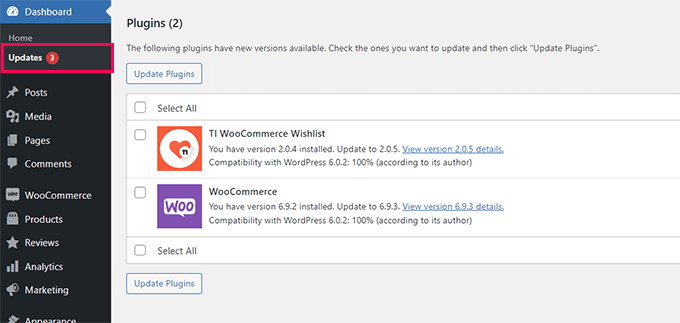
3. WooCommerce 업데이트 유지
WooCommerce는 새 버전을 자주 출시합니다. 이러한 새 버전은 버그를 수정하고 새로운 기능을 도입할 뿐만 아니라 성능도 향상시킵니다.
WooCommerce 버전이 항상 최신 상태인지 확인하십시오.

그러나 WooCommerce는 WordPress와 테마 및 플러그인의 전체 생태계에 의존합니다. WooCommerce만 업데이트한다고 해서 온라인 상점에 최신 소프트웨어를 사용하고 있다는 의미는 아닙니다.
또한 최신 버전의 WordPress를 사용하고 있고 모든 플러그인과 테마 업데이트를 설치했는지 확인해야 합니다.
업데이트를 올바른 순서로 설치하기 전에 WooCommerce 스토어를 완전히 백업했는지 항상 확인해야 합니다.
4. WooCommerce에서 제품 이미지 최적화
WooCommerce 스토어의 경우 비즈니스 성장을 위해 제품 이미지가 필요합니다. 그러나 이미지를 로드하는 데 시간이 더 오래 걸리고 페이지 속도에 영향을 줍니다.
제품 이미지를 최적화하면 품질 저하 없이 파일 크기를 크게 줄일 수 있습니다. 이렇게 하면 모든 상점 페이지, 제품 카테고리 및 제품 페이지가 더 빨리 로드됩니다.
이제 이미지를 최적화하는 몇 가지 방법이 있습니다. 가장 안정적인 것은 이미지를 WooCommerce 제품에 업로드하기 전에 최적화하는 것입니다.
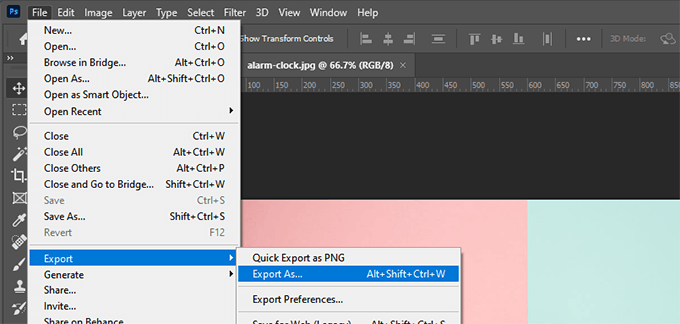
Adobe Photoshop과 같은 대부분의 이미지 편집 소프트웨어를 사용하면 웹용으로 이미지를 내보낼 수 있습니다.

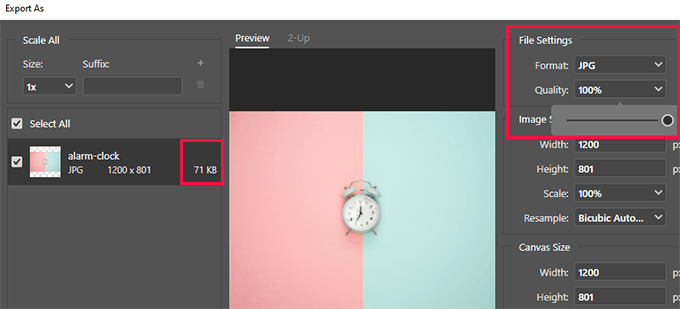
내보내기 대화 상자에서 가장 작은 파일 크기를 제공하는 이미지 파일 형식(JPG, PNG, GIF)을 선택할 수 있습니다.
그런 다음 품질, 색상 및 기타 옵션을 줄여 파일 크기를 추가로 줄일 수 있습니다.

이미지 편집 도구를 사용하여 파일 크기를 줄이는 것이 WooCommerce 스토어에서 이미지를 개선하는 가장 효율적인 방법입니다.
그러나 이미지 압축 플러그인을 사용하여 이미지 파일 크기를 자동으로 조정할 수도 있습니다. 이를 통해 웹사이트에 이미 업로드한 제품 이미지를 최적화할 수 있습니다.
자세한 내용은 웹용 이미지 최적화에 대한 자습서를 참조하십시오.
5. 더 빠른 로딩 WooCommerce 테마 선택
WooCommerce 상점의 테마를 선택할 때 많은 초보자가 종소리와 휘파람이 가득한 가장 멋진 테마를 선택하게 됩니다.
우리는 그 이유를 이해합니다. 초보자는 상점에서 보고 싶은 모든 기능이 포함된 테마를 가져와야 한다고 생각합니다.
테마가 작동하는 방식은 그렇지 않습니다.

WordPress 테마는 기능을 추가하는 것이 아니라 웹사이트와 WooCommerce 스토어의 모양만 제어하기 위한 것입니다.
테마를 선택할 때 레이아웃 선택, 색 구성표, WooCommerce 지원 등과 같은 옵션을 찾아야 합니다. 기능을 위해서는 플러그인과 확장 프로그램을 사용해야 합니다.
수많은 플러그인과 같은 기능이 있는 테마를 선택하면 웹사이트 속도가 느려질 수 있습니다. 테마는 아마 사용하지도 않을 많은 추가 코드를 로드합니다.
자세한 내용은 웹 사이트에 완벽한 테마 선택에 대한 기사를 참조하십시오.
빠른 테마 추천이 필요한 경우 Astra를 권장하거나 SeedProd를 사용하여 코드(드래그 앤 드롭 빌더) 없이 사용자 정의 WooCommerce 테마를 생성합니다.
더 많은 아이디어가 필요하세요? 최고의 WooCommerce 테마의 전문가 선택을 확인하여 온라인 상점에 대한 더 빠른 테마를 찾으십시오.
6. 잘못 코딩된 플러그인 및 확장 기능 교체
WooCommerce를 사용할 때 가장 좋은 점은 수천 개의 확장 프로그램과 WordPress 플러그인에 액세스할 수 있다는 것입니다.
잘 코딩되어 있는 한 플러그인을 필요한 만큼 설치할 수 있으며 눈에 띄는 성능 영향을 일으키지 않습니다.
그러나 일부 잘못 코딩된 WordPress 플러그인은 웹사이트 속도를 저하시킬 수 있습니다. 이러한 플러그인은 일반적으로 데이터베이스 집약적 쿼리를 실행하거나 불필요한 JavaScript 및 CSS를 로드합니다.
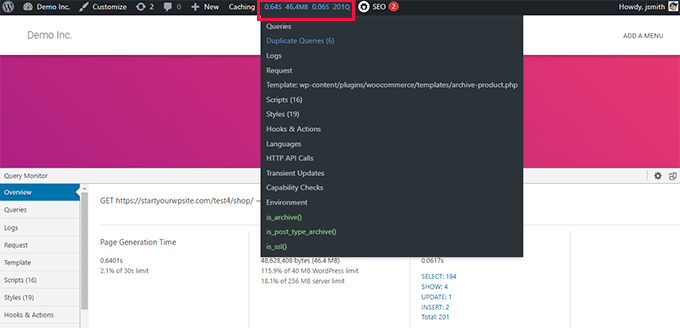
쿼리 모니터와 같은 플러그인을 사용하여 각 페이지 로드에서 실행되는 쿼리 수를 확인할 수 있습니다.

쿼리 모니터를 사용하면 다음 활동을 볼 수 있습니다.
- WooCommerce 스토어의 페이지에서 트리거된 데이터베이스 쿼리
- 테마 또는 플러그인의 스크립트에 의한 HTTP 요청
- 페이지에서 트리거된 후크 및 작업
- 페이지를 표시하는 데 사용되는 언어, 사용자 역할 검사 및 템플릿 파일
- PHP 및 MySQL 버전, 메모리 제한 등과 같은 호스팅 환경.
자세한 내용과 단계별 지침은 WordPress에 쿼리 모니터를 추가하는 방법에 대한 자습서를 참조하세요.

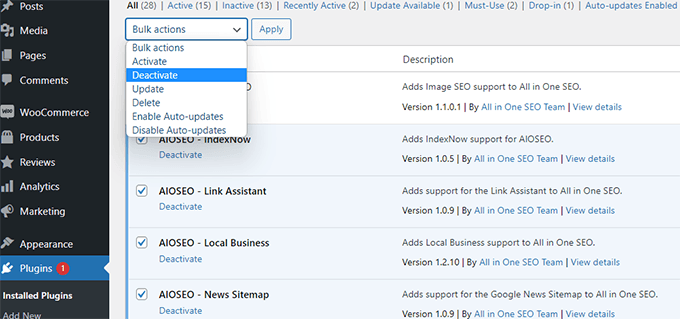
이것이 도움이 되지 않으면 모든 플러그인을 비활성화한 후 웹사이트를 간단히 테스트할 수 있습니다.

플러그인을 비활성화하면 갑자기 WooCommerce 성능이 향상되면 하나씩 활성화하여 어느 것이 범인인지 파악할 수 있습니다.
그런 다음 해당 플러그인의 지원팀에 연락하여 문제에 대해 알릴 수 있습니다. 한편 플러그인을 대체 옵션으로 교체할 수 있습니다.
필수 기능의 경우 모든 온라인 상점에서 설치해야 하는 최고의 WooCommerce 플러그인의 전문가 선택을 살펴보십시오.
7. 최신 PHP 버전 사용
WooCommerce와 WordPress는 모두 PHP를 기본 프로그래밍 언어로 사용하여 작성되었습니다.
PHP는 WordPress와 같은 오픈 소스 프로그래밍 언어입니다. 새 버전을 자주 릴리스하는 매우 활발한 개발자 커뮤니티에서 정기적으로 유지 관리합니다.
새로운 릴리스마다 PHP를 더 빠르게 만들어 성능을 개선하는 데 많은 시간과 리소스를 사용합니다.
그러나 WordPress 호스팅 회사는 종종 최신 PHP 버전으로 빠르게 전환하지 않습니다. 그들은 종종 소프트웨어 호환성을 보장하기 위해 여러 버전을 실행합니다.
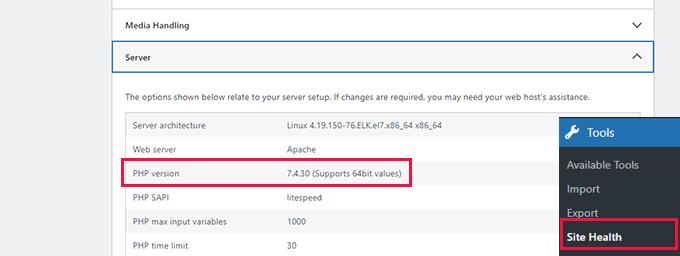
도구 » 사이트 상태 페이지를 방문하고 정보 탭으로 전환하여 웹사이트에서 사용하는 PHP 버전을 확인할 수 있습니다.

이 기사를 작성하는 시점에서 최신 PHP 버전은 8.0.22입니다.
모든 최고의 WordPress 호스팅 제공 업체는 웹 사이트에서 사용하려는 PHP 버전을 쉽게 선택할 수 있는 도구입니다.
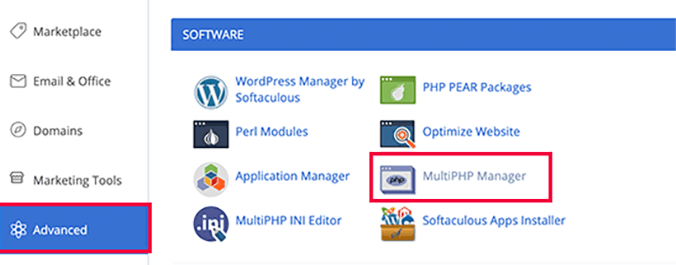
예를 들어 Bluehost에서 호스팅 제어판으로 이동하여 왼쪽 열의 고급 탭을 클릭할 수 있습니다.

그런 다음 MultiPHP Manager 앱을 클릭하여 PHP 버전을 선택해야 합니다.
이 주제에 대한 자세한 내용은 WordPress 웹 사이트의 PHP 버전 업데이트에 대한 기사를 참조하십시오.
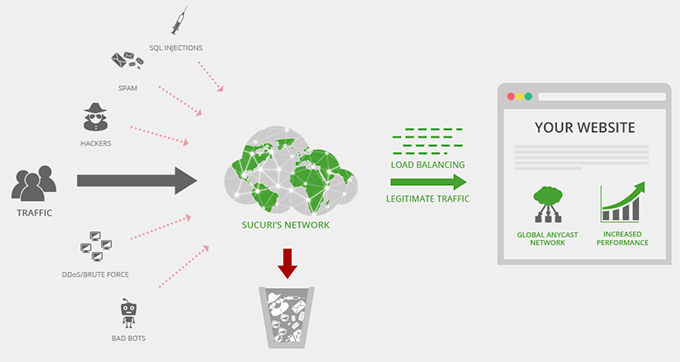
8. DNS 수준 방화벽 켜기
DNS 수준 방화벽은 WooCommerce 스토어를 악의적인 활동으로부터 보호합니다. 웹사이트에 대한 의심스러운 요청이 서버에 도달하기도 전에 차단합니다.
해킹 시도, 의심스러운 크롤러 및 DDoS 공격은 호스팅 리소스를 소모하고 웹 사이트를 느리게 만들 수 있습니다.
DNS 방화벽이 이를 차단하므로 서버 리소스가 다른 작업을 수행할 수 있습니다.

Sucuri 사용을 권장합니다. 최고의 WordPress 보안 플러그인 및 웹사이트 방화벽입니다.
또한 정적 콘텐츠를 제공하는 초고속 CDN과 함께 제공됩니다.
CDN은 글로벌 서버 네트워크를 통해 웹사이트의 비동적 부분을 제공할 수 있는 콘텐츠 전달 네트워크입니다.
이러한 네트워크는 일반적으로 전 세계의 여러 지리적 지점에 전략적으로 위치합니다. 이것은 사용자가 자신의 위치에 더 가까운 서버에서 정적 파일을 로드한다는 것을 의미합니다.
자세한 내용은 WordPress 웹사이트에 CDN이 필요한 이유에 대한 가이드를 참조하세요.
9. SMTP 서비스를 사용하여 WooCommerce 이메일 보내기
WooCommerce 스토어는 계정 관리, 주문 확인 및 관리 알림을 위한 이메일 알림을 보냅니다.
기본적으로 WordPress는 PHP mail() 함수를 사용하여 이메일을 보냅니다. 이 기능은 스패머에 의해 오용될 수 있으며 많은 호스팅 회사에서 의도적으로 제한하거나 차단합니다.
그렇기 때문에 WooCommerce 이메일을 보낼 때 SMTP 서버를 사용해야 합니다.
SMTP는 이메일을 보내기 위한 표준 프로토콜입니다.
이제 호스팅 회사에서 SMTP를 통해 이메일을 보내는 데 사용할 수 있는 무료 비즈니스 이메일 주소를 제공할 수 있습니다.
그러나 호스팅 회사는 일반적으로 웹 호스팅 서버와 동일한 컴퓨터에서 메일 서버를 호스팅합니다.
즉, 한 번에 많은 이메일을 보내면 웹사이트에 영향을 미칠 수 있습니다. 메일이 처리되더라도 스팸메일이 될 수 있습니다.
이 문제를 해결하려면 SMTP 서비스 공급자를 사용해야 합니다.
시중 최고의 SMTP 서비스 제공업체인 SendLayer를 사용하는 것이 좋습니다. 또한 최대 200개의 이메일을 보낼 수 있는 무료 평가판이 있습니다.

대안: SMTP.com 및 Sendinblue
가입하면 WP Mail SMTP를 사용하여 SMTP 서비스 제공업체를 통해 이메일을 보낼 수 있습니다.
WooCommerce 이메일에 문제가 있습니까? WooCommerce가 이메일을 보내지 않는 문제를 해결하려면 이 튜토리얼을 참조하십시오.
10. 전환 최적화 도구 업그레이드
전환 최적화는 웹사이트 방문자가 구매 또는 가입하도록 유도하기 위해 상점 소유자가 사용하는 기술의 조합입니다.
이를 위해 팝업을 표시하고, 쿠폰을 홍보하고, 대상 제안을 표시하는 등 다양한 도구를 사용합니다.
문제는 이러한 도구 중 일부가 종종 속도에 최적화되어 있지 않다는 것입니다. 불필요한 파일을 너무 많이 로드하고, 페이지 렌더링을 방지하고, 모바일 장치에서 올바르게 표시되지 않고, 기본적으로 상점의 사용자 경험을 파괴할 수 있습니다.
빠르고 사용자 경험에 최적화되어 있으며 모바일 장치에서 잘 작동하는 전환 최적화 소프트웨어를 사용하는 것이 좋습니다.
여기에서 OptinMonster가 등장합니다. 전환 최적화 소프트웨어 중 업계 리더이며 웹 사이트 방문자를 고객으로 전환할 수 있습니다.

스마트 팝업, 슬라이드 인 위젯, 머리글 및 바닥글 도구, 카운트다운 타이머 및 비즈니스 성장을 위한 기타 도구가 함께 제공됩니다.
또한 적시에 적절한 사용자에게 캠페인을 표시할 수 있는 강력한 타겟팅 옵션이 포함되어 있습니다.
가장 중요한 것은 OptinMonster 캠페인이 모든 화면 크기에서 속도, 성능 및 사용자 경험에 대해 고도로 최적화되어 있다는 것입니다.
더 많은 도구와 팁은 WooCommerce에서 버려진 카트 복구에 대한 전문가 팁을 참조하세요.
11. WooCommerce 데이터베이스 최적화
WooCommerce는 WordPress 설치와 동일한 데이터베이스를 사용합니다. 둘 다 잠시 후 쓸모 없게 되는 많은 데이터를 저장합니다. 예를 들어, 오래된 개정판, 임시 항목, 스팸 댓글 등이 데이터베이스에 오랫동안 남아 있습니다.
이제 WordPress 백업 플러그인이 백업을 준비하는 데 더 오래 걸립니다. 다운로드하거나 업로드해야 하는 경우에도 시간이 더 걸립니다.
운 좋게도 WordPress 데이터베이스를 최적화하는 훌륭한 도구가 있습니다.
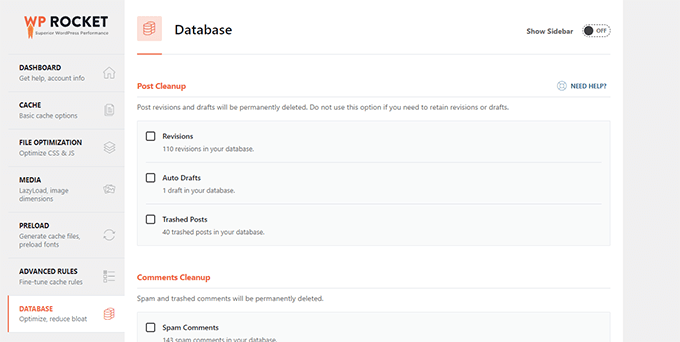
WP Rocket을 사용하는 경우 설정 » WP Rocket 페이지로 이동하여 데이터베이스 탭으로 전환할 수 있습니다.

여기에서 WordPress 데이터베이스를 정리할 수 있습니다. 제거하려는 불필요한 항목을 선택하고 변경 사항 저장 및 최적화 버튼을 클릭하기만 하면 됩니다.
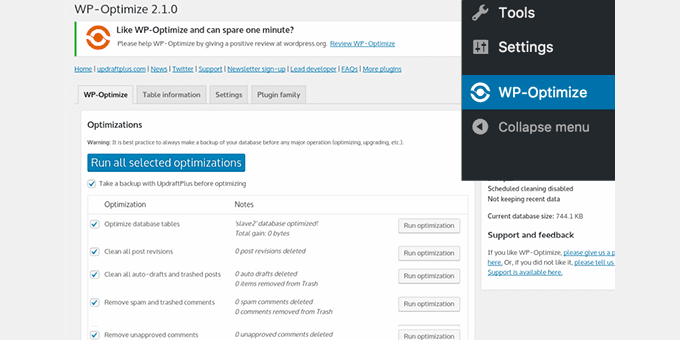
또는 WP-Optimize 플러그인을 사용할 수 있습니다. 플러그인을 설치 및 활성화하고 관리자 사이드바에서 WP-Optimize 를 클릭하여 플러그인 설정 페이지로 이동합니다.

삭제하거나 최적화할 항목을 선택한 다음 '선택한 모든 최적화 실행' 버튼을 클릭합니다.
자세한 내용은 WordPress 데이터베이스를 최적화하는 방법에 대한 자습서를 참조하세요.
12. JavaScript 및 CSS 파일 최적화
JavaScript 및 CSS 파일은 개별 HTTP 요청을 보내고 페이지를 로드하는 데 걸리는 시간을 늘립니다. 이러한 파일 중 일부는 렌더링을 차단할 수 있습니다. 즉, 브라우저에서 해당 파일을 다운로드할 때까지 페이지가 표시되지 않습니다.
JavaScript 및 CSS 파일 전달을 최적화할 수 있는 여러 가지 방법이 있습니다. 우리는 이미 CDN 사용과 캐싱에 대해 이야기했습니다.
고급 사용자는 해당 파일을 축소하거나 결합할 수 있습니다.
축소는 JavaScript 및 CSS 파일에서 공백을 제거하여 다운로드 크기를 줄입니다.
모든 JavaScript 및 CSS 파일을 결합하면 사용자에게 모든 JavaScript 및 CSS를 하나의 파일로 제공할 수 있습니다.
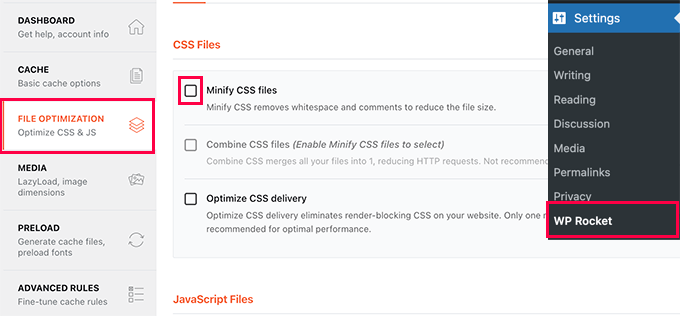
WP Rocket 플러그인을 사용하여 이를 수행할 수 있습니다. 파일 최적화 탭으로 이동하여 CSS 및 JavaScript에 대한 축소 및 결합 옵션을 켜십시오.

대체 방법 및 자세한 내용은 WordPress에서 CSS 및 JavaScript를 축소하는 방법에 대한 자습서를 확인하는 것이 좋습니다.
참고: 이러한 파일을 축소하고 결합하면 웹 사이트에 예기치 않은 문제가 발생할 수 있습니다. 문제가 발생하면 간단히 끌 수 있습니다.
이 기사가 WooCommerce 속도를 개선하고 온라인 상점의 성능을 높이는 데 도움이 되었기를 바랍니다. WooCommerce 전환을 추적하는 방법에 대한 가이드를 보거나 WooCommerce에서 자연 클릭률을 개선하기 위한 팁을 볼 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
