사이트에 전략적으로 애니메이션을 추가하는 방법
게시 됨: 2023-04-13웹 디자인에서 애니메이션을 사용하는 것은 완전히 새로운 것이 아닙니다.
3D gif 회전의 오래 전에 사라진 시대를 기억하십니까?
플래시의 삶과 죽음은 어떻습니까?
Apple이 모든 모바일 기반 장치에서 Flash 사용을 금지한 후 디자이너들은 게임에서 애니메이션을 다시 사용할 수 있는 방법을 재빨리 알아냈습니다. 웹 개발자와 디자이너의 창의성 덕분에 우리는 이제 CSS3 전환, SVG 애니메이션, 고품질 GIF는 물론 After Effects 및 Blender와 같은 프로그램으로 만든 애니메이션 비디오의 마법을 갖게 되었습니다.
최근 몇 년 동안 플랫 사이트를 디자인하는 경향이 있었습니다. 고맙게도 애니메이션은 크게 발전했으며 이제 2018년 이후의 가장 큰 트렌드 중 하나입니다.
애니메이션은 이제 기대가 되었습니다.
UX 및 UI 디자인에 대한 애니메이션의 긍정적인 영향은 놀라운 일이 아닙니다. 인간은 시각적인 생물이며 항상 움직임과 움직임에 끌리기 때문입니다. 애니메이션은 모든 과정에 생명을 불어넣어 경험으로 바꿀 수 있습니다. 움직임은 사용자에게 어떤 일이 일어나고 있음을 알려줍니다.
예를 들어 양식 셀 내부의 애니메이션은 사용자에게 실수를 했거나 누락된 정보가 있음을 알릴 수 있습니다. 또는 비밀번호를 잘못 입력했을 때 별표가 빨간색으로 바뀌고 약간의 춤을 추다가 사라질 수 있습니다.

또는 이 재미있는 로그인 애니메이션은 어떻습니까? 웹 디자인에서 애니메이션의 가능성은 나날이 커지고 있습니다. 사이트에 전략적 애니메이션을 추가하는 것은 어떻습니까?

사이트 애니메이션
사이트에 애니메이션을 추가하는 방법에 대한 옵션은 상당히 광범위하지만 그렇다고 해서 점프 아이콘과 회전 버튼으로 가득한 것은 아닙니다. 디자인에 포함하는 애니메이션의 양에 균형을 맞춰야 합니다. 어디를 봐야할지 모를 정도로 많이 움직이는 페이지보다는 "부드러운 동작"에 대해 생각하십시오. 애니메이션의 남용은 과도한 미니멀리즘만큼 고통스럽습니다!
Adobe XD와 같은 프로그램을 사용하면 사이트에 전략적으로 배치할 다양한 애니메이션을 시도하는 과정에 도움이 될 수 있습니다. WordPress에 바로 구축하는 것을 좋아한다면 모든 모듈 내에서 많은 애니메이션 가능성을 제공하는 Divi Builder가 훌륭한 옵션입니다.
기사의 끝 부분에 사이트에 애니메이션을 추가하는 데 도움이 되는 몇 가지 훌륭한 리소스에 대한 몇 가지 링크가 포함되어 있습니다.
사이트의 UX와 전반적인 시각적 구성을 개선할 수 있는 다양한 종류의 애니메이션을 살펴보겠습니다.
기능적 또는 미적
애니메이션은 웹 디자인에서 두 가지 용도로 사용됩니다. 기능성과 미학.
기능성 애니메이션
애니메이션은 사이트에서 방문자의 사용자 여정을 도울 수 있습니다. 클릭 유도문안이나 놓치고 싶지 않은 중요한 섹션에 주의를 환기시킵니다. 그들은 프로세스를 더 쉽게 만들고 시각적으로 즐겁습니다.
애니메이션 로드 중
가장 일반적인 기능 애니메이션이자 웹 사이트 디자인에서 처음으로 일반화된 것 중 하나는 로딩 애니메이션입니다. 이전에는 사이트가 처음 열렸을 때 주로 발견되었지만 이제는 사이트가 즉시 로드되며 비디오 로드, 다운로드 진행 및 사이트에 있을 수 있는 기타 프로세스와 같은 작업에 사용됩니다.
로딩 애니메이션이 효과적이려면 브랜드와 일치해야 합니다. 사이트가 재미있고 다채로운 경우 로딩 애니메이션은 튀는 공에서 다채로운 루프에 이르기까지 무엇이든 될 수 있습니다. 반면에 사이트가 진지하고 형식적이라면 로딩 애니메이션이 해당 스타일을 따라야 합니다.


호버
고려해야 할 다른 일반적인 기능 애니메이션은 호버입니다. 우리는 이미 호버 애니메이션을 보는 데 상당히 익숙하며 대부분의 사람들은 이를 기대할 것입니다. 마우스를 올려 놓았을 때 버튼의 색상을 변경하는 것은 메뉴나 클릭 유도 문안에서 반드시 사용을 고려해야 하는 기본 애니메이션입니다.
마우스 오버를 사용하는 다른 방법은 버튼처럼 보이지 않는 버튼이나 클릭하기 전에 마우스 오버에 대한 정보를 표시하려는 경우입니다.


스크롤링
스크롤 효과가 있는 웹사이트는 더 이상 독특한 현상이 아닙니다. Parallax scrolling은 매우 대중화되었습니다(그리고 사실을 말하자면 약간 피곤해지고 있습니다). 따라서 애니메이션 스크롤을 사용하려면 상자 밖에서 생각하십시오. 섹션에서 섹션으로 이동하는 요소, 스크롤과 함께 점진적으로 나타나는 요소를 포함합니다. 미학뿐만 아니라 기능도 생각하십시오.

미적 애니메이션
심미적이거나 장식적인 애니메이션은 사이트를 시각적으로 더 매력적으로 만들지만 기능에 반드시 도움이 되는 것은 아닙니다. 최초의 월트 디즈니 만화 시대에는 애니메이션이 "인생의 환상"이라는 오래된 은유가 있습니다. 정적인 이미지에 애니메이션이 하는 일은 이미지에 생명을 불어넣고 숨을 쉬게 하는 것입니다.
적절한 양의 미적 애니메이션을 사용하면 사이트를 잊을 수 없습니다.
기능적인 애니메이션과 마찬가지로 장식적인 애니메이션도 균형이 필요합니다. 애니메이션 배경이 정말 필요한지 또는 브랜드와 적절하게 일치하는지 스스로에게 물어보십시오. 모든 사진이 화면에 애니메이션으로 표시되어야 합니까, 아니면 그렇게 많은 팝업이 필요합니까? 추가하는 애니메이션이 사이트를 보기에는 좋지만 부담스럽지 않게 만들기에 충분한지 확인하세요.
애니메이션 배경
현재 가장 유행하는 애니메이션 배경은 단순한 움직이는 점에서 복잡한 조명 효과 움직임에 이르는 입자 배경입니다. 전체 페이지 또는 섹션의 배경으로 추가할 수 있습니다. 그들은 귀하의 사이트 영역에 더 많은 개성을 부여할 수 있습니다. 추세는 변한다는 점을 기억하십시오. 따라서 입자 배경을 사용하는 경우 사이트에 정말 적합한지 확인하십시오.

무한한 창의력
마지막으로 애니메이션이 귀하의 사이트에서 할 수 있는 것은 무한한 창의성을 제공하는 것입니다. 거의 모든 것을 애니메이션화할 수 있으므로 창의적인 가능성은 무한합니다. 애니메이션 배경부터 화면에서 움직이는 사물, 심지어 캐릭터 깜박임과 같은 미묘한 애니메이션까지.
사이트는 애니메이션에 크게 의존할 수 있으므로 페이지를 통한 여정은 진정한 경험입니다. 예를 들어 수년 동안 자동차 제조업체의 역사를 보여주는 새로운 포르쉐 사이트를 살펴보겠습니다.
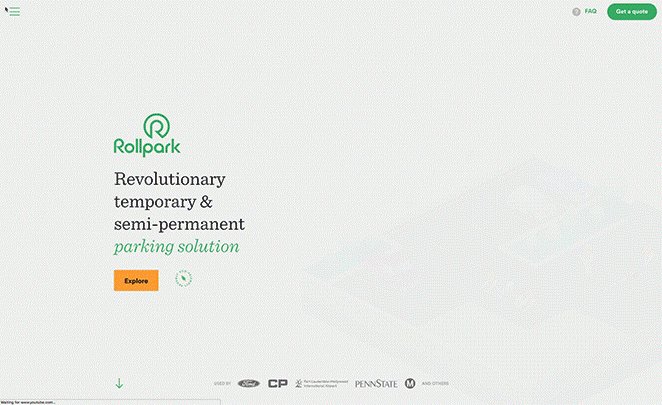
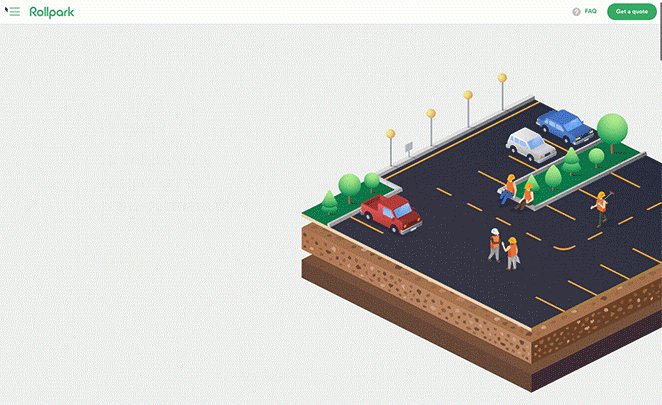
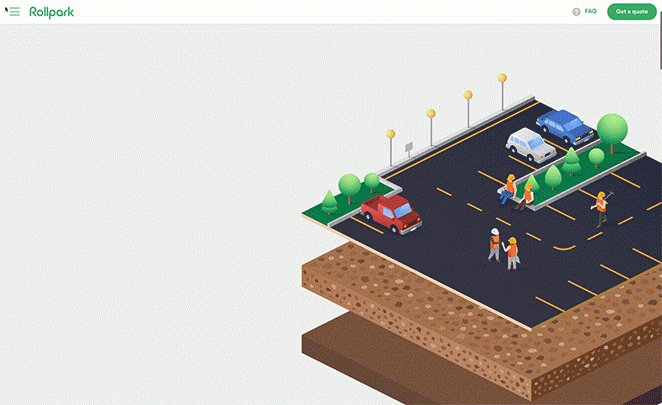
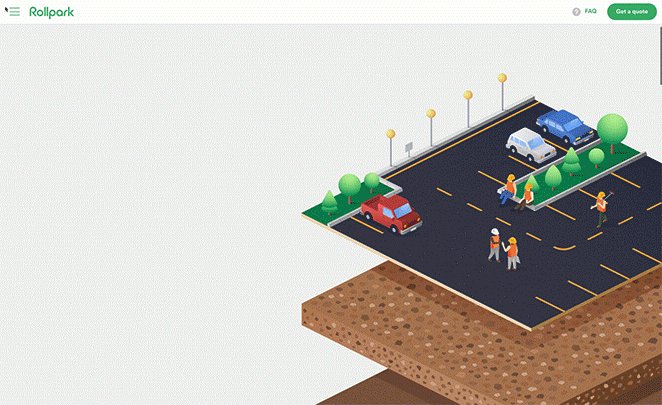
또는 아이소메트릭 일러스트레이션과 애니메이션 스크롤을 결합하면 RollPark와 같은 놀라운 사이트를 얻을 수 있습니다.

항상 모바일에 최적화하십시오!
항상 모바일에서 애니메이션을 확인해야 한다는 점을 상기시키지 않는 것은 불공평합니다. 제대로 작동하는지 확인하고 그렇지 않은 경우 조정하십시오. SVG 애니메이션을 사용하는 경우 .svg 그래픽은 무한대로 확장 가능하므로 문제가 많지 않습니다.
어느 쪽이든 항상 모바일을 확인하고 모든 형식에 대해 애니메이션을 최적화하면 사이트가 훨씬 좋아질 것입니다!
사이트를 애니메이션화하는 데 도움이 되는 도구
다음은 사이트에서 사용할 수 있는 다양한 유형의 애니메이션에 대한 실용적인 기사 링크 목록입니다.
- 무료 애니메이션 라이브러리 모음
- DIVI 빌더 애니메이션 기능
- 파티클 배경 생성기
- CSS로 간단한 파티클 배경을 만드는 두 가지 방법
- SVG 애니메이션 사용
결론적으로
기능과 미학 측면에서 애니메이션의 균형을 유지하십시오. 사이트를 압도적으로 만드는 것이 아니라 생동감 있게 만드는 도구입니다. 창의력을 발휘하고 상자 밖에서 생각하십시오.
다음 웹사이트를 구축할 때(또는 기존 웹사이트를 업데이트할 때) 디자인에 애니메이션을 추가하시겠습니까? 기억하세요: 새 코드를 라이브 사이트에 영구적으로 추가하기 전에 스테이징 사이트나 로컬 사이트에서 실험하는 것이 가장 좋습니다!
다음에는 어떤 유형의 웹사이트 애니메이션을 실험할 예정인가요?
