전체 너비 헤더 모듈의 배경 스타일을 지정하는 방법
게시 됨: 2022-09-28Divi의 전체 너비 헤더 모듈을 사용하면 몇 분 만에 웹사이트의 멋진 영웅 섹션을 쉽게 디자인할 수 있습니다. 영웅 섹션은 방문자가 보게 될 웹사이트의 첫 번째 섹션이므로 브랜드가 있고 유익하며 매력적이기를 원할 것입니다. 고맙게도 Divi 전체 너비 헤더에는 헤더 텍스트, 자막 텍스트, 본문 텍스트, 두 개의 이미지 및 두 개의 버튼과 같은 콘텐츠 옵션이 포함되어 있습니다. 오늘 전체 너비 헤더에서 이러한 모든 요소를 사용할 것입니다.
이 게시물에서는 눈길을 끄는 디자인으로 전체 너비 헤더의 배경을 디자인하는 3가지 방법을 보여줍니다. 시작할 준비가 되셨습니까? 뛰어들자!
디자인 미리보기
오늘 디자인할 3개의 전체 너비 헤더를 살펴보겠습니다.
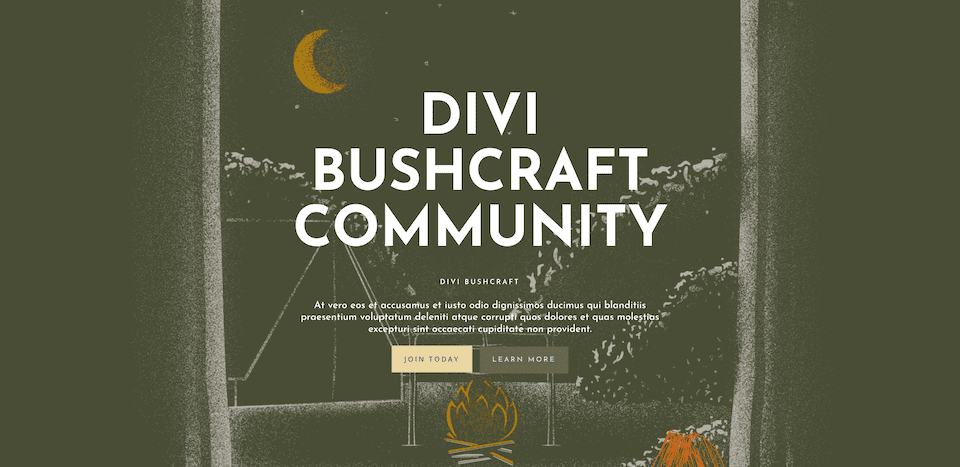
Divi Bushcraft 커뮤니티
첫 번째 디자인은 Divi의 배경 이미지 옵션을 사용하여 Bushcraft 커뮤니티에 고유하고 브랜드에 맞는 질감 배경을 만듭니다.

니콜 부인의 2학년
이 두 번째 디자인은 배경 이미지와 배경 그라데이션을 사용하여 Nicole 선생님의 2학년 수업을 위한 깨끗하고 현대적이며 신선한 환영 헤더를 만듭니다.

부동산 헤더
세 번째 디자인은 배경 이미지, 배경 그라디언트 및 배경 패턴을 활용하여 부동산 중개인의 홈페이지를 위한 고급스러우면서도 미묘한 디자인을 만들기 위해 모두 결합되었습니다.

무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 뉴스레터를 구독해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 될 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
헤더 템플릿을 Divi 라이브러리로 가져오려면 다음을 수행하십시오.
- Divi 테마 빌더로 이동합니다.
- 페이지 오른쪽 상단의 가져오기 버튼을 클릭합니다.
- 이식성 팝업에서 가져오기 탭 선택
- 컴퓨터에서 다운로드 파일을 선택하십시오(먼저 파일의 압축을 풀고 JSON 파일을 사용하십시오).
- 그런 다음 가져오기 버튼을 클릭합니다.
완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것
시작하려면 다음을 수행해야 합니다.
- WordPress 웹사이트에 Divi를 설치합니다.
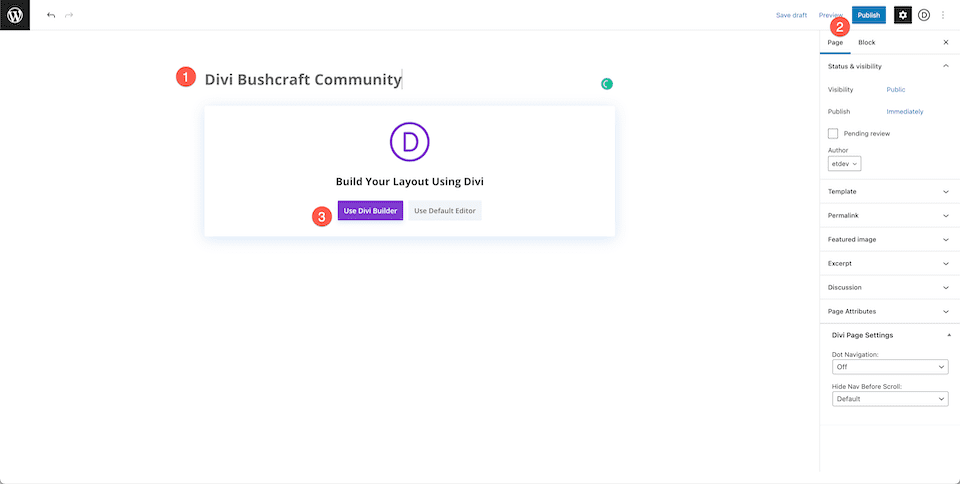
- 페이지를 추가하고 제목을 지정하고 게시합니다.
- 비주얼 빌더를 활성화합니다.

페이지 설정
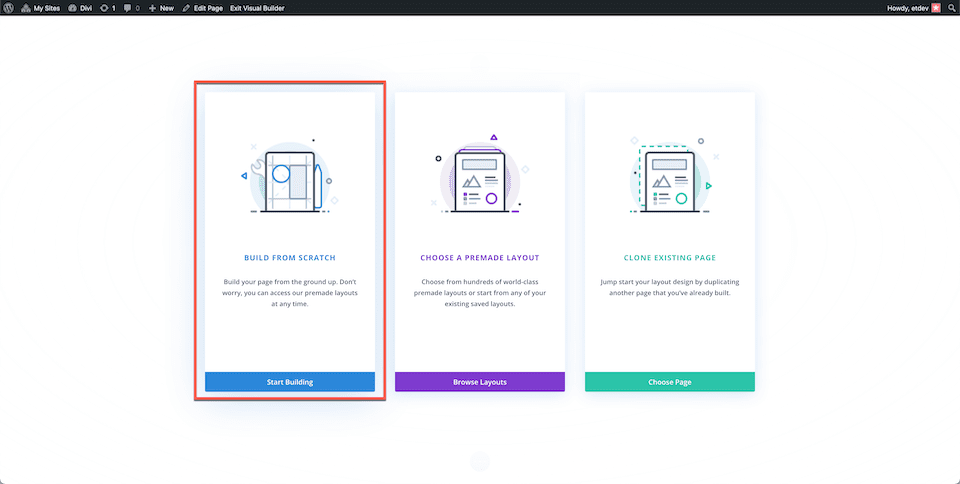
"Divi Builder 사용" 버튼을 클릭하면 Divi의 끌어서 놓기 빌더 인터페이스를 사용하여 페이지가 다시 로드됩니다. 세 가지 옵션이 표시되고 오늘의 목적을 위해 "처음부터 작성"을 선택하여 전체 너비 헤더를 작성할 수 있는 빈 슬레이트를 갖게 됩니다.

Divi Bushcraft 커뮤니티 전체 너비 헤더를 디자인하는 방법
Fulldwith 섹션 및 전체 너비 헤더 추가
먼저 페이지에 전체 너비 섹션을 추가해야 합니다. "+" 아이콘을 클릭하여 섹션 옵션을 표시한 다음 "전체 너비"를 클릭합니다. 그러면 옵션에서 "전폭 헤더"를 선택할 수 있는 전폭 모듈 라이브러리가 로드됩니다. 그러면 전체 너비 헤더 모듈이 페이지에 로드됩니다.

콘텐츠 추가
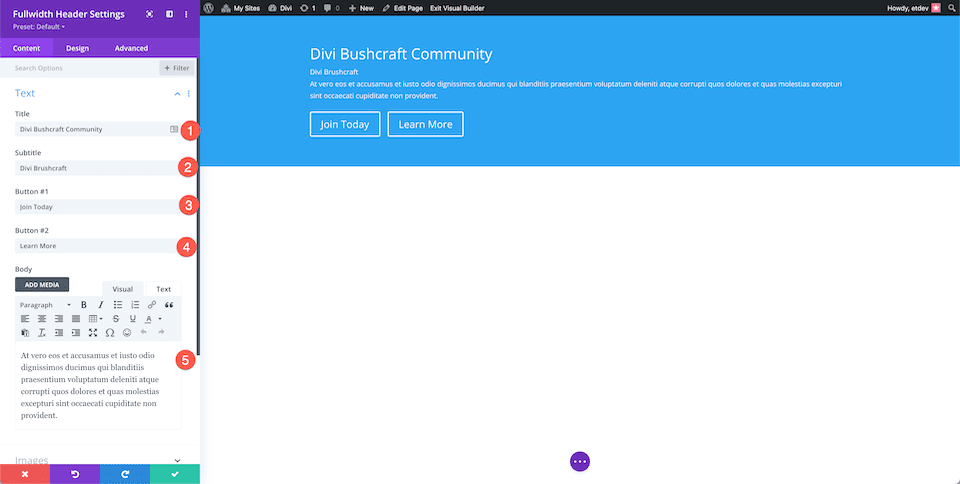
이제 텍스트 탭에 모듈 콘텐츠를 추가하겠습니다. 다음 설정을 구성합니다.
- 헤더 텍스트: Divi Bushcraft 커뮤니티
- 자막 텍스트: Divi Bushcraft
- 버튼 #1: 오늘 가입
- 버튼 #2: 자세히 알아보기
- 본문: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque wrongi quos dolores et quas molestias excepturi sint occaecati cupiditate non Provident.

배경 스타일 지정
이 디자인은 무료 Divi Bushcraft 사전 제작 레이아웃 팩의 배경 이미지를 활용합니다. 이 게시물에서 해당 레이아웃 팩의 모든 이미지를 얻을 수 있습니다. 게시물의 맨 아래까지 스크롤하고 클릭하여 고해상도 이미지를 다운로드하기만 하면 됩니다.
배경 이미지 추가
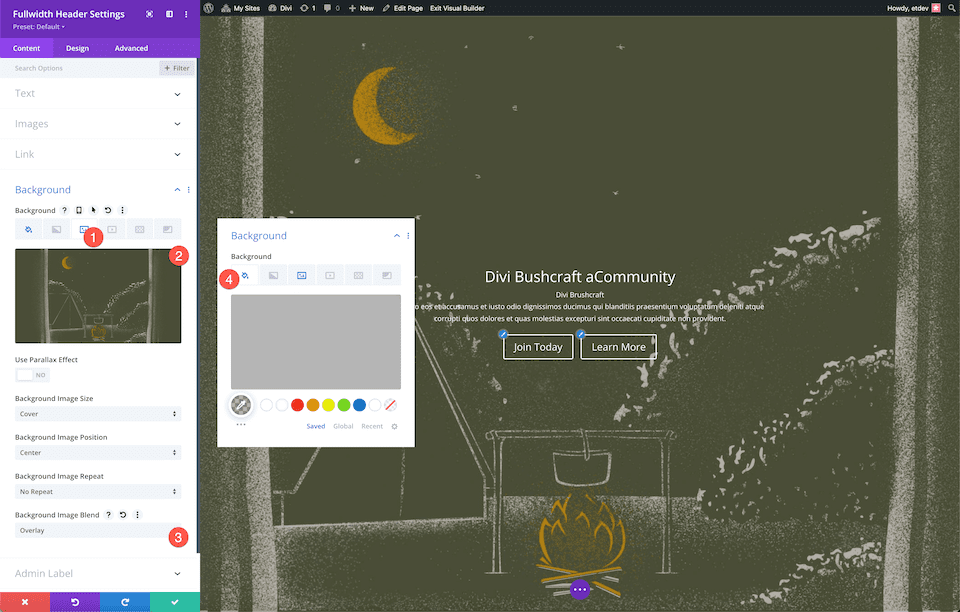
사진이 있으면 배경 이미지를 추가합니다.
- 세 번째 아이콘인 이미지 아이콘을 클릭합니다.
- "배경 이미지 추가"를 클릭합니다. 그러면 새 사진을 업로드하거나 미디어 라이브러리에서 사진을 선택할 수 있는 미디어 라이브러리가 나타납니다.
- 배경 이미지 혼합 모드를 오버레이 로 설정합니다.
- 첫 번째 아이콘인 페인트 통 아이콘을 클릭하고 배경색을 rgba(10,10,10,0.3)로 설정합니다.

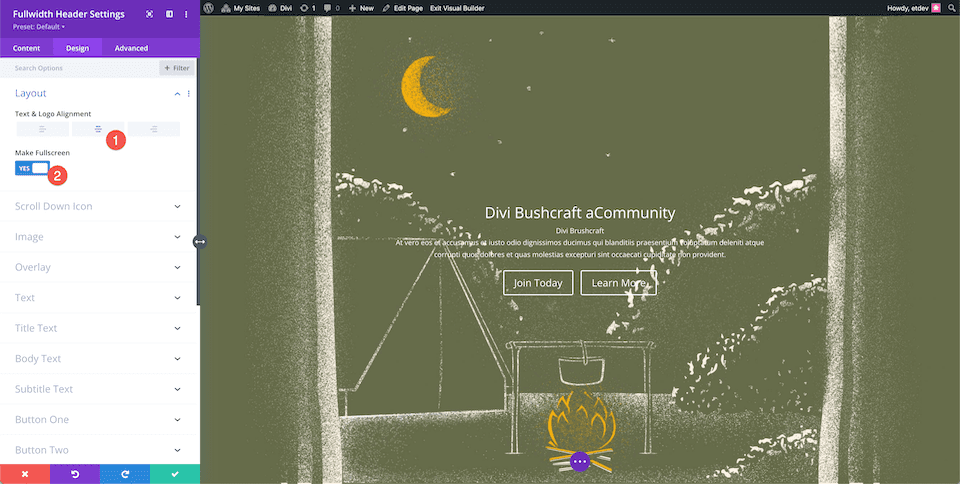
레이아웃 선택
디자인 설정 아래의 레이아웃 탭에서 가운데 맞춤을 선택합니다. "전체 화면 만들기" 옵션을 "예"로 전환합니다.

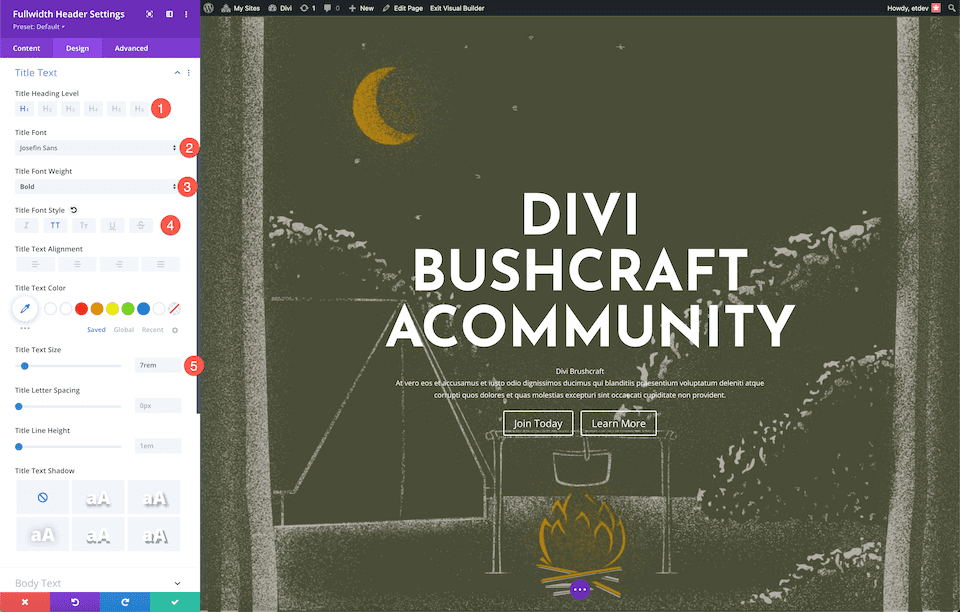
스타일 제목 텍스트
다음 설정을 구성하여 제목 텍스트의 스타일을 지정합니다.
- 제목 제목 수준: H1
- 제목 글꼴: Josefin Sans
- 제목 글꼴 두께: 굵게
- 제목 글꼴 스타일: 대문자
- 제목 텍스트 크기: 7rem

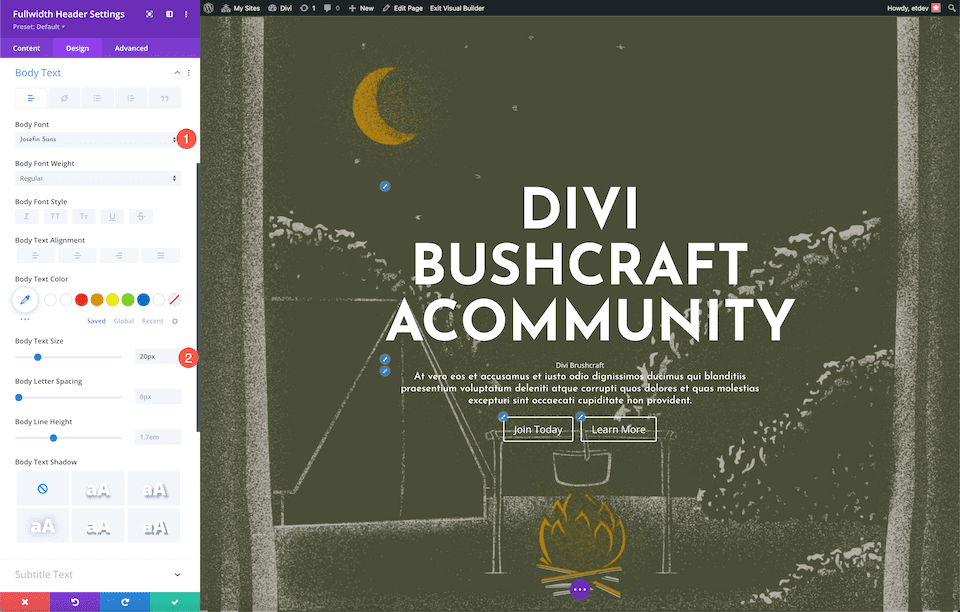
스타일 본문 텍스트
다음 설정을 구성하여 본문 텍스트의 스타일을 지정합니다.
- 본문 글꼴: Josefin Sans
- 본문 텍스트 크기: 20px

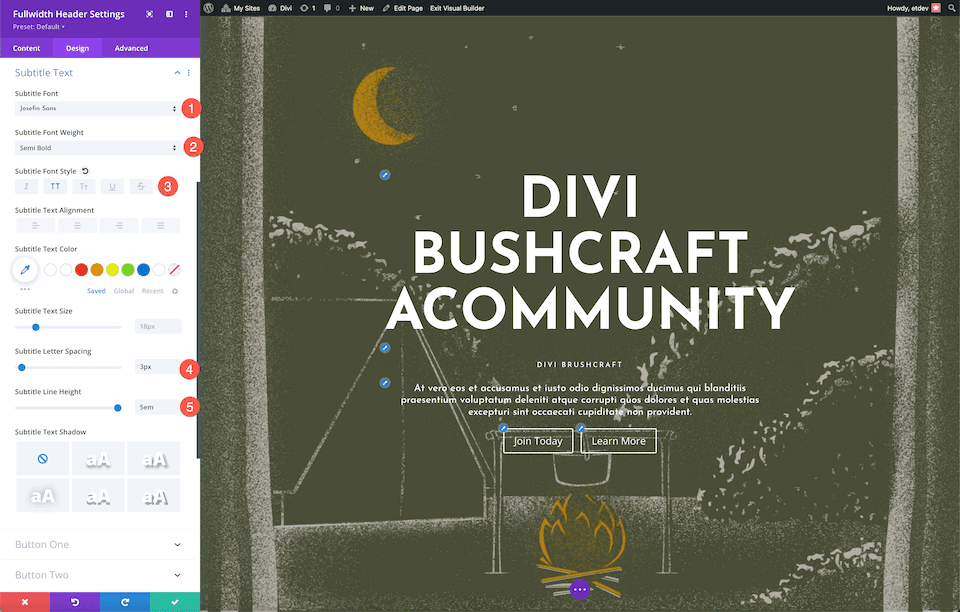
스타일 자막 텍스트
다음 설정을 구성하여 자막 텍스트의 스타일을 지정합니다.
- 자막 글꼴: Josefin Sans
- 자막 글꼴 두께: 반 굵게
- 자막 글꼴 스타일: 대문자
- 자막 문자 간격: 3px
- 자막 줄 높이: 5em

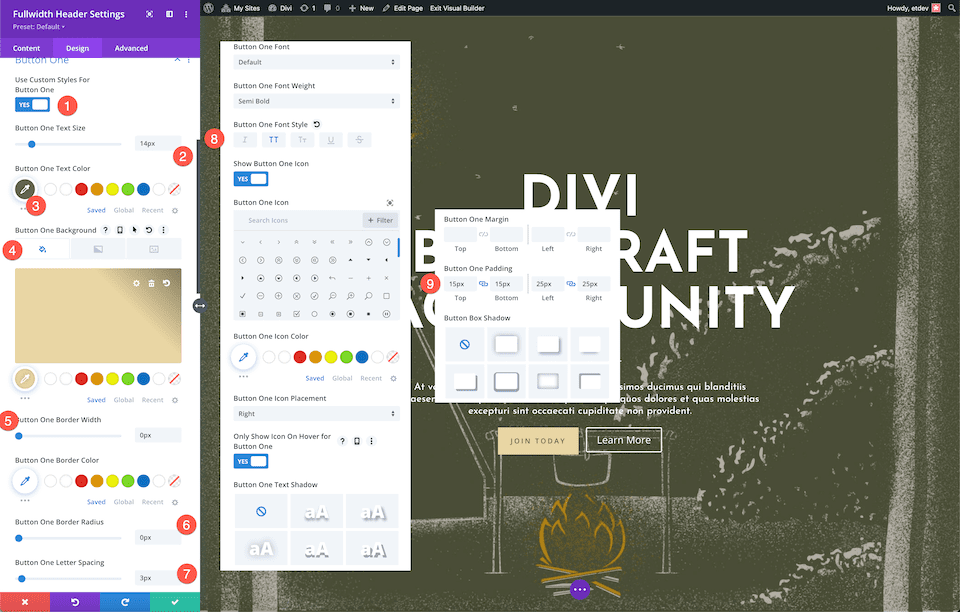
스타일 버튼 #1
이제 버튼의 스타일을 지정해 봅시다! 버튼 1의 경우 다음 설정을 구성합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 14px
- 버튼 하나의 텍스트 색상: #666b4a
- 버튼 1 배경: #ead5a4
- 버튼 하나의 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 0px
- 버튼 한 글자 간격: 3px
- 버튼 1 글꼴 스타일: 대문자
- 버튼 1 패딩: 상단 및 하단 15px; 좌우 25px.

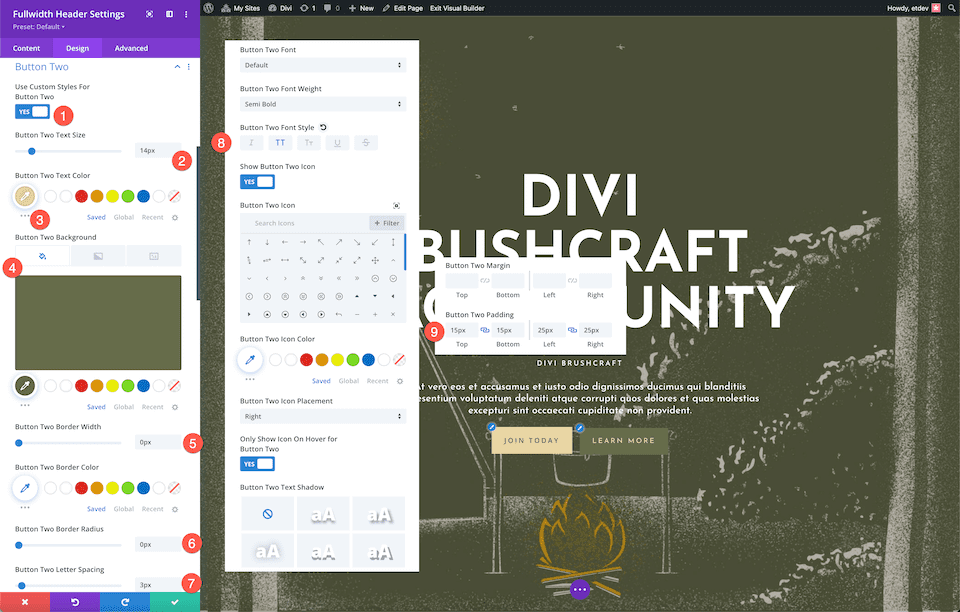
스타일 버튼 #2
버튼 #2의 스타일을 지정하려면 다음 설정을 구성합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 14px
- 버튼 하나의 텍스트 색상: #ead5a4
- 버튼 하나 배경: #666b4a
- 버튼 하나의 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 0px
- 버튼 한 글자 간격: 3px
- 버튼 1 글꼴 스타일: 대문자
- 버튼 1 패딩: 상단 및 하단 15px; 좌우 25px.

그리고, 짜잔! Divi Bushcraft 커뮤니티를 위한 오버레이가 있는 질감 있는 배경 이미지가 있는 아름다운 스타일의 전체 너비 헤더가 있습니다.
Nicole 부인의 전체 너비 헤더를 디자인하는 방법
이제 Nicole 선생님의 2학년 수업을 위한 전폭 헤더를 디자인해 봅시다! 이 헤더는 배경 이미지와 그라데이션을 사용하여 재미있고 신선한 디자인을 만듭니다. 시작하자!


새 페이지를 추가한 다음 전체 너비 섹션 및 전체 너비 헤더를 추가합니다.
먼저 페이지에 전체 너비 섹션을 추가해야 합니다. "+" 아이콘을 클릭하여 섹션 옵션을 표시한 다음 "전체 너비"를 클릭합니다. 그러면 옵션에서 "전폭 헤더"를 선택할 수 있는 전폭 모듈 라이브러리가 로드됩니다. 그러면 전체 너비 헤더 모듈이 페이지에 로드됩니다.

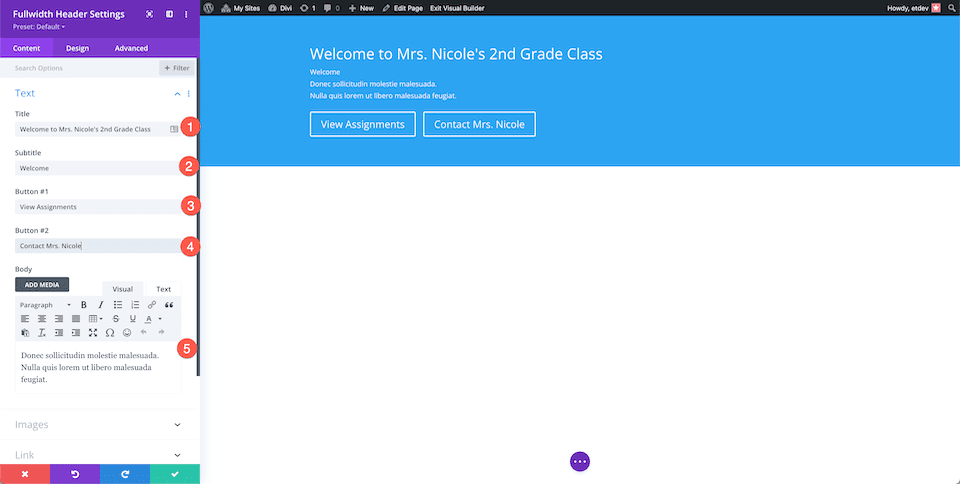
콘텐츠 추가
이제 텍스트 탭에 모듈 콘텐츠를 추가하겠습니다. 다음 설정을 구성합니다.
- 헤더 텍스트: Mrs. Nicole의 2학년 수업에 오신 것을 환영합니다.
- 자막 텍스트: 환영합니다
- 버튼 #1: 과제 보기
- 버튼 #2: Nicole 부인에게 연락하기
- 본문: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

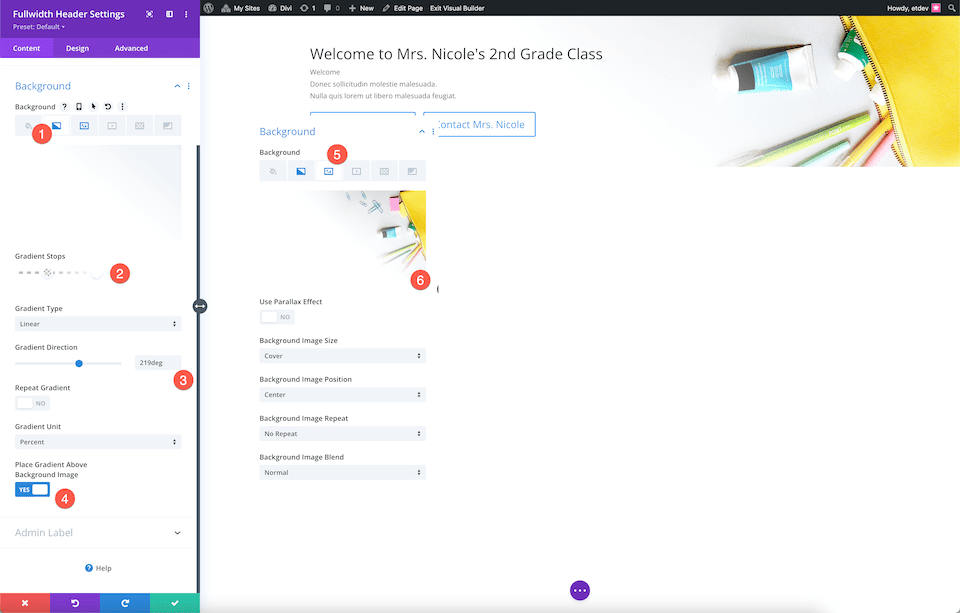
배경 스타일 지정
이 디자인은 무료 클래스룸 사전 제작 레이아웃 팩의 이미지를 사용합니다. 이 게시물의 맨 아래로 스크롤하여 전체 해상도 이미지를 다운로드할 수 있습니다.
다음 설정을 구성하여 배경 스타일을 지정합니다.
- 두 번째 탭인 그라디언트 아이콘을 클릭합니다.
- 그래디언트 정지점을 40%에서 #ffffff로 설정하고 18%에서 투명하게 설정합니다.
- 그라디언트 방향을 219도로 설정합니다.
- 배경 이미지 위에 그라데이션 배치에 대해 "예"를 토글합니다.
- 세 번째 아이콘인 이미지 아이콘을 클릭하고 "배경 이미지 추가"를 클릭합니다.

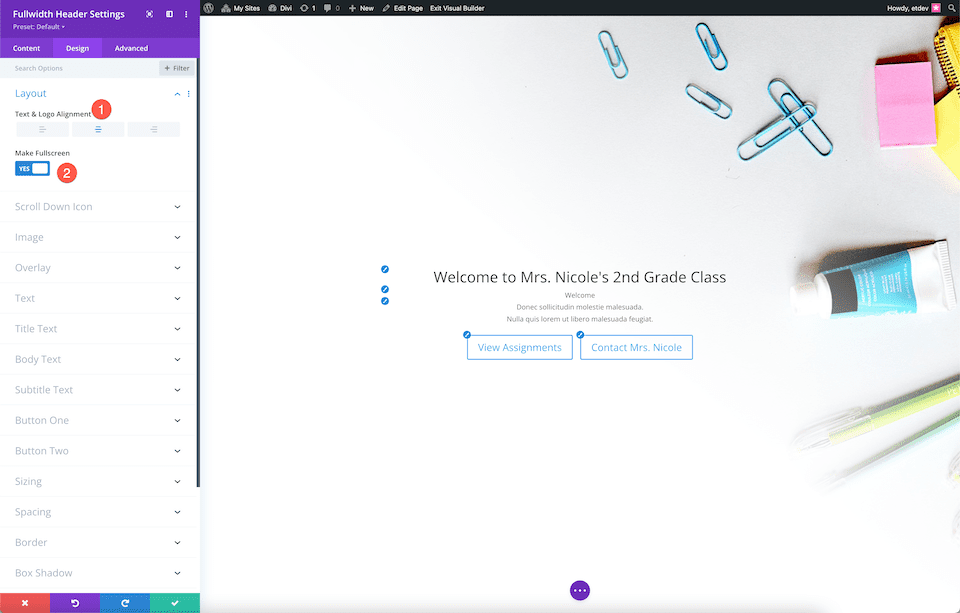
레이아웃 선택
여기에서 모듈 콘텐츠를 중앙에 정렬하고 전체 화면으로 만들 것입니다.
- 텍스트 및 로고 정렬: 중앙
- 전체 화면 만들기: 예

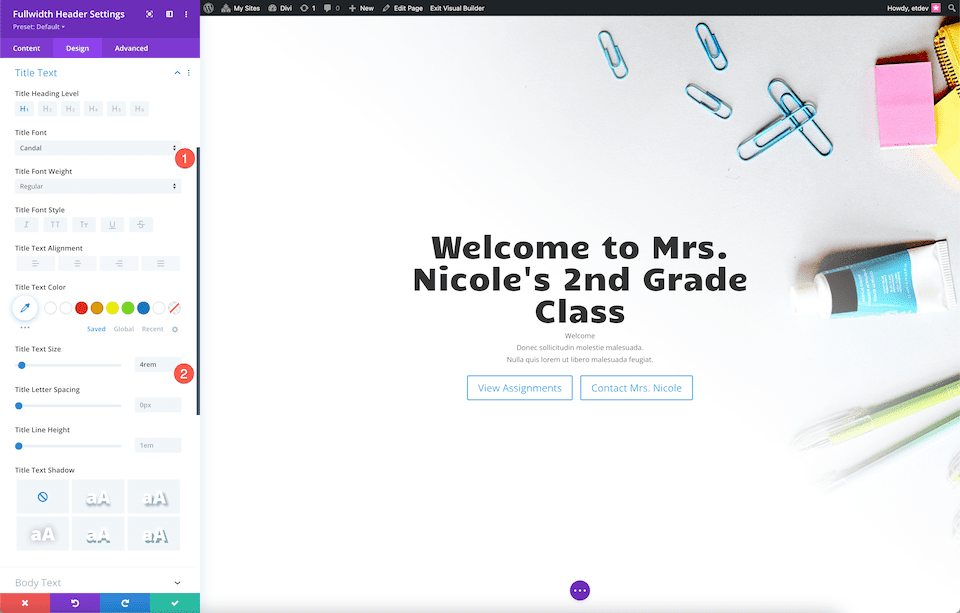
제목 텍스트 스타일 지정
다음 설정을 구성하여 제목 텍스트의 스타일을 지정합니다.
- 제목 글꼴: Candal
- 제목 텍스트 크기: 4rem

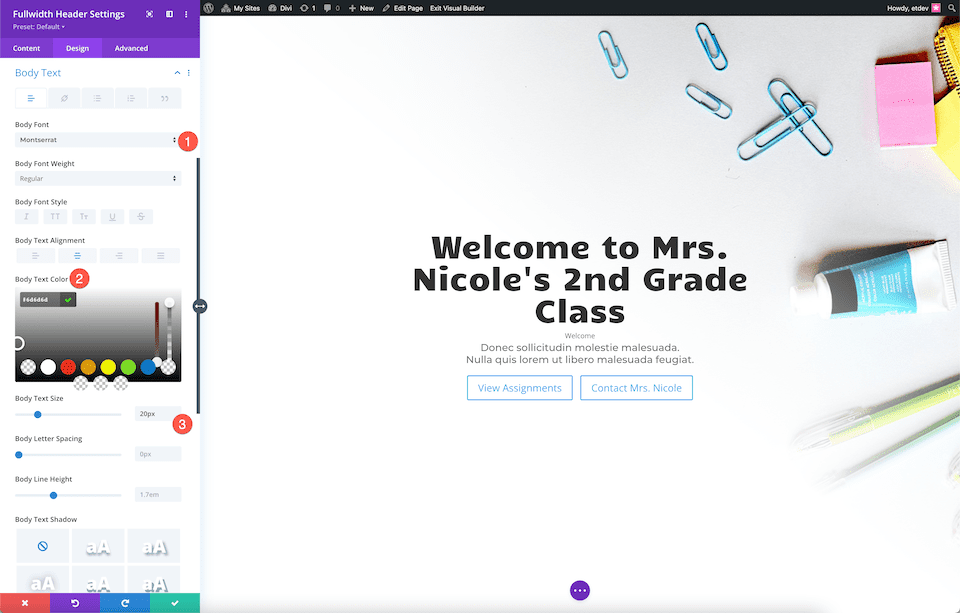
본문 텍스트 스타일 지정
다음 설정을 구성하여 본문 텍스트의 스타일을 지정합니다.
- 본문 글꼴: 몬세라트
- 본문 색상: #6d6d6d
- 본문 텍스트 크기: 20px

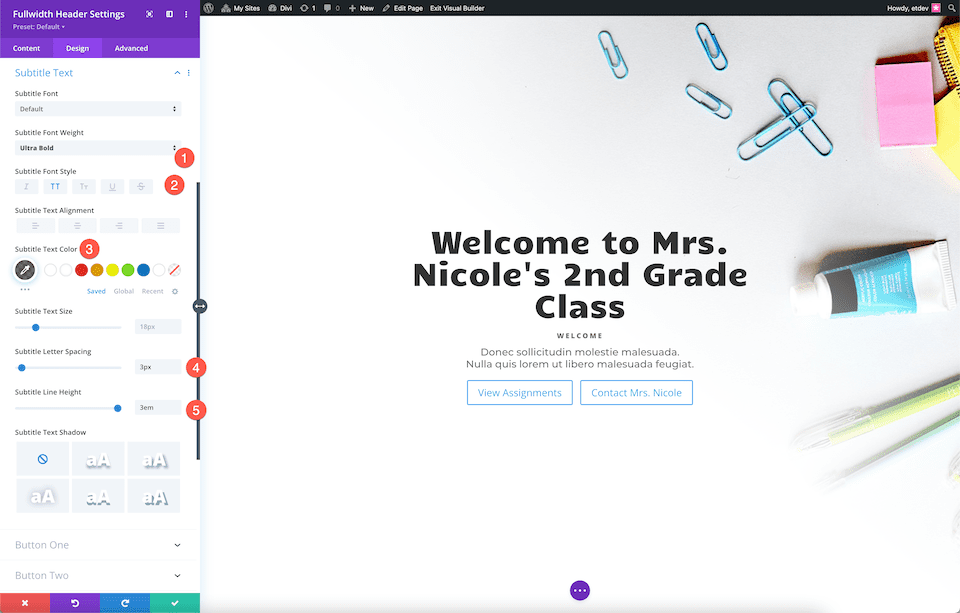
자막 텍스트 스타일 지정
다음 설정을 구성하여 자막 텍스트의 스타일을 지정합니다.
- 자막 글꼴 두께: 매우 굵게
- 자막 글꼴 스타일: 대문자
- 자막 텍스트 색상: rgba(28,10,10,0.6)
- 자막 문자 간격: 3px
- 자막 줄 높이: 3em

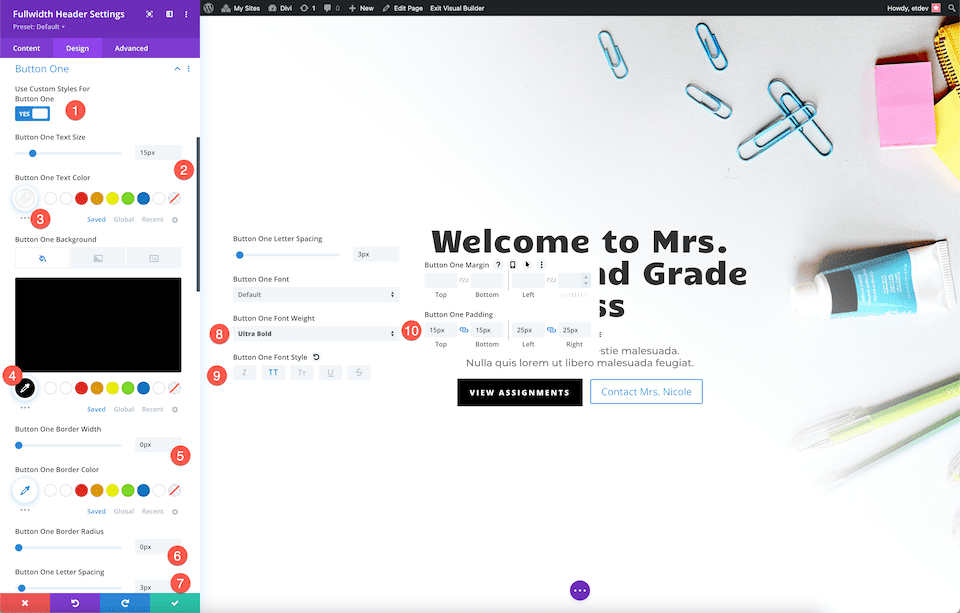
스타일 버튼 #1
다음 설정을 구성하여 스타일 버튼 #1:
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 15px
- 버튼 하나의 텍스트 색상: #ffffff
- 버튼 하나 배경: #000000
- 버튼 1 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 0px
- 버튼 한 글자 간격: 3px
- 버튼 1 글꼴 두께: 매우 굵게
- 버튼 1 글꼴 스타일: 대문자
- 버튼 1 패딩: 상단 및 하단 15px; 좌우 25px.

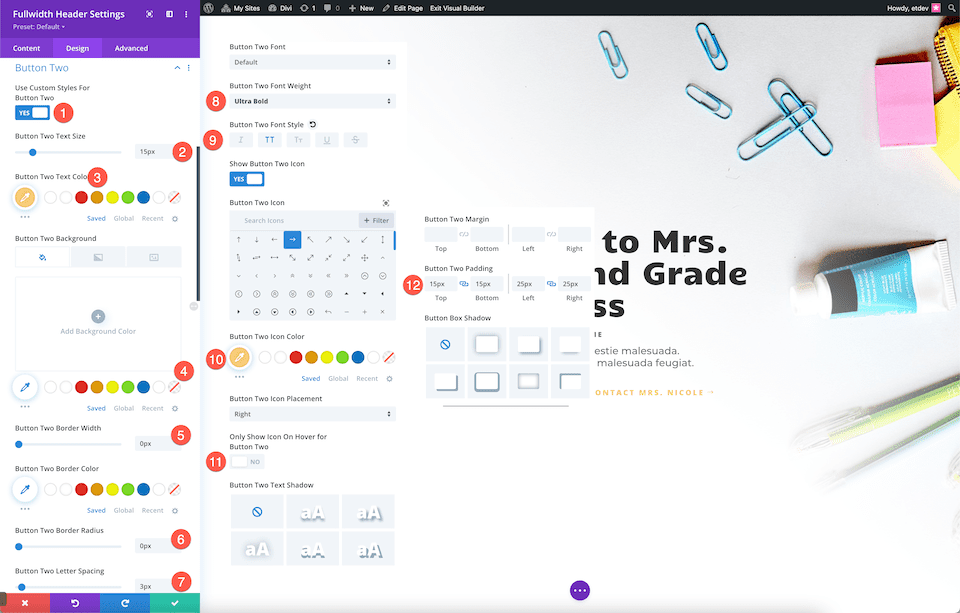
스타일 버튼 #2
다음 설정을 구성하여 스타일 버튼 #2:
- 버튼 2에 사용자 정의 스타일 사용: 예
- 버튼 2 텍스트 크기: 15px
- 버튼 2 텍스트 색상: #ffd078
- 버튼 2 배경: 투명
- 버튼 2 테두리 너비: 0px
- 버튼 2 테두리 반경: 0px
- 버튼 두 글자 간격: 3px
- 버튼 2 글꼴 두께: 매우 굵게
- 버튼 2 글꼴 스타일: 대문자
- 버튼 2 아이콘 색상: #ffd078
- 버튼 2의 경우 마우스를 가져갈 때만 아이콘 표시: 아니오
- 버튼 2 패딩: 상단 및 하단 15px; 좌우 25px.

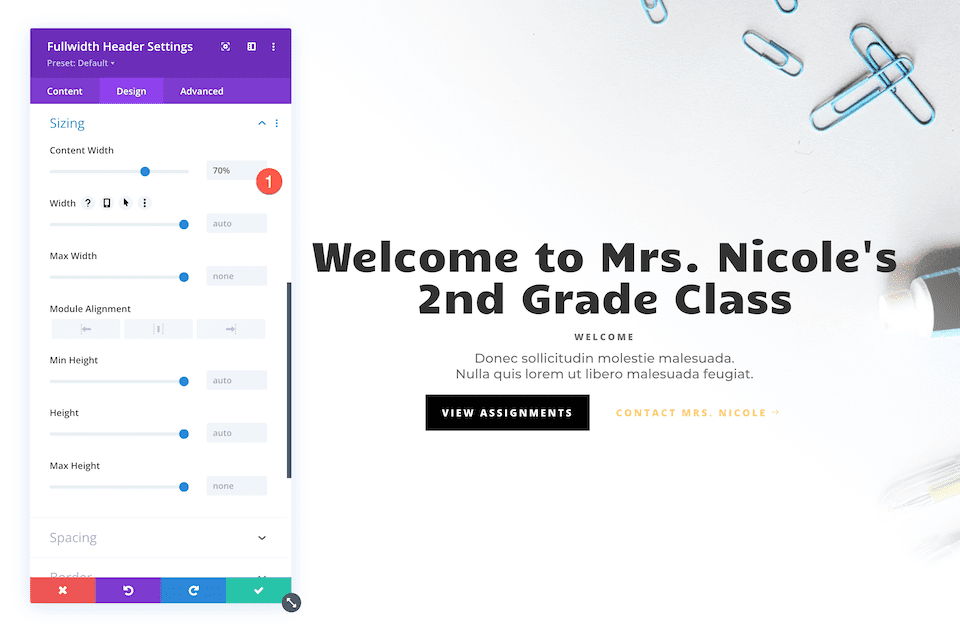
사이징
콘텐츠 너비를 70%로 설정합니다.

짜잔! 이제 Nicole 부인의 2학년 수업을 위해 완전히 디자인된 전폭 헤더가 생겼습니다.
부동산 중개인의 전체 너비 헤더를 디자인하는 방법
부동산 중개인 웹사이트를 위한 우아하고 현대적인 전체 너비 헤더를 디자인해 보겠습니다. 이 섹션은 배경 이미지, 배경 그라데이션 및 배경 패턴을 활용합니다. 일하러 가자!

새 페이지를 추가한 다음 전체 너비 섹션 및 전체 너비 헤더를 추가합니다.
먼저 페이지에 전체 너비 섹션을 추가해야 합니다. "+" 아이콘을 클릭하여 섹션 옵션을 표시한 다음 "전체 너비"를 클릭합니다. 그러면 옵션에서 "전폭 헤더"를 선택할 수 있는 전폭 모듈 라이브러리가 로드됩니다. 그러면 전체 너비 헤더 모듈이 페이지에 로드됩니다.

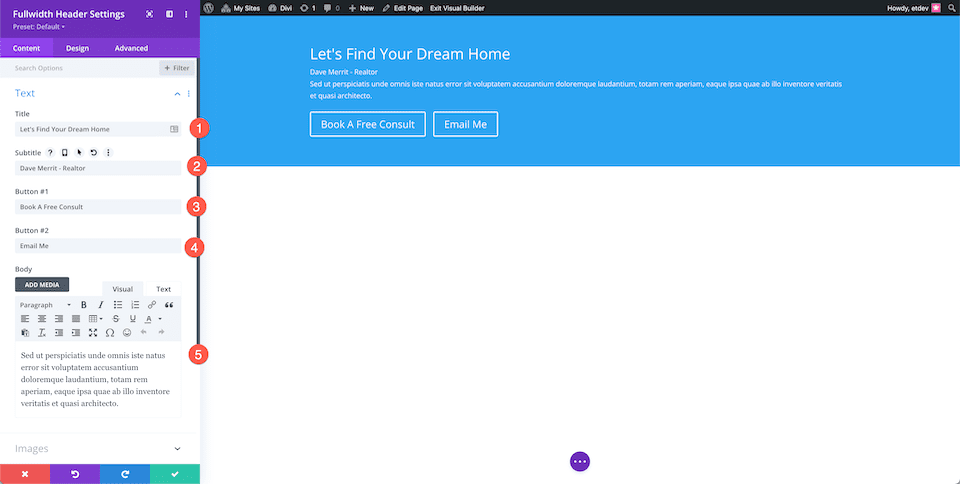
콘텐츠 추가
먼저 텍스트 탭에서 이 모듈에 필요한 콘텐츠를 추가해 보겠습니다.
- 제목: 꿈의 집을 찾자
- 자막: Dave Merrit – 부동산 중개인
- 버튼 #1 – 무료 상담 예약
- 버튼 #2 – 이메일을 보내주세요
- 본문: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo Inventore veritatis et quasi architectureto.

배경 스타일 지정
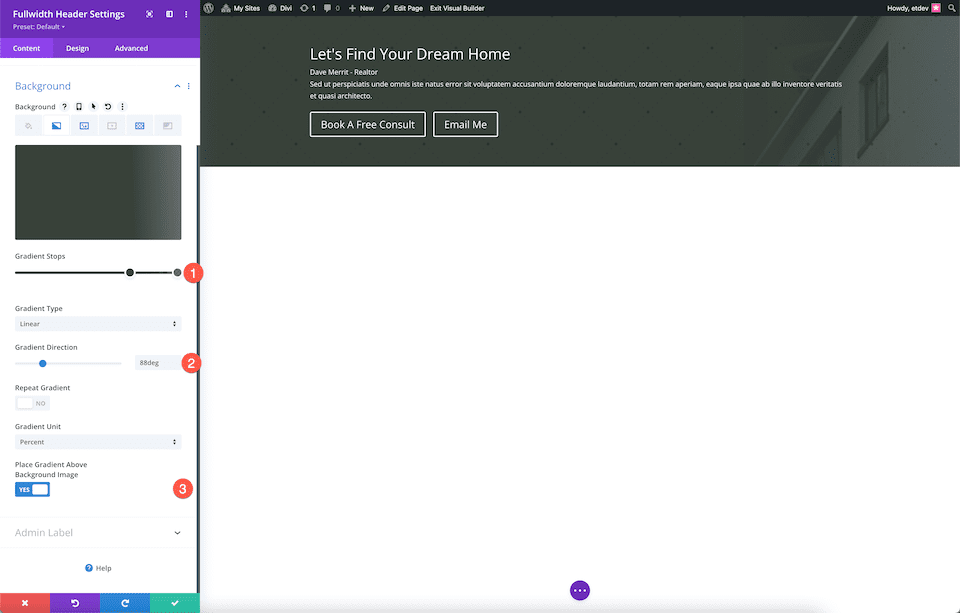
그라디언트 추가
배경 탭에서 두 번째 아이콘인 그라데이션 아이콘을 클릭하고 다음 설정을 구성합니다.
- 그라디언트 중지: 100%에서 rgba(56,65,58,0.74) 및 70%에서 #38413a
- 기울기 방향: 88deg
- 배경 이미지 위에 그라디언트 배치: 예

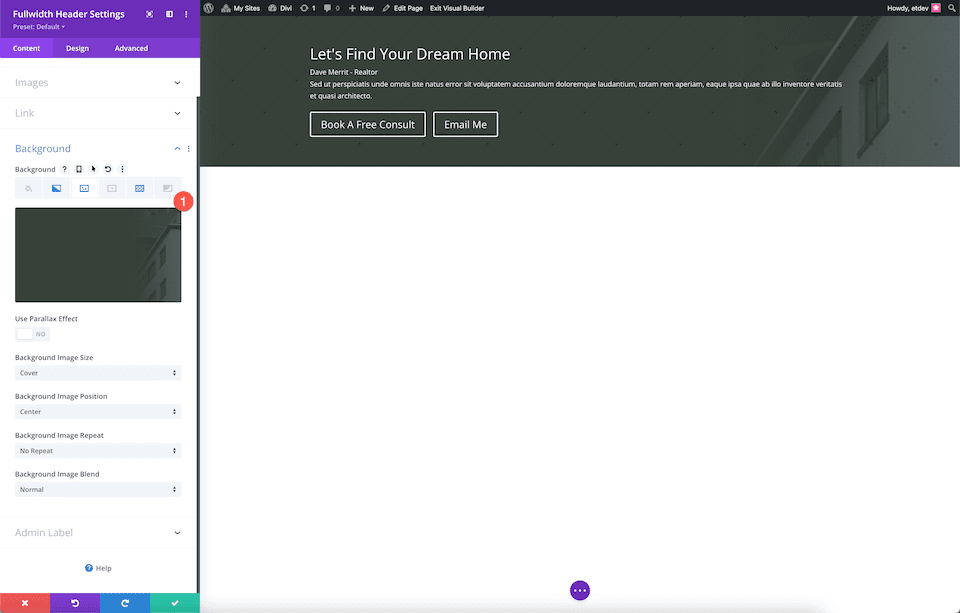
이미지 추가
세 번째 아이콘인 이미지 아이콘을 클릭한 다음 "배경 이미지 추가"를 클릭하여 이미지를 업로드합니다. 이 데모에서는 무료 Realtor 사전 제작 레이아웃 팩의 이미지를 사용합니다. 이 게시물의 맨 아래로 스크롤하면 전체 해상도 이미지를 다운로드할 수 있습니다.

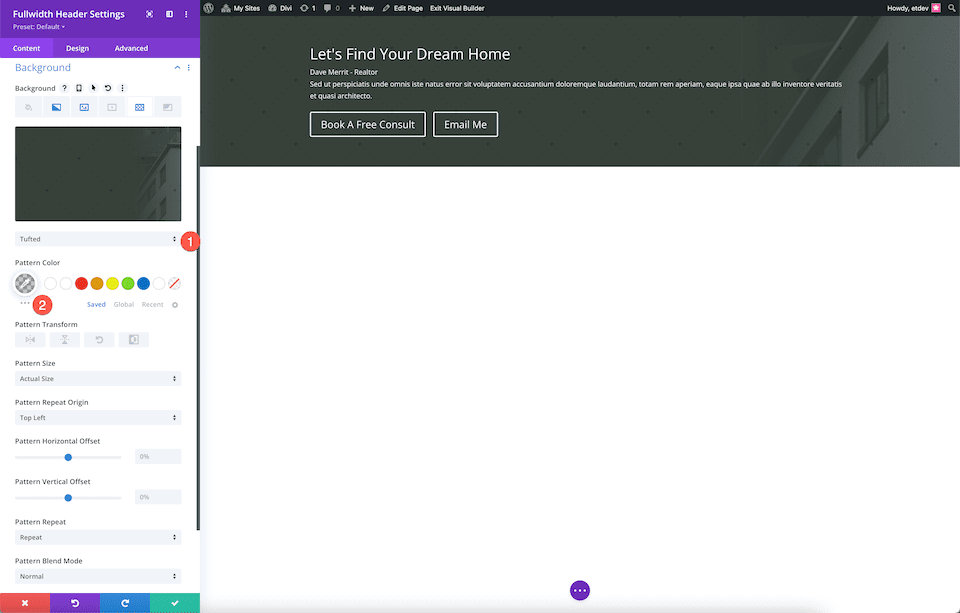
배경 패턴 추가
다음 설정을 구성하여 배경 패턴을 추가합니다.
- 드롭다운에서 Tufted를 선택합니다.
- 패턴 색상: rgba(0,0,0,0.2)

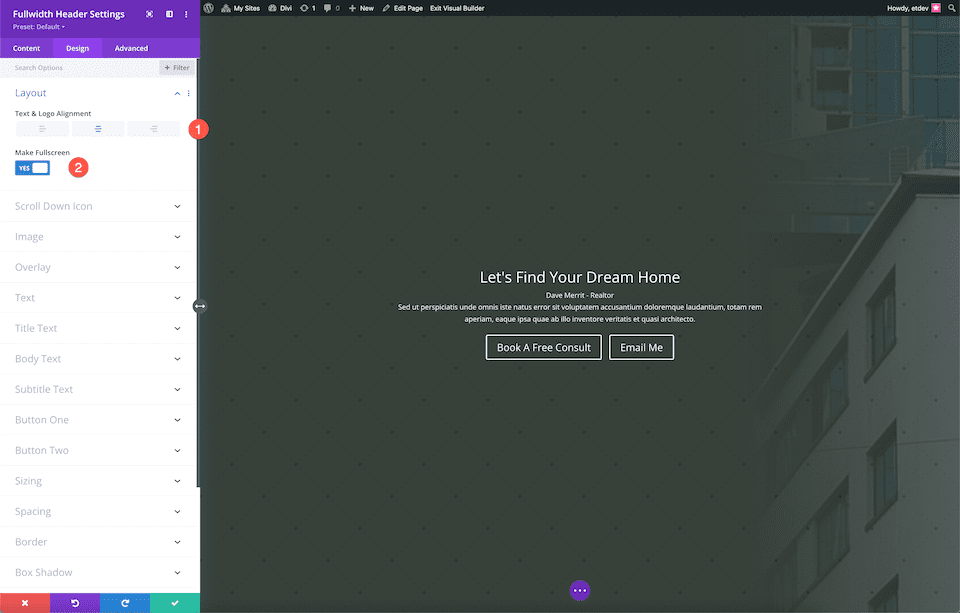
레이아웃 선택
여기에서 모듈 콘텐츠를 중앙에 정렬하고 전체 화면으로 만들 것입니다.
- 텍스트 및 로고 정렬: 중앙
- 전체 화면 만들기: 예

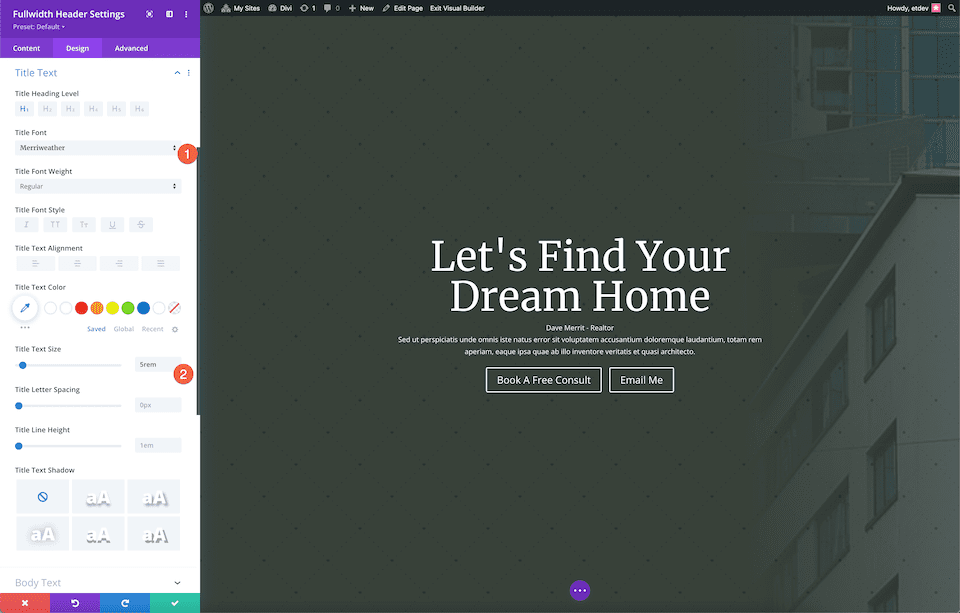
제목 텍스트 스타일 지정
다음 설정을 구성하여 제목 텍스트의 스타일을 지정합니다.
- 제목 글꼴: Merriweather
- 제목 텍스트 크기: 5rem

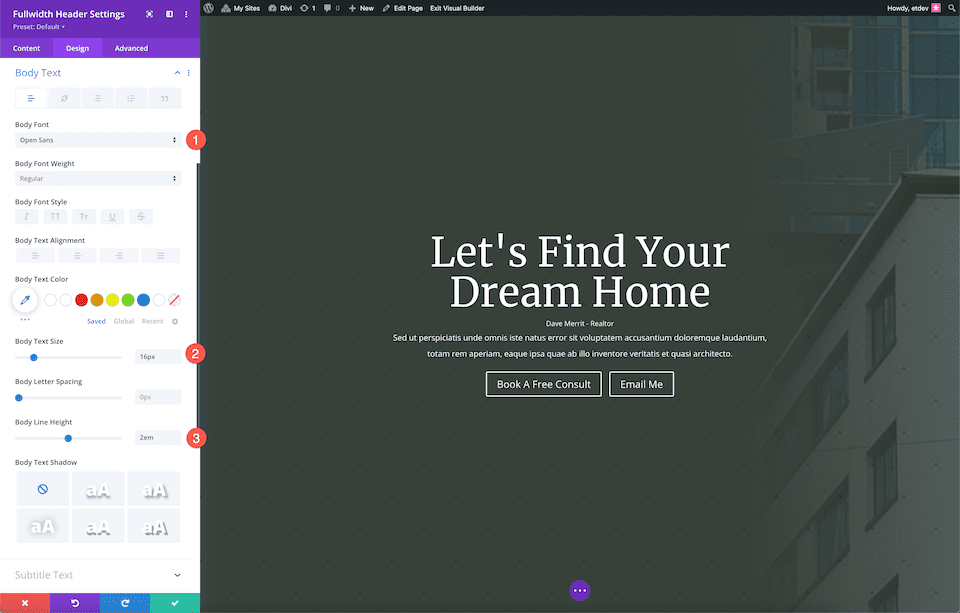
본문 텍스트 스타일 지정
다음 설정을 구성하여 본문 텍스트의 스타일을 지정합니다.
- 본문 글꼴: Open Sans
- 본문 텍스트 크기: 16px
- 바디 라인 높이: 2em

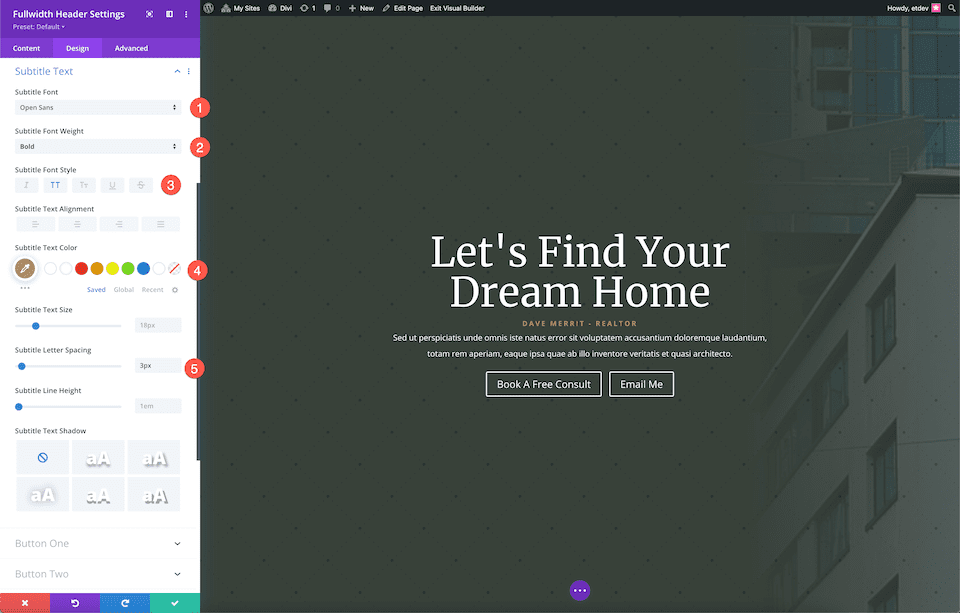
자막 텍스트 스타일 지정
다음 설정을 구성하여 자막 텍스트의 스타일을 지정합니다.
- 자막 글꼴: Open Sans
- 자막 글꼴 두께: 굵게
- 자막 글꼴 스타일: 대문자
- 자막 텍스트 색상: #b4926b
- 자막 문자 간격: 3px

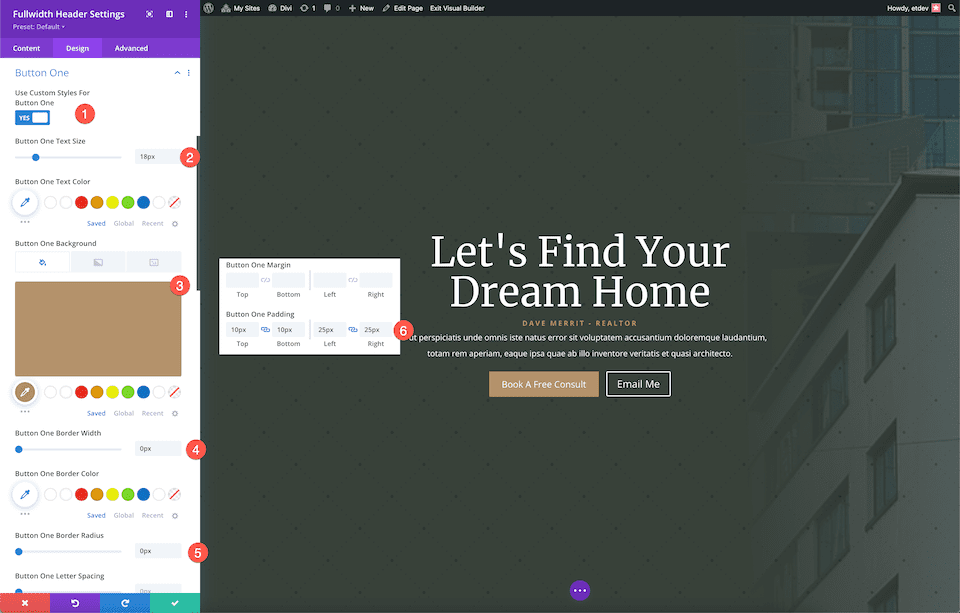
스타일 버튼 #1
다음 설정을 구성하여 스타일 버튼 #1:
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 18px
- 버튼 1 배경: #b4926b
- 버튼 1 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 0px
- 버튼 1 패딩: 상단 및 하단 10px; 좌우 25px.

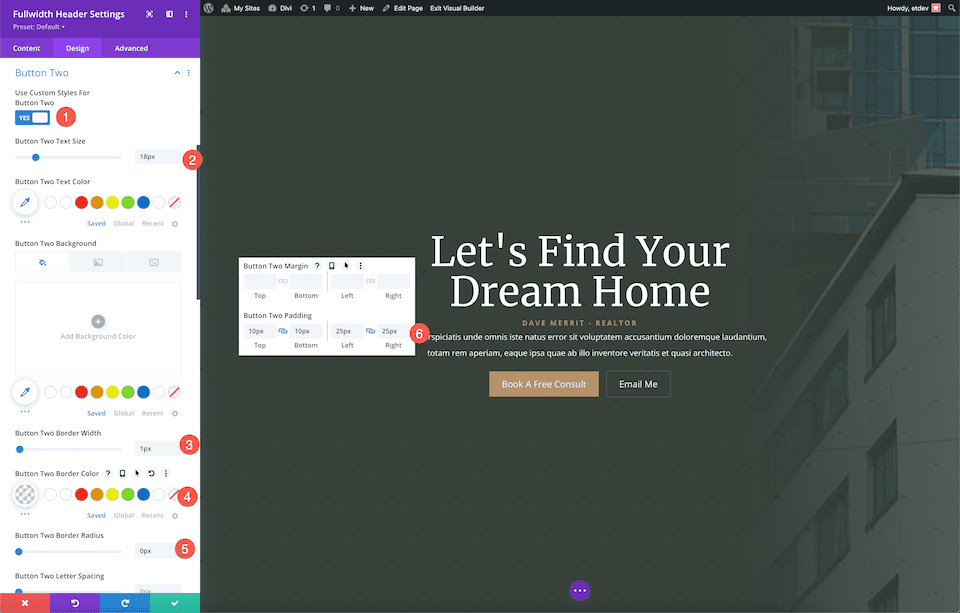
스타일 버튼 #2
다음 설정을 구성하여 스타일 버튼 #2:
- 버튼 2에 사용자 정의 스타일 사용: 예
- 버튼 2 텍스트 크기: 18px
- 버튼 2 테두리 너비: 1px
- 버튼 2 테두리 색상: rgba(255,255,255,0.19)
- 버튼 2 테두리 반경: 0x
- 버튼 2 패딩: 상단 및 하단 10px; 좌우 25px

짜잔! 이제 부동산 웹사이트를 위한 아름다운 전폭 헤더가 생겼습니다.
마지막 생각들
Divi Fullwidth Header는 웹사이트를 위한 멋진 웹사이트 영웅 섹션을 빠르고 쉽게 구축할 수 있는 방법입니다. 웹사이트 영웅 섹션은 좋은 첫인상을 남기는 데 매우 중요하므로 디자인이 브랜드화되고 눈길을 끌며 정보를 제공하는 것이 중요합니다. 전체 너비 헤더를 사용하면 하나의 모듈 내에서 이러한 모든 목표를 달성하는 헤더를 쉽게 구축할 수 있습니다. 이제 Fullwidth Header로 가능한 것을 보았으므로 어떻게 디자인할 것입니까?
