WordPress에서 타사 도메인 요청을 추적하는 방법
게시 됨: 2023-08-03WordPress에서 타사 도메인 요청을 추적하는 방법을 알고 싶습니까?
웹 사이트가 느리면 방문자가 로드하기도 전에 사이트를 떠날 수 있습니다. 그러나 웹사이트의 모든 부분을 최적화했더라도 타사 도메인 요청은 여전히 페이지 로드 시간에 큰 영향을 미칠 수 있습니다.
이 기사에서는 WordPress에서 타사 도메인 요청을 추적하는 방법을 보여줍니다.

WordPress에서 타사 도메인 요청을 추적하는 이유는 무엇입니까?
페이지 로드 시간을 줄이면 사용자 경험을 개선하고 더 많은 방문자를 확보하며 WordPress SEO를 높일 수 있습니다. 이미지를 최적화하고 최고의 WordPress 호스팅을 선택하는 등 웹사이트 속도를 높이는 방법은 많습니다.
그러나 제3자 도메인 요청은 최상의 호스팅 및 최적화를 사용하더라도 사이트 성능에 영향을 미칠 수 있습니다.
타사 도메인 요청은 도메인 외부 위치에서 콘텐츠 또는 리소스를 로드합니다. 몇 가지 일반적인 예로는 Twitter 및 Facebook과 같은 소셜 미디어 사이트, Google AdSense를 포함한 광고 네트워크 및 일부 WordPress 댓글 플러그인의 콘텐츠가 있습니다.
타사 도메인 요청이 많으면 웹 사이트 속도가 느려질 수 있습니다. 그러나 때로는 단일 타사 요청으로도 페이지의 나머지 부분이 로드되지 않도록 차단할 수 있습니다. 이 경우 WordPress는 나머지 페이지를 로드하기 전에 타사 URL에 연결하고 필요한 모든 콘텐츠를 다운로드합니다.
그렇다면 WordPress에서 타사 도메인 요청을 추적하고 최적화하여 웹 사이트 속도를 높이는 방법을 살펴보겠습니다.
WordPress에서 타사 도메인 요청을 식별하는 방법
첫 번째 단계는 Pingdom을 사용하여 사이트에서 만드는 모든 타사 도메인 요청을 식별하는 것입니다. Pingdom은 WordPress 서버 가동 시간을 모니터링할 수 있는 인기 있는 성능 모니터링 도구입니다. 또한 사이트의 모든 타사 도메인 요청을 표시할 수도 있습니다.
먼저 Pingdom 웹사이트를 방문하여 도메인 이름을 'URL' 필드에 붙여넣어야 합니다. 그런 다음 '테스트 시작'을 클릭합니다.

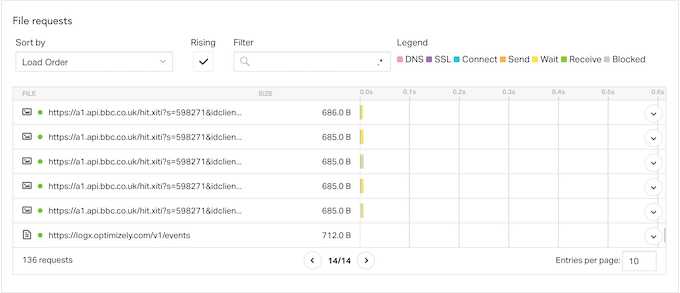
잠시 후 Pingdom은 사이트 성능 분석을 표시합니다. 모든 타사 도메인 요청을 보려면 '파일 요청' 섹션으로 스크롤하십시오.
여기에서 각 요청의 콘텐츠 유형, URL 및 크기를 볼 수 있습니다.

타사 요청을 찾으려면 사이트의 도메인 이름으로 시작하지 않는 항목을 찾으십시오.
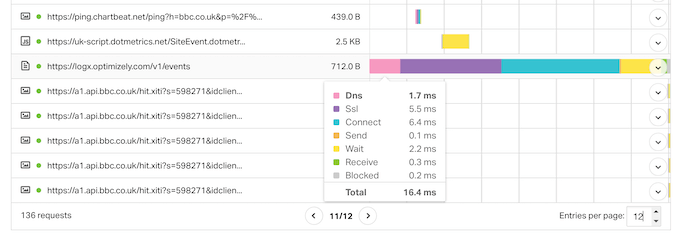
요청에 대해 자세히 알아보려면 폭포형 차트에서 해당 막대 위로 마우스를 가져가면 됩니다.

여기에서 DNS 조회, SSL 핸드셰이크 및 해당 도메인에서 데이터 다운로드를 포함하여 이 타사 도메인에서 콘텐츠를 가져오기 위해 WordPress가 수행하는 모든 단계를 볼 수 있습니다.
Pingdom은 또한 각 단계에 걸리는 시간을 표시하므로 사이트 성능에 가장 큰 영향을 미치는 도메인 요청을 식별할 수 있습니다.
타사 서비스를 인식하지 못하는 경우 해당 URL을 Google과 같은 검색 엔진에 붙여넣기만 하면 됩니다. 종종 도메인에 대해 자세히 알아볼 수 있는 문서, 페이지 및 포럼에 대한 링크가 표시됩니다.

타사 도메인 요청을 최적화하는 방법
웹 사이트 성능을 저해하는 타사 도메인 요청을 식별한 후에는 이러한 요청을 최적화하고 WordPress 속도를 높일 수 있는 몇 가지 방법이 있습니다.
귀하에게 가장 적합한 방법은 귀하의 WordPress 웹사이트가 설정된 방식, 웹사이트에서 요청하는 내용 및 기타 요인에 따라 다를 수 있습니다. 이를 염두에 두고 아래의 빠른 링크를 사용하여 자세히 알아보고 싶은 방법으로 바로 이동하십시오.
- 방법 1. 타사 도메인 요청 제거
- 방법 2. 불필요한 WordPress 플러그인 제거
- 방법 3. 중요한 타사 도메인에 사전 연결
- 방법 4. DNS 프리페칭 구현
- 방법 5. 로컬에서 리소스 호스트
- 방법 6. 지연 로딩 사용
방법 1. 타사 도메인 요청 제거
이것은 모든 WordPress 블로그에 적합한 옵션은 아니지만 하나 이상의 타사 요청을 제거하면 페이지 로드 시간에 큰 영향을 미칠 수 있습니다.
실수로 도메인 요청을 추가했거나 특정 타사 요청이 더 이상 비즈니스에 적합하지 않도록 방향을 변경했을 수 있습니다.
예를 들어 원래 Google 애드센스를 추가했지만 이제 온라인 상점에서 WooCommerce 제품을 판매하여 더 많은 수익을 올릴 수 있습니다. Google 애드센스를 제거하면 온라인 광고를 게재하는 것보다 훨씬 더 많은 매출을 올리고 더 많은 수익을 올릴 수 있도록 매장 실적을 개선할 수 있습니다.
여기에서 모든 웹사이트에 적용되는 쉬운 솔루션은 없습니다. 이를 염두에 두고 사이트에서 다양한 서비스와 콘텐츠를 제거한 다음 이것이 전환율과 같은 중요한 메트릭에 미치는 영향을 추적할 수 있습니다.
타사 도메인을 요청하는 기능 및 플러그인을 제거하기로 결정한 경우 WordPress 웹 사이트를 백업하는 것이 현명합니다. 이렇게 하면 오류가 발생하거나 단순히 실수했다는 사실을 깨닫는 경우 웹 사이트를 신속하게 복원할 수 있습니다.
웹 사이트가 중단될 경우를 대비하여 이 변경을 수행하는 동안 사이트를 유지 관리 모드로 전환할 수도 있습니다.
타사 도메인 요청을 제거하는 단계는 요청에 따라 다릅니다.
그러나 관련 서비스, 플러그인 또는 소프트웨어에 대한 설명서에서 또는 Google에 검색 쿼리를 입력하여 자세한 단계별 가이드를 찾을 수 있습니다. 이 주제에 대한 자세한 내용은 WordPress 지원을 올바르게 요청하고 받는 방법에 대한 가이드를 참조하십시오.
방법 2. 불필요한 WordPress 플러그인 제거
플러그인은 워드프레스가 인기 있는 큰 이유입니다. 올바른 플러그인을 사용하면 누락된 기능을 추가하고 내장 기능을 확장하고 WordPress 블로그를 모든 종류의 웹사이트로 전환할 수 있습니다.
그러나 일부 WordPress 플러그인은 많은 타사 요청을 만들고 웹 사이트 속도를 저하시킬 수도 있습니다. 이러한 요청이 발생하고 있다는 사실조차 전혀 모를 수 있습니다.
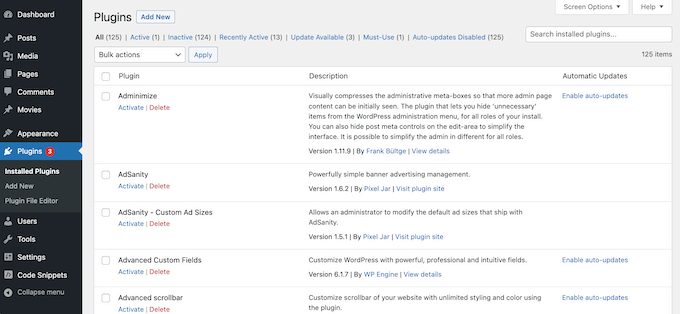
이를 염두에 두고 WordPress 대시보드의 플러그인 » 설치된 플러그인 으로 이동하여 더 이상 필요하지 않은 플러그인을 제거하는 것이 좋습니다.

여러 개의 작은 플러그인을 단일 WordPress 플러그인으로 교체해 볼 수도 있습니다. 예를 들어 시장에는 셀 수 없이 많은 SEO 플러그인과 도구가 있지만 AIOSEO는 중요한 SEO 작업의 긴 목록을 수행하는 완벽한 SEO 툴킷입니다.
방법 3. 중요한 타사 도메인에 사전 연결
또 다른 옵션은 페이지 로드 프로세스가 시작될 때 바로 외부 도메인에 연결하는 것입니다. 브라우저가 외부 도메인에 먼저 사전 연결되면 종종 타사 콘텐츠를 훨씬 빠르게 다운로드할 수 있습니다.
외부 URL에 미리 연결하면 페이지의 나머지 부분을 로드하는 리소스가 사용되지 않는다는 점에 유의하세요. 외부 리소스가 중요하지 않은 경우 이러한 방식으로 우선 순위를 지정하면 나머지 콘텐츠가 지연되어 사용자 경험이 손상될 수 있습니다.
사전 연결 방법을 사용하려면 모든 타사 도메인 요청 목록이 필요합니다. 아직 정보를 얻지 못한 경우 Pingdom을 사용하고 위에 설명된 프로세스에 따라 이 정보를 얻을 수 있습니다.
그런 다음 WordPress에 사용자 지정 코드를 추가해야 합니다. 일부 가이드는 테마 파일을 직접 편집하도록 지시하지만 이로 인해 많은 일반적인 WordPress 오류가 발생할 수 있습니다. 또한 사용자 정의를 잃지 않고는 WordPress 테마를 업데이트할 수 없습니다.
그래서 WPCode를 추천합니다.
WPCode는 사이트를 위험에 빠뜨리지 않고 사용자 지정 CSS, PHP, HTML 등을 추가할 수 있는 최고의 코드 스니펫 플러그인입니다. 버튼 클릭으로 코드 스니펫을 활성화 및 비활성화할 수도 있습니다.
먼저 무료 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
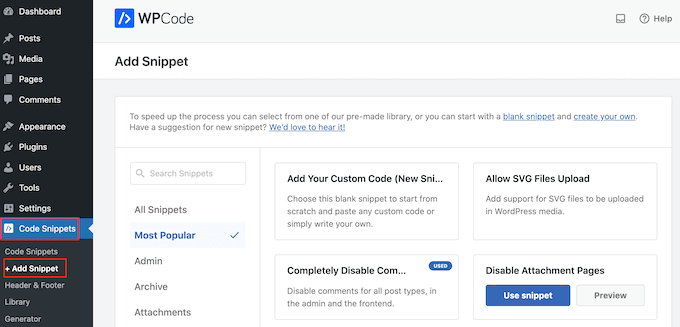
플러그인이 활성화되면 Code Snippets » Add Snippet 으로 이동합니다.

여기에서 사이트에 추가할 수 있는 기성품 WPCode 스니펫을 모두 볼 수 있습니다. 여기에는 댓글을 완전히 비활성화하고, 워드프레스가 일반적으로 지원하지 않는 파일 유형을 업로드하고, 첨부 페이지를 비활성화하는 등의 작업을 수행할 수 있는 스니펫이 포함됩니다.
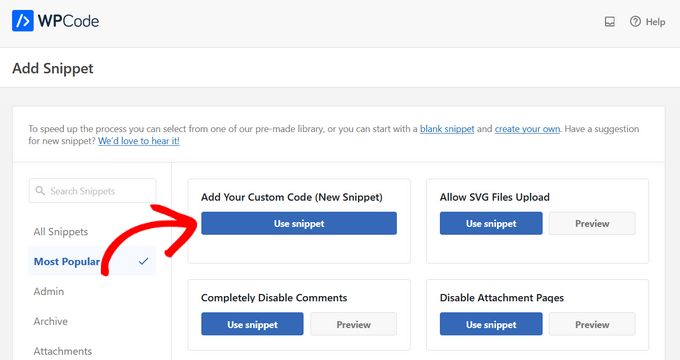
'맞춤 코드 추가(새 스니펫)' 옵션 위로 마우스를 이동하고 표시되는 '스니펫 사용' 버튼을 클릭하기만 하면 됩니다.

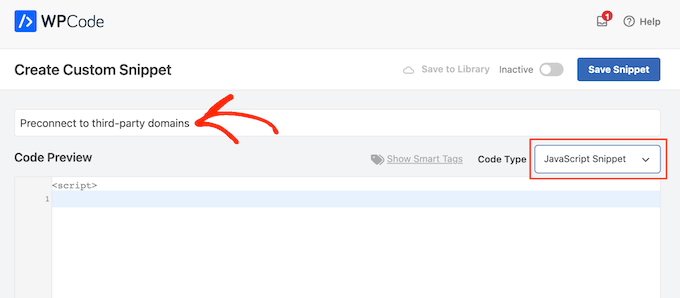
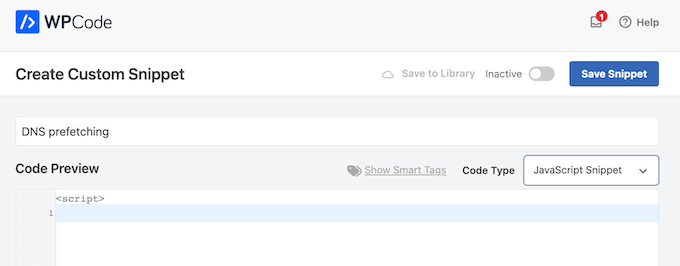
다음 화면에서 코드 조각의 제목을 입력해야 합니다. 이것은 참고용이므로 원하는 것을 사용할 수 있습니다.
그런 다음 '코드 유형' 드롭다운을 열고 '자바스크립트 스니펫'을 선택합니다.

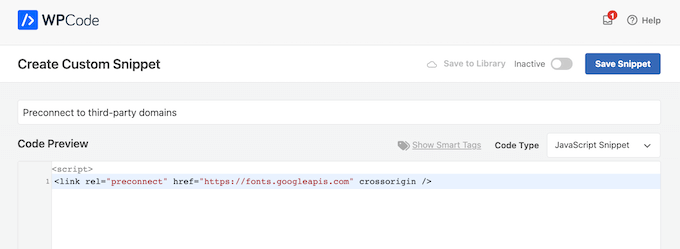
완료되면 WordPress가 사전에 연결해야 하는 각 도메인을 추가할 준비가 된 것입니다.
예를 들어 다음 코드 스니펫에서는 Google Fonts에 미리 연결합니다.
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
코드 편집기에서 사용하려는 각 외부 URL을 추가하기만 하면 됩니다.


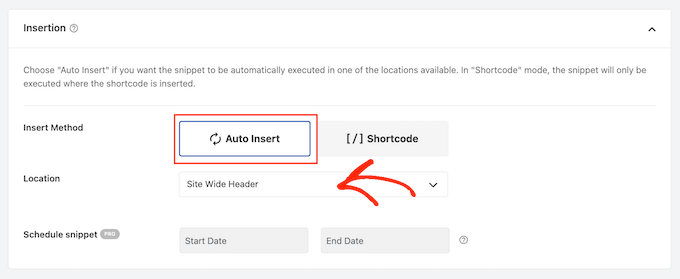
완료되면 계속해서 '삽입' 설정으로 스크롤합니다. 여기에서 아직 선택하지 않은 경우 '자동 삽입'을 선택합니다.
그런 다음 '위치' 드롭다운을 열고 '사이트 전체 헤더'를 선택할 수 있습니다.

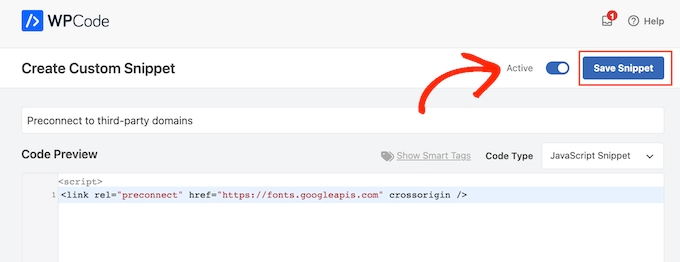
코드 스니펫을 활성화할 준비가 되면 페이지 상단으로 스크롤하고 '비활성' 토글을 클릭하여 '활성'으로 변경합니다.
그런 다음 '스니펫 저장' 버튼을 클릭합니다.

방법 4. DNS 프리페칭 구현
DNS 미리 가져오기를 사용하면 방문자가 연결된 콘텐츠나 리소스를 필요로 하기 전에 백그라운드에서 DNS 조회를 수행할 수 있습니다. 이는 Google Analytics, Google Fonts 또는 WordPress CDN(Content Delivery Network) 서비스와 같이 웹 사이트에서 사용되는 타사 리소스에 특히 유용합니다.
DNS 미리 가져오기를 사용하려면 WPCode를 사용하고 위에서 설명한 동일한 프로세스를 따라 새 JavaScript 스니펫을 생성하기만 하면 됩니다.

완료되면 다음 형식을 사용하여 미리 가져오려는 각 도메인 이름을 추가합니다.
<link rel="dns-prefetch" href="//fonts.googleapis.com">
이 정보를 입력한 후 방법 3에 설명된 단계에 따라 사이트 전체 헤더에 코드를 추가한 다음 코드 조각을 게시합니다.
방법 5. 로컬에서 리소스 호스트
올바르게 사용하면 사전 연결 및 미리 가져오기를 통해 방문자 경험에 영향을 주지 않고 타사 도메인 요청을 할 수 있습니다. 그러나 가능하면 리소스와 콘텐츠를 로컬에서 호스트해야 합니다.
로컬 서버에서 콘텐츠를 검색하는 것이 일반적으로 훨씬 빠르며 해당 콘텐츠의 성능을 개선하기가 더 쉽습니다. 예를 들어 캐싱 플러그인을 사용하거나 CDN을 설정할 수 있습니다.
콘텐츠를 로컬에서 호스팅하는 데 도움이 되는 다양한 WordPress 플러그인 및 서비스가 있습니다. 예를 들어 사용자 정의 타이포그래피를 사용하려는 경우 Google Fonts와 같은 타사에서 로드하는 대신 WordPress에서 로컬 글꼴을 호스팅할 수 있습니다.
마찬가지로 SeedProd와 같은 플러그인을 사용하여 WordPress 테마에 고유한 아이콘 글꼴을 쉽게 추가할 수 있습니다.
Google Ads, Google Analytics, Campaign Manager 또는 기타 인기 있는 무료 Google 제품을 사용하는 경우 Performance Addon과 함께 MonsterInsights를 사용하여 gtag.js 스크립트를 자체 서버에서 로컬로 호스팅할 수 있습니다.
외부 도메인 요청을 로컬 리소스로 교체하면 웹사이트의 기능과 콘텐츠를 손상시키지 않고 웹사이트의 성능을 향상시킬 수 있습니다.
방법 6. 지연 로딩 사용
모든 콘텐츠를 한 번에 로드하는 대신 지연 로드는 사용자 화면에 표시되는 콘텐츠만 다운로드합니다. 그런 다음 사용자가 화면을 아래로 스크롤하면 더 많은 콘텐츠를 로드합니다. 이렇게 하면 페이지가 더 빨리 로드되는 것처럼 보일 수 있습니다.
WordPress는 기본적으로 이미지를 지연 로드하지만 위치에 따라 외부 호스팅 콘텐츠도 지연 로드하는 데 도움이 될 수 있습니다. 예를 들어 WordPress 블로그 게시물에 YouTube 동영상을 삽입하려는 경우 지연 로딩이 내장된 플러그인을 선택할 수 있습니다.
Smash Balloon YouTube Feed와 같은 다른 플러그인에는 비디오 플레이어에 대한 캐싱 및 지연 로딩이 내장되어 있습니다. 이렇게 하면 타사 웹사이트의 콘텐츠를 표시하는 경우에도 인지되는 페이지 로드 시간을 개선할 수 있습니다.
이 기사가 WordPress에서 타사 도메인 요청을 추적하는 방법을 배우는 데 도움이 되었기를 바랍니다. 사용자 지정 Instagram 사진 피드를 만드는 방법에 대한 가이드를 확인하거나 WordPress용 최고의 YouTube 비디오 갤러리 플러그인에 대한 전문가 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
