Divi의 필터링 가능한 포트폴리오 모듈에서 그리드 항목의 스타일을 지정하는 방법
게시 됨: 2022-10-12웹 사이트에 작업을 보여줄 영역을 갖는 것이 중요합니다. 스타일리스트라면 WordPress 웹사이트 내에서 여러 프로젝트를 만들어 컨셉을 보여줄 수 있습니다. 브랜드 디자이너라면 포트폴리오를 사용하여 과거 작업을 선보일 수 있습니다. 또한 한 단계 더 나아가 프로젝트에 다양한 범주를 추가할 수도 있습니다. 이것이 Divi의 Filterable Portfolio Module이 작동하는 곳입니다.
이 모듈을 사용하면 우리의 노력을 쉽고 체계적으로 표시할 수 있습니다. 오늘의 튜토리얼에서는 Filterable Portfolio Module의 개별 그리드 항목의 스타일을 지정할 것입니다. 우리는 모든 Divi 구매와 함께 제공되는 Divi Conference 및 Divi Online Yoga Instructor 무료 레이아웃 팩의 레이아웃을 사용할 것입니다. 모든 Divi와 마찬가지로 이 모듈의 스타일을 지정하여 우리의 필요와 필요에 맞게 만들 수 있습니다. 그러나 스타일링에 들어가기 전에 모듈에 대해 조금 더 알아보겠습니다.
Divi의 필터링 가능한 포트폴리오 모듈은 무엇입니까?
프로젝트는 게시물과 유사하게 작동하는 사용자 지정 게시물 유형의 일부입니다. WordPress 대시보드에서 찾을 수 있습니다.

여기에서 필터링 가능한 포트폴리오 모듈을 채울 개별 프로젝트를 만들 수 있습니다. 이 모듈은 그리드 형식 또는 전체 너비 형식의 두 가지 방법으로 프로젝트를 표시합니다. 우리를 위해 그리드 형식을 사용하고 스타일을 지정할 것입니다. Filterable Portfolio Module을 사용하면 가장 최근 프로젝트를 선보일 수 있습니다. 당사 사이트의 사용자는 포트폴리오 그리드 상단에 필터 막대가 표시됩니다. 여기에서 모듈 내에 표시할 수 있는 다양한 포트폴리오 범주를 순환할 수 있습니다.
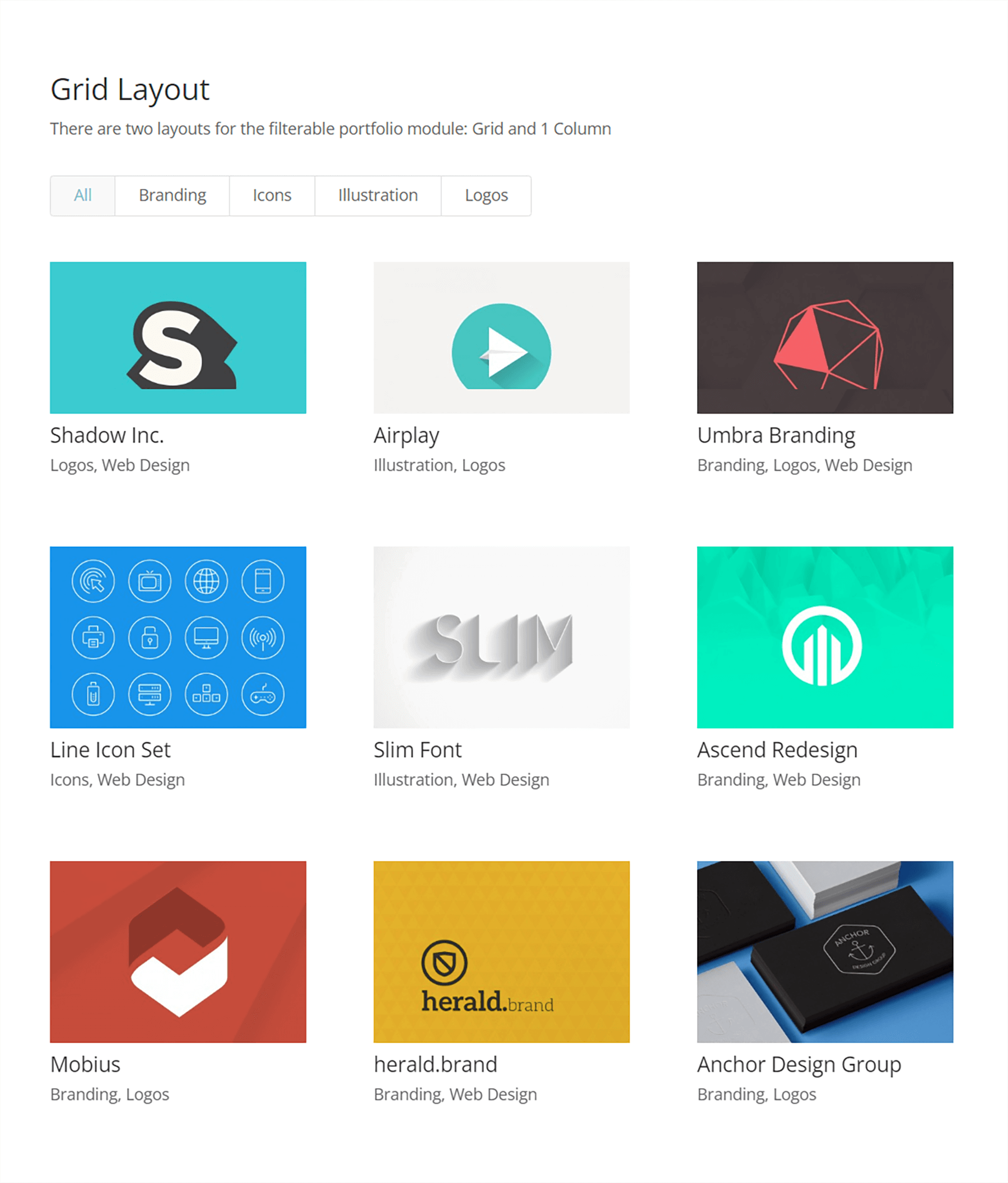
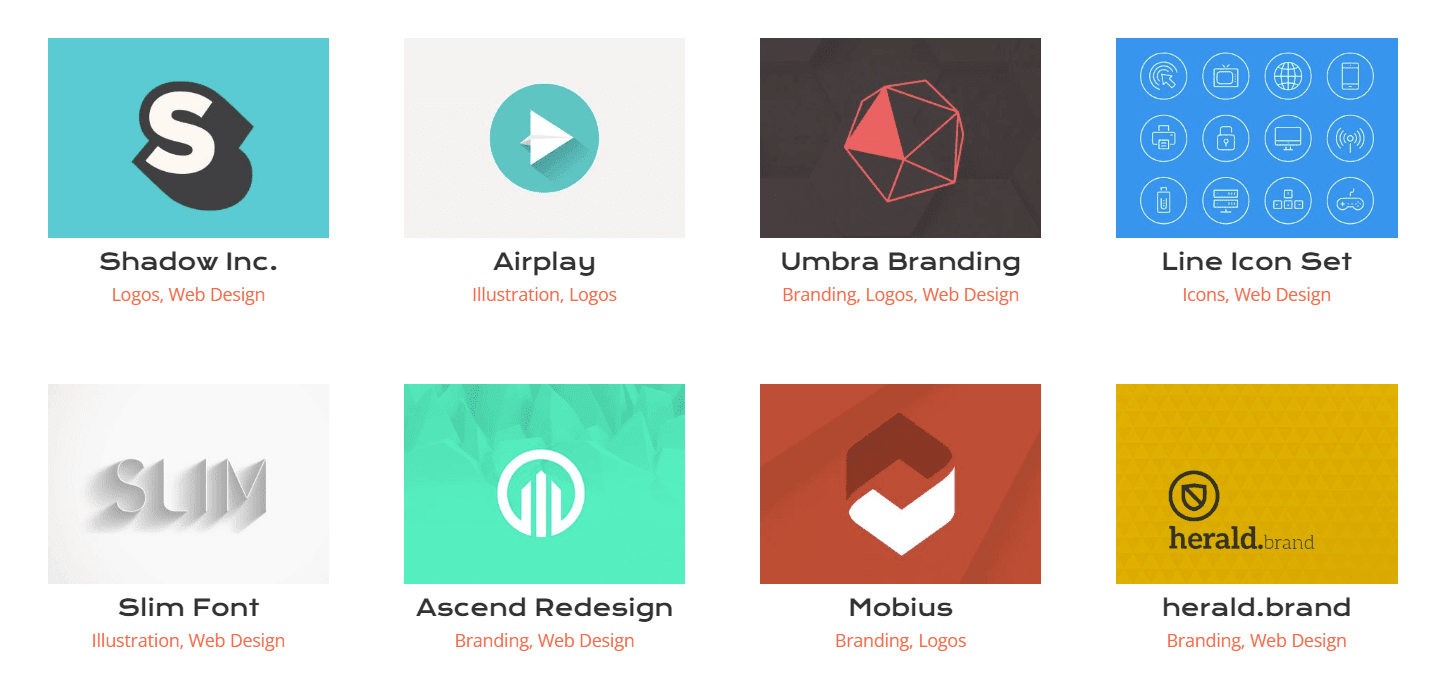
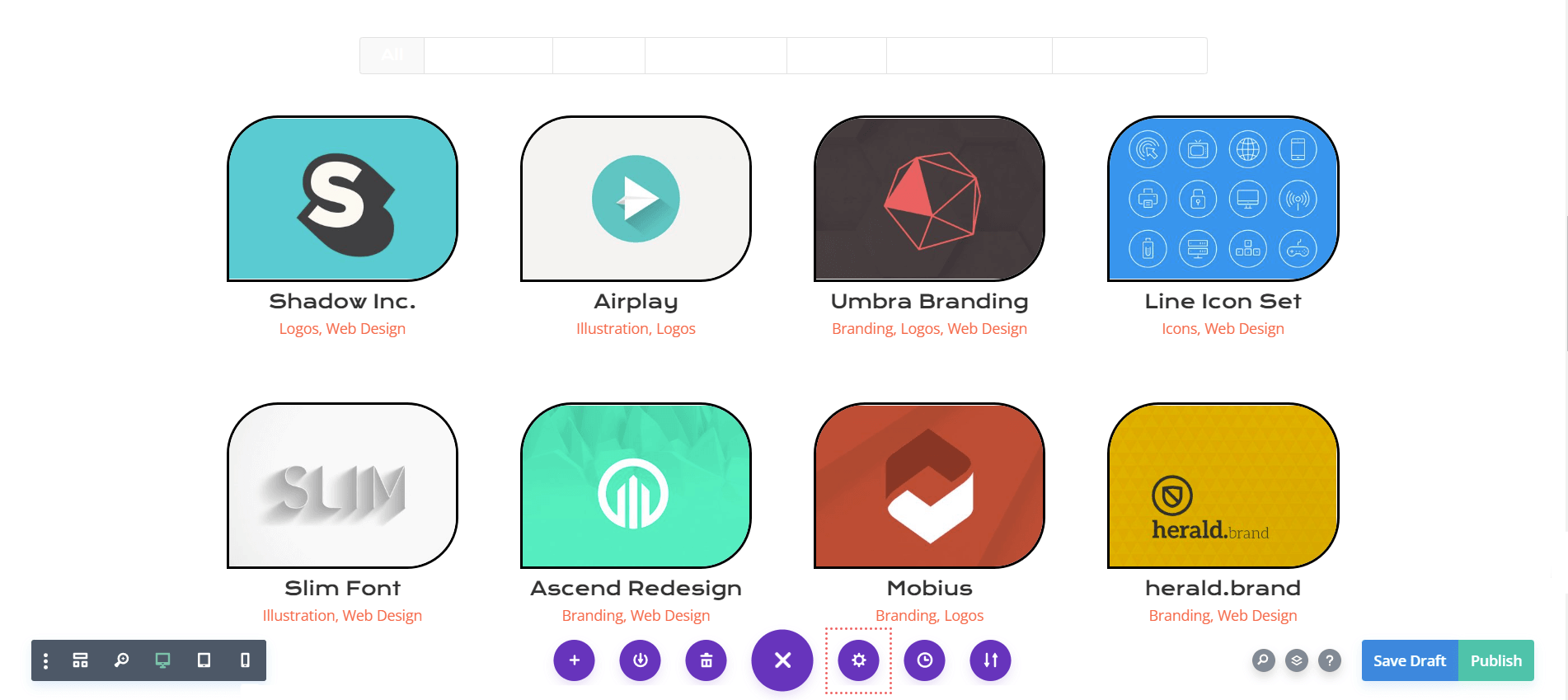
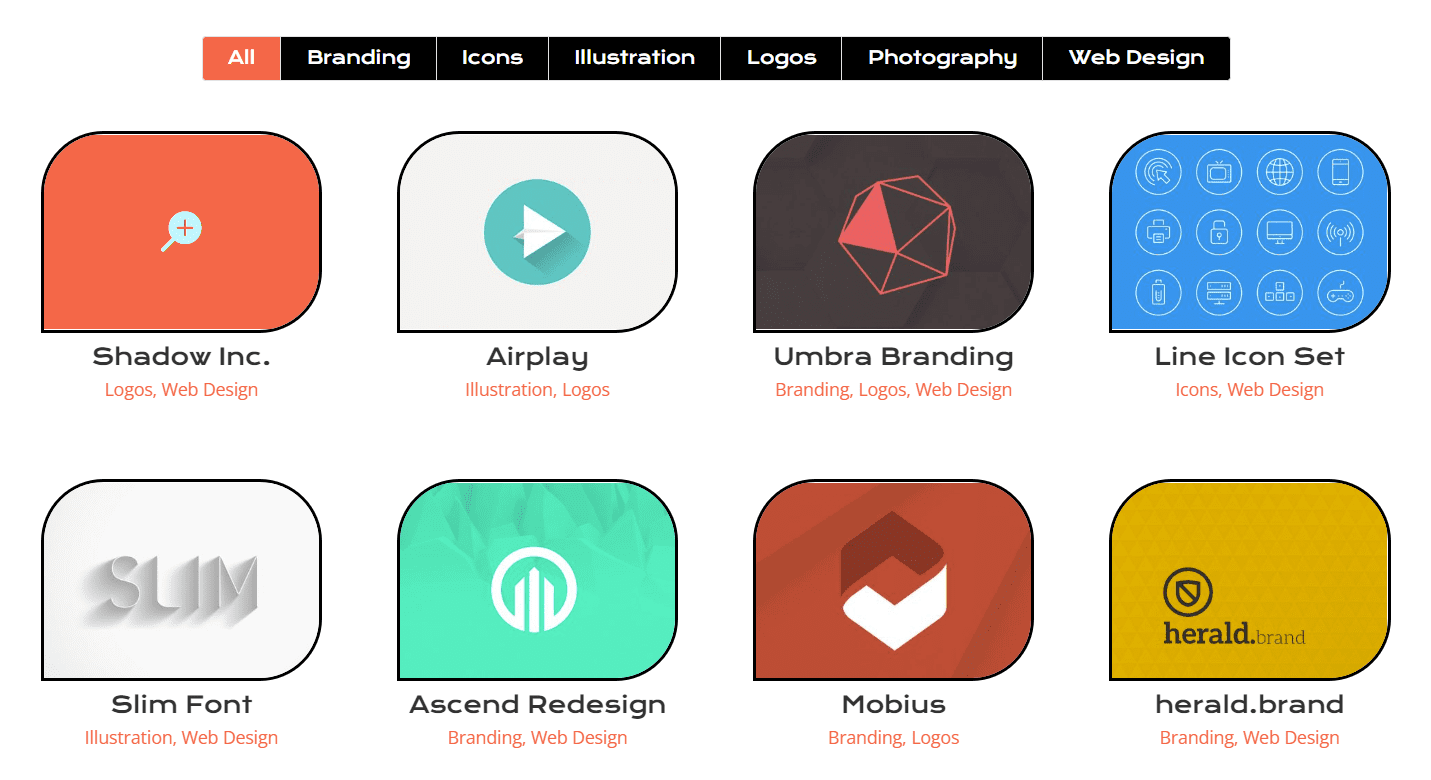
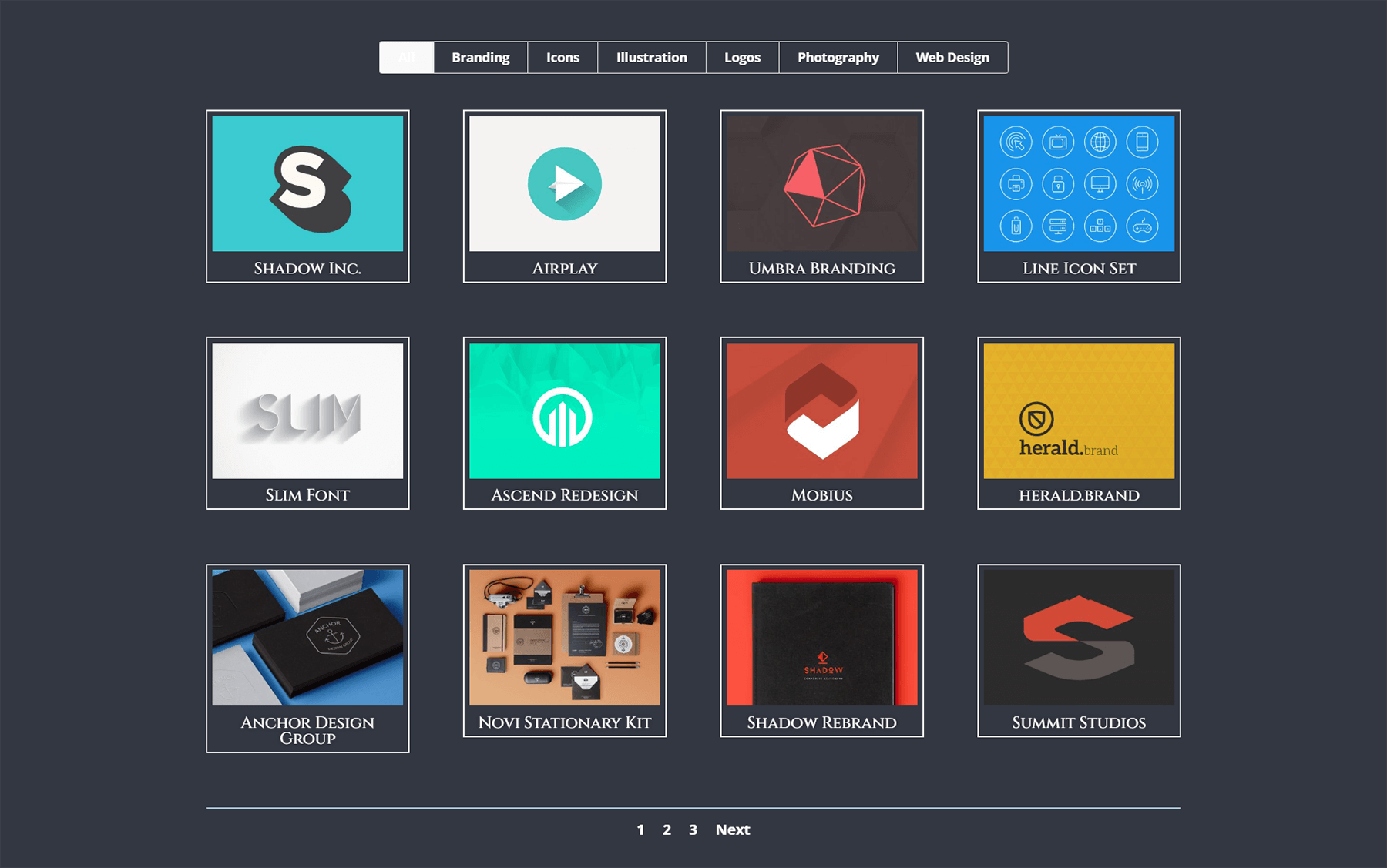
다음은 일부 샘플 프로젝트가 있는 모듈의 기본 설정 예입니다.

Divi의 필터링 가능한 포트폴리오를 스타일링할 때 고려해야 할 영역
모든 Divi 모듈과 마찬가지로 Filterable Portfolio Module에는 필요에 따라 스타일을 지정할 수 있는 여러 기능이 있습니다. 따라서 모듈과 함께 제공되는 대부분의 기능은 모듈 설정 모달 상자의 디자인 탭 내에서 편집할 수 있습니다. 다음 영역 등을 수정할 수 있습니다.
- 프로젝트 제목
- 프로젝트 카테고리
- 썸네일
- 텍스트 필터링
- 썸네일 호버
- 쪽수 매기기
이것은 전체 목록이 아니며 CSS가 이 모듈에 더 깊은 사용자 정의를 추가한 방법에 대해 이야기하기 시작하지도 않았습니다!
Divi의 필터링 가능한 포트폴리오 모듈을 스타일링하는 방법
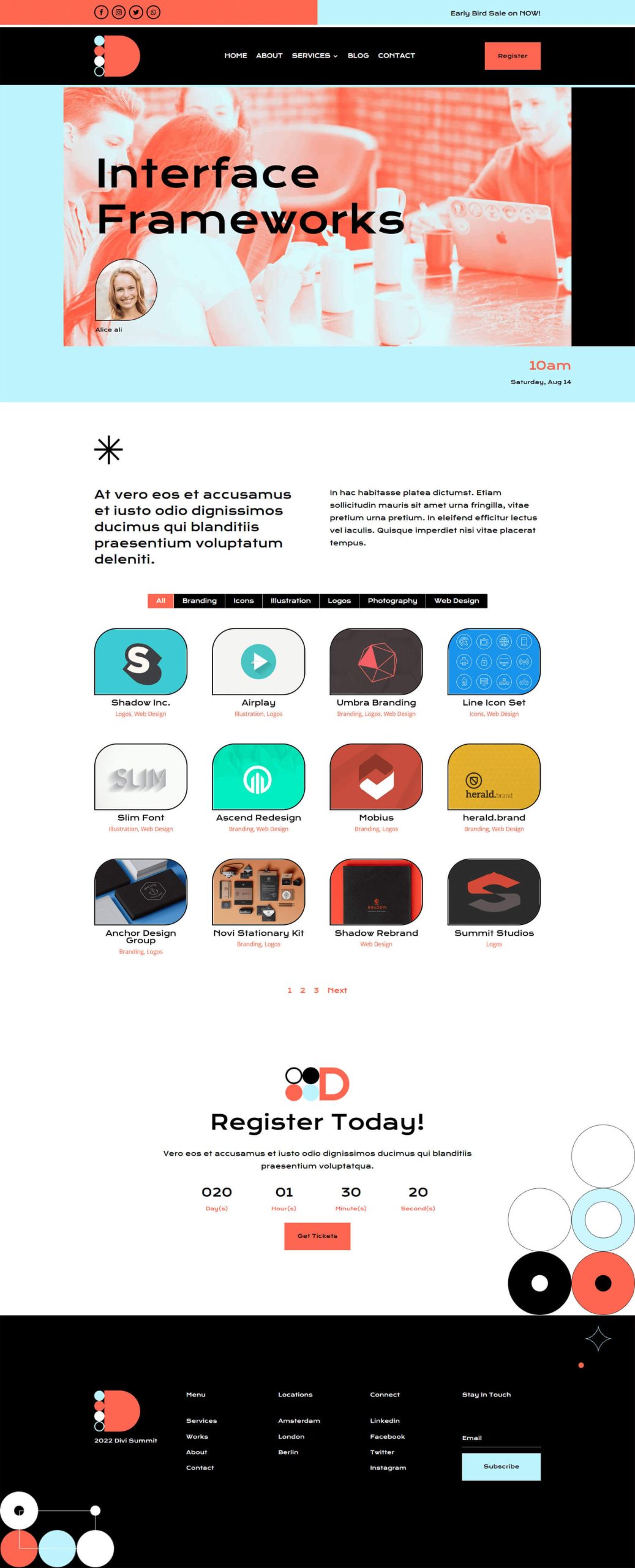
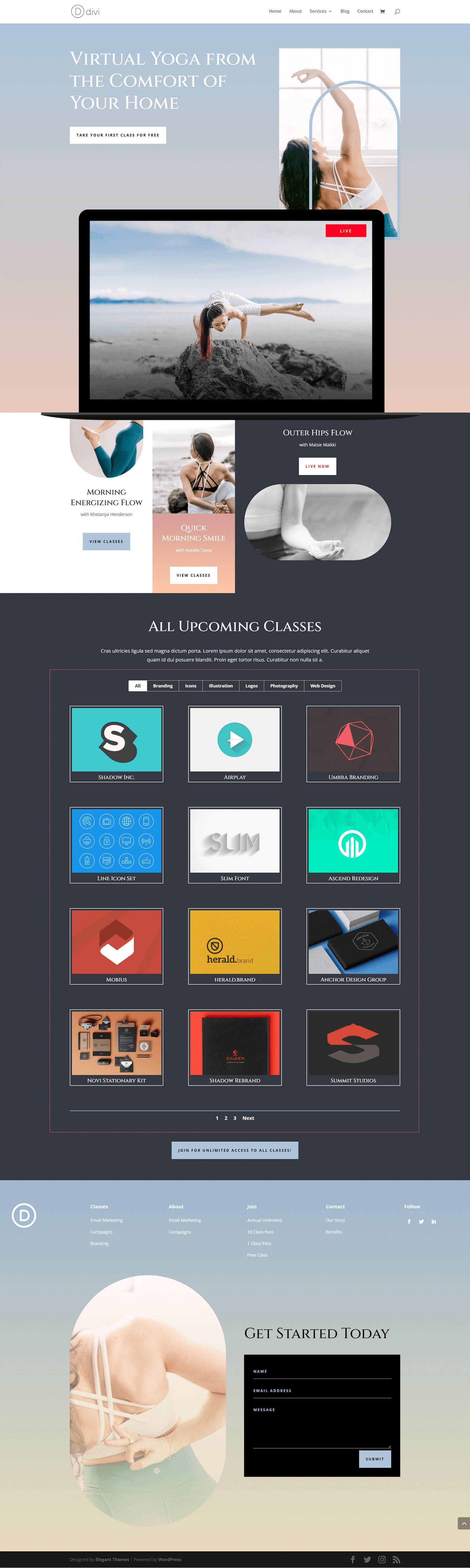
앞서 언급했듯이 이 튜토리얼에서는 Divi Conference와 Divi Online Yoga Instructor의 두 가지 레이아웃을 사용할 것입니다. 아래에서 이 튜토리얼에서 수행할 작업을 엿볼 수 있습니다.
Divi 회의 이벤트 레이아웃

Divi 온라인 요가 강사 랜딩 페이지 레이아웃

Divi Builder 내에서 두 레이아웃을 쉽게 다운로드할 수 있습니다. 이제 시작하겠습니다!
Divi의 필터링 가능한 포트폴리오 모듈 스타일링: Divi Conference Edition
먼저 Divi Conference Layout Pack에서 이벤트 페이지 템플릿을 설치해야 합니다. WordPress에서 새 페이지를 만들고 Divi Builder를 활성화한 후 Divi 라이브러리에 들어갑니다.
Divi 레이아웃 라이브러리 입력
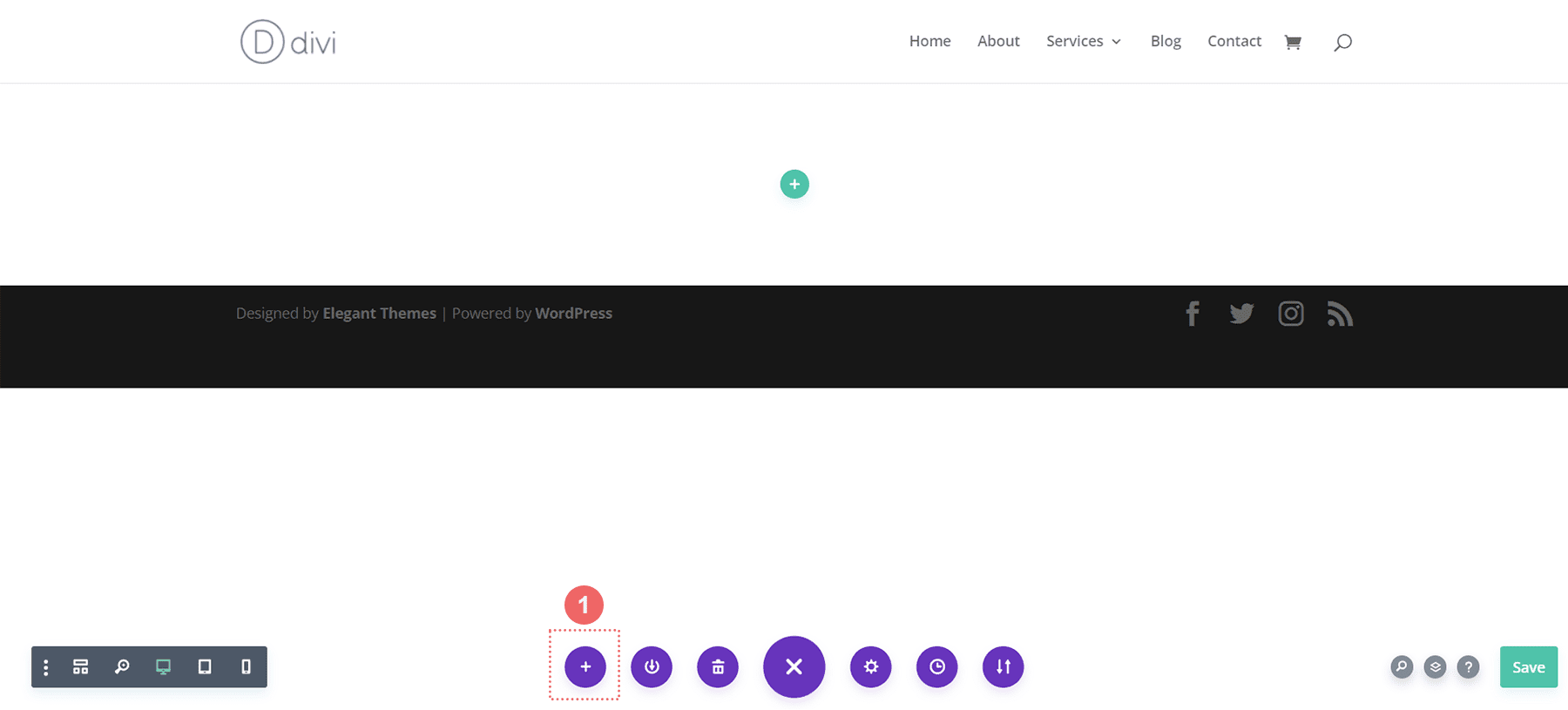
라이브러리에서 로드 아이콘을 클릭 하여 Divi 레이아웃 라이브러리에 들어갑니다.

Divi 레이아웃 라이브러리 내에서 레이아웃 찾기
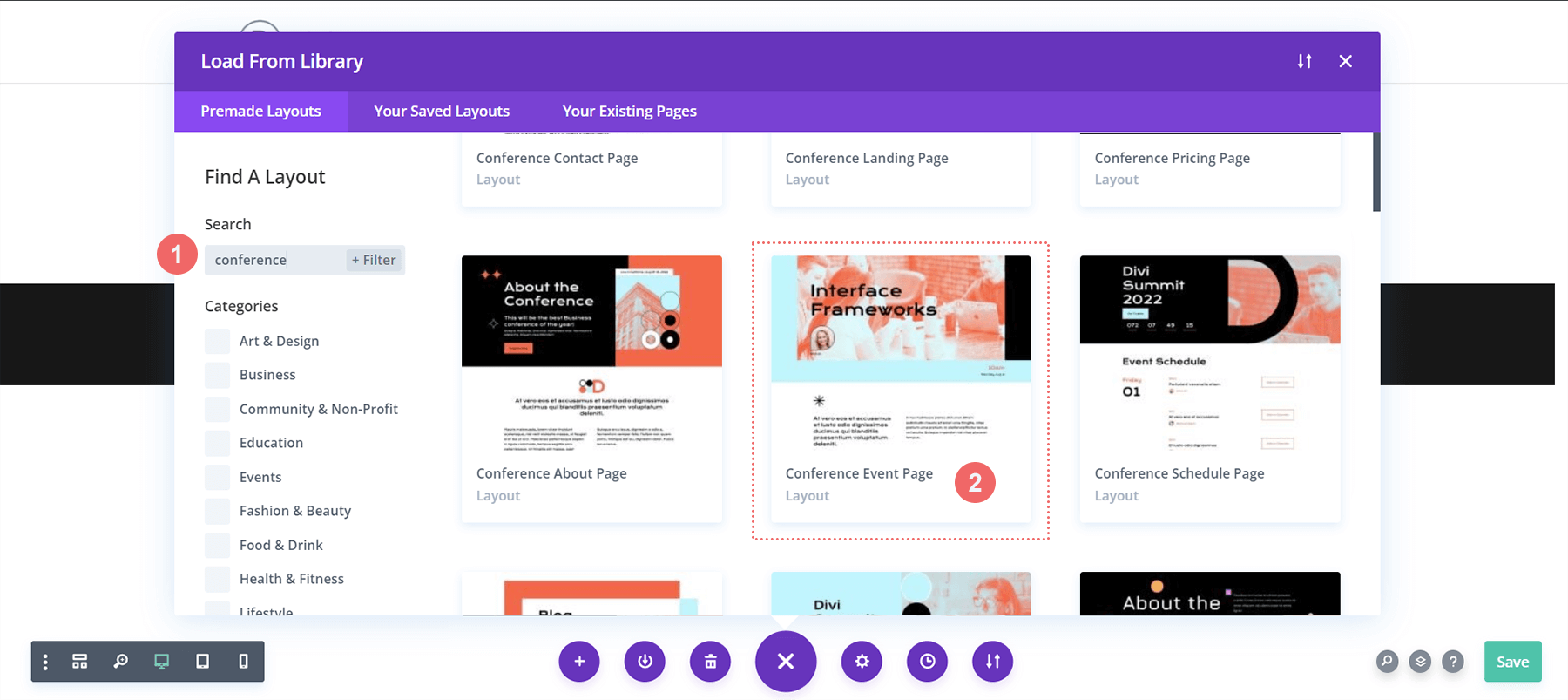
Divi의 레이아웃 라이브러리 내 검색 기능을 사용하여 Divi 회의 이벤트 페이지 레이아웃을 검색합니다.

레이아웃 설치
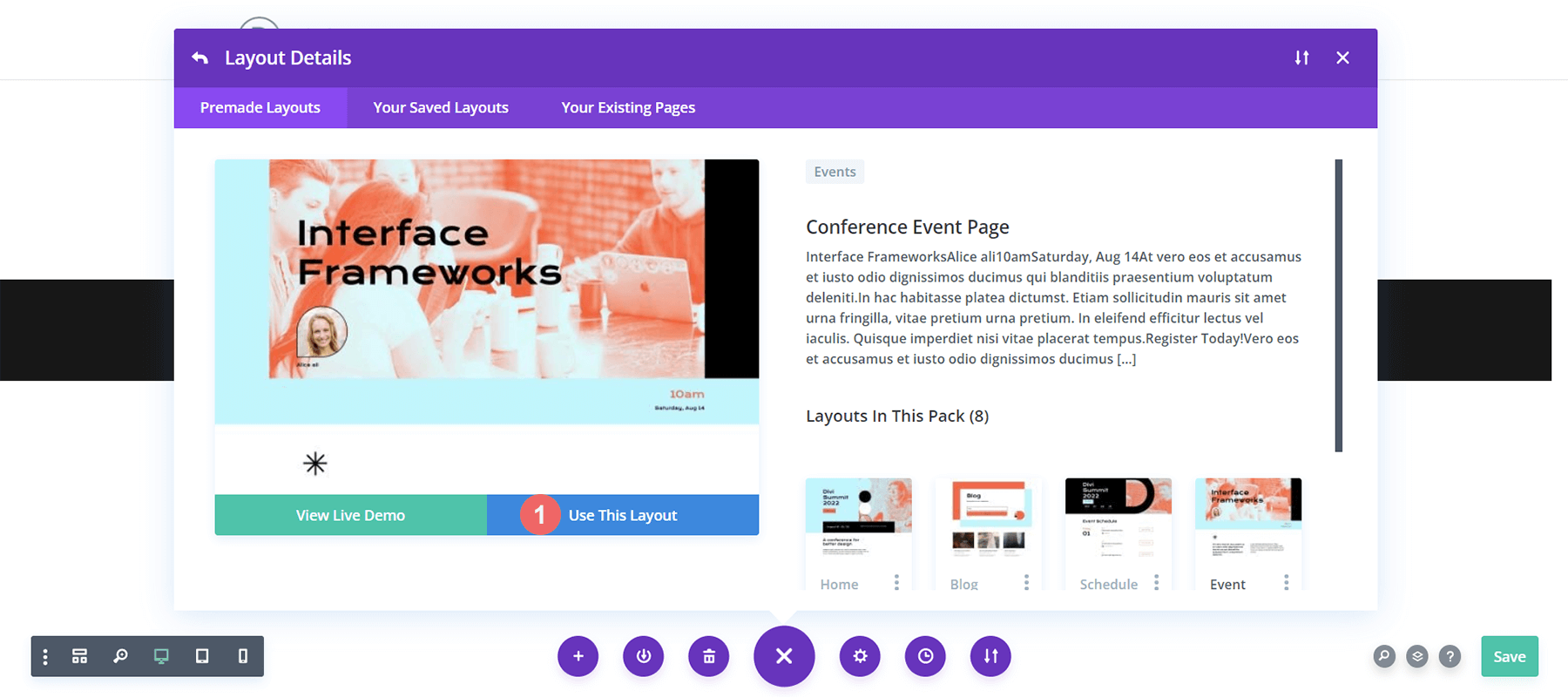
레이아웃을 선택했으면 이 레이아웃 사용 버튼을 클릭 하여 페이지에 레이아웃을 설치합니다.

이미지 모듈 제거 및 교체
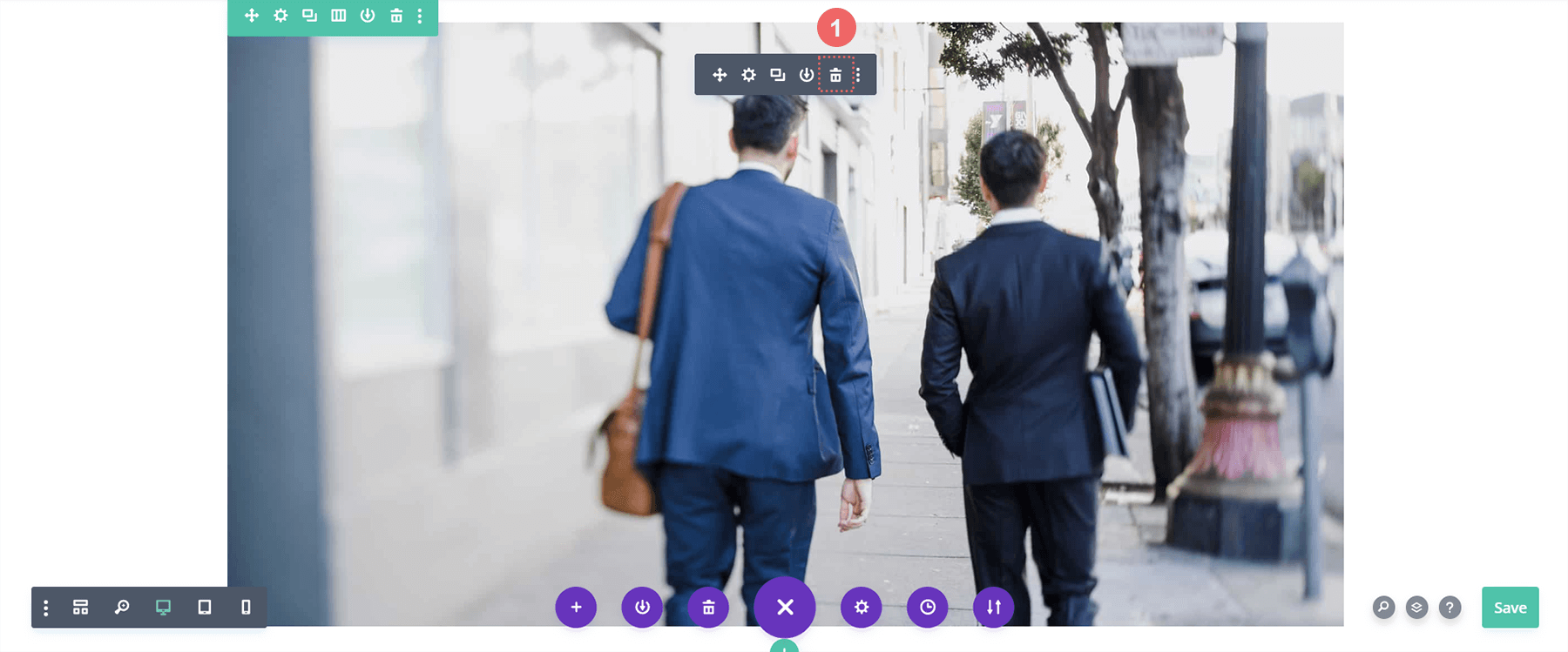
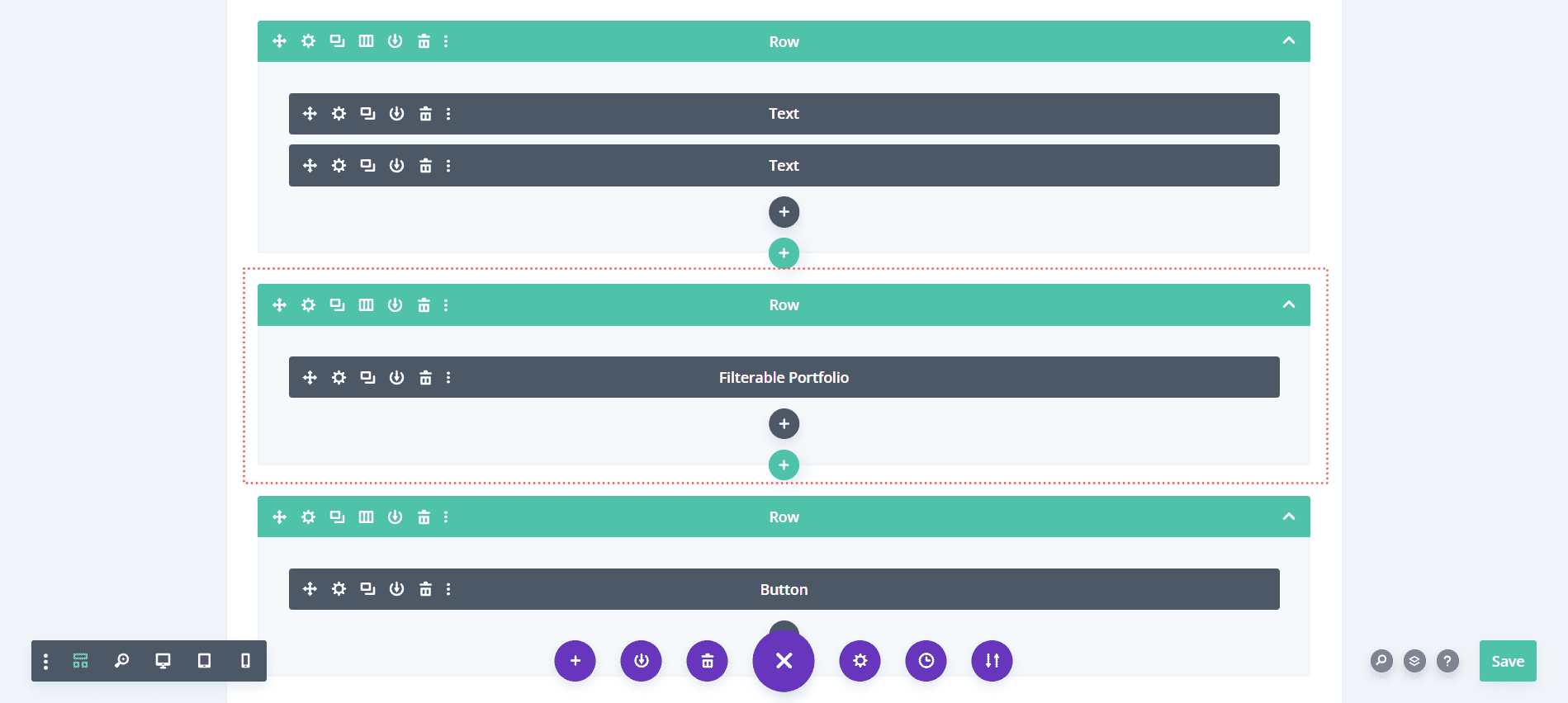
우리는 스타일을 지정할 Filterable Portfolio Module을 위한 공간을 만들기 위해 아래 그림의 이미지 모듈을 제거할 것입니다. 사진을 제거하려면 이미지 위로 마우스를 가져간 후 삭제 아이콘을 클릭합니다 .

Divi 필터링 가능한 포트폴리오 모듈 삽입
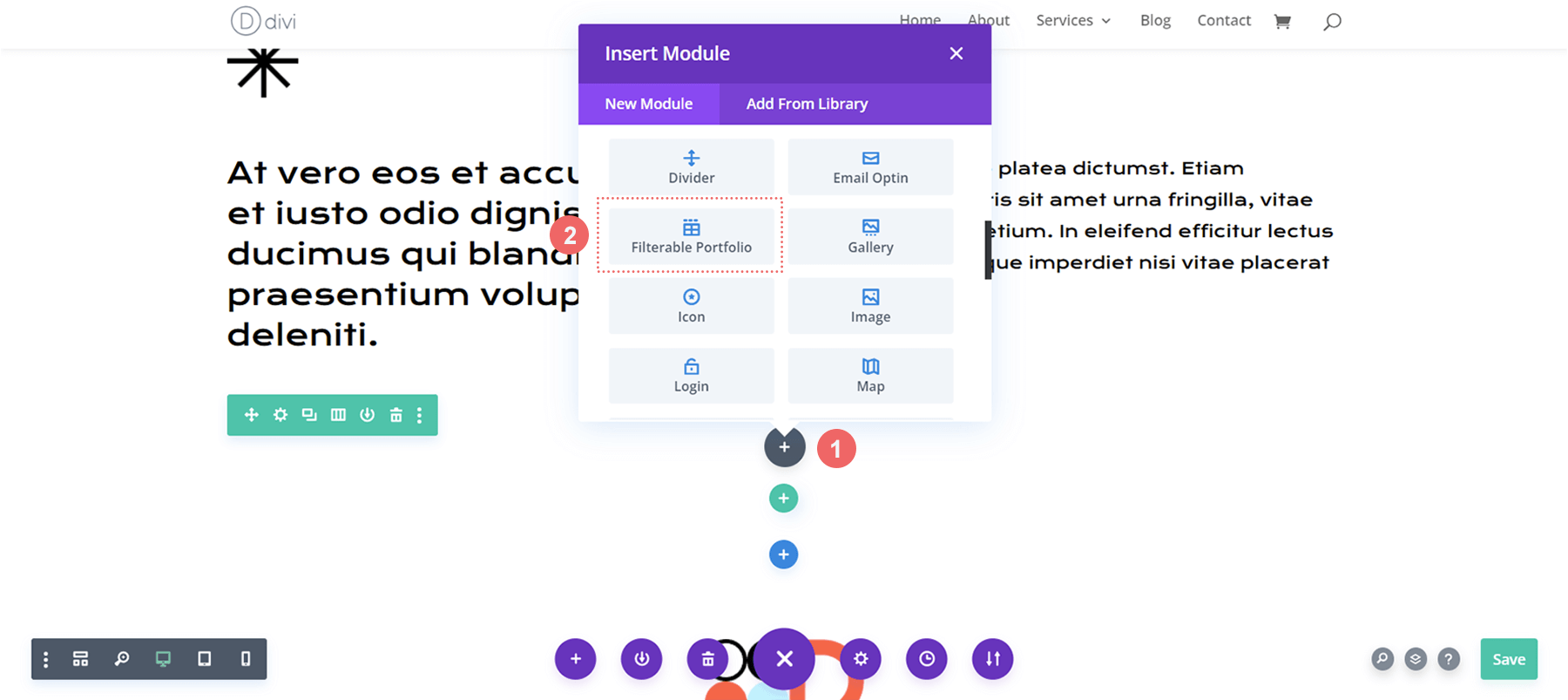
이미지 모듈을 제거하면 이제 필터링 가능한 포트폴리오 모듈을 위한 공간을 만들 수 있습니다. 모듈 추가 아이콘(회색 더하기 기호)을 클릭한 다음 팝업되는 모듈 모달 상자에서 모듈을 선택합니다.

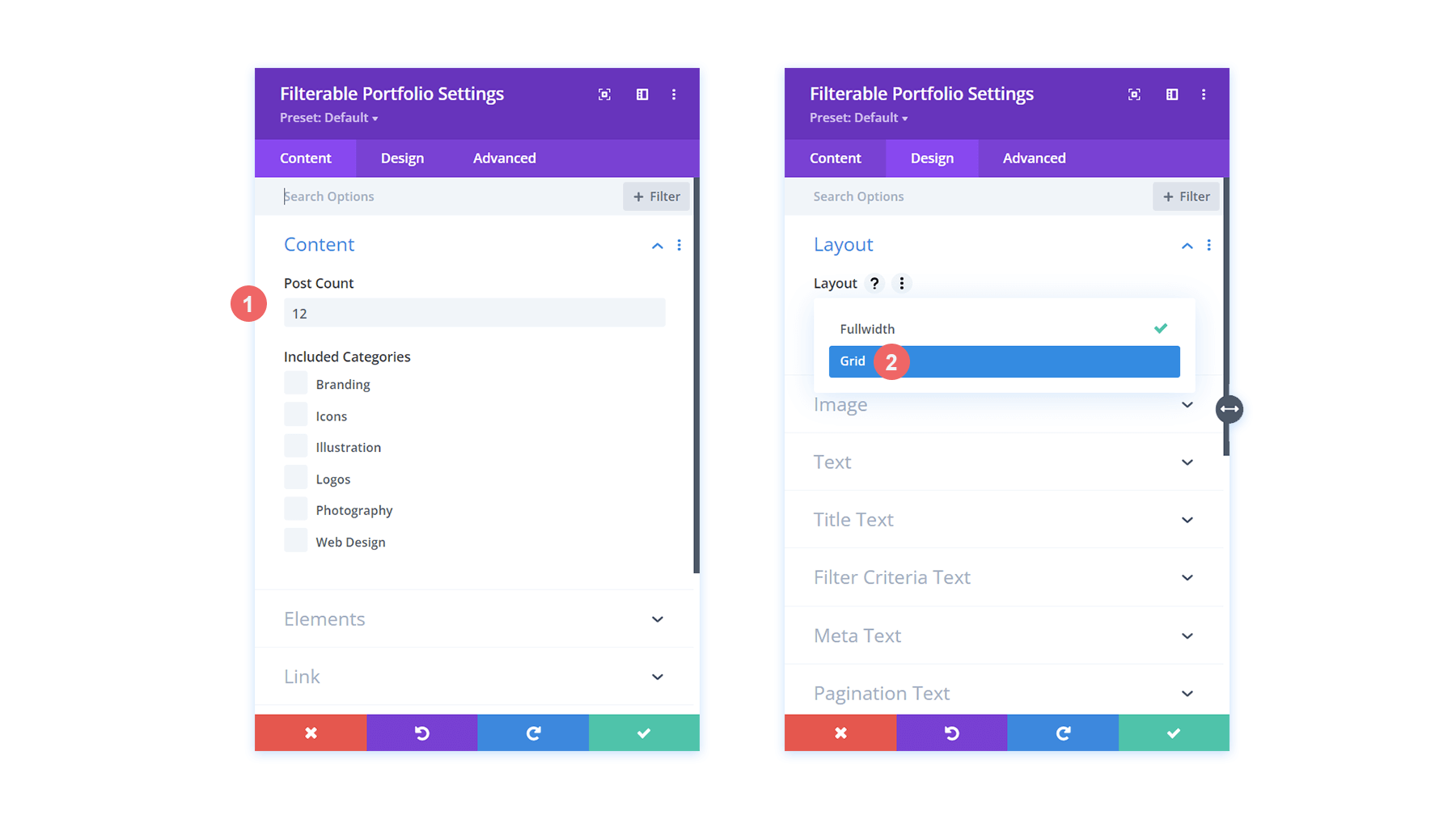
게시물 수 및 포트폴리오 레이아웃 설정
기본적으로 이 모듈은 한 열에 작업을 보여줍니다. 그러나 기본적으로 4개의 열이 있는 그리드 레이아웃을 사용할 것입니다. 따라서 포트폴리오의 게시물 개수로 4의 배수(4, 8, 12, 16 등)인 숫자를 선택하는 것이 좋습니다. 이 튜토리얼에서는 그리드에서 12개의 프로젝트를 사용할 것입니다.

Divi의 필터링 가능한 포트폴리오 스타일링 시작: 제목 및 메타 텍스트
이제 프로젝트가 그리드로 표시되었으므로 선택한 템플릿의 일부 디자인 요소를 연결해 보겠습니다. 이 경우 새 모듈 내에서 Divi 회의 레이아웃 팩과 함께 제공되는 스타일을 사용합니다.
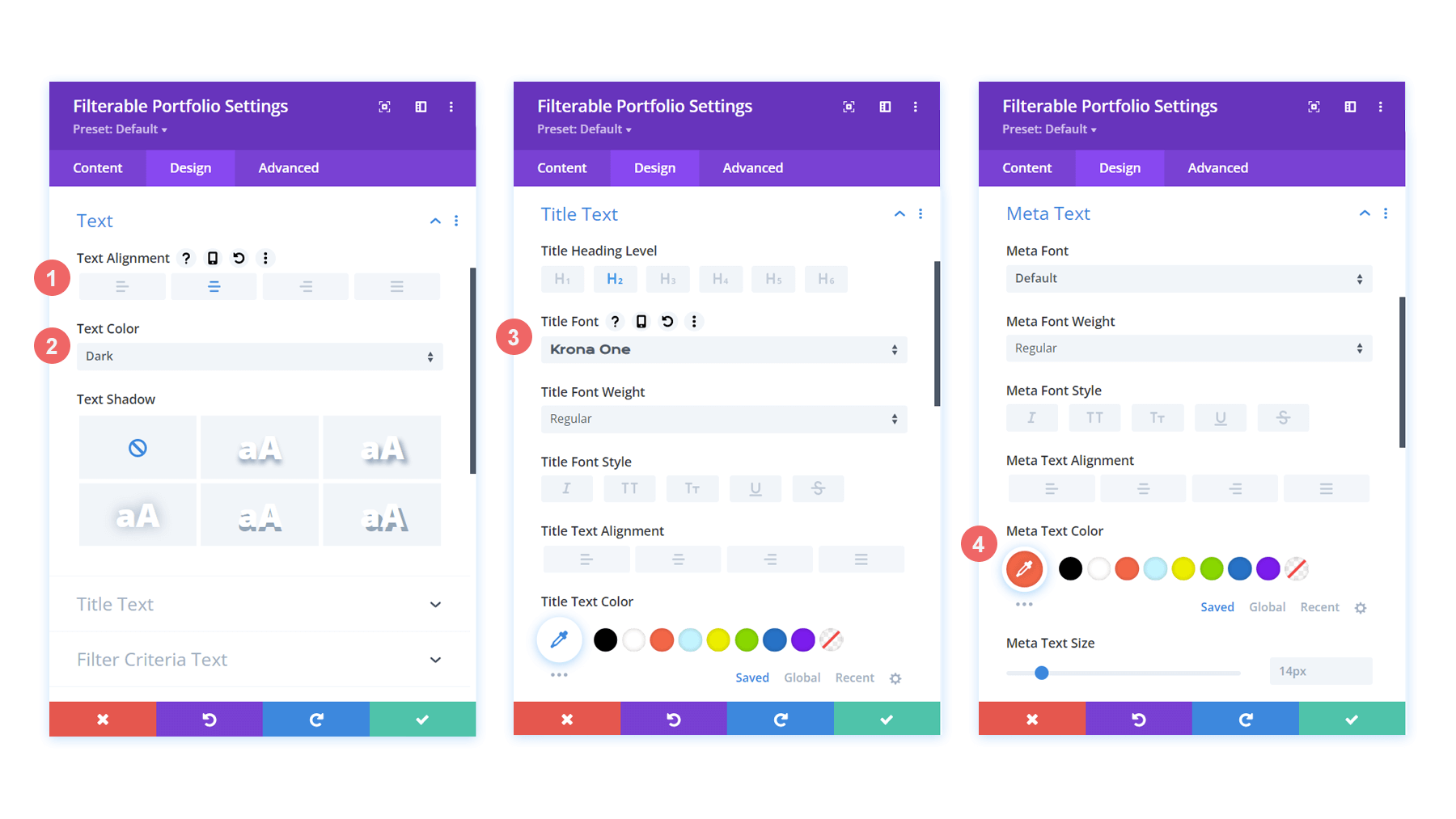
텍스트 스타일링
- 텍스트 정렬: 가운데
- 텍스트 색상: 어두운
제목 텍스트 스타일링
- 제목 제목 수준:H2
- 제목 글꼴: Krona One
- 제목 텍스트 색상: #000000
메타 텍스트 스타일링
- 메타 글꼴: 기본값(Open Sans)
- 메타 텍스트 색상: #ff6651


이제 포트폴리오 그리드 내의 제목에 대한 스타일이 지정되었으므로 프로젝트 축소판 자체의 실제 모양을 일부 편집해 보겠습니다.
프로젝트 축소판의 테두리 및 둥근 모서리 수정
Divi 회의 레이아웃 팩 내에서 둥근 모서리의 고유한 조합을 사용하여 팩 내의 일부 주요 이미지에 고유한 모양을 부여합니다. 이 스타일을 모듈의 축소판에 적용해 보겠습니다.
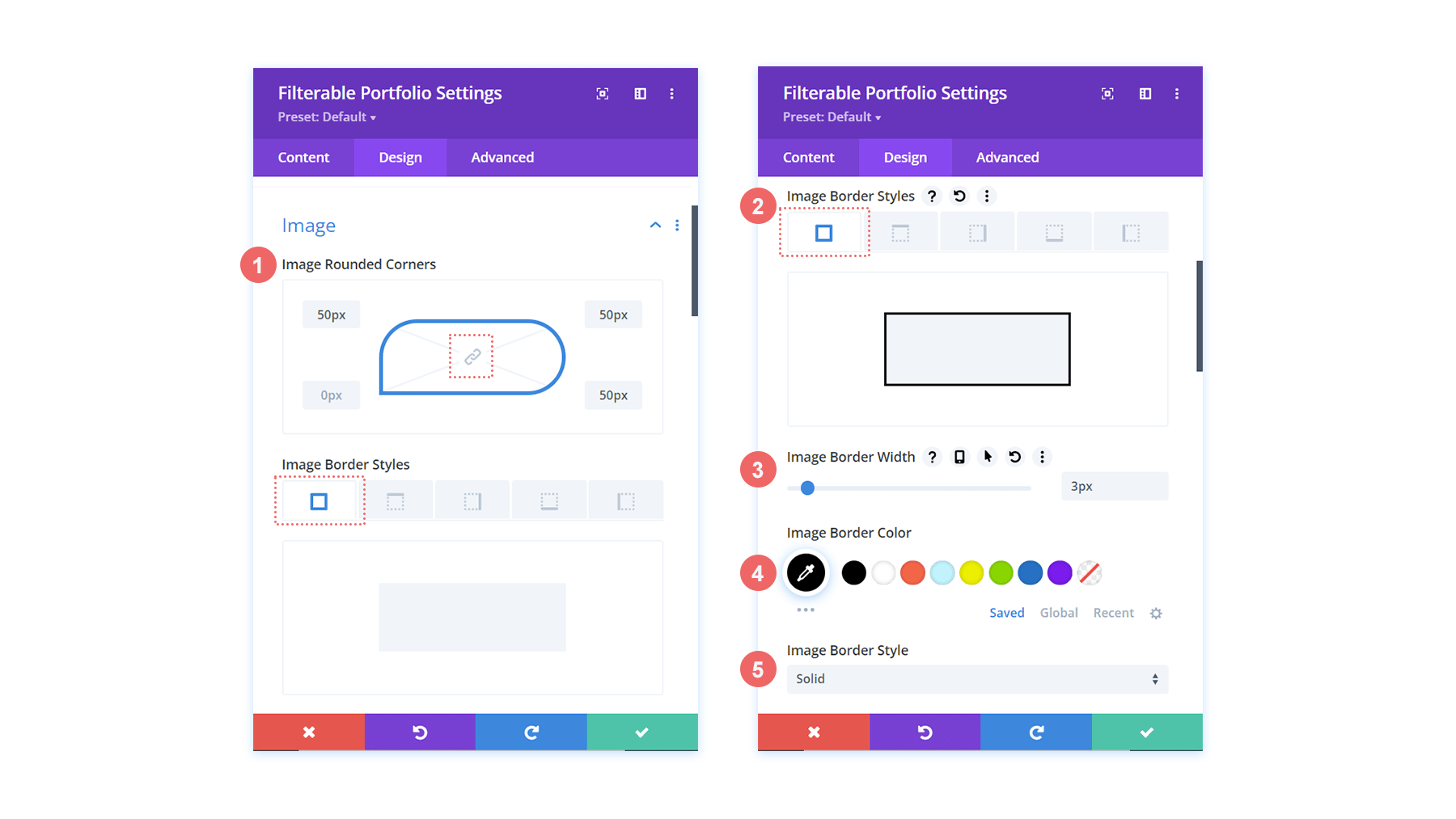
영상
- 이미지 둥근 모서리: 50px 50px 50px 0px
- 이미지 테두리 스타일: 모두
- 이미지 테두리 너비: 3px
- 이미지 테두리 색상: #000000
- 이미지 테두리 스타일: 단색


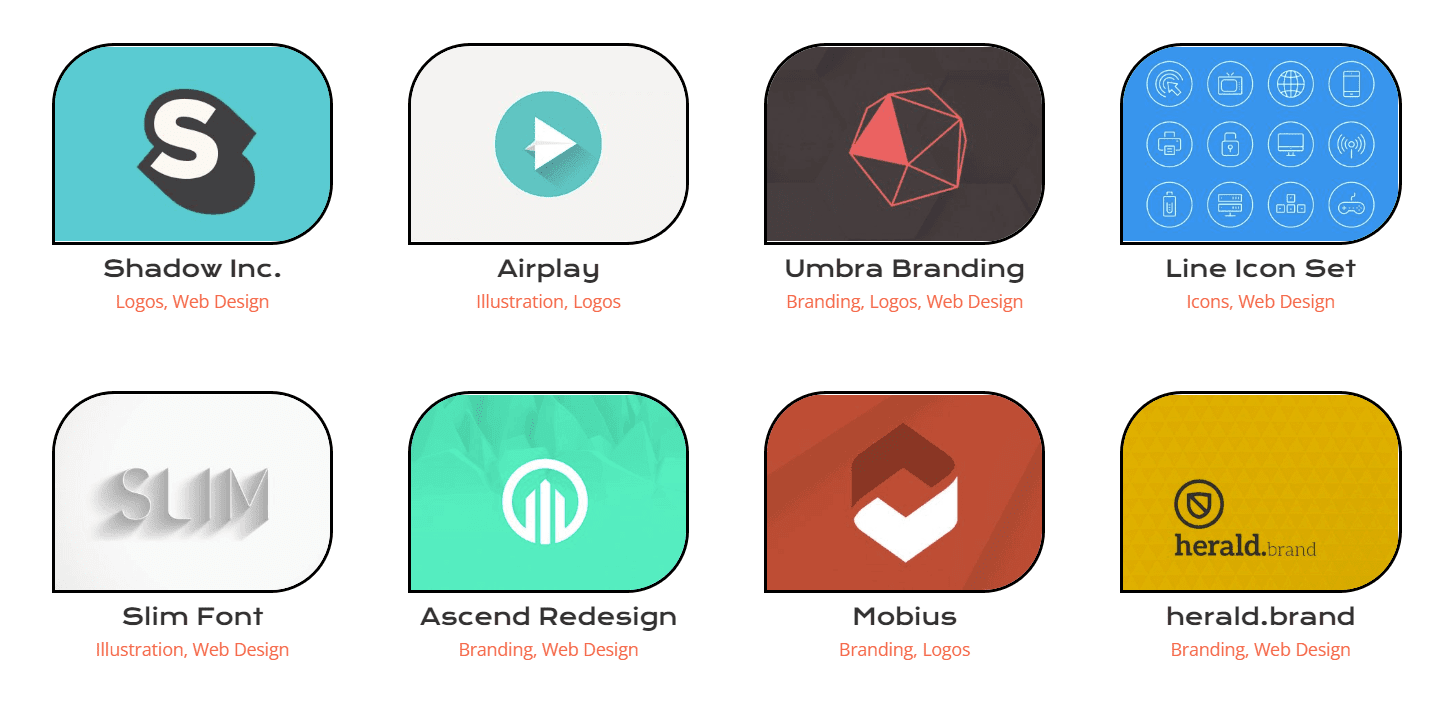
그러면 썸네일이 레이아웃 팩 전체의 나머지 이미지와 일치하는 모양을 갖게 됩니다.
호버 오버레이 사용자 정의
스타일을 적용하여 한 단계 더 나아가 이 모듈과 함께 기본적으로 제공되는 오버레이를 약간 수정해 보겠습니다. 즉시 사용되는 아이콘과 색상을 변경할 것입니다.
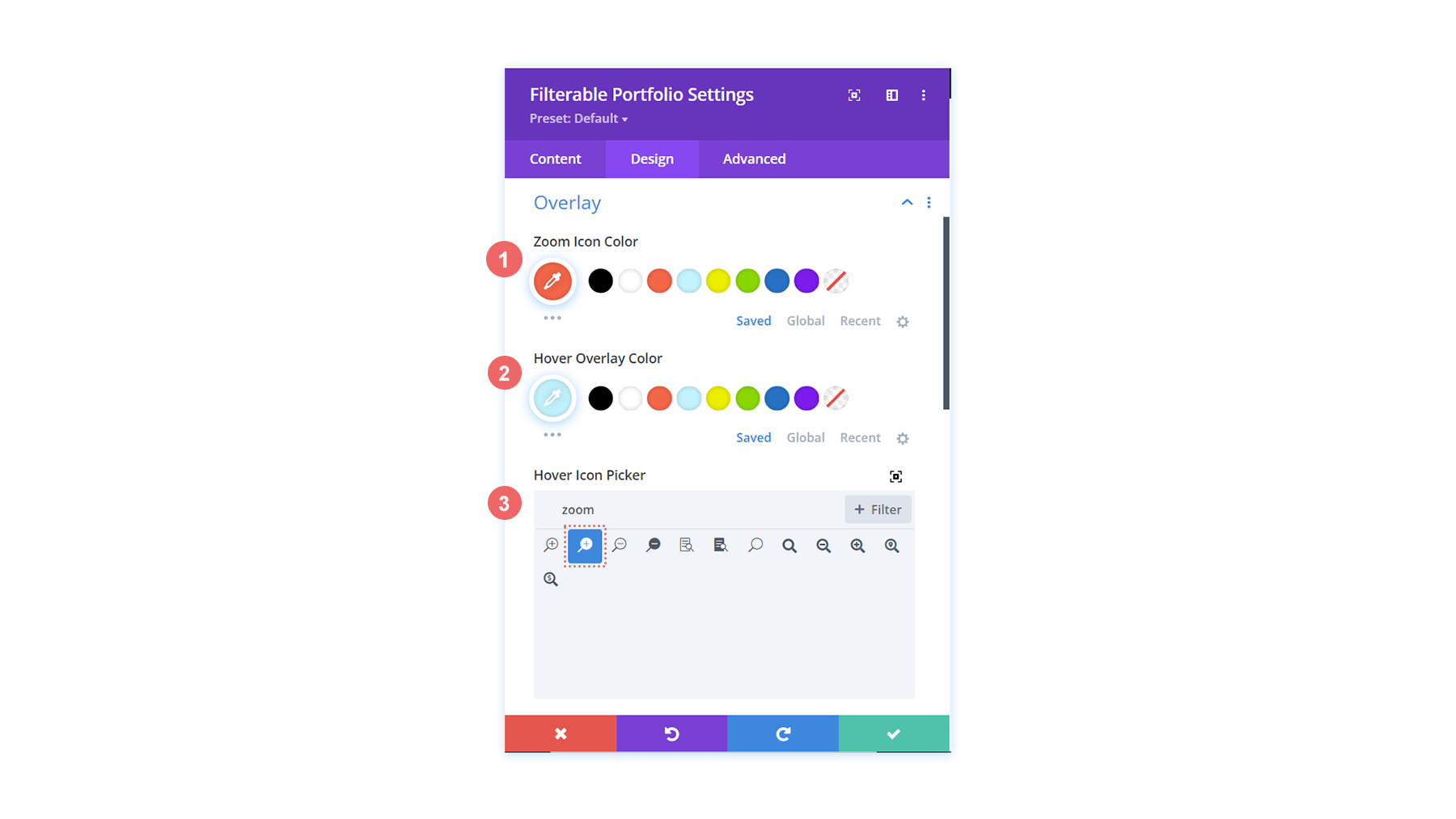
위에 까는 것
- 확대/축소 아이콘 색상: #bcf5fd
- 호버 오버레이 색상: #ff6651
- 호버 아이콘 선택기: 확대/축소

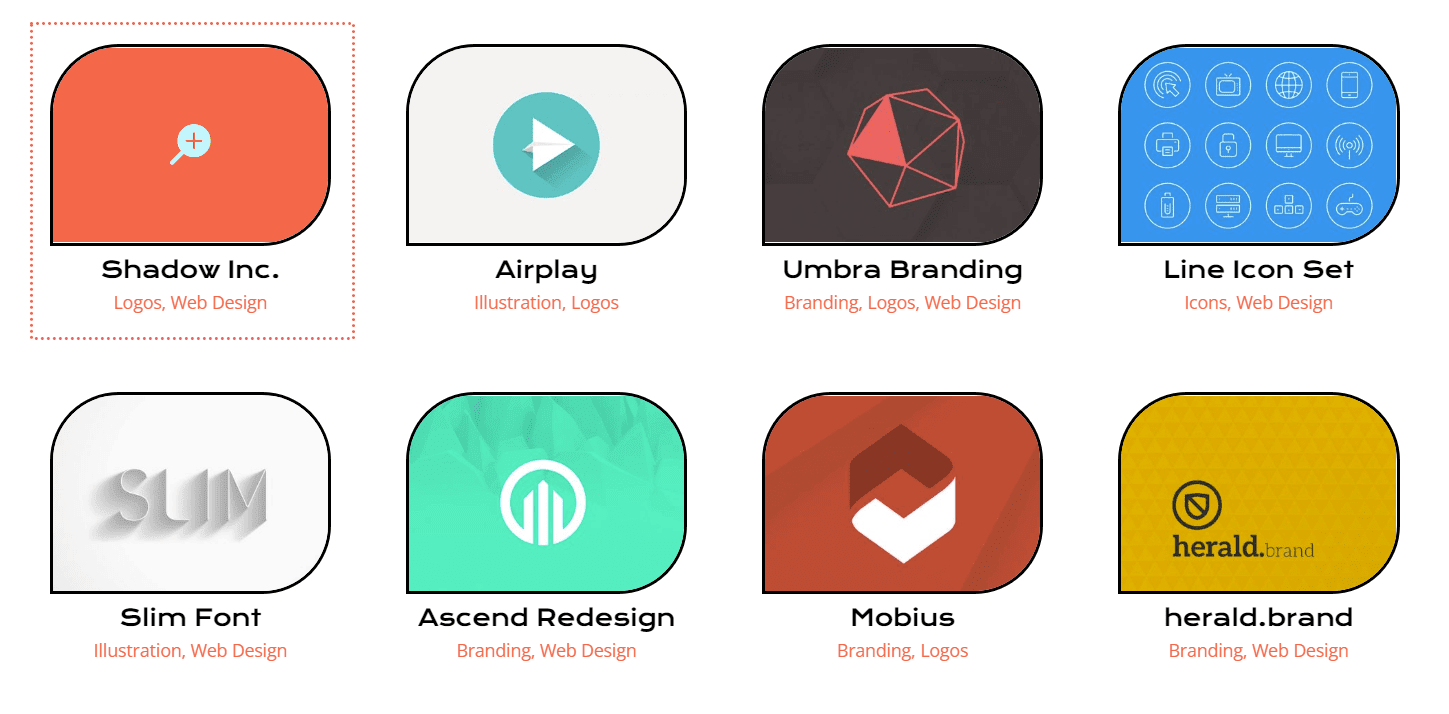
이제 볼 수 있듯이 이 레이아웃의 브랜드 색상을 오버레이에 추가하고 Divi가 이 모듈의 호버 오버레이 기능에 대해 기본적으로 제공하는 아이콘을 변경했습니다.

페이지 매김 스타일 지정
이제 CSS의 작은 조각을 사용하여 Filterable Portfolio Module에 몇 가지 추가 사용자 지정을 추가할 것입니다. 먼저 이 모듈의 페이지 매김 스타일을 지정합니다. 다음으로 CSS 한 줄로 위에 표시되는 테두리를 제거합니다.
페이지 매김 텍스트
- 페이지 매김 글꼴: Krona One
- 페이지 매김 텍스트 정렬: 가운데
- 페이지 매김 텍스트 색상: #ff6651
- 페이지 매김 텍스트 색상(호버): #000000

CSS의 경우 모듈의 고급 탭으로 이동합니다. 두 번째로 Custom CSS 탭을 클릭합니다 . 다음으로 다음 코드 스니펫을 입력하여 페이지 매김 상단의 테두리를 제거하여 더 깔끔한 모양을 제공합니다.
포트폴리오 페이지 매김
border-top: 0px;

사용자 정의 CSS 및 Divi 설정을 사용하여 필터 텍스트 스타일 지정
필터 텍스트의 경우 한 단계 더 발전할 것입니다. CSS를 사용하여 배경과 호버 효과를 변경할 것입니다. 우리는 새로 추가된 모듈과 레이아웃 팩의 스타일이 긴밀하게 연결되기를 원합니다. 먼저 글꼴에 대한 Divi 설정을 입력해 보겠습니다.
필터 기준 텍스트
- 필터 기준 글꼴: Krona One
- 필터 기준 텍스트 색상: #ffffff
- 필터 기준 텍스트 색상(호버): #000000

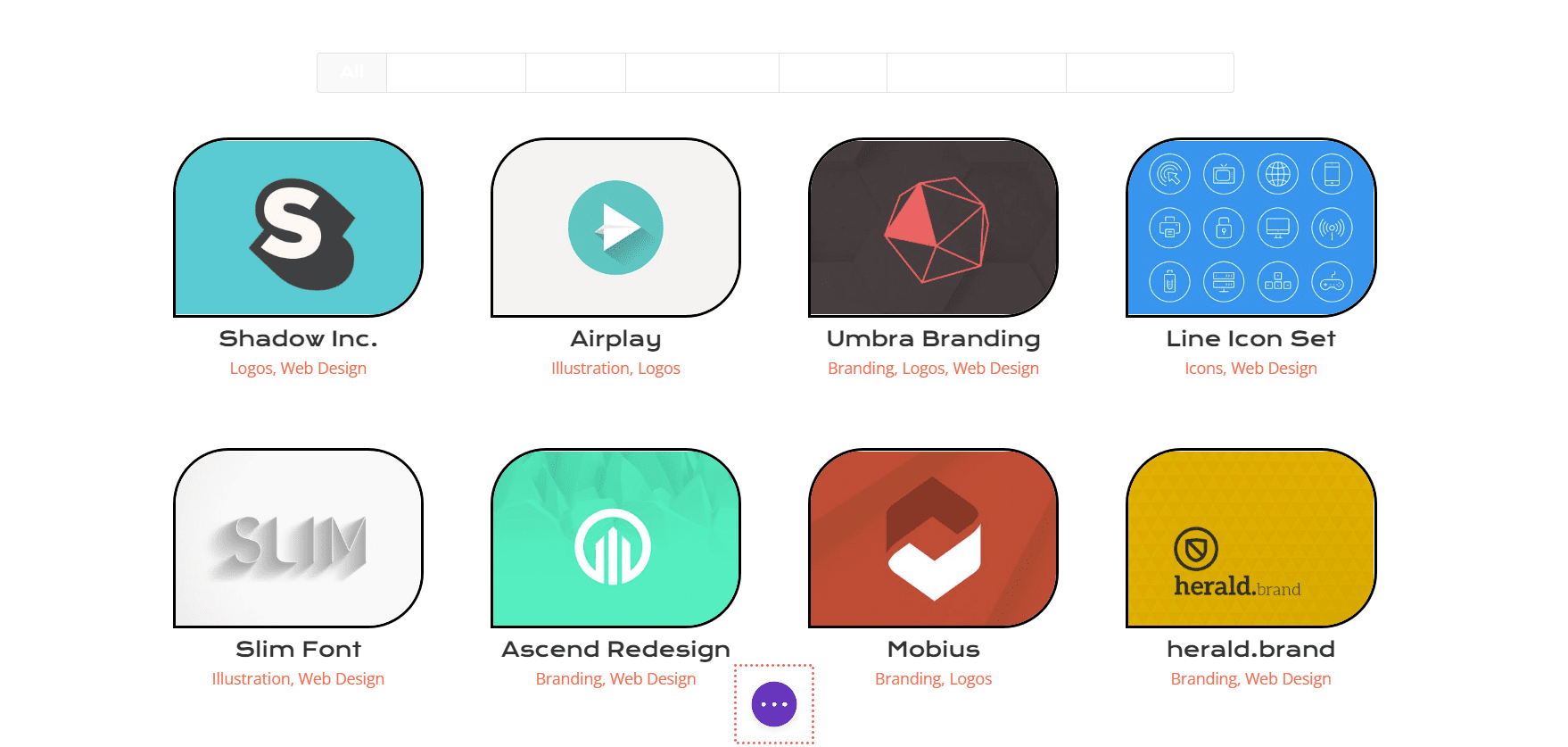
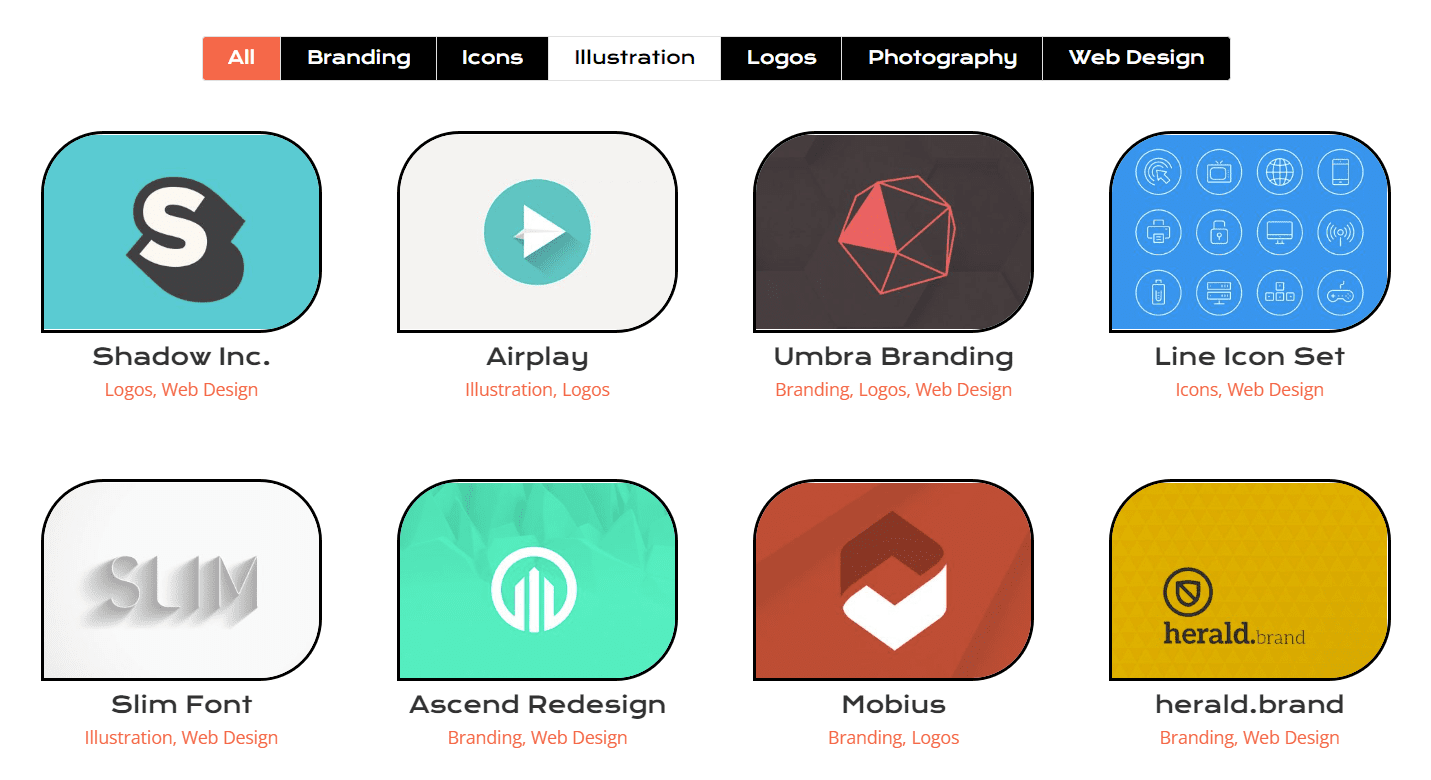
현재 상태로는 필터가 사라진 것 같습니다. 이는 기본 상태에서 흰색 배경에 흰색 텍스트이기 때문입니다. 그러나 두 곳에서 일부 사용자 정의 CSS를 사용하여 이를 변경할 것입니다. 먼저 페이지 설정에 필터 텍스트에 배경을 추가하는 CSS 스니펫을 추가합니다. 둘째, 모듈의 고급 탭을 사용하여 활성 포트폴리오 필터의 스타일을 지정합니다.

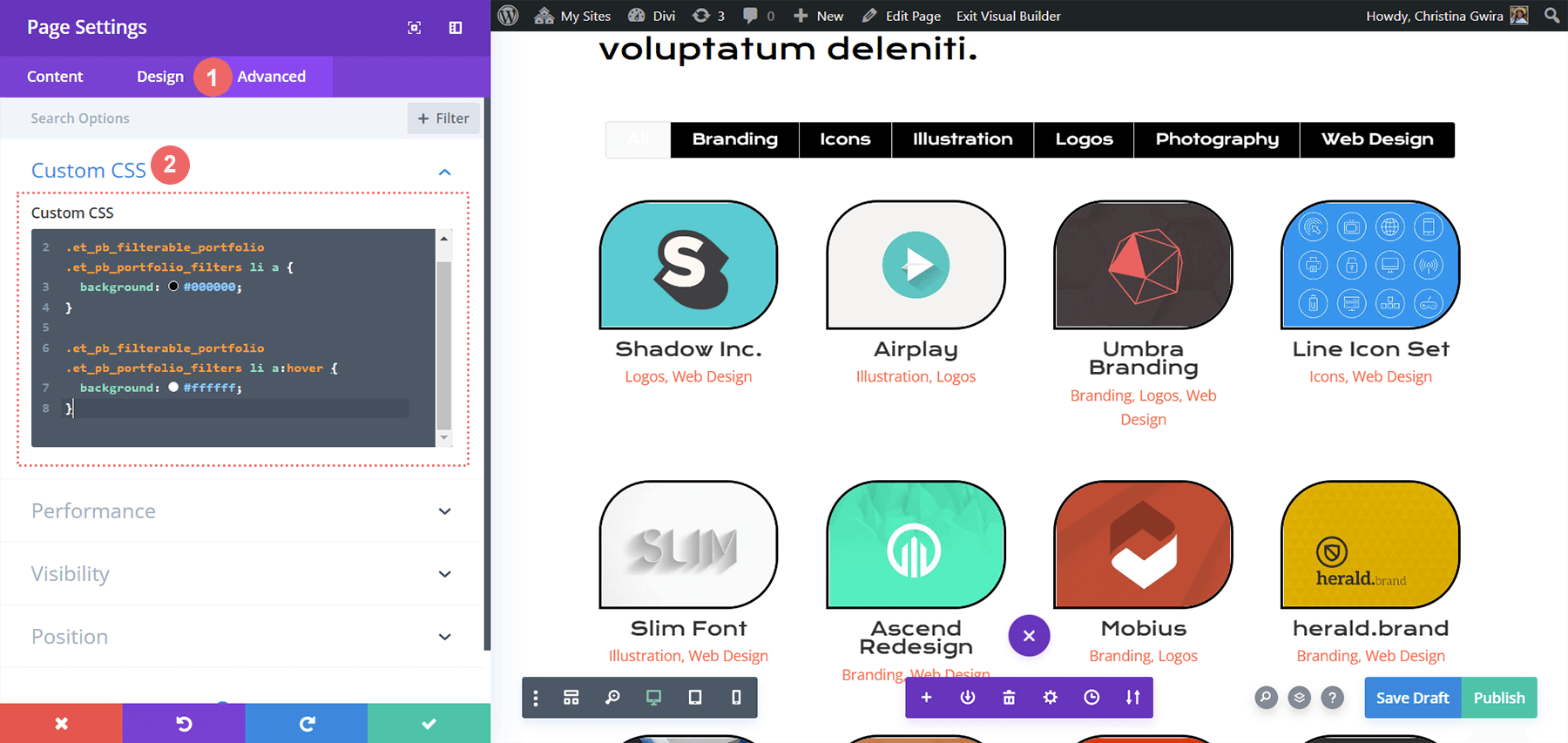
페이지 설정에 액세스하려면 화면 중앙에 있는 세 개의 점을 클릭하십시오. 그런 다음 페이지 설정을 여는 톱니바퀴 아이콘을 선택 합니다. 다음 으로 사용자 정의 CSS 탭으로 이동 하고 다음을 입력하여 필터 텍스트에 배경을 추가합니다.

맞춤 CSS
이 CSS 스니펫에서는 필터의 배경색을 대상으로 합니다. 또한 호버 상태를 대상으로 지정하고 스타일을 지정합니다. 다음 의제에서는 모듈에 CSS를 조금 더 추가하고 활성 필터 탭을 더 눈에 띄게 표시해 보겠습니다.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}

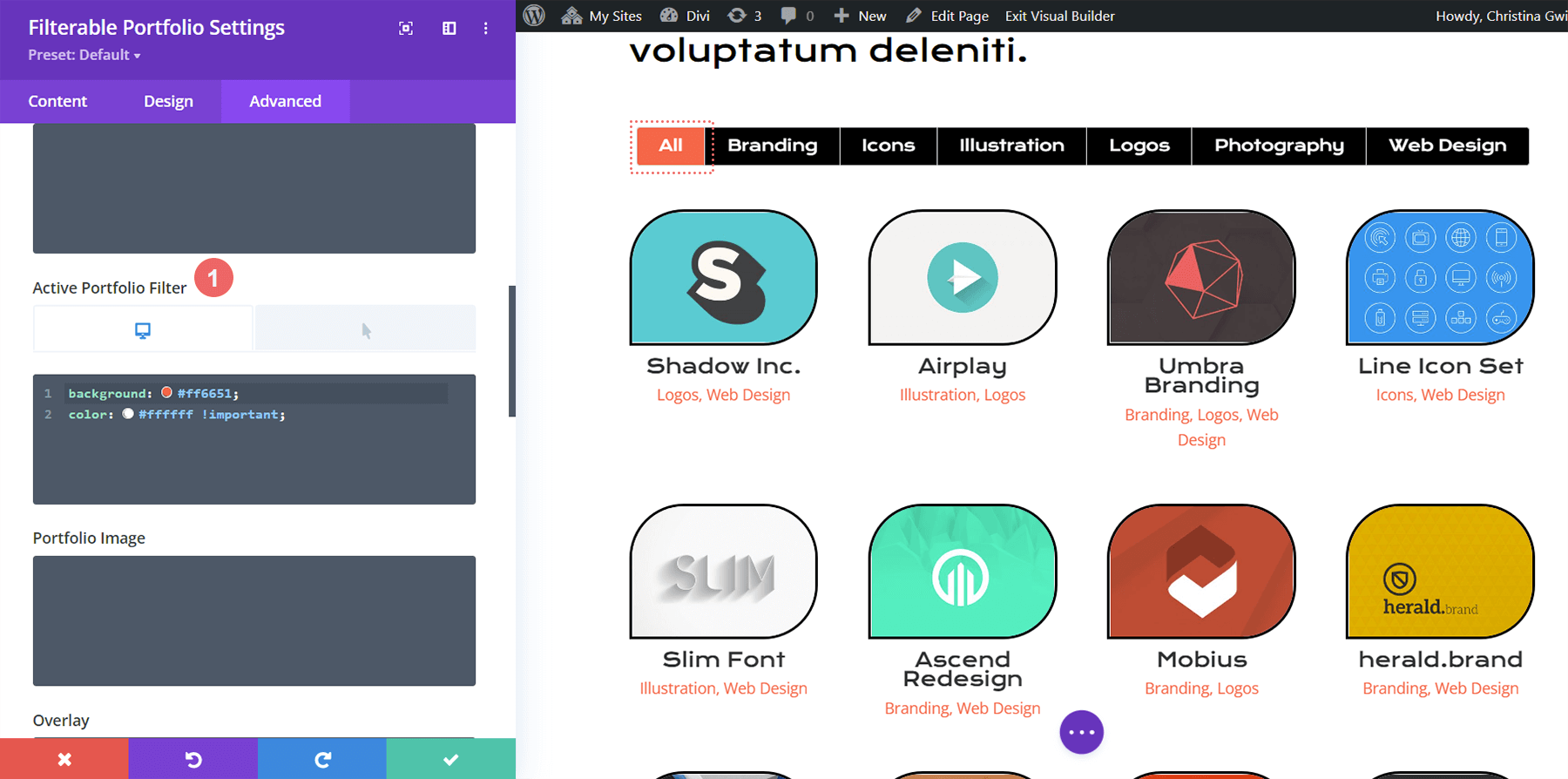
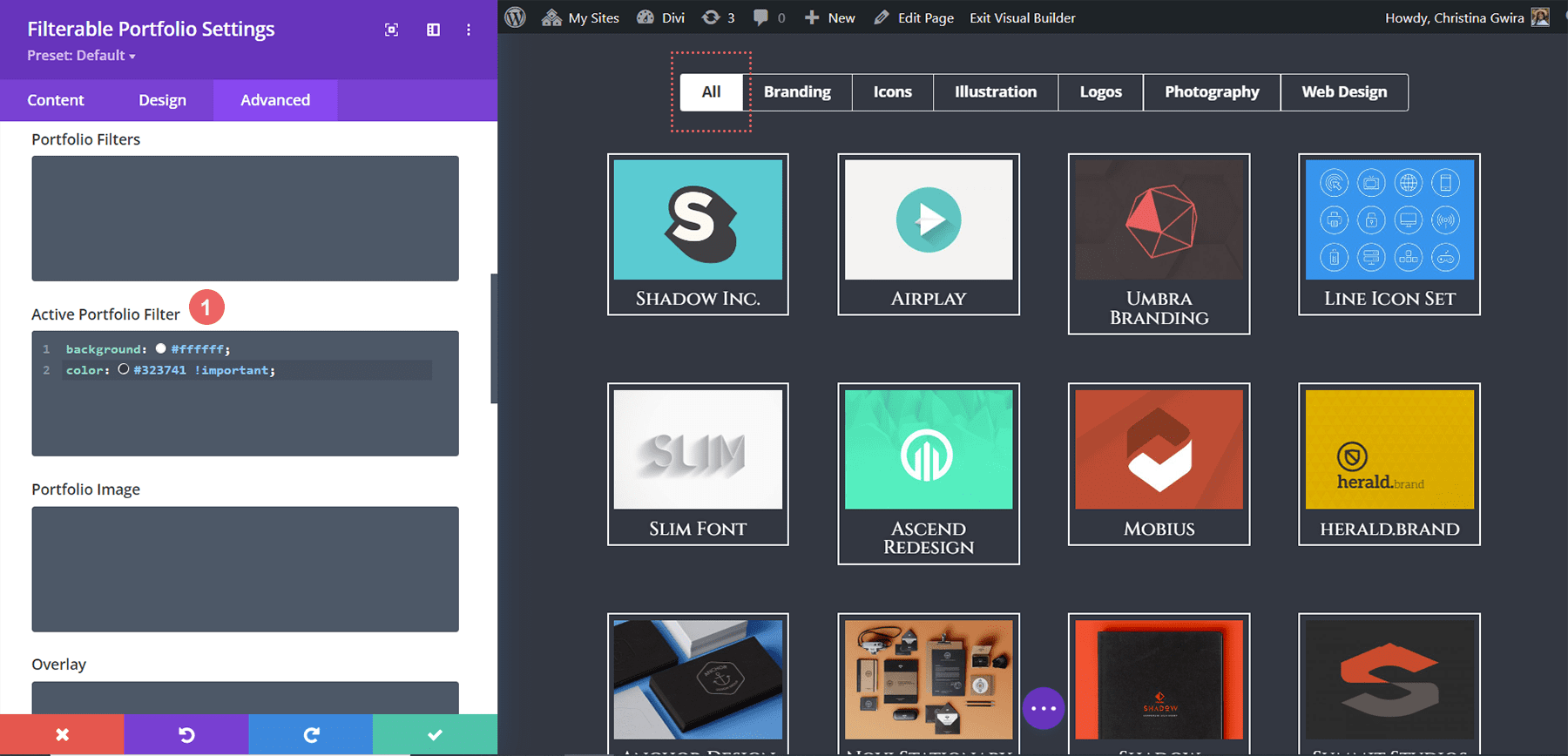
활성 포트폴리오 필터 탭 스타일 지정
활성 포트폴리오 필터 탭은 사용자가 방문하는 현재 포트폴리오 범주에 주의를 기울입니다. 현재 이 필터에는 흰색 텍스트와 밝은 배경이 있습니다. 필터링 가능한 포트폴리오 모듈의 고급 탭으로 이동하여 이 기능의 기본 및 호버 상태에 일부 텍스트를 추가하겠습니다. 다음은 기본 상태에서 추가할 CSS 속성입니다.
background: #ff6651; color: #ffffff !important;

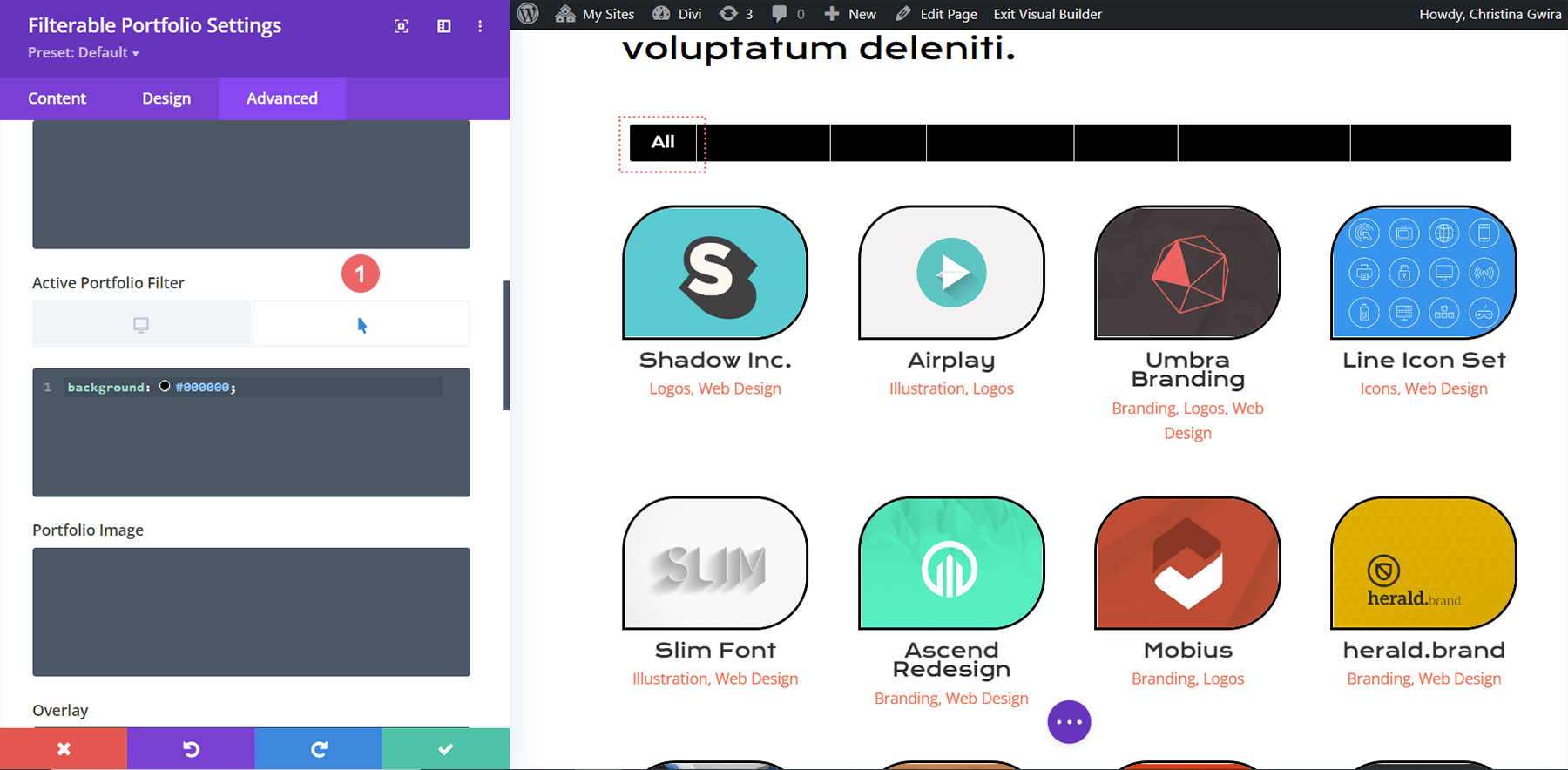
호버 상태
마우스를 가져가면 배경을 검은색으로 변경합니다.
color: #000000!important;

Divi Conference와 함께 Divi의 필터링 가능한 포트폴리오를 스타일링하는 Final Look
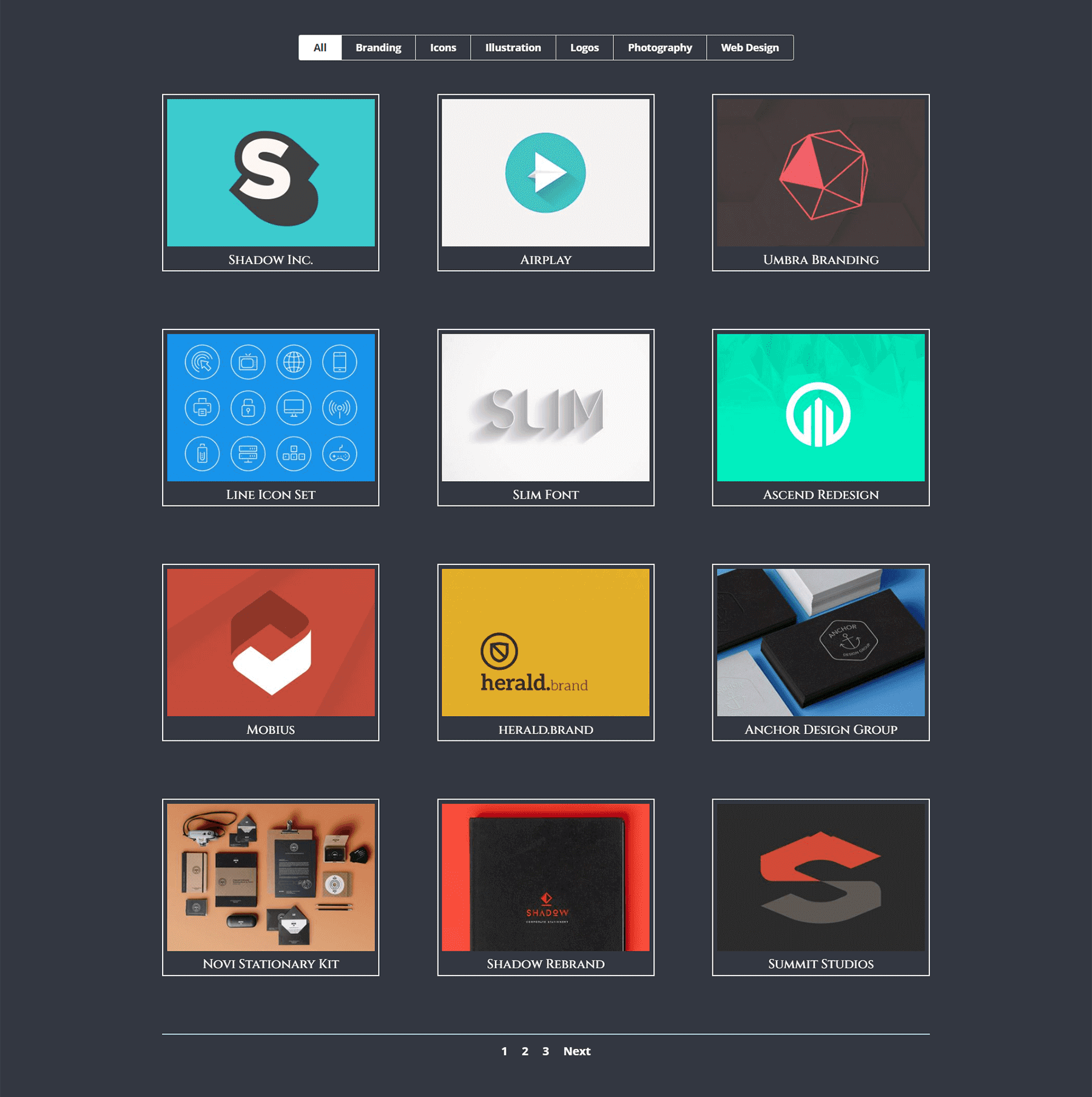
다음은 최종 모습입니다!

이제 마우스를 가져갔을 때의 모습입니다!

Divi의 필터링 가능한 포트폴리오 모듈 스타일링: Divi 온라인 요가 강사 에디션
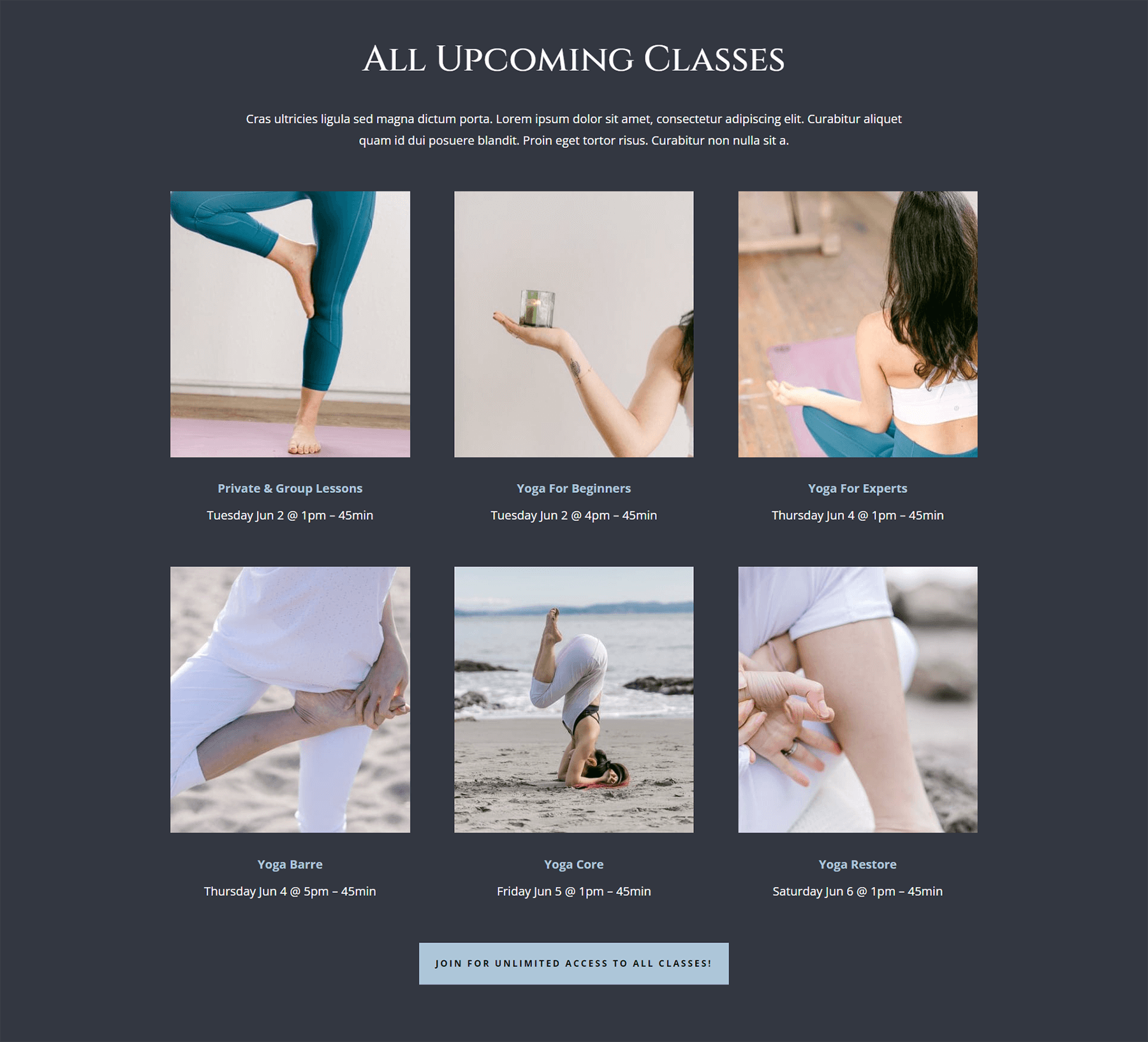
Divi Conference 에디션과 유사하게 Divi Builder 내부의 Online Yoga Instructor 레이아웃 팩 내에서 레이아웃을 찾으십시오. 이 자습서에서는 방문 페이지 레이아웃을 사용합니다. All Upcoming Classes Section이라는 제목의 Classes 섹션까지 아래로 스크롤합니다.

필터링 가능한 포트폴리오 모듈 삽입
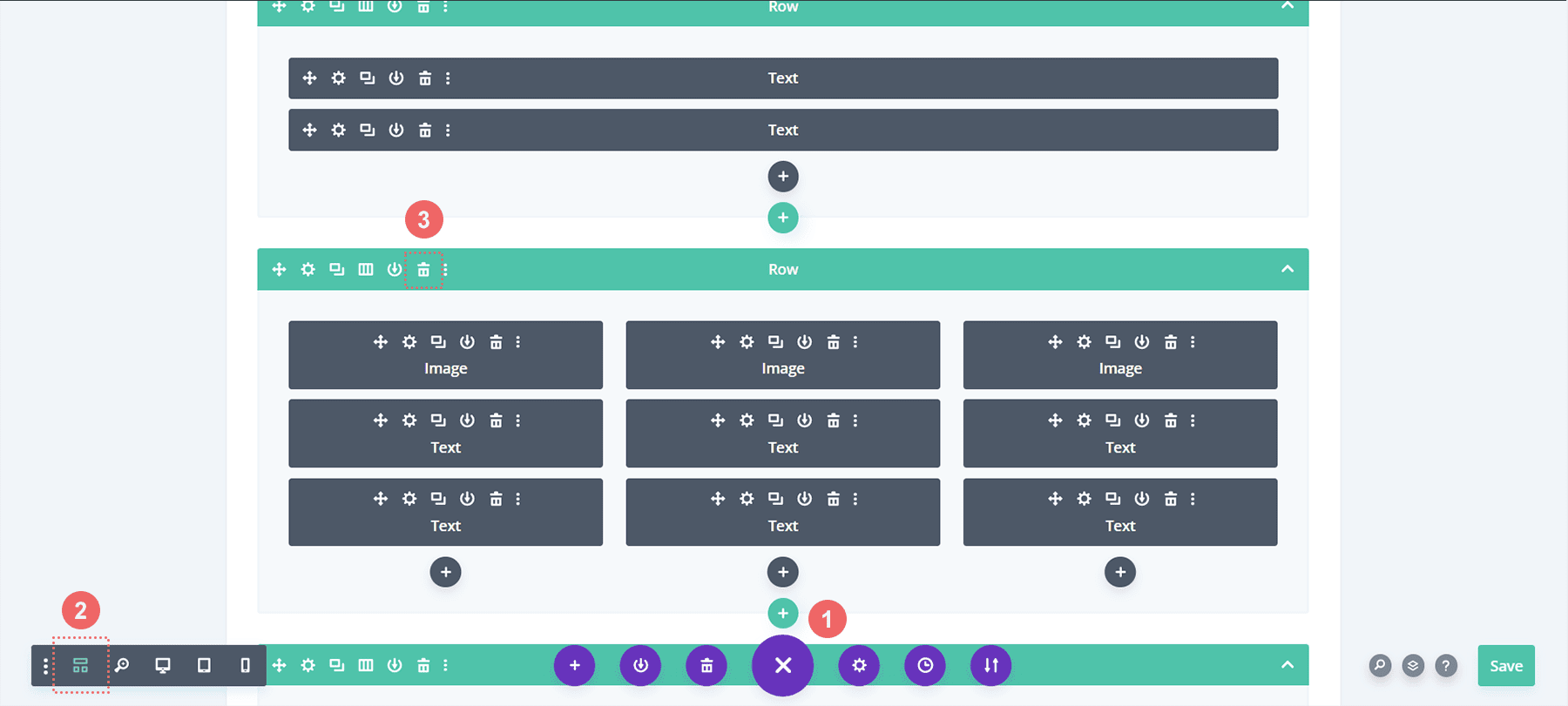
여기에서 클래스가 있는 행을 삭제합니다. 점 3개가 있는 보라색 아이콘을 클릭합니다 . 그런 다음 와이어프레임 보기를 선택합니다. 마지막으로 내부에 3개의 열이 있는 2개의 행을 삭제합니다.

다음으로 우리는 그것들을 그 안에 있는 행 내의 단일 열로 바꿀 것입니다. 그런 다음 Filterable Portfolio Module을 추가합니다.

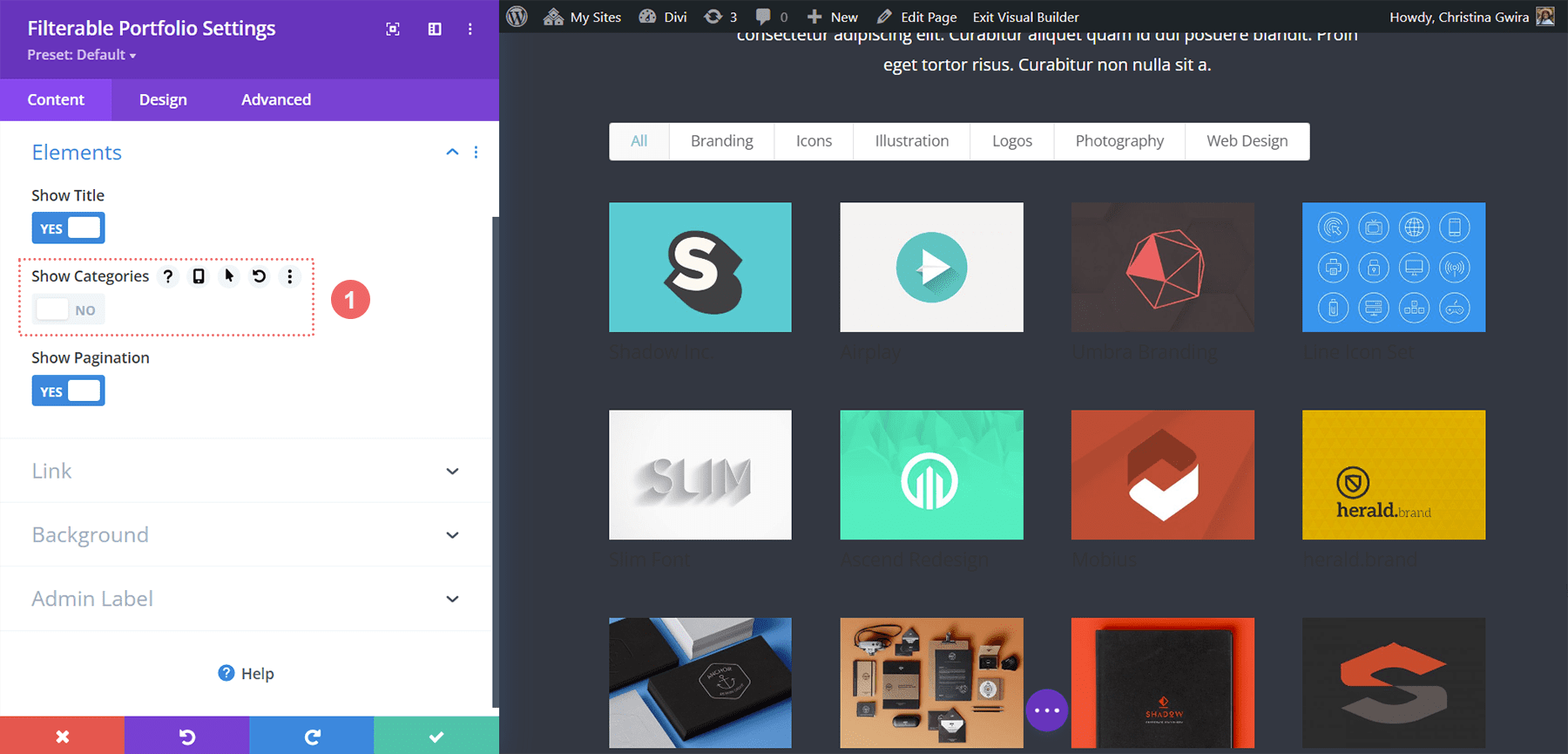
이전 예제와 마찬가지로 이 모듈에 대한 그리드 레이아웃을 Post Count에 대해 4의 배수로 사용할 것입니다. 이제 카드에 표시되는 정보로 약간 다른 작업을 수행해 보겠습니다. 콘텐츠 탭 에서 요소로 이동하여 카테고리 표시를 선택 취소 하겠습니다. 즉, 포트폴리오 모듈은 프로젝트가 속한 카테고리 이름 없이 프로젝트 이름만 표시합니다.

스타일 필터 기준 텍스트, 프로젝트 제목 및 페이지 매김 텍스트
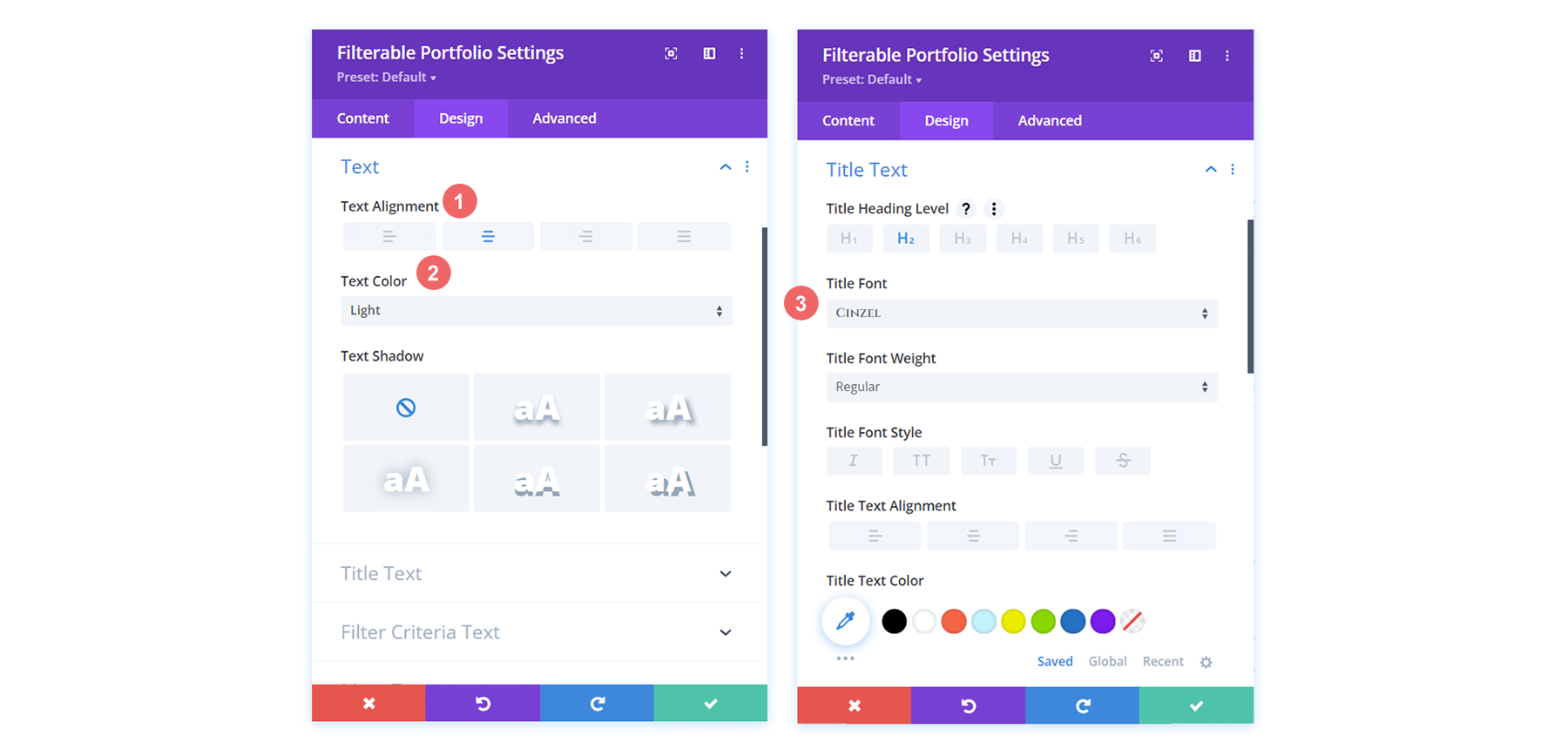
모듈의 텍스트 부분에 대한 스타일 기반을 설정해 보겠습니다. 이 레이아웃의 본문 텍스트는 Open Sans이고 주요 제목에 사용된 글꼴은 Cinzel입니다. 따라서 우리는 전체 스타일링 과정에서 이 두 글꼴의 조합을 사용할 것입니다.
텍스트
- 텍스트 정렬: 가운데
- 텍스트 색상: 라이트
제목 텍스트
- 제목 글꼴: Cinzel
- 제목 텍스트 색상: #ffffff

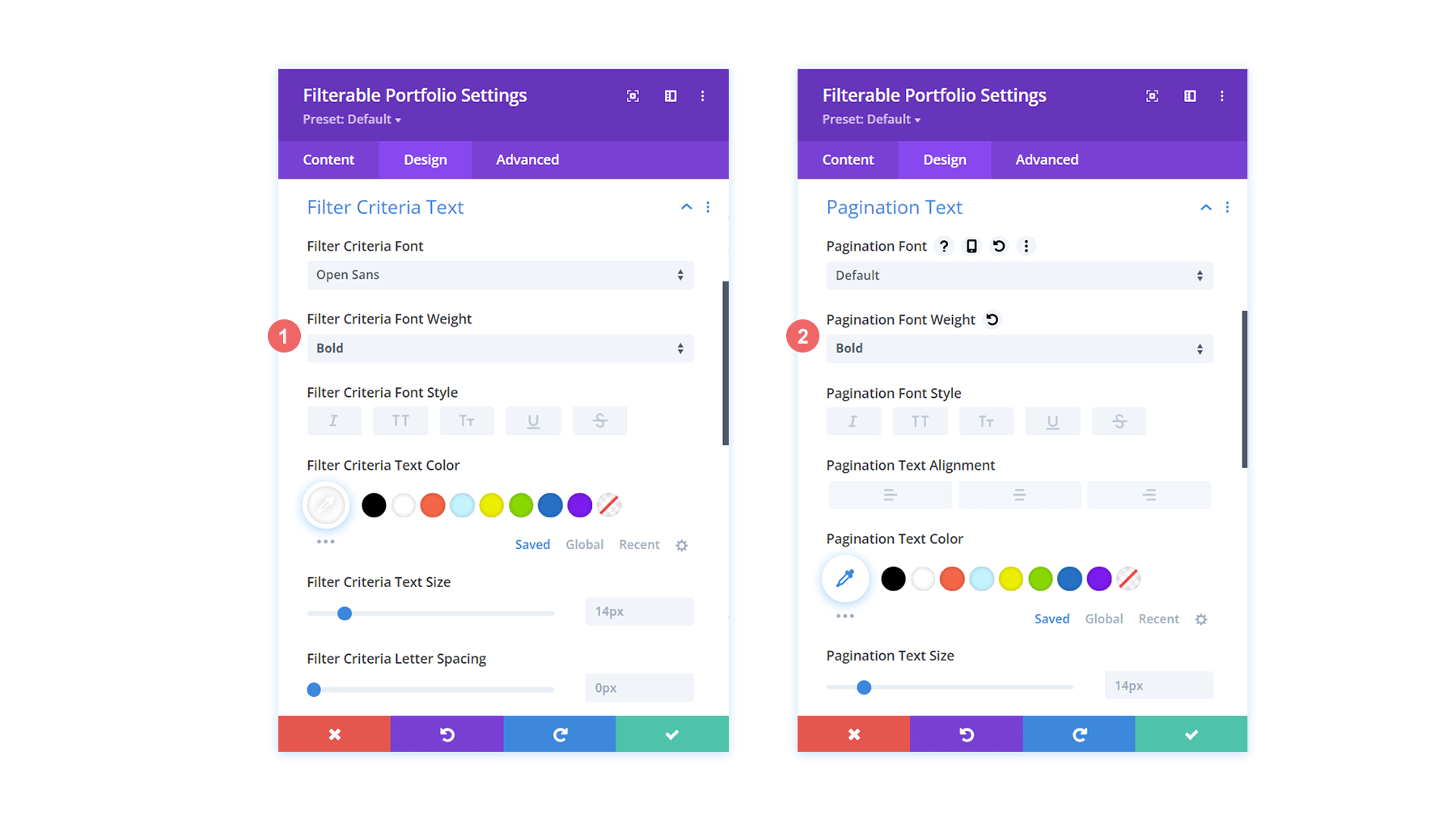
필터 기준 텍스트
- 필터 기준 글꼴 두께: 굵게
- 필터 기준 텍스트 색상: #ffffff
페이지 매김 텍스트
- 페이지 매김 텍스트 색상: #ffffff

이것이 바로 Filterable Portfolio Module의 현재 모습입니다. 많지는 않지만 천천히 다가가고 있습니다!

반투명 호버 오버레이 만들기
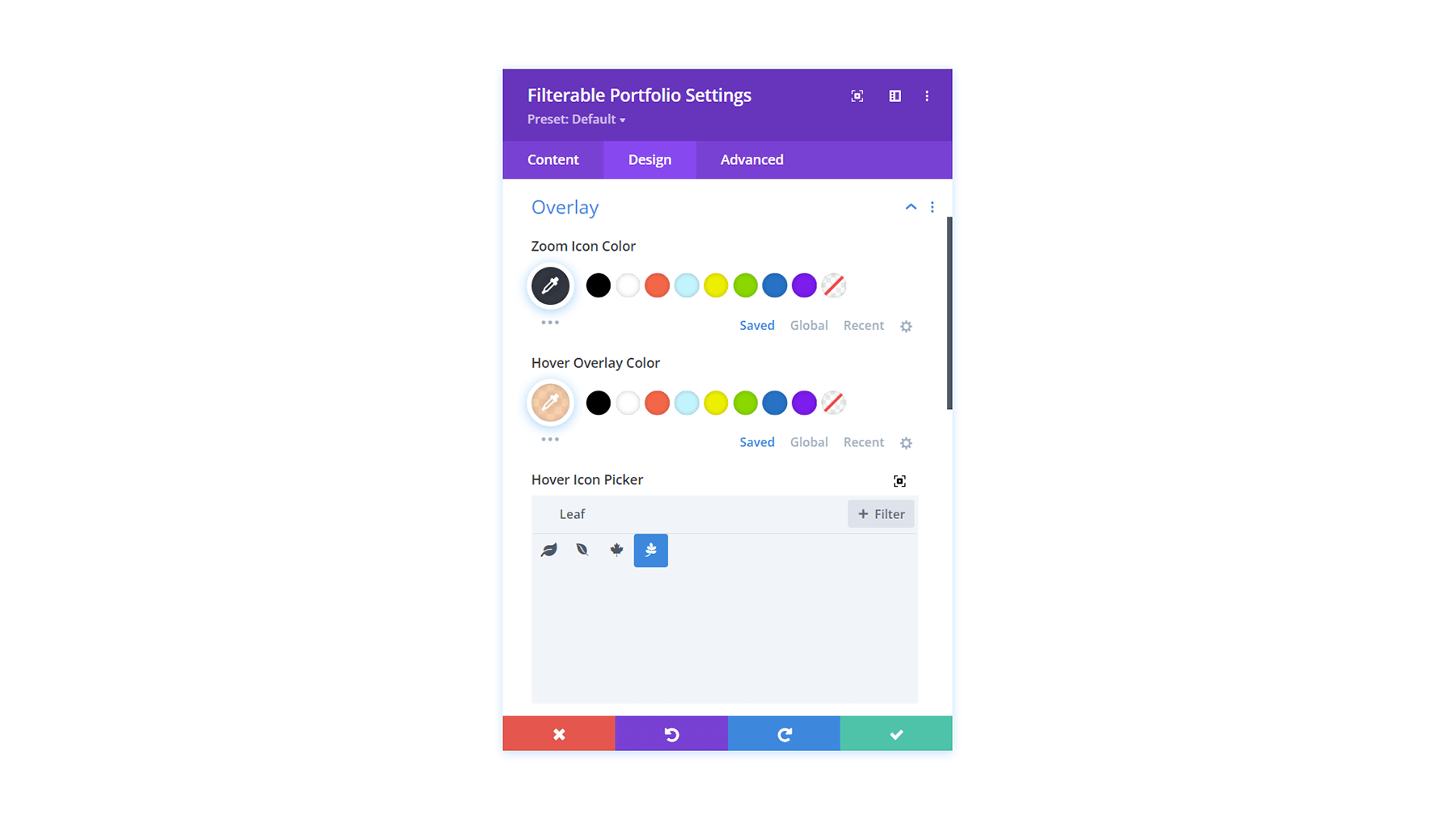
이 레이아웃의 다양한 모듈과 아름다운 그라디언트에서 영감을 얻어 보겠습니다. 이를 위해 반투명 호버 오버레이를 만들고 호버에도 표시되는 아이콘의 스타일을 지정합니다.
- 확대/축소 아이콘 색상: #323741
- 호버 오버레이 색상: rgba(255,201,165,0.85)
- 호버 아이콘 선택기: 검색 리프 및 위의 아이콘 보기

사용자 정의 CSS를 사용하여 포트폴리오 그리드 항목에 테두리 추가
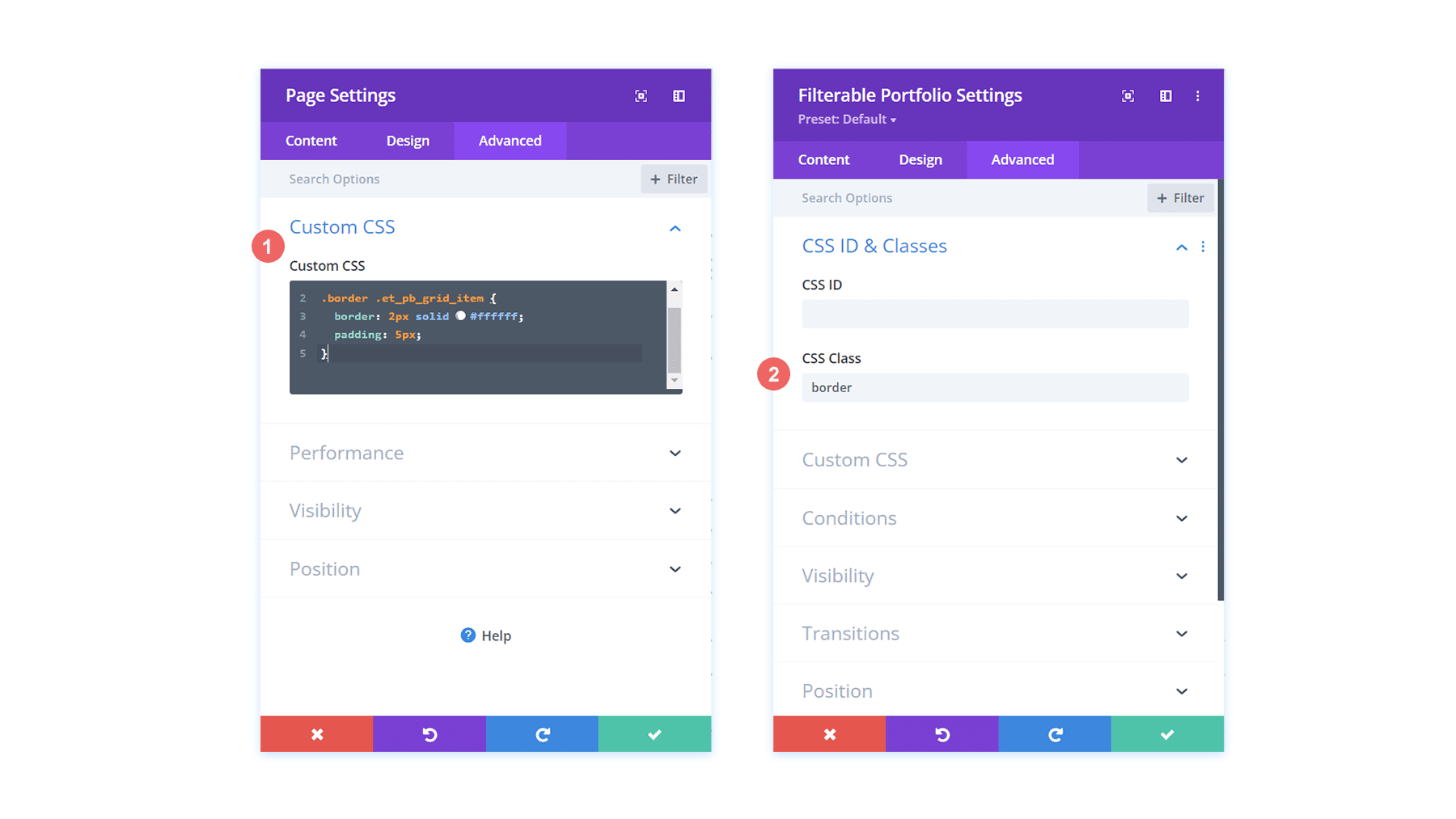
첫 번째 자습서와 유사하게 이제 일부 CSS를 사용하여 Filterable Portfolio Module에 관심을 더할 것입니다. 이제 각 개별 포트폴리오 그리드 항목 주위에 테두리를 추가합니다. 페이지 설정의 사용자 정의 CSS 부분에서 아래 CSS 스니펫을 사용하여 테두리를 추가하십시오. 또한 이 모듈에 CSS 클래스 테두리를 할당할 것입니다.
- CSS 클래스: 테두리
맞춤 CSS
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
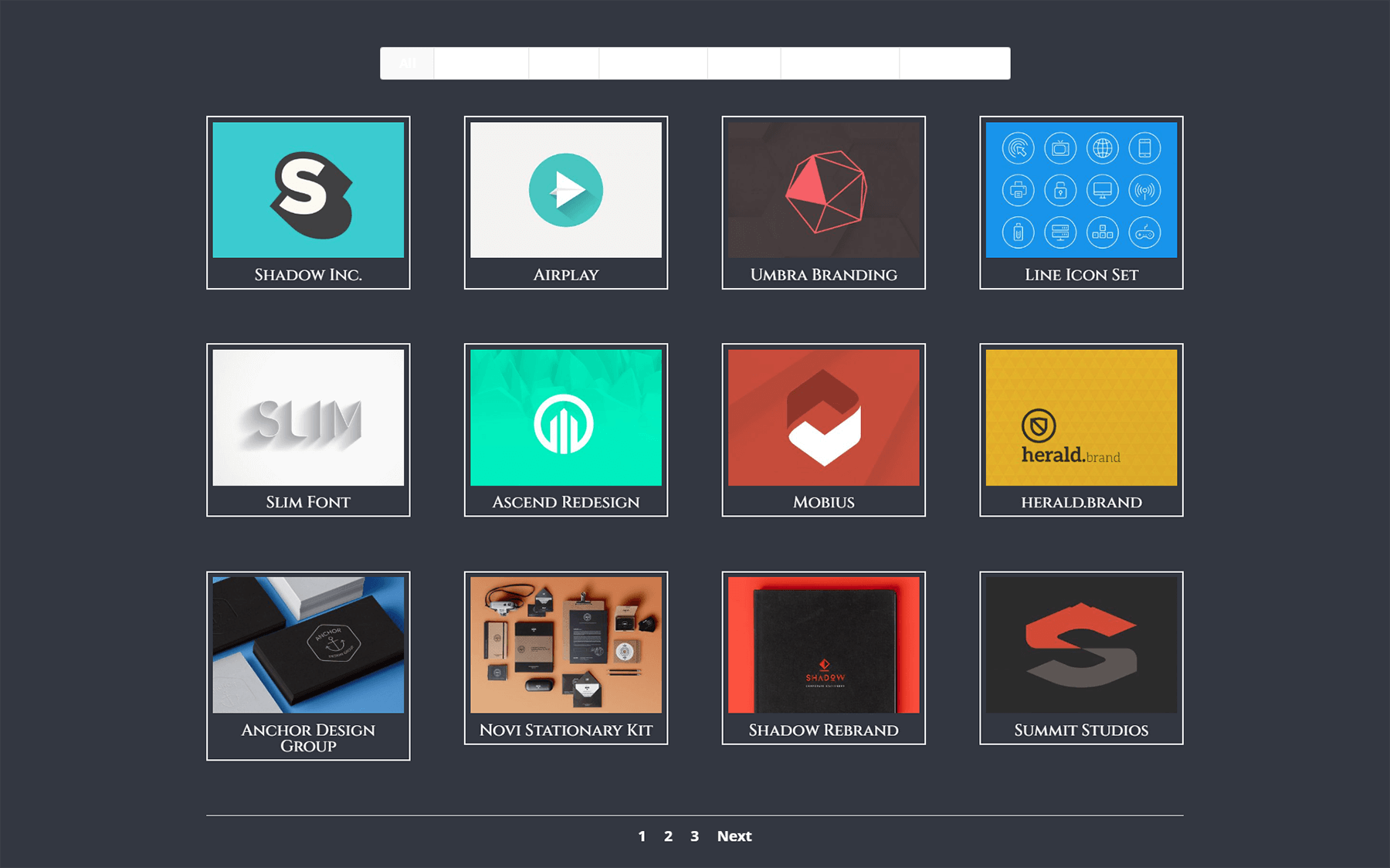
이제 각 그리드 항목 주위에 멋진 테두리와 패딩이 있는 Filterable Portfolio Module이 있습니다.

스타일 페이지 매김 테두리에 CSS 추가
이전 예제와 달리 일부 CSS를 사용하여 페이지 매김을 위해 테두리에 색상을 추가해 보겠습니다. 이것은 또한 페이지 설정 > 사용자 정의 CSS 영역으로 이동합니다.
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}필터 기준 텍스트 스타일 지정
Divi Conference Portfolio Module 스타일링과 유사하게 카테고리 필터에 재즈를 추가하고 싶습니다. 다시 말하지만, 우리는 우리에게 제공된 템플릿 내에 이미 존재하는 스타일을 가져오고 싶습니다. 다음은 사용자 정의 CSS 섹션에 추가하여 필터 막대의 배경과 호버를 대상으로 할 CSS입니다.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}Custom CSS에 이 두 가지 새로운 추가 기능을 통해 Filterable Portfolio Module이 만들어지는 것입니다.

그러나 활성 포트폴리오 필터가 어떻게 손실되는지 확인하십시오. 여전히 밝은 배경 위에 흰색 텍스트가 있습니다. 모듈 설정으로 이동하여 CSS를 추가하여 이를 변경해 보겠습니다.
맞춤 CSS
활성 포트폴리오 필터:
background: #ffffff; color: #323741 !important;

모듈에서 애니메이션 제거
보다 깔끔한 경험을 제공하기 위해 Filterable Portfolio Module과 함께 제공되는 기본 애니메이션을 제거합니다. 이를 위해 먼저 페이지 설정으로 돌아가 포트폴리오 그리드 항목을 대상으로 하는 일부 CSS를 추가하고 Divi에서 기본적으로 발생하는 슬라이드인 전환을 제거해야 합니다.
맞춤 CSS
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
포트폴리오 그리드를 4열에서 3열로 변경
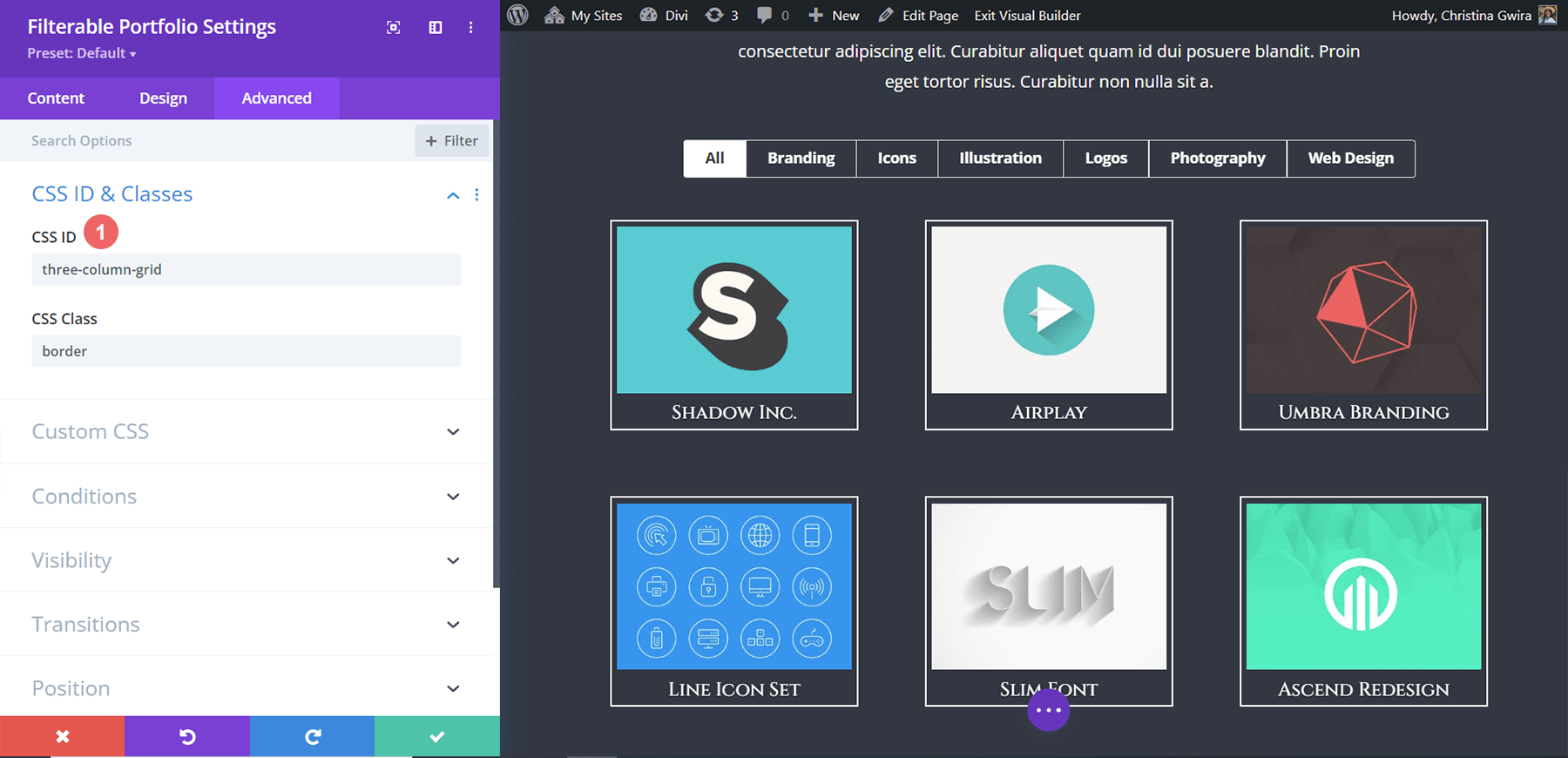
마지막 CSS 추가는 포트폴리오 모듈을 4열에서 3열로 변환하는 것입니다. 이것은 우리가 우리의 프로젝트를 볼 수 있는 더 많은 공간을 허용할 것입니다. 또한 모듈에 행을 추가할 것입니다. 다음은 열을 변환하는 데 사용할 수 있는 최종 CSS 스니펫입니다.

맞춤 CSS
이 마지막 스니펫에서는 CSS ID #three-column-grid 를 모듈에 추가합니다. 우리는 여전히 이전의 CSS 클래스를 그대로 유지할 것입니다.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Divi의 필터링 가능한 포트폴리오 스타일링: 결론
대부분의 Divi 모듈과 마찬가지로 Divi와 함께 제공되는 설정은 CSS를 사용하여 더 확장할 수 있습니다. 작업을 소개하는 것은 온라인에서 비즈니스, 블로그 또는 브랜드를 운영하는 데 중요한 부분입니다. 따라서 작업을 표시하는 조직적인 방식을 갖는 것이 중요합니다. 오늘 공유된 팁에서 Divi의 Filterable Portfolio 모듈을 스타일링하는 여정에 참여하고 댓글이나 소셜 미디어에서 작업을 보여주세요!
