ROI를 높이는 WooCommerce 스토어 속도를 높이는 방법
게시 됨: 2022-11-18온라인 상점이 계획한 예상 트래픽을 얻지 못하는 이유가 궁금하십니까? – 페이지 로딩 시간 지연이 좋은 이유가 될 수 있습니다. 이 가이드는 수동으로 또는 간단한 도구를 사용하여 WooCommerce 스토어 속도를 높이는 방법을 보여줍니다.
즉각적인 만족의 시대에 우리 모두는 빠른 서비스를 받고자 합니다. 즉, 웹사이트 로드 속도가 빠를수록 방문자가 구매할 가능성이 높아집니다. 실제로 고객의 47%는 사이트가 2초 이내에 로드되기를 기대합니다. 그리고 40%는 로드하는 데 3초 이상 걸리면 페이지를 떠납니다.
선두 브랜드인 Walmart는 로드 시간이 1초 개선될 때마다 전환율이 최대 2% 증가했습니다. 또한 100ms 개선마다 수익이 최대 1% 증가했습니다.
운 좋게도 WordPress를 사용하면 최대 페이지 조회수와 원활한 고객 경험을 보장하는 상점 성능을 쉽게 높일 수 있습니다. 아래에서는 WooCommerce 사이트 속도를 즉시 개선하기 위해 따를 수 있는 몇 가지 실행 가능한 팁에 대해 설명합니다. 기술 전문가이거나 높은 수준의 프로그래밍 지식이 필요하지 않습니다. 초보자부터 고급 수준의 WordPress 사용자까지 간단하면서도 효과적으로 유지합니다.
깊은 곳으로 들어가기 전에 사실부터 시작합시다-
더 빠른 WooCommerce 스토어로 비즈니스 평판 강화

더 빠른 페이지 속도는 더 나은 사용자 경험을 보장합니다. 이것은 차례로 더 많은 매출과 수익을 창출할 수 있는 전환을 증가시킵니다. 사이트 로딩 속도가 느린 경쟁업체보다 항상 한 발 앞서 있습니다.
소비자들은 온라인 쇼핑 시 가장 짜증나는 두 가지 요소로 느린 로딩(64%)과 제품 찾기 어려움(55%)을 꼽았습니다.
브랜드 퍼펙트 – 리테일 설문조사
WooCommerce 사이트의 성능은 판매에 직접적인 영향을 미치기 때문입니다. 고객은 느리게 로드되는 사이트에 대해 인내심이 없습니다. 그들은 즉시 더 나은 대안으로 전환할 것입니다. 한 연구에 따르면 성능이 느린 웹 사이트를 경험한 사용자의 80%가 다시는 같은 장소로 돌아오지 않습니다.
또 다른 연구에서는 온라인 쇼핑객의 52%가 빠른 페이지 로드가 사이트 충성도에 중요하다고 말합니다. 이것은 페이지 로딩 시간이 브랜드 평판에도 중요하다는 것을 의미합니다. 그 외에도 Google은 사이트 속도를 SERP(검색 엔진 결과 페이지)의 최상위 요소 중 하나로 간주합니다.
예를 들어, 전자상거래 소매업체인 Amazon은 웹페이지 로딩이 1초 지연되면 매년 16억 달러 이상의 수익 손실이 발생할 수 있다고 추정합니다. 반면 인터넷 브라우저 업체 모질라는 웹페이지 로딩 시간을 2.2초 빠르게 최적화했다. 그런 다음 1년에 6천만 건의 브라우저 다운로드 증가를 경험했습니다.
요약하자면 온라인 상점에서 더 많은 고객, 더 높은 전환율 및 막대한 수익을 원한다면 WooCommerce 웹사이트를 빠르게 만들어야 합니다!
관련 자료: 느린 웹사이트의 5가지 부정적인 영향과 웹사이트를 더 빠르게 만드는 방법.
WooCommerce 스토어 속도를 높이는 11가지 강력한 방법
페이지 속도의 중요성을 이해했다면 이제 WooCommerce 사이트를 최적화할 때입니다. 여기에서는 온라인 상점의 속도를 높이는 데 도움이 되는 11가지 효과적인 방법을 설명했습니다.
- 고품질 WooCommerce 호스팅 공급자 확보
- 워드프레스 메모리 제한 늘리기
- 주요 WooCommerce 설정 최적화
- 더 빠른 WooCommerce 테마 받기
- PHP 버전을 최신 상태로 유지
- WooCommerce 웹사이트 이미지 최적화
- 웹사이트 코드 최적화
- WordPress 캐시 플러그인 사용
- 콘텐츠 전송 네트워크(CDN) 사용
- WooCommerce에서 AJAX 카트 조각 비활성화
- 데이터베이스 문제 식별 및 해결
1. HTTP/2를 지원하는 고품질 WooCommerce 호스팅 공급자 확보

빠르고 안정적인 WordPress 호스팅은 웹 사이트 성능에 중요한 역할을 합니다. 사이트 속도를 높이고 원활한 고객 여정을 만듭니다. 또는 낮은 품질의 호스팅으로 인해 웹 사이트 속도가 느려질 수 있습니다. 중단 없이 최대 가동 시간을 제공하는 WooCommecre 스토어용 호스팅 솔루션을 선택하십시오.
증가하는 트래픽 기반 및 제품 페이지는 결국 사이트를 무겁게 만들 것입니다. 반면 온라인 상점의 트래픽 급증은 1년에 여러 번 발생합니다. 특별 이벤트, 거래, 할인 등. 호스팅 제공업체는 사이트 로딩 시간에 영향을 주지 않고 이러한 성장을 처리할 수 있어야 합니다.
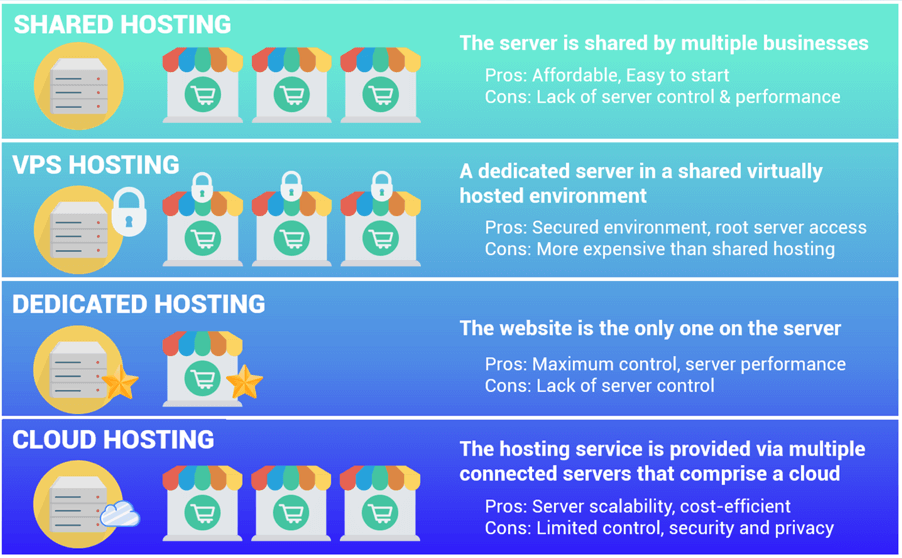
여러 유형의 전자 상거래 호스팅 서비스를 사용할 수 있습니다. 예산, 사이트 틈새 및 목표에 따라 호스팅 제공업체와 조정할 수 있습니다. 다음은 가장 인기 있는 호스팅 옵션입니다.

이 가이드는 귀하의 비즈니스에 가장 적합한 호스팅 서비스를 선택하는 데 도움이 됩니다. WordPress 및 WooCommerce 사이트를 위한 15개의 신뢰할 수 있는 관리 호스팅.
또한 HTTP 1.1보다 향상된 HTTP/2 또는 HTTP/3 프로토콜을 고려해야 합니다. 속도, 효율성 및 보안 면에서 확장된 기능을 제공합니다. 호스팅 공급자가 HTTP/2를 지원하지 않는 경우 전환할 때입니다.
더 읽어보기: 최고의 WooCommerce 호스팅을 받아 사이트 성능을 높이고 흔들릴 수 있습니다.
2. 워드프레스 메모리 제한 늘리기
WordPress 기본 메모리는 PHP의 경우 32MB로 설정됩니다. 문제가 발생하면 자동으로 이 제한을 40MB(단일 사이트의 경우) 또는 64MB(다중 사이트의 경우)로 업그레이드합니다.
그러나이 메모리 제한은 WooCommerce 사이트를 실행하기에 충분하지 않습니다. 매장은 어느 시점에서 한도를 초과할 수 있으며 대시보드에 치명적인 오류 메시지가 표시될 수 있습니다. 와 같은-
"xxxxxx 바이트의 허용된 메모리 크기 소진됨"
한도를 256MB로 늘리는 것이 좋습니다. 이 메모리 제한을 조정할 수 있는 두 가지 가능한 옵션이 있습니다. 직접 변경하거나 호스팅 제공업체에 문의할 수 있습니다. 아래 단계에 따라 제한을 구성할 수 있습니다.
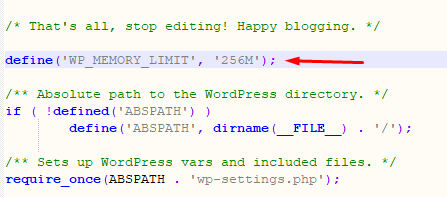
wp-config.php 파일 편집:
- 기본적으로 WordPress 루트 폴더에 있는 wp-config.php로 이동합니다.
- 파일 맨 끝에서 줄을 찾으십시오. /* 그게 다입니다. 편집을 중지하십시오! 행복한 블로깅. */
- 해당 행 바로 뒤에 다음 행을 추가하십시오: define('WP_MEMORY_LIMIT', '256M').
- 변경 사항을 저장합니다.

PHP.ini 파일 수정:
- PHP.ini 파일에 대한 액세스 권한이 있는 경우 허용되는 최대 메모리 제한을 변경하십시오.
- 예를 들어 라인에 64M이 표시되면 256M으로 변경합니다.
memory_limit = 256M; 스크립트가 사용할 수 있는 최대 메모리 양(64MB)
.htaccess 파일 편집:
- PHP.ini에 액세스할 수 없는 경우 .htaccess 파일에 액세스하고 다음 코드를 붙여넣습니다.
php_value memory_limit 256M
이 기술은 WooCommerce 온라인 상점의 속도를 최적화하는 데 매우 효과적입니다. 편집하기 전에 모든 파일을 백업하는 것을 잊지 마십시오. 따라서 문제가 발생할 경우 편집된 파일을 원본으로 교체할 수 있습니다.
읽어보기: 전자 상거래 비즈니스가 실패하는 이유 및 이를 해결하는 방법.
3. 주요 WooCommerce 설정 최적화
WooCommerce는 다양한 사용자 지정 옵션을 제공합니다. 개인적인 필요를 고려하여 사이트 성능을 원활하게 유지하려면 몇 가지 기본 변경을 수행해야 합니다.
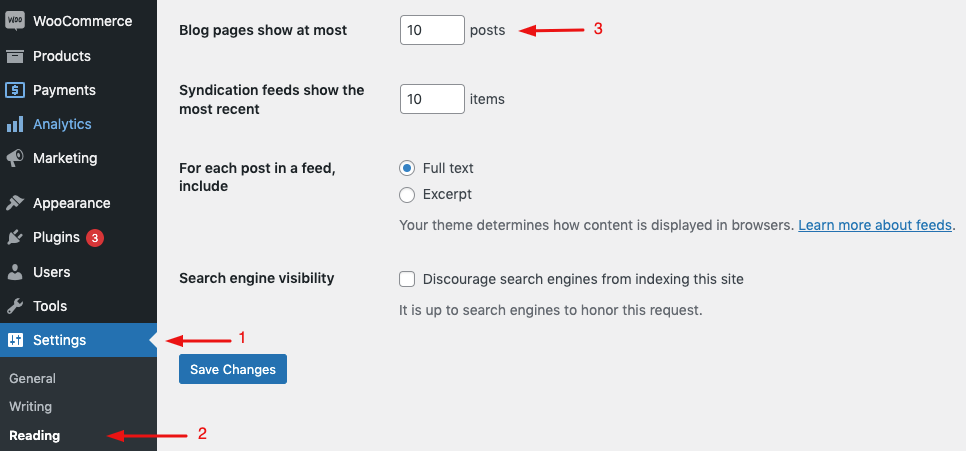
먼저 로그인 페이지 URL을 수정합니다. 일반적으로 모든 WordPress 사이트의 로그인 URL은 domain.com/wp-admin 과 같습니다. 기억하기 쉽지만 문제가 발생할 수도 있습니다. 이 링크는 봇과 해커도 쉽게 예측할 수 있습니다.
악의적인 행위자의 무차별 대입 공격으로부터 사이트를 보호하려면 로그인 URL을 고유하게 설정하십시오. 따라서 429 너무 많은 요청과 같은 HTTP 오류로부터 자신을 구할 수도 있습니다.
또한 WooCommerce를 사용하면 블로그 피드에 표시되는 게시물 수를 설정할 수 있습니다. 기본적으로 WordPress는 페이지당 게시물을 10개로 유지하지만 더 낮은 제한을 선택할 수 있습니다.

또한 웹사이트에서 핑백을 비활성화하십시오. 일반적으로 사이트 속도를 저하시킬 수 있는 가치 없는 스팸을 생성합니다.
4. 더 빠른 WooCommerce 테마 얻기

다른 모든 요소 중에서 WooCommerce 테마는 사이트 성능에 상당한 영향을 미칩니다. 잘못 코딩된 테마는 사이트 속도를 저하시킬 수 있습니다. WooCommerce 사이트의 테마를 선택할 때 속도 최적화에 특별한 주의를 기울이십시오.
일반적으로 간단한 테마를 사용하는 것이 좋습니다. 물론 매장의 기능과 일치하고 청중에게 매력적인 모습을 제공하는 테마를 선택하는 것도 중요합니다. 현대적인 그래픽 디자인과 매우 멋진 효과가 있는 수천 개의 준비된 템플릿을 찾을 수 있습니다. 그러나 멋진 스타일과 재즈 효과는 종종 성능을 희생합니다. 그렇기 때문에 복잡한 레이아웃, 화려한 애니메이션 및 기타 불필요한 기능으로 압도되는 테마는 피하십시오. 고품질 WordPress 플러그인을 사용하여 이러한 기능을 쉽게 추가할 수 있습니다.
잘 코딩되고 속도에 최적화된 아름다운 테마를 제공하는 많은 WordPress 테마 마켓플레이스가 있습니다. ThemeForest, Themify, StudioPress, CSSIgniter 등. 테마를 완성하기 전에 데모 속도를 확인하는 것을 잊지 마십시오. Pingdom과 같은 도구를 사용하면 얼마나 잘 코딩되었는지 알 수 있습니다.
여기에서 온라인 상점에 가장 반응이 빠른 WooCommerce 테마의 전체 목록을 찾을 수 있습니다.
5. PHP 버전을 최신 상태로 유지
WordPress는 PHP 언어로 작성되었습니다. 다른 언어와 마찬가지로 모든 업데이트에서 지속적인 개선을 제공합니다. 최신 버전의 PHP를 사용하면 다른 개선 사항과 함께 더 높은 보안과 더 빠른 코드 실행을 즐길 수 있습니다. 이러한 모든 요소는 WooCommerce 상점을 원활하게 운영하는 데 중요합니다.
다음은 최신 PHP 버전을 사용할 때 얻을 수 있는 두 가지 주요 이점입니다.
- 각각의 새 버전의 PHP는 WooCommerce 사이트를 크게 향상시킵니다. 사이트 로딩 시간이 최대 3-4배 빨라집니다.
- 최신 PHP 버전은 모든 새로운 보안 기능과 취약성 패치를 등록합니다. 따라서 이전 버전의 PHP를 사용하면 사이트가 위험에 노출될 수 있습니다.
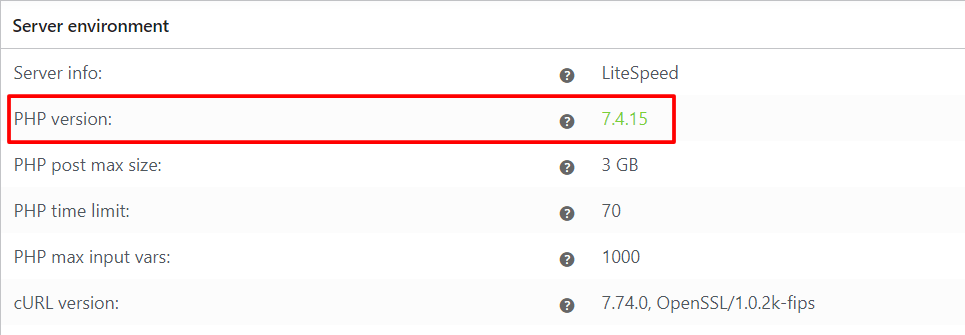
WooCommerce의 상태 섹션으로 이동합니다. 이제 사이트에서 현재 사용 중인 PHP 버전을 확인하세요.

다음으로 호스팅 계정에서 최신 PHP 버전(새 업데이트를 릴리스한 후)으로 업그레이드합니다.
호스팅이 최신 버전의 PHP를 지원하는지 확인하세요. 최신 버전에서 얼마나 많은 것이 변경될지 알 수 없습니다. 예를 들어, PHP 7은 웹사이트가 PHP 5.6보다 50% 더 나은 메모리 소비로 2배 더 빠르게 수행할 수 있도록 했습니다.
6. WooCommerce 웹사이트 이미지 최적화

이미지는 WooCommrce 사이트의 핵심 요소입니다. 제품 세부 정보를 설명하기 위해 수천 개의 이미지가 온라인 상점에 포함되어 있습니다. 이러한 사진을 최적화하지 않고 사용하면 사이트 속도가 저하될 수 있습니다. 불행히도 많은 사이트 소유자가 이러한 실수를 범합니다. 결과적으로 그들은 수익에도 영향을 미치는 고객을 잃기 시작합니다.

HTTP 아카이브의 이미지 상태 보고서에 따르면 숨겨진 이미지와 오프스크린 이미지를 지연 로드하여 페이지당 545KB를 절약할 수 있습니다. JPEG 압축 수준을 85 이하로 설정하면 페이지당 40.3KB를 더 절약할 수 있습니다. 이 데이터는 Google의 모바일 웹사이트용 속도 테스트 도구인 Lighthouse에서 가져온 것입니다.
다음은 WooCommerce 스토어의 이미지를 최적화하는 5가지 기본 규칙입니다.
- 이미지에 적합한 형식 선택(JPEG, PNG, SVG, WebP)
- 올바른 도구를 사용하여 이미지 크기를 효율적으로 압축
- 다양한 디바이스에 맞는 반응형 이미지 사용
- 지연 로드 오프스크린 및 숨겨진 이미지
- 빠른 CDN으로 이미지 전송을 오프로드합니다.
이미지를 온라인 상점에 업로드하기 전에 압축할 수 있습니다. 다음은 최고의 온라인 이미지 압축 도구 중 일부입니다.
- Compressor.io
- Squoosh.app
- Shrinkme.app
- Kraken.io
- Imagify.io
- TinyPNG
또는 WooCommerce 스토어에 이미지 압축 및 최적화 플러그인을 설치할 수 있습니다. 이미지 품질을 손상시키지 않고 이미지 크기를 자동으로 줄입니다. WP Smushit, Imagify, ShortPixel 등
7. 웹사이트 코드 최적화
WordPress 사이트에 테마나 플러그인을 설치하면 모든 페이지에 스크립트와 스타일시트가 로드됩니다. 사이트에서 사용하지 않는 경우에도 이러한 리소스를 처리해야 합니다. 이러한 파일은 사이트 속도를 저하시킬 수 있습니다.
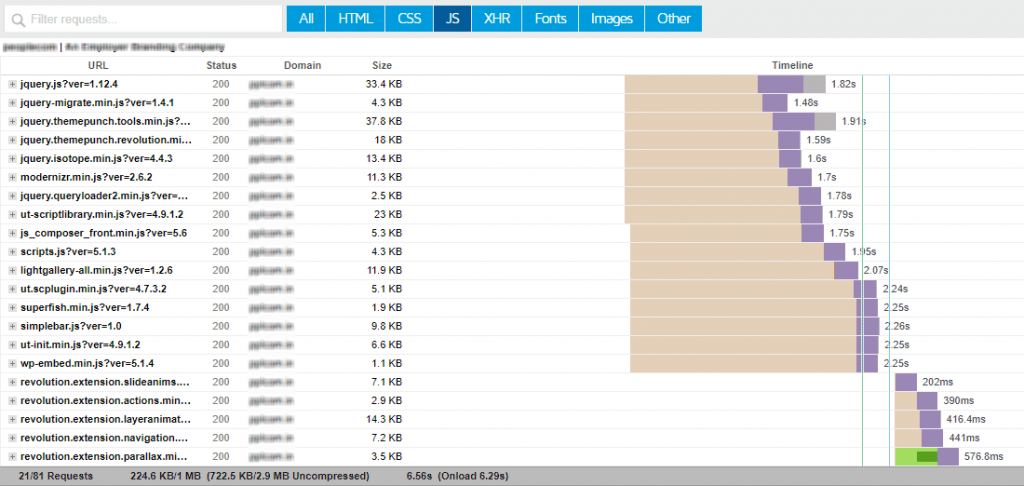
예를 들어 상점 홈페이지에 지불 게이트웨이와 관련된 스크립트를 로드할 필요가 없습니다. 결제 및 주문 확인 페이지에서만 이러한 유형의 스크립트 로드를 제한하십시오. 다행히 웹 사이트 속도 테스트 보고서에서 제거해야 하는 자산을 찾을 수 있습니다. 폭포형 차트는 제한해야 하는 불필요한 자산을 보여줍니다.

사이트에서 사용하지 않는 자산을 제거하면 페이지 로드 시간이 빨라집니다. 로드할 필요가 없는 페이지에서 플러그인 및 스크립트를 선택적으로 비활성화하는 몇 가지 작업을 수행할 수 있습니다. 이러한 작업에는 GZip 압축, 축소 및 연결이 포함됩니다. GZip 압축은 네트워크 전송 속도를 높이기 위해 웹 파일을 최소화하는 최적화 방법입니다. 그러나 압축하기 전에 이러한 파일을 축소하고 연결할 수 있습니다. 이 목적을 위해 사용할 수 있는 일부 도구는 Autooptimize, Hummingbird 등입니다.
사용하지 않는 기능은 다음과 같이 비활성화할 수 있습니다.
- 슬라이더를 사용하지 않는 페이지의 슬라이더 플러그인
- 리치 스니펫이 필요하지 않은 페이지의 리치 스니펫 플러그인
- WooCommerce 스크립트 및 스타일에는 전자상거래 기능이 없습니다.
- aff 링크가 포함되지 않은 페이지의 제휴 링크 관리 플러그인
- 연락처 양식을 사용하지 않는 페이지의 연락처 양식 플러그인
- 모든 페이지의 소셜 공유 플러그인(일반적으로 블로그 게시물에 사용됨)
- 페이지 빌더에서 사용하지 않는 기능.
8. WordPress 캐시 플러그인 사용
시장에는 몇 가지 무료 캐싱 플러그인이 있습니다. 캐시 스크립트 및 스타일과 같은 WordPress 사이트에서 불필요한 데이터를 모두 제거하고 HTML을 축소하는 데 사용할 수 있습니다. 우리의 최고 권장 사항은 다음과 같습니다.
- WP 슈퍼 캐시
- LiteSpeed 캐시
- WP 가장 빠른 캐시
- WP-최적화 – 정리, 압축, 캐시
- W3 총 캐시
웹 사이트에서 하나씩 테스트하고 온라인 상점에 더 적합한 것이 무엇인지 모니터링하십시오. 온라인 상점에 적합한 것을 얻으려면 Top WordPress Caching Plugins 비교에 대한 자세한 가이드를 읽으십시오.
9. 콘텐츠 전송 네트워크(CDN) 사용
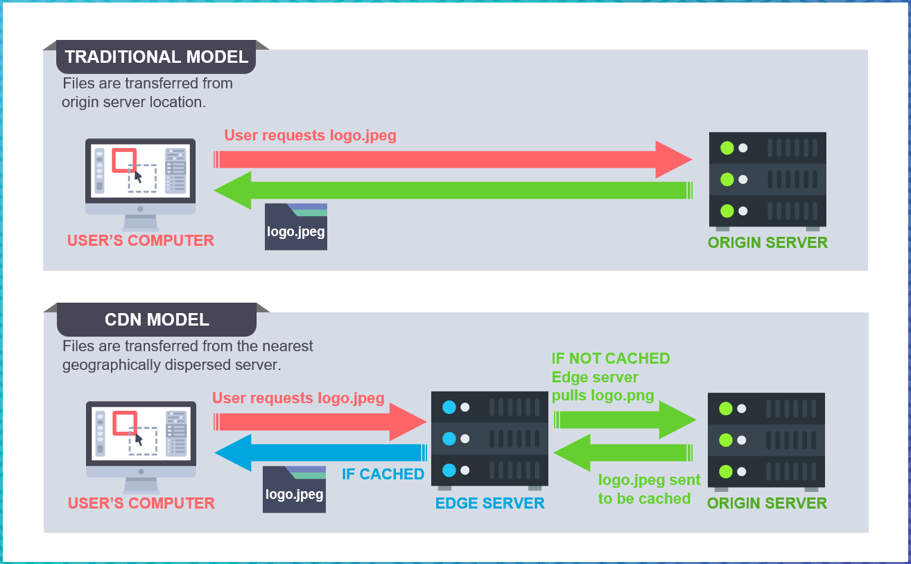
콘텐츠 전송 네트워크(CDN)는 서버에서 웹 사용자에게 캐시된 정적 콘텐츠를 제공하는 분산 서버의 프레임워크입니다. 이 배포 프로세스는 사용자의 지리적 위치, 웹 페이지 원본 및 콘텐츠 전달 서버에 따라 다릅니다.

사이트가 이미 로드된 서버 근처에서 고객이 WooCommerce 매장을 방문한다고 가정합니다. 브라우저는 서버에서 콘텐츠를 빠르게 가져올 수 있습니다. 하지만 고객의 위치와 서버가 서로 멀리 떨어져 있을 때 문제가 발생합니다. 그러면 콘텐츠가 긴 루트를 이동해야 하므로 페이지 로드 속도가 느려질 수 있습니다. 이러한 상황에서 CDN 서비스는 지리적 거리 문제를 해결할 수 있습니다. 특히 국제적으로 진출한 WooCommerce 상점에 적용됩니다.
CDN 구조는 개별 최종 사용자에게 더 가까운 '엣지 서버'에서 콘텐츠를 보냅니다. 대부분 전 세계 위치에 따라 다릅니다. 인기 있는 CDN 옵션은 Cloudflare, MaxCDN, Sucuri, StackPath, Cloudways CDN, KeyCDN 등입니다.
11. WooCommerce에서 AJAX 카트 조각 비활성화

AJAX Cart Fragments는 WooCommerce의 기본 기능입니다. 페이지를 새로고침하지 않고 장바구니를 자동으로 업데이트하는 admin-ajax를 사용하는 스크립트입니다. 이 기능은 고객이 이미 온라인 카트에 추가한 제품에 대한 간략한 개요를 제공합니다.
이러한 효과에도 불구하고 많은 수의 AJAX 요청은 사이트의 속도 성능을 저하시킬 수 있습니다. 또한 카트의 세부 정보가 필요하지 않은 페이지에서 캐싱을 중단할 수도 있습니다. 예를 들어 홈페이지, 블로그 게시물 또는 연락처 페이지에는 일반적으로 전자상거래 기능이 포함되어 있지 않습니다. 이러한 페이지의 카트 조각은 포착 가능성을 감소시킵니다. 이렇게 하면 서버 성능도 점차 저하됩니다.
WooCommerce 사이트에서 AJAX 요청이 많은 경우 AJAX Cart Fragments를 비활성화하십시오. 사이트의 안정성과 속도를 개선하는 데 도움이 될 수 있습니다.
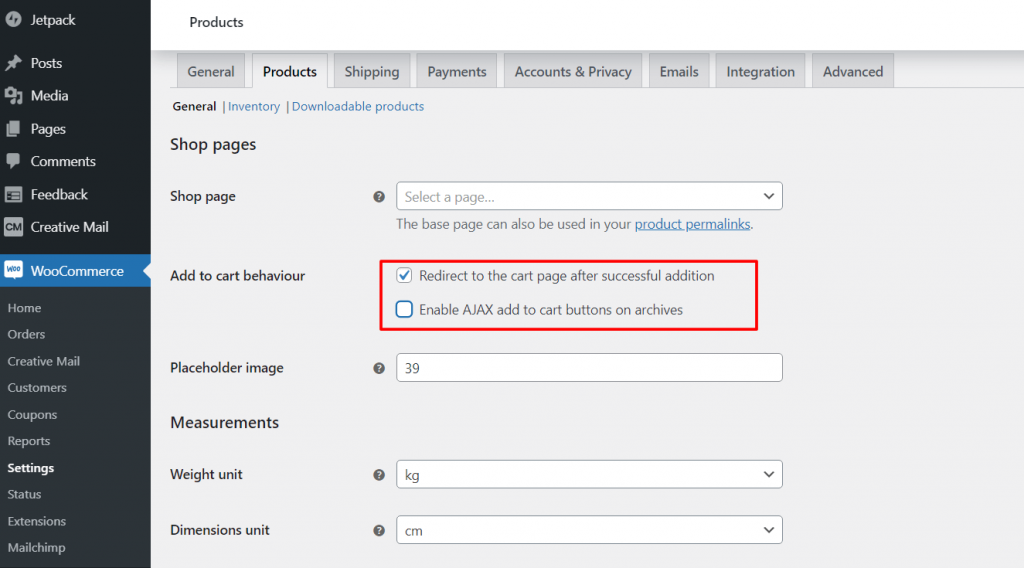
쉬운 해결책은 Disable Cart Fragments 플러그인을 사용하는 것입니다. WooCommerce 상점에서 AJAX 카트 조각 기능을 자동으로 비활성화합니다. 또는 WooCommerce 설정 옵션에서 기능을 사용자 정의할 수 있습니다. 먼저 "아카이브에서 AJAX 장바구니에 추가 버튼 활성화"를 끕니다. 그런 다음 "장바구니로 리디렉션" 옵션을 선택합니다. 구매자가 자신의 정보를 확인할 수 있도록 하는 것이 중요합니다.

12. 데이터베이스 문제 식별 및 해결
사이트 데이터베이스 시스템은 WooCommerce 상점의 모든 데이터를 구성하고 저장합니다. 데이터베이스를 깨끗하고 최적화된 상태로 유지하면 페이지 로딩 시간을 최소화할 수 있습니다. 단 1초 또는 2초라도 이탈과 전환 사이에 큰 차이를 만들 수 있음을 기억하십시오.
WooCommerce 사이트의 경우 데이터는 다음 두 섹션으로 분류할 수 있습니다.
사이트 콘텐츠: 블로그 페이지, 제품 페이지 및 카테고리 페이지와 같은 동적 HTML 페이지를 생성하는 데이터입니다.
트랜잭션 데이터: 사용자의 행동에서 오는 데이터입니다. 일반적으로 고객의 주문 세부 정보와 재고 업데이트가 포함됩니다.

시간이 지남에 따라 데이터베이스에는 많은 스팸 댓글, 게시물 개정 사본, 삭제된 게시물, 삭제된 댓글, 더 이상 사용하지 않는 플러그인의 잔재, 테마 등이 축적됩니다. 그것이 매우 커지고 부풀어 오르면 웹 사이트 성능이 저하됩니다. 데이터베이스를 정리하면 WooCommerce 스토어가 더 빠르고 원활하게 실행될 수 있도록 상당한 공간이 언로드됩니다.
WordPress 플러그인을 사용하여 데이터베이스를 정리할 수 있습니다. 와 같은 -
- WP 최적화
- WP 로켓
- WP 클린업 옵티마이저
- 고급 데이터베이스 클리너
- 클린업 부스터
전자 상거래에 적합한 사이트 속도는 무엇입니까?
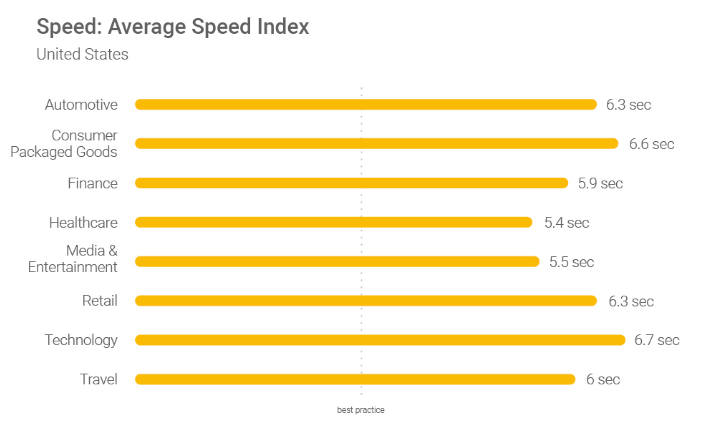
Akamai의 연구에 따르면 웹사이트 사용자의 47%가 웹페이지가 2초 이내에 로드될 것으로 기대합니다. 모바일 및 데스크톱 사용자 모두 온라인 쇼핑을 위한 더 빠른 사이트를 기대합니다. 그러나 미국의 다양한 산업 분야의 평균 로딩 시간은 이 기준을 충족하지 못합니다. Google의 이 연구를 간단히 살펴보세요.

보시다시피 평균 웹 사이트 속도는 모범 사례 라인보다 훨씬 빠릅니다. WooCommerce 사이트의 로딩 시간을 5-6초로 설정해야 한다는 의미는 아닙니다. 아마도 1초의 지연은 방문자 참여 및 판매 능력에 막대한 영향을 미칠 수 있습니다. 따라서 전자 상거래 사이트를 가능한 한 빨리 만드십시오.
WooCommerce 상점의 성능을 테스트하는 방법은 무엇입니까?

종종 초보자는 자신의 사이트가 괜찮다고 생각합니다! 컴퓨터에서 더 빨리 로드되기 때문입니다. 그러나 그것은 큰 실수입니다.
개인 기기에서 사이트를 자주 방문하기 때문입니다. 따라서 Chrome과 같은 최신 브라우저는 사이트를 캐시에 저장합니다. 나중에 웹사이트 주소를 입력하기 시작하면 자동으로 저장된 데이터를 미리 가져오고 거의 즉시 웹사이트를 로드합니다. 그러나 귀하의 웹사이트를 처음 탐색하는 일반 사용자는 동일한 경험을 하지 못할 수 있습니다. 실제로 로딩 시간은 지리적 위치에 따라 다를 수 있습니다.
그렇기 때문에 WooCommerce 상점의 속도를 측정하는 것이 중요합니다. WebPagetest, Pingdom, Google PageSpeed Insights 또는 GTMetrix와 같은 웹 사이트 속도 테스트 도구 중 하나를 사용할 수 있습니다.
빠른 점수를 얻는 것이 항상 사용자 경험을 향상시키기에 충분하지 않다는 것을 기억하십시오. 속도 테스트 도구는 가능한 개선 사항에 대한 몇 가지 아이디어만 제공합니다. 그러나 지속 가능한 결과를 위해서는 위에서 언급한 기술을 따르는 것이 좋습니다.

WooCommerce 속도를 높이는 방법은 이제 귀하에게 달려 있습니다.
이 모든 사항을 요약하면 웹 사이트 속도는 모든 비즈니스에 매우 중요합니다! 현대 고객에게 가장 잘 디자인된 웹사이트와 고품질 제품을 보유하는 것만으로는 충분하지 않습니다. 그들은 온라인 쇼핑 중에 더 빠르고 더 원활한 탐색을 기대합니다.
더 빠른 웹사이트는 더 나은 사용자 경험을 의미합니다. 웹사이트가 빠르게 로드되면 즉시 강한 첫인상을 남깁니다. 그것은 당신이 당신의 고객에 대해 관심을 갖고 있고 당신의 사업에 대해 진지하다는 메시지를 줍니다. 고객은 또한 빠른 웹사이트가 전문적이고 신뢰할 수 있다고 생각합니다.
운 좋게도 WordPress 웹 사이트 소유자에게는 속도를 위해 사이트를 최적화하는 것이 훨씬 쉽습니다. 그러나 빠른 웹 사이트를 만드는 것은 지속적인 과정이라는 것을 기억하십시오. 웹 페이지 속도를 높게 유지하려면 WooCommerce 스토어를 정기적으로 모니터링, 테스트, 조정 및 업데이트해야 합니다.
WooCommerce 사이트 속도를 높이기 위해 어떤 전략을 따랐습니까? 아래 댓글 섹션을 사용하여 귀하의 경험을 공유하십시오!
