WooCommerce 속도 향상 – 전체 가이드
게시 됨: 2021-07-06
WooCommerce 속도를 높이려면 먼저 WooCommerce의 구성 요소와 WooCommerce에서 정확히 시간이 걸리는 요소를 이해해야 합니다. 이 기사에서는 더 빠른 WooCommerce 스토어로 성능 최적화 여정을 시작하기 위해 알아야 할 모든 것을 안내합니다.
먼저 WooCommerce 스토어의 일부인 몇 가지 기본 개념을 설명한 다음 (WooCommerce) 웹 페이지가 브라우저에 표시되도록 요청하여 처리되는 방식을 설명하겠습니다. 목차(TOC)만 이미 충분히 읽을 수 있으므로 바로 들어가서 목차(TOC)를 건너뛰려면 여기를 클릭하십시오!
목차
- 기본 컨셉
- 서버 측 코드 – PHP
- 서버 측 데이터 스토리지 – 데이터베이스
- 프론트엔드 마크업 – HTML 및 CSS
- 프론트엔드 스크립트 – JavaScript
- 프론트엔드 자산 – 이미지 및 글꼴
- 일반적인 오해
- 잘못된 점: 메모리 제한은 속도에 영향을 미치며 더 많은 메모리를 사용하면 사이트가 더 빠릅니다.
- 잘못됨: 카트 조각 Ajax가 페이지 속도를 늦춥니다.
- 잘못: 수정 후 WordPress / WooCommerce 속도가 느려집니다.
- 게시물 수정이란 무엇입니까?
- 근본적으로 중요한 선택과 일하는 방식
- 가볍고 성능 좋은 테마 선택
- 테마가 가볍고 성능이 좋은지 테스트하는 방법은 무엇입니까?
- 사이트 성능 테스트 방법 또는 테마 데모
- 한 페이지만 테스트하지 마십시오.
- 캐시되지 않은 성능 테스트
- 가볍고 성능 좋은 테마 선택
- 지식에서 행동으로
- 고성능 호스팅에서 WooCommerce 스토어 실행
- WooCommerce 호스팅 회사에서 무엇을 찾아야합니까?
- WP-cron을 올바르게 실행했는지 확인하십시오.
- wp-config에서 WP-cron 비활성화
- HTTP를 통해 WP-cron을 실행하지 마십시오.
- 보너스 팁: 시스템 크론에서 작업 스케줄러 실행
- Swiss Army Knife 플러그인이 아닌 특정 플러그인 사용
- 모든 단일 플러그인 테스트
- 성능 우선 방법론 사용
- 데이터 베이스
- 데이터베이스 엔진
- 인덱스
- 자동 로드 인덱스
- postmeta meta_value 인덱스
- Redis를 사용해야 합니까?
- 캐싱
- 프록시 CDN 캐시
- 서버 캐시
- 애플리케이션 캐시에서
- 브라우저 캐시
- 캐시는 WooCommerce의 모든 성능 문제를 해결하지 않습니다.
- 가속 도메인에서 캐시가 작동하는 방식
- 장바구니에 상품이 있을 때 캐시에서 전달하지만 캐시에 쓰지 않음
- 프론트엔드 코드
- HTML 유효성 검사
- 콘솔 오류
- 중요한 CSS
- 미사용 CSS
- 테마 또는 플러그인에 의해 스타일시트가 추가되면 어떻게 해야 합니까?
- 예시
- 프런트엔드 자산
- 이미지 최적화
- 매장에 적합한 이미지 품질 선택
- 기본 품질 및 최대 크기 변경 및 EXIF 데이터 제거
- 반응형 이미지
- Accelerated Domains를 사용하여 즉석에서 크기 조정 및 최적화된 반응형 이미지
- 자동으로 절반 크기 추가
- 이미지 품질 조정
- 추가 이미지 크기
- 로컬에서 글꼴 호스팅
- 가속 도메인에서 해결
- 이미지 최적화
- JavaScript 비동기 및 지연
- 타이밍이 관건
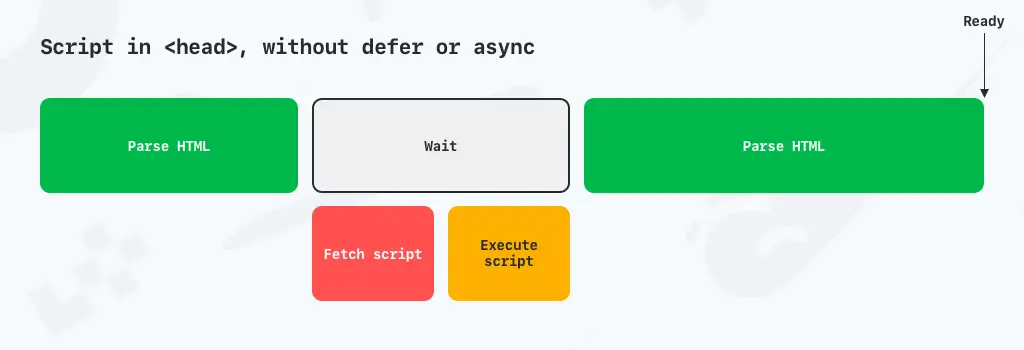
- <head>에 스크립트 로드
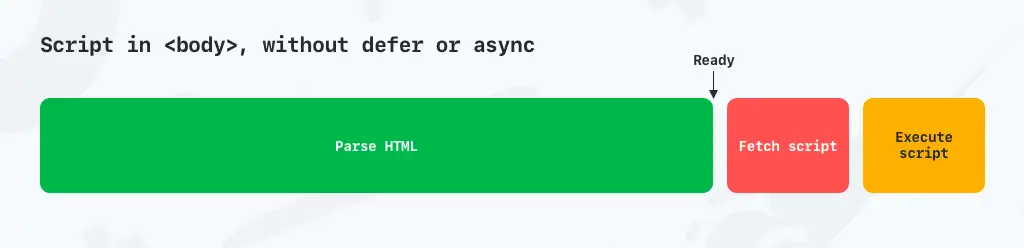
- <body> 끝에 스크립트 로드
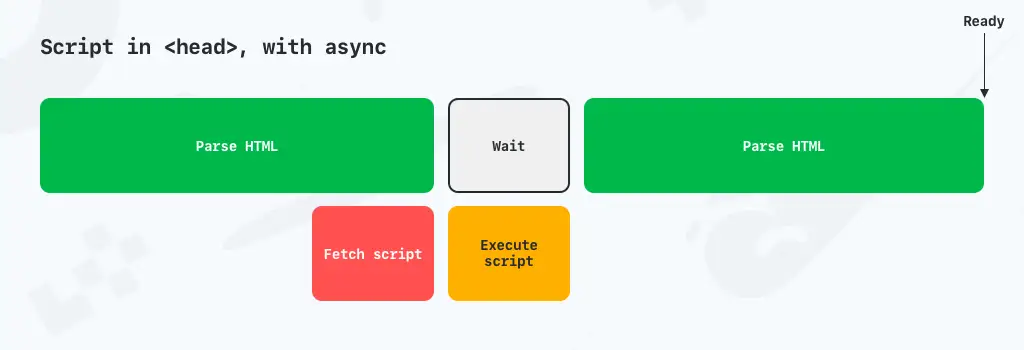
- 비동기로 스크립트 로드
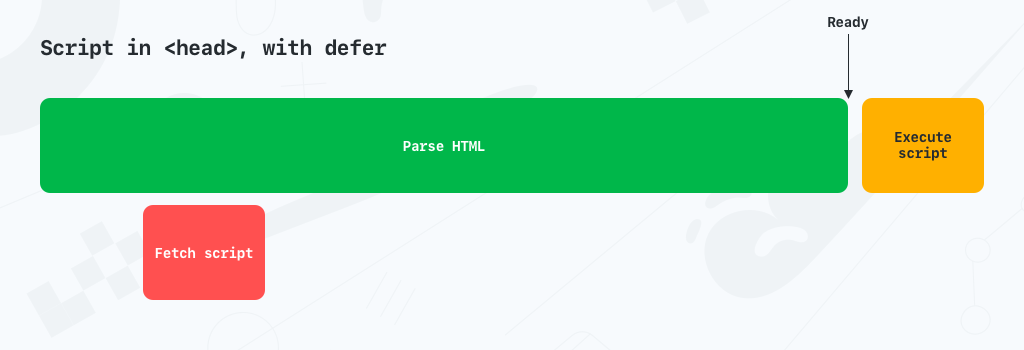
- defer로 스크립트 로드
- 통합
- 무엇이 통합을 나쁘게 만드는가?
- 검색
- 알골리아
- 탄력적 검색
- WooCommerce 스토어의 보안을 처리하는 방법
- WordPress 및 WooCommerce에 보안 플러그인을 사용하지 마십시오.
- WooCommerce를 보호하기 위해 해야 할 일
- 다중 요소 인증으로 wp-admin을 보호하십시오.
- 전체 WordPress 인프라에 대한 보안 울타리 확보
- WordPress, WooCommerce, 테마 및 플러그인을 최신 상태로 유지
- 유지 관리되지 않는 플러그인 및 테마 사용 중지
- 작은 작업에 큰 플러그인을 사용하지 마십시오
- 추가 팁 – 성능을 최적화할 때 유용한 플러그인
- WP 플러그인 관리자
- 쿼리 모니터
- 닫는 중
기본 컨셉
WooCommerce의 속도를 높이려면 먼저 속도 최적화를 수행할 수 있는 구성 요소인 레이어를 이해해야 합니다. 대부분의 웹사이트, 특히 WordPress 기반 웹사이트와 마찬가지로 최적화 가능성이 있는 레이어는 다음과 같습니다.
서버 측 코드 – PHP
WP와 Woo의 경우 대부분이 PHP인 서버 측 코드입니다. Block Editor(Gutenberg)의 채택으로 이 코드 중 일부는 JavaScript이기도 하지만 대부분의 상점에서는 아직 널리 사용되지 않습니다.
서버 측 데이터 스토리지 – 데이터베이스
데이터베이스는 모든 데이터가 실제로 저장되는 곳입니다. 그것은 당신의 제품, 어떤 이미지가 어떤 제품에 속해 있는지, 당신의 주문 등에 대한 데이터입니다. 서버 측 코드(PHP)는 항상 새 데이터를 추출하고 삽입하기 위해 데이터베이스(데이터가 있는 위치)에 연결해야 합니다.
프론트엔드 마크업 – HTML 및 CSS
마크업, 프론트엔드 코드 또는 이를 호출하려는 모든 것은 브라우저에서 해석되고 사용자가 보는 것으로 렌더링될 수 있는 구성 요소입니다.
프론트엔드 스크립트 – JavaScript
논리와 조건을 포함하는 코드는 일반적으로 JavaScript의 형태로 제공되며 "프론트엔드 스크립트" 괄호 안에 넣을 수 있습니다. 이것은 브라우저에서 실행될 수 있는 코드이며 예를 들어 사이트와의 사용자 상호 작용에 의해 트리거됩니다.
프론트엔드 자산 – 이미지 및 글꼴
단순화를 위해 이미지, 글꼴, PDF 및 변경되지 않는 기타 유형의 자산과 같은 정적 자산을 포함하는 마지막 브래킷 프런트엔드 자산이라고 부릅니다. 그러나 사이트가 제대로 작동하거나 보기에 좋거나 목표에 도달하려면 클라이언트에게 전달되어야 합니다.
이제 우리는 웹 사이트의 모든 구성 요소를 알고 있습니다. 이러한 레이어의 공통점은 서버에서 생성하거나 실행하고 브라우저에 전달하고 렌더링하는 데 시간이 걸린다는 것입니다. 모두 시간이 걸리며 빠른 WooCommerce 스토어로 가는 길은 이러한 각 구성 요소가 소비하는 시간을 줄이는 것입니다.
그렇다면 어떻게 하느냐는 질문입니다.
How's로 들어가기 전에 또 다른 기본 개념을 완전히 이해해야 합니다. 그것이 웹이 작동하는 방식입니다. 특히 웹 페이지가 브라우저에 표시되는 방식입니다. 단순화를 위해 프로세스를 5단계로 나눌 수 있습니다.
- 요청 보내기
이것은 클라이언트(예: 브라우저)에 의해 수행되며 사용자가 링크를 클릭하거나 브라우저의 주소 표시줄에 도메인/URL을 입력하면 트리거됩니다. - 요청 전달
브라우저가 브라우저에서 요청을 보내면 해당 요청은 인터넷을 통해 전달되어야 합니다. 그것은 짧은 여행일 수도 있고 긴 여행일 수도 있습니다. 그리고 도로와 마찬가지로 A에서 B로 가는 네트워크 경로는 공사나 유지 보수로 인해 우회할 수 있습니다.
가능한 최적화:
요청을 처리하는 서버에 대한 이동 경로를 단축하고 나중에 응답을 전달합니다. - 응답 생성
웹 서버에서 요청을 받으면 웹 서버는 해당 요청을 처리하는 데 필요한 PHP 코드를 실행합니다. 이는 PHP가 데이터베이스에서 정보를 가져오기 위해 필요한 쿼리를 실행한다는 것을 의미합니다. 그런 다음 PHP는 요청된 페이지에 대한 HTML을 생성하는 응답을 생성합니다. 응답을 생성하는 데 필요한 시간과 브라우저에서 서버까지, 그리고 다시 서버까지 걸리는 시간을 일반적으로 TTFB(Time-To-First-Byte)라고 합니다.
빠른 TTFB란 무엇입니까?
< 250ms 양호
< 500ms 확인
< 1000ms 좋지 않음
> 1000ms 중요
가능한 최적화:
더 빠른 서버 연결(SSL 핸드셰이크 등)
더 빠른 서버
더 빠른 PHP 코드
더 빠른 PHP 코드 실행
적은 PHP 코드
더 빠른 데이터베이스
더 적거나 더 빠른 데이터베이스 쿼리 - 응답 전달
웹 서버가 응답 생성을 완료하면 응답을 브라우저로 다시 보냅니다.
가능한 최적화:
브라우저로 돌아가는 더 짧은 이동 경로
전송 크기 감소
전송된 요소 감소(캐싱) - 응답 처리
브라우저가 응답(또는 응답의 일부)을 수신하면 응답 처리를 시작합니다. 이것을 렌더링이라고 합니다. 여기에는 코드(HTML, CSS, JavaScript, 이미지)를 구문 분석한 다음 HTML에서 렌더링을 의미하는 실행이 포함됩니다.
가능한 최적화:
적은 CSS
적은 자바스크립트
점점 작아지는 이미지
일반적인 오해
계속 진행하기 전에 WooCommerce 및 성능과 관련하여 인터넷에서 공유할 수 있는 몇 가지 일반적인 오해를 정리하고 설명해야 합니다.
잘못된 점: 메모리 제한은 속도에 영향을 미치며 더 많은 메모리를 사용하면 사이트가 더 빠릅니다.
어떤 이유로 많은 호스팅 회사에서 PHP가 사용할 수 있는 메모리 양이 사이트 속도에 영향을 미친다고 말합니다. PHP 프로세스당 사용 가능한 메모리 양은 속도에 영향을 주지 않습니다 . 메모리 제한은 일부 PHP 프로세스가 사용 가능한 RAM의 전체 양을 소비하지 않도록 하기 위한 것입니다. 즉, PHP 메모리 제한은 속도가 아닌 확장성에 만 영향을 미칩니다.
잘못됨: 카트 조각 Ajax가 페이지 속도를 늦춥니다.
대부분의 호스팅 회사와 "속도 전문가"가 공유하는 주요 팁 중 하나는 WooCommerce에서 장바구니 조각을 비활성화하는 것입니다. 장바구니 조각은 Ajax를 사용하여 사이트의 장바구니를 업데이트하는 메커니즘이므로 새 콘텐츠 등을 표시하기 위해 페이지를 새로 고칠 필요가 없습니다. 대부분의 경우 좋은 호스팅 설정에서 이 팁은 좋지 않은 조언입니다. 그러나 어떤 경우에는 이 팁이 맞습니다. WooCommerce 장바구니 조각은 전체 페이지 로드 속도를 늦출 수 있지만 다음과 같은 경우에만 가능합니다.
- 사이트에서 페이지/HTML 캐시를 실행하고 있지 않습니다.
- WooCommerce에 최적화되지 않은 캐시 설정이 있습니다.
- 사이트가 느린 서버에서 실행 중입니다.
장바구니 조각을 사용하지 않고 HTML 캐싱을 사용하는 경우 누군가 장바구니에 무언가가 있으면 캐시된 응답을 전달할 수 없습니다. 카트 프래그먼트는 서버용으로 생성하기가 훨씬 쉽고 빠르며 전체 페이지보다 전달 속도가 훨씬 빠릅니다. 예를 들어 페이지 헤더에 장바구니가 있는 경우 Ajax(장바구니 조각 사용)를 사용하여 장바구니를 업데이트하고 캐시에서 HTML을 전달하는 것이 훨씬 더 빠르고 빠릅니다.
팁
장바구니 조각을 활성화된 상태로 두고 캐시를 올바르게 구성하여 캐시 효율성을 최대화하십시오. 또는 Accelerated Domains로 사이트를 가속화하십시오.
잘못: 수정 후 WordPress / WooCommerce 속도가 느려집니다.
온라인에서 찾을 수 있는 많은 팁은 확장할 수 없거나 잘못 구성된 WooCommerce 호스팅 대안에서 작동할 수 있는 최적화를 기반으로 합니다. 게시물 개정을 비활성화하는 것은 정확히 해당 범주의 팁입니다. 잘 구성된 데이터베이스는 데이터 크기로 인해 느려지지 않으며 게시물에 대한 쿼리는 게시물 수정으로 인해 느려지지 않습니다. 전혀. 데이터베이스는 무엇보다도 데이터 크기에 관계없이 많은 양의 정보에 선형적이고 예측 가능한 액세스 시간을 제공하도록 구축되었습니다.
게시물 수정이란 무엇입니까?
WordPress에서 게시물을 업데이트하면 WP는 자동으로 이전 버전을 데이터베이스에 저장합니다. 이것을 개정이라고 합니다. 이것은 변경 사항을 되돌려야 하는 경우 또는 단순히 버전 간에 변경된 사항을 확인하려는 경우 "시간을 되돌리기"할 수 있도록 저장됩니다. 개정판은 작업 중이지만 아직 수동으로 저장하지 않은 변경 사항을 자동으로 저장하는 데에도 사용됩니다. 이러한 개정은 다른 모든 게시물과 동일한 데이터베이스 테이블에 저장되며 많은 사람들은 이것이 WP를 느리게 한다고 생각합니다. 잘 구성된 호스팅 환경에서는 그렇지 않습니다.
팁
사후 수정을 활성화된 상태로 두되, 저장할 수정의 양을 합리적인 값으로 줄이십시오. 감소는 성능과 관련이 없지만 더 많은 디지털 낭비를 줄이고 필요할 수 있는 것만 저장하는 것은 항상 좋습니다.
근본적으로 중요한 선택과 일하는 방식
빠르고 성능이 좋은 WooCommerce 사이트를 갖는 것은 위에서 설명한 대로 혼합에 들어가는 구성 요소를 이해하는 것으로 시작됩니다. 다음으로 빠른 WooCommerce 사이트를 실제로 만드는 방법을 이해하는 데 기본이 되는 중요한 선택 사항에 대해 설명합니다.
가볍고 성능 좋은 테마 선택
첫째, 주제란 무엇인가? 위의 구성 요소에 테마를 배치하면 위의 모든 것이 될 수 있습니다. 문제는 WordPress를 사용하면 WordPress Core 자체, 테마 및 플러그인 모두에 서버 측 코드, 데이터베이스 쿼리, 프론트엔드 코드, 프론트엔드 스크립트 및 프론트엔드 자산이 포함될 수 있다는 것입니다. 그렇기 때문에 올바른 테마(및 플러그인)를 선택하는 작업이 매우 중요합니다. 그렇지 않으면 많은 혼란과 필요하지 않거나 원하지 않는 물건이 생길 것이기 때문입니다. 이 모든 불필요한 "물건"을 팽창이라고 합니다.
대부분의 WooCommerce 스토어는 사용자 정의 옵션 및 수정 옵션이 있는 사전 빌드된 테마를 사용하므로 "즉시 사용 가능한" 많은 코드를 얻을 수 있습니다. 그것은 훌륭하고 사이트를 신속하게 시작하고 실행하는 것을 정말 쉽게 만듭니다. 그러나 단점은 대부분의 테마가 많은 요구와 목적에 맞게 제작되었다는 것입니다. 그렇게 하는 데 사용하거나 사용하지 않는 많은 기능이 포함됩니다. 테마의 기능은 대부분 서버측 PHP 코드로 구성됩니다. 서버나 브라우저에서 실행해야 하는 모든 코드(이전에 설정한 대로)에는 소중한 시간이 걸립니다.
일부 코드는 약간의 시간이 소요되며 실제로 실행하는 데 걸리는 시간을 측정하는 데 어려움을 겪을 것입니다. 다른 코드는 실행하는 데 훨씬 더 많은 시간이 필요합니다. 하나의 기능이나 기능이 소비하는 시간에 관계없이 모두 합산됩니다 .
따라서 더 빠른 WooCommerce 스토어를 달성하기 위한 첫 번째 단계는 빠르고 가벼운 테마를 선택하는 것입니다. 필요한 기능과 디자인이 있는 테마를 선택하고 테마에서 옵션을 찾는 데 너무 열중하지 마십시오. 더 많은 옵션은 더 많은 코드를 실행해야 하고 코드 실행에는 시간이 걸립니다.
테마가 가볍고 성능이 좋은지 테스트하는 방법은 무엇입니까?
예를 들어 ThemeForest 또는 MyThemeShop에서 테마를 구매하는 경우 일반적으로 테마 코드를 확인하는 것이 불가능합니다. 그러나 테마 스토어에는 일반적으로 프론트엔드에서 테스트할 수 있는 데모가 있습니다. 그리고 성능에 대해 데모를 테스트할 수 있는 방법이 있지만 테스트를 올바르게 수행하고 올바른 것을 찾는 것이 중요합니다. 따라서 자신의 사이트를 테스트하는 것과 같은 방식으로 데모 사이트를 테스트해야 합니다.
사이트 성능 테스트 방법 또는 테마 데모
성능을 테스트하는 방법은 다양하지만 다음 팁은 항상 염두에 두고 사용해야 하는 팁입니다.
한 페이지만 테스트하지 마십시오.
많은 사람들이 사이트의 속도를 판단하기 위해 저지르는 실수는 첫 페이지의 속도만 테스트하는 것입니다. 이것은 일반적으로 WooCommerce 자체의 속도가 아니라 캐시의 속도를 테스트하는 실수입니다. 많은 양의 페이지 또는 전체 상점을 테스트해야만 상점 속도에 대한 전체 그림을 얻을 수 있습니다. 즉, PageSpeed Insights, Pingdom 또는 GTMetrix와 같은 속도 테스트 도구에 사이트의 모든 단일 URL을 복사하여 붙여넣어야 합니까? 다행히도. 검색 엔진과 유사하게 WooCommerce 스토어를 크롤링하거나 사이트맵을 입력으로 사용하는 도구를 사용하여 WooCommerce 스토어에서 많은 양의 페이지를 쉽게 테스트할 수 있습니다.
개인적으로 가장 좋아하는 것은 Sitebulb입니다. Sitebulb는 모두 SEO 및 성능 테스트를 위한 강력한 도구이기 때문입니다. 여기 Servebolt의 동료 중 일부는 Screaming Frog SEO Spider를 가장 좋아하는 것으로 선택하고 동일한 작업을 많이 수행합니다. 그러나 내가 아는 가장 쉬운 도구는 시작하는 첫 번째 도구가 되어야 하는 batchspeed.com입니다.
아직 전체 사이트 테스트를 할 준비가 되지 않았다면 최소한 사이트에 있는 다양한 페이지 유형을 모두 테스트해야 합니다. 여기에는 다양한 제품 유형, 카테고리 페이지 등이 포함됩니다. 이들 각각은 사이트 코드의 다른 부분을 실행합니다. 즉, 성능이 다양할 수 있습니다.
캐시되지 않은 성능 테스트
캐시는 잘 작동하는 호스팅 스택의 복잡한 부분이며 WooCommerce 매장에 특히 중요합니다. 그러나 캐시는 또한 매장이 고객이 실제로 경험하는 것보다 더 빠르다고 믿도록 속일 수 있습니다. 어떻게? 먼저 (a) 캐시가 어떻게 작동하는지 살펴보겠습니다.
캐시는 첫 번째 페이지 보기를 사용하여 페이지의 임시 버전을 저장하고 두 번째 페이지 보기 등에서 캐시가 만료될 때까지 서버는 이미 생성되어 임시 저장된 페이지 버전을 전달할 수 있습니다. WooCommerce 스토어에는 고객이 로그인한 경우와 같이 적절하게 구성된 캐시가 완전히 우회되는 조건이 많이 있습니다.
따라서 WooCommerce 스토어에는 어떤 시나리오에서도 캐시에서 전달할 수 없는 페이지가 많이 있습니다. 카트 및 체크아웃 페이지와 같은 페이지는 동적이며 정확한 방문자, 위치, 카트 내용 등에 대해 특별히 생성됩니다. 캐시할 수 없는 페이지의 예는 다음과 같습니다.
- 로그인한 페이지(예:
/my-account/) - 장바구니 페이지
- 결제 페이지
- 위시리스트 페이지
캐시는 여러 요청(방문자)에게 변경되지 않고 전달될 수 있는 페이지 및 자산에 대해서만 작동하므로 이러한 유형의 페이지는 캐시 엔진이 제공할 수 있는 추가 성능을 얻지 못합니다. 그러나 이러한 페이지는 고객을 위한 사용자 경험의 핵심 부분입니다. 그리고 고객은 장바구니나 결제를 방문하지 않고 방문자에서 유료 고객으로 전환할 수 없습니다.
이제 가장 좋은 시나리오는 방문자가 캐시에 있는 페이지를 요청하고 캐시를 무시할 이유가 없다는 것입니다. 그리고 최악의 시나리오는 방문자가 요청한 페이지의 캐시된 버전을 방문자에게 제공할 수 없다는 것입니다.
최상의 시나리오만 테스트하면 최상의 시나리오만 최적화할 수도 있습니다. 많은 방문자가 매일 고객 여정 중 중요한 시기에 최악의 시나리오를 그대로 두고 경험합니다.
이것이 WooCommerce의 속도를 높이려면 캐시를 치지 않고 페이지를 테스트해야 하는 이유입니다. 이것은 복잡하게 들릴 수 있지만 실제로는 매우 쉽습니다. 대부분의 캐시 설정에서 테스트 중인 URL에 쿼리 문자열을 추가하기만 하면 됩니다. 기억할 것은 이 쿼리 문자열이 보내는 각 요청에 대해 100% 고유해야 한다는 것입니다.
이 기술은 PageSpeed Insights, Web Core Vitals, Chrome의 Lighthouse 테스트, Pingdom, GT Metrix 및 WebPageTest.org를 비롯한 모든 단일 페이지 테스트에 추가할 수 있습니다. 이러한 쿼리 문자열의 예는 https://example.com/?test=1 이 될 수 있으며 여기서 새 테스트를 수행할 때마다 숫자를 변경합니다.
지식에서 행동으로
자, 이제 속도 최적화를 수행할 수 있는 구성 요소인 레이어에 대해 살펴보고 웹이 작동하는 방식에 대해 이야기했으며 WooCommerce 속도를 높이는 것과 관련된 일반적인 오해에 대해 논의했습니다. 마지막으로, 아래에서 설명할 권장 사항과 팁의 영향을 측정하는 방법을 알 수 있도록 실제로 성능을 테스트하는 방법을 설명했습니다.
이제 이것을 실행 가능하게 만들자!
고성능 호스팅에서 WooCommerce 스토어 실행
모든 웹 페이지는 "서버에서 일어나는 모든 일"과 "브라우저에서 일어나는 모든 일"로 구성됩니다. WooCommerce 스토어를 운영할 때 스토어의 속도는 "서버에서 일어나는 모든 일"의 속도에 크게 의존합니다. 모든 고된 노동도 서버에서 시작되며, 제품 페이지 생성을 1초 더 빨리 완료하는 서버를 얻을 수 있다면 다른 모든 작업도 1초 더 빨리 완료됩니다. 이것이 고성능 호스팅에서 WooCommerce를 실행하는 것이 WooCommerce 스토어의 속도를 높이고 싶다면 제가 드릴 수 있는 가장 중요한 팁일 것입니다.
WooCommerce 호스팅 회사에서 무엇을 찾아야합니까?
여기서 두 가지를 말씀드릴 수 있습니다.
- Servebolt.com이 가장 빠른 것으로 입증되었으므로 이미 올바른 위치에 있습니다.
- wphostingbenchmark.com 및 WooCommerce 벤치마크를 확인하고 가장 빠른 오리진 성능을 가진 벤치마크를 선택하십시오.
이 두 가지 팁은 모두 같은 위치로 안내합니다. WooCommerce 호스팅 무료 평가판에 등록하는 것입니다. 그러나 직접 비교하기로 결정했다면 WooCommerce 스토어의 호스팅 회사를 어떻게 비교해야 하는지 알고 싶을 것입니다.
- 비교하려는 호스팅 회사에 대한 테스트 설정
- 사이트 사본을 만들고 각 호스팅 회사에 설정하십시오.
- 위에서 언급한 것과 동일한 테스트를 실행합니다.
동일한 테스트를 실행하고 캐시를 우회하는 테스트를 실행하면 제공되는 콘텐츠를 캐시할 수 있을 때 제공할 수 있는 성능뿐만 아니라 호스팅 회사의 진정한 성능을 확인할 수 있습니다.
WP-cron을 올바르게 실행했는지 확인하십시오.
WP-cron은 플러그인, 테마 또는 코드가 백그라운드에서 실행되도록 예약할 수 있는 WordPress에 내장된 시스템입니다. WooCommerce 컨텍스트에서 이것은 제품 피드 업데이트, 통합에서 재고 상태 가져오기, /wp-admin 에서 직접 상호 작용 없이 상점을 계속 실행하는 데 필요한 많은 작은 작업일 수 있습니다.
기본적으로 WP-cron은 WordPress 설치에 대한 트래픽에 의해 트리거됩니다. 시스템/서버 측 cron 및 WP CLI를 사용하여 WP-cron을 실행할 수 없는 경우 트래픽을 사용하여 WP-cron을 트리거하는 것이 좋습니다. 즉, 모든 우수한 WooCommerce 호스팅 플랫폼과 솔직히 Woo 스토어에 대해 고려해야 하는 모든 WordPress 호스팅 플랫폼에는 시스템 cron에서 WP-cron을 실행할 수 있는 기능이 있습니다. 시스템 cron을 사용하여 WP-cron을 트리거하면 방문자의 트래픽을 트리거로 사용할 필요가 없으므로 방문자의 경험이 느려지거나 사이트의 확장성이 제한되지 않습니다.
요구 사항:
- WP CLI 설치
- 사용자 정의 서버 측 cron 사용 가능 및 구성 가능
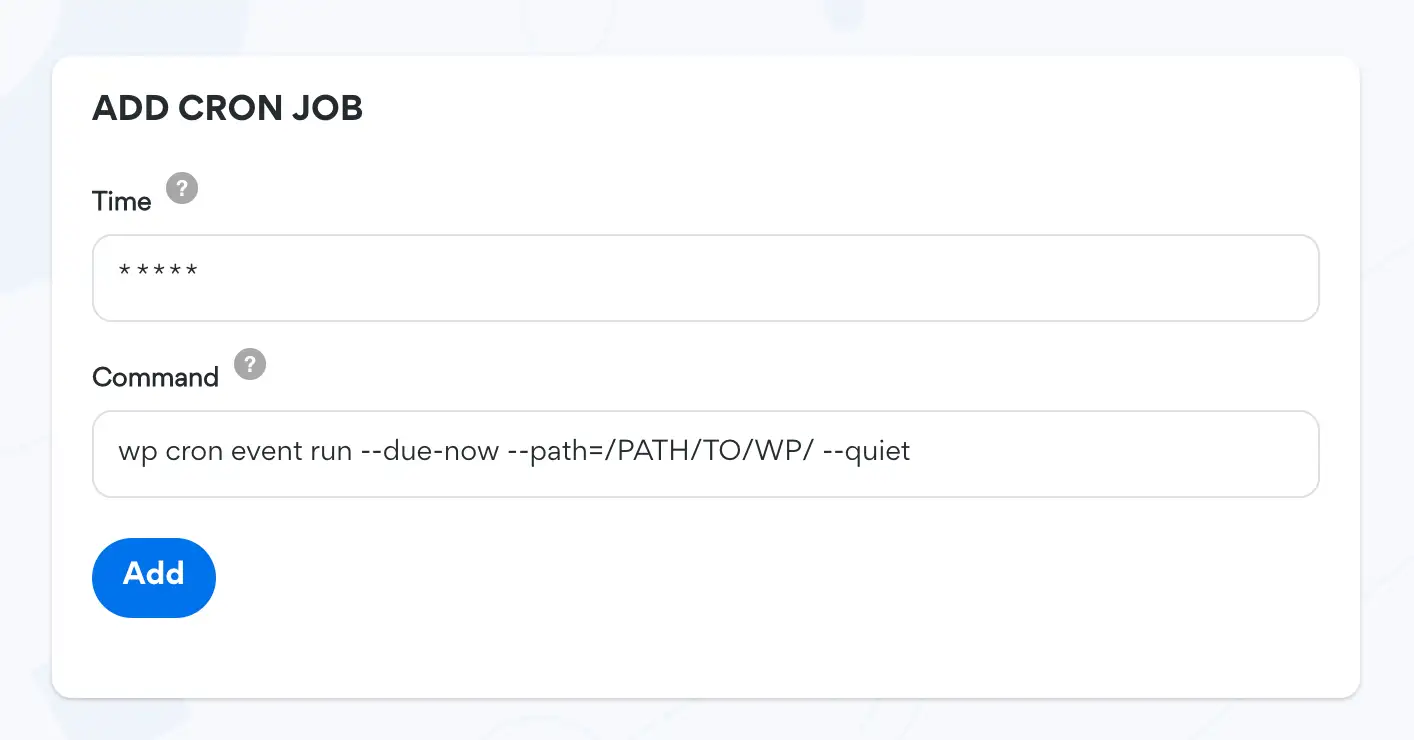
WooCommerce의 경우 1분마다 cron을 실행하는 것이 좋습니다.

crontab을 사용하는 경우 crontab에 입력하는 올바른 명령은 다음과 같습니다.
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
wp-config에서 WP-cron 비활성화
시스템 cron을 사용하여 WP-cron을 올바르게 설정했다면 WP가 기본 방식으로 실행하지 않는지 확인해야 합니다. wp-config.php 에 이 줄을 추가하면 됩니다.
define('DISABLE_WP_CRON', true);
HTTP를 통해 WP-cron을 실행하지 마십시오.
많은 사람들이 WP-cron.php 에 HTTP 요청을 보내지 않고 WP-cron을 실행할 수 있다는 사실을 모릅니다. 따라서 WP-cron.php 를 트리거하도록 외부 서비스를 설정합니다. 이것은 확장성 문제를 야기하고 웹 서버에서 사용 가능한 HTTP 소켓을 최대화할 수 있습니다.
보너스 팁: 시스템 크론에서 작업 스케줄러 실행
Action Scheduler는 보완이라고 할 수 있는 WordPress용 시스템이며 경우에 따라 작업 및 작업의 백그라운드 처리와 관련하여 WP-cron을 완전히 대체할 수 있습니다.
Action Scheduler는 WordPress 후크를 트리거하여 미래의 특정 시점(또는 비동기 작업의 경우 가능한 한 빨리)을 실행하도록 하는 라이브러리입니다. 콜백이 해당 데이터에 대한 작업을 수행할 수 있도록 각 후크를 고유한 데이터로 예약할 수 있습니다. 후크는 하나 이상의 경우에 실행되도록 예약할 수도 있습니다.
후크를 지연하고 반복하는 기능을 추가하는
do_action()의 확장이라고 생각하십시오.이 기능은 또한 WordPress에서 대규모 작업 대기열을 백그라운드로 처리하기 위한 강력한 작업 대기열을 생성합니다. 로깅 및 관리 인터페이스가 추가되어 백그라운드에서 처리되는 작업에 대한 추적 기능도 제공됩니다.
기본적으로 작업 스케줄러는 WP-cron 및 관리자 요청에 의해 시작됩니다. 그러나 사용자 상호 작용 없이 작동하기 위해 WP-cron 시스템을 통해 작업 스케줄러를 실행할 필요는 없습니다.
가장 먼저 해야 할 일은 GitHub에서 찾을 수 있는 Action Scheduler – Disable Default Queue Runner 플러그인을 설치하는 것입니다.
다음은 WP CLI를 사용하여 cron을 통해 작업 스케줄러를 트리거하는 것입니다. 이 명령은 cron 및 WP CLI를 통해 WP-cron을 트리거하는 방법과 유사합니다.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
향후 Servebolt Optimizer에 이를 포함할 계획이므로 향후 Servebolt Optimizer 버전에서 이에 대해 주의하십시오.
Swiss Army Knife 플러그인이 아닌 특정 플러그인 사용
WooCommerce 코어 자체에는 모든 전자 상거래 상점의 모든 핵심 기능이 있습니다. 상품, 장바구니, 결제, 결제방법, 주문관리 등 따라서 항상 최종적으로 얻게 되는 것은 상점에서 추가 기능으로 원하는 것을 달성하기 위한 긴 플러그인 목록입니다. 제품을 더 잘 필터링하고 국가별 지불 게이트웨이를 추가하거나 스마트 상향 판매 기술을 사용하여 더 많이 판매하는 데 도움이 되는 플러그인이 있습니다. 모든 좋은 것들.
그러나 이 모든 기능에는 비용, 특히 시간 비용이 수반됩니다.
이 시간은 서버에서 페이지를 생성하는 과정, 서버에서 브라우저로 데이터를 전송하는 시간 또는 브라우저에서 페이지를 렌더링하는 과정에 추가됩니다. 설치하는 모든 플러그인에 대해 매우 가볍고 슬림하더라도 사이트의 무게를 증가시켜 사이트 속도를 저하시킵니다. 문제는 얼마이고 그만한 가치가 있는지입니다.
모든 단일 플러그인 테스트
WooCommerce 스토어의 성능을 최적화하는 데 있어 매우 중요한 단계는 모든 플러그인 성능 영향을 매핑하는 것입니다. 이것은 전체 사이트에 중점을 두고 위에서 언급한 방법을 사용하여 수행해야 합니다. WooCommerce 코어가 활성화된 것 외에 플러그인 없이 시작하고 사용하는 모든 플러그인을 하나씩 활성화합니다. 하나의 플러그인을 활성화한 후 전체 사이트 성능 테스트를 실행합니다.
성능 우선 방법론 사용
모든 향후 개발, 테마 스위치, 플러그인 설치 및 업데이트는 성능에 미치는 영향을 테스트해야 합니다. 플러그인은 사이트 속도를 약간만 늦출 수 있지만 모두 추가됩니다. 점점 느려지는 사이트가 없는지 확인하려면 몇 년 전에 쓴 성능 우선 방법론을 사용하는 것이 좋습니다.
데이터 베이스
WooCommerce 스토어의 성능은 데이터베이스가 데이터를 처리하는 속도에 크게 좌우됩니다. 읽기와 쓰기 둘 다. 여기에서 우리가 무엇을 하고 있는지 살펴봅시다.
데이터베이스 엔진
오랫동안 WooCommerce 스토어를 실행했거나 오래된 데이터베이스에서 WooCommerce 스토어를 시작한 경우 여전히 오래된 데이터베이스 엔진을 사용하고 있을 수 있습니다. MyISAM 및 ARIA와 같은 오래되고 오래된 데이터베이스 엔진에는 테이블 잠금이라는 기능이 있습니다. 이는 데이터베이스에 쓰는 작업이 진행되는 동안 테이블을 읽고 쓸 수 없음을 의미합니다. 이로 인해 WooCommerce 스토어가 크게 느려질 수 있습니다.
그러나 수정은 매우 쉽습니다. 가장 간단한 방법은 Servebolt Optimizer 플러그인을 설치하고 Performance Optimizer를 실행하는 것입니다. 이렇게 하면 모든 데이터베이스 테이블의 데이터베이스 엔진이 최신 InnoDB로 업데이트됩니다. InnoDB에는 행 수준 잠금이 있습니다. 즉, 쓰고 있는 행만 잠그면 됩니다.
인덱스
데이터베이스 크기가 증가하면 데이터베이스도 느려진다는 것은 일반적인 오해입니다. 데이터베이스가 데이터를 쿼리하는 동안 데이터베이스 인덱스를 사용할 수 있는 경우 데이터베이스 크기는 거의 관련이 없습니다. 책의 색인이나 목차처럼 데이터베이스 색인을 사용하면 많은 양의 구조화된 데이터에서 무언가를 더 쉽게 찾을 수 있습니다.
자동 로드 인덱스
WordPress의 옵션 테이블에는 모든 페이지 보기에 필요한 데이터가 포함되어 있습니다. WordPress는 옵션을 자동 로드로 선언하여 이러한 옵션을 PHP로 로드하는 속도를 높입니다. 옵션이 자동 로드로 선언되면 추가 데이터베이스 쿼리 없이 옵션 값이 PHP에 자동으로 로드됩니다. 자동 로드 열에 인덱스를 추가하여 모든 자동 로드 옵션을 가져오는 쿼리 속도를 높일 수도 있습니다.
postmeta meta_value 인덱스
WooCommerce는 _postmeta 테이블과 metavalue 열을 사용하여 많은 쿼리를 수행합니다. metavalue 열에 인덱스를 추가하면 이러한 쿼리 속도를 배수로 높일 수 있습니다!
Redis를 사용해야 합니까?
먼저 Redis란 무엇입니까? Redis는 메모리에 상주하는 데이터베이스 및 캐시입니다. 일반적으로 메모리에 읽고 쓰는 것이 파일 기반 저장소에서 읽고 쓰는 것보다 빠릅니다. Redis는 데이터를 더 빨리 가져올 수 있도록 자주 액세스하는 데이터를 메모리에 저장하는 캐시로 WordPress 및 WooCommerce 컨텍스트에서 일반적으로 사용됩니다.
즉, Redis를 설치해야 하는 것 아닙니까? 글쎄요, 그렇게 간단하지 않습니다. Redis는 주로 자주 사용하는 데이터 가져오기 속도를 높이는 데 사용되기 때문에 Redis는 스토어의 모든 페이지, 게시물 및 제품에 눈에 띄는 성능 향상을 제공하지 않습니다. 그리고 카트나 체크아웃 속도도 크게 향상되지 않습니다. 이는 주로 다음 두 가지 이유로 인해 사실입니다.
- 제 팁인 "고성능 WooCommerce 호스팅에서 매장 실행"을 이미 따랐다면 잘 구성되고 최적화된 데이터베이스를 사용하면 매장 속도를 늦추는 것은 데이터베이스 쿼리 자체가 아님을 알 수 있습니다. 그것은 PHP와 데이터베이스에 저장된 데이터를 사용하는 방법입니다.
- Redis는 캐싱과 유사하게 동일한 데이터를 여러 번 요청할 때 더 잘 수행됩니다.
나는 아직 Redis가 프론트엔드 성능을 눈에 띄게 향상시키는 것을 보지 못했습니다. 내가 본 것은 Redis가 백엔드, 주문 관리 등의 속도를 높이는 것입니다. 그러나 스택에 단일 실패 지점 구성 요소를 추가할 위험이 있기 때문에 일반적으로 수행 중인 작업을 모르는 경우에는 사용하지 않는 것이 좋습니다.
캐싱
캐싱은 모든 성능 문제에 대해 "성배"라는 인상을 줄 수 있습니다. 캐싱은 요청에 대한 응답을 임시로 저장하는 기술입니다. 그러면 나중에 정확히 동일한 리소스에 대해 정확히 동일한 요청에 대해 정확히 동일한 응답을 전달할 수 있습니다. 각 응답에는 응답을 캐시해야 하는 기간 또는 응답을 전혀 캐시해야 하는지 여부에 대한 지침이 포함되어 있습니다.
캐싱은 인간의 두뇌처럼 여러 면에서 작동합니다. 2 + 2 = 4 및 6 * 6 = 36을 알고 나면 올바른 결과를 얻기 위해 수학을 할 필요가 없습니다. 2 + 2 = 4를 캐싱이라고 할 수 있다는 사실을 알고 있습니다. "2 + 2"는 요청이고 4는 응답입니다. "6 * 6" = 36에 대한 응답이 36이라는 것을 알고 있으므로 6 * 6 = 36을 모르는 사람보다 빠르게 36에 응답할 수 있습니다.
사실 캐싱은 원래 성능을 위해 발명된 것이 아니라 컴퓨터가 같은 것을 계속해서 컴퓨팅하는 리소스를 사용하지 않도록 하기 위한 것이었습니다. 그리고 그렇게 함으로써 해당 시스템의 확장성을 높입니다.
Servebolt Optimizer 및 Accelerated Domains는 WooCommerce에 맞게 조정 및 최적화되었으며 WooCommerce 스토어에 안전한 캐싱을 구현합니다.
그러나 캐싱은 또한 완전히 파악하기 매우 어려운 메커니즘이며, 캐싱을 잘못 구현하면 영향이 큽니다. 장바구니, 로그인 페이지, 체크아웃 등과 같이 캐시되지 않아야 하는 모든 페이지는 캐시되지 않고 캐시될 수 있는 페이지는 캐시되는지 확인해야 합니다. 모든 것을 맹목적으로 캐싱하면 결국 개인 정보가 누출되고 고객 A의 장바구니를 고객 B에게 전달하는 식으로 진행됩니다.
최신 웹의 캐싱은 성능에 똑같이 중요한 여러 계층으로 구현됩니다. 이러한 캐시 계층 중 일부는 다음과 같습니다.
프록시 CDN 캐시
프록시 CDN 캐시는 원본 서버와 브라우저 사이에 있는 캐시입니다. Accelerated Domains 및 Cloudflare는 일종의 프록시 CDN이며 모든 요청과 응답은 원본 서버에 도달하기 전에 먼저 Accelerated Domains를 거칩니다. 그런 다음 Accelerated Domains는 요청에 대한 응답을 저장하고 정확히 동일한 요청이 표시되면 나중에 해당 응답을 다시 제공할 수 있습니다. 이것은 웹을 통해 원본으로 가는 것보다 훨씬 빠릅니다.
정적 자산(이미지, JavaScript, CSS 등)을 제공하는 우수한 CDN을 보유하는 것은 WooCommerce 웹사이트의 최소 요건입니다. 성능을 극대화하고 싶다면 WooCommerce에 맞춤화된 정교한 캐싱 엔진이 포함된 Accelerated Domains와 같은 성능 향상 서비스를 활성화하는 것이 좋습니다.
서버 캐시
서버 캐시는 다른 캐시와 유사하지만 프록시 CDN 캐시와 비교할 때 서버 캐시는 서버에 있으며 Accelerated Domains에서와 같이 브라우저와 서버 간의 이동 시간을 절약하지 않습니다.
서버 캐시 시간은 일반적으로 대부분의 다른 캐시와 마찬가지로 Cache-Control HTTP 헤더를 사용하여 제어됩니다. 그리고 대부분의 서버 캐시는 응답을 public 캐시에 저장할 수 있는지 확인하는 것 외에도 max-age 및 s-maxage 값을 존중합니다.
WooCommerce의 경우 8시간에서 10시간 사이의 캐시 시간을 권장하지만 더 긴 캐시 시간으로도 테스트할 수 있습니다.
모르거나 직접 제어하려면 Servebolt Optimizer 플러그인을 사용하십시오. Servebolt Optimizer는 올바른 캐시 헤더 설정을 처리합니다.
애플리케이션 캐시에서
WordPress 및 WooCommerce에서는 캐싱용 플러그인도 사용할 수 있습니다. 이것은 W3 Total Cache, WP Rocket 등과 같은 플러그인입니다. 이 플러그인이 하는 일은 요청된 페이지의 임시 버전을 서버의 파일에 저장하는 것입니다. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
브라우저 캐시
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:

- Logged-in pages (
/my-account/, etc) - 카트
- 체크아웃
- 희망 목록
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
프론트엔드 코드
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
HTML 유효성 검사
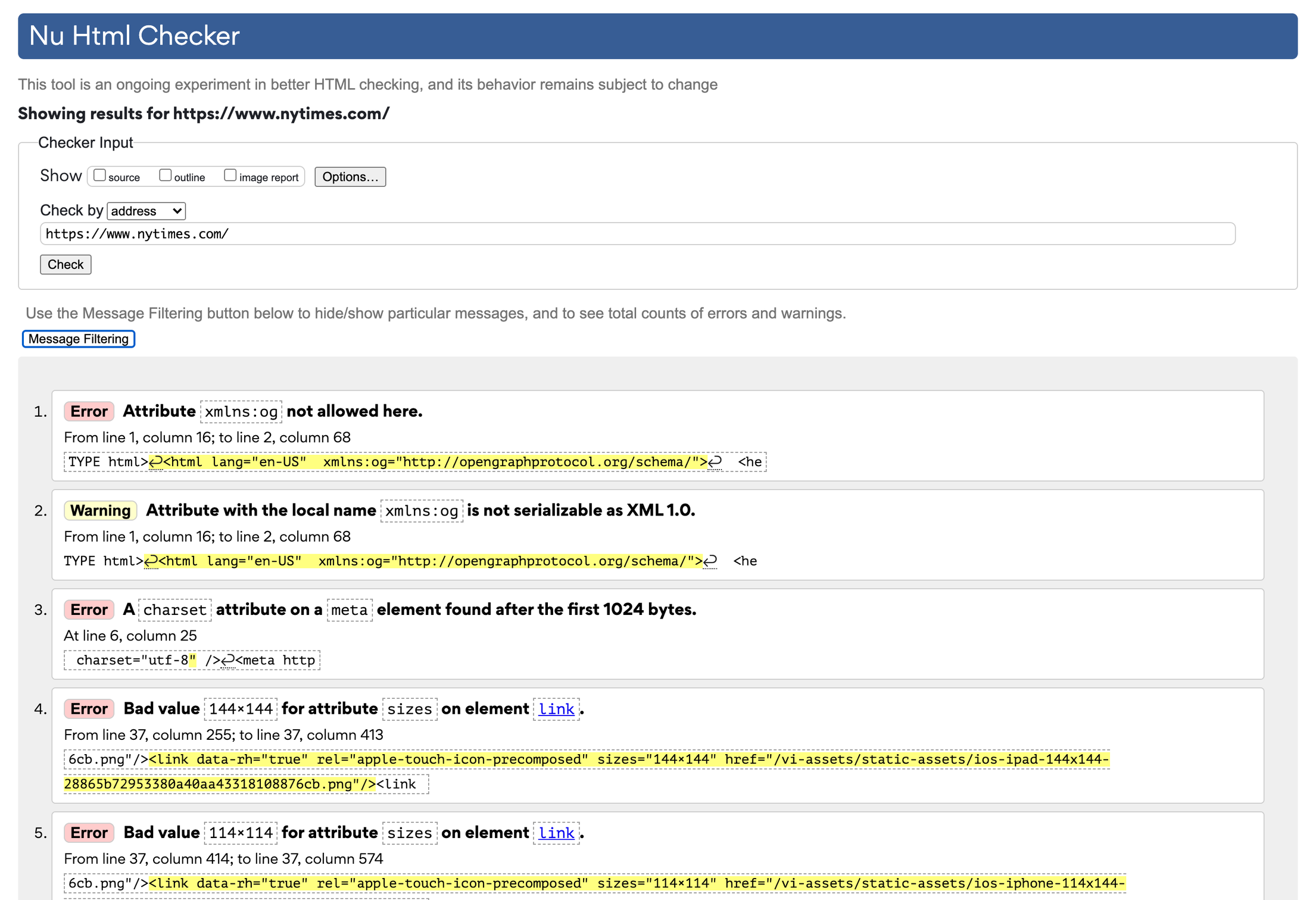
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
중요한 CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
미사용 CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
예시
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
이미지 최적화
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
반응형 이미지
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
추가 이미지 크기
이미지를 더욱 쉽게 최적화할 수 있도록 코드 없이 사용자 지정 이미지 크기를 추가하는 쉬운 방법을 추가하여 이미지 크기를 최적화하는 쉬운 방법을 추가했습니다. 청중이 사용하는 화면 및 브라우저 크기를 분석하여 이미지를 사용할 수 있는 이미지 크기를 결정할 수 있습니다. 너비가 1300픽셀인 브라우저에서 제품을 방문하는 많은 방문자가 있다고 가정해 보겠습니다. 그런 다음 1300픽셀 너비의 화면에서 제품 이미지의 정확한 이미지 크기를 파악하고 해당 크기를 추가할 수 있습니다. 그러면 브라우저는 완벽한 크기를 사용합니다!
로컬에서 글꼴 호스팅
Google 글꼴 또는 기타 타사 글꼴을 사용하는 경우 이러한 글꼴은 fonts.google.com에서 로드될 가능성이 큽니다. 이는 초기 요청과 동일한 도메인에서 자산을 로드하는 것보다 느린 새 도메인에 대한 별도의 요청을 도입합니다. 이는 두 브라우저가 별도의 DNS 조회를 수행하고 다른 서버와 SSL을 협상해야 하기 때문입니다. 권장 방법을 사용하여 Google에서 글꼴을 로드할 때 "렌더링 차단 리소스"로 진단되고 로드 시간에 거의 1초가 추가됩니다.
가속 도메인에서 해결
글꼴을 로컬로 호스팅하는 대신 Accelerated Domains에서 Google 글꼴의 프록시를 설정했습니다. 이것은 글꼴을 로컬로 호스팅하는 것과 같은 효과를 갖지만 자동이며 사용하기 쉽습니다.
JavaScript 비동기 및 지연
JavaScript는 주로 클라이언트 측 스크립팅 언어이고 코드가 브라우저에서 실행되기 때문에 JavaScript를 로드하고 실행할 때 타이밍이 중요합니다. 이것을 완전히 이해하려면 먼저 브라우저가 JavaScript를 로드하고 실행하는 방법과 시기를 이해해야 합니다.
타이밍이 관건
브라우저의 HTML 파서는 위에서 아래로 작동합니다. 스크립트 라인에 도달하면 기본적으로 HTML 구문 분석을 계속하기 전에 스크립트를 즉시 가져와 실행합니다. 즉, 스크립트 라인의 배치가 핵심입니다. WordPress에서 스크립트의 기본 위치는 <head> 와 <body> 의 맨 아래에 있습니다.
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
여기서 중요한 점은 HTML을 구문 분석하는 것과 페이지를 렌더링하는 것 사이에는 차이가 있다는 것입니다. 렌더링 차단 스크립트에 대해 들어보았을 수 있으며 async 또는 defer 수정 렌더링 차단 스크립트는 스크립트와 스크립트를 트리거하는 요소에 따라 다릅니다.
<head>에 스크립트 로드
async 를 defer 하지 않고 헤드에 있는 스크립트는 가져오고 실행하는 동안 HTML 구문 분석을 "일시 중지"합니다.

<body> 끝에 스크립트 로드
<body> 태그의 끝에 있는 스크립트도 body 태그의 끝에서 가져와 실행됩니다.

비동기로 스크립트 로드
async (비동기식)로 로드된 JavaScript는 스크립트가 다운로드되는 동안 페이지를 계속 구문 분석할 수 있음을 브라우저에 알립니다. 그러나 스크립트는 다운로드가 완료되면 실행됩니다. defer는 브라우저에 스크립트를 다운로드하고 HTML 구문 분석이 완료될 때까지 스크립트를 실행하지 않도록 지시합니다.

defer로 스크립트 로드
머리에 defer 를 사용하여 스크립트를 로드할 때 브라우저에 스크립트를 가져와야 하지만 HTML을 계속 구문 분석하고 HTML이 완전히 구문 분석될 때까지 스크립트 실행을 기다려야 한다고 알려줍니다.

통합
통합은 성공적인 WooCommerce 스토어의 필수 구성 요소입니다. 통합을 통해 관리 속도를 높이고 배송을 간소화하거나 매출을 늘릴 수 있습니다. 그러나 통합은 나쁜 방식으로 좋은 방식으로 수행될 수 있습니다.
무엇이 통합을 나쁘게 만드는가?
일부 통합은 WordPress가 내부적으로 작동하는 방식을 완전히 이해하지 못하는 사람들이 작성한 무거운 플러그인 형태로 제공됩니다. 이로 인해 주문 관리용 플러그인이 설치되어 아무런 이유 없이 프론트엔드가 느려질 수 있습니다.
우리는 종종 겉보기에 단순한 성격을 띠고 영향력은 낮아야 하지만 정반대의 통합을 만납니다. 이러한 잘못된 통합의 예로는 모든 단일 페이지 로드에서 플러그인 또는 테마에 대한 라이선스 확인 또는 XML-RPC를 사용하여 해당 서비스를 사이트에 연결하는 통합이 있습니다.
잘못된 통합의 더 분명한 버전은 코드가 많은 통합으로, 단순히 플러그인 코드와 해당 자산의 잘못된 로드로 인해 사이트 속도가 느려지거나 도입된 팽창으로 인해 사이트 속도가 느려집니다. 언제, 어디서, 어떻게 로드해야 하는지 등입니다.
위의 나쁜 예에 대한 예와 같이 좋은 통합은 연결에 Rest API를 사용하므로 언제 어떤 페이지에 무엇을 로드하는지 염두에 두십시오. 또는 일반적으로 매우 가벼운 플러그인이거나 플러그인을 전혀 사용할 필요가 없습니다.
검색
제품 검색은 WooCommerce 상점의 중요한 부분입니다. 데이터베이스는 많은 양의 데이터를 처리하는 데 매우 뛰어나지만 속성과 같은 메타 데이터에 대해 많은 필터를 사용하여 검색하면 약간 느릴 수 있습니다. 운 좋게도 내장된 WooCommerce 검색보다 제품 검색에서 훨씬 더 빠르고 더 나은 솔루션이 있습니다.
알골리아
Algolia는 API를 사용하여 채우고 검색할 수 있는 외부 검색 데이터베이스입니다. 그것은 타오르는 속도와 많은 사용자 정의 가능성을 제공합니다. WebDevStudios 팀은 WordPress/WooCommerce에서 Algolia를 쉽게 구현할 수 있는 플러그인도 만들었습니다.
탄력적 검색
Elastic Search는 Algolia와 유사하지만 ELK 스택을 기반으로 하며 Algolia와 같은 호스팅 솔루션 및 자체 호스팅 솔루션으로 사용할 수 있습니다. Elastic Search는 Algolia만큼 빠르며 더 높은 수준의 사용자 정의 기능을 제공합니다. 하지만 Elastic Search가 포함된 관리 GUI를 바로 사용할 수 있는 것은 아닙니다. 그러나 더 높은 사용자 지정 가능성이 필요한 경우 Elastic Search가 완벽합니다. 10up의 팀에는 쉽게 시작할 수 있는 플러그인도 있으며 우리가 완벽하게 지원합니다. 지원팀에 연락하시면 기꺼이 도와드리겠습니다.
WooCommerce 스토어의 보안을 처리하는 방법
WooCommerce 매장에서는 주문하는 사람들에 대한 많은 개인 정보를 저장합니다. 이는 악의적인 의도를 가진 악의적인 행위자가 귀하의 사이트를 "해킹"하여 트래픽을 사이트로 유도할 뿐만 아니라 귀하가 저장한 개인 정보를 확보할 수 있기 때문에 많은 새로운 보안 문제와 위협을 야기합니다. 따라서 보안을 강화하고 원치 않는 사람이 어떤 식으로든 상점에 액세스하지 못하도록 해야 합니다.
WooCommerce(또는 WordPress)의 보안은 많은 변수가 있는 복잡한 주제이기 때문에 책을 쓸 수 있는 주제입니다. 그러나 다음은 알고 있어야 하는 가장 중요한 몇 가지 함정입니다.
WordPress 및 WooCommerce에 보안 플러그인을 사용하지 마십시오.
좋은 상점이든 좋지 않은 상점이든 많은 상점 소유자와 개발자는 상점을 보호하기 위해 다양한 보안 플러그인을 신뢰합니다. Wordfence 및 iThemes Security와 같은 플러그인. 이 플러그인은 모두 좋은 일을 하지만 잘못된 위치에서 합니다. 그리고 잘못된 장소에서 그것을 하는 것은 많은 경우에 아무 것도 하지 않는 것보다 더 나쁠 수 있습니다. 게다가, 그들은 올바르지 않고 잘못된 보안 모두인 WooCommerce 상점을 보호하기 위해 "당신이 해야 할 유일한 일"에 당신을 판매합니다.
보안 플러그인은 대부분 WordPress 내에서 작동하며 일부는 Apache 구성 파일 .htaccess 를 통해 Apache 사용자 지정도 수행합니다. 그것은 새총으로 집을 지키는 것과 같습니다. 나쁜 배우가 집 안에 있을 때까지는 많은 일을 할 수 없으며 일단 들어가면 새총으로 잡아내기 전에 많은 피해를 입힐 수 있습니다. 그리고 당신이 알고 있는 것처럼, 그들은 당신의 책상 위에 있던 중요한 종이 더미를 움켜잡았을 수도 있고 나중에 더 쉽게 들어갈 수 있도록 뒷문을 열어 놓았을 수도 있습니다.
또한 이러한 플러그인이 내부에서 WordPress 및 WooCommerce를 보호하는 접근 방식은 애플리케이션에 많은 코드를 도입합니다. WooCommerce 속도를 높이는 데 도움이 되지 않습니다. 이 코드는 좋은 요청이든 나쁜 요청이든 모든 요청에서 실행되어야 하며 모두 속도를 늦춥니다. 실제로 보안 플러그인을 사용하면 DDoS의 더 쉬운 표적이 된다고 말할 수 있습니다. 느린 사이트는 요청당 더 많은 CPU를 사용하므로 공격자는 서버에 과부하를 주기 위해 더 적은 요청을 필요로 하기 때문입니다. 원치 않는 트래픽 차단에 대한 자세한 내용은 여기를 참조하세요.
WooCommerce를 보호하기 위해 해야 할 일
이제 무엇을 하지 말아야 하는지 명확해 졌으므로 해야 할 일을 강조 표시해 보겠습니다!
다중 요소 인증으로 wp-admin을 보호하십시오.
워드프레스에 들어가는 가장 쉬운 방법은 유효한 사용자 이름과 비밀번호로 로그인하는 것이며, 이것이 공격자가 가장 흔히 사용하는 방법이기도 합니다. 보안 코드(OTP) 또는 이와 유사한 것과 같이 로그인에 필요한 하나 이상의 요소를 도입함으로써 누군가가 귀하의 WP 및 Woo 사이트에 들어갈 위험을 최소화할 수 있습니다.
전체 WordPress 인프라에 대한 보안 울타리 확보
WooCommerce 스토어를 포함한 모든 웹사이트를 보호하는 가장 좋은 방법은 악의적인 행위자가 오리진 인프라에 도달하기 전에 차단하는 것입니다. 이는 Cloudflare 및 Accelerated Domains와 같은 서비스로 수행할 수 있습니다. Cloudflare에서 보안 계층(WAF, 방화벽 규칙 등)을 직접 유지해야 하지만 Accelerated Domains에서는 사전 예방적인 방식으로 이를 수행합니다. 기계 학습을 통해 자동으로, Accelerated Domains를 실행하는 모든 도메인에 대한 트래픽을 수동으로 분석하여 둘 다.
WordPress, WooCommerce, 테마 및 플러그인을 최신 상태로 유지
WordPress 및 WooCommerce의 대부분의 "해킹"은 WordPress, 테마 또는 플러그인의 보안 취약점을 통해 실행됩니다. 보안 취약성을 최대한 줄이는 가장 좋은 방법은 WordPress 코어, WooCommerce, 테마 및 플러그인을 항상 업데이트된 상태로 유지하는 것입니다.
유지 관리되지 않는 플러그인 및 테마 사용 중지
플러그인 및 테마가 갑자기 유지 관리되지 않을 수 있으며, 이는 또한 가능한 보안 취약성을 수정하기 위한 업데이트를 받지 못한다는 것을 의미합니다. 1년 동안 어떤 종류의 업데이트도 받지 않은 플러그인은 WordPress.org의 플러그인 저장소에 플래그가 지정됩니다. 유지 관리되지 않는 플러그인 사용을 중단하기만 하면 됩니다.
작은 작업에 큰 플러그인을 사용하지 마십시오
플러그인에 있는 더 많은 코드는 더 많은 코드를 유지 관리해야 합니다. 그리고 더 많은 코드는 더 많은 가능한 보안 취약성을 의미합니다. 플러그인의 작은 부분에서만 실제로 사용하고 가치를 확인하는 작은 작업에 큰 플러그인을 사용하면 사용하지 않는 코드 부분의 보안 취약성을 희생할 수 있습니다.
추가 팁 – 성능을 최적화할 때 유용한 플러그인
성능 최적화를 위한 탐색에서 두 가지 다른 방식으로 최적화하는 데 도움이 되는 두 가지 특정 플러그인을 강조하고 싶습니다.
WP 플러그인 관리자
대부분의 플러그인에는 필요하지 않은 페이지에서 전혀 로드되지 않도록 하는 메커니즘이 포함되어 있지 않습니다. 플러그인 개발자는 어떤 페이지에서 플러그인을 구체적으로 사용할지 모르기 때문에 플러그인 개발자가 수행하기 어려운 경우가 많습니다.
페이지/게시물당 플러그인을 제어하고 완전히 비활성화할 수 있고 사용하지 않는 게시물, 페이지 또는 제품에 불필요한 자산, PHP 코드 및 데이터베이스 쿼리를 추가하지 않도록 할 수 있으므로 WP 플러그인 관리자가 매우 편리합니다.
쿼리 모니터
데이터베이스 쿼리는 WooCommerce 스토어의 속도를 늦출 수 있으며, 어떤 쿼리가 시간이 걸리는지 식별하는 가장 좋은 플러그인은 쿼리 모니터라고 하며 John Blackbourn이 유지 관리합니다.
테스트용으로만 Query Monitor를 활성화하기를 원할 것입니다. 이것은 프로덕션에서 활성화되어야 하는 플러그인이 아닙니다.
닫는 중
이 기사에서 내가 공유한 정보의 양에서 알 수 있듯이 WooCommerce의 속도를 높이는 것은 간단한 단계가 아닙니다. 사고방식입니다. WooCommerce 사이트, 테마 및 플러그인을 구축하고 유지 관리할 때 성능을 먼저 염두에 두어야 합니다. 그것들은 밀접하게 얽혀 있으며 모두 WooCommerce 사이트의 속도에 큰 영향을 미칠 수 있습니다. 이 기반에서만 WooCommerce를 적절하게 확장할 수 있습니다.
나는 또한 상점의 성능에 영향을 미치는 몇 가지 분명하지 않은 것들에 대해 언급했습니다. 여기에 언급된 모든 단일 성능 관련 주제는 "내 WooCommerce 스토어의 성능을 향상시키는 방법" 지속적인 분석의 일부가 되어야 하며 그에 따라 최적화되어야 합니다.
우리가 당신을 돌보고 싶은 한 가지는 빠른 WooCommerce 호스팅을 제공하고 더 필요한 경우 Accelerated Domains를 제공하는 것입니다.
이 기사는 이미 해야 할 일에 대한 매우 긴 목록이지만 이것이 전부는 아닙니다. 따라서 아래 댓글에서도 WooCommerce 성능이 권장 사항을 개선하는 것을 보고 싶습니다.
즐거운 최적화!
