Divi 전자상거래 웹사이트를 강화하는 방법
게시 됨: 2024-12-09Divi와 WooCommerce를 통해 더 나은 전자상거래 매장을 만들고 싶으신가요? Cyber Monday 전자상거래 번들은 시각적으로 훌륭하고 성과가 뛰어난 온라인 상점을 만드는 열쇠입니다. Divi 확장 프로그램, 하위 테마 및 템플릿 모음은 작업 흐름을 단순화하고 사이트 전환을 개선하며 고객 쇼핑 경험을 향상시키는 동시에 뛰어난 가치를 제공하도록 설계되었습니다.
이 번들은 킹메이커가 될 수 있습니다. 내부 도구를 익히면 더 높은 가격을 요구하고, 더 많은 입찰을 따낼 수 있으며, 고객에게 매장을 차별화하는 맞춤형 기능과 기능을 제공할 수 있습니다.
- 1 Cyber Monday 전자상거래 번들에 포함된 내용
- 1.1 이 번들의 제품
- 2 전자상거래 사이트를 개편하는 데 사용할 제품
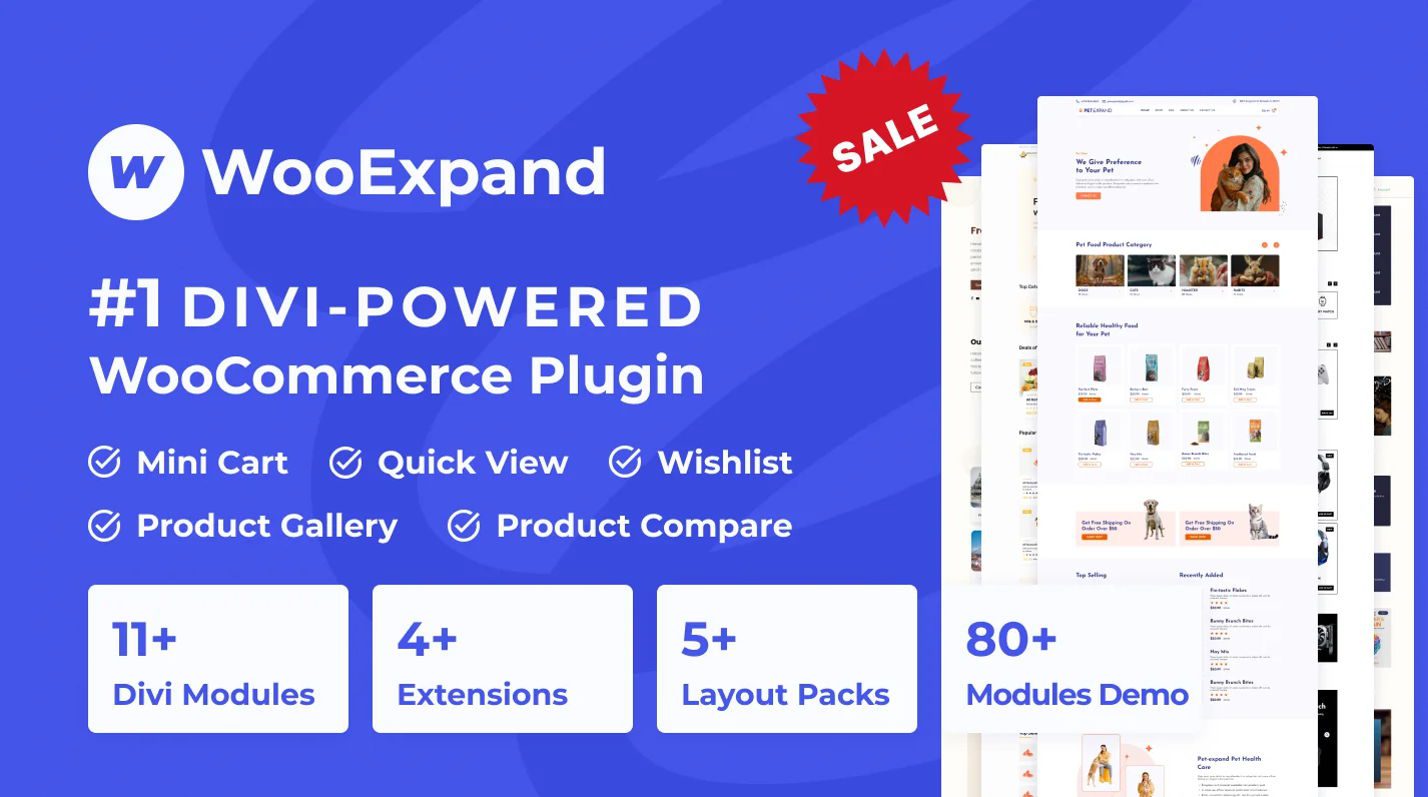
- 2.1 우 확장
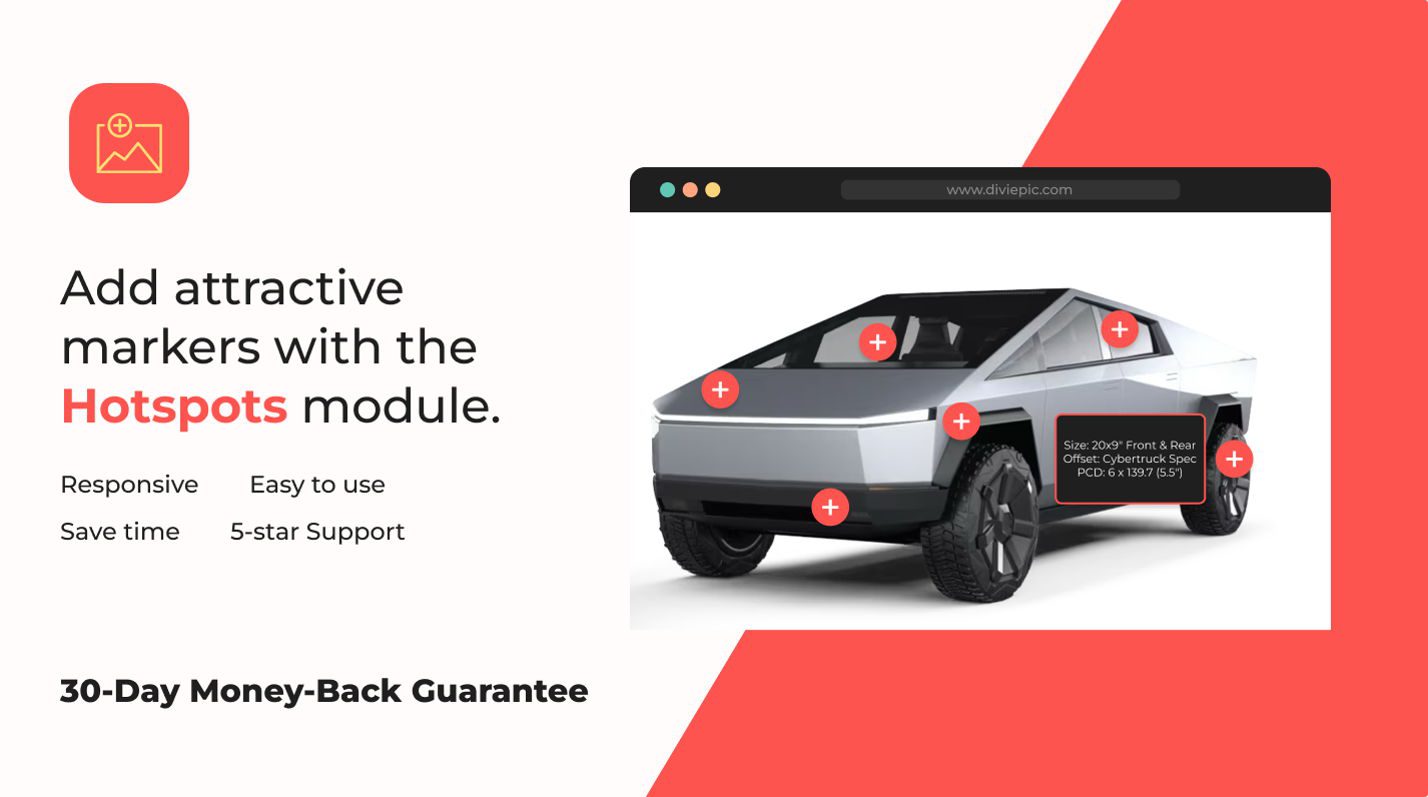
- 2.2 Divi 핫스팟 플러스
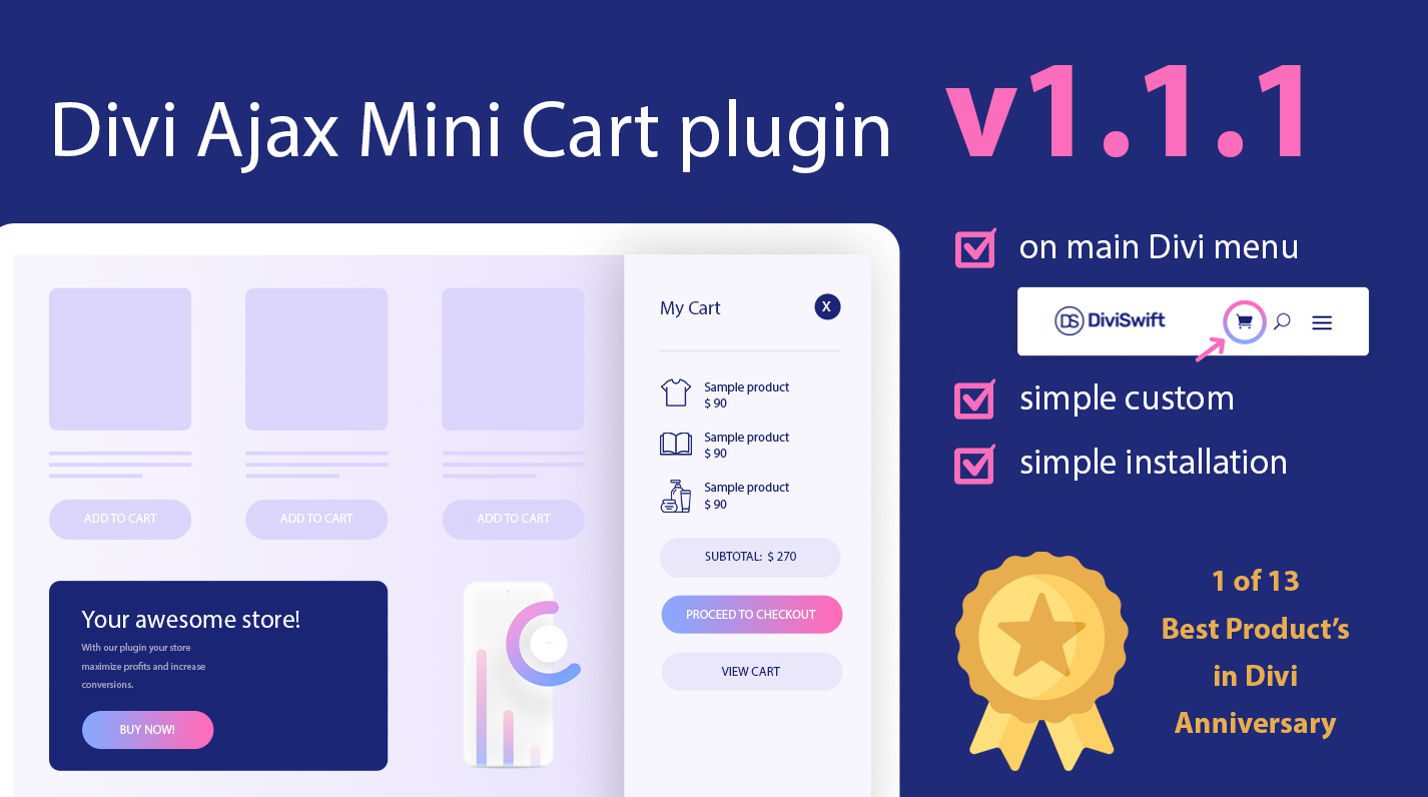
- 2.3 DiviSwift Ajax WooCommerce 미니 카트
- 2.4 Divi 내 계정 페이지
- 3 단계별: 번들을 사용하여 전자상거래 상점 구축
- 3.1 1단계: 확장 설치
- 3.2 2단계: Woo Expand를 사용하여 고급 제품 카테고리 페이지 디자인
- 3.3 3단계: Divi Hotspots Plus를 사용하여 대화형 제품 이미지 추가
- 3.4 4단계: DiviSwift AJAX Mini Cart로 카트 기능 개선
- 3.5 5단계: Divi 내 계정 페이지로 맞춤형 대시보드 생성
- 4 지금 전자상거래 번들을 구매하세요
- 5 구매 시 무료 경품 및 보너스 혜택을 받을 수 있습니다.
- 6 더 많은 Cyber Monday 특가 상품을 살펴보세요
Cyber Monday 전자상거래 번들에 포함된 내용
Divi Marketplace 번들은 Divi Marketplace에서 엄선된 프리미엄 확장, 하위 테마 및 레이아웃 컬렉션입니다. 이러한 번들은 풍부한 기능의 플러그인, 디자인 자산 및 사전 구축된 하위 테마를 하나의 포괄적인 패키지로 결합하여 웹 사이트 구축의 특정 과제를 해결하도록 제작되었습니다.
올해의 전자상거래 번들도 예외는 아닙니다. 저렴한 가격에 다양한 프리미엄 확장 라인업을 갖추고 있습니다.

이 번들의 개별 품목은 일반적으로 총 $582.99 이지만 Cyber Monday 할인을 사용하면 단 $174.90에 모든 항목을 구입할 수 있습니다. 이는 $408.09의 엄청난 절감 효과 입니다(70% 할인). 이러한 소액의 초기 투자로 귀하의 전자상거래 사이트를 개선하거나 고객에게 더 많은 프리미엄 WooCommerce 웹사이트 빌드를 제공함으로써 쉽게 비용을 회수할 수 있습니다.
전자상거래 번들 받기
이 번들에 포함된 제품
그럼 우리는 무엇을 보고 있는 걸까요?
| 제품 | 당신이 얻는 것 | 정가 | 번들 가격 (70% 할인) | |
|---|---|---|---|---|
| 1 | Divi 내 계정 페이지 | 역할별 엔드포인트 및 스타일로 고객 대시보드를 사용자 정의하세요. | | ️ |
| 2 | 우 확장 | 동적 제품 그리드, 캐러셀, 필터 구축 | | ️ |
| 3 | DiviWooPro | 프리미엄 Divi WooCommerce 템플릿으로 제품 레이아웃을 강화하세요 | | ️ |
| 4 | WooCommerce 그리드 | 멋진 제품 페이지를 위한 즉시 사용 가능한 그리드 레이아웃 | | ️ |
| 5 | DiviCommerce – 250개의 Divi 템플릿 | 250개의 Divi 전자상거래 템플릿 모음 | | ️ |
| 6 | 우 에센셜 | 위시리스트, 비교 등을 통해 WooCommerce 매장을 강화하세요. | | ️ |
| 7 | 우 레이아웃 | WooCommerce 제품을 위한 다목적 레이아웃 팩 | | ️ |
| 8 | Divi 핫스팟 플러스 | 더 나은 참여를 위해 이미지에 대화형 도구 설명을 추가합니다. | | ️ |
| 9 | 슈프림 스토어 | WooCommerce를 위한 프리미엄 Divi 하위 테마 | | ️ |
| 10 | DiviSwift Ajax WooCommerce 미니 카트 | AJAX 기반 미니 카트로 원활한 결제 환경을 조성하세요 | | ️ |
| 11 | Divi WooCommerce 확장 | 제품 그리드, 캐러셀, 갤러리 최적화 | | ️ |
| 12 | 타이탄 | WooCommerce를 위한 다재다능하고 현대적인 Divi 어린이 테마 | | ️ |
| 13 | 몰티 전자상거래 | 기능이 풍부한 전자상거래 Woo + Divi 어린이 테마 | | ️ |
| 14 | 디비커머스 | Divi + Woo를 위한 직관적이고 세련된 전자상거래 하위 테마 | | ️ |
| 15 | Divi 메뉴 카트 | 사용자 정의 가능한 메뉴 옵션으로 장바구니 가시성 향상 | | ️ |
| 16 | 숨기기 및 표시 PRO | 사용자 역할 또는 작업에 따라 섹션 표시 여부를 전환합니다. | | ️ |
| 사이버 먼데이 전자상거래 번들 | WooCommerce를 위한 확장, 레이아웃 및 하위 테마 모음 | | $174.90 | |
2개 가격으로 16가지 훌륭한 제품을 만나보세요! 이 번들로 $408.09를 절약하고 이전과는 전혀 다른 꿈같은 Divi eCom 사이트를 구축하세요.
전자상거래 번들 받기
전자상거래 사이트를 개편하는 데 사용할 제품
저는 16개 제품 중 4개만 사용하여 이러한 도구와 확장 기능을 사용하여 매장을 빠르게 변화시키는 방법을 보여 드리겠습니다. 우리가 작업하는 내용은 다음과 같습니다.
우 확장

Woo Expand를 사용하면 동적 제품 그리드, 캐러셀 및 필터를 구축할 수 있습니다. 이 강력한 확장 기능을 사용하면 제품을 아름답게 선보일 수 있어 원활한 쇼핑 경험을 보장할 수 있습니다.
Divi 핫스팟 플러스

Divi Hotspots Plus는 더 나은 참여를 위해 이미지에 대화형 도구 설명을 추가합니다. 방문자를 교육하고, 정보를 제공하고, 안내하는 시각적 경험을 만드는 데 적합합니다. 제품의 장점을 시각적으로 강조하는 데 적합합니다.
DiviSwift Ajax WooCommerce 미니 카트

DiviSwift Ajax WooCommerce Mini Cart는 AJAX 기반 미니 카트를 통해 원활한 결제 경험을 제공합니다. 이 도구는 카트 관리를 단순화하고 사용자 참여를 유지하며 전환율을 향상시킵니다. 그것은 훌륭하게 작동하며 사이트 쇼핑을 원활하게 만듭니다.
Divi 내 계정 페이지

Divi 내 계정 페이지는 모든 전자상거래 사이트에서 가장 중요한 페이지 중 하나를 구축하는 데 도움이 됩니다. 이를 통해 브랜드를 반영하고 이전과는 전혀 다른 방식으로 고객의 참여를 유도하도록 계정 대시보드를 맞춤 설정할 수 있습니다. 그렇지 않으면 지루하고 추악한 견해가 귀하의 브랜드에 적합한 것으로 빠르게 변합니다.
단계별: 번들을 사용하여 전자상거래 상점 구축
이러한 플러그인에서 가치를 추출하는 것이 얼마나 쉬운지는 다음과 같습니다. 업로드하고 빠르게 사용하여 차이점을 보여 드리겠습니다.
1단계: 확장 프로그램 설치
구매한 후 마켓플레이스 탭 아래의 멤버십 프로필로 이동하여 새로 획득한 보석을 다운로드하세요.
먼저 시도하려는 각 제품에 대한 .zip을 수집하세요. 이 연습에서는 위에서 언급한 네 가지만 사용하겠습니다.
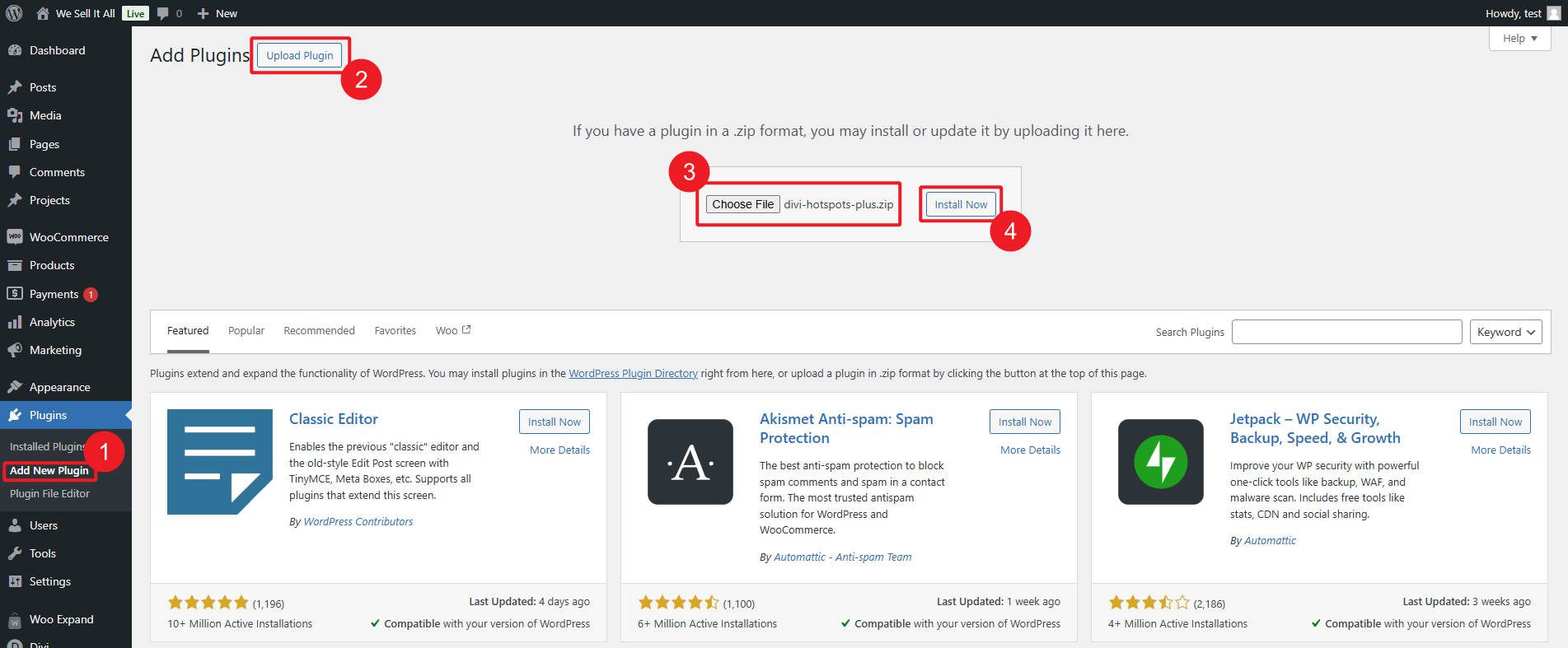
WordPress 대시보드에 로그인한 다음 플러그인 > 새로 추가 로 이동합니다. " 플러그인 업로드 " 버튼을 클릭한 다음 .zip 파일 중 하나를 끌어서 놓거나 선택하세요.

“ 지금 설치 ”를 클릭하고, 플러그인을 설치한 후 “ 활성화 ”를 클릭하세요. 원하는 플러그인이 모두 활성화될 때까지 나머지 .zip 파일에 대해 이 단계를 반복합니다.
2단계: Woo Expand를 사용하여 고급 제품 카테고리 페이지 디자인
Woo Expand는 Divi의 비주얼 빌더에 11개의 새로운 모듈을 포함하여 많은 것을 제공합니다. 이러한 추가 모듈을 사용하면 단일 제품 페이지, 제품 카테고리 페이지, 메뉴 및 임시 제품 캐러셀을 구축할 수 있습니다.

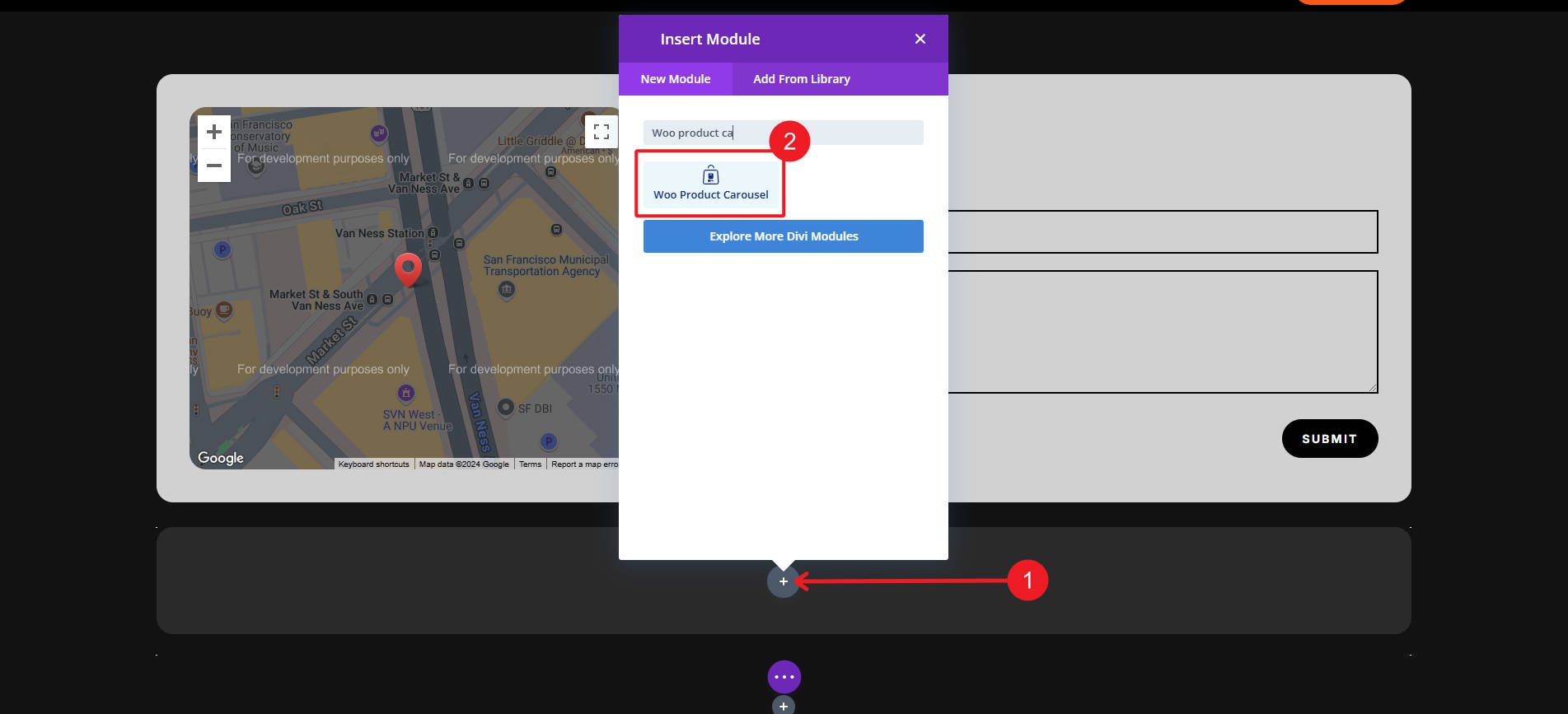
캐러셀에 제품을 표시하려는 페이지로 이동하여 Divi Builder를 엽니다. 그런 다음 Woo Expand의 “Woo Product Carousel” 모듈을 페이지에 삽입하세요.

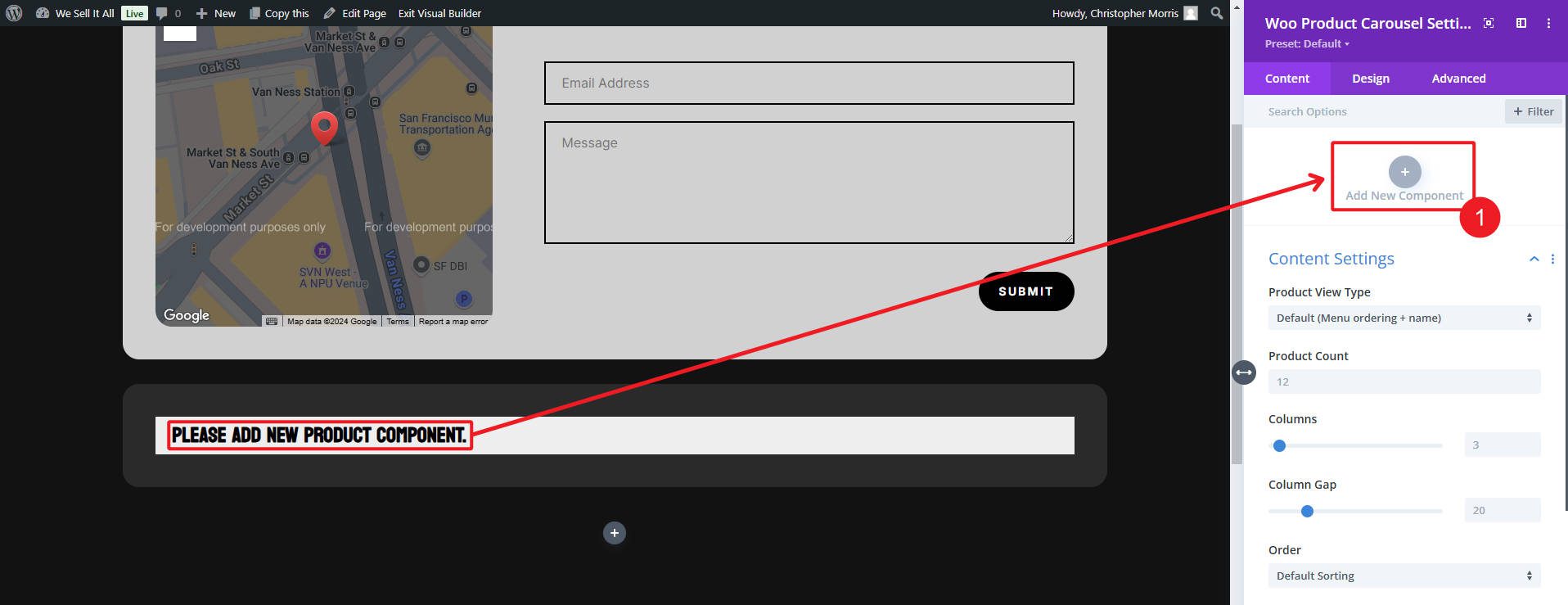
표시할 제품 세부 정보를 추가한 다음( 새 구성 요소 추가 사용) 표시할 모듈 설정에서 캐러셀의 쿼리 루프를 구성합니다.

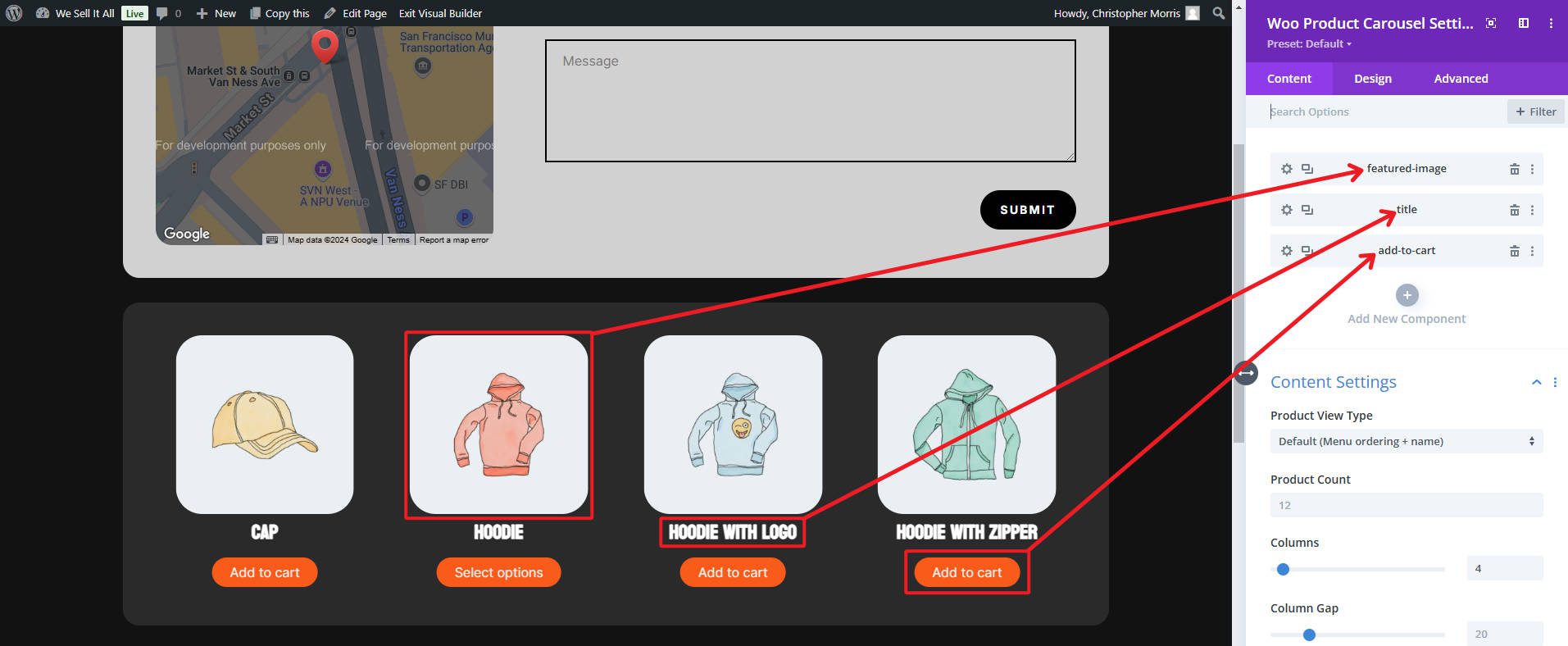
아래 예에서는 추천 이미지, 제목, 장바구니에 추가 버튼을 사용합니다. 마음에 드는 것이 있으면 모듈 및 하위 모듈 구성 요소 설정을 사용자 정의하여 간격과 효과를 조정하고, 지연 로딩을 추가하고, 이미지/텍스트 표시를 조정하세요.

페이지를 미리 보고 제품 그리드나 캐러셀이 시각적으로 매력적이고 기능적인지 확인한 후 게시하세요. 몇 분 간의 작업으로 캐러셀이 완성된 모습은 다음과 같습니다.
Woo Expand는 Divi + WooCommerce를 통해 온라인 상점을 만드는 데 더 많은 이점을 제공합니다. 이 전자상거래 번들의 다른 품목과 함께 사용하는 것을 좋아할 것입니다.
3단계: Divi Hotspots Plus를 사용하여 대화형 제품 이미지 추가
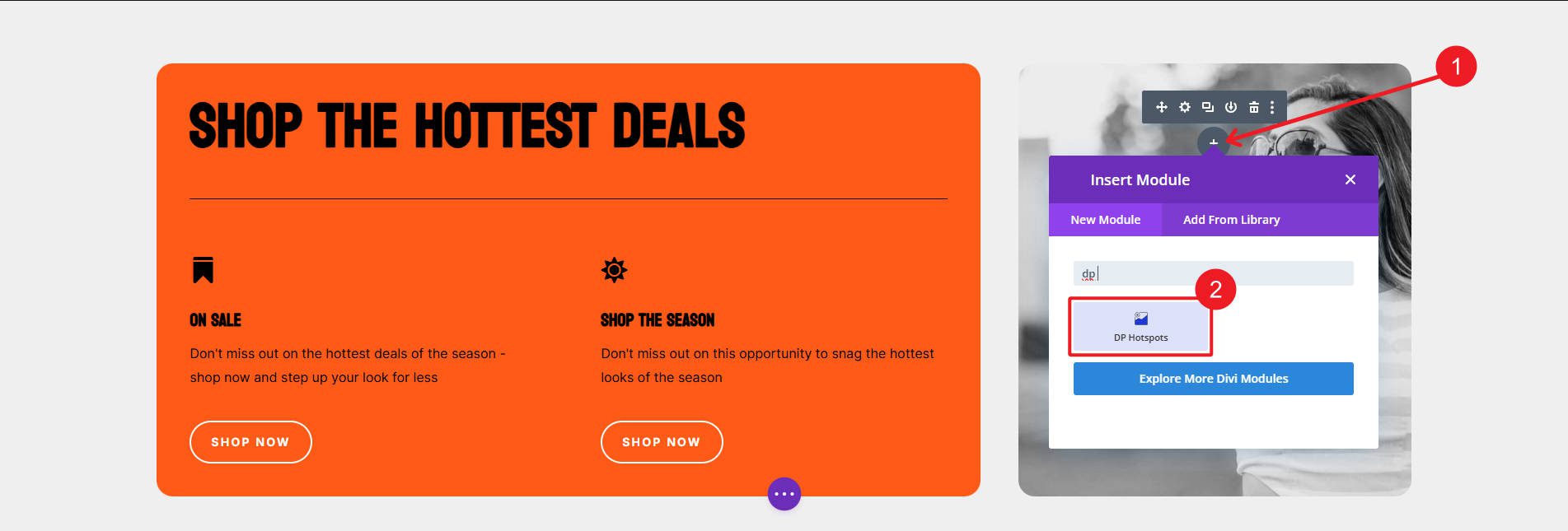
그림 한 장이 천 단어의 가치를 지닌 경우가 많지만, 이 확장명을 사용하면 해당 단어 중 일부를 가리킬 수 있습니다. Divi Builder에서 대화형 핫스팟을 추가하려는 페이지를 엽니다. " 핫스팟 " 모듈을 삽입하고 자랑하고 싶은 이미지를 업로드하세요.

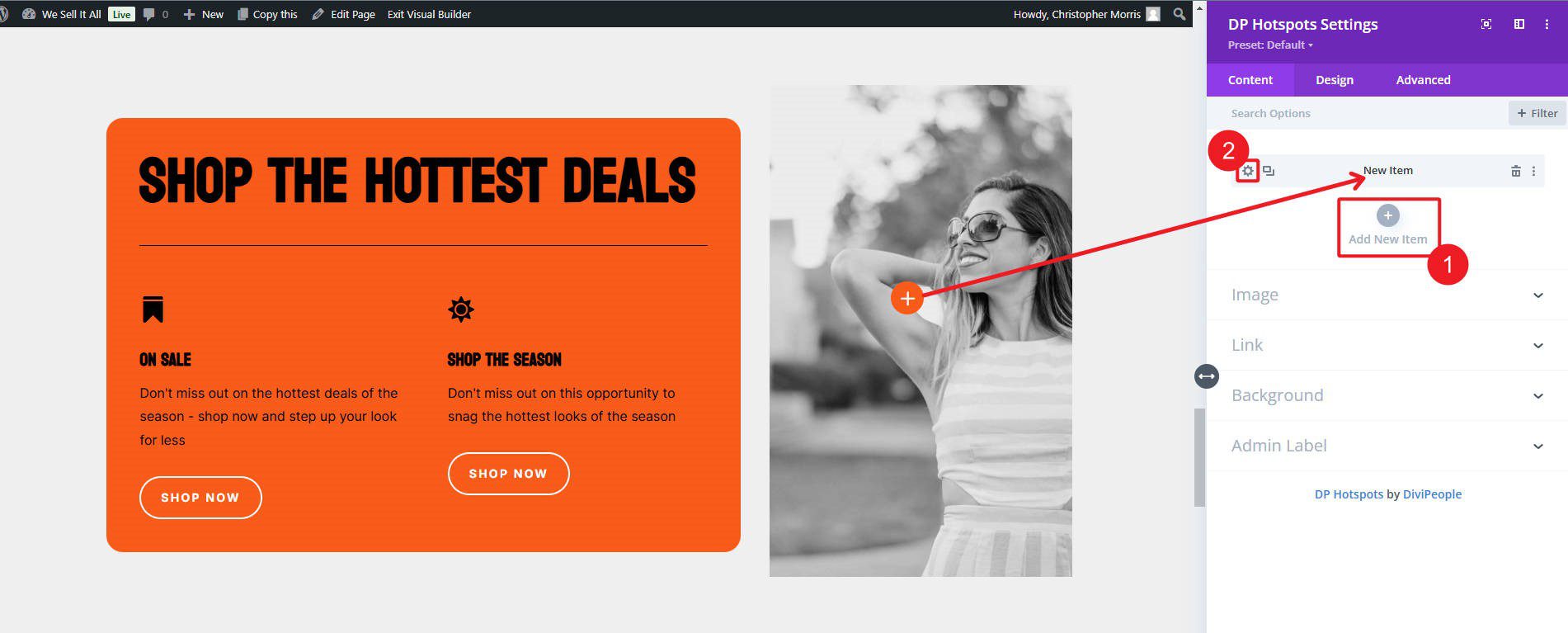
모듈 내에서 개별 항목을 추가하여 도구 설명을 표시할 각 핫스팟을 추가합니다. 각 항목에는 핫스팟을 이동하고 스타일을 구성하는 설정이 있습니다.


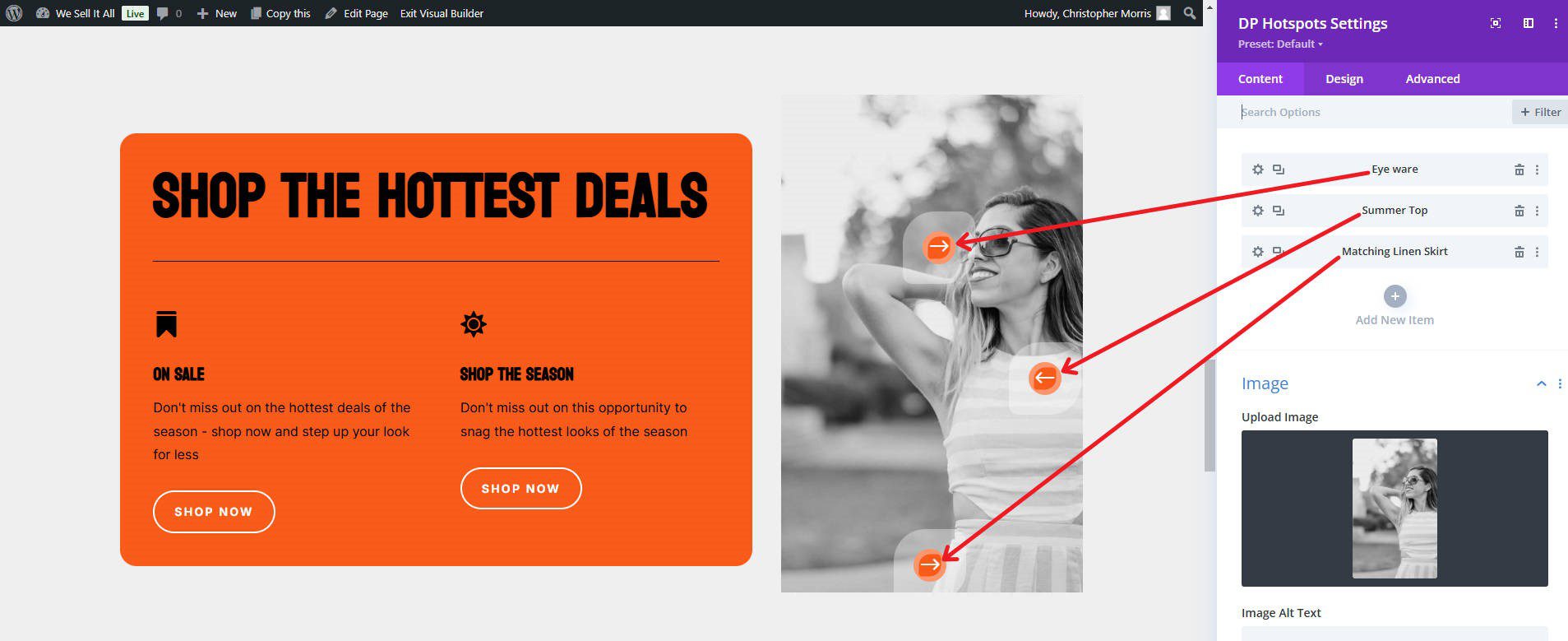
이미지에 필요한 내용이 전달될 때까지 핫스팟을 더 추가하세요.

페이지를 미리 보고 핫스팟이 의도한 대로 나타나는지 확인하고 마우스를 올리거나 클릭할 때 올바르게 상호 작용하고 게시하세요. 프론트엔드에서 우리가 본 모습은 다음과 같습니다. 우리는 그것을 만드는 데 몇 분 밖에 걸리지 않았습니다.
4단계: DiviSwift AJAX Mini Cart로 카트 기능 개선
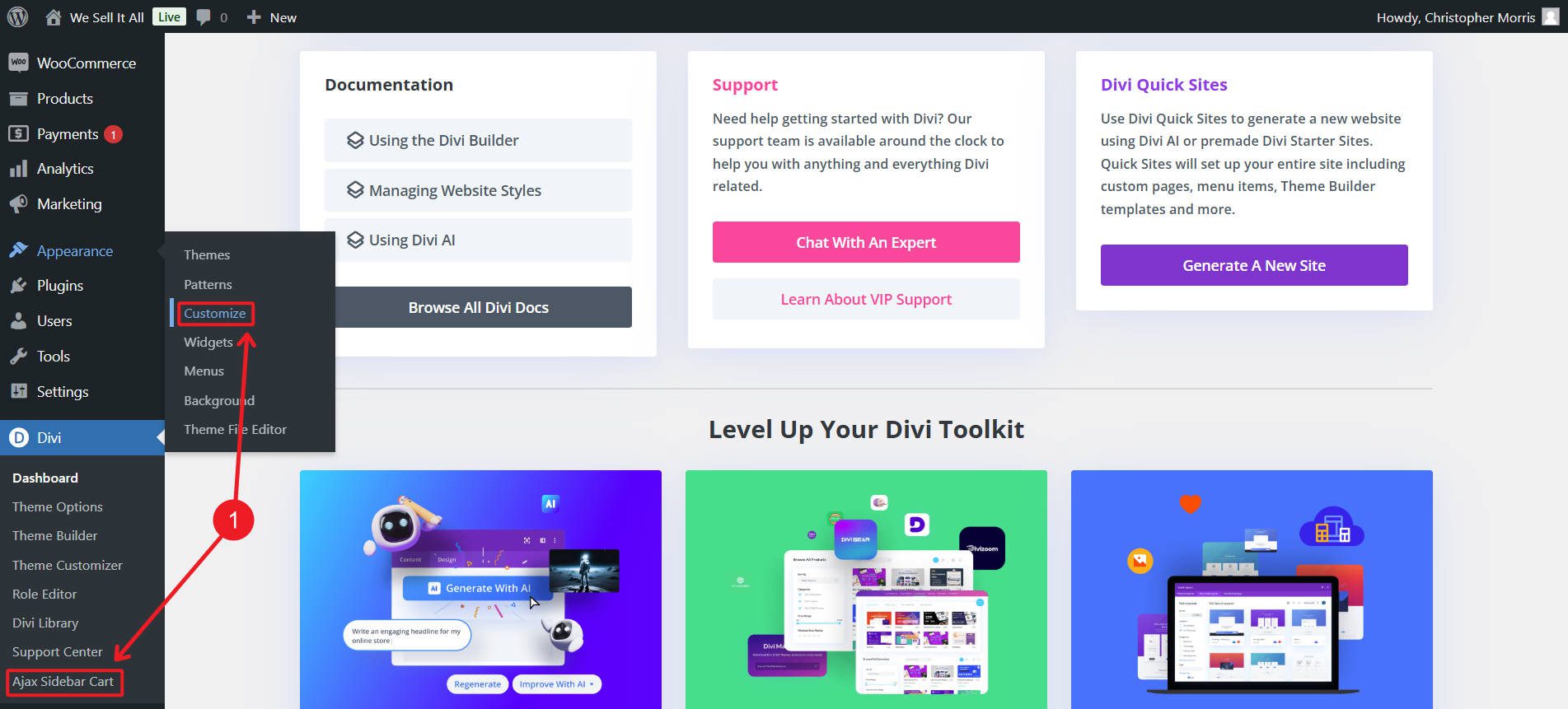
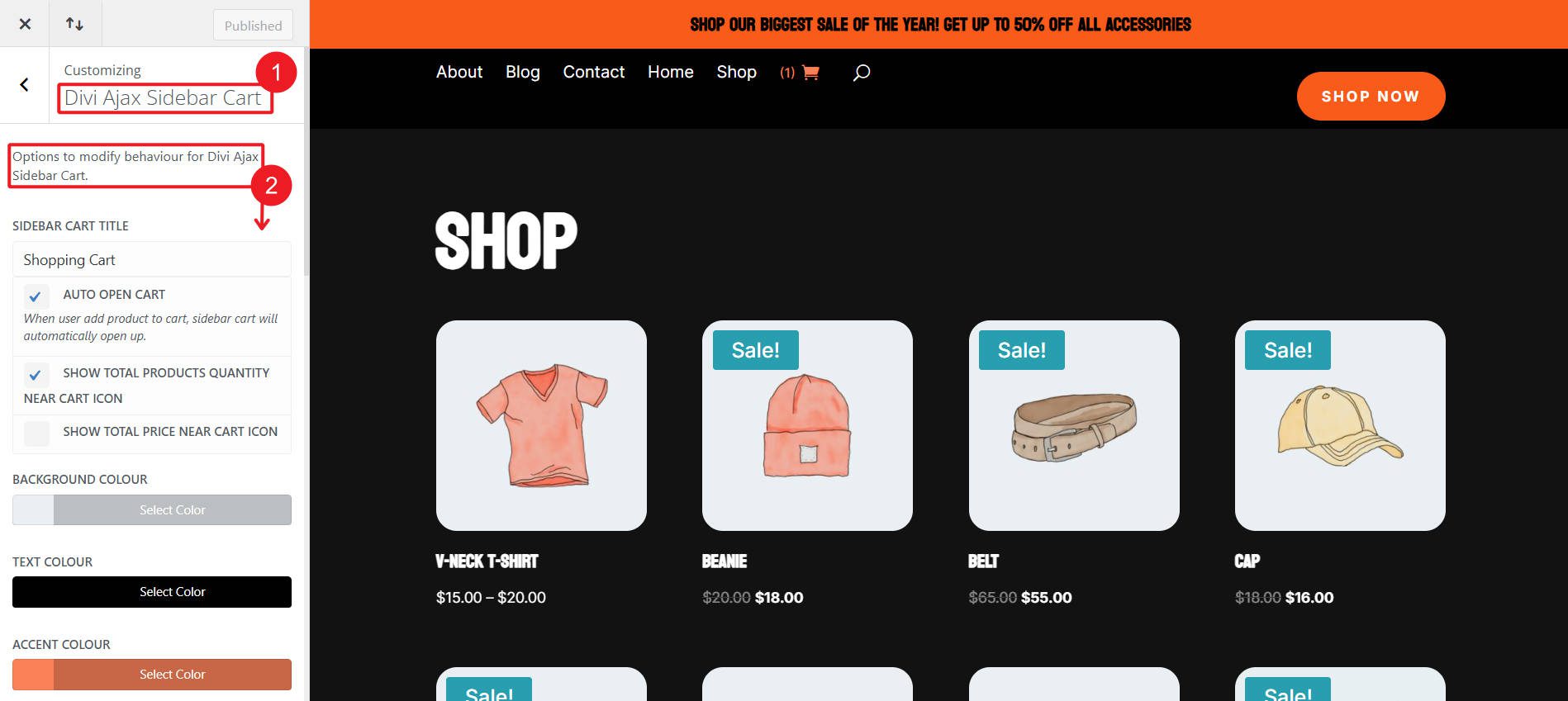
DiviSwifts의 AJAX 미니 카트 기능에서 제가 좋아하는 점은 작업이 거의 필요하지 않다는 것입니다. 단순히 Divi 메뉴 모듈의 카트 아이콘에 기능을 추가하는 것뿐입니다. 먼저 WordPress 대시보드에서 Appearance > Customize > Divi Ajax Sidebar Cart(다른 이름을 알고 있음)로 이동합니다.

다음은 장바구니 아이콘의 모양, 항목 및/또는 총 달러 금액, 미니 장바구니 스타일을 사용자 정의할 수 있는 약 12가지 간단한 옵션입니다. WooCommerce 장바구니에 항목을 추가하고 업데이트가 동적으로 표시되는지 확인하여 메뉴 장바구니를 테스트하세요.

다음은 약 1분 동안 작업한 미니 카트가 우리 사이트에서 어떻게 보이는지 보여줍니다. 짧은 시간에 엄청난 차이가 나네요.
내 장바구니 페이지를 여는 대신 페이지 측면에 장바구니가 표시됩니다. 이는 고객이 매장과 훨씬 더 원활하게 상호 작용할 수 있는 방법입니다.
5단계: Divi 내 계정 페이지로 맞춤형 대시보드 만들기
이것은 매우 독창적인 확장 기능이므로 아마도 가장 잘 사용하는 방법을 찾는 데 시간이 좀 걸릴 것입니다. 하지만 제가 여러분을 위한 기본 사항을 알려드리겠습니다.
WooCommerce는 작업을 완료하지만 사용자 정의 측면에서 아쉬운 점이 많이 남아 있는 간단한 내 계정 인프라를 제공합니다. Divi 내 계정 페이지는 귀하의 광범위한 WooCommerce 설정에 이러한 사용자 정의를 적용하는 데 필요한 추가 인프라를 제공합니다. WooCommerce는 다음과 같은 사전 구성된 엔드포인트 와 함께 제공됩니다.
- /내 계정/
- /내 계정/주문/
- /내 계정/주소/
- /내 계정/대시보드/
- /내 계정/다운로드/
- /내 계정/계정 세부정보/
- /내 계정/결제 방법/
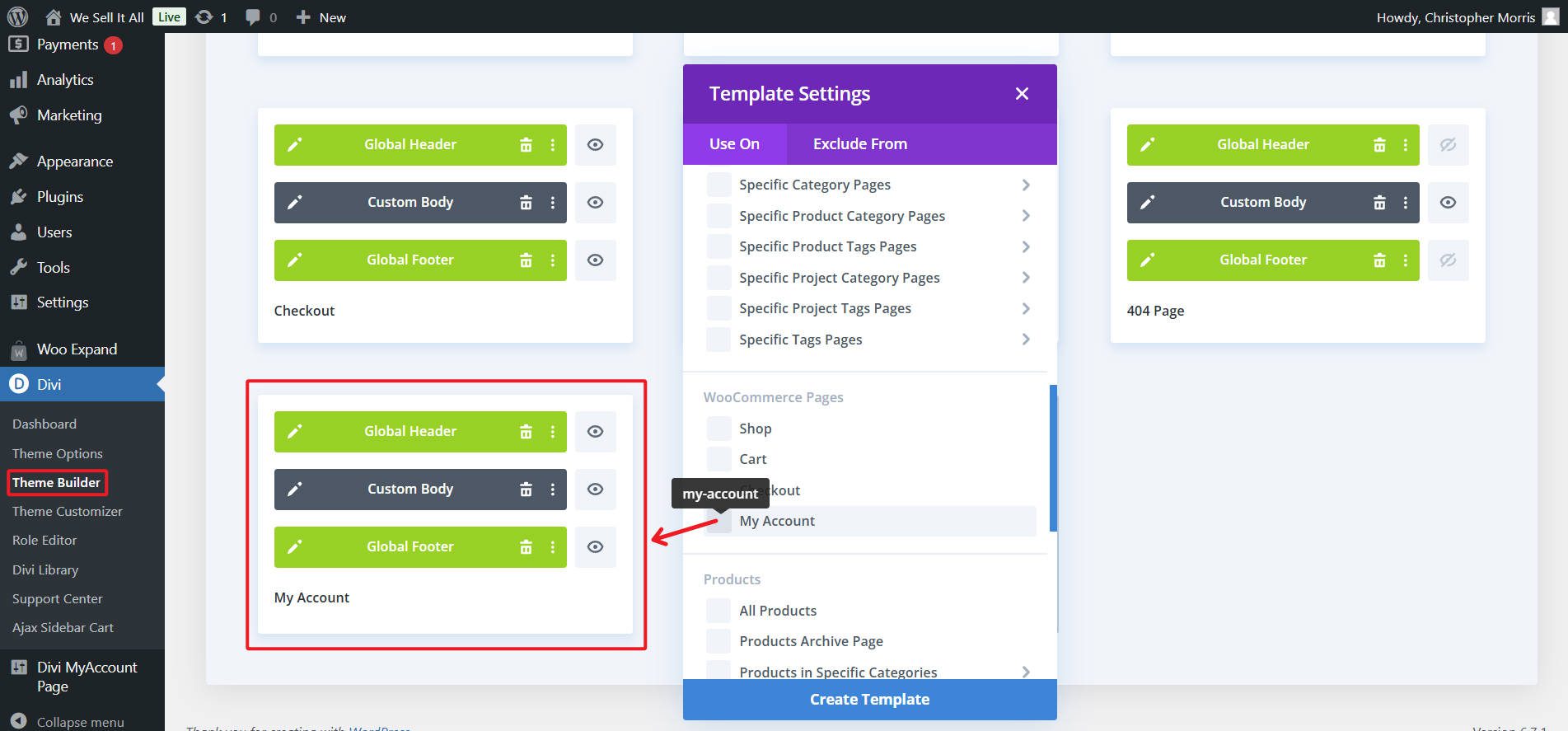
그러나 자신만의 엔드포인트를 추가하거나 기존 엔드포인트를 재구성하려는 경우 PHP 후크, Woo 단축 코드 또는 블록 테마가 있는 블록을 사용하게 됩니다. 이제 가장 먼저 이해해야 할 것은 Divi MyAccounts 페이지가 Divi의 Theme Builder와 함께 작동하여 사용자 정의 가능한 " 내 계정 " 페이지를 생성한다는 것입니다.

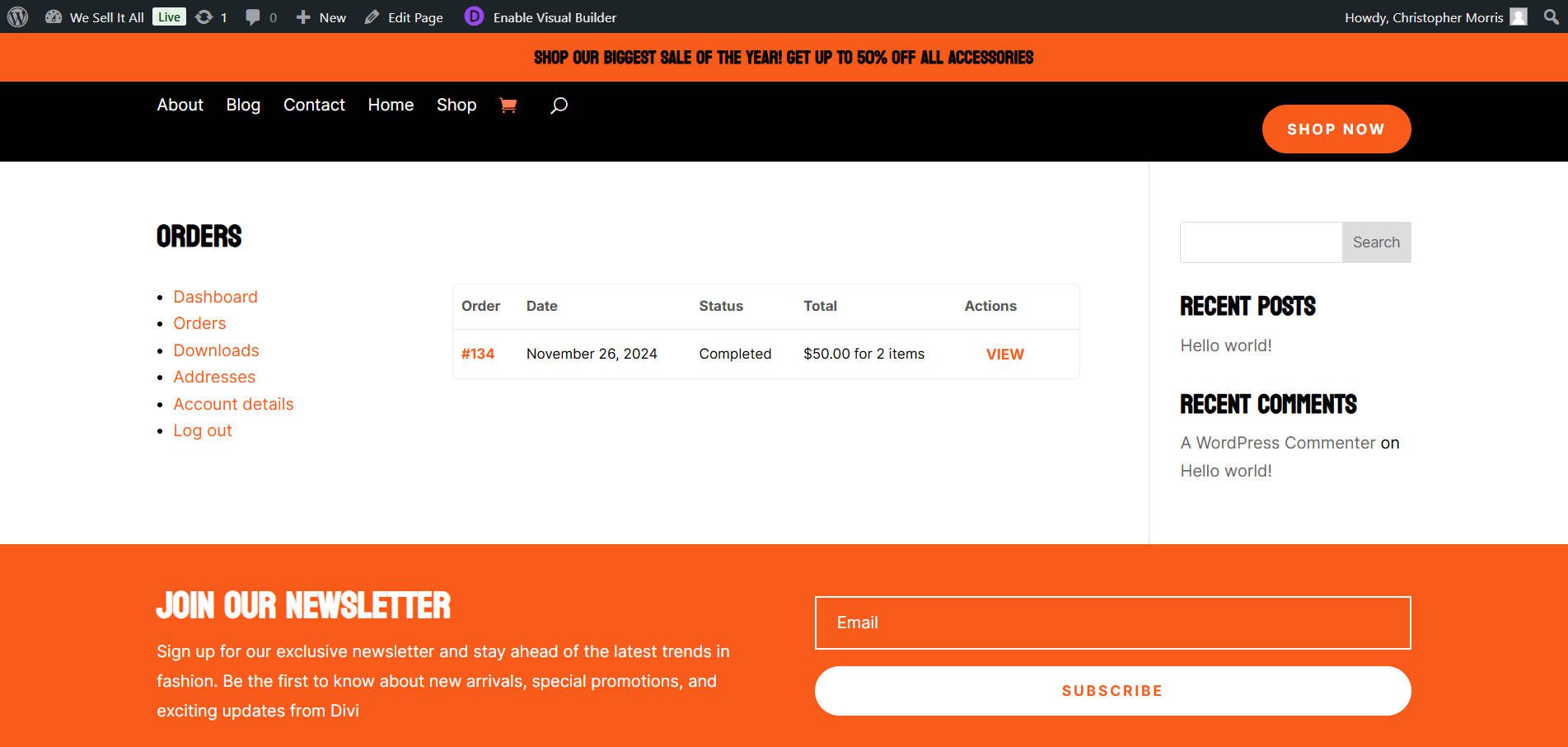
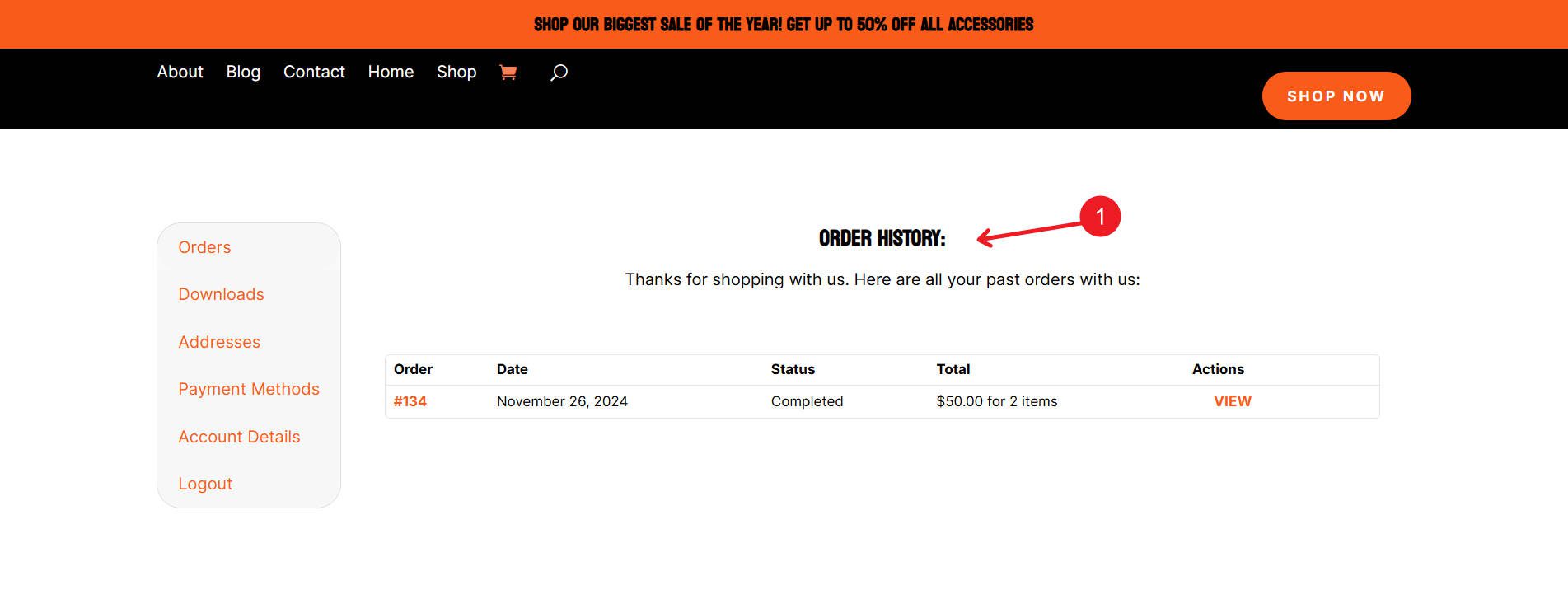
온라인 스토어 스타터 사이트를 사용하면 이것이 기본 WooCommerce 주문 페이지입니다.

일부 Divi 테마 사용자 정의 스타일이 적용된 표준 WooCommerce 주문 페이지(/my-account/ orders /)
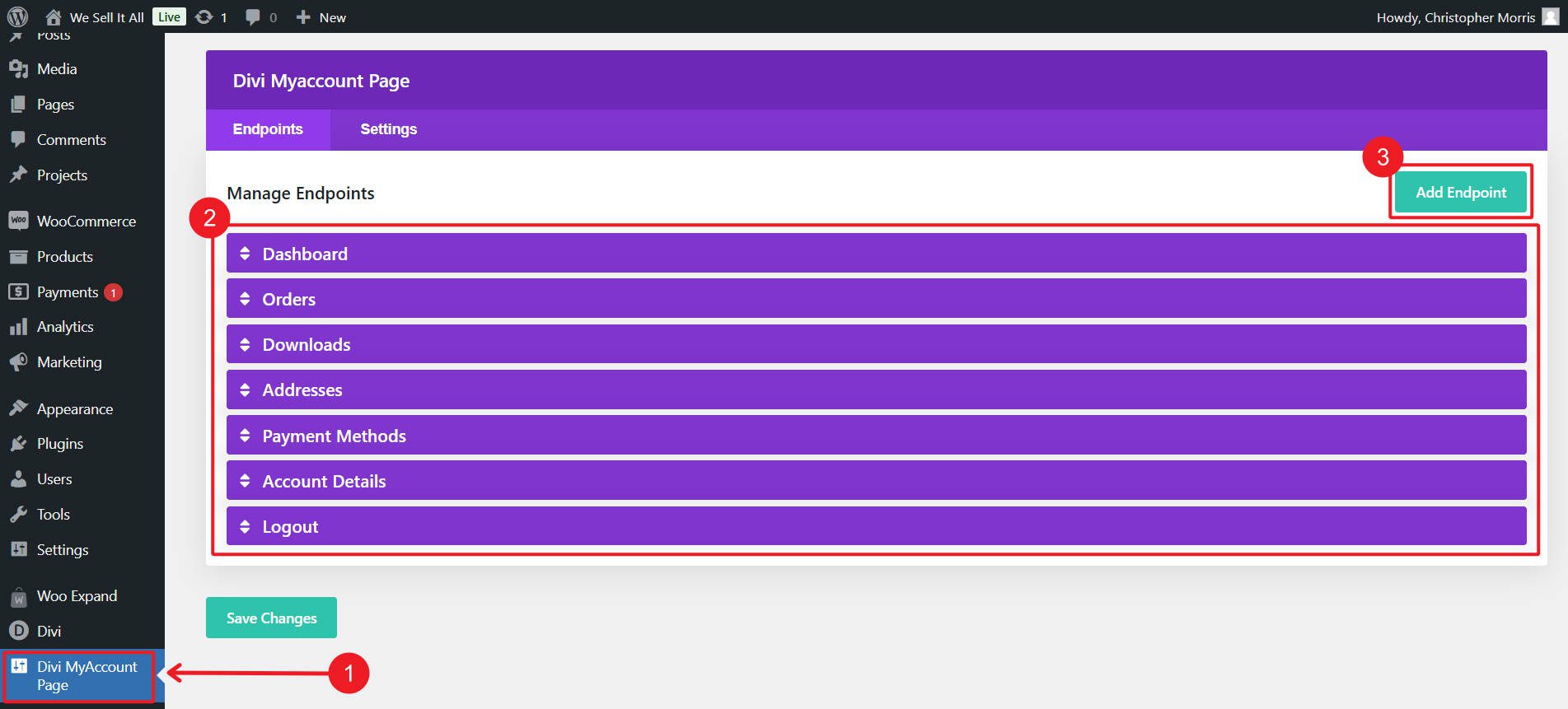
관리 대시보드 사이드바에 있는 Divi의 내 계정 페이지로 이동하세요. " Endpoints " 탭 아래에는 모든 기본 엔드포인트(/my-account/를 제외한 위 목록의 모든 항목)가 표시됩니다. 이는 내 계정 페이지 왼쪽에 사이드바 링크로 표시되며, 특정 엔드포인트를 클릭할 때 동일한 페이지에 로드되는 콘텐츠를 결정합니다.

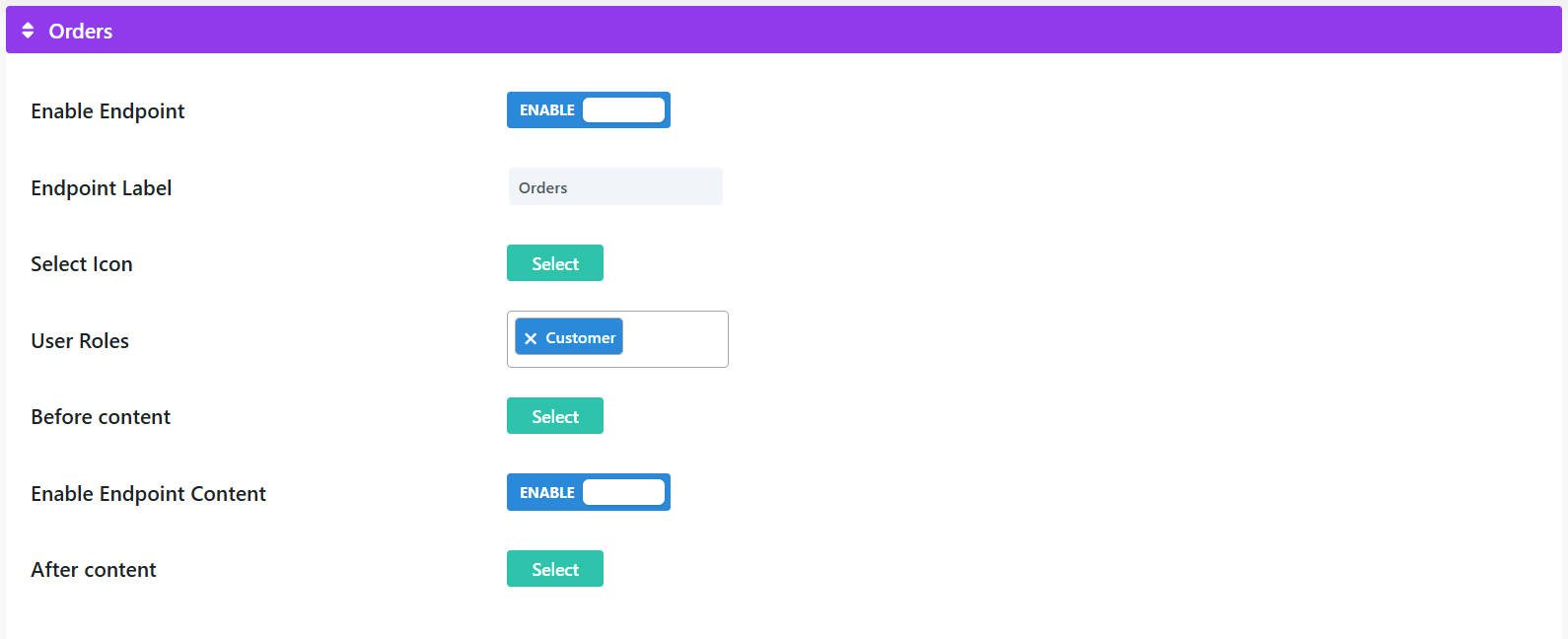
각 엔드포인트의 옵션에 대해 혼동하기 쉽지만 여기에는 모든 옵션이 간단하게 나와 있습니다. 각 엔드포인트에는 7가지 옵션이 있습니다. 5번부터 7번까지는 이 확장 프로그램이 WooCommerce 및 Divi와 함께 작동하는 방식을 배우는 데 매우 중요한 부분입니다 .
- 엔드포인트 활성화 : 엔드포인트를 켜거나 끕니다. 주문 엔드포인트를 비활성화하면 /my-account/에서 "주문"을 클릭하는 옵션이 사라집니다.
- Endpoint Label : 엔드포인트의 이름이지만 더 중요한 것은 슬러그 역할도 한다는 것입니다. 따라서 "Custom Dashboard"의 엔드포인트 레이블은 해당 URL에 /my-account/custom-dashboard/로 표시됩니다.
- 아이콘 선택 : 엔드포인트와 연결할 아이콘을 선택합니다.
- 사용자 역할 : 이 끝점과 상호 작용할 수 있는 사용자를 결정합니다. 고객이 아닌 사람에게 주문 탭을 숨기는 등 누가 볼 수 있는지에 대한 조건부 논리로 생각하세요.
- 컨텐츠 전 : 이 옵션을 사용하면 엔드포인트 컨텐츠 전에 Divi 라이브러리 템플릿을 로드할 수 있습니다. 이는 내 계정 페이지의 모든 엔드포인트가 아닌 하나의 엔드포인트에만 표시하려는 콘텐츠에 유용합니다.
- 엔드포인트 콘텐츠 활성화 : 해당 엔드포인트에 대한 기본 콘텐츠의 자동 삽입을 켜거나 끕니다. 예를 들어 Divi 라이브러리 항목에 주문 세부 정보를 추가하고(새로 추가된 모듈을 통해 더 많은 스타일을 지정할 수 있도록) 여기에서 해당 항목을 제거하여 두 번 표시되지 않도록 할 수 있습니다.
- 콘텐츠 이후 : 이 옵션을 사용하면 엔드포인트 콘텐츠 뒤에 다른 Divi 라이브러리 템플릿을 로드할 수 있습니다. 다시 말하지만, 내 계정 페이지의 모든 엔드포인트가 아닌 하나의 단일 엔드포인트로 표시하려는 콘텐츠에 유용합니다.

간단히 말해서 내 계정 페이지를 사용자 정의하려면 1) Divi 라이브러리 레이아웃, 2) Divi 내 계정 페이지 설정, 3) 테마 빌더의 세 가지 영역에서 작업해야 합니다.
간단한 예는 다음과 같습니다. Orders 엔드포인트에만 제목이 추가되어 있습니다. Divi MyAccount 페이지의 모듈을 사용하면 친숙한 Divi 스타일 설정을 사용하여 탐색 메뉴, 메뉴 항목 및 엔드포인트 콘텐츠의 스타일을 쉽게 지정할 수 있습니다.

Divi 내 계정 페이지를 사용하면 VIP 고객을 위한 맞춤 탭을 추가하고, 프로모션 배너를 선보이고, 코드를 작성하지 않고도 다양한 사용자 역할에 맞는 맞춤형 메시지를 표시할 수 있습니다. 각 끝점에 대해 표시할 내용을 선택하고 특정 끝점 위 또는 아래에 라이브러리 템플릿을 연결하여 사용자 정의합니다.
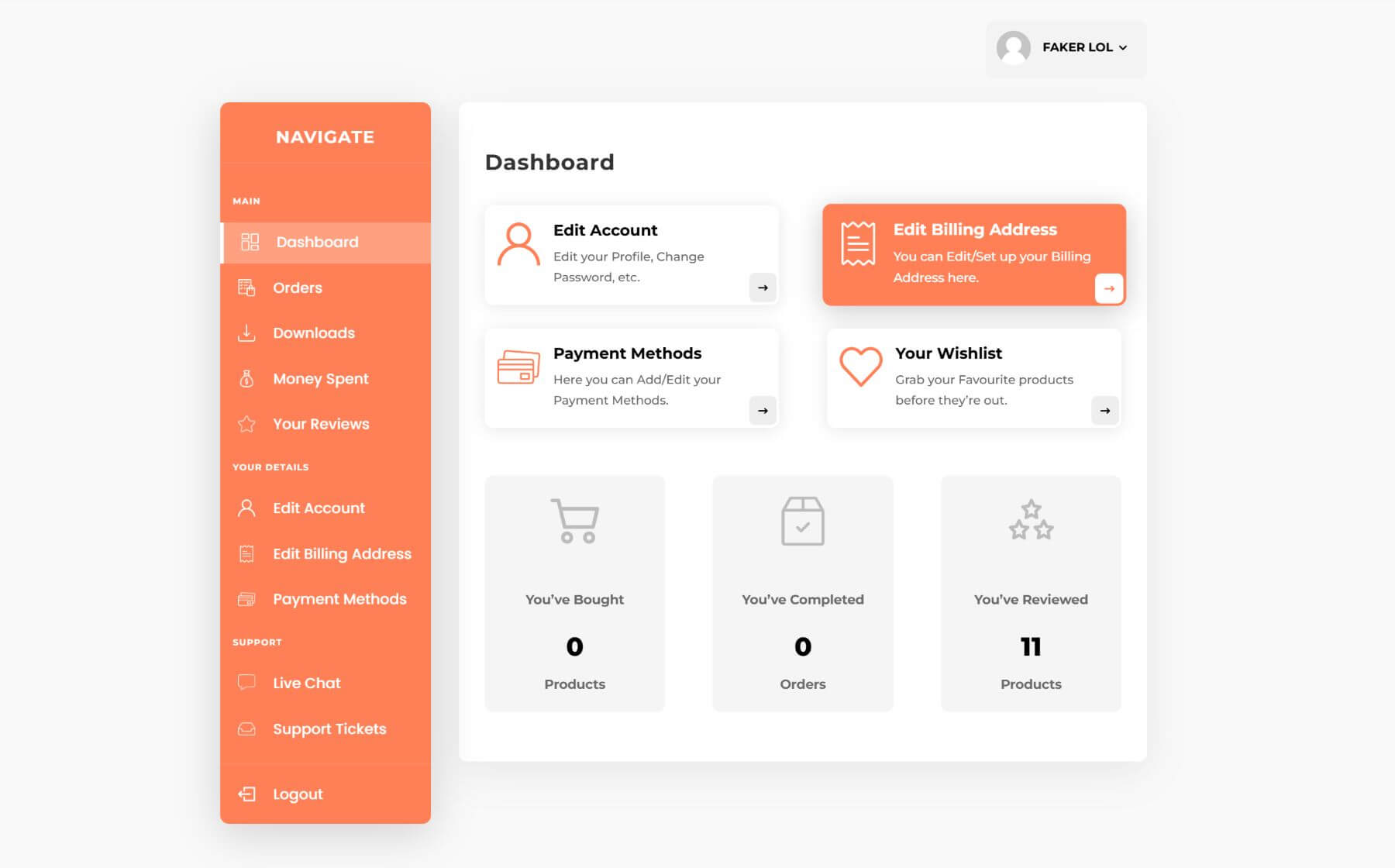
이 모든 것이 웹 개발 배경에 비해 너무 복잡해 보인다면 Molti 전자상거래 하위 테마(이 번들에도 포함되어 있음)를 확인해 보시기 바랍니다. 내 계정 페이지가 미리 디자인되어 있어 바로 사용할 수 있습니다. .

지금 전자상거래 번들을 구매하세요
이 번들에 포함된 도구와 레이아웃이 정말 필요합니다. 절반만 원하더라도 정가에서 70% 할인된 가격으로 구매하면 큰 절약을 의미합니다.
| 제품 | 당신이 얻는 것 | 정가 | 번들 가격 (70% 할인) | |
|---|---|---|---|---|
| 1 | Divi 내 계정 페이지 | 역할별 엔드포인트 및 스타일로 고객 대시보드를 사용자 정의하세요. | | ️ |
| 2 | 우 확장 | 동적 제품 그리드, 캐러셀, 필터 구축 | | ️ |
| 3 | DiviWooPro | 프리미엄 Divi WooCommerce 템플릿으로 제품 레이아웃을 강화하세요 | | ️ |
| 4 | WooCommerce 그리드 | 멋진 제품 페이지를 위한 즉시 사용 가능한 그리드 레이아웃 | | ️ |
| 5 | DiviCommerce – 250개의 Divi 템플릿 | 250개의 Divi 전자상거래 템플릿 모음 | | ️ |
| 6 | 우 에센셜 | 위시리스트, 비교 등을 통해 WooCommerce 매장을 강화하세요. | | ️ |
| 7 | 우 레이아웃 | WooCommerce 제품을 위한 다목적 레이아웃 팩 | | ️ |
| 8 | Divi 핫스팟 플러스 | 더 나은 참여를 위해 이미지에 대화형 도구 설명을 추가합니다. | | ️ |
| 9 | 슈프림 스토어 | WooCommerce를 위한 프리미엄 Divi 하위 테마 | | ️ |
| 10 | DiviSwift Ajax WooCommerce 미니 카트 | AJAX 기반 미니 카트로 원활한 결제 환경을 조성하세요 | | ️ |
| 11 | Divi WooCommerce 확장 | 제품 그리드, 캐러셀, 갤러리 최적화 | | ️ |
| 12 | 타이탄 | WooCommerce를 위한 다재다능하고 현대적인 Divi 어린이 테마 | | ️ |
| 13 | 몰티 전자상거래 | 기능이 풍부한 전자상거래 Woo + Divi 어린이 테마 | | ️ |
| 14 | 디비커머스 | Divi + Woo를 위한 직관적이고 세련된 전자상거래 하위 테마 | | ️ |
| 15 | Divi 메뉴 카트 | 사용자 정의 가능한 메뉴 옵션으로 장바구니 가시성 향상 | | ️ |
| 16 | 숨기기 및 표시 PRO | 사용자 역할 또는 작업에 따라 섹션 표시 여부를 전환합니다. | | ️ |
| 사이버 먼데이 전자상거래 번들 | WooCommerce를 위한 확장, 레이아웃 및 하위 테마 모음 | | $174.90 | |
오늘 번들을 잡고 뒤돌아보지 마세요!
전자상거래 번들 받기
구매 시 무료 상품과 보너스 혜택을 받으실 수 있습니다

사이버 먼데이 세일 기간 동안 번들을 구매하면 비용을 절약할 수 있을 뿐만 아니라 놀라운 혜택과 보상을 누릴 수 있습니다. 모든 번들 구매 시 $800,000 이상의 상금 풀에서 무료 상품을 받을 수 있습니다. 이 상품에는 귀하의 웹사이트 구축 능력을 향상시킬 수 있는 프리미엄 Divi 제품이 포함됩니다.
또한 Cyber Monday 고객은 Divi 마켓플레이스의 숨겨진 할인 혜택을 독점 이용하여 일부 제품과 번들을 최대 50% 할인받을 수 있습니다. 모든 참가자는 아름답고 고성능의 웹사이트를 쉽게 만들 수 있도록 설계된 무료 Divi 웹사이트 팩을 잠금 해제할 수 있습니다.
툴킷을 업그레이드하고 웹 디자인을 다음 단계로 끌어올리기에 더할 나위 없이 좋은 시기입니다.
전자상거래 번들 받기
더 많은 사이버 먼데이 특가를 살펴보세요
Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP 및 Divi Marketplace에서 올해 최대 할인 혜택을 누려보세요. 제한된 시간 동안만 제공되는 독점 거래를 활용해 보세요!
- Divi Pro를 73% 할인된 가격으로 구매하세요 — 최고의 Cyber Monday 혜택! Divi Pro를 사용하면 서비스 전반에 걸쳐 추가 할인을 받을 수 있을 뿐만 아니라 전체 Divi 제품군(Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams 및 $50 Divi Marketplace 크레딧)을 누릴 수 있습니다. Divi 5와 같은 향후 업데이트를 포함하여 지속적인 웹사이트 구축 액세스를 위해 평생 구독을 구매하세요.
- 최대 73% 할인으로 구독 재패키지 — 기존 회원은 새로운 Divi Pro 번들 또는 맞춤형 번들 콤보로 구독을 재패키징하여 큰 비용을 절감할 수 있습니다. 더 적은 비용으로 더 많은 기능을 이용하고 툴킷을 강화하세요.
- Divi AI를 68% 할인된 가격으로 구매하세요 — Divi AI는 웹사이트 제작을 위한 개인 AI 비서입니다. 콘텐츠, 사용자 정의 코드, 이미지 등을 몇 초 만에 생성할 수 있으며 Divi에 직접 통합되어 손쉽게 웹 사이트를 구축할 수 있습니다.
- Divi Cloud를 44% 할인 받으세요 — Divi Cloud는 Divi용 Dropbox와 같습니다. Divi Library의 항목을 저장하고 프로젝트 전체에서 즉시 액세스하세요.
- Divi Teams를 44% 할인된 가격으로 받으세요 — Divi Teams는 관리되는 역할과 권한을 통해 Divi에 대한 공유 액세스를 제공하여 팀원 및 고객과 원활한 협업을 가능하게 합니다.
- 44% 할인된 가격으로 Divi VIP 받기 — Divi VIP는 판매 가격에 더해 30분 응답 시간과 마켓플레이스에서 10% 할인을 포함한 프리미엄 연중무휴 지원을 제공합니다.
- Divi 멤버십 25% 할인 — 큰 할인으로 Divi 멤버십을 구매하거나 갱신하세요. Divi Lifetime으로 업그레이드하여 Divi, Divi Dash 및 곧 출시될 Divi 5를 평생 보호하세요. Divi Pro Lifetime을 76% 할인된 가격으로 만나보세요. 전체 세일 중 가장 큰 할인으로 최고의 가치를 선사합니다.
- 독점 Divi 마켓플레이스 번들을 70% 할인받으세요 — 아주 적은 비용으로 Divi 마켓플레이스 번들을 통해 놀라운 가치를 얻으세요. 이 번들은 프리미엄 도구를 사용하여 프로젝트를 향상시키는 데 적합합니다!
