Happy Addons 콘텐츠 스위처 위젯을 사용하여 콘텐츠를 전환하는 방법
게시 됨: 2022-07-16웹사이트 소유자와 디자이너의 궁극적인 목표는 웹사이트 디자인을 손상시키지 않고 가능한 한 많은 콘텐츠를 추가하는 것입니다. 너무 많은 콘텐츠를 추가하면 독자가 집중력을 잃고 노력을 포기할 수 있으므로 달성하기 어려운 위업입니다.
그러나 웹 사이트 디자인을 해치거나 독자를 지루하게 만들지 않고 웹 사이트에 더 많은 정보를 추가할 수 있다고 말하면 어떻게 될까요? 예, Happy Addons의 콘텐츠 전환기 위젯을 사용하면 사이트 디자인을 그대로 유지하면서 더 많은 콘텐츠를 추가할 수 있습니다.
콘텐츠 전환은 사용자가 추가 사실, 수치 및 세부 정보를 보기 위해 새 탭을 열 필요가 없도록 동일한 웹 페이지에서 보다 대조적인 정보를 제공하는 방법입니다.
Happy Addons는 하루 만에 꿈의 웹사이트를 디자인할 수 있는 강력한 Elementor Addons입니다. 웹사이트를 강화할 수 있는 110개 이상의 멋진 위젯이 있습니다. 콘텐츠 스위처 가 그 중 하나입니다. 작은 공간에 많은 정보를 표시하는 어려움을 극복하는 데 도움이 될 수 있습니다.
가장 중요한 것은 이 위젯을 완전히 무료로 사용할 수 있다는 것입니다. 이 문서에서는 콘텐츠 전환기로 수행할 수 있는 작업과 웹사이트에서 이 위젯을 설정하는 방법을 보여줍니다.
Happy Addons의 콘텐츠 스위처 위젯 사용의 장점

오늘날 대부분의 웹 사용자는 단일 콘텐츠에 필요한 모든 정보를 한 곳에서 보는 것을 좋아합니다. 그들은 동일한 콘텐츠의 나머지 부분을 얻기 위해 여러 웹 페이지를 여행하면서 시간을 낭비하고 싶지 않습니다. 이 콘텐츠 전환기 위젯은 이 문제를 해결하는 데 도움이 될 수 있습니다. 이 위젯으로 무엇을 할 수 있는지 확인해 봅시다.
사이트 디자인을 손상시키지 않고 더 많은 정보 추가
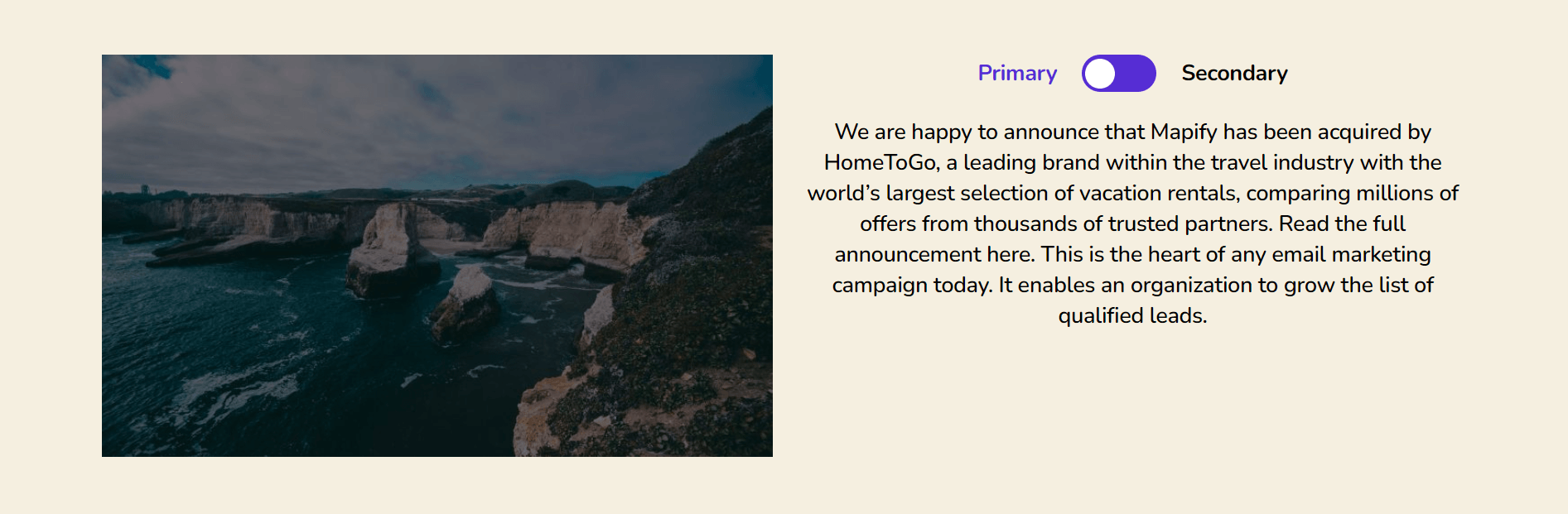
콘텐츠 전환기를 사용하면 동일한 블록 내에서 서로 다른 주제에 대해 여러 단락을 추가할 수 있습니다. 그것은 당신의 사이트 디자인의 고장을 일으키지 않을 것입니다. 또한 이 섹션에 시각적 그래픽을 추가하여 데모를 생동감 있게 만들 수 있습니다.

여러 메뉴 표시
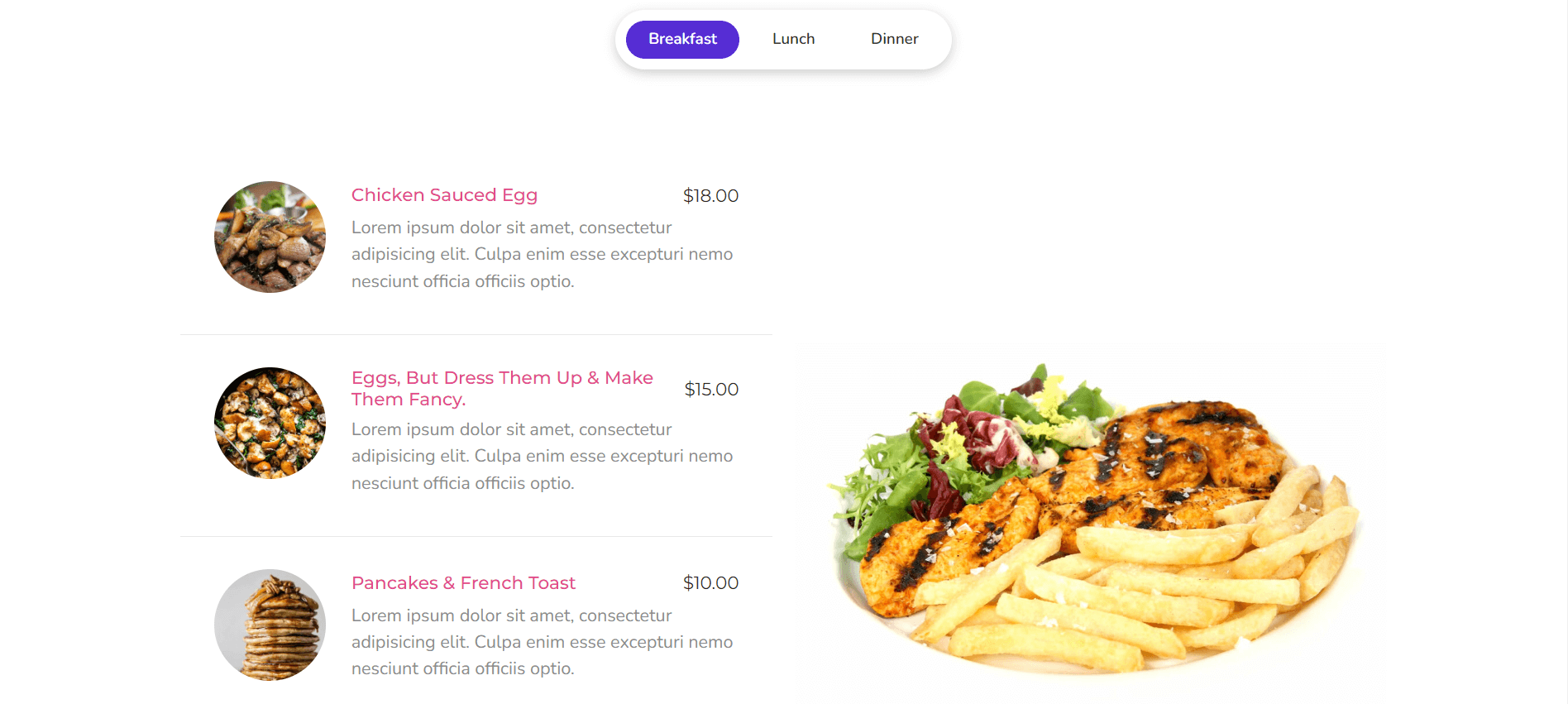
음식 기반 웹 사이트는 일반적으로 온라인 판매를 촉진하기 위해 다양한 플래터와 그룹화된 항목을 제공합니다. 그러나 메뉴가 너무 많으면 웹 페이지가 너무 길어집니다. 방문자가 필요한 정확한 정보를 찾기 어렵게 만듭니다. 콘텐츠 전환기를 사용하면 여러 메뉴를 나란히 표시할 수 있습니다.

개별 패키지에 대한 요금제 표시
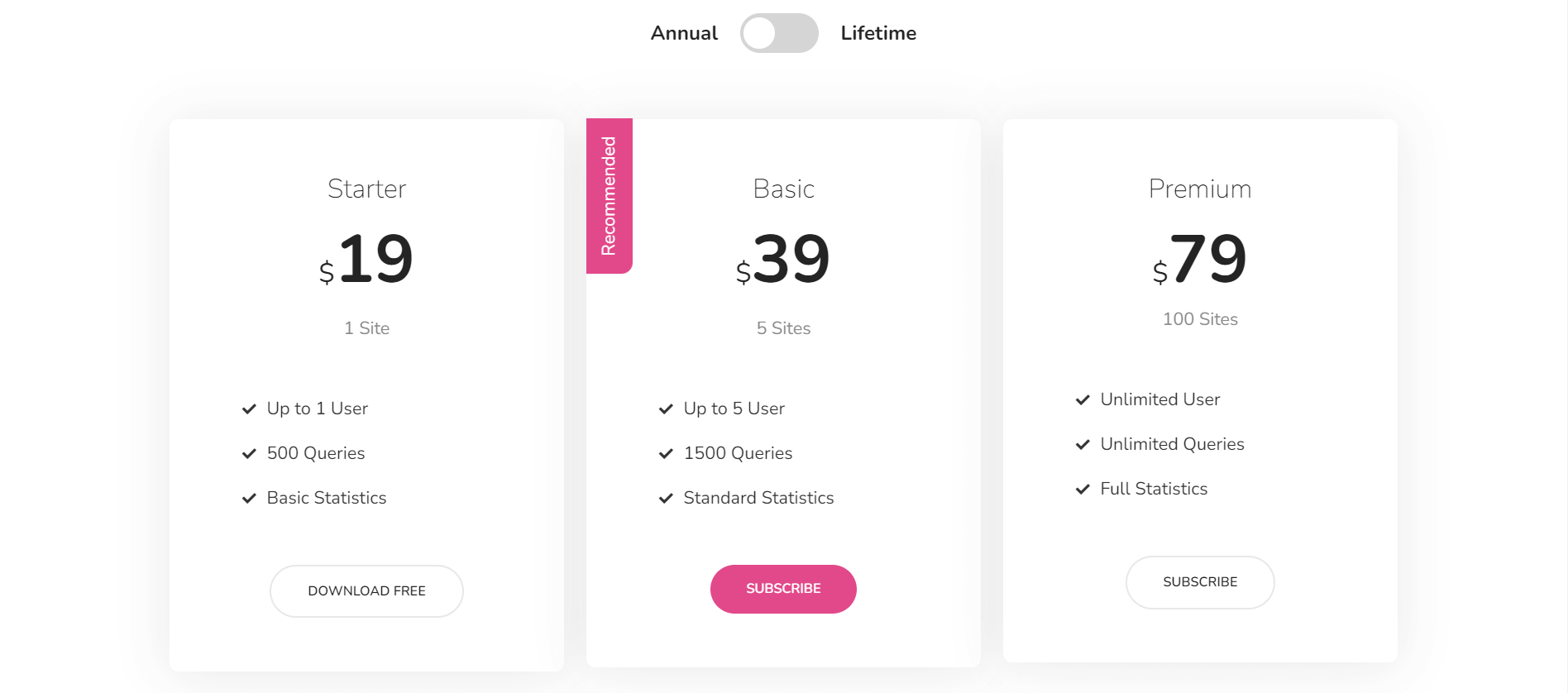
IT 에이전시라면 소프트웨어와 서비스에 대해 별도의 요금제를 사용하게 될 것입니다. 콘텐츠 전환기 위젯을 사용하여 이러한 계획을 한 곳에서 표시할 수 있습니다.

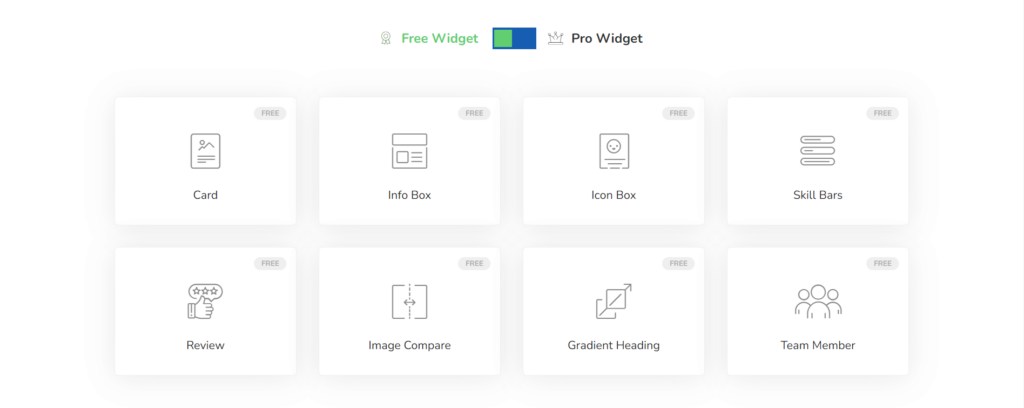
한 페이지에 무료 및 프리미엄 기능 표시
테마와 플러그인에 무료 버전과 프리미엄 버전이 모두 있다고 가정해 보겠습니다. 여러 목록을 통해 웹사이트에 게시할 수 있습니다. 그러나 컨텐츠 스위처는 이들을 한 곳으로 그룹화하여 페이지 공간을 절약할 수 있습니다. 동일한 프로세스를 따라 전자 상거래 제품에 대한 할인을 표시할 수 있습니다.

재능있는 팀을 표시하십시오
더 이상 팀 평가를 보여주기 위해 전용 페이지를 만들 필요가 없습니다. 콘텐츠 스위처가 있는 경우 동일한 원본에 수많은 사용후기를 표시할 수 있습니다. 같은 방식으로 전자 상거래 제품 리뷰를 표시할 수도 있습니다.

해피 애드온 콘텐츠 스위처 위젯을 설정하는 방법
웹사이트에서 Happy Addons의 콘텐츠 전환 위젯을 설정하는 데 몇 분 밖에 걸리지 않습니다. 그러나 설정을 시작하려면 두 가지 전제 조건이 있습니다.
전제 조건
- 엘리멘터(무료)
- 해피 애드온(무료)
이러한 플러그인이 웹사이트에 설치되어 있는지 확인하십시오. 모두 정상이면 아래에 설명된 프로세스를 확인하십시오.
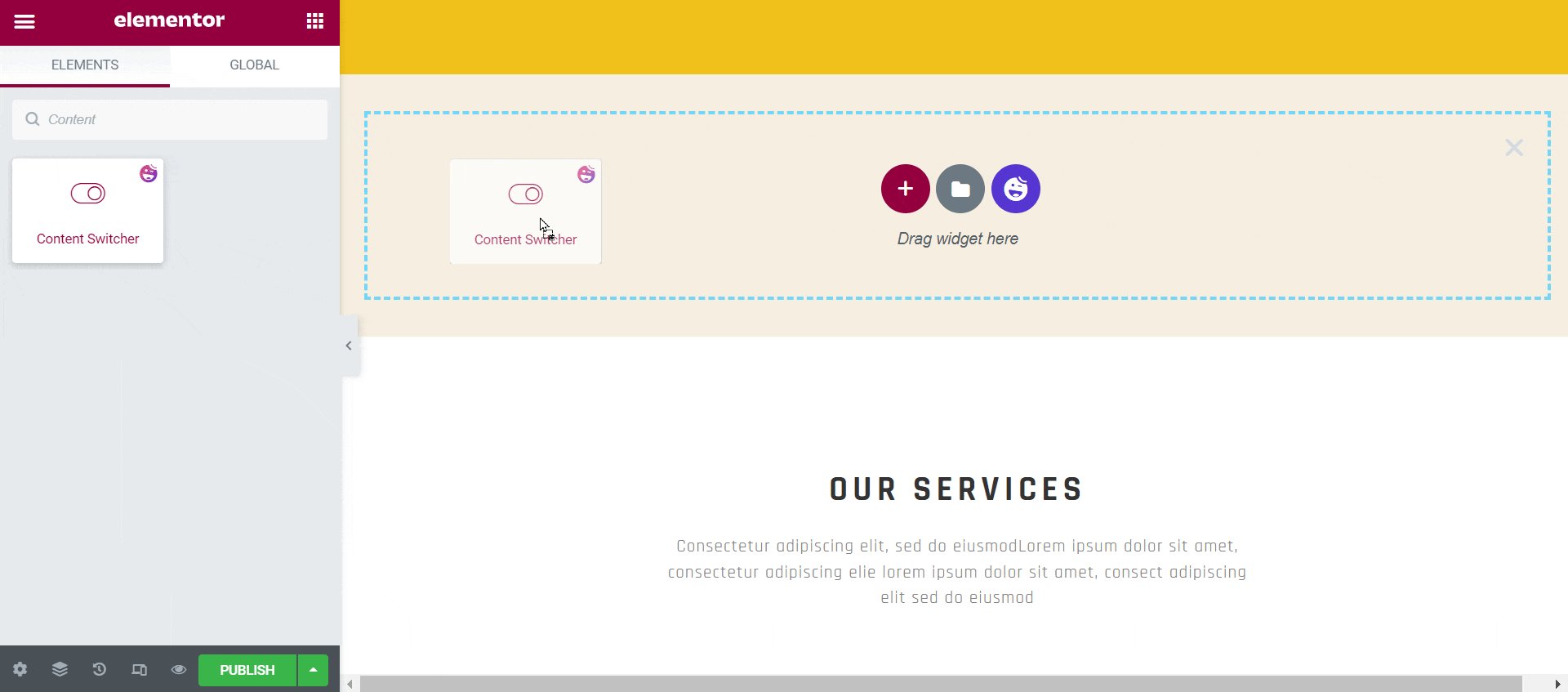
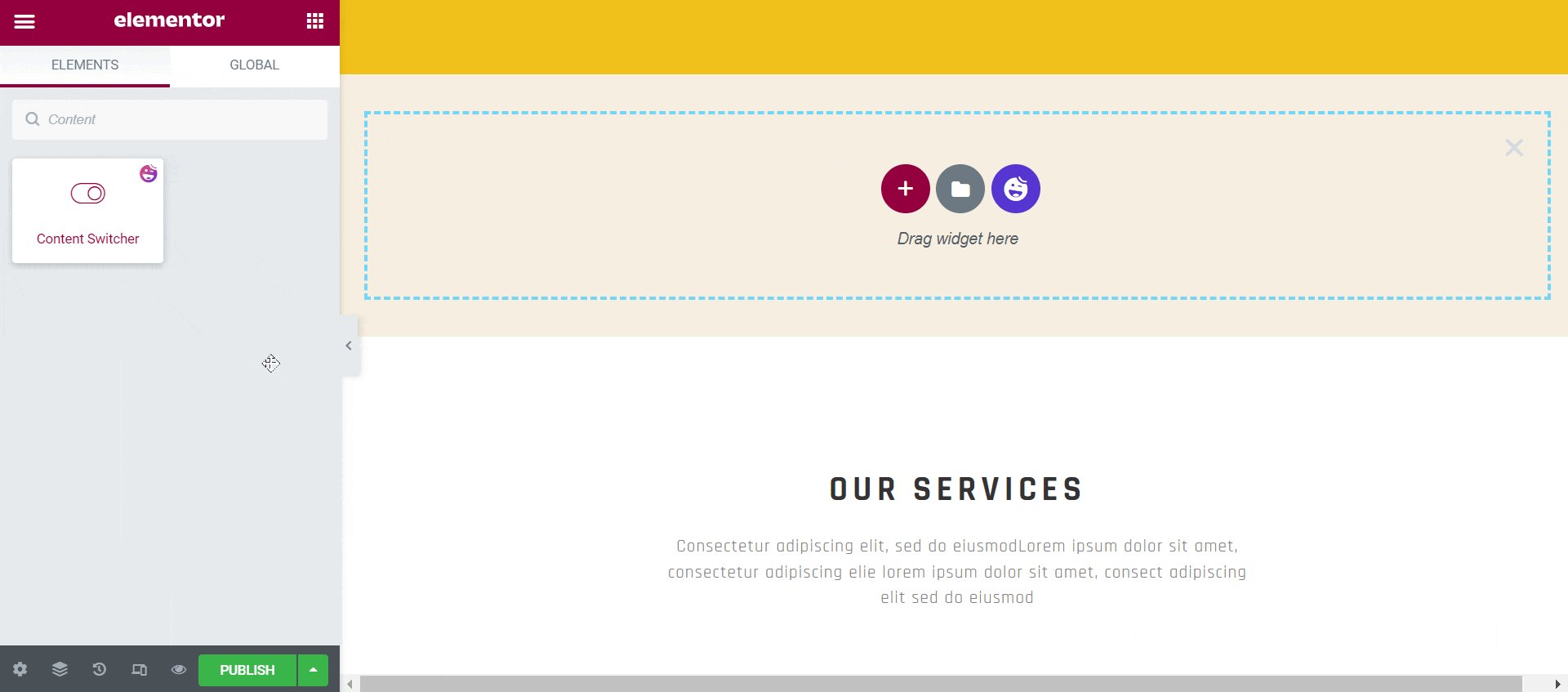
01단계: 콘텐츠 전환기 위젯을 드래그 앤 드롭
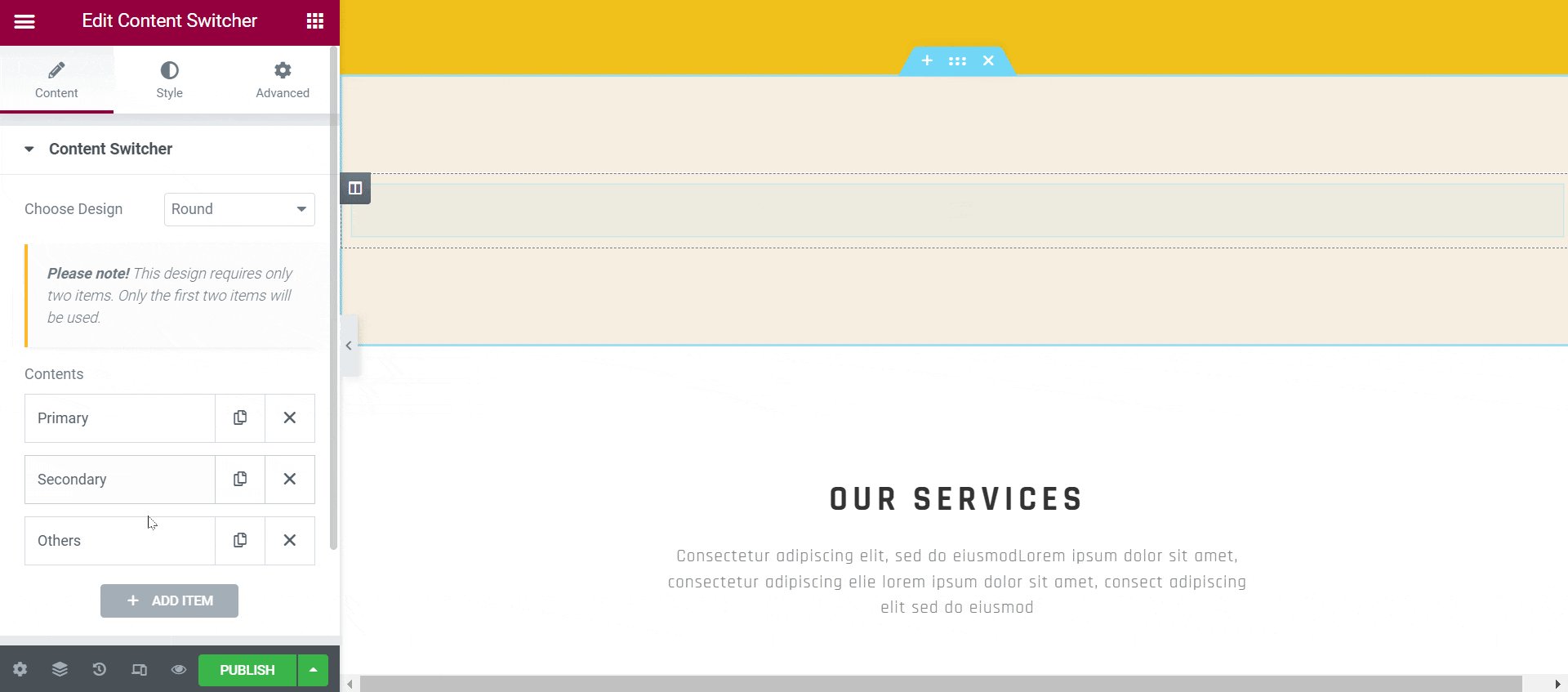
Elementor 검색 창에 콘텐츠 스위처를 입력합니다. 콘텐츠 전환기 위젯이 표시됩니다. 선택한 영역에 끌어다 놓습니다.

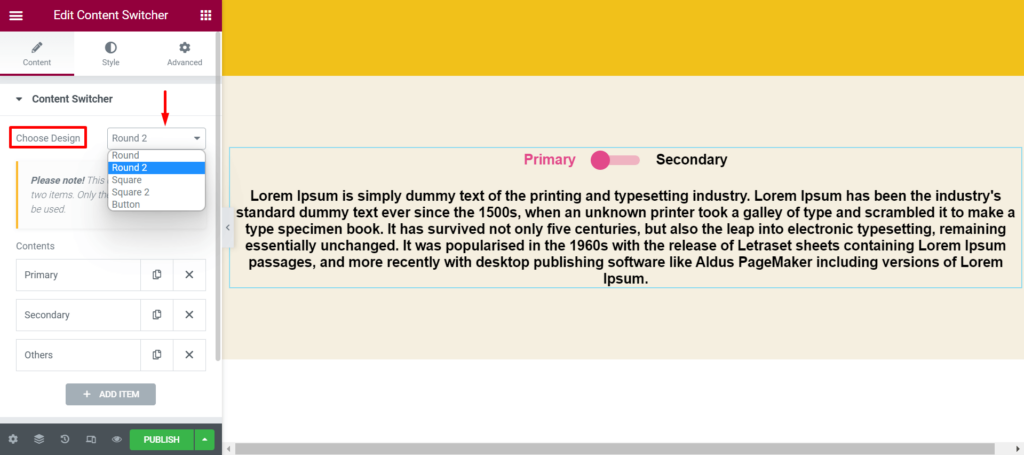
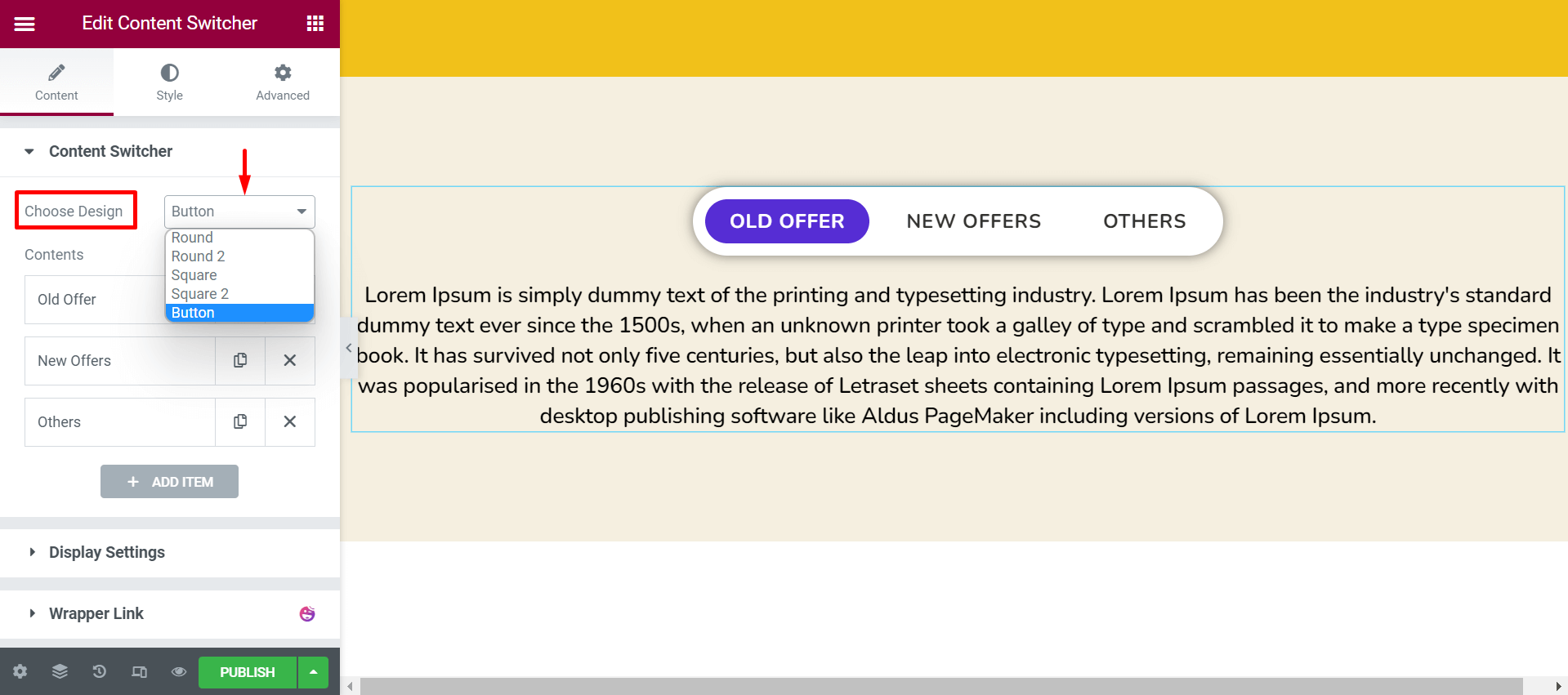
이 위젯을 선택한 영역에 추가하면 컨텐츠 스위처가 자동으로 왼쪽에서 소모됩니다. 거기에서 디자인 선택 옵션을 볼 수 있습니다. 토글 아이콘에는 5가지 디자인을 사용할 수 있습니다. 당신이 좋아하는 것을 선택하십시오.

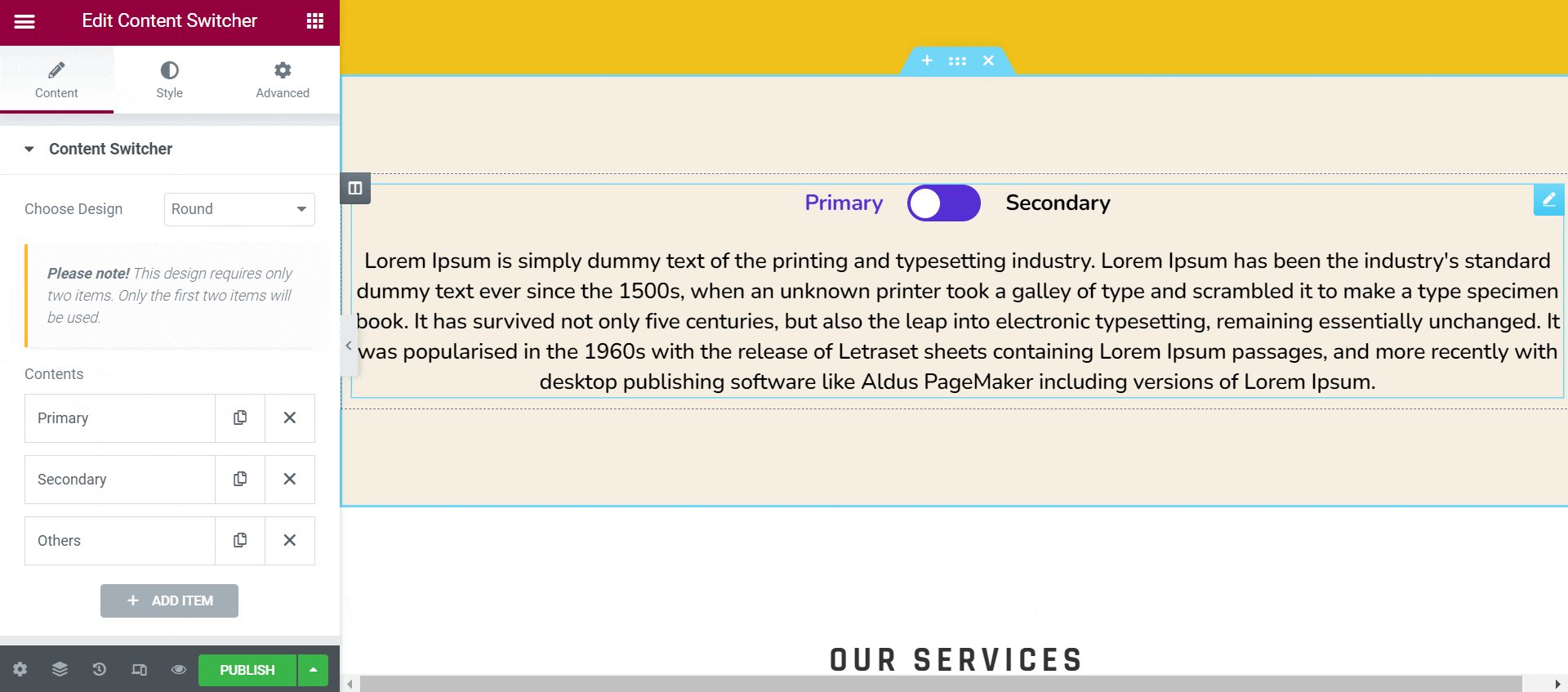
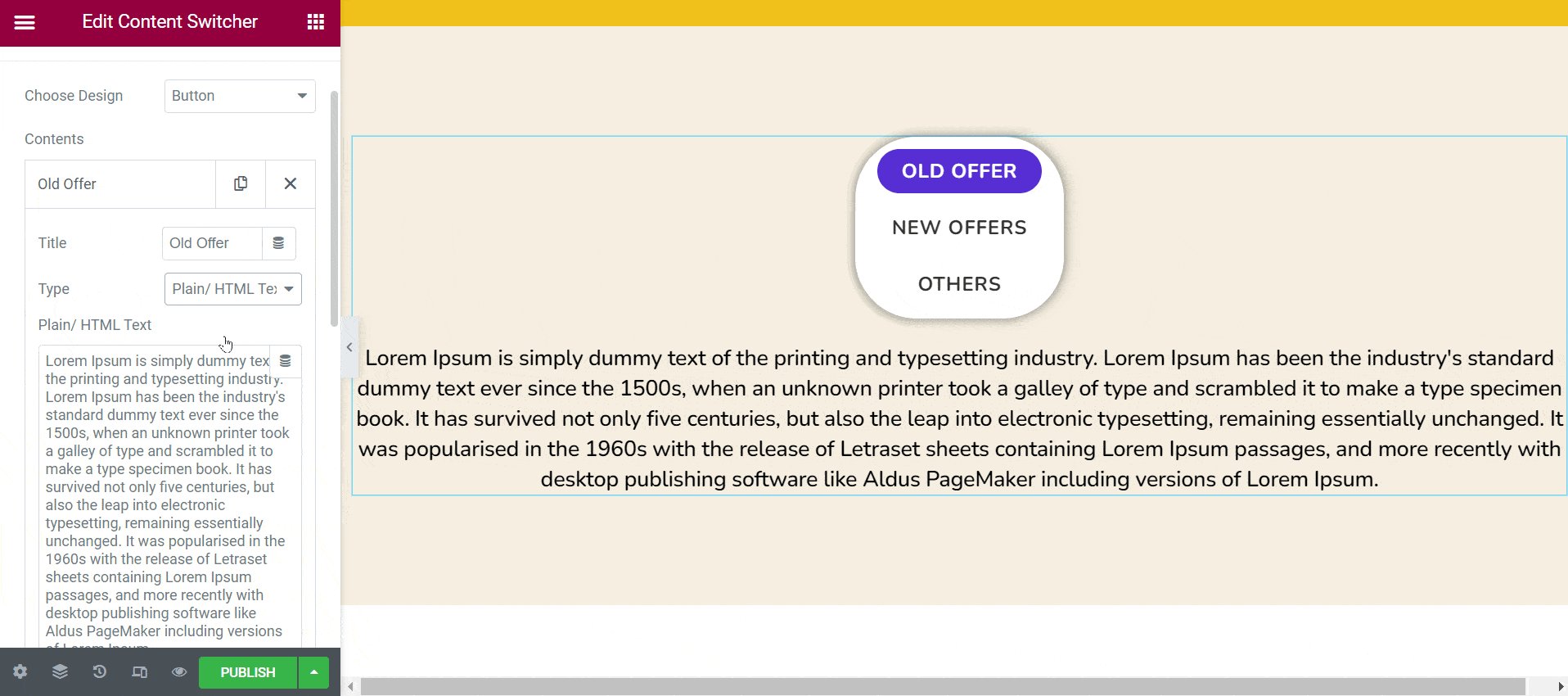
02단계: 콘텐츠 항목 사용자 지정
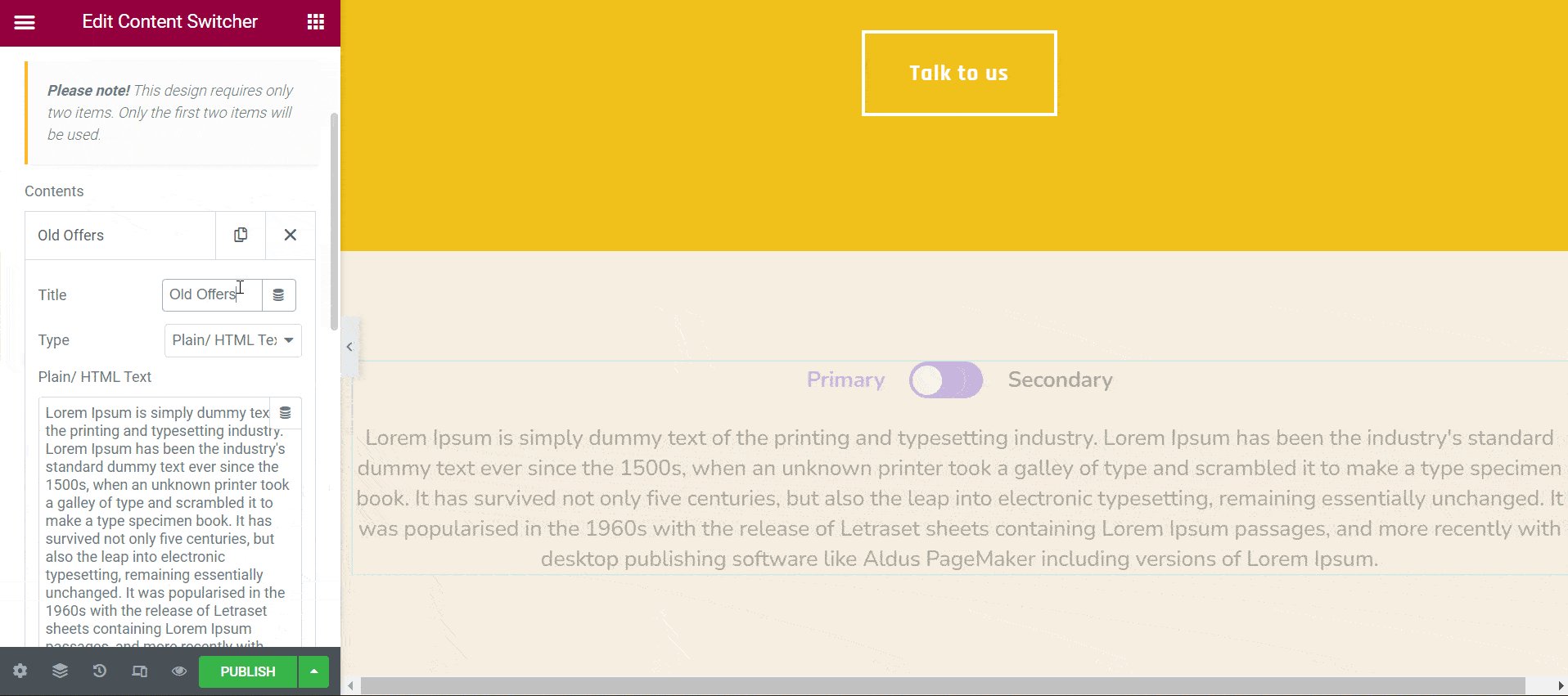
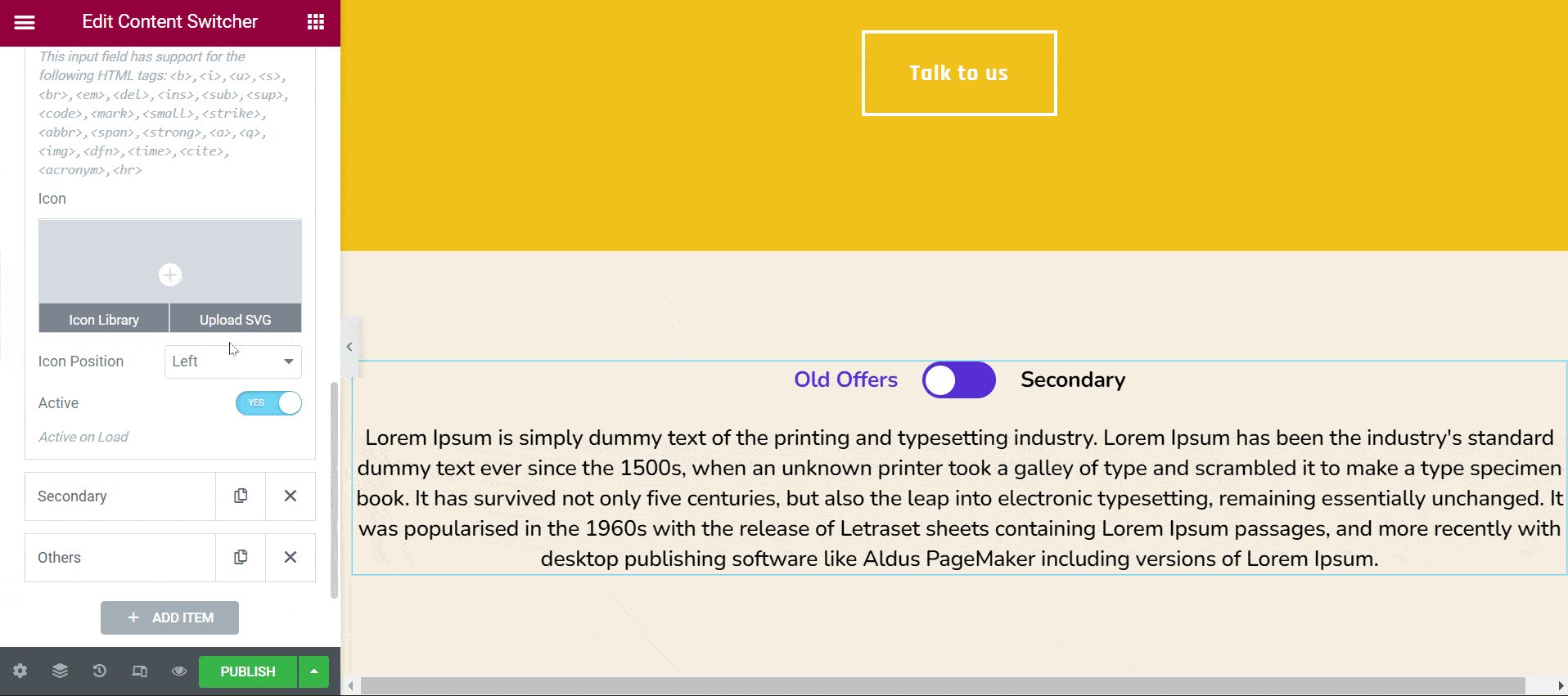
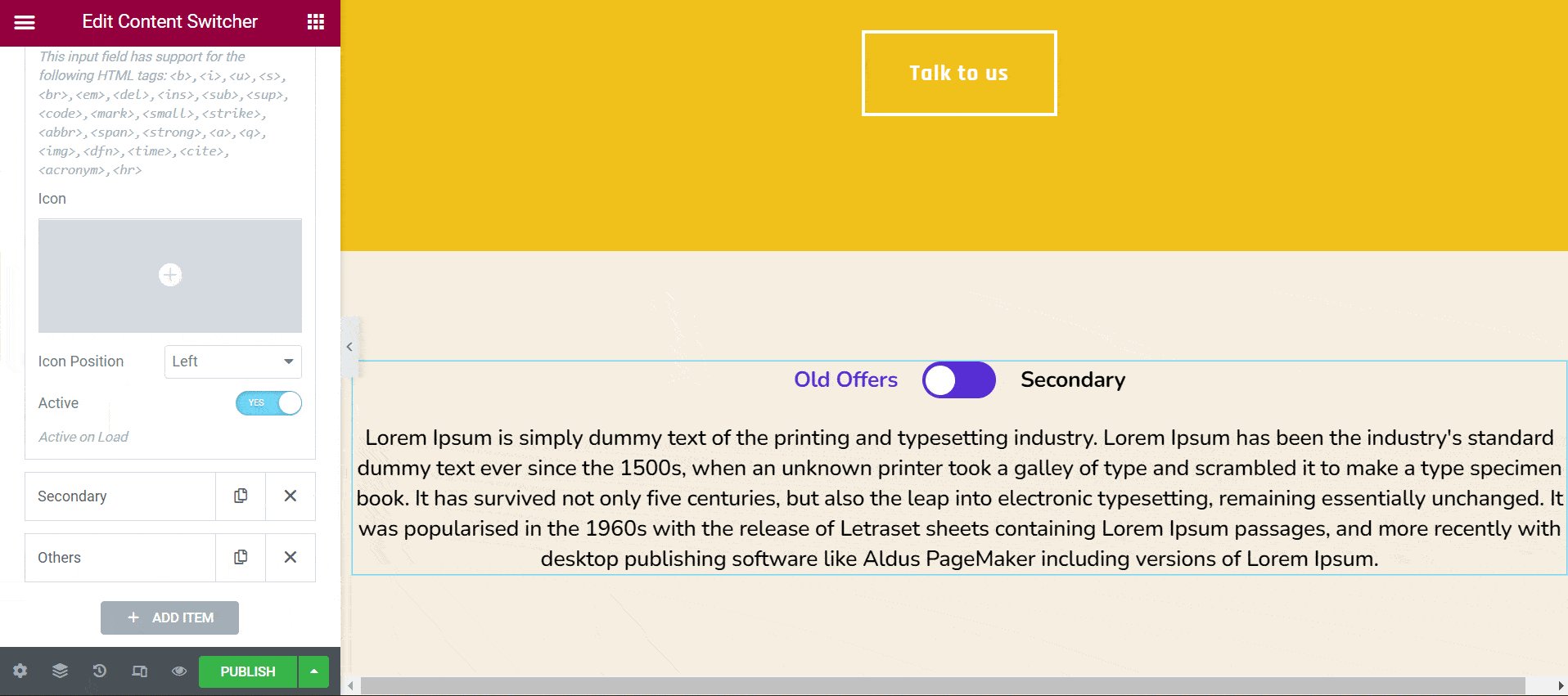
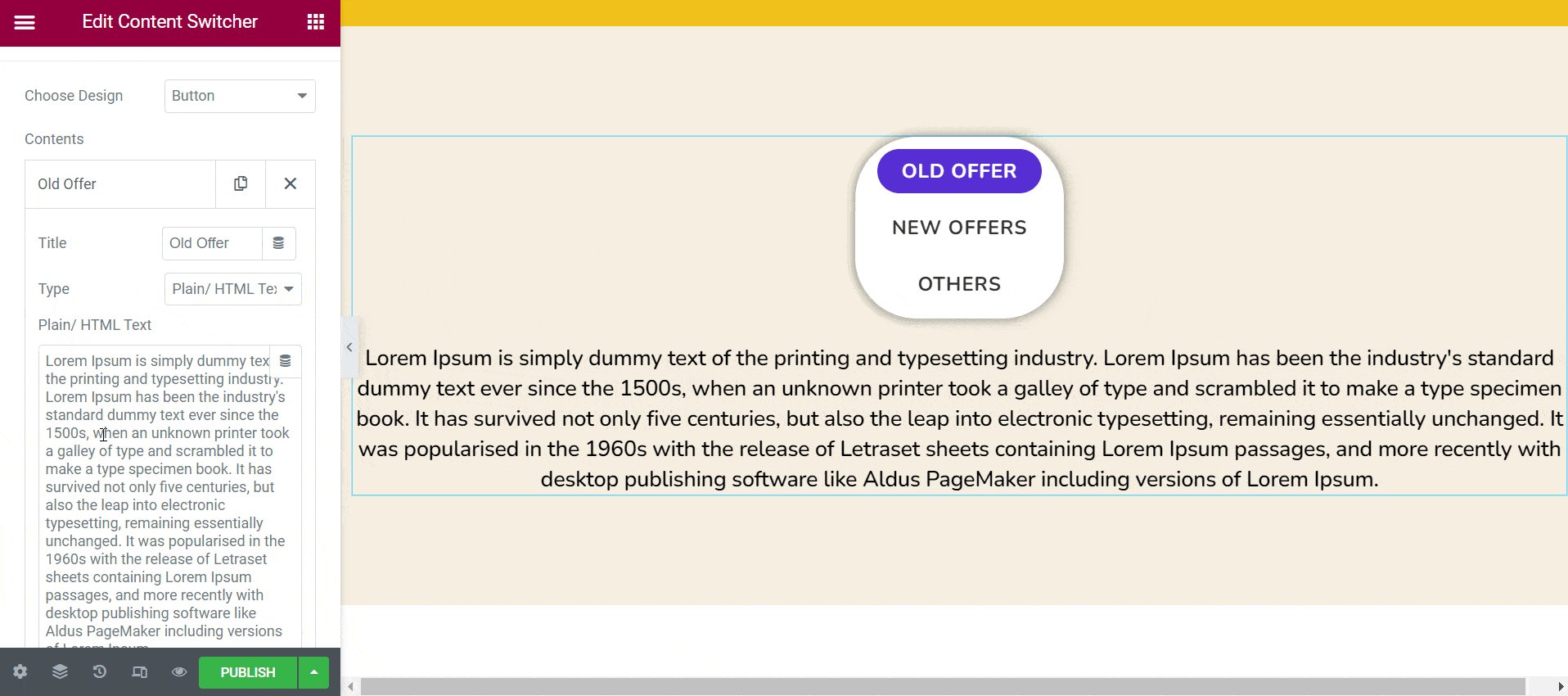
콘텐츠 옵션에서는 제목 편집, 콘텐츠 유형 선택, 아이콘 변경, 위치 이동, 활성화를 할 수 있습니다. 다음 GIF는 이 모든 작업을 수행하는 방법을 보여줍니다.

같은 방법으로 두 번째 콘텐츠 섹션을 편집할 수 있습니다. 콘텐츠 전환기에서 콘텐츠 섹션의 수를 늘릴 수 있습니다. 그렇게 하려면 버튼 디자인을 선택해야 합니다. 다른 항목으로 명명된 토글 아이콘과 함께 새 섹션이 자동으로 추가된 것을 볼 수 있습니다.


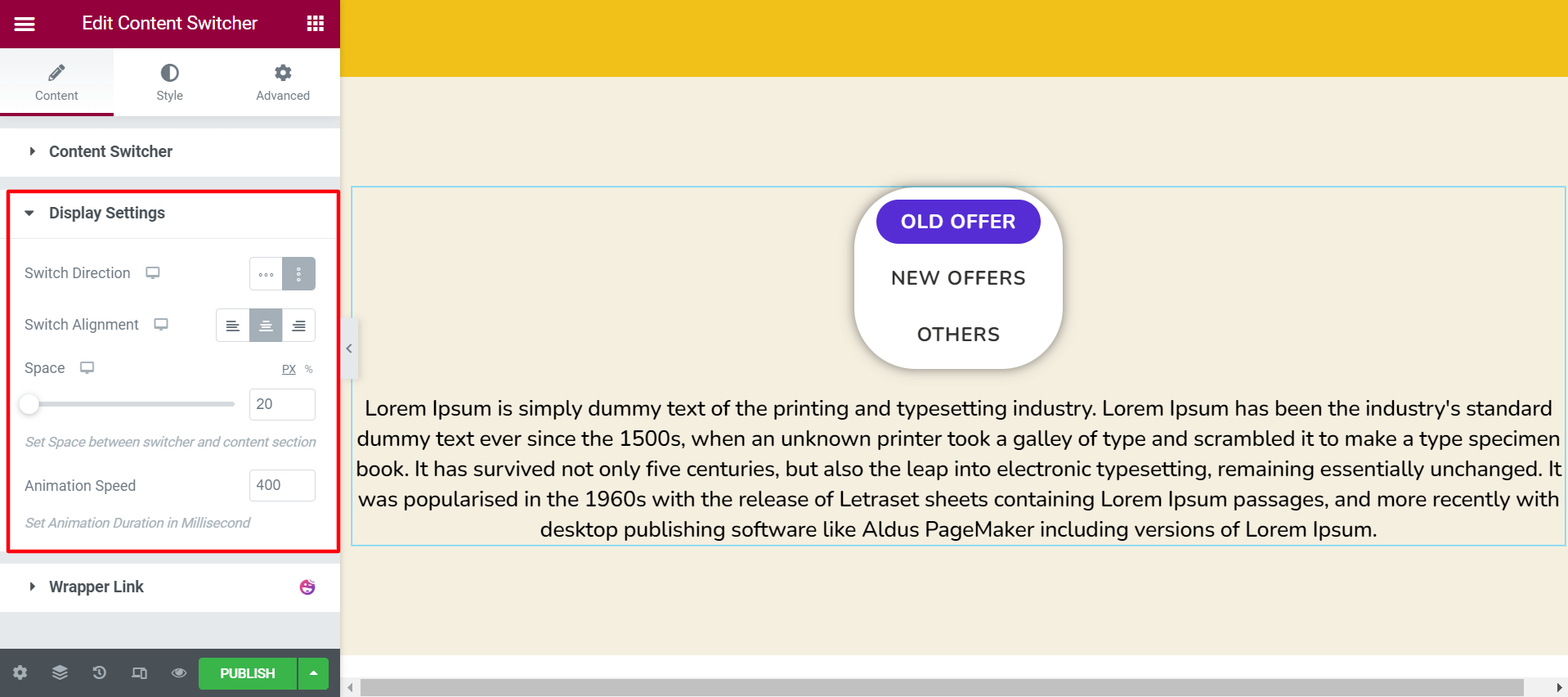
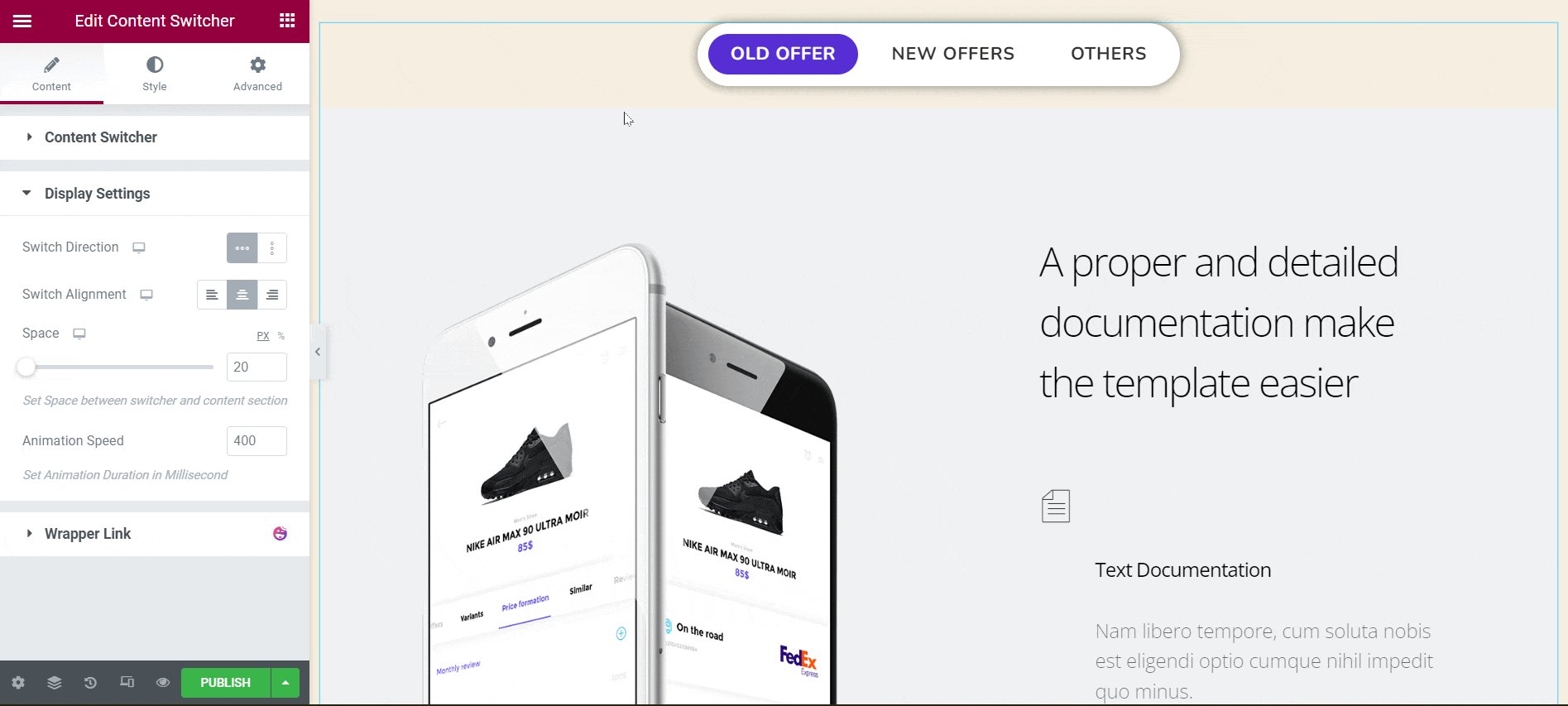
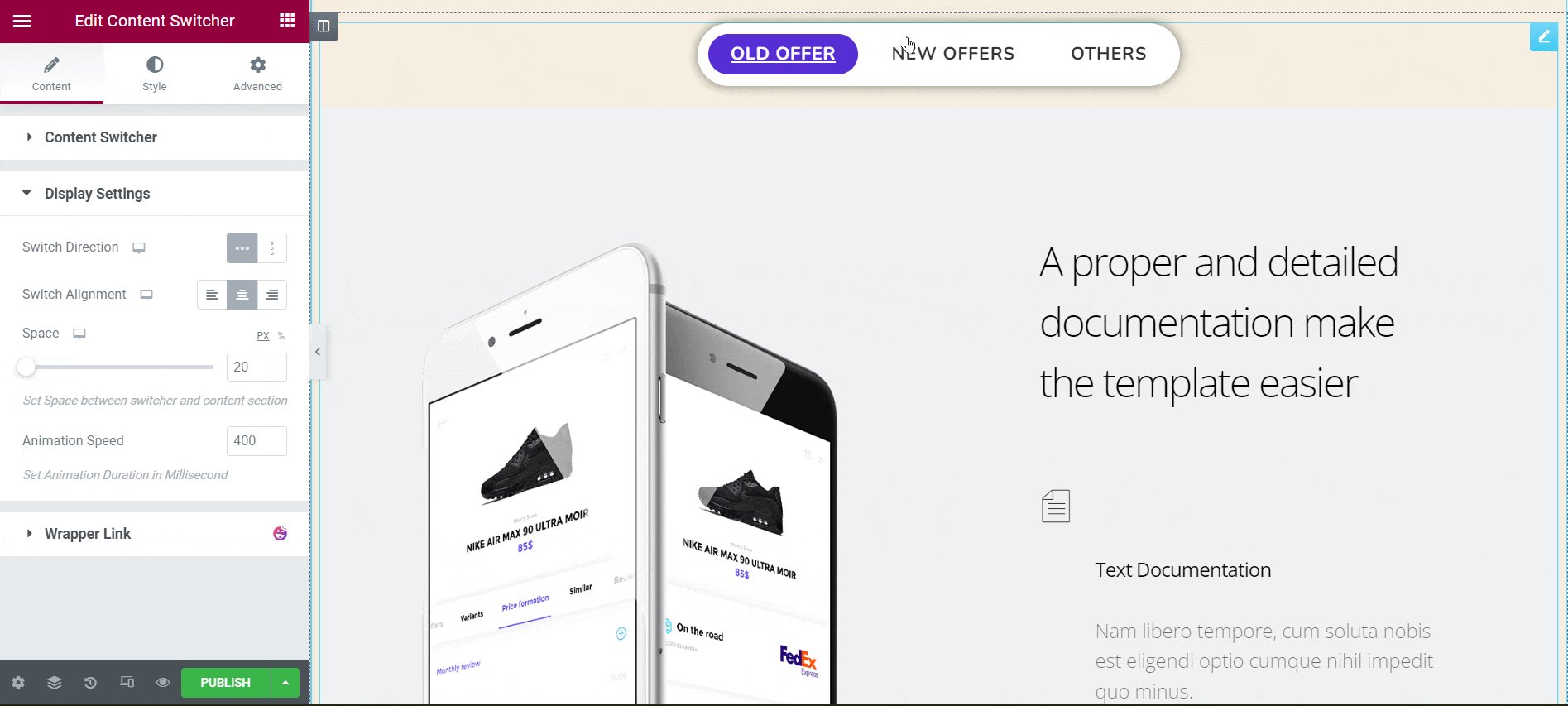
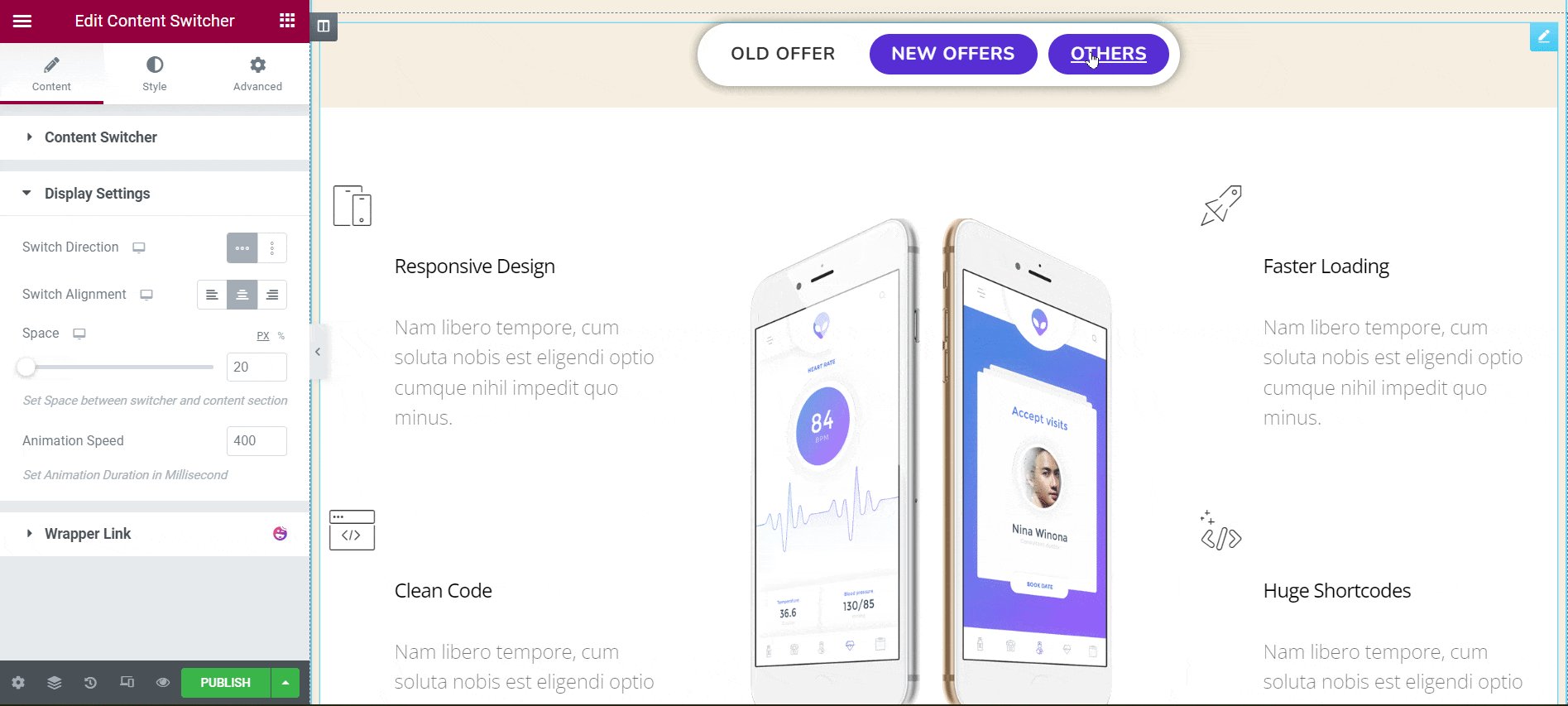
03단계: 디스플레이 설정 구성
콘텐츠 전환기 옆에 디스플레이 설정 옵션이 표시됩니다. 콘텐츠 프레젠테이션의 방향, 정렬, 공간 및 애니메이션 속도 를 변경할 수 있습니다. 아래 그림을 살펴보십시오. 콘텐츠 스위치에 대해 수직 방향을 활성화했습니다.

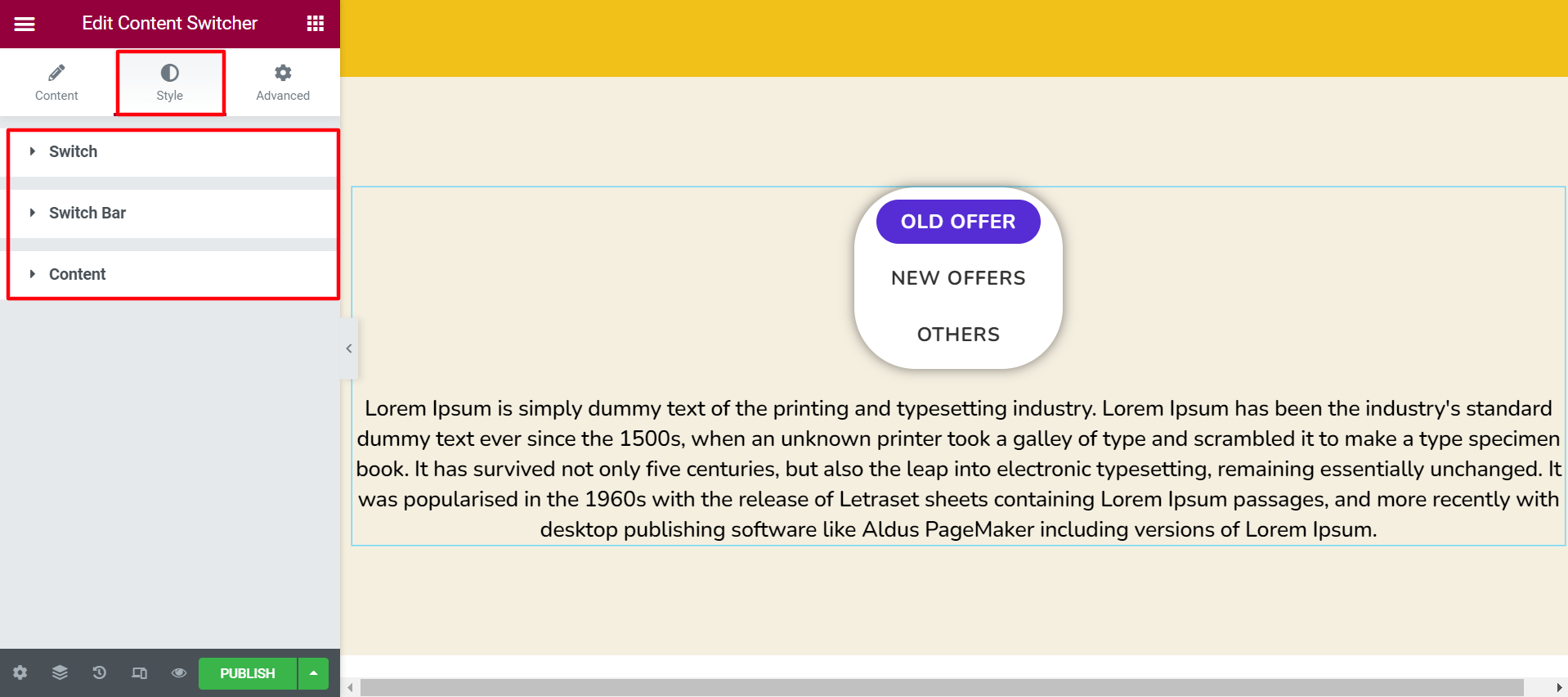
04단계: 스타일 옵션 사용자 지정
스타일 섹션으로 오세요. 거기에 세 가지 옵션이 더 있습니다. 그것들을 사용하여 타이포그래피, 제목 색상, 아이콘 색상, 배경색, 섹션 패딩 및 콘텐츠 타이포그래피 를 변경할 수 있습니다. 원하는 대로 변경하십시오.

따라서 콘텐츠 전환기 위젯을 설정하고 방문자에게 콘텐츠를 표시할 수 있습니다.
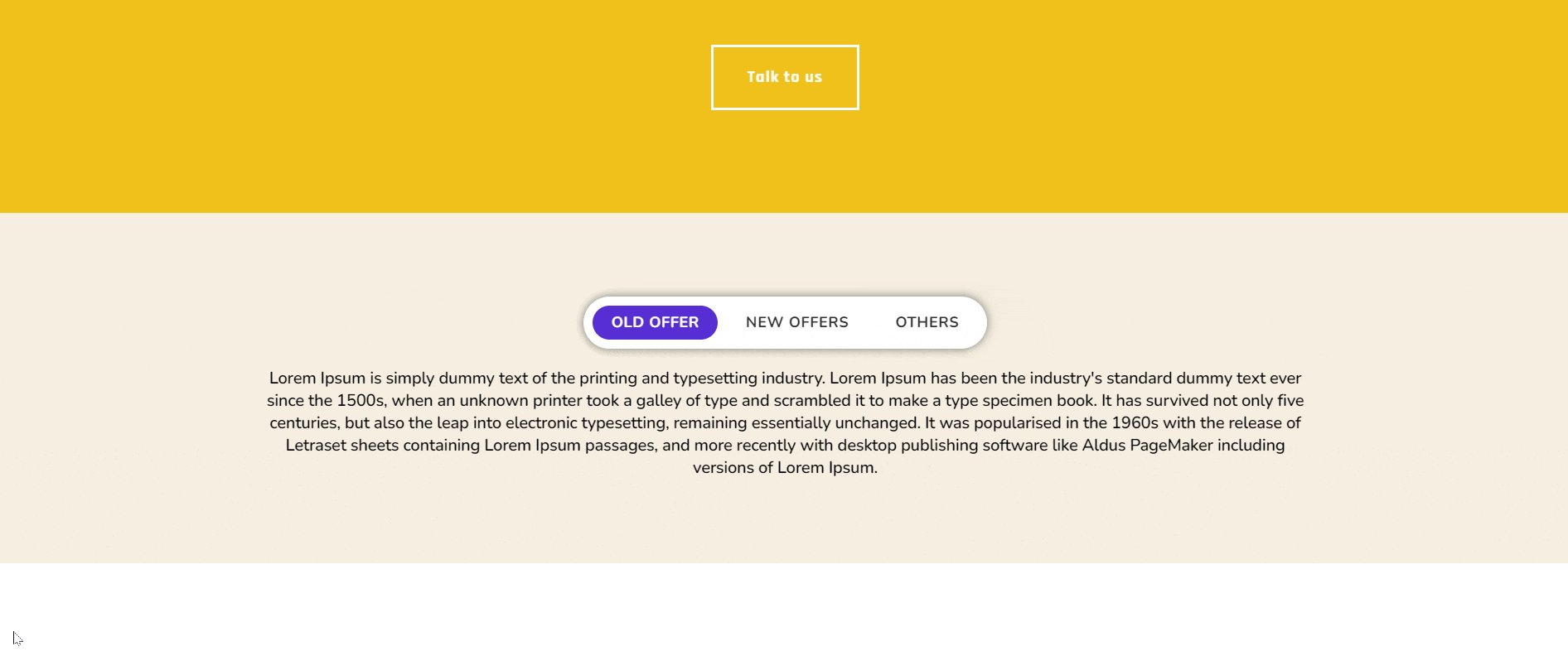
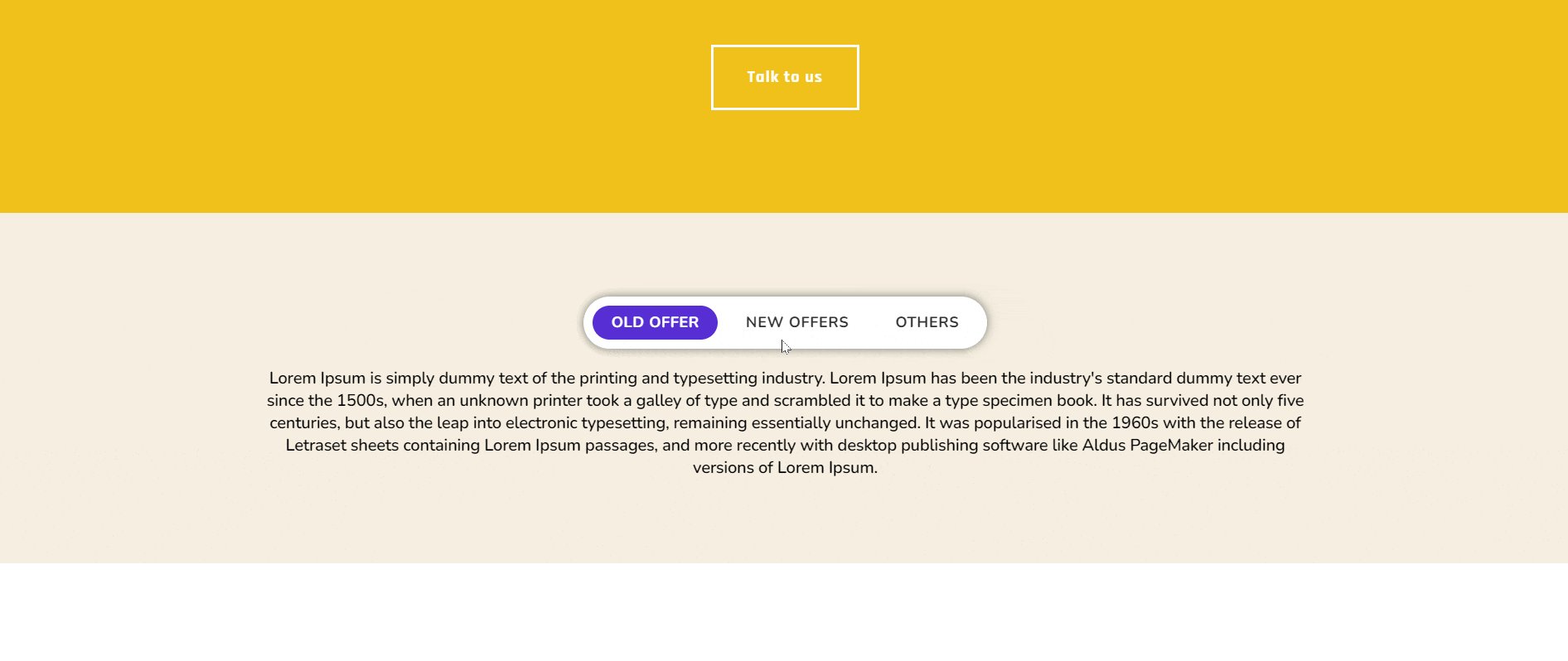
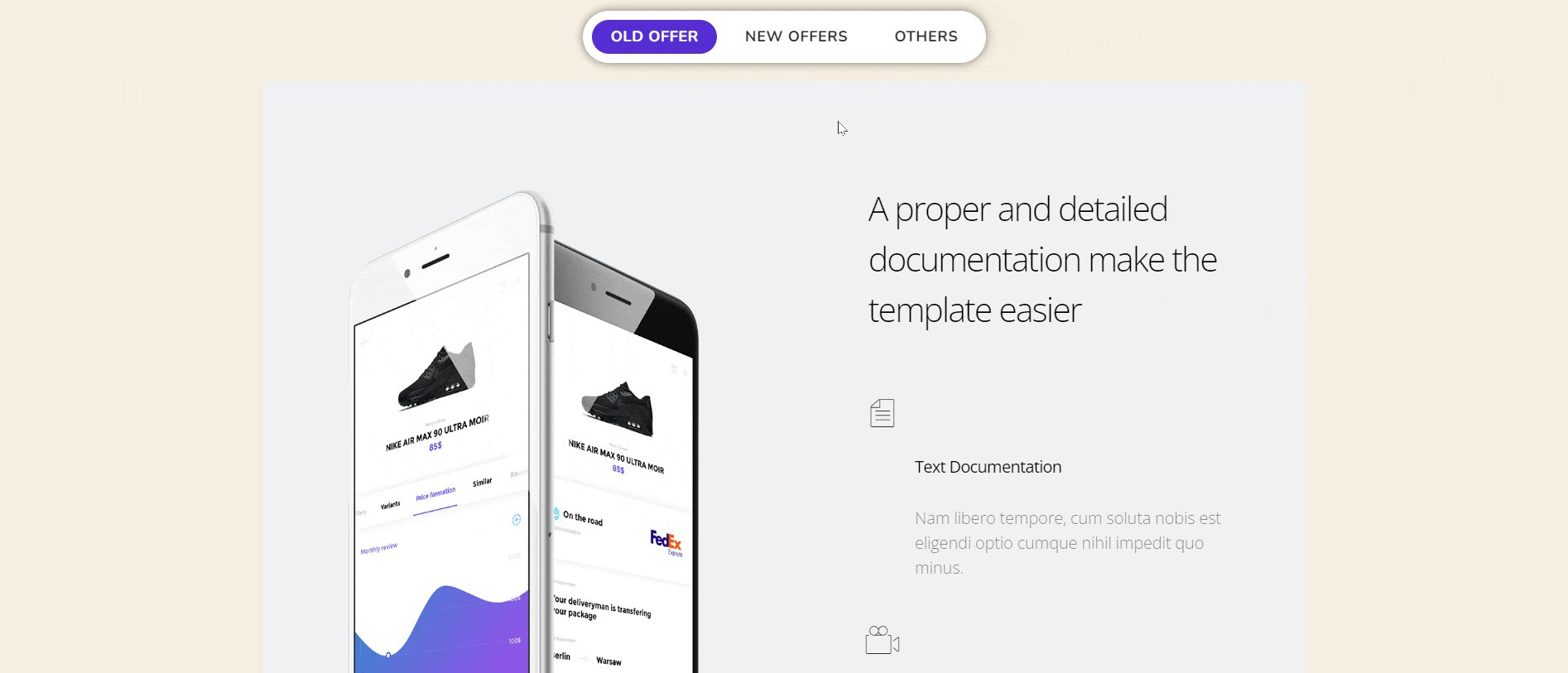
최종 미리보기
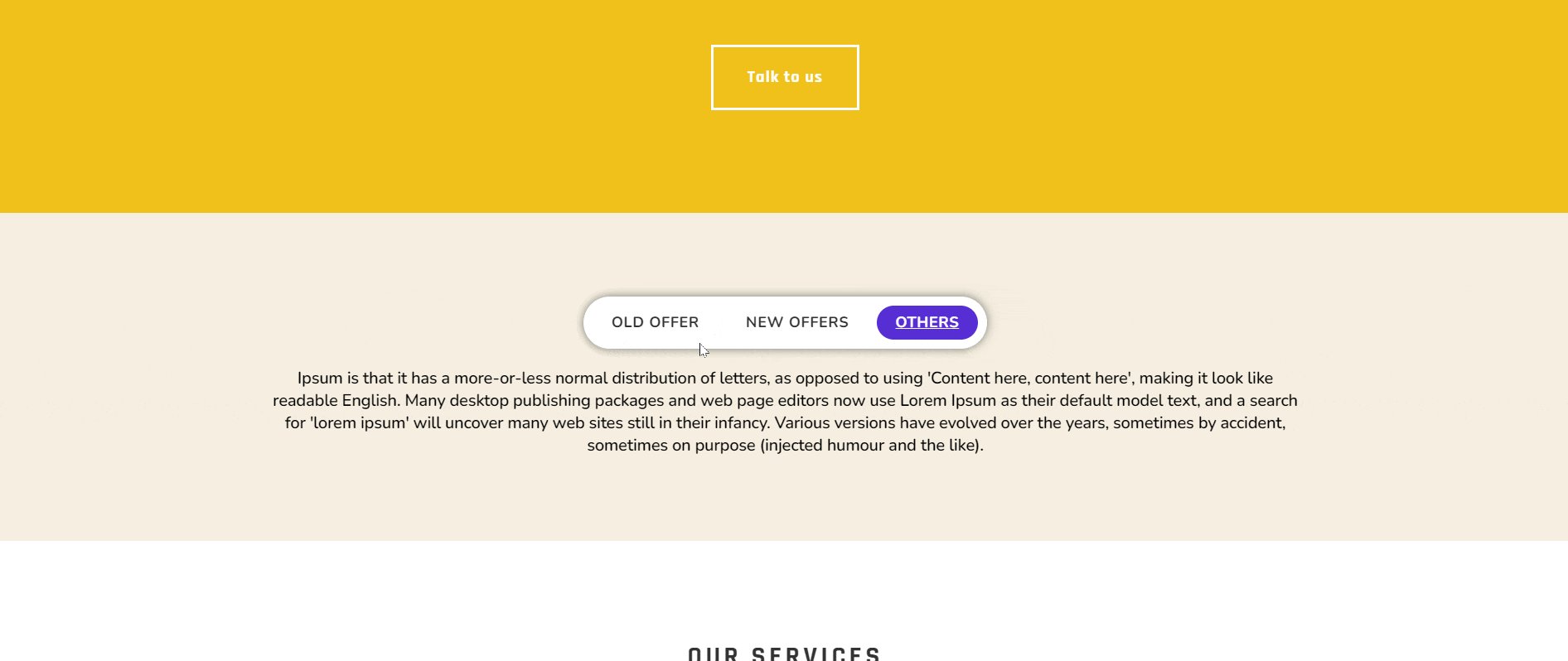
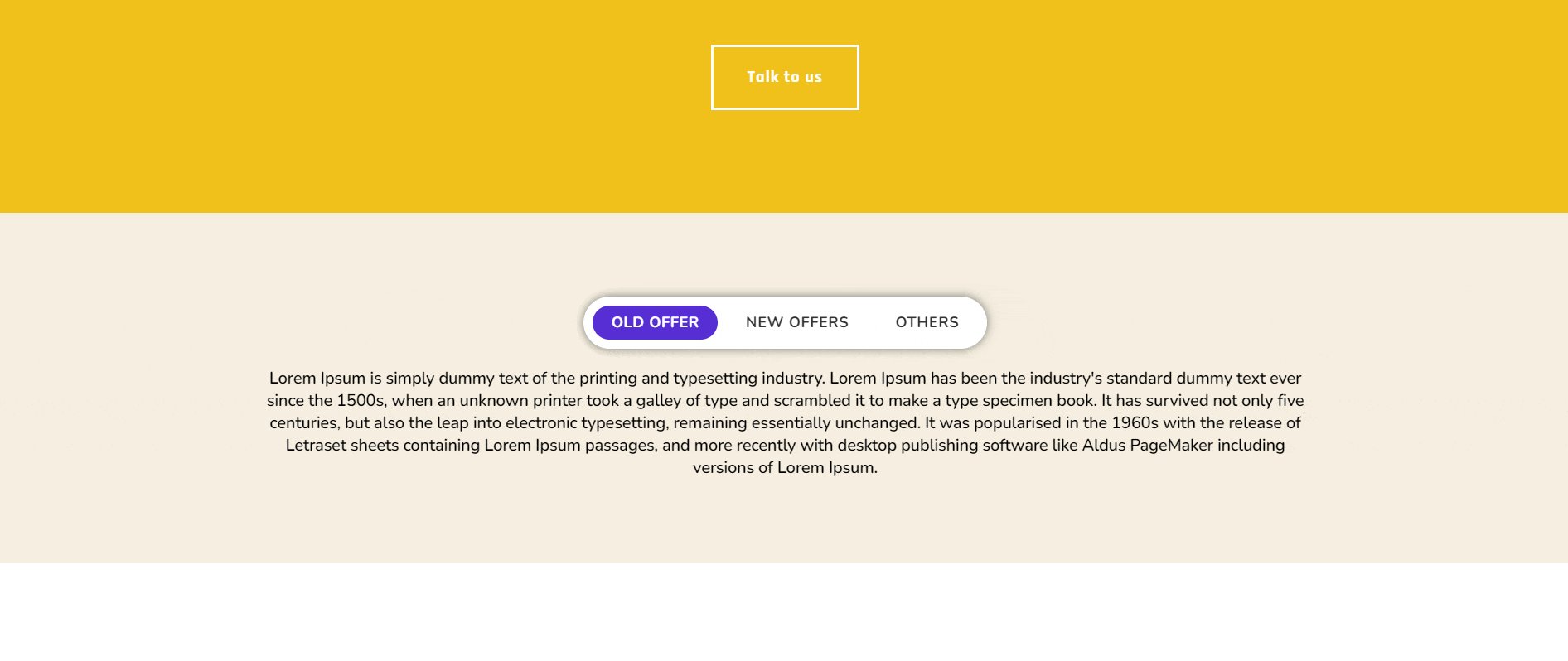
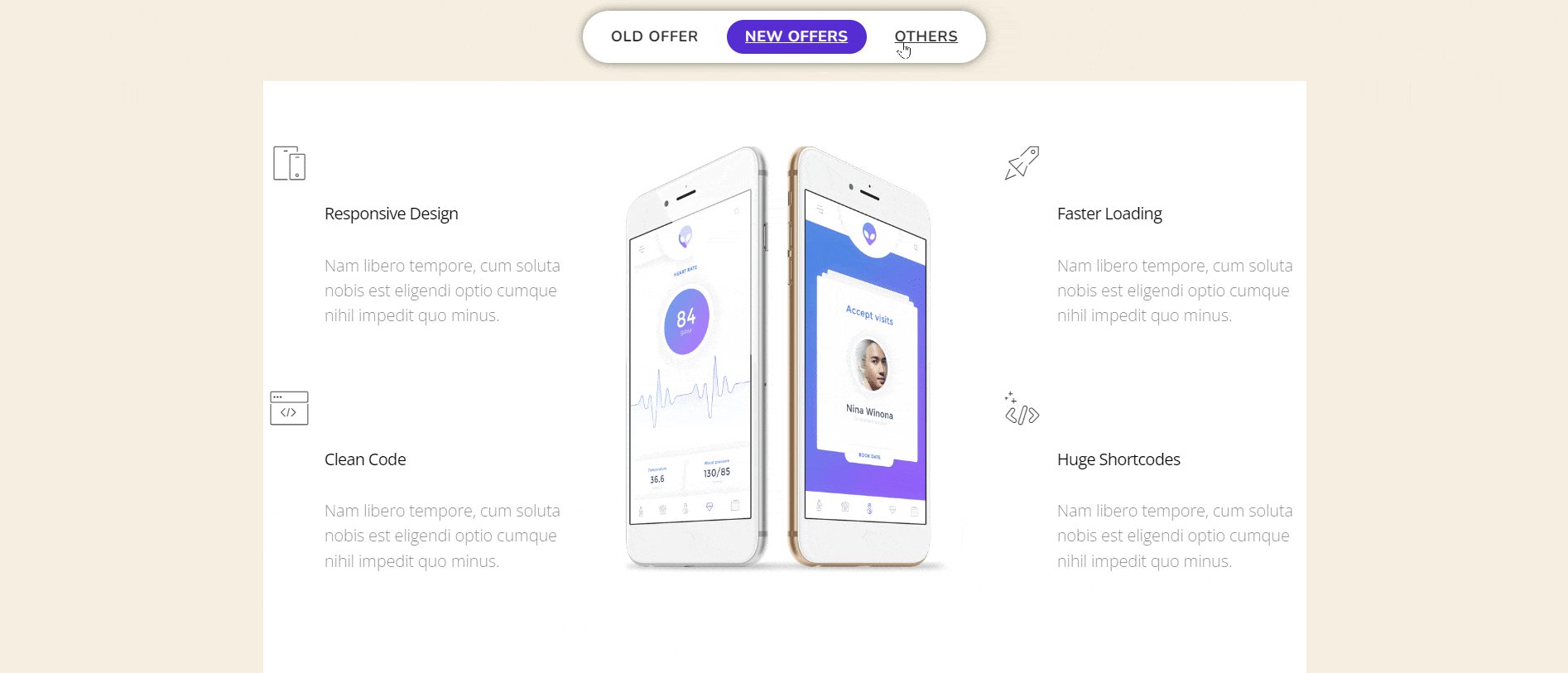
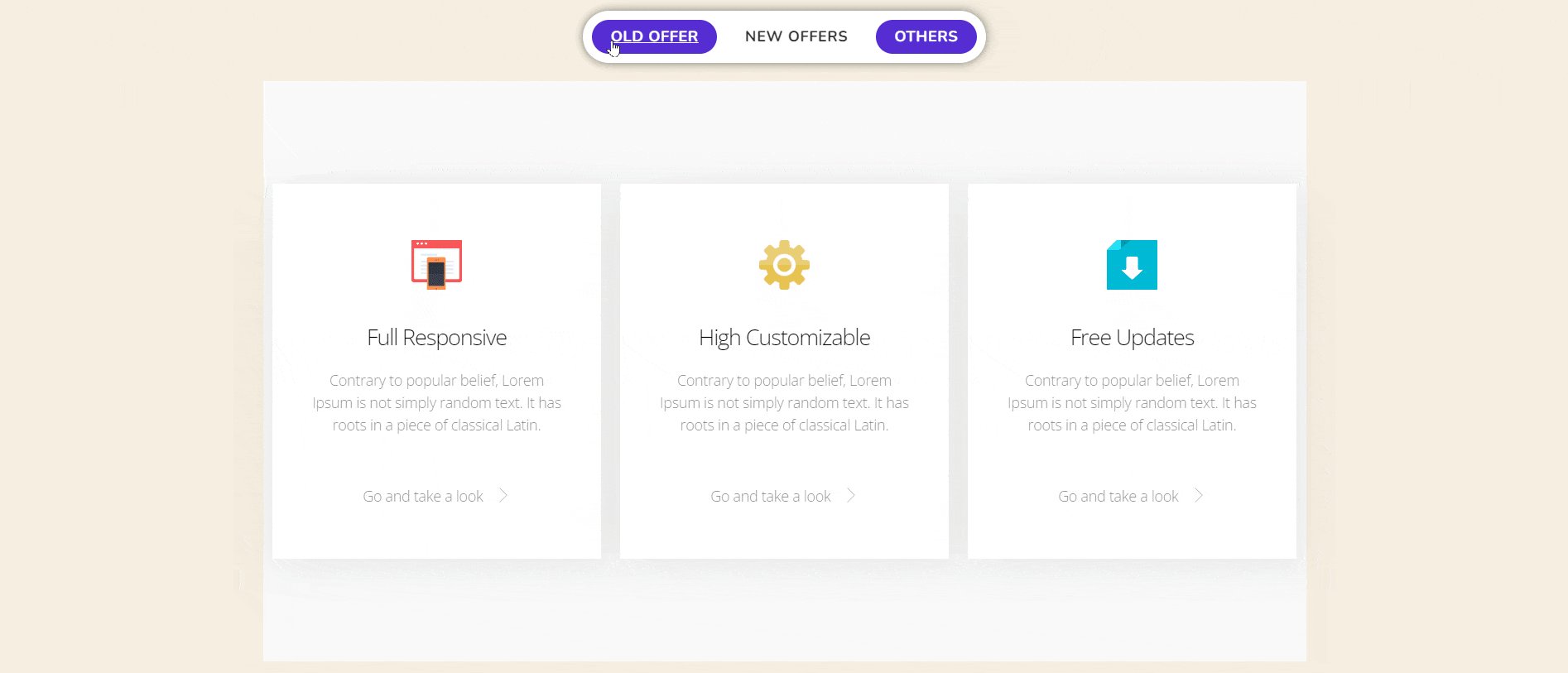
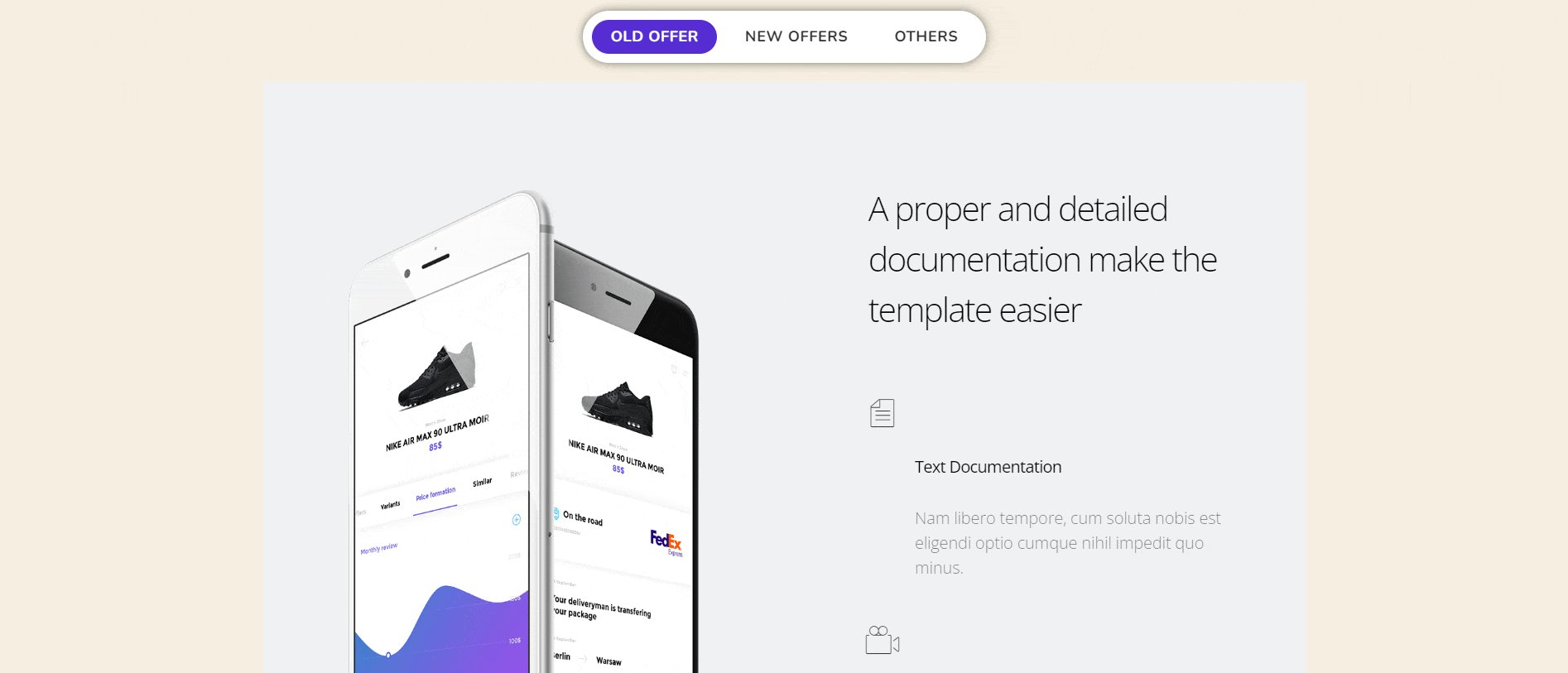
다음은 프런트 엔드 또는 미리 보기 옵션에서 얻을 수 있는 결과입니다.

자세한 내용은 Happy Addons의 Content Switcher 위젯에 대한 자세한 문서를 확인하세요.
보너스 포인트: 콘텐츠 스위처 위젯을 사용하여 저장된 템플릿을 콘텐츠로 추가하는 방법
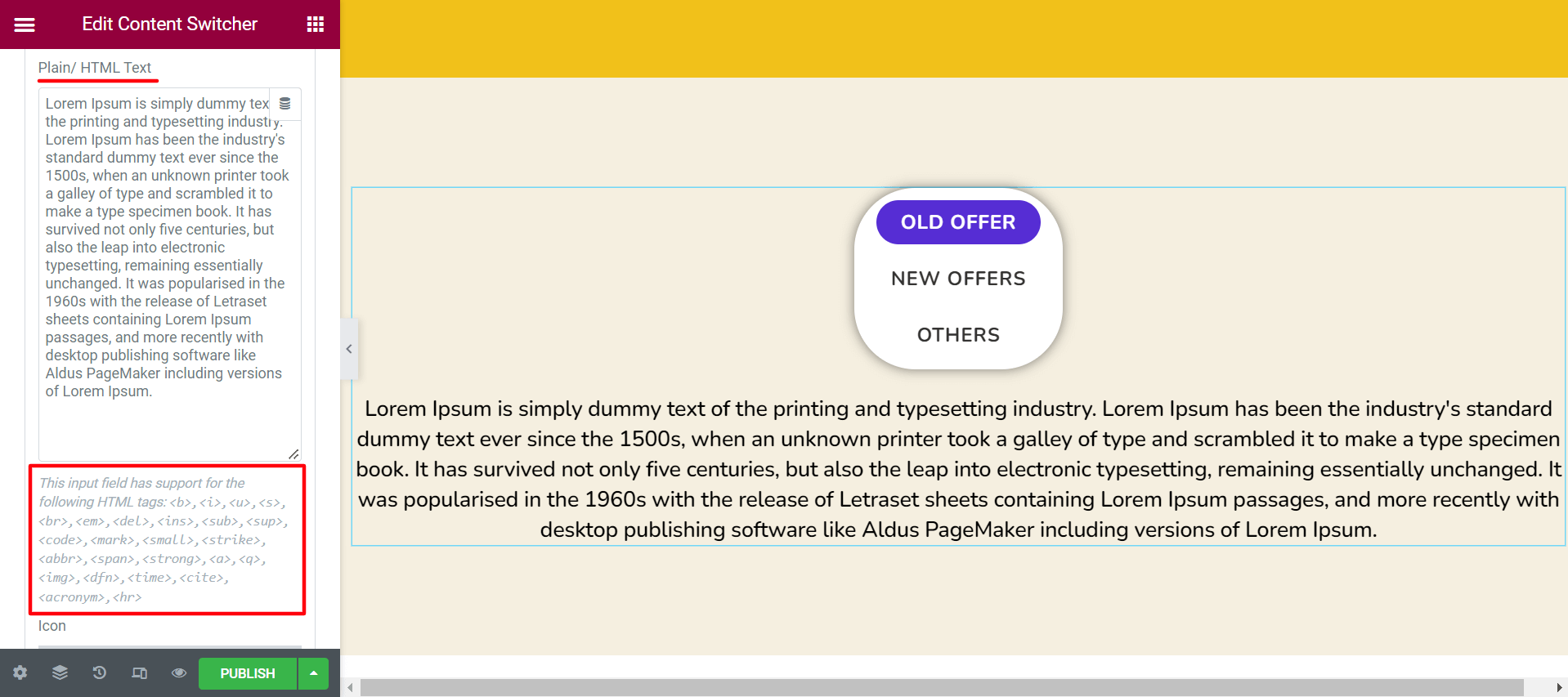
일반/HTML 텍스트 옵션을 사용하여 원시 HTML로 사용자 정의 컨텐츠 디자인을 추가할 수 있습니다. 그러나 코드를 단계적으로 수행하는 동안 매우 주의해야 합니다. 그렇지 않으면 페이지 디자인이 깨지거나 반응형 문제에 직면할 수 있습니다.

대신 대시보드 > 템플릿 > 템플릿 저장 영역에서 저장된 템플릿을 사용할 수 있습니다. 또한 Happy Addons 무료 템플릿을 사용해 맞춤형 콘텐츠를 스위처에 즉시 삽입할 수 있습니다. 시간과 노동력을 모두 절약할 수 있습니다. 먼저 적합한 템플릿을 저장 템플릿으로 저장해야 합니다.
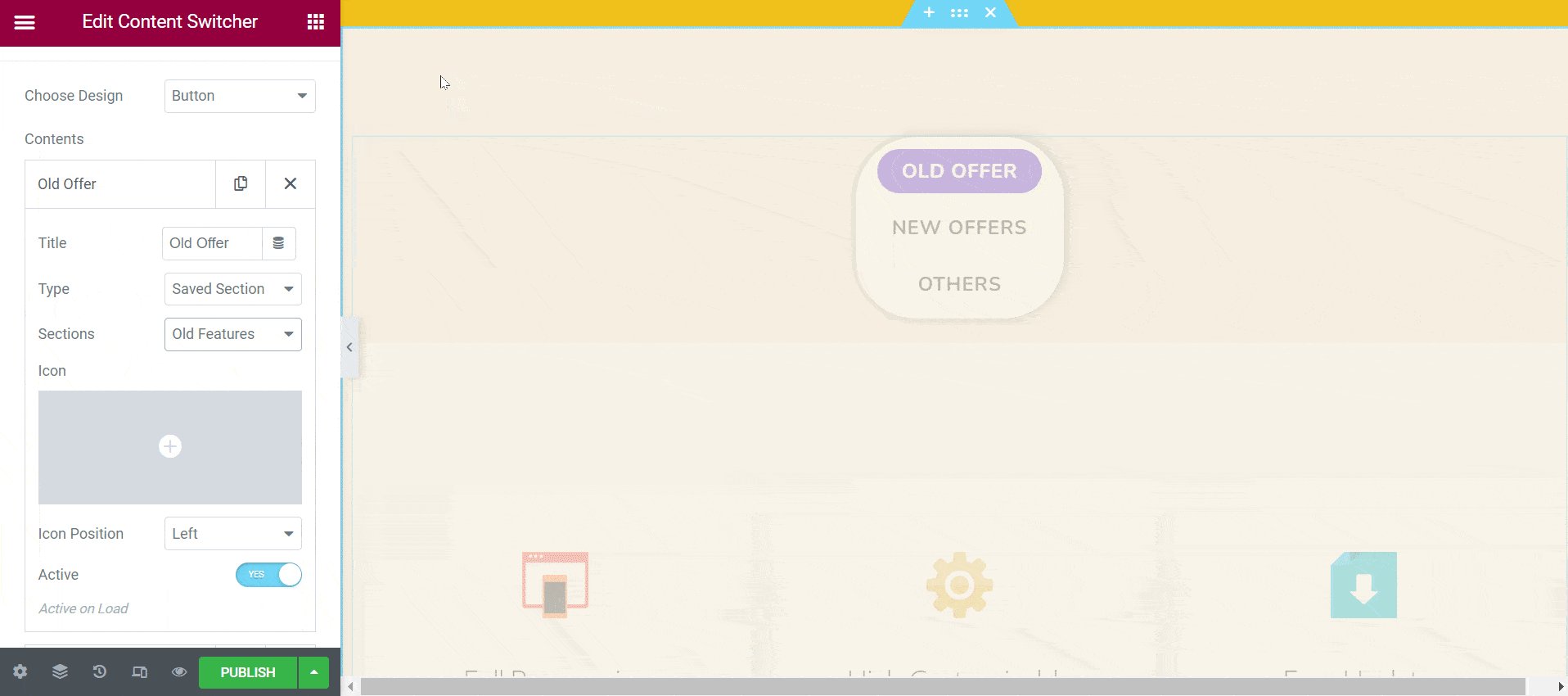
그런 다음 콘텐츠 > 유형 > 저장된 섹션 으로 이동합니다. 그런 다음 섹션 에서 원하는 템플릿을 선택합니다.

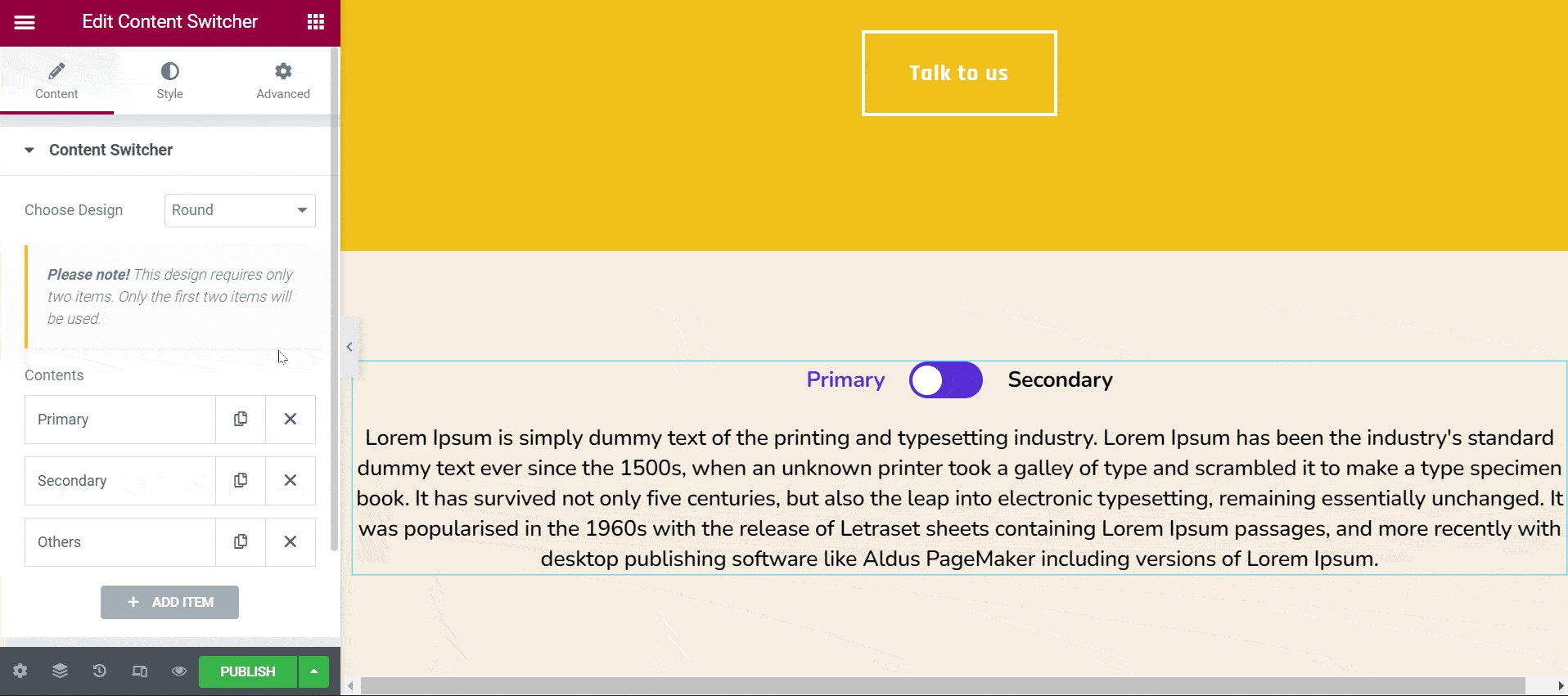
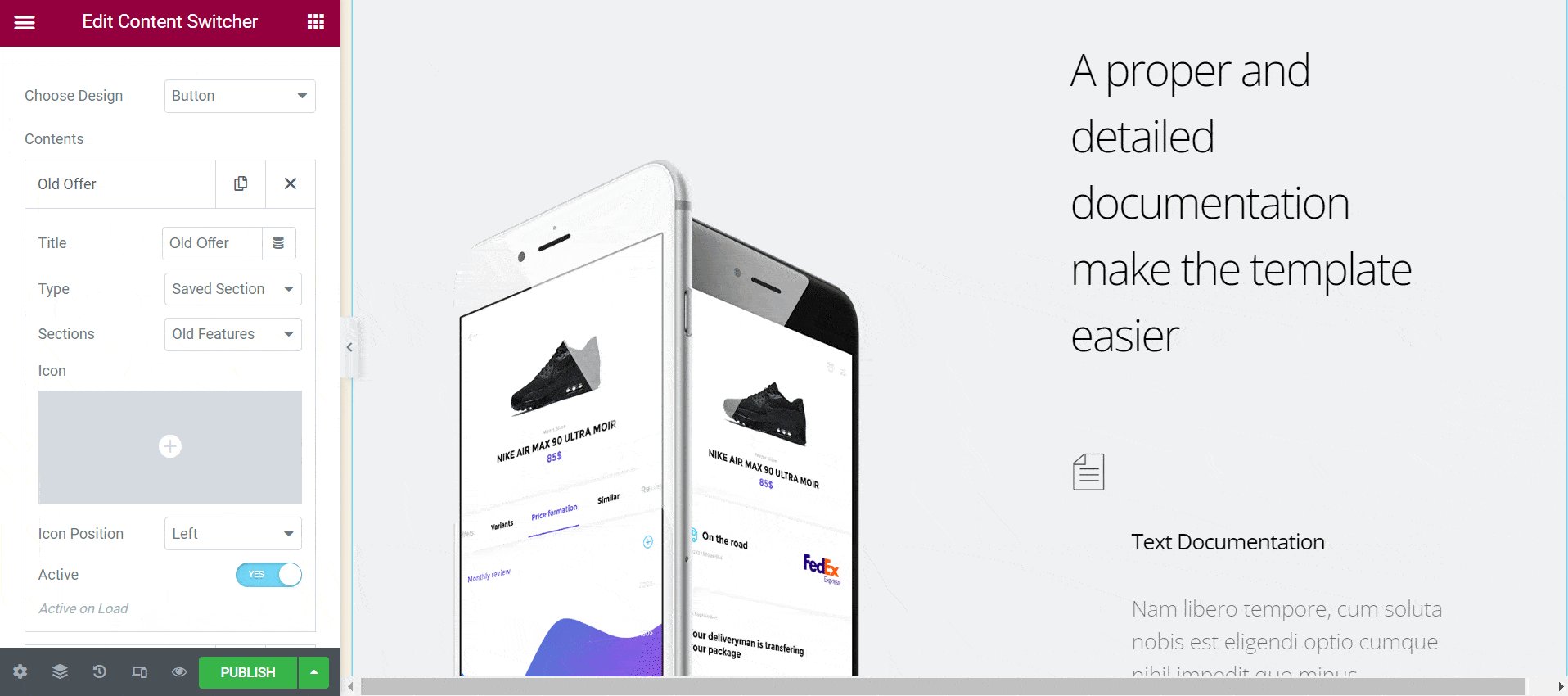
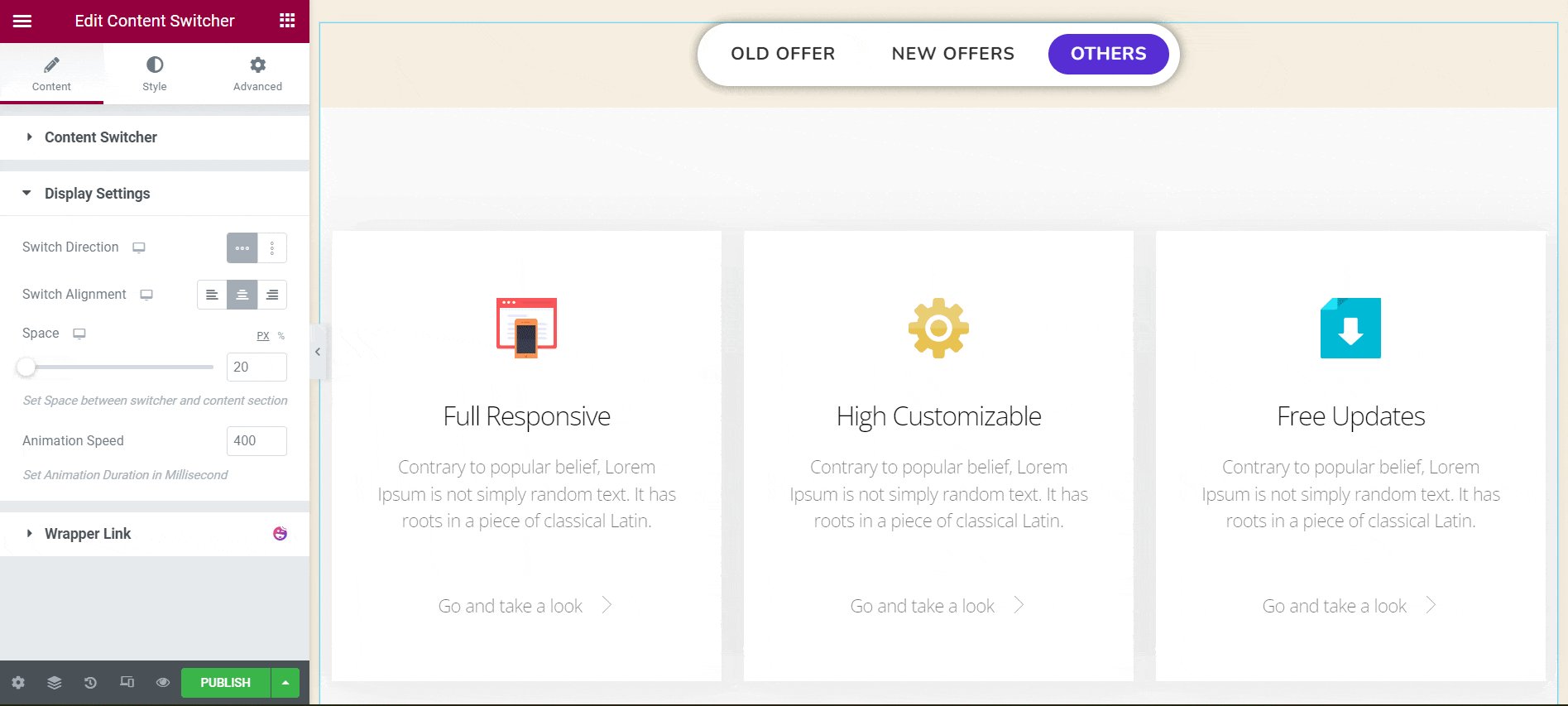
같은 방법으로 다른 콘텐츠 섹션에 템플릿을 추가합니다. 콘텐츠 전환기의 가로 방향을 활성화했습니다. 그런 다음 다른 옵션에 새 템플릿을 추가했습니다.

이제 이 템플릿의 텍스트와 이미지를 가지고 있는 정보로 편집할 수 있습니다.
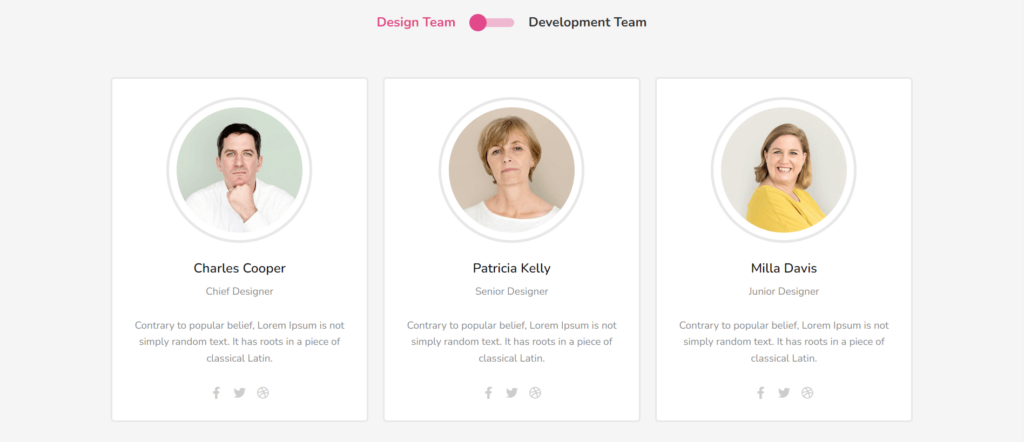
최종 결과
이것은 미리보기 페이지에 표시되는 최종 결과입니다.

이제 콘텐츠 전환기 위젯으로 더 흥미로운 콘텐츠를 만들 수 있기를 바랍니다.
또한 Happy Addons 템플릿 라이브러리를 사용하는 방법을 배우십시오.
콘텐츠 전환기 위젯에 대한 FAQ
이 섹션에서는 콘텐츠 전환기에 대해 가장 자주 묻는 질문을 다룹니다.
Happy Addons에서 사용할 수 있는 콘텐츠 스위처 데모는 몇 개입니까?
Happy Addons에는 5가지 콘텐츠 스위처 데모가 있습니다. 언제든지 사용할 수 있는 콘텐츠 스위처 데모를 확인하십시오.
Happy Addons의 콘텐츠 스위처를 사용하여 몇 개의 콘텐츠를 추가할 수 있나요?
콘텐츠 디자인에서 버튼 옵션을 사용하면 원하는 만큼 콘텐츠를 추가할 수 있습니다. 그러나 표준 관행은 최대 3개의 콘텐츠를 추가하는 것입니다.
콘텐츠 전환기에 GIF와 비디오를 추가할 수 있습니까?
예, 콘텐츠 전환기에 GIF와 비디오를 추가할 수 있습니다. 하지만 이를 위해서는 먼저 원하는 템플릿을 Happy Addons에 저장해야 합니다. 나중에 Content > Type > Saved 섹션 에서 캔버스로 가져와야 합니다.
Happy Addons 콘텐츠 스위처 위젯을 사용할 준비를 하세요
오늘날 웹사이트에서 콘텐츠 전환기 옵션을 활성화할 수 있는 수많은 플러그인을 온라인에서 찾을 수 있습니다. 그러나 Happy Addons를 사용하여 무료로 할 수 있는 프리미엄 플러그인을 찾아야 하는 이유는 무엇입니까?
콘텐츠 스위처뿐만 아니라 Happy Addons에는 흥미로운 무료 위젯이 많이 있습니다. 콘텐츠 전환기 위젯은 공간을 절약할 뿐만 아니라 방문자를 웹 페이지로 연결합니다.
이 기사가 유용하다고 생각되면 이와 같은 더 흥미로운 기사를 구독하십시오. 정기적인 업데이트를 위해 Facebook 및 Twitter 채널을 팔로우하세요.
