WordPress 테마의 응답성을 테스트하는 방법
게시 됨: 2023-03-06수천 개의 반응형 WordPress 테마가 있으며 일부 테마가 다른 테마보다 현저하게 우수하다는 것은 비밀이 아닙니다.
그렇다면 사용하려는 테마가 사용하는 장치에 관계없이 방문자가 기대하는 세계적 수준의 사용자 경험을 제공할 것이라고 어떻게 확신할 수 있습니까?
답은 간단합니다.
WordPress 테마의 반응성을 테스트하는 방법을 배우고 사용성이나 디자인 품질에 부정적인 영향을 미치지 않으면서 다양한 화면 크기와 해상도에 잘 적응하는지 확인합니다.
이 가이드에서는 테마를 테스트하기 위한 가장 효과적인 수동 및 자동 방법을 보여주고 그 과정에서 도움이 되는 몇 가지 무료 및 프리미엄 도구도 제공합니다.
반응형 WordPress 테마 테스트를 귀찮게 하는 이유
2022년에 전 세계적으로 활성 모바일 인터넷 사용자가 50억 명에 불과했고, 전체 글로벌 웹 트래픽의 59.72%가 모바일 장치에서 나온다는 사실을 알고 계셨나요?
이러한 수치를 감안할 때 웹사이트 소유자는 청중이 있는 곳에서 고객을 만나 스마트폰, 태블릿 및 기타 데스크톱이 아닌 장치를 통해 웹사이트에 완전히 액세스할 수 있어야 합니다.
여기에서 반응형 디자인이 필요합니다.
가장 반응이 빠른 WordPress 테마는 유연한 그리드 시스템 및 중단점과 같은 몇 가지 주요 기능을 통합하여 사이트가 모든 크기의 화면에 적절하게 적응하도록 합니다.
그러나 반응이 좋다고 주장하지만 잘리지 않는 테마도 많이 있습니다.
기사는 아래에 계속됩니다
아마도 그들은 iPhone 화면에 잘 적응하지만 Android 또는 태블릿 장치에서 동일한 테마를 로드할 때 모든 종류의 문제가 나타납니다.
이것이 웹 사이트에서 작동하기 전에 새 테마의 반응성을 테스트하는 것이 중요한 이유입니다.
WordPress 테마가 모바일 반응형인지 테스트하는 3가지 수동 방법
1. 장치 테스트
테마가 반응하는지 확인하는 가장 간단한 방법은 다른 장치에서 물리적으로 테스트하는 것입니다.
데스크톱 컴퓨터에서 WordPress 사이트를 구축했다면 모니터에서 어떻게 보이는지 이미 알고 있을 것입니다. 그러나 스마트폰과 태블릿에서 여는 데 시간이 좀 걸린다면 도움이 될 것입니다.
물론 이 접근 방식은 스마트폰과 태블릿이 한 대뿐일 수 있다는 점에서 제한적으로 보일 수 있지만 화면 크기가 다른 기기를 소유한 친구나 가족에게 빌려줄 수 있는지 물어보는 것을 두려워하지 마세요.
테스트하는 동안 웹사이트가 가로 및 세로 방향 모두에서 어떻게 보이고 작동하는지 확인해야 합니다. 대부분의 스마트 장치는 어느 쪽이든 사용할 수 있으므로 사이트가 양쪽 모두에 완벽하게 반응한다는 것을 아는 것이 중요합니다.
또한 여러 웹 브라우저, 특히 Google Chrome, Safari 및 Mozilla Firefox와 같은 주요 플레이어를 사용해 봐야 합니다.
문제가 발생하면 나중에 처리할 수 있도록 메모해 두십시오.
2. 웹 브라우저에서 반응형 디자인 모드 사용
대부분의 사람들이 일반적으로 사용하는 기능은 아니지만 Chrome, Firefox 및 Safari에는 모두 다양한 장치 및 화면 크기를 에뮬레이션하는 반응형 디자인 모드가 내장되어 있습니다.
기사는 아래에 계속됩니다

데스크톱 장치의 각 브라우저에서 웹 사이트를 로드하여 각각을 사용할 수 있으며 다음 지침을 따릅니다.
Chrome에서 반응형 디자인 모드를 사용하는 방법

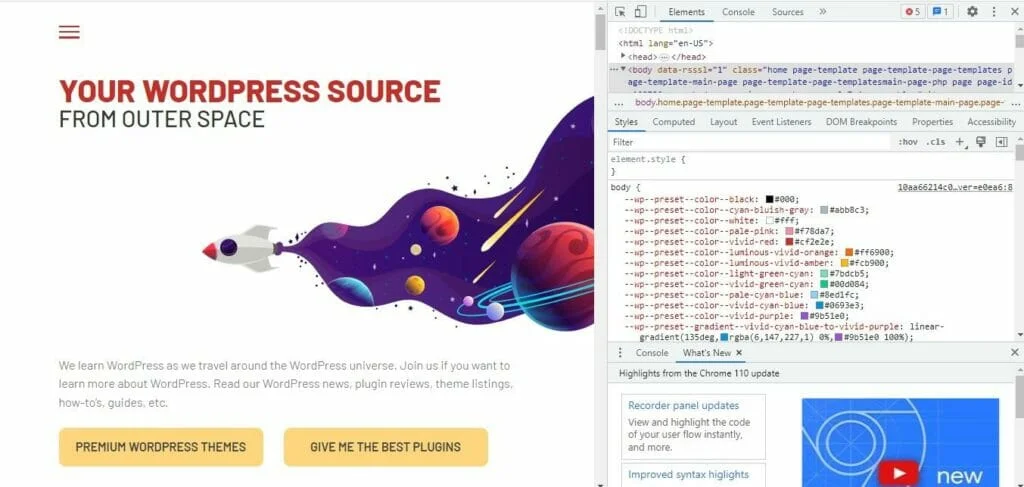
1. Chrome에서 웹사이트 로드

2. 키보드에서 CTRL + SHIFT + I를 눌러 Chrome 개발자 도구를 엽니다.

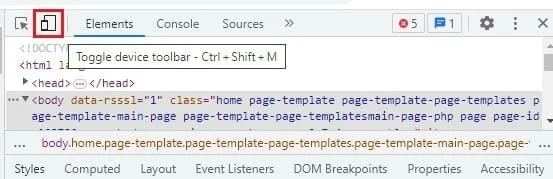
3. 여기에서 응답 모드를 열 수 있는 두 가지 방법이 있습니다.
A. CTRL + SHIFT + M 누르기
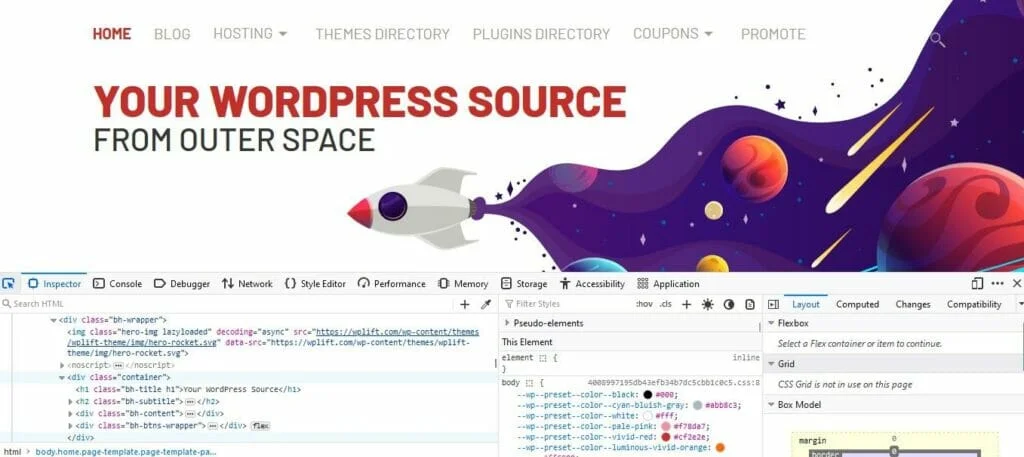
B. 개발자 도구의 왼쪽 상단 모서리에 있는 요소 왼쪽에 있는 작은 아이콘을 누릅니다. 큰 직사각형의 모서리와 겹치는 작은 직사각형처럼 보이는 것입니다.

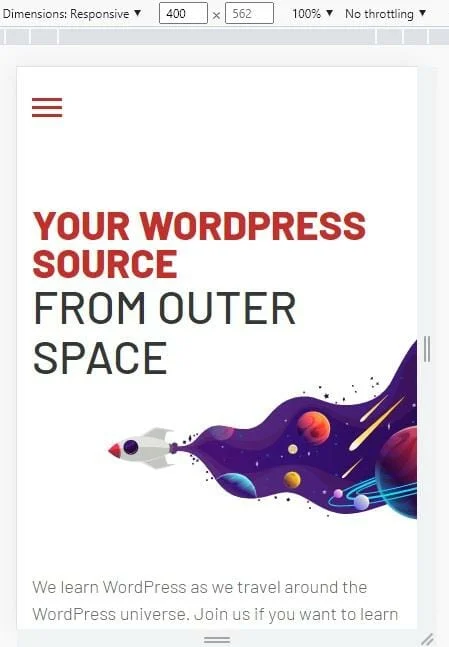
둘 다 반응형 모드로 웹 사이트를 열어 400 x 562 크기의 스마트폰 화면에서 사이트가 어떻게 보이는지 보여줍니다.
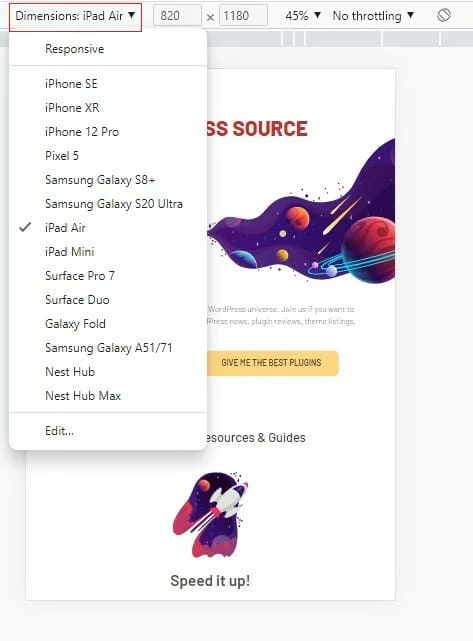
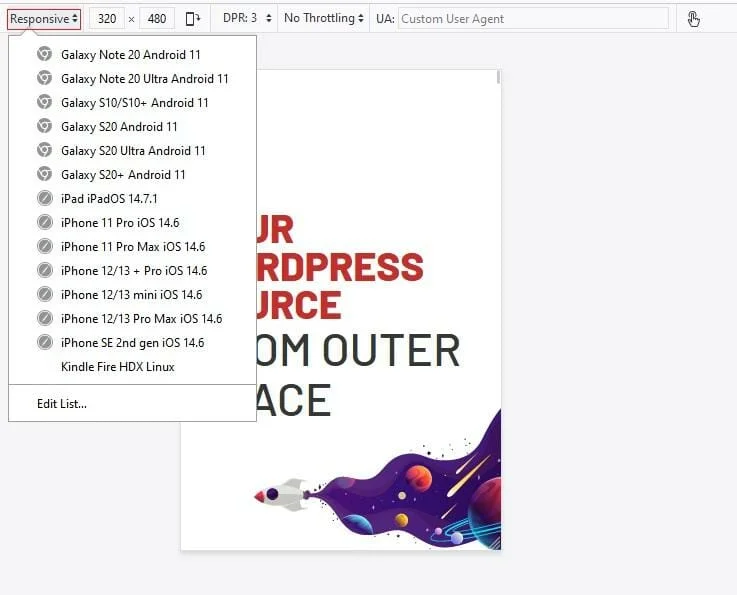
다른 화면 크기에서 어떻게 보이는지 보려면 크기: 반응형이라는 단어 옆에 있는 아래쪽 화살표를 탭하세요.

여기에서 인기 있는 스마트 기기를 원하는 만큼 선택할 수 있으며 Chrome은 선택한 기기에서 사이트가 어떻게 보이는지 보여줍니다.

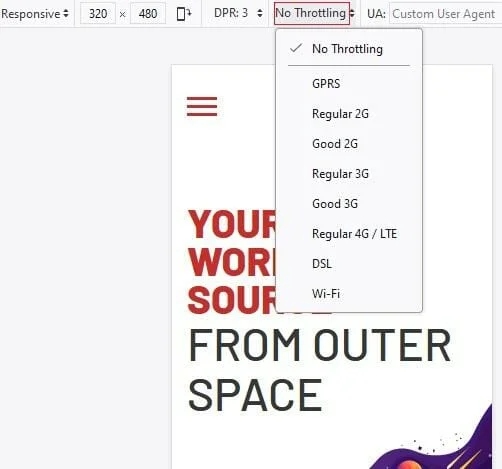
이것에 대해 우리가 정말 좋아하는 또 다른 점은 다른 인터넷 연결 속도에 따라 사이트가 어떻게 작동하는지 테스트할 수도 있다는 것입니다.
Mozilla Firefox에서 반응형 디자인 모드를 사용하는 방법

2. CTRL + SHIFT + C를 눌러 페이지 검사기 도구를 엽니다.
기사는 아래에 계속됩니다


3. 응답 모드를 엽니다.
이번에는 페이지 검사기 도구의 오른쪽 상단에 아이콘이 있습니다. 또는 Chrome과 동일한 CTRL + SHIFT + M 명령을 사용하여 열 수 있습니다.

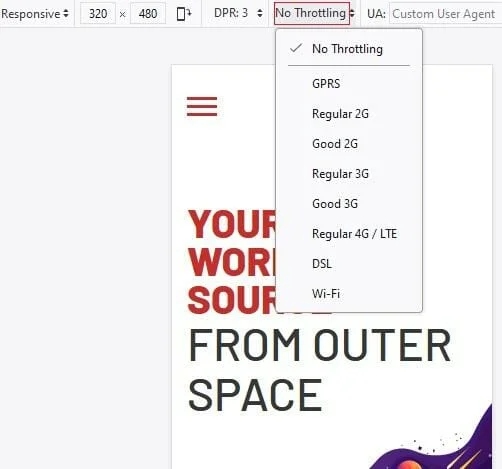
여기에서 다양한 인기 기기의 Firefox에서 사이트를 볼 때 사이트가 어떻게 보이는지 다시 테스트할 수 있습니다.


또한 인터넷 속도를 전환하여 성능을 테스트하고 다른 DPR(디지털 픽셀 비율) 설정에서 사이트가 어떻게 보이는지 확인할 수 있습니다.
3. Google의 모바일 친화성 테스트 사용
기기 및 브라우저 테스트를 사용했더라도 두 가지 이유로 Google의 모바일 친화성 테스트를 통해 사이트를 실행할 가치가 있습니다.
1. 검색엔진 최적화
Google Core Web Vitals에 대한 가이드를 읽으면 Google이 검색 결과에서 귀하의 콘텐츠 순위를 결정할 때 모바일 사용성과 성능이 고려하는 두 가지 핵심 요소라는 것을 기억할 것입니다.
이를 염두에 두고 사이트를 개선하는 데 필요한 조치를 취할 수 있도록 Google이 사이트를 어떻게 보는지 정확하게 확인하는 것이 좋습니다.
2. 오류 및 개선의 여지 식별
몇 가지 다른 장치와 브라우저에서 사이트를 살펴보고 가능한 모든 화면 방향을 테스트했지만 몇 가지 문제만 발견했을 수 있습니다.
이미 숙련된 WordPress 전문가가 아닌 이상 문제의 원인이나 해결 방법을 파악하는 데 시간이 걸릴 수 있습니다.
여기에서 Mobile-Friendly Test가 등장하여 해결해야 할 문제를 간략하게 설명하고 문제를 해결하기 위한 유용한 권장 사항을 제공함으로써 필수 WordPress 개발자 도구임을 입증합니다.
Google 모바일 친화성 테스트 사용 방법

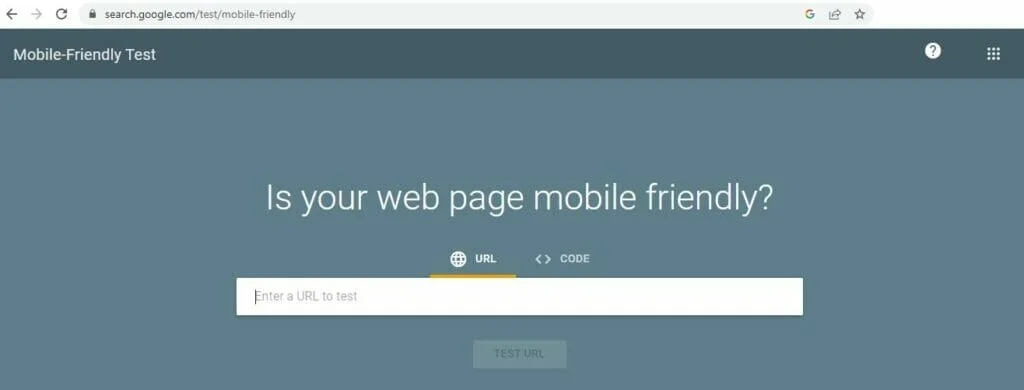
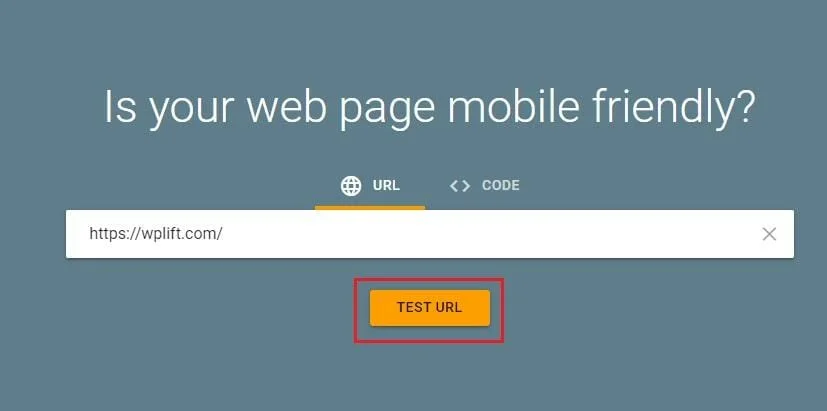
1. 브라우저에서 https://search.google.com/test/mobile-friendly의 모바일 친화성 테스트 페이지로 이동합니다.

2. 웹사이트의 URL을 입력하고 URL 테스트를 탭합니다.
Google이 작업을 수행하는 동안 잠시 기다려야 할 수 있습니다.

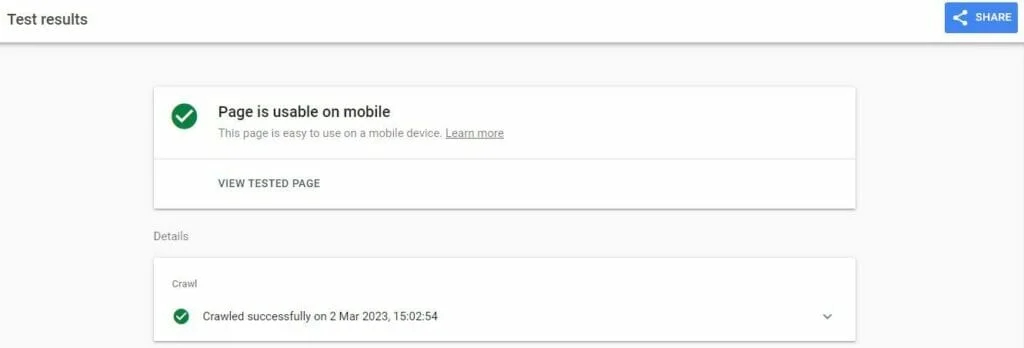
테스트가 완료되면 다음 두 가지 중 하나가 표시됩니다.

A. 귀하의 사이트는 모바일 친화적입니다. 이 경우 "모바일에서 페이지를 사용할 수 있습니다"라는 문구와 함께 녹색 확인 표시가 나타납니다.

B. 사이트가 모바일 친화적이지 않습니다. 이 경우 빨간색 경고 아이콘과 "모바일에서 페이지를 사용할 수 없습니다."라는 메시지가 표시됩니다.
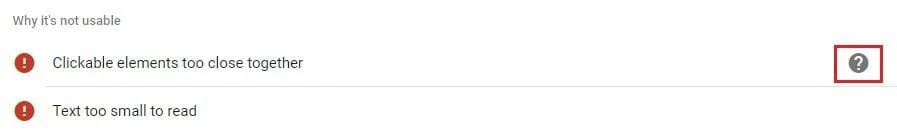
후자의 메시지를 받은 경우 아래로 스크롤하면 Google에서 사이트의 문제점을 정확하게 알려줍니다.

식별된 문제에 대한 물음표 아이콘을 클릭하면 해당 문제를 해결하기 위해 수행해야 하는 단계를 간략하게 설명하는 Google의 포괄적인 문서로 이동합니다.
WordPress 테마의 응답성을 테스트하는 3가지 자동화된 방법
테마의 반응성을 수동으로 테스트하는 것이 중요할 수 있지만, 특히 다양한 장치, 브라우저 및 화면 크기에서 테스트할 때 힘들고 시간이 많이 걸리는 번거로움이 될 수 있다는 사실을 부인할 수 없습니다.
좋은 소식은 단조로움 없이 절반의 시간 안에 작업을 수행할 수 있는 온라인 도구가 많이 있다는 것입니다.
최고의 WordPress 테마 응답성 테스트 도구 중에서 다음을 권장합니다.
1. 응답자

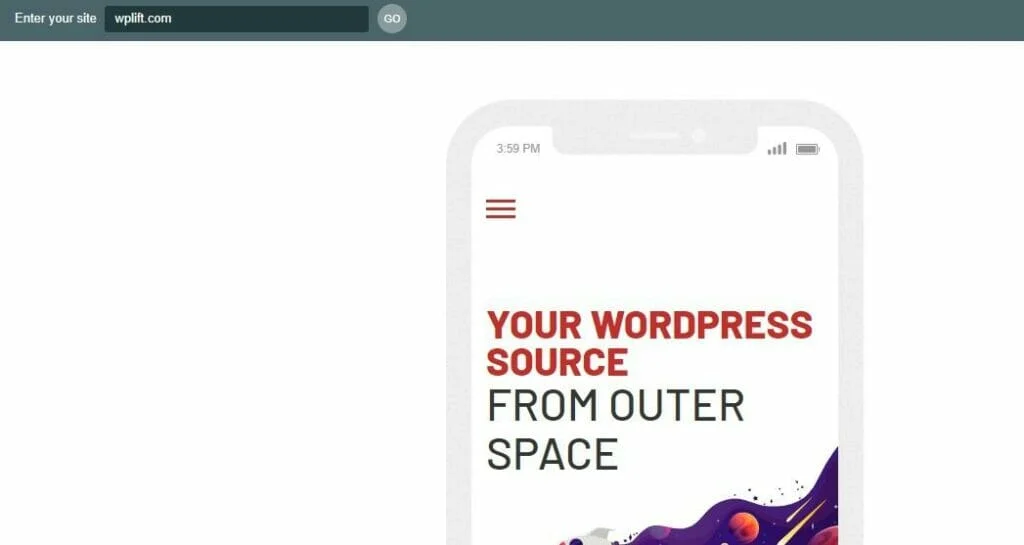
Responsinator는 다양한 장치에서 사이트의 모양과 성능을 볼 수 있는 가장 쉬운 방법 중 하나를 제공하는 무료 온라인 플랫폼입니다.
Responsinator.com으로 이동하여 웹 주소를 입력하고 이동을 클릭합니다.
거기에서 Responsinator는 최신 iPhone 및 Android 장치에서 훨씬 오래된 장치에 이르기까지 여러 장치에서 사이트가 어떻게 보이는지 보여줍니다.
그런 다음 각 에뮬레이트된 장치에서 스크롤하여 개별 요소의 응답성을 테스트할 수 있습니다.
물론 이 플랫폼은 기본적일 수 있고 확실히 모든 가능성을 다루지는 못하지만 응답성 테스트를 처음 접하는 사람들이 시작하기에 좋은 곳입니다.
응답자 시도
2. 브라우저 스택

웹 에이전시 또는 성장하는 비즈니스를 운영 중이고 사이트 응답성을 지속적으로 유지해야 하는 경우 Browserstack이 더 나은 옵션일 수 있습니다.
고급 옵션을 제공하는 Browserstack은 3,000개 이상의 데스크톱 브라우저, 2008년 이후 출시된 모든 버전의 Windows 및 Mac iOS, 모바일 장치에서 자동화된 교차 브라우저 테스트에서 사이트를 테스트할 수 있습니다.
Responsinator와 달리 무료 요금제는 없습니다. 유료 옵션은 데스크톱 및 모바일 테스트의 경우 $39부터 시작하여 협업 도구가 추가된 5인 플랜의 경우 월 최대 $150입니다.
BrowserStack 사용해보기
3. 테스트시그마

BrowserStack에서 제공하는 고급 테스트 옵션이 필요하지만 아직 비용을 지불할 예산이 없다면 Testsigma Pro의 30일 무료 평가판을 이용할 수 있습니다.
이 인기 있는 테스트 플랫폼은 수천 개의 데스크톱 브라우저와 운영 체제 조합을 제공하고 3,000개 이상의 실제 스마트 장치에서 테스트합니다.
문제를 식별하기 위해 나중에 다시 참조해야 하는 경우 테스트 중에 스크린샷을 찍고 비디오를 녹화할 수도 있습니다.
무료 평가판이 시작되면 세 가지 옵션이 있습니다.
A. 100개의 브라우저/OS 조합, 100개의 스마트 장치 및 200분의 자동화된 월간 테스트를 제공하는 기본 무료 플랜을 고수하십시오.
B. Pro 요금제를 유지하려면 월 $349를 지불합니다.
C. 대규모 웹 개발 팀 및 대행사에 더 적합한 옵션인 맞춤형 가격 책정이 포함된 맞춤형 엔터프라이즈 플랜으로 업그레이드하십시오.
테스트시그마 사용해보기
WordPress 테마의 반응성 테스트: 최종 조언
전 세계 인터넷 사용자 중 상당수가 스마트폰과 태블릿을 통해 웹에 액세스하므로 WordPress 테마가 완벽하게 반응하는지 확인하는 것이 그 어느 때보다 중요합니다.
이 가이드 전반에 걸쳐 다양한 장치에서 사이트를 물리적으로 테스트하고 Google의 귀중한 모바일 친화적 도구를 사용하는 것부터 BrowserStack과 같은 플랫폼을 통해 전체 프로세스를 자동화하는 것까지 엄격하고 심층적인 테스트를 수행하는 6가지 간단한 방법을 보여주었습니다. 그리고 테스티마.
하지만 오늘 떠나기 전에 상기시켜 드려야 할 것이 있다면 다음과 같습니다.
테마 응답성 테스트는 한 번에 끝나는 작업이 아닙니다.
물론, 사이트가 가동될 준비가 되면 모든 것을 테스트하고 싶겠지만 정기적으로 테스트를 반복해야 합니다.
결국 추가하는 모든 새로운 콘텐츠, 설치하는 모든 새 플러그인 및 모든 새로운 WordPress 업데이트는 테마의 반응 기능에 영향을 미칠 수 있습니다. 따라서 오늘 보여드린 도구를 염두에 두고 자주 사용하여 방문자에게 최상의 경험을 지속적으로 제공할 수 있도록 하십시오.
그리고 해당 테마가 처음 등장했을 때처럼 반응이 좋지 않은 것으로 판명된다면? 2023년에 귀하의 사이트에 설치할 수 있는 40개 이상의 최고의 무료 반응형 워드프레스 테마를 선택했습니다.
