웹 사이트가 WordPress인지 확인하는 방법
게시 됨: 2023-01-29웹 사이트를 디자인할 때 영감을 얻는 데 도움이 됩니다. 그 영감을 통해 어떤 웹사이트 빌더, 테마 및 플러그인을 사용하여 존경하는 웹사이트를 만들 수 있는지 파악할 수 있습니다. 하지만 대부분의 웹사이트는 WordPress, Wix 또는 Weebly를 사용하여 만들어졌다는 것을 홈페이지에서 알려주지 않기 때문에 웹사이트가 WordPress인지 확인하는 방법에 대한 가이드를 작성했습니다.

목차:
- 방법 1: Wappalyzer 및 BuiltWith 사용
- 방법 2: 사이트의 소스 코드 및 로그인 URL 확인
- 방법 3: 프런트엔드에서 노골적인 WordPress 언급 확인
- 방법 4: 사이트 소유자에게 문의
웹 사이트가 WordPress인지 확인하는 방법
다음 조사 방법을 통해 어떤 웹사이트가 WordPress를 사용하고 있는지 추측할 수 있습니다. 그런 다음 더 나아가 어떤 테마와 플러그인이 사용되었는지 알아내어 자신의 웹사이트를 디자인할 때 최선의 행동 방침을 함께 짜는 데 도움을 줄 수 있습니다.
몇 번의 클릭만으로 WordPress로 구축된 웹사이트를 식별하려면 계속 읽으십시오.
방법 1: Wappalyzer 및 BuiltWith 사용
Wappalyzer와 BuiltWith는 검색하는 웹사이트에서 어떤 기술이 사용되는지 알려주는 두 개의 별도 서비스입니다. 이것은 경쟁사 분석, 시장 조사 및 물론 자신의 웹사이트 디자인을 안내하는 데 도움이 될 수 있습니다.
프로세스는 다소 간단합니다. 웹 사이트가 WordPress인지 확인하는 방법은 아래 단계를 따르십시오.
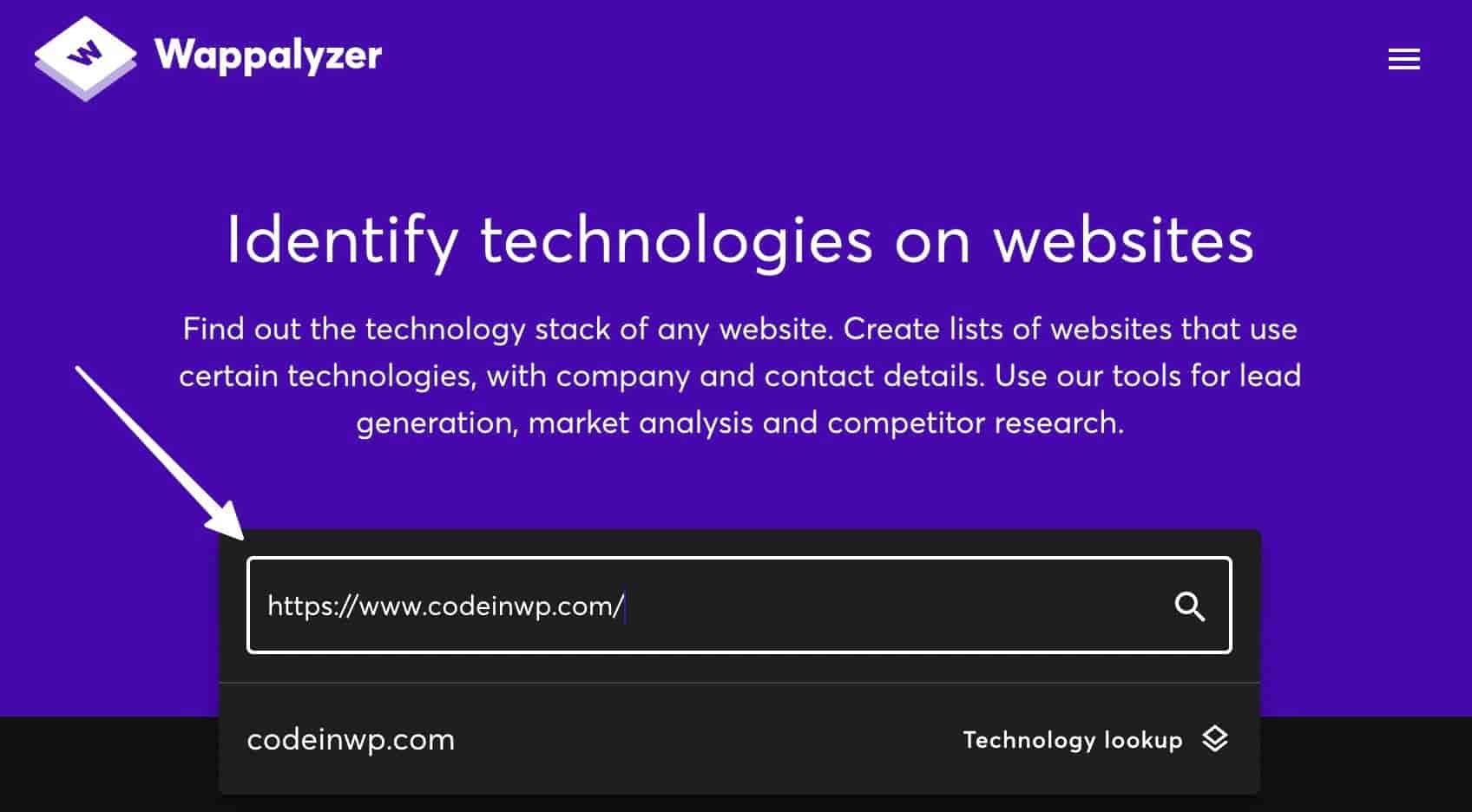
1단계: 웹사이트 URL을 Wappalyzer에 넣습니다.
해당 웹사이트의 URL을 복사합니다. Wappalyzer.com으로 이동합니다. 복사한 URL을 기본 검색창에 붙여넣습니다. 기술 조회 옵션을 클릭하여 검색을 활성화하십시오.
참고: Wappalyzer는 무료 검색을 제공하지만 종종 처음부터 무료 계정에 가입해야 합니다. 그렇다면 매월 50회의 무료 검색을 받을 수 있는 계정을 만드십시오.

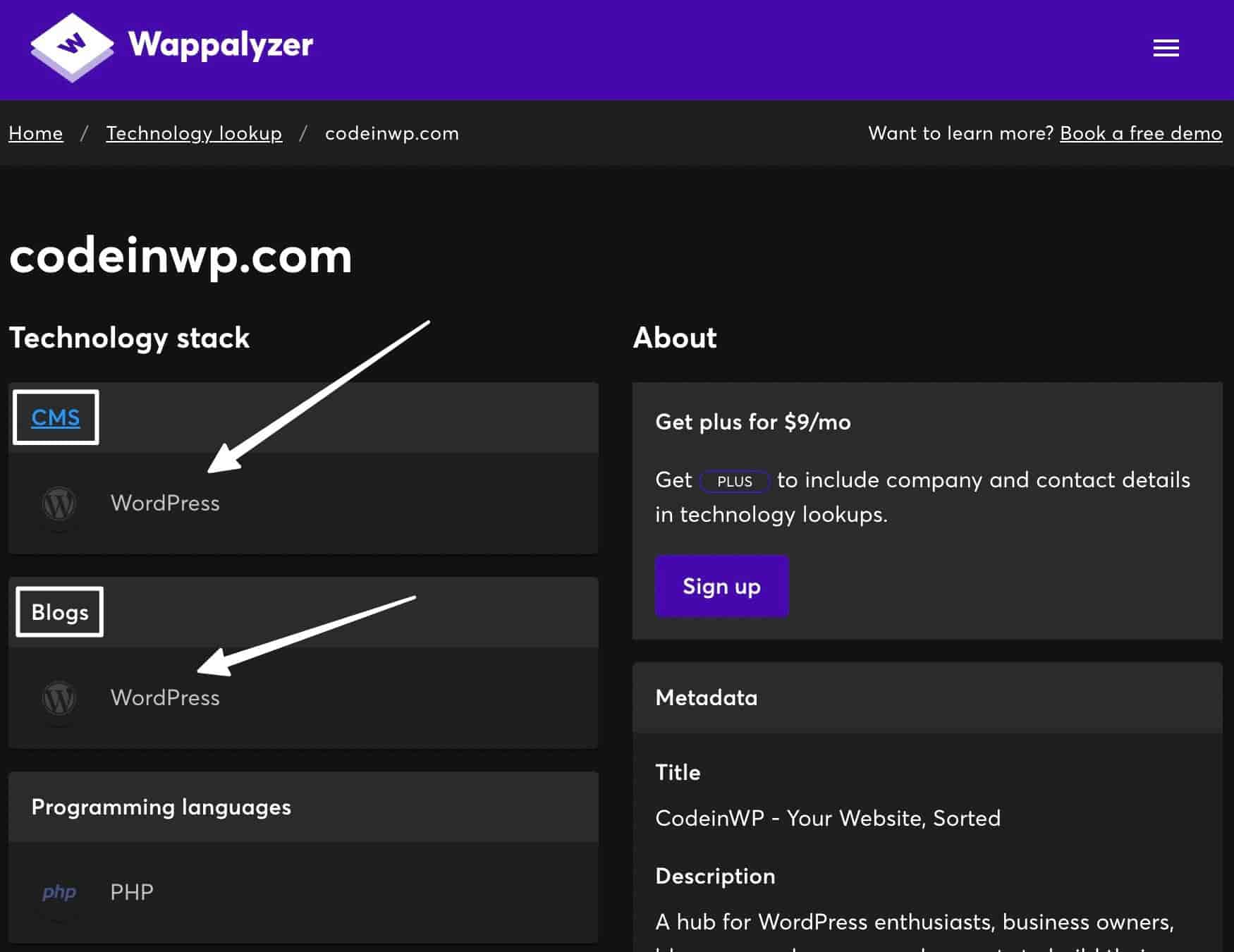
2단계: CMS 및 블로그 섹션 확인
결과가 다음 페이지에 채워지면 웹 사이트에서 사용되는 기술에 대한 여러 범주가 표시됩니다. 웹 사이트가 WordPress인지 확인하는 방법에 대한 CMS 및 블로그 섹션에 가장 관심이 있습니다.
CMS (컨텐츠 관리 시스템) 섹션에 "WordPress"라고 표시되어 있으면 해당 웹사이트는 WordPress를 사용하고 있는 것입니다! 그렇지 않으면 다른 것을 기반으로 합니다(또는 사이트 소유자가 WordPress를 사용한다는 사실을 숨기고 있음). 블로그 섹션은 또 다른 옵션이지만 사이트 블로그의 기술에만 초점을 맞춥니다. 예를 들어 웹사이트는 전체 온라인 상점에 Magento를 활용하지만 블로그 페이지에는 WordPress를 통합할 수 있습니다.

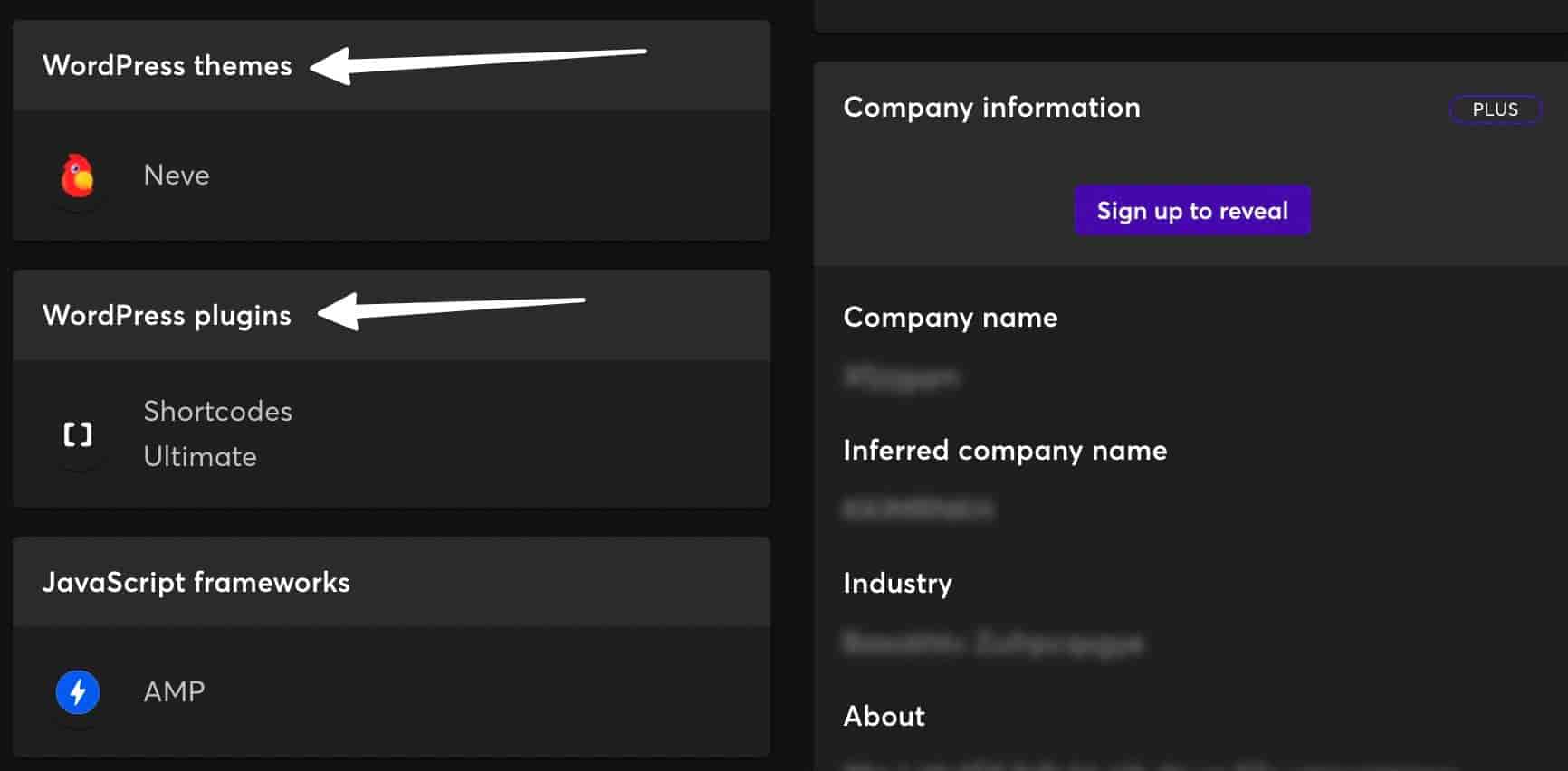
3단계: WordPress 사이트임을 확인하기 위해 WordPress 테마 및 플러그인을 확인합니다.
Wappalyzer 페이지에서 아래로 스크롤하면 다른 섹션에서 사이트의 WordPress 사용 범위에 대한 힌트를 제공합니다.
- 워드프레스 테마 섹션은 워드프레스 테마가 설치되어 있는지, 어떤 테마인지 알려줍니다.
- WordPress 플러그인 섹션에는 사이트에 설치된 플러그인이 나열되어 있습니다(특정 기능이 어떻게 구현되는지 이해하는 데 도움이 됨). 사이트의 모든 플러그인을 감지할 수는 없지만 가능한 한 많이 찾으려고 합니다 .

참고: Wappalyzer에는 인터넷을 탐색하는 동안 사이트 분석을 완료하기 위한 브라우저 확장 기능이 있습니다. 확장 프로그램은 Chrome, Firefox, Edge 및 Safari에서 사용할 수 있습니다.
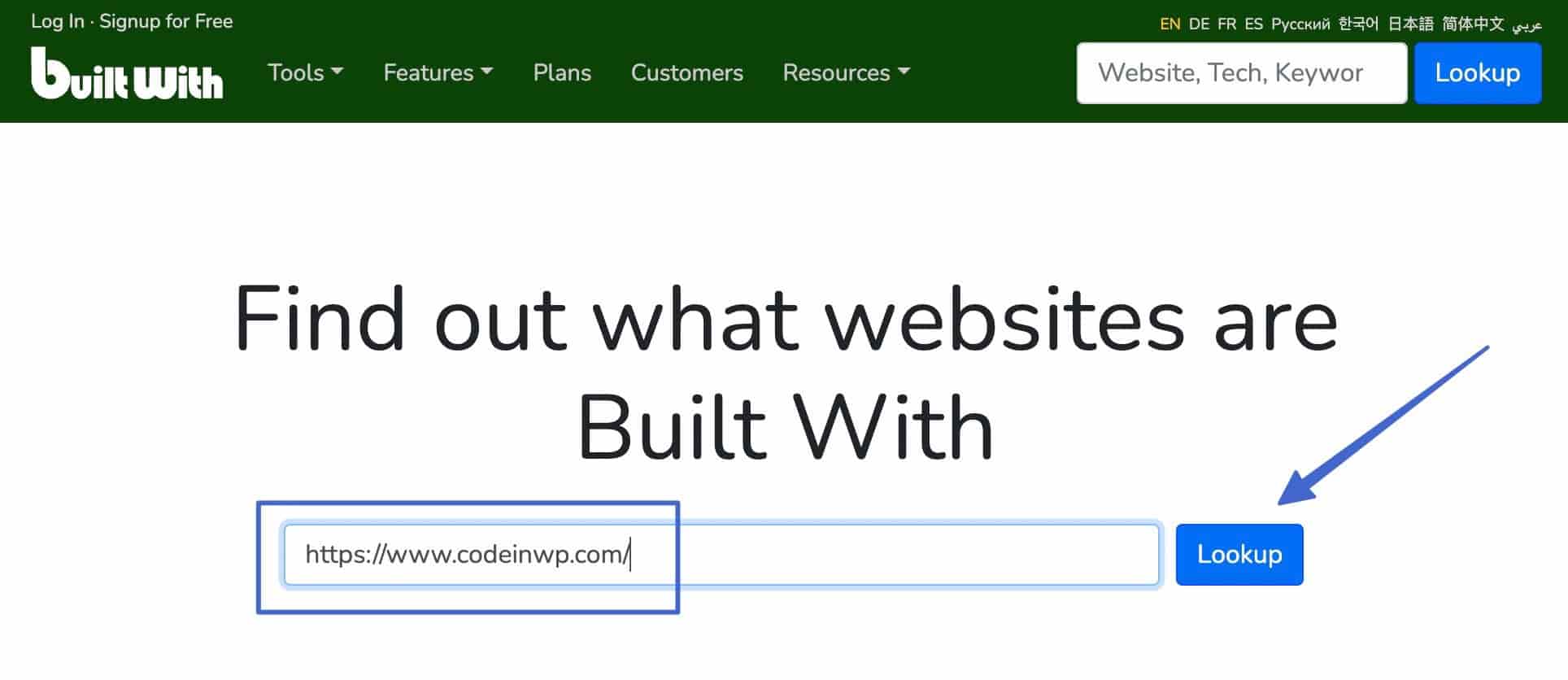
4단계: 동일한 사이트 URL을 BuiltWith에 붙여넣기
BuiltWith는 Wappalyzer와 유사하지만 독점 데이터 스크래핑 기술과 고유한 데이터 기술 분석을 사용합니다. 그렇기 때문에 두 번째 조치로 BuiltWith에서 또 다른 테스트를 실행하는 것이 좋습니다.
BuiltWith.com으로 이동하여 동일한 웹사이트 URL을 붙여넣습니다. 조회 버튼을 클릭합니다.

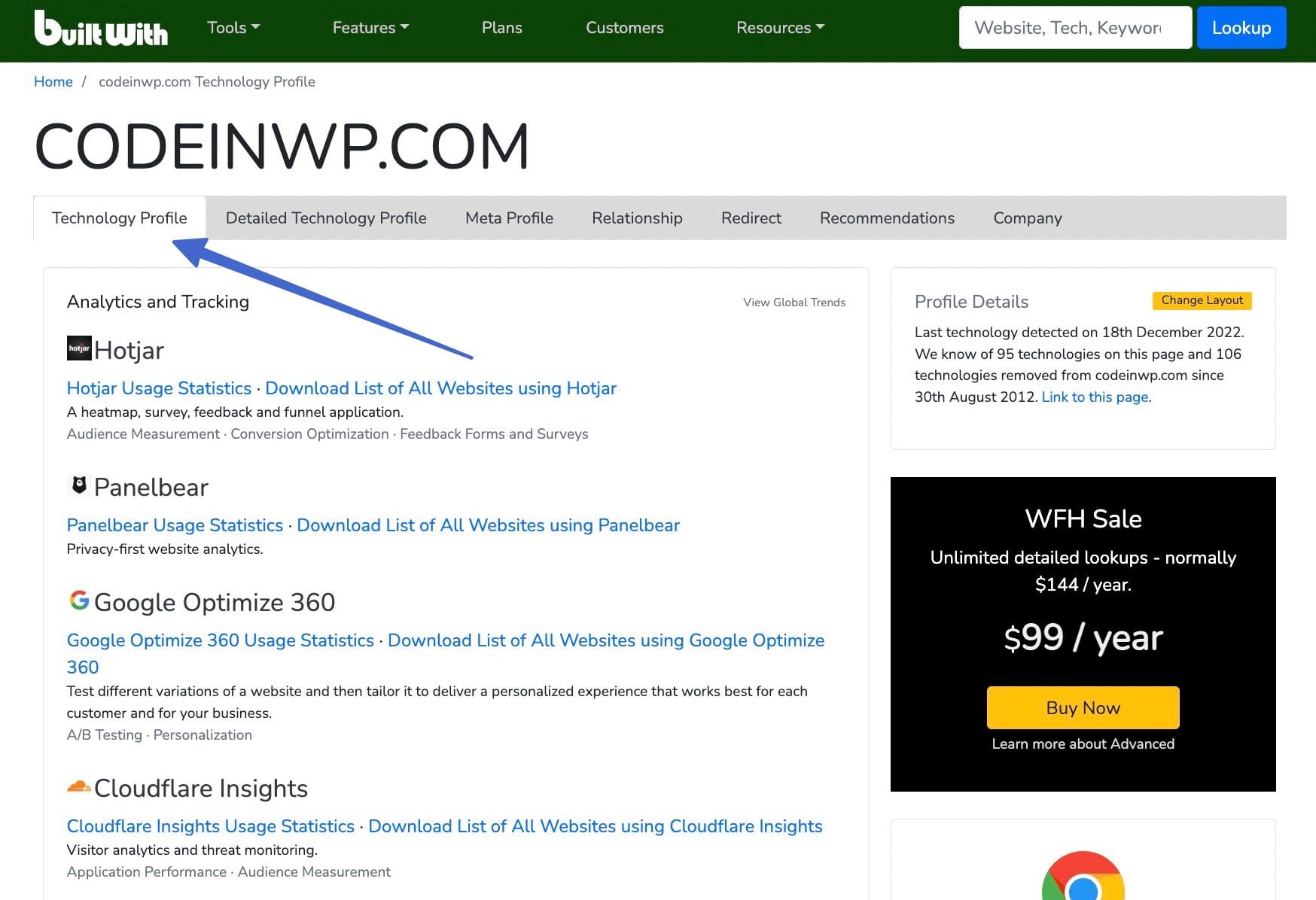
5단계: 기술 프로필에서 WordPress 언급 검색
결과는 다음 페이지에 나타납니다. 기술 프로필 탭에서 페이지를 아래로 스크롤하여 WordPress를 사용하는 웹사이트의 지표를 검색합니다.

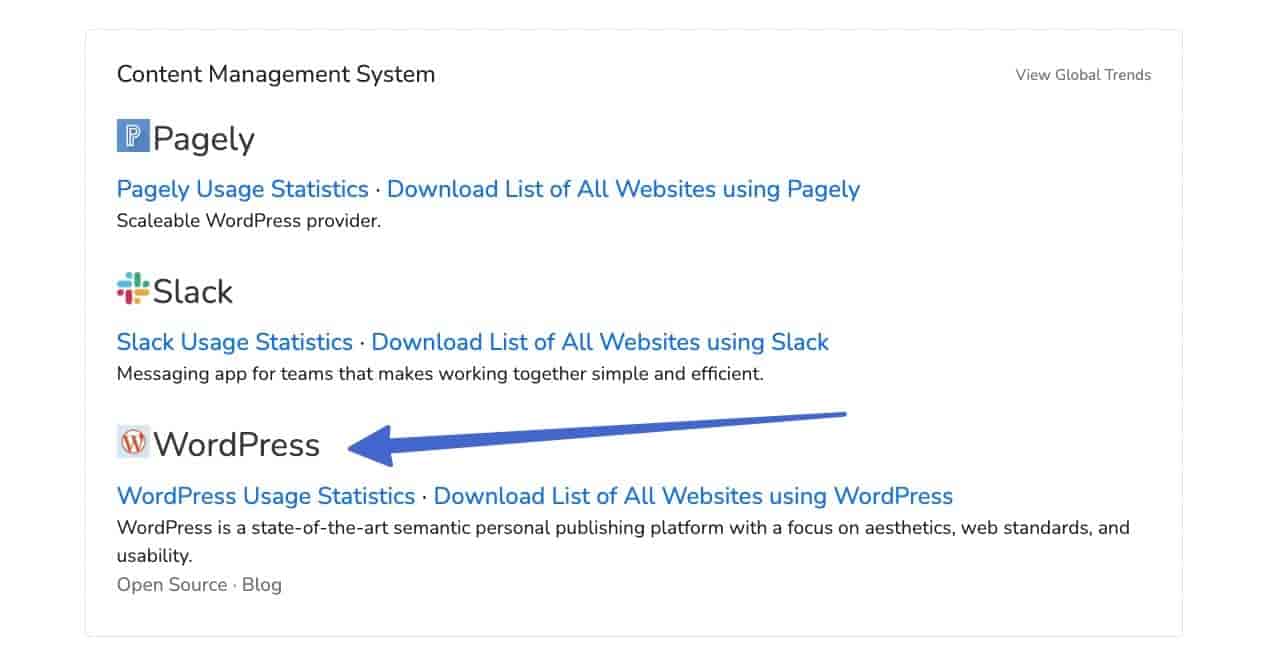
가장 유용한 섹션은 콘텐츠 관리 시스템 입니다. 여기에 설치된 콘텐츠 관리 시스템이 표시됩니다. WordPress가 목록에 있는 경우 웹사이트는 어떤 식으로든 WordPress를 사용하여 운영하고 있습니다(잠재적으로 사이트 전체 또는 일부).

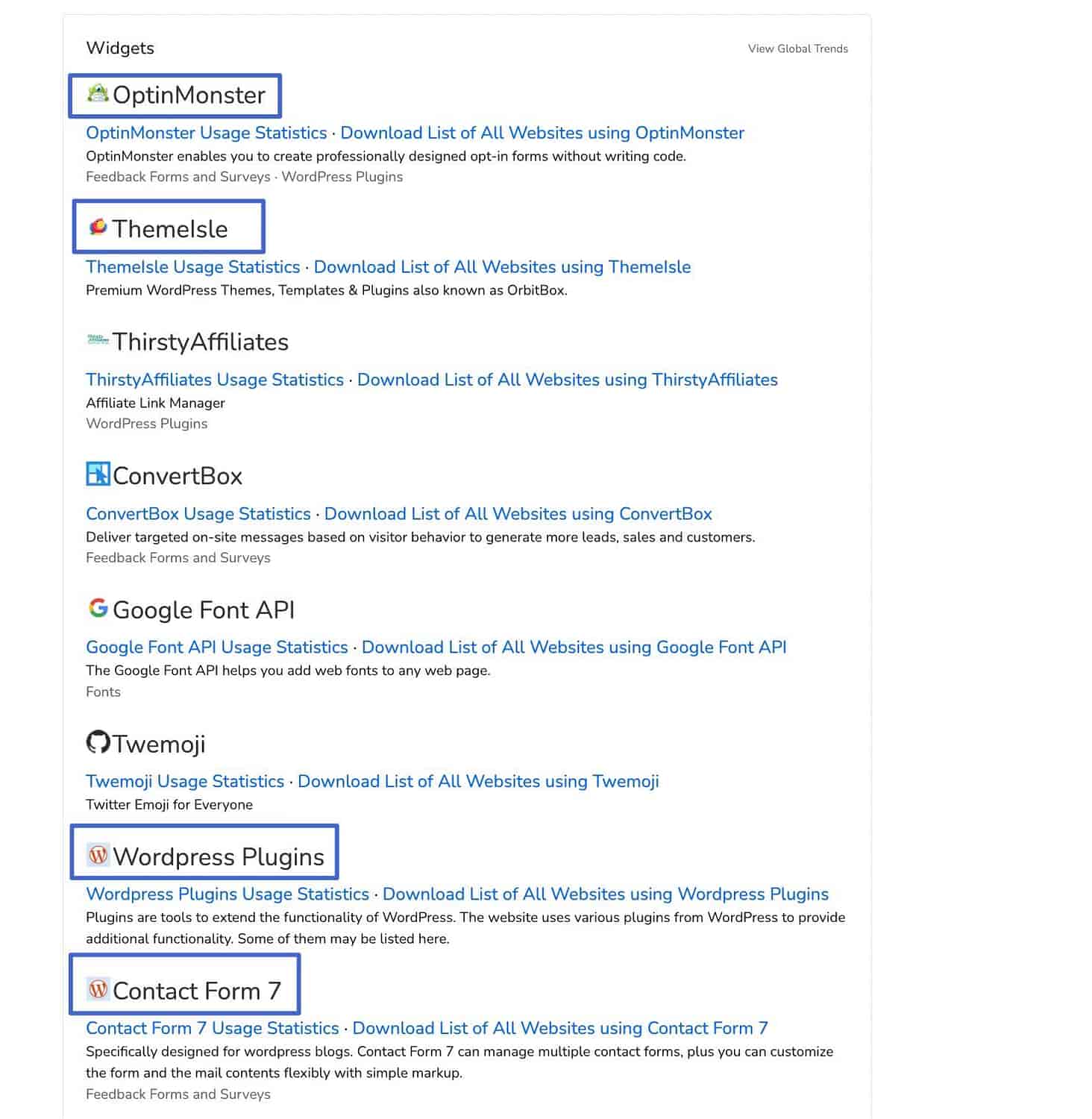
WordPress 사용에 대한 추가 정보는 위젯 및 프레임워크 섹션에서 찾을 수 있습니다. 예를 들어 CodeInWP 사이트는 OptinMonster 및 Contact Form 7과 같은 일반적인 WordPress 플러그인과 Themeisle에서 개발한 플러그인을 사용합니다. 이것들은 WordPress가 설치되었다는 또 다른 표시를 제공합니다.

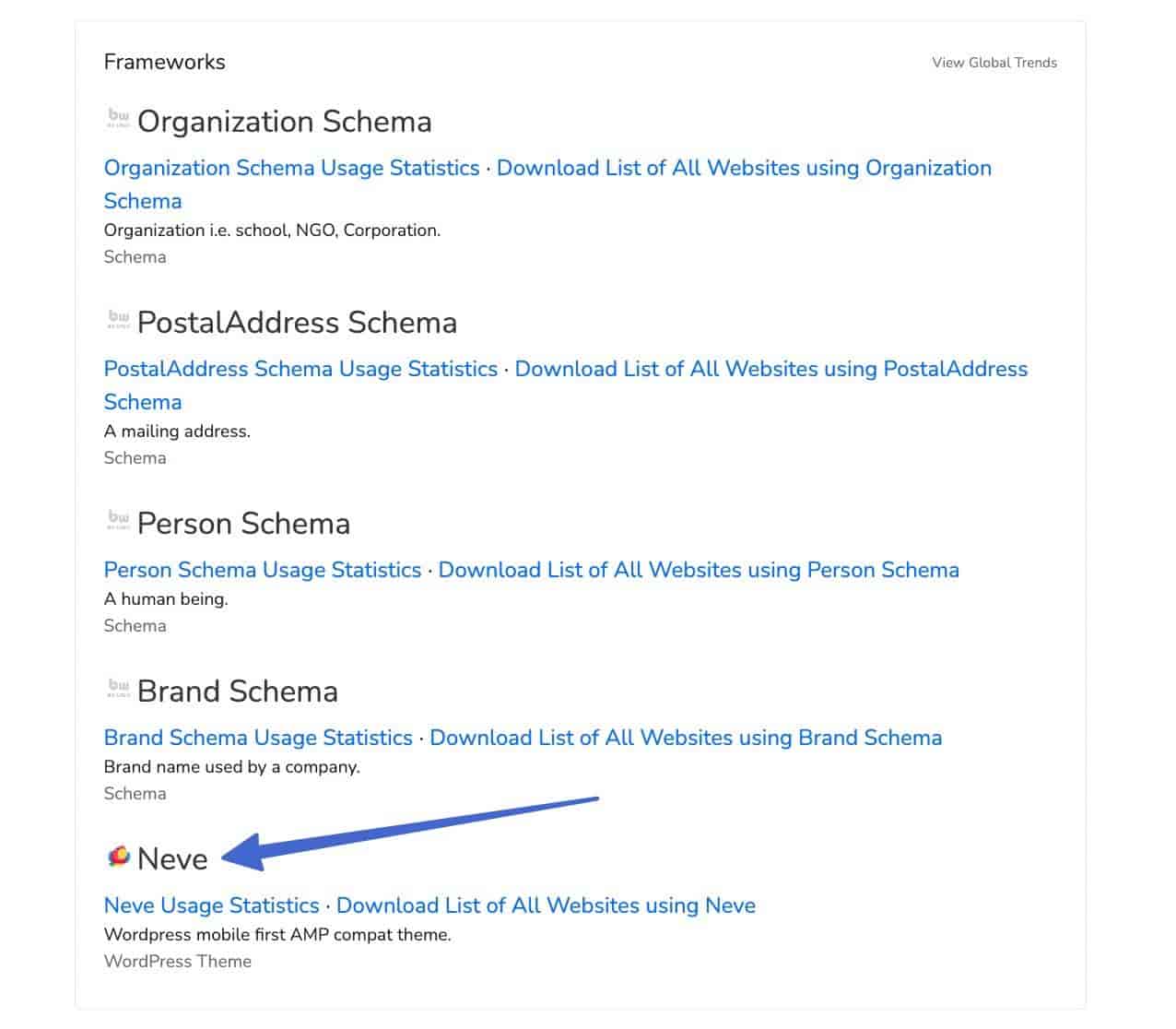
Neve WordPress 테마는 Frameworks 섹션 아래에 나열됩니다.

사이트 소유자가 호스팅 비용을 WordPress.com에 지불하는 경우 웹 호스팅 공급자 영역에서 WordPress에 대한 언급을 찾을 수도 있습니다.
방법 2: 사이트의 소스 코드 및 로그인 URL 확인
WordPress에는 웹 사이트가 WordPress를 사용하고 있음을 즉시 알려주는 고유한 로그인 페이지와 코딩 디렉토리가 있습니다.
일반 대중은 몇 번의 클릭만으로 해당 디렉토리 및 로그인 페이지에 대한 언급을 검색할 수 있습니다.
1단계: 웹사이트의 소스 코드 보기
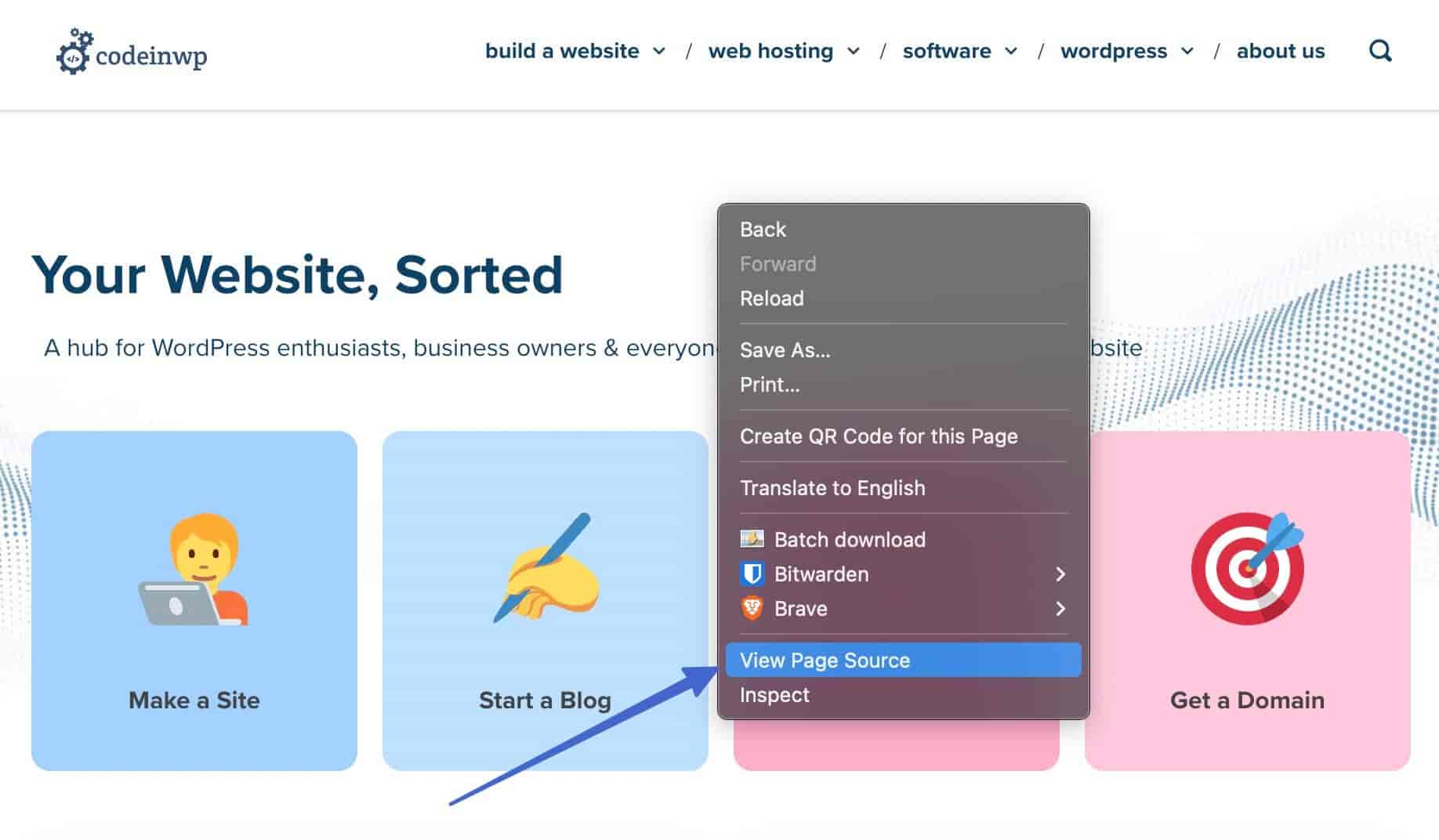
궁금한 사이트의 홈페이지로 이동합니다. 마우스 오른쪽 버튼을 클릭한 다음 드롭다운 메뉴에서 페이지 소스 보기 옵션을 선택합니다.

참고: 일부 브라우저는 "소스 보기" 또는 "코드 보기 "와 같이 이 기능에 대해 다른 이름을 사용합니다. " 검사 " 옵션에 관심이 없습니다.

2단계: 키워드 찾기 단축키를 사용하여 일반적인 WordPress 디렉토리 검색
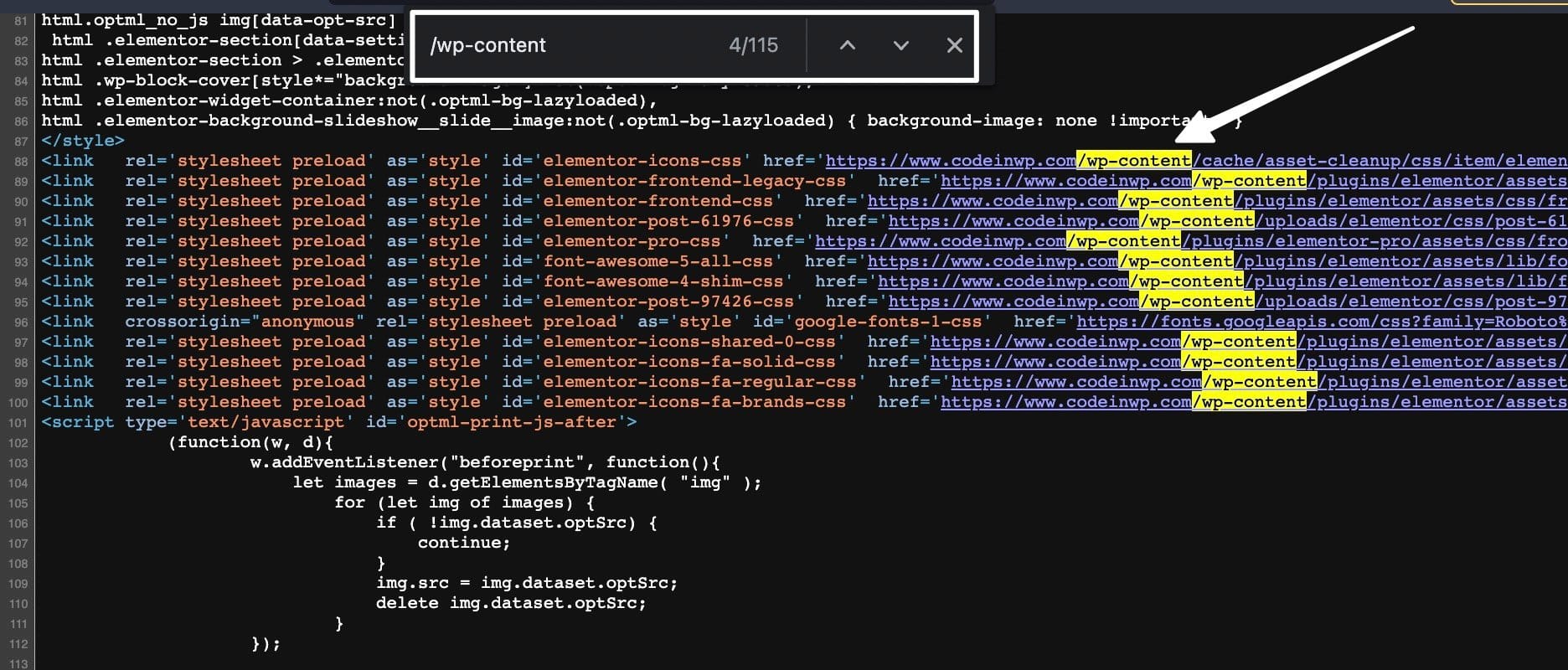
결과는 긴 코드 목록입니다. 전체를 스캔하지 않으려면 찾기 키보드 단축키(Windows에서는 CTRL + F , Mac에서는 CMD + F )를 사용한 다음 다음과 같은 일반적인 WordPress 디렉토리에 대한 키워드를 입력하십시오.
- /wp-콘텐츠
- wp 포함
- /wp-admin
사이트가 WordPress에 있는 경우 코드 내에서 해당 디렉토리의 여러 인스턴스를 볼 수 있습니다. 찾기 바로 가기를 사용하면 해당 키워드의 모든 언급으로 훨씬 쉽게 이동할 수 있습니다.

3단계: 로그인 URL도 테스트
이러한 WordPress 디렉토리 중 다수는 WordPress에 고유한 프런트엔드 로그인 페이지(특히 /wp-admin 및 /wp-login )도 생성합니다.
따라서 해당 URL 경로를 사이트 URL 끝에 추가할 수 있습니다. 작동한다면 WordPress 사이트라는 것을 알 수 있습니다.
다음은 브라우저에서 테스트할 수 있는 몇 가지 예입니다("example.com"을 테스트 중인 실제 URL로 대체).
- https://example.com/wp-admin
- https://example.com/wp-login.php
웹사이트가 WordPress인지 확인하는 방법은 다음과 같습니다.
- WordPress 로그인 페이지가 있으면 WordPress입니다.
- 로그인 페이지가 없으면 숨겨져 있거나 다른 웹사이트 빌더를 사용 중입니다.

로그인 URL을 테스트하는 것은 완벽한 방법이 아닙니다. 많은 웹사이트에서 보안을 위해 해당 URL을 숨기기 때문입니다. 따라서 WordPress 로그인 페이지가 표시되지 않는다고 해서 반드시 WordPress가 아니라는 의미는 아닙니다. 이 경우 다른 방법을 사용하면 됩니다.
방법 3: 프런트엔드에서 노골적인 WordPress 언급 확인
기본적으로 많은 WordPress 테마에는 " Powered by WordPress "라는 바닥글 텍스트가 있습니다. 일부 사이트 소유자는 백엔드에서 작동하는 테마 및 플러그인에 대한 자체 바닥글 세부 정보를 포함하기도 합니다(일반적으로 웹사이트에서 해당 WordPress 제품을 판매할 때).
이것은 웹 사이트가 WordPress인지 확인하는 방법에 대한 불완전한 방법이지만 사이트에 대한 믿음을 확인하는 방법으로 사용됩니다.
이 방법을 사용하려면 다음 단계를 따르십시오.
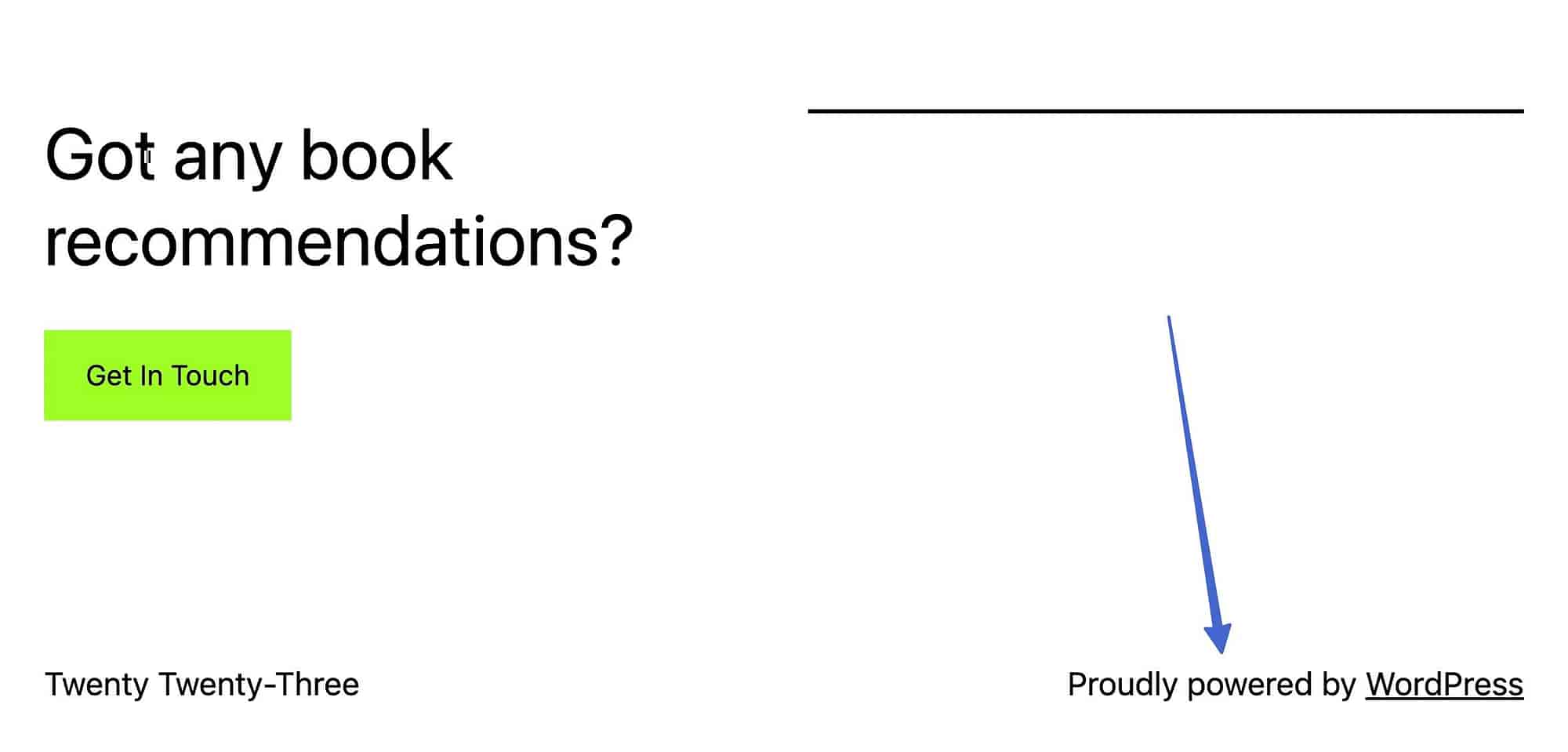
1단계: 해당 웹사이트로 이동하여 바닥글 영역에서 "Powered by WordPress"를 찾습니다.
바닥글은 웹사이트 하단에 있습니다. 모든 테마는 바닥글 형식이 다르므로 바닥글의 오른쪽, 왼쪽, 중앙, 하단 또는 상단에서 "Powered by WordPress" 텍스트를 찾을 수 있습니다.
또한 텍스트는 테마 개발자에 따라 " Proudly Powered by WordPress "와 같이 약간 다르게 말할 수 있습니다.

2단계: WordPress 테마 및 플러그인에 대한 언급 확인
WordPress 플러그인 또는 테마 개발자는 홍보 목적으로 사이트 바닥글에 제품을 나열할 수 있습니다.
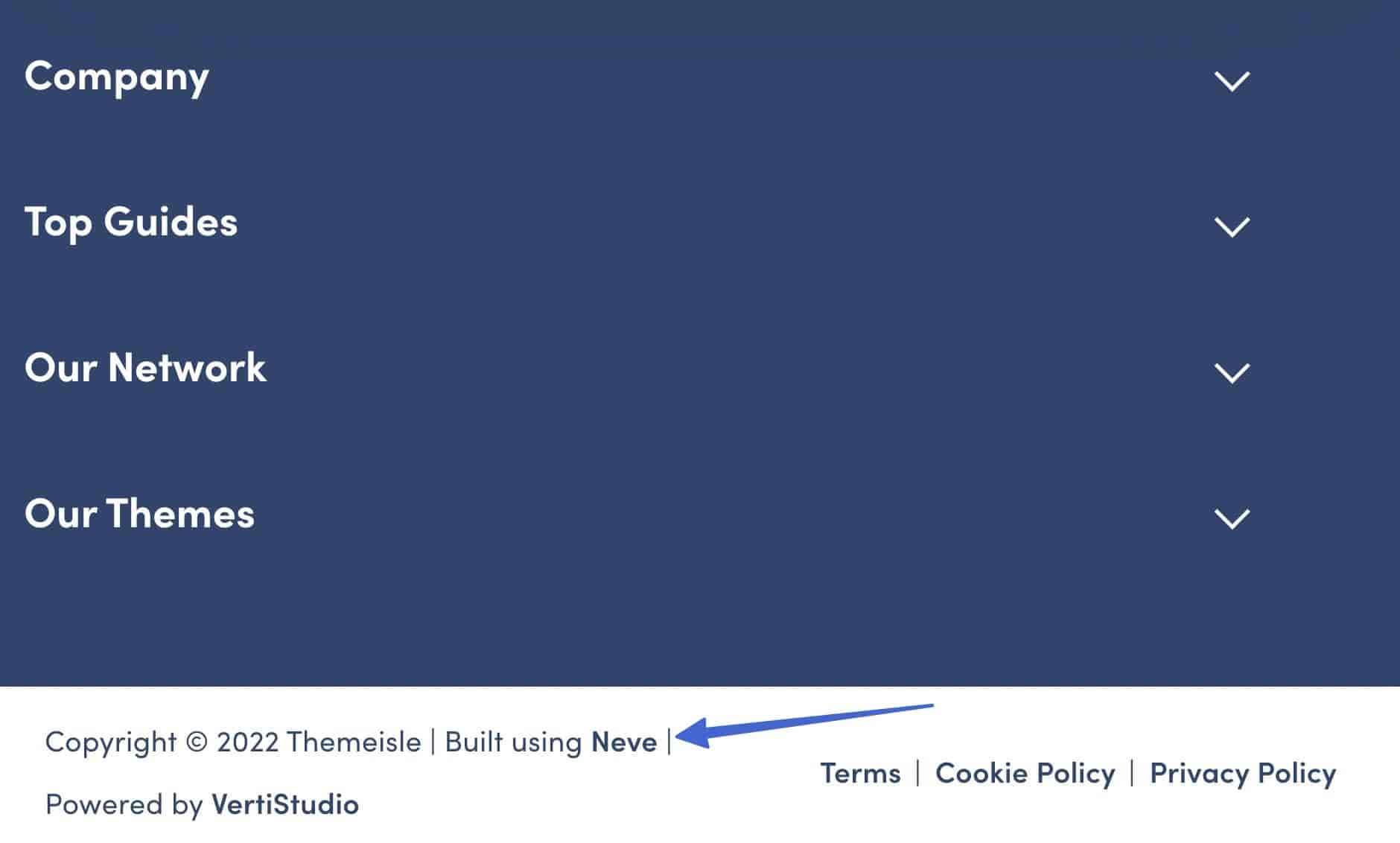
예를 들어 ThemeIsle 바닥글에는 사이트가 " Neve를 사용하여 구축됨 "이라고 명시되어 있습니다. 조금 더 조사하면 Neve가 인기 있는 WordPress 테마라는 것을 알게 될 것입니다. 이는 ThemeIsle 웹사이트가 WordPress에서 실행될 가능성이 가장 높다는 것을 의미합니다.

참고: 사이트 소유자가 브랜딩 목적으로 "Powered by WordPress" 줄을 제거하거나 테마 개발자가 처음부터 완전히 제외하는 것이 일반적입니다. 따라서 "Powered by WordPress" 텍스트가 항상 표시되는 것은 아닙니다. 또한 이것은 단지 텍스트일 뿐이므로 사이트에서 사용되는 기술을 완전히 반영하지 않는다는 점을 기억해야 합니다. 제거되지 않은 이전 테마의 잔재일 수 있습니다.
방법 4: 사이트 소유자에게 문의
웹 사이트가 WordPress인지 확인하는 방법을 여전히 알 수 없거나 사이트의 어떤 부분이 실제로 WordPress를 사용하여 구축되었는지(예: 블로그 또는 온라인 상점) 이해하고 싶을 수 있습니다. 이 경우 사이트 소유자에게 연락하여 문의하는 것이 가장 좋습니다.
다음은 사이트 소유자에게 연락하는 몇 가지 방법입니다.
- Who.is를 사용하여 사이트 소유자에 대한 연락처 정보 찾기(이 데이터는 오래되었을 수 있음을 명심하십시오)
- 웹 사이트에서 연락처 양식을 찾아 이메일을 보내십시오.
- 도메인과 연결된 이메일 검색
- 회사의 소셜 미디어 페이지를 통해 메시지 보내기
사이트 소유자에게 연락할 때는 정중하게 WordPress에서 실행되는 웹사이트 요소에 대해 궁금하다고 말하세요. 회사에 대한 정보를 찾으려는 경쟁자가 아니라는 것을 확인하기 위해 자신이 누구인지 설명하는 데 도움이 됩니다.
웹사이트가 WordPress인지 확인하는 방법에 대한 추가 연구
웹 사이트가 WordPress인지 확인하는 방법은 방법 1에 의존하는 것이 가장 좋습니다. 해당 분석기는 사용 가능한 가장 사실적인 데이터에 대한 사이트 코드를 스캔하기 때문입니다. 그러나 때때로 Wappalyzer 및 BuiltWith와 같은 사이트는 웹 사이트가 맞춤형으로 구축된 경우 결과를 제공하지 못하거나 그러한 결과를 제공하는 데 사용되는 데이터 스크레이퍼를 차단합니다. 이 경우 방법 2와 4로 전환해야 합니다. 방법 3은 주로 다른 방법에서 찾은 정보를 확인하기 위한 것입니다. 바닥글에 "Powered by WordPress" 메시지가 웹 사이트에 WordPress가 설치되어 있음을 보장하지 않기 때문입니다.
추가 연구에 관심이 있는 경우 CodeInWP 테마 찾기를 사용하여 웹사이트에서 사용되는 WordPress 테마를 찾을 수 있습니다. Wappalyzer 및 BuiltWith와 같은 도구는 설치된 플러그인 및 통합에 대한 정보도 제공합니다.
웹 사이트가 WordPress인지 확인하는 방법에 대한 설명이 필요하면 아래 의견 섹션에 알려주십시오!
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
