웹사이트 속도를 테스트하는 방법: 6가지 쉬운 방법
게시 됨: 2023-12-18오늘날의 세계에서 성공하려면 빠르게 로드되는 웹사이트가 필수입니다. 로드 시간이 길면 방문자가 멀어질 뿐만 아니라 검색 엔진 순위가 낮아져 애초에 귀하를 찾는 사람이 줄어들 수 있습니다.
그렇다면 웹사이트가 빠른지 느린지 어떻게 알 수 있나요? WordPress 사이트의 속도를 어떻게 측정합니까?
답은 스스로 판단할 수 있는 주관적인 답이 아닙니다. 대신 구체적인 지표와 신뢰할 수 있는 테스트 방법을 사용하여 시간 경과에 따른 개선 사항을 측정하고 사이트를 최고의 경쟁사와 비교해야 합니다.
WordPress 웹사이트 소유자를 위한 좋은 소식은 Jetpack에 사이트 성능을 빠르게 측정하고 원클릭 개선을 제공할 수 있는 Jetpack Boost를 포함한 도구 모음이 있다는 것입니다.
알아야 할 주요 웹사이트 속도 지표
웹사이트 속도는 실제로 다양한 측정항목이 혼합된 것이며, 각 측정항목은 사이트 성능의 다양한 측면을 보여줍니다. 이러한 개별 지표를 이해함으로써 사이트 속도에 영향을 미치는 정확한 문제를 찾아내고 이를 수정할 수 있습니다.
첫 번째 바이트까지의 시간(TTFB)
Time To First Byte는 요청이 이루어진 후 사용자 브라우저가 서버로부터 데이터의 첫 번째 바이트를 수신하는 데 걸리는 시간을 측정합니다. 다른 요소도 영향을 미칠 수 있지만 일반적으로 서버 속도를 반영하는 것으로 간주됩니다. TTFB가 짧을수록 서버 응답이 더 빠르다는 것을 나타냅니다.
첫 번째 콘텐츠가 포함된 페인트(FCP)
콘텐츠가 포함된 첫 번째 페인트는 첫 번째 콘텐츠(예: 텍스트 또는 이미지)가 화면에 렌더링되는 데 걸리는 시간을 나타냅니다. 이 지표는 방문자의 관점에서 사이트의 인지된 속도에 대한 통찰력을 제공합니다.
첫 번째 입력 지연(FID)
사용자 상호 작용에 대한 중요한 측정인 첫 번째 입력 지연은 사용자가 사이트의 일부(예: 링크)와 상호 작용하는 시점과 브라우저가 해당 상호 작용 처리를 시작하는 시점 사이의 시간을 캡처합니다. 하지만 2024년 3월에 FID가 INP(Interaction to Next Paint)로 대체된다는 점에 유의하세요.
콘텐츠가 포함된 최대 페인트(LCP)
FCP의 연속인 콘텐츠가 포함된 최대 페인트는 뷰포트에 표시되는 가장 실질적인 콘텐츠 부분의 렌더링을 측정합니다. 이는 기본 페이지 콘텐츠가 사용자에게 얼마나 빨리 제공되는지를 보여주는 훌륭한 지표입니다.
CLS(누적 레이아웃 변경)
누적 레이아웃 이동은 페이지가 로드될 때 페이지의 안정성을 측정합니다. 페이지가 로드될 때 콘텐츠가 계속 움직일 때 발생하는 예상치 못한 레이아웃 변화를 수량화합니다. 이는 방문객에게 특히 짜증스러울 수 있습니다!
TTI(상호작용 시간)
이름에서 알 수 있듯이 Time to Interactive는 페이지가 완전히 대화형이 되는 데 걸리는 시간을 평가합니다. 이는 요소가 사용자 입력에 응답하고 페이지가 지연 없이 원활하게 작동하는 경우입니다.
총 차단 시간(TBT)
총 차단 시간은 FCP와 TTI 사이의 총 시간을 정량화하는 지표로, 여기서 메인 스레드는 입력 응답을 방지할 만큼 충분히 오랫동안 차단됩니다. 이는 콘텐츠 렌더링이 시작된 후 사용자가 직면하는 비대화형 작업의 양을 이해하는 데 유용합니다.
속도지수(SI)
마지막으로 속도 지수는 페이지 로드 중에 콘텐츠가 얼마나 빨리 표시되는지를 나타냅니다. 값이 낮을수록 콘텐츠가 방문자에게 더 빨리 표시된다는 의미이므로 더 좋습니다.
함께 평가할 때 이러한 측정항목은 사이트 속도에 대한 전체적인 보기를 제공합니다. 그러나 이를 이해하는 것은 첫 번째 단계에 불과합니다. 다음은 개선을 위한 실행 가능한 통찰력으로 이어질 수 있는 신뢰할 수 있는 도구를 통해 이를 평가하는 것입니다.
웹사이트 속도를 테스트하기 위한 6가지 접근 가능한 도구
웹 사이트 속도를 테스트하는 것은 특히 웹 사이트 관리의 기술적인 측면을 처음 접하는 사람들에게는 어려운 작업처럼 보일 수 있습니다. 그러나 각각 고유한 기능을 갖춘 다양한 도구를 사용하면 이 프로세스를 용이하게 할 수 있습니다. 아래에서는 이러한 도구 중 6가지를 살펴보겠습니다.

1. 제트팩 부스트
WordPress 생태계에서 사이트 소유자는 사이트 기능을 향상시키는 데 있어 플러그인의 중요성을 이해합니다. Jetpack Boost는 사이트 성능 테스트와 WordPress에 맞춤화된 최적화 솔루션을 모두 제공하는 최고의 제품 중 하나입니다.
제트팩 부스트 사용 방법
Jetpack Boost를 설치하려면 WordPress 대시보드로 이동하세요. 플러그인 → 새로 추가 로 이동하여 "Jetpack Boost"를 검색하세요. 설치 → 활성화를 클릭합니다.
활성화되면 Jetpack Boost가 대시보드 메뉴에 나타납니다. 이를 클릭하면 전용 인터페이스로 이동합니다.
대시보드에는 사이트 분석 옵션이 있습니다. 사이트에 대한 포괄적인 검사를 시작하고 다양한 지표에 걸쳐 사이트의 성능을 평가하려면 이 옵션을 클릭하세요.
테스트 외에도 Jetpack Boost는 Critical CSS, Defer Non-Essential JavaScript 및 Lazy Image Loading과 같은 모듈을 제공합니다. 이를 활성화하면 특히 FCP 및 LCP와 같은 측정 항목에서 점수를 향상시키는 데 도움이 됩니다.
결과 해석
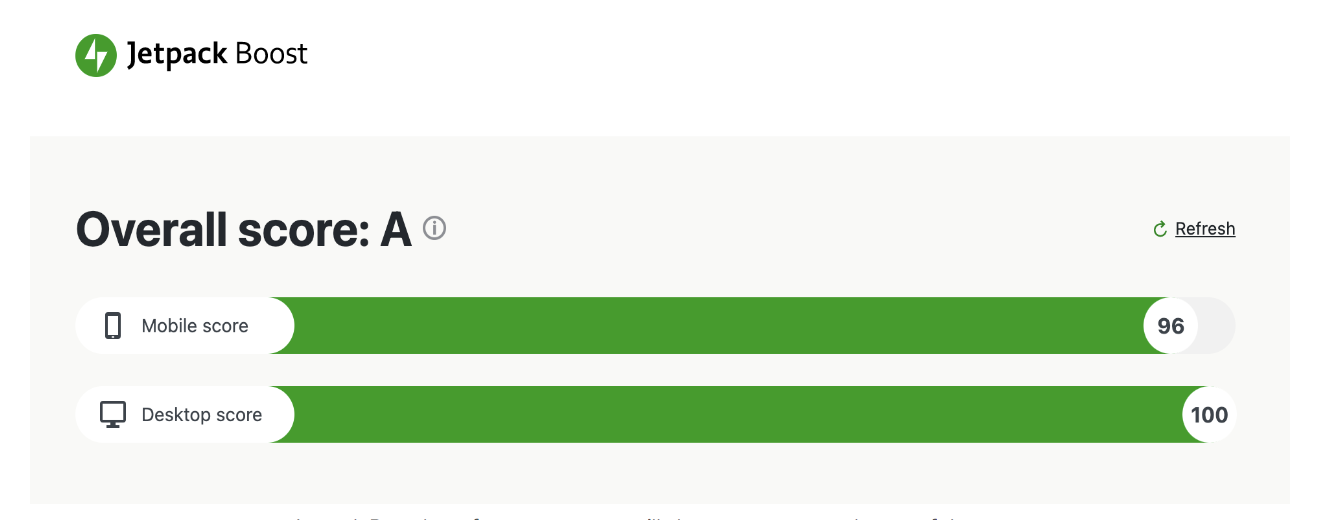
Jetpack Boost는 성능 테스트 결과를 구조화된 방식으로 제공합니다. 검토할 수 있는 측정항목은 다음과 같습니다.
- 종합점수 . 상단에는 전반적인 성능 점수가 표시됩니다. 100에 가까울수록 우수한 성능을 나타냅니다.
- 측정항목 분석 전체 점수 아래에 도구는 LCP, FID 및 CLS와 같은 개별 지표에 대한 분석을 제공합니다. 녹색은 좋은 성능을 나타내고, 주황색은 주의가 필요한 영역을 나타내며, 빨간색은 중요한 문제를 나타냅니다.
- 권장사항 . 점수와 함께 Jetpack Boost는 실행 가능한 권장 사항을 제안합니다. 다음 사항을 따르면 WordPress 사이트 성능을 최적화하는 데 도움이 됩니다.
이러한 결과를 이해하고 해석하는 것이 웹사이트 최적화의 출발점입니다. Jetpack Boost는 우려되는 영역을 정확히 찾아낼 뿐만 아니라 이러한 문제를 해결하는 도구도 제공하므로 탁월한 사이트 성능을 목표로 하는 WordPress 사이트 소유자에게 필수적인 자산이 됩니다.

2. Google PageSpeed 인사이트
Google PageSpeed Insights는 웹사이트 속도 테스트 분야에서 탐나는 위치를 차지하고 있습니다. 그 권위와 포괄적인 분석으로 인해 많은 웹사이트 소유자와 개발자가 최고의 선택을 하고 있습니다. PageSpeed Insights는 Google의 분석 능력을 활용하여 초보자와 전문 사이트 관리자 모두에게 실행 가능한 조언을 제공합니다.
PageSpeed Insights를 사용하는 방법
시작하려면 Google PageSpeed Insights 공식 웹사이트로 이동하세요.
다음으로 검토하려는 페이지의 URL을 입력하고 분석 을 클릭하면 됩니다.
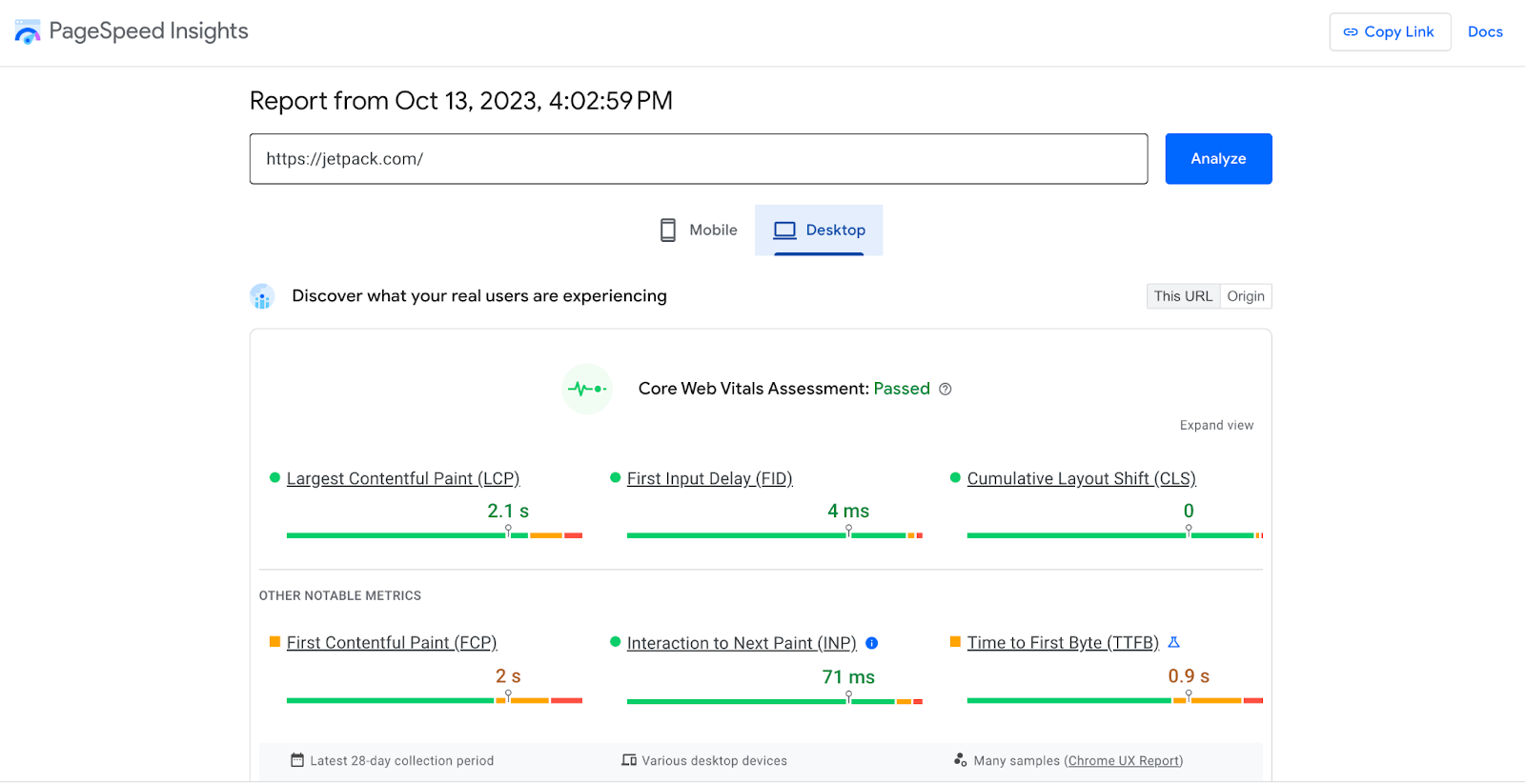
몇 초 후에 PageSpeed Insights는 두 개의 기본 탭(모바일용 탭과 데스크톱용 탭)을 제공합니다. 이를 통해 사이트가 여러 기기에서 어떻게 작동하는지 이해하는 데 도움이 됩니다.
결과 해석
- 성과 점수 . 분석은 100점 만점의 전체 점수로 시작됩니다. 높은 점수(90~100)는 좋은 성과를 나타내고, 중간 점수(50~89)는 개선의 여지가 있음을 나타내고, 낮은 점수(0~49)는 상당한 개선이 필요함을 나타냅니다. .
- 핵심 웹 바이탈 . PageSpeed Insights는 또한 Google이 사이트 사용자 경험의 품질을 결정하기 위해 사용하는 앞서 논의한 것과 같은 측정항목인 핵심 웹 바이탈(Core Web Vitals)도 자세히 조사합니다. 여기에서 사이트의 LCP, FID 및 CLS 점수를 평가할 수 있습니다.
- 기회 . PageSpeed Insights의 뛰어난 기능 중 하나는 '기회' 섹션입니다. 페이지 로드 시간을 크게 줄일 수 있는 잠재적인 개입을 강조합니다. 예를 들어 이미지 최적화 또는 서버 응답 시간 단축을 제안할 수 있습니다.
- 진단 . 기회 외에도 "진단" 섹션에서는 성능 점수에 반드시 영향을 미치지는 않지만 웹 개발 모범 사례에 중요한 다른 영역에 대한 통찰력을 제공합니다.

3. GT메트릭스
GTMetrix는 웹사이트 속도와 성능을 평가하고 개발자와 사이트 소유자 모두의 신뢰를 받는 강력한 도구입니다. 실행 가능한 권장 사항과 함께 심층적인 통찰력을 제공함으로써 GTMetrix는 더 나은 웹 사이트 속도와 최적화를 향한 길을 효과적으로 조명합니다.
GTMetrix 사용 방법
GTMetrix 공식 웹사이트로 이동하여 시작하세요.
홈페이지에 평가하려는 사이트의 URL을 입력하세요.
사이트 테스트 를 클릭합니다. 분석은 즉시 시작되며 몇 초 정도만 지속됩니다.
참고: GTMetrix는 사용자가 웹사이트를 테스트해야 하는 위치와 테스트에 사용할 브라우저를 선택할 수 있는 기능을 제공합니다. 웹사이트 속도는 지리적 위치와 브라우저에 따라 달라질 수 있으므로 이 기능은 매우 중요합니다.
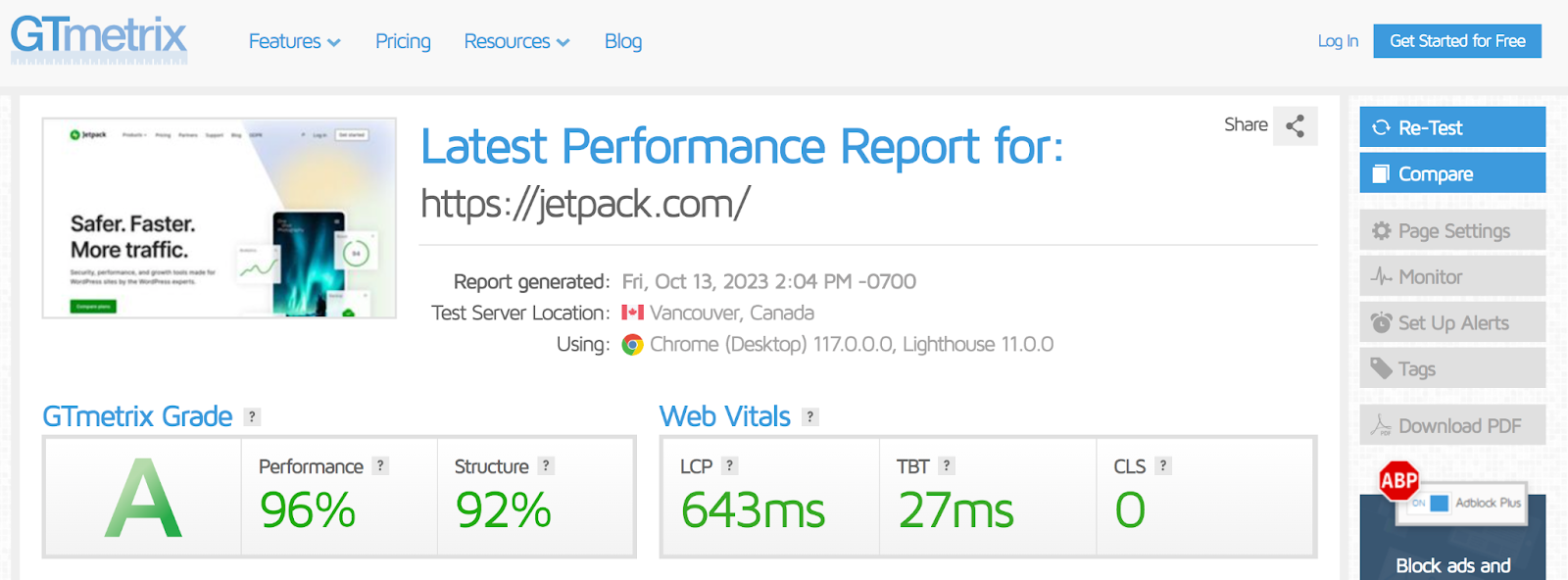
결과 해석
- PageSpeed 및 YSlow 점수 . GTMetrix는 Google의 PageSpeed Insights와 Yahoo의 YSlow 측정항목을 통합하여 두 가지 고유한 점수를 제공합니다. 이러한 측정항목은 사이트 속도에 영향을 미치는 다양한 요소를 평가하고 각 점수에 따른 개선 권장사항을 제공합니다.
- 페이지 로드 세부정보 이 도구는 로드 시간, 총 페이지 크기 및 요청 수를 분석합니다. 이는 병목 현상과 관심 영역을 식별하는 데 도움이 됩니다.
- 폭포형 차트 . GTMetrix의 뛰어난 기능 중 하나는 사이트의 각 요소가 로드되는 방식을 시각적으로 표현한 폭포형 차트입니다. 이 차트를 통해 전체 로드 시간을 방해할 수 있는 느린 로딩 요소를 식별할 수 있습니다.
- 권장사항 . 분석을 기반으로 GTMetrix는 일련의 실행 가능한 권장 사항을 제공합니다. 이는 서버 응답 시간 단축부터 이미지 최적화까지 다양합니다.

4. 웹페이지테스트
포괄적인 성능 분석으로 유명한 WebPageTest는 웹 사이트 개발자와 소유자에게 인기 있는 도구입니다. 정확한 지표와 심층적인 평가를 제공함으로써 웹사이트의 속도와 유용성을 명확하게 보여줍니다.
WebPageTest가 제공하는 세부적인 통찰력은 속도 최적화에 관한 정보에 입각한 결정을 위한 기반을 제공합니다. WebPageTest를 최대한 활용하려면 사용 방법을 이해하고 결과를 올바르게 해석해야 합니다.
웹페이지테스트를 사용하는 방법
공식 WebPageTest 웹사이트를 방문하여 시작하세요. 홈페이지는 검사하려는 사이트의 웹사이트 URL을 입력할 수 있는 사용자 친화적인 인터페이스로 여러분을 맞이합니다.
테스트를 시작하기 전에 WebPageTest는 테스트 위치, 브라우저 및 연결 유형까지 선택할 수 있는 고급 설정을 제공합니다. 이러한 유연성은 실제 사용자 시나리오를 에뮬레이트하는 데 도움이 되며 결과가 다양한 환경에서 실제 사용자 경험을 반영하도록 보장합니다.
구성이 설정되면 테스트 시작을 클릭하여 평가를 시작합니다.
결과 해석
- 성능등급 . 제시된 첫 번째 지표 중 하나는 다양한 속도 및 최적화 테스트에서 파생된 종합 점수인 "성능 등급"입니다. 이 점수는 웹사이트의 성능 상태를 즉각적으로 측정해 줍니다.
- 로드 시간 분석 . WebPageTest는 웹페이지의 각 요소가 로드되는 시점을 자세히 설명하는 포괄적인 타임라인을 제공합니다. 이 타임라인은 개발자가 어떤 구성 요소가 성능을 방해하는지 식별하려고 할 때 매우 중요합니다.
- 내용 분석 . 로드 시간 외에도 이 도구는 콘텐츠 유형별 분류를 제공하여 이미지, 스크립트 및 기타 요소의 양을 조명합니다. 어떤 콘텐츠 유형이 지배적인지 인식하면 최적화 노력의 방향을 제시할 수 있습니다.
- 폭포보기 . WebPageTest의 주요 기능인 "폭포 보기"는 웹 페이지에 있는 모든 단일 요소의 로드 순서를 기록합니다. 계단식 폭포를 연상시키는 이 시각적 표현은 병목 현상을 정확하게 찾아냅니다.
- 최적화 확인 . WebPageTest는 단순히 문제를 강조하는 것이 아닙니다. 모든 문제를 실행 가능한 권장 사항과 연결합니다.

WordPress를 위한 가장 쉬운 속도 최적화 플러그인

Jetpack Boost는 개발자가 필요 없이 귀하의 사이트에 세계 최고의 웹사이트와 동일한 성능 이점을 제공합니다.
무료로 사이트를 강화하세요5. 등대
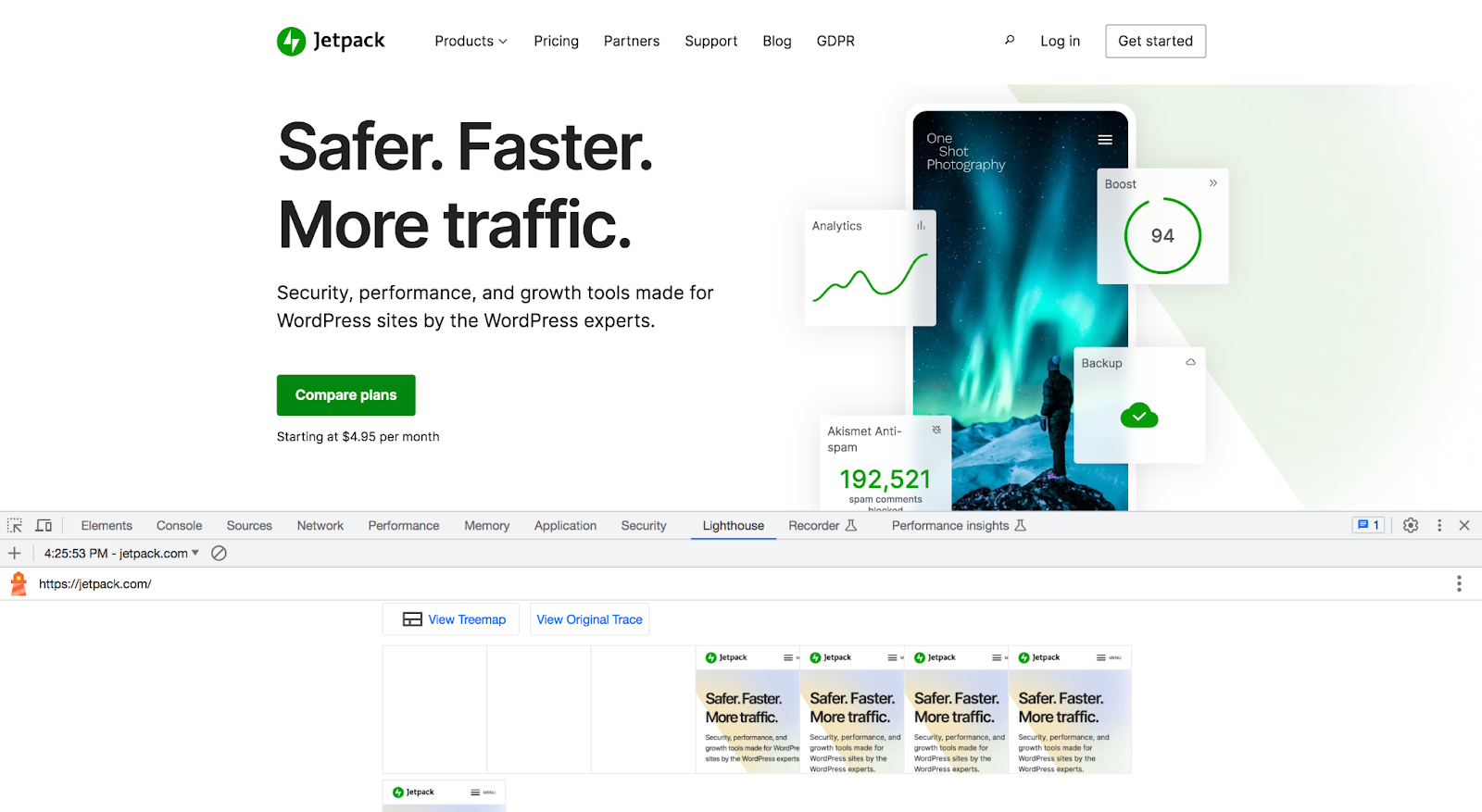
웹 페이지 품질 평가를 위해 설계된 오픈 소스 자동화 도구인 Google의 Lighthouse는 강력한 성능, 접근성 및 검색 엔진 최적화가 있는 안전한 곳을 찾고 있는 사람들을 위한 신호로 부상하고 있습니다.
다각적인 접근 방식을 통해 웹사이트 상태를 한눈에 볼 수 있습니다. 이 강력한 도구는 개선 영역을 차트로 표시할 뿐만 아니라 웹 사이트 표준 향상에 대한 지침도 제공합니다. Lighthouse와 Jetpack Boost의 시너지 효과는 WordPress 사이트 소유자가 디지털 존재감을 강화할 수 있는 강력한 공식을 캡슐화합니다.
등대 이용방법
Lighthouse를 활용하는 가장 원활한 방법 중 하나는 Chrome 브라우저를 이용하는 것입니다. 평가하려는 웹페이지로 이동합니다.
마우스 오른쪽 버튼을 클릭하고 검사를 선택하세요. 그런 다음 등대 탭을 선택합니다. 분석하려는 모든 항목을 선택한 다음(적어도 Performance 를 선택해야 함) 페이지 로드 분석을 클릭할 수 있습니다.
결과 해석
- 점수 . 평가 후 Lighthouse는 선택한 각 카테고리에 대한 점수를 제공합니다. 0에서 100까지의 숫자는 해당 카테고리와 관련된 웹사이트의 상태를 나타냅니다. 점수가 높을수록 성능이 우수함을 나타냅니다.
- 측정항목 분석 성능 범주 내에서는 콘텐츠가 포함된 첫 페인트 및 상호 작용 시간과 같은 보다 뚜렷한 측정항목을 볼 수 있습니다.
- 기회 . 등대는 단순히 결함을 강조하는 것이 아닙니다. "기회" 섹션에서는 성능 병목 현상을 해결하기 위해 실행 가능한 단계를 설명합니다.
- 진단 . 이 섹션에서는 웹 사이트에 대한 보다 세부적인 세부 정보를 설명하고 페이로드 크기 및 렌더링 차단 리소스와 같은 영역의 잠재적인 함정을 노출합니다.
- 감사를 통과했습니다 . 귀하의 웹사이트의 장점을 기뻐하십시오. 이 섹션에서는 모범 사례를 준수하는 요소를 기념하고 사이트가 빛나는 영역을 검증합니다.

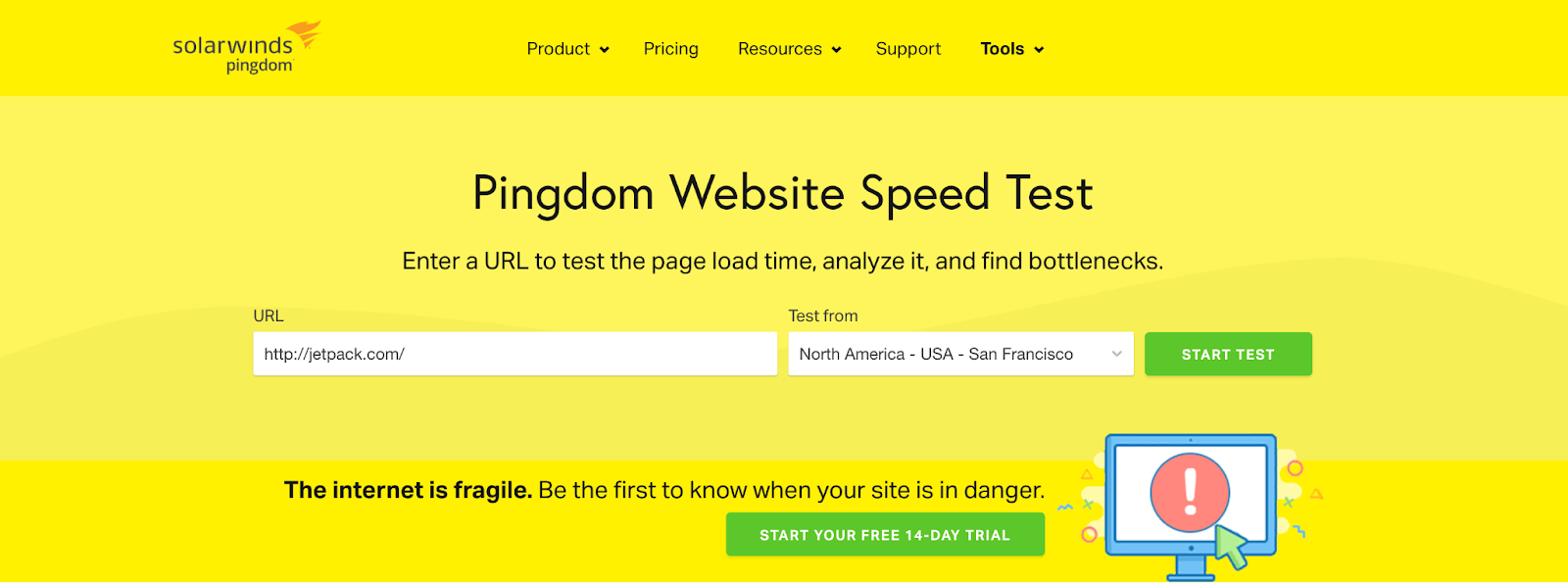
6. 핑덤
Pingdom은 온라인 인지도를 높이려는 사람들을 위한 포괄적인 솔루션 역할을 합니다. 사용자 중심 지표, 동적 시각화 및 철저한 통찰력으로 구별되는 Pingdom은 웹 사이트 관리자에게 사이트 사용자 경험을 강화하는 데 필요한 지식을 제공합니다.
핑돔 사용법
Pingdom의 웹사이트 속도 테스트 페이지로 이동하세요. 여기에 평가하려는 사이트의 URL을 입력할 수 있습니다.
평가를 시작하기 전에 다양한 테스트 지역 중에서 선택할 수 있습니다. 이렇게 선택하면 실제 사용자 기반의 경험을 반영하여 다양한 지리적 관점에서 사이트 성능을 측정할 수 있습니다.
URL과 지역이 선택되면 테스트 시작을 클릭하여 평가 바퀴를 움직이게 합니다.
결과 해석:
- 성능등급 . Pingdom은 0에서 100 사이의 계산된 점수인 전반적인 성능 등급을 제공합니다. 이 숫자는 웹 사이트의 최적화 수준을 나타냅니다. 높은 점수는 사용자 기대와 사이트 성능 간의 조화를 나타냅니다.
- 로드 시간 및 페이지 크기 . 페이지의 총 로드 시간 및 페이지 크기(MB)와 같은 중요한 지표가 주목됩니다. 이 수치는 사이트의 효율성에 대한 직접적인 관점을 제공합니다.
- 요청 . 스크립트부터 이미지까지 웹페이지의 각 요소에는 별도의 서버 요청이 필요합니다. Pingdom은 이를 열거하여 페이지 로드 중에 이루어진 요청 수에 대한 통찰력을 제공합니다.
- 폭포수 분석 . 아마도 Pingdom 결과에서 시각적으로 가장 눈에 띄는 특징은 폭포형 차트일 것입니다. 이 그래프는 각 요청의 타임라인을 배치하여 콘텐츠 전달의 잠재적인 병목 현상이나 지연을 드러냅니다.
- 성능 통찰력 . 원시 측정항목 외에도 Pingdom은 분석 섹션을 제공합니다. 이 세그먼트에서는 모범 사례에 대한 제안을 바탕으로 개선 영역을 정확히 찾아냅니다.
웹사이트 속도에 영향을 미치는 주요 요인
많은 기업이 디자인과 콘텐츠에 상당한 리소스를 할당하지만, 사용자 참여의 지속성을 결정하는 것은 기술적 성능의 미묘한 차이인 경우가 많습니다.
최적의 웹사이트 속도를 보장하는 것은 더 이상 기술적으로 능숙하다는 것이 아니라 사용자 중심이 되는 것입니다. Jetpack Boost의 원활한 효율성과 같은 솔루션을 시작하기 전에 속도 저하의 일반적인 원인을 진단하는 것이 중요합니다.
1. 호스팅 품질
모든 웹사이트의 중심에는 데이터가 나오는 바로 그 플랫폼인 호스트가 있습니다. 모든 호스팅 서비스가 동일하게 만들어지는 것은 아닙니다. 공유 호스팅은 경제적일 수 있지만 공유 리소스에 대한 주의 사항이 있으므로 잠재적인 트래픽 병목 현상이 발생할 수 있습니다. 반면에 전용 호스팅이나 클라우드 호스팅은 프리미엄 수준의 견고성을 제공합니다.
2. 무겁고 큰 이미지
고해상도 이미지는 숨이 막힐 정도로 아름답지만 디지털 무게로 인해 로드 시간에 상당한 부담을 줄 수 있습니다. 품질이 가장 중요하지만 렌더링 효율성도 중요합니다. 이는 시각적 무결성을 손상시키지 않으면서 이미지 최적화의 필요성을 강조합니다.
3. 비효율적인 CSS 및 JS 처리
모든 미적 요소와 대화형 기능은 CSS(Cascading Style Sheets) 및 JS(JavaScript)에 의존합니다. 그러나 중복되거나 최소화되지 않은 코드와 이러한 요소가 로드되는 방식은 속도에 상당한 영향을 미칠 수 있습니다.
4. 플러그인 및 테마
최소한의 노력으로 기능과 미학을 부여하는 플러그인과 테마의 매력은 부인할 수 없습니다. 그러나 플러그인이 과부하되거나 잘못 코딩된 플러그인을 선택하면 사이트 성능에 부정적인 영향을 미칠 수 있습니다.
5. 타사 스크립트
분석, 광고 네트워크, 챗봇 등 타사 스크립트는 외부 종속성을 도입합니다. 각 추가 스크립트는 특히 이러한 서버가 느리거나 문제에 직면한 경우 또 다른 잠재적인 실패 또는 지연 지점을 의미합니다.
6. 캐싱 부족
모든 웹사이트 방문에는 일련의 요청과 데이터 전송이 포함됩니다. 캐싱은 이러한 데이터 중 일부를 로컬에 저장하여 반복 방문 시 중복된 데이터 가져오기가 발생하지 않도록 하는 기술입니다. 캐싱 메커니즘이 없거나 잘못 구성되면 피할 수 있는 로드 지연이 발생할 수 있습니다.
7. 콘텐츠 전송 네트워크(CDN) 없음
CDN은 각 개별 방문자에게 가장 가까운 위치에서 웹사이트 데이터를 가져오는 글로벌 릴레이 팀과 같습니다. 이것이 없으면 방문할 때마다 기본 서버 위치에서 데이터를 가져오므로 로드 시간이 가변적이고 길어지는 경우가 많습니다.
위의 7가지 요소 각각은 고유한 과제를 강조하며, 어려워 보일 수도 있지만 솔루션을 사용할 수 있습니다. 예를 들어 Jetpack Boost는 특히 이미지 최적화, CSS 및 JS 처리와 같은 요소에 대해 간단한 옵션입니다.
과제를 인식하는 것이 첫 번째 단계이지만, 솔루션을 향한 후속 조치는 귀하의 사이트가 최고의 사이트가 되도록 보장합니다.
Jetpack Boost에 대해 자세히 알아보세요.
웹사이트 속도 테스트에 대해 자주 묻는 질문
웹 사이트 속도 테스트의 세계에 대해 생각할 때 미로 같은 질문에 직면할 수 있습니다. 여기서는 가장 시급한 몇 가지 사항을 정리하는 것을 목표로 합니다.
웹사이트 속도가 왜 중요한가요?
웹사이트 속도는 디지털 사용자 경험의 초석입니다. 로딩 속도가 빠른 사이트는 반송률을 줄이고 방문자를 더 오랫동안 유지하며 전환율을 높이는 경향이 있습니다.
또한 검색 엔진은 사이트 속도를 순위 알고리즘에 반영하여 사이트의 신규 방문자 유치 능력에 영향을 미칩니다.
웹사이트 속도를 얼마나 자주 테스트해야 합니까?
정기적인 모니터링이 중요합니다. 중요한 업데이트나 변경 후에는 웹사이트 속도를 테스트하는 것이 좋습니다. 그러나 매월 확인하면 실수로 발생할 수 있는 문제를 식별하는 데 도움이 될 수 있습니다.
데스크톱과 모바일 속도 테스트에 차이가 있나요?
전적으로. 처리 기능이 서로 다르고 셀룰러 네트워크에 의존하는 경우가 많은 모바일 장치를 사용하면 웹사이트 로딩 역학이 데스크톱 장치와 다릅니다. 모바일 속도 테스트에서는 이러한 요소를 고려하고 뷰포트 설정 및 터치 친화적인 디자인 요소와 같은 모바일 관련 기능을 검토합니다.
속도 테스트 결과가 도구마다 다른 이유는 무엇입니까?
다양한 속도 테스트 도구는 다양한 측정항목의 우선순위를 지정하거나 측정하고, 서버 위치가 다양하며, 고유한 사용자 시나리오를 고려할 수도 있습니다. 따라서 변형이 예상됩니다. 절대적인 가치보다는 전반적으로 지속적인 개선에 초점을 맞춰야 합니다.
적절한 웹사이트 로드 시간은 얼마입니까?
상황에 따라 다르지만 일반적으로 3초 미만의 로드 시간을 목표로 하는 것이 바람직한 것으로 간주됩니다.
캐싱이란 무엇이며 웹 사이트 속도를 어떻게 향상시킬 수 있습니까?
캐싱에는 후속 요청 시 쉽게 액세스할 수 있는 방식으로 파일 버전을 저장하는 작업이 포함됩니다. 매번 서버에서 데이터를 가져오는 대신 캐시된 데이터가 사용자에게 제공되므로 로드 시간이 단축됩니다. WordPress를 사용하는 사람들에게 WP Super Cache는 캐시 처리를 최적화하고 신속한 웹 사이트 성능을 보장하는 뛰어난 도구로 등장합니다.
최적화 프로세스를 자동화할 수 있는 도구가 있습니까?
틀림없이. 자동화는 최적화 프로세스를 간소화할 뿐만 아니라 모범 사례가 일관되게 구현되도록 보장합니다. WordPress 생태계에 투자한 사람들에게는 Jetpack Boost가 매력적인 솔루션으로 등장합니다. WordPress 사이트를 최적화하도록 맞춤화된 Jetpack Boost는 이미지 최적화, 지연된 비필수 JavaScript 등과 같은 기능을 통합하여 사이트 성능을 전체적으로 향상시킵니다.
Jetpack Boost에 대해 더 자세히 알고 싶으십니까? 플러그인 공식 페이지(https://jetpack.com/boost/)를 방문하세요.
Jetpack Boost: WordPress 사이트의 속도 테스트 및 최적화
웹사이트 속도를 테스트하고 개선하기 위한 다양한 도구와 플러그인이 있지만 프로세스를 지나치게 복잡하게 하지 않으면서 모든 측면을 포괄하는 전체적인 솔루션을 찾는 것이 항상 과제였습니다.
이것이 바로 Jetpack Boost가 빛을 발하는 곳입니다. WordPress 생태계의 초보자와 전문가 모두를 수용할 수 있도록 세심하게 제작되었습니다.
Jetpack Boost의 주요 기능은 다음과 같습니다.
사용자 중심 디자인. Jetpack Boost의 인터페이스는 사용자 친화적일 뿐만 아니라 전문 용어로 사용자를 압도하지 않고 실행 가능한 통찰력을 제공하도록 설계되었습니다. 명확한 시각적 표현과 간결한 권장 사항을 통해 탐색 및 최적화 작업을 직관적으로 수행할 수 있습니다.
포괄적인 적용 범위. Jetpack Boost는 단순한 속도 테스트 도구가 아니라 이미지 최적화, 지연된 비필수 JavaScript 및 중요한 CSS 생성과 같은 기능을 제공하여 일반적인 문제에 대한 솔루션을 제공합니다.
신뢰와 신뢰성. Jetpack에서 유래한 Boost는 안정성이라는 유산을 물려받았습니다. WordPress에 대한 Jetpack의 광범위한 경험을 통해 Boost는 시도되고 테스트된 최적화 원칙을 기반으로 구축되었습니다.
지속적인 개선. 디지털 세상은 항상 진화하고 있습니다. 정기적인 업데이트와 새로운 기능 추가를 통해 Jetpack Boost는 웹 표준과 기술이 발전하더라도 사이트가 최적화된 상태를 유지할 수 있도록 도와줍니다.
Jetpack 도구 모음과 통합됩니다. 이미 다른 Jetpack 플러그인을 사용하고 있는 사용자를 위해 Boost는 원활하게 통합되어 통합된 경험을 제공합니다. 이러한 시너지적 접근 방식은 개별 플러그인의 성능을 강화하여 복합 솔루션을 제공합니다.
사용자 경험, 실행 가능한 통찰력, 일관된 업데이트에 중점을 둔 Jetpack Boost는 WordPress 사이트가 단지 빠르기만 한 것이 아니라 지속적으로 앞서 나갈 수 있도록 보장합니다. 플러그인에 대해 자세히 알아보고 지금 바로 시작하세요: https://jetpack.com/boost/
