Divi의 필터링 가능한 포트폴리오 모듈에서 카테고리 필터의 스타일을 지정하는 방법
게시 됨: 2022-08-21Divi의 Filterable Portfolio Module에는 많은 요소가 포함되어 있으며 각 요소는 개별적으로 스타일을 지정할 수 있습니다. 필터는 가장 유용한 요소 중 하나이지만 때때로 간과됩니다. 이 게시물에서는 Divi의 Filterable Portfolio Module에서 카테고리 필터의 스타일을 지정하는 방법을 살펴보겠습니다. 표준 설정으로 무엇을 할 수 있는지 살펴보고 CSS를 더 자세히 살펴보고 스타일을 지정하는 방법을 알아보겠습니다.
시작하자!
시사
먼저 이 자습서에서 빌드할 내용을 살펴보겠습니다.
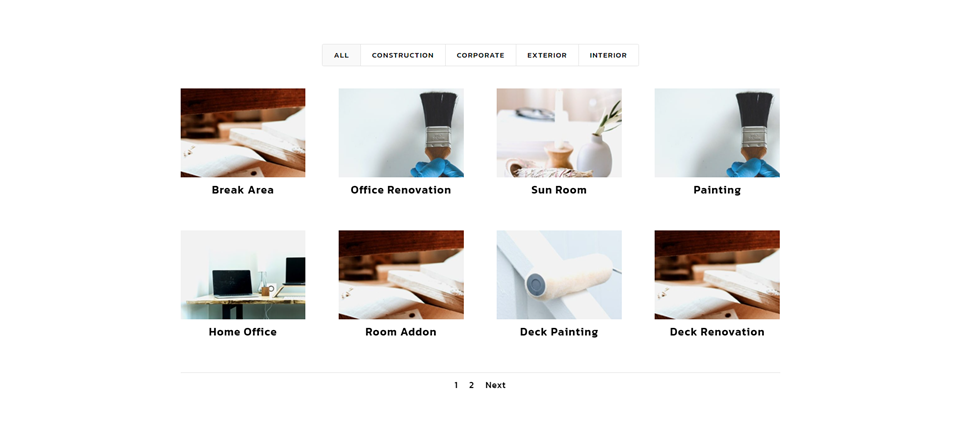
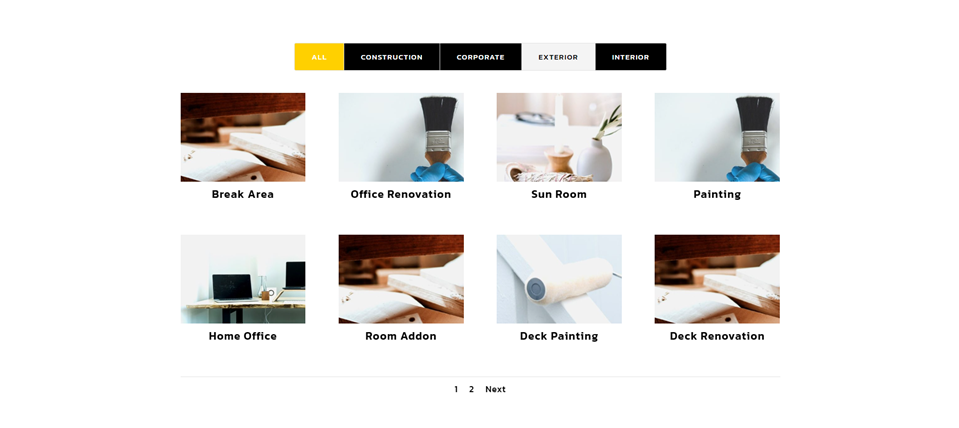
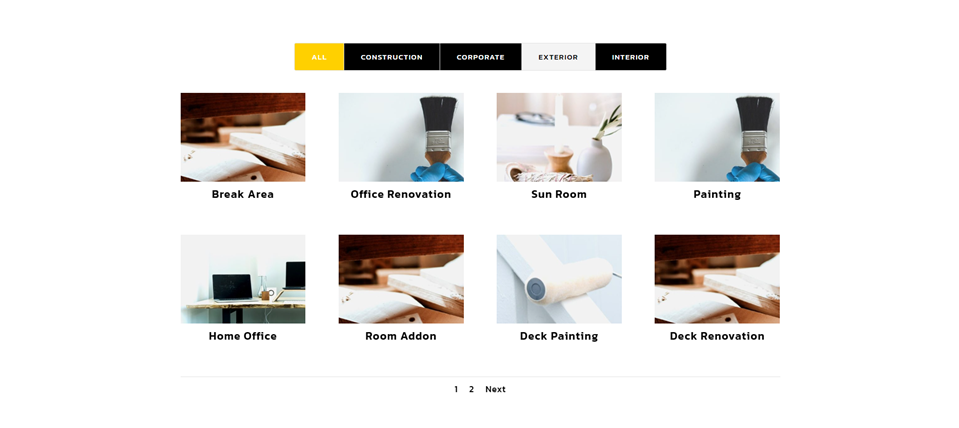
데스크톱 카테고리 필터 예 1

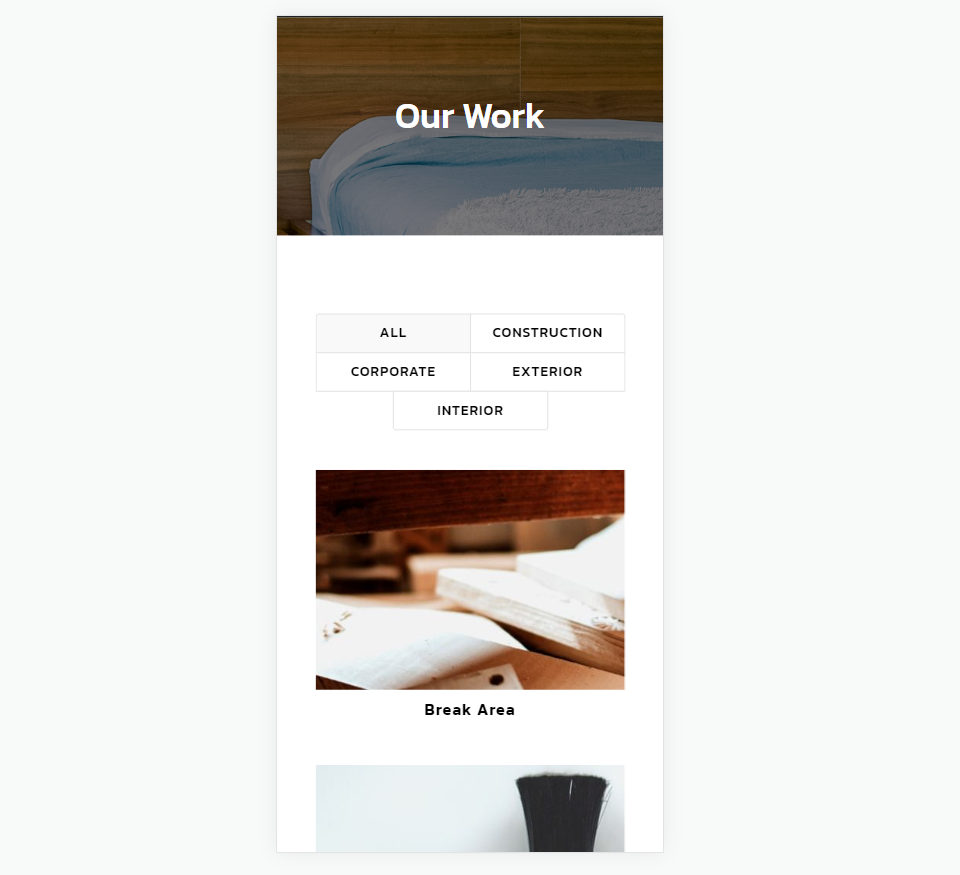
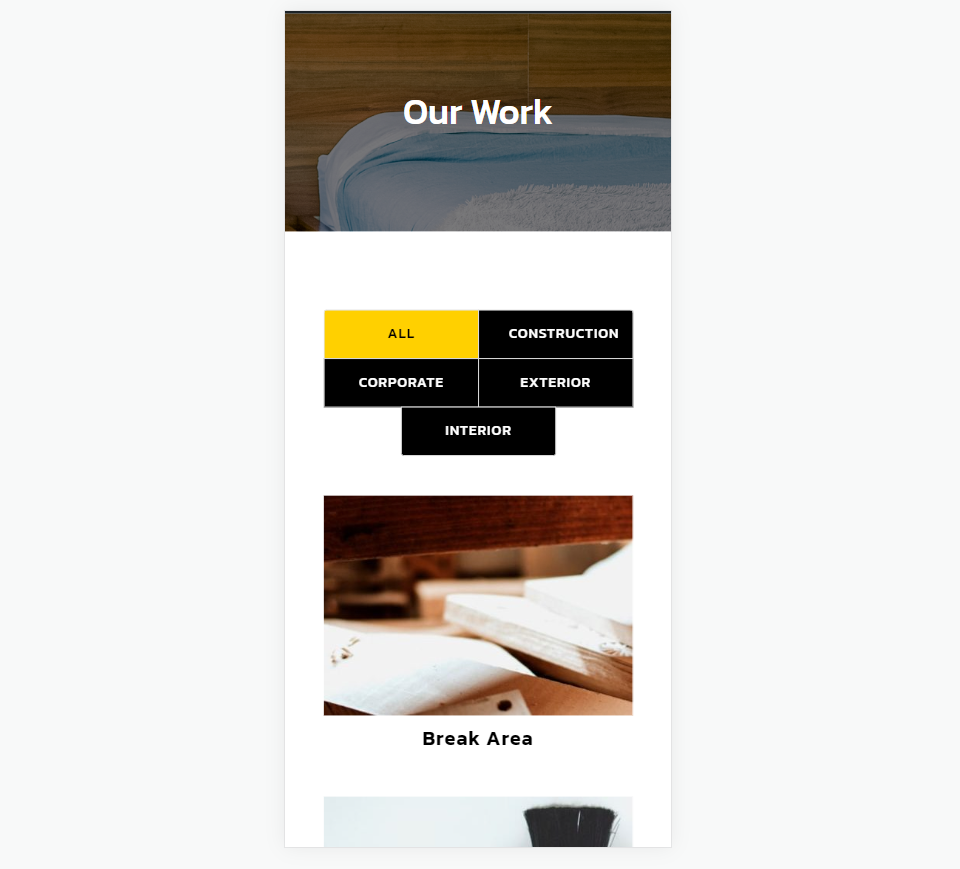
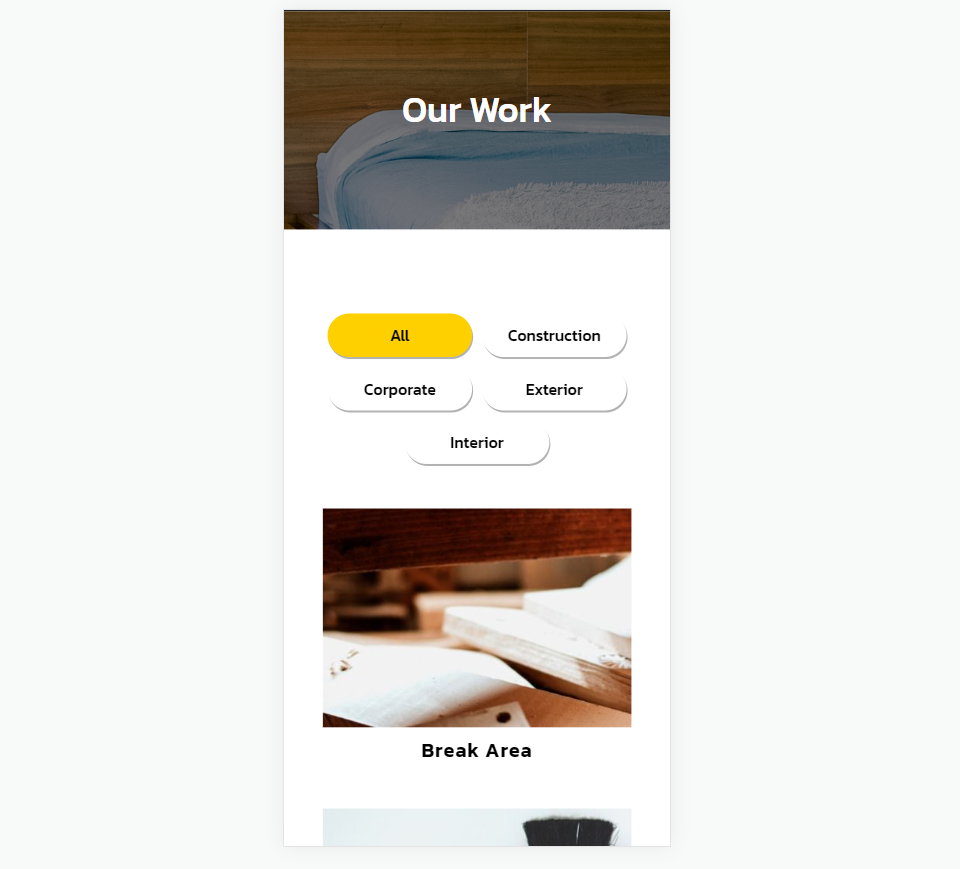
전화 카테고리 필터 예 1

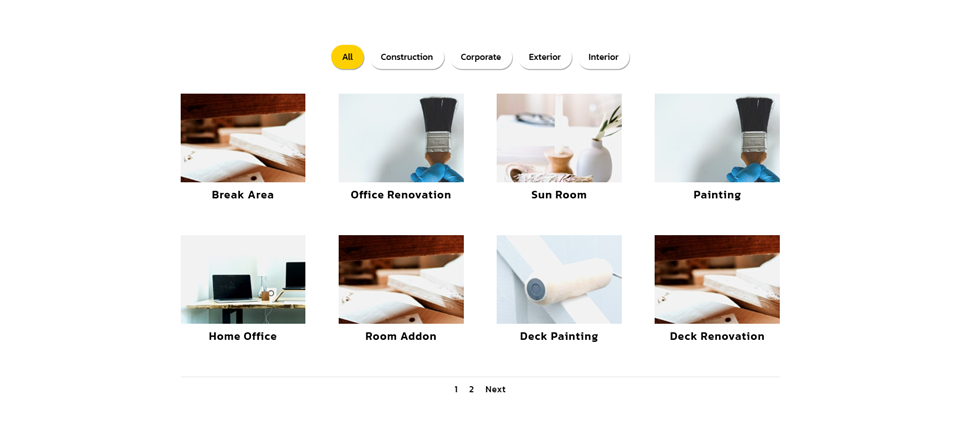
데스크톱 범주 필터 예 2

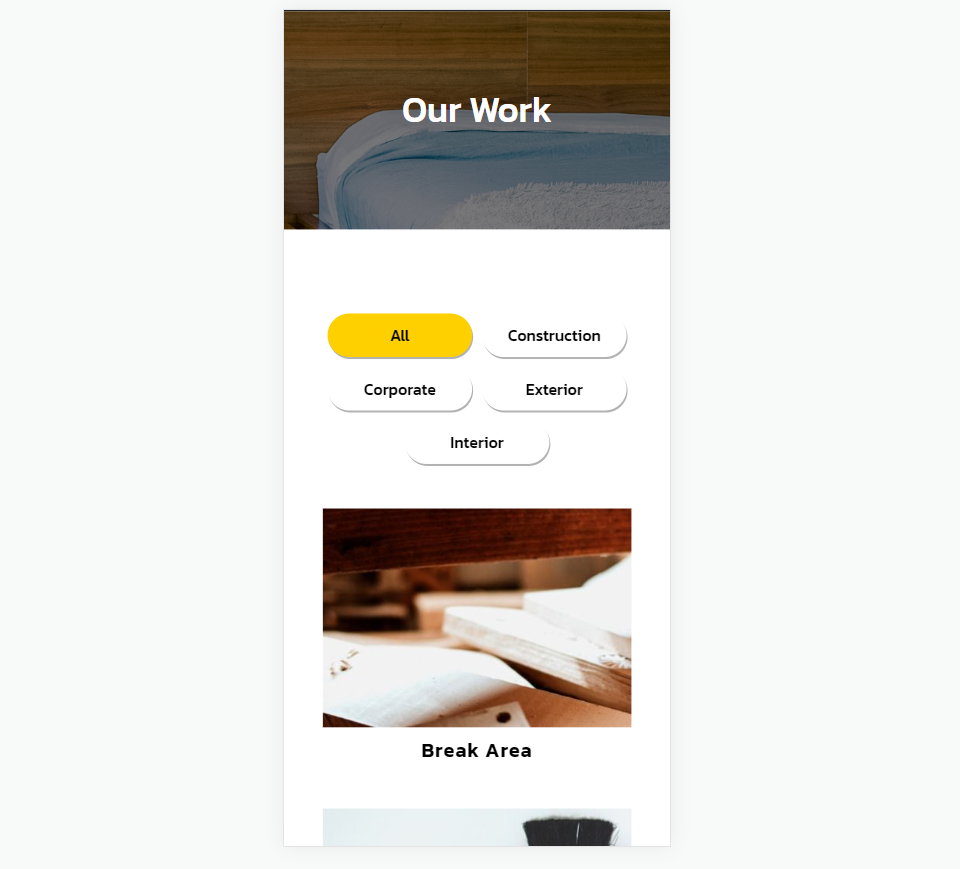
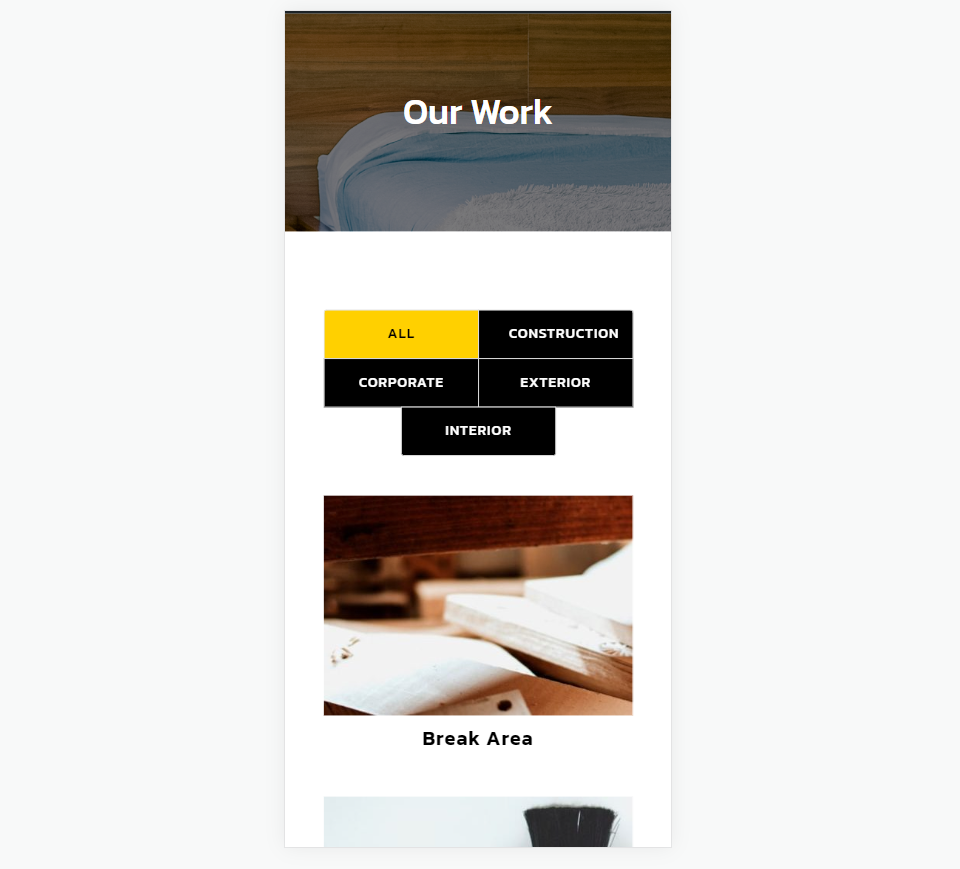
전화 카테고리 필터 예 2

데스크톱 범주 필터 예 3

전화 카테고리 필터 예 3

프로젝트를 범주로 나누기
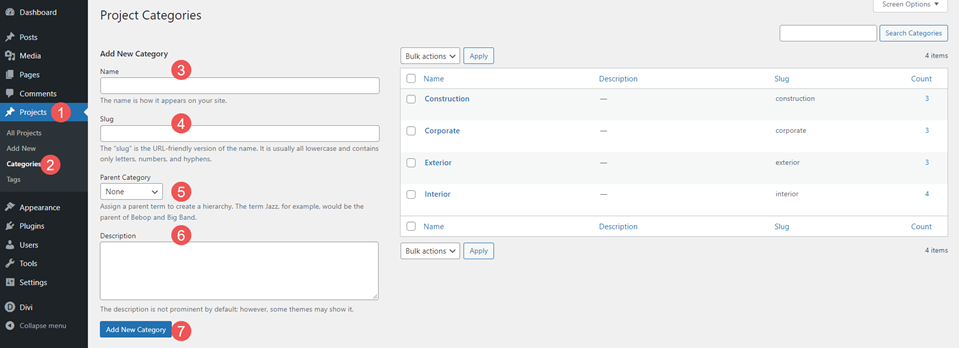
범주 필터를 최대한 활용하려면 프로젝트를 독자에게 가장 적합한 범주로 분할해야 합니다. 카테고리를 만들려면 WordPress 대시보드에서 프로젝트 > 카테고리 로 이동합니다.

여기에 이름, 슬러그, 상위 카테고리 및 설명을 추가하는 필드가 표시됩니다. 또한 카테고리를 편집할 수 있는 목록에서 카테고리 목록을 볼 수 있습니다.
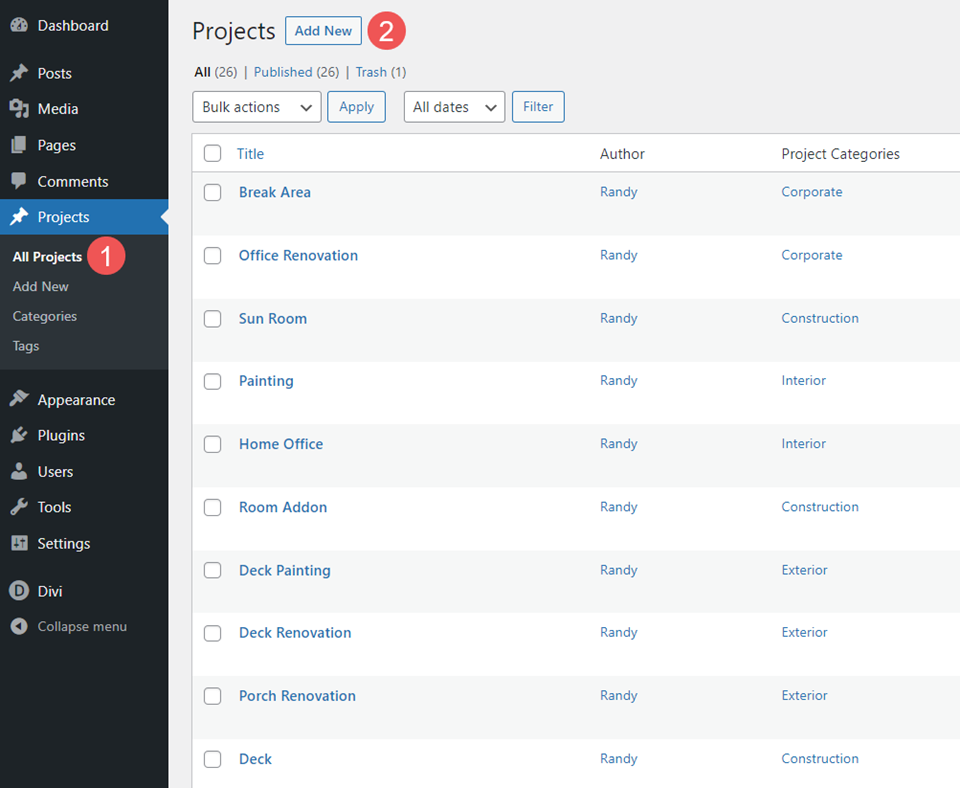
카테고리를 만든 후에는 독자에게 가장 적합한 각 프로젝트에 대한 카테고리를 선택해야 합니다. 프로젝트를 생성하려면 프로젝트 로 이동하여 메뉴 또는 페이지 상단에서 새로 추가 를 클릭합니다.

예를 들어 주택 개조 회사를 위한 프로젝트를 만들었습니다. 이 회사는 주택 개조에 중점을 둘 것이지만 기업을 위한 유사한 작업도 포함하고 처음부터 건설할 수 있습니다. 주택의 경우 인테리어 및 익스테리어 카테고리를 사용하고 있습니다. 다른 모든 작업에는 Corporate 및 Construction을 추가했습니다.
필터링 가능한 포트폴리오 모듈 설정
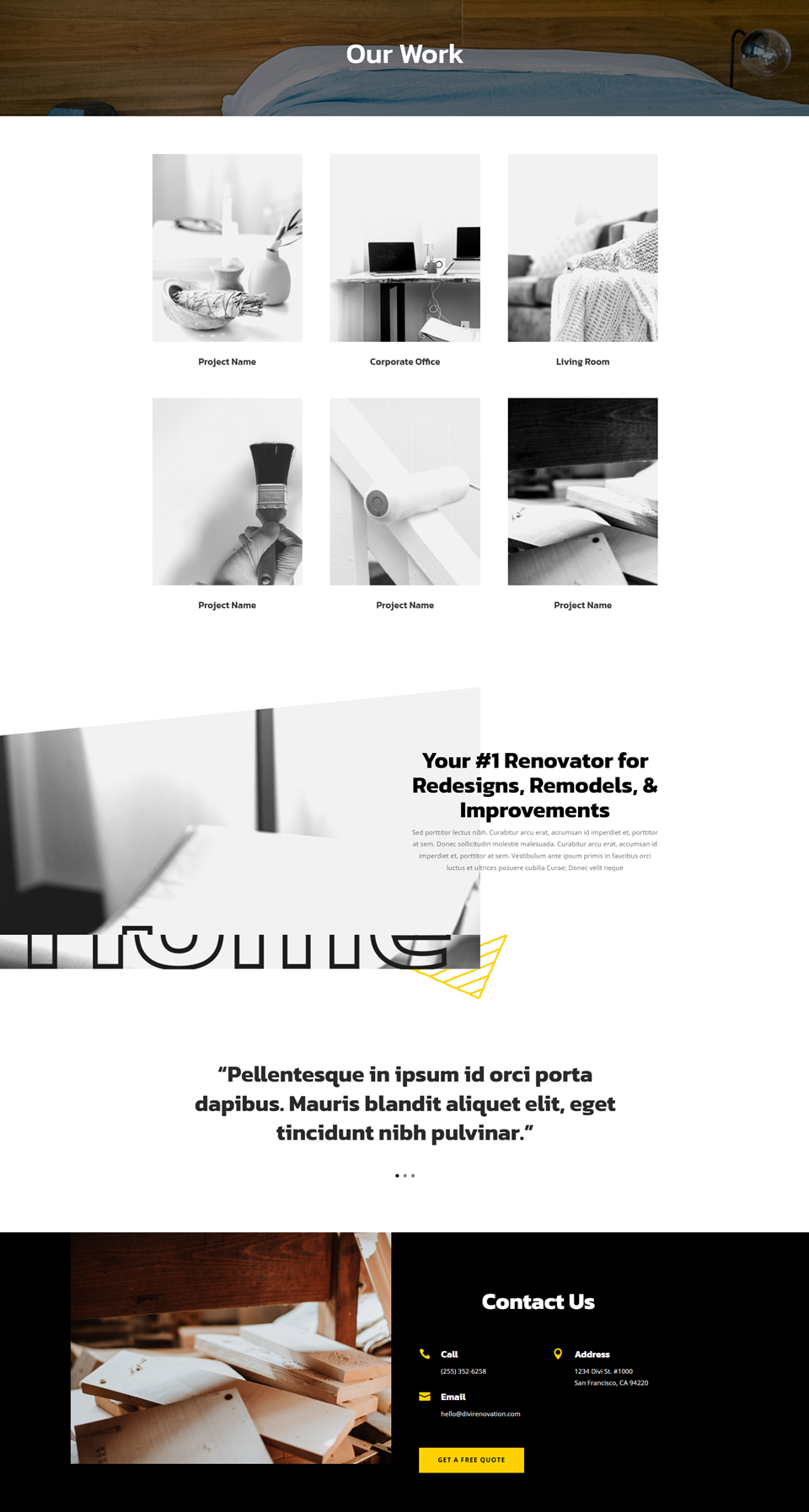
이 예에서는 무료 Renovation Layout Pack의 포트폴리오 페이지 포트폴리오 섹션을 필터링 가능한 포트폴리오 모듈로 교체하겠습니다. 먼저 모듈의 스타일을 지정하는 방법을 살펴보겠습니다. 그런 다음 세 가지 방법으로 필터의 스타일을 지정합니다. 변경하기 전의 페이지입니다.

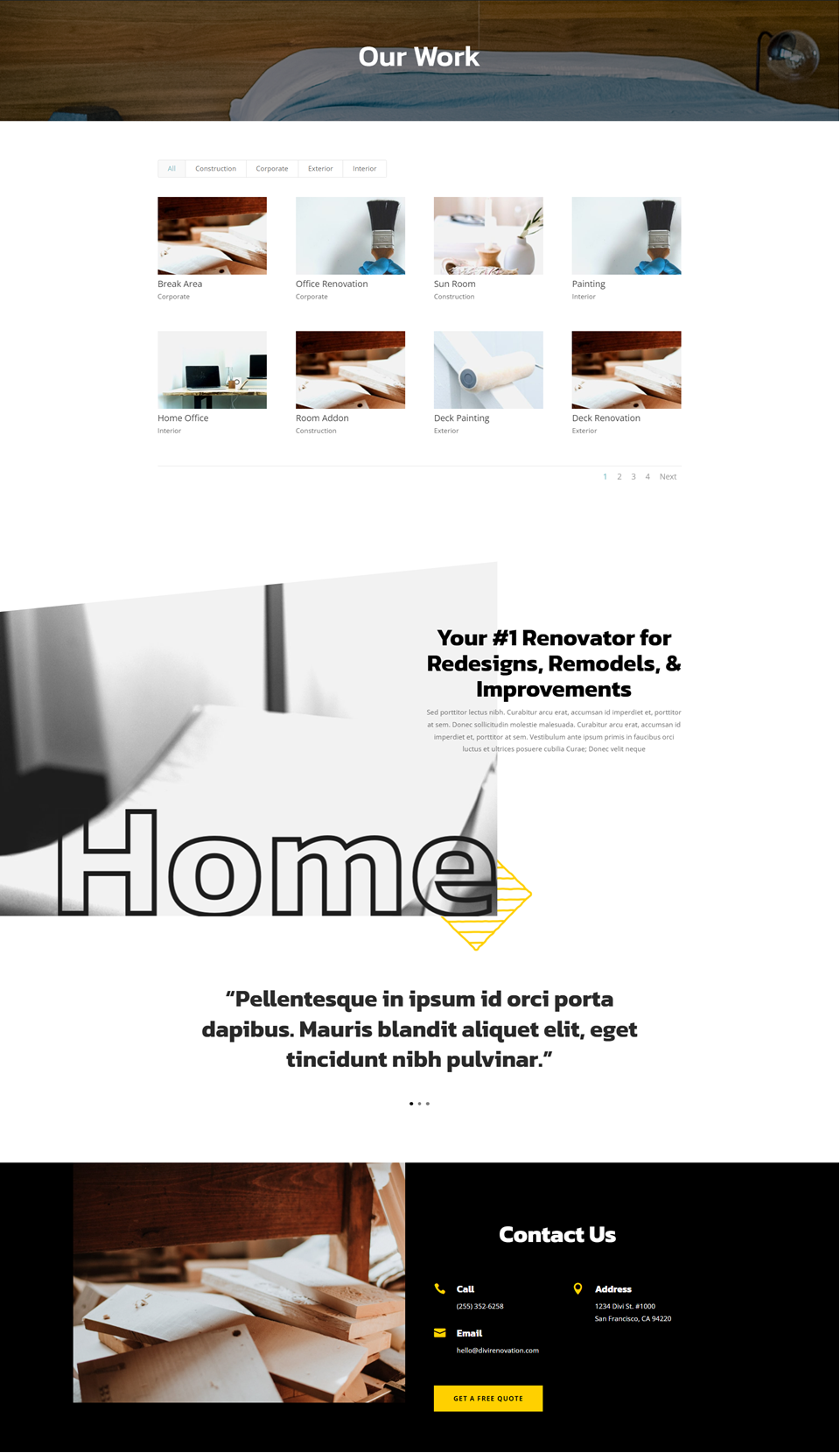
이미지 대신 Filterable Portfolio Module을 추가한 페이지입니다.

먼저 모듈의 스타일을 지정합니다. 세 가지 예 모두에 대해 동일한 설정을 사용합니다.
콘텐츠
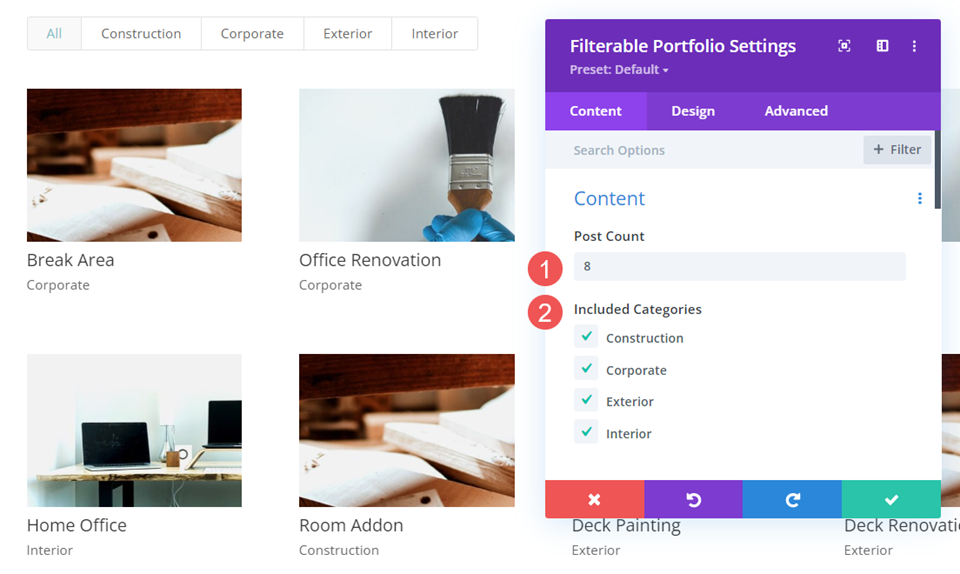
콘텐츠 탭에서 게시물 수 를 8로 설정하고 포함된 카테고리 목록에서 카테고리 를 선택합니다.
- 게시물 수: 8
- 포함된 카테고리: 귀하의 선택

집단
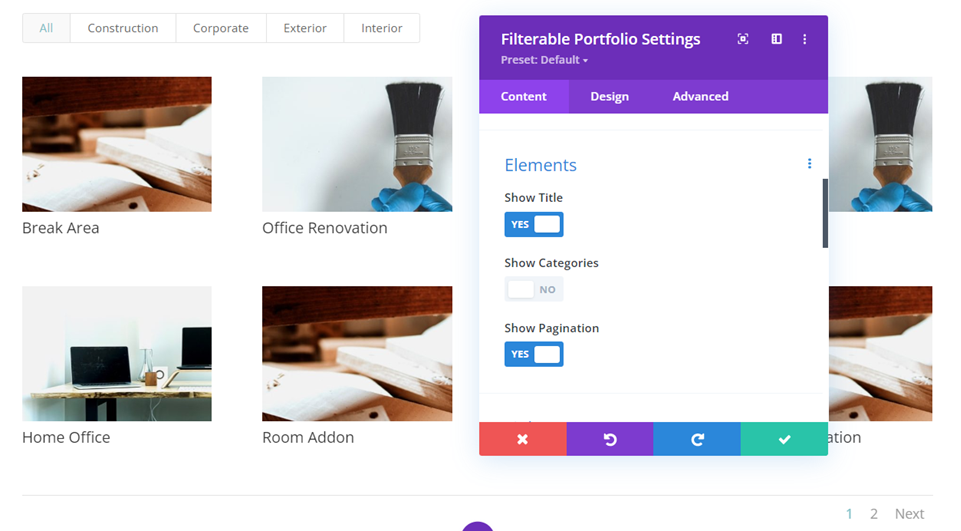
요소 까지 아래로 스크롤하고 카테고리 표시 를 비활성화합니다. 제목만 사용하고 필터가 범주를 표시하도록 허용합니다.
- 카테고리 표시: 아니오

형세
그런 다음 디자인 탭으로 이동하여 레이아웃 아래에서 그리드를 선택합니다. 이전 이미지에 대해 이미 선택했지만 모듈은 기본적으로 전체 너비를 표시합니다.
- 레이아웃: 그리드

텍스트
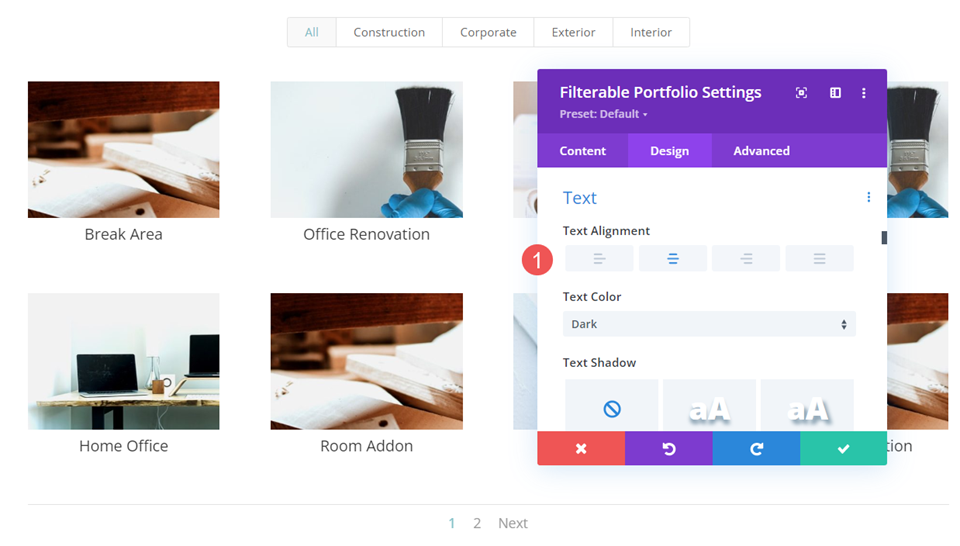
그런 다음 텍스트로 스크롤하고 텍스트 정렬 을 가운데로 설정합니다. 이렇게 하면 모듈이 있는 필터 및 페이지 매김이 중앙에 배치되고 프로젝트 이미지가 있는 제목이 중앙에 배치됩니다.
- 텍스트 정렬: 가운데

제목 텍스트
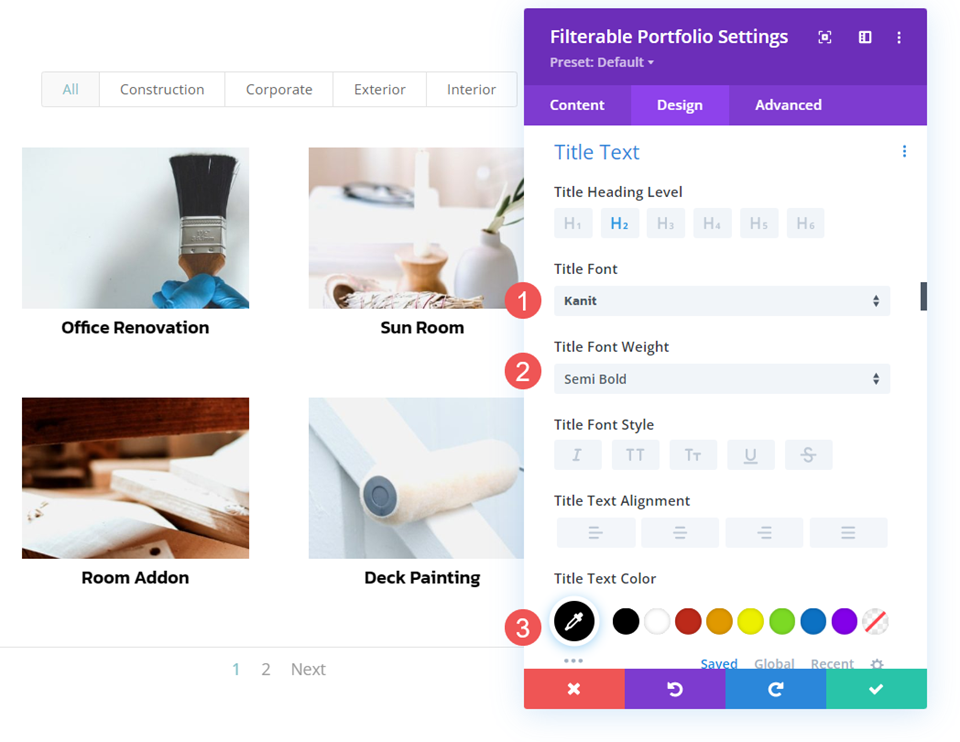
그런 다음 제목 텍스트 로 스크롤합니다. Font 를 Kanit로 변경하고 Weight 를 Semi Bold로 설정합니다. 색상 을 검정색으로 설정합니다.
- 글꼴: Kanit
- 무게: 반 굵게
- 색상: #000000

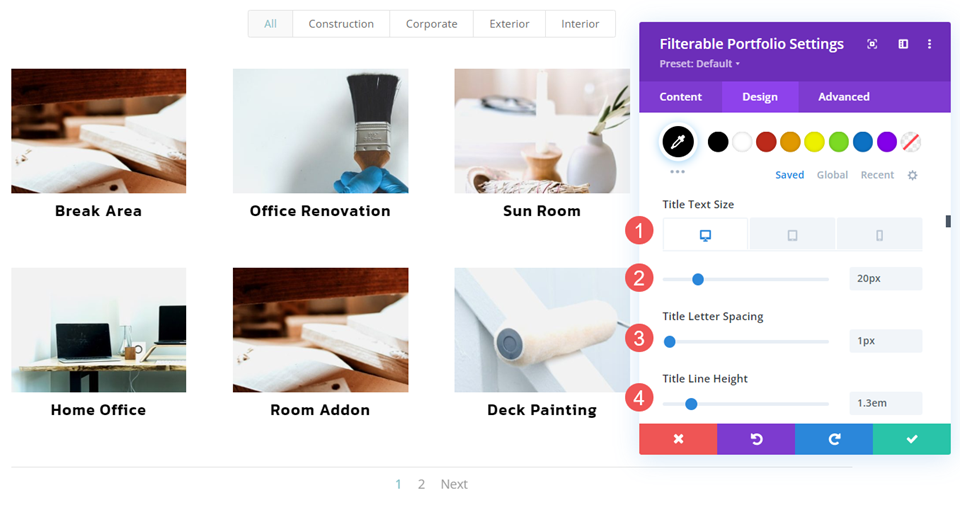
글꼴 크기 를 데스크톱의 경우 20px, 태블릿의 경우 18px, 휴대폰의 경우 16px로 변경합니다. 줄 간격 을 1px로 설정하고 줄 높이 를 1.3em으로 설정합니다.
- 크기: 20px 데스크탑, 18px 태블릿, 16px 폰
- 문자 간격: 1px
- 줄 높이: 1.3em

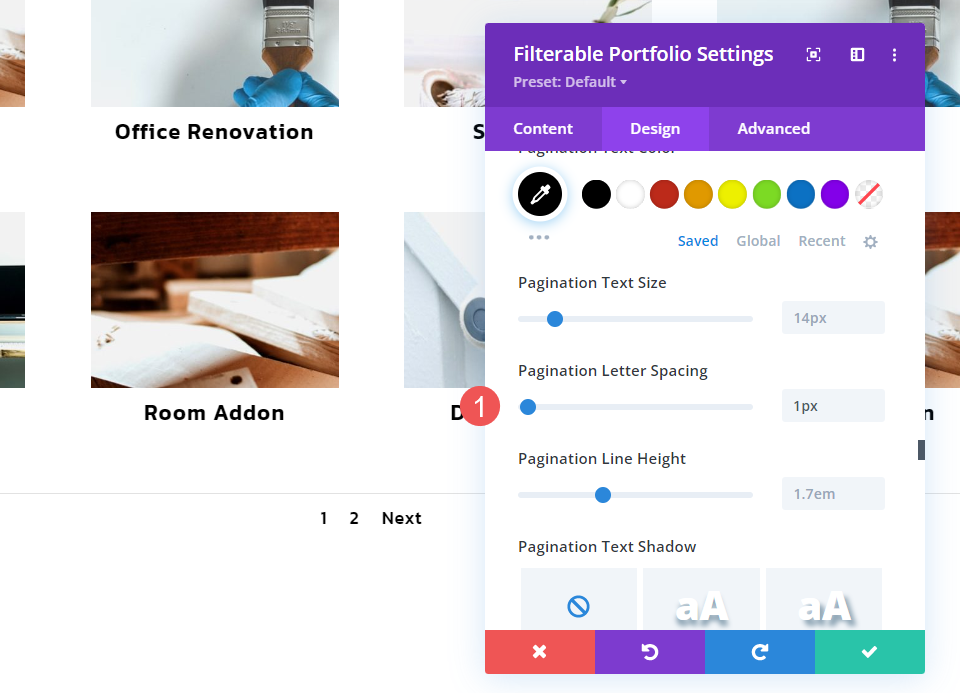
페이지 매김 텍스트
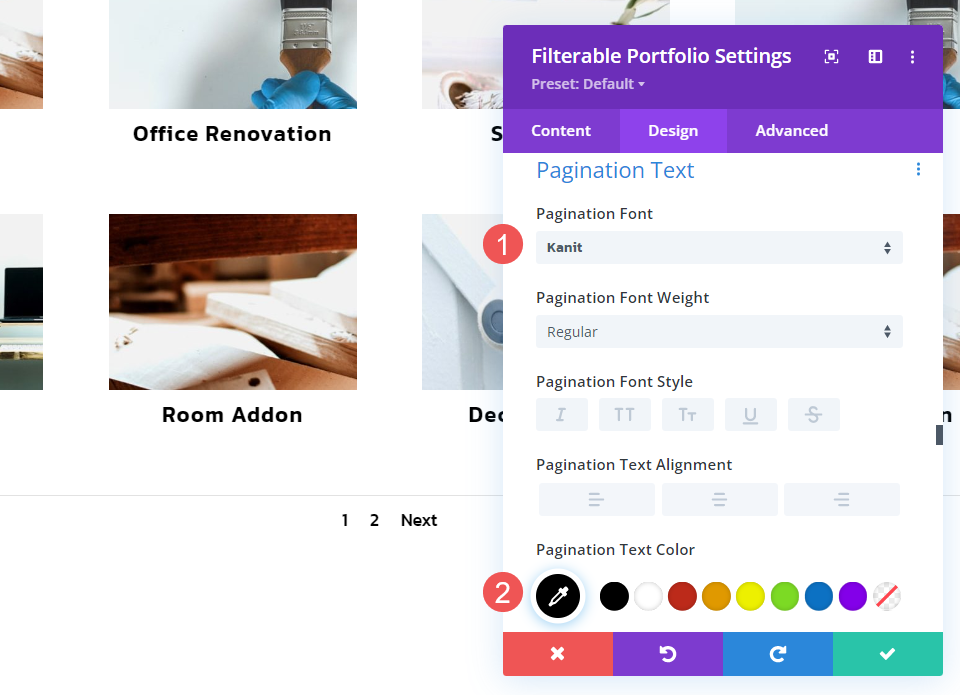
그런 다음 페이지 매김 텍스트 로 스크롤하고 글꼴 을 Kanit으로 변경합니다. 색상 을 검정색으로 변경합니다.
- 글꼴: Kanit
- 색상: #000000

줄 간격 을 1px로 변경합니다. 작업을 저장합니다. 이제 예제에 대한 카테고리 필터의 스타일을 지정할 수 있습니다.
- 문자 간격: 1px

카테고리 필터 예
이제 카테고리 필터 예제로 넘어갈 수 있습니다. 레이아웃 팩의 디자인 큐를 사용하고 있습니다.
카테고리 필터 예 1
첫 번째 예는 세 가지 중 가장 간단한 예입니다. 기본 설정을 사용하고 멋진 작업을 수행하지 않습니다. 레이아웃 디자인과 잘 어울립니다.
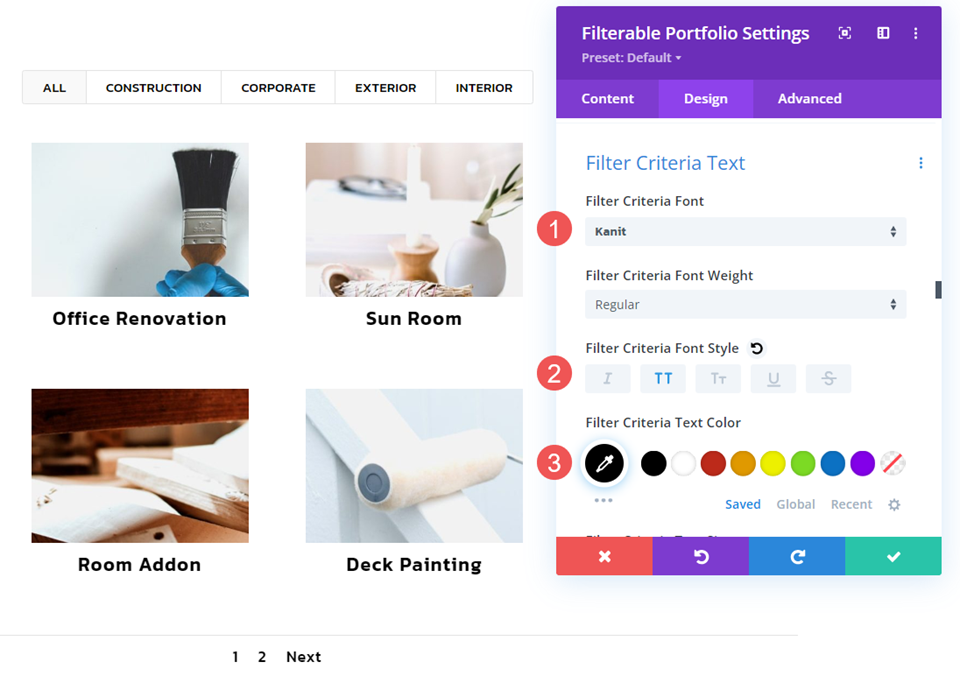
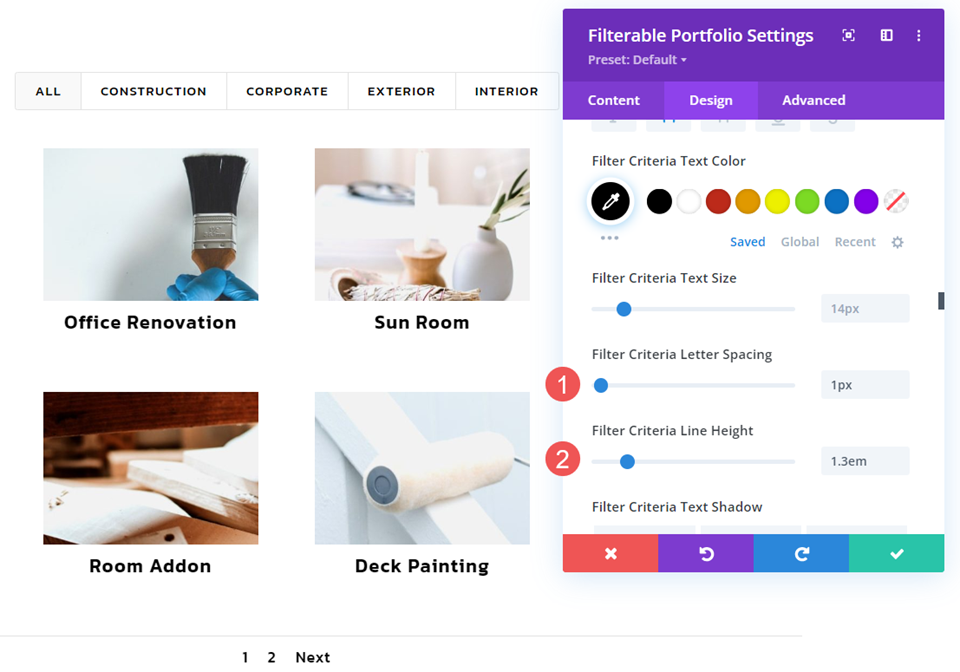
필터 기준 텍스트
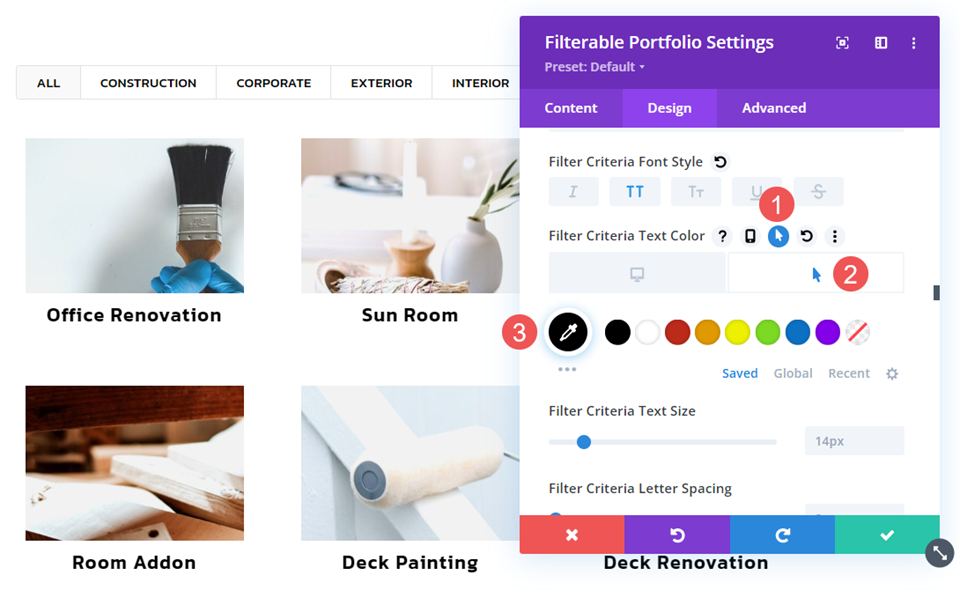
디자인 탭에서 기준 텍스트 까지 아래로 스크롤합니다. 글꼴 을 Kanit으로 변경합니다. 스타일 을 TT로 변경하고 색상 을 검정색으로 변경합니다.

- 글꼴: Kanit
- 스타일: TT
- 색상: #000000

줄 간격 을 1px로 설정하고 줄 높이 를 1.3em으로 설정합니다. 그게 첫 번째 사람을위한 것입니다. 이제 설정을 저장하고 모듈을 닫습니다.
- 문자 간격: 1px
- 줄 높이: 1.3em

카테고리 필터 예 2
두 번째 예제에서는 모듈과 페이지에 간단한 CSS를 사용하여 둥근 모서리와 상자 그림자를 만듭니다. 이게 가장 달라 보입니다.
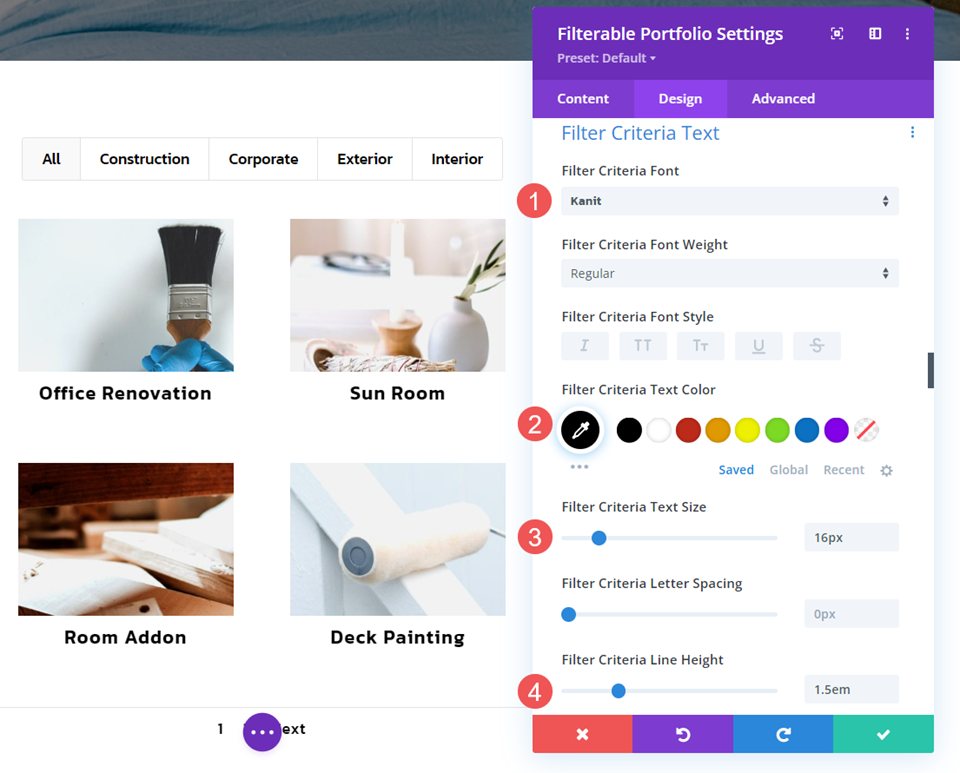
필터 기준 텍스트
디자인 탭으로 이동하여 필터 기준 텍스트 까지 아래로 스크롤합니다. 글꼴 을 Kanit으로 변경합니다. Color 를 검정색으로, Size 를 16px, Line Height 를 1.5em으로 설정합니다. 글꼴 크기는 모든 화면 크기에서 잘 작동하므로 태블릿이나 휴대폰에 맞게 조정할 필요가 없습니다.
- 글꼴: Kanit
- 색상: #000000
- 크기: 16px
- 라인 높이: 1.5em

모듈 CSS
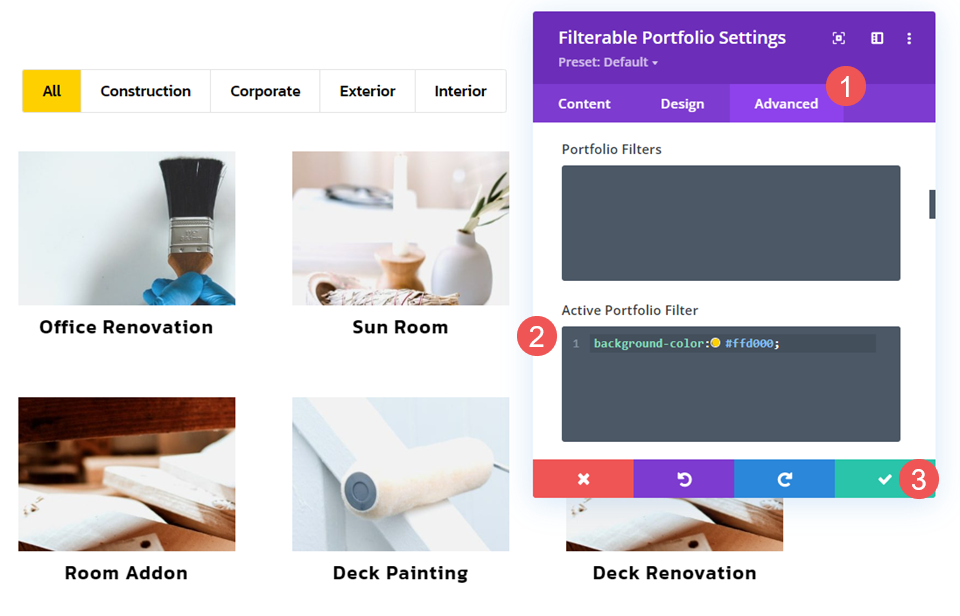
다음으로 고급 탭으로 이동합니다. 활성 포트폴리오 필터 까지 아래로 스크롤하고 배경색에 대한 CSS 를 추가하고 모듈을 닫습니다. 활성 필터의 배경색을 변경합니다. 사용자가 클릭하는 모든 필터는 이 배경색으로 변경되고 이전 필터는 일반 색상으로 되돌아갑니다.
- 활성 포트폴리오 필터 CSS:
background-color:#ffd000;

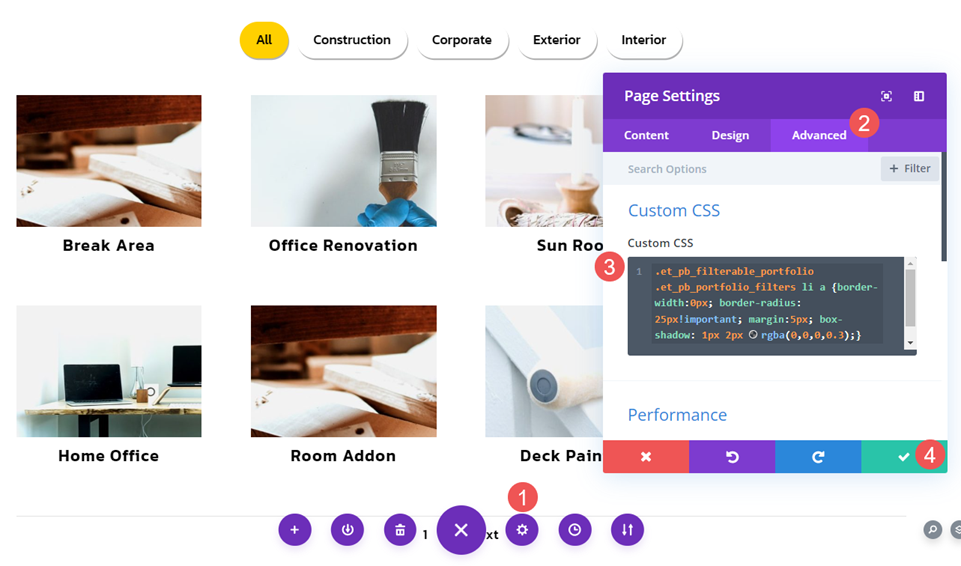
페이지 설정 CSS
그런 다음 페이지 메뉴에서 페이지 설정 을 엽니다. 페이지 설정 모달에서 고급 탭을 선택하고 사용자 정의 CSS 를 필드에 붙여넣습니다. 이 CSS는 필터 항목에서 테두리를 제거하고 25픽셀의 테두리 반경을 만들고 항목 사이에 5픽셀의 여백을 추가합니다. 또한 항목 하단에 작은 상자 그림자를 추가하고 그림자의 색상을 변경합니다. 모듈을 닫고 설정을 저장합니다.
- 맞춤 CSS:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {border-width:0px; border-radius: 25px!important; margin:5px; box-shadow: 1px 2px rgba(0,0,0,0.3);}

카테고리 필터 예 3
세 번째 예제는 이전 예제의 유사한 CSS 디자인 아이디어를 따릅니다. 둥근 모서리를 포함하지 않으며 마우스를 올리면 글꼴과 배경색이 변경됩니다. 또한 모듈과 페이지 모두에 CSS를 사용합니다.
필터 기준 텍스트
디자인 탭으로 이동하여 필터 기준 텍스트 까지 아래로 스크롤합니다. 글꼴 로 Kanit를 선택하고 스타일 을 TT로, 색상 을 흰색으로 설정합니다.
- 글꼴: Kanit
- 스타일: TT
- 색상: #ffffff

다음으로, 텍스트 색상 에 대한 호버 옵션 을 선택하고 색상 을 검정색으로 변경합니다. 이것은 호버의 글꼴을 처리합니다. CSS로 배경을 처리합니다. Letter Spacing 을 1px로, Line Height 를 1.3em으로 변경합니다.
- 호버 색상: #000000
- 문자 간격: 1px
- 줄 높이: 1.3em

모듈 CSS
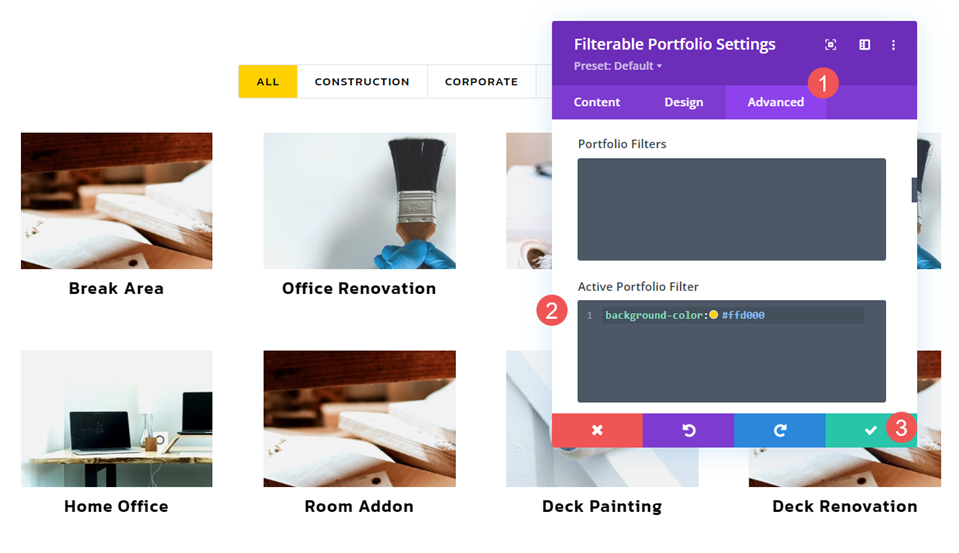
그런 다음 고급 탭으로 이동하여 활성 포트폴리오 필터 까지 아래로 스크롤합니다. 활성 필터의 배경을 변경하려면 다음 CSS 를 추가하십시오. 모듈을 닫습니다.
- 활성 포트폴리오 필터 CSS:
background-color:#ffd000

페이지 설정 CSS
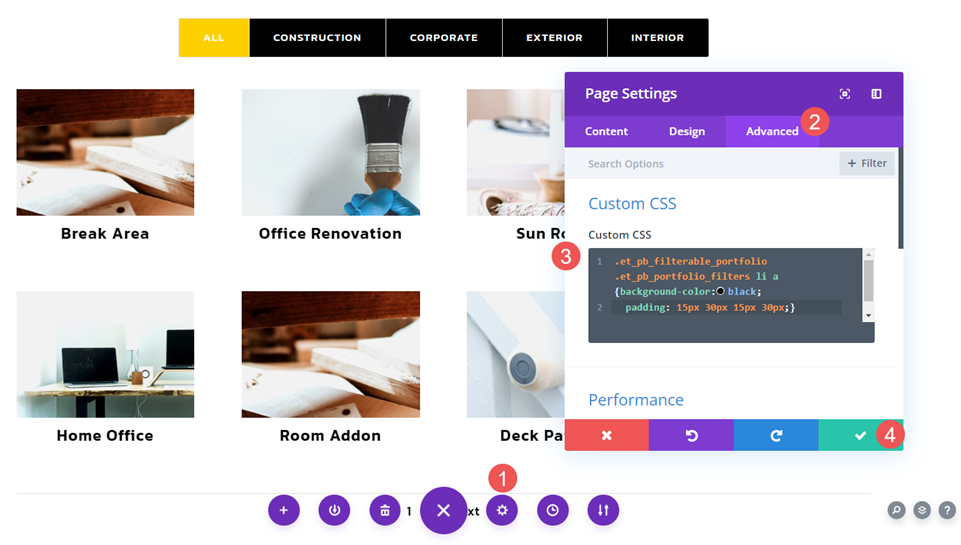
마지막으로 페이지 설정 을 엽니다. 고급 탭으로 이동하여 다음 사용자 정의 CSS 를 입력하십시오. 모듈을 닫고 설정을 저장합니다. 이렇게 하면 배경이 검은색으로 변경되고 위쪽과 아래쪽에 15px의 패딩이 추가되고 왼쪽과 오른쪽에 30px의 패딩이 추가됩니다. 이렇게 하면 레이아웃 내의 버튼과 거의 일치하도록 필터 항목의 크기가 조정되고 호버 효과에 대한 색상 변경이 생성되는 데 도움이 됩니다. 마우스를 올리면 배경이 흰색으로 바뀝니다.
- 맞춤 CSS:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {background-color:black; padding: 15px 30px 15px 30px;}

결과
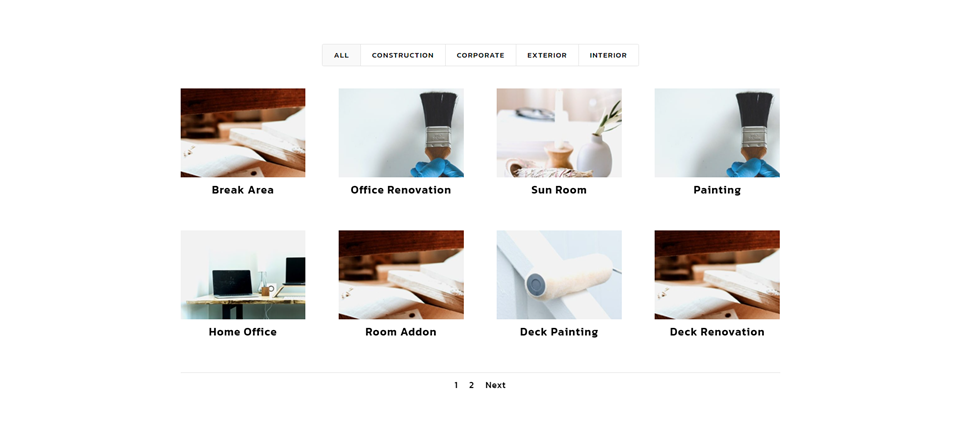
데스크톱 카테고리 필터 예 1

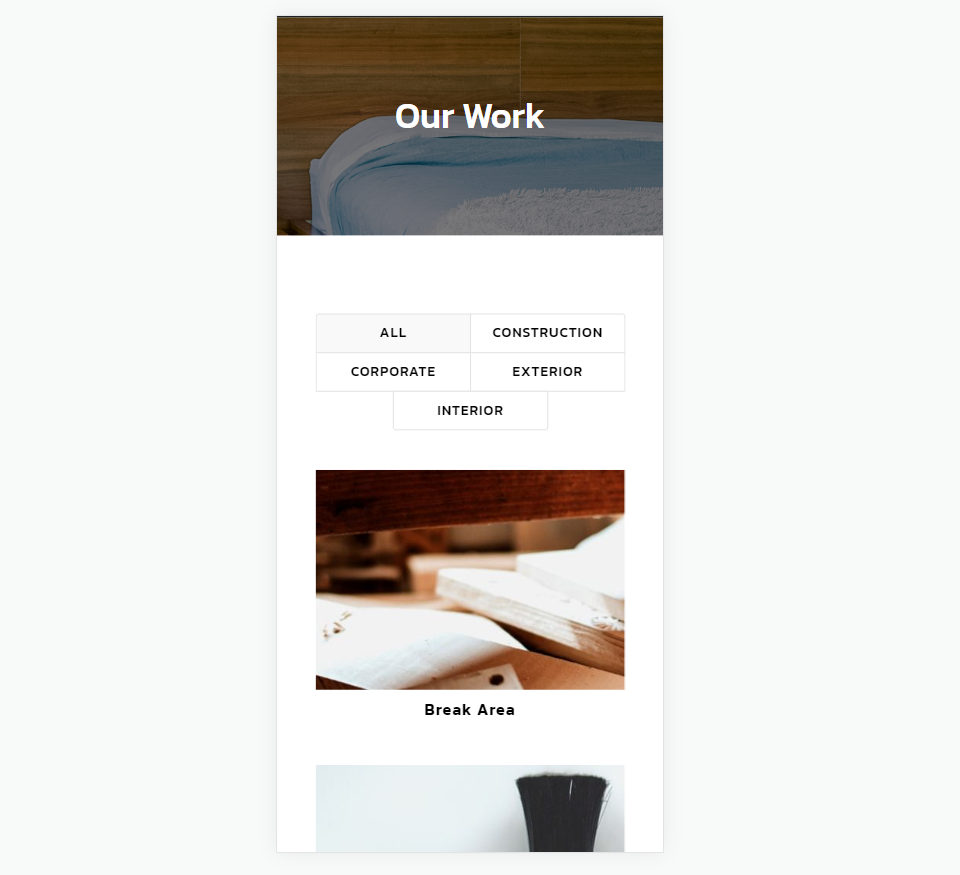
전화 카테고리 필터 예 1

데스크톱 범주 필터 예 2

전화 카테고리 필터 예 2

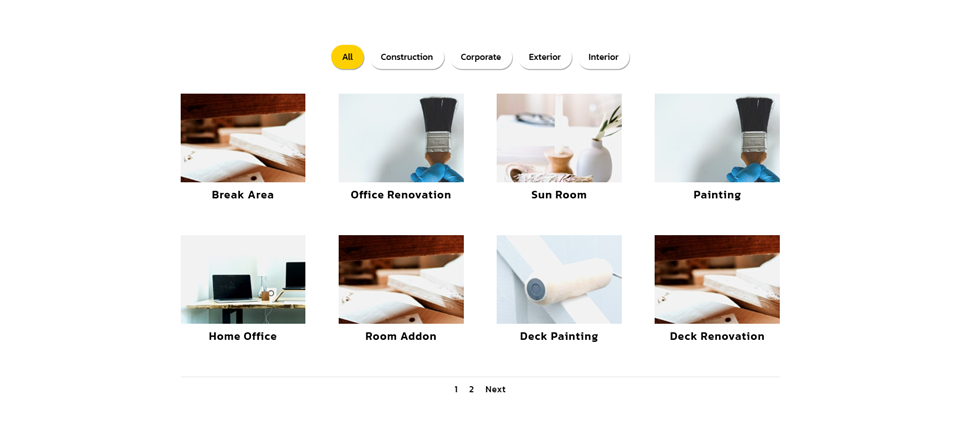
데스크톱 범주 필터 예 3

전화 카테고리 필터 예 3

마무리 생각
Divi의 Filterable Portfolio Module에서 카테고리 필터의 스타일을 지정하는 방법을 살펴보았습니다. 카테고리 필터에는 다른 요소와 동일한 스타일 도구가 포함되어 있으므로 모든 Divi 레이아웃에서 작동하도록 쉽게 스타일을 지정할 수 있습니다. 모듈과 페이지 모두에 CSS를 추가하면 다양한 방식으로 카테고리 필터의 스타일을 지정하여 군중에서 눈에 띄게 만들 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi의 Filterable Portfolio Module에서 카테고리 필터의 스타일을 지정하셨습니까? 의견에 대해 알려주십시오.
