WordPress에서 모바일 사이트 속도를 높이는 방법(11가지 성능 모범 사례)
게시 됨: 2022-07-05아마도 휴대전화에서 이 블로그 게시물을 읽고 있을 것입니다.
모바일 웹사이트는 잠재고객과 소통하는 방법의 핵심입니다. 그러나 모바일에서 액세스할 때 웹사이트가 느리다면 어떻게 될까요? 특히 모바일에서 웹사이트가 느린지 어떻게 알 수 있습니까? 이로 인해 모바일 사이트 최적화에 대한 추가 질문이 생깁니다...
모바일 사용자를 위한 최적화에 관심을 가져야 하는 이유는 무엇입니까? 모바일에서 사이트 속도를 높이는 방법은 무엇입니까?
Google은 웹사이트가 로드되는 데 5초 이상 걸리면 방문자의 90%가 즉시 사이트를 떠날 수 있다고 말합니다. 그리고 웹사이트로 트래픽을 유도하기 위해 많은 노력을 기울였다면 방문자가 귀하의 콘텐츠와 상호 작용할 시간조차 갖지 않는다는 것은 유감스러운 일입니다. 저 돈이 바닥에 떨어졌어!

모바일 페이지 속도를 테스트하는 방법
모바일 사이트의 속도를 향상시키기 전에 가장 먼저 해야 할 일은 현재 성능을 측정하는 것입니다. 웹사이트의 상태와 모바일 방문자가 경험하는 전반적인 속도를 평가해야 합니다.
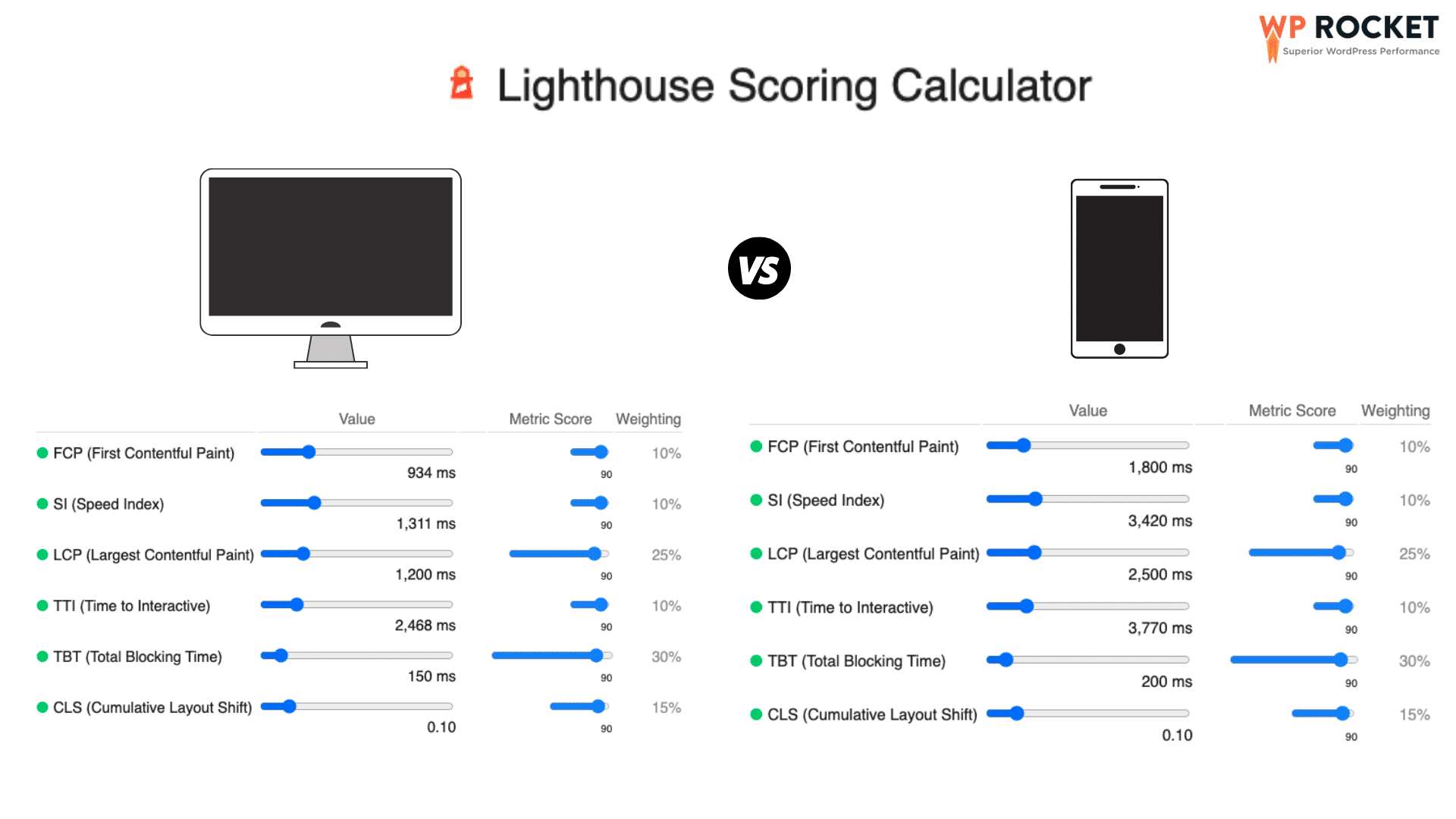
이러한 감사를 수행하려면 Lighthouse 기술을 사용하는 것이 좋습니다. Lighthouse는 데스크탑과 모바일 모두에서 사이트의 성능에 대한 쉬운 통찰력을 제공합니다. 측정항목에는 모바일과 데스크톱 간에 임계값이 다르다는 점을 언급할 가치가 있습니다.

모바일에서 성능을 측정하기 위해 시장에서 사용할 수 있는 도구를 살펴보겠습니다.
- Google PageSpeed Insight
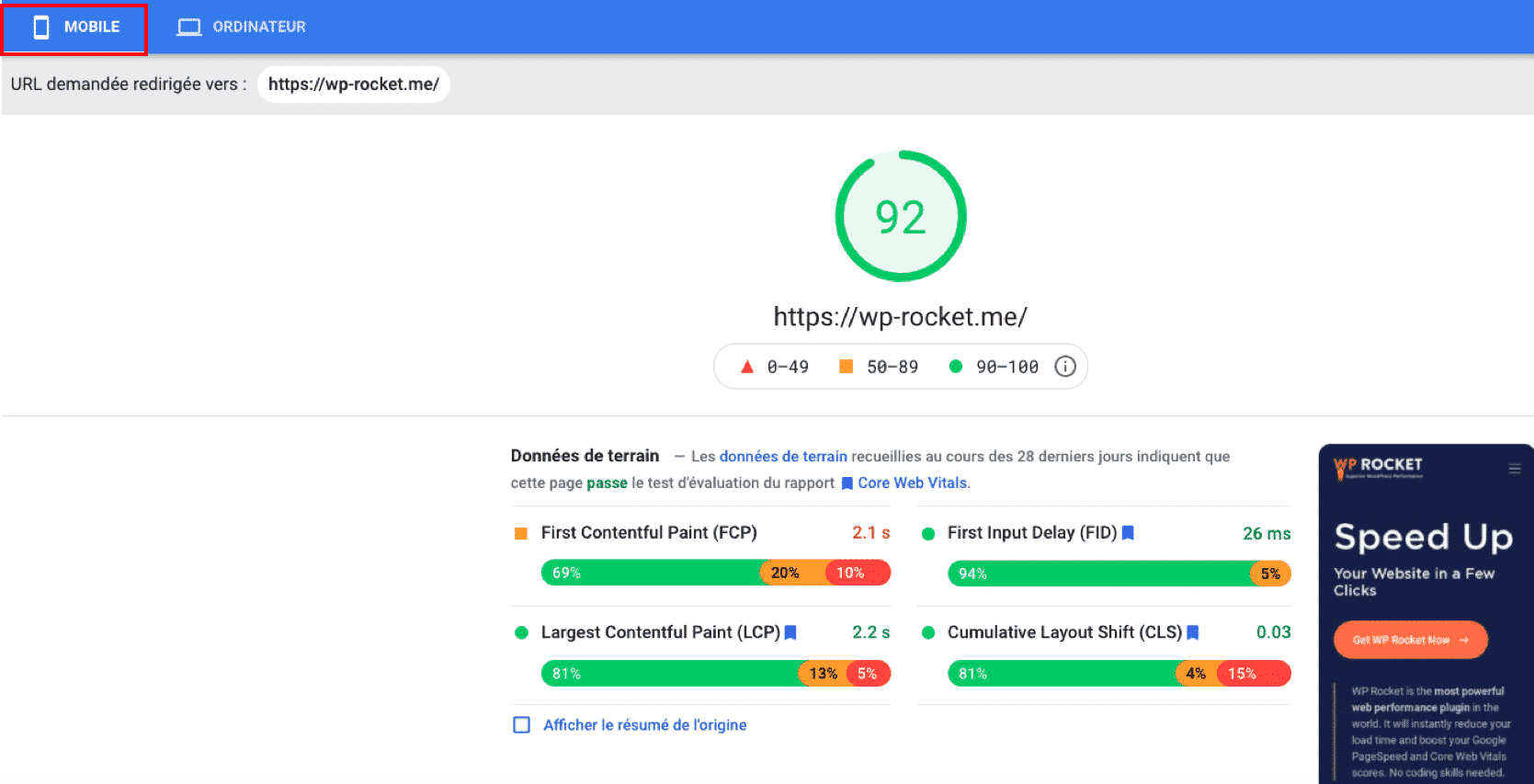
PageSpeed Insights는 모든 URL의 로딩 시간을 측정하고 분석할 수 있는 Google SEO 도구입니다.

모바일에서 좋은 PageSpeed 점수를 얻으려면 지표가 다음 임계값에 있는지 확인하세요.
| 측정항목 – 무게 | 양호(녹색) | 평균(주황색) | 불량(빨간색) |
| 첫 번째 콘텐츠가 포함된 페인트 - 10% | 0-1.8초 | 1.8초 – 3초 | > 3초 |
| 속도 지수 - 10% | 0 -3.3초 | 3.3 – 5.8초 | > 5.8초 |
| 가장 큰 콘텐츠가 포함된 페인트 - 25% | 0 – 2.5초 | 2.5초 – 4초 | > 4초 |
| 대화형 시간 - 10% | 0 – 3.8초 | 3.8초 – 7.2초 | > 7.2초 |
| 총 차단 시간 - 30% | 0 – 200ms | 200 – 600ms | > 600ms |
| 누적 레이아웃 이동 – 15% | 0 – 0.10 | 0.10 – 0.25 | > 0.25 |
크롬 개발자 도구
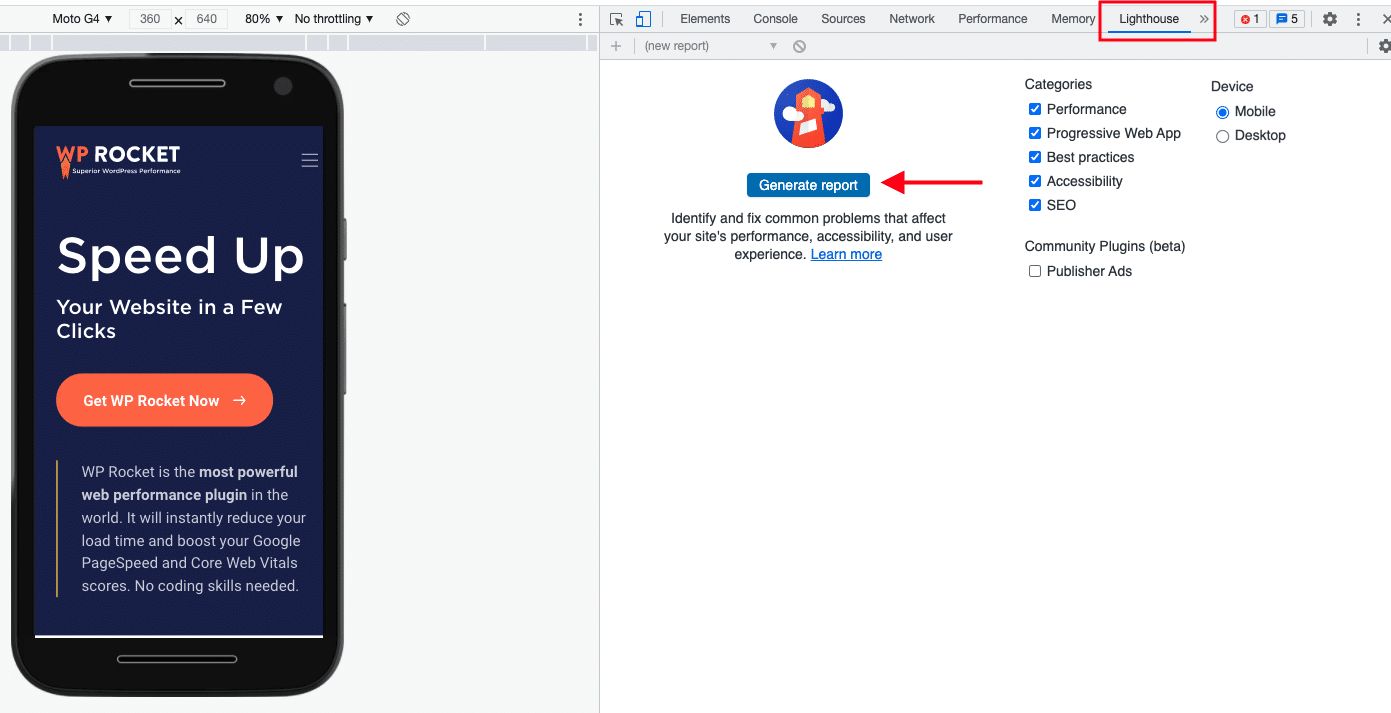
Chrome 브라우저에서 직접 Chrome 개발자 도구를 사용하여 모바일 성능 보고서를 생성할 수도 있습니다. 모바일 보고서를 실행하려면 다음 단계를 따르세요.
- 웹사이트로 이동
- 상단 메뉴에서 "개발자 도구"를 엽니다.
- "등대" 탭을 선택합니다.
- '기기' 섹션에서 '모바일' 확인란을 선택합니다.
- "보고서 생성" 버튼을 클릭합니다.

- GTmetrix
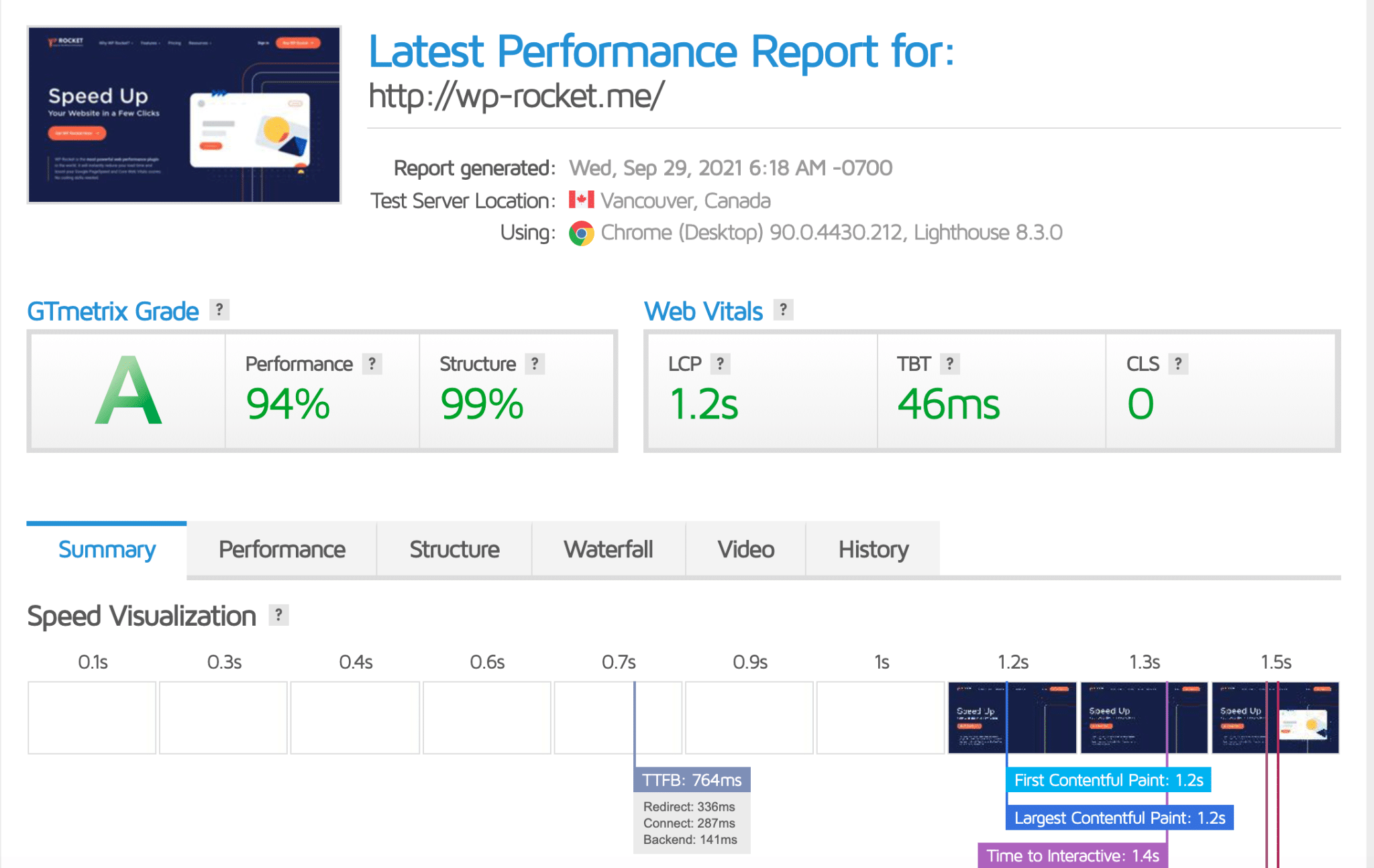
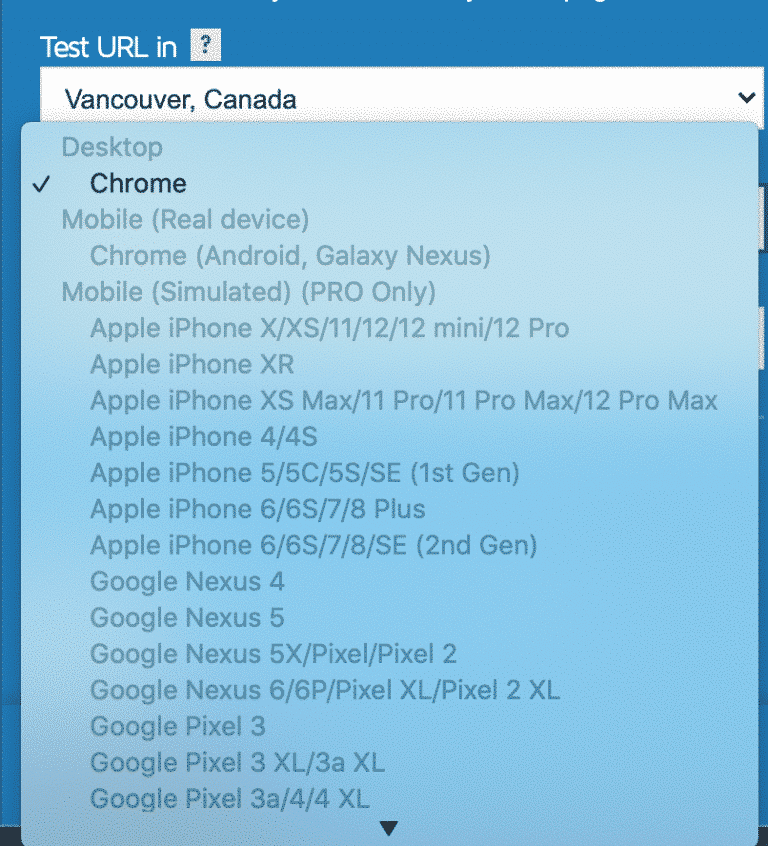
GTmetrix는 데스크탑에서 페이지의 성능을 테스트할 수 있는 무료 도구입니다. 단, 모바일에서 성능을 확인하기 위해서는 PRO 계정이 필요합니다. Lighthouse에서 제공하는 이 도구는 페이지에 대한 점수를 생성하고 실행 가능한 권장 사항을 제공합니다.

많은 장치를 사용할 수 있습니다. PRO로 이동하여 몇 가지 다른 모바일 장치에서 웹사이트를 확인하는 것이 유용할 수 있습니다.

- 웹페이지 테스트
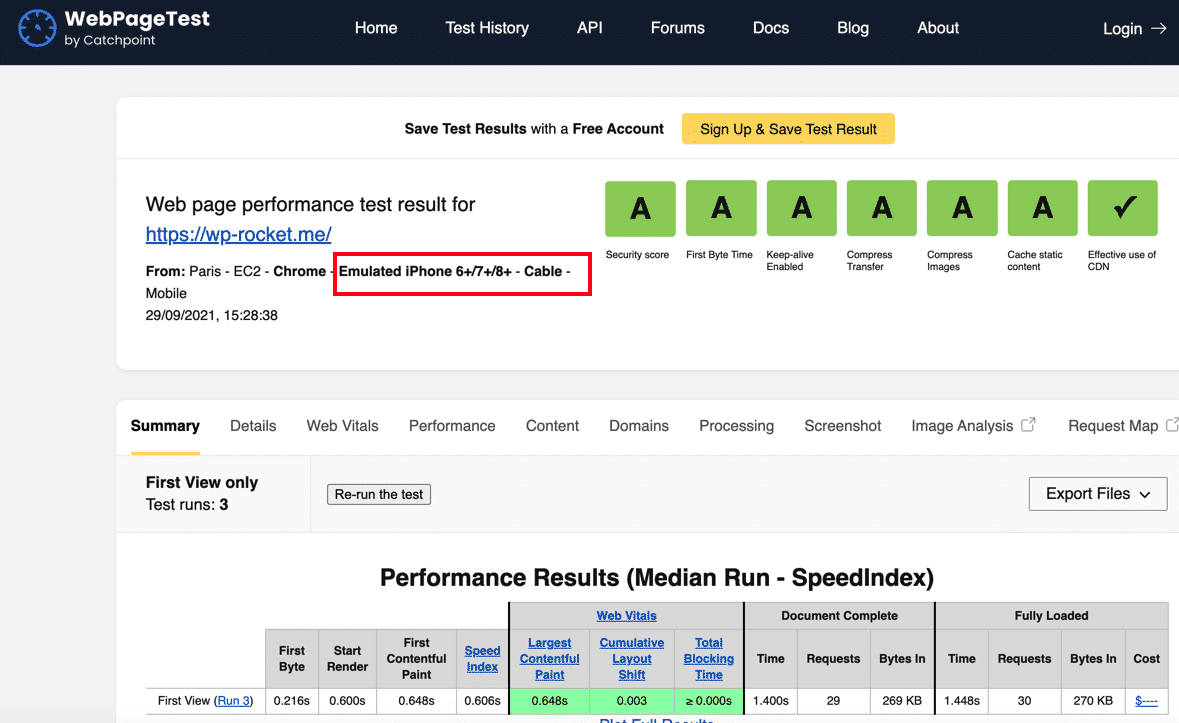
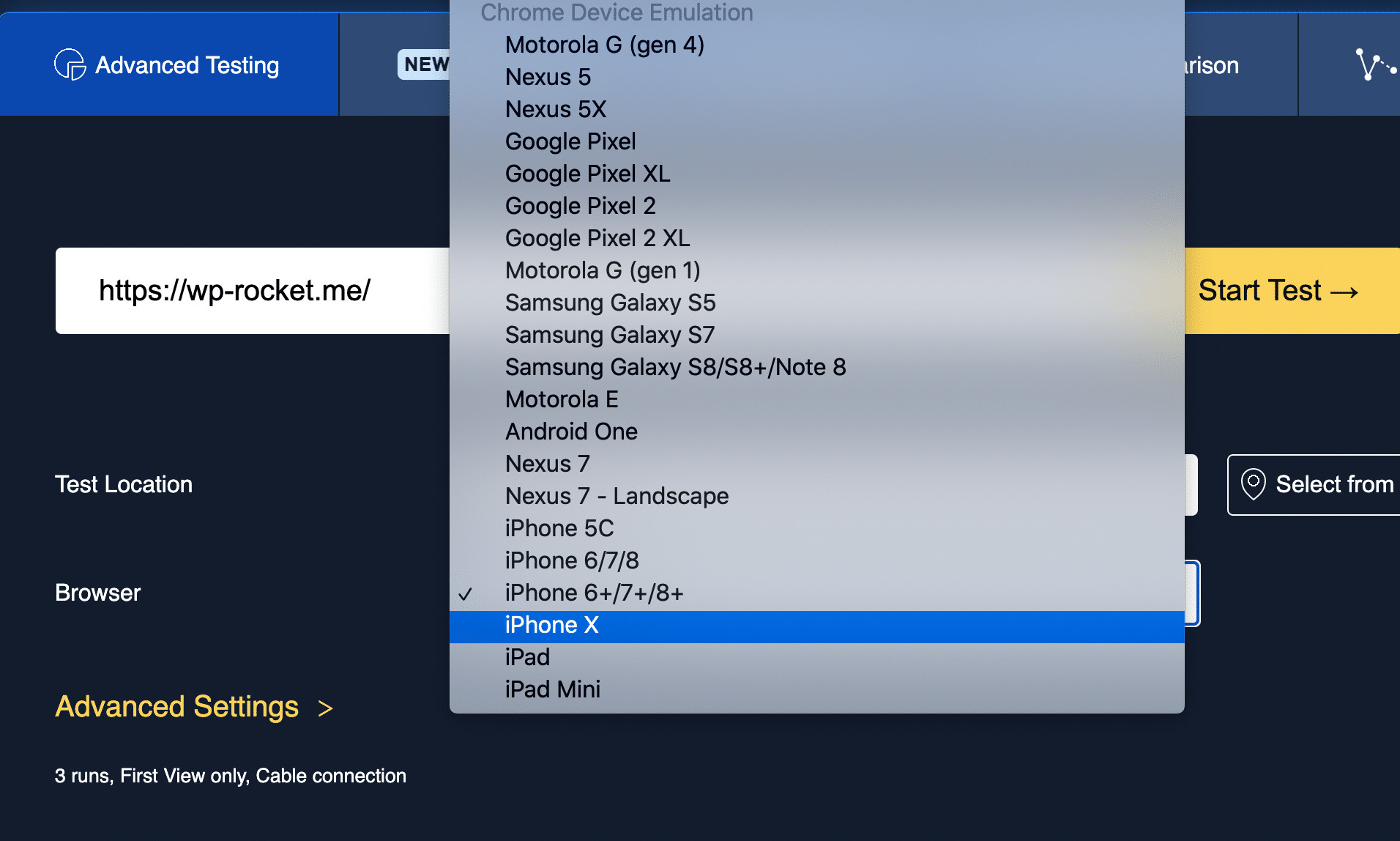
Webpagetest는 WordPress 사이트에서 느리게 로드되는 페이지를 식별하고 가능한 한 빠르게 미세 조정하는 데 도움이 되는 무료 도구입니다.

WebPageTest를 사용하면 다양한 모바일 장치에서 사이트를 테스트할 수 있습니다.

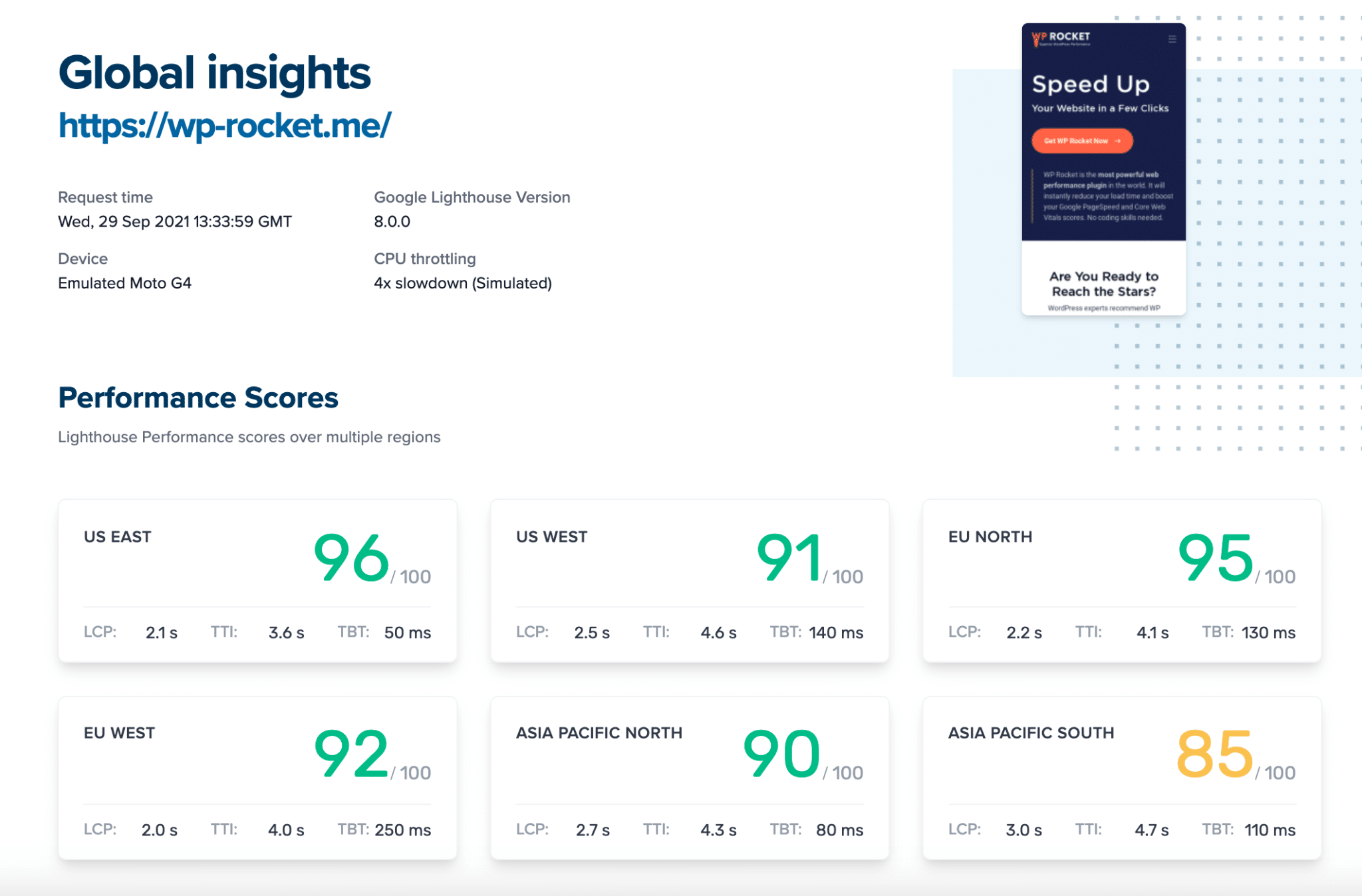
- 등대 지표
모바일 및 여러 위치에서 WordPress 사이트를 테스트하는 매우 사용자 친화적인 도구입니다. 귀하의 모바일 사이트가 미국과 호주에서 어떻게 운영되고 있는지 알고 싶다면 이것은 매우 중요합니다!

지역을 선택하고 그에 따라 보고서를 실행하기만 하면 됩니다.
지역이 다른 지역보다 느리다는 것을 알게 되면 RocketCDN 을 시도해 볼 수 있습니다. CDN은 웹 서버에서 멀리 떨어져 있는 사람들의 로딩 시간을 개선합니다.
모바일에서 WordPress 사이트가 느린 이유는 무엇입니까? (일반적인 이유)
1. 모바일은 데스크톱과 다릅니다.
차이점 #1: 스마트폰 프로세서와 데스크탑 프로세서
모바일 프로세서는 일반적으로 효율성을 최우선으로 설계되고 성능은 그 다음으로 중요합니다. 모바일은 데스크톱보다 CPU 아키텍처가 약합니다. 즉, 속도 처리 측면에서 덜 강력합니다.
차이점 #2: 네트워크 속도(네트워크 지연 시간)
네트워크의 대역폭은 정보가 한 지점에서 다른 지점으로 얼마나 빨리 전송될 수 있는지를 나타냅니다. 이 속도는 일반적으로 메가비트(Mbps)로 측정됩니다.
Mbps 수치가 높으면 중단 없이 연결을 통해 더 많은 트래픽이 흐를 수 있음을 의미합니다. 네트워크 대기 시간은 데이터가 네트워크로 전송되는 데 걸리는 시간입니다. 일반적으로 모바일 네트워크는 데스크톱보다 네트워크 대기 시간이 더 중요합니다.
2. 모바일에 최적화된 이미지를 제공하지 않습니다.
이미지는 종종 WordPress 사이트 속도를 늦추는 원인입니다. 특히 모바일 장치에 최적화 되어야 합니다. 작은 화면에서 콘텐츠를 읽을 수 있도록 하려면 이미지의 크기를 비례적으로 줄여야 합니다.
3. 모바일 캐싱을 활성화하지 않았습니다.
웹사이트는 종종 이미지와 비디오를 로드해야 하는 데이터로 가득 차 있습니다. 때로는 시간이 걸릴 수 있습니다! 캐싱은 이러한 요소를 자동으로 사용할 수 있도록 하므로 나중에 페이지를 다시 볼 때 기다릴 필요가 없으므로 연결 속도가 느리거나 모바일 장치에서 시간을 절약할 수 있습니다.
4. 슬라이더, 프리로더 또는 애니메이션을 사용하는 경우
레이아웃이나 디자인의 불안정성은 모바일 사용자에게 부정적인 영향을 미칠 수 있습니다. 특히 예상하지 못한 경우 더욱 그렇습니다. 슬라이더와 애니메이션이 너무 많으면 페이지 속도가 느려지고 SEO 및 전환율에 영향을 줄 수 있습니다. Google은 갑작스러운 레이아웃 변경의 경우 나쁜 CLS( 누적 레이아웃 이동 ) 점수로 사이트에 불이익을 줍니다. 이 핵심 Web Vital은 최종 사용자 경험 점수에 영향을 미치고 SEO 가시성과 트래픽에 영향을 미칩니다.
5. 너무 많은 플러그인을 설치했습니다.
새 플러그인을 설치하면 모바일 사이트의 속도에 영향을 미칠 수 있으며, 너무 많으면 보안 침해 및 성능 저하로 이어질 수 있습니다. 플러그인은 추가 HTTP 요청을 만들고 DB 쿼리를 추가하여 사이트 속도를 늦출 수 있습니다. 일부 플러그인에는 사용자 정의 스타일 또는 스크립트가 필요하므로 페이지 및 CSS 파일에 추가 JS 파일이 로드됩니다.
6. 모바일이 느려지는 기타 이유
레이아웃은 모든 웹사이트의 핵심 요소입니다. 브라우저는 페이지에서 요소의 크기와 위치를 파악합니다. 그것들이 없으면 콘텐츠를 구성하거나 사용자를 위한 매력적인 레이아웃을 만들 방법이 없습니다. 로드할 요소가 많고 JS가 무거우면 브라우저가 위치와 치수를 파악하는 데 시간이 걸립니다.
또 다른 저성능 원인은 트래커, 방문자 세션, Instagram 피드와 같은 외부 서비스와 같은 타사 스크립트에 대한 의존성입니다 .
귀하의 모바일 웹사이트가 이러한 문제 중 하나로 인식되고 있습니까? 괜찮아! 우리와 함께하고 모바일에서 액세스할 때 웹사이트의 속도를 최적화하는 방법을 알아보겠습니다.
속도를 위해 모바일 사이트를 최적화하는 방법
Google PageSpeed Insights에서 모바일 점수를 높이는 모든 기술을 나열했습니다. 모바일 WordPress 사이트에 적용할 수 있는 매우 쉬운 팁과 함께 성능 최적화 프로세스를 살펴보겠습니다.
1. 반응형 WordPress 테마 사용
반응형 워드프레스 테마는 어떤 종류의 기기를 통해 보든 상관없이 휴대전화나 태블릿에서 사이트를 멋지게 보이게 합니다.
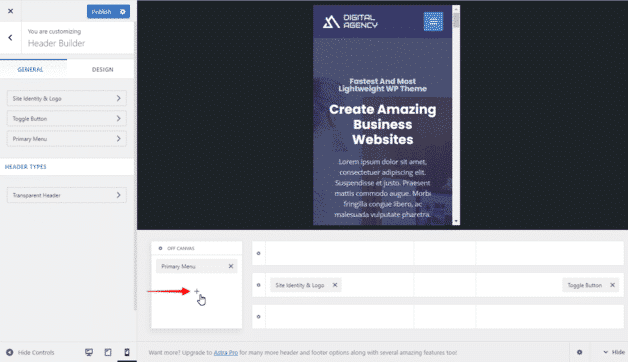
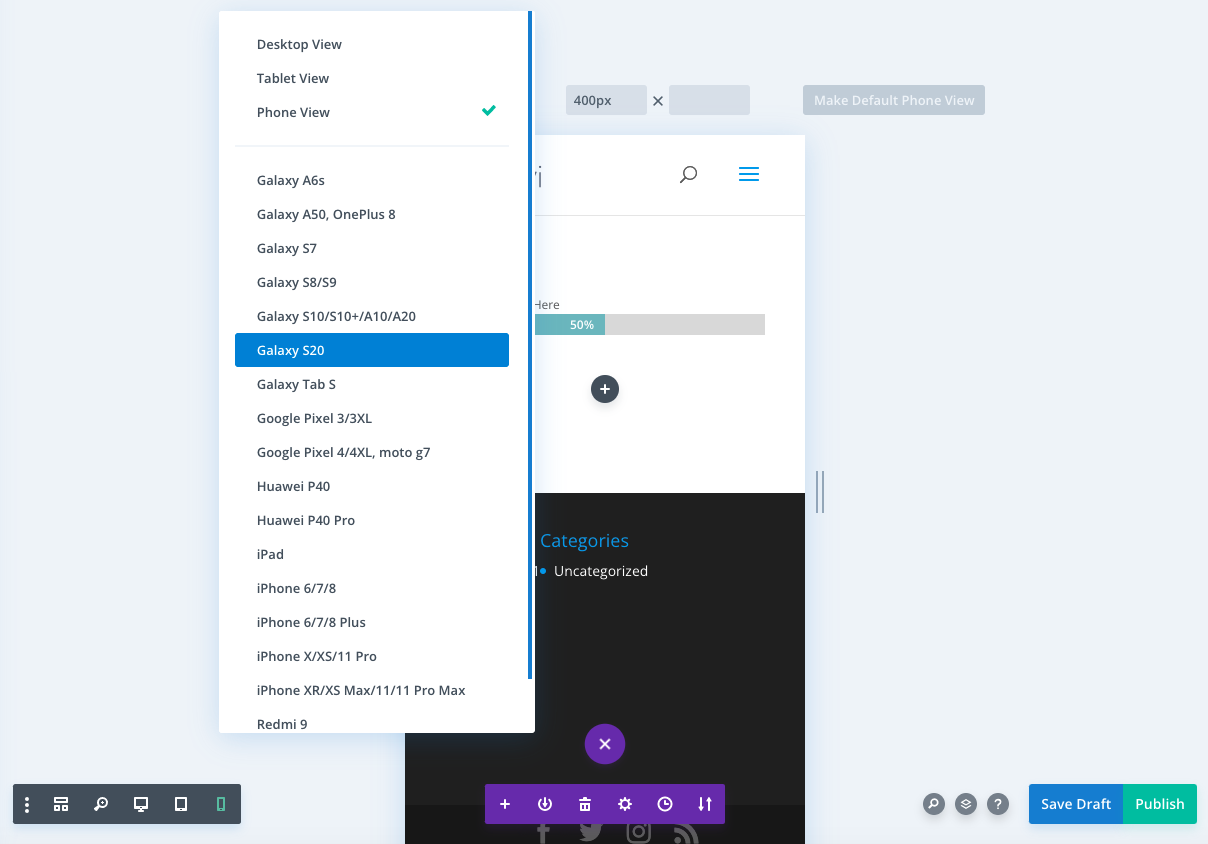
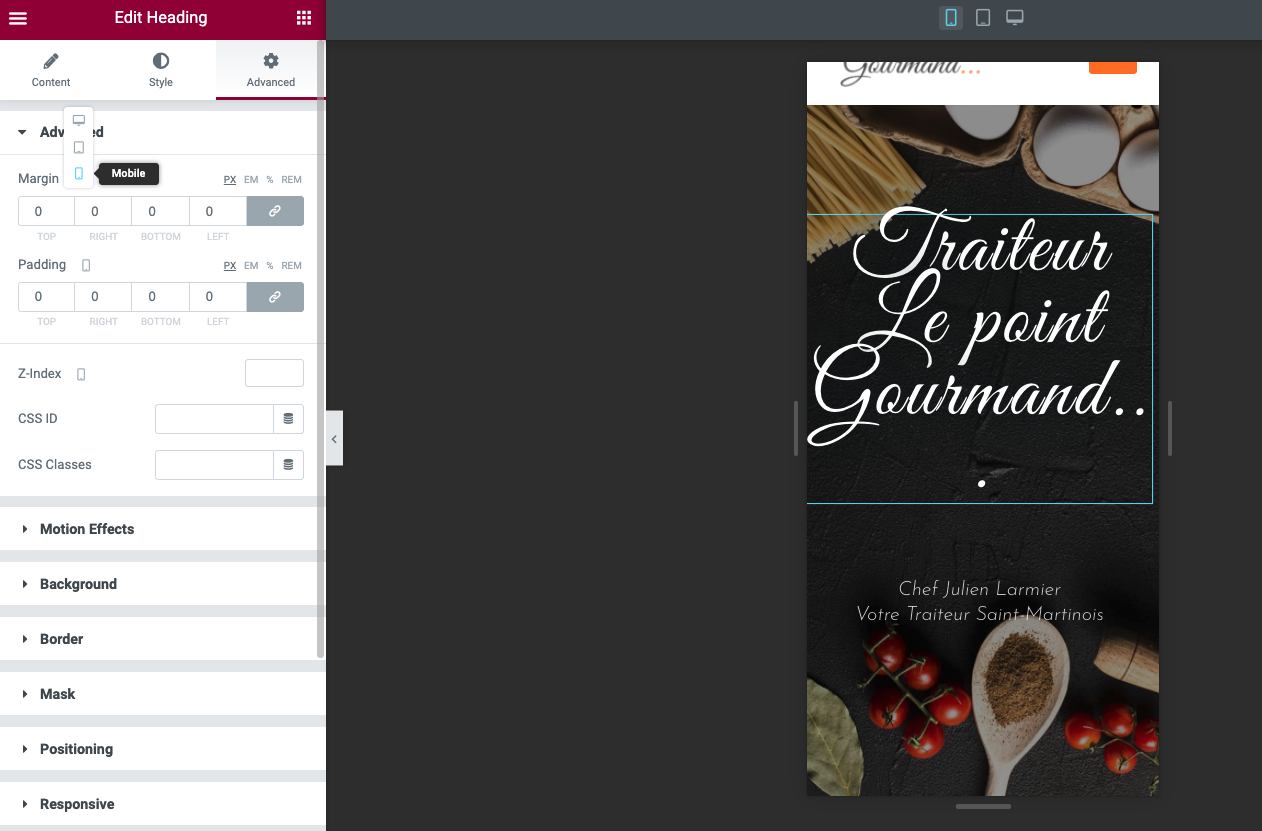
테마 또는 페이지 빌더가 반응형인지 어떻게 알 수 있습니까?

- 테마의 커스터마이저나 옵션을 확인하세요. 예를 들어 Astra 테마는 사용자 정의 헤더를 작성할 때 모바일 보기를 제공합니다.

- 페이지 작성을 시작하고 페이지 빌더가 제공하는 옵션을 확인하십시오. Divi 또는 Elementor 페이지 빌더에는 이러한 유형의 반응형 섹션이 있습니다.


2. 모바일 캐싱 활성화
모바일 캐싱은 애플리케이션과 해당 서버의 로드를 줄이는 일반적인 기술입니다. 이러한 앱과 게임이 고속으로 원활하게 실행되려면 일정한 다운로드 요청이 필요하지 않도록 일종의 캐싱(일명 "저장된 로컬 데이터")이 필요합니다. 목표는 대역폭 사용, 네트워크에서 인지하는 지연, 배터리 소모까지 줄이는 것입니다.
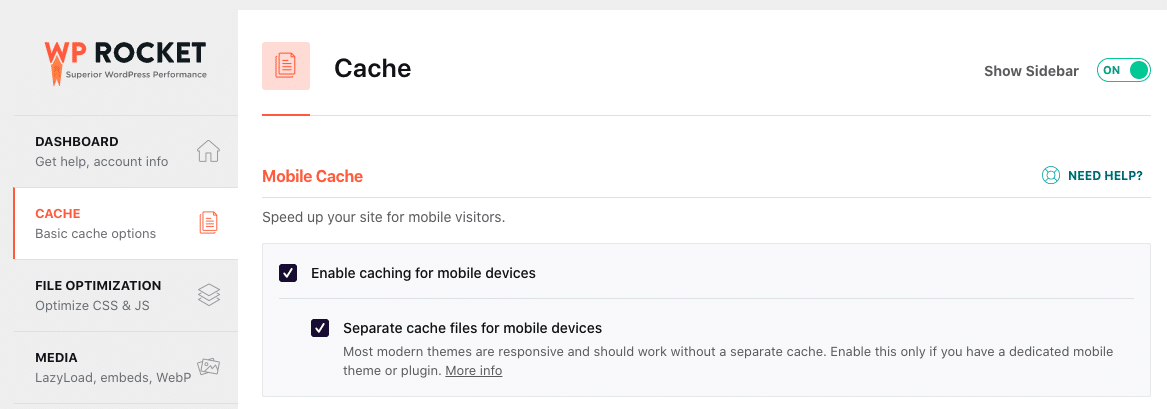
WP Rocket 캐시 플러그인을 사용하면 클릭 한 번으로 모바일 캐시를 구현할 수 있습니다 (사이트가 반응형인 경우 권장됨).
캐시되는 모든 문서에 대해 모바일 장치용 전용 캐시 파일을 생성합니다.

최고의 WordPress 캐시 플러그인 을 모두 수집하여 목록을 살펴보십시오.
3. 모바일용 이미지 최적화
모바일용 이미지 최적화는 휴대 전화에서 사용자 참여를 높일 수 있는 형식으로 고품질 이미지를 만들고 제공하는 프로세스입니다.
모바일에서 이미지가 잘 최적화되도록 하려면 다음 기술을 따르는 것이 좋습니다 .
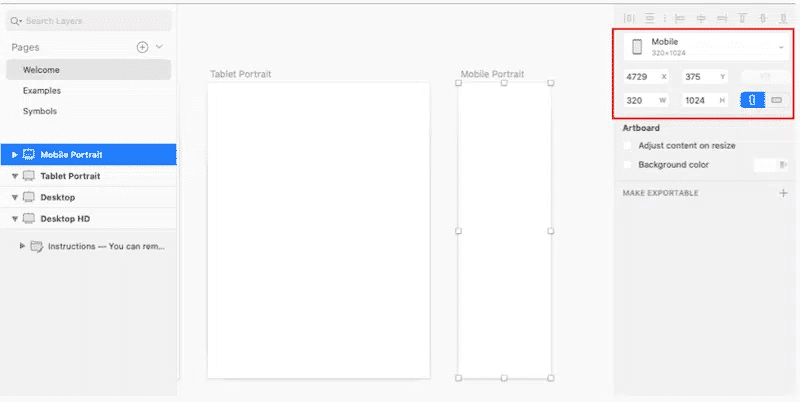
- 대역폭을 절약하기 위해 이미지 크기 조정 : 일반적으로 640 x 320 픽셀이 따라야 하는 좋은 표준입니다. 모바일에서 이미지에 대해 경험적으로 "4:3 화면비"를 유지할 수도 있습니다.

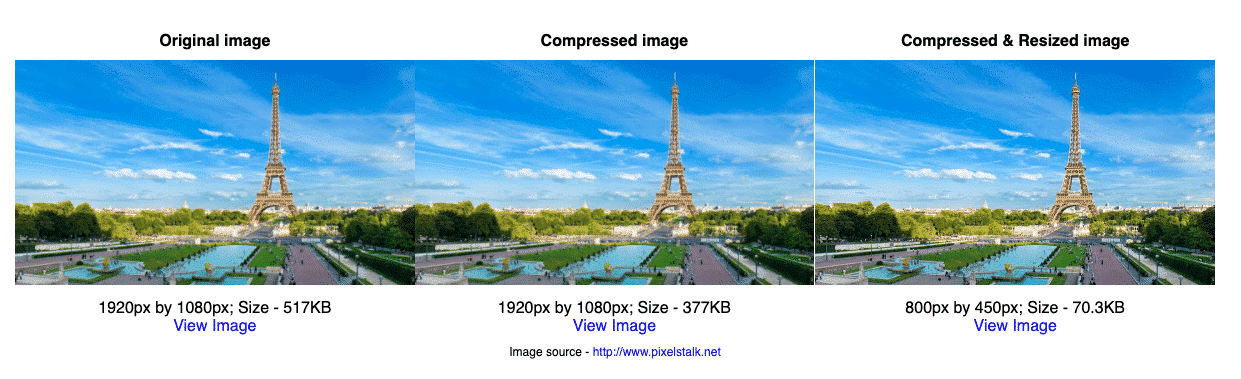
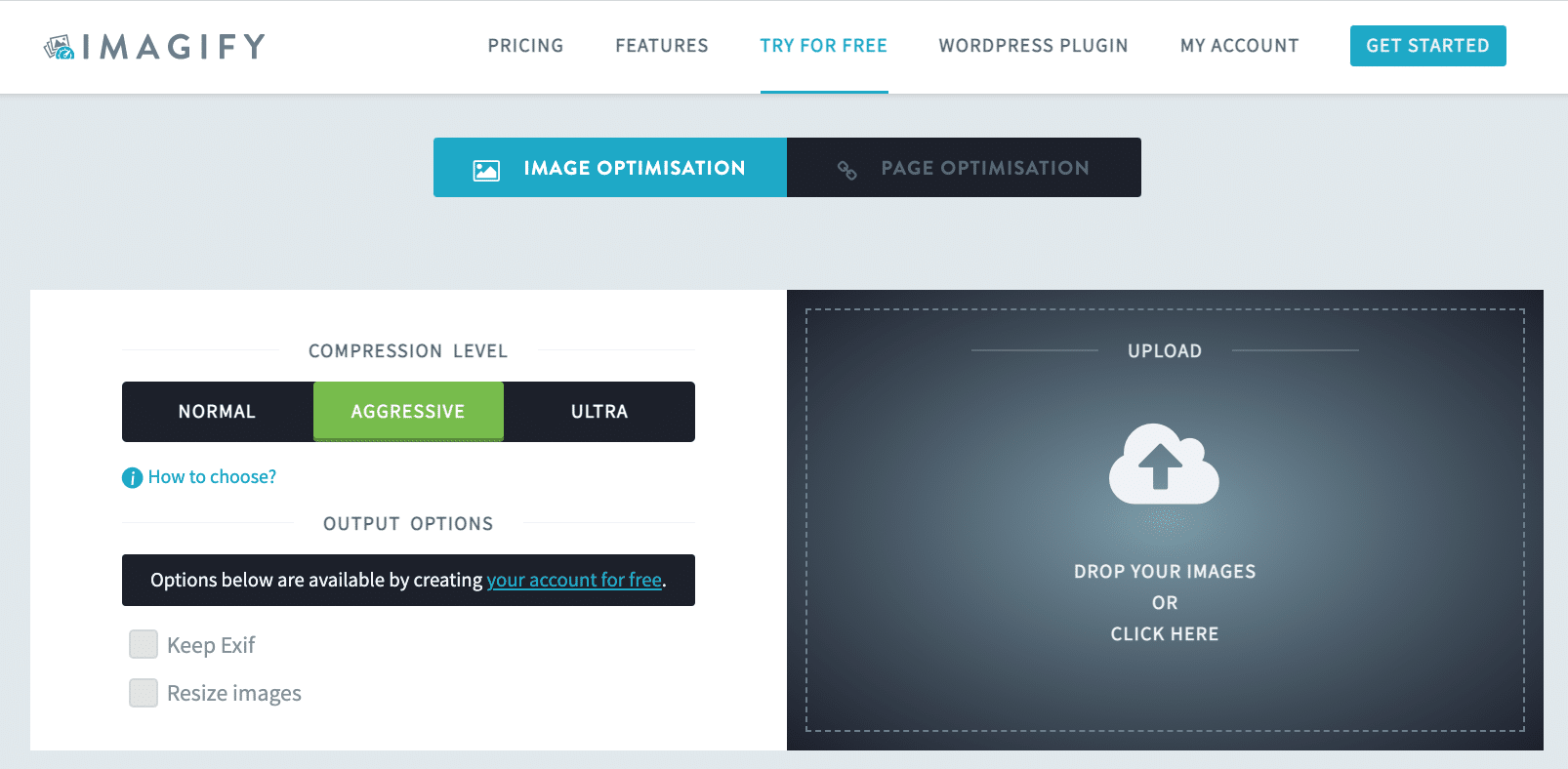
파일을 더 작게 만들기 위해 이미지를 압축하십시오 : 이미지의 품질과 크기 사이에서 적절한 균형을 찾으십시오. 아래 예에서는 품질이 저하되지 않았지만 내 파일 크기는 517KB에서 70.3KB로 늘어났습니다!

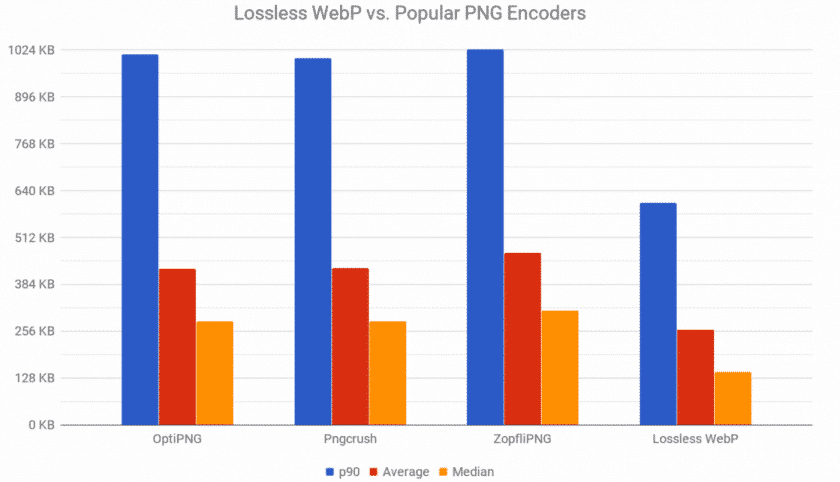
올바른 파일 형식 선택 : WebP는 모바일(및 데스크톱)에서 사용할 수 있는 최상의 이미지 형식 입니다. 웹상의 이미지에 대해 우수한 무손실 및 손실 압축을 제공합니다. 아래 그래프는 압축 후 파일 크기를 보여줍니다.

결론:
- WebP는 동일한 품질로 PNG 및 JPG보다 25% 더 작은 파일 크기 를 제공합니다.
- WebP는 PNG 또는 JPG 이미지보다 파일 크기로 인해 더 빠르게 로드됩니다 .
Imagify를 사용하여 모바일에서 이미지를 최적화하십시오. 주요 기능에는 방금 나열한 모든 모범 사례가 포함됩니다.
- 품질 저하 없이 모바일 이미지를 일괄 또는 하나씩 크기 조정 및 압축
- 모든 파일을 WebP로 자동 변환

테스트 드라이브를 위해 Imagify를 사용하는 것은 어떻습니까? 한 달에 약 200개의 이미지를 무료로 사용할 수 있습니다.
또한 이미지를 최적화하는 데 사용할 수 있는 최고의 플러그인 전체 목록이 있습니다. 확인하시기 바랍니다.
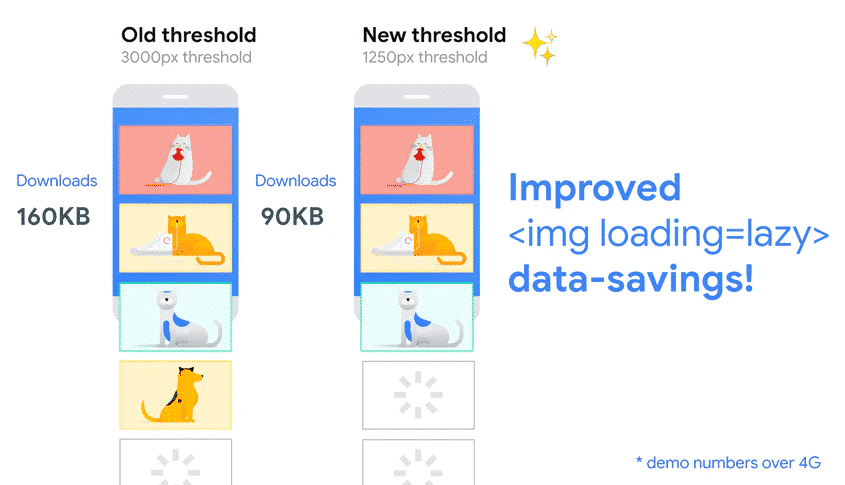
4. 이미지 및 비디오에 지연 로딩 구현
이미지 최적화의 마지막 핵심은 모바일에서 이미지와 동영상을 지연 로드하는 것입니다. 지연 로딩 스크립트는 방문자가 아직 보고 있지 않은 이미지의 로딩을 지연시킵니다.

무료 Lazy Load by WP Rocket 플러그인을 사용하여 이미지와 비디오에 지연 로딩을 구현하십시오.
중요 사항 : 이미 WP Rocket 사용자라면 이 플러그인이 필요하지 않습니다. 지연 로드 기능은 이미 포함되어 있습니다.
또한 지연 로딩을 구현하는 데 사용할 수 있는 최고의 플러그인 목록이 있습니다 .
5. CDN으로 이미지 전달 최적화
이미지 전달 최적화는 모바일 페이지 속도 향상의 핵심 단계입니다. 전 세계 어디에서나 렌더링된 데이터의 속도를 높이려면 여러 대의 서버가 필요할 수 있습니다. 이것이 바로 CDN이 하는 일입니다.
RocketCDN 을 사용하여 모바일에서 이미지 전달을 최적화하십시오.
6. 첫 번째 바이트까지의 시간 개선
아이디어는 모바일 방문자에게 최대한 빨리 무언가를 표시하여 웹사이트가 느린 것으로 인식하지 않도록 하는 것입니다. 첫인상을 좋게 만드는 것이 전부입니다.
가능한 경우 Gzip 압축을 지원하는 빠른 호스팅 제공업체와 서버 처리 시간을 줄이기 위한 캐시 플러그인이 필요합니다.
WP Rocket과 같은 플러그인을 사용하면 데이터베이스 정리, Gzip 압축 활성화, 페이지 캐시 등을 할 수 있습니다.
WP Rocket을 사용하여 TTFB를 줄이십시오 .
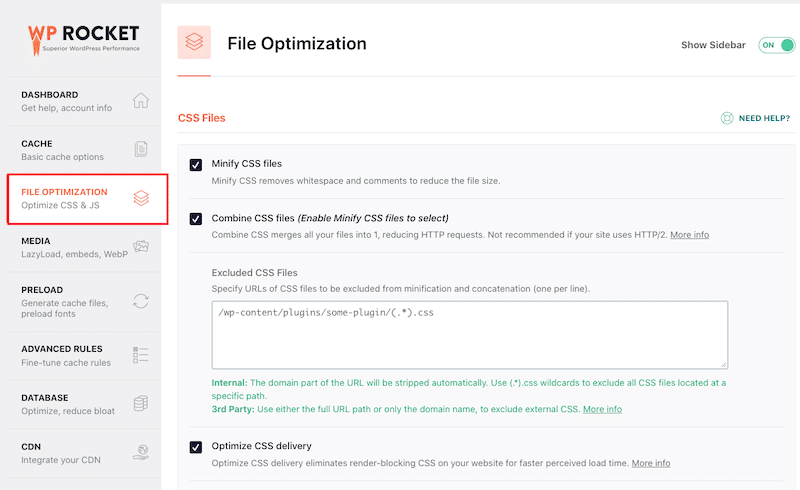
7. 렌더링 차단 리소스 제거(JS 및 CSS)
PSI가 렌더링 차단 리소스를 제거하도록 지시하는 경우 사이트 코드 맨 위에 불필요한 리소스를 로드하지 않아야 한다는 의미입니다. 쓸모없는 JS와 CSS가 많으면 브라우저가 모바일 사이트의 보이는 부분을 렌더링하는 데 시간이 더 오래 걸립니다.
솔루션은 중요한 JS 및 CSS를 인라인으로 제공하고 중요하지 않은 모든 JS 및 스타일을 연기하는 것입니다. 사용하지 않는 코드를 제거하여 추가 로딩 시간을 절약할 수도 있습니다. 즉, 브라우저가 먼저 로드할 항목의 우선 순위를 지정해야 합니다.
WP Rocket 은 지연된 JS를 로드하고 사용하지 않는 CSS를 제거하는 데 도움을 줄 수 있습니다.

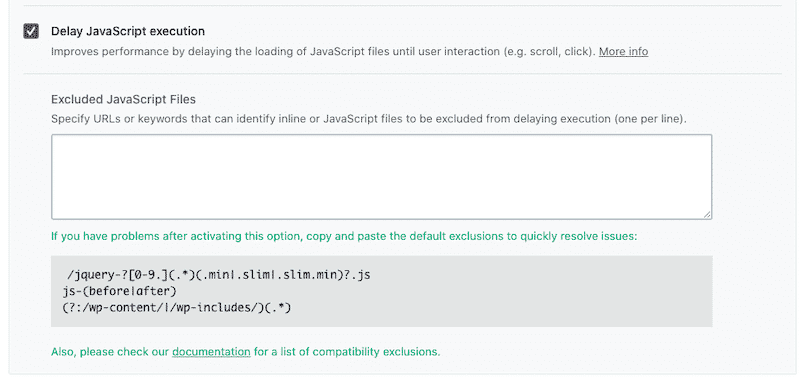
느린 모바일 사이트의 주요 원인 중 하나인 JS 실행을 지연시킬 수도 있습니다.

WordPress 플러그인을 사용하고 싶지 않다면 defer 및 async 속성을 사용하고 태그를 직접 적용할 수 있습니다.
8. 페이지 무게 줄이기
페이지가 가벼울수록 모바일에서 더 빨리 로드됩니다. 무거운 페이지는 일반적으로 비디오, 이미지, 스크립트, 스타일 및 글꼴로 인해 발생합니다. 페이지 무게를 줄이는 가장 좋은 방법은 이미지를 최적화하고 텍스트 압축(GZIP)을 구현하고 코드를 결합/축소하는 것입니다.
9. 모바일에 도전할 수 있는 모든 것을 제거하십시오(가능한 경우).
모바일 방문자를 위해 슬라이더, 애니메이션, 프리로더 또는 팝업을 사용 하지 마십시오. 이러한 모든 요소를 로드하려면 페이지 크기, 로드 시간 및 HTTP 요청 수가 증가하게 됩니다. 단순하게 유지하고 데이터를 로컬로 캐시하는 대신 정적 이미지를 선택하십시오.
Google 페이지 경험 조차도 시각적 안정성, 모바일 친화성 및 방해가 되는 전면 광고에 의존합니다. 좋은 순위를 원한다면 모바일에서 레이아웃, 속성, JS와 같은 불필요한 무거운 요소를 사용하지 마십시오.
10. 전체 페이지 캐시를 CDN을 통해 전달
캐싱 외에도 Cloudflare APO의 서비스와 마찬가지로 Content Delivery Network 서비스를 사용할 수 있습니다. 앞서 설명했듯이 CDN은 방문자가 전 세계 어디에 있든 서버에서 너무 멀리 떨어져 있지 않다는 것을 의미합니다. 페이지가 파리에서 로드되는 데 1초, 뉴욕에서 2초, 시드니에서 4초가 걸린다고 상상해 보십시오. CDN을 사용하는 경우 모바일 사용자가 어디에 있든 페이지가 동일하게 로드되어야 합니다.
11. 귀하의 광고를 적절하게 관리하고 표시하십시오
스크롤 없이 볼 수 있는 부분에 광고를 표시하지 않고 표시 영역에 도달할 때까지 지연 로드합니다. 즉, 조금 늦게 필요할 때만 광고를 게재하는 것을 의미합니다.
또한 반응형 CTA를 사용하여 모바일에서 잘 표시되도록 반응형 광고를 제작하여 사용자가 상호작용하고 싶은 느낌을 주어야 합니다.
Advanced Ads Pro 와 같은 플러그인을 사용하여 모바일에서 광고를 표시할 시기와 위치를 제어하세요.
모든 기술을 적용할 때입니다!
마무리
모바일 사이트의 속도를 높이려면 우선 순위가 필요합니다. 모바일에서 고객에게 가장 중요하고 일반적인 작업이 무엇인지 파악하는 것부터 시작하세요. 시나리오를 구축하면 어떤 콘텐츠와 페이지가 먼저 최적화에 중요한지 확인할 수 있습니다.
당사 기술에 따라 먼저 시작해야 하는 웹 성능 최적화의 우선 순위를 지정할 수 있습니다.
어쨌든 WP Rocket 은 몇 번의 클릭으로 모범 사례의 80%를 구현하는 데 도움을 줄 수 있습니다 . Google PageSpeed Insight에서 모바일 점수가 어떻게 변화하고 있는지 시도해 보십시오. (개선 사항이 없으면 14일 환불 보장이 제공됩니다.)
이 기사는 원래 WP Rocket의 블로그 에 게재되었으며 허가를 받아 여기에 게시되었습니다.
저자: 마린 라미에
